Блог Скотта Гатри (перевод) Блог Скотта Гатри (перевод). Оптимизация iis
Набор инструментов для поисковой оптимизации IIS – Блог Скотта Гатри (перевод)
Поисковая оптимизация (search engine optimization, SEO) - один из тех важных аспектов, которые следует учитывать при проектировании любого Интернет-сайта. Весомый процент Интернет-трафика создается для сайтов за счет поисковых систем, и использование приемов поисковой оптимизации поможет ощутимо увеличить этот трафик.
Аналогично, маленькие ошибки могут существенно повлиять на релевантность поисковых запросов содержимому вашего сайта, и пользователи "не найдут" ваш сайт даже тогда, когда должны были бы. Среди таких ошибок: множество гиперссылок на сайте, приводящих к одному и тому же контенту, неработающие ссылки на страницах, неправильно подобранные заголовки, описания и ключевые слова, большие объемы данных во ViewState, некорректная разметка и т.д. Зачастую эти ошибки легко исправить - но основная сложность в том, как обнаружить и идентифицировать их в рамках сайта.
Представляем набор инструментов для поисковой оптимизации IIS
Сегодня мы выпускаем первую бета-версию нового бесплатного набора инструментов для поисковой оптимизации IIS (IIS Search Engine Optimization Toolkit), который облегчит задачи анализ вашего сайта для проведения поисковой оптимизации, а также поможет обнаружить и исправить ошибки в нем.
Установить набор инструментов для поисковой оптимизации вы можете с помощью Установщика веб-платформы Microsoft; я уже писал о нем в своем блоге на этой неделе. Осуществить установку вы можете посредством WebPI, щелкнув по ссылке "install now" на домашней странице набора инструментов для поисковой оптимизации IIS.
После установки в оснастке администрирования IIS7 появится новый раздел "Search Engine Optimization" (поисковая оптимизация), в котором будет доступно несколько соответствующих инструментов:
Инструменты Robots и SiteMap позволяют вам создать и поддерживать в актуальном состоянии файлы robots.txt и sitemap.xml для вашего сайта, чтобы помочь поисковым системам узнать, по каким ссылкам им стоит следовать для обхода страниц сайта, а по каким - нет.
Инструмент Site Analysis позволяет обойти сайт так же, как это делают поисковые системы, и затем проанализировать его на основе множества различных правил, которые помогут обнаружить в нем проблемы с поисковой оптимизацией, легкостью просмотра и производительностью.
Использование набора инструментов для поисковой оптимизации IIS
Посмотрим, как мы можем использовать этот набор инструментов для быстрого обнаружения проблем с поисковой оптимизацией на том или ином сайте. Чтобы не смущать никого, "натравливая" этот инструментарий на его сайт, я решил вместо этого опробовать его на одном из своих собственных сайтов - www.scottgu.com. Этот сайт я написал много лет назад (последнее обновление было, кажется, в 2005-м году). Если вы установите набор инструментов для поисковой оптимизации IIS, то сможете указать ему для анализа мой сайт и воспроизвести описываемые ниже шаги для более углубленного понимания анализа проблем с поисковой оптимизацией.
Откройте инструмент Site Analysis
Начнем мы с запуска оснастки администрирования IIS (inetmgr) и выбора в дереве на левой панели корневого узла (имени компьютера - в данном случае "Scottgu-PC"). После этого в секции "Search Engine Optimization" справа выберем иконку "Site Analysis". Запуск инструмента Site Analysis на уровне компьютера, как в данном примере, позволяет вам использовать этот инструмент для любого удаленного сервера (запусти мы его на уровне открытого в дереве сайта, мы смогли бы осуществить анализ лишь для локальных сайтов, выполняющихся на соответствующем сервере).
После запуска инструмента Site Analysis экран будет выглядеть, как на рисунке ниже; в окне будут показаны все сохраненные отчеты по ранее выполненному анализу сайтов. Поскольку мы запускаем этот инструмент в первый раз, список сохраненных отчетов у нас пуст. Щелкнем по ссылке действия "New Analysis…" в правой части окна, чтобы создать новый отчет с результатами анализа:
После выбора действия "New Analysis…" появится диалог, как на рисунке ниже, в котором мы можем задать название отчета, а также то, какой сайт и насколько глубоко мы хотим исследовать.
Мы назовем наш новый отчет "scottgu.com" и настроим обход сайта, начиная с URL http://www.scottgu.com и далее до 10,000 страниц с этого сайта (внимание: если вы не видите поле ввода "Start URL", то это потому, что вы не выбрали корневой узел с названием сервера в дереве на левой панели оснастки администрирования IIS и вместо этого открыли инструменты поисковой оптимизации на уровне сайта - отмените создание отчета, вернитесь и выберите корневой узел с названием сервера, после чего уже запускайте инструмент Site Analysis).
После нажатия кнопки "Ok" в приведенном выше диалоге инструмент Site Analysis запросит URL http://www.scottgu.com, проанализирует возвращенные данные в формате HTML и затем начнет обход сайта так же, как это бы делала поисковая система. Мой сайт содержит 407 различных ссылок, но у инструмента Site Analyses ушло всего 13 секунд, чтобы обойти их все и проанализировать загруженный по ссылкам контент.
После завершения обхода сайта откроется окно с итоговой информацией отчета, где вкратце будет описано, что было найдено в результате анализа. Ниже вы можете увидеть, что на моем сайте было найдено более 700 разного рода нарушений (ой-ой):
Мы можем щелкнуть по любому из элементов списка нарушений, чтобы узнать более детальную информацию по ним. Посмотрим на некоторые из этих нарушений.
Просмотр информации по нарушениям "description is missing"
Выше вы могли заметить, что на моем сайте нашлось 137 нарушений вида "The description is missing" ("отсутствует описание"). Щелкнем дважды по правилу, чтобы узнать о нем побольше и увидеть детальную информацию по отдельным нарушениям. При этом откроется новая вкладка запроса, в которой автоматически отфильтрованы только нарушения вида "отсутствует описание" (внимание: при желании вы можете сами настроить фильтры запроса, а также выгрузить результаты в Excel для дальнейшего еще более углубленного анализа):
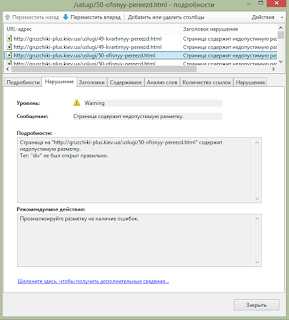
Дважды щелкнув по любому из нарушений, увидим окно с более детальной информацией. Для каждого нарушения показывается, в чем именно проблема, а также рекомендации по исправлению:
На рисунке вверху вы можете увидеть, что я забыл добавить элемент <meta> с описанием к моей странице с фотографиями (а также ко всем прочим страницам). Поскольку на моей странице с фотографиями сейчас есть лишь изображения, поисковая система никак не сможет узнать, что именно содержится на этой странице. Описание длиной от 25 до 150 символов могло бы объяснить, что она содержит альбом моих фотографий, а также дать дополнительную контекстную информацию.
Вкладка "Word Analysis" ("анализ слов") зачастую может быть полезна, когда дело касается текста описаний. На этой вкладке отображается информаций о странице (ее заголовок, ключевые слова и т.д.), а также список всех слов, использованных в ее HTML-тексте, вместе с числом повторений каждого слова. Здесь вы также можете увидеть все словосочетания из двух и трех слов, повторяющиеся на странице. Кроме того, здесь вы сможете увидеть текст, использованный на других страницах для ссылки на эту страницу - и вся эта информация может вам очень пригодиться при составлении текстов описаний:
Просмотр информации по нарушениям "URL is linked using different casing" ("ссылки на страницу отличаются регистром")
Теперь посмотрим на нарушения "URL is linked using different casing". Для этого мы можем вернуться на итоговую страницу отчета и дважды щелкнуть по строке, соответствующей этим нарушениям:
Поисковые системы подсчитывают количество страниц в Интернете, которые ссылаются на тот или иной URL, и используют полученное число как часть исходных данных для алгоритма, с помощью которого они определяют релевантность информации, доступной по этому URL. Это означает, что если 1000 страниц ссылаются на URL страницы, на которой обсуждается определенная тема, то поисковые системы сочтут содержимое страницы с этим URL намного более релевантным, чем страницы, содержащей информацию на ту же самую тему, но на URL которой ссылаются лишь 10 других страниц.
Чего очень многие люди не осознают, так это того, что поисковые системы регистрозависимы в том смысле, что рассматривают написание одного и того же URL в разных регистрах как различные URL. Это значит, что ссылки на /Photos.aspx и /photos.aspx зачастую будут восприниматься поисковыми системами не как один и тот же URL, а как разные. Таким образом, если в половине ссылок фигурирует /Photos.aspx, а в другой половине - /photos.aspx, то поисковые системы не будут считать страницу с фотографиями настолько релевантной, насколько она на самом деле является (вместо этого, ее релевантность будет оценена вдвое ниже, поскольку на нее будут ссылаться два различных URL). Так что поиск и исправление мест, где используются гиперссылки, отличающиеся регисторм, является на самом деле весьма важным делом.
Выбрав строку нарушений "URL is linked using different casing", как на рисунке выше, мы увидим список всех 104 гиперссылок, использованных на сайте в разном регистре:
Узнать, что на сайте есть подобные проблемы, - это лишь первый шаг. Шаг второй обычно сложнее: попытаться найти все различные приводящие к этому URL пути, которые следует принять во внимание. Зачастую вы исправите одно место и думаете, что исправили всё - и вместо этого обнаруживаете, что на сайте есть еще один доселе неизвестный путь, ведущий к данному URL и также создающий проблемы с используемым регистром. Чтобы помочь вам в таких ситуациях, в выпадающем списке "Actions" справа вверху предусмотрен пункт "View Routes to this Page" ("Показать пути, ведущие к этой странице").
При выборе этого пункта появится диалоговое окно с перечислением последовательностей всех путей, по которым сканер при обходе сайта попал на страницу с соответствующим URL. Ниже на рисунке показано, что было найдено два пути, по которым можно прийти к рассматриваемому в данном примере URL:
Когда у вас есть информация о конкретных нарушениях, связанных с различием в регистре написания URL, а также возможность проанализировать, по какому именно пути через сайт необходимо пройти, чтобы прийти к тому или иному варианту написания URL, то становится намного проще справляться с подобного рода проблемами.
