Как установить Яндекс метрику на сайт WordPress с помощью плагина. Метрика на вордпресс
Установить яндекс метрику на wordpress
Сегодня я расскажу Вам, как установить яндекс метрику на wordpress. В настоящее время, счетчик посетителей от компании яндекс является одним из самых востребованных в сети. Яндекс метрика предоставляет своему пользователю гораздо больше аналитической информации, чем счетчик от ливинтернет и гугл аналитикс. Рассмотрим процесс установки счетчика на Ваш сайт более детально.
Заставка главной страницы метрикиКак установить яндекс метрику на wordpress без проблем
Первый шаг, который необходимо сделать, чтобы установить яндекс метрику на wordpress – зарегистрироваться в системе Яндекс. Регистрация в системе яндекс достаточно проста, если у Вас до сих пор нет аккаунта, то создать его можно по ссылке здесь. После создания аккаунта в Яндексе Вам необходимо перейти на страницу сервиса метрики. Переход осуществляется через ссылку на сервис яндекс метрики, либо просто вбив в строку поиска «Яндекс метрика».
Второй шаг установки сервиса яндекс метрики на вордпресс – это регистрация нового счетчика. В сервисе яндекс метрики наживаем на кнопку «добавить новый счетчик» После этого появится панель для регистрации нового счетчика. На данной странице необходимо заполнить поля «название счетчика» и «адрес сайта».
Начальная стадия регистрации счетчикаВ качестве названия счетчика рекомендуем указывать прямое название или общий смысл сайта (например, Блог IT). В строку адрес сайта копируем урл вашего сайта. Остальные настройки рекомендую оставить прежними. После этого ставим галочку в раздел «я принимаю условия» и нажимаем на кнопку «создать счетчик».
Вводим название счетчика и урл сайтаТретий шаг – это поле настройки. Чтобы установить счетчик на сайт wordpress необходимо провести сделать окончательные настройки кода счетчика. Рекомендуем Вам оставить первоначальные настройки для установки счетчика первый раз. Если Вы хотите сделать счетчик видимым: поставьте флажок на пункте «Вебвизор».
Поле настроек яндекс метрикиЧетвертый шаг – установки счетчика яндекс метрики на wordpress – установка кода непосредственно в ваш код сайта. На страницы редактирования кода счетчика нажимаем кнопку «скопировать». Код счетчика появляется в буфере обмена.
После Этого заходим в админку Вашего сайта вордпресс. Из вкладки «внешний вид» переходим в раздел «редактор».
Заходим в раздел «Редактировать» в админке wordpressПоявляется список Php файлов, в которые можно установить код счетчика. Рекомендуем ставить код в файлы: Header.php, Footer.php, Index.php. Код лучше ставить в начале сайта, но если Вы ставите счетчик с вебвизором, то ставьте его в файл footer.php (предпочтительнее) или sidebar.php
Выбираем в правой части файл для вставки кода счетчикаКод ставится после команды <Begin> в коде счетчика. Нажав на правую кнопку мышки выбираем «вставить». Вставленный код начинает свою работу после того, как мы подтвердим изменения шаблона, нажав на кнопку «обновить файл».
Вставляем код счетчика в файл .php, нажимаем на кнопку «обновить файл»Ура, у Вас на сайте появился счетчик. Теперь Вы можете перейти в его управление. Управление счетчиком и информация о посетителях отображается в панели яндекс метрики. Вы можете вынести ссылку на панель инструментов метрики на главную страницу, зайдя в панель меню настроек.
Ссылка на настройки находится справа вверху, рядом с почтовым ящиком яндекс. В ближайшее время я расскажу Вам о настойки счетчика яндекс метрики. Оставайтесь вместе с bloogIT!
bloogit.ru
Яндекс Метрика на WordPress: как установить и какими способами

