GeneratePress. Шаблон для сайта печатного издания на WordPress. Wordpress generatepress
GeneratePress — обзор крутой стартовой темы для вашего нового проекта на WordPress
Поэтому он решил создать GeneratePress. Это стартовая тема, которая позволяет начать разработку нового проекта на WordPress не с самого начала, а с определенной базы. Позже Том опубликовал свою стартовую тему в библиотеке тем WordPress.org, чтобы помочь другим разработчикам. Сегодня у этой темы более 930.000 скачиваний, 60.000+ активных установок и рейтинг в 5 звезд!

Описание Демо Скачать
Смотрите также:
Со временем другие WordPress пользователи начали просить добавить в тему все больше и больше функций, но Том не хотел отклоняться от первоначальной идеи — только минимально необходимый набор кода, чтобы быстрее приступить к работе. Но он поступил иначе: отдельные пакеты функциональных надстроек были вынесены в платные адд-оны для тех, кому это действительно необходимо.
В этом обзоре мы познакомимся с бесплатной версией стартовой темы GeneratePress и покажем, как ее использовать и настраивать. Приступим!
Основные возможности GeneratePress

- Адаптивная — тема заточена под любой размер экрана из коробки
- Оптимизация скорости загрузки — из темы убрано все лишнее с прицелом на максимальную отзывчивость и скорость работы. Модульный подход позволяет подключать нужные надстройки при необходимости, в отличие от других премиум тем, в которых изначально напихано много лишнего тяжелого кода, который большинству не пригодится.
- Schema.org Microdata — тема интегрирована с Schema.org микро-данными, что гарантирует хорошую SEO-оптимизацию для поисковиков.
- Безопасность и стабильность — разработчик темы использует самые последние практики и наработки при использовании кода и придерживается абсолютно всех WordPress рекомендаций по разработке. По качеству кода это можно сравнить с самим движком WordPress.
- Гибкая настройка — в теме предусмотрен стандартный Live-customizer из WordPress, в котором можно настроить все аспекты и параметры.
- Модульная структура — тема поддерживает более 12 адд-онов, что делает ее одной из самых привлекательных модульных тем на WordPress.
- Встроенные иконки — в теме включена библиотека с набором из более 600 иконок Font Awesome.
- Дружелюбна для разработчиков — в теме используются множественные WordPress хуки и фильтры, так что вам не придется долго ломать голову, что и как работает под капотом.
Установка GeneratePress
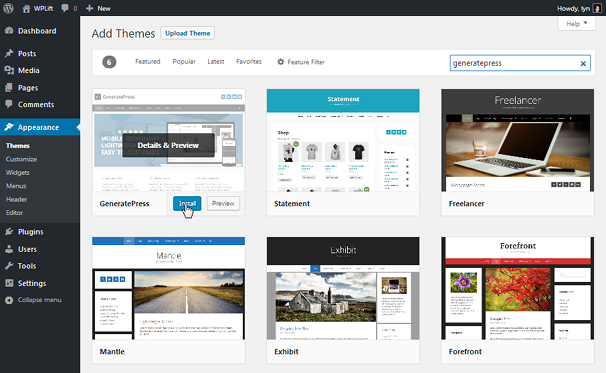
Эта тема бесплатная, так что вы можете скачать ее по ссылке в начале обзора, или можно прямо в админке WordPress зайти в меню Внешний вид → Темы → Добавить новую и найти ее в поиске по слову GeneratePress:

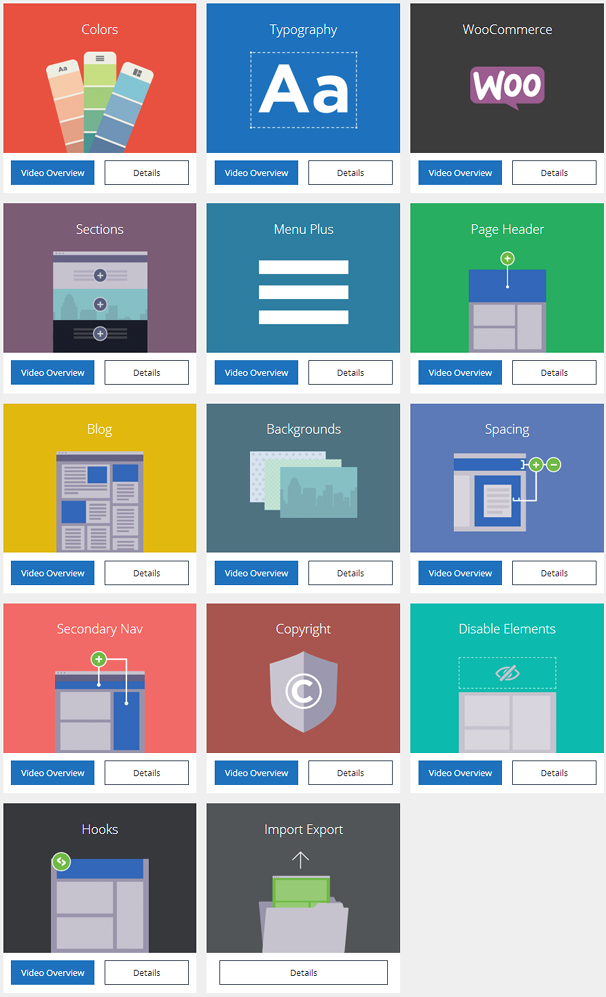
После установки и активации у вас появится новый раздел в меню Внешний вид → GeneratePress:

Здесь вы можете увидеть список доступных модулей. Чтобы узнать больше о каждом модуле, нужно по нему кликнуть.
А чтобы посмотреть основные настройки темы, нужно перейти в WordPress Live-customizer (Внешний вид → Настроить).
Настройка структуры темы
Когда вы перейдете в Live-customizer (Внешний вид → Настроить), вы сможете настроить структуру и макет темы.
Слева в колонке расположены по-отдельности все области темы:
- Layout — общая структура сайта
- Container — основной блок контента
- Header — шапка сайта
- Primary Navigation — основное меню и навигация
- Sidebars — боковые панели сайта
- Footer — подвал сайта
Схема общей структуры (Layout) выглядит вполне типично для WordPress сайта:

Не забывайте, что это лишь стартовая тема, так что вы не сможете тут детально настроить стили оформления для каждого отдельного блока, это вам не drag-and-drop строитель страниц, вроде Elementor.
Однако, вы можете использовать тот самый Elementor (который отлично дружит с GeneratePress) для создания финального дизайна сайта. На сайте Elementor есть даже отдельная инструкция: Как сделать адаптивную домашнюю страницу, используя Elementor + GeneratePress.
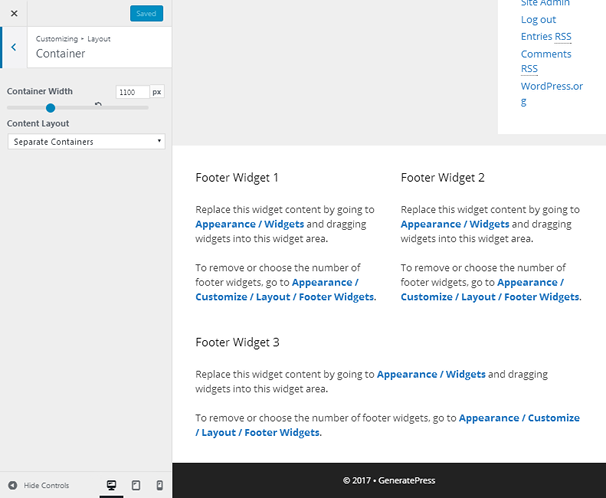
В разделе основного блока контента (Container) предусмотрено 3 области для виджетов в подвале:

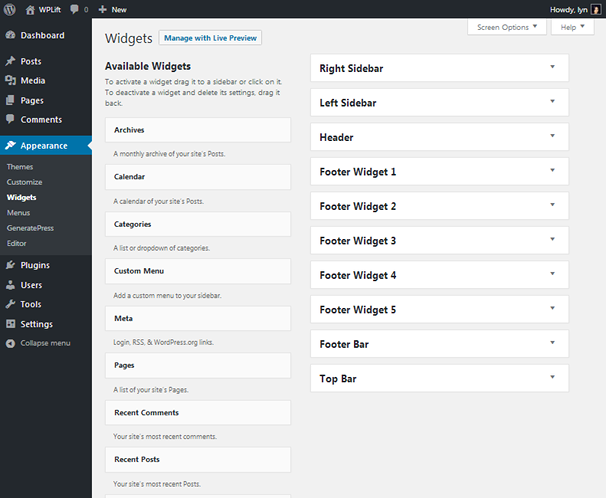
Все доступные зоны и области для расположения виджетов вы можете увидеть в меню Внешний вид → Виджеты:

В каждом настраиваемом разделе в Live-customizer можно настраивать дополнительные параметры.
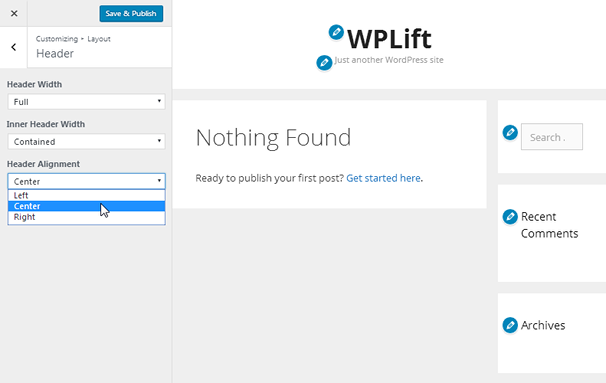
Например, для области Container вы можете задать фиксированную ширину. Для шапки сайта (Header) можно выбрать полную ширину (Full) или Contained-width для внутренней области шапки. Также можно выбирать выравнивание: Слева, Справа, По-центру:

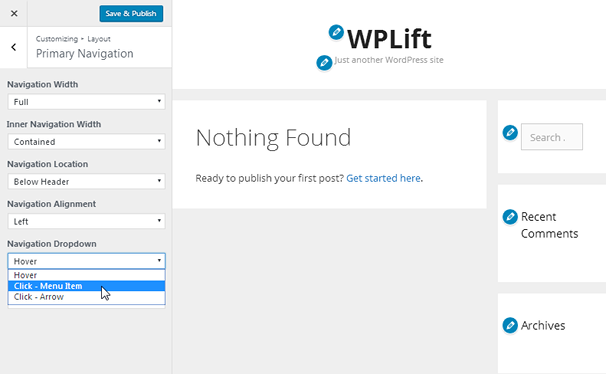
Похожие настройки можно задать и для блока основной навигации (Primary Navigation). Можно указывать, какое действие требуется для активации меню: клик мышки или просто наведение:

Также можно управлять расположением сайдбаров (Sidebars) отдельно для главной страницы, страницы блога, записей и простых страниц:

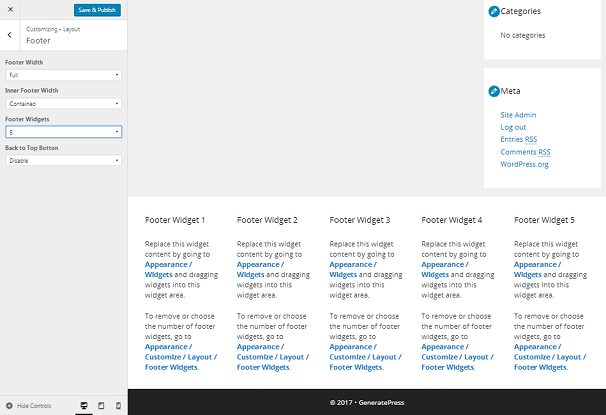
Для области подвала сайта (Footer) моно задать ширину, сколько использовать зон для виджетов и нужна ли кнопка "Перейти наверх":

Дополнительные настройки
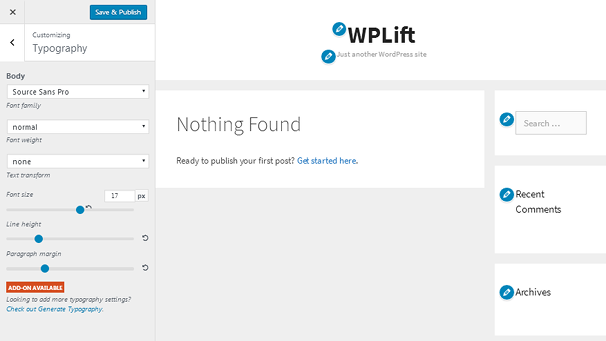
В блоке Typography вы можете задать настройки для main-body шрифтов и размера текста:

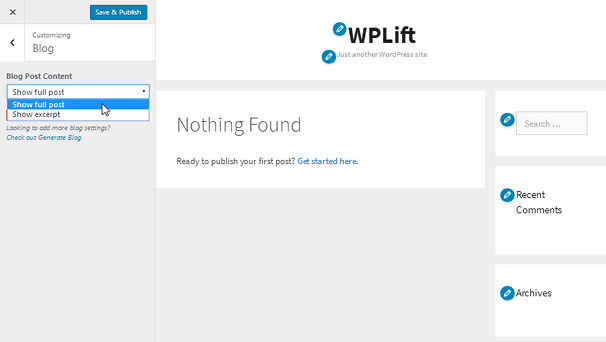
Также в разделе Blog можно выбрать режим отображения записей из блога: полные записи или отрывки записей (excerpts)

Создание новой страницы
При создании новой страницы у вас появляется масса возможностей по настройке ее структуры. Просто выбирайте интересующий вас вариант отображения:

Для каждой страницы можно настроить вариант отображения сайдбара, ширину страницы и количество виджетов в подвале.
То же самое можно проделать и при создании обычной записи для блога.
Итоги и стоимость
GeneratePress — это отличная стартовая тема для WordPress разработчиков. Если вы не хотите разрабатывать тему с нуля и не хотите покупать одну из премиум тем и потом выпиливать из нее кучу лишнего мусора, то стартовая тема — именно то, что нужно.Сама по себе тема GeneratePress бесплатная. Можно прямо сейчас ее скачать и приступить к созданию нового сайта.

