Дайджест лучших статей WordPress Inside в 2017 (итоги года). Статьи про вордпресс
Лучшие статьи WordPress Inside в 2017 году (50+ полезных заметок)

 Продолжаю многолетнюю блоггерскую традицию с подведением итогов и дайджестом лучших заметок проекта за прошлый год. Такие посты были в 2016, позапрошлом 2015 и более ранних периодах. Основное преимущество подхода заключается в том, что на одной странице собраны все полезные публикации с кратким описанием. Буквально за несколько минут можете быстро выбрать для себя нужную информацию и сохранить, например, в закладки.
Продолжаю многолетнюю блоггерскую традицию с подведением итогов и дайджестом лучших заметок проекта за прошлый год. Такие посты были в 2016, позапрошлом 2015 и более ранних периодах. Основное преимущество подхода заключается в том, что на одной странице собраны все полезные публикации с кратким описанием. Буквально за несколько минут можете быстро выбрать для себя нужную информацию и сохранить, например, в закладки. Перед тем как перейти к списку лучших статей WordPress Inside пару слов о самом блоге. Очень много материалов за 2017 были посвящены плагину WooCommerce. Прошлой весной я начал работу по одному сайту WP магазина, где постоянно нужно было вносить какие-то доработки и правки. Поэтому новых знаний и задач по теме мне хватало сполна, часть из них приведены ниже.
Итоговое число записей получилось бОльшим нежели в прошлом году, пусть и незначительно. К сожалению, идею размещения по 2 статьи в неделю реализовывать не удалось. Не так это просто, если заниматься всем одному — добавьте к текущим еще сумарно где-то 120 заметок из блога вебмастерам Tod’s Blog и журнала Дизайн Мании за 2017 год. Есть некоторые задумки и желание исправить ситуацию в 2018, но в данном вопросе, думаю, более важно именно качество текстов.
Также на следующий (уже текущий) год переносится смена дизайна. Установленный сейчас шаблон мне нравится, но во-первых, тут нет адаптивности, а во-вторых, хочется немного обновить внешний вид и добавить функциональность. Приоритетным для меня все же является контент, но очень надеюсь добраться и до новой темы.
Веб-разработка на WordPress
Разбиение на подкатегории отчасти символическое, просто чтобы удобнее было воспринимать информацию. Здесь представлены заметки из раздела общих возможностей CMS и сниппетов/хаков. Информация из этого блока особенно пригодится начинающим пользователям, т.к. рассмотрены основы работы с системой.
Базовые задачи по Вордпресс
- Обновление плагинов и шаблонов — содержит все вопросы по теме, начиная с проведения апдейта через админку, реализацию задачи по FTP и заканчивая модулями автоматического обновления.
- Перенос WP на другой домен — алгоритм смены доменного имени сайта. Включает 3 основных этапа: подготовительный процесс, непосредственно замену значений в БД, а также постобработку и проверку результата.
- Перенос базы данных в Вордпресс — одна из самых популярных задач для вебмастеров, у которых есть множество собственных проектов. Процедуру можно выполнить через PhpMyAdmin или с помощью специальных плагинов (один из них рассмотрен детально на примере).
- Как узнать версию WordPress — в статье описаны 5 разных методов, позволяющих определить какой именно релиз системы установлен на вашем сайте: через админку, файлы, исходный код страницы и т.п.
- Роли пользователей — изучение одной из базовых особенностей движка. В заметке приведено описание всех ролей, а также показана процедура их изменения в учетных записях юзеров. Найдете парочку модулей по работе с этим инструментом.
- Бета версии Вордпресс — познакомитесь с решением WordPress Beta Tester, позволяющим проводить тестирование релизов WP, что еще не были официально презентованы. Рекомендуется использовать только продвинутым разработчикам.
Меню и ссылки
- Иконки в меню — несколько методов для вставки изображений-иконок в элементы меню: через Font Awesome, специальный плагин или просто обычные CSS стили.
- Убираем пункты/разделы в админке — 7 вопросов и задач, возникающих у пользователей в данной ситуации: скрытие лишних разделов, таксономий, с учетом ролей, через модули и т.п.
- Разное обычное и мобильное меню — полезно почитать, если вам нужно сделать 2 не похожих друг на друга элемента навигации. В статье описана функция wp_is_mobile, а также подходящая по теме разработка — WP Responsive Menu.
- Список ссылок в сайдбаре — несколько способов добавить в боковую панель блога список линков с картинками или блогролл. Это можно сделать через специальный виджет, плагины или с помощью некоторых других альтернативных методов.
- Ссылки на предыдущие / следующие записи — в посте найдете детальный обзор синтаксиса и примеры кода функций, которые используются в этой задаче: previous_post_link, next_post_link, posts_nav_link, the_post_navigation.
- Убираем category в URL категорий — рассказываю зачем вообще так делать и какие модули при реализации здесь лучше подходят. Рекомендую SEO Yoast, т.к. он отлично со всем справляется.
Хаки/сниппеты
- Хаки в поиске — подборка разных решений для стандартного механизма поиска, позволяющих немного его «допилить»: исключение определенных страниц/категорий из результатов и т.п.
- Меняем аватары по умолчанию — если вам надоела стандартная базовая картинка у пользователей в комментариях, можете подключить свою, руководствуясь алгоритмом из статьи.
- Перестановка полей в комментариях — последние релизы системы изменили очередность элементов в форме комментирования, поэтому, если вам нужно вернуть все назад, читайте данную заметку.
- Глюк скролла с плагином Cherry Parallax — в посте рассказал о способе отключения модуля, который не хотел удаляться обычной деактивацией. Плюс в комментариях подсказали как починить скроллинг.
Статьи про WooCommerce
Уже говорил выше, что достаточно много времени в 2017 году уделил работе с интернет-магазинами в WordPress. Именно поэтому текущая подборка в итоговой публикации оказалась самой большой. Во всех задачах использовался плагин WooCommerce, т.к. он реально является лучшим в нише.
Товары
- Создаем вариативный товар — инструкция добавления разных вариаций в рамках одного продукта. Она подойдет всем новичкам, поскольку максимально доступно со скриншотами описывает весь процесс: создание атрибутов, их свойств, а затем и вариантов.
- Все про артикулы товара — подсказываю как их указывать вручную либо внедрить автоматическое решение. Также приведены коды скрытия/отображения этой информации.
- Правка заказа после оплаты — рассмотрим как менеджер может после совершения заказа внести в него определенные коррективы. В принципе, ничего сложного, но многие не слышали про такую фишку.
- Рекомендуемые товары — заметка про так называемые Featured Products, которые требуется выделить среди остальной продукции. Показан процесс их создания в админке и вывода на сайте.
- Размытые изображений в WooCommerce — размышления про качество и четкость картинок в модуле магазина. Новички узнают нюансы задания размеров графики для товаров и как исправить глюк с размытием.
Разные сниппеты WooCommerce
- Хаки в вариациях — парочка модификаций данной функции, например: вывод только минимальной цены, замена выпадающего списка на чекбоксы и т.п. В дальнейшем буду дополнять запись и другими похожими наработками.
- Выводим подкатегории отдельно от продукции — по умолчанию, в плагине эти две сущности отображаются на странице одна за другой в рамках общего блока. Если хотите как-то по разному их оформить, придется сделать разделение.
- Кнопка добавить в корзину — две небольшие дополнительные фишки по теме: изменение ссылки в кнопке + показ сообщение после нажатия и добавления товара ко всем покупкам.
Цены и оплата
