Как редактировать шаблон WordPress. Структура шаблона. Структура wordpress
Файловая структура Wordpress для новичков
Хотите больше узнать о файловой структуре WordPress? А также о ядре программного обеспечения WordPress, темах, плагинах и обо всех пользовательских загрузках, которые хранятся на сайте? Я расскажу обо всем этом в данной статье.

Зачем нужно знать файловую структуру WordPress?
Многие пользователи начинают работать с WordPress без всякого представления о его файлах и каталогах, что очень плохо. Ведь знания о файлах и каталогах WordPress, где, что и зачем хранится, могут помочь разрешить множество распространенных проблем без посторонней помощи.
В этой статье вы узнаете:
- Какие файлы и каталоги являются корневыми.
- Где WordPress хранит изображения и медиа загрузки.
- Где WordPress хранит темы и плагины.
- Где хранятся файлы конфигурации.
Вы также узнаете, для каких файлов WordPress нужно делать резервное копирование. Кроме этого, возможно, вам будет интересно узнать, как отключить все плагины, переключится на стандартную тему или разрешить распространенные ошибки в WordPress.
А теперь давайте перейдем непосредственно к изучению файловой структуры WordPress.
Доступ к файлам и каталогам WordPress
Для начала зайдите в WordPress сервер через FTP-клиент. Для более подробной информации читайте инструкцию, как использовать FTP для загрузки файлов WordPress (в процессе написания). Более простая альтернатива FTP – это File Manager (веб-приложение со встроенной панелью администрирования cPanel). Как только вы зайдете в WordPress через FTP или File Manager, вы увидите структуру файлов и каталогов примерно таким образом:

Красной рамкой выделены корневые файлы WordPress. Именно от этих файлов зависит корректная работа сайта, ни в коем случае ничего в них самостоятельно не меняйте.
Вот список этих файлов и папок в корневом каталоге:
- [dir] wp-admin
- [dir] wp-includes
- php
- txt
- html
- wp-activate.php
- wp-blog-header.php
- wp-comments-post.php
- wp-config-sample.php
- wp-cron.php
- wp-links-opml.php
- wp-load.php
- wp-login.php
- wp-mail.php
- wp-settings.php
- wp-signup.php
- wp-trackback.php
- php
Файлы конфигурации
В корневом каталоге WordPress хранятся некоторые специальные файлы конфигурации. В этих файлах содержатся важные параметры, специфичные для вашего WordPress сайта.

- .htaccess– файл конфигурации сервера, WordPress использует его для управления постоянными ссылками и редиректами.
- wp-config.php– сообщает WordPress, как подключиться к базе данных. Он также устанавливает некоторые важные настройки.
- index.php – индексный файл, который в основном загружает и инициализирует все WordPress файлы при запросе страницы пользователем.
Иногда возникает необходимость редактирования wp-config.php или .htaccess файлов. Будьте при этом предельно внимательны и осторожны. Любая незначительная ошибка может сделать ваш сайт недоступным. Именно поэтому перед тем как что-либо здесь менять обязательно сделайте резервные копии этих файлов. Если в корневом каталоге вы не видите файл .htaccess, то прочтите инструкцию, почему в корневом каталоге не виден файл .htaccess (в стадии написания).
В зависимости от установки WordPress в корневом каталоге у вас могут быть или не быть следующие файлы:
- robots.txt – содержит все инструкции для ползающих поисковых ботов
- Favicon.ico – файл favicon иногда генерируется самими хостерами .
Папка wp-content
В папке wp-content вордпресс хранит все загрузки, плагины и темы.

Принято считать, что эту папку можно редактировать, однако это не совсем правда.
Давайте заглянем внутрь папки wp-content, чтобы понять, как она работает и что здесь можно делать.

