Плагин SendPulse Web Push для WordPress. Wordpress sendpulse
Push уведомления для Wordpress сайта - плагин
- Главная
- Интеграции

- CMS

- Wordpress

Интеграция плагина web push для сайта на WordPress позволит отправлять push-уведомления вашим пользователям.
Что такое web push уведомления?
Push-уведомления с вашего сайта мгновенно отображаются на рабочем столе пользователя и могут использоваться в качестве напоминаний, оповещений, приглашений и других способов коммуницировать со своими клиентами. Это идеальное решение для быстрого оповещения клиентов в рамках новостных и акционных кампаниях (пример ниже).

Как работает web push?
Когда посетители вашего сайта заходят на сайт, они видят небольшую форму подписки с кнопкой «Разрешить» или «Блокировать».
Если пользователь дает свое разрешение, сайт сможет отправлять сообщения в большинство современных браузеров: Google Chrome, Safari, Mozilla Firefox, Яндекс.Браузер и другие браузеры на основе Chromium. Получать web push уведомления клиенты смогут даже в том случае, если они не заходят на ваш сайт.
Большим преимуществом является, то, что вы сможете отправлять push-уведомления абсолютно бесплатно, без ограничений на количество подписчиков и число уведомлений.
Плагин позволяет передавать email посетителя, который согласился получать web push уведомления, если он зарегистрирован как пользователь в вашем Wordpress. Таким образом, можно отправлять ему не только web push, но и email рассылки.
Как загрузить и настроить плагин?
Для начала создайте аккаунт в SendPulse и добавьте свой сайт. Вставьте код интеграции в настройки плагина. Интеграция устанавливается быстро и просто. Следуйте пошаговому руководству «Как установить плагин SendPulse в WordPress».
Если у вас возникнут какие-либо сложности с настройкой интеграции, заполните форму обратной связи. Поддержка оказывается 24 часа в сутки.
Читайте также описание плагина SendPulse Web Push в каталоге плагинов WordPress.
Для отправки email сообщений со своего сайта в WordPress используйте плагин SendPulse Email для WordPress.
sendpulse.com
Плагин SendPulse Email для WordPress
- Главная
- База знаний

- Email рассылки

- Интеграции с другими сервисами

Плагин SendPulse Email для WordPress
Плагин WordPress Email Marketing Newsletter предназначен для сбора email адресов пользователей, которые посещают ваш сайт. Вы сможете добавить форму подписки на страницу и в любую публикацию вашего сайта на WordPress.
Как установить плагин?
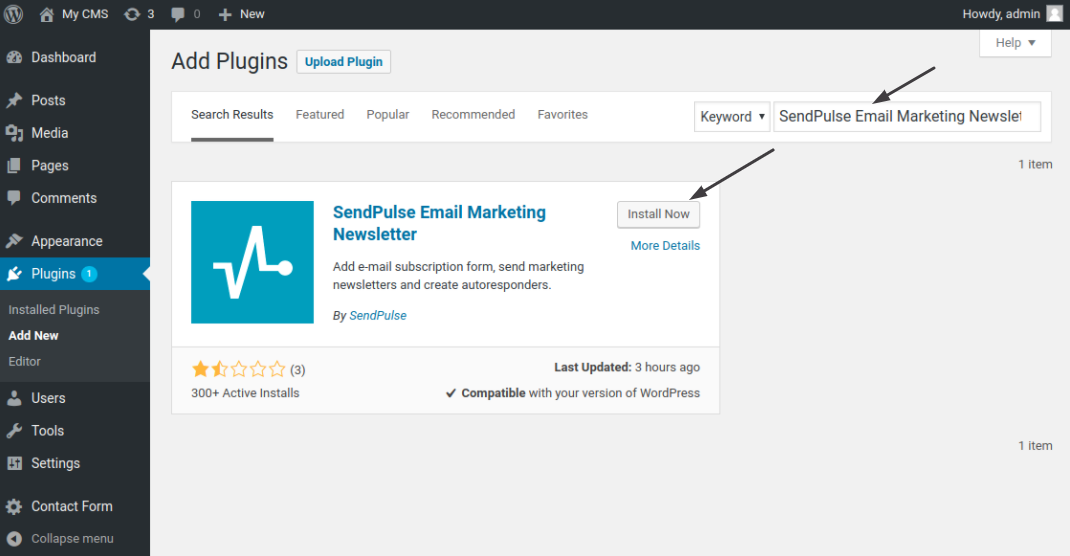
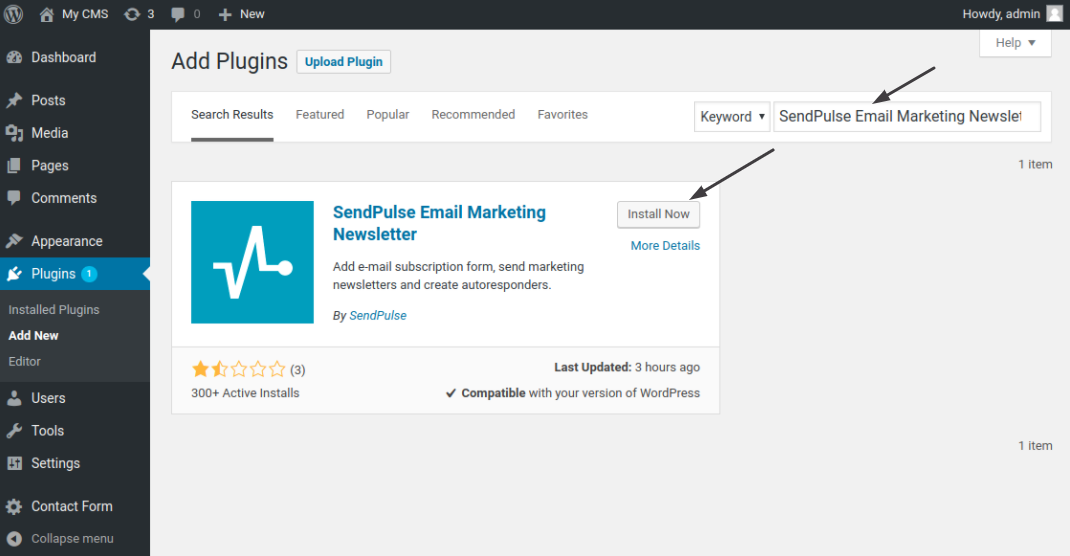
В админ панели WordPress откройте пункт меню "Plugins" и введите в строку поиска "SendPulse Email". Начните установку, нажав кнопку "Install Now".

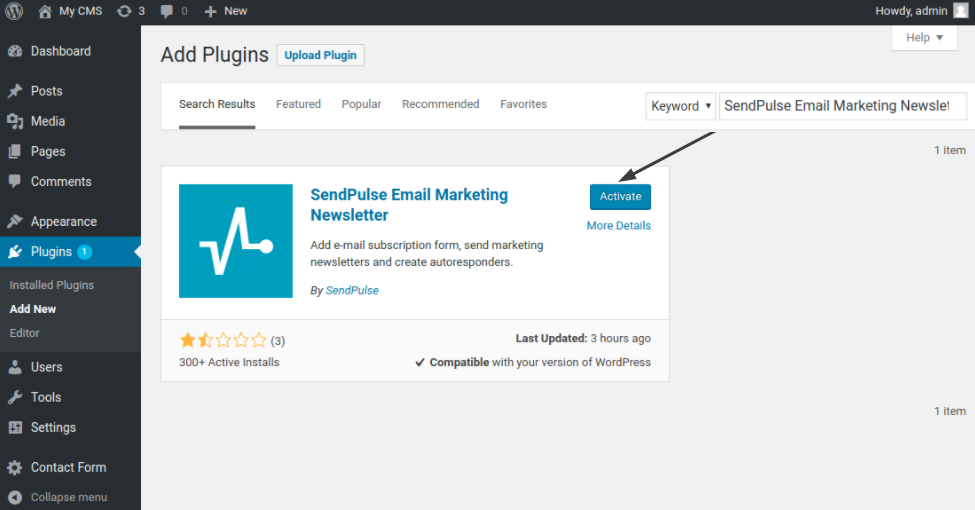
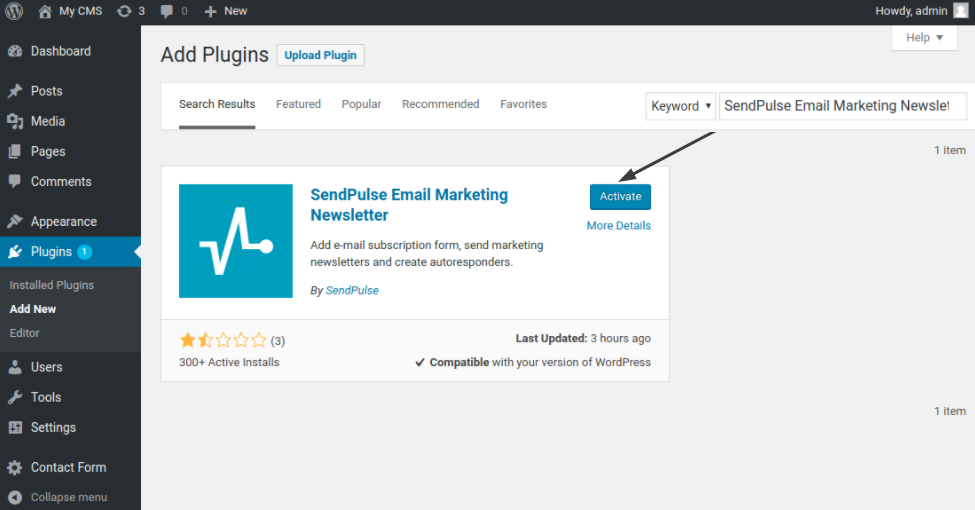
Активируйте плагин, нажав на кнопку "Activate".

Настройка интеграции
После того, как вы активировали плагин вам необходимо скопировать ID и Secret, которые находятся в личном кабинете SendPulse.
Откройте новую вкладку браузера и войдите в свой аккаунт SendPulse. Откройте "Настройки сервиса" и в открывшемся окне выберите вкладку "API". Активируйте REST API и кликните "Сохранить". После этого будут созданы API ID и API Secret.

