Где WordPress хранит изображения на вашем сайте. Медиафайлы wordpress
Добавление изображений и медиафайлов в WordPress
Данная инструкция завершена, но в ней имеются ссылки на ещё не опубликованные материалы. Прошу не пугаться, если какая-то из ссылок не откроется. Скоро всё заработает! 🙂
С уважением, Александр.
В WordPress всё, что можно загрузить на сайт, считается медиафайлами: изображения, аудио или видеозаписи, документы, файлы. И, понятное дело, загрузив что-то на сайт, хочется иметь возможность вставить это на страницы или дать возможность скачать.
Вот именно об этом мы и поговорим с вами в этой инструкции. 🙂
Содержимое статьи
Введение
Работа с медиафайлами в WordPress невероятно удобная, аналогов я не встречал (или просто успешно забыл). Предлагаю рассмотреть пока работу с изображениями, а дальше уже по ходу в других инструкциях копнём глубже.
Пока не начали подробный обзор, скажу сразу: существует два варианта загрузки файлов. Первый — через раздел «Медиафайлы» главного меню, второй — через кнопку «Добавить медиафайл» в интерфейсе создания записи или страницы. Разница между ними небольшая.
Если вы загружаете медиафайл с вашего компьютера через интерфейс создания страницы или записи, то она автоматически «привязывается» к ней. То есть, в списке медиафайлов (раздел меню) вы увидите, когда, кем и к какой странице или записи был загружен этот файл.
В первом же случае, при загрузке файла через раздел «Медиафайлы», привязка к страницам и постам не осуществляется. Если часто пользоваться этой функцией без привязки к материалам, то спустя время вы не найдёте концов и не поймёте, для чего этот файл вам нужен был.
Поэтому, я рекомендую следующий вариант использования: если файл напрямую относится к записи или странице, то загружать его необходимо через интерфейс редактирования материала. Так проще и легче, поверьте.
А теперь продолжим…
Загрузка медиафайла
Рассмотрим ситуацию: вам надо добавить в новую запись тематическое изображение. Обычная такая ситуация, правда ведь? Читать простыню текста без картинок очень скучно, по крайней мере мне.
Возьмём для примера текущую страницу, в которую мне надо будет вставить несколько изображений, чтобы вы не только читали текст, но и видели снимки моего экрана. Приступим!
Первым делом, мне надо подготовить изображение. Для этого я делаю снимок экрана, обрезаю её в графическом редакторе и сохраняю на рабочий стол.
Вот он, мой файл:
 Файл, который надо загрузить
Файл, который надо загрузитьДля загрузки и вставки изображения в редакторе WordPress имеется кнопка с одноимённым названием «Добавить медиафайл»:
 Кнопка «Добавить медиафайл»
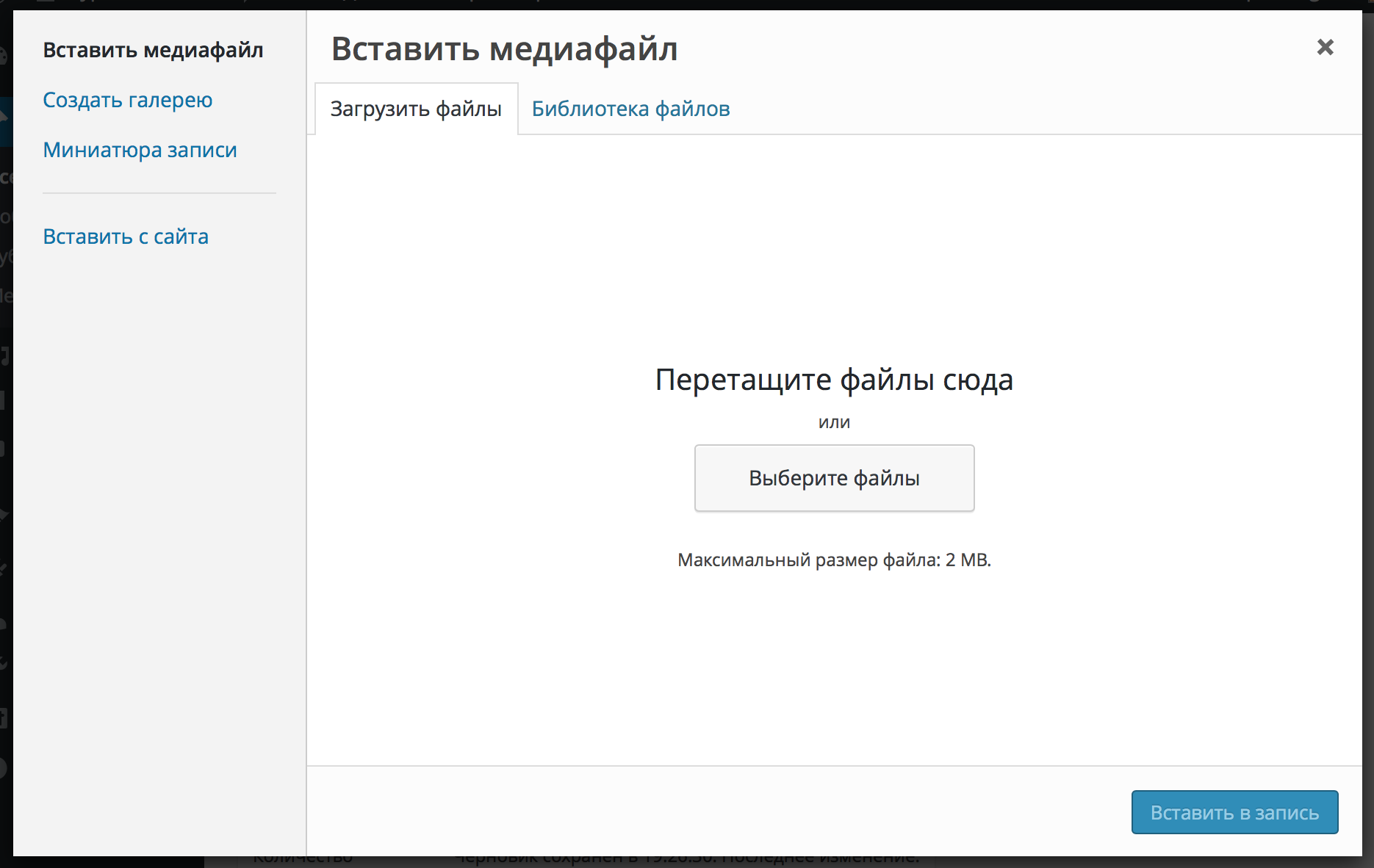
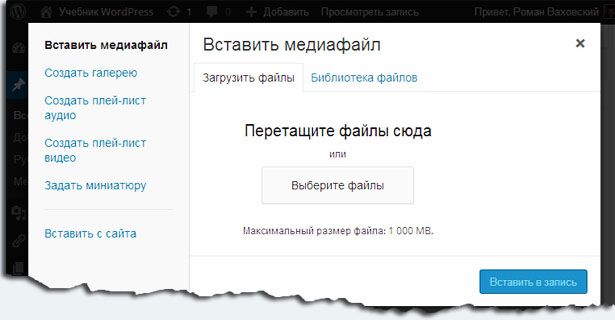
Кнопка «Добавить медиафайл»Нажимаем по ней и видим следующее всплывающее окно:
 Интерфейс загрузки файла
Интерфейс загрузки файлаУ вас есть два варианта: загрузить новый файл или же обратиться к Библиотеке файлов для поиска среди ранее загруженных файлов. Нам пока это не надо, поэтому нас интересует вкладка «Загрузить файлы» этого окна.