Просмотр информации по нарушениям "the page contains multiple canonical formats" ("страница содержит несколько канонических форматов")
Исправить написание одних и тех же URL в различном регистре, как мы проделали выше, - это хорошее начало на пути к тому, чтобы повысить число ссылок на страницы. Но мы также хотим устранить ситуации, в которых одни и те же страницы могут быть получены с использованием URL, отличающихся больше, чем просто регистром букв. Для этого вернемся к окну с итоговой информацией отчета и обратимся к нарушениям вида "the page contains multiple canonical formats":
Исследуя детали отчета по этому типу нарушений, мы увидим список всех URL на нашем сайте, которые могут быть доступны с использованием нескольких "канонических" представлений:
Щелкнув дважды по любой строке в списке, мы увидим окно с детальным описанием той или иной проблемы. Заметьте на рисунке ниже, как анализатор определил, что иногда мы ссылаемся на стартовую страницу сайта как "/", а иногда - как "/Default.aspx". И хотя наш веб-сервер в обоих случаях вернет одну и ту же страницу, поисковые системы воспримут это как два различных URL - в результате релевантность соответствующей страницы с точки зрения поиска окажется не столь высокой, какой она должна быть (поскольку весовой коэффициент, соответствующий числу ссылок на страницу, окажется поделен между двумя различными URL).
На вкладке "Links" мы можем увидеть все различные варианты ссылок на URL /Default.aspx; здесь же показываются ссылки с самой страницы /Default.aspx:
Переключиться на просмотр всех мест на сайте, ссылающихся на URL "/", можно с помощью выпадающего списка в меню "Related URLs" - в этом меню в общем случае показываются все прочие варианты URL, которые в результате приводят к той же самой странице:
По аналогии с нарушениями, связанными с регистром гиперссылок, мы можем воспользовать пунктом меню "View Routes to this Page", чтобы увидеть все пути в рамках сайта, приводящие к тому или иному варианту URL. Таким образом можно "отловить" и изменить все такие проблемные места и в результате для каждой страницы всегда использовать один и тот же URL.
Заметьте: исправление проблем с написанием гиперссылок в различном регистре и их каноническим представлением для всех внутренних ссылок на вашем сайте - это для начала неплохо. Но другие сайты также могут ссылаться на страницы вашего сайта, однако обновить все ссылки на этих сайтах может быть куда сложнее. Впрочем, есть способ улучшить положение с ранжированием страниц поисковыми системами без необходимости обновлять все внешние ссылки на ваш сайт. Для этого вы можете загрузить и установить на ваш веб-сервер модуль IIS URL Rewrite (вы можете получить его бесплатно, воспользовавшись Установщиком веб-платформы Microsoft). Затем можно настроить правило URL Rewrite ("переписывание URL") для создания автоматического постоянного перенаправления запросов на корректное каноническое представление URL - в результате поисковые системы будут рассматривать их все как один и тот же URL (прочитайте статью в блоге Карлоса IIS7 и URL Rewrite: поисковая оптимизация вашего сайта, чтобы подробнее узнать, как это делается).
Просмотр информации по нарушениям перенаправления
В заключении давайте посмотрим на некоторые нарушения на сайте, связанные с перенаправлением:
Изучение правил этой категории напомнило мне то, чем я занимался несколько лет назад (я тогда перевел свой блог на другой сайт) - и что, как мне теперь кажется, было довольно глупым.
Поначалу, когда я только создал сайт, у меня была простенькая страничка блога по адресу www.scottgu.com/blog.aspx. Спустя несколько недель я решил переместить блог на weblogs.asp.net/scottgu. И вместо того, чтобы пройтись по всем страничкам моего сайта и изменить ссылки на новый адрес, я подумал, что поступлю умнее, если изменю лишь страницу blog.aspx, чтобы она выполняла перенаправление на новый URL weblogs.asp.net/scottgu.
С точки зрения пользователя это сработало, но чего я не понимал, пока не запустил сегодня анализатор сайта, - это что поисковые системы не могут следовать по таким ссылкам. Причина в том, что моя страничка blog.aspx осуществляет перенаправление на weblogs.asp.net/scottgu. Однако движок блога на сайте weblogs.asp.net для поисковой оптимизации осуществляет второе перенаправление с адреса weblogs.asp.net/scottgu на http://weblogs.asp.net/scottgu/ (заметьте, что в конце добавляется слэш).
Если верить сообщению о нарушении правила в инструменте Site Analysis, поисковые системы не могут сопоставить адреса, если встречают два перенаправления подряд. В ходе анализа было определено, что моя страница blog.aspx перенаправляет ссылки на внешний адрес, по которому осуществляется еще одно перенаправление - при этом поисковые системы уже не могут сопоставить информацию о ранжировании страницы и другую релевантную информацию между исходным URL и конечным:
Я смог убедиться, что проблема была именно в этом, без необходимости смотреть исходный код страницы blog.aspx. Мне понадобилось лишь обратиться к вкладке "Headers" (Заголовки) в окне деталей нарушения и посмотреть на заголовок HTTP-ответа, посылаемого страницей blog.aspx. Заметьте, что URL в заголовке не содержит слэша в конце, что вынуждает Community Server (на котором расположен блог) сделать еще одну переадресацию, когда он получает запрос с таким URL:
Исправиь эту проблему просто. На самом деле я никогда бы и не узнал, что существует такая проблема, если бы инструмент Site Analysis не указал мне на нее.
Будущая поддержка автоматических исправлений
Инструмент Site Analysis нашел еще несколько нарушений и проблем с контентом в ходе обследования моего сайта. Их обнаружение и исправление довольно тривиальны - подобно тому, что было показано выше. С каждой проблемой, которую я исправляю, мой сайт становится более корректным, простым для обхода поисковыми системами, а его содержимое - более релевантным с их точки зрения. Это, в свою очередь, увеличивает объем трафика, генерируемого пользователями, приходящими на сайт по результатам поиска, что существенно повышает эффективность сделанных инвестиций. После создания и сохранения отчета он будет доступен в списке предыдущих отчетов в оснастке администрирования IIS. В любой момент вы можете из контекстного меню для сохраненного ранее отчета выбрать его повторное создание с использованием прежних настроек - это позволит вам периодически проверять, не возникли ли какие-нибудь регрессионные ошибки по мере развития сайта.
Сборка инструмента Site Analysis, доступная на данным момент для предварительного просмотра, проверят сайт по примерно 50 различным правилам. Со временем мы добавим больше правил для проверки дополнительных сценариев и возможных проблем. Кроме этого, в будущих сборках вы найдете еще более интеллектуальные возможности, встроенные в этот инструмент, с помощью которых вы сможете также проверять сайт со стороны сервера с установленным модулем URL Rewrite и набором хороших настроенных правил, учитывающих поисковую оптимизацию. Наконец, инструмент Site Analysis позволит вам исправлять некоторые нарушения автоматически, предлагая правила для модуля URL Rewrite, которые вы сможете добавить в настройку сайта непосредственно из интерфейса этого инструмента (например, для исправления проблемы с каноническим написанием, вроде использования "/" и "/Default.aspx", как было рассмотрено выше). Эти возможности сделают хорошую поисковую оптимизацию сайтов еще проще. А до той поры я рекомендую прочитать материал по приведенным ниже ссылкам, чтобы узнать, как настраивать URL Rewrite для поисковой оптимизации вручную:
Подведем итоги
Набор инструментов поисковой оптимизации IIS позволяет с легкостью проанализировать ваш сайт и узнать, насколько он адаптирован для обхода и индексирования поисковыми системами. Он выявляет нарушения правил поисковой оптимизации и предлагает пути устранения этих нарушений. Чтобы больше узнать о возможностях этого набора инструментов и о том, как наилучшим образом их использовать, обратитесь к материалам по слелующим ссылкам:
Набор инструментов поисковой оптимизации IIS полностью бесплатен, ставится меньше чем за минуту и может быть запущен для любого существующего веб-сервера или веб-сайта. Для его использования не нужно ничего устанавливать на удаленный сервер, просто введите URL сайта - и вы получите отчет по результатам его анализа, каждый пункт которого предоставляет вам набор действий, которыми вы можете воспользоваться, чтобы незамедлительно начать улучшать ваш сайт.
Сегодня выпущена лишь бета-версия, так что если вы столкнулись с какими-то проблемами при ее использовании или хотите предложить реализовать какие-то возможности, то дайте нам знать на форуме по обсуждению набора инструментов поисковой оптимизации IIS.
Надеюсь, вы нашли для себя что-то полезное,Скотт
оригинал статьи
blogs.msdn.microsoft.com
Настройка сжатия в IIS 7 — About .Net development
Редкий случай у меня, я публикую не свою статью. Думаю, может открыть раздел «Гости» =) Потому что блог этот все равно мой личный пеар!
Вопрос перехода на новую платформу всегда не простой. Часто встречаются какие-то подводные камни, о которых по-началу даже не подразумеваешь. Помимо этого, есть еще несколько проблем. Например, когда платформа совсем новая — нормальных статей по настройке недостаточно, а какие-то вообще противоречат друг другу.
В этой статье я хочу описать процесс настройки сжатия в IIS7. Если вы уже настраивали сжатие в IIS 7 и не испытали никаких проблем — это здорово. У меня проблемы с пониманием что и как делать были.
Основная загвоздка в том, что разница между версией IIS 6 (с которой мы переезжали) и IIS 7 достаточно большая. Про новый IIS я больше всего узнал отсюда — learn.iis.net. В своей статье хочу подробно затронуть только одну тему — сжатие.
Скажу сразу — часть этой статьи взята из статей на MSDN, блогов и форумов. Ссылки на оригиналы я обязательно опубликую, чтобы авторы не обижались (хотя некоторые вряд ли понимают русский язык :))
Разница в сжатии файлов между IIS 6 и IIS 7
IIS 6 позволяет выполнять сжатие файлов по типам этих самых файлов. Включение сжатия было сопрежено с некоторыми трудностями, однако сама возможность была.
В IIS 7 ситуация несколько иная. Вместо возможности сжатия файлов по типам, сжатие производится по MIME-типам. Но самое приятное для программистов и инженеров — это настройка сервера. Все это можно сделать из программы IIS Manager, либо изменить конфигурационный файл (web.config) сайта и конфигурационный файл самого IIS, либо через скрипты (appcmd.exe). Однако не все так просто. Не все настройки доступны на уровне сайтов и виртуальных папок и не все так легко в плане оптимальных настроек. С этим-то у меня и возникали основные проблемы. Постараюсь описать решение вопросов с помощью возможных путей.
Еще одно приятное изменение в IIS 7 — это возможность временно запретить сжатие файлов, если процессор на сервере загружен. Конфигурить это легко и удобно.