Скопируйте API ID и Secret и перейдите во вкладку админ панели WordPress. В меню слева выберите "SendPulse" и перейдите к пункту "Settings".

Во вкладке “API Settings” вставьте предварительно скопированные из личного кабинета SendPulse данные в поля "Client ID" и "Client Secret".

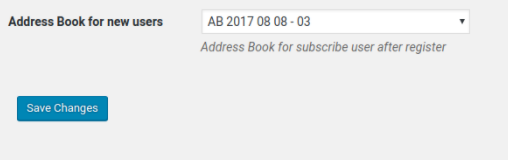
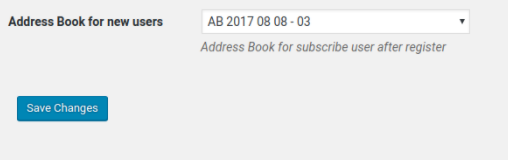
В этом же окне выберите адресную книгу, в которую будут попадать адреса из списка пользователей WordPress. Сохраните изменения, нажав на кнопку "Save changes".

Как импортировать email адреса из WordPress в адресные книги SendPulse?
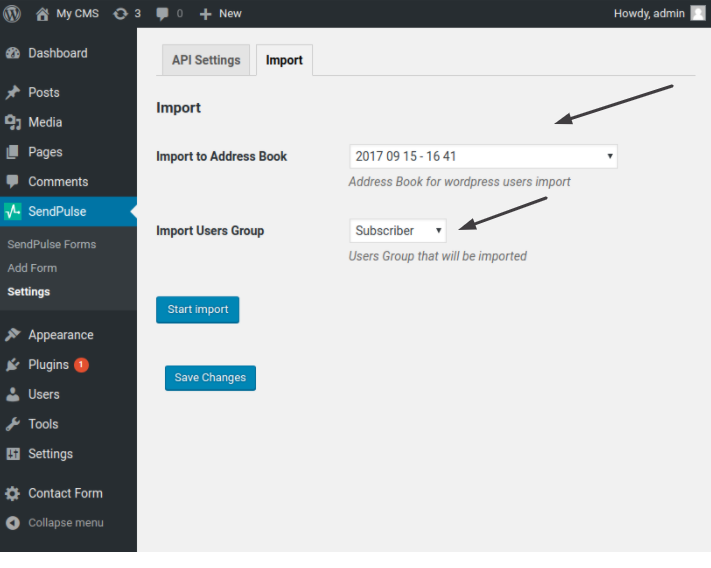
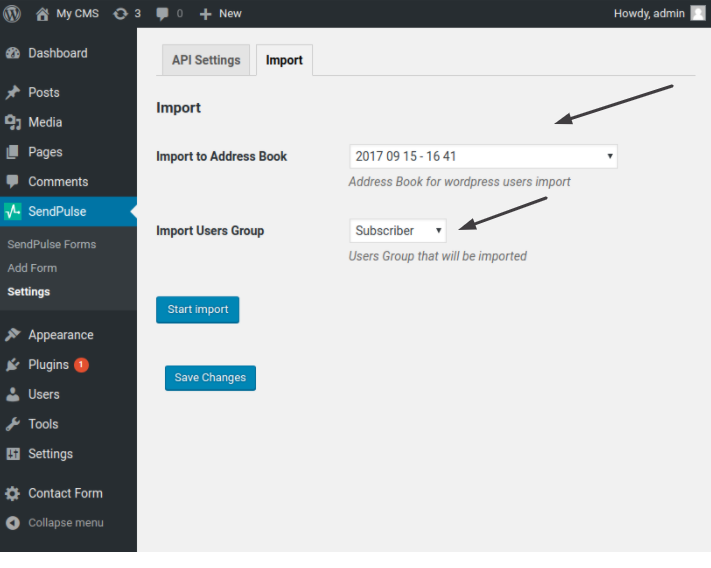
В разделе "Settings" выберите вкладку "Import". Здесь необходимо указать адресную книгу в SendPulse, в которую будут загружаться email адреса из WordPress. В поле "Import Users Group" выберите группу пользователей, которая будет импортироваться. После нажатия "Start Import" будет осуществляться импортирование. Для сохранения настроек нажмите "Save changes".

Как сгенерировать форму подписки для страницы и публикации в WordPress?
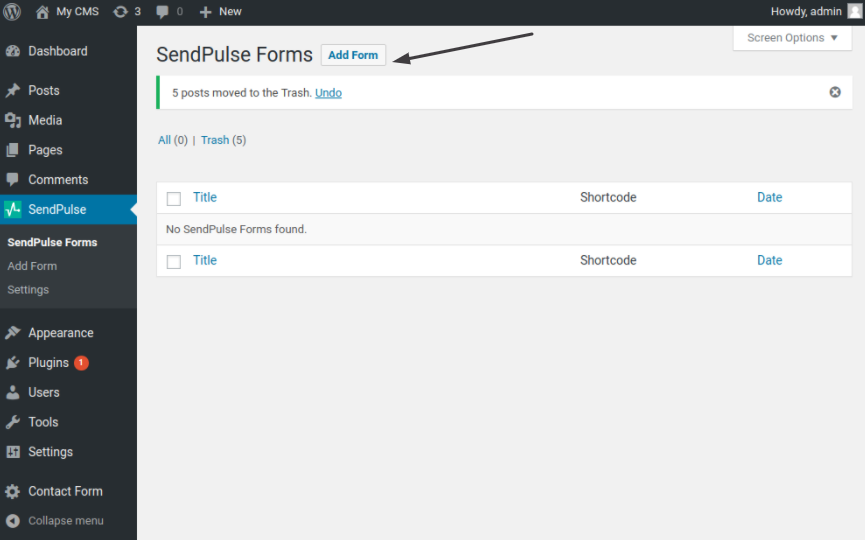
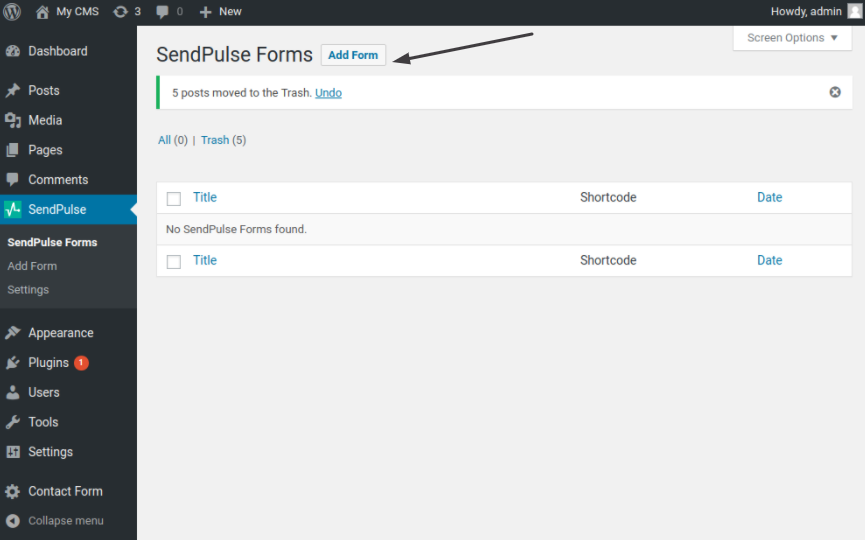
Для того чтобы создать форму подписки в админ панели WordPress выберите "SendPulse Forms". В данном разделе вы сможете найти все формы подписки для вставки на страницу или в публикацию. Но пока этот раздел пуст, ведь вы не добавили ни одной формы. Для добавления нужно нажать "Add form".