- Максимальный / минимальный заказ — достаточно тривиальная задача, часто возникающая в магазине. Я в прошлом году обновлял пост и добавил в него еще больше решений — теперь их там аж 6 штук, на все случаи жизни.
- Купоны и скидки — обзор данной полезной функции: создание промоакций в админке; подходящие модули по теме для автоматизации процесса; плюс подборка дополнительных сниппетов.
- Оптовые цены в магазине — практический пример реализации с помощью соответствующего плагина скидок Bulk Discount. Хорошая разработка, которая к тому же проста в настройке.
- PDF счет на оплату — как сделать инвойс в Woocommerce. В статье описана парочка модулей по теме + один из них рассмотрел максимально детально. PDF Invoices & Packing Slips, конечно, не идеальный, но радует, что авторы постепенно допиливают его, исправляя баги.
Другие фишки
- Booster for WooCommerce — очень и очень мощная вещь, аналогичная Jetpack, но только в магазине. Здесь найдете более 90 разных дополнений по всевозможным направлениям: цены, товары, доставка, кнопки, рассылка и др.
- Страница корзины — начинается пост с демонстрации процесса ее создания в админке, потом будет пару слов о файлах шаблона, удалении лишних элементов из нее, а затем сниппеты.
- Автообновление Ajax корзины — собрал все, что касается данной темы и с чем приходилось сталкивался: опять же есть примеры кода с полезными функциями + краткий обзор модуля Ajax Cart Plugin.
Плагины 2017
Здесь достаточно много комплексных постов, где не просто обозревается один простенький модуль, а представлено несколько вариантов решения задачи. Делать такие публикации сложнее, но, думаю, пользы от них гораздо больше.
Картинки/графика
- Отложенная загрузка изображений — краткий обзор нескольких топовых модулей по тематике Lazy Load, описание принципа работы механизма и оценка эффективности разных методов.
- Небольшое портфолио в Вордпресс — основное преимущество рассмотренного Portfolio by BestWebSoft это, безусловно, простота. Здесь нет каких-то сверх функций, лишь самое необходимое: задаете настройки и добавляете элементы со скриншотами.
- Создаем фото До и После — подборка парочки соответствующих плагинов по теме. Нельзя сказать, что такая опция часто востребована на сайтах, но если все же попалась вам, будете знать как ее реализовать.
- WP First Letter Avatar — автоматическое генерация изображений для аватарок пользователей из первой буквы их логина. Разноцветные иконки выглядят гораздо ярче нежели обычные одинаковые картинки. Мне нравится, поэтому установил в блоге.
Навигация и отзывы
- Хлебные крошки на сайте — все про этот элемента дополнительной навигации: зачем он вообще нужен, подборка плагинов по реализации функции (два рассмотрены детально), добавление без модулей и процедура удаления крошек.
- Мега меню в WordPress — как сделать большое комплексное меню с помощью Max Mega Menu: его основные фишки, а также базовые настройки и алгоритм создания. Очень крутая штука для проектов со множеством страниц и разделов, причем бесплатная.
- Отзывы в Вордпресс — краткий обзор из Топ-10 лучших вариантов по данной теме. У каждого из них есть свои особенности, поэтому выбор нужно делать в зависимости от ваших задач.
- Testimonial Basics — детальный обзор одного из плагинов отзывов. В статье описаны все его функции. Их достаточно много, в том числе есть уникальные по сравнению с остальными. Также рассказываю о процедуре настройки и интеграции на сайт.
Разное
- Лучшие решения для WP панели — подборка совершенно не похожих друг на друга модулей, которые каким-то образом дополняют или улучшают админку WP, например: работа с ролями, скрытие пунктов меню, поиск, кастомизация Dashboard, проверка ошибок, история действий и т.п.
- PHP логи в WordPress — возможность просмотра логов ошибок внутри панели управления + отправка отчетов на почту. В принципе, интересная штука для админов крупных проектов дабы отслеживать разные глюки на сайте и оперативно на них реагировать.
Информация/новости
В прошлом году было 2 масштабных релиза CMS, по которым я делал обзоры новых фишек. Кроме того, в подборке будет инфографика, поскольку она тоже описывает развитие WP.
- Изменения админки WordPress с 2003 по 2017 — это наверное один из самых визуально интересных постов за прошедший период. Опубликован в последнюю неделю года. Там найдете скриншоты интерфейса и краткий рассказ о функциях всех ключевых версий системы начиная с 2003 года.
- Достижения Вордпресс в 2016 — инфографика содержит некие итоги работы системы в позапрошлом 2016-ом. Плюс в конце заметки представлены планируемые векторы развития. В целом, спустя год все стало еще масштабнее.
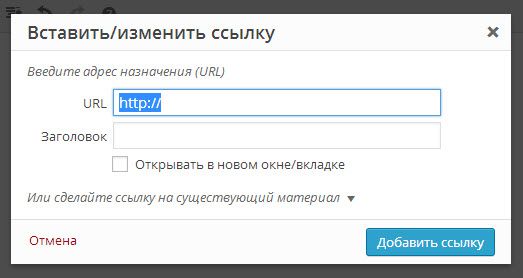
- Версия WP 4.8 — здесь появились новые виджеты для текста, картинок и видео, что значительно упрощают задачу редакторам. Плюс было улучшено удобство механизма редактирования ссылок в контенте.
- WordPress 4.9 — содержит парочку доработок по виджетам: добавление картинок и галереи. Также внедрили полноценную подсветку кода с анализом ошибок и сопутствующими плюшками. А еще можно сохранять черновой вариант настройки темы и делиться им с другими.
Шаблоны
Второй год подряд как-то обхожу стороной данное направление, и не получается сделать хотя бы 5 нормальных подборок. Постараюсь в этом году исправиться, хотя бесплатных тематических макетов хорошего качества сейчас все меньше и меньше.
- Бесплатные журнальные WordPress шаблоны — ооочень большой пост для тех, кто собирается открывать портал или новостной ресурс. В статье найдете около 80-ти крутых тем. Даже если за год некоторые из них стали недоступны, среди остальные все равно будет что выбрать.
- Бесплатные WP темы MagPress — обзор онлайн архива с весьма неплохими шаблонами, здесь их почти 500 штук. Имеются разные визуальные решения, которые можно использовать под всяческие нишевые сайты. В комплекте каждого макета идет парочка стандартных, но полезных функций + опции по настройке цвета и других деталей.
Сервисы
В финале приведу обзоры сторонних веб-проектов, что могут пригодиться при реализации смежных задач.
- Fondy для платежей в WooCommerce — с помощью этого сервиса добавлял вариант оплаты в магазине через банковские карты. В статье есть описание преимуществ, возможностей решения + инфа о подключении.
- Сравнение Wix и Вордпресс — провел параллели между стационарной CMS и конструктором сайтов Wix. Безусловно, у каждого из методов имеются свои особенности, поэтому тут выбор зависит от ваших целей, бюджета, знаний и т.п.
- Сервис Kwork — относительно новая биржа фриланса, где в том числе обитают и специалисты по WP. Заметка содержит обзор основных фишек как для заказчика, так и для исполнителей. В принципе, проект неплохой, может пригодиться.
- Сервис ViaPush — позволяет внедрить в ваш веб-ресурс так называемые push-уведомления. В данной записи рассмотрены их основные плюсы, а также процесс интеграции в WordPress.
Итого получилась 51 публикация, что на 10% больше чем в прошлом 2016. А, учитывая то, что в целом год выдался не особо продуктивным, наличие прогресса уже хорошо. Хочется в текущем 2018 добиться еще лучших результатов. У меня есть разные интересные идей и стремление, которого, надеюсь, хватит для реализации всех задумок.
В комментариях напишите какие посты блога вам понравились больше всего.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru
Статьи о WordPress, от правки кода до написания своих шаблонов
WordPress – это одна из самых популярных CMS. Изначально WordPress создавался как блоговый движок, но из-за популярности данной системы управления сайтом разработано множество дополнений и плагинов, что позволяет создавать различные виды сайтов. Конечно, как и в других движках в WP, много разных подводных камней, о которых нужно знать вебмастеру.