Содержание этой папки может отличаться у разных сайтов. Однако обычно у всех сайтов здесь можно найти:
- [dir] themes
- [dir] plugins
- [dir] uploads
- php
WordPress хранит темы сайта в папке /wp-content/themes/. Вы можете редактировать файл темы, однако в основном это не рекомендуется делать. Как только вы обновите версию темы сайта, все ваши изменения будут прописаны во время этого обновления. Именно поэтому рекомендуется создать дочернюю тему для настройки основной темы.
Все загруженные и установленные плагины WordPress хранит в папке /wp-content/plugins/ . Не рекомендуется редактировать файлы плагина, если вы только сами не создали плагин для нужд сайта.
Во многих WordPress инструкциях можно увидеть коды, которые вставляются на сайт. Лучше всего их добавлять в файл дочерней темы functions.php или в плагин site-specific.
WordPress хранит все изображения и медиа загрузки в папке /wp-content/uploads/ . По умолчанию они хранятся в папках по принципу /year/month/ . Каждый раз при бэкапе сайта, не забывайте об этой папке.
Вы можете скачать копии ядра WordPress, темы и плагины с их источников, но если вы потеряете папку закачек, то ее будет сложно восстановить без резервной копии.
В каталоге wp-content хранятся также другие стандартные папки, как например:
- languages – в этой папке хранятся все языковые файлы не англоязычных сайтов.
- upgrade – это временная папка, создаваемая WordPress при обновлении версии сайта.
В wp-content также хранятся папки, которые создаются плагинами. Например, на скриншоте выше представлена папка галереи, созданная плагином Envira Gallery. В некоторых из этих папок могут храниться очень важные файлы. Например, в папке «gallery» хранятся все изображения. Всегда делайте резервные копии подобных папок, чтобы избежать потери важных данных.
Другие папки содержат файлы, которые можно смело удалять. Например, плагины кэширования W3 Total Cache или WP Super Cache в своих папках могут хранить кэшированные файлы.
Вот и все. Надеюсь, эта статья помогла вам разобраться в файловой структуре WordPress.
Не забывайте подписываться на мой YouTube канал, находите меня в ВКонтакте и в Твиттере.
smarticle.ru
Как редактировать тему шаблон wordpress
 Дорогие читатели, в этой статье мы научимся редактировать шаблон WordPress.Для тех, кто еще не знаком со структурой шаблона вордпресс, эта статья обязательна к прочтению. Содержание статьи:
Дорогие читатели, в этой статье мы научимся редактировать шаблон WordPress.Для тех, кто еще не знаком со структурой шаблона вордпресс, эта статья обязательна к прочтению. Содержание статьи:
Я вижу две основные причины, зачем нам это нужно:
- Большинство настроек блога связано с редактированием кода – html или css. Во многих своих статьях я пишу о том, что нужно отредактировать определенный файл темы. Если вы не знаете, как искать эти файлы и какими средствами удобнее их править, эта статья для вас.
- При создании блога вы установили на него тему (шаблон) из интернета и хотите что-то в ней изменить, добавить элементы дизайна или функциональные блоки. Но для этого обязательно обладать хотя бы минимальными знаниями HTML и CSS. Независимо, новичок вы или имеете опыт в создании сайтов, для редактирования шаблона WordPress вы должны понимать из чего он состоит и для чего нужна каждая его часть. Поэтому для начала рассмотрим структуру шаблона WordPress.
Структура шаблона WordPress
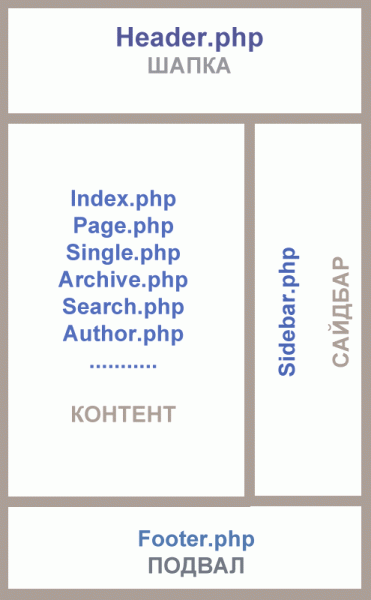
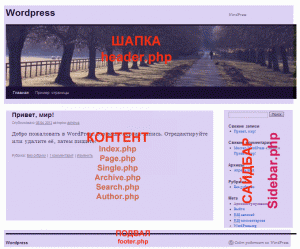
HTML-код шаблона WordPress разбит на несколько php-файлов. Сделано это для удобства: повторяющиеся на разных страницах куски кода вынесены в отдельные файлы и подключаются к каждой странице с помощью функции include. Шапка, футер и сайдбар находятся в отдельных файлах, а файл каждого типа страниц содержит только центральную область:  Наиболее часто редактируемые файлы шаблона WordPress:
Наиболее часто редактируемые файлы шаблона WordPress:
- index.php – Шаблон начинается с файла index.php, который выводит главную страницу сайта.
- header.php - Шапка сайта. В этот файл вынесена повторяющаяся на каждой странице сайта верхняя часть. Он начинается с тега <html>, содержит полностью <head></head>, в который вставляется большинство скриптов при настройке блога. В нем открывается тег <body> и выводится логотип, слоган, верхнее меню и прочие элементы шапки.
- style.css – основной стилевой файл шаблона, в котором задается внешний вид элементов сайта. Чтобы редактировать шаблон WordPress, чаще всего приходится работать именно с этим файлом.
Остальные файлы:
- single.php – отвечает за отображение каждой отдельной записи. Т.е. внешний вид страницы, на которой вы сейчас читаете мою статью, настраивается именно в этом файле.
- page.php – вывод статической страницы блога. Новые страницы создаются в разделе «страницы» в левом меню, а их вид настраивается в этом файле.
- sidebar.php – отвечает за вывод сайдбара (боковой колонки блога), где находятся виджеты. Эта часть шаблона тоже повторяется на каждой странице WordPress сайта, поэтому вынесена в отдельный файл. Обычно не приходится редактировать этот файл, потому что все изменения производятся над виджетами. Однако никто не запрещает вписать какой-то код напрямую в файл sidebar.php.
- functions.php – файл с php-функциями темы. Все они влияют на внешний вид и работу сайта, определяют события при определенных действиях пользователей.
- footer.php – футер (подвал) сайта, его нижняя часть. Это тоже повторяющийся на всех страницах элемент. В него обычно вставляют счетчики посещаемости, копирайт и контактные данные.
- category.php – за вывод страницы с перечнем всех записей определенной категории отвечает данный файл.
- tag.php – вывод архива записей по соответствующему тегу прописан в этом файле.
- archive.php – архив всех записей за определенный месяц (год) настраивается здесь.
- search.php – выводит результаты поиска по блогу.
- comments.php – отображение комментариев к записям и страницам.
- 404.php – шаблон ошибки 404 – страница не найдена.
В зависимости от выбранной темы, в ней могут появиться и другие файлы, тогда придется самостоятельно разобраться для чего нужны они.
Как редактировать файлы шаблона WordPress
Сразу хочу предупредить, что не стоит лезть в код и пытаться самостоятельно его переделать, если вы ничего не понимаете в CSS и HTML. Другое дело, когда в каком-то уроке говорится вставить определенный код в определенное место файла. Обязательно сделайте бэкап файлов и базы данных, прежде чем вносить какие-то изменения! Для редактирования файлов темы WordPress сайта я предлагаю три варианта:
- Редактирование шаблона через админку WordPressВ админке зайдите в раздел «Внешний вид» — «Редактор» и справа в колонке вы увидите все файлы темы, доступные для редактирования. Выберите нужный файл, отредактируйте и не забудьте кликнуть по кнопке «Обновить».
 Данный способ очень удобен, когда нужно внести незначительные изменения: редактирование через админку делается быстро, просто, не нужно запускать дополнительные программы и вводить пароли. Из минусов – стандартный редактор не имеет функции подсветки кода и нумерации строк, поэтому вносить серьезные многочисленные изменения таким образом не удобно.
Данный способ очень удобен, когда нужно внести незначительные изменения: редактирование через админку делается быстро, просто, не нужно запускать дополнительные программы и вводить пароли. Из минусов – стандартный редактор не имеет функции подсветки кода и нумерации строк, поэтому вносить серьезные многочисленные изменения таким образом не удобно. - Правка файлов через файловый менеджер хостингаКак вы уже знаете, я пользуюсь одним из лучших хостингов - beget, у которого отличный файловый менеджер с дружелюбным интерфейсом. Мне нравится редактировать шаблоны WordPress этим способом, потому что опять же не нужно запускать никаких программ, настраивать подключений, копировать файлы на компьютер и код подсвечивается.

