Плавающее меню – плагин WordPress. Вордпресс фиксированное меню
6 jQuery плагинов для создания фиксированного меню

Сегодня поговорим об очень распостраненных, на сегодняшний день, jQuery плагинах фиксированных меню, которые встречаются все чаще и чаще на страницах блогов и прочих ресурсов. Использование таких панелей навигации вполне оправдано. Одной из основных причин активного использования этих jQuery плагинов является то, что меню всегда под рукой посетителя, даже если он находится внизу страницы. К тому же фиксированное меню занимает немного места и не отвлекает внимания от основного контента. Если говорить в целом — фиксированное меню улучшает юзабилити сайта. Я собрал коллекцию из лучших, на мой взгляд, бесплатных jQuery плагинов для реализации фиксированного меню. Старался, чтоб каждый из плагинов был чем-то уникален, чтобы любой плагин из подборки можно было применить именно в вашем проекте. В коллекции можно найти как простые, так и более сложные плагины с анимацией и т. д. Если же вам нужно совсем простое фиксированное меню, что-то вроде того, как у нас реализована липкая панель с социальными кнопками, можно обойтись и без jQuery плагинов, ведь нагружать страницу скриптами — это не очень хорошо, но об этом мы поговорим в следующих статьях. Подписывайтесь на наш RSS канал или на страницы в социальных сетях, чтобы не пропустить интересные материалы. Итак. К вашему вниманию 6 jQuery плагинов для создания фиксированного меню.
Смотрите также:jQuery плагин фиксирующегося липкого блока20 jQuery плагинов полноэкранного меню20 слайд-панелей навигации для сайта5 адаптивных меню для разных задач7 jQuery плагинов меню для Bootstrap
Bootstrap Auto-Hiding Navbar
Адаптивное, выпадающее фиксированное меню для сайтов на css-фреймворке Bootstrap. Это новый взгляд на саму концепцию фиксированных панелей. «Фишкой» является то, что при скроллинге страницы вниз, панель не видно, но как только мы начинаем крутить ролик вверх, оно появляется. Если вы пользуетесь браузером «Chrome» на своем смартфоне, то знакомы с таким эффектом. Там по такому же принципу работает адресная строка. Bootstrap Auto-Hiding Navbar — отличное решение для адаптивных сайтов, ведь при просмотре сайта фиксированная полоска не перекрывает контент.
Auto-Hide Sticky Header
jQuery плагин фиксированной навигации, который работает по аналогичному принципу как и скрипт выше, но менее плавный, хотя, на первый взгляд, немного легче. К сожалению, не могу сказать, что навигация в полной мере адаптивная, так как на маленьких экранах пункты меню становятся просто цифрами, что очень странно.
On Scroll Header Effects
Мощный jQuery плагин фиксированной панели навигации. Можно задавать на странице определенные отрезки и при скроллинге, по достижению которых, панель трансформируется и способна полностью изменить внешний вид. Таких отрезков на странице может быть сколько угодно.
On-Scroll Animated Header
Хороший плагин для реализации липкой панели навигации. Он работает следующим образом: находясь на самом начале страницы, мы видим высокую шапку, в которой находится логотип и меню. При прокрутке область шапки со всеми элементами, включая лого и навигацию, с помощью свойств CSS3 плавно уменьшается и становится узкой полоской, прилипшей к верху экрана.
Headhesive.js
Еще один хороший плагин фиксированной панели, в которую можно поместить меню. Принцип работы его следующий: при прокрутке страницы, шапка уходит, но вскоре появляется панель. Если в плагинах выше содержание шапки просто фиксировалось, то тут оно появляется как отдельный элемент.
StickUp
jQuery плагин липкого меню работает точно также, как и панель с социальными кнопками, которую вы сейчас можете наблюдать на этой странице вверху экрана. Также он очень похож на плагин нашей разработки для фиксации блока при прокрутке страницы, который мы на днях выложили в свободный доступ. Но в данном случае — это меню для навигации по экранам. Этот Jquery плагин отлично подойдет для установки на сайт одностраничника или Landing Page.
postovoy.net
Меню для Blogger фиксированное | WordPress Mania
Здравствуйте, коллеги! Предлагаю вашему вниманию красивое меню для Blogger. Меню для блога можно создать не только стандартным блоггеровским методом (виджет страницы), но и установить его самостоятельно. Делается это, с помощью вставки в шаблон блога - код CSS и HTML код меню. Сегодняшнее фиксированное плавающее меню для вашего сайта будет с фото автора блога и небольшим описанием, социальными кнопками Google Plus, Facebook, Twitter и что естественно, с ссылками на ваши страницы или статьи. При прокрутке страницы блога, меню у вас будет оставаться на месте, всегда присутствовать перед глазами посетителей. Вот оно - красава и я там на фотке:
 Фиксированное плавающее меню для блога
Фиксированное плавающее меню для блогаУмеют же, зарубежные разработчики делать для платформы Blogger красивые вещи, всё для своих заграничных пользователей стараются, а мы берём у них и распространяем в Рунете. Данное меню от Rivai Silaban из Индонезии. Скажем большое спасибо ему за проделанную работу и приступим к установке меню в блог. А теперь перейдём к делу - оформляем блог Blogspot, добавляем в него нужные элементы.
Фиксированное горизонтальное меню для Blogger
Фиксированное меню будет оставаться всегда неподвижным при прокрутке страниц блога, тем самым привлекая внимание посетителей вашего веб-ресурса. А также, им легче будет ориентироваться в вашем блоге. К тому же, оформление меню выполнено очень красиво и привлекательно. Скриншот выше не передаст такой красоты, сможете увидеть и оценить менюшку только после установки. Вам, друзья, такая панелька навигации точно понравится, обещаю. Установка происходит в два шага, добавляем стили и сам HTML код меню. Ну, поехали, за работу.
Для установки кода стилей CSS для меню, найдите в вашем шаблоне блога такую строку ]]></b:skin> (подробно, как вставлять стили, смотрим - тут) и чуть выше неё добавьте этот код:
/***************************************** Widget Floating Menu Sosial Media ******************************************/ #BDrs-MENU { width : 100%; height : 70px; margin : 0 auto; box-shadow : 1px 3px 6px #000; position : fixed; z-index : 9999; overflow : hidden; top : 0; left : 0; background-color : #f0f0f0; border-bottom : 3px solid #999; color: #990000; } #BDrs-MENU #BDrs-MENU-NAV { width : 960px; height : 63px; margin : 0 auto; padding : 0; font-size : 14px; text-align : left; } #BDrs-MENU #BDrs-MENU-NAV p { width : 90px; float : left; padding : 23px 0; } #BDrs-MENU #top-BD ul { margin : 0 auto; width : auto; list-style-type : none; } #BDrs-MENU #top-BD ul li { float : right; margin : 8px 0; } #BDrs-MENU #top-BD ul li a { border : #494949 solid 1px; position : relative; line-height : 28px; margin-top : -1px; padding : 3px 10px; color : #990000; font-size : 13px; text-shadow : 0 -1px 0 #000; display : block; text-decoration : none; font-weight : 500; text-transform : none; margin-right : 3px; font-family : Georgia, "Times New Roman", Times, serif; border-radius:10px 10px 0 0; box-shadow:0 0 2px 1px #FF0000 inset; font-style: italic; } #BDrs-MENU #top-BD ul li a:hover { color : #666666; border : #494949 solid 1px; box-shadow : 0 0 2px #666; background-color : none; } #BDrs-MENU #top-BD .text { width: 100px; height:60px; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:10px; color:#000000; line-height: normal; } #BDrs-MENU #top-BD .pic { margin:0 15px 0 15px; text-decoration: none; color: #0000FF; } #BDrs-MENU #top-BD .pic:hover { opacity:.3; color: #333333; } /*** Blog Design CSS and ***/
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
/***************************************** Widget Floating Menu Sosial Media ******************************************/ #BDrs-MENU { width : 100%; height : 70px; margin : 0 auto; box-shadow : 1px 3px 6px #000; position : fixed; z-index : 9999; overflow : hidden; top : 0; left : 0; background-color : #f0f0f0; border-bottom : 3px solid #999; color: #990000; } #BDrs-MENU #BDrs-MENU-NAV { width : 960px; height : 63px; margin : 0 auto; padding : 0; font-size : 14px; text-align : left; } #BDrs-MENU #BDrs-MENU-NAV p { width : 90px; float : left; padding : 23px 0; } #BDrs-MENU #top-BD ul { margin : 0 auto; width : auto; list-style-type : none; } #BDrs-MENU #top-BD ul li { float : right; margin : 8px 0; } #BDrs-MENU #top-BD ul li a { border : #494949 solid 1px; position : relative; line-height : 28px; margin-top : -1px; padding : 3px 10px; color : #990000; font-size : 13px; text-shadow : 0 -1px 0 #000; display : block; text-decoration : none; font-weight : 500; text-transform : none; margin-right : 3px; font-family : Georgia, "Times New Roman", Times, serif; border-radius:10px 10px 0 0; box-shadow:0 0 2px 1px #FF0000 inset; font-style: italic; } #BDrs-MENU #top-BD ul li a:hover { color : #666666; border : #494949 solid 1px; box-shadow : 0 0 2px #666; background-color : none; } #BDrs-MENU #top-BD .text { width: 100px; height:60px; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:10px; color:#000000; line-height: normal; } #BDrs-MENU #top-BD .pic { margin:0 15px 0 15px; text-decoration: none; color: #0000FF; } #BDrs-MENU #top-BD .pic:hover { opacity:.3; color: #333333; } /*** Blog Design CSS and ***/ |