В документации WordPress несколько сотен PHP-функций, но большинство из них используется очень редко при решении каких-то специфических задач. Я отобрал небольшое количество функций WordPress, которые применяются чаще всего при разработке тем и виджетов ...
05.09.2016 Евгений WordPress нет Читать далее
В этой статье рассмотрим, как избежать дублирования заголовка первого уровня h2 в WordPress. Есть известное правило, что заголовок первого уровня h2 должен быть только один на странице, но большинство тем оформления WordPress сделано таким образом, что h2 ...
06.08.2016 Евгений WordPress 29 Читать далее
В данной статье речь пойдет о создании собственных виджетов WordPress. Рассмотрим: создание виджета WordPress непосредственно в теме оформления, создание собственного плагина, который будет выводить виджет, отключение стандартных виджетов WordPress ...
09.06.2016 Евгений WordPress нет Читать далее
По умолчанию WordPress выводит код в head, который в большинстве случаев совершенно не нужен. В этой небольшой статье рассмотрим, как избавиться от лишнего мусорного кода на сайте. В первую очередь удалим все ненужные ссылки: RSS-ленты, версию WordPress ...
30.05.2016 Евгений WordPress 2 Читать далее
Бесконфликтный метод необходим по нескольким причинам: предотвращает конфликт при подключении одного скрипта разными плагинами. При таком подключении метод позволяет объединить несколько js файлов в один и отдавать в сжатом виде браузеру для оптимизации ...
08.05.2016 Евгений WordPress 8 Читать далее
Сегодня я расскажу о принципах и технических моментах создания темы для WordPress с нуля. Эта статья написана для тех, кто имеет какой-то опыт работы с движком WordPress и, хотя бы на базовом уровне, разбирается в HTML и CSS. Темы разрабатываются под ...
07.05.2016 Евгений WordPress 2 Читать далееzyubin.ru
как опубликовать пост на сайте
От автора
Здравствуйте Уважаемые читатели. Сегодня в разделе «Уроки создания WordPress» блога WordPress-abc.ru, урок: Публикация статей в WordPress. В статье я подробно расскажу, как создать и публиковать статьи в WordPress.
Что такое статья Wordpress
Статья, или как принято называть в WordPress — пост, основной информационный элемент блога. Для начала посмотрим, как группируются статьи WordPress.
Группирование статей WordPress
Все статьи блога должны размещаться в определенной рубрике. Если статью к рубрике не «привязать», она попадает в рубрику «Без рубрики», которая уже присутствует после установки WordPress.
Одну из рубрик можно назначить главной рубрикой. Делается это на вкладке Настройки→Написание→Основная рубрика. Если при публикации статьи вы не укажите рубрику статьи, она опубликуется в главной рубрике.
Кроме рубрики, можно расширить таксономию статьи задав метки статьи.
Хочу отметить, что рубрики и метки можно создать заранее, опираясь на семантическое ядро блога, а можно создавать рубрики и прикреплять к статье метки на странице создания статьи.
Редактор блога WordPress
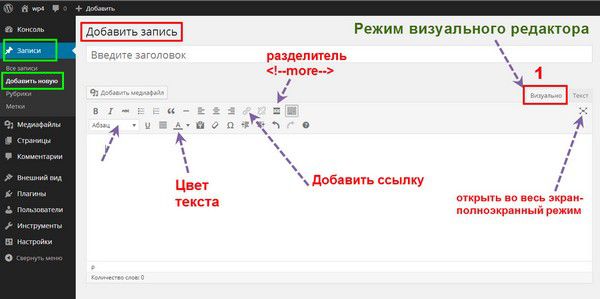
В последних версиях WordPress текстовой редактор значительно улучшился. Ставить сторонний плагин визуального редактора, смысла нет. Давайте посмотрим на возможности текстового редактора стоящего в системе по-умолчанию.
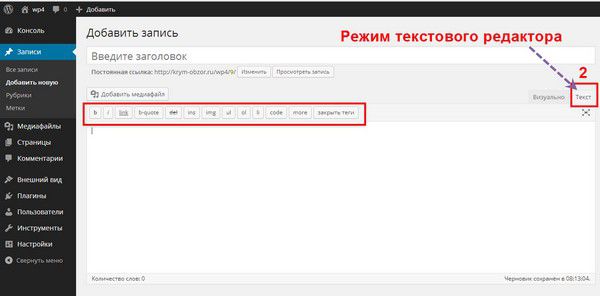
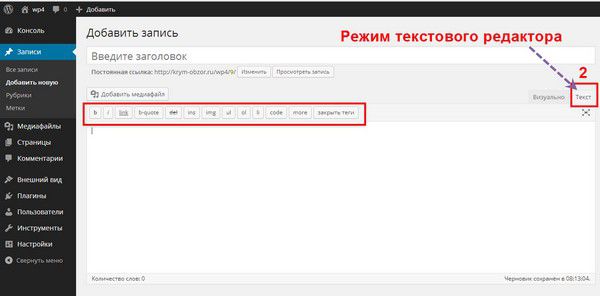
Редактор работает в двух режимах: в режиме визуального редактора и в режиме текстового редактора. Переключатель режимов в правом углу редактора.




