Чек-лист: проверь свой сайт на ошибки оптимизации. Чек лист оптимизации сайта
Чек-лист для оптимизации мобильного сайта
О том, что каждый уважающий себя сайт должен быть адаптирован под смартфоны и планшеты, сейчас не говорит только ленивый. К концу прошлого года доля мобильного трафика в России достигла 62%, и прогнозируется ее рост (в мире в 2017 году до 75%). Согласитесь, игнорировать такой объем трафика становится попросту невозможно. А с запуском Mobile first от Гугл и Владивостока от Яндекса – еще и опасно для позиций сайта в выдаче.
Но мало просто создать мобильную версию сайта или адаптировать под мобильные текущий сайт. Нужно не забыть о его оптимизации, так как для мобильных есть свои требования и нюансы, которых нет для десктопных версий сайтов.
По этой причине сегодня в меню в блоге – чек-лист по оптимизации мобильного сайта. Можно сразу скачать в формате pdf, если что.
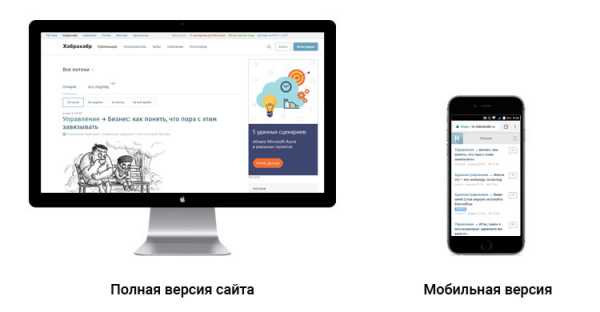
Немного теории о мобильных сайтах
(можно пропустить и сразу перейти к чек-листу)
Буквально в нескольких словах о 3 типах мобильности:
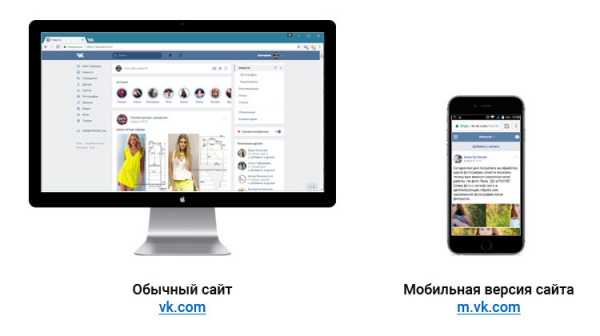
1. Мобильная версия на поддомене. По сути это отдельный вариант сайта на отдельном поддомене (как правило, m.site.ru).
Пример: Сайт vk.com и его мобильная версия m.vk.com

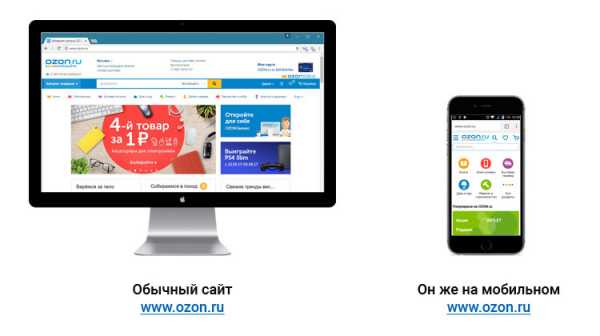
2. Динамический контент. Адрес для десктопной и мобильной версий одинаковый, но контент в них различается. Обычно в мобильной версии показывают меньше второстепенного контента (слайдеров, рекламы, дополнительных текстов).
Пример: Сайт ozon.ru – на мобильных он загружается так же по адресу ozon.ru, но контент отличается, например, на главной странице нет блока с популярными товарами:

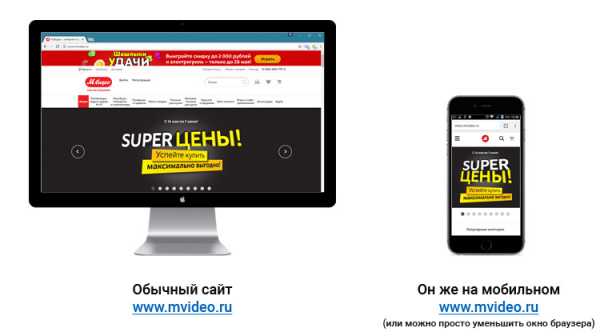
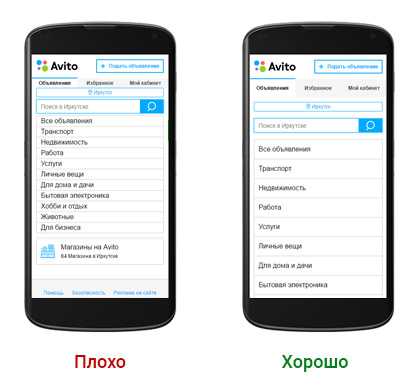
3. Адаптивная верстка. Адрес не меняется, да и контент остается одинаковым. Меняется только внешнее отображение контента – все блоки на сайте как бы «подстраиваются» под ширину того устройства, на котором открыт сайт (меню сворачиваются до «гамбургеров», блоки из нескольких в ряд выстраиваются друг под другом и т.д.).
Пример: Сайт mvideo.ru