WordPress умная система и старается предугадывать ваши действия, а точнее — запоминает последнее использованное. Например, если вы часто загружаете файлы, то при очередном нажатии на «Добавить медиафайл» WordPress автоматически откроет эту вкладку с загрузкой файлов.
Если же вы чаще обращаетесь к существующим медиафайлам, то вкладка «Библиотека файлов» будет выбрана по-умолчанию. Вы ещё обратите на это внимание во время работы, не беспокойтесь.
Так вот, для загрузки файла нам необходимо нажать на кнопку «Выберите файлы», после которой появится всплывающее окно для выбора файла. Находите в нём тот файл, который будете загружать.
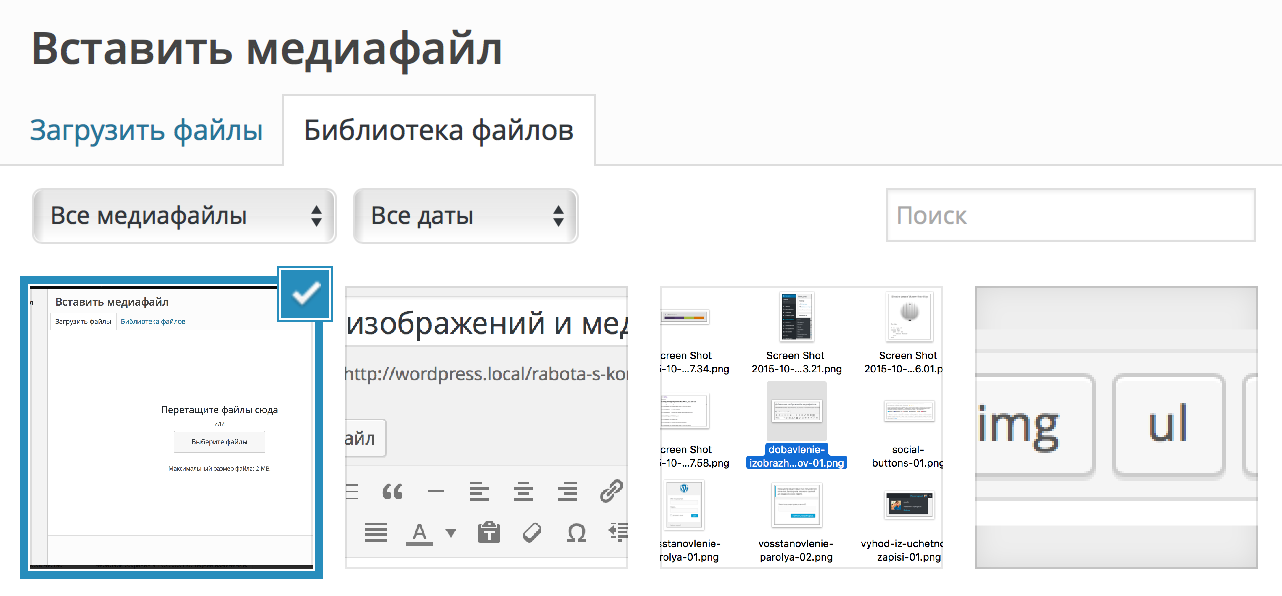
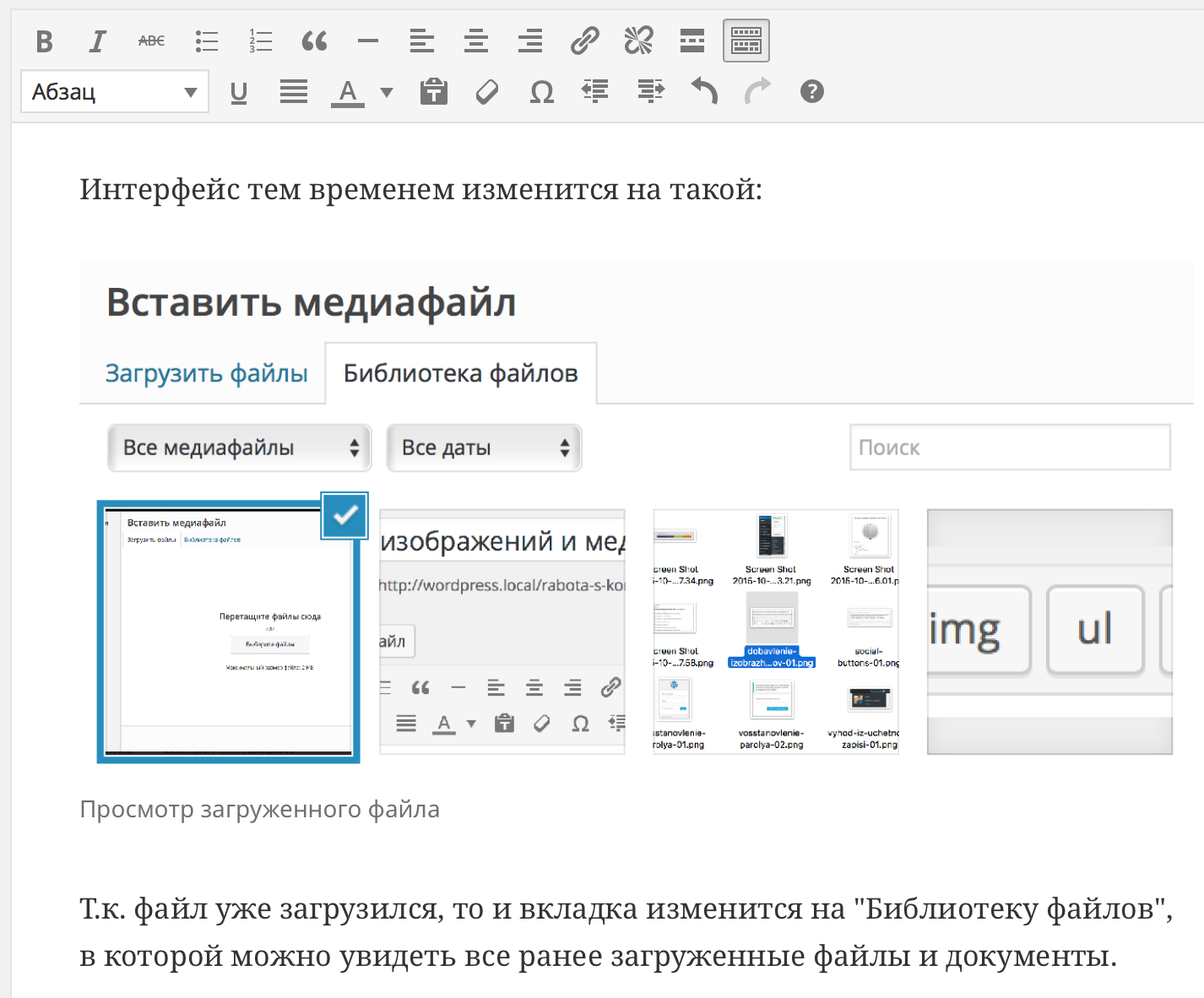
Интерфейс тем временем изменится на такой:
 Просмотр загруженного файла
Просмотр загруженного файлаТ.к. файл уже загрузился, то и вкладка изменится на «Библиотеку файлов», в которой можно увидеть все ранее загруженные файлы и документы.
Автоматически будет выделен тот файл, который вы загрузили в данный момент. Если вы выбрали несколько файлов, то выбраны будут все автоматически.
Добавление медиафайла
Теперь достаточно будет нажать на кнопку «Вставить в запись» и файл будет добавлен в текст вашего поста или страницы.
Отступление: вы могли обратить внимание, что файл был один, а загрузился другой. Ничего страшного — во время написания материала я выбрал другой файл с рабочего стола. 😉
На скриншоте ниже вы можете наблюдать ситуацию, когда файл загружен в редактор с визуальным режимом, картинка становится сразу видна (это снимок редактора с файлом):
 Пример загруженного и добавленного файла
Пример загруженного и добавленного файлаЕсли перед загрузкой файла у вас был активен текстовый режим редактора, то вы увидите совсем другую картину:
 Отображение файла в текстовом режиме редактора
Отображение файла в текстовом режиме редактораНу и ерунда… Но человеку знакомому с HTML это обо много скажет: у нашего изображения есть надпись (caption), имеются атрибуты выравнивания, подписей и замещающих надписей, указаны размеры изображения и путь до него на хостинге. 🙂
Извините, я отвлёкся! 🙂
Настройка свойств
Согласитесь, что вам иногда нужно будет выбрать размер изображения; определить, будет ли он отображаться по центру, слева или справа; возможно добавить какую-то надпись к нему.
Все эти свойства задаются в правой области экрана после выбора любого файла в том самом всплывающем окне. Я взял случайный файл в Библиотеке и выделил его:
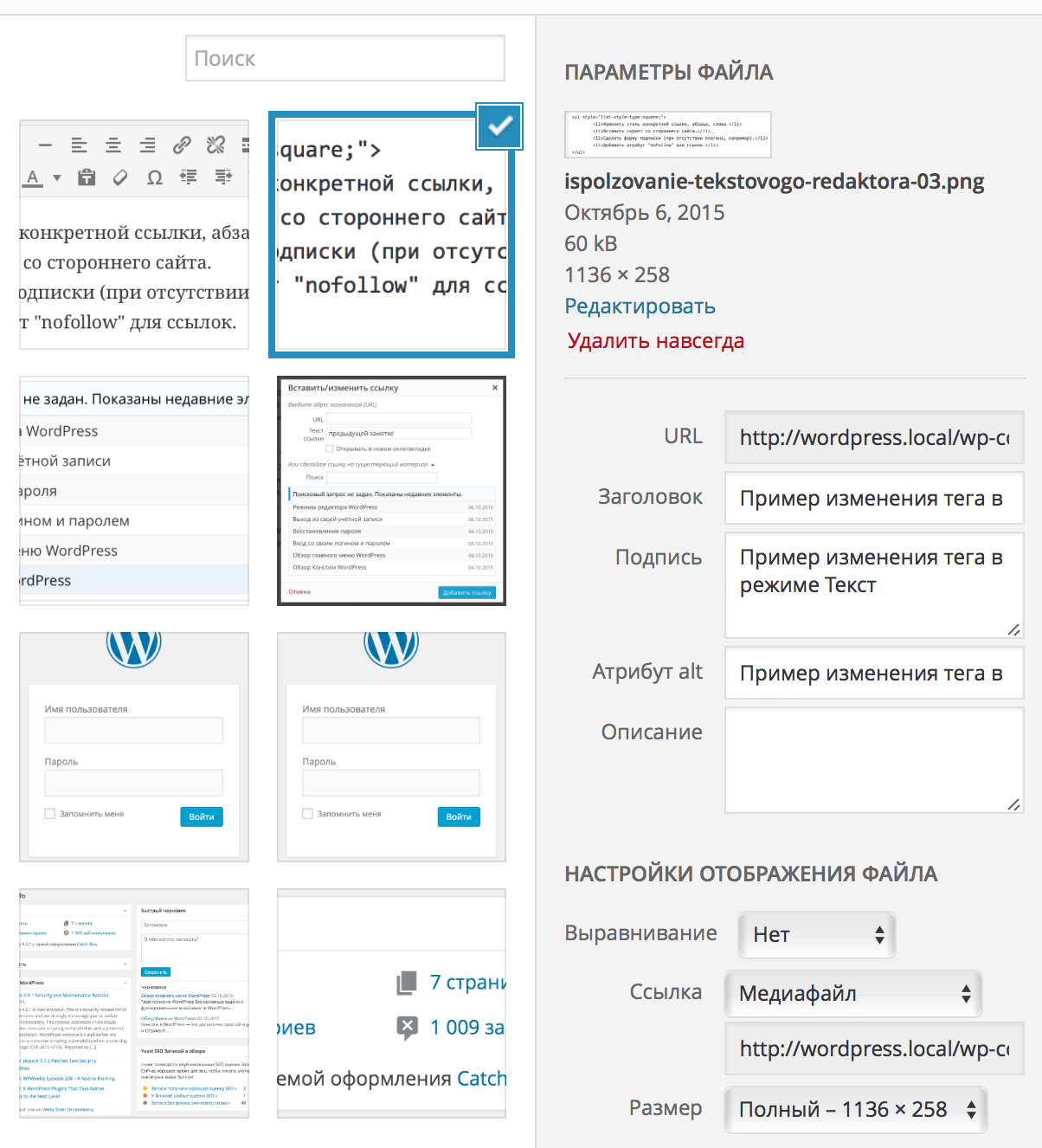
 Отображение свойств загруженного файла
Отображение свойств загруженного файлаДавайте рассмотрим подробно каждый блок.
Параметры файла
В этом разделе представлена сводная информация о загруженном файле: название на сервере, дата загрузки, размер и разрешение.
Кроме этого, имеются кнопки для редактирования и удаления файлов. Про редактирование файлов поговорим отдельно в инструкции Редактирование изображения этого модуля.