Как добавить Яндекс метрику на сайт wordpress? Работа с кодом и плагином.
Вы счастливый обладатель своего собственного сайта на платформе wordpress и вас интересует, посещаемость вашего ресурса, охват аудитории и прочее? На различных порталах вы видели красивый хвастливый виджет, показывающий количество людей и теперь хотите себе такой же, дабы хвастаться друзьям и знакомым? Тогда данный материал именно для вас.
Так как же установить Яндекс Метрику на wordpress? Первым делом вам необходимо зарегистрировать свою собственную Яндекс почту, иначе говоря – учетную запись, именно к ней и будет привязан ваш счётчик.
Далее, вбиваете в строку поиска вашего поисковика «Яндекс метрика» и кликаете по ссылке metrika.yandex.ru, где вам будет дана возможность создать счётчики для ваших сайтов. Замечу, что данный сервис абсолютно бесплатен, бояться нечего.
Для того, что бы создать ваш собственный счетчик, вам необходимо будет нажать на раздел «Счетчики», в левом верхнем углу, а после тыкнуть по кнопке «Добавить счетчик». После выполнения данных действий вам откроется основная форма, которую нужно будет заполнить для создания счетчика.
Когда основная форма будет заполнена, вы будете перенаправлены непосредственно к коду вашего счетчика, который вы также можете корректировать. Ну вот и всё, готово.
Установка Яндекс Метрики на WordPress.
Теперь перейдём непосредственно к добавлению счётчика на сайт. Выше уже было указано о том, что после заполнения всех необходимых форм вы получите доступ к коду своего счетчика. Этот код вы должны вставить в код вашего сайта. Для этого есть два способа: вставка в footer.php или в header.php.
Если у вас сайт медленный, то установка счетчика в header.php замедлит его ещё больше, однако статистика будет вернее. Футер имеет смысл устанавливать только в том случае, если у вашего сайта плохая производительность, в остальных случаях предпочтительнее хедер.
Ниже, мы разберём оба способа.
Вставляем метрику в header.php
Начнём сверху, а именно с хедера. Для обоих способов порядок действий примерно одинаковый, однако имеют некоторые существенные различия, которые могут быть непонятны неопытным пользователям, поэтому будут приведены оба способа. Итак:
- Входите на сайт WordPress
- Кликаете по пункту «Внешний вид» / «Редактор».
- Справа вы увидите список файлов темы, находите в нём header.php и жмите туда.
- Находите тег </head>.
- Скопированный код метрики вставляете перед этим тегом.
- Сохраняете.

После того как вами, с помощью этого способа, будет установлена Яндекс Метрика на WordPress, нужно будет сделать ещё кое-что, а именно перенести виджет информера. По умолчанию он отобразится у вас в левом верхнем углу, а это вовсе не эстетично. Конечно, если вам не нужен информер, можете пропустить эту часть и перейти дальше, для остальных же расскажу.
Для того, что бы произвести необходимые вам перемещения виджет нужно будет лишь вырезать из кода часть начинающуюся с:
<!– Yandex.Metrika informer –>
И заканчивающуюся на:
<!– /Yandex.Metrika informer –>
И перетащить туда, куда вам хочется. Вырезать нужно всё!

Как установить Яндекс Метрику на сайт WordPress в подвал.
Для установки метрики в подвал порядок действий практически идентичен порядку действий, описанных в первом способе:
- Входим на сайт WordPress
- Открываем «Внешний вид» / «Редактор».
- В списке вместо header.php жмём на footer.php.
- Скопированный код метрики вставляем перед тегом </body>.
- Сохраняем.