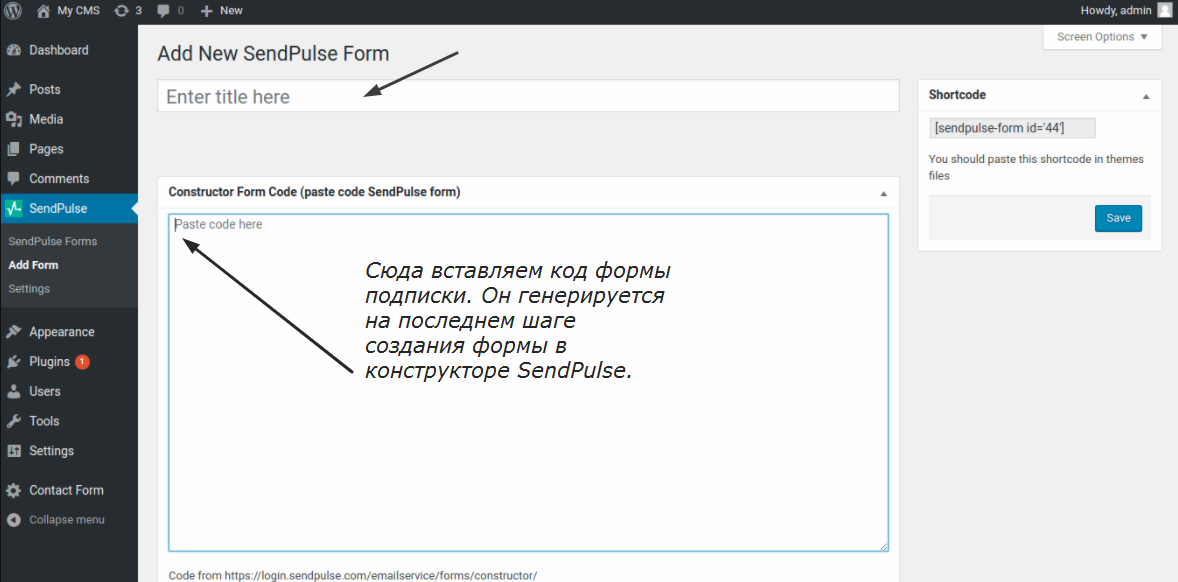
Откроется окно для добавления формы подписки.
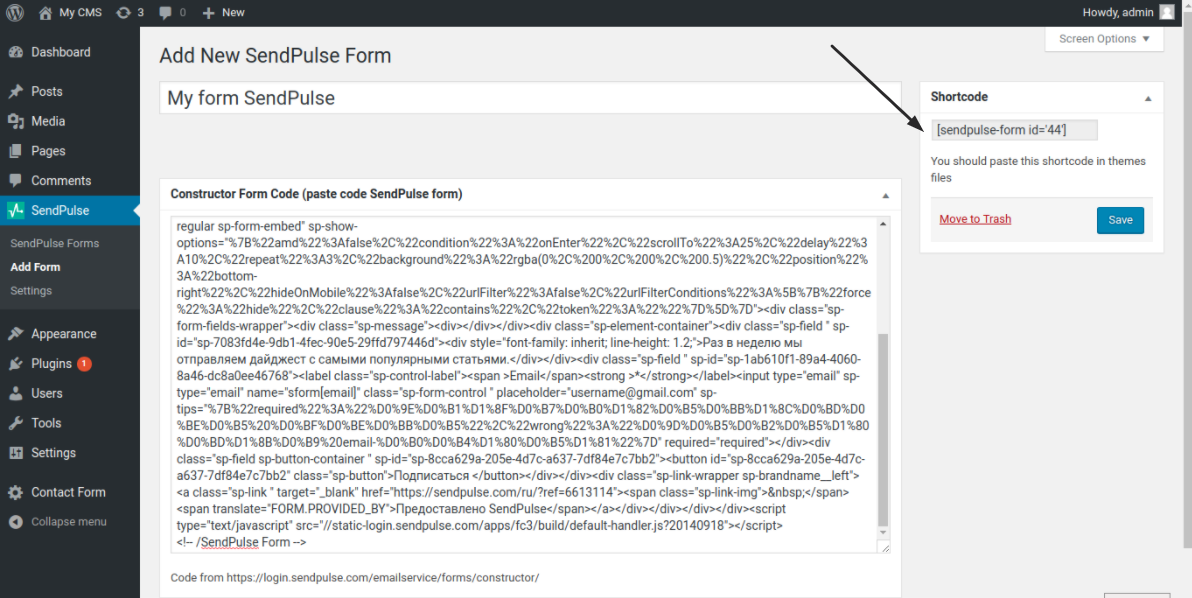
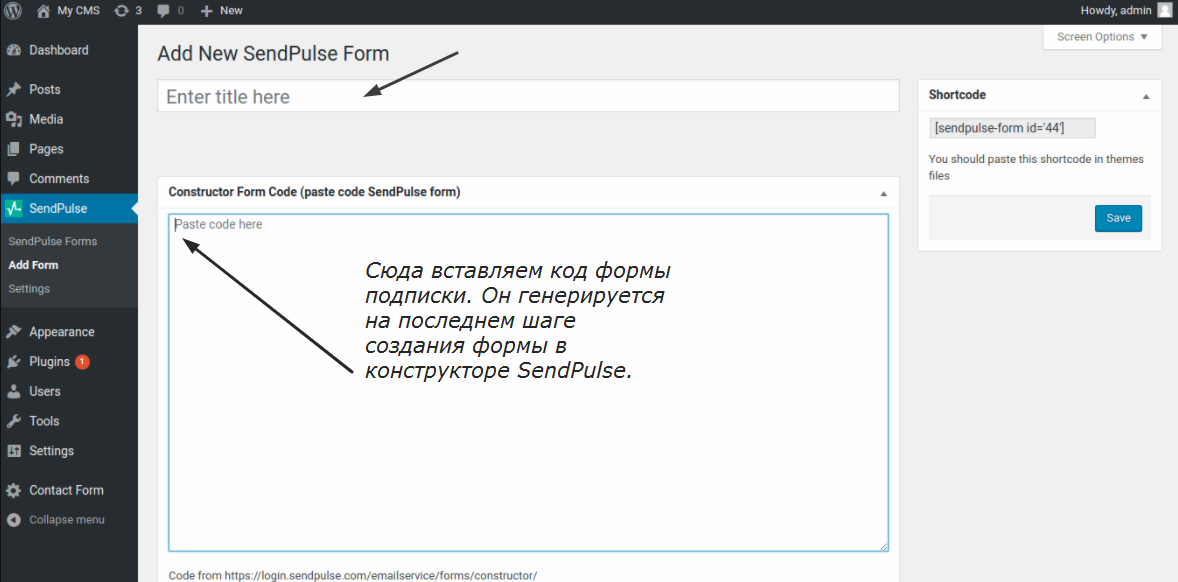
Необходимо указать название формы в поле "Enter title here". Здесь же вы увидите большое поле для вставки кода формы подписки. Код необходимо взять в вашем личном кабинете SendPulse.
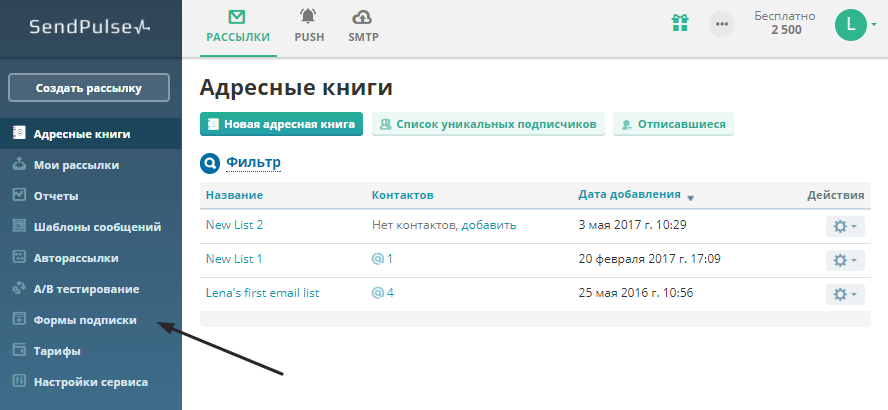
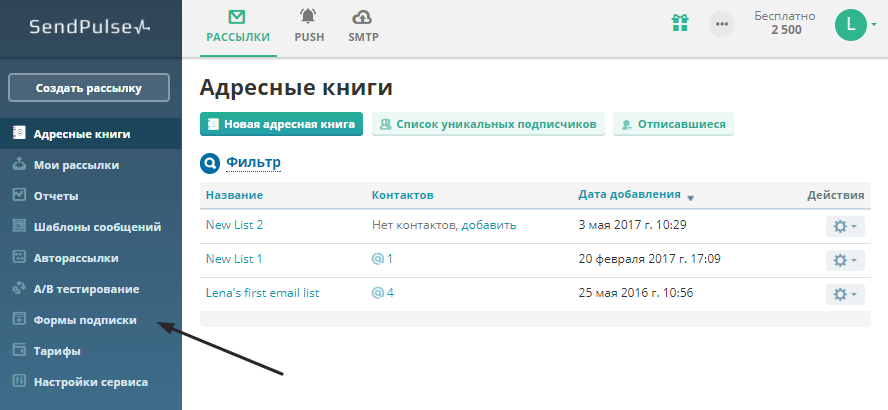
 Вновь открываем дополнительную вкладку с личным кабинетом SendPulse. В меню слева переходим в "Формы подписки".
Вновь открываем дополнительную вкладку с личным кабинетом SendPulse. В меню слева переходим в "Формы подписки".

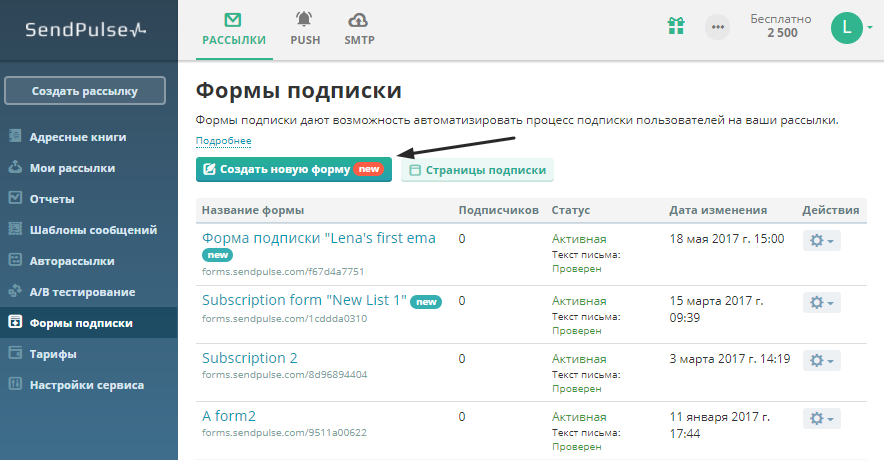
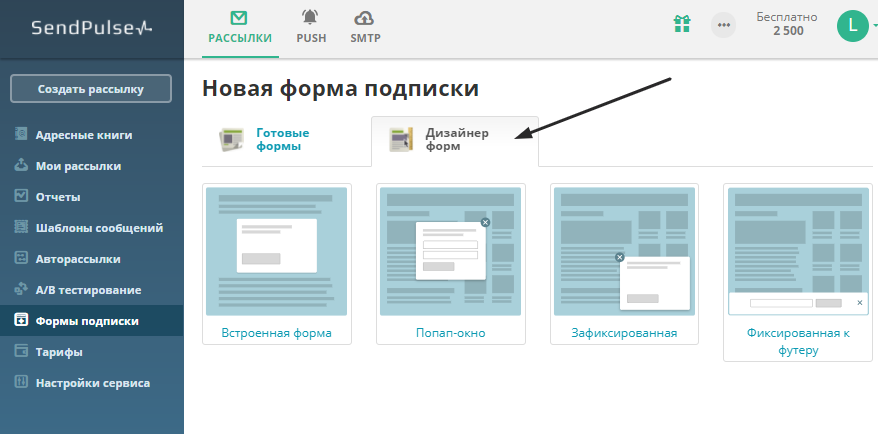
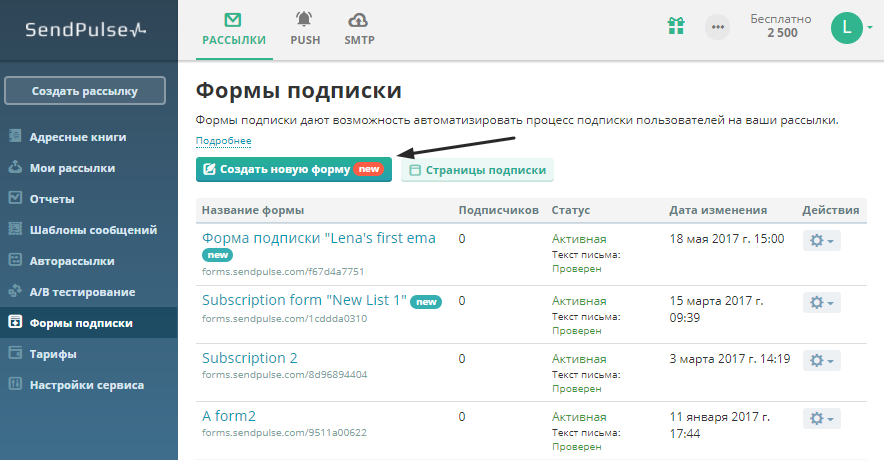
Прежде всего вам необходимо создать форму и только на самом последнем шаге ее создания вы можете скопировать код. Нажмите "Создать новую форму".

