Шаблонная оптимизация сайтов под SEO: возможности и примеры. Шаблонная оптимизация
Шаблонная оптимизация сайтов под SEO: возможности и примеры
Для ускоренной оптимизации сайта предлагаем использовать шаблоны.
Шаблоны можно использовать для оптимизации сайта только на своем домене. Заявки по оптимизации сайтов для бесплатных поддоменов, предлагаемых AndiPartners, приниматься не будут.
Платформа AndiPartners позволяет использовать следующие переменные
Общие:
$product — Имя товара

$catName — Имя категории

$parentCat — Имя родительской категории

$shopName — Имя магазина
$domain — Имя Домена
Функции:
- bigLeter([[text]]) — Верхний регистр
- strDown([[text]]) — Нижний регистр
Падежи моделей:
- modelName([[1]]) — именительный
- modelName([[2]]) — родительный
- modelName([[3]]) — дательный
- modelName([[4]]) — винительный
- modelName([[5]]) — творительный
- modelName([[6]]) — предложный
Падежи цветов:
- colorName([[1]]) — именительный
- colorName([[2]]) — родительный
- colorName([[3]]) — дательный
- colorName([[4]]) — винительный
- colorName([[5]]) — творительный
- colorName([[6]]) — предложный
Рандомизация
Кроме того, можно использовать рандомизацию уже написанных шаблонов. То есть задавать такое условие, при котором система будет подбирать один из предложенных вами вариантов.
Формируются варианты таким образом — {{Выражение 1|Выражение 2|Выражение N}}. Ограничений в количестве выражений нет.
Например:
{{Купить|Заказать}} {{футболку|майку}}
Система может подтянуть 4 варианта:
Купить футболкуКупить майкуЗаказать футболкуЗаказать майку
Что можно оптимизировать с помощью шаблонов?
- Title
- Keywords
- Description
- Текстовое описание
- Alt картинки (для товаров)
- Title картинки (для товаров)
Примеры использования:
Title:
В шаблоне — Купить футболки strDown([[$catName]]) в интернет магазине $shopName
В коде — Купить футболки патриотические в интернет магазине Demoshop
Описание:
В шаблоне — Футболка с принтом $product. Купить strDown([[colorName([[4]])]]) strDown([[modelName([[4]])]])
В коде — Футболка с принтом Черный дракон. Купить черную мужскую футболку
Alt картинки:
В шаблоне — $product фото
В коде — Черный дракон фото
Составленные в таком виде шаблоны вы можете высылать нашим специалистам и они внедрят их на сайт.
Форма для заполнения шаблонов находится — здесь
blog.andipartners.com
Как правильно оптимизировать шаблон сайта
Всем привет! Сегодня расскажу немного, как правильно оптимизировать шаблон сайта. Вы знаете, что шаблона сайта надо оптимизировать? Шаблон сайта должен быть обязательно оптимизирован, как под поисковые системы, так и для правильной работы сайта. Именно об этом речь и пойдет в этом уроке. Под оптимизацией, я подразумеваю: скорость загрузки сайта, поисковая оптимизация и улучшение юзабилити.

Правильная оптимизация шаблона сайта: заголовки, юзабилити...
Поисковая оптимизация шаблона
В первую очередь, я хотел бы обратить внимание на поисковую оптимизацию шаблона. Проверить структуру шаблона можно с помощью плагина, например, SEOquake, о котором я писал в уроке 91 (SEO анализ сайта). Структура шаблона должна быть такова:
Главная страница сайта:Title – название/тематика сайта<h2> - ключевые слова из названия сайта/семантического ядра. (Читайте, что такое семантическое ядро, и правильное составление семантического ядра)<h3> - заголовки постов<h4> - заголовки разделов сайдбара/футера.<strong> - ключевые слова из названия/тематики блога (лучше добавить в футер)
Внутренние страницы сайта:Title – заголовок поста<h2> - заголовок поста<h3> - заголовок внутри поста<h4…h6> - заголовки внутри поста
Структура заголовков важна для продвижения сайта, в чем я убедился на личном опыте.
Если Вы никогда не оптимизировали шаблон на своем сайте, тогда это надо сделать, чтобы не терять трафик. В своем шаблоне, я временно удалил заголовок h2 с главной страницы. Все заголовки постов на главной странице не должны быть h2, как это было у меня в этом шаблоне. Если это не так – надо исправить. Заголовки сайдбара можно изменить на h4. У меня были h3.
Особое внимание хочу обратить на внутренние страницы сайта. Теперь опишу, почему так важна структура заголовков постов. Не так давно, я сделал шаблон для своего сайта с помощью программы «Artisteer», и когда установил его на блог, то посещаемость блога заметно снизилась. Вместо 450 уникальных посетителей, стало заходить всего 300. Я проверил структуру заголовков постов, но, ни одного заголовка h2 в статьях не было. Все статьи имели заголовок h3. После того, как я исправил эту ошибку, посещаемость блога возросла приблизительно на 100 человек. Потом я этот шаблон вообще удалил из-за множества других ошибок, с которыми возиться не было желания.
Структура постов должна быть строго такая, как на схеме выше. Заголовок h2 в статье должен быть только один. Также не желательно в статье два заголовка h3. Заголовки должны идти по убыванию: h2, h3… h6.
Теперь вопрос не по теме. Вы знали когда-нибудь, что для мужчины лучший подарок - это самогонный аппарат? Нет? Я тоже не знал, пока не увидел на каком-то сайте рекламу
Кроссбраузерность
Кроссбраузерность - это настройка шаблона под все браузеры. Сайт во всех браузерах должен отображаться правильно. В некоторых браузерах дизайн сайта может быть искажен. Чтобы проверить, как отображается сайт в других браузерах, можно воспользоваться сервисом «browsershots».
На главной странице поставьте галочки, в каких браузерах хотите видеть, как отображается сайт, потом впишите в поле сверху «Enter URL Here:» адрес своего сайта. Нажмите «Submit». Через несколько секунд появится надпись на английском языке:
There were already 121 screenshot requests for this website today. Please create a user account for more screenshot quota.
Что означает: для Вашего сайта было сделано 121 снимков…
А еще ниже, Вы увидите синюю надпись:
Click here for results from previous screenshot requests: https://dvpress.ru/
Что означает: щелкни здесь, чтобы посмотреть результат. Нажмите на ссылку, в моем случае - это https://dvpress.ru/, чтобы увидеть результат. Вы увидите множество снимков Вашего сайта в разных браузерах. Вот часть снимков моего блога:

Как правильно оптимизировать шаблон сайта или блога
Не во всех браузерах мой блог отображается правильно, например, в браузере Dillo, или Lynx его почти не видно. Вы знали, что такие браузера существуют? Я первый раз такие названия слышу. Поэтому я не особо волнуюсь, как отображается мой блог в этих браузерах.
Оптимизация под мобильные устройства
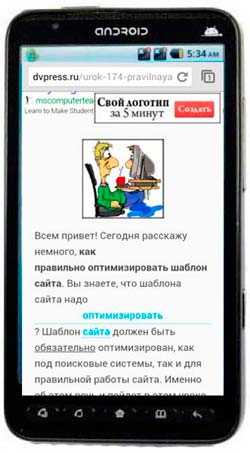
Многие люди посещают сайты не только через компьютер, но и через мобильные устройства. Я тоже иногда захожу на сайты через мобильный телефон. Мобильную версию сайта можно сделать быстро, с помощью плагина Wptouch, о котором я писал в уроке 102. Мой блог через мобильный телефон выглядит так:


Более подробно об оптимизации блога можно почитать в рубрике «Оптимизация».________________________К уроку 175. Как удалить сопли Google
dvpress.ru
Оптимизированные шаблоны Wordpress. Обзор темы "Root"
Привет, друзья!
Давно меня не было видно и слышно в блоггинге. Совсем уж забросил все это дело, совсем, но не совсем. Думаю, остался еще порох в пороховницах. Вот шаблон поменял, думаю, нормально получается, хотя еще работы тут полно, буду делать потихоньку. На VPS хостинг переехал, и https сделал. Правда я сейчас занялся другим проектом, не знаю насколько у меня времени хватит на этот блог, но по возможности буду писать сюда. Ладно, о некоторых вещах я расскажу в других постах. А сейчас я расскажу о крутом шаблоне для WordPress блога, который я недавно приобрел и использую на некоторых своих проектах. Это не этот шаблон, который я тут поставил, но он еще круче этого. Я сейчас не в качестве рекламы, серьезно, он мне очень приглянулся, вот и рассказываю.
И так встречайте – SEO оптимизированная самая экологически-чистая тема для блогов WordPress, которая называется «Root».
Почему этот шаблон так крут?
У многих вебмастеров и блоггеров имеется немало проблем с оптимизацией своих проектов. Это относится не только к новичкам, а и опытным вебмастерам. Даже у людей, изучающих SEO оптимизацию, можно нередко встретить ошибки, не говоря уже о далеких от SEO товарищей. Изначально все движки совершенно не оптимизированы для поисковых систем, а шаблоны, даже многие платные, уж тем более ведь их кто только не делает!
Если вы новичок, или у вас просто с оптимизацией не особо, да и не хотите слишком заморачиваться, то я вам однозначно рекомендую приобрести для WordPress плагин «Cleafy», о котором я писал в этой статье, плагин реально супер! Я его использую на всех своих проектах, он постоянно обновляется, обрастает новыми функциями и изменениями, которые необходимо делать по мере развития технологий.
Тему «Root» выпустила и развивает та же команда. Вообще ребята занимаются разработкой сайтов и активно увлекаются оптимизацией. А чтобы упростить процесс настройки блогов и сайтов они выпустили свои продукты. Да и, как я считаю, лучше приобрести подобные инструменты и получать пожизненные обновления, чем постоянно ковыряться в кодах и обращаться к фрилансерам за помощью. Ну я, конечно, не говорю о тех, кто сам этим занимается.
В общем, приобретя данный шаблон для своего проекта, вы получаете легкий, оптимизированный, с чистым кодом, многофункциональный и отлично настраиваемый шаблон. Ну и дальше я чуть подробней расскажу в чем же заключается эта оптимизация и возможности по настройке.
Оптимизация шаблона Root
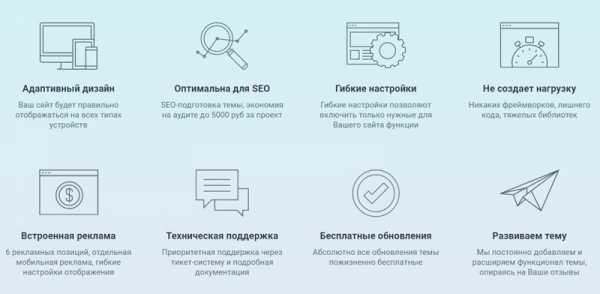
Давайте я остановлюсь на самых важных, на мой взгляд, преимуществах данного шаблона.
1. Легкость и скорость работы. Тема имеет по-настоящему минималистичный очень приятный глазу дизайн.

