Как вывести свежие комментарии в сайдбар WordPress. Вордпресс виджеты для статей и комментариев
Виджет последние комментарии wordpress — ТОП
Здравствуйте !
На связи Илья Журавлёв, и как обычно я предлагаю вам порцию полезной информации для сайта wordpress. Сегодня я расскажу и покажу как установить на сайт wordpress виджет последние комментарии. В виджете будут отображаться последние комментарии оставленные на вашем сайте. В настройках виджета можно будет задать размер аватарки комментатора, длину выдержки комментария, количество комментариев и т.д.

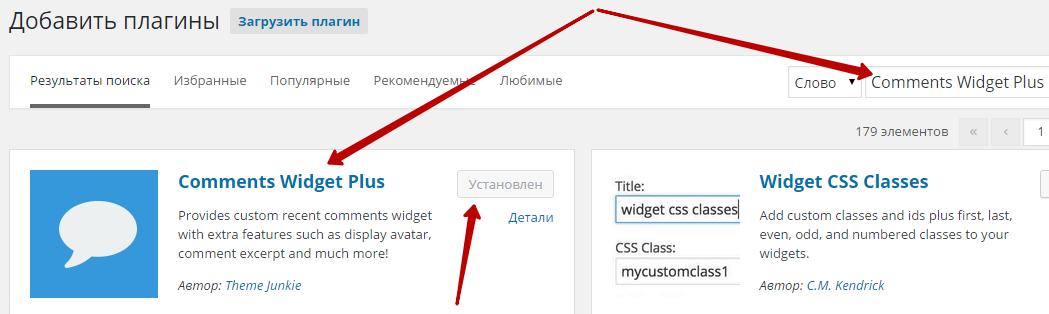
Виджет последние комментарии, можно будет установить на сайт с помощью плагина — Comments Widget Plus. Установить данный плагин на сайт вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

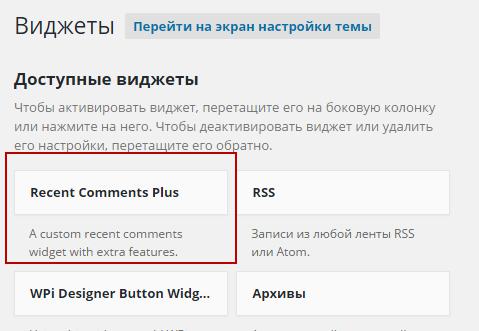
После установки и активации плагина, перейдите на страницу Виджетов, там у вас появится новый виджет — Recent Comments Plus.

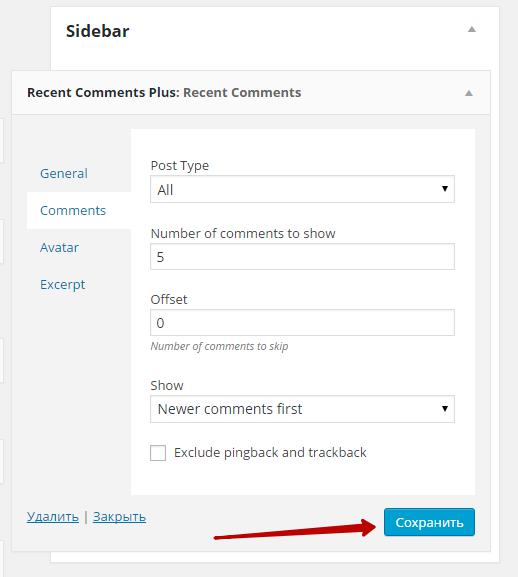
Перетащите виджет в сайдбар, откройте виджет для настройки:
General
— Title, здесь можно указать заголовок для виджета.
— Title URL, здесь можно указать ссылку для заголовка виджета.
— CSS Class, оставьте пустым данное поле.
Comments
— Post Type, выберите тип поста, откуда будут браться комментарии. Чтобы учитывать все комментарии на сайте, выбирайте тип — All (все).
— Number of comments to show, укажите количество комментариев для отображения в виджете.
— Offset, пропустить комментарии. Например, если вы укажите здесь — 2, то два последних комментария не будет отображаться в виджете.
— Show, выберите какие комментарии отображать в виджете. Newer — новые, Older — старые.
— Exclude pingback and trackback, поставьте здесь галочку, чтобы исключить спам комментарии.
Avatar
— Display Avatar, ставьте здесь галочку, чтобы показывать аватарку (фото) комментатора.
— Avatar Size, укажите размер аватарки.
— Avatar Type, укажите тип аватарки. Rounded — круглые, Square — квадратные.
Excerpt
— Display Comment Excerpt, ставьте галочку, чтобы показывать в виджете отрывок из комментария.
— Excerpt Length, здесь можно указать длину отрывка из комментария.
В конце Сохраняем сделанные изменения.