Обе версии IIS 6 и IIS 7 по-прежнему имеют 11 возможных уровней сжатия (от 0 (выключен) до 10). Если вы захотите поиграть с уровнями, поискать оптимальные варианты сжатия — рекомендую ознакомиться со статьей.
Статическое и динамическое сжатие
Сжатие статического и динамического контента просто не может быть одинаковым. Для статических файлов применяется очень простой механизм — они сжимаются, кэшируются и потом берутся из кэша, чтобы не загружать лишний раз процессор сжатием того, что он сжимал и раньше. С динамическими файлами все сложнее — их содержимое не предугадаешь, поэтому сжатие будет проводиться каждый раз при каждом запросе файлы, страницы, ответа и т.д. Об этом стоит помнить прежде всего при тонкой настройке сервера, а так же при ограниченных ресурсах системы.
Настройка на уровне сервера
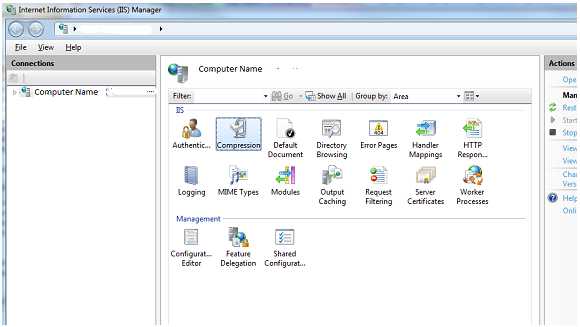
Всю настройку теперь можно делать с помощью вмеру понятного тула, называемого IIS Manager (найти его можно в панели управления). Итак, начнем пожалуй с того, что вообще включим сжатие на уровне всего сервера.

Вот так выглядит главное окно этого тула. Тут нас волнует, главным образом, две вкладки — это Compression и Configuration Editor.
На Compression вкладке можно включить динамическое и статическое сжатие, а так же настроить статическое сжатие:
- задать минимальный размер файлов, больше которого будет работать сжатие
- указать папочку, куда сжатые файлы класть
- ограничение объема на диске для сжатых файлов.
Подчеркну еще раз — эти настройки только для статических файлов, которые не меняются. Настройки эти нужны для того, закэшировать статические файлы и не вызывать повторное сжатие для экономии ресурсов.
Если вам удобнее использовать командную строку, можно воспользоваться командой appcmd.exe для выполнения этих же операций:
%WINDIR%\System32\Inetsrv\Appcmd.exe set config -section:urlCompression -doStaticCompression:true
%WINDIR%\System32\Inetsrv\Appcmd.exe set config -section:urlCompression -doStaticCompression:true |
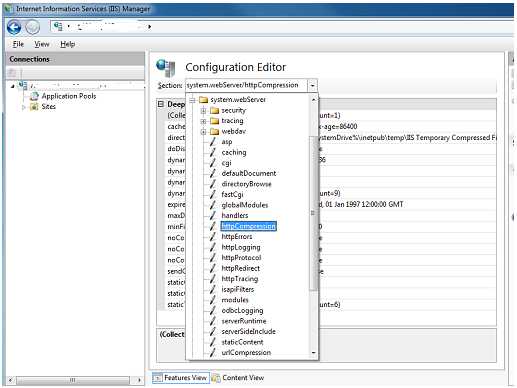
Все, что мы сделали выше можно сделать и в Configuration Editor. Но тут настроек куда больше. Вообще все настройки IIS 7 хранятся в обычном .config файле, как мы привыкли к этому в обычных .NET приложениях. Расположен он здесь — %WINDIR%\System32\inetsrv\config\applicationHost.config. Менять вы его можете и в блокноте (блин, ненавижу Win 7 за это — надо открыть под админом блокнот, потом только открывать файл..кто знает, как это сделать по-другому — срочно сообщите!!).
Так вот, Configuration Editor фактически представляет собой пользовательский интерфейс для работы с этим файлом.

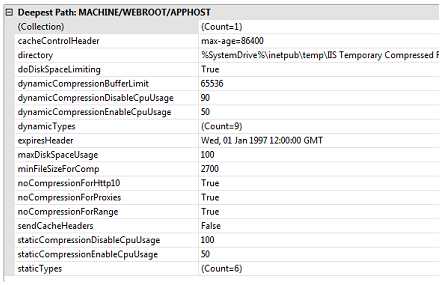
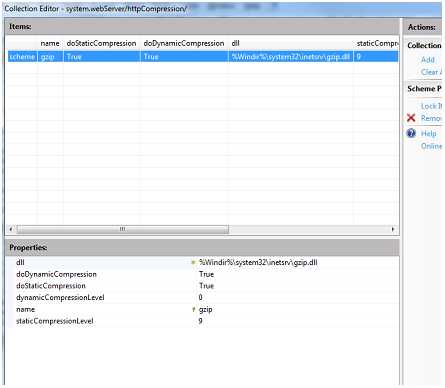
Есть список секций, которые можно настраивать, параметры, их значения, визарды для работы с коллекциями. В общем, все весьма удобно. Настроить сжатие можно в секции system.webServer/httpCompression (еще раз скажу — вы можете просто открыть applicationHost.config, найти там эту же секцию и поменять руками).

Если вы хотите более подробно узнать о том, что каждая настройка значит или пытаетесь добиться максимальной производительности тонкой настройкой сервера — прошу сюда. Мы рассмотрим лишь базовые настройки, которых нам вполне хватило для комфортной работы.
Поскольку мы уже дошли до непосредственно настройки сжатия — мы уже знаем, какой контент будет храниться на нашей странице. Будет ли это ClickOnce приложение, которое можно скачать с сайта или просто набор страниц, может быть какие-то файловые ресурсы. Разберем на примере ClickOnce приложения. Весь пакет представляет собой файлы .deploy, а так же файл .manifest для приложения и файл .application, содержащий информацию о последней версии. Эти файлы могут меняться очень часто, поэтому для них сжатие будет динамическим. DLL и EXE файлы .NET приложения сжимаются где-то раза в 3. Вполне неплохо.
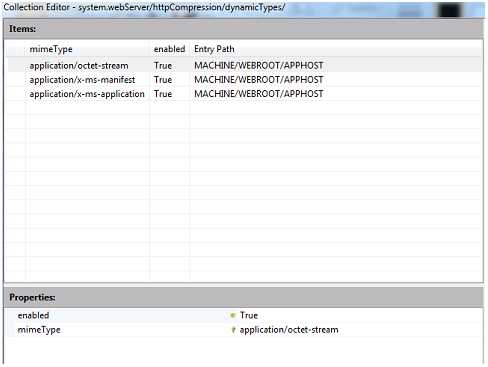
Напомню, что в версии IIS 6 сжатие настраивалось по типам файлов. В IIS 7 — по MIME-типам. Для наших ClickOnce файлов это:
| .deploy | application/octet-stream |
| .manifest | application/x-ms-manifest |
| .application | application/x-ms-application |
Вот их-то и надо добавить в список типов, для которых необходимо осуществлять сжатие. Идем в пункт dynamicTypes и с помощью интуитивно понятного интерфейса добавляем необходимые MIME-типы для сжатия (не пугайтесь, поле Entry Path заполнится после того, как вы жмякните кнопку ‘Apply’ и сохраните все свои настройки). Возможно вы увидете что-нибудь типа строчки mimeType = */* , enabled = False. Это как страховка, ведь по-умолчанию, динамическая компрессия отключена. Я не совсем понял — надо ли ее удалять, но вроде если после этой строчки вы добавите свои — сжатие будет работать для ваших файлов :).

Отлично, теперь система умеет сжимать динамические файлы для ClickOnce приложения. Если вам нужно настроить сжатие для статических файлов типа .txt или .html — это можно сделать добавить соответствующий MIME-тип в коллекцию staticTypes. Тут все абсолютно одинаково. По умолчанию, некоторые MIME-типы уже добавлены, так что может быть и не надо будет ничего настраивать.
Добавить MIME типы для сжатия можно и с помощью appcmd.exe:
%WINDIR%\System32\Inetsrv\Appcmd.exe set config -section:system.webServer/httpCompression /+"staticTypes.[mimeType='mime type',enabled='True']" /commit:apphost
%WINDIR%\System32\Inetsrv\Appcmd.exe set config -section:system.webServer/httpCompression /+"staticTypes.[mimeType='mime type',enabled='True']" /commit:apphost |
Для динамических, соответственно:
%WINDIR%\System32\Inetsrv\Appcmd.exe set config -section:system.webServer/httpCompression /+"dynamicTypes.[mimeType='mime type',enabled='True']" /commit:apphost
%WINDIR%\System32\Inetsrv\Appcmd.exe set config -section:system.webServer/httpCompression /+"dynamicTypes.[mimeType='mime type',enabled='True']" /commit:apphost |
Уровень сжатия
По поводу того, какой уровень сжатия будет лучшим балансом между объемом данных и затратами ресурсов написано немало статей. Это вопрос настолько индивидуальный, что единого решения, которое в полном объеме устроит всех — не существует. Есть варианты максимально безопасного баланса, есть варианты максимального сжатия при минимальной нагрузке и прочие. В дальнейшем я планирую написать небольшую статейку о том, какой уровень в каких ситуациях лучше использовать. Хочу испробывать это на собственном опыте. Кому интересен этот вопрос прямо сейчас — прошу сюда (ссылка на эту статью была и раньше, статья клевая).
Напомню, что уровней сжатия всего 11 (от 0 до 10, причем 0 означает выключено). Поскольку статическое сжатие — это сжатие файлов, которые не меняются и кэшируются на диске, то и ресурсы процессора затрагиваются незначительно и нечасто. Из этого делаем простой вывод — можно поставить статическое сжатие на максимум и не париться. По умолчанию статическое сжатие установлено на уровень 7.
Динамическое сжатие интереснее. Поскольку кэшировать динамически меняющиеся файлы не имеет смысла — сжимать придется на лету и каждый раз. При частом обращении к динамическим страницам, нагрузка на систему при сжатии будет больше, чем при обращении к статическим. Поэтому с уровнями стоит поиграть и определить оптимум для себя и своего сайта персонально. Уровень динамического сжатия, установленный на значение 4 вполне подойдет для ежедневного деплоя и обновления приложения. При таком уровне нагрузка на процессор не очень велика, а библиотеки сжимаются где-то в 3 раза. При установке уровня сжатия в значения 9 — для .NET приложения разницы почти не было (ужалось где-то в 3.5 раза), поэтому мы остались на уровне 4. Для других динамических файлов оптимальный баланс может быть другим. Не забывайте, что не все зависит только от файлов, но еще и от частоты обращения к серверу. Если много обращений к маленьким файлам — динамическое сжатие на уровне 9 будет только мешать, ведь в этом случае вы будете нагружать процессор постоянно.