Все очень качественно продумано, имеется все необходимое и ничего лишнего. Легкий код, без всякого мусора позволил добиться отличной скорости загрузки, что очень важно для людей и поисковых систем.
2. Отличная адаптивность. Сегодня адаптивный дизайн, картинки, видео являются обязательным атрибутом. Я думаю, что людей, которые этого не понимают уже и не осталось. В этом шаблоне с работой на различных устройствах все на высшем уровне.
3. Отличная эстетичность и внешний вид. Как я уже говорил – ничего лишнего, минималистичный дизайн, при этом есть абсолютно все необходимое для начинающих блоггеров, да и для опытных практически все имеется. Все настраивается в административной панели в режиме реального времени, то есть вы меняете опцию и сразу получаете результат, это очень удобно!
Меняется и настраивается практически все, ну об этом чуть ниже.
4. Внутренняя SEO оптимизация. Все элементы находятся на своих местах. Заголовки, тайтлы, описания, комментарии, ссылки, закрытые ссылки, хлебные крошки, микроразметка schema.org, HTML5/CSS3. В общем, все, о чем знают рядовые SEO специалисты, все в этом шаблоне реализовано отлично!
5. Социальные сети. Уже готовая интеграция социальных кнопок и ссылок. Для мобильных устройств отображаются приложения Telegram, Viber, WhatsApp.
В общем в плане оптимизации шаблон очень силен, у меня на данный момент вообще нет никаких претензий, все сделано отлично!
6. Комментарии. Отлично оформленная и оптимизированная форма комментариев, со смайликами, правильной кнопкой «Ответить» и надежно закрытыми внешними ссылками!
Возможности и настройки шаблона
Настроек шаблона реально много, продумано все до мелочей, причем все это очень удобно реализовано. Перечислю лишь некоторые возможности, которые мне больше всего запомнились.
1. Внешний вид. Тут вы можете менять вид выводимых миниатюр, их размещение, дизайн, цвета всего, чего только пожелаете, шрифты и т.п.
В общем, есть все инструменты для того, чтобы получить свой уникальный и современный дизайн.
2. Богатый набор настроек при публикации постов. Вот такое я вообще увидел впервые. Настроек море!

