Настройка WordPress с нуля. 8 обязательных действий. Вордпресс с нуля
Настройка WordPress с нуля » Как создать сайт, расскрутить его и заработать с seodengi
В этой статье, посвященной серии уроков по созданию блога на WordPress, мы изучим такое необходимое действие, как настройка wordpress с нуля, что делать после того как движок был установлен. До этого вы уже должны были изучить статьи посвященные выбору хостинга и доменного имени:
Покупаем недорогой доменУстанавливаем WordPress на хостинг вручную

Теперь следующим постом в серии уроков по созданию блога на WordPress, я подготовил статью по списку необходимых настроек для WordPress, которые следует обязательно применить, после его установки.
Настрока wordpress с нуля для начинающих
После того, как вы установили WordPress себе на хостинг, он обычно уже содержит в себе такие элементы как тестовая страница, тестовая статья и комментарий. Существует достаточное количество действий, которые нужно предпринять, прежде чем начать опубликовывать статьи. Итак, давайте посмотрим что делать, чтобы подготовить свой блог к этому:
Удалите тестовые страницы и статьи

Заходите в административную панель блога и далее Записи > Все записи и удаляете тестовую статью «Привет мир». Таким же образом переходите Страницы > Все страницы и удаляете тестовую страницу.
Прописываем постоянные ссылки

По умолчанию в WordPress настроенные постоянные ссылки следующего вида — http://site.ru/p=123. Такие ссылки, хоть и являются короткими, но они не являются человекопонятными, и поисковые системы их хуже индексируют.
Вы должны изменить их, чтобы сделать ЧПУ ссылками, т.е. подходящими под запросы поисковых систем.
Переходите в Настройки > Постоянные ссылки и выбираете Название записи, а затем нажимаете сохранить. Это действие позволяет быть уверенным, что при появлении такой ссылки, поисковый робот быстрее перейдет по ней, так как она будет содержать в себе ключевые слова, относящиеся к теме статьи и такая ссылка будет лучше ранжироваться в выдаче поисковой системы.
Вот пример как отображается ссылка, ведущая на мой блог:

Устанавливаем часовой пояс

В этой части настроек прописываем Title, то есть заголовок сайта и его описание. Их вы можете поменять впоследствии, если захотите.
Такая настройка сайта очень важна, так как по умолчанию именно заголовок показывается поисковым системам. Почтовый адрес должен соответствовать названию вашего сайта, и это тот адрес куда будут приходить уведомления об изменениях на блоге. Настройте часовой пояс в соответствии с вашим местным временем, это поможет при установке расписания по публикации новых статей в соответствии с часовым поясом региона.
Отмените регистрацию на блоге

Регистрация удобна если вы намерены позволить оставлять гостевые посты на сайте, но также возможно будут регистрироваться для оставления спама на блоге. Если вы самостоятельно ведете блог, то регистрация других пользователей вам не нужна. Я советую отменить ее. Это можно сделать перейдя в Настройки > Общие.
Обсуждения и комментарии

Эти настройки связаны с обсуждениями и оставлением комментариев на сайте. Вы должны будете во вкладке Обсуждения произвести те же настройки, что показаны на скриншоте, т.е оставить отмеченными те поля которые отмечены галочками.
Сервисы обновления

По умолчанию в WordPress настроен только один сервис обновления, при этом вы можете уведомить о выпуски новой статьи на блоге имея расширенный список сервисов. Добавьте список сайтов уведомления перейдя в Настройки > Написание. Здесь вы можете скачать список сайтов.
Пробежимся по списку изученного
- Настроили постоянные ссылки
- Настроили часовой пояс
- Настроили комментарии
- Добавили список сервисов обновлений.
Теперь, когда вы установили движок на свой хостинг, вы можете в соответствии с этой статьей настроить свой блог. Вы также можете заложить данную статью в закладки в случае если возникнут трудности используя как справочник.
Что делать дальше
После того, как вы произвели необходимые настройки на сайте, пришло время установки плагинов. Я написал несколько статей по установке необходимых плагинов, и вы можете выбрать те из них, которые приглянулись.
Советую подписаться на обновления блога, чтобы быть в курсе событий по настройке блога WordPress и его продвижению.