Я не буду рассуждать о том, какой из вариантов лучше, – не это тема данной статьи, да и многое зависит от типа сайта и целей мобильной версии. Хотя Гугл рекомендует адаптивную верстку.
Ниже в чек-листе некоторые пункты будут относиться только к одному из вариантов мобильности, поэтому их краткий разбор и появился здесь.
Оптимизация мобильного сайта
Перед тем как оптимизировать мобильную версию своего сайта, проведите оптимизацию основного сайта. Ведь все, что справедливо для десктопной версии (теги title и description, заголовки, оптимизированные тексты, перелинковка, микроразметка и прочее), в равной мере работает и для мобильной версии.
Если мобильная версия сайта «живет» на отдельном поддомене и разрабатывается отдельно, значит, для нее нужно повторить все те меры по оптимизации, которые были предприняты для основной версии, но с упором на более короткие запросы (помните, что набирать текст на телефоне сложнее, чем на обычной клавиатуре) и поисковые подсказки именно из мобильного поиска.
Далее я буду говорить только о тех пунктах, которые относятся к мобильной версии. Итак, приступим:
Чек-лист по оптимизации мобильного сайта
Начнем с технической части:
1. Robots.txt
Проверьте, что в файле robots.txt не закрыт доступ к картинкам, js- и css-файлам для поисковых роботов. По этому вопросу у нас есть отдельная статья, здесь повторяться не буду.
2. Скорость загрузки
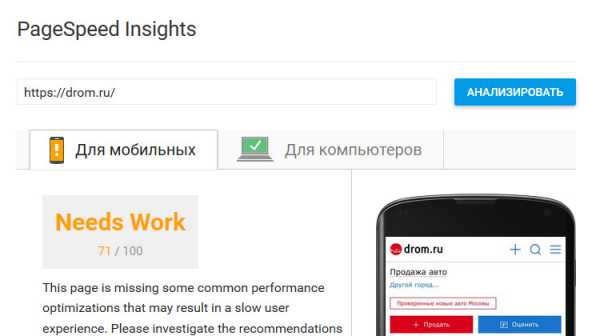
Проверьте, что скорость загрузки по PageSpeed Insights не ниже 70 на вкладке «Для мобильных»:

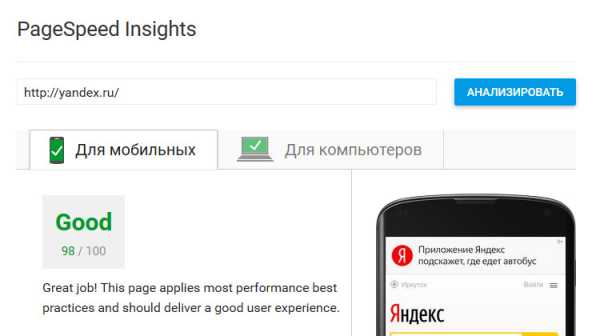
Лучше, конечно, чтобы скорость загрузки была выше 85 (а в идеале, близко к 100), хотя такая ситуация пока достигается редко:

Но стремиться к ней нужно. Под выставленной оценкой Гугл дает рекомендации по улучшению скорости загрузки – ориентируйтесь на них.
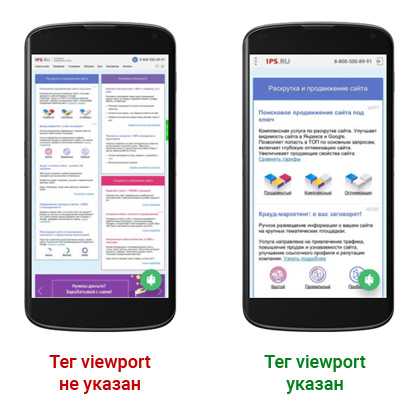
3. Тег viewport (для сайтов с адаптивной версткой)
Проверьте, что в коде страниц прописан мета-тег viewport:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Эта запись говорит браузеру, что нужно установить ширину окна равной ширине экрана устройства и никак не изменять масштаб страницы.
Если же viewport не указан, то на мобильном будет показана страница как для компьютера, только «втиснутая» в экран мобильника. Работать с ней будет весьма неудобно.

