Классный онлайн сервис для оптимизации изображений. Сервисы для оптимизации изображений
Оптимизация изображения для сайта - Заработок в интернете
Оптимизация изображения для сайта
Подробности Категория: Инструменты для вебмастеров Просмотров: 781Практически любой вебмастер работает над улучшением своего сайта. Тут нужно писать и публиковать качественный контент, подбирать удобный дизайн, следить за позициями сайта и т.д. В общем, работы у владельца сайта очень много. Один из способов улучшить свой веб ресурс – это оптимизировать изображения на нем.
Сейчас, у многих сейчас высокоскоростной интернет, который позволяет загружать страницы менее чем за секунду. Поэтому если страницы Вашего сайта будут завалены тяжелыми картинками, посетитель может просто не дождаться, когда она откроется, и вернуться в поиск, выбрав другой сайт. Это негативно будет отражаться на продвижении, ведь поведенческие факторы учитывают глубину и время просмотра.
Конечно, страница может долго грузится не только из-за тяжелых изображений, размещенных на ней, причин может быть масса от кривого кода до плохого хостинга. Но сегодня рассмотрим именно эту тему.
5 бесплатных сервисов по оптимизации изображений онлайн
Предлагаем Вашему вниманию несколько сайтов, которые в онлайн режиме позволяют уменьшить вес картинок без потери качества. Для примера возьмем одно изображение в формате PNG и попытаемся его оптимизировать с помощью доступных сервисов.
1) optimizilla.com/ru/
Первый из сервисов, о котором хотелось бы рассказать – это проект Оптимизилла. Он позволяет уменьшать размер изображения с помощью специальных алгоритмов. Работает только с форматами jpg и png.
Одновременно можно уменьшать до 20 изображений. Для работы с сайтом, просто загрузите несколько изображений или же перетащите их мышкой в выделенное окно.
Процесс оптимизации начнется автоматически. Вы можете регулировать качество изображения, передвигая бегунок на рисунке ниже, выбирая количество цветов.

После этого файл будет автоматически сохранен. Вам останется лишь скачать его на свой компьютер. На примере ниже показано, что рисунок размером 58 Кбайт был уменьшен до 19 Кбайт. При этом качество практически не пострадало.
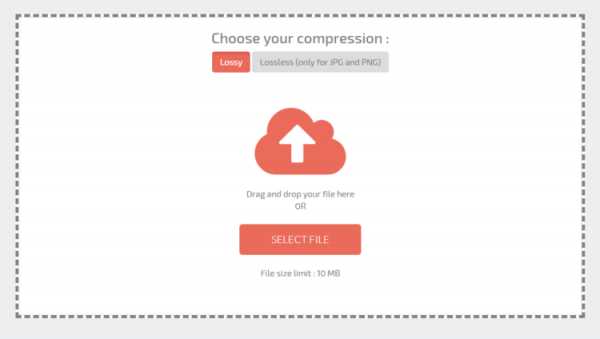
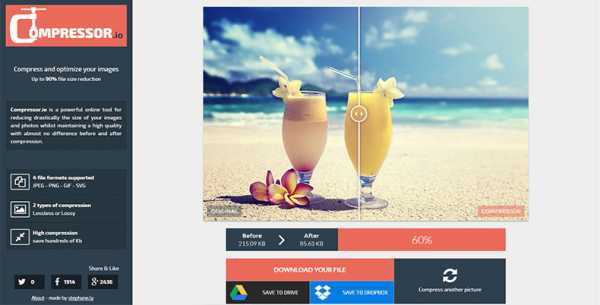
2) compressor.io
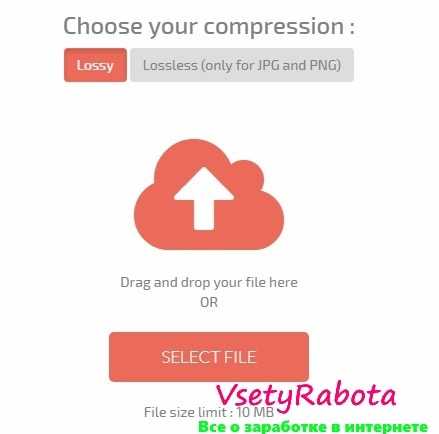
Следующий онлайн сервис для оптимизации изображений. Работает с 4-мя форматами рисунков jpg, png, gif, svg. За один раз можно обработать не более 10 Мб рисунков.
На главной странице выберите пункт «Try it!». Откроется окно для загрузки файлов.

Нажмите «Select file» и укажите путь к изображениям, которые нужно оптимизировать. Сервис предлагает два режима сжатия:
Lossy – максимальное сжатие с потерей качества
Lossless (доступен только для JPG и PNG) – без потери качества
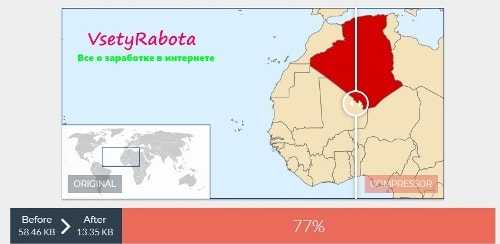
В результате сжатия картинка практически не теряет своего качества.

Тот же рисунок весом 58 Кб был сжат на 77% до 13 Кб. Разницы между оригиналом и полученным изображением практически не видно.
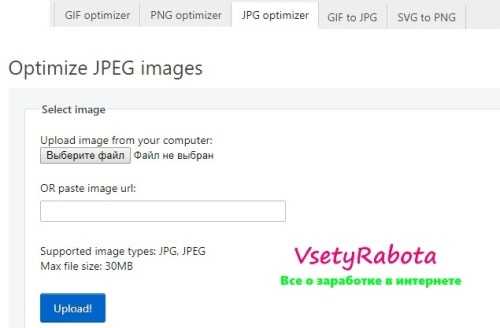
3) ezgif.com

Укажите путь к файлу и нажмите загрузить (upload). После этого станет доступна панель для работы с изображением. Нас интересует пункт «Optimize». Выберите его на панели и внизу нажмите «Optimize PNG» (естественно при выборе другого формата название кнопки изменится).
Сервис уменьшил вес картинки до 38 Кбайт. Скачать ее можно выбрав пункт «Save».
4) imagify.io
Еще один англоязычный сервис по уменьшению размера. Позволяет сжимать файлы, при этом их общий вес не должен быть больше 2 Мбайт в сутки. Снять данное ограничение можно зарегистрировавшись на сайте. Работает с популярными форматами jpg и png. Для оптимизации на главной странице выберите пункт «Try for Free».