seodengi.ru
Создание сайта на wordpress | Стукнулся.ру
 Создание сайта - это шаг, который позволит каждому заявить о себе в интернете . И не важно по какой причине Вы решились сделать сайт, ради заработка в интернете, или просто чтобы поделиться своими знаниями или еще чем-то важным. В любом случае, создание сайта - это верное решение, тем более что в настоящее время это можно сделать абсолютно бесплатно.
Создание сайта - это шаг, который позволит каждому заявить о себе в интернете . И не важно по какой причине Вы решились сделать сайт, ради заработка в интернете, или просто чтобы поделиться своими знаниями или еще чем-то важным. В любом случае, создание сайта - это верное решение, тем более что в настоящее время это можно сделать абсолютно бесплатно.
Сразу хочу оговориться, что упомянув про полностью бесплатное создание сайта, я все же не считаю это правильным выбором, так как бесплатный вариант обладает некоторыми весомыми недостатками, коих лишен платный вариант, при том, что его стоимость настолько маленькая и позволить его смогут и студенты и даже школьники.
Самым лучшим и оптимальным вариантом является создание автономного сайта, не зависящего от бесплатных блог-хостингов, некоторые из которых действительно бесплатные и даже не навязывают свою рекламу, но все же имеют различные недостатки, которые сразу всплывают когда появляется желание заработать на созданном сайте.
Но даже такие "чистоплотные" представители не добавляют созданному сайту авторитетности и достоинств, которыми обладает большинство сайтов созданные на обычном хостинге и имеющими персональное красивое доменное имя второго уровня наподобие Stuknulsya.ru. Иногда лучше заплатить 100 рублей и находиться в превосходных условиях, чем пытаться выжить с их экономией. К тому же зарабатывать на таких сайтах будет гораздо проще и выгоднее.
Сайт или Блог?
Это первый вопрос, возникающий у многих собирающихся создать свое предствительство в интернете. Но стоит ли задавать такой вопрос вообще? Ведь если задуматься, то разница небольшая и базируется лишь на том, что блог должен вести живой человек. Таким образом, чтобы читатели знали кого они читают, кто с ними делиться своими знаниями и мыслями. А сайты могут быть безликими машинами в необъятной вселенной интернета.
Это значит, что совсем не важно, хотите Вы создать себе блог или сайт, инструкция в обоих случаях подойдет одна, ведь вся разница будет воплощаться в жизнь уже после создания сайта. И только манера вести сайт может превратить его в настоящий живой блог.
Поэтапное создание сайта на wordpress с нуля.
На многих сайтах, рассказывающих о сайтах и их создании имеются десятки и сотни статей, посвященных их созданию, но на мой взгляд в них совсем нет нужды. Ведь сделать сайт на wordpress настолько просто, что воплотить такое желание можно буквально за несколько часов.
Зачем читать о языке разметки гипертекста, каскадных таблицах стилей и о многом другом? Зачем? Ведь можно поступить проще: найти идею - ту тему, которой и будет посвящен будущий сайт, выбрать ему красивое доменное имя, заказать хостинг с доменом, установить wordpress вместе с шаблоном и вуаля - можно приступать к наполнению нового сайта контентом. И все это можно сделать за пару часов!
Поэтому все, что необходимо знать я уместил в этой статье. Выполнив все указания в статье Вы получите готовый сайт сделанный собственными руками и почти бесплатно (100 рублей на домен никого обанкротить не должны). Дальше Вы сможете приступить к его наполнению, раскрутке и заработку на сайте. Одновременно с развитием сайта Вы сможете прочитать все, что не уместилось в эту статью и сделать из сайта самую настоящую конфетку, которая понравиться и посетителям-читателями и поисковым системам).
Идея - выбор тематики сайта.
Прежде чем узнать как сделать сайт на wordpress необходимо определиться с будущей тематикой. О чем будете писать? О машинах, о девушках, о моде, о компьютерах, об искусстве, о шоколаде или самолетах. Чем конкретнее определитесь, тем лучше будет чувствовать себя в будущем сайт, так как постоянная смена тем или всеобъемлющая тематика "обо всем" почти ни одному сайту еще не помогла. Исключения не в счет.
Даже когда Вы определитесь с темой сайта, задайте себе вопрос: Что посетитель будет искать на вашем сайте, на какие вопросы будет получать ответы. И только тогда можно будет приступить к следующему шагу.
И заметьте, что чаще всего читателям будет интереснее читать про что-то одно, очень близкое. Например владельцам последней модели автоваза будет интереснее читать именно об этой модели, а если Ваш сайт посвящен разным автомобилям, то читатель просто не найдет другие статьи на интересующую его тему и уйдет с сайта, а это очень плохо.
Название - выбор доменного имени для сайта.
Когда идея сформировалась и Вы точно определились с темой своего сайта пора приступать к выбору доменного имени. Если честно, то этот этап для многих может оказаться сложнее предыдущего. И поначалу будет казаться, что все красивые и короткие имена уже кем-нибудь обязательно заняты, но это не так.
Свободных доменных имен еще очень много и подобрать себе идеальное название будет не сложно, хотя поиск может оказаться однообразным и оттого нудным. Главная сложность тут заключается во времени, которое уйдет на поиск свободного домена.
Проверить придуманное доменное имя на занятость можно на страничке:
"Проверить домен на занятость"
- где можно будет сразу приступить к его покупке и регистрации пока его кто-нибудь не занял вместо Вас.
Покупка домена и хостинга для сайта.
Самое сложно позади, остальные шаги очень простые и самое главное быстрые. Думаю, что объяснять важность покупки домена не нужно, и по предыдущему шагу достаточно понятно: Домен - это имя сайта, и иметь хорошее звучное доменное имя - это подарить сайту более прекрасную жизнь, ведь если легко запомнить название сайта, то значит и легко его найти. А постоянные читатели - это всегда хорошо).
Что же касается хостинга, то он обеспечивает качественную работу сайта в интернете и его доступность 24 часа в сутки и 365 дней в году. Именно за стабильную бесперебойную работу приходится платить около 100 рублей в месяц.
С выбором доменного имени уже разобрались, осталось узнать какой выбрать хостинг для сайта. На этот вопрос также много ответов в интернете, проблема в том, что новичкам сложно разобраться во всех аспектах, на которые необходимо обращать внимание при выборе хостинг-компаний.
И чтобы Вас не мучить я предлагаю недорогой, но очень качественный российский хостинг BEGET. Посетив сайт компании Вы можете выбрать любой предлагаемый тариф, но для всех новичков я советую выбирать тариф "Start" - он самый оптимальный, с какой стороны не взглянуть. А если Вам захочется больше, то Вы всегда сможете это сделать связавшись с тех-поддержкой.