- Редактирование шаблона по ftpЭтот способ удобен, если предстоит серьезная работа с файлами, особенно если нужно редактировать сразу несколько файлов в разных папках.
- Запустите ваш ftp-клиент. Для подключения по ftp я использую программу FileZilla или Total Commander - по ссылке подробная инструкция настройки соединения. Настройте соединение с сайтом и зайдите в папку вашей вордпресс темы: /wp-content/themes/название_вашей_темы/
- Скопируйте файл, который нужно редактировать к себе на локальный диск.
- Откройте файл в программе для редактирования кода и внесите необходимые изменения. Я советую программы Notepad++ или Dreamweaver, в них подсвечивается код, пронумерованы строки и конечно есть множество других функций и преимуществ.
Настройка темы WordPress в админке
Если вы скачали и установили готовый шаблон WordPress, то многие настройки можно сделать, не влезая в код. Редактировать каждую тему вордпресс можно через админку блога.
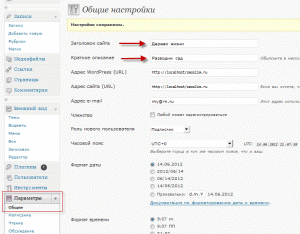
Зайдите в раздел «Внешний вид» — «Настроить», откроется окно с основными настройками темы. Здесь можно ввести название и описание сайта, которые отобразятся в шапке сайта после сохранения. Так же вы можете изменить цвет фона или фоновое изображение и другие настройки — разобраться не сложно.  Большую часть настроек темы WordPress можно выполнить в разделе «Внешний вид» -> «Имя вашей темы».
Большую часть настроек темы WordPress можно выполнить в разделе «Внешний вид» -> «Имя вашей темы».  Здесь можно загрузить логотип, фавикон и т.д. Настроек очень много, но честно сказать, я ими никогда не пользуюсь, так как мне проще работать с кодом, чтобы редактировать тему WordPress.
Здесь можно загрузить логотип, фавикон и т.д. Настроек очень много, но честно сказать, я ими никогда не пользуюсь, так как мне проще работать с кодом, чтобы редактировать тему WordPress.
Вот и все! Выбирайте удобный для себя способ для редактирования шаблона WordPress в зависимости от ситуации и никогда не забывайте делать бэкапы. Подписывайтесь на RSS, чтобы не пропустить новые полезные статьи.
P.S. Хочу напомнить вам, дорогие читатели, что если вы замечаете в моих статьях ошибки, не поленитесь нажать «Ctrl + Enter», чтобы с помощью системы Orhpus я их исправила.
pro-wordpress.ru
Какая структура шаблона на WordPress и как ее редактировать