Normal – легкая оптимизация практически без потери качества
Aggressive – золотая середина, потеря качества практически не заметна, размер значительно уменьшен
Ultra – максимальное уменьшение размера, качество становится намного хуже.
Используя формат «Aggressive» наше изображение было сжато на 45%, качество не пострадало.
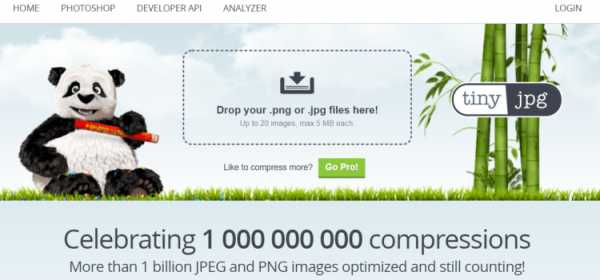
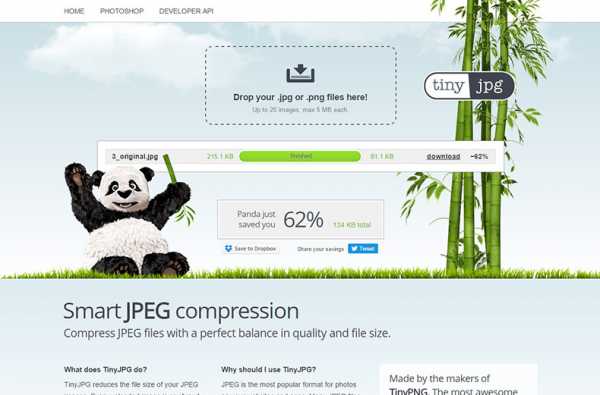
5) tinypng.com и tinyjpg.com
Ну и последний проект, который позволяет оптимизировать изображения без потери качество – это TinyPNG и его брат близнец TinyJPG. По названию становится ясно, что один сервис предназначен для оптимизации рисунков формата PNG, а другой JPG. Максимальное количество загружаемых файлов – 5Мб или 20 штук. На главной странице просто укажите путь до нужных изображений.
Сервис все сделает автоматически. Нашу исходную картинку он уменьшил на 68%. Потери качества, заметной глазу нет.
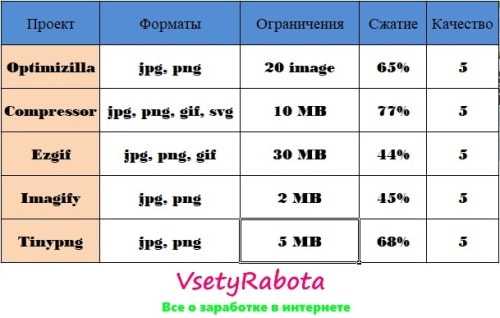
Мы рассмотрели 5 проектов, которые позволяют оптимизировать изображения для сайта онлайн. Конечно таких сервисов еще очень много, но рассматривать их все нет смысла, да и статья получится огромной. Представленных сайтов достаточно для любого вебмастера, а какой из них выбрать решать Вам. Для большей наглядности приведем таблицу сравнения этих сервисов.

Делитесь в комментариях, какими сервисами оптимизации пользуетесь Вы и почему.
vsetyrabota.ru
Инструменты для оптимизации изображений [Обзор]

Нужно оптимизировать вес всех фото на сайте чтобы он быстрее грузился?
Если подобная ситуация знакома, тогда для вас точно будет полезен обзор инструментов для сжатия изображений без потери качества.
Зачем нужна оптимизация изображений
Потребность сжать, обрезать или увеличить картинку может быть вызвана различными причинами:
- Для улучшения привлекательности контента. Многие пользователи первым делом обращают внимание на фото и графику, размещенные на ресурсе. Яркие, оригинальные картинки «цепляют» взгляд, вызывая интерес к содержимому сайта. Поисковые системы давно отметили данную закономерность, поэтому берут во внимание наличие изображений и их качество при ранжировании.
- Для ускорения загрузки сайта. Качественные картинки обычно обладают большим весом, а это замедляет загрузку страницы. Несколько дополнительных секунд ожидания могут спровоцировать пользователя уйти на другой ресурс.
Для решения подобных задач важно не только иметь инструменты для оптимизации изображений, но и знать каким критериям должен соответствовать обработанный файл.
Основные требования к изображениям на сайте
Оптимизация проводится по 3 основным параметрам:
- формат;
- качество;
- размер графического файла.
Изучим подробнее каждый из этих пунктов.
Какие бывают форматы изображений
Существует масса различных форматов и типов картинок, фото и т. д. На сегодня самые популярные из них:
- JPEG — формат, применяемый для хранения фотоизображений. Идеальный вариант для web;
- BMP — распространённый вариант для графических файлов. Изображение не сжимается, поэтому имеет большой размер;
- GIF — формат своеобразного мини-видео, live-фото на несколько секунд;
- PNG — популярен среди дизайнеров. Часто имеет прозрачный фон, за счет чего увеличивается вес файла.
- SVG — используют для создания векторных изображений.
Google индексирует все вышеуказанные виды графических файлов, тогда как Яндекс предпочитает работать с JPEG, PNG, GIF.
В стремлении уменьшить вес картинок, не потеряв при этом в качестве, сегодня создают новые форматы, например, JPEG-XR, WebP. Если планируете их использовать, учитывайте, что пока не все браузеры работают с новинками.
Качество картинок
Работая над оптимизацией изображений для сайта, не забывайте, что они предназначены, в первую очередь, для пользователей. Поэтому картинка должна быть четкой, привлекательной и соответствовать тематике сайта.
Обращайте внимание на пропорции изображений, чтобы оно не было сжато или растянуто по одной из сторон.
Однако при этом картинку не должны портить мутность, блики или пикселизация.
Размер файла
Это понятие можно рассматривать с двух позиций:
- как длину/ширину фото, что измеряется в пикселях (px)
- как вес файла в мегабайтах (Мб)
С технической точки зрения оптимизация картинок для сайта важна для скорости загрузки страницы, чтобы этот процесс не занимал много времени.
Позже мы рассмотрим программы, которые помогут изменить размер (в Мб), не испортив само изображение.
Что касается длины и ширины, то для правильного отображения картинок их стоит загружать на сайт в тех пропорциях, в каких вы бы хотели видеть при просмотре страницы.
Важно! Многие сайты самостоятельно настраивают нужные параметры у оригинальных картинок, создавая при этом вариации для десктопной и мобильной версий ресурса.
Инструменты оптимизации изображений без потери качества
Для удобства пользователей сервисы оптимизации картинок доступны:
- в режиме онлайн,
- в качестве десктопных приложений,
- в виде программного кода, который работает непосредственно на внутри сайта.
Онлайн инструменты
Если вам не нужно менять длину, ширину картинки, то это идеальный выбор. К тому же такая оптимизация бесплатна.
TinyJPG
Онлайн сервис TinyJPG с простым и удобным интерфейсом позволяет сжимать до 500 картинок в месяц бесплатно. Отличительной чертой этого инструмента является высокая скорость обработки.
За один прием можно загрузить до 20 картинок, вес каждой должен быть не больше 5 Мб. Готовый результат можно скачать или загрузить на Dropbox.