Если вам нужно вдруг поменять цвет, размер, шрифт и так далее, делайте это в коде выше. Следующий наш шаг, находим в коде шаблона закрывающий тег </body> и чуть выше его вставляем сам HTML код меню:
<!-- kode menu start --> <div> <div> <div> <p><img alt='gambar admin' src='https://lh4.googleusercontent.com/-5DCobLS7IsM/AAAAAAAAAAI/AAAAAAAATNw/0NI7vbXZiv8/s60-p-rw-no/photo.jpg' title='Сергей Загуляев'/> </p><p><span><a href='Ссылка на ваш профиль ' target='_blank' title='Мой профиль'><b>Сергей блогодел</b></a></span><br/>В этом блоге обсуждаются различные советы и обучающие программы, чтобы оптимизировать страницу Blogspot блога в поисковых системах (SEO), валидацию HTML 5, CSS 3.</p> <div > <a href='Ссылка GOOGLE PLUS ' target='_blank' title='google plus'><img alt='gplus' src="http://3.bp.blogspot.com/-ByzOfPrQLpc/UjCkKGJGF8I/AAAAAAAABxE/6kcQFFfdFMc/s1600/GP.png" title='google plus'/></a> <a href='Ссылка FACEBOOK ' target='_blank' title='like on facebook'><img alt='facebook' src="http://3.bp.blogspot.com/-yRUxDt11GnE/UjCkLgaEmdI/AAAAAAAABxU/-3VeWp6a8o4/s1600/fbk.png" title='like в facebook'/></a> <a href='Ссылка TWITTER ' target='_blank' title='follow on twitter'><img alt='twitter' src="http://4.bp.blogspot.com/-xq_h8wkL0jM/UjCkLPHhREI/AAAAAAAABxM/q-eSJoZmE_I/s1600/twk.png" title='follow в twitter'/></a></div> <div> <ul> <li> <a href='Ссылка на страницу ' rel="nofollow" target='_blank' title='Карта блога'> Содержание </a> </li> <li> <a href='Ссылка на страницу ' rel="nofollow" target='_blank' title='Инструменты'> Инструменты </a> </li> <li> <a href='Ссылка на страницу ' rel="nofollow" target='_blank' title='Пункт меню'> Меню </a> </li> <li> <a href='Ссылка на страницу ' rel="nofollow" target='_blank' title='Контакт'> Связь с автором </a> </li> <li> <a href='Ссылка на страницу ' rel="nofollow" target='_blank' title='О блоге'> О блоге </a> </li></ul></div> </div></div> </div> <div/> <br/> <br/> <br/><br/> <!-- menu End -->
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!-- kode menu start --> <div> <div> <div> <p><img alt='gambar admin' src='https://lh4.googleusercontent.com/-5DCobLS7IsM/AAAAAAAAAAI/AAAAAAAATNw/0NI7vbXZiv8/s60-p-rw-no/photo.jpg' title='Сергей Загуляев'/> </p><p><span><a href='Ссылка на ваш профиль ' target='_blank' title='Мой профиль'><b>Сергей блогодел</b></a></span><br/>В этом блоге обсуждаются различные советы и обучающие программы, чтобы оптимизировать страницу Blogspot блога в поисковых системах (SEO), валидацию HTML 5, CSS 3.</p> <div > <a href='Ссылка GOOGLE PLUS ' target='_blank' title='google plus'><img alt='gplus' src="http://3.bp.blogspot.com/-ByzOfPrQLpc/UjCkKGJGF8I/AAAAAAAABxE/6kcQFFfdFMc/s1600/GP.png" title='google plus'/></a> <a href='Ссылка FACEBOOK ' target='_blank' title='like on facebook'><img alt='facebook' src="http://3.bp.blogspot.com/-yRUxDt11GnE/UjCkLgaEmdI/AAAAAAAABxU/-3VeWp6a8o4/s1600/fbk.png" title='like в facebook'/></a> <a href='Ссылка TWITTER ' target='_blank' title='follow on twitter'><img alt='twitter' src="http://4.bp.blogspot.com/-xq_h8wkL0jM/UjCkLPHhREI/AAAAAAAABxM/q-eSJoZmE_I/s1600/twk.png" title='follow в twitter'/></a></div> <div> <ul> <li> <a href='Ссылка на страницу ' rel="nofollow" target='_blank' title='Карта блога'> Содержание </a> </li> <li> <a href='Ссылка на страницу ' rel="nofollow" target='_blank' title='Инструменты'> Инструменты </a> </li> <li> <a href='Ссылка на страницу ' rel="nofollow" target='_blank' title='Пункт меню'> Меню </a> </li> <li> <a href='Ссылка на страницу ' rel="nofollow" target='_blank' title='Контакт'> Связь с автором </a> </li> <li> <a href='Ссылка на страницу ' rel="nofollow" target='_blank' title='О блоге'> О блоге </a> </li></ul></div> </div></div> </div> <div/> <br/> <br/> <br/><br/> <!-- menu End --> |
Теперь, вам остаётся только заполнить его своими данными, своим текстом, ссылками и так далее. Да, не забудьте заменить моё фото, вставьте ссылку на своё изображение в строке 5. Вот, пожалуй и всё. Сохраните шаблон и смотрите, что у вас получилось. Вроде, ни чего не забыл рассказать. Надеюсь, вы справитесь.
Понравилось сегодняшнее фиксированное меню в Blogger? Пожалуйста, не стесняйтесь, напишите в комментариях и поделитесь записью в социальных сетях с помощью кнопочек ниже. Для меня это важно. Спасибо!
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
фиксированное меню wordpress