Подробности про viewport смотрите в справке Гугла.
4. HTTP-заголовок Vary (для динамического контента)
Если обе версии вашего сайта (и десктопная, и мобильная) доступны по одному адресу, но сайт выдает разный контент (разный html-код) в зависимости от того, с какого устройства идет запрос, то нужно сообщить поисковым роботам, что на сайте используется динамический контент.
Сделать это можно с помощью HTTP-заголовка Vary со значением User-Agent, выглядит он так:
HTTP/1.1 200 OKContent-Type: text/htmlVary: User-AgentContent-Length: 5710
В таком случае поисковый робот Google для смартфонов будет сканировать именно контент мобильной версии (у Яндекса пока нет отдельного робота для мобильного поиска).
Посмотреть HTTP-заголовки, которые отдает ваш сайт, можно с помощью инструмента Проверка ответа сервера в Яндекс.Вебмастере. Подробнее про Vary так же написано в справке.
5. Переадресация (для мобильной версии на поддомене)
Проверьте, что настроена и работает корректно переадресация с полной версии сайта на мобильную (с site.ru на m.site.ru) при просмотре с мобильных устройств.
Причем, с конкретных страниц обычного сайта пользователь должен перенаправляться на аналогичные страницы мобильного сайта.
То есть вот так будет правильно:
https://vk.com/feed ---> https://m.vk.com/feed https://avito.ru/irkutsk/transport ---> https://m.avito.ru/irkutsk/transport
А вот так – нет:
https://vk.com/feed ---> https://m.vk.com/ https://vk.com/video ---> https://m.vk.com/apps https://avito.ru/irkutsk/transport ---> https://avito.ru/moskva/transport
6. Тег <link rel="alternate"> (для мобильной версии на поддомене)
Проверьте, что в коде страниц основного сайта (в блоке <head>) прописаны теги <link rel="alternate"> с адресами соответствующих страниц мобильного сайта.
Вот пример для страницы https://avito.ru/irkutsk/transport:
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.avito.ru/irkutsk/transport">
Это позволит избежать дублирования контента, ведь иначе поисковые роботы будут воспринимать полную и мобильную версии как два отдельных сайта (т.к. у них разные адреса).
Теперь перейдем к визуальной составляющей:
7. Favicon для мобильных
Сделайте и загрузите на сайт отдельный фавикон для мобильных устройств. В коде сайта он прописывается наряду с обычным favicon.ico в блоке <head>. Рекомендуют делать фавикон в 3-10 разных размерах, например, как на сайте М.Видео:
<link rel="apple-touch-icon-precomposed" href="http://static.mvideo.ru/assets/img/ico/apple-touch-icon-114x114-precomposed.png"><link rel="apple-touch-icon-precomposed" href="http://static.mvideo.ru/assets/img/ico/apple-touch-icon-72x72-precomposed.png"><link rel="apple-touch-icon-precomposed" href="http://static.mvideo.ru/assets/img/ico/apple-touch-icon-57x57-precomposed.png">
Но будет вполне достаточно и одного размера (114 на 114 пикселей):
<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-precomposed.png"/>
Этот фавикон показывается в Избранном (для некоторых устройств), в Истории просмотров:

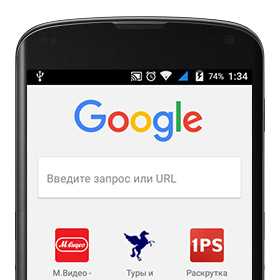
И на рабочем столе телефона, если ваш сайт сохранили на главный экран (смотрите 3 иконки во втором ряду):

Обратите внимание на не очень четкий фавикон сайта Пегас Туристик – для него нет отдельного файла, используется обычный favicon.ico.
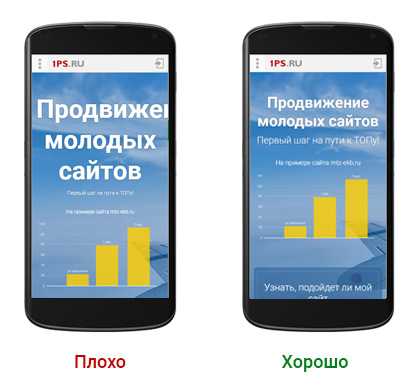
8. Контент под ширину экрана
Все содержимое сайта должно входить по ширине в экран устройства. Внизу не должно быть горизонтальной прокрутки, или справа – пустого пространства:

9. Размер шрифта
Проверьте, что все тексты на сайте удобно читать с мобильных – что нет ни слишком мелкого шрифта, ни слишком крупного:

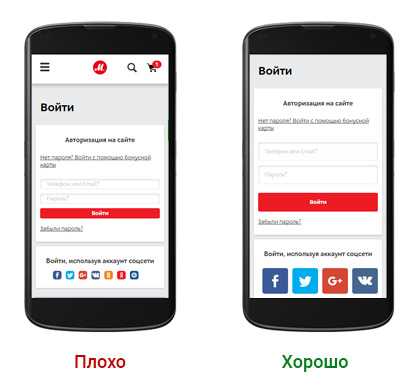
10. Размер кнопок
Проверьте, что во все интерактивные элементы – элементы, на которые можно кликнуть – легко попасть пальцем (и желательно мужским, а не детским):

11. Расстояние между ссылками
Проверьте, что отдельные ссылки и кнопки не расположены слишком близко друг к другу, т.к. долгие попытки попасть по нужной ссылке настроения точно не улучшают.

12. Картинки меньшего размера (для динамического контента)
Если ваш сайт выдает отдельный html-код при просмотре с мобильного устройства, то можно в нем указать ссылки на уменьшенные копии изображений. Вряд ли на телефоне сильно нужна фотография товара шириной 1400 пикселей, вполне хватит и картинки в 800 пикселей – а это экономия в весе картинки, а следовательно, и в скорости загрузки сайта.
13. Убрать Flash
Технология Flash не поддерживается мобильными устройствами. Да и современные десктопные браузеры постепенно отказываются от поддержки Flash. Поэтому не используйте ее. Для вставки видеороликов используйте теги HTML5, вот тут есть подробная инструкция.
14. Скрыть излишний контент
Помните, что экран мобильного устройства в разы меньше экрана компьютера, поэтому старайтесь по возможности сократить объем контента в мобильной версии. Например, в мобильной версии habrahabr.ru не выводятся превью-картинки к статьям и краткие описания, что позволяет вместить в один экран мобильного 3-4 статьи из списка.