Нажав на выбранный тариф Вы окажетесь на странице с формой для оформления заявки. В ней необходимо указать свои достоверные данные, вроде ФИО, электронного ящика и телефона.

После этого через некоторое время Вам на почту должно придти письмо, в котором будут указаны имя и пароль для входа в административную панель хостинга.
После входа в админ-панель необходимо приступить к регистрации домена и покупки хостинга. Для этого необходимо пополнить счет оплатив предоставляемые услуги. Для этого нужно в наглядном меню выбрать свинью-копилку или "ОПЛАТА".

Оплатить хостинг и домен можно различными способами, от webmoney, до банковских переводов. От выбранного способа оплаты хостинга будет зависить только время через которое деньги поступят на счет.
Чтобы приобрести доменное имя в основном меню следует выбрать пункт "ДОМЕНЫ" или нажать на большую иконку планеты земля, на которой нарисованы доменные зоны ru и com. Указав нужный домен оплачиваете тем же способом как и хостинг. Процедуры идентичны.
Не забывайте, что у хостинг-компании имеется техподдержка и Вы всегда можете ей задать любой вопрос и получить ответ.
Прилинковка домена к сайту.
При покупке доменного имени не забудьте создать для него папку, если это не будет сделано автоматически. Именно создание отдельной папки на хостинге и является в данном случае прилинковкой домена к сайту.


Возможно Вам не потребуется делать данный пункт.
Установка движка wordpress на сайт.
Приступаем к следующему этапу - установке wordpress на сайт. Самое сложно далеко позади, теперь все шаги будут очень короткими и быстрыми. Выбирайте в меню иконку компьютера под названием "CMS".