Здравствуете! Я Богдан Корх, автор сайта http://shuher.net/ В этом видео мы с вами установим специальный плагин для...

«Липкое» меню #Вордпресс или иначе Sticky menu #WordPress легко сделать при помощи плагина myStickymenu. Если вам нужно...

Инструкции и видеоуроки для блогеров - http://1zaicev.ru Подробный видеоурок по созданию фиксированного меню. В...

Вы сможете очень просто и быстро сделать на своём сайте липкое меню. При прокрутке страницы меню будет всег...

Как сделать меню на Wordpress, на одностроничник, чтобы оно плавно скролилось по нажатию на пункты меню. В этом...

В этом уроке мы с вами сделаем фиксированное меню для нашего сайта. Оно будет прикрепляться к верхушке сайт...

Настройки Wordpress. Верхнее меню. Выпадающее меню Wordpress. Ссылка на дэмку сайта: http://demo.kallyas.net/ Ссылка KALLYAS VIDEO...

Оригинал: http://navar.by/blog/sozdanie-prodvizhenie-saita-s-nula/2-ustanovka-seo-plagina-na-vordpress-i-ego-nastroyka/ Устанавливаем и настраиваем ...

Привет ребята - сегодня мы будем учиться делать фиксированную шапку, или, если хотите, можно менюшку. Фишка...

Учимся работать с произвольным меню в WordPress. Инструкция для новичков как создать и наполнить меню пунктами....

Видео для тех кто хочет в WordPress теме OceanWP зафиксировать верхнее меню без покупки платного плагина. Нет смысл...

В данном видео уроке я подробно разбираю как сделать свое произвольное меню для вашего сайта на движке...

