WPBakery Page Builder 5.4.5 — визуальный конструктор. Пейдж билдер вордпресс
Как пользоваться page builder от siteorigin?
Многие хотят иметь хороший сайт, но приобретение услуг профессионалов часто оказывается не по карману начинающим блогерам. Существует несколько выходов: бесплатные системы по созданию сайтов, различные движки и программы. Можно сколько угодно размышлять, но стоит признать, что по настоящему хороший сайт на бесплатном конструкторе сделать практически невозможно. Реклама, которую можно убрать лишь за определенную плату, ограниченность функционала — эти и многие другие проблемы будут преследовать вас.
В связи с этим большой популярностью пользуется WordPress — бесплатно распространяемый интернет движок. На этом движке даже с минимальными знаниями по Web-программированию можно делать качественные интернет порталы. Но что делать, когда даже необходимого минимума у вас нет? Для этого и существуют плагины. С принципами их работы тоже нужно разбираться, и эта статья поведает вам о том, как пользоваться Page Builder от Siteorigin.
Как пользоваться page builder от siteorigin?
Page Builder — самый популярный плагин для создания страниц на WordPress. В его функционал входят множество виджетов для ведения сайта, а также возможность создавать страницы по уже существующим макетам. Из длинного списка достоинств Page Builder можно выделить интуитивную понятность, абсолютную бесплатность, совместимость с абсолютным большинством тем и долгосрочная поддержка.
Установка плагина не отличается чем либо от привычного порядка действий: зашли в магазин, вбили в поиск «Page Builder», скачали, установили. После(или во время) установки вам предложат скачать дополнительный бандл виджетов. Рекомендуется устанавливать расширение, ведь оно существенно расширит объем ваших возможностей.
После установки можно зайти в настройки плагина и активировать\ деактивировать нужные вам функции. Настройки плагина не отличаются чем-то особенным. Попросту говоря, настраивать его почти не нужно. Возможно, стоит лишь отредактировать параметры адаптивности, но это не обязательно.
От установки и настройки переходим к работе с самим плагином. Создав новую страницу, в правом углу стандартного редактора вы увидите кнопку «Page Builder». Нажмите на нее.

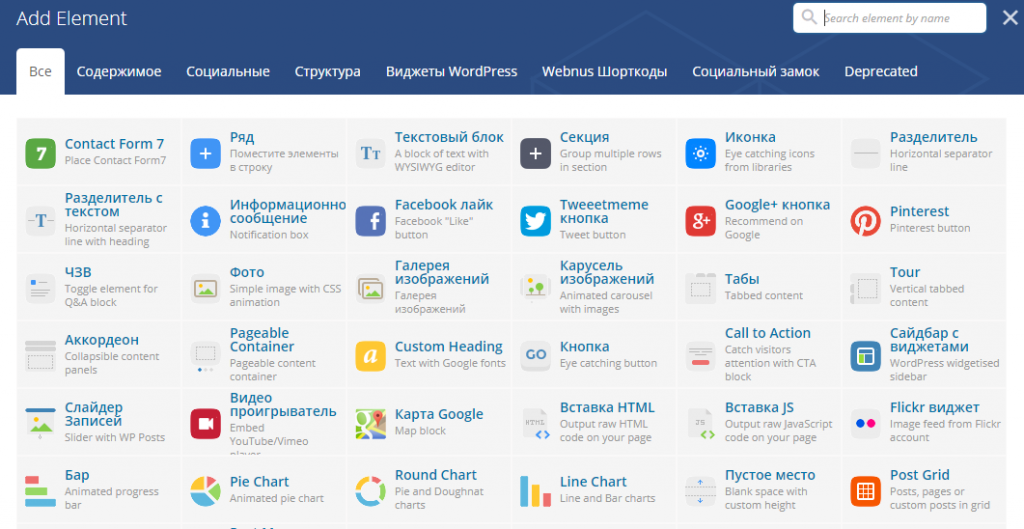
К слову, если у вас есть страницы, которые вы бы хотели отредактировать с помощью плагина, откройте обычный редактор, перейдите(точно так же) к редактору Page Builder и в появившемся окне нажмите «Да». Содержимое страницы перенесется, и вы сможете работать с ним в уже более удобных условиях. Возвращаясь к работе с редактором, после перехода вы можете добавить виджет, строку или воспользоваться готовым макетом. Если с виджетом и макетом все должно быть понятно, то о добавлении строки есть, что рассказать.