Заголовок, подпись и альтернативный текст
Значения в этом блоке свойств напрямую влияют на поискового робота, который сканирует изображения и осуществляет по ним поиск. Встречали, наверно, поиск по изображениям в Google или Яндекс? Вот об этом речь.
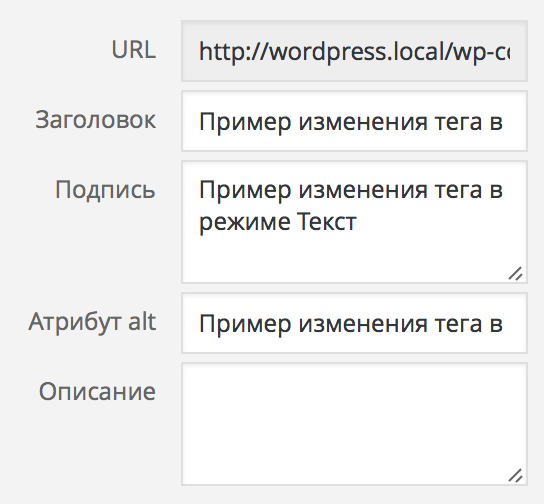
 Настройки подписей и заголовков медиафайла
Настройки подписей и заголовков медиафайлаИз обязательных настроек тут только два: «Заголовок» и «Атрибут alt». Первый влияет на то, какой текст появится при наведении мыши на изображение, а второй отобразится в том случае, если в браузере посетителя отключены изображения.
Оба эти свойства обязательны для ввода, каждый раз вводите сюда осмысленное название, чтобы пользователь, который ищет что-то в интернете в изображениях, мог попасть на страницы вашего сайта.
Я частенько в своих инструкциях пренебрегаю этими рекомендациями, т.к. мне нет нужды вводить сюда какие-то тематические надписи — мои изображения это просто иллюстрации для лучшего понимания курса.
А вот в блоге о путешествиях, сайтах-визитках эти поля напрямую влияют на поисковых роботов. Почитайте об этом подробнее в интернете, чтобы разобраться с основными рекомендациями по заполнению полей.
Поле «Подпись» не во всех темах будет работать, тем не менее, в моей Twenty Fifteen он добавляет под изображением текстовую подпись, которая словами описывает то, что изображено на картинке. Это не обязательно, но мне нравится так. 🙂
Настройка отображения файла
В этом разделе вам предстоит определиться и выбрать те варианты отображения, как будет показываться загруженный вами файл.
 Настройка отображения файла
Настройка отображения файлаОпций всего три: выравнивание текста на странице, добавление ссылки и размер. Разберём их подробнее по отдельности.
Выравнивание
Имеет три значения: слева, справа и по центру. Если сказать более точно, то выбор вариантов «Слева» и «Справа» повлечёт за собой обтекание этого изображения текстом с той или иной стороны. Удобно для вставки иллюстраций.
Ссылка
В данной настройке предлагаются четыре значения на выбор: медиафайл, страница вложения, произвольный URL и отказ от использования ссылки.
«Медиафайл» используется чаще всего для того, чтобы при клике на изображение оно открылось в новой вкладке браузера в полноразмерном варианте. Очень часто это значение используется для так называемого эффекта «LightBox», когда изображение открывается в этом же окне на затемнённом фоне. Вы можете щёлкнуть на любое изображение в этом блоге и увидеть, как оно работает.
 Пример эффекта Lightbox для изображения
Пример эффекта Lightbox для изображения«Страница вложения» переадресует вас с текущей страницы на отдельную техническую страницу с одной лишь фотографией. Это может быть удобно для сайтов фотографов, когда по каждой фотографии есть необходимость выводить подробную информацию или дать возможность скачать/купить. Не скажу, что часто этим пользовался, но вам о нём знать не помешает.
«Произвольный URL» позволяет сделать активную ссылку на любую страницу вашего сайта, либо вообще на внешний сайт и при клике по ней вы автоматически будете переадресованы на него. Удобно для вставки баннеров или партнёрских ссылок, например.
Ну и, вариант «Нет» подразумевает отказ от вставки ссылки. В этом случае у вас в редактор вставится только изображение и клики по ней мышкой ни к чему не приведут.
Надеюсь, что касается ссылок для вас стало более-менее ясным.
Размер
WordPress автоматически после загрузки изображения создаёт сразу несколько его вариантов: миниатюру, изображение среднего размера, крупного и оригинал.
Наличие тех или иных вариантов зависит от размера исходного изображения и настроек в разделе «Настройки» — «Медиафайлы» (подробнее о них читайте в соответствующей инструкции (здесь будет рабочая ссылка, как только материал будет опубликован))
Так вот, например, у вас изображение больше 2 тысяч пикселей по ширине, тогда WordPress сделает все возможные варианты изображений и в разделе «Размер» при вставке файла вы увидите каждый из них.
Выбрав тот или иной вариант будет вставлена не уменьшенная копия оригинального файла, а именно тот размер, который вы выбрали. Это очень удобно для сайтов о путешествиях с большим количеством фотографий. Либо же для сайтов-визиток фотографов, где размеры фотографии просто огромные.
В принципе, ничего плохого нет в том, если вы будете вставлять изображения максимального размера, они в любом случае масштабируются средствами движка и темы. Но вот ваши посетители будут не рады. Представьте, что у вас на сайте в какой-то статье 10 фотографий, каждая по 2 мегабайта и размер у них под 5 тысяч пикселей…
И?.. 🙂
Если вы ещё не поняли, продолжу — пользователю придётся загрузить 20 мегабайт на одной только странице. Не думаю, что он скажет вам «Спасибо» за это. А учитывая тот факт, что есть регионы, где до сих пор нет нормального интернета и люди пользуются мобильным с ограниченным трафиком, то беда становится ещё более серьёзной.
В общем, к чему я веду: если у вас есть возможность вставить миниатюру изображения вместо его полноразмерной версии, то непременно используйте этот вариант. При выборе типа ссылки «Медиафайл» автоматически будет подставлена ссылка на полноразмерную версию, которую пользователь при желании сможет открыть уже в отдельной вкладке браузера, не загружая свой интернет ненужными скачиваниями файлов.
Уф… Надеюсь, я понятно и доступно объяснил. Если нет — задайте ваш вопрос в комментариях, обсудим более подробно! 🙂
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
wordpress1.ru
Настройка медиафайлов wordpress | Создание, настройка и продвижение сайтов.