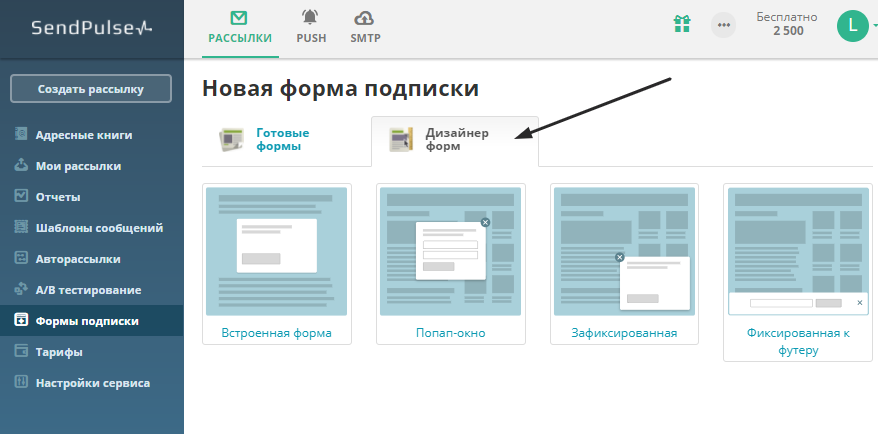
И далее выберите "Дизайнер форм".

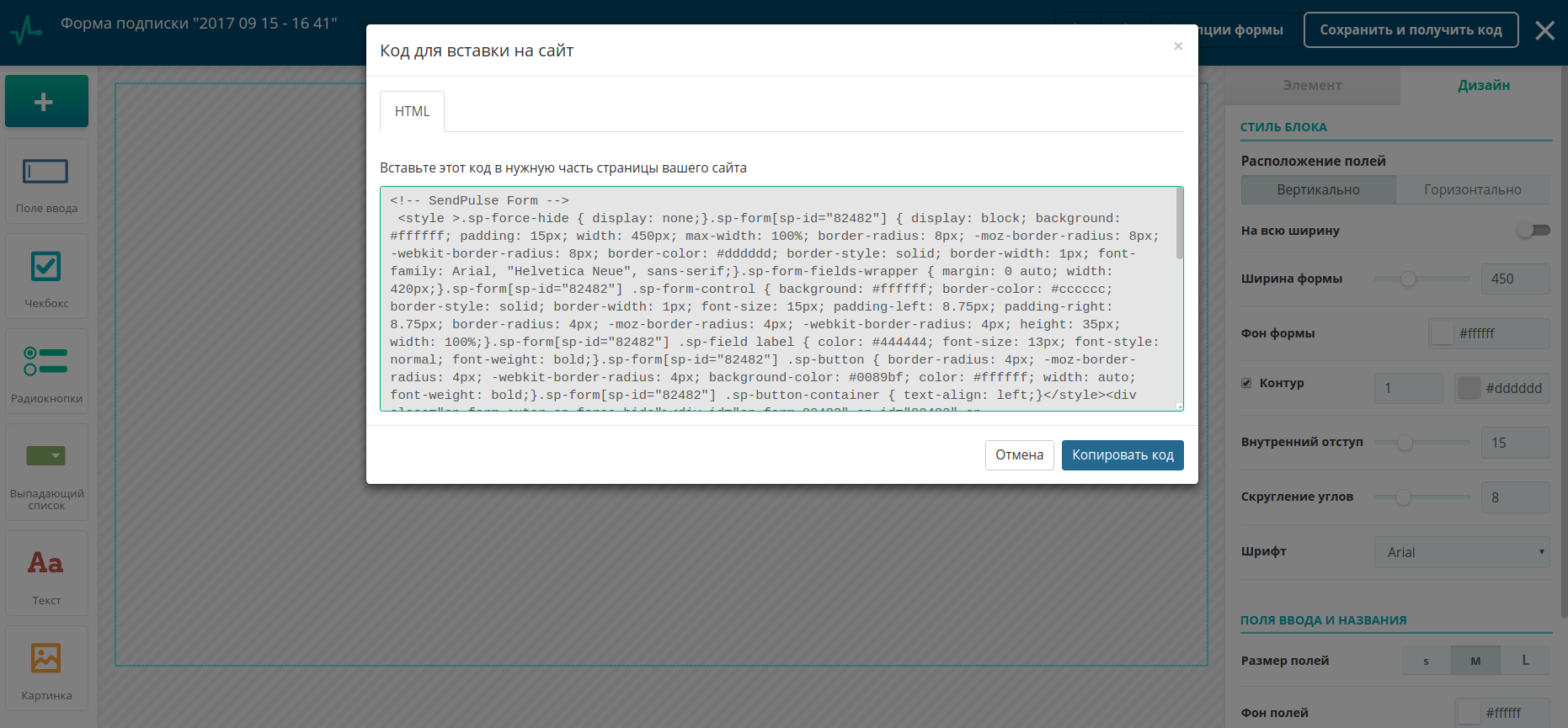
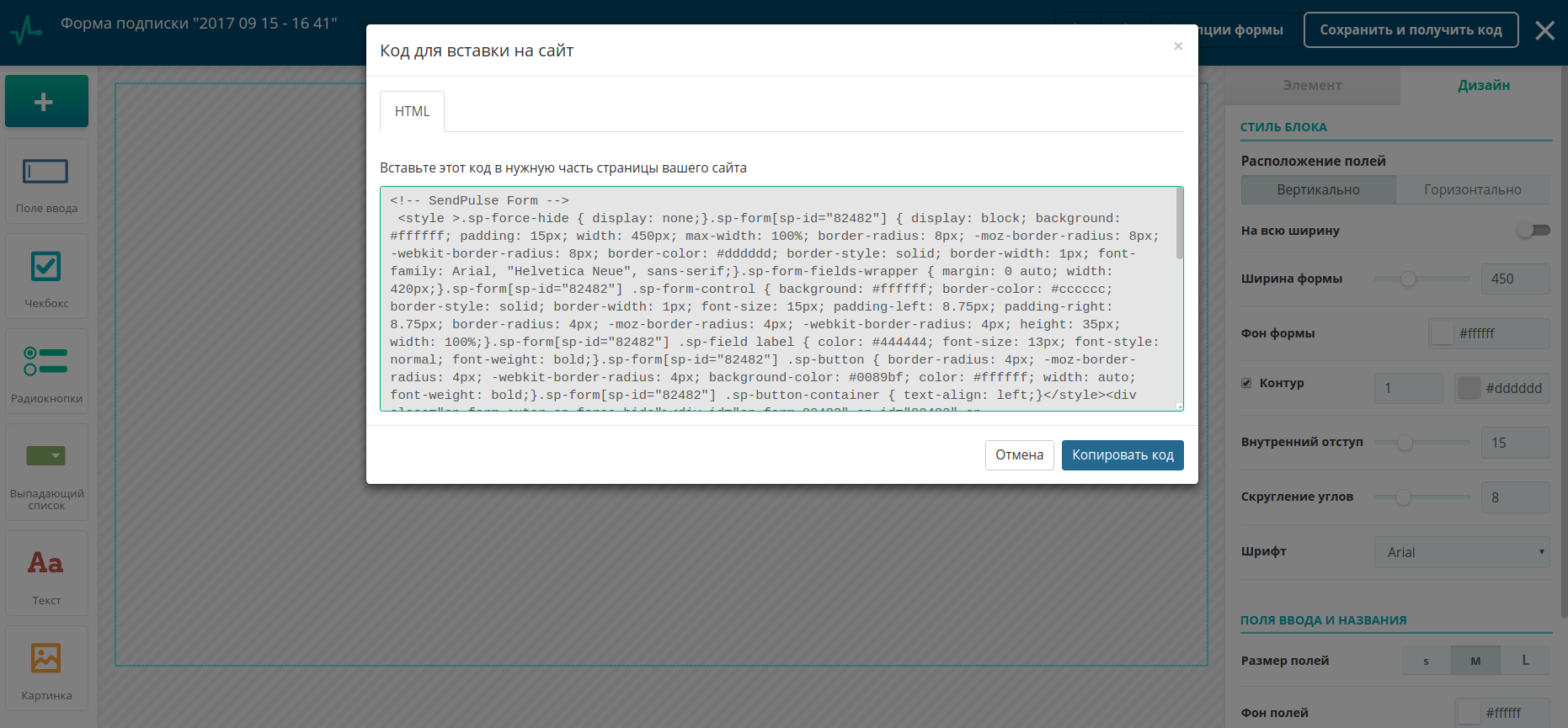
С помощью него создайте форму подписки по инструкции. После того как форма будет создана, вам необходимо скопировать ее код. Его вы получите на самом последнем шаге создания формы в SendPulse. Вот так он выглядит:

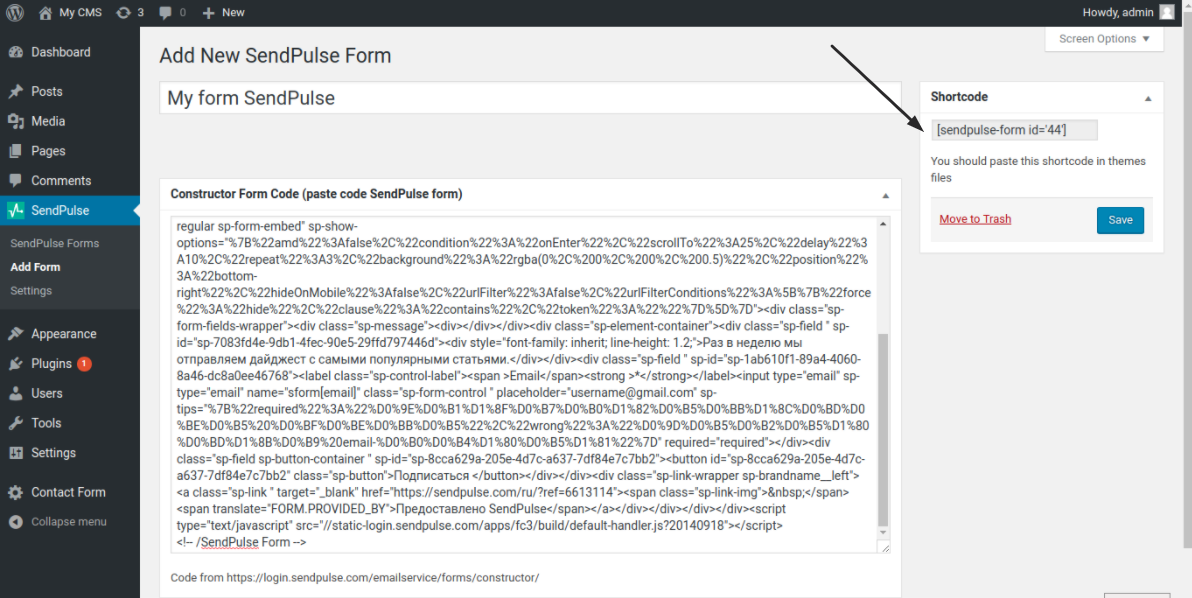
Следует нажать кнопку “Копировать код”. Открываем WordPress → “Add forms” и вставляем код в поле "Constructor Form Code" . Справа будет сгенерирован короткий код этой формы Shortcode. В нашем случае это — [sendpulse-form]. Для добавления формы в список ваших сохраненных форм нажмите "Save".

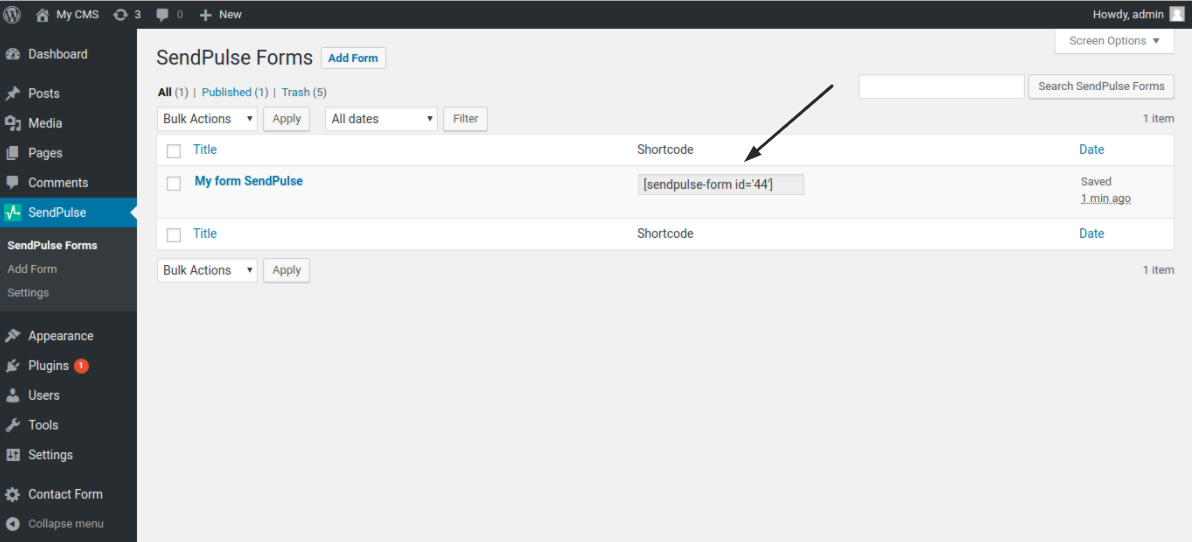
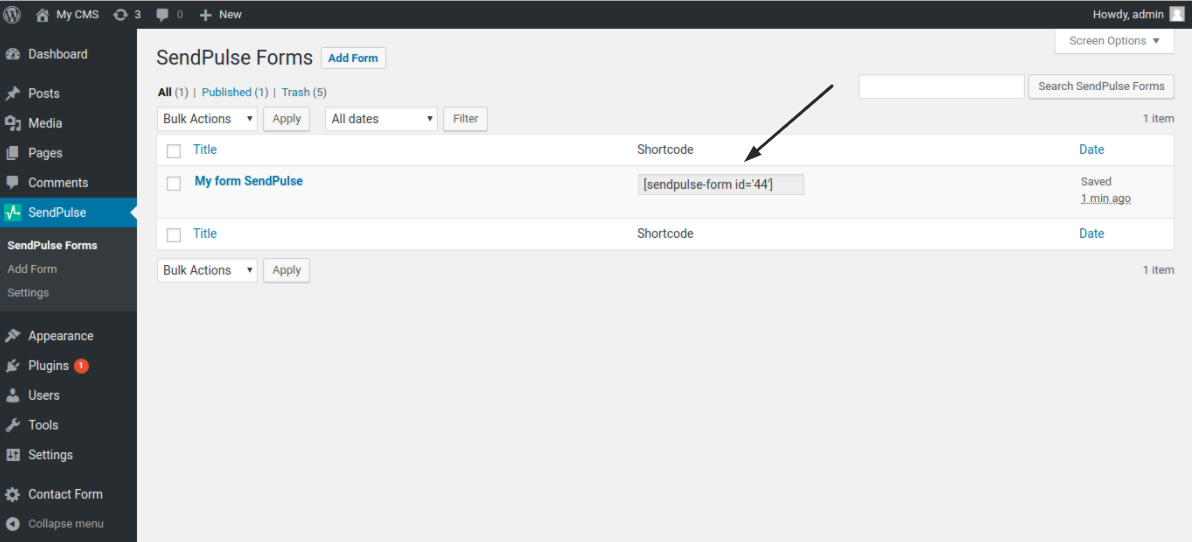
Именно этот Shortcode требуется для вставки формы подписки на главную страницу вашего сайта или в любую публикацию, которую вы будете создавать. Вы сможете сохранить столько форм сколько вам понадобится. Все добавленные формы будут отображаться в удобном списке, как на скриншоте ниже. У нас пока добавлена только одна форма подписки:

Как добавить форму подписки в публикацию на сайте?
Создайте публикацию, нажав в меню WordPress "Posts" → "Add new". Скопируйте в пост короткий код выбранной формы подписки. Далее нажмите кнопку "Publish".

Таким же образом вы сможете добавить форму подписки и на любую страницу вашего сайта.
Для этого перейдите в главное меню и выберите "Pages" и нажмите "Add new".

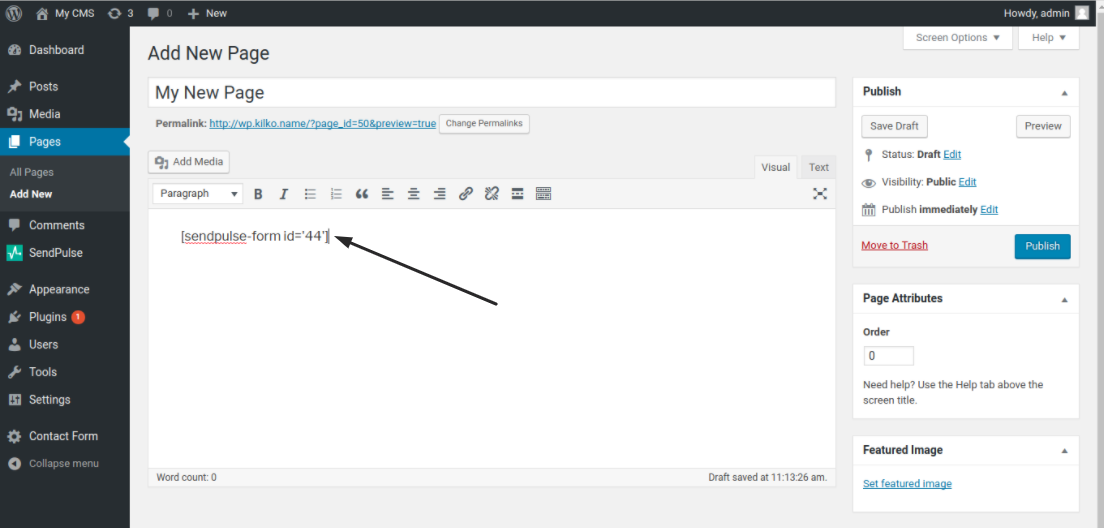
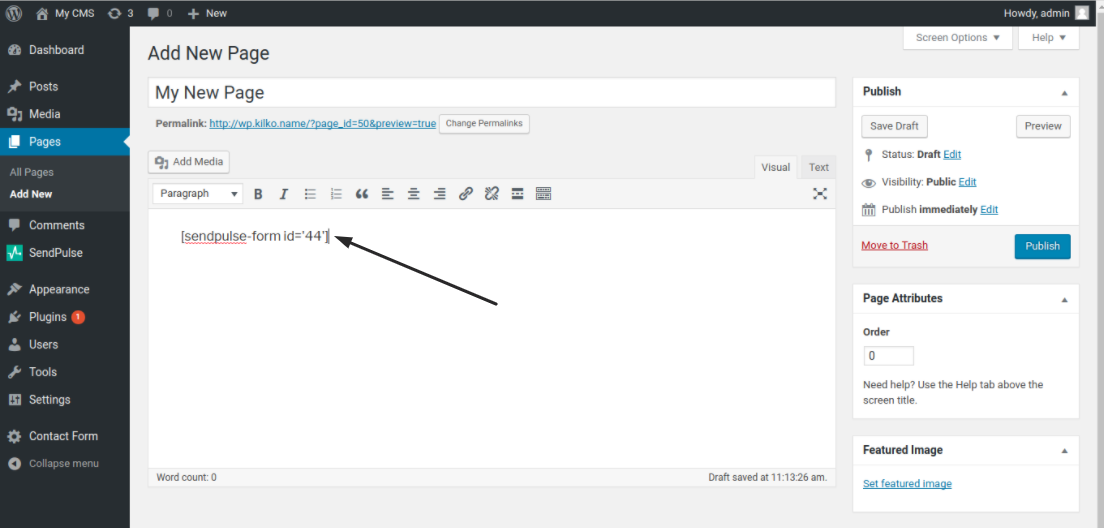
Вставьте в главное поле короткий код формы подписки shortcode и нажмите "Publish".