Привет. Сегодня я продолжаю рассказывать о том, как создать блог на wordpress и хочу затронуть такой момент, как изменение внешнего вида темы, так как это один из важных моментов правильного развития проекта в будущем.
Я полагаю, что к тому времени как вы читаете эту статью, у вас уже установлен локальный сервер Денвер, загружен движок wordpress и выбрана подходящая тема, которую мы будем редактировать.
Если это еще не сделано, тогда читайте предыдущие посты, я там все подробно описывал.Многие, наверное, скажут, что зачем использовать локальный сервер для редактирования темы, потому что все можно сделать непосредственно на самом хостинге в админ панели wordpress.
Конечно можно, но зачем, когда работать на локальном сервере легче и быстрее.
Структура страницы wordpress шаблона
Для редактирования я решил использовать стандартную тему вордпресс, которая устанавливается автоматически с движком.
Вы, конечно же, можете выбрать любую, в сети куча сайтов, где можно скачать бесплатные шаблоны (пользуйтесь поиском Яндекс или Google).

Для того, чтобы было понятно какие мы будем редактировать файлы, вам надо познакомиться с примерной структурой страниц wordpress.

Как видно из рисунка, каждая страница условно разделяется на отдельные блоки, где каждый выполняет определенную функцию. Давайте я вам кратко расскажу, за что конкретно отвечает каждый документ блока.
Header.php – этот файл ответственный за верхнюю часть страницы блога. В нем находятся логотип и название.
Sidebar.php – данный файл формирует сайдбар. В нашей теме он расположен справа. Здесь располагаются рубрики, свежие записи, архив, метки и другие полезные виджеты.
Footer.php – файл отвечающий за вывод информации в подвале (низу) блога. Как правило, там располагается счетчик количества посещений, автор блога и другие...
Index.php – это один из главных файлов, он выводит информацию на главной странице блога. Не путайте с файлом single.php.
Page.php – данный файл темы выводит информацию статических страниц блога (об авторе, контакты, реклама и другие).
Single.php – самый основной файл wordpress, так как здесь выводится информация всех записей блога.
Archive.php – этот файлик отвечает за вывод архива на блоге, (записей в архиве).
Search.php – файл занимается выводом страниц в поиске блога, (что будет показываться в результатах поиска).
Author.php – данный файл выводит записи определенного автора. Он вам пригодится, если блог ведут несколько человек.
404.php – страница выводится во время ошибки. Если пользователь попадает на несуществующую страницу блога, тогда ему показывается данный файл. Я его немного видоизменил, посмотрите какая страница 404 у меня на блоге, для чего введите любой несуществующий URL адрес в строку браузера.
Style.css – этот файл отвечает за внешний вид блока. Если в нем разобраться, тогда любые настройки внешнего вида сайта вам будет сделать, как раз плюнуть.
Если вернуться к нашей теме wordpress и посмотреть на нее глазами движка вордпресс, она будет представлять собой примерно такой вид.

Давайте со стандартной темой wordpress сделаем простое редактирование рисунка шапки, изменим положение заголовка, краткого описания и уберем ссылку производителя из футера (подвала) страницы.
— изменим рисунок шапки темы; — изменим местами название и описание блога; — убирем ссылку вордпресс в подвале темы;
Меняем шапку блога
Шапка на блоге выводится с помощью картинки path.jpg, которая расположена в папке images редактируемой темы wordpress.
Если вы будете редактировать тему, используя локальный сервер денвер, тогда путь к изображению будет следующим:
| c:\hosting\home\localhost\www\my-site.ru\wp-content\themes\twentyten\images\headers\ |
c:\hosting\home\localhost\www\my-site.ru\wp-content\themes\twentyten\images\headers\
Если вы настраиваете шапку на хостинге, использую ftp-клиент тогда:
| http://ваш_сайт/wp-content/themes/twentyten\images\headers\ |
http://ваш_сайт/wp-content/themes/twentyten\images\headers\
Заходим в папку images темы и находим картинку, которая стоит в шапке блога path.jpg

Открываем ее с помощью программы «Adobe Photoshop». Если хотите редактировать все своими руками, тогда от вас потребуется самые элементарные знания программы.
В «Adobe Photoshop» с данной картинкой можете делать все что угодно вашей фантазии (нарисовать логотип, написать текст, добавить разные эффекты).

Если хотите, можно найти любую другую картинку и в программе подогнать размер под оригинальную. Не забудьте сохранить новое изображение под тем же именем path.jpg.

Редактируем название Title и описание description
Мы видим, что название и описание блога, которое вы пишите в «Параметрах» — «Общие» консоли wordpress, расположены следующим образом.