Простой пример реализации "липкого" меню Исходный код: http://codepen.io/docode/pen/qdNVdz.

Меню в #WordPress всегда вызывало у меня больше всего затыков. Я знаю только HTML и CSS, а PHP и JS лишь на поверхностном...

Как сделать меню wordpress, Видеоурок о том, как просто создать выпадающее меню на сайте с движком wordpress версии...

Создаем меню, редактируем его и украшаем. Использована музыка: Firehouse Charleston Band - Black Bottom.

Короткая презентация премиум плагина WordPress создания Мега Меню. Подробный обзор, а также возможность купить...

На очереди еще один интереснейший урок по такой важной теме как отображение меня на нашем сайте, и на этот...

В случае возникновения вопросов пишите через форму комментарием на моём сайте http://impuls-web.ru/ или под видео....

В видео уроке описывается работа плагина Wordpress Menu Vertical который позволяет добавлять на сайт выдвижные меню....

Что такое WORDPRESS МЕНЮ? Виды, создание и настройка меню на Вордпрессе. Есть свой видеоканал? Подключайся - http://we...

Создание навигации сайта и вывод меню в действующей теме. Знакомство с конфигуратором WordPress.COM https://en.support.word...

Инструкции и видеоуроки для блогеров - http://1zaicev.ru/ В этом видеуроке я покажу, как создать универсальное адапт...

Вы сможете очень просто и быстро добавить на свой сайт адаптивное мобильное меню. Вы сможете указать максим...

(с) Epic Skills.

Создание и редактирование меню в Wordpress.Этапы построения и размещения меню в шаблоне сайта Wordpress. Расскажем...

Вы сможете добавить на свой сайт Стильное меню, в любое место, с помощью шорткода или php кода. Можно выбрать...

Wordpress - Вертикальное меню. Видео инструкция где показывается как добавить и настроить область вертикальног...


Добавляем панель навигации на сайт. Делаем статичные страницы и добавляем их в верхнее горизонтальное...

В данном ролике я покажу Вам как сделать #липкое #меню за пару минут. Вам не нужны #навыки #программирования...

Работа с меню WordPress средствами админки. Добавление меню в собственную тему. http://www.sdelaysite.com.

В видеоуроке показано как создавать и редактировать меню в системе управления сайтами Wordpress.

Подробнее на блоге: http://aleksnovikov.ru/nastroyka-vyipadayushhego-menyu-v-wordpress-3-i-vyishe Видео поможет вам настроить выпадающее меню...

Создание меню в сайтбаре - процесс простой и не замысловатый. Заходим Панель администрирования - Внешний...

В этом видео я рассказываю и показываю как установить адаптивное (мобильное меню) на сайт WordPress. http://savme.ru/intere...

В данном видео я покажу как создать рубрики в админке CMS WordPress, а также как добавить эти рубрики в верхнее...

Как добавить категорию меню wordpress. Woocommerce - настройка меню. В этом видео уроке на ютубе вы узнаете как в wordpress...

В данном видеоуроке описывается работа плагина Admin Menu Editor который позволяет редактировать консоль админис...