Compressor
Удобный бесплатный сервис, способный сжимать изображения как с потерей (режим Lossy), так и с сохранением качества (Lossless, доступен лишь для форматов JPG и PNG). Сжатие возможно до 90%, однако размер оригинального файла должен быть не больше 10 Мб. Давайте подробнее изучим особенности работы в Compressor.
Как уменьшить вес фото в Compressor:
- Первым делом выбираем режим, в котором хотим обработать изображение, и загружаем нужный файл.

- После этого можно скачивать сжатое изображение.
Image.online-convert
Бесплатный конвертер, способный преобразовать больше 120 форматов в любой из двенадцати самых популярных (BMP, EPS, GIF, EXR, ICO, JPG, PNG, SVG, TGA, TIFF, WBMP, WebP).
Как уменьшить размер фото в Image.online-convert:
Бесплатный конвертер, способный преобразовать больше 120 форматов в любой из двенадцати самых популярных (BMP, EPS, GIF, EXR, ICO, JPG, PNG, SVG, TGA, TIFF, WBMP, WebP).
Image.online-convert позволяет в несколько кликов изменить размер файла, а также изменить его формат.

Оптимизация на сервере сайта
У вебмастеров возникает вопрос, как изменить размер фото непосредственно на сайте чтобы их не скачивать и не закачивать обратно.
Часто таким образом требуется оптимизировать все изображения на ресурсе и на помощь приходят плагины на сайты для оптимизации графических файлов.
Важно! Приготовьтесь платить на оптимизацию картинок с помощью плагинов. Бесплатно обрабатывается очень маленький объем в рамках сайта.
Большинство подобных инструментов предназначены для сайтов на базе WordPress.
Если такой вариант вам не подходит, то стоит искать программы под ваши потребности. Но чаще в таких случаях проще скачать изображения с сайта, обработать их при помощи онлайн или десктопных методов, а после заново залить.
Kraken
Это один из самых популярных инструментов для работы с изображениями непосредственно на сайте. После его установки можно обрабатывать сразу все картинки и фото на сайте.
Первоначально всем пользователям бесплатно предоставляется 100 Мб для обработки изображений, а для дальнейшего использования необходимо оформить подписку.
Здесь также есть два вида сжатия — Lossy (с потерей качества) и Lossless (режим с сохранением качества).
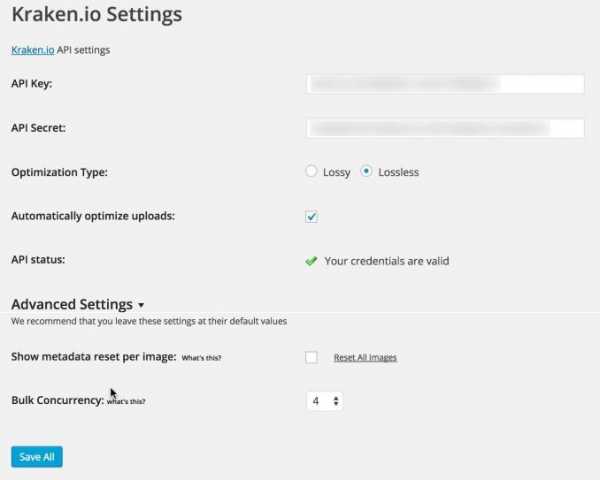
Как уменьшить вес фото в Kraken:

- Для начала вам понадобится API Key и API Secret от вашего сайта, чтобы обеспечить связь между плагином и ресурсом. Внести их в указанные строки в настройках. После этого будут загружены данные обо всех изображениях на сайте.

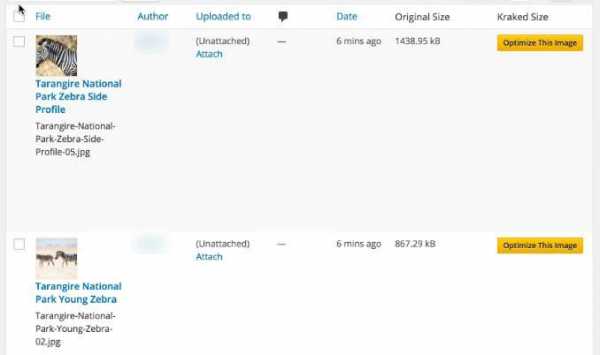
- После этого можно оптимизировать как каждое отдельное изображение (нажав «Optimize This Image»), так и все файлы сразу (поставив галочку на строчке «File»).
Imagify
Для сайтов на платформе WordPress одним из лучших инструментов является плагин Imagify. Он обрабатывает одновременно все графические файлы на сайте, и при добавлении новых картинок автоматически их оптимизирует. Пользователь может по желанию выбрать один из режимов обработки:
- normal: не допускает потери качества, однако и уменьшение веса происходит незначительное;
- agressif: «золотая» середина для большинства пользователей, поскольку значительно облегчает вес изображений, при этом допуская минимальное снижение качества;
- ultra: максимальное сжатие картинок без сохранения качества.
Как уменьшить вес фото в Imagify
Давайте разберемся, как сжать фото при помощи плагина.
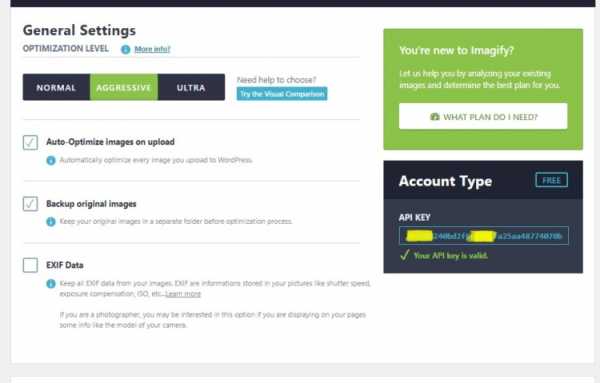
- Сначала нужно скачать, установить и активировать Imagify, после чего перед вами будет следующая страница:
- Пройдя все указанные этапы, можете приступать к обработке изображений.