Стоит сказать об одной магической особенности, которую я не совсем понял. По умолчанию, уровень динамического сжатия стоит 0. Однако, если его включить (просто поставив галку о разрешении), то произойдет мистика. Формально уровень останется равном 0 (вроде как должно быть выключено). Однако на практике, файлы начинают таки сжиматься.В два раза. В общем, некоторая магия в настройках все-таки должна присутствовать всегда, иначе было бы слишком скучно.
Теперь вновь о том, как поменять настройки, используя IIS Manager. Идем в любимый Configuration Editor и секцию system.webServer/httpCompression. Видим очень многозначительный пункт в настройках, именуемый Collection. Если бы я случайно в него не ткнул — никогда бы не догадался, что это набор схем сжатия. Берем GZIP и устанавливаем уровни компрессии атрибутами dynamicCompressionLevel и StaticCompressionLevel. Заодно убедимся, что аттрибуты doDynamicCompression и doStaticCompression стоят в TRUE.

Скрипт для установки уровней сжатия выглядит следующим образом:
%WINDIR%\System32\Inetsrv\Appcmd.exe set config -section:httpCompression -[name='gzip'].staticCompressionLevel:9 -[name='gzip'].dynamicCompressionLevel:4
%WINDIR%\System32\Inetsrv\Appcmd.exe set config -section:httpCompression -[name='gzip'].staticCompressionLevel:9 -[name='gzip'].dynamicCompressionLevel:4 |
Настройка на уровне сайта
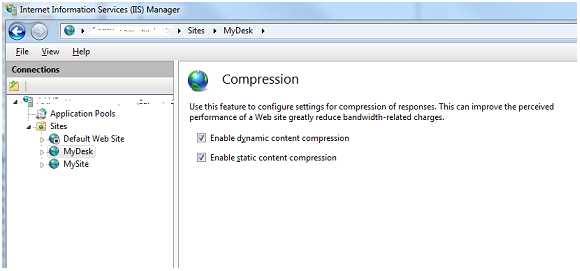
Ну все, теперь IIS готов для сжатия. Маленькое дополнение состоит в том, что мы включили возможность сжатия и настроили его на уровне сервера. Необходимо еще включить сжатие на уровне сайта. Для этого надо лишь открыть сайт, пойти в уже знакомую по настройке IIS вкладку Compression и ткнуть две галки (ну или одну, если нужна только одна)

Альтернатива со скриптами выиглядит следующим образом:
C:\Windows\System32\Inetsrv\Appcmd.exe set config "My Desk" -section:urlCompression -doStaticCompression:true -doDynamicCompression:true
C:\Windows\System32\Inetsrv\Appcmd.exe set config "My Desk" -section:urlCompression -doStaticCompression:true -doDynamicCompression:true |
На этом все. Надеюсь, кому-нибудь эта небольшая статейка облегчит жизнь и поможет сделать выбор в пользу сжатия. Благо, настроить его оказалось очень даже не трудно (ну это так, взгляд уже после того, как поковырялся с этим). В следующий раз я собираюсь прийти к хозяину блога со статьей про сравнение уровни сжатия. А может и другой какой-нибудь.
Hard’n’heavy!
softblog.violet-tape.ru
Представляем IIS Express / Хабр
Сегодня разработчики создают и тестируют ASP.NET сайты и приложения, используя один из двух веб-серверов:- ASP.NET Development Server, который является встроенным в Visual Studio
- IIS Web Server, который встроен в Windows.
IIS Express будет работать с VS 2010 и Visual Web Developer 2010 Express, запускаться на Windows XP и выше, не требует прав администратора и внесения изменений в код приложения. Позволяет работать со всеми типами ASP.NET приложений и разрабатывать, используя всю мощь возможностей IIS 7.x.
Как обстоят дела в наше время
Прежде чем углубиться в детали IIS Express, давайте быстренько пробежимся по ASP.NET Development Server и IIS.ASP.NET Development Server
Встроенный в Visual Studio ASP.NET Development Server (так же известен, как “Cassini”) обладает преимуществами легкого и быстро запуска. Он не слушает удаленные порты (что делает проще работу в корпоративной среде в плане безопасности), работает даже когда у вас нет прав администратора, не требует отдельной установки на машину.Недостатком же является неполный набор возможностей веб-сервера. Например, отсутствует поддержка SSL, URL Rewriting Rules (о котором я недавно писал), собственных настроек безопасности и другие возможности IIS 7.
IIS веб-сервер
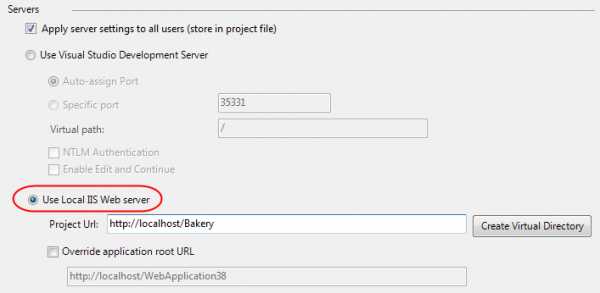
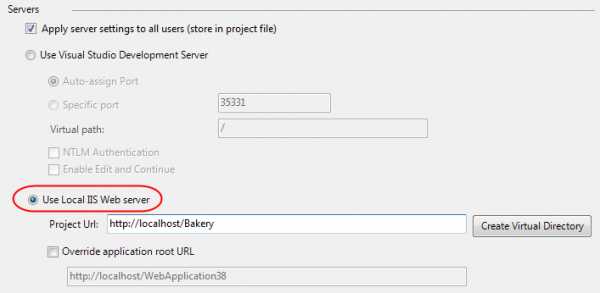
IIS — альтернативный способ для запуска и тестирования приложений с Visual Studio. Вы можете настроить в Visual Studio любой веб-проект использовать IIS, нажав правой кнопкой по проекту, зайдя в свойства и далее выбрав закладку “Web”:
Используя IIS, как сервер для разработок вы получаете все возможности веб-сервера (SSL, URL Rewrite Rules и т.п.). IIS является полноценным веб-сервером, а это значит, что вы точно видите, как будет работать ваше приложения на публичном сервере.
Но и тут присутствуют недостатки. Многие компании запрещают использовать полноценные веб-сервера на машинах разработчиков. IIS также требует прав администратора для установки и отладки проектов. Различные версии Windows поддерживают различные версии IIS, Например, если у вас Windows XP, то у вас будет стоять IIS 5.1, который не поддерживает все новые возможности IIS 7.x. Настраивая веб-проект в VS на использование IIS, вам придется доустановить недостающие компоненты и пройти дополнительные шаги настройки.
IIS Express – все лучшее
Мы работали над новой фичей IIS 7.x, которая оптимизирована для сценариев разработчиков, которую мы назвали “IIS Express”. Мы думаем, он объединяет в себе легкость использования ASP.NET Web Server и всю мощь IIS. Вот перечень особенностей:- Он легче и прост в установке (менее 10Mb для загрузки и супер-быстрая установка)
- Не требует прав администратора для запуска/отладки приложений из Visual Studio
- Предоставляет полный набор возможностей веб-сервера, включая SSL, URL Rewrite, поддержка медиа и других IIS 7.x модулей
- Поддерживает ту же модель расширения web.config, что и IIS 7.x
- Может быть установлен рядом с IIS и ASP.NET Development Server, не конфликтует абсолютно
- Работает на Windows XP и выше, дает все преимущества IIS 7.x на всех ОС-платформах
Интеграция с VS 2010
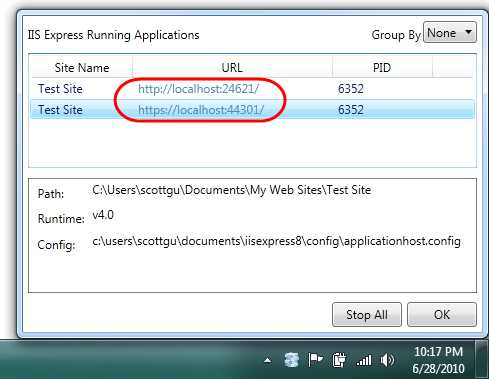
Мы позаботились о простой интеграции IIS Express в Visual Studio 2010. Вы можете использовать его вместо ASP.NET Web Server, как веб-сервер по умолчанию для ASP.NET проектов. Как и с ASP.NET Development Server, вам не нужно регистрировать сайт или виртуальную директорию для IIS Express. Он используют ту же модель работы, что и ASP.NET Web Server сегодня, но только дает больше возможностей.Когда я нажму F5 для запуска ASP.NET проекта, Visual Studio автоматически запустит IIS Express и будет использовать его для запуска/отладки приложений (никаких дополнительных настроек не требуется). Как и во время работы ASP.NET Web Server, IIS Express будет отображаться в трее панели задач:
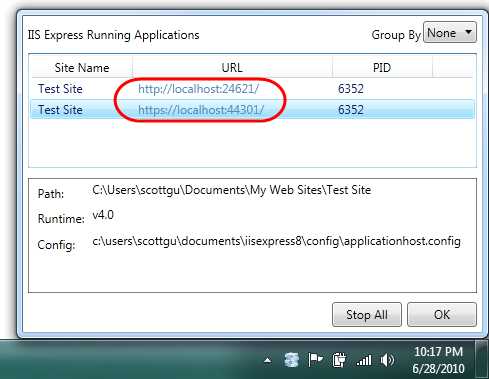
Нажав правой кнопкой по иконке и выбрав “Exit” вы с легкостью выключите IIS Express. Вы также можете просмотреть список всех запущенных сайтов, а так же их месторасположение на диске и версию .NET:

Две клевых фичи:
- Запущенный “Test Site”, как и сам IIS Express, живет в директории c:\users\[username]. Что позволяет являясь не администратором использовать IIS Express, сайты и другие сценарии, которые не возможны с полной версией IIS (включая возможность запускать IIS Express, как в ограниченной по параметрам безопасности корпоративной среде так и на школьных рабочих местах с ограниченным доступом).
- Запущенный “Test Site” поддерживает HTTP и HTTPS методы доступа. IIS Express автоматически устанавливает самоподписной сертификат и включает URL ACL и SSL сертификаты для портов, так что разработчики (работающие не с правами администратора) могут использовать SSL не требуя увеличить права для дополнительной установки или конфигурирования. Это позволяет настраивать защищенные страницы прямо в приложениях (как формы входа) на SSL и тестировать во время разработки, как на реальном веб-сервере.