Приветствую, всех посетителей блога — SdelaemBlog.ru. Сегодня поговорим о настройке блога на wordpress. Если конкретнее, то настраивать будем размещение и отображение изображений и других медиафайлов на страницах проекта. То есть разберем по пунктам:
1. Как настроить размеры изображений?
2. Настройка отображения видео и их ширина и высота.
3. И укажем папку, для хранения этих объектов.
Настройка изображений wordpress
На любом, уважающем себя блоге должны присутствовать изображения, ведь они не только могут повлиять на поведенческие факторы посетителей, но и увеличить их количество. Но прежде, чем использовать картинки в статьях, их нужно немного настроить.
Как вы можете заметить, у меня на SdelaemBlog, картинки особо не настроены и это не есть хорошо. Но скоро я планирую небольшие изменения на ресурсе, поэтому доберусь и до них. Кстати, чтобы ничего не пропустить, не забудьте подписаться на новые статьи, внизу страницы.
Итак, приступим. При вставке изображения в статью, у нас есть выбор ее размера.

Вот эти пункты мы и можем настроить.
Миниатюры, по умолчанию 150×150 пикселей. Но эта величина легко меняется на любую другую в настройке медиафайлов. То есть если нам необходима миниатюра с другими параметрами, то нужно просто прописать необходимые данные. Также, для миниатюры можно поставить галочку, для того чтобы она обрезалась точно по размерам.

Средний, также легко назначается. По умолчанию — это 300×300 пикселей. Для выбора нужных параметров, нужно прописать максимальную ширину и максимальную высоту. Если картинка меньше, указанных данных, то и в статье будет оригинальный размер.
Крупный, работает по тому же принципу, что и средний.
Давайте разберем небольшой наглядный пример. Используем миниатюру. Величина оригинального изображения 180×189 пикселей.
1. Миниатюра со стандартными размерами.

2. Та же картинка, с шириной 100 и высотой 120.

Из этого примера следует, что картинка подгоняется под размер указанный в настройках медиафайлов. Так же работают и остальные пункты: средний и крупный.
Настройка объектов, вставляемых в статью wordpress
Что мы здесь можем для себя настроить?
Автоматическое внедрение. Если поставить галочку в этом пункте, то при вставке текстовой ссылки (не кликабельной), wordpress будет внедрять видео в пост. Для примера, я взял первый попавшийся ролик на YouTube и скопировал ссылку из адресной строки в статью. Сделал из нее просто текстовую ссылку, результат вы можете увидеть ниже:
http://www.youtube.com/watch?v=hIqTGOrVum0&feature=relmfu
Если галочку не ставить, то никакого видео на странице не появится — отобразится просто текст ссылки.
Кстати, как внедрить ролик с YouTube и других сервисов в пост, в будущем мы разберем — пока интрига. Поэтому подписывайтесь на блог.
Максимальный размер внедренного объекта. С помощью этого пункта мы можем указать максимальные параметры видео, чтобы наш дизайн не рассыпался. При не правильном подходе к этой опции, результат может быть таким:

Чтобы этого избежать достаточно указать ширину для видео, которая не будет превышать ширину вашей страницы. Высоту для видео указывать необязательно. Потому как, видео сохранит свои пропорции ориентируясь на ширину, указанную вами, в параметрах.

Как указать папку, в которой будут храниться картинки для статей wordpress
Обычно изображения и другие объекты находятся в папке wp-content/uploads, но их можно загружать и в другую, созданную вами, папку. В этом случае нужно указать местонахождение файлов. Для этого, предназначен пункт «сохранять файлы в этой папке«. То есть если вы используете не uploads, то вам нужно это указать:

Да, и не забудьте указать это в тестовом файле robots.txt, который предназначен, для поисковых систем.
Следующий пункт необязателен и обычно пуст. Но если у вас возникают какие-либо проблемы с отображением загружаемых медиафайлов, то можно воспользоваться этой строкой и указать полный путь к папке в которой содержатся файлы. Например:

И последнее, что остается — это поставить галочку, для более удобной сортировки.
Если вы решили сортировать по месяцу и году, то это будет выглядеть примерно так:

Такая сортировка довольно удобна, но вы можете от нее отказаться, сняв птичку.
Ну вот, в принципе и все, остается только сохранить настройки медиафайлов wordpress. И спокойно добавлять различные объекты в статью не переживая о сохранности дизайна темы wordpress.
sdelaemblog.ru
Где WordPress хранит изображения на вашем сайте
Вы задались вопросом, где же WordPress хранит изображения на вашем сайте? Многие новички задают вопросы, как WordPress хранит изображения и что можно предпринять для эффективной организации своей библиотеки медиафайлов. В сегодняшней статье мы поясним, как WordPress сохраняет картинки на вашем сайте.
![wordpressimagestorage[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/04/wordpressimagestorage1.jpg)
Как WordPress хранит изображения?
В WordPress есть встроенная система управления вашими медиафайлами вроде изображений, видео, музыки, документов и т.п. Эта система позволяет вам загружать, управлять, редактировать и удалять файлы из вашей библиотеки медиафайлов WordPress.
![medialibrarywp[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/04/medialibrarywp1.jpg)
По-умолчанию, WordPress хранит все ваши изображения и медиазагрузки в папке /wp-content/uploads/ на сервере. Все загрузки организованы в папках год/месяц в зависимости от даты загрузки.
Например, все ваши медиафайлы, загруженные в июле 2016 будут сохранены в:
/wp-content/uploads/2016/03/Эти папки вы сможете увидеть, если подключитесь к своему сайту WordPress с помощью FTP клиента.
![ftpviewuploadsdir[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/04/ftpviewuploadsdir1.png)
WordPress также добавляет информацию о загрузке изображения в базу данных. Информация о загрузках хранится в БД в виде определенного типа записи — вложения (attachment) в таблице posts.
![attachment-posttype[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/04/attachment-posttype1.png)
WordPress также сохраняет информацию в таблице posts meta, когда вы вставляете изображения в запись/на страницу или любой другой произвольный тип записи.
Когда вы задаете миниатюру записи, WordPress добавляет эту информацию в виде мета ключа _thumbnail_id и сохраняет в таблице postmeta базы данных.
![thumbnailid[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/04/thumbnailid1.png)
Удаление ваших файлов с сервера через FTP клиент уберет их с хостинга, но не уберет из базы данных WordPress. Эти картинки будут продолжать отображаться на вашем сайте в виде битых изображений.
Также, если вы удалите отсылки на ваши изображения и медиафайлы из базы данных, то WordPress перестанет отображать их в Библиотеке медиафайлов. Даже если если ваши картинки останутся лежать на сервере.
Изменяем способ хранения изображений в WordPress
По-умолчанию, WordPress не позволяет вам изменять местоположение для загрузок из административной панели. Единственное изменение, которое вы можете сделать, это отключить сортировку загрузок по месяцу и году, на странице Настройки » Медиафайлы.
![uploadsdirectoryorg[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/04/uploadsdirectoryorg1.png)
Просто снимите галочку рядом с опцией ‘Помещать загруженные мной файлы в папки по месяцу и году’ и сохраните изменения. С этого момента WordPress начнет сохранять ваши файлы просто в папку wp-content/uploads/ .
Более продвинутые пользователи могут указать собственную директорию для загрузок вместо стандартной. Как это сделать мы уже писали в одной из статей.
Организация ваших изображений в WordPress
WordPress не позволяет вам использовать собственную папку для загрузки изображений, а это, в свою очередь, затрудняет организацию изображений по папкам.
Однако, вы можете использовать теги для организации ваших загрузок. Плагины галерей помогут вам в организации сортировки по альбомам и тегам.
Мы надеемся, что эта статья помогла вам выяснить, каким образом WordPress хранит изображения на вашем сайте.
Если вы только начинаете разбираться с WordPress, то не забудьте посетить нашу рубрику WordPress для новичков, где мы публикуем материалы специально для новых пользователей WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 3.7/5 (10 votes cast)
wpincode.com
Добавление медиафайлов
Содержание рубрики "Публикация материала"
Структура сайта / Создать запись / Визуальный редактор / HTML-редактор / Метки / Публикация записи
Вставить медиафайл
Панель управления для добавления медиафайлов доступна как в режиме визуального, так и в режиме HTML-редактора. Эта кнопка позволяет загрузить любой файл на сервер и вставить на него ссылку. В запись можно вставить изображение, видео, аудио и другие типы медиафайлов. Рассмотрим вставку изображений в запись.
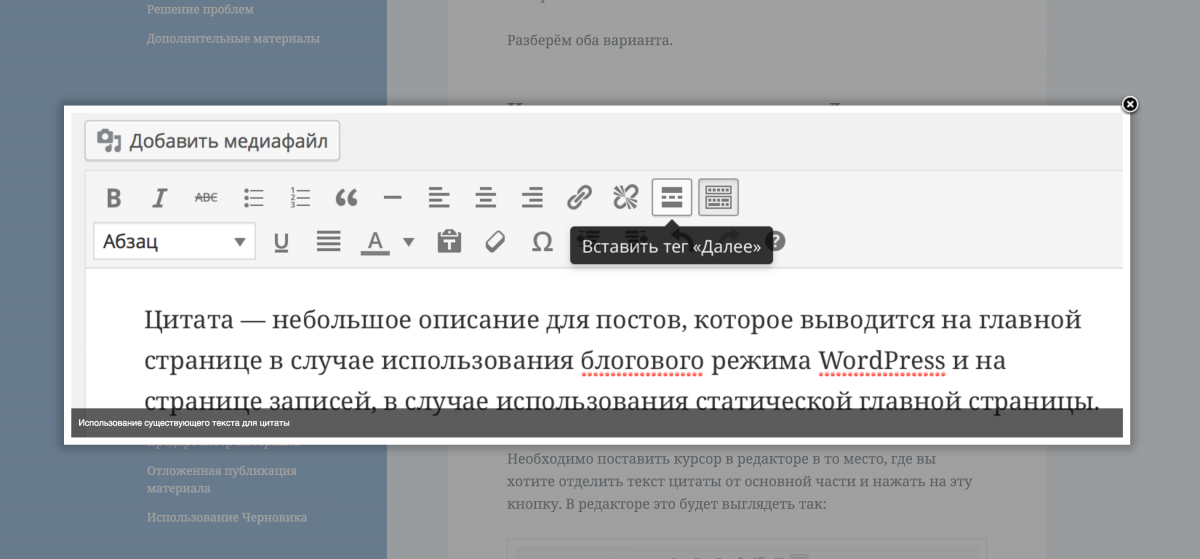
Нажмите кнопку Добавить медиафайл, откроется следующее диалоговое окно:

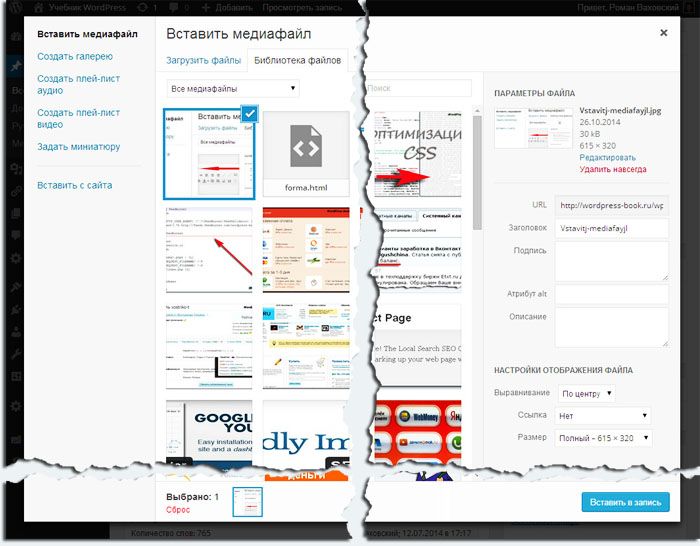
C вкладки "Загрузить файлы" загрузите файл изображения на сервер, для чего нажмите на кнопку "Выберите файлы" или перетащите файл в окно левой кнопкой мыши, после чего нажмите на кнопку "Вставить в запись". После отправки файлов на сервер откроется следующее окно:

В левой части окна отображаются те картинки, которые уже загружены на сервер. Выберите нужную, которую вы хотите вставить в запись.
В правой части окна в поле Заголовок отображается название файла загруженной картинки. В поле Атрибут Alt впишите краткое описание картинки для поисковых машин. Не стоит этим пренебрегать, так как по этому описанию вы привлечете на сайт дополнительное количество посетителей из поисковиков.
В полях Подпись и Описание можно добавить подпись, текст, который будет отображаться под картинкой в записи (например, название картинки или комментарий к ней) и описание картинки. В поле Ссылка автоматически прописывается гиперссылка на картинку. Рекомендую ссылку не ставить, так картинка будет некликабельна, что хорошо для внутренней оптимизации. В поле Выравнивание определите положение для картинки в тексте записи. В поле Размер выберите размер картинки, в котором она будет отображаться в записи. Если вы картинку предварительно оптимизировали, рекомендую выбирать полный размер. Нажатием кнопки Редактировать (кнопка расположена под миниатюрой изображения окна) можно изменить параметры изображения встроенными инструментами, который нам предлагает графический редактор WordPress.  Изображение можно обрезать после нажатия на кнопку
Изображение можно обрезать после нажатия на кнопку  , повернуть картинку
, повернуть картинку , выполнить ее зеркальное отображение
, выполнить ее зеркальное отображение  . А кнопки
. А кнопки  предназначены для отмены или повтора последних действий с изображением. В завершение нажмите кнопку Вставить в запись и посмотрите на странице сайта что получилось. При необходимости, в визуальном редакторе можно удалить изображение из записи (на сервере оно останется) или изменить его размер и местоположение в тексте. Для этого выделите изображение в редакторе левой кнопкой мыши и для его удаления нажмите на крестик, а нажатием на изображение карандаша откроется диалоговое окно, в котором можно поменять параметры для изображения.
предназначены для отмены или повтора последних действий с изображением. В завершение нажмите кнопку Вставить в запись и посмотрите на странице сайта что получилось. При необходимости, в визуальном редакторе можно удалить изображение из записи (на сервере оно останется) или изменить его размер и местоположение в тексте. Для этого выделите изображение в редакторе левой кнопкой мыши и для его удаления нажмите на крестик, а нажатием на изображение карандаша откроется диалоговое окно, в котором можно поменять параметры для изображения.
Создать галерею
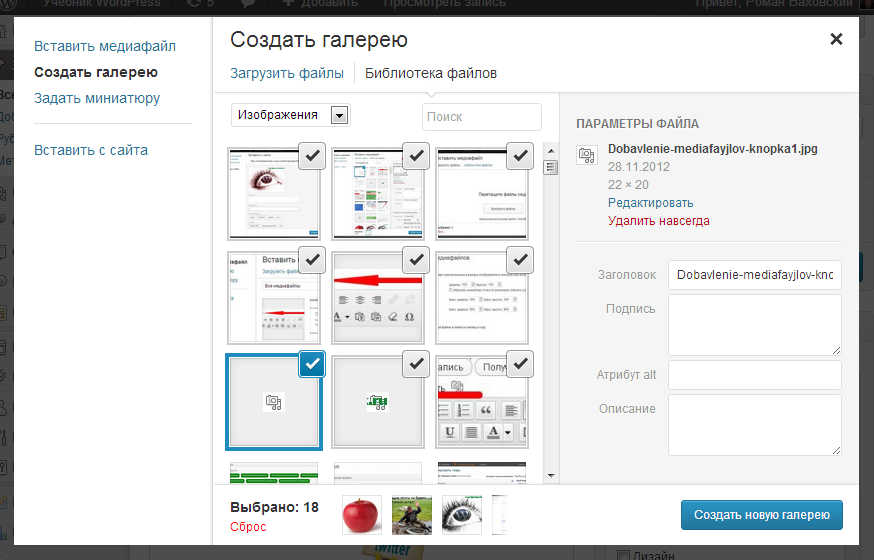
На вкладке Создать галерею нам предоставляется возможность вставить изображения или их миниатюры в запись в виде галереи. Хорошая функция для публикации большого количества изображений на одной странице или для фотоблогов. Просто выберите нужные изображения и нажмите на кнопку Создать новую галерею.

В следующем окне в настройках галереи выберите количество колонок картинок и нажмите на кнопку Вставить галерею.Чтобы галерея получилась красивой и приятной, изображения должны быть одинакового размера.

Галерея для блога средствами WordPress
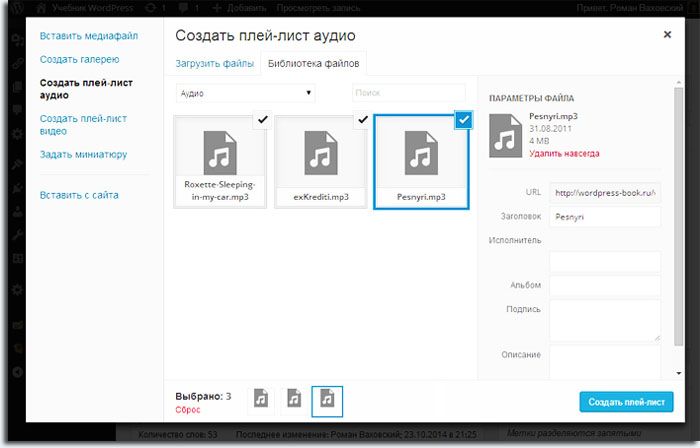
Создать плей-лист аудио
Эта функция в WordPress появилась сравнительно недавно (если честно, то я и сам не заметил когда). Очень полезно для добавления аудиофайлов на страницу, раньше это можно было делать только через плагины. Перейдите по ссылке "Создать плей-лист аудио", загрузите файлы и создайте плей-лист.