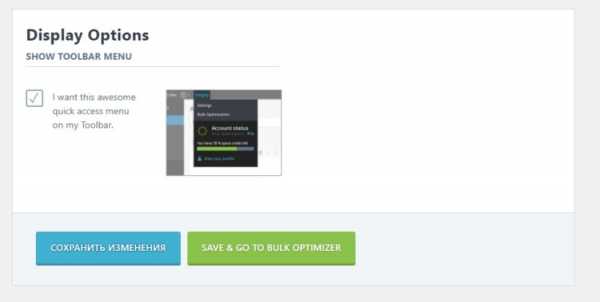
- Выберите режим для оптимизации, а также дополнительные функции при необходимости.
- Указав все необходимые настройки, жмите «Сохранить и перейти к Bulk Optimization».

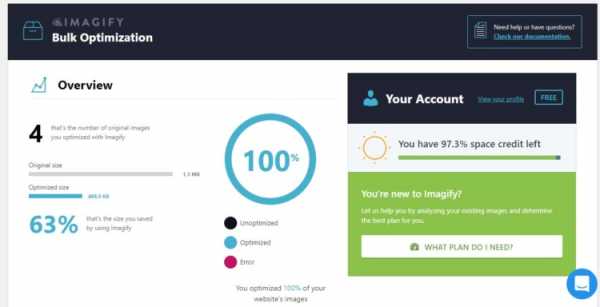
Сама страница оптимизации выглядит следующим образом:

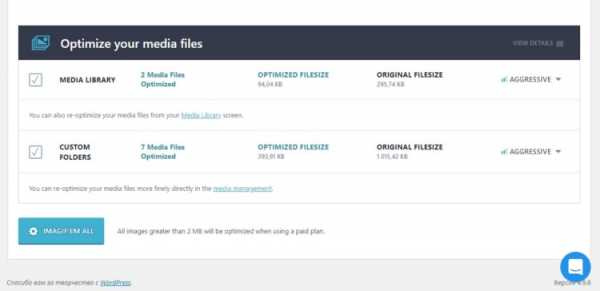
Здесь снова необходимо будет указать режим обработки и запустить ее кнопкой «IMAGIF’EM ALL».
После завершения процесса перед вами откроется следующая страница:

Десктоп-приложения для обработки изображений
Важно!
Применяйте десктопные приложения только если необходимо изменить высоту или ширину картинки. В противном случае вам будет достаточно онлайн сервисов.
Adobe Photoshop
Всего в несколько кликов он позволяет изменить формат изображения, а также его размеры.
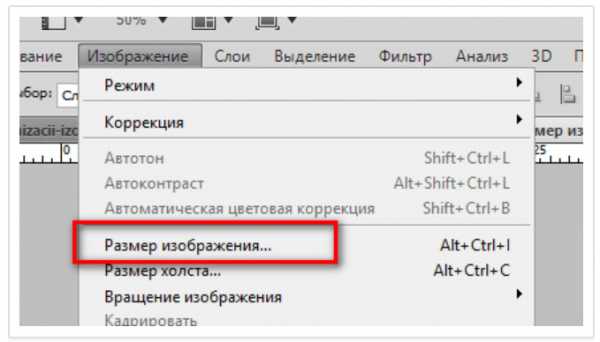
Для этого достаточно открыть программу, загрузить картинку для обработки. Дальше открывается окно с различными опциями. Выбираем на панели инструментов «Изображение» — «Размер изображения».

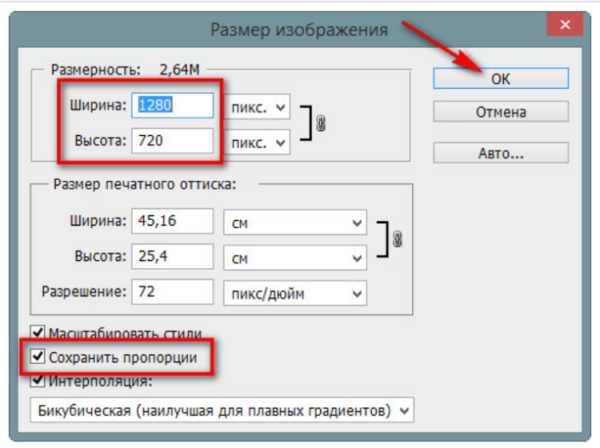
В появившемся окне прописываем требуемые размеры, если Вам нужна пропорциональная картинка — оставляем галочку на «Сохранить пропорции», но если изображение должно быть нестандартным, снимите галочку и укажите размер.

В настройках сохранения файла есть очень важная для оптимизации веса функция — «Сохранить как для web-устройств». Используйте ее для уменьшения веса картинок.
Total Image Converter
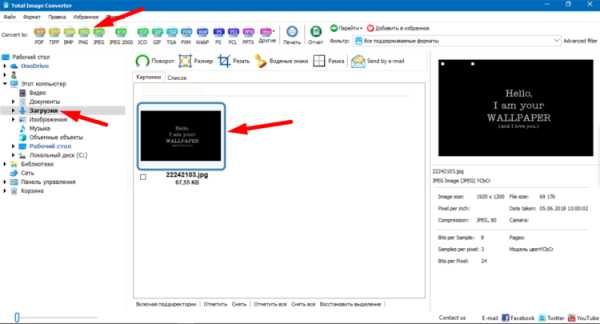
Если скромных возможностей Paint не хватает, тогда можно обратить внимание на удобное приложение для оптимизации — Total Image Converter. Преимуществ в этой программы много:
- русскоязычный интерфейс
- возможность обрабатывать целые пакеты изображений за раз
- конвертер форматов
- ряд операций по изменению размера картинки, снижения ее веса и т. д.
Как изменить формат фото в Total Image Converter:
- Запустив программу, на панели слева выберите файл для конвертации.
- Затем в верхней строке укажите формат, в который требуется преобразовать картинку.