Набор возможностей IIS 7.x
Сегодня, IIS Express так же легко использовать, как и ASP.NET Web Server. Но, учитывая тот факт, что IIS Express основан на IIS 7x, у вас в руках оказывается полнофункциональный веб-сервер. Вы можете запускать свои приложения, как на реальном внешнем веб-сервере. В добавок к ситуациям, как с SSL, вы можете использовать такие модули, как: URL Rewrite, Media Extensions, Dynamic Compression, Advanced Logging, Custom Security и так далее.А еще, IIS Express поддерживает классический ASP и другие типы файлов и расширения, который поддерживает IIS, все это делает его идеальным для сайтов, которые комбинируют различные технологии.
Заключение
Мы думаем IIS Express позволит гораздо проще создавать, запускать и тестировать веб-приложения. Он работает со всеми версиями ASP.NET и поддерживает все типа ASP.NET приложений (включая Web Forms и MVC). Что еще лучше – вам не нужно ничего менять в коде. Вы можете использовать его для своих проектов уже сегодня.Выход публичной beta-версии IIS Express уже скоро. Вы сможете нажать правой кнопкой по любой папке и запустить веб-сайт, находящийся в данной директории, в IIS Express. Позже в этом году, мы выпустим атч для VS 2010 и Visual Web Developer 2010 Express, который позволит использовать IIS Express по умолчанию вместо встроенного ASP.NET Developer Server. Дальнейшие версии Visual Studio будут снабжаться данным функционалом по умолчанию.
habr.com
Анализатор IIS Search Engine Optimization (SEO) Toolkit
Сегодня пост о малоизвестной программе для анализа оптимизации сайта, с которой я познакомился относительно недавно. Это набор SEO инструментов компании Microsoft — IIS Search Engine Optimization (SEO) Toolkit. IIS Search Engine Optimization (SEO) Toolkit — это мощный, бесплатный аналитический инструмент для технического аудита сайта с чрезвычайно приятной скоростью работы и удобным интерфейсом.MS SEO Toolkit найдет и покажет:
- Ошибки вёрстки: поиск грубых ошибок в html разметке, например, поиск и подсветка незакрытых тегов.
- Избыточный код: находит и объединяет в удобный отчёт страницы, 100 первых килобайт которых состоят преимущественно из скриптов и стилей.
- Ошибки в названиях, заголовках и мета тегах: слишком длинные\короткие теги, отсутствующие теги.
- Внутренние дубли объединённые в отдельный отчёт.
- Анализ кодировки и ответа сервера.
- Битые ссылки, в том числе битые ссылки на другие сайты.
- Цепочки редиректов.
- Анализ количества внутренних ссылок, отображение внутреннего анкор листа по каждой странице.
- Частотные таблицы слов, таблицы биграммов.
А теперь по порядку
Первое впечатление от инструмента двоякое. Странно видеть подобный инструмент выпущенный софтверным гигантом. Скажу честно, я один из тех, кто испытывает к продуктам этой компании откровенное недоверие. Но в случае с MS SEO Toolkit я оказался чудовищно неправ.После 5 минут работы я действительно полюбил интерфейс этого анализатора. Ошибки оптимизации сгруппированы и представлены в виде интуитивно понятных отчетов.
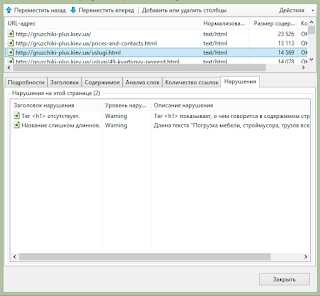
Каждая ошибка сопровождается небольшим описание. Хотя русификация некоторых описаний вызывает улыбку, они будут полезны начинающим SEO специалистам, так как содержат полезную информацию. Отдельно стоит отметить возможность навигации между ошибками и страницами. В один клик вы можете перейти от просмотра страниц с определённой ошибкой к просмотру всех ошибок по странице.
Отдельно стоит отметить возможность навигации между ошибками и страницами. В один клик вы можете перейти от просмотра страниц с определённой ошибкой к просмотру всех ошибок по странице.  Просматривать информацию о просканированных страницах можно используя отчёт "Содержание", в котором страницы объеденены согласно структуры URL. Двойной клик по адресу страницы открывает развернутый отчёт об основных элементах SEO, частотную таблицу документа, список ошибок, информацию о заголовках сервера и скорости загрузки.
Просматривать информацию о просканированных страницах можно используя отчёт "Содержание", в котором страницы объеденены согласно структуры URL. Двойной клик по адресу страницы открывает развернутый отчёт об основных элементах SEO, частотную таблицу документа, список ошибок, информацию о заголовках сервера и скорости загрузки.Недавно я опубликовал статью со сравнением программ для автоматического SEO аудита и могу с уверенностью сказать, что MS SEO Toolkit один из лучших инструментов в вопросе анализа вёрстки и скорости загрузки. Особенно для поиска лишних скриптов и стилей.
Отдельно стоит отметить функцию повторного сканирования и сохранения отчётов.
- Результаты каждого сканирования автоматически сохраняются в отдельный отчет.
- Каждое сканирование можно повторно запустить в один клик, при этом результаты сканирование не перезаписываются, а сохраняются в отдельный отчёт.
- Можно сравнивать результаты сканировании по сайту, таким образом анализируя исправленные и оставшиеся ошибки.
О недостатках
Установка MS SEO Toolkit может вызвать затруднение.Для Windows 7 установка, скорее всего, пройдет без проблем. Нужно просто следовать инструкциям на странице:http://www.iis.net/downloads/microsoft/search-engine-optimization-toolkit
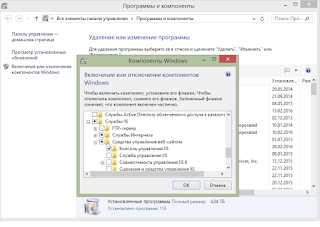
Если возникли проблемы с установкойИли у вас Windows 8Установите компоненты Windows IIS 7 или выше. Для этого:
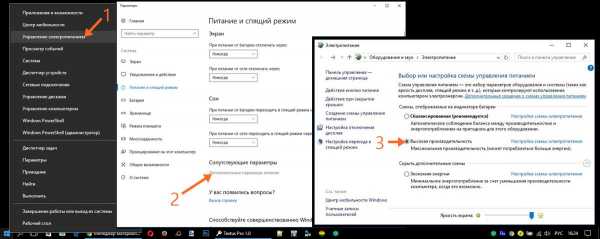
- Зайдите в "Программы и компоненты".
- Выберите "Включение и отключения компонентов WIndows"
- Поставьте галочку напротив: Службы IIS — Средства управления веб сайтом — Консоль управления IIS.
- Нажмите ОК, подождите пока установятся компоненты.
- После чего скачайте и запустите файл установки по ссылке указанной выше.

На Windows 10 инструмент установить не удалось, хотя не особо и старались.
Итог
+ высокая скорость работы,
+ удобный интерфейс,
+ профессиональные отчеты: частотные таблицы, биграммы, внутренние анкоры,
+ сравнения отчетов,
+ нет ограничений по количеству страниц,
+ бесплатно,
- проблемы с установкой,
- не удобная выгрузка битых ссылок.
www.seo-sign.com
[Из песочницы] Оптимизация ASP.NET — практические советы по работе с IIS
В данной публикации речь пойдёт о настройке важных параметров пула ASP.NET-приложений при вызове удалённых веб-сервисов и активной работе с сетью на стороне сервера через стандартные классы .NET.
ВведениеПриходилось ли вам когда-нибудь самим настраивать производственные веб-сервера (production servers) под управлением ОС Windows Server 2008 R2/IIS 7.5 и выше? Для системных администраторов, имеющих большой опыт работы с IIS, скорее всего, это тривиальная задача, но вот для веб-разработчиков, которым по различным причинам порой приходится самим участвовать в настройке «боевых» серверов, данная информация может оказаться весьма полезной.Итак, приступаем. Ускоряем сайт на ASP.NET — экономим деньги предприятия и нервы администратора.Предыстория1. Параметры конфигурации IIS2. Настройка ASP.NET3. Рекомендации по оптимизации базовой конфигурацииДополнительноЗаключениеСсылки
Предыстория В конце прошлого года в одной крупной организации мы столкнулись с проблемами производительности веб-серверов при резко увеличившейся пользовательской нагрузке. В веб-приложении на тот момент было зарегистрировано более 200 000 клиентов. В обычном режиме одновременно работает около 1000 пользователей, за день примерно 10–15% уникальных посетителей от общего числа зарегистрированных, поэтому нагрузка относительно невысокая. Однако существуют пиковые нагрузки, при которых система оказывается практически неработоспособной.Веб-администаторы проверили всё, что можно, и никак не могли понять, в чём дело. Ведь несмотря на то, что по всем основным параметрам системы на физическом уровне с производительностью было всё хорошо, возникали сбои с доступностью сервисов, а в пуле собиралась огромная очередь запросов. В организации используется NLB-кластер на 4 узла (Windows Server 2008 R2 + IIS 7.5 + .NET 4.5), есть запас по загрузке ЦП и памяти, сетевые каналы большие, количество используемых портов достаточное. Все проверки указывали на то, что проблемы кроются в недрах IIS и настройке пула ASP.NET. Живой пример, когда администраторам не помешала бы помощь опытных веб-разработчиков…
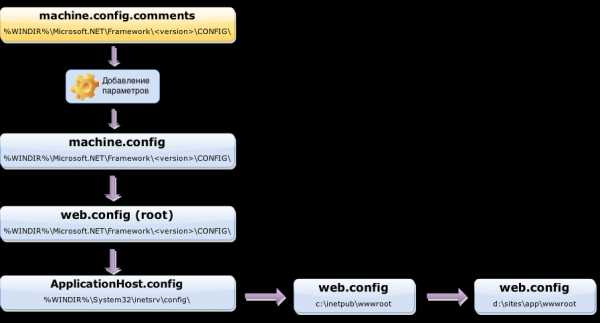
1. Параметры конфигурации IIS Общее описание конфигурации .NET Начиная с IIS 7, все настройки конфигурации ASP.NET хранятся в XML-файлах (*.config). Они заменили метабазу, которая использовалась в IIS 6.0 и более ранних версиях.Смеха конфигурационных файлов для IIS 7.x и выше выглядит так:
 Рис. 1. Смеха конфигурационных файлов
Рис. 1. Смеха конфигурационных файлов
На вершине иерархической конфигурации .NET находится файл machine.config. Он определяет глобальные параметры для конкретной машины. В этом файле определяются поддерживаемые разделы конфигурационных файлов, настраивается рабочий процесс ASP.NET и регистрируются поставщики различных модулей. Для оптимизации процесса инициализации файл machine.config был значительно упрощен, и он располагается в каталоге:
%systemroot%\Microsoft.NET\Framework\\CONFIG\ Здесь же находится файл machine.config.comments, который позволяет узнать, какие параметры используются по умолчанию. С помощью этих данных в machine.config можно добавить параметры с переопределенными значениями.Корнем иерархии конфигурации ASP.NET является файл web.config, расположенный в том же каталоге, что и machine.config. Этот файл включает в себя параметры, которые используются для всех приложений ASP.NET.