Двигать виджет информера можно с помощью всё того же, вышеописанного, участка кода. Нужно лишь выбрать куда его поставить. С ним, собственно проблем никаких, ничего не надо настраивать. А что с подвалом делать? Ну, тут какой-либо особый подход отсутствует. Нужно просто вырезать его и вставлять перед каким-нибудь блочным тегом <div> (не важно открывающим или закрывающим), сохранять внесенные вами изменения, а потом наблюдать, где будет появляться картинка и двигать его таким образом до достижения того состояния, которое вам покажется наиболее выигрышным. Вот, собственно, и всё.
Как поставить Яндекс Метрику на WordPress с помощью плагина.
Если вы из числа тех людей, у которых при виде бесконечных строчек кода случается приступ паники и неудержимого желания выключить компьютер и уехать далеко в глухую тайгу, то для вас есть особый способ. Специальный плагин Yandex.Metrika (вводить нужно именно так, а не как-нибудь по-другому).
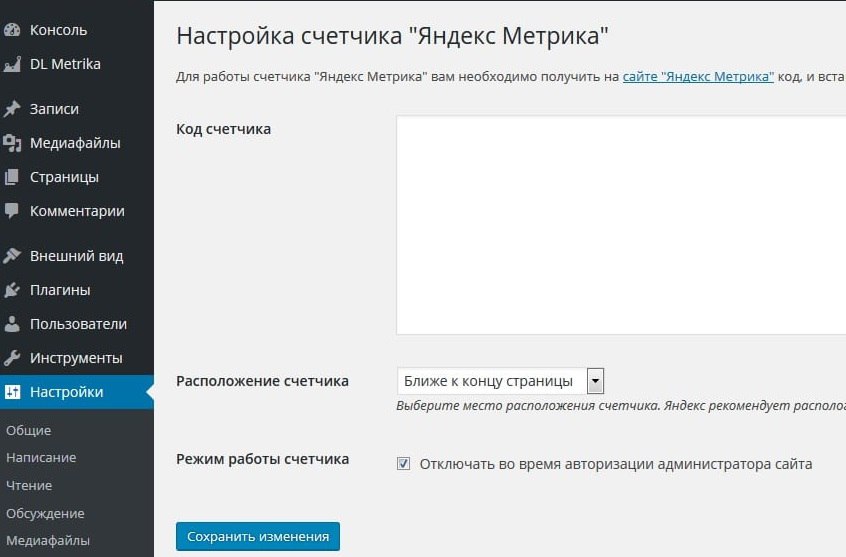
Всё, что вам нужно будет сделать, это скачать его, активировать, зайти в пункт «Настройки» и вставить скопированный код вашей метрики в специальное окошко, не забыв нажать кнопочку «Сохранить изменения». Всё. Теперь у вас есть возможность следить за состоянием вашего сайта, посещаемостью, успешностью маркетинговых действий.

Вы установили Яндекс Метрику на ваш сайт WordPress и вдруг обнаружили, что посещаемость вашего сайта чрезвычайно низкая. Знайте, это не повод для депрессии. Благодаря компании http://krasnodar.semantica.in/ продвижение сайта в Краснодаре и других регионах России будет выполнено профессионально и даст великолепные результаты. Ваши товары и услуги получат должное распространение. Не позволяйте вашему счетчику грустить!
designfire.ru
Как установить Яндекс метрику на сайт WordPress с помощью плагина
Привет всем читателям блога Полезные советы! Сегодняшняя тема будет посвящена такому инструменту как Яндекс метрика.Как установить Яндекс метрику на сайт WordPress? Если кто не знает или плохо с этим знаком,то поясню что это необходимый инструмент вебмастера для получения информации о посещаемости сайта,найти его можно в панели инструмента Яндекс Вебмастер в самом низу в разделе полезные сервисы.

Как установить Яндекс метрику три способа
Рассмотрим сначала более сложный способ установки кода Яндекс метрики в файл шаблона сайта.Хотя способ и более затруднительный но особых сложностей тут нет,он просто избавит вас от лишнего плагина и лишней нагрузки на сайт.Как вы надеюсь знаете что большое количество плагинов тормозят работу сайта.
Если ваш сайт нормально работает,быстро загружается и не тормозит то в этом случае код Яндекс метрики мы установим в файл header.php это будет более правильно так как этот способ не особо влияет на скорость загрузки вашего сайта.Если же ваш сайт медленно загружается по каким либо причинам то лучше всего для этого подойдёт файл footer.php но для начала начнём с первого варианта.
Как установить Яндекс метрику в шапку сайта
Итак в админ панеле WordPress нужно найти файл который называется header.php находим вкладку внешний вид далее редактор.С права от вас находиться список тем файлов вашего сайта,здесь и находиться данный файл,далее нам нужно его открыть нажав на него.После чего в самом верху находиться тег </head>.так вот перед этим тегом нам и нужно установить код Яндекс метрики и далее не забудьте нажать обновить файл.