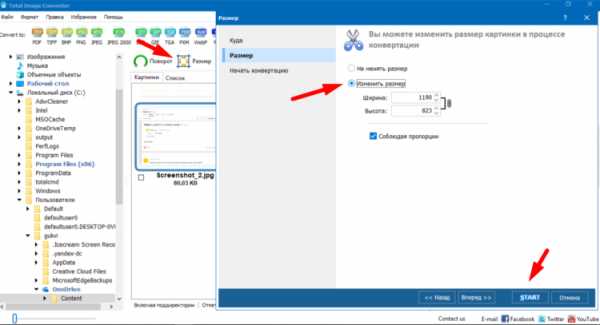
Как уменьшить размер фото в Total Image Converter:
- Выбрав фото и формат, нажимаете кнопку «Размер», ставите галочку напротив «Изменить размер» и указываете параметры.

livepage.pro
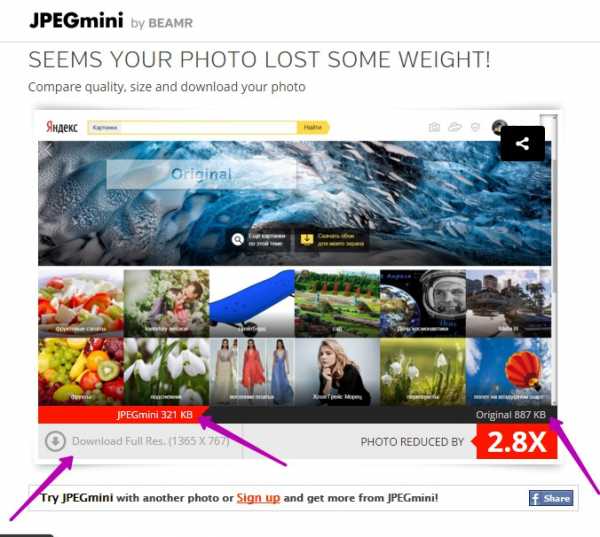
Классный онлайн сервис для оптимизации изображений — ТОП
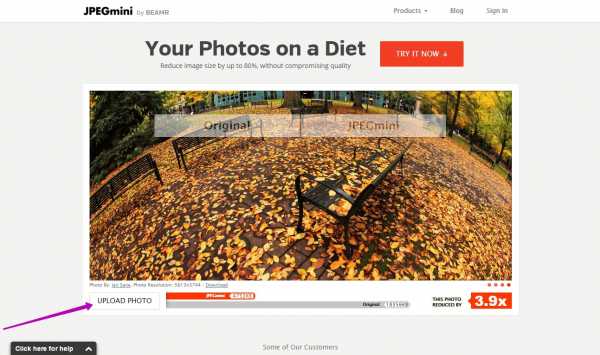
Сегодня хочу рассказать о классном онлайн сервисе для оптимизации изображений, которым я пользуюсь каждый день при написании статей на данном сайте. Перед тем как загрузить изображение на свой сайт, если оно весит больше 100 — 150 килобайт, то я сначала сканирую изображение в сервисе — JPEGmini, чтобы уменьшить размер изображения и только потом загружаю его на свой сайт. Если изображение очень тяжёлое, весит больше 1 мегабайта, то не обязательно пытаться уменьшить вес до 100 — 150 килобайт, для таких изображений достаточно будет 300 — 400 килобайт. Сканирование происходит очень быстро, в зависимости от веса изображения, 20 — 40 секунд. Оптимизированные изображения практически не отличаются от исходников, качество очень хорошее. На главной странице сервиса JPEGmini нажмите на кнопку — UPLOAD PHOTO.

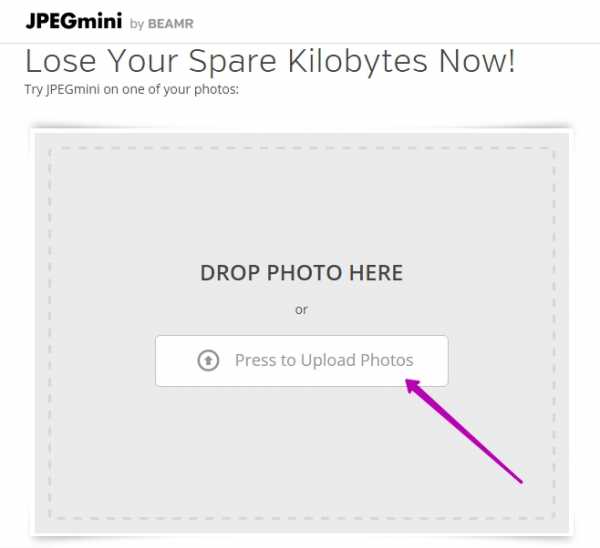
На следующей странице нажмите на кнопку — Press to Upload Photos. Выберите на своём компьютере изображение, которое вы хотите оптимизировать.

После выбора изображения начнётся процесс сканирования изображения, дождитесь завершения процесса. После завершения сканирования вы сможете посмотреть насколько уменьшился вес изображения. Как видно по скриншоту мне удалось уменьшить вес изображения с 887 килобайт до 321 килобайта и это с первой попытки. Можно повторно загрузить изображение, если вы хотите ещё больше уменьшить вес изображения.