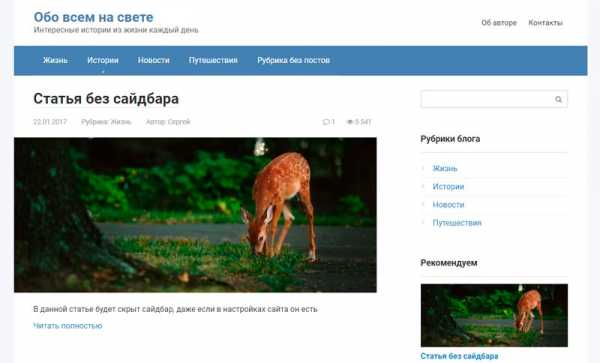
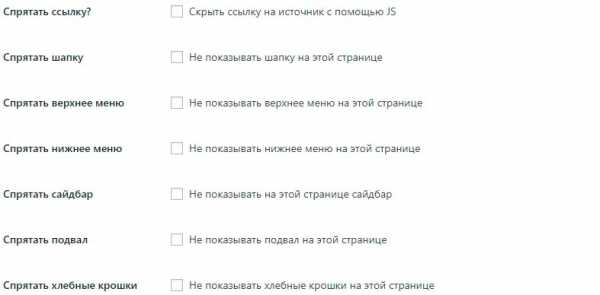
У каждой записи и страницы вы можете отключать практически все что угодно, сайдбар, подвал, меню, шапку, в общем создать от обычной записи блога до полноценного лендинга.
3. Интеграция кнопки наверх. Мелочь, но не во всех шаблонах имеется.
4. Возможность вставки своих кодов не редактируя файлы шаблона. Вы можете задать код счетчиков, партнерских сетей, обратного звонка и т.д. в админке без редактирования файлов темы. Для секции <head> и перед </body>.
5. Интеграция рекламы в шаблон. Вот это реально полезная фишка для новичков! Даже у меня сейчас возникли трудности с размещением рекламы на этом блоге после смены шаблона. В Root предусмотрено шесть рекламных позиций с различными настройками, такими как показ рекламы через какое-то время после публикации статьи и в определенном месте статьи, это очень удобно! Вручную это все делать долго и непросто.
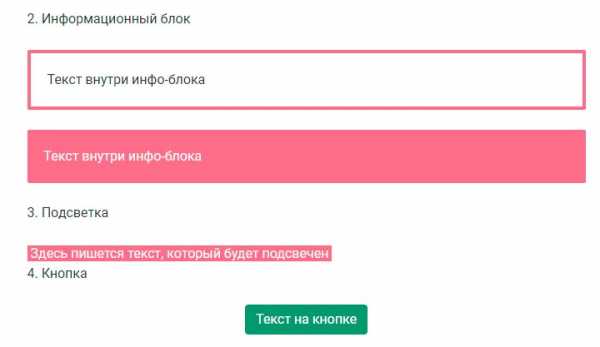
6. Богатое оформление контента. Отлично оформленные таблицы, заголовки, информационные блоки, стили списков, спойлеры и т.п. В общем, ничего и делать не нужно, установил и сразу можно публиковать красивые статьи!
Даже внешние ссылки можно сразу закрывать при помощи одной кнопки.
А вот добавив плагин «bwp- Shortcodes», можно вообще публиковать шедевры! 🙂

Спойлеры, аккордионы, кнопки, разбитие на колонки, разделители, вкладки. Все это делается прямо в визуальном редакторе, нажатием кнопки!
Выводы
Вот такой небольшой обзорчик отличного шаблона WordPress под названием «Root» получился. Мне шаблон очень понравился, минусов, наверное, нет, за исключением не очень богатых возможностей по уникализации. Ну это на мой взгляд. Я бы этот шаблон поставил на этот блог, но не хочется иметь несколько проектов с одинаковими дизайном снаружи. Зато это очень удобно изнутри!
Отзывы о шаблоне Root только положительные!

Да и по-другому быть, наверное, и не может. Если вы сами пользовались, то буду рад вашим отзывам в комментариях к статье!
Итог: Очень качественный шаблон с огромным функционалом.

И, что очень важно, с пожизненной поддержкой и постоянным развитием (обновлениями)!
Ну в общем ничего больше не скажу. Считаю, что у каждого вебмастера, имеющего любимые сайты и блоги, это шаблон должен быть в обязательном порядке. А в связке с плагинами «Cleafy» и «SEO by Yoast» это вообще бомба!
>> ОЗНАКОМИТЬСЯ С ШАБЛОНОМ ROOT <<
P.S. Кстати, если есть какие-то пожелания по данному шаблону, то выслушаю вашу критику 🙂
Сразу говорю, что все эти мультяшные и рисованные блоги мне не нравятся. Считаю, что раньше это может быть и было круто, но сейчас я, наверное, уже вышел из этого возраста! Мне главное не гламурные картинки, а простота и удобство для моих читателей!
На этом у меня все, до скорой встречи!
С уважением, Александр@ asbseo.ru
Поделись с друзьями:
Похожие записи:
Похожие статьи
asbseo.ru
SEO вёрстка и оптимизация шаблона сайта
Сегодня поговорим о SEO вёрстке и оптимизации шаблона. Для начала рассмотрим теги «H», а именно h2, h3, h4 и т. д. — это теги, которые обычно используются для вывода заголовков.