15. Меньше рекламы
Реклама раздражает нас и на обычном компьютере, но там мы привыкли не замечать ее – достаточно просто не смотреть в правый блок. На телефоне игнорировать рекламу сложнее, она появляется в середине контента, поэтому и негатива вызывает больше.
Полностью отказываться от рекламы я, конечно, не призываю, но сократить число рекламных объявлений вполне возможно. В пример все тот же habrahabr, в полной версии которого в правом блоке штук 7-8 рекламных объявлений, а в мобильной – всего одно.
16. Не использовать pop-up окна
Гугл негативно относится к страницам с всплывающими окнами, закрывающими более половины основного контента страницы, и позиции таких страниц могут быть понижены. Подробности и примеры допустимых поп-апов здесь. Если всплывающие окна вашего сайта попадают в число запрещенных, не показывайте их на мобильных (на десктопах можно оставить).
У Google есть хороший инструмент для проверки оптимизации для мобильных – он даст информацию о визуальной части оптимизации (и некоторых технических параметрах).
И напоследок об удобстве для пользователя (UX):
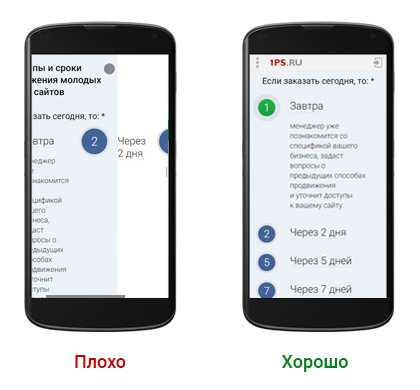
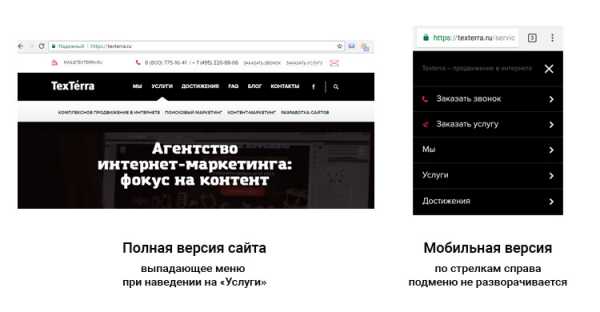
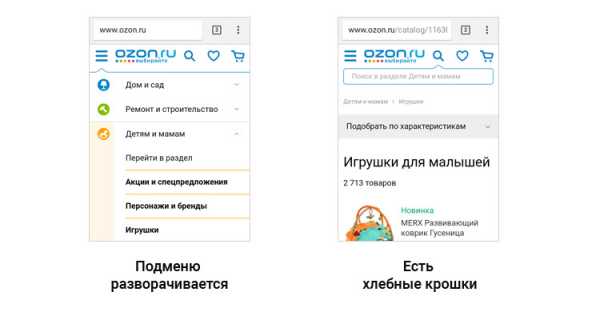
17. Удобная навигация
Проверьте, что все необходимые пункты меню доступны в мобильной версии (включая выпадающие подменю). И не забудьте про «хлебные крошки» – они помогут посетителю понять, в каком разделе сайта он находится.
Пример, где с мобильного нет возможности открыть второй уровень подменю:

А здесь все хорошо, подменю открываются (вплоть до третьего уровня вложенности), хлебные крошки есть:

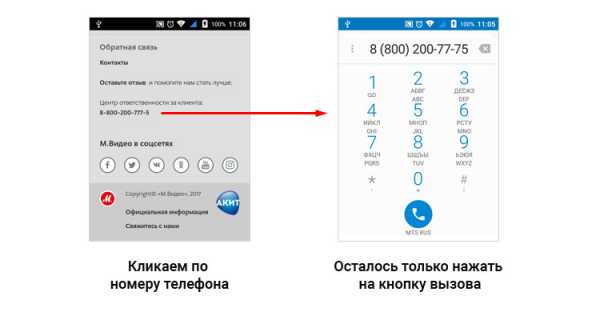
18. Ссылки с номеров телефонов
Поставьте ссылки с номеров телефонов для быстрого набора их с мобильных устройств. Делается это так:
<a href="tel:88002007775">8-800-200-777-5</a>
После этого пользователь просто кликает по номеру телефона на вашем сайте и сразу же переходит к звонку:

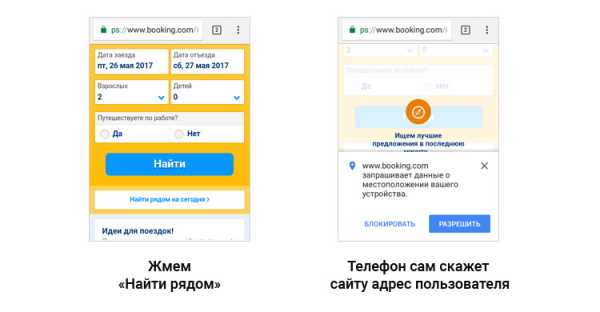
19. Учет местоположения
На многих мобильных устройствах включена передача геоданных (информации о местоположении устройства).
Вы можете использовать эту информацию на своем мобильном сайте, например, при заполнении адреса доставки или при поиске объектов неподалеку, как это сделано на сайте booking.com:

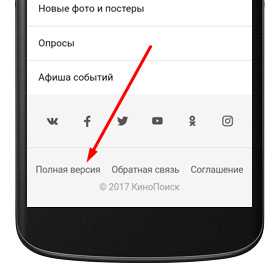
20. Ссылка «Перейти на полную версию сайта» (для динамического контента, для мобильной версии на поддомене)
Оставьте пользователям мобильных устройств возможность посмотреть полную версию сайта. Например, на моем планшете для некоторых сайтов открывается мобильная версия, но размер экрана и так достаточно большой, поэтому я могу спокойно смотреть на нем полную версию. Ссылка «Перейти на полную версию» помогает мне в этом:

Итог
Вспомните, как пытались оформить срочный заказ с телефона, когда компьютера не было рядом, и не могли попасть в кнопку «Отправить заказ», а потом оказалось, что вы заказали не тот размер, т.к. выбор размера остался за границей экрана. Вспомните и постарайтесь уберечь посетителей своего сайта от таких неприятных ситуаций.
Ведь если вы будете игнорировать мобильных пользователей, то и они с легкостью проигнорируют ваш сайт.
Сделав сайт удобным для работы на различных устройствах – и компьютерах, и планшетах, и смартфонах, вы получите не просто дополнительную аудиторию, а благодарную дополнительную аудиторию.
Продублирую еще раз ссылку на чек-лист по оптимизации мобильного сайта в pdf. Чек-лист для оптимизации десктопной версии есть тут.
Если у вас нет времени заниматься оптимизацией сайта, мы можем вам помочь – список работ, которые мы выполняем, и цены – всё здесь. А если ваш сайт и вовсе не адаптирован под мобильные – вам сюда.
P.S. Если есть что еще подсказать по оптимизации мобильных сайтов – пишите в комментариях.
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна.
1ps.ru
Чек-лист внутренней оптимизации - Секреты продвижения кино сайтов (блог)
Оптимизация сайта изнутри представляет собой набор действий, направленных на коррекцию содержимого веб-страниц, согласно требованиям поисковых роботов. Данные меры включают в себя работу с мета-тегами, тегами, контентом, структурой сайта, составление sitemap и т.д. Для повышения эффективности ресурса необходимо также произвести перелинковку страниц и улучшить юзабилити. Лишь после выполнения всех вышеописанных задач можно приступать к внешней оптимизации.
Анализ внутренней оптимизации
Чек-лист необходим для того, чтобы убедиться в выполнении всех задач. Это одновременно и шпаргалка, которая не позволяет пропустить нужные действия, и контрольный список. Рассмотрим данный перечень по пунктам.
1. Задачи после добавления сайта в вебмастер:
- нахождение и удаление дубликатов страниц;
- поиск ошибок на сайте;
- создание карты сайта;
- выбор главного зеркала сайта;
- присвоение региона;
- создание файла robots.txt.
Наступает очередь ЧПУ для страниц сайта. Требуется создать URL страниц, он должен быть коротким и содержать ключевое слово, хотя последнее не является обязательным.
2. Мета теги и теги
Теперь для страниц сайта необходимо прописать мета-теги и теги. Самыми главными являются Title, Description, Keywords, h2, ALT + title изображений, Rel «canonical» (в случае наличия дубликатов). Не игнорируйте alt в картинках постеров!
3. Текстовый контент
На сайте должны быть уникальные тексты, поэтому следует произвести дополнительную проверку на степень уникальности и оптимизацию. Статьи почти всегда приходится переделывать, поэтому необходимо составить для копирайтера ТЗ и проконтролировать внедрение готовых работ на сайт. По большому счету на кино сайте есть 2 типа страниц на которых нужно оптимизировать текст - это страницы фильмов и категории.
Статьи в тему:
Секреты оптимизации страницы фильма/сериала (для зарегистрированных)
4. Микроданные
Использование расширенных сниппетов для Яндекс и Гугл требуется для решения различного рода задач. Это позволит привлечь большее количество пользователей.
Статья в тему:
Микроданные для кино сайта (для зарегистрированных)
5. Проверка скорости загрузки сайта
Большую роль в ранжировании сайта играет скорость загрузки. Проверьте:
- насколько быстро грузятся страницы;
- из-за каких скриптов или файлов происходит перегруз;
- проверьте, как работает хостинг;
- внести коррективы или смените хостинг.
- время отдачи первого байта сервером (TTFB < 400)
Внимание! Скорость загрузки сайта влияет на ранжирование в Google!
Скорость загрузки сайта
— средняя — 2 секунды
— медленная — более 3-х секунд
— нормальная – быстрее 1-й секунды
Инструменты для анализа скорости загрузки:
https://developers.google.com/speed/pagespeed/insights - сервис выдает список рекомендаций что именно вам нужно улучшить на сайте
http://www.webpagetest.org - лучший инструмент по комплексному анализу скорости загрузки сайта (отображаем TTFB и скорость загрузки всех скриптов и изображений на странице. Вы можете чисто визуально увидеть какой скрипт тормозит загрузку страницы)
6. Добавление счетчика статистики
Отслеживание посещаемости можно произвести при помощи установки счетчика от Яндекс, Гугл или liveinternet. Более четкое понимание источников трафика и результативности поможет настройка целей.