 публикация статей в wordpress редактор
публикация статей в wordpress редакторМожно включить полноэкранный режим. Эту функцию можно отключить в настройках экрана. Остальные кнопки визуального редактора стандартные и вполне достаточны для составления любого текста.
Редактор блога WordPress это лишь элемент страницы создания и публикации статьи. Давайте разберем, страницу создания и публикации статьи, которая в меню косоли называется «Добавить статью».
Настройки экрана
Вверху страницы есть выезжающий лист «Настройки экрана». Управляя чекбоксами настроек, можно убрать не нужные модули. Но мы убирать ничего не будем, и посмотрим на страницу добавления статей, как есть по-умолчанию.

Страница добавить статью, по умолчанию, разделена на две части: основная и боковая части. Очень похоже на внешний вид самого блога. В настройках экрана можно включить режим не в два столбца, а в один столбец.
На фото вы видите настройки экрана. Добавление галочки в чекбокс любой настройки добавляет на страницу дополнительный модуль. Модуль цитата необязательный, но может быть интересен (о нем чуть ниже).
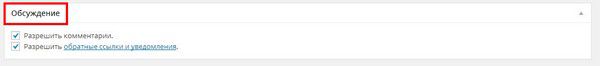
Если вы работаете с комментариями, то будет интересен модуль Комментарии. В нем можно отключить\включить комментарии отдельно для статьи.

Если у вас в блоге много авторов, то имеет смысл, включить модуль авторы.
Заголовок статьи
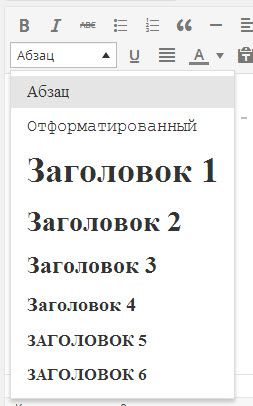
Объяснять, что такое заголовок статьи смысла не вижу. Отмечу только, что в большинстве шаблонов, заголовок выводится в тегах <h3> на главной странице и в тегах <h2> на отдельно открытой статье.
О визуальном редакторе я уже рассказал, чуть выше.
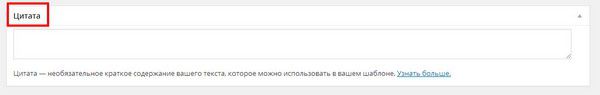
Модуль Цитата. В поле модуля «Цитата» вы можете задать альтернативное описание статьи. Некоторые шаблоны выводят цитату вместо описания статьи. Описание статьи это текст статьи до тега [more].

Рубрика, метки, миниатюра статьи
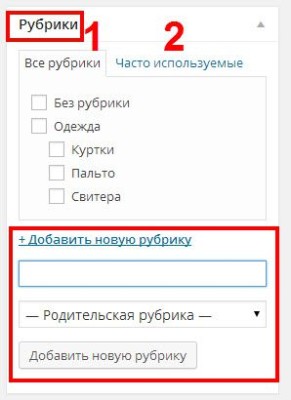
В боковой части страницы важны два модуля: рубрика и метки. Рубрику можно задать в этом модуле выбрав из ранее созданных рубрик или создать новую рубрику прямо на этой странице.


Аналогично задаются метки. Метки указываются через запятую.

Здесь же, можно задать миниатюру для статьи. Миниатюра статьи это фото, которое будет «украшать» описание статьи на домашней странице и на страницах категорий и архивов. Размер миниатюры не настраивается в консоли блога. Обычно размеры миниатюры и ее расположение по отношению к тексту прописаны в коде шаблона.

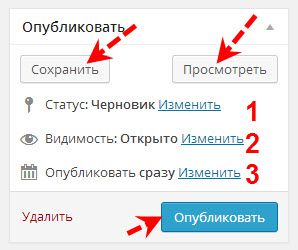
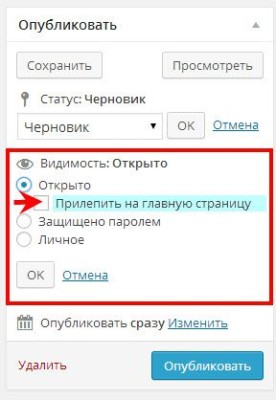
Публикация статей в WordPress
Публикация статей в WordPress возможна сразу или можно отложить публикацию и запланировать публикацию на определенную дату и время. Часовой пояс времени публикации соответствует настройкам времени, который вы сделали на вкладке консоли Настройки→Общие.

Можно вообще не публиковать статью, а оставить ее в черновиках. Кнопка «Сохранить» или статус «Черновик» — ОК.

В этом же модуле, есть функция прилепить запись. Это значит, что статья будет всегда первой на главной странице блога.

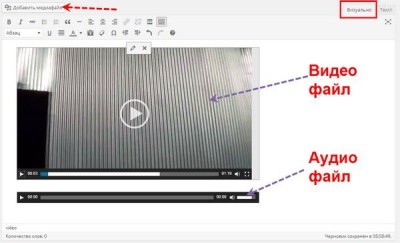
Добавление медиафайлов
Для добавления фотографий, галерей и медиафайлов служит кнопка «Добавить медиафайл». Нажав ее, вы можете легко добавить фотографию или создать галерею, загрузив фото с компьютера или добавив фото из библиотеки самого блога. Библиотека блога формируется на вкладке Медиафайлы в меню консоли. Лежат фотографии в папках /wp-content/uploads/Год/Месяц каталога, если вы включили загрузку файлов в папки по году и месяцу на вкладке Настройки→Медиафайлы.
Видео и аудиофайлы добавляются, как простое фото. Дополнительных кодов не нужно.