Устанавливаем Яндекс метрику в подвал сайта
Данный способ аналогичен первому в редакторе админ панеле в списке файлов выбираем файл footer.php открываем этот файл и в самом низу находим тег </body> как раз перед ним нам и нужно вставить код счётчика метрики,сохраняем изменения нажав обновить файл.

Как вы видите эти два способа не так уж и сложные,понятно что всё равно у многих могут возникнуть какие то непонимания и сложности,ну ничего страшного давайте разберём третий самый простой способ установки счётчика Яндекс метрики на ваш сайт с помощью плагина.
Как установить код счётчика с помощью плагина
Предыдущие способы установки более лучше так как лишний плагин тормозит скорость загрузки вашего сайта,но если выбора у вас нет то давайте найдём этот плагин который так и называется Яндекс метрика,но искать в поиске мы будем Yandex Metrika именно так на английском языке.Итак заходим в панель управления,внешний вид,плагины,в окно поиск плагинов добавляем название Yandex Metrika,устанавливаем и активируем плагин.

Следующий шаг-настройка плагина,для этого переходим в админ панель сайта далее настройки и в списке находим Яндекс метрика,теперь нам просто нужно активировать плагин,нажимаем получить код подтверждения.Полученный код вставляем рядом в окно для подтверждения.

Последнее что ещё необходимо сделать это в самом верху указать домен на котором стоит ваш счётчик и галочками указать те пункты которые вы будете отслеживать.Вот и всё теперь ваш счётчик настроен и готов к работе и как установить Яндекс метрику на сайт вы теперь знаете.Если у вас остались вопросы я буду рад на них ответить.
На этом всё с уважением, Олег Севостьянов.
polezniesowety.ru
Как установить Яндекс метрику на сайт Wordpress грамотно?
Всем привет друзья! Под конец рабочей недели получите от меня следующую полезную статью по урокам wordpress – сегодня мы на практике разберем как установить яндекс метрику на блог wordpress.
Этот процесс займет у вас совсем мало времени и является важным шагом для сбора статистики и аналитики поведения ваших посетителей на сайте.
Также вы благодаря метрике будете в курсе, какие страницы реально вызывают у читателя интерес и что служит отказом.А показатель отказов штука очень коварная.
Если этот показатель будет достаточно высоким, то это говорит поисковой машине, что страница не дает нужного ответа на вопрос пользователя и ранжирует ее далеко вниз, в некоторых случаях, за ТОП -50. Это все настройки метрики. О ней я более детально расскажу в будущих постах. А сегодня займемся установкой метрики на блог. Итак приступим.
Прежде всего давайте зайдем в панель администратора, вкладка Внешний Вид — > Редактор и выберем шаблон файла footer.php. Именно сюда мы и будем устанавливать счетчик метрики. Поместить его необходимо до закрывающего тега body и желательно, чтобы он был обернут в теги noindex.
Почему так нужно сделать? Это мера сохранения внутреннего веса страниц. Об этом я говорил в статье 11 правил внутренней оптимизации.

Теперь давайте зарегистрируем сам счетчик метрики в сервисе Яндекса. Для этого зайдем под своей учетной записью и среди сервисов выбираем наш искомый.

Теперь нам нужно заполнить соответствующие поля: Название проекта, урл сайта и галочками проставить некоторые опции. Для клиентских проектов я обязательно включаю Вебвизор, чтобы наблюдать за поведением и действием посетителей на страницах и отключаю картинку информера.