Затем выбираете нужный сайт:

Следующим этапом является выбор движка сайта. В заголовке я заранее указал что мы делаем сайт на wordpress. И это не спроста. Система управления сайтом wordpress является самой простой в управлении, самой надежной и обновляемой среди всех движков. Это самый лучший на мой взгляд не только для новичка, но и для профессионала.
Поэтому выбирайте в списке WordPress и жмите на кнопку "Установить":

Чтобы завершить установку WordPress осталось ввести все необходимые данные в специальную форму.

Пара секунд и проверив отчет об установке движка wordpress на сайт можно приступать к обновлению установленной версии. Полученные данные в отчете - логин, пароль, имя БД и пароль от нее лучше записать в свой блокнот, чтобы можно было в любой момент ими воспользоваться.
Обновление wordpress на сайте.
Работа с административной панелью хостинга мы закончили, теперь нас интересует админ-панель созданного сайта. Вход в адинку сайта находится по адресу vash-sait.ru/wp-login.php. Название сайта напишите то, которое зарегистрировали. Чтобы войти - введите логин и пароль от сайта.

После входа в главном меню необходимо выбрать "Консоль" - "Обновления".

Для обновления wordpress остается только нажать кнопку "Обновить автоматически" и обновление будет сделано без вашего участия за несколько секунд.

Таким же образом происходит обновление шаблонов и плагинов wordpress. Теперь у Вас сайт с самой последней версией движка WordPress и стоит приступить к выбору шаблона.
Выбор шаблона - темы для сайта. Установка шаблона сайта wordpress.
Шаблон, или "тема" - это лицо сайта, его дизайн, оформление, в общем внешний вид. Названия используют оба: и шаблоны и темы. Если ввести в поисковик запрос "шаблоны wordpress", то в результате получите множество сайтов на которых можно выбрать наиболее понравившийся шаблон, скачать его и установить.
Но здесь я предложу другой вариант, более быстрый и более простой - выбрать и скачать официальный бесплатный шаблон. На выбор тысячи экземпляров, так что данный способ явно не хуже первного.
Для этого в главном меню выбирайте "Внешний вид" - "Темы":

На открывшейся странице переходим в "Установить темы":

Откроется страница на которой можно воспользовать поиском и отыскать любую из доступных тем. Используйте различные критерии, чтобы быстрее отыскать подходящий шаблон. А когда найдете лучший вариант, то используйте кнопки "Установить" и "Активировать".
Настройка WordPress - последние штрихи.
Прежде чем приступить к заполнению сайта лучше сделать джентельменский набор действий по настройке wordpress сайта.
Для этого мы будем использовать рубрики в разделе "Параметры" из главного меню:

- Общие: Необходимо указать заголовок и краткое описание блога. Остальные настройки обычно уже сделаны, но можете перепроверить и их.
- Написание: На данном этапе менять ничего не нужно, но стоит добавить ссылок в "Сервисы обновления":
http://rpc.pingomatic.com/ http://ping.blogs.yandex.ru/RPC2 http://blogoole.com/ping http://blogoon.net/ping
- Чтение: Можно выбрать количество записей, отображаемых на каждой странице и само отображение: в виде анонса или все статьи полностью. Мой совет - ставьте анонсы - это лучше и для посетителей и для поисковых систем.
- Постоянные ссылки: Можно оставить как есть, но я советую немного поколдовать. Можно настроить так как вам больше нравится. Как вариант можно выбрать "произвольно" и написать: /%postname%/.
В остальном все настройки по-умолчанию вполне правильны и менять ничего не нужно. Собственно все настройки сделаны и можно приступать к самому главному - наполнению блога информацией. Но перед тем как писать и публиковать статьи, советую уделить еще больше внимания настройке: ознакомиться с различными источниками информации, с плагинами и их возможностями и исходя из новых знаний довести wordpress до идеального рабочего состояния.
Контент - Король сайта - О чем писать на сайте?
Самое главное и самое интересное в любом сайте или блоге - это его контент, другими словами - содержание. Чтобы достигнуть успеха нужно придерживаться одного правила - КОНТЕНТ РУЛИТ. А это значит, какой бы красивый у вас не был дизайн, без хороших статей (где купить статьи) он ничего не стоит. Поэтому пишите! И пишите грамотно, понятно и интересно. Найдите свой идеальный стиль и всегда придерживайтесь его.
Перечитывайте свои статьи сами, редактируйте, тренируйтесь и совершенствуйте свои навыки писателя. Еще статьи можно заказывать и покупать.
*****
Создай сайт и начни зарабатывать - Stuknulsya.ru
Оригинал: Создание блога
stuknulsya.ru
создание пользовательских плагинов WordPress с нуля, как профи / Полезное / FREELANCE.TODAY
Внимание! В статье содержится много ссылок на англоязычные инструкции, учебники и руководства.
На WordPress работает 25% всех сайтов в Интернете. Это мега популярный движок. И если вам нравится с ним работать, вы можете попробовать разработать свой собственный плагин для него.