В завершении замечу, что при написании статьи WordPress периодически сохраняет созданный материал в автоматическом режиме. Также сохраняются все версии статьи, которые вы сделали, нажав кнопку «Сохранить». Эти копии нельзя удалить из консоли. Со временем этих копий накапливается слишком много, и удалить их можно только из базы данных блога. Как это сделать читайте в статье: Практичные SQL запросы к базе данных WordPress
©www.wordpress-abc.ru
Другие Уроки WordPress
Статьи связанные по теме:
www.wordpress-abc.ru
Про блог, статьи и WordPress
В прошлый раз я рассказал о себе, теперь пришло время немного углубиться в моё видение блога и зачем он нужен лично мне.
Блог для меня — самый что ни на есть обычный дневник и база знаний, отличная замена бумажному дневнику (который я никогда не понимал и вряд ли смогу понять из-за ряда неудобств). Часто люди спрашивают об одном и том же, имея блог всегда можно просто дать ссылку на опубликованный ранее материал и быстро решить вопрос. Иногда я забываю как решал ту или иную задачу, найдя нужную статью можно освежить знания в кратчайшие сроки. :-)
Были попытки вести блог на Blogger, Живом Журнале и некоторых других площадках, но чем дальше я пробовал аналоги, тем больше приходил и укреплялся в мысли, что свой Standalone-блог это идеальный вариант для записок.
Бесплатные площадки для блогов
Каждый блогохостинг предлагает много вкусных плюшек, которые притягивают большинство блоггеров со всего мира. Лично я выделил бы только две: нет нужды обладать какими-либо техническими знаниями (кроме базового HTML и CSS) и готовое большое сообщество. Зарегистрировались и в эту же минуту можно сразу выкладывать свои мысли, фоточки, отчёты и истории из жизни. Сообщество само формирует себя. Очень просто набрать много виртуальных друзей, т.к. сама платформа этому способствует. По большей части я имею в виду здесь именно ЖЖ, т.к. в Blogger (Blogspot) и WordPress.com нет такого комьюнити, как у ЖЖ-шников.
Живой Журнал
Он умер. Никогда не будет таким, как прежде. Я не хочу особо обсуждать эту площадку, т.к. вряд ли когда-то вернусь на неё. Если у вас есть блог на ЖЖ — скиньте ссылку в комментарии, пусть другие узнают о вас и развеят мои сомнения, что блоги на ЖЖ умирают. Не стесняйтесь! :-)
WordPress.com
Сколько я ни пытался отговаривать клиентов заводить сайты на этой бесплатной площадке, они всё равно туда лезут. Как будто там мёдом намазано. Площадка бесплатная, но если вам надо сделать шаг вправо или влево — заплатите денег. Сам по себе сервис очень хороший (это ведь WordPress, а он просто не может быть плохим), но неудобств хватает.
Я вообще считаю, что если вы планируете зарабатывать деньги через свой сайт, то делать его на бесплатной площадке это плохой тон. Один из примеров: недавно клиент обратился за помощью в настройке сайта на WP. В процессе общения выяснилось, что у него бесплатный хостинг на GoDaddy, который успешно впихнул тариф с интеграцией с WordPress.com. Задачи сводились к доработке темы, поставить несколько информационных блоков и подключить плагины. Как вы думаете, получилось ли у нас это сделать? Нет! :-)
Плагины не поставить, а те, что идут по-умолчанию в пакете WordPress.com устроят только начинающего блоггера. Если надо подключить резервное копирование на свой Dropbox – придётся обломиться. Если вам надо прикрутить к теме какие-то элементы — аналогично, средств редактирования попросту нет. Хотите что-то удалить из темы — такая же ситуация. В итоге клиент пока остался на своём бесплатном WordPress, но с сайтом, который его явным образом не устраивает. Со временем будут мигрировать на нормальный хостинг и тогда уже из сайта можно сделать более-менее нормальную визитку для компании. Такие дела.
Плюсы и минусы блога на своей площадке (хостинге, сервере)
В блоге же на своей площадке ты можешь многое:
- Кастомизировать дизайн под себя в любое время
- Подключать сторонние модули и плагины для интеграции с другими сервисами
- Управлять рекламными блоками
- Настроить резервное копирование и всегда иметь бэкап своего блога
- Не зависеть от проблем на площадке, как это часто бывает в ЖЖ (мне даже жаль блоггеров порой)
Но и минусов очень много для начинающего. Я бы выделил такие:
- Блог не будет показываться в поиске, пока не начнёшь его активно продвигать
- Раз блог не виден в интернете, то и людям его будет сложнее найти
- Если не настроена публикация постов и комментариев в соц. сети, то всё тоже очень печально
- Требуется время, чтобы заработать себе хотя бы какую-нибудь узнаваемость
Но без минусов не бывает плюсов. Надо заниматься блогом как в случае с чужой площадкой, так и со своей. Я тоже грешу этим — бывает в неделю несколько постов выходит, а бывает что и месяц не могу заставить себя начать писать. Вроде и контент готов, и написано всё, но не публикую, потому что нет картинки тематической, потом появляется ещё ряд проблем в виде отсутствия времени, потом внезапно тема становится мне неактуальной и всё уходит в черновики. Я думаю, что такое бывает у многих. :-)
Статейки
Как для старого блоггера (а я смело могу себя причислять именно к ним) все эти фотоотчёты на стопицот фотографий, унылые комментарии типа «Классно», «Молодец» выглядят как минимум неуместными, если не сказать смешными. Все меряются пузомерками, у кого сколько подписчиков и, не потратив ни грамма усилий пытаются хвастаться тысячами комментариев под постами. Я сторонник того, что блог — это качественные длинные посты, которыми можно зачитываться вусмерть в дороге, в перелётах или просто перед сном, где каждый слог взвешен, мысль понятна и в конце статьи хочется написать «автор, не останавливайся, пиши ещё».
Таких осталось немного, почти все ушли в фотоблоги, кулинарию, фитнес. Это стало модным, актуальным и большинство пошло в эти направления. В принципе, это всё вполне логично: люди не хотят читать длинные тексты, всем подавай развлечения на 3 минуты, короткие видео, несколько фотокарточек, в принципе, всё к этому и шло, наверно. Но остались и те, кто до сих пор пишут длинные классные статьи, поднимают старые темы из детства, рассказывают о своём личном этапе взросления или просто делятся опытом. Вот чем должны быть блоги, но никогда уже не будут.
Сейчас тенденция такова, что даже блоги в ЖЖ вымирают, народ стал вести свои колонки в Фейсбуке, но минусов (как и плюсов) тут тоже хватает. С Фейсбука не заработать денег, написать рекламный пост и замерить эффективность рекламного поста практически невозможно (либо я просто не знаю, как это делается, наверно лайками и перепостами к себе, разве что). В итоге стена превращается в обычный дворовой забор, где каждый может написать гадость и слиться после этого. Да, сообщество никуда не пропало, все те же знакомства есть и здесь, но всё равно как-то не то…
Понятие как «блоггер Фейсбук», «блоггер ВКонтакте» для меня не существуют и вряд ли я когда-то приму эту дань современности. Но многие оспорят меня и приведут десятки аргументов. Лично я использую их только для привлечения трафика в этот блог и ряд других своих проектах, публикую короткие анонсы и все обсуждения стараюсь переносить именно на свои площадки, т.к. моя цель — охватить интересующие меня темы и полностью покрыть проблемы других людей. Но у меня случай частный — я пишу о WordPress и фрилансе, а обсуждать эти темы в рамках социальных сетей совсем другое дело.
Почему я люблю WordPress
 С WordPress я познакомился лет 5 назад, когда активно занимался фрилансом. На тот момент перепробовал большое количество движков для создания сайтов. Это была и кривая Joomla, и Drupal, и CMS MadeSimple. Были и самописные системы, которые мы вполне успешно продавали и создавали сайты на этих же поделках. Но WordPress как-то сам собою всех затмил и я стал специализироваться только на нём.
С WordPress я познакомился лет 5 назад, когда активно занимался фрилансом. На тот момент перепробовал большое количество движков для создания сайтов. Это была и кривая Joomla, и Drupal, и CMS MadeSimple. Были и самописные системы, которые мы вполне успешно продавали и создавали сайты на этих же поделках. Но WordPress как-то сам собою всех затмил и я стал специализироваться только на нём.
Я не гуру, но хорошо разбираюсь в этой системе. Могу дать дельный совет, помочь с созданием той или иной функциональности, накидать тематических ссылок для решения многих задач. Постепенно количество информации, которую удалось раскопать стало большим и я решил завести тематический блог. Если проблема есть у меня, то вероятнее всего она есть и у других таких же пользователей, которые однозначно будут искать всё это в интернете. Так и появился мой блог о WordPress.