7. Добавление сайта в чекалки
а) Чекалка позиций
Если вы определили список ключевых слов по которым хотите попасть в топ (например категории) обязательно добавьте сайт в чекалку позиций. Это поможет вам постоянно отслеживать результат и понимать реальную картину дел.
Хороший сервис: https://topvisor.ru/
б) Чекалка доступности сайта
Обязательно поставьте свой сайт на мониторинг. Любое падение сервера на длительный период отражается на лояльности посетителей и ПС. Будьте бдительны!
Хороший бесплатный сервис:
uptimerobot.com (проверка каждые 5 мин + есть возможность отправки бесплатных уведомлений на смартфон. На android можно установить приложение pushbullet, связать его с uptimerobot.com и вам будут приходить все уведомления совершенно бесплатно)
8. Кнопки социальных сетей
Сегодня соц. сети служат мощным инструментом продвижения, поэтому социальные кнопки должны присутствовать обязательно. Ссылки из соц. сетей положительно влияют на траст вашего сайта.
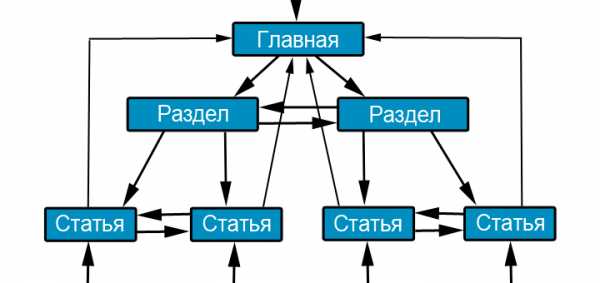
9. Перелинковка страниц
Благодаря внутренней перелинковке удается равномерно распределить вес по сайту и улучшить индексацию. Каждая отдельная задача требует использования разных скриптов.