На этом у меня всё, если у вас остались вопросы по данной статье, то пишите в Обратную связь, либо оставляйте свои комментарии к данной записи, я всем отвечу. Удачи вам и до новых встреч ! Ещё один интересный виджет для сайта wordpress — Виджет с Топ-комментаторами ! (в виджете отображаются комментаторы, которые оставили больше всего комментариев на вашем сайте, по иерархии, указывается количество комментариев).

info-effect.ru
Как вывести свежие комментарии в сайдбар WordPress
Вы ищете способ добавить недавние комментарии в свой сайдбар WordPress? Недавно один из наших читателей поинтересовался, как вывести свежие комментарии в WordPress. Именно поэтому в сегодняшней статье мы покажем вам как легко вывести свежие комментарии в сайдбар WordPress или любую другую область для виджетов.
![recentcomments1[1]](/800/600/http/wpincode.com//wp-content/uploads/2015/10/recentcomments11.jpg)
Способ 1: Стандартный виджет свежих комментариев в WordPress
В WordPress есть встроенный, уже готовый к использованию, виджет для недавних комментариев, который вы можете добавить в свой сайдбар.
Для этого просто переходи в Внешний вид » Виджеты и добавляем виджет Свежие комментарии в сайдбар.
![default-recent-comments[1]](/800/600/http/wpincode.com//wp-content/uploads/2015/10/default-recent-comments1.png)
Можно указать заголовок виджета и выбрать количество комментариев для отображения. Далее, кликаем на кнопку сохранения изменений.
Переходим на свой сайт и любуемся виджетом в действии.
![recentcomments-default[1]](/800/600/http/wpincode.com//wp-content/uploads/2015/10/recentcomments-default1.png)
Способ 2: Улучшенный виджет свежих комментариев для WordPress
Как вы видите, стандартный виджет комментариев отображает только имя автора и название записи. Не слишком много информации о самом комментарии, и смотрится это «не очень».
А вот так вы сможете улучшить свой виджет свежих комментариев.
Первым делом вам нужно будет установить и активировать плагин Decent Comments. После активации просто переходим на страницу Внешний вид » Виджеты и добавляем виджет Decent Comments в сайдбар.
![decentcomments-1[1]](/800/600/http/wpincode.com//wp-content/uploads/2015/10/decentcomments-11.png)
Виджет Decent Comments содержит множество опций. Среди них вы можете обнаружить настройку для отображения аватарки автора и краткую версию комментария.
WordPress использует Gravatar для автоматического отображения аватарки автора комментария.
Вы можете задать размер изображения для граватара автора, ровно как и длину комментария. Это позволит вам настроить внешний вид элементов в виджете.
![decentcomments2[1]](/800/600/http/wpincode.com//wp-content/uploads/2015/10/decentcomments21.png)
Не забудьте нажать на кнопку сохранения изменений посоле окончания настройки.
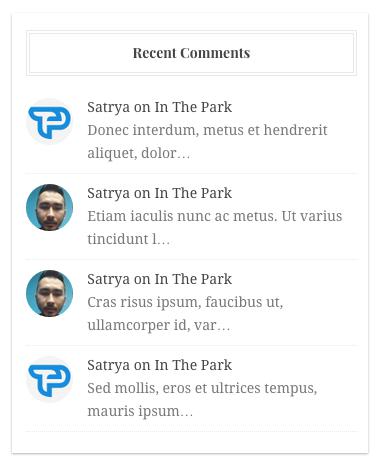
Теперь перейдите на свой сайт, чтобы увидеть свежие комментарии с изображениями авторов в действии.
![recentcomments-thumbnails[1]](/800/600/http/wpincode.com//wp-content/uploads/2015/10/recentcomments-thumbnails1.png)
Вы также можете настроить внешний вид свежих комментариев путем редактирования CSS своей темы.
Мы надеемся, что эта статья помогла вам вывести свежие комментарии в сайдбар своего блога WordPress.
Если вы только начинаете разбираться с WordPress, то не забудьте посетить нашу рубрику WordPress для новичков, где мы публикуем материалы специально для новых пользователей WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 3.0/5 (2 votes cast)
wpincode.com
Последние комментарии WordPress
Вывод последних комментариев на сайте имеет множество достоинств – все посетители остаются в курсе самых свежих и актуальных обсуждений, это помогает увеличить количество комментариев, так как побуждает писать новые, а также улучшает посещаемость обсуждаемых постов. Рассмотрим, как показать последние комментарии WordPress.
Сама WordPress обладает встроенным виджетом «Свежие комментарии», который, к сожалению, отличается малофункциональностью, и не очень-то удобен и практичен. В этой статье мы покажем вам простой и лёгкий плагин, который может реализовать эту функцию лучше.
WP Wall
WP Wall – это небольшой виджет для того, чтобы показать последние комментарии WordPress в сайдбаре или любой другой области виджетов. Чтобы начать работать с этим плагином, скачайте, установите и активируйте его. После этого в списке стандартных виджетов у вас появится дополнительный, который называется «Wp-Wall Recent Comments». Но устанавливать его пока рано, сначала необходимо настроить. Все опции виджета собраны в пункте консоли «Настройки», в подпункте «WP Wall».
Рассмотрим основные настройки виджета для вывода последних комментариев WordPress:
- Title of the widget. Заголовок для виджета, который выводит комментарии WordPress.
- Leave a reply text. Текст ссылки, которая отведёт посетителя к написанию ответа на тот или иной комментарий.
- Number of comment show. Количество комментариев, которые покажет виджет. Максимум может быть 25.
- Only registered users can post. Если поставить тут галочку, то комментировать статьи смогут только зарегистрированные посетители.
- Show Wall’s RSS feed link. Если поставить тут галочку, то в виджете будет отображаться ссылка на RSS-фид комментариев. Очень полезная функция для поддержания постоянной аудитории и вовлеченности посетителей.
- Interactive Wall. Данная функция будет полезна тем, в кого комментарии на сайте появляются очень часто – частота обновления виджета. Можно указать в секундах периодичность, с которой он будет обновлять.
- Если включить данную функцию, то плагин последних комментариев будет переносить длинные слова. Данная опция очень полезна, так как виджеты располагаются в сайдбарах – узких боковых колонках, в которых длинные слова могут выглядеть некрасиво.
- Тоже полезная функция, которую рекомендуется включить всем. Если комментарий слишком длинный, то виджет покажет только выдержку из него. При этом если навести мышку на эту выдержку, то появится полное содержание комментария.
Это основные функции настройки плагина, который выводит последние комментарии WordPress. Есть и другие, мене незначительные. Наконец, чтобы показать комментарии на сайте, необходимо перейти в пункт «Внешний вид» и подпункт «Виджеты» и перенести нужный виджет в нужный сайдбар.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
комментарии, теги, популярные записи на wordpress «
Улучшаем виджет "Свежие комментарии" на wordpress
Встроенный в WP виджет, показывающий последние комментарии, не имеет вариантов настройки и беден по функциональности, как это можно исправить?
На нескольких сайтах я использую плагин BetterWP Recent Comments. Этот плагин позволяет настраивать виджет комментариев как угодно. Можно показывать или не показывать:
- аватарки комментаторов (настраиваемым размером),
- ники,
- заголовки постов,
- текст комментария (определенное кол-во слов, отключать картинки и ссылки и др),
- группировать комментарии к одной записи (указываем кол-во комментов для группирования),
- дополнительную ajax-навигацию для просмотра предыдущих комментариев на этой же странице, и др.
При этом можно настраивать все: размер, порядок, стили, в общем - всё, что может только быть нужным. Плагин устанавливается через Консоль, Плагины - Добавить новый.
Некоторые темы оформления (шаблоны) уже содержат какой-нибудь улучшенный виджет, можно использовать его, проверьте свой набор в Консоли Внешний вид - Виджеты. Например, на этом сайте сейчас я использую улучшенный виджет от темы Atahualpa, он тоже имеет широкие настройки.