Теги h2, h3, h4, h5, h5, h6 на сайте
Первое чтобы я выделил — это то, что эти теги должны присутствовать только в контенте, то есть совершенно не допустимо использовать их, например в сайдбаре, футере или ещё где-либо. Многие шаблоны делаются далёкими от SEO оптимизации и такие люди могут выводить заголовки в виджетах, сайдбарах в виде тегов «h» , а также могут выводить текст в футере через данные теги, это не есть хорошо с точки зрения SEO, для поисковых систем эти теги имеют очень большое значение поэтому использовать их нужно с умом и применять только в той, части сайта, которую продвигаете, то есть в статьях.
Данные теги изначально были придуманы для вывода текста статей и когда робот заходит на сайт, то по ним он понимает где та часть страницы которая является статьёй и если эти теги будут встречаться в footer, sidebar, header и т. д. то вы, говоря простым языком запутаете робота. Содержимое этих тегов имеет большое значение в глазах поисковиков, поэтому если через «h» вы будете выводить слова наподобие «рубрики», «комментарии», «поиск» притом что статья, например об инвестициях, то вы тем самым снижаете релевантность страницы, поскольку эти слова ни как не вяжутся с темой «инвестиции».
В общем что я хочу сказать? Если у вас в сайдбаре, футере и прочем используются теги «h», то замените его, просто используйте css класс, который будет иметь те же свойства как h2 - h6 и выводите этот тег через div или если например в боковом меню информация выводится списком, то можно ипользовать первый элемент списка в качестве заголовка.
В результате этот текст для посетителя будет выглядеть как желаемый «h», но поисковые системы расценят его в виде простого текста.Помимо прочего их нельзя ещё обрамлять такими тегами, как strong, b то есть делать их жирными. Если уж необходимо сделать заголовок жирным, то опять же делаем это через CSS.
Большая часть значимости текста заключается в тегах h, так что если вы сделаете их жирными, то поисковики расценят их как спам!
Тег h2 должен встречаться на странице только один раз, то есть в заголовке статьи, все подзаголовки выводятся в h3, h4, h5 и т. д.На некоторых сайтах выводится название ресурса через h2, это ошибка большинства, этот тег воспринимается поисковыми системами как заголовок статьи, поэтому именно в заголовке он и должен находится и нигде больше!
Ну и последнее о тегах h. Они должны пропорционально уменьшаться в статье, от большего к меньшему.
Далее рассмотрим дополнительные рекомендации по оптимизации шаблона:
Ссылка сама на себя
Ни одна страница вашего сайта не должна ссылаться сама на себя. Например, на многих шаблонах используется заголовок в самой статье в качестве ссылки на саму себя, такая же беда может встречаться и в хлебных крошках.
Хлебные крошки — это путь к конкретной странице сайта.
Присутствие ссылки в конечной части этого пути недопустимо, я бы рекомендовал совсем избавиться от названия статьи в них:
- хорошо: главная -> рубрика;
- плохо: главная -> рубрика -> название статьи.
Таким образом вы убьёте двух зайцев.
- Избавитесь от ссылки на страницу которая просматривается.
- Текст не будет переспамленым.
Дубли в шаблоне сайта
С одной страницы вашего сайта должна идти только одна ссылка на другую страницу этого сайта. Имеется в виду, что не должен быть переход со страницы «А» две ссылки на страницу «Б». С одной страницы может идти сколько угодно ссылок, но на разные страницы сайта, это и есть хорошая перелинковка. И ещё нельзя делать текст ссылкой заключённый в теги h2, strong, b.
Ссылка на HTML карту
Со всех страниц сайта должна быть ссылка на карту сайта (всего содержимого). Это даст вашему сайту сразу несколько преимуществ. Во-первых, получаем равномерное распределение веса по всем страницам сайта. Во-вторых таким образом с главной можно будет добраться всего в два клика, таким образом вы уменьшите уровень вложенности страниц также это способствует лучшей индексации вашего сайта. Получается что все статьи будут третьего уровня вложенности.
Java скрипты в отдельный файл
Все имеющиеся скрипты нужно вынести в отдельный файл. За исключением счётчиков, всё остальное что отвечает например, за вывод рекламы, кнопки, прокрутка и т. д. выносится в файл, это нужно для разгрузки HTML кода, так как роботы это не любят да и не понимают Java скрипты. Роботам нужно давать индексировать то, что является важным и ценным в плане поисковой оптимизации и Java скрипты сюда ни как ни вписываются.
Повторяющиеся отрывки текста
Где можно встретить такое? Данные дублирующиеся куски текста как правило, встречаются в подвале сайта. На многих сайтах можно встретить довольно большие футеры на которых много различной информации:
- копирайты;
- условия содержимого сайта;
- сайты самоубийцы с ключевыми словами.
Есть люди, которые размещают в подвале ну очень большой текст, который выводится на всех без исключения страницах. Нафига?
Робот не индексирует отдельно статью вашей страницы, отдельно футер и сайдбар, он индексирует весь текст на странице, включая footer и sidebar.
Если вы разместите огромный текст в подвале сайта то тем самым снизите релевантность страницы, поскольку информация с запретом копирования никак не относится к основной статье.
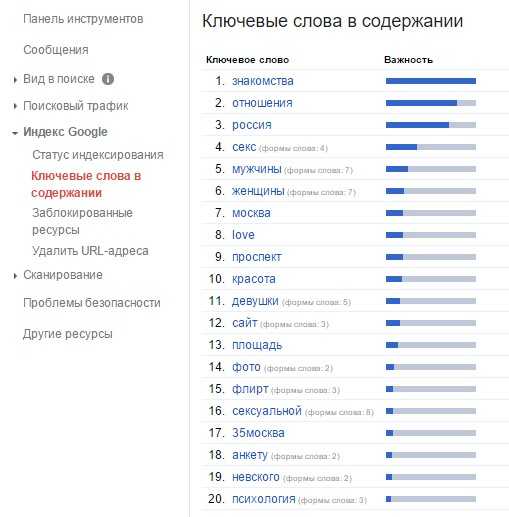
Проверим повторяющиеся нетематические куски текста, заодно покажу как Гугл понимает ваш сайт. В Google Вебмастер во вкладке «индекс Google» перейдите по ссылке «ключевые слова в содержании».
Здесь вы и увидите как Гугл распознаёт тематику вашего сайта, первая десятка слов самая важная и нужно чтоб она соответствовала тематике вашего сайта.