Если вам недостаточно возможностей и функций в GeneratePress, можно отдельно докупить модули.
Единственная неприятность состоит в том, что нельзя купить каждый модуль по-отдельности. Они предлагаются только как единый набор, который стоит $39.95 в год. Если вам не понравятся модули, у вас есть 30 дней на возврат покупки.
Но выбор всегда за вами. Если вы не новичок в разработке, вы можете найти самостоятельно необходимый код и функции для расширения возможностей GeneratePress под свои нужды.
А что Вы скажете про разработку на стартовых темах? Вы пробовали создавать свой проект на стартовой теме? Или по-старинке берете готовую премиум тему и переделываете ее под свои нужды, выкидывая из кода все лишнее?
Обязательно поделитесь с нами в комментариях!
Источник: generatepress.com 
hostenko.com
Шаблон Generatepress и плагин GP-Premium для Вордпресс
В блог не писала миллион лет, социалки тоже посещать некогда. Друзья пишут, что переживают, не заболела ли. А думают, наверное, что, может, уже и в живых нет. Поэтому решила публично объявить, что жива, не болею – пашу сутками. Так получилось, что в начале марта обратился владелец сайта по поводу переноса ресурса с конструктора на Вордпресс и попутно оптимизации. По количеству страниц сайт среднего размера, а по сложности – о-го-го! Рассчитывала уложиться в 2 недели, но за две недели не было сделано и половины. Ушел месяц. А с клиентом по завершении работ, о которых договаривались, еще не расстались. Получаю новый опыт и в технических вопросах, и в seo-оптимизации, и в психологии общения. ))
Кое-какими выводами хочу поделиться. Например, если в голову пришла мысль сделать интернет-магазин на Джимдо, эта мысль шальная. Сами по себе конструкторы неприемлемы для нормального бизнеса, а плагин Джимдо, интегрирующий магазин с WordPress, это еще худший геморрой. Скрестить ежа с ужом проще, чем аякс с html. Но возможно. Только незачем, если магазин электронной торговли только создается. Здесь легко настраиваемый и управляемый woocommerce, а к нему недорогие и дорогие расширения. Косяки плагина Джимдо описывать не буду, на вопросы отвечу в комментариях. Плагин пришлось деактивировать, хотя товары остались на Jimdo.
О шаблоне Generatepress коротко
Шаблон для Вордпресс Generatepress давно уже считаю просто находкой. Предложила его клиенту, когда решили переносить второй сайта. В восторг пришла после первого тестирования. И скорость, и ни одной ошибки в коде (валидность 100-процентная), и к внедренной разметке даже у Гугла претензий нет. Устанавливается тема из депозитория в админке сайта.
В бесплатном шаблоне куча настроек. При знании языков программирования, используемых в сайтостроении, можно без проблем сделать конфетку. Пока к разработчикам один вопрос с претензией, а нахрена заголовки виджетов заключать в теги <H>! Пусть даже в футере h5, а в тексте на странице максимум h3, иерархия нарушается. Такая мелочь для умельцев – задать изначально вывод этих widget title в span и размер шрифта побольше.
Познаний хватает не каждый раз, чтобы самостоятельно изменить в коде даже внешний вид, а в переносимом ресурсе и функционал непрост, хотя визуально не скажешь, и не удержалась — купила Premium Generatepress. Только это оказалась не тема, а плагин для Free. Стоит удовольствие 39 долларов (на день покупки 2400 в рублях). Оплачивается непосредственно разработчику, без сервисов-посредников.
Активация плагина открыла столько нужного и упрощающего настройки! Одних только шрифтов сотня. А поля для хуков, выводящих нужные элементы в тех областях страниц, где требуется! Нужно телефон в хедер добавить или какую-то форму в тело — пожалуйста. Ковыряться в коде не понадобится. Цвета, стили и размер шрифтов, отключение и подключение элементов на страницах. И никаких дополнительных плагинов, грузящих сайт.
Прикольно, но «сайдбар» по-русски в этом шаблоне называется боковиком. Впервые столкнулась с таким переводом. Боковик слева или справа. без боковика: сколько хочешь колонок, столько и настраиваешь как по умолчанию для сайта, так и на отдельных page или post. Но это есть и в бесплатном, а также большой минус — одно меню. С GP-premium меню три и области вывода на вкус.
Плагин GP-Premium скачивается на сайте разработчика в архиве и загружается в плагины сайта. На год обеспечивается поддержка и обновления. Количество доменов для установки не ограничено. И еще нюанс по шаблону. Пока настраивала сайт, пришло обновление. Терять было еще нечего, поэтому обновила, чтобы посмотреть, что слетит (стандартной дочерней темы не создавала, но внесенные изменения сохранились в дополнительных стилях – по сути, одно и то же). Из стилей не слетело ничего. Потерся только один добавленный скрипт в футере.
nadezhdakhachaturova.ru
GeneratePress. Шаблон для сайта печатного издания на WordPress.
GeneratePress - шаблон с говорящим названием и соответствующим образом выстроенной структурой. Шаблон GeneratePress разработан с учетом современных тенденций в веб-дизайне, требований к скорости загрузки страниц сайта, SEO-оптимизации и юзабилити. Интерфейс страниц готового сайта порадуют посетителей своей четкой структурой, а интуитивно понятная панель управления не даст заблудится в настройках шаблона.Среди настроек шаблона GeneratePress пользователям шаблона доступна компоновка страницы с детальным назначением куда какой блок поместить на странице шаблона. В этом пункте настроек пользователь выбирает предпочтительную для своего сайта ширину (от 700 до 1500 px), выбирает выравнивание заголовков относительно блоков, ширину блоков (во всю ширину страницы или ограниченную).Кроссбраузерность шаблона доказывается его исправной работой в современных браузерах в том числе и в браузере IE8+. В шаблоне GeneratePress имеется 5 виджетов, 5 вариантов макета сайдбара. Шаблон мультиязычный и помимо русского языка доступны переводы на английский, немецкий, португальский, французский, норвежский, польский, чешский, датский.Для раскрутки вашего будущего сайта, разработанного на основе прекрасного шаблона GeneratePress, крайне важно будет учитывать буквально каждого посетителя. В первую очередь нужно будет не забывать про мобильных пользователей. Они это любили, любят и будут любить. Также отметим, что информационные технологии не стоят на месте, а очень стремительно развиваются, следовательно растет доля мобильных пользователей в геометрической прогрессии каждый день. Вот почему шаблон GeneratePress кроссбраузерный, и да, он прекрасно работает во всех современных браузерах, в браузерах различных устройств, включая мобильные.В связи с весьма стремительным развитием информационных технологий многие функции, в том числе и разработка сайтов в нуля, упростилась в разы. Когда есть такая замечательная система управления контентом как WordPress можно вообще забыть про трудности в процессе создания сайта. Дополнительно ко всему разработчики шаблона GeneratePress постарались максимально упростить процесс создания сайтов, таким образом буквально через 10 минут у вас появится свой работающий сайт, который только нужно будет дополнить своим контентом. Это могут быть интересные статьи, заметки или ваши фотографии, все что может быть уникальным, написанным и сделанным именно вами.
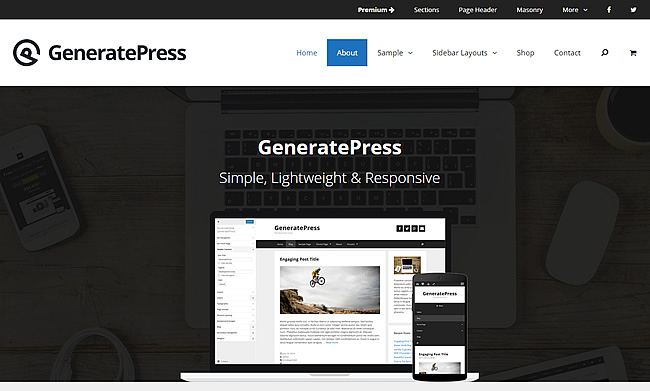
Детальное изображение шаблона GeneratePress представлено на рисунке:

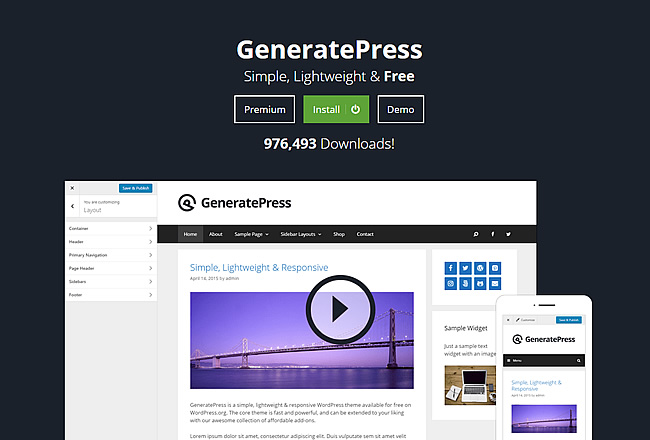
Настройки шаблона GeneratePress показаны ниже:

wordpress-zone.ru
GeneratePress. Шаблон для сайта печатного издания на WordPress.
GeneratePress - шаблон с говорящим названием и соответствующим образом выстроенной структурой. Шаблон GeneratePress разработан с учетом современных тенденций в веб-дизайне, требований к скорости загрузки страниц сайта, SEO-оптимизации и юзабилити. Интерфейс страниц готового сайта порадуют посетителей своей четкой структурой, а интуитивно понятная панель управления не даст заблудится в настройках шаблона.Среди настроек шаблона GeneratePress пользователям шаблона доступна компоновка страницы с детальным назначением куда какой блок поместить на странице шаблона. В этом пункте настроек пользователь выбирает предпочтительную для своего сайта ширину (от 700 до 1500 px), выбирает выравнивание заголовков относительно блоков, ширину блоков (во всю ширину страницы или ограниченную).Кроссбраузерность шаблона доказывается его исправной работой в современных браузерах в том числе и в браузере IE8+. В шаблоне GeneratePress имеется 5 виджетов, 5 вариантов макета сайдбара. Шаблон мультиязычный и помимо русского языка доступны переводы на английский, немецкий, португальский, французский, норвежский, польский, чешский, датский.Для раскрутки вашего будущего сайта, разработанного на основе прекрасного шаблона GeneratePress, крайне важно будет учитывать буквально каждого посетителя. В первую очередь нужно будет не забывать про мобильных пользователей. Они это любили, любят и будут любить. Также отметим, что информационные технологии не стоят на месте, а очень стремительно развиваются, следовательно растет доля мобильных пользователей в геометрической прогрессии каждый день. Вот почему шаблон GeneratePress кроссбраузерный, и да, он прекрасно работает во всех современных браузерах, в браузерах различных устройств, включая мобильные.В связи с весьма стремительным развитием информационных технологий многие функции, в том числе и разработка сайтов в нуля, упростилась в разы. Когда есть такая замечательная система управления контентом как WordPress можно вообще забыть про трудности в процессе создания сайта. Дополнительно ко всему разработчики шаблона GeneratePress постарались максимально упростить процесс создания сайтов, таким образом буквально через 10 минут у вас появится свой работающий сайт, который только нужно будет дополнить своим контентом. Это могут быть интересные статьи, заметки или ваши фотографии, все что может быть уникальным, написанным и сделанным именно вами.
Детальное изображение шаблона GeneratePress представлено на рисунке:

Настройки шаблона GeneratePress показаны ниже:

wordpress-zone.ru
Как создать адаптивную главную страницу с помощью плагина Elementor и темы GeneratePress в WordPress
GeneratePress — лучший вариант при выборе бесплатной и качественной темы WordPress. GeneratePress и Elementor отлично сочетаются, если Вы ищите быструю и интуитивно понятную комбинацию конструктора страниц и темы WordPress.
В этом руководстве мы рассмотрим, как создать качественную главную страницу, а затем адаптировать ее с помощью набора инструментов Mobile Editing в Elementor. Мы также изменим дизайн другой страницы, чтобы ее цветовая палитра соответствовала GeneratePress.
🔗 Скачать тему | 🔗 Скачать плагин
Зачем использовать Elementor с GeneratePress?
Elementor плавно работает с темой GeneratePress, как с Lite, так и с Pro версиями. Версию Pro стоит попробовать, так как в ней много полезных дополнений и функций, которых нет в базовой версии, например управление темой «шапкой», цветами, типографикой и т. п.
GeneratePress отлично оптимизирована под поисковые системы и служит одной из самых легких и компактных тем, доступных на WordPress. Она очень популярна, и количество загрузок превышает отметку в 700 000 загрузок. В сочетании с Elementor она сохраняет свою легкость, но при этом становится более производительной и предоставляет больше контроля над разметкой, стилями, цветами и другими элементами темы.
Вот несколько преимуществ, которые дает совместное использование Elementor и GeneratePress:
Создание страницы в реальном времени
С помощью Elementor вы можете перенести GeneratePress на новый уровень в плане дизайна. Вы можете создавать продвинутые и прекрасно оформленные страницы и публикации в реальном времени через интерфейс сайта.
Полный контроль над макетом, контентом и стилями
По умолчанию в GeneratePress используется базовый редактор WordPress. А вместе с Elementor вы получаете возможность настраивать сетку страницы, интервалы и поля, колонки, шрифты, цвета и все остальные элементы дизайна.
Вставка виджетов в GeneratePress
Elementor поддерживает массу полезных виджетов, включая галерею, иконочный шрифт Font Awesome, социальные иконки, слайдер и т. п., позволяющие сделать страницу GeneratePress более привлекательной и динамичной.


Начальные настройки Elementor и GeneratePress
Если вы откроете GeneratePress на WordPress.org в режиме предварительного просмотра, то можете получить неправильное представление о ней и посчитать ее очередной темой для блога. На самом деле эту тему можно использовать для создания любого сайта, от портфолио до бизнес-сайтов.
Мы начнем с создания демо-версии главной страницы, на которой будет «шапка» с фоновым видео и заголовком, разделы с описанием услуг, таблицей цен, кнопкой призыва к действию и слайд-шоу с логотипами клиентов. Все это мы сделаем без использования CSS, написания кода и даже без установки дочерней темы.
Удаление заголовка страницы
Так как нам не нужно, чтобы на домашней странице отображался заголовок, мы используем опцию GeneratePress ‘Disable Elements’ (Отключить элементы), чтобы убрать его.
Интеграция конструктора страниц
Как я писал выше, нет необходимости как-то подготавливать тему GeneratePress. В ней есть удобный флажок под названием Page Builder Integration (Интеграция конструктора страниц), который учитывает полную ширину страницы.
Расположение Sidebar (Боковая панель)
Часто мы будем работать со страницами в полную ширину, поэтому полезно установить в настройках расположения боковой панели ‘Content (No Sidebars)’.