Перелинковка это отдельная тема, которая будет раскрыта в следующей статье:
Схема перелинковки для кино сайта (для зарегистрированных)
10. Другие важные моменты
1) проверить редирект с www.site.com на site.com (не создаем дублей страниц)
2) проверить, что страница Site.com/page/ - редирект на site.com/page (не создаем дублей страниц)
3) закрываем от индексации все ненужные страницы (соглашения, регистрацию, вход...)
11. Проверка сайта на дружелюбность к мобильным устройствам.
Думаю никому уже объяснять не нужно, что мобильный трафик уже составляет львиную долю от общего. Оптимизация для мобильных это must-have
Сервисы проверки на мобильность вашего сайта:
https://www.google.com/webmasters/tools/mobile-friendly
https://beta.webmaster.yandex.ru/ (добавьте ваш сайт и пройдите тест на мобильность)
На этом этапе можно считать основной чек-лист внутренней оптимизации сайта завершенным. Его использование позволяет получить хорошую отдачу от seo-продвижения.
kinomozg.club
SEO требования при разработке нового сайта. Чек-лист — KINETICA
Для развития бизнеса уже недостаточно просто создать сайт и отправить его в свободное плавание. Ваш магазин не будет хорошо ранжироваться в поиске только потому, что в нем огромный каталог со множеством товаров, а информационный сайт не попадет в ТОП-3 только благодаря «простыне» текста. Чтобы быть в числе лидеров, нужно нечто большее.
Да, хороший аудит сайта и масштабная оптимизация стоят достаточно дорого и требуют много времени. Тем не менее, есть базовые рекомендации по SEO, которые можно выполнить еще на этапе создания сайта. В этом случае оптимизация обойдется вам совсем недорого, а результат будет заметен быстрее, чем при затратных доработках.
Предлагаем вам чек-лист базовых рекомендаций по оптимизации сайта, составленный на основе собственного многолетнего опыта.
Технические требования |
Счетчики Google Analytics и/или Яндекс Метрика
Данные о сессиях ваших пользователей — ключ к успеху. На сайте должна быть установлена по крайней мере одна из систем статистики. Наиболее удобные и часто используемые — Google Analytics и Яндекс Метрика.
Для установки любых тегов используйте систему управления тегами от Google — Google Tag Manager. С ней можно без помощи программиста добавлять и удалять теги, производить настройку целей и прочее.
Noindex, nofollow
Все повторяющиеся текстовые блоки на страницах (кроме оригинала) скрывайте при помощи тега <noindex>. Он не дает роботам поисковых систем индексировать повторы, что делает контент каждой страницы более уникальным.
Внешние ссылки, то есть ссылки на сторонние ресурсы, лучше размещать с использованием атрибута rel=”nofollow”. Таким образом производится запрет для роботов поисковых систем на переход по этим ссылкам.
Скорость загрузки страниц
Важный параметр не только для поисковых систем, но и для пользователей. Люди не любят ждать. Не создавайте слишком громоздкие страницы, не используйте прелоадеры (особенно на страницах коммерческих сайтов).
Скорость загрузки страниц должна составлять не более 1-3 секунд.
404 ошибка
Исключить индексацию страниц с ошибкой можно, если при вводе некорректного URL сервер будет отдавать 404 Not Found.
Также рекомендуем создать специальную страницу 404 ошибки, где можно разместить информацию о том, что страница отсутствует, и указать ссылки на наиболее важные страницы сайта, например, разделы каталога.
Дубли страниц
Не допускайте на сайте дублей страниц. Их наличие негативно сказывается на продвижении, приводя к индексации не тех страниц.
Настройте файл .htaccess таким образом, чтобы:
индексировался только домен с www или без www;
был настроен 301 редирект на главную страницу со страниц /index.php, /index.html;
был настроен 301 редирект со старых страниц сайта на новые (в случае изменения URL).
ЧПУ
ЧПУ — человеку понятный урл, то есть URL, который легко можно прочесть.
Не рекомендуется в качестве URL важных для продвижения страниц использовать параметры (?page_123, ?category=57 и пр.) и названия, не дающие понимания о содержимом страницы (/page1/, /tovar23/ и т.д.).
ЧПУ подразумевает использование URL, дающих четкое представление о текущем положении пользователя и содержимом страницы. Примеры ЧПУ:
/catalog/lampy/
/uslugi_i_ceny/geodezia/inzhenerno_geodezicheskie_izyskaniya/
Sitemap.xml
В корневой директории сайта необходимо размещать файл sitemap.xml.
Это позволяет ускорить процесс индексации и переиндексации важных страниц сайта, расставить приоритеты в индексировании, указать частоту обновления страниц. Файл желательно обновлять каждый раз, когда добавляются или меняются URL страниц сайта.
Подробнее о создании файла sitemap.xml в рекомендациях Яндекса.
Robots.txt
Файл robots.txt создается в корневой директории сайта. Он предназначен для роботов поисковых систем. Здесь можно разрешить или запретить индексацию определенных страниц/групп страниц, указать основной домен, путь до карты сайта и другое.
Примеры файла robots.txt:
User-agent: *Disallow: /
Полный запрет на индексацию сайта
User-agent: *Disallow: *?sort=*Host: site.ruSitemap: http://www.site.ru/sitemap.xml
Запрет индексации всех URL, содержащих результаты сортировки, указание пути до карты сайта.
Подробнее о создании файла robots.txt рассказано в рекомендациях Яндекса.
Микроразметка
Для создания красивых сниппетов, а также для того, чтобы поисковые роботы лучше понимали контент на вашем сайте, используйте микроразметку. Наиболее часто используется поддерживаемая многими поисковыми системами schema.org.
Размечать рекомендуется контактные данные организации, элементы каталога, отзывы и прочий контент в зависимости от тематики ресурса.
Контентные рекомендации |
Заголовки
На всех страницах сайтах рекомендуется наличие заголовка <h2>. Также желательно использование заголовков других уровней: <h3>, <h4> и т.д, особенно на текстовых страницах.
Заголовки помогают поисковым роботам понять контент страницы и определить его релевантность запросу, а пользователям быстро найти необходимую информацию.
Тексты
Громоздкие полотна текста ушли в прошлое. В настоящем — хорошо структурированные продающие тексты и статьи с полезной информацией и контекстными ссылками.
Даже если в каталоге товаров вы не добавляете тексты, рекомендуем предусмотреть в административной панели сайта такую возможность. В дальнейшем это может быть большим плюсом при продвижении.
Мета-информация
Не забывайте о таких важных тегах, как title, description, keywords. Предусмотрите возможность создания и редактирования мета-информации в административной панели на всех основных страницах сайта. Для наиболее важных страниц рекомендуем ручное создание мета-информации, для всех остальных шаблонное.
Изображения
Наличие изображений важно не только в каталоге, но и в статьях. При добавлении картинок, заполняйте атрибут alt. Содержание атрибута должно соответствовать изображению.
Юзабилити требования |
Каталог товаров
Создавая каталог товаров, обратите внимание не только на его внешнюю привлекательность, но и на удобство для пользователей.
Основной принцип: чем быстрее пользователь найдет то, что ему нужно, тем выше вероятность достижения главной цели.
Рекомендации:
Путь до карточек товаров в каталоге не должен быть слишком длинным, вместо создания глубокой вложенности используйте сортировку и фильтры;
Минимальный набор элементов для каждого товара в каталоге — название, изображение и цена;
Если внешне товары в вашем каталоге не отличаются или различия незначительны, помимо изображения, добавьте 2-3 характеристики или краткое описание.
Карточка товара
Для покупателя карточка — один из важнейших элементов на сайте. Здесь он подробно знакомится с продуктом, узнает технические характеристики, читает отзывы, смотрит цену, добавляет товар в корзину или избранное и, наконец, принимает решение о покупке. Есть несколько элементов, которые должны присутствовать практически на любой карточке товара или услуги.
- Изображение товара
Для некоторых типов товара вполне достаточно небольшого превью. Если же у вас, к примеру, магазин модной одежды, лучше использовать несколько вариантов фото с возможностью увеличения.
Вспомните поведение покупателей в оффлайн магазинах. Зайдя в любой отдел, будь то бытовая техника или зоомагазин, мы обращаем внимание на стоимость товаров. Не найдя цену, чувствуем себя неуютно. Аналогично и для онлайн магазинов. Маловероятно, что пользователи сайта будут отправлять заявку, не зная, смогут ли они себе позволить оплатить ваш товар или услугу. Не забывайте, что человек, как правило, для анализа лучшего предложения открывает несколько вкладок. И если вы не указали цену, а конкурент указал, мало кто будет перезванивать вам и уточнять наличие товара и цены — вкладку с вашим сайтом просто закроют.
- Описание и технические характеристики
Не забывайте про красивые продающие описания и подробные технические характеристики для техники и электроники. Формирование самого полного описания карточек товаров первостепенно для e-commerce сегмента.
- Информация о стоимости доставки и способах оплаты
Бесплатная доставка или платная? Доставят ли в мой регион, и как я смогу оплатить покупку? Человек, готовый оформить заказ, всегда задает эти вопросы. Помогите ему, расположив всю важную информацию там, где она особенно востребована — на карточке товара. Если вы осуществляете доставку бесплатно, обязательно акцентируйте на этом внимание, ведь это — сильное конкурентное преимущество и прекрасный способ повышения лояльности.
Дополнительные рекомендации |
Кроме обязательных рекомендаций существуют и дополнительные, соблюдение которых во многом зависит от специфики вашего бизнеса.
Блок рекомендаций
Часто люди приходят в интернет-магазин не за одним товаром, а за комплексом товаров и услуг:
телефон + чехол + пленка
шины + диски + шиномонтаж
Блок рекомендаций облегчит поиск пользователя и увеличит средний чек вашего магазина.
Видео-материалы
Видео обзоры актуальны для товаров непростых в эксплуатации, например, бытовой техники.
Отзывы о товаре
О качестве товара часто судят в процессе эксплуатации. Отзывы других покупателей сильно влияют на принятие решения о покупке. Создайте блок отзывов у себя на сайте и попросите покупателей поделиться собственным опытом.
Возможность сравнения
Почему один товар стоит в 10 раз дороже другого? Ответить на подобный вопрос поможет функция сравнения товаров, где будет наглядно видно, какие параметры товара повлияли на стоимость.
Оформление покупки
Пользователи, дошедшие до этого этапа, скорее всего, уже приняли решение о покупке. Тем не менее, даже здесь есть риск их потерять.
Оформление покупки должно быть максимально простым и удобным. Множество полей пугают пользователя. Если форма заказа получается громоздкой, ее стоит разбить на несколько коротких шагов, но не следует создавать более 4-х шагов.
- Покупка без регистрации
Всегда оставляйте вашим посетителям возможность совершить «быструю» покупку. То есть, не требуйте регистрации на сайте при оформлении заказа. Наилучший вариант — автоматическая регистрация пользователя после совершения покупки (конечно, с его согласия).
Приведенные рекомендации не охватывают оптимизацию в целом. Они лишь задают правильное направление в развитии вашего сайта и помогают ему получать естественные переходы из поисковых систем.
blog.kinetica.su
Чек-лист «Внешняя оптимизация сайта»
После того, как внутренняя оптимизация сайта окончена, стоит направить все свои силы на наращивание ссылочной массы сайта за счет посторонних тематических ресурсов.
Задача эта непростая и очень кропотливая, поэтому, специально для вас я составила подробный чек-лист, который поможет вам определиться, как ничего не забыть при работе со внешней оптимизацией сайта.