Как видите на сайте о знакомствах первая 10-ка отлично вписывается в эту тематику. Эти слова чаще всего встречаются на сайте, заметьте, ни на какой то отдельной странице, а абсолютно на всех.
На тех сайтах, которые неправильно оптимизировали шаблон, здесь будут отображаться слова, которые не имеют отношения к конкретной тематике. Например, если в футере выводится текст на всех страницах о запрете копирования, то слова copyright, запрет, копирование и т. д. возможно будут в этом списке, это плохо, это же относится и к рубрикам, поискам, подписке.
В общем нужно скрывать данные отрывки, иначе ваш сайт будет ни о чём, о рубриках, запрете копирования, о комментариях...
Закрытие внешних ссылок
Абсолютно все внешние ссылки нужно закрывать от индексации. Не нужно ставить открытые ссылки на сторонние ресурсы, будь то социальные сети или поисковые системы. Закрываем всё без исключения как минимум через rel='nofollow'. Это нужно для того чтоб сайту на который вы ссылаетесь не передавала частичку веса, а это нам ни к чему, вес передавать нужно на те страницы, которые мы же и продвигаем!
babosik.ru
Оптимизация шаблона для блога
 Друзья, оптимизация шаблона, это также очень важный момент.
Друзья, оптимизация шаблона, это также очень важный момент.
В основном шаблоны для блогов изготавливают дизайнеры и далеко не все из них хорошо знакомы с SEO, поэтому большинство шаблонов автономных блогов нуждаются в оптимизации.
Давайте рассмотрим основные доработки оптимизации шаблона.
Структура шаблона — в структуре шаблона часто используются теги h2, Н2 для служебных надписей или названия, но это не всегда оправданно.
Также обычно в шаблоне используется много лишних надписей, часто английских, которые стоит перевести или убрать.
Заголовки — не всегда в шаблоне правильно использованы заголовки Н1-Н6. Вы можете переоптимизировать шаблон и стили, использовав в качестве заголовка статей тег h2, а в качестве подзаголовков — теги Н2 и Н3.
Служебные надписи — заголовок статьи можно поставить в служебные описания ссылок и на посторонних надписях.
Например, вместо «39 комментариев» — «39 комментариев к статье «Как заработать в Интернете»».
Ссылки в копирайтах — внизу блога вместо ссылки, текстом которой является название вашего ресурса, можно использовать текст с ключевыми словами, например «Все о кондиционерах», а дальше написать название текстом.
Описания картинок оформления — в картинки можно вставить ключевые слова по тематике вашего ресурса.
Закрытие от индексации лишних внешних ссылок — часто в шаблоне имеются лишние внешние ссылки, то есть ссылки в счетчиках, RSS, ссылки в виджетах. Для поисковой оптимизации лучше закрыть их от индексации или убрать.
Оптимизация шаблона, это процесс, в который входят удаление лишнего кода и добавление всего того, что будет подчеркивать тематику блога и ищется в поисковых системах.
Похожие записи
seo-dnevnik.ru
Оптимизация шаблона | Заработок без вложений!!!
Сегодня будем рассматривать оптимизацию блога на WordPress. Сюда входит настройка ЧПУ, работа с некоторыми плагинами для оптимизации страниц на блоге и файлами.
Настройка ЧПУ
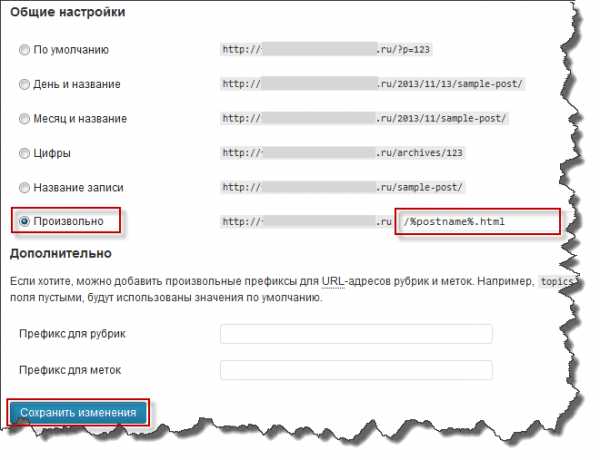
Изначально url-адреса CMS WordPress имеют весьма непонятное для нас содержимое.Как видим, из данного адреса невозможно понять, что находится на странице. Так вот, такие адреса следует заменить на ЧПУ (человекоподобные урлы), не только чтобы создать ясную картину посетителям о содержимом на странице, но и чтобы понравится дяде Яндексу. Именно по рекомендациям поисковика многие вебмастеры и прибегают к установке ЧПУ.
Переходим в административную панель своего блога, затем «Параметры» — «Постоянные ссылки». Ставим отметку напротив «Произвольно» и вставляем данный код, который создаст человекоподобные адреса на блоге — /%postname%.html: После этого, мы можем наблюдать на блоге человеческие url-адреса, которые и смотрятся красивее и которые помимо всего содержат ключевое слово (title записи), что немаловажно:
После этого, мы можем наблюдать на блоге человеческие url-адреса, которые и смотрятся красивее и которые помимо всего содержат ключевое слово (title записи), что немаловажно:
Дубли страниц
Самая первая проблема, возникающая при работе с CMS WordPress, это копии страниц, которые создает движок. Дублирование контента очень негативно сказывается на ранжировании сайта, потому как дубли сами по себе делают уникальные статьи не уникальными. Вдаваться в подробности я не буду, а только покажу, как не заболеть дублями.
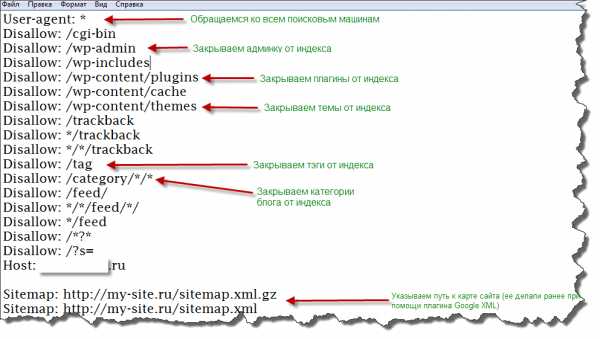
Избавится от дублей на WordPress нам поможет файл robots.txt — файл, который выступает средством общения между владельцем сайта и поисковой машиной. В robots.txt вы можете запретить от индексации любые файлы своего блога, теги и страницы. Именно при помощи роботса можно ограничить дубли страниц на WordPress от индексации (что нам и необходимо).
Нормальный файл роботс выглядит следующим образом (указываю основные моменты, которые мы закрыли от индекса, в т.ч. и дубли):