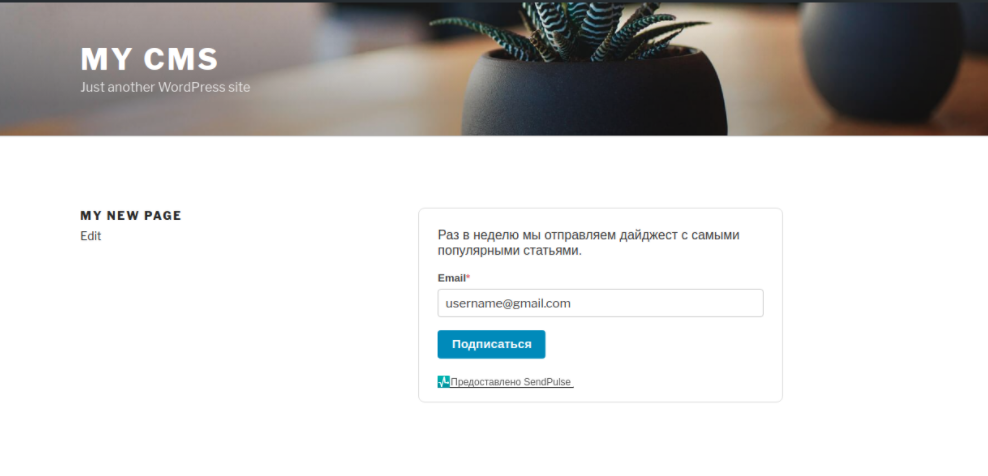
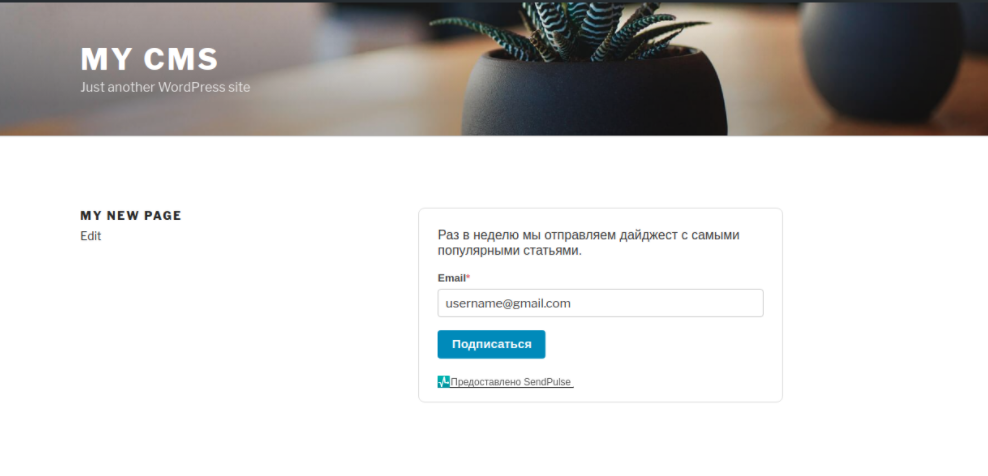
Форма подписки отобразится именно таким образом, как вы выберете в настройках при ее создании. В SendPulse возможны следующие варианты “встроенная”, “попап-окно”, “зафиксированная”. На скриншоте ниже — вариант встроенной формы подписки.

Отныне вы сможете запускать email рассылки по всем пользователям, которые пожелают оставить электронный адрес на вашем сайте.
Подробнее о плагине в разделе интеграций SendPulse.
Установить плагин из каталога плагинов WordPress.
Другие полезные страницы
Популярное с нашего блога
User Rating: 4 / 5 (10)
Оцените, насколько полезна статья "Плагин SendPulse Email для WordPress"Плагин SendPulse Email для WordPress
Плагин добавляет формы подписки на рассылку на вашем сайте в WordPress. Контакты подписчиков попадают в вашу адресную книгу, и вы сможете запускать email кампании и отправлять транзакционные письма по собранным адресам.
Как установить плагин?
Перейдите в раздел плагины и введите SendPulse в поле поиска, выберите плагин под названием "SendPulse Email Marketing Newsletter" и установите его.
После того как плагин будет активирован, в разделе меню "Настройки" кликните "SendPulse". Откройте отдельную вкладку в браузере и перейдите в свой аккаунт SendPulse. В разделе "Настройки аккаунта" откройте вкладку "API".
Здесь вам необходимо активировать Rest API и сохранить изменения. После этих действий будут созданы API ID и API Secret.
Скопируйте SendPulse ID и Secret key во вкладку "API settings" настроек плагина в WordPress.
Затем выберите адресную книгу, в которую будут попадать адреса из формы подписки.
Как вставить форму подписки на страницу?
На страницу сайта, форма подписки добавляется тегом [sendpulse-form], как на изображении.
На странице форма отобразится подобным образом:
Настройка формы подписки в своем корпоративном цвете
Вы можете задать стили с помощью классов CSS и настроить форму подписки в своих корпоративных цветах. Изменяйте цвет, выбирайте шрифт и его размер. Для этого перейдите в раздел "Settings" → "SendPulse" → "Visual appearance" и задайте стили. Для сохранения изменений нажмите кнопку "Save Changes".
Как импортировать email адреса из WordPress в адресные книги SendPulse?
В разделе "Settings" выберите SendPulse и откройте вкладку "Import". Здесь необходимо указать адресную книгу в SendPulse, в которую будут загружаться email адреса из WordPress. В поле "Import Users Group " выберите группу пользователей, которая будет импортироваться. Для сохранения настроек нажмите "Save changes".
Теперь вы сможете собирать подписчиков и автоматизировать email рассылки своего сайта на WordPress с помощью SendPulse. Начните с создания аккаунта в SendPulse и отправляйте до 15 000 писем бесплатно.
Читать о плагине SendPulse Email для WordPress больше.
Узнать, как отправлять web push рассылки со своего сайта на WordPress с помощью плагина SendPulse Web Push для WordPress.
support.sendpulse.com
Плагин web push рассылок в WordPress
- Главная
- База знаний

- Email рассылки

- Интеграции с другими сервисами

Плагин web push рассылок в WordPress
Как установить плагин SendPulse в WordPress
Для установки плагина SendPulse, перейдите в админ-панель – «Плагины – Добавить новый». В поиске введите SendPulse и нажмите Enter.
После того, как плагин будет найден, кликните «Установить».
После того, как установка будет завершена, кликните «Активировать плагин».
Далее переходим в «Настройки - Sendpulse webpush», где нужно будет вставить код интеграции. Его можно получить в вашем личном аккаунте SendPulse в разделе Push. Если же у вас его нет, кликните «Создайте бесплатный аккаунт».
Переходим в свой личный кабинет в раздел push и кликаем «Добавить новый сайт».
Далее нужно скопировать адрес своего сайта и вставить в форму. Также добавить картинку сайта и указать условие, при котором будет появляться запрос на подписку.
После того, как все готово, кликаем «Следующий шаг».
Когда сайт будет добавлен в систему, вы получите код для подписки на сайт. Его нужно будет выделить, а затем скопировать.
Возвращаемся к настройкам плагина в Wordpress и вставляем скопированный код в пустое поле.
Если вы хотите передавать email адреса и имена зарегистрированных пользователей для персонализации в сервис SendPulse, отметьте этот пункт галочкой и кликните «Сохранить».
Возвращаемся снова в свой личный аккаунт SendPulse, где проверяем, чтобы все было корректно добавлено и установлено. Если все галочки – зеленые, кликайте «Завершить».
После установки, откройте свой сайт, где должен появится запрос на подписку webpush уведомлений.
Готово!
Другие полезные страницы
Популярное с нашего блога
User Rating: 4 / 5 (9)
Оцените, насколько полезна статья "Плагин web push рассылок в WordPress"sendpulse.com
Плагин формы подписки для WordPress
Всем привет. Продолжу тему рассылки писем, уведомления посетителей о новых постах, которые публикуете на сайте. Это не даст пользователям забыть о Вас, и привлечет дополнительный трафик. Требуется установить форму подписки на сайт. Для этих целей есть несколько решений. Одно из них — использовать плагин формы подписки для WordPress.
Чем прекрасна CMS WordPress, так это постоянным развитием. Разработчики совершенствуют, добавляют различные плагины, расширяющие возможности сайта. Один из них — плагин SendPulse Email, используя который можно разместить форму подписки на сайте.
Данный плагин представлен сервисом SendPulse. Это платформа автоматизации маркетинга: e-mail рассылки, push, sms, viber уведомления. На бесплатном тарифе доступны 2500 подписчиков и 15000 писем в месяц. Таких преимуществ нет ни у одного из конкурентов.
Плагин формы подписки для WordPress — SendPulse Email
Установите плагин стандартным и удобным для Вас способом. На сайте есть подробная статья на тему «Как установить плагин wordpress». Активировав плагин в меню WordPress появится разделSendPulse.
Данные для настройки и работы плагина необходимо брать в своём аккаунте Сендпульс. После активации плагина надо скопировать в личном кабинете Сендпульс ID и Secret. Перейдите в разделНастройки аккаунта.