Заголовок расположен слева, а краткое описание справа.

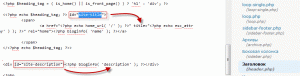
Для того чтобы их поменять местами или изменить положение на свой вкус, вам потребуется перейти в файл header.php. Заходим в «консоль» >>> «внешний вид» >>> «редактор» и открываем header.php. Находим там следующие строки:

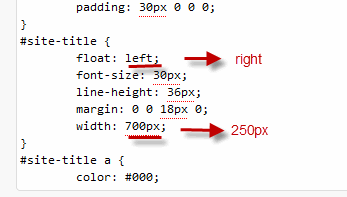
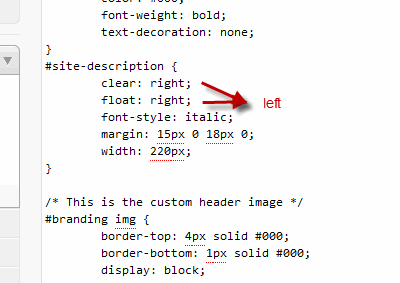
Как видно из скриншота, что параметр стилей отвечает за расположение заголовка, а параметр за вывод краткого описания. Для того, чтобы настроить эти параметры по своему усмотрению переходим в style.css.

Здесь меняем положение значения «left» на «right» и выставляем отступ от правого края «250 px».

Здесь меняем значения «right» на «left».
Перезагружаем страницу и смотрим полученный результат. Как видно заголовок и краткое описание темы поменялись местами.

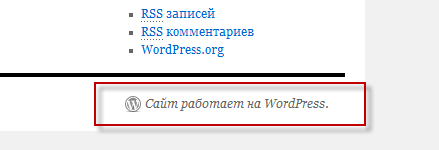
Убираем ссылку wordpress в подвале блога
Думаю, вы заметили, что в подвале расположена ссылка на сайт производителя. Так как нам никакие левые ссылки с сайта не нужны мы будем ее редактировать под свою.

Для этого переходим в footer.php и находим следующий код:

Удаляем выделенный код и вставляем туда свой текст в виде ссылки или картинку.

Можно посмотреть окончательный результат редактируемой темы wordpress.

На сегодня у меня все. Если у вас есть вопросы по редактированию или изменению темы, вы можете задать их, и я постараюсь ответить.
В следующем уроке я расскажу, какие следует установить плагины для блога, чтобы не пропустить эту статью подпишись на обновление постов блога. Всем пока!
seoslim.ru
Структура сайта и слабые стороны WordPress
Структура сайта, как и перелинковка — эффективнейший инструмент продвижения за счёт внутренних факторов.
Причём если о перелинковке говорится много, то про работу со структурой многие забывают, меж тем правильное структурное построение ресурса позволяет максимально полно использовать накопленный контент.
На важность структурного разбиения намекает и Яндекс — в вебмастерской панели, в своих хелпах. Касаемо структуры и не только говорил на одном из мероприятий Яндекса Антон Роменский — Презентация в .pdf
Далее перейдём к нашей любимой CMS — WordPress и рассмотрим чего здесь нехватает для полноценной работы.
Слабые стороны WordPress относительно структуры сайта
Допустим, мы ставим постоянные ссылки следующего вида /%category%/%postname%/ — пример /banki/sberbank/ логично что базовой для такой структуры должен быть адрес категорий вида /%category%/, пример /banki/. Продолжая логику:
/banki/ — базовая категория для банков/banki/sberbank/ — базовая категория для Сбербанка — здесь обзорная статья по сберу, адрес головного офиса, телефон, и последние новости по банку — свежие посты в данной категории./banki/sberbank/ipoteka/ — пост про ипотеку в сбербанке
В идеале категории должны быть такими же как посты: текст, комментарии + конечно, список последних постов. Разумеется есть теги, позволяющие выводить описания категорий, например над постами. Но комментарии уже придётся приделывать сторонние, поскольку WP не даёт комментарии для категорий.
И даже это не самое скверное: WordPress предполагает что префикс для рубрик — значение обязательное, в случае его отсутствия — выставляется по умолчанию: /category/%category%/ — пример: /category/banki/.
/category/banki/ вместо /banki/ — согласитесь это уже нарушает логику. Надеюсь, что при апдейтах WP наверстают этот недочёт, тем более, что такой функционал становится весьма востребованным в связи с подвижками в Яндексе.
 Подпишитесь на нашу рассылку и получайте то, что не вошло в блог, анонсы и тематические подборки + несколько руководств (сбор подписчиков и продажа информации). Подпишитесь на нашу рассылку и получайте то, что не вошло в блог, анонсы и тематические подборки + несколько руководств (сбор подписчиков и продажа информации). |
adne.info
Структура шаблона (темы) wordpress! | Блог Короткова Николая
Всем доброго времени суток!
В сегодняшней статье будет рассмотрена очень интересная и полезная тема для новичков, а именно структура шаблона wordpress. 99% новоиспеченных веб мастеров на начальном этапе своего пути выбирают для своих сайтов (блогов) бесплатные шаблоны (темы оформления).

