Яндекс Поиск для сайта — установка на сайт. Яндекс для вордпресс
Яндекс Поиск для сайта - установка на сайт
 Здравствуйте, люди добрые! Сегодня друзья, я решил на все свои блоги и сайты установить Яндекс Поиск для сайта, вернее, почти на все (на этот блог установлю поиск от Google), а за одно расскажу вам, как это сделать. Здесь, может возникнуть закономерный вопрос - а чем меня не устраивает стандартный вордпрессовский поиск или почему именно поиск по сайту от Яндекс, а не от Google.
Здравствуйте, люди добрые! Сегодня друзья, я решил на все свои блоги и сайты установить Яндекс Поиск для сайта, вернее, почти на все (на этот блог установлю поиск от Google), а за одно расскажу вам, как это сделать. Здесь, может возникнуть закономерный вопрос - а чем меня не устраивает стандартный вордпрессовский поиск или почему именно поиск по сайту от Яндекс, а не от Google.
Отвечаю по порядку. В пример возьму свой кулинарный сайт.
Стандартный поиск установленный на сайте, в этом я убедился окончательно по своему кулинарному сайту, выдаёт искомый результат, если только читатель ввёл точное ключевое слово заголовка сообщения, а ведь обыкновенный пользователь не знаком, что такое ключевое слово. И он вводит, например слово во множественном числе или любое другое которого нет в заголовке статьи и результат будет отрицательный - такой информации не существует, попробуйте поискать ещё. Хотя такие статьи (рецепты) есть на сайте и не одна. После такого ответа посетитель пойдёт искать нужную инфу по просторам интернета, а оно нам нужно, нет конечно. Поведенческие факторы будут отрицательные. Вот поэтому нам нужно иметь точный поиск по сайту, который выдаёт качественные результаты поиска и ваш читатель найдёт на блоге то, зачем пришёл, а это может обеспечить только поиск от Яндекса или Google. А для сайта кулинарии точный поиск особенно важен, там же рецептов тысячи и тысячи. Вот, как то так, надеюсь вам понятно.
Установив на свой веб - ресурс Яндекс Поиск для сайта, ваши посетители 100% найдут нужную им информацию (если она есть у вас, конечно). Это всё равно, что поиск по интернету, только в качестве всемирной паутины будет выступать ваш сайт. Яндекс.Поиск для сайта использует все технологии «большого» поиска Яндекса. В том числе учитывает различные формы слов, исправляет ошибки и опечатки, а также неправильную раскладку клавиатуры.

Поиск умеет находить на сайте не только слова, которые встречаются в запросе пользователя, но и их синонимы. Как говорится, Яндекс - найдётся всё. Если я вас убедил, тогда вперёд, предоставим вашим читателям найти на вашем сайте нужную для них информацию.
Какой поиск по сайту выбрать от Google или от Yandex
Это зависит на мой взгляд, как относятся к вашему проекту данные поисковые роботы. Любят или не любят ваш блог, сколько ваших статей проиндексировано каждой из поисковых систем и сколько у них записей находятся в выдаче. Я, например руководствовался этим, посмотрел в метрике Яндекс для своего сайта "Я Поваренок" с каких поисковых систем больше всего заходов, источники трафика:

Как видно из диаграммы больше заходов на сайт из Яндекс, вот поэтому нужно устанавливать поиск от этой поисковой системы, а если бы было наоборот то, от могущественного Google. Если 50 на 50, тогда выбор за вами, кому вы больше доверяете. А теперь перейдём к небольшой инструкции по установке поиск по сайту через Яндекс.
Как установить Яндекс.Поиск для сайта на сайт WordPress
Сделать это можно очень легко (ресурс обязательно должен быть добавлен в Яндекс. Вебмастер), зайдите на сервис и нажмите большую кнопку "Установить поиск":
 Установить поиск Яндекс
Установить поиск ЯндексЗатем, нужно заполнить технические детали поиска. В первое поле вводим любое название, которое будет видно только вам и вы не запутались, например, если у вас будет несколько установленных таких форм поиска на различные сайты. А во второе поле пишем название поиска для стандарта Opensearch:
 Поиск по сайту - область поиска
Поиск по сайту - область поискаДалее, выберите нужный фильтр для сайта и чуть ниже нажмите кнопку "Добавить сайты и исключения":
 Добавить сайты для поиска по сайту
Добавить сайты для поиска по сайтуОткроется окошко где вы можете добавить сайты (до 200 адресов) по которым будет осуществляться поиск нужной информации:
 Добавить сайты в поиск по сайту
Добавить сайты в поиск по сайту Форма поиска Яндекс - поиск для сайта
Форма поиска Яндекс - поиск для сайтаНастраивайте так как вам нужно: Тип формы: форма со стрелкой или прямоугольная форма; форма без фона; настроить цвет под свой дизайн блога; показывать в поле запроса логотип Яндекса или свой текст; параметры шрифта в поле запроса и тут же есть предпросмотр формы поиска. Я всё таки оставил форму с узнаваемым дизайном Яндекса, больше доверия будет, только со своим текстом. После всех настроек, нажимаете Далее к шагу 3. Здесь, вы можете выбрать место для отображения результатов поиска, оформить эту страницу под дизайн своего сайта, а также настроить дополнительные параметры. Советую выбрать - показывать результаты на моей странице, зачем нам отправлять читателя ещё куда то, пусть смотрит результаты на нашем сайте. Для этого, вам нужно создать новую страницу на блоге, с любым названием, например "Результаты по вашему запросу" или "Результаты поиска", вообщем, как захотите и заодно посмотрите в адресную строку браузера, чтобы узнать номер ID страницы. В дальнейшем он нам будет нужен:
 ID страницы результатов выдачи
ID страницы результатов выдачиОпубликуйте новую страницу и потом (можно сразу или после) её нужно удалить из меню сайта (если у вас настроено автоматически добавлять страницы в меню):
 Удалить страницу из меню
Удалить страницу из менюСледующий шаг, укажите URL страницы для результатов выдачи и сразу вы можете оформить эту страницу под дизайн своего сайта, а также настроить дополнительные параметры:

И как обычно, есть предварительный просмотр ваших настроек страницы выдачи. Далее, нажимаете кнопку перейти к шагу 4, где вы можете испытать поиск по сайту. Введите запрос в поле поиска и посмотрите, как Яндекс ищет по вашему сайту. Это можно пропустить или проверьте, на ваше усмотрение. На последнем шаге 5 вам будут предоставлены два кода, один код формы поиска и второй для страницы результатов. Начнём сначала с кода результатов поиска. Поставьте галочку "Добавить CSS к коду результатов", для того, чтобы не ковыряться в нашем шаблоне, то есть, не вставлять стили отдельно в шаблон блога, а сразу вставим вместе HTML и CSS на созданную станицу:

Копируйте код результатов поиска, переходите на новою созданную страницу, где будут появляться результаты и в режиме "Текст" вставляете код и затем публикуете страничку. Копируете затем код формы и вставляете его в текстовый виджет. Вот, как должно у нас получится. Размер формы подстраивается под ширину сайдбара:
 Поиск по сайту от Яндекс
Поиск по сайту от ЯндексМожете проверить результат, вводите слово и опля, результат открывается на вашем сайте. Яндекс находит нужное слово не только в заголовке, но и в самом тексте записи:
 Результаты поиска по сайту Я Поваренок
Результаты поиска по сайту Я ПоваренокА дальше друзья, нам нужно эту станицу исключить из XML - Sitemap ( XML - карты сайта для поисковиков) и из карты сайта для посетителей (Dagon Design Sitemap Generator). Так вот, для этого, зайдите в настройки карты сайта и вставьте ID страницы (помните я вас просил записать ид страницы при её создание) в исключения:
 Исключить страницу из XML - Sitemap
Исключить страницу из XML - SitemapИ таким же методом исключите страницу с результатами в DDSitemapGen:
 Исключить страницу с результатами выдачи в DDSitemapGen
Исключить страницу с результатами выдачи в DDSitemapGenВот, пожалуй и всё. С установкой разобрались. Обратите внимание, что вы можете повысить приоритет индексирования страниц вашего сайта с помощью плагина Яндекс.ПДС Пингер / Yandex Site search pinger для CMS WordPress, которые могут отсылать запросы на индексацию автоматически. Дополнение, установленное в CMS, отслеживает изменения на сайте и генерирует запросы на индексацию при создании или изменении статьи. Это нужно, чтобы в поиске по сайту сразу находилась новая запись, то есть, плагин оповещает сервис Яндекс.Поиск для сайта о новых и измененных документах. Друзья, я не буду рассказывать, как устанавливать данный модуль, так как это делается стандартно, да и у Яндекс есть инструкции по работе с Яндекс.ПДС. Нажмите на той же странице, где мы создавали поиск для сайта "Плагины для CMS" или сразу установите плагин через поиск по плагинам из админпанели.
На этом позвольте, дамы и господа, с вами попрощаться. Думаю и надеюсь, что сегодняшний пост был полезен для вас. Всего хорошего и до новых встреч. Пока, пока.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Как настроить Турбо-страницы Яндекс для блога на WordPress — Технический блог
22 ноября 2017 Яндекс запустил в поиске Турбо-страницы, суть которых в том, что они существенно ускоряют загрузку контента вашего сайта на мобильных устройствах. Такие страницы открываются гораздо быстрее обычных. Люди сразу получают нужный контент и реже покидают сайт, не дождавшись загрузки. Подключить Турбо-страницы Яндекс может любой ресурс. И в этой статье я расскажу как это сделать на WordPress.
Описание технологии Турбо-страниц
Если кратко, то: Турбо-страницы — это копия контента вашего сайта, которая хранится на серверах Яндекса. А как известно для большинства пользователей из России сервера Яндекса самые близкие по пингу и самые быстрые по скорости передачи данных.
Кроме того Турбо-страницы — это существенно облегченная версия вашего сайта, по сути Яндекс берет только контент и оформляет его по своему усмотрению, а все остальное: меню, боковые панели (сайдбар), подвал и прочее не попадает в Турбо-страницы.
В итоге получаем очень легкий сайт на быстрых серверах, то есть то что надо для мобильных посетителей. По заявлению Яндекса Турбо-страницы ускоряют загрузку вашего контента из поиска Яндекса, Новостей и Дзена до 15 раз в 3G-сетях.
Турбо страницы в результатах поиска
Напомню, Турбо-страницы работают только в ПС Яндекс. В результатах поисковой выдаче на мобильных устройствах такие страницы отмечаются специальным значком в виде ракеты:

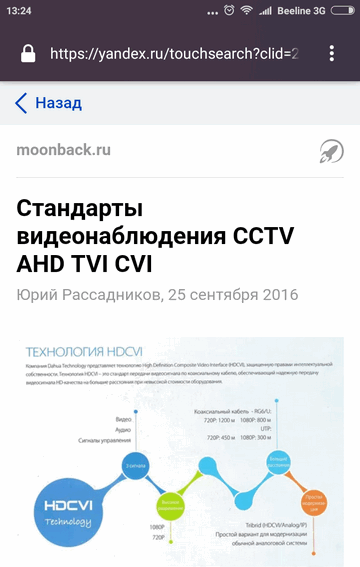
Внешний вид Турбо-страниц
Как я писал выше, Яндекс самостоятельно оформляет внешний вид ваших Турбо-страниц в минималистическом стиле. При этом сохраняет текст статей и картинки. Мой сайт выглядит так:

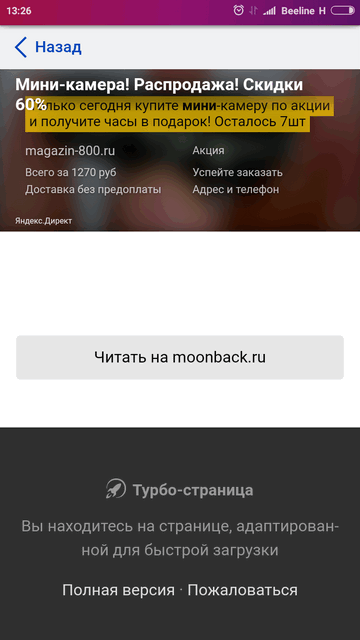
В конце каждой Турбо-страницы размещается рекламный блок РСЯ, информация о том, что это Турбо страница и ссылка на ваш сайт:

Преимущества Турбо-страниц
Владельцам сайтов использование турбо-страниц дает следующие преимущества:
- При переходах с мобильных устройств уменьшаются потери трафика и растет число показов рекламы
- Снижается нагрузка на ваши серверы — для создания и хранения Турбо-страниц Яндекс использует собственную сеть доставки контента (CDN).
Недостатки Турбо-страниц
К сожалению Турбо-страницы еще не стали равноценной альтернативой мобильной версии сайта, так как на момент написания данной статьи у них есть следующие недостатки:
- Вы не можете повлиять на внешний вид ваших страниц
- Некорректно отображается содержимое таблиц, а так же не поддерживаются списки, цитаты, комментарии, вставки видео из youtube, социальные кнопки и навигация
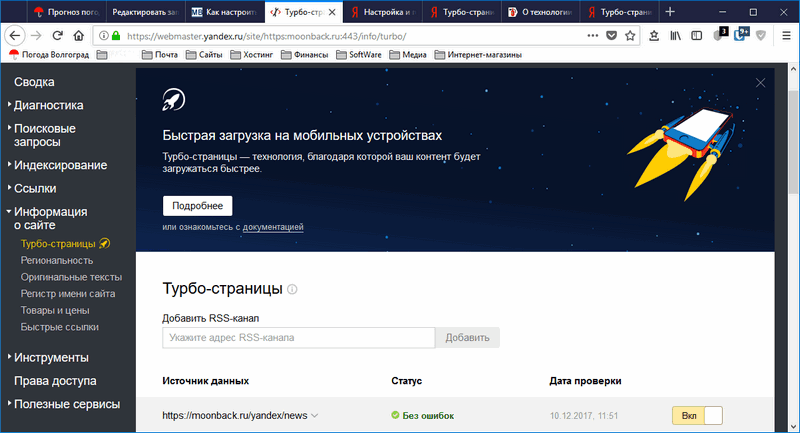
Как подключить Турбо-страницы
Функционал Турбо-страниц подключается в Яндекс.Вебмастере. Вам достаточно указать RSS канал:

Требования к содержимому RSS канала описаны здесь — https://yandex.ru/support/webmaster/turbo/feed.html
Турбо страницы и WordPress
Как не печально, но стандартный feed формируемый WordPress не подходит для Турбо-Страниц. Чтобы на WordPress создать feed совместимый с турбо страницами Яндекса можно воспользоваться следующими плагинами:
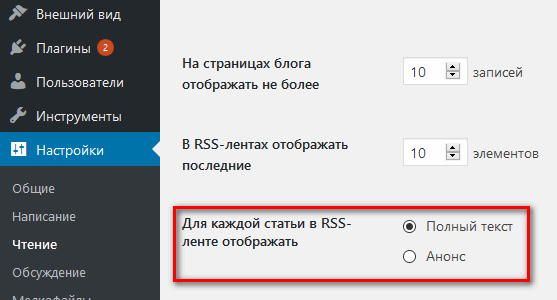
И не забудьте в настройках WordPress для RSS лент включить отображение полного текста:

Я при тестировании Турбо-страниц использовал плагин Yandex.News Feed by Teplitsa
Благодарности
При написании статьи были использованы следующие источники:
- https://gitjournal.tech/turbo-stranicy-jandeksa-sozdanie-rss-dlja-wordpress/
- https://yandex.ru/adv/turbo
Поделись этой страницей с друзьями!
moonback.ru
Устанавливаем Яндекс поиск на сайт или блог Wordpress
В этой статье мы подробно разберем как установить поиск от Яндекса на свой сайт, но для начала выясним зачем он вообще нужен, ну во-первых он намного лучше штатных средств поиска от WordPress, они вообще не в состоянии найти какие-либо статьи, во-вторых это знак Яндексу что ваш блог не “говносайт”, обычно на сателлиты не вешают поиск т.к к этому нужно приложить много усилий, логика Яндекса проста – насколько ваш сайт полезен посетителю ? Если на сайте удобная навигация, хорошая структура, человеческие УРЛ, уникальный контент – то это явно хороший сайт! Поэтому вешать Яндекс поиск на блог, так же как и размещать виджет добавления в закладки , все-таки нужно.
Заходим сюда http://site.yandex.ru/ и видим вполне хороший landing page от студии Артемия Лебедева, нажимаем кнопочку “Установить поиск”:

Заполняем все поля и в область поиска добавляем свой сайт:

Переходим к шагу 2 – настройке дизайна:

Переходим к следующему шагу и проверяем поиск, вводим слово которое иногда встречается на сайте, например “Ленин”, что примечательно Яндекс.Поиск показывает не все материалы которые находятся на сайте, а только те которые попали в индекс поисковой системы, это означает, что здесь можно не только проверять релевантность ключевых слов статьям, но и видеть сколько страниц присутствует в выдаче по данному ключевому слову.
Существует версия, что добавление на сайт Яндекс.Поиска способствует скорейшему попаданию сайта в выдачу и индексации, что весьма логично, т.к для того чтоб осуществлять поиск по сайту, он должен быть загружен в саму систему роботом.

Фактически Яндекс.Поиск это тоже самое что и использование самого сервиса Яндекс :

Установка непосредственно на сайт
Теперь переходим к пятому шагу и установим предлагаемый код на страницу, на которой будут отображены результаты поиска, например можно создать новую страницу.Можно установить данный код как виджет в сайдбар, для этого перетаскиваем виджет “Текст” и вставляем в него наш код, нажимаем сохранить.
Устанавливаем Яндекс.Поиск на WordPress

К несчастью для установки виджета Яндекс.Поиск на блог WordPress не существует плагинов, плагин который нам предлагают скачать на сайте Яндекса на самом деле используется для дополнительной индексации сайта, то-есть когда создается новая статья, плагин на WordPress информирует про это саму поисковую систему Яндекс, по идеи такая страница должна появится в индексе поисковой системы быстрее. Фактически вы скачиваете специфический пингатор, который уведомляет сам поисковик, безусловно это очень полезная штука – ваша статья будет проиндексирована (правильней сказать бот загрузит вашу страницу) сразу после создания нового материала, это позволит избежать ошибки “кросспостинга”, когда ваша статья одновременно появится на чужом трастовом ресурсе, например livejournal.com и он будет считаться первоисточником, а вы “копипастером”. Последствия такой ситуации регулярно наблюдаю в выдаче Яндекса.
Записи связанные с тематикой статьи:
В игре нужно, чтобы с каждой стороны находились шарики одного цвета, слева - синие, справа - красные, для этого посередине есть отверстие, которое можно перемещать. |
kakzarabotatvinternete.com