Создание адаптивной домашней страницы
В видео мы показываем, что очень легко создать с нуля красивую главную страницу с помощью темы GeneratePress.
Во второй части видео мы демонстрируем, что также просто можно адаптировать главную страницу под планшеты и мобильные устройства с помощью набора инструментов Mobile Editing в Elementor.
Возьмите в привычку после создания каждой страницы с помощью Elementor просматривать ее в режиме планшета и телефона и проверять, чтобы каждый виджет, колонка и раздел выглядели хорошо.
Настройка шаблона под цвета GeneratePress
В следующей части видео мы вставили один из наших шаблонов страницы и быстро настроили цвета, чтобы они подходили под черно-белую цветовую схему GeneratePress. В GeneratePress можно использовать и другие цвета, если применить дополнение Colors.
Важно отметить, что каждый из дюжины бесплатных шаблонов в Elementor можно настроить под любую цветовую схему также просто, как это сделали мы в видео.
Знакомство с Elementor
Если вы хотите начать использовать Elementor, посмотрите эти 4 основных руководства:
- Как установить Elementor на WordPress?
- Как создать базовую разметку страницы?
- Как использовать Mobile Editing для адаптивного дизайна?
- Как использовать Library, чтобы вставить шаблоны?
Заключение
Как мы видим, GeneratePress и Elementor — отличная пара.
- Они очень быстрые и легкие, отлично работают в отношении поисковой оптимизации и скорости загрузки страниц.
- Они предоставляют эффективные инструменты для создания страниц, адаптированных под мобильные устройства.
- Они интуитивно понятны и просты в использовании.
Мы коснулись лишь малой доли их функциональности. Варианты сайтов, которые можно создать на WordPress с помощью Elementor, безграничны.
VIA
thefutureweb.ru
| ↑ | GeneratePress is a fast, lightweight (less than 1MB zipped), mobile responsive WordPress theme built with speed, SEO and usability in mind. GP can serve as a solid base for any website, and works great with any of your favorite page builders. With an emphasis on WordPress coding standards, we ensure GeneratePress is compatible with all well-coded plugins, including major ones like WooCommerce, WPML, BuddyPress and bbPress. GeneratePress is device friendly (mobile and tablet), uses 100% valid HTML, is fully schema microdata integrated, is translated into over 20 languages by our amazing community and is cross browser compatible (IE9+). Some of our features include 9 widget areas, 5 navigation positions, 5 sidebar layouts, dropdown menus (click or hover) and a back to top button. All our options use the native WordPress Customizer, meaning you can see every change you make instantly before pressing the publish button. Learn more and check out our powerful premium version at https://generatepress.com | GeneratePress — это быстрая, легкая (менее 1 МБ в архиве), отзывчивая к мобильным тема для WordPress, созданная с учетом скорости, SEO и удобства использования. GP может служить прочной базой для создания веб-сайта и отлично работает с любым из ваших любимых конструкторов страниц. Придавая особое внимание стандартам программирования на WordPress мы гарантируем, что GeneratePress совместим со всеми хорошо написанными плагинами, включая такие крупные, как WooCommerce, WPML, BuddyPress и bbPress. GeneratePress — совместима с мобильными устройствами (смартфонами и планшетами), использует 100% валидный HTML-код, полностью интегрирована с микроразметкой schema, переведена на более чем 20 языков нашим удивительным сообществом и совместима с браузером (IE9 +). Тема включает в себя некоторые из функций, такие как 9 областей виджетов, 5 позиций навигационного меню, 5 положений сайдбаров, выпадающее меню (по клику или при наведении) и кнопка «Прокрутить вверх». Все наши настройки используют «родной» настройщик WordPress, то есть вы можете видеть каждое изменение мг |
translate.wordpress.org