ApplicationHost.config — корневой файл конфигурации IIS, включает в себя описание всех сайтов, приложений, виртуальных каталогов и пулов приложений, а также глобальные установки по умолчанию для параметров веб-сервера. Он находится в следующих папках в зависимости от версии ОС:
для 32-битной — %WINDIR%\System32\inetsrv\config\ для 64-битной — %WINDIR%\SysWOW64\inetsrv\config\ Каждый локальный файл web.config применяет параметры конфигурации для каталога, в котором он расположен, а также для всех дочерних каталогов. Настройки вложенных каталогов могут быть переопределены собственными «конфигами». Прежде чем начинать настройку конфигурации IIS, обратите внимание на счетчики производительности ASP.NET, оцените текущую и пиковую загрузки системы, зафиксируйте имеющиеся показатели. Проверьте логи на наличие ошибки «HTTP Error 503.2 — Service Unavailable». Постарайтесь определить, не блокируется ли часть запросов в очереди.Если производительность системы удовлетворяет потребностям заказчика, то лучше оставить параметры по умолчанию, ведь они рассчитаны для большинства ASP.NET приложений.
При конфигурации IIS можно выделить два основных параметра, влияющих на доступность приложения и его производительность.
1. Параметр appConcurrentRequestLimit — максимальное количество одновременных запросов в приложении. Увеличение числа одновременных запросов IIS расширит доступные ресурсы веб-сервера для обслуживания запросов. Значение по умолчанию — 5000.
Наиболее быстро изменить параметр appConcurrentRequestLimit можно утилитой appcmd.exe через командную строку. Сделать это можно как глобально для всех сайтов IIS через файл ApplicationHost.config, так и для отдельного сайта (приложения).
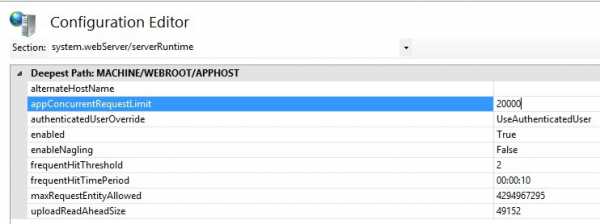
cd %windir%\system32\inetsrv appcmd.exe set config /section: system.webserver/serverRuntime /appConcurrentRequestLimit:20000 Выполняем команду, затем открываем в IIS раздел «Configuration Editor» для корневого каталога и проверяем новое значение установленного параметра appConcurrentRequestLimit. Причём здесь же можно вручную изменить это значение. Рис. 2. Установка параметра appConcurrentRequestLimit
Рис. 2. Установка параметра appConcurrentRequestLimit
Для установки данного параметра наиболее часто используется формула: , где usersCount — количество одновременно работающих пользователей.
2. Параметр QueueLength — максимальное количество запросов, которые драйвер Http.sys размещает в очереди пула приложений. Когда очередь заполнена, новые запросы получают ошибку »503.2 — Service Unavailable». Значение по умолчанию — 5000.
Данный параметр можно настроить несколькими способами:
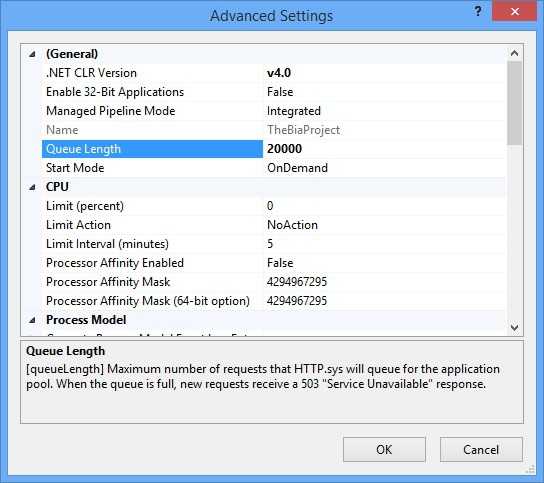
глобально для .NET на уровне сервера через machine.config, секция processModel/requestQueueLimit; на уровне IIS через ApplicationHost.config: system.web/httpRuntime → appRequestQueueLimit; задать значение параметра queueLength для конкретного пула. В качестве примера изменим данный параметр для пула «DefaultAppPool» через командную строку: appcmd.exe set apppool «DefaultAppPool» /queueLength:20000 Выполняем команду, затем открываем в IIS раздел «Application Pools», выбираем в списке пул «DefaultAppPool », заходим в меню «Advanced Settings» и проверяем. Рис. 3. Установка параметра queueLength
Рис. 3. Установка параметра queueLength
На заметку: Просмотр текущих запросов в работающем пуле через «IIS →Worker Processes» В диспетчере IIS выберите узел сервера в дереве, затем нажмите на иконку «Worker Processes»: Рис. 4. Меню Worker Processes в диспетчере IIS
В появившемся списке вы можете видеть загрузку всех запущенных в текущий момент пулов.
Рис. 5. Просмотр работающих пулов через Worker Processes
При нажатии «View Current Request» появляется таблица со списком адресов обрабатываемых страниц и другими полезными параметрами. Для обновления списка можно нажимать F5 на экране. Таким образом, вы сможете найти «подвисшие» запросы:
Рис. 6. Список текущих запросов в пуле
Для просмотра показателей производительности, конечно, лучше использовать счётчики Performance Monitor, но они не покажут вам, как Requests Monitor, URL-адреса текущих запросов.
2. Настройка ASP.NET ASP.NET ограничивает число рабочих потоков и потоков портов завершения вызова, используемых для выполнения запросов. Если веб-приложение на стороне сервера активно использует вызовы внешних веб-сервисов, стандартные классы из пространства имён System.NET для организации запросов по сети, то могут возникнуть конфликты низкой производительности и взаимоблокировок. Вначале часть запросов может просто «подвисать», время выполнения будет значительно возрастать. В худшем случае, если используется классический режим настройки пула (classic pipeline), это вообще может привести к перезагрузке пула (recycle). Обнаружение взаимоблокировки ASP.NET не выполняется для пула, запущенного в integrated mode (по умолчанию в IIS 7 и выше).Работа пулов приложений в интегрированном режиме имеет несколько преимуществ по сравнению с работой в классическом режиме. Рекомедуется запускать пулы приложений в integrated mode.
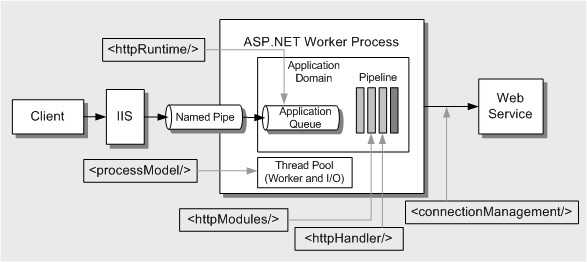
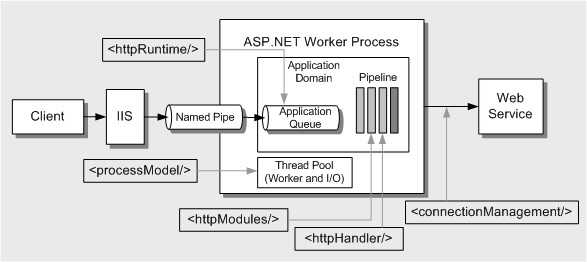
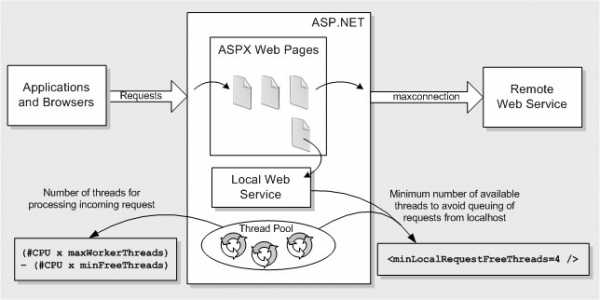
На рисунке ниже наглядно видно, как происходит обработка запросов в ASP.NET и какие параметры имеют наиболее важное значение:
 Рис. 7. Процесс обработки запросов в ASP.NET
Рис. 7. Процесс обработки запросов в ASP.NET
Для оптимальной работы веб-приложений по умолчанию включен режим автоконфигурации настроек пула. В этом случае, cвойство autoConfig равно «true» для секции в файле machine.config, а другие ключевые параметры не заданы вообще.
Хорошенько «покопавшись» в MSDN и файле machine.config.comments, я нашёл описание базовой конфигурации пула. Есть 7 основных параметров, влиящих на работу ASP.NET с сервисами и сетью:
maxConnection maxWorkerThreads / minWorkerThreads maxIoThreads / minIoThreads minFreeThreads minLocalRequestFreeThreads Параметр maxconnection определяет максимальное количество одновременных запросов с одного IP-адреса. При включенной по умолчанию автоконфигурации пула этот параметр определяется по формуле: maxConnection = 12 * cpuNum, где cpuNum — это количество ядер процессораТаким образом, на сервере с 4-х ядерным процессором максимальное кол-во одновременных подключений к конечному IP-адресу равно 48=12×4 (по умолчанию).