И это нормальное явление! Прежде чем приобрести, какую-то вещь за деньги, всегда хочется опробовать ее бесплатно! Но, подобрать полностью удовлетворяющий всем вашим потребностям шаблон, практически невозможно!
После скачивания и установки шаблона вам, скорее всего, необходимо будет настроить его под свои нужды. Изменить немного, а то и полностью, дизайн под свою тематику, добавить различные кнопочки, формы, виджеты, счетчики. Поменять фон и цвет некоторых элементов сайта, и многое другое!
И вот здесь-то вам обязательно пригодятся знания в области редактирования шаблонов, вы должны будете понимать, из чего состоит шаблон wordpress. И так как участи редактирования шаблона вам не избежать, я подготовил для вас эту статью. Хорошо бы еще знать основы HTML и CSS, но об этом не в этом посте.
Изначально, тема сегодняшнего поста для вас может показаться сложной, но немного разобравшись, вы поймете, что все на так уж и плохо, как кажется на первый взгляд. Зная, как устроен любой шаблон, вам будет намного проще в нем ориентироваться и вносить необходимые изменения и дополнения.
Я уже писал подробную статью о том, как установить шаблон на wordpress. В ней я рассказал о трех разных способах установки, и вы можете ознакомиться с ней, перейдя по этой ссылке. Там же, я в качестве примера привел несколько ресурсов, где вы сможете выбрать и скачать абсолютно бесплатно темы оформления для своего будущего блога.
И если установка шаблонов в большинстве случаев сложностей не вызывает, то с редактированием дела обстоят немного иначе. Правка темы оформления многих новичков вводит в ступор. Итак, чтобы избежать подобных ситуаций, давайте разбираться со структурой шаблона wordpress.
Структура шаблона wordpress. Как устроен и из чего состоит?
Шаблоны для wordpress включают в себя определенный набор файлов, каждый из которых отвечает за какие-то функции или элементы блога. Одни файлы используются на каждой странице ресурса, другие только в определенных случаях. Любую страницу блога можно собрать подобно конструктору, только в качестве деталей будут выступать отдельные файлы.
Приблизительную схему структуры шаблона wordpress можно изобразить так:

Давайте разбираться, за что конкретно отвечает каждый из файлов:
1. header.php — данный файл отвечает за отображение верхней части блога, ее еще называют «шапкой» и используется на всех страницах. Т.е. независимо, какую страницу блога вы откроете, «шапка» будет отображаться на любой из них.
2. footer.php — файл, отвечающий за отображение нижней части блога, которую называют «подвал». Так же, как и в первом случае, «подвал» отображается на каждой странице ресурса.
3. sidebar.php — аналогично первым двум пунктам, отображается на любой странице и отвечает за вывод так называемого сайдбара. Сайдбар — это боковая колонка блога. В ней в основном размещают различные полезные виджеты, например блок с лучшими комментаторами, форму подписки, поиск по блогу и т.д.
В зависимости от структуры шаблона wordpress сайдбаров может быть несколько. Наиболее распространенные шаблоны имеют один или два сайдбара. Но, встречаются шаблоны и с тремя колонками (верхняя и две боковые). Их расположение зависит от разработчика шаблона, и выглядят они примерно так:

4. index.php — этот файл отвечает за вывод и отображение всего содержимого главной страницы блога.
5. page.php — отвечает за статичные страницы блога. Статичные, значит неизменные (постоянные). Вы должны знать, что в движке wordpress нужно разграничивать такие понятия, как записи и страницы. К записям относятся статьи вашего блога, а страницы зачастую отображаются в основном меню:

6. single.php — данный файл напротив предыдущего отвечает за вывод записей вашего блога, т.е. в его власти находятся все написанные вами статьи.
7. archive.php — отвечает за архив всех записей. Иногда вместо этого файла можно встретить category.php (отвечает за вывод определенных категорий) или tag.php (отвечает за вывод архивов записей по тегам).
8. search.php — этот файл выводит форму поиска на вашем ресурсе и соответственно отвечает за сам поиск.
9. 404.php — файл, отвечающий за вывод страницы ошибок. Как сделать страницу ошибок более интересной для посетителей, я писал в этой статье и даже устраивал мини конкурс на лучшую страницу.
10. comments.php — отвечает за комментарии.
11. functions.php — в этом файле размещены все функции, отвечающие за отображение сайта.
12. style.css — этот файл называют таблица каскадных стилей. Он отвечает за корректное отображение и стили всего содержимого вашего сайта (отображение картинок, цвет ссылок и т.д.).
Мы с вами рассмотрели наиболее распространенные файлы, из которых состоит структура шаблона. Их вы можете найти практически в любой теме оформления wordpress. И теперь, зная какой из файлов за что отвечает, вам будет намного легче изменить внешний вид и функциональность вашего сайта.
И напоследок дам несколько советов:
- прежде чем что-то редактировать, обязательно делайте резервные копии редактируемых файлов, чтобы в случае неверных действий вы всегда смогли восстановить исходное состояние блога. О том, как делать резервное копирование сайта, я писал здесь.
- для удобства редактирования шаблона используйте такие полезные инструменты, как Filezilla и редактор Notepad++. Очень помогают сократить время и улучшить качество работы.
А в ближайшее время напишу статью об одном замечательном плагине, который позволит редактировать шаблон в реальном времени. С помощью плагин вы сможете увидеть участок кода любого элемента блога, просто наведя на него курсор мыши, поэтому подписывайтесь на обновления блога, чтобы ничего не пропустить!
На этом я буду заканчивать статью, надеюсь, она была для вас полезной и теперь вы знаете, из чего состоит структура шаблона wordpress! Желаю всем отличного настроения! Пока, увидимся в новых постах!
-->Подписаться на обновления блога<--
Как вам статья? Возможно я что-то упустил из виду? Рад буду услышать ваши комментарии!
С уважением, Николай Коротков
blogiseo.ru
Структура шаблона (темы) wordpress (настройка, редактирование)
Приветствую тебя, дорогой друг! К сожалению, не удается мне публиковать новые посты с нужной скоростью. Все отвлекаюсь на паралельные задачи, гостевой блоггинг, сюрпризы для тебя и т.п. :). Очень надеюсь, что мне пойдет в зачет.
Сегодня мы с тобой пообщаемся на такую тему: какова структура шаблона wordpress и чем её правильно настроить.
Все мы знаем всякие жаргонные словечки типа “сайдбар” или “футер”, но где это и что это – знает не каждый.
Никто не заметил нового логотипа? Кстати, а как ты украшаешь свой блог к Новому году?
Итак, я сразу хочу оговориться, что мы не будем изучать верстку.
Возможно, в перспективе, я подготовлю для тебя специальный видеокурс по верстке шаблонов. Но это не сейчас. Особенно продвинутые могут прикупить [urlspan]вот этот[/urlspan] классный курс по CSS. Он стоит ВСЕГО ЛИШЬ 750 рублей.
Я думаю для вложения в себя, свои знания (а кому то в будущую профессию) – это не такие большие деньги. Поверь, я его уже посмотрел, там все доходчиво описано.
А пока вы изучаете html + css, мы переходим к теме нашей статьи. Обещаю вам, что дочитав эту статью до конца, вы поймете, что создать свой wordpress шаблоны вы сможете и сами. Да любой это сможет сделать.
Так что подпишись.
Правильная структура шаблона wordpress
Сейчас ты увидишь самую простую схему структура wp шаблона, которая есть в каждом блоге про wordpress.
 По расположению тут все ясно. Структура шаблонов wordpress в большинстве случаев идентична, поэтому большинству их вас уже должно быть все понятно. Теперь Давайте обсудим что за что отвечает.
По расположению тут все ясно. Структура шаблонов wordpress в большинстве случаев идентична, поэтому большинству их вас уже должно быть все понятно. Теперь Давайте обсудим что за что отвечает. header – шапка блога
content – текст ваших статей или их анонсы
sidebar – собственно боковая колонка
footer – подвал вашего блога.
Но мы пока разобрались со структурой, с её базовым представлением. Давайте немного углубимся.
Ведь у каждого из вас шаблон состоит из несколько файлов. Давайте определимся какой из файлов за что отвечает в нашем шаблоне in4wp.
Ну, давай по порядку:
404.php – отвечает за вывод моей страницы с 404 ошибкой.
category.php – отвечает за вывод списка категорий.
comments.php – отвечает за правильный вывод комментариев, древовидность и пр.
favicon.ico – собственно фавикон мой :). Я уже писал о том как его сделать.
functions.php – отвечает за функции, которые используются на блоге, например поиск, хлебные крошки, подписка, кнопка наверх таже и пр.
header.php – отвечает как раз за вывод каждого элемента в шапке вашего блога.
index.php – главный файл, который собирает все эти файлы в нужной последовательности с помощью специальных функций вызова. О них чуть ниже.