Она делит страницу на несколько частей., т .е сама строка может быть разделена на какое угодно количество частей как бы воображаемыми горизонтальными линиями. А страница уже делится на как бы вертикальные части самими строками. Нужное количество строк нужно вставлять в первую колонку (на скриншоте выше). Чуть правее можно задать отношение строк друг к другу, т.е чтобы одно из полей занимало, допустим, 75% страницы, а другое остаток.

Чтобы вставить виджет в определенную строку, сначала кликните по ней и нажмите на кнопку «Добавить виджет». При построении страницы сначала нужно продумать общую структуру, и расположить строки, добавляя после в них виджеты, хотя, их можно перетаскивать мышкой из блока в блок и позже. Интерфейс действительно интуитивно понятен. Если вы создали строку или виджет, и вам нужна еще одна аналогичная, не нужно заново все создавать. Можно, наведя мышь на нужный виджет, нажать кнопку скопировать. Для того, чтобы скопировать строку, наведите курсор на иконку гаечного ключа и выберите соответствующий пункт.
Если вам вдруг нужно будет вернуться к обычному редактору, это всегда можно сделать нажатием кнопки «Revert to Editor».
По моему мнению, Page Builder — лучший плагин в своей «весовой» категории. Его нужно немного освоить, но после того, как вы поймете основы, вы ни за что не откажетесь от работы с ним. Надеюсь, в статья вам в этом поможет.
Также стоит прочитать
Page Builder by SiteOrigin - плагин для создания страниц
Хотите быстро и легко создавать сложные макеты страниц со столбцами, виджетами и т. д.? Попробуйте использовать плагин Page Builder by SiteOrigin. В нашем обзоре плагина Page Builder by SiteOrigin узнайте, как этот бесплатный плагин может помочь вам создавать гибкие макеты страниц.
Зачем использовать плагин Page Builder by SiteOrigin?
Если вы когда-либо пытались создать более сложную страницу, чем блог, ориентированный на текст, вы знаете, что встроенный визуальный редактор WordPress не соответствует задаче.
Хотите разбить свой контент на столбцы, использовать виджеты прямо на ваших страницах или создать свои собственные шаблоны макетов?
Плагин Site Builder для сайта SiteOrigin — это инструмент, который позволяет создавать сложные макеты страниц, используя собственные встроенные виджеты WordPress, а также ряд виджетов SiteOrigin.
Доступны виджеты:
- кнопки
- текстовый редактор
- список функций с иконками Font Awesome
- Карты Google
- изображение
- карусели
- слайдер изображения и видео
- разместить содержание
- настраиваемый пост-цикл
SiteOrigin создает темы и плагины для WordPress. У них также есть несколько бесплатных тем, которые предназначены для работы с плагином Page Builder.
Начало работы
Установите и активируйте плагин, который доступен бесплатно в каталоге WordPress.org.
По умолчанию вы можете использовать его в записях или страницах (вы можете изменить это в разделе «Настройки» Page Builder, если хотите).
Вы можете начать с создания страницы. В визуальном редакторе вы увидите новую вкладку справа, рядом с обычными вкладками Visual и Text.

Перейдите на вкладку «Редактор страниц», и вам будет предложено добавить виджет, строку или готовый макет.

Вы можете выбирать из существующих виджетов WordPress или виджетов, включенных в плагин Page Builder, например, для контента, изображений или слайдеров.

Если вы выберете виджет SiteOrigin, вам будет предложено установить плагин SiteOrigin Widgets Bundle, который также является бесплатным.
Чтобы создать строку с несколькими столбцами, нажмите кнопку Добавить строку. Вы можете выбрать количество столбцов и их отношение друг к другу.

Вы также можете редактировать строку для добавления столбцов. Просто нажмите значок гаечного ключа над строкой, чтобы отредактировать его. Вы также можете навести курсор на любой виджет, чтобы отредактировать или удалить его.
Если вы хотите использовать готовые макеты, вам нужно включить каталог. Это даст вам доступ к 16 различным готовым макетам. Вы также можете импортировать и экспортировать свои собственные макеты.
Чтобы отредактировать страницу с лицевой части вашего сайта, вы можете щелкнуть по кнопке Live Editor во время редактирования страницы или при ее просмотре. Живой редактор также позволяет просматривать сайт в трех разных размерах экрана.