Стандартный WP плеер, который появится на странице после создания плей-листа, довольно симпатичен и удобен, попробуйте.
Создать плей-лист видео
Процесс аналогичен вставке аудио-файлов. Не советую вставлять видео больших размеров или вообще не загружать видео на сервер. Для этого лучше использовать известные видеохостинги.
В последних версиях WordPress появилась возможность интеграции видео в запись с популярных видео-хостингов простой вставкой URL видео с сайта. Сейчас поддерживаются: YouTube, Daily Motion, Blip.tv, Flickr, Hulu, Viddler, Qik, Revision3, Scribd, Google Video, Photobucket, PollDaddy и WordPress.tv и этот список будет расширяться.
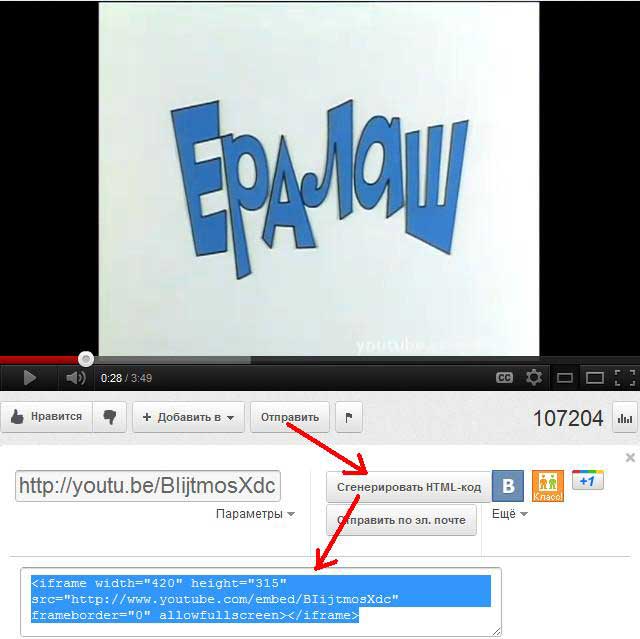
Вот, к примеру, чтобы интегрировать на страницу этот видео ролик с YouTube,
 просто нажмите на кнопку "Отправить", затем "Сгенерировать HTML-код", скопируйте код в открывшемся окошке и вставьте его в запись в режиме HTML редактора.
просто нажмите на кнопку "Отправить", затем "Сгенерировать HTML-код", скопируйте код в открывшемся окошке и вставьте его в запись в режиме HTML редактора.
Для воспроизведения видео в плеере у себя на сайте с других видеосайтов, неподдерживаемых WordPress на данный момент, понадобится установка дополнительного плагина. В рубрике "Плагины WordPress" представлены для этого несколько с подробным описанием и со ссылкой на скачивание.
Задать миниатюру
Задать миниатюру - в этой вкладке выбирается миниатюра для записи. Та картинка, которая будет отображаться в начале этой записи как в анонсе на главной странице, так и в развернутом виде. После выбора изображения нажмите на кнопку Задать миниатюру.
Вставить с сайта
На вкладке Вставить с сайта диалогового окна добавления изображения на сервер в поле Адрес (URL) укажите полный путь к картинке стороннего сайта.

Чтобы скопировать адрес картинки на сайте, щелкните по ней правой кнопкой мыши и выберите пункт "Копировать URL картинки".
Все остальные действия идентичны действиям в окне добавления изображения с компьютера.
Позволю себе дать вам совет: не пользуйтесь вставкой изображений в запись с чужих малоизвестных сайтов. Изображение будет неуникально, этот сайт может закрыться, его автор может удалить изображение или переместить его. Пользуйтесь зарекомендовавшими себя хостингами изображений.
wordpress-book.ru
WP Media Folder — поможет организовать и упорядочить вашу медиа библиотеку на WordPress
Мы рады, что пишем обзор WP Media Folder! Почему? Потому, что он решает надоевшую проблему WordPress… Невероятно захламлённую и бессистемную медиа библиотеку любого сайта на WordPress.
Если в вашей медиа библиотеке WordPress находятся сотни или даже тысячи файлов, то невероятно трудно найти нужный. У нас есть сайт, которому почти 10 лет, и там невозможно найти то, что мы загрузили очень давно, если мы не помним точное название файла.

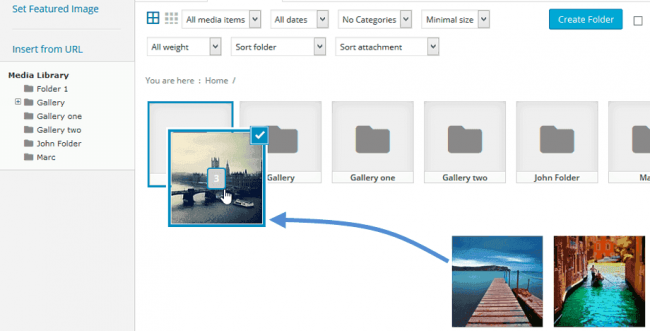
WP Media Folder исправляет это, просто давая возможность создавать папки в вашей медиа библиотеке. Это похоже на интерфейс собственного Google Drive, вставленного в медиа библиотеку WordPress.
WP Media Folder – Media manager with folders

Смотрите также:
С папками и подпапками вы наконец-то наведёте порядок в мире хаоса вашей медиа библиотеки. WP Media Folder предлагает и другие функции, например, фильтры, совместимость с WooCommerce, стилизованные файлы и многое другое. Давайте посмотрим!
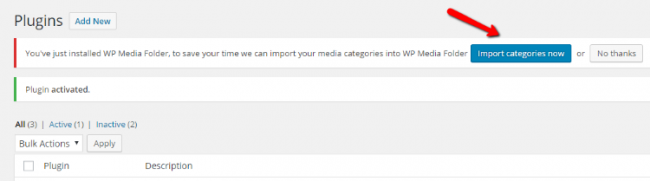
Настройка WP Media Folder
После установки WP Media Folder первое, что стоит сделать, это автоматически импортировать ваши категории, как папки. Это можно выполнить за один клик.

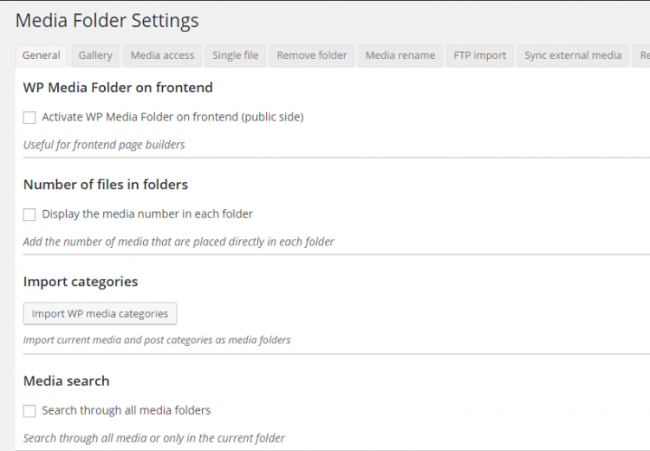
Теперь вы можете зайти на страницу настроек WP Media Folder и установить настройки для всех параметров плагина:

Параметры вполне понятны. Очень важно настроить поиск: вы хотите искать в определённой папке или во всей медиа библиотеке?

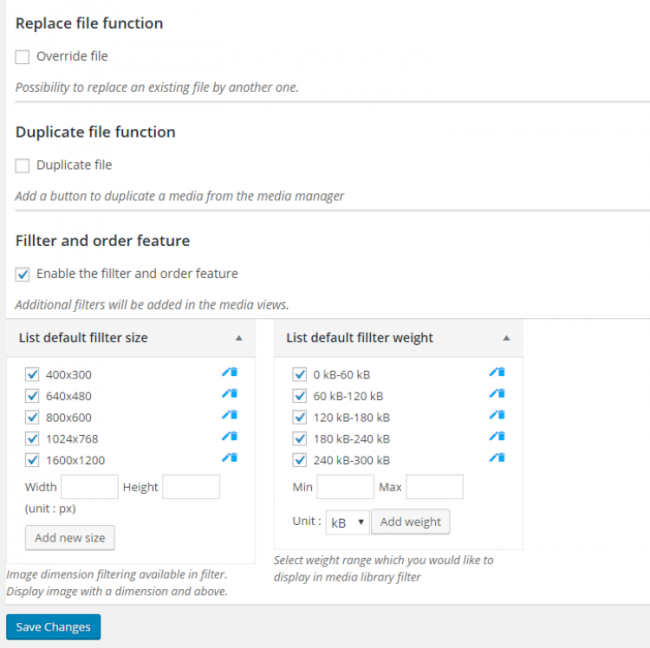
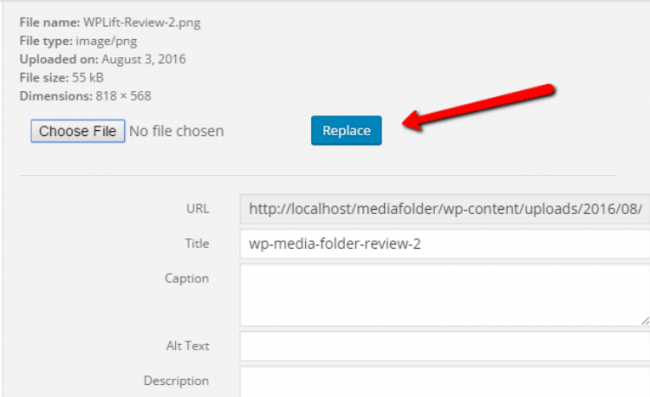
Здорово, что есть возможность настроить параметры фильтра – это упрощает поиск по основным критериям для вашего сайта. Также обратите внимание на функцию замены файлов, она может быть полезной (об этом позже).
В следующей вкладке вы можете настроить встроенную медиа библиотеку:

Параметры не сверхмощные, но их должно быть вполне достаточно для обычной медиа галереи.
К достоинствам плагина принадлежит функция переименования файлов:

Вы можете автоматически переименовывать файлы при загрузке. К примеру, вы можете назвать все файлы «Название папки» + цифра. Это упростит задействование благоприятных для SEO названий изображений.
WP Media Folder также позволяет вам настроить автоматическую синхронизацию с вашим сервером. Это гарантирует, что папки в вашей медиа библиотеке будут соответствовать папкам на вашем сервере:

И, наконец, WP Media Folder поддерживает компрессию изображений через Image Recycle. Компрессия изображений позитивно влияет на скорость загрузки сайта, поэтому мы рады, что у WP Media Folder есть эта функция.
Есть ещё несколько настроек и функций, но мы перечислили наиболее важные для пользователей WordPress.
WP Media Folder в действии
Мы уже настроили WP Media Folder, давайте посмотрим, как он работает.
Добавление файлов и папок
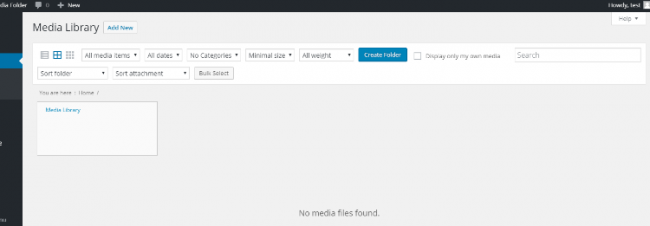
Вот так выглядит начальная страница вашей медиа библиотеки:

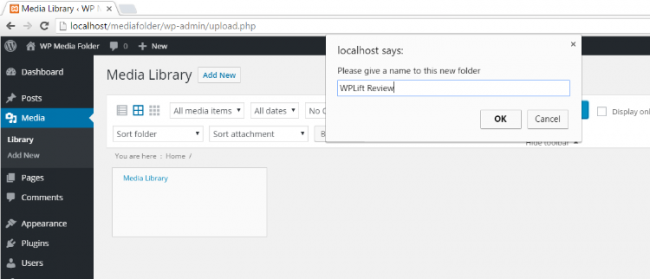
Для создания папки просто нажмите на кнопку:

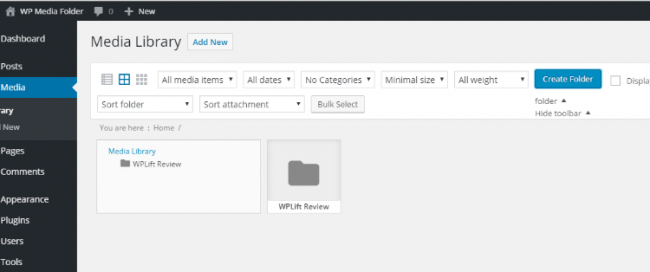
Потом папка появляется в библиотеке:

Процесс очень простой. Если вы можете понять условия работы папок в вашей операционной системе, то вы поймёте это и в WP Media Folder.
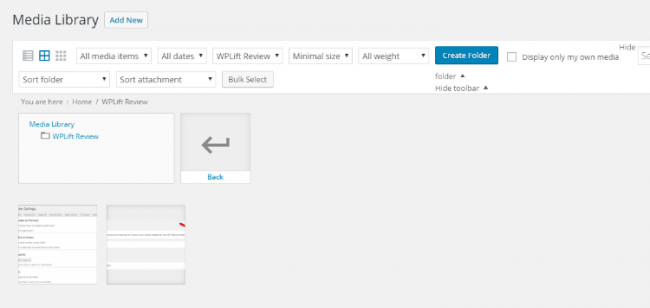
Теперь давайте загрузим файл. Поскольку мы включили автоматическое переименование файла, то согласно настройкам, именем файла станет «Название папки» + цифра. Вот, что получилось:

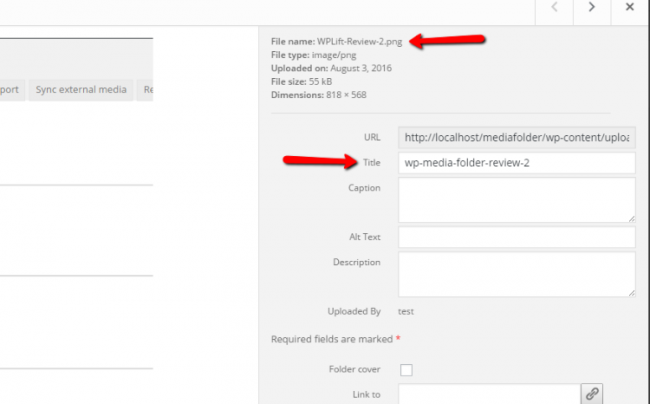
Когда мы открыли детальную информацию о файле, чтобы прочитать название:

Как вы видите, файл успешно переименован, согласно заданным настройкам.
Единственное, что нам не нравится, это то, что плагин не меняет стандартное название изображения – оно хранит название исходного файла. Нам бы хотелось, чтобы название изображения тоже менялось. Сейчас вам придётся делать это вручную. Это не большая проблема, но нужно обратить внимание.
Перемещение и систематизация файлов и папок
Перемещать файлы между папками не сложно – просто взяли и перетащили, как и в вашей операционной системе. Очень плавно.

Мы не заметили никаких лагов или глюков. Просто и красиво:

Таким же способом вы можете перетаскивать папки, создавая подпапки.
Ещё одним достоинством является замена файлов. Вы можете загружать новый файл, заменяя им существующий. Чем это полезно? Это не станет причиной нерабочих ссылок, если вы использовали этот файл в записях или на страницах. Поскольку ссылка на файл остаётся та же, вам не нужно ничего обновлять в записях или на страницах. Система безопасности WP Media Folder требует, чтобы тип файлов совпадал, и вы случайно всё не испортили.

У WP Media Folder хорошее дерево папок, что упрощает навигацию:

Фильтры файлов и папок

У вас есть множество параметров фильтра. На сегодняшний день вы можете фильтровать по:
- Типу файла
- Дате загрузки
- Папке
- Размерам изображения
- Размеру файла
Благодаря этим фильтрам в сочетании с папками, поиск файлов ещё никогда не был таким лёгким.
Добавление галерей
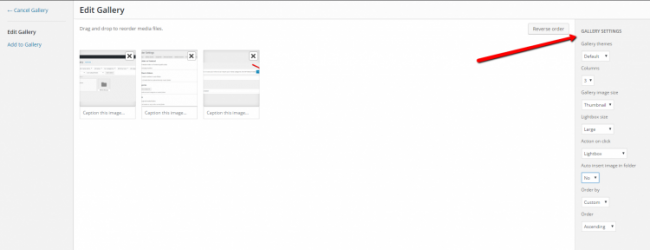
WP Media Folder предоставляет новые возможности при создании галерей в стандартном интерфейсе WordPress. Вы можете автоматически добавить все изображения в папку, выбрать пользовательскую тему, настроить лайтбокс и многое другое:

Честно говоря, эта функция нас не впечатлила. Если вы хотите более детальные параметры галереи, то вам может понадобится для этого другой плагин. Но WP Media Folder предоставит вам несколько дополнительных функций и автоматически переместит изображения в специальные папки.
Это приятно дополнение, но главными достоинствами этого плагина являются папки и систематизация медиа каталога.
Совместимость WP Media Folder
WP Media Folder совместим с:
- WooCommerce
- Visual Composer
- DIVI Builder
- Beaver Builder
- И другими крупными строителями страниц
Поскольку этот плагин очень лёгкий и построен на родной медиа библиотеке WordPress, он совместим с большинством тем и плагинов.
Цена и документация
WP Media Folder можно приобрести за $29. За эти деньги вы получаете его в бессрочное использование на неограниченном количестве веб-сайтов и 6 месяцев обновлений.
Вы также можете заплатить $34 за 6 месяцев технической поддержки или $39 за год (и год обновлений).
Топовая версия за $49 включает год обновлений и год техподдержки плюс 3 дополнения к плагину: Google Drive, Dropbox и Embed PDF.