Самый простой способ обойти данное ограничение — это прямо в коде своего ASP.NET приложения в методе Application_Start в файле global.asax указать следующее:
// maximum number of concurrent connections allowed by a ServicePoint object System.Net.ServicePointManager.DefaultConnectionLimit = Int16.MaxValue; Более гибко настраивать maxconnection лучше через конфигурационные файлы на уровне домена приложения (web.config) или веб-сервера (applicationHost.config). Секция system.net> содержит параметры, которые определяют, как .NET Framework подключается к сети. Важно: Схема для адреса параметра maxconnection должна быть такой: http (s)://: Увеличение maxconnection позволяет делать больше одновременных вызовов к удаленным сервисам. Этот атрибут не влияет на локальные вызовы веб-служб! Необходимо понимать, что недостаточно только обойти ограничение на количество одновременных подключений к сервису. Так как увеличение числа одновременных вызовов приводит к увеличению использования потоков CLR, которые используются для создания удаленных и обработки обратных вызовов.ASP.NET через параметр maxWorkerThreads устанавливает ограничения потоков на рабочем процессе w3wp.exe (начиная с IIS 7). В связи с тем, что ASP.NET встроена в IIS, процессы ASP.NET формируют запросы на рабочих потоках. Из-за недостаточного количества потоков в CLR ThreadPool запросы будут становиться в очередь и «подвисать».
Аттрибуты, заданные в секции :1. Параметр maxWorkerThreads — указывает максимальное количество рабочих потоков для каждого процессора в пуле потоков среды CLR. Значение по умолчанию — 20. Максимальное значение — 100.
2. Параметр maxIoThreads — указывает максимальное количество потоков ввода/вывода для каждого процессора в пуле потоков среды CLR. Значение по умолчанию — 20. Максимальное значение — 100.
3. Параметр minWorkerThreads — указывает минимальное количество рабочих потоков для каждого процессора, которые могут быть предоставлены немедленно для обслуживания удаленного запроса. Значение по умолчанию — 1.
4. Параметр minIoThreads — указывает минимальное количество потоков ввода/вывода для каждого процессора, которые могут быть предоставлены немедленно для обработки обратного вызова. Значение по умолчанию — 1.
Параметры minWorkerThreads/minIoThreads позволяют оперативно справиться с внезапно возросшим количеством одновременных подключений, когда в случае бездействия пул потоков может не иметь достаточно времени, чтобы достичь оптимального уровня потоков.
Аттрибуты, заданные в секции :1. Параметр minFreeThreads — определяет количество потоков, которые могут быть использованы для работы, кроме обработки входящих запросов к рабочему процессу. Этот параметр не дает процессу ASP.NET использовать потоки из пула для обработки нового HTTP-запроса, если общее число потоков в пуле опустится ниже этого предела. Значение по умолчанию — 8.
2. Параметр minLocalRequestFreeThreads — определяет минимальное количество свободных потоков, которые ASP.NET держит доступными для выполнения новых локальных запросов. Значение по умолчанию — 4.
Обратите внимание, параметры maxWorkerThreads, minWorkerThreads, maxIoThreads, minIoThreads неявно умножаются на число процессоров, а параметры minFreeThreads и minLocalRequestFreeThreads — нет.
ASP.NET не будет выполнять более, чем следующее количество одновременных запросов:(maxWorkerThreads * число ЦП) — minFreeThreads
Обратите внимание: на весь пул приложения, то есть на каждый рабочий процесс w3wp.exe, обслуживающий пул, имеется один пул потоков CLR ThreadPool. Для всех доменов приложений (сайтов), настроенных на один пул, используется общий набор потоков. Следовательно, для требовательных к ресурсам приложений лучше использовать отдельные пулы.
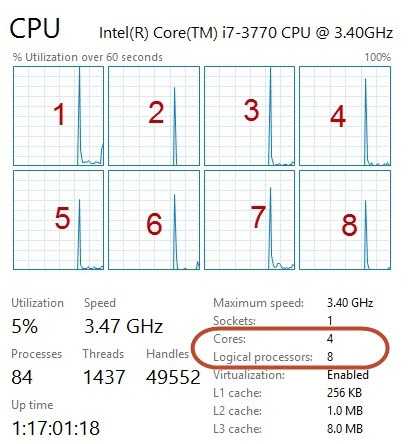
3. Рекомендации по оптимизации базовой конфигурации Прежде всего, необходимо точно определить количество процессоров на веб-сервере. Как вариант, можно посмотреть TaskManager → вкладка «Performance». Если процессор поддерживает режим HyperThreadingTechnology (HTT), значит половина ядер логические (Logical processors), а не физические (Cores). Например, при включенном режиме HTT процессор с 4-мя физическими ядрами будет работать как 8 логических ядер:  Рис. 8. Окно загрузки процессоров в TaskManager
Рис. 8. Окно загрузки процессоров в TaskManager
Также можно попробовать воспользоваться следующими командами в командной строке:
WMIC CPU Get DeviceID, NumberOfCores, NumberOfLogicalProcessors или echo %NUMBER_OF_PROCESSORS% Например, на сервере с 4-мя процессорами и свойством autoConfig=«true» ASP.NET будет иметь следующие параметры по умолчанию: maxConnection — 48; maxWorkerThreads — 80; maxIoThreads — 80, minFreeThreads — 8, minLocalRequestFreeThreads — 4.Если веб-страница на backend-части делает несколько сетевых вызовов для каждого запроса, то MSDN рекомендует использовать следующие настройки конфигурации:
maxWorkerThreads = 100 | minWorkerThreads = maxWorkerThreads / 2 = 50 maxIoThreads = 100 maxConnection = 12 * N minFreeThreads = 88 * N minLocalRequestFreeThreads = 76 * N, где N — количество процессоров. В этом разделе приведены только рекомендации, а не правила. Причём дата публикации этих данных довольно давняя. Для нашей «боевой» системы мы используем немного другие параметры конфигурации. Данные формулы — хорошая отправная точка для старта оптимизации, они хорошо показывают зависимость параметров друг от друга. Например, увеличив значение параметра maxConnection в несколько раз, вы легко можете «прикинуть» базовые значения для остальных параметров.Изменения в секцию разрешено вносить только в файле machine.config из-за установленного там же атрибута allowDefinition=«MachineOnly» при добавлении секции processModel.
C:\Windows\Microsoft.NET\Framework64\v4.0.30319\Config\Machine.config:
Чтобы иметь возможность устанавливать значения секции processModel для каждого приложения в отдельности через web.config, необходимо установить свойство allowDefinition=«Everywhere».Приведу настройки конфигурации с нашего веб-сервера Важно: после внесения изменений требуется обновить Application pools.Помните, что увеличивать данные параметры нужно только в случае необходимости при наличии достаточного количества ресурсов ЦП.
Для анализа производительности веб-серверов рекомендую настроить счётчики ASP.NET через Performance Monitor:
ASP.NET Applications\Requests/Sec Web Service\ISAPI Extension Requests/sec ASP.NET\Requests Current ASP.NET\Requests Queued ASP.NET\ Requests Rejected ASP.NET Applications\Requests Executing ASP.NET Applications\Requests Timed Out ASP.NET\ Request Execution Time Для более глубокого анализа процесса w3wp.exe, обслуживающего пул приложений IIS, можно попробовать отладчик WinDbg из Windows Software Development Kit.Возможно, что после проверки счётчиков вам придётся внести корректировки в конфигурацию вашей системы.
Дополнительно Для лучшего понимания работы IIS рекомендую ознакомиться, как происходит процесс обработки запроса от браузера пользователя до конечного пула приложения ASP.NET в этой полезной статье «Основы архитектуры IIS, или запросопровод для ASP.NET».Если вы используете IIS8 — не будет лишним обратить внимание на «Полноценное регулирование нагрузки CPU (CPU Throttling)».
Заключение Для сайтов, которые не совершают частые сетевые запросы на стороне сервера, стандартных настроек пула должно хватать (processModel/autoConfig=«true»). При этом IIS выставит ограничение в 20 рабочих потоков и 12 удаленных соединений на ядро. При превышении этих значений запросы начнут становиться в очередь и производительность веб-приложения упадёт.Если ваш сайт работает хорошо и вы можете оценить предполагаемую нагрузку на систему, то не стоит ничего менять. Если же у вас начинаются «зависания» при обработке запросов к различным сервисам — не следует сразу винить во всем железо! Лучше внести изменения в базовую конфигурацию ASP.NET. Имейте в виду, что изменение базовых параметров пула приложений непременно приведёт к увеличению загрузки процессора. Оптимальная балансировка всех параметров системы — ключ к стабильной и производительной работе оборудования. Как говорится, «предупрежден — значит вооружен».
Приглашаю всех поделиться вашим опытом настройки и оптимизации работы производственных веб-серверов на платформе Windows Server.
Ссылки
© Habrahabr.ru
pcnews.ru
Основные счетчики IIS | DevOps Hub
Основные счетчики включают счетчики для оценки характеристик производительности и рабочей нагрузки. Мы не включали счетчики, несовместимые с IIS 6.0.
Примечание: При мониторинге веб-приложений .NET также рекомендуем выполнять мониторинг .NET CLR.
Служба WWW
Счетчики веб-сервиса помогают определить качество обработки запросов службой WWW, функционирующей в режиме пользователя. Помимо этого, счетчики отражают обработку в HTTP.sys, в режиме ядра .
Счетчики можно конфигурировать как для отдельного веб-сайта, так и глобально для всего сервера посредством выбора параметра _Total instance.
Счетчики и их описание
- Отправлено байт в секунду (Bytes Sent/sec) – Скорость отправки данных службой WWW.
- Получено байтов в секунду (Bytes Received/sec) – Скорость получения данных службой WWW.
- Сервис активных подключений (Current Connections Service) – Число активных подключений к WWW.
- Число ошибок «Не найдено» в секунду (Not Found Errors/sec) – Количество ошибок за секунду по запросам, которые не были удовлетворены сервером, поскольку запрашиваемый документ не удалось найти.
- Число ошибок закрытого доступа в секунду (Locked Errors/sec) – Количество ошибок за секунду по запросом, которые не были выполнены по причине закрытого доступа к запрашиваемому документу.
- Текущие запросы к расширениям ISAPI (Current ISAPI Extension Requests) – Число текущих запросов к расширениям ISAPI, одновременно выполняемых службой WWW.
- Запросов к расширениям ISAPI в секунду (ISAPI Extension Requests/sec) – Количество запросов за секунду к расширениям ISAPI, обрабатываемых службой WWW.
Кэш WWW Service
Служба WWW и служба FTP не имеют общего кэша. Их кэши разделены на два независимых объекта. Счетчики WWW service cache предназначены только для мониторинга производительности сервера; их нельзя конфигурировать для мониторинга отдельных сайтов.
Счетчики и их описание
- Текущее использование памяти кэша файлов (Current File Cache Memory Usage) – Текущее количество байтов, используемое для файлового кэша режима пользователя.
- Файлы в кэше (Current Files Cached) – Текущее число файлов, контент которых находится в кэше режима пользователя.
- Текущее число кэшированных URI (Унифицированный Идентификатор Ресурса) (Current URIs Cached) – Текущее число информационных блоков URI, которые хранятся в кэше режима пользователя.