Были попытки писать о нём в LiveJournal, но выглядело это неуместным, т.к. какой смысл говорить о системе для создания блогов на площадке, которая представляет совсем иной инструмент для ведения тех же блогов? Статья за статьёй, инструкция за инструкцией и мой блог стал появляться на первых позициях по всем интересующим меня темам. Сейчас количество просмотров у некоторых страниц очень большое: от 15 тысяч на каждый пост, учитывая специфическую тему, мне кажется это вполне хорошим результатом.
Были и очень резко выстрелившие статьи, например, как исправить ошибку в Skype при установке соединения. Сейчас у неё 115 тысяч просмотров, а количество людей, которым удалось решить проблему с помощью этой инструкции говорит мне о том, что не надо останавливаться на достигнутом. Получилось всё спонтанно: моя хорошая знакомая Ирина Корякина (Ирина, оживляй свой блог, не забывай о нём!) обратилась на Фейсбуке с просьбой решить её проблему со Скайпом, а я написал об этом в блоге. Завертелось, закрутилось :-)
До этого были несколько удачных попыток в проведении обучающих мастер-классов о WordPress, как создавать сайты, как продвигать свои блоги, как настраивать те или иные плагины и шаблоны. Людям это нравилось и, как следствие, нравилось и мне. А если я испытываю от этого процесса настоящее удовольствие, то просто грех был бы не продолжать развитие по этому направлению. Выпустил несколько брошюр по работе с популярными плагинами, народ скачивал и пополнял базу подписчиков, формируя активность в блоге и в группах в социальных сетях.
Не так давно запустил тематическую группу в Телеграме, посвящённую WordPress. Сейчас там не так много людей, но активность набирает обороты и есть цель и желание развить эту группу в живое сообщество по поддержке русскоязычных пользователей WordPress. Кстати, если пользуетесь Телеграмом и любите WordPress, присоединяйтесь к нам!
Присоединиться к группе WordPress в ТелеграмЧто мне даёт блоггерство
Я получаю настоящее удовольствие от того, что могу делиться своими мыслями, опытом и решением проблем с другими людьми. Очень приятен каждый положительный отзыв, когда пост решает проблему клиента или подписчика, люди пишут благодарственные письма в почту, оставляют отзывы в комментариях и публикуются в отдельной рубрике Отзывы клиентов в блоге. Это очень сильно мотивирует двигаться дальше и продолжать публиковать свои мысли по разным темам.
Статьи о фрилансе помогли людям не попасться в ловушку при поиске исполнителей и клиентов на фриланс-биржах. Статьи о WordPress дали хороший толчок другой группе людей к созданию своего первого сайта или помогли решить возникающие у них проблемы. Иногда я просто не знаю о чём написать в блог, тогда я сажусь и готовлю очередную инструкцию для новичков в своём бесплатном курсе о WordPress для чайников. Это отнимает много времени, но приносит кайф от того, что люди этим пользуются, решают свои проблемы и задачи, не тратя своё личное время на поиск и обработку десятков и сотен однотипных статей.
Блог не приносит больших денег только по той причине, что я сам так к нему отношусь и нарочно не иду по дороге монетизации. Есть несколько обзорных статей с партнёрскими ссылками о полезных сервисах, которые я сам лично протестировал и использовал. Есть несколько баннеров, но это всё больше для попробовать и поиграться, нежели заработать денег на этом. Поэтому говорить, что я коммерческий блоггер попросту нельзя. :-D
Народ! Не забрасывайте свои блоги, пишите полезный контент, развивайтесь профессионально, публикуйтесь в других блогах и выдавайте качественный, а не количественный контент. Следуйте принцицу Quality over Quantity! Успехов вам всем! :-)
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Понравилась статья? Поделись с друзьями!
gruz0.ru
Правила публикации статей, расположенных на WordPress блоге
Правила публикации статей на блоге WordPress — важный элемент Вашего продвижения в сети.
Многие начинающие блогеры, ведущие свои блоги на движке WordPress, до конца не понимают все премудрости и правила публикации статей.
Это дело для них кажется элементарным: написал текст, загрузил картинку, нажал кнопку «опубликовать»… На самом деле не всё так просто! Всё ли вы делаете правильно?
За свой четырёхлетний опыт работы c WordPress я уяснил несколько правил, которые позволяют оптимально seo-оптимизировать статью, сделать её читабельной и приносящей трафик.
И я заметил, что многие допускают одни и те же ошибки, о которых я сейчас расскажу.
Правила публикации статей на WordPress
- Необходимо правильно составлять названия статей с использованием ключевых слов — зная о ключевых словах, многие забывают добавлять их в заголовки.
- Название статьи должно называться латинскими буквами! Например URL этой статьи такой: https://zarubinaleksandr.com/pravila-publikatsii-statej-na-wordpress/ (а не русскими буквами или цифрами)
- Текст необходимо разбивать на абзацы для удобства чтения (4-5 строк на абзац) — люди, скорее всего, не будут читать текст без разделения на абзацы!
- Используйте Заголовки h3 и h4 и добавляйте в них ключевые запросы — многие начинающие публикуют статьи без заголовков, это не допустимо!
- Картинки у всех статей блога должны быть одинакового размера, имя картинки должно быть такое же как и у URL статьи (желательно), например: pravila-publikatsii-statej-na-wordpress.png — это позволит вам получать трафик с Google и Yandex картинок.
- Картинки должны быть качественными и отражать суть статьи. Если статья про «Правила публикации статей на WordPress», не нужно размещать картинку, где человек ловит рыбу. Нужно что-то соответствующее. Лучше найти картинку, которая соответствует содержанию.
- Описание (Alt) картинки должно быть таким же как и название статьи — это также способствует ранжированию картинок в поисковиках.
- Текст должен быть правильно отформотирован. Иногда при копировании из Word копируются ненужные стили (теги) — необходимо проверять статьи на наличие ненужных тегов в html режиме перед публикацией.
- Используйте основной ключевой запрос в начале статьи, желательно первой фразой. Используйте «xвосты» вашего ключевого запроса в тексте статьи, чтобы собрать больше низкочастотного трафика.
- Добавляйте интересные видео в статьи — это повысит время проводимое посетителем на вашем сайте, таким образом будут расти поведенческие факторы блога, а значит и позиции в поисковых системах! Видео соответственно должно быть по теме.
Вот 10 основных правил, на мой взгляд, обязательных к соблюдению при публикации статей на WordPress. И если вы будете их соблюдать, то трафик на ваш блог значительно увеличится.
Если вам понравилась статья про правила публикации статей (Блоггинг), напишите комментарий. Если вы не согласны, можете выразить своё несогласие в комментариях.
Я обязательно опубликую ваш комментарий.
Или просто поделитесь в соц.сетях, если считаете статью полезной.
PS: Самый простой способ получить блог можно здесь.
И в дополнение ещё масса различных инструментов для продвижения бизнеса.
zarubinaleksandr.com
 Здравствуйте, уважаемые читатели!
Здравствуйте, уважаемые читатели!
Поговорим о программном коде на сайте. Нередко у вебмастера возникает необходимость на одну или несколько страниц сайта вставить код. WordPress позволяет использовать php, java, html, css и т.п. код двумя способами: в качестве исполняемых команд, интерпретируемых движком сайта, и в виде доступного для чтения и копирования текста. В этой статье рассмотрим примеры того, как вставить код в страницу WordPress, чтобы он отображался корректно и красиво для посетителей.
 Всем привет!
Всем привет!
Сегодняшний обзор будет интересен всем, кто хочет зарабатывать деньги в свободном для себя графике, а также тем, кто пользуется услугами фрилансеров. Мы поговорим о магазине фриланс-предложений KWORK.ru. Это альтернатива биржам фриланса с новым и интересным подходом к поиску заказов в сети Интернет и предоставлению услуг.
 Привет, уважаемые читатели блога.
Привет, уважаемые читатели блога.
Мы с вами уже не раз касались темы верстки сайта, в частности, рассматривали основы работы с html-кодом и редактирования css-стилей. Сегодня мы пойдем дальше и разберемся с тем, что такое семантическая верстка сайта, для чего она нужна и как ее применять на практике. Для понимания данной темы важно предварительно изучить хотя бы основные принципы html и css, либо же постигать новую информацию по ходу прочтения сегодняшней статьи, обращаясь за разъяснениями к более ранним статьям на моем блоге.
 Всем привет!
Всем привет!
Сегодня речь пойдет об онлайн-конструкторе сайтов MotoCMS. Данная платформа предоставляет возможность быстрого создания собственного сайта по готовым шаблонам. Этот ресурс станет полезным для тех, кто хочет сделать качественный сайт за короткое время без навыков программирования. В сегодняшнем обзоре мы поговорим об особенностях и преимуществах MotoCMS, рассмотрим виды шаблонов и их функции.