Чтобы скачать изображение, нажмите на вкладку — Download Full Res. Учтите, что сервис не воспринимает изображения формата PNG, но можно очень просто и быстро конвертировать изображение из формата PHG в формат JPEG.
info-effect.ru
Сравнение сервисов оптимизации изображений — Личный сайт Евгения Попова
На днях я задался вопросом, как можно оптимизировать графические изображения без потери качества, чтобы использовать «легкую» графику на своих сайтах. Ведь известно, что чем меньше занимает изображение, тем быстрее грузиться веб-страница.
Очень часто наши фотографии имеют большой размер и загрузка таких страниц проходит заметно дольше обычного. Особенно если ваш ресурс посещает пользователь с медленным интернет-соединением, есть большая вероятность упустить его, даже до загрузки изображения.
Также в глазах поисковых систем, вы получите дольше уважения с оптимизированной графикой. Потому что, скорость загрузки страниц, это один из пунктов seo-оптимизации, которая очень важна для посещаемости и раскрутки вашего сервиса.
Однако для качественного сжатия требуется хороший инструмент, который поможет вам автоматически или вручную менять размер своих изображений без потери качества. И я сделал подборку лучших инструментов, которые смело можно применять в своей работе:

JPEG-Optimzer простой сервис для сжатия и изменения размеров изображений. Инструмент мне понравился тем, что перед запуском можно выбрать уровень сжатия. Таким образом, мы получаем возможность самому контролировать отношения размера к качеству изображения.
Оптимальным для меня выбором сжатия оказался уровень 80.

Оригинал (215 кб.)

После сжатия (86,5 кб.)

Сервис мне понравился тем, что готовое изображение можно сохранять напрямую в Google Drive или Dropbox. Также этот инструмент хорошо показал себя в работе с разными форматами, такими как: jpeg, png, gif, svg и сжимал их вполне достойно.
Этот инструмент автоматической работы, и уровень сжатия он выбирает сам, но хочу отметить, что с этой работой он справляется очень даже неплохо. Качество вы можете оценить сами:

Оригинал (215 кб.)

После сжатия (85,6 кб.)

Этот инструмент позволяет тонко контролировать степень сжатия изображения. Не только указывать уровень сжатия, а ещё и сразу просматривать результат в сравнении с оригиналом. Фрагменты обоих изображений можно увеличивать так, чтобы были различимы пиксели. Таким образом легко понять, когда изображение пережато.

Оригинал (215 кб.)

После сжатия (83 кб.)

Должен сказать, что этот инструмент выделился среди своих конкурентов не только очень удобным и красивым интерфейсом, а и качеством своей работы. Система работает полностью автоматически и при выходе мы получаем лучшее соотношения хорошего качества и минимального размера изображения.
Он представлен в двух вариантах, один служит для оптимизации jpg изображений, а другой легко разберется с png форматом.
Если бы не большое отличия в размере, можно было бы и перепутать, где оригинал а где сжатая картинка. И в этом вы можете убедиться сами!
Оригинал (215 кб.)
После сжатия (81 кб.)

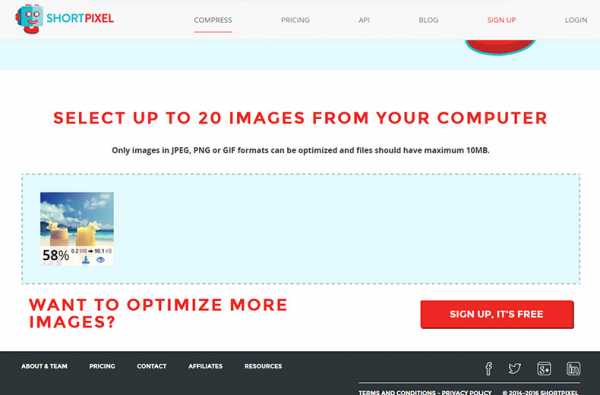
Этот инструмент также порадовал меня быстротой и удобством использования, как и TinyJPG он сам выбирает уровень сжатия изображения с максимально лучшим соотношением размера к качеству. Сервис позволяет делать обработку одновременно до 20 изображений, форматов jpeg, png или gif. А если вы хотите расширить возможности, вы можете оформить подписку и выбрать другой тарифный план.
Важной информацией будет то, что сервис предоставляет плагин для платформы WordPress, который будет оптимизировать ваши фотографии сразу в администраторской панели. Это очень удобно если вы не хотите заморачиваться с оптимизацией изображений, вы просто заливаете их на свой сайт, а плагин делает всю работу за вас. Установлен лимита на 100 изображений в месяц, если вам будет достаточно, тогда вы сможете пользоваться этим сервисом совершенно бесплатно, а если нет, на сайте вы сможете найти тарифные планы на большое объемы обработок.
Оригинал (215 кб.)
После сжатия (90 кб.)
Также приятной информацией будет то, что последние три сервиса умеют делать массовою оптимизацию. Вы запросто сможете обработать несколько фотографий за один запуск инструмента и сэкономить при этом свое время.
Вот такой полезной информацией хотел поделиться сегодня с вами.
До новых встреч!
Спасибо за подписку!
evgeniypopov.com
Сервисы оптимизации изображений для сайта – выбираем подходящий.

Привет читателям блога! Сегодня речь пойдёт о сжатии изображений. Нужно это для быстрой загрузки, что положительно сказывается на поведении пользователей, пришедших на ваш сайт и поисковых систем. Давайте начнём и узнаем, что за сервисы оптимизации изображений для сайта я приготовил.
Optimizilla

Удобный сервис, расположенный по ссылке optimizilla.com/ru/, имеющий русскоязычную версию, в котором можно увидеть разницу между сжатым и несжатым изображением.
Пользоваться просто. Выбираете изображение на своём компьютере и переносите на сервис двумя способами.
- Первый, с помощью кнопки загрузить.
- Второй, переносом в специальное окно на сайте.
На выходе существует одна особенность, на которую стоит обратить внимание. Можно изменить качество изображения, посредством перемещения специального ползунка по шкале, что даст изменения изображения в лучшую или худшую сторону.
Вторая особенность заключается в хранении файлов в течение одного часа.
IMGonline