Выберите вкладкуAPIи и активируйтеREST API.

Автоматически сгенерируются ID и Secret. Эти данные нужно внести в настройки плагина в админке WordPress.

Здесь же укажите адресную книгу в которую будут попадать пользователи подписавшись в форме.
В разделеИмпорттакже укажите адресную книгу в SendPulse, куда будут перемещаться подписчики из WordPress.
Вам пригодится: «Как закрыть ссылки от индексации wordpress» «Плагин микроразметки для wordpress»
Создаём форму подписки плагином WordPress
SendPulse Email
Плагином можно сгенерировать неограниченное количество форм подписки. Ведь они же могут иметь разные назначения, отличаться по тематике подписки. Их можно устанавливать в разные места сайта, отслеживать конверсию.
В разделеФормы SendPulseжмитеДобавить форму. Введите заголовок формы. А вот сам код формы подписки следует снова взять в кабинете Сендпульс. Как создать форму подписки на сайт, получить код читайте в предыдущей статье.
Копируйте полученный код и вставляете в необходимое поле. Справа увидите сгенерируется shortcode формы. Не забывайте нажатьСохранить. Все созданные формы подписки отображаются списком в менюФормы SendPulse.
На страницу сайта или в статьи, в общем, в нужное место, вставлять надо именно этот shortcode. Обычным способом — на вкладке Визуально текстового редактора.
Есть выбор — создавать формы подписки без плагина или использовать плагин формы подписки для WordPress, главное — создавайте. Отправляйте рассылки заинтересованным посетителям.
Удачи Вам!
С уважением, Павел Коновалов
konovalovpavel.ru
Плагин SendPulse Email для WordPress
- Главная
- Готовые шаблоны

- База знаний

- Email рассылки

- Интеграции с другими сервисами

Плагин SendPulse Email для WordPress
Плагин WordPress Email Marketing Newsletter предназначен для сбора email адресов пользователей, которые посещают ваш сайт. Вы сможете добавить форму подписки на страницу и в любую публикацию вашего сайта на WordPress.
Как установить плагин?
В админ панели WordPress откройте пункт меню "Plugins" и введите в строку поиска "SendPulse Email". Начните установку, нажав кнопку "Install Now".

Активируйте плагин, нажав на кнопку "Activate".

Настройка интеграции
После того, как вы активировали плагин вам необходимо скопировать ID и Secret, которые находятся в личном кабинете SendPulse.
Откройте новую вкладку браузера и войдите в свой аккаунт SendPulse. Откройте "Настройки сервиса" и в открывшемся окне выберите вкладку "API". Активируйте REST API и кликните "Сохранить". После этого будут созданы API ID и API Secret.

Скопируйте API ID и Secret и перейдите во вкладку админ панели WordPress. В меню слева выберите "SendPulse" и перейдите к пункту "Settings".

Во вкладке “API Settings” вставьте предварительно скопированные из личного кабинета SendPulse данные в поля "Client ID" и "Client Secret".

В этом же окне выберите адресную книгу, в которую будут попадать адреса из списка пользователей WordPress. Сохраните изменения, нажав на кнопку "Save changes".

Как импортировать email адреса из WordPress в адресные книги SendPulse?
В разделе "Settings" выберите вкладку "Import". Здесь необходимо указать адресную книгу в SendPulse, в которую будут загружаться email адреса из WordPress. В поле "Import Users Group" выберите группу пользователей, которая будет импортироваться. После нажатия "Start Import" будет осуществляться импортирование. Для сохранения настроек нажмите "Save changes".

Как сгенерировать форму подписки для страницы и публикации в WordPress?
Для того чтобы создать форму подписки в админ панели WordPress выберите "SendPulse Forms". В данном разделе вы сможете найти все формы подписки для вставки на страницу или в публикацию. Но пока этот раздел пуст, ведь вы не добавили ни одной формы. Для добавления нужно нажать "Add form".

Откроется окно для добавления формы подписки.
Необходимо указать название формы в поле "Enter title here". Здесь же вы увидите большое поле для вставки кода формы подписки. Код необходимо взять в вашем личном кабинете SendPulse.
 Вновь открываем дополнительную вкладку с личным кабинетом SendPulse. В меню слева переходим в "Формы подписки".
Вновь открываем дополнительную вкладку с личным кабинетом SendPulse. В меню слева переходим в "Формы подписки".

Прежде всего вам необходимо создать форму и только на самом последнем шаге ее создания вы можете скопировать код. Нажмите "Создать новую форму".

И далее выберите "Дизайнер форм".

С помощью него создайте форму подписки по инструкции. После того как форма будет создана, вам необходимо скопировать ее код. Его вы получите на самом последнем шаге создания формы в SendPulse. Вот так он выглядит:

Следует нажать кнопку “Копировать код”. Открываем WordPress → “Add forms” и вставляем код в поле "Constructor Form Code" . Справа будет сгенерирован короткий код этой формы Shortcode. В нашем случае это — [sendpulse-form]. Для добавления формы в список ваших сохраненных форм нажмите "Save".

Именно этот Shortcode требуется для вставки формы подписки на главную страницу вашего сайта или в любую публикацию, которую вы будете создавать. Вы сможете сохранить столько форм сколько вам понадобится. Все добавленные формы будут отображаться в удобном списке, как на скриншоте ниже. У нас пока добавлена только одна форма подписки:

Как добавить форму подписки в публикацию на сайте?
Создайте публикацию, нажав в меню WordPress "Posts" → "Add new". Скопируйте в пост короткий код выбранной формы подписки. Далее нажмите кнопку "Publish".

Таким же образом вы сможете добавить форму подписки и на любую страницу вашего сайта.
Для этого перейдите в главное меню и выберите "Pages" и нажмите "Add new".

Вставьте в главное поле короткий код формы подписки shortcode и нажмите "Publish".

Форма подписки отобразится именно таким образом, как вы выберете в настройках при ее создании. В SendPulse возможны следующие варианты “встроенная”, “попап-окно”, “зафиксированная”. На скриншоте ниже — вариант встроенной формы подписки.

Отныне вы сможете запускать email рассылки по всем пользователям, которые пожелают оставить электронный адрес на вашем сайте.
Подробнее о плагине в разделе интеграций SendPulse.
Установить плагин из каталога плагинов WordPress.
Другие полезные страницы
Популярное с нашего блога
User Rating: 4 / 5 (10)
Оцените, насколько полезна статья "Плагин SendPulse Email для WordPress"sendpulse.com
Конструктор форм | SendPulse 2018
- Главная
- База знаний

- Email рассылки

- Адресные книги и получатели

Конструктор форм
В статье вы узнаете:
- О типах формы подписки, которые можно настроить в SendPulse
- Как указать адресную книгу для формы подписки
- Элементы, которые можно добавить в форму
- Настройка общего вида подписки во вкладке «Дизайн»
- Разрабатываем уведомление, письмо-подтверждение и страницу подтверждения подписки
- Как вставить код формы на сайт?
- Валидация подписчиков через reCAPTCHA
Вы можете пополнить базу email подписчиков с помощью формы подписки, для этого поместите ее на страницу вашего сайта или блога. Но для начала ее нужно создать с помощью «Конструктора форм». Рассмотрим, как работать с «Конструтором форм» чтобы получить форму подписки на любой вкус.
Перейдите в меню «Формы подписки» → «Создать форму подписки».

В SendPulse есть возможность создать форму с нуля или выбрать готовую.
При нажатии "Создать форму подписки" вам предоставляется выбор:
- «Готовые формы»
Это простой способ создать форму. Выберите готовую форму и отредактируйте названия полей.
- «Конструтор форм»
Здесь вы сможете создать форму подписки, применяя корпоративные цвета, шрифты и используя изображение.

Выберите тип формы подписки
В сервисе доступно 4 вида форм:
- Встроенная форма
Используется для добавления формы подписки в самое удобное место вашего сайта.
Данный вид позволяет настроить всплывающее окно, которое отобразится пользователю через определенный промежуток времени после нахождения на вашем сайте.
Будет отображаться в одном месте даже при прокрутке страницы пользователем.
- Фиксированная
Закрепите местоположение в хедере, в левой (правой) колонке или в подвале сайта.
Укажите адресную книгу
На втором шаге создания формы выберите адресные книги, в которые будут попадать данные из формы подписки. Вы можете выбрать из списка существующих или создать новые. При необходимости можно выбрать одновременно несколько книг.

Далее нажмите "В редактор".
В верхнем левом углу конструктора есть иконка быстрого добавления полей. Здесь собраны наиболее популярные элементы, которые требуются при создании формы.

По клику на ней раскроется меню, в котором вы найдете следующие поля: «Имя», «Телефон», «Адрес», «Дата», «URL», «Уже подписан». Нажмите нужный элемент левой клавишей мыши и перетащите его в форму.

Этих полей недостаточно для создания расширенной формы подписки, поэтому для полной настройки формы в редакторе слева вы найдете набор элементов, которые можно добавлять: «Поле ввода», «Чекбокс», «Радиокнопки», «Выпадающий список», «Текст», «Картинка», «Разделитель». По центру располагается заготовка для вашей будущей формы, которую вы будете редактировать.
В правой части экрана есть вкладка «Элемент» для настройки каждого из вышеперечисленных элементов, а также вкладка «Дизайн» для настройки общего дизайна формы подписки.
Элементы, которые можно добавить в форму.
Рассмотрим каждый из элементов.
С помощью данного элемента добавляйте поля в форму подписки.