page.php – отвечает за вывод страниц вашего блога (не статей, а именно страниц, например “об авторе“.
search.php – отвечает за оформление страницы с результатами поиска. т.е. это не функция поиска, а просто вывод результатов. Сама функция находится в файле functions.php.
sidebar.php – отвечает за вывод боковой колонки.
single.php – отвечает за вывод каждой вашей статьи.
style.css – отвечает не за вывод а за оформление каждой страницы и каждого элемента на вашем блоге. Чтобы стать богом в CSS – надо изучить [urlspan]вот этот [/urlspan] курс.
Это не все файлы, которые можно использовать. Но основные – точно.
Вызов функций wordpress при настройке и редактировании шаблона wordpress.
А теперь самое время поговорить о некоторых функциях, которые помогут вам правильно настроить или отредактировать шаблон wordpress.
На самом деле все очень просто. Вы ведь уже понимаете, что все основные функции должны находиться в главном файле index.php ?
Основная задача для нас на данном этапе – вывести шапку, контент, сайдбар, и подвал.
| 1 2 3 4 5 | <?php get_header() ?> <?php get_sidebar(); ?> <?php get_footer(); ?> |
Ну, я думаю, что с шапкой, подвалом и сайдбаром тут все понятно. Эти функции просто присоединяют соответствующие файлы, которые, собственно, так и названы.
А вот с контентной частью будет посложнее. Контент – в разных случаях разный. Это может быть и список статей, может быть и сама статья.
Может быть результат поиска, а может быть и содержание страницы.
Поэтому для вывода контентной части мы всегда используем циклы и условия.
Чтобы здесь много не писать и не отходить от темы, я предлагаю подробно разобрать вывод контентной части в следующих статьях.
Пользуясь случаем, хочу объявить о том, что у меня есть БЕСПЛАТНЫЙ курс по созданию блога с нуля — ПОЛУЧИТЬ КУРС. Помогаю новичкам в развитии.
А пока вы просто получили общее понятие о структуре шаблона wordpress.
Ребят, я знаю, у вас сейчас появилось больше вопросов, чем ответов, однако давайте наберемся терпения, [urlspan]подпишитесь[/urlspan] и скоро будет вам счастье и все ответы на все ваши вопросы.
Всегда ваш, Денис Тумилович.
in4wp.ru
Структура сайта в WordPress
Сегодня мы поговорим о том, как правильно организовать структуру сайта. Прежде всего, это касается структуры ссылок.
Постоянные ссылки
На странице настроек системы управления WordPress отдельным пунктом стоят ссылки.
Конечно, настройки следует выбирать исходя из конкретного проекта, но в большинстве случаев я предпочитаю использовать структуру, когда запись не содержит вложенности. Таким образом настройка постоянных ссылок будет «/%postname%/» или пункт «Название записи» в русскоязычной версии WordPress.
Преимущества:
- Легко запретить для индексации раздел, но при этом оставить элементы раздела доступными. Идеально, для того чтобы избавиться от дублей.
- Не нужны редиректы при смене категории записи, следовательно меньше 404 ошибок
- По URL проще понять что за контент ожидает посетителя
Недостатки:
- Если мы захотим закрыть от индексации раздел вместе с элементами раздела — придется напрячься.
Robots.txt
Для робота важно получать качественную информацию с сайта. Все зависит от того, как и что вы хотите продвигать на сайте.
User-agent: * Disallow: /wp-admin/ Allow: /wp-content/uploads/ Allow: /wp-content/plugins/ Allow: /wp-content/themes/ Disallow: /wp-login.php Disallow: /wp-register.php Disallow: /xmlrpc.php Disallow: /template.html Disallow: /wp-content/ Disallow: /tag/ Disallow: /tags/ Disallow: /category/ Disallow: /archive/ Disallow: */author/ Disallow: */2014/ Disallow: */2015/ Disallow: */2016/ Disallow: */2017/ Disallow: */2018/ Disallow: */trackback/ Disallow: */feed/ Disallow: */demos/ Disallow: */comments/ Disallow: /?feed= Disallow: /?s= Host: https://site.com Sitemap: https://site.com/sitemap.xml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | User-agent: * Disallow: /wp-admin/
Allow: /wp-content/uploads/ Allow: /wp-content/plugins/ Allow: /wp-content/themes/ Disallow: /wp-login.php Disallow: /wp-register.php Disallow: /xmlrpc.php Disallow: /template.html Disallow: /wp-content/ Disallow: /tag/ Disallow: /tags/ Disallow: /category/ Disallow: /archive/ Disallow: */author/ Disallow: */2014/ Disallow: */2015/ Disallow: */2016/ Disallow: */2017/ Disallow: */2018/ Disallow: */trackback/ Disallow: */feed/ Disallow: */demos/ Disallow: */comments/ Disallow: /?feed= Disallow: /?s=
Host: https://site.com
Sitemap: https://site.com/sitemap.xml |
Теперь по-порядку:
- Закрываем административный раздел;
- Закрываем wp-content, но необходимо оставить разделы с темой, плагинами и папку с медиа доступными для робота. По крайней мере для бота от Google очень важно получать страницу в таком же виде, как для простого посетителя;
- Остальное — категории, теги, записи автора, архивы… . Все эти формации ведут к дублям;
- Закрываем от индексации поисковые запросы;
- Ну и наконец указываем главное зеркало и файл и картой сайта.
Если вам важно приводить людей из поиска на категории товаров, соответственно эти разделы должны быть у вас открыты, а иначе они будут вам приносить только дубли.
Таким образом не существует идеального файла robots.txt для сайта на WordPress, все исходит из конкретных проектов.
dmitriyilichev.com