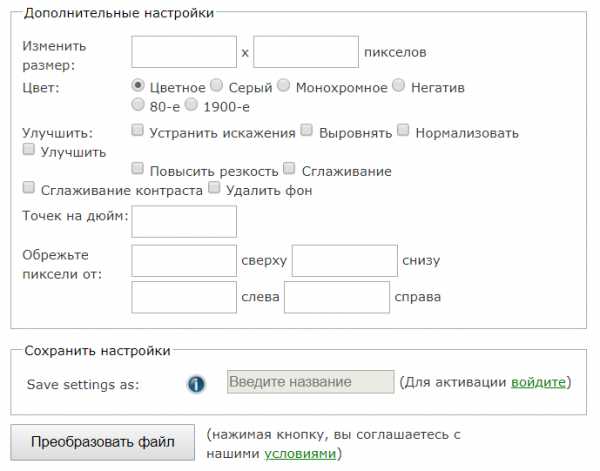
Ещё один русскоязычный сервис (www.imgonline.com.ua) для оптимизации изображений. Кроме сжатия файлов присутствуют и другие полезные функции обработки изображений. Расположены в верхнем меню.
- Изменить размер. Описывать, как пользоваться функцией не буду. На сайте подробно рассказано, что разберётся даже ребёнок.
- Конвертер. Предлагается огромное количество типов файлов, стоит зайти и посмотреть. Как осуществить конвертирование – детально описано на странице.
- Сжать. Та самая функция сжатия, с которой мы и начали обзор.
- Редактор EXIF. Представляет собой функцию редактирования информации EXIF, которая содержится в файлах формата JPEG. Как и положено сервису, подробное описание пользования имеется на странице.
- Эффекты. Полезная функция для тех, кто желает нанести на изображение какой-нибудь эффект. Предлагается большое количество. Перечислять нет смысла, стоит зайти и посмотреть.
- Улучшить. Полезная функция, на мой взгляд, для тех, кто не хочет возиться с графическими программами и заниматься обработкой изображений. Контраст, осветление, ретуширование, обогащение и другие функции прилагаются на описанной странице.
- Инструменты. Сюда входят разные полезные функции обработки изображений. Зайдите на страницу и посмотрите, что есть, возможно, пригодиться.
Online Image Optimizer

Выбрал сервис (находится по адресу tools.dynamicdrive.com/imageoptimizer) по одной причине. Он может сжимать файлы gif формата. Сайт англоязычный, но понять, как пользоваться, не составит труда.
У сайта есть интересная и загадочная (по-моему, мнению) особенность. Заключается в следующем – загружаемый файл не должен превышать больше 2,86 Мб. Вдумайтесь, не 1 Мб или 2 Мб, а именно 2,86 Мб. Округлили до сотых чисел. Кто знает, почему было выбрано такое интересное число, дайте знать.
Где указана строка Enter the url of an image, вводите ссылку на изображение или загружаете с компьютера. Выбираете нужный формат – convert to. Выбор совсем невелик, всего три формата: gif, jpeg, png. Последним этапом будет нажатие на optimize, чтобы начался процесс оптимизации.
Ещё одна, уже полезная функция. После проведения операции, на выбор будет предоставлены изображения с разной сжимаемостью. Выбираете нужный и правой кнопкой мыши сохраняете его.
JPEG-optimizer

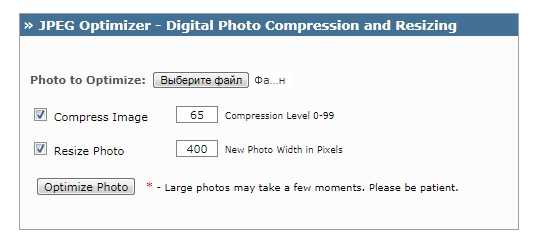
Ещё один зарубежный сервис (jpeg-optimizer.com), который помогает сжать изображение. Да, на английском языке, но это не скажется на понимании работы с ним.

На скриншоте видно, какие действия предпринять, чтобы сжать изображение.Выбрать необходимое изображение.Выбрать необходимое изображение.
- Задать уровень сжатия. По умолчанию – 65.Указать нужную ширину.Нажать на кнопку Optimize photo.
Произойдёт автоматическая оптимизация изображения. Когда обработка закончится, появятся данные. Кликнув по изображению, произведите сохранение. Вы можете прочитать мою статью под названием: как выбрать изображение для сайта. Она дополнит ваши знания по вопросу выбора изображений.
TinyJPG

Сервис, позволяющий сжимать файлы графических форматов jpeg и png. Адрес в интернете — tinypng.com. В самом верху, кликаете в область, показанной на скриншоте ниже, выбираете на компьютере нужные изображения. Или переносите их на эту область.

В итоге покажет процент сжатия и размер оптимизированного файла. Загружать можно несколько файлов, но размер каждого не должен превышать 5 Мб.
В статье рассказал о пяти сервисах оптимизации изображений для сайта. Используйте их для сжимания изображений, чтобы сделать свои сайты быстрее для поисковых систем. А я желаю вам удачи!
На сегодня у меня всё. Всего вам хорошего! С уважением, Вадим Сулик.
Понравилось? Поделитесь с друзьями, нажав на одну из кнопок:
creationg.ru
Сервисы для оптимизации изображений для сайта
Оптимизация изображений для сайта – один из базовых принципов seo-оптимизации в целом. Чтобы ваш сайт занимал более высокие позиции в поисковой выдаче, вам нужно научиться редактировать картинки и фотографии перед загрузкой на сайт.
Почему так важно оптимизировать изображения?
Загрузка страницы сайта зависит от ее размера, который, в свою очередь, формируется из файлов с кодом, картинок, видео и других файлов, необходимых для функционирования сайта. Чем дольше грузится страница – тем выше вероятность того, что вы потеряете посетителя, который не готов тратить свое время на ожидание. Также скорость загрузки страницы влияет на ранжирование, а значит, этому моменту нужно уделить особое внимание.
Картинки – первое, что можно сжать в объеме, не потеряв в качестве. Благо, для этого есть сервисы, которые значительно упрощают эту задачу. О самых удобных из них сейчас и расскажем.
ResizePicOnline.com для уменьшения размера картинок в формате JPG и PNG
Сервис позволяет быстро изменить размер ваших фотографий без потери качества. Одновременно вы можете загружать до 10 фотографий. Процедура уменьшения размера выполняется в три шага:
Но есть некоторые ограничения: можно загружать только одно изображение, исходный размер которого не должен быть более 15 мегабайт или его разрешение – более 6 000 пикселей. Функционал небольшой, но для выполнения поставленной перед нами задачи (оптимизировать картинку) вполне хватит.
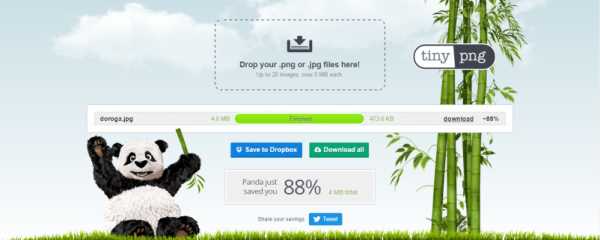
Как оптимизировать картинку в tinypng.com
Данный сервис по функционалу напоминает предыдущий: позволяет уменьшить размер без потери качества, работает с PNGи JPG форматами. Разница лишь в том, что tinypng.com ориентирован на изменение формата PNG путем превращения из 24-битного изображения в 8-битное за счет уменьшения количества цветов. Поисковик заметит разницу, а человеческий глаз – нет.
Для того чтобы уменьшить размер файла в данном сервисе:
- Закиньте картинку на сайт, нажав на клавишу с надписью «Drop your .png or .jpg files here!».