Во вкладке «Элемент» вы можете назвать поле для ввода. По желанию ввести подсказку для того, чтобы пользователь точно понимал, какая информация требуется. Есть «обязательный» режим для поля — эта опция отвечает за то, что данные формы не отправятся до тех пор, пока пользователь полностью не заполнит их. Также к полю нужно привязать переменную, данные с этого поля будут передаваться в эту переменную.
Будет полезен при создании формы подписки в которой вы предоставляете выбор нескольких вариантов из списка. Например, при оформлении подписки пользователь может сделать несколько отметок о том, что он хочет получать от вашей компании:
- новости,
- скидки,
- конкурсы,
- приглашения на события.

Данные из чекбокса передаются в сервис в таком виде: если отмечено — «yes», если не отмечено — «no». Полученная информация попадает в сервис в переменную, которую вы привязали к данному чекбоксу. Не забудьте ее создать заранее в адресной книге.
Радиокнопки используются в форме подписки для выбора одного из нескольких вариантов. Вам необходимо выбрать значение, которое будет передаваться в переменную в сервис. Переменные создаются заранее в адресной книге.

-
Выпадающий список
В форму вы можете включить выпадающий список. Для этого задайте названия выпадающих пунктов в «Списке опций». Укажите значения к каждому из них, которое будет передаваться в переменную. На примере ниже создан выпадающий список городов, эта информация поможет таргетировать email кампании по городам.

Пишите любые тексты в форме с помощью элемента «Текст». Во вкладке «Элемент» вы найдете: выделение жирным, вставку ссылки, расположение текста по ширине, цвет, размер и т.д.

Вставляйте изображение с помощью элемента «Картинка», допустим размер до 1 Mb, и не более 600х600 пикселей. Во вкладке «Элемент» задайте расположение по центру, справа или слева.

Вы можете использовать элемент «Разделитель» для того, чтобы добавить немного свободного пространства в вашу форму. Во вкладке «Элемент» придайте разделителю нужную ширину.

Настройте общий вид формы подписки во вкладке «Дизайн»
В конструкторе есть возможность задать форме фон, скруглить углы, выбрать ширину и многое другое. Перейдем во вкладку «Дизайн» и рассмотрим все возможности.

Первый раздел — «Стиль блока», второй — «Поля ввода и названия». Пошагово рассмотрим каждый из разделов.
-
Расположение полей
Настраивайте форму подписки вертикальной или горизонтальной. Для ясности приведем примеры, как она отобразится с применением опций:
«Вертикально»

«Горизонтально».

Эта опция растянет фон вашей формы подписки на всю ширину сайта.

-
Ширина формы
Регулируйте ширину формы от 200 до 960 пикселей. Приведем примеры, как форма отображается в различной ширине:
360 пикселей,

960 пикселей.

Устанавливайте фон формы подходящий вашему сайту. Для этого кликните на иконку цвета «rgba», откроется цветовая палитра и вы сможете подобрать нужный цвет.

В палитре есть бегунок для изменения степени прозрачности, им можно задавать прозрачность цвета формы. Если установить его в самое нижнее положение, фон формы станет полностью прозрачной.

-
Фоновая картинка
Для привлечения внимания пользователя используйте тематическое изображение. Рекомендуемый размер 496х600 пикселей, а объем 102117 байт.

По умолчанию у формы подписки контур серый и имеет размер 1 пиксель. При необходимости установите нужный размер, доступны варианты от 0 до 15 пикселей и выберите подходящий цвет в палитре.

-
Внутренний отступ
Настройка отвечает за отступы от внешней границы элемента до его содержания. Чаще эти отступы называют полями. В «Конструткоре форм» вы сможете задать отступы от 5 до 40 пикселей. Мы применили максимальный отступ, вот что получилось.

-
Скругление углов
Чем больше значение, тем сильнее скругление. Поставьте 30 и получите максимальный эффект.

Откройте выпадающее меню шрифта и выберите подходящий. Доступны следующие шрифты: Arial, Segoe, Tahoma, Trebuchet MS, Verdana, Times New Roman, Georgia, Platino Linotype, Courier New, и даже Comic Sans MS.

Если вы выбрали изначальный вид формы попап-окно, то дополнительно в этом разделе отобразятся еще две настройки:
-
Фон подложки
Эта функция настраивает цвет и прозрачность фона, который отобразится за всплывающим окном вашей формы. Чем ниже бегунок настройки, тем больше прозрачность. На примере ниже мы выбрали зеленый цвет подложки со средним значением прозрачности.

-
Эффект показа (только для попап-окна)
Всплывающее окно подписки на сайте может отображаться с анимационным эффектом. Для этого применяйте «встряску», «увеличение», «уменьшение», «выезд сбоку» и другие. Далее следуют настройки раздела «Поля ввода и названия», разберем их по отдельности.
Доступно три опции размера: S — малый, M — средний, L — большой.
Кликните на иконке настройки фона для поля. Откроется цветовая палитра из которой вы сможете выбрать подходящий цвет, в нашем случае он белый.

Можно придать им ширину от 1 до 4 пикселей и выбрать в палитре цвет и прозрачность. Мы выбрали 4 пикселя — результат ниже.

-
Скругление углов
Доступно скругление углов «поля ввода» от 0 до 25. Поставьте 25 и получите максимальный эффект. В примере мы применили значение 8.
-
Положение названий полей
В выпадающем меню вы можете выбрать следующие расположения названий полей (наше поле называется «Email»): «Сверху поля», «Слева от поля», «Внутри поля». В примере ниже мы выбрали «Сверху поля».

Тут же можно указать размер шрифта к названию полей и его цвет, отформатировать его жирным и наклонным.
Разрабатываем уведомление о подписке, текст письма-подтверждения и страницу подтверждения подписки
После того как вы настроили желаемый дизайн формы, переходим к последнему шагу настроек, для этого нажмите «Опции формы».

Слева вы видите разделы:
- Данные и тип формы,
- Уведомление о подписке,
- Текст письма подтверждения,
- Страница подтверждения.

Данные и тип формы
Здесь вы можете назвать свою форму, выбрать адресную книгу (книги), указать язык уведомлений и ошибок, а также определить тип формы: «Встроенная», «Попап», «Плавающая».
«Попап» и «плавающая» имеют следующие дополнительные настройки:
- Условие показа
Отвечает за то, каким образом будет отображаться форма подписки у вас на сайте: «При заходе на сайт», «По клику на кнопку», «При скролле до части страницы», «При уходе курсора со страницы». Форма может отображаться пользователю не сразу, как только он зашел на сайт, а через определенное время. Есть настройка, где вы можете указать нужный интервал в секундах.
- Скрыть на мобильном
Опция позволяет убрать отображение формы подписки пользователям, которые зашли на сайт с мобильного.
- Повторный показ
Частые просьбы подписаться раздражают. На случай, если пользователь отказал подписаться на рассылку, установите интервал в несколько дней, по истечении которого форма подписки вновь отобразится ему.
- Показывать на страницах
Вы можете установить показ формы подписки на всех страницах сайта или отменить показ. Для этого выберите "По условию" и далее «Скрывать» или наоборот «Показывать» и укажите ссылку на страницу, к которой хотите применить условие.
Уведомление о подписке
Уведомление о подписке — это сообщение, которое отобразится после того, как пользователь заполнит форму подписки и нажмет кнопку «Подписаться». В форме предлагается следующее уведомление: «На указанный вами электронный адрес %email% было выслано письмо со ссылкой для подтверждения подписки».
Заголовок и текст этого уведомления вы можете отформатировать с помощью упрощенного редактора или через исходный код.

Текст письма подтверждения
После подписки на сайте, пользователю отправляется письмо с просьбой подтвердить подписку. В данной закладке вы можете изменить адрес отправителя, тему данного письма, а также текст. Помните, что вам обязательно в тексте письма необходимо указать тег {{LINK}}? куда будет подставлена ссылка для подтверждения подписки.
Важно отправить письмо-подтверждение с адреса c корпоративным доменом. Это улучшит прохождение письма спам-фильтров.
Что такое корпоративный домен? В случае, если у вас уже есть свой сайт, и домен зарегистрирован, можно создать корпоративный адрес электронной почты, который будет содержать ваше уникальное доменное имя после символа @. Итак, если ваше доменное имя mycompany.ru, то корпоративный адрес может быть следующим: Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра..
Текст письма подтверждения вы можете отредактировать с помощью упрощенного редактора или через исходный код.

Страница подтверждения
Это страница, на которую перенаправляется новый подписчик после клика на ссылку подтверждения. Выберите из вариантов: «Страница на вашем сайте» или «Стандартная». Если вы перенаправляете подписчика на свой сайт, укажите ссылку.

Вы также можете настроить индивидуальную страницу об успешной подписке. Для этого перейдите в меню «Формы подписки» → «Страницы подтверждения подписки» → «Новая страница подтверждения».
После того, как вы все настроили, внесли все необходимые данные, необходимо нажать «Применить изменения» и далее «Сохранить и получить код». Откроется окно «Код вставки на сайт», скопируйте его.

Как вставить код формы на сайт?
Код необходимо вставить в исходный код вашего сайта между тегами <body>. Если у вас сайт на WordPress, вы можете добавить форму подписки с помощью этого плагина. Еще один способ вставить код формы на сайт — использовать Google Tag Manager.
Валидация подписчиков через reCAPTCHA
Капча защитит вашу адресную книгу от попадания в нее фейковых подписчиков, отправляя рассылку по которым вы попадете в спам. При количестве подписок более 100 в день срабатывает reCAPTCHA. После прохождения теста на распознавание, пользователь будет перенаправлен на предыдущую страницу в течение 10 секунд.

Теперь вы знакомы со всеми возможностями конструктора форм подписки.
Приступить к созданию формы
Другие полезные страницы
Популярное с нашего блога
User Rating: 4 / 5 (9)
Оцените, насколько полезна статья "Конструктор форм"sendpulse.com