Как вы можете видеть, мы закрываем необходимые нам элементы посредством директивы Disallow. Тоесть, к примеру, я захотел закрыть тэги от индексации. Для этого я написал — Disallow: /tag. Точно также закрываются все остальные элементы: плагины, темы, категории (Disallow: /category). Примечание: после двоеточия всех директив необходимо ставить пробел.
Важно отметить и директиву Allow. Она используется для того, чтобы наоборот разрешить индексацию элемента поисковой машиной. Тоесть, к примеру, если я хочу чтобы картинки моего блога индексировались (находятся в папке wp-content), но при этом я не хочу, чтобы остальное содержимое папки wp-content (плагины, темы и т.п.) индексировалось, я прописываю в файле robots.txt следующее:
В целом, чтобы предотвратить индексацию дублей страниц, нам необходимо закрыть от индекса тэги, категории, трекбэки (Trackback) и фид (Feed), как на скриншоте выше. Подробнее же об файле robots рассказывает Яндекс.Вебмастер.
Первым делом создайте у себя на компьютере обычный документ формата .txt при помощи программы Блокнот, задав ему имя robots. Дальше скачайте мной предложенный файл robots.txt, и по необходимости отрегулируйте его по своим прихотям. Скачать вариант вышеуказанного варианта роботса можете с Яндекс.Диска . Загруженный файл разместите в папку public_html своего блога..
Оптимизация страниц
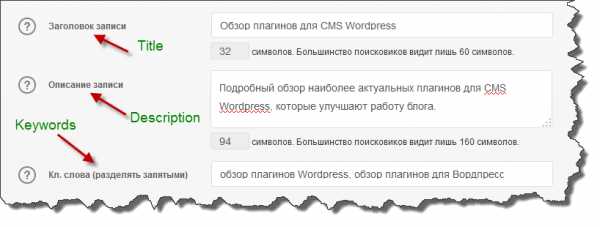
Очень важно, чтобы каждая страница блога имела заголовок с ключевым запросом, прописанные ключи и качественное описание, иными словами title , keywords и description. Вспомните, мы ранее устанавливали на блог плагин All In One SEO Pack. Так вот, именно используя его мы сможем задать эти параметры каждой странице блога.
Я на примере создам title, keywords, и description для одной записи своего блога (нужно же создавать абсолютно для всех). Допустим, я написал пост, посвященный обзору плагинов для CMS WordPress. Под формой вставки записи на блог будет расположен блок All In One SEO Pack, в котором я и задам необходимые параметры: Описания к записям блога должны вкратце описывать страницу и выглядеть разумно.
Описания к записям блога должны вкратце описывать страницу и выглядеть разумно.
www.bez-vlojenii.ru
Оптимизация шаблона Wordpress | DmitriyZhilin.ru
В сети интернет огромное количество бесплатных шаблонов WordPress, которые с постоянной периодичностью устанавливают на свои блоги не только начинающие вебмастера, но и опытные. В этом нет ничего удивительного, так как они не только бесплатны, легки в установке, но и сами прописывают необходимые настройки и прочее. Со временем, когда блог становится не просто вещью, а средством заработка, то встает вопрос об оптимизации шаблона WordPress.