Улучшаем виджет "Облако тегов" на wordpress
Опять же, встроенный виджет не имеет вообще никаких настроек. Есть много разных плагинов для облака тегов, наверняка вы видели облако с движущимися тегами и другие интересные. Я выбрала плагин Better Tag Cloud от Nicolas Kuttler, он позволяет:
- регулировать размеры шрифта в облаке (указываем минимальный и максимальный),
- оформить теги разными цветами и стилями,
- не показывать заголовок виджета, если он пустой,
- включать в облако тегов рубрики,
- показывать установленное кол-во самых популярных тегов,
- показывать только теги, к которым есть как минимум указанное кол-во записей,
- регулировать порядок (по алфавиту или популярности),
- показывать облако или список,
- показывать в скобках кол-во записей по тегу (как в ссылке, так и вне ссылки),
- показывать теги из нескольких слов обязательно на одной строке,
- выбрать сепаратор (символ между тегами, например, запятую или дефис и т.п.),
- добавить атрибут nofollow к ссылкам.
Я использую этот плагин на здесь, на klarinia.info, в футере, и на других сайтах. Например, на jivu.info левый сайтбар узкий, и стандартный виджет там выводил теги так, что они наезжали на текст поста, кроме того, я считаю, не имеет смысла показывать теги, по которым всего 1 запись.

Популярные по статистике google-analytics
Если вы уже установили на сайт счетчик статистики Google, то вас может заинтересовать плагин вывода популярных постов по статистике этого счетчика. Установите плагин Google Analytics Popular Posts, у него тоже есть разные нехитрые настройки, я использую на сайте jenet.info.