Итоги
WP Media Folder безусловно выполняет свои основные функции — систематизирует и упорядочивает вашу медиа библиотеку WordPress.Функция галереи нас не впечатлила. Если вам нужна полнофункциональная галерея, то лучше установить специализированный плагин.
Но всё остальное нам нравится. Создаётся впечатление, что внутрь библиотеки был встроен Google Drive. Благодаря функции drag and drop упорядочить файлы по папкам очень просто.
Если вы, как и мы, ненавидите хаос в вашей медиа библиотеке, наведите порядок с помощью WP Media Folder.
Источник: joomunited.com 
hostenko.com
Использование медиафайлов в WordPress
Раз уж я в прошлом уроке рассмотрел как вставить видео из YouTube на WordPress, то не лишним будет затронуть и другой, не менее популярный сервис, Vimeo.
Не скажу, что мне он сильно нравится, т.к. за загрузку видео приходится покупать платный тарифный план, но всё-таки им пользуется большое количество людей и оставлять их без инструкции было бы неправильно.
Продолжить чтение…
Очень часто при ведении блога возникает необходимость добавить в запись или страницу видео из YouTube. Не вижу причин, почему бы вам не использовать данный сервис при размещении своих видео в интернете. Перечислю лишь некоторые из них, которые удерживают меня в этом сервисе.
YouTube для блоггеров удобен во всём:
- Самый известный и поддерживаемый всеми браузерами сервис
- При работе с видео позволяет добавлять необходимые эффекты
- Поддерживает качество видео до 4K, что очень круто!
- Работает на всех мобильных платформах
- Легко интегрируется во множество популярных CMS с помощью плагинов или iframe
- Имеет неплохую партнёрскую программу
В этой инструкции мы рассмотрим два способа добавления видео из YouTube на ваш сайт.
Продолжить чтение…
Немногие знают, что WordPress в своём арсенале имеет простенькие возможности редактирования изображений. Конечно же, это не Adobe Photoshop или аналоги, но изменить размер или ориентацию — можно! 🙂
Давайте возьмём какой-нибудь не очень ровный снимок экрана с лишними элементами по бокам и попробуем с помощью редактора изображений привести файл в чувство.
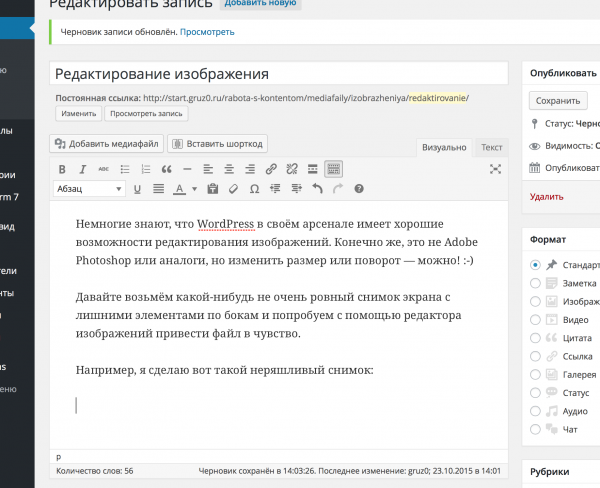
Например, я сделаю вот такой неряшливый снимок:
 Тестовый экземпляр для редактирования
Тестовый экземпляр для редактированияВнимание! В данной инструкции рассматривается именно редактирование изображение, а не правка его свойств, названия и прочей текстовой информации.
Если вам нужно отредактировать атрибуты, тогда вам следует заглянуть в заметку Редактирование свойств изображения. 🙂
Что мы с вами хотим получить?
Мне хочется удалить элементы меню и скрыть с изображения виджеты правой части окна. В общем, мне нужно только название записи и редактор с кнопками меню. Приступим!
Продолжить чтение…
В соседней инструкции мы с вами изменяли само изображение — игрались с обрезкой и поворотом. Но кроме этого, есть ещё и мета-информация: альтернативный текст, надпись и подпись.
О предназначении этих свойств я поведал в уроке Добавление изображений и медиафайлов, теперь же давайте разберём вопрос о редактировании их. И здесь стоит сразу же оговориться.
Есть несколько способов отредактировать свойства изображения, по аналогии с редактированием размеров или удалением изображений — через Библиотеку файлов и раздел Медиафайлы.
Но оба эти способа работают только в том случае, если изображение ещё не прикреплено к записи или странице. Вся вводимая информация будет использоваться при повторном использовании этих файлов.
Для того, чтобы изменить надписи/подписи и прочие текстовые формулировки для уже добавленного в запись изображение, необходимо выполнить ряд шагов.
Продолжить чтение…
В прошлом уроке мы с вами редактировали мою фотографию и покрутили её вправо-влево. Я думаю моей фотографии тут не место, поэтому давайте её удалим! 🙂
Как и в случае с удалением записей и страниц, тут есть такая же возможность — удалить изображение можно как из Библиотеки файлов, так и из их общего раздела — Медиафайлов.
Обращаю ваше внимание, что удаление это невозвратная операция, в отличие от записей и страниц. Если вы удалили, то удалили окончательно. Просто помните об этом. 🙂
Продолжить чтение…
wordpress1.ru
Очистить библиотеку медиафайлов WordPress | Как сделать сайт WordPress
От автора
Недавно я задался вопросом, а можно очистить библиотеку медиафайлов WordPress, внутренними инструментами, без плагинов и без вставки «своих» кодов в файлы сайта. Ответ мне казался простым: WordPress самодостаточная система и должен быть простой способ чистки медиабиблиотеки. Для начала вспомним, как медиафайлы попадают на сайт и как их можно классифицировать.
О медиабиблиотеке WordPress
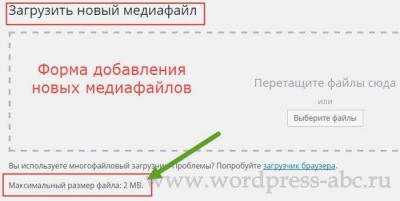
Напомню, что управляются медиафайлы с вкладки Медиафайлы→Библиотека медиафайлов. Здесь вы можете загрузить любой разрешенный файл, чаще, до 2 MB.

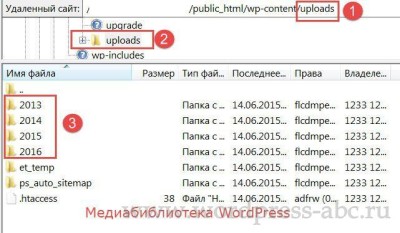
Все файлы попадают в библиотеку. По умолчанию, хранятся файлы в корне сайта, в каталоге Uploads, полный относительный путь: /wp-content/Uploads/ГГГГ/ММ.

Примечание:
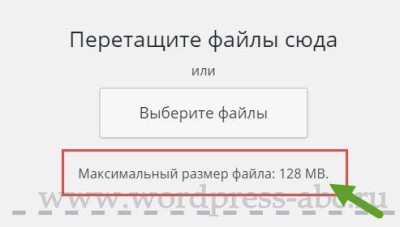
Чтобы изменить максимальный размер для загружаемых в медиабиблиотеку, файлов, нужно изменить одну строку в файле php.ini. Обычно такого доступа у пользователей нет, поэтому пишем в support своего хостинга и, может быть, получаем увеличение. И видим в консоли сайта вот такую картинку.

Место хранения файлов библиотеки можно изменить, если убрать галочку в чекбоксе на вкладке: Настройки→Медиафайлы. Правда не знаю, зачем это делать, ведь все плагины берут файлы именно оттуда и при нарушении настроек по умолчанию, плагины работающие с изображениями работать не будут.
Файлы, находящиеся в библиотеке, могут быть прикреплены к статье или не прикреплены. Если вы загружаете файлы в библиотеку независимо от написания статей, то они считаются неприкрепленные. Если вы помещаете статью из библиотеки или сразу загружаете изображение при написании статьи, то такая статья считается прикрепленной.
Что значит очистить библиотеку медиафайлов WordPress
Сразу отмечу, что под чисткой библиотеки понимаем, не удаление всех медиа файлов сайта (картинок, документов, видео), а следующие удаления:
- удаление неиспользуемых файлов;
- удаление файлов, на которых «выскакивает» страница 404;
- удаление дубликатов изображений.
И начнем с самого простого: удаление неприкрепленных файлов, то есть файлов, не используемых в статьях и формах.
Удаление неприкрепленных файлов из медиабиблиотеки WordPress
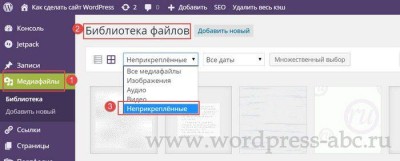
Здесь премудростей нет. Идем в медиабиблиотеку (вкладка Медиафайлы→Библиотека).
- Ищем ссылку «Неприкрепленные» и кликаем по ней.

- Откроется список неприкрепленных файлов.
Теперь осторожно. Не нужно сразу удалять все неприкрепленные файлы. Поясню почему.
Файл может попасть в библиотеку не только через консоль и загрузчик системы. Вы могли их залить по FTP или они могли перенестись при миграции сайта или вы перенесли другой сайт WP. В этом случае, медиафайлы могут показываться на страницах сайта, но считаться не прикрепленными.
Поэтому, проверяйте, используются не прикрепленные изображения на сайте или нет. Как? Рассказываю.
- Смотрите на картинку и прикидываете, где она может быть опубликована;
- Открываете эту статью и ищите на ней исследуемую картинку;
- Щёлкните по картинке правой кнопкой мыши и в коде элемента, смотрите адрес этой картинки. Если адрес картинки совпадает с адресом неприкрепленной картинки, то картинку оставляем, даже можно ее прикрепить, чтобы делать простые галереи. Если адреса картинок в статье и в библиотеке, разнятся — смело, удаляем её, как не прикрепленную картинку.
Аналогично удаляем дубликаты картинок.
Важно! Не перепутайте дубликаты картинок и одну и ту же картинку в разных размерах: миниатюры, среднего и полного размера. Также помните, что картинка может быть добавлена в несколько материалов.
Итог первый: Не прикрепленные картинки удалили. Но это не победа. Если вам приходилось переносить информацию с другого сайта на ваш сайт, то, скорее всего, есть «битые» картинки, иначе, ссылки которых дают ошибку «Not found».
Удаление битых ссылок изображений
Битые ссылки изображений можно удалить вручную. Например, так.
- Программой XENU ищите битые ссылки картинок. Получаете список картинок дающих Not found.

- Открываете сайт по FTP. Входите в каталог: Uploads и по адресу битых ссылок, ищите их в этом каталоге.
- Найдя, удаляете.
- Аналогично ищите битые ссылки файлов других форматов (pdf, doc, video) и удаляете их.
Работа не простая и требует усидчивости. Поможет очистить библиотеку медиафайлов WordPress плагин Media File Cleaner. О нём в следующей статье.
©www.wordpress-abc.ru
Другие статьи раздела: Администрирование WordPress
Статьи связанные по теме:
www.wordpress-abc.ru