- Текущее число кэшированных метаданных (Current Metadata Cached) – Текущее число блоков метаданных в кэше режима пользователя.
- Ядро: Число попаданий в кэш URI в секунду (Kernel: URI Cache Hits/sec) – Среднее число успешных попаданий в кэш URI в режиме ядра в секунду.
ASP.NET
ASP.NET поддерживает нижеследующие счетчики оценки производительности системы, которые агрегируют информацию от всех приложений ASP.NET на одном веб-сервере, или же от всех серверов ASP.NET, на которых выполняются одни и те же приложения.
Примечание: Не все эти счетчики доступны во всех инсталляциях IIS.
Счетчики и их описание:
- Прервано запросов (Requests Disconnected) – Число запросов, не обработанных в результате ошибок подключения.
- Запросов в очереди (Requests Queued) – Число запросов, ожидающих обслуживания в очереди. Если это число растет одновременно с увеличением числа клиентских запросов, то веб-сервер достиг предела одновременных запросов, который он может выполнить. По умолчанию максимальное значение – 5,000 запросов. Параметр можно изменить в файле Machine.config.
- Отклонено запросов (Requests Rejected) – Общее количество невыполненных запросов ввиду нехватки ресурсов сервера на их обработку. Счетчик представляет количество запросов, возвративших код ошибки 503 HTTP, и показывает, что сервер слишком занят.
- Всего ошибок в секунду (Errors Total/sec) – Среднее число ошибок за секунду во время выполнения http-запросов. Включает все ошибки парсера, компиляции, или ошибки выполнения.
- Уровень обновления кэша (Output Cache Turnover Rate) – Среднее число добавлений и удалений из кэша в секунду. Если значение большое, это значит, что кэш используется неэффективно.
- Активные сеансы (Sessions Active) – Количество активных сеансов. Счетчик поддерживается только для состояния сеансов во внутренней памяти.
- Число транзакций в секунду (Transactions/sec) – Среднее число запущенных транзакций в секунду.
- Число незавершенных транзакций (Transactions Pending) – Число транзакций в процессе выполнения.
Активные серверные страницы (ASP)Для тех, кто используется ASP на своем сервере, ASP счетчики помогут определить качество ответов сервера или сайта на ASP-запросы. Они предназначены для мониторинга производительности сервера, мониторинг отдельных ASP-приложений не предусмотрен, поскольку ASP счетчики собирают глобальные данные по всей службе WWW.
Счетчики и их описание:
- Ошибок в секунду (Errors/sec) – Среднее число ошибок за секунду.
- Запросов в секунду (Requests/sec) – Среднее число запросов, выполненных за секунду.
- Выполняется запросов (Requests Executing) – Число запросов ASP в процессе выполнения (например, число активных рабочих потоков).
- Запросов в очереди (Requests Queued) – Число запросов ASP, ожидающих обслуживания в очереди. Максимально допустимое число для этого счетчика определяется параметром метабазы AspRequestQueueMax.
- Транзакций в секунду (Transactions/sec) – Среднее число запущенных транзакций в секунду.
Оптимизация и настройка
В работе серверов нередко возникают проблемы с производительностью, и для их устранения требуются настройка и оптимизация. В большинстве случаев это оптимизация кода приложения, но иногда исправление некорректных настроек среды может значительно повысить производительность.
Перечислим несколько возможных направлений для тюнинга. Некоторые ориентированы на веб-сервер IIS, другие же могут применяться к любому веб-серверу. Несомненно, мы охватим далеко не все – есть много других направлений для оптимизации, которые могут оказаться более эффективными для конкретного приложения.
Тюнинг подразумевает длительный и повторяющийся процесс тестирования и анализа. Любое изменение конфигурации требует тщательной проверки. Поэтому перед тем, как следовать нашим советам, убедитесь, что конфигурация соответствует конкретному случаю по параметрам и нагрузке на сервер.
- Настройте максимально допустимое число параллельных соединений. Большое число соединений при высокой загруженности ЦП и значительной длине очереди процессора служит индикатором узких мест в работе CPU. В этом случае следует или ограничить максимальное число разрешенных соединений или увеличить мощность CPU.
- Отключите отладку ASP. Важно, чтобы отключение было выполнено и на сервере и у клиента посредством задания параметрам AppAllowDebugging и AppAllowClientDebug значения «false».
- Установите ASPBufferingOn значение «true» для сбора выходных данных в буфере ASP перед отправкой клиенту.
- Параметр AspProcessorThreadMax Metabase задает максимальное число рабочих потоков, создаваемых IIS на одном процессоре. Для получения максимального числа рабочих потоков, разрешенных для одного ASP-процесса, умножьте это значение на количество процессоров на сервере. При уменьшении значения этого параметра важно осуществлять мониторинг и не допустить, чтобы снижение порогового значения отрицательно сказалось на производительности. Если это происходит, снова увеличьте значение.
- Параметр AspRequestQueueMax Metabase задает максимальное число ASP-запросов в очереди. По умолчанию – 3000 запросов, но оптимальное значение зависит от поведения приложения. Если время выполнения запроса и время нахождения запроса в очереди невелико, есть смысл уменьшить значение параметра.
- Для небольших файлов, активация HTTP Keep-Alives в IIS эффективно удваивает пропускную способность.
- Активируйте http-сжатие для более эффективного использования пропускной способности сети.
- Установите HTTP заголовки Expire для всех изображений и HTML, с целью сокращения количества вызовов веб-сервера прокси-серверами и браузерами.
- Удаляйте ненужный файловый контент. Чем больше файл, тем больше времени необходимо для его передачи по сети.
- По возможности максимально используйте статические файлы для сокращения нагрузки на процессор.
- Создавайте веб-сады (Web gardens), или пулы приложений, которые могут обслуживать многочисленные рабочие процессы.
devopshub.net
Сегодня разработчики создают и тестируют ASP.NET сайты и приложения, используя один из двух веб-серверов:
IIS Express будет работать с VS 2010 и Visual Web Developer 2010 Express, запускаться на Windows XP и выше, не требует прав администратора и внесения изменений в код приложения. Позволяет работать со всеми типами ASP.NET приложений и разрабатывать, используя всю мощь возможностей IIS 7.x. Как обстоят дела в наше времяПрежде чем углубиться в детали IIS Express, давайте быстренько пробежимся по ASP.NET Development Server и IIS.ASP.NET Development ServerВстроенный в Visual Studio ASP.NET Development Server (так же известен, как "Cassini”) обладает преимуществами легкого и быстро запуска. Он не слушает удаленные порты (что делает проще работу в корпоративной среде в плане безопасности), работает даже когда у вас нет прав администратора, не требует отдельной установки на машину.Недостатком же является неполный набор возможностей веб-сервера. Например, отсутствует поддержка SSL, URL Rewriting Rules (о котором я недавно писал), собственных настроек безопасности и другие возможности IIS 7. IIS веб-серверIIS — альтернативный способ для запуска и тестирования приложений с Visual Studio. Вы можете настроить в Visual Studio любой веб-проект использовать IIS, нажав правой кнопкой по проекту, зайдя в свойства и далее выбрав закладку "Web”:
Используя IIS, как сервер для разработок вы получаете все возможности веб-сервера (SSL, URL Rewrite Rules и т.п.). IIS является полноценным веб-сервером, а это значит, что вы точно видите, как будет работать ваше приложения на публичном сервере. Но и тут присутствуют недостатки. Многие компании запрещают использовать полноценные веб-сервера на машинах разработчиков. IIS также требует прав администратора для установки и отладки проектов. Различные версии Windows поддерживают различные версии IIS, Например, если у вас Windows XP, то у вас будет стоять IIS 5.1, который не поддерживает все новые возможности IIS 7.x. Настраивая веб-проект в VS на использование IIS, вам придется доустановить недостающие компоненты и пройти дополнительные шаги настройки. IIS Express – все лучшееМы работали над новой фичей IIS 7.x, которая оптимизирована для сценариев разработчиков, которую мы назвали "IIS Express”. Мы думаем, он объединяет в себе легкость использования ASP.NET Web Server и всю мощь IIS. Вот перечень особенностей:
Интеграция с VS 2010Мы позаботились о простой интеграции IIS Express в Visual Studio 2010. Вы можете использовать его вместо ASP.NET Web Server, как веб-сервер по умолчанию для ASP.NET проектов. Как и с ASP.NET Development Server, вам не нужно регистрировать сайт или виртуальную директорию для IIS Express. Он используют ту же модель работы, что и ASP.NET Web Server сегодня, но только дает больше возможностей.Когда я нажму F5 для запуска ASP.NET проекта, Visual Studio автоматически запустит IIS Express и будет использовать его для запуска/отладки приложений (никаких дополнительных настроек не требуется). Как и во время работы ASP.NET Web Server, IIS Express будет отображаться в трее панели задач: Нажав правой кнопкой по иконке и выбрав "Exit” вы с легкостью выключите IIS Express. Вы также можете просмотреть список всех запущенных сайтов, а так же их месторасположение на диске и версию .NET:
Две клевых фичи:
Набор возможностей IIS 7.xСегодня, IIS Express так же легко использовать, как и ASP.NET Web Server. Но, учитывая тот факт, что IIS Express основан на IIS 7x, у вас в руках оказывается полнофункциональный веб-сервер. Вы можете запускать свои приложения, как на реальном внешнем веб-сервере. В добавок к ситуациям, как с SSL, вы можете использовать такие модули, как: URL Rewrite, Media Extensions, Dynamic Compression, Advanced Logging, Custom Security и так далее.А еще, IIS Express поддерживает классический ASP и другие типы файлов и расширения, который поддерживает IIS, все это делает его идеальным для сайтов, которые комбинируют различные технологии. ЗаключениеМы думаем IIS Express позволит гораздо проще создавать, запускать и тестировать веб-приложения. Он работает со всеми версиями ASP.NET и поддерживает все типа ASP.NET приложений (включая Web Forms и MVC). Что еще лучше – вам не нужно ничего менять в коде. Вы можете использовать его для своих проектов уже сегодня.Выход публичной beta-версии IIS Express уже скоро. Вы сможете нажать правой кнопкой по любой папке и запустить веб-сайт, находящийся в данной директории, в IIS Express. Позже в этом году, мы выпустим атч для VS 2010 и Visual Web Developer 2010 Express, который позволит использовать IIS Express по умолчанию вместо встроенного ASP.NET Developer Server. Дальнейшие версии Visual Studio будут снабжаться данным функционалом по умолчанию. |
komp-az.info