Большинство бесплатных продуктов имеют разного рода косяки и недочеты, которые мешают сайтам двигаться в ТОП.
Под словами «Оптимизация темы WordPress», прежде всего, понимается его адаптация под поисковые системы (хотя это напрямую связано и под адаптацию для людей), ускорение загрузки и улучшение юзабилити.
В сегодняшней статье я расскажу о том, что нужно поправить и как это сделать. Ниже опубликована инструкция, не претендует на обязательное пошаговое руководство на все случаи жизни, но содержит в себе несколько важных моментов, учет которых поможет вашему сайту работать с большей отдачей.
На что обратить внимание и что исправить
Кроссбраузерность
Под этим словом понимается правильное отображение WordPress темы блога во всех популярных браузерах (Google Chrome, Opera, Mozilla FireFox и с недавнего времени Яндекс). Не знаю, почему так происходит, вроде стандарты везде одинаковые, но некоторые элементы дизайна могут не только съехать, но и пропасть совсем.
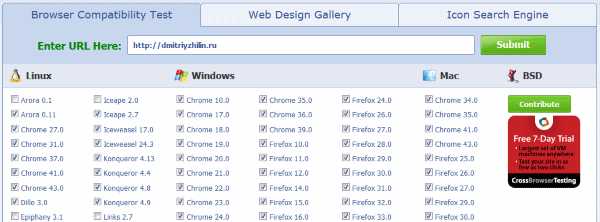
Проверку можно осуществить в ручном режиме или воспользоваться специальным сервисом «Browsershots», который позволяет увидеть ваш сайт глазами разных браузеров и операционок — browsershots.org

Если где-то отображение выглядит не должным образом, то вам следует приступить к правке шаблона, чтобы не потерять посетителей, которые используют именно тот проводник, в котором у вас возникают проблемы.
Мобильная версия сайта
С каждым днем количество мобильных пользователей интернета неуклонно растет, часть вашей аудитории может быть именно оттуда, поэтому не стоит пренебрегать ими. В одной из прошлых статей я писал о том, как оптимизировать тему блога для мобильных пользователей — подробности, так что читайте.
Правильная структура
Многие бесплатные шаблоны сверстаны таким образом, что могут содержать по несколько заголовков h2 или, наоборот, не иметь ни одно. Различные вспомогательные блоки, типа сайдбара или футера могут содержать теги h3 (обозначают важные заголовки внутри текста). По сути, этот пункт больше относится к поисковой оптимизации шаблона WordPress. Проверьте в структуре темы схему отображения основных тегов заголовки, вывод title, description, внешний вид страницы 404 ошибки.
Если у вас, что-то не так, то советую скорее исправить, пока кривые настройки не скачали в свою базу поисковые системы. Ждет вас падение посещаемости, снижение позиции и прочие неприятности.
Оптимизация файлов
CSS и javascript файлы имеют свое место в абсолютно любом шаблоне или теме WordPress. Для снятия дополнительной нагрузки и ускорения загрузки следует их оптимизировать. Существуют различные онлайн инструменты, правда, большинство из них англоязычные. Можете использовать для сжатия CSS стилей этот — www.csscompressor.com
Избегайте размещения JavaScript непосредственно в самом контенте. Это не только приводит к тормозам на странице и не нравится поисковым системам (они могут посчитать такой код за вирус).
Сжатие изображений
При формировании темы используется большое количество изображений, которые лежат в папке шаблона. Иногда, разработчики ленятся и не сжимают изображения до оптимального размера. В результате, картинки очень долго грузятся. Так как изображения шаблона присутствуют на каждой странице сайта, то тормозить начинает весь ресурс — проверьте и, если надо оптимизируйте.
Я использую сервис tinypng.com — закидываете туда jpg или png файл, а на выходе получаете такой же, только меньшего размера.
На этом, уважаемые читатели, пост о том, как оптимизировать шаблон WordPress закончен. Надеюсь, вы узнали что-то новое для себя.
dmitriyzhilin.ru