Переходим к следующему шагу и копируем код на выходе, который потом нам нужно будет вставить в шаблон страницы footer.php и сохраняем изменения сначала в сервисе метрики.

Подставляем полученный код в структуру страницы и нажимаем сохранить изменения.

Все! Теперь вы точно знаете, как без проблем установить метрику на блог wordpress. До встречи в следующих уроках!Возможно вас также заинтересует статья-мануал — как подключить Google Analytics на блог.
Предлагаю ознакомиться с моим авторским видеоуроком. Для этого просто поделитесь со своими друзьями ссылкой в любых соц.сетях.
smarticle.ru
Яндекс метрика wordpress для чего нужна, как подключить, установить код на сайт
 Каждый начинающий блогер задается вопросом, зачем, для чего нужна Яндекс Метрика.
Каждый начинающий блогер задается вопросом, зачем, для чего нужна Яндекс Метрика.
Как она сможет помочь привлечь посетителей на блог, увеличить посещаемость веб-сайта, а для коммерческого сайта – повысить продажи?
В статье рассмотрены вопросы: для чего нужна яндекс метрика, как подключить метрику к сайту, установить код счетчика на сайт. Большинство вебмастеров используют яндекс метрику wordpress для построения простейших отчетов и могут узнать популярные фразы, по которым посетители находят блог, посмотреть количество общих посещений, число переходов из поисковых систем.
Для чего нужна яндекс метрика
Но установка яндекс метрики на wordpress нужна не только для того, чтобы посмотреть статистику сайта.
 Яндекс Метрика - это сервис аналитики, надо лишь научиться его правильно использовать. С его помощью будет доступна информация:
Яндекс Метрика - это сервис аналитики, надо лишь научиться его правильно использовать. С его помощью будет доступна информация:
- о поле, возрасте, географическом положении пользователей. Будет понятно, кто посетители вашего сайта (целевая аудитория) и что их интересует;
- о поведении пользователей на страничках. Вы сможете выявить страницы входа и выхода, узнать длительность сессий;
- об устройствах, с которых заходили юзеры, об операционных системах и браузерах на этих устройствах. Это поможет обеспечить адаптивность веб-сайта именно под эти устройства;
- об эффективности партнерских ссылок, размещенных на блоге. Доступно отслеживание конверсии по последнему значимому переходу.
Как подключить яндекс метрику
Чтобы подключить метрику к сайту, надо иметь аккаунт в Яндексе, а также иметь возможность редактировать исходный код сайта.
 Подключение яндекс метрики на сайт заключается в установке кода счетчика на сайт, но для этого вначале получите код счетчика яндекс метрика.
Подключение яндекс метрики на сайт заключается в установке кода счетчика на сайт, но для этого вначале получите код счетчика яндекс метрика.
Перейдите по адресу и нажмите ДОБАВИТЬ СЧЕТЧИК, затем заполните все поля формы и поставьте галочку, примите условия пользовательского соглашения.
 Когда счетчик будет создан, настройте его на вкладке НАСТРОЙКИ, КОД СЧЕТЧИКА (нажмите шестеренку на вкладке СЧЕТЧИКИ), а затем скопируйте код.
Когда счетчик будет создан, настройте его на вкладке НАСТРОЙКИ, КОД СЧЕТЧИКА (нажмите шестеренку на вкладке СЧЕТЧИКИ), а затем скопируйте код.
 Настройте параметры: часовой пояс, валюту, тайм-аут визитов.
Настройте параметры: часовой пояс, валюту, тайм-аут визитов.
На вкладке ДОСТУП предоставьте гостевой доступ к статистике сторонним пользователям. Отметьте галочками параметры, которые надо отслеживать. Вебвизор позволяет визуально наблюдать передвижения юзеров по страничкам. Информер отображает данные по посещаемости.
Отметьте галочками параметры, которые надо отслеживать. Вебвизор позволяет визуально наблюдать передвижения юзеров по страничкам. Информер отображает данные по посещаемости.
Если поставить соответствующую галочку, кнопка со статистикой посещаемости за сутки будет отображаться на сайте и позволит всем пользователям посмотреть его статистику.
У меня отметка стоит только на Асинхронном коде, он не тормозит загрузку страниц. Более гибко настройте счетчик на вкладках ЦЕЛИ, ФИЛЬТРЫ, УВЕДОМЛЕНИЯ.
Более гибко настройте счетчик на вкладках ЦЕЛИ, ФИЛЬТРЫ, УВЕДОМЛЕНИЯ.
Копирование кода можете сделать обычным способом вручную либо нажать кнопку СКОПИРОВАТЬ. При любых изменениях в настройке счетчика надо настройки сохранить, а код в редакторе обновить. После установки метрики на wordpress, статистика начнет отображаться в течение получаса (минимальный тайм-аут 30 минут).