- Посмотрите, на сколько процентов обрезалось ваше изображение.

- Скачайте картинку.
Вы можете выполнить операцию несколько раз, чтобы уменьшить изображение до минимума. Но в этом случае изображение нельзя будет открывать в десктопных фоторедакторах, так как из-за нехватки цветов оно будет отражаться неправильно.
Как изменить изображение с помощью online-fotoshop.ru
Этот сервис обладает куда более сложным интерфейсом, нежели все предыдущие, но и функционал у него намного больше. Вы можете кадрировать изображение, растушевать, сделать заливку, добавить текст и др. Возможностей почти столько же, сколько и в классических редакторах для обработки фото.
online-fotoshop.ru позволит вам изменить разрешение изображения. Отлично подойдет для тех случаев, когда на сайте нет галереи для того, чтобы открыть изображение в полном размере. Для уменьшения размера нужно выполнить следующие действия:
Jpegmini.com для пакетной оптимизации
Рассчитан на массовое изменение размера изображений. Это удобно для тех, у кого сайт постоянно пополняется новыми фотографиями (интернет-магазин, новостной портал). Сервис поможет сделать процесс оптимизации не только более быстрым, но и полностью автоматическим, при этом без последующего ухудшения качества. Интерфейс идентичен предыдущим сервисам.
Из преимуществ можно отметить возможность подогнать все картинки под одно разрешение и массовое уменьшение веса без потери качества. Недостатком же стала необходимость устанавливать приложение на компьютер.
Visualwatermark для наложения логотипа или текста
Это уже не сервис, а программа, которую можно бесплатно скачать с официального сайта. Она нужна для того, чтобы вашим изображением больше никто не пользовался. Для этого на картинку наносится логотип вашего предприятия. Конечно, имея определенные навыки работы в фоторедакторе, водяной знак можно удалить, но чаще всего этим никто не занимается. Вместо этого используют другое изображение.
Процесс нанесения «вотермарки» очень прост. После установки программы нужно:
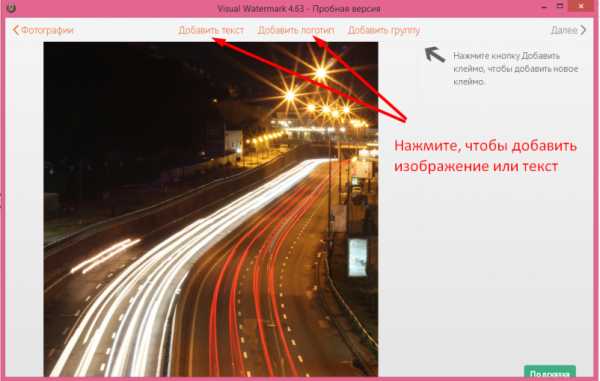
- Перенести все изображения в рабочую область приложения.
- Нажать «Далее» в правом верхнем углу.
- В открывшемся окне вверху выбрать, что вы хотите добавить (текст, картинку или группу).

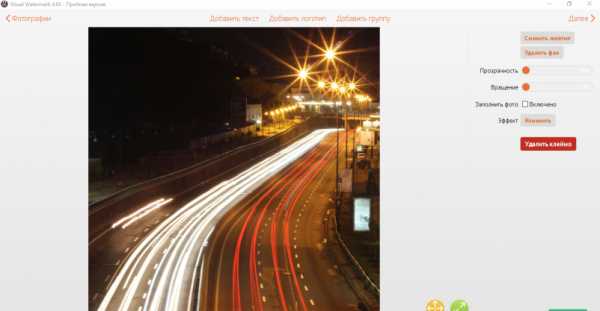
- Настраиваете прозрачность и положение объекта на вашем изображении и нажимаете «Далее» в правом верхнем углу экрана.

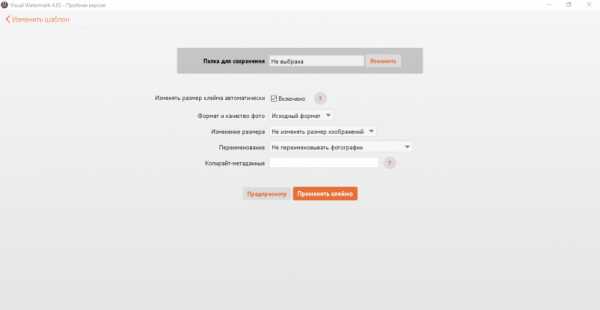
- В открывшемся окне выбираете размер изображения, формат, качество и путь, по которому можно будет найти картинку, и нажимаете «Применить клеймо».

Теперь открыть изображение можно по тому пути, который вы указали. Удобность данного метода в том, что можно применить эту настройку сразу к нескольким изображениям.
Скачать программу можно тут: https://www.visualwatermark.com/ru/download/
Важен не только размер, но и название
Не забывайте о том, что название изображения нужно писать на английском языке (транслитом). Также оно должно отображать то, что изображено на картинке. В нашем случае мы назвали файл «doroga-nochnaya.jpg». Нужно это для того, чтобы поисковые системы смогли проиндексировать картинку, и на ваш сайт переходили посетители из раздела «поиск по картинкам». Между словами ставьте черточку. Длина названия не должна превышать 30 символов.
internera.com