Здравствуйте, друзья! Посещая тот или иной сайт, мы ожидаем от него не только наличия контента, соответствующего нашему запросу, но и простого для понимания интерфейса. Мы хотим предельно быстро и легко получить доступ к тому, за чем пришли, будь то статья в блоге или товар в интернет-магазине. Наверняка мы не останемся там, где полноэкранное видео тормозит загрузку страницы, меню не удается найти интуитивно, а шрифт настолько мелкий, что делает текст практически нечитабельным.
Тратить время в таком случае нет смысла, ведь поисковые системы предлагают нам широкий выбор других ресурсов. И каждому вебмастеру необходимо помнить об этом, уделяя должное внимание не только техническим характеристикам и seo-оптимизации, но и удобству использования сайта.
Сегодня предлагаю поговорить о том, что необходимо сделать разработчику для улучшения восприятия интернет-ресурса посетителем, иными словами, об основах юзабилити сайта и его влиянии на продвижение веб-проекта.
 Здравствуйте, друзья! Одним из приятных бонусов большой популярности движка WordPress является огромное количество разработанных под него плагинов. Они, кроме прочего, позволяют сделать из сайта на изначально блоговой системе управления контентом разноплановые по своему функционалу веб-ресурсы. И сегодня мы с вами узнаем, как с помощью плагина Woocommerce для WordPress создать полноценный интернет-магазин, какие возможности предоставляет нам данное расширение и как произвести его базовые настройки.
Здравствуйте, друзья! Одним из приятных бонусов большой популярности движка WordPress является огромное количество разработанных под него плагинов. Они, кроме прочего, позволяют сделать из сайта на изначально блоговой системе управления контентом разноплановые по своему функционалу веб-ресурсы. И сегодня мы с вами узнаем, как с помощью плагина Woocommerce для WordPress создать полноценный интернет-магазин, какие возможности предоставляет нам данное расширение и как произвести его базовые настройки.
 Привет всем читателям! Сегодня проезжала мимо рекламного щита, и меня посетила мысль о той теме, которой давно хотела поделиться с вами. Для владельцев коммерческих сайтов на WordPress она будет особенно интересна.
Привет всем читателям! Сегодня проезжала мимо рекламного щита, и меня посетила мысль о той теме, которой давно хотела поделиться с вами. Для владельцев коммерческих сайтов на WordPress она будет особенно интересна.
Контекстная реклама (т. е. реклама, которая по смыслу соответствует запросу) давно зарекомендовала себя надежным инструментом для продвижения товаров и услуг в поиске. Однако, как и любая составляющая рекламы и продаж, она постоянно развивается. Осведомленность в перспективах эволюции контекстной рекламы — дополнительное (и, вполне возможно, решающее) преимущество в конкурентной борьбе.
Поэтому я расскажу вам об основных трендах в контексте на сегодняшний день. Кроме того, помогу провести анализ и составить эффективную стратегию.
 Здравствуйте, дорогие читатели! Мы уже неоднократно обсуждали, как выбрать хостинг для своего веб-ресурса. Сегодня вашему вниманию будет представлен обзор еще одного хостинг-провайдера – Handyhost.ru.
Здравствуйте, дорогие читатели! Мы уже неоднократно обсуждали, как выбрать хостинг для своего веб-ресурса. Сегодня вашему вниманию будет представлен обзор еще одного хостинг-провайдера – Handyhost.ru.
Данная статья рекомендуется к прочтению всем, кто находится в процессе выбора площадки для размещения своего сайта на WordPress. Поскольку приятной особенностью хостинга Handyhost является его полная совместимость с этим движком. Мы рассмотрим, какие возможности и бонусы предлагаются компанией и какими преимуществами обладает данный хостинг-провайдер. Также ознакомимся с отзывами о Handyhost.ru. В итоге вы сможете составить свое мнение о качестве предоставляемых компанией услуг.
 Привет всем! Я вернулась в Питер после полутора месяцев на юге. На минувших выходных посетила празднование Купалы, организованное общиной Велесье. Многое узнала о славянских обрядах и традициях, многое опробовала на себе:)) Подробности в конце поста!
Привет всем! Я вернулась в Питер после полутора месяцев на юге. На минувших выходных посетила празднование Купалы, организованное общиной Велесье. Многое узнала о славянских обрядах и традициях, многое опробовала на себе:)) Подробности в конце поста!
Сегодня речь пойдет о мониторинге доступности сайта. Поговорим о таком понятии, как uptime, и о том, какие последствия могут быть вызваны проблемами с доступностью сайта. Рассмотрим основные инструменты для проверки аптайма и узнаем, почему так важно выбирать надежный хостинг.
 Недавно я скачивала видео с ютуба и подумала, а вдруг не все мои читатели знают, как это сделать!
Недавно я скачивала видео с ютуба и подумала, а вдруг не все мои читатели знают, как это сделать!
На данный момент YouTube является крупнейшим и самым популярным видеохостингом в мире. Он предоставляет пользователям возможность хранения и показа видеозаписей на любую тематику. Но при этом условиями использования запрещено скачивание контента с сайта. Сегодня мы рассмотрим несколько быстрых и удобных способов, как можно скачать видео с YouTube, чтобы понравившийся вам ролик был всегда на компьютере, планшете или смартфоне, когда интернет будет недоступен.
pro-wordpress.ru
Правильное написание статей на wordpress