При любых изменениях в настройке счетчика надо настройки сохранить, а код в редакторе обновить. После установки метрики на wordpress, статистика начнет отображаться в течение получаса (минимальный тайм-аут 30 минут).
Как установить метрику на wordpress
Установка яндекс метрики на wordpress обычно производится в шаблоне в файле footer.php. Конечно, для сбора более полных статистических данных Яндекс рекомендует ставить код в шапку сайта перед тегом </head>, а также на всех страницах, по которых необходим сбор статистики посещения сайта.
Но блогеры код яндекс метрики wordpress ставят в подвал перед тегом </body> .
Полученных статистических данных вполне хватает для анализа и настройки блога. В этом случае не будут засчитаны просмотры, когда посетитель не дождался загрузки страницы из-за низкой скорости интернет соединения или большого объема контента на страничке. Но такая погрешность допустима для частного блога.
Перед редактированием шаблона обязательно делайте бекап. После удачного редактирования шаблона смотрите статистику яндекс метрики wordpress в личном кабинете.
Метки: полезные сервисы для сайта
Сервисы для вебмастеров
ПОХОЖИЕ СТАТЬИ:
ДРУЗЬЯ, СПАСИБО, ЧТО ПОДЕЛИЛИСЬ СТАТЬЕЙ:
moi-start.ru
Как установить Яндекс Метрику на WordPress? — CMS WordPress
Занявшись всерьез своим блогом, у вас непременно появится необходимость проанализировать поведение ваших посетителей, узнать сколько страниц в среднем просматривает один человек, с каких станиц пользователи чаще всего сразу же уходят, а какие любят больше всего. Для ведения такой статистики существует множество сервисов аналитики, среди которых есть и неоспоримые лидеры — Google Analytics и Яндекс.Метрика. В этой статье мы расскажем вам, как без труда установить на свой блог счетчик Яндекс.Метрики.
Итак, чтобы начать работать с Метрикой, прежде всего вам следует авторизироваться в этой системе и добавить туда свой сайт. Если у вас уже есть учетная записать в Яндексе (а именно почта), то просто введите свой почтовый адрес Яндекса и пароль. Если аккаунта у вас нету, простую регистрацию следует пройти здесь — http://passport.yandex.ru/passport?mode=register.
После регистрации и удачной авторизации вы попадете на главную страницу Метрики. Здесь, в верхнем меню, нажимайте на ссылку «Добавить счетчик»:
После нажатия перед вами появится форма добавления вашего сайта WordPress в систему Яндекс Метрики и создания счетчика для него:
Здесь вам следует заполнить поля формы, введя Наименование (иначе, название вашего счетчика), адрес сайта, зеркала вашего сайта WordPress (если они есть). Выбрать, уведомлять ли вас по электронной почти и через СМС, если сайт перестает работать, затем выбрать часовой пояс основной группы посетителей и, естественно, принять условия соглашения.
После того, как вы примите Пользовательское соглашение и нажмете «Продолжить», перед вам появятся настройки вашего счетчика Яндекс.Метрики, где вы можете указать, что именно он должен отслеживать на вашем WordPress-блоге. При наведении на значок вопросика возле каждой настройки появляется описание конкретной опции. Я лично устанавливаю следующие настройки, которых мне, в принципе, хватает для эффективного анализа поведения своих посетителей:
Устанавливать код счётчика, о чем дополнительно указано в конце формы, необходимо внутри тега<body></body> в HTML-коде всех ваших страниц. Как вы могли заметить, шаблоны WordPress хранятся в отдельных подпапках в директории /wp-content/themes/ на вашем хостинге. Для того, чтобы код счетчика появился на всех страницах вашего сайта, необходимо вставить его в ту часть вашего шаблона, которая одинакова для всех старниц сайта. Эта часть шаблона находится например в подвале вашего сайта, т.е. в файле footer.php. Открывайте его, и перед тегом </body>вставляйте ваш код (скопировав его из формы представленной на картинке выше) и сохраняйте файл. Готово!
Если у вас нету доступа ftp на ваш хостинг, те же действия вы можете совершить через админскую панель WordPress: просто заходите через меню Дизайн -> Редактор, и затем справа кликните на файл footer.php. После вставки кода перед тегом </body> нажмите «Обновить». Вот и все, теперь код Яндекс.Метрики присутствует на всех страницах вашего WordPress-сайта!
Чтобы в этом удостовериться, зайдите на ваш сайт, нажмите в любой его области на правую кнопку мыши и там выберите пункт «Исходный код». Прокрутив исходных код в самый конец, вы должны будете увидеть ваш код Яндекс Метрики, начинающийся на <!— Yandex.Metrika counter —>.
cms-wordpress.ru
Яндекс Метрика на WordPress - Блог интернет-предпринимателя