Сайт: http://gruz0.ru/ Вы можете поддержать проект финансово: — Яндекс.Деньги: 41001600396009 — WMR: R231261297679 — WMZ: Z134746590187...
como configurar tocombox pfc hd como tirar tela preta windows 7 como baixar e instalar o photoshop cs5 mw3 samp baixar clowfish moto g google play services parou oficinadecasa.com.br como baixar gta iv pelo utorrent samp nao conecta em nenhum server fifa 14 ultimate patch
debojj.net
Плавающее меню – плагин WordPress
 Если вы посмотрите в правый угол экрана, читая мой пост, то увидите плавающее меню - плашку со словами «Загляни сюда!» Это очень приятный и удобный плагин, который привлечет внимание Вашего посетителя к особенно важным, по вашему мнению, моментам на вашем сайте.
Если вы посмотрите в правый угол экрана, читая мой пост, то увидите плавающее меню - плашку со словами «Загляни сюда!» Это очень приятный и удобный плагин, который привлечет внимание Вашего посетителя к особенно важным, по вашему мнению, моментам на вашем сайте.
Это могут быть какие-либо рубрики, или даже сторонние ссылки, выводящие посетителя на мини сайты с формой подписки или другими предложениями.
У этого плагина, пожалуй, есть только один отрицательный момент. Когда Вы даете ссылку на сторонний ресурс, она, к сожалению, уводит посетителя с Вашего сайта. То есть ссылка открывается в том же окне.Загружается этот плагин очень просто. Он есть в коллекции WordPress. Значит, можно ввести в строку поиска название Floating Menu и он появляется на первом месте выдачи.
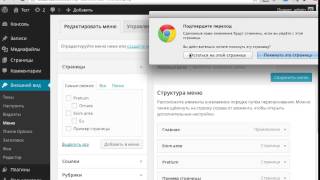
Или можно скачать с официального сайта http://wordpress.org/extend/plugins/floating-menu/.Активируем и приступаем к настройкам.Найдете Вы этот плагин в вижетах опции Внешний вид.
А вот теперь обратим внимание на следующий момент. Виджет, как известно, надо установить на определенное место сайт бара. Но так как этот виджет плавающий, то отображаться он будет только на той странице, на которой отображается область сайт бара с этим плагином. Если же вы настроили страницу без показа сайт бара ( как на моем сайте страница – Содержание) , то и плавающее меню на этой странице не будет отображаться.
Теперь проведем некоторую подготовительную работу. Дело в том, что бы создать ссылки в плавающем меню, надо создать произвольное меню на Вашем сайте. Это то самое меню, которое расположено в той же опции – Внешний вид. Как его создать Вы можете узнать, прочитав внимательно статью по настройке Произвольного меню.
Теперь открываем виджет и принимаемся за его настройки.
 1. Выбор меню из созданных в Произвольном меню;2. Click – меню будет открываться по клику наведенного курсора и закрываться тоже по клику;3. Hover – меню открывается по клику курсора и автоматически закрывается;4. Заголовок. В этом окне вводите название меню. У меня – Загляни сюда!5. Ширина кнопки в пикселях. Можете установить по своему усмотрению.6. Локализация верх-низ. TOP –BOTTON. Выбираете расположение плашки меню, внизу или вверху.Второе окно устанавливает отступ от верхнего или нижнего края окна.7. Локализация право-лево. Второе окно устанавливает расстояние от бокового края;8. Скорость «плавания». Это скорость движения кнопки по экрану, в случае соответствующей установки .9. Скорость «выпадания». Установка скорости раскладывания меню.10. «Бегающее» меню. Поставив галочку в этом чек боксе, Вы позволите меню передвигаться сдвижением экрана.11. Фиксированное открытое меню. Такое меню установится и «привяжется» к определенному местуэкрана в открытом виде.12. Фиксированное выпадающее меню. А такое меню будет закреплено на определенном месте иоткрываться по клику. Именно такое меню установлено у меня на сайте.13. Последнее окно – выбор внешнего вида. Просто поэкспериментируйте и подберите под дизайнвашего сайта.
1. Выбор меню из созданных в Произвольном меню;2. Click – меню будет открываться по клику наведенного курсора и закрываться тоже по клику;3. Hover – меню открывается по клику курсора и автоматически закрывается;4. Заголовок. В этом окне вводите название меню. У меня – Загляни сюда!5. Ширина кнопки в пикселях. Можете установить по своему усмотрению.6. Локализация верх-низ. TOP –BOTTON. Выбираете расположение плашки меню, внизу или вверху.Второе окно устанавливает отступ от верхнего или нижнего края окна.7. Локализация право-лево. Второе окно устанавливает расстояние от бокового края;8. Скорость «плавания». Это скорость движения кнопки по экрану, в случае соответствующей установки .9. Скорость «выпадания». Установка скорости раскладывания меню.10. «Бегающее» меню. Поставив галочку в этом чек боксе, Вы позволите меню передвигаться сдвижением экрана.11. Фиксированное открытое меню. Такое меню установится и «привяжется» к определенному местуэкрана в открытом виде.12. Фиксированное выпадающее меню. А такое меню будет закреплено на определенном месте иоткрываться по клику. Именно такое меню установлено у меня на сайте.13. Последнее окно – выбор внешнего вида. Просто поэкспериментируйте и подберите под дизайнвашего сайта.
Не забудьте сохранить изменения.
Ну, вот и все. Меню создано.
Удачного продвижения

altacademic.ru