Здравствуйте, дорогие читатели блога web-zarabotok.info.
Сегодня я хочу поделиться с вами очень полезной информацией, о которой я сам узнал совсем недавно. Я блогер. Писать новые и уникальные статьи для меня стоит на первом месте. Очень обидно, потому что на моем блоге опубликовано 117 статей, в которых как вы понимаете я недодерживался основных правил, а они могли существенно увеличить трафик. И чтобы вы не наступили на такие грабли обязательно прочтите статью до конца. Уверяю вас, она для вас будет очень полезной.

Если блог работает на системе wordpress, то самым первым делом нужно установить плагин Yoast WordPress SEO. Если у вас установлен All in One SEO Pack — удалите. Почему? Поясню в другой статье. Подпишитесь на новости, чтобы не пропустить. А пока, что устанавливаем Yoast WordPress SEO.
Чтобы было все понятно, я постараюсь пояснить все по шагам.
Правильное написание статей на wordpress
Шаг 1. Прежде чем приступить к написанию статьи, нужно подобрать ключевые слова (КС). Не нужно укладывать в статью много КС, потому что поисковые системы не любят, когда статья просто кишит КС. И неважно, какая у вас статья, и какая у нее уникальность.
Шаг 2. Ключевые слова подобрали, можно приступать к написанию. Но не сейчас! Для начала нужно изменить адрес ссылки, который создался автоматически.
Например:
Название статьи: Заработок в интернете — адрес: zarabotok-v-internete
нужно
Название статьи: Заработок в интернете — адрес: kak-zarabotat-v-internete
Тем самым вы только в самом названии указали два основных ключевых слова вашей статьи, что даст вам возможность улучшить ваши поисковые позиции.
Шаг 3. Но вот только теперь можно приступить к главному: написание самой статьи. Хочу поделиться некоторыми важными этапами при написании:
- В статье должно быть несколько картинок — поисковые системы их очень любят. Важно! Названия ваших картинок так само должны иметь КС.
- При написании нужно выбрать для себя одно ключевое слово, которое нужно оформить кодом h4 и по центру. Важно! Не выделяйте другие КС жирным шрифтом — поисковые системы это не любят.
- Используйте ссылки на другие ваши статьи, тем самым вы улучшите поведенческие факторы на своем блоге.
Шаг 4. Допустим, что ваша статья написана. Но не стоит спешить ее публиковать. Для начала вам нужно опуститься в самой низ и на панели найти настройки плагина: Yoast WordPress SEO (вы установили раньше).

Что мы видим:
1. Предварительный просмотр фрагмента — здесь показано как ваша статья будет выглядеть в поисковых системах.
2. Фокусное ключевое слово — здесь нужно вписать самый основной (нужный) ключевой запрос вашей статьи. У меня это: Правильное написание статей.
3. SEO название — здесь можно прописать другое название вашей статьи, которое будет отображаться только в поисковых системах.
4. Мета описание — отображается под основным названием вашей статьи. Про них еще говорят: подсказки.
5. Мета ключевые слова — в это поле прописываем все ключовеки, которые вы использовали при написании.
Но это еще не все! После того как вы ввели выше перечисленные данные, вам нужно сохранить черновик, после чего вверху справа можно увидеть цвет: желтый или зеленый.
Например:

Разумеется, что этот цвет нам не подходит. Переходим в раздел: Анализ страницы и видим, что нам не хватает:

Выправляем все ошибки, обновляем страницу и после чего видим:
 Если интересно, посмотрите как я заполнил поля, чтобы SEO было ХОРОШО:
Если интересно, посмотрите как я заполнил поля, чтобы SEO было ХОРОШО:

На этом все дорогие читатели. Додерживайтесь несколько простых правил, которые в будущем вам существенно помогут в плане трафика и качества вашего блога. Не допускайте тех ошибок, которые допускал я. Всем удачи! Пока-пока.
Спасибо за внимание!
С уважением, админ блога web-zarabotok.info.
web-zarabotok.info