Создание плагинов WordPress с нуля не является ни простым, ни легким делом. Тем не менее, это вполне выполнимо даже для начинающего разработчика! Хитрость заключается в том, чтобы хорошо спланировать код и красиво его написать.
Сегодня расскажем вам о том, как создать свой плагин для WordPress, словно профи.
Каким должен быть хороший плагин?
Конечно же, вы захотите сделать отличный плагин. Есть некие стандарты, которые отличают хороший подключаемый модуль он плохого:
1. Плагин построен на долгие годы
В идеале, ваш плагин должен работать не только с текущей, но и с обновленными версиями WordPress, спустя даже несколько лет.
Но как? Никакой магии – просто нужно научиться использовать стандарты WordPress.
Если вы будете следовать стандартам кода в соответствии с требованиями WordPress, потребуется очень большое обновление, чтобы плагин перестал работать.
2. Простой и легкий для чтения код
Если вы сами не можете прочитать свой код после того, как несколько дней в него не заглядывали – это плохой код.
Код должен читаться легко, как книга. Даже начинающий разработчик должен легко в нем разбираться.
Конечно, это требует времени и сознательного усилия. Чтобы вам было проще – вот два пособия для написания красивого кода.
3. Плагин не должен дублировать существующие функции
Сейчас WordPress поставляется с большим количеством функциональных возможностей.
Существует очень незначительная вероятность того, что вы предложите что-то новое.
Хороший плагин элегантно использует все, что WordPress может предложить, и делает еще что-то большее.
Когда вы создаете свой плагин, подумайте о том, как вы можете творчески использовать возможности движка. Свою идею развивать проще, чем вы думаете.
Стоит ли создавать свой собственный плагин?
Если вы не делаете плагин для того, чтобы получить новый опыт – это в большинстве случаев действительно не нужно.
Есть ситуации, когда создавать плагин необходимо:
- Когда нужного вам функционала не существует;
- Когда доступные решения слишком дороги для вашего бюджета, и вы чувствуете, что можете создать альтернативу;
- Когда вы разрабатываете тему, и некоторые функции для нее должны работать в виде плагина.
Вот ситуации, когда создавать плагин с нуля целесообразно с точки зрения бизнеса. Но если вам нужно это для опыта, для творчества, для обучения – просто делайте.
Основы разработки плагинов
Основной трюк в разработке плагина — возможность работать локально на вашем собственном компьютере.
Вот все, что нужно для оптимальной локальной среды:
Установить редактор кода
Один из лучших — редактор кода Atom.
У него открытый исходный код; и доступен на OSХ и Windows.
Запустить WordPress локально
Есть много учебных пособий о том, как это сделать. Самый простой способ — сделать это с MAMP (здесь — как использовать его для установки WordPress).
Установить WP CLI
WP CLI — интерфейс командной строки WordPress.
WP CLI сэкономит вам кучу времени, улучшая стандарты работы. Вы можете установить WordPress, плагины, темы и многое, многое другое с помощью командной строки.
WP CLI является обязательным условием для нескольких следующих рекомендаций, поэтому установите его сразу после MAMP.
Это очень легко. Есть и инструкция, как работать с ним и MAMP.
Начальная установка модульных тестов
Хорошо написанные модульные тесты помогут писать чистый код, избежать больших ошибок.
Понять концепцию вам поможет вот эта инструкция.
На данный момент, WP CLI уже должен быть установлен. Следующее, что вам нужно, это PHPUnit, который вы можете скачать здесь.
К сожалению, создание и запуск модульных тестов — это совершенно другая тема, так что мы можем только дать ссылку на хороший учебник по ней.