Всем привет! На связи Артур Босс, автор проекта Вебархитектор. В этой инструкции я расскажу о том, для чего нужна Яндекс Метрика на WordPress и что это такое «метрика».
Что такое Яндекс Метрика?
Яндекс.Метрика — это бесплатный сервис веб-аналитики на личном сайте. Подключенная метрика к сайту фиксирует статистику посещений и анализирует поведение пользователей.
Например, вы можете посмотреть откуда у вас на сайте посетители, из поисквика, соц. сетей, пришли из закладок или по ссылке с другого сайта.
Функция «Вебвизор» в Яндекс. Метрике показывает кто как вел себя на сайте, что смотрел, на какие ссылки нажимал и другую информацию.
Также можно узнать сколько была раз открыта та или иная страница, на какую ссылку больше всего кликали, с какого браузера заходили, со смартфона или компьютера, возраст посетителей, время проведенное пользователем на сайте…
Доступ к такой аналитике позволяет понять своих посетителей, их поведение и интерес и применять цифры статистики в развитии своего проекта.
Установка Яндекс Метрики на WordPress
Шаг 1.
Регистрируемся в Яндекс. Метрике, если еще не зарегистрированы. Сайт: metrika.yandex.ru
Шаг 2.
Теперь нужно добавить свой сайт. Выбираем «Добавить».

Заполняем имя счетчика. Я ввел просто название своего сайта, далее прописываем домен сайта, принимаем условия соглашения и нажимаем «Создать счетчик».

Шаг 3.
Настраиваем созданный счетчик Яндекс Метрики. Отмечаем что хотим видеть в статистике, какую информацию.

Шаг 4.
Копируем код счетчика.

Шаг 5.
Сейчас нужно вставить скопированный код в подвал (футер) сайта.
Переходим в админке WordPress в раздел «Внешний вид» — «Редактор», где выбираем «footer.php».
Вставляем код в самом низу, перед закрывающими тегами </body></html> и нажимаем «Обновить файл», чтобы сохранить изменения.

Всё! После этого счетчик подключен и начнется учет веб-аналитики на вашем сайте. Яндекс Метрика на WordPress настроена.
bossvseti.com








