WordPress.org. Альбом вордпресс
Фотоальбомы на WordPress, Как сделать фотоальбом в WordPress
Владельцы сайтов на WordPress, это огромная аудитория пользователей, которые систематически вносят различные изменения на своих проектах и стараются сделать их ещё лучше.
Не редко возникает необходимость представления нескольких изображений, что вынуждает использовать специальные плагины.
Фотоальбомы на WordPress, это функционал, который можно установить при помощи множества различных плагинов, и ваш выбор должен производиться в зависимости от оформления альбома с картинками.
Одним из самых популярных плагинов для работы с альбомами и галереями изображений на WordPress, является NextGEN Gallery. Скачать его можно из множества источников и после стандартной установки, в административной панели появится новый пункт «Галерея».
Хотелось бы отметить, что большинство ресурсов распространяют англоязычную версию плагина, поэтому вам может потребоваться русификатор. Плагин NextGEN Gallery является многофункциональным и благодаря ему можно представлять множество различных графических элементов в различных форматах.

Как сделать фотоальбом на WordPress
Для этого переходим в раздел «Галерея», который появляется после установки плагина и выбираем пункт «Добавить галерею/изображение», после чего потребуется нажать кнопку «Добавить галерею».

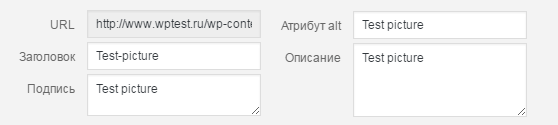
На следующей странице, потребуется указать название новой галереи и нажать кнопку «Добавить галерею». На следующей странице потребуется добавить изображения, которые будут использоваться в галереи:

Используя кнопку «Выберете файлы» загружайте необходимое количество изображений, в выпадающем списке выбирайте необходимую галерею и нажимайте «Загрузить изображения».
После загрузки изображений, вы можете перейти в раздел «Галерея» и выбрать пункт «Галереи», где будет размещен список доступных галерей, а так же будет указан их ID. Номер ID потребуется нам для вставки галереи на страницы сайта. Чтобы вставить галерею, вам потребуется использовать следующий код:
[nggallery id=N]
Значение «N» и является ID определенной галереи, которую вы хотели бы вставить. Так же в настройках (Галерея>Настройки>Вкладка Галерея), вы сможете настроить первоначальный формат представления вашей галереи:

Выбирайте один из вариантов, «Превью» или «Слайдшоу» и проверьте, как будет отображаться галерея на страницах сайта, чтобы выбрать оптимальный вариант.
Благодаря NextGEN Gallery вы так же сможете разделить галереи на отдельные альбомы или настроить отображение изображений на вашем сайте. Используя данный плагин, вы получаете огромный перечень инструментов, для расширения своих возможностей, которые обязательно пригодятся вам при сопровождении сайта.
Советую посетить следующие страницы:— Смайлы для WordPress— Основные факторы поисковой оптимизации— Хотите, чтобы сайт приносил огромную прибыль
webtrafff.ru
Audio Album | WordPress.org
The plugin was originally created for Dave Draper’s website where the it is used on the music pages. For an example, please see the page for the Wild Bunch album featuring Dave on vocals and bass.
Audio Album uses the default audio capabilities of mediaelement.js included with core WordPress files and enables you to style a group of audio files (MP3 etc) as single block formatted as an album. The colours can be customized in the Audio Album section of the WordPress customizer.
You can display as many Audio Albums as you need on your site, with multiple albums on each page.
Usage:
There are two shortcodes that can be used [audioalbum] and [audiotrack]
[audioalbum]This shortcode is required and can be used as a header before the [audiotrack] shortcodes.
The following attributes can also be used in the [audiotrack] shortcode in the same way in which they are used in the default WordPress [audio] shortcode:
- источник
- mp3
- ogg
- wma
- m4a
- wav
- loop
- autoplay
- preload
Пример
[audioalbum title="The Album Title" detail="Some other Details" date="2016"] [audiotrack title="Song One" songwriter="credit" mp3="http://domain.com/wp-content/uploads/audiofile1.mp3"] [audiotrack title="Song Two" songwriter="credit" mp3="http://domain.com/wp-content/uploads/audiofile2.mp3"]Lyrics / other info in a popup window
There are some additional parameters which can be added to the [audioalbum] shortcode to optionally add a button to allow a visitor to open a link on each audio track to open a page in your site within a popup window.
You need to first create the page, post, or custom post type post and make a note of the post/page id.
There are four parameter/value pairs which can be added to the [audiotrack] shortcode to make a popup link
- buttonlink
- buttontext
- ширина
- высота
Enter the page/post id of the target page as the value for the buttonlink parameter. A button will only be shown when a value is set for the buttonlink parameter.
The buttontext attribute is optional, if no value is specified, the default label of ‘lyrics’ will be shown on the button.
The dimensions of the popup window can also be specified using optional width and height attributes. If no values are given, default values of 520px (width) and 400px (height) will be used.
If your site is using a Genesis child theme, as a little bonus, a landing-page template without a masthead, menus, sidebars or other distractions will be applied to the popup page.
Example with default ‘lyrics’ button
[audiotrack title="Song One" songwriter="credit" mp3="http://domain.com/wp-content/uploads/audiofile1.mp3" buttonlink="808"]Example with custom button and custom popup window dimensions
[audiotrack title="Song Two" songwriter="credit" mp3="http://domain.com/wp-content/uploads/audiofile2.mp3" buttonlink="909" buttontext="linklabel"]The parameters used with the standard native WordPress audio shortcode outlined in the codex: Audio Shortcode page can also be used in the [audiotrack] shortcode.
ru.wordpress.org
Easy Photo Album | WordPress.org
This plugin enables you to create and manage photo albums, just like posts.You don’t have to change any theme files, the album displays nice right away.Photo’s can be viewed in a Lightbox.The albums are responsive and you can choose how may columns of images you want.The Lightbox displays the most large size possible, resized to the current screen size.You can manage the order of the photo’s (very easy with drag and drop) and tell your story in photo’s!You can now also insert your album in a post or page.
So go ahead, and try it out!
Get started with Easy Photo Album videos
Feature request, bugs, ideas are welcome!Report your feature request, bug or idea under the support tab or the review tab.
Current language support:
- English — English (en)
- Dutch — Nederlands (nl_NL)
- French — Français (fr_FR) (by Dan)
 Example of a photo album on Twenty Fourteen
Example of a photo album on Twenty Fourteen Reorder the photo's with drag and drop.
Reorder the photo's with drag and drop. The settings page of the photo albums.
The settings page of the photo albums. Example of lightbox display.
Example of lightbox display.
- Upload the plugin folder to the /wp-content/plugins/ directory ORdownload, upload and install .zip under Plugins > Add New > Upload.
- Активируйте плагин на странице «Плагины» в панели управления WordPress.
- Go to Settings > Easy Photo Album to review the default settings.
Get started with Easy Photo Album videos
Installation Instructions- Upload the plugin folder to the /wp-content/plugins/ directory ORdownload, upload and install .zip under Plugins > Add New > Upload.
- Активируйте плагин на странице «Плагины» в панели управления WordPress.
- Go to Settings > Easy Photo Album to review the default settings.
A: You can find the settings under Settings > Easy Photo Album.
Q: Where can I find information about the current version?A: Read the about page by visiting the plugins page of your WordPress installation and then click on the «About» link below Easy Photo Album.
A: You have to check Photo Albums
ru.wordpress.org