Очищайте свой код
Кроме выполнения модульных тестов, WP CLI дает возможность очистить свой код автоматически.
Вы можете установить линтер, который сообщит вам, когда вы нарушаете стандарты кодирования WordPress. Часто он может исправить многие из них автоматически.
Вот как установить его в командной строке:
wp package install frozzare/wp-cli-lint
В рамках проекта, все, что вам нужно сделать, это запустить:
wp lint
Спланируйте модуль перед тем, как начать кодить
Прежде чем приступить к коду, вы должны тщательно все спланировать.
Начните на бумаге
Распишите подробную функциональность вашего плагина.
Что он делает? Какие функции нужны? Какие пользователи могут добавлять или удалять контент? Какие пользователи могут видеть эти функции вообще?
Продумайте все, что вы хотите от вашего плагина. Рассмотрите каждый элемент. Все это нужно записать.
Организуйте аналогичные кусочки вместе
В результате у вас получится довольно раскиданный список, поэтому похожие моменты нужно сгруппировать.
Размышляйте в терминах WordPress. Какая функциональность подходит лучше всего? Будет ли это работать в качестве пользовательского поста? Нужен ли виджет?
Продумайте логику
Это самая трудная часть: вы должны делать вид, что пишете плагин, без фактического кодирования. Кодируйте на бумаге, если это помогает.
Это научит решать проблемы прагматично, не делать синтаксических ошибок. Продумайте плагин кусок за куском, логику его работы. Определите, какие данные вам нужно сообщить WordPress, и какие данные вам необходимо собрать с WordPress. Как вы будете это делать?
Чтобы найти ответ, начните исследовать конкретные методы WordPress.
Вы можете поискать в Google некоторые фрагменты кода. Будете удивлены тем, что люди уже опробовали! Добавьте в закладки учебники и фрагменты кода, которые могут подойти вашему проекту.
Это займет некоторое время, но все это - часть процесса. В конце концов, вы будете лучше информированы, и придумаете более сильные решения.
P.S. Если нет сил терпеть, вот руководство для быстрого старта; и курс по WordPress.
Распланируйте структуру проекта
Вы должны также рассмотреть вопрос организации фактических файлов для вашего проекта.
Вот примерная структура:
/plugin-slug
plugin-slug.php
/admin # admin settings pages
/assets # images, styles, scripts
/css
/img
/js
/library # all classes and other files
class.example.php
/tests # unit tests
А вот теперь можно начинать кодить
К настоящему времени, ваш плагин уже принял некоторую окончательную форму. А вы еще даже не открывали редактор!
Вся эта теория, изложенная выше, кажется нудной и никому не нужной. Но если вы хотите строить плагины, как профи, а не клепать на скорую руку импровизированные модули «на костылях» – это все очень нужно.
Перед тем, как приступить к работе над кодом, запомните два правила:
- Не повторяйтесь. У WordPress тысячи функций, которые уже делают много из того, что вам нужно. Прежде чем тратить много времени на сложные пользовательские функции, проверьте, нет ли уже готового решения.
- Стройте на фреймворке. Как уже говорилось ранее, у WordPress есть много удивительно мощных и гибких инструментов. Для того, чтобы создать хороший плагин, вы всегда должны работать с фреймворками. Используйте все лакомства WordPress в ваших интересах. Сосредоточьте усилия на то, что делает ваш плагин умным и уникальным.
Требования к основе плагина
Добро пожаловать в ваш плагин. WordPress имеет несколько минимальных требований.
Во-первых, создайте папку в локальной папке плагинов WordPress — /wordpress/wp-content/plugins. Что-то вроде /wp-dictionary.
Внутри папки создайте файл .php, который имеет то же название, что и папка — что-то вроде Wp-dictionary.php.