SiteOrigin предоставляет множество отличных видеороликов и руководств со скриншотами, которые помогут вам начать работу. В них также есть статьи по интеграции темы и более расширенные настройки и функции.
codemagazine.ru
Плагин SiteOrigin Page Builder
SiteOrigin представляет собой конструктор для создания лендингов или нестандартных страниц в блоге (поздравительных, например). SiteOrigin, точно Лего, состоит из нескольких плагинов, которые, дополняют друг друга. СайтОригин соберет для вас самые крутые страницы, которые только позволите себе нафантазировать.

SiteOrigin Page Builder
Плагин SiteOrigin Page Builder добавляет вкладку в редакторе ВордПресс, таким образом, позволяя любую страницу с легкостью фокусника превратить, во что захотите: хоть в продающий лендинг, хоть в поздравительную открытку для первого комментария.

новая вкладка
Переключаясь в режим построителя или обратно, в текстовый режим, вас обязательно спросят, переносить ли содержимое для дальнейшего сохранения. То есть, предупреждая вопрос, что будет при удалении плагина: текст, при необходимости, можно сохранить.

режим построителя
Создавать страницы с плагином просто, как из кубиков собирать замок, берете подходящий кубик, в смысле виджет, добавляете на страницу. При клике на выбранный виджет, открываются настройки от цвета до размеров.

выбрать виджет

все настройки виджета

цвет, размер, выравнивание, все найдется в настройках виджета
При клике на «добавить строку» выбираете количество колонок для данной строки. Мышка, не особо напрягая свои мускулы, изменит ширину, если пожелаете.

настроить количество колонок и ширину

Плагин SiteOrigin Widget Bundle
Плагин SiteOrigin Widget Bundle – сборник виджетов, от слайдеров до кнопки призыва к действию. Просто незаменимый набор при создании лендингов. Впрочем, виджеты не только для построителя страниц, их можно использовать отдельно в любом сайдбаре.

банда виджетов

легко настроить виджет без построителя
Если игра в кубики вас не вдохновляет, вы уже «на ты» с CSS, для вас найдется плагин SiteOrigin CSS. Пишите код и сразу наглядно проверяйте результат.

плагин SiteOrigin CSS
Таким образом, за необыкновенную гибкость настроек, плюс совместимость со всеми темами, плюс живое редактирование, плюс бесплатность навсегда, активное развитие и перевод на многие языки плагин полюбился, более миллиона активных установок говорят сами за себя.
drago-fly.ru
WPBakery Page Builder 5.4.5 - визуальный конструктор
Здесь вы можете скачать плагин конструктор WPBakery Page Builder 5.4.5 для WordPress совершенно бесплатно с прямой ссылке, без каких-либо услуг, всплывающих окон и т. д.

Поздоровайтесь с самым популярным плагином для WordPress! Visual Composer прост в использовании, который поможет вам создать любой макет, который Вы можете себе только представить, быстро и легко. Не требуется навыков кодирования! Visual Composer plugin занулен (nulled). Создайте свой сайт на WordPress с помощью встроенного редактора схем или переместите процесс построения страницы на интерфейс и посмотрите ваши результаты в реальном времени.
Преимущества WPBakery Page Builder:
Мало того, что бесплатный визуальный плагин Composer дает Вам полный контроль над вашим сайтом, а так же он отзывчивый. Создавайте адаптивные веб-сайты автоматически или настраивайте предпочтения, чтобы Ваш сайт WordPress выглядел идеально на мобильном телефоне или планшете.
WPBakery Page Builder 5.4.5 есть все необходимое для создания отзывчивого сайта. Экономьте свои деньги.

С визуальным конструктором вы можете работать на новых или существующих сайтов, так как он будет распознавать ваш существующий контент и адаптироваться к любому сайту на WordPress. Забудьте о конструкторах страниц с учетом конкретной темы. Visual Composer работает с любой темой WordPress, интуитивно понятный интерфейс, простой в использовании, который вам понравится. Не требуется знание программирования!
Совместимые браузеры: ie11, Firefox, Сафари, Опера, хром;Совместим: woocommerce в 3.1.х, woocommerce в 3.0.x;Файлы включенные: JavaScript и JS, СЅЅ, РНР;Версия для программного обеспечения: Вордпресс 4.9.х, Вордпресс 4.8.х, Вордпресс 4.7.х, Вордпресс 4.6.1, 4.6 Вордпресс, Вордпресс 4.5.х, 4.5.2 Вордпресс, Вордпресс 4.5.1, 4.5 Вордпресс, Вордпресс 4.4.2, 4.4.1 Вордпресс, Вордпресс 4.4, на WordPress 4.3.1, 4.3.
WPBakery Page Builder 5.4.5 с ЯндексДискСсыль на продажник
bg-blogger.ru