Содержание: Мини-курс по wordpress для друзей-новичков
klarinia.info
Случайные записи в виджете WordPress
Сделать свой сайт более разнообразным, уникальным и интересным хочется каждому вебмастеру. И тут на подмогу фантазии приходят разнообразные плагины для WordPress. Выбрать действительно есть из чего, но главное не переусердствовать. В этой статье мы вам расскажем об одном таком достойном внимания плагине, имеющим успех в части украшательств и поведенческих факторов. Его функция – вывод случайных постов в виджете.
Случайные посты могут заменить собой последние опубликованные записи. Это будет особенно выгодно, если новые посты появляются редко, тогда сайдбар с записями будет всегда разнообразным.
Виджет для WordPress Advanced Random Posts Widget
Advanced Random Posts Widget – это плагин, который создаёт виджет для WordPress, который выводит случайные записи в сайдбаре. Есть возможность значительно кастомизировать виджет, а также настроить вывод записей с миниатюрами. Всё достаточно просто, несмотря на английский язык интерфейса.
Скачайте, установите и актируйте этот плагин на своём сайте. У самого плагина нет своих настроек, всё, что необходимо, собрано в виджете. Поэтому перейдите в пункт консоли «Внешний вид» и выберите подпункт «Виджеты» Здесь нас интересует виджет «Random posts». Перетащите его в нужный сайдбар и разверните. Здесь все настройки, разделённые на секции:
- General. Здесь собраны все основные настройки виджета. Можно указать заголовок, прикрутить к нему ссылку, выбрать CSS класс, если необходимо что-то индивидуальное, и указать HTML код, который будет либо до, либо после виджета (очень полезно для рекламы).
- Postst. Здесь выбирается, сколько случайных записей будет отображать этот виджет WordPress, какой именно тип контента необходимо выводить, а также определить статус для демонстрируемых постов (очень полезно, если вы запланировали посты на будущее и хотите показать их рекламные анонсы в сайдбаре).
- Здесь выбираем, из какой рубрики нужно показывать случайные записи, при необходимости можно выбрать сразу все.
- Thumbnail. В этой секции настраиваются миниатюры в виджете. Можно определить размер картинки из шаблонных или придумать свои кастомные параметры, также есть возможность выбрать положение миниатюры – слева или справа.
- Extras. Здесь настраивается выдержка поста. При необходимости можно определить наличие выдержки из записи, и указать, по сколько слов будет показываться. Также можно включить отображение даты.
- Custom CSS. Если разбираетесь в программировании, то вы можете самостоятельно создать CSS стиль для вашего виджета, и подключить его в этой секции настроек. Об основах CSS мы рассказывали здесь.
Сохраните изменения в виджете и посмотрите, как он выглядит в вашем сайдбаре.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Вывод виджетов в конце статьи на WordPress
На сайте WordPress можно легко вывести любую информацию в сайдбаре использовав для этого специальные виджеты. Это намного упрощает работу и не требует нужды лишний раз редактировать файлы. А если подключить поддержку php в сайдбаре WordPress, то возможности увеличиваются вдвое.
Но к сожалению, по умолчанию нет такой способности чтобы с помощью виджета вывести информацию в конце статьи. В этом вопросе нам поможет плагин «Add Widget After Content» простой, легкий и удобный. В нем нет кучи затруднительных настроек и прочих сложностей он выполняет только одну задачу – добавляет виджет.
После установки и активации плагина перейдите во вкладку «Внешний вид — Виджеты». Здесь вы найдете новую вкладку «After Content».

Теперь просто добавляйте в нее виджеты стандартным путем (перетягиванием). Весь добавленный материал будет выводиться в конце статьи. Также он легко поддается стилизации что позволит оформить внешний вид так, как нам нужно.
Без изменений стилей виджеты выводятся в столбик друг за другом, но если хотите чтобы было в ряд, то нужно добавить стили. В файл style.css пропишите следующее:
.awac-wrapper { margin: 0px auto; width: 29%; float: left; padding: 10px; } h5.widget-title { background: #eee; font: bold 15px arial; padding: 5px; } .awac-wrapper li { list-style: none; }Результат.

Еще одна хорошая вещь в этом плагине что он поддерживает php и путем добавления текстового виджета можно вставлять различные фрагменты кода. Если вы раньше лезли в файл single.php чтобы вывести похожие записи, то сейчас можно же встать нужный отрывок кода и получится тот же результат.
И напоследок, в разделе «Записи – Добавить новую» в конце после поля ввода плагин добавляет блок с инф. о том что данный виджет возможно отключить в любой статье, которую публикуете или уже опубликовали.

wordsmall.ru