В верхней части этого файла, вы будете вставлять некоторую базовую информацию о вашем плагине. Вот пример:
<?php
/*
Plugin Name: Dictionary Plugin for WordPress
Plugin URI: www.yoursite/wp-dictionary
Description: Easily build your own custom dictionary with WordPress!
Version: 2.4
Author: Freelancer
Author URI: http://www.yoursite/
Поздравления!
С этого момента, все, что вам нужно сделать, это реализовать логику, разработанную вами ранее. Просто помните, что написание кода больше похоже на марафон, чем на спринт.
Создайте свой плагин по частям, проверяя каждый новый элемент с помощью модульных тестов, о которых мы говорили ранее. Рано или поздно, вы обнаружите, делаете плагин качества WordPress, который делает то, что вы ожидаете, когда вы ожидаете.
Если вы можете успешно сделать это, то вы серьезно улучшили свои навыки, которые сейчас востребованы на рынке труда.
Не так уж и плохо, а?
А где примеры кода?
Существует миллион учебных пособий, объясняющих в подробностях создание папки, добавление файлов, и активацию плагина в WordPress.
Все это очень легко ищется.
Наше же руководство – об общей правильной стратегии строительства плагина, который работает и будет работать долгое время в будущем.
Подытожим. Что же нужно, чтобы создать хороший плагин?
- Разобраться в стандартах WordPress;
- Посмотреть, нет ли такого же готового решения;
- Установить нужные программы для работы, тесты, программную строку, линтер;
- Проработать и продумать логику будущего плагина, в идеале – на бумаге;
- Приступить к кодированию.
Удачи вам в разработке профессиональных плагинов для WordPress!
Источник
freelance.today
Установка WordPress с нуля - Вечное Лето
 Здравствуйте дорогие читатели, начинаю серию статей по установке и настройке своего блога WordPress для начинающих!
Здравствуйте дорогие читатели, начинаю серию статей по установке и настройке своего блога WordPress для начинающих!
Чтобы создать свой блог, Вам понадобится домен, хостинг и умение работать c FTP!
Если у Вас ещё нет необходимых знаний в этой области, то можете перейти в соответствующую рубрику в правой колонке и ознакомиться.
Допустим, что домен и хостинг у Вас уже есть. Теперь нам нужно скачать сам движок WP, его мы скачаем с официального сайта ru.wordpress.org.И начинаем создавать свой сайт в интернете с нуля.
Подготовительный этап
1) После скачивания, распаковываем архив и находим файл «wp-config-sample.php», переименовываем его в «wp-config.php».
2) Заходим в панель управления хостингом и создаем базу данных MySQL для блога. Тут описано, как создавать базу MySQL.
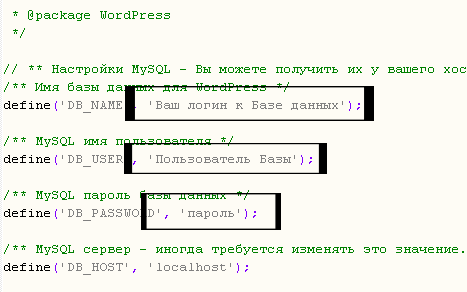
3) Через редактор типа NotePad++ открываем файл «wp-config.php» и прописываем Имя, Пользователя и пароль для базы данных. (Блокнот не подойдет, он не поддерживает нужные кодировки).

4) Не закрывая файл «wp-config.php» опускаемся ниже и меняем ключи, примерно как ниже на скриншоте:

5) Теперь можно закрывать «wp-config.php».
6) Начинаем закачку файлов в корневой каталог домена, чаще всего это /public_html/домен.ru/.
Устанавливаем блог
6) В адресной строке прописываем www.xsite.ru/wp-admin/install.php
7) В появившемся окне прописываем Заголовок блога и email, после этого жмем «Установить WordPress».
8) В новом окне Вам дадут пароли для доступа к админке WordPress.
9) Заходим по адресу http://www.site.ru/wp-admin, вводим логин и пароль, что нам дали в предыдущем шаге.
10) После входа в админку, советую поменять пароль на тот, который Вам больше нравится!
На этом установка WordPress закончена. Так же Вы можете посмотреть видеоурок по установке WordPress:
whitik.ru