1 Проведите анализ динамики ссылочного профиля
Как правило, прежде чем приступить к внешней оптимизации сайта, нужно оценить динамику ссылочного профиля вашего ресурса на текущий момент. Проверить это можно с помощью онлайн-сервиса Ahrefs.
Все, что от вас требуется, так это в поле поиска ввести домен вашего сайта, после чего вы получите полную статистику о количестве, качестве и динамике развития ссылочной массы вашего сайта.
На основе проведенного анализа, вы можете составить подробный план дальнейшей внешней оптимизации сайта. А теперь поговорим об основных методах внешней оптимизации сайта, которые собственно и могут стать частью вашего плана.
2 Зарегистрируйте сайт в белых каталогах сайтов
Существует большое разнообразие партнерских программ, которые позволяют автоматически привлекать ссылки на ваш интернет-ресурс. Однако от таких сервисов может быть не столько пользы, сколько вреда.
Поэтому, лучше всего самостоятельно найти двадцатку белых, часто посещаемых каталогов сайтов, составить двадцатку уникальных описаний для вашего ресурса и собственноручно провести регистрацию вашего сайта в данных каталогах.
3 Разместите статьи в статейных каталогах
На сегодня это, пожалуй, самый эффективный метод внешней оптимизации сайта. Не составит никакого труда найти два десятка популярных, тематических статейных каталогов, которые с радостью разместят на своем ресурсе уникальную статью с ссылкой на ваш ресурс.
Как правило, есть бесплатные и платные статейные каталоги. Цены за размещение на платных каталогах зависят от: тематики, качества, возраста, количества посетителей площадки.
Статья в каталогах размещается либо в формате HTML с ссылкой внутри статьи, или же в текстовом формате с ссылкой после статьи. Как правило, прежде чем ваша статья будут размещена, модератор каталога должен убедиться в ее уникальности и полезности для посетителей, после чего даст добро. Стоит отметить, что найти статейные каталоги можно через специальные биржы или путем ввода в ПС Google или Яндекс запроса «добавить статью».
N.B. Выбирайте исключительно тематические статейные каталоги, где есть большое количество статей на разные темы и постоянная живая аудитория, которая читает и обсуждает эти статьи.4 Размещайте пресс-релизы
Принцип работы данного метода такой же, как и при размещение статьи. Разница лишь в том, что структура пресс-релиза совсем иная, и требует информационного повода к размещению. Найти площадки для размещения пресс-релизов просто: достаточно в строку ПС ввести запрос «добавить пресс-релиз».

5 Разместите информацию о товарах или услугах на досках объявлений
Существует большое разнообразие досок объявлений, на которых можно разместить информацию о продукции или услугах вашего сайта с ссылкой на него. Как правило, объявления размещаются на определенный срок, по окончанию которого вам придется заново повторять процедуру подачи объявления.
N.B. Если вы занимаетесь продвижением интернет-магазина, то рекомендуется размещать информацию о товарах на различных прайс-агрераторах и торговых площадках. Например: price.ua, hotline.ua, slando.ua, besplatka.ua, prom.ua. При этом стоит учитывать, что в качестве текста объявлений товаров и услуг нельзя использовать уникальные и оптимизированные описания с вашего сайта.6 Комментируйте блоги, форумы, гостевые книги
Очень эффективный способ продвижения сайта, особенно, если вы действительно размещаете комментарий с ссылкой, полезной для пользователя. Стоит помнить, что регистрацию стоит производить только на тематических для вашего сайта форумах и блогах.
7 Размещайте новости на специализированных сайтах
Один из эффективных методов внешней оптимизации сайта. На новостных порталах вы можете разместить интересную и уникальную новость со ссылкой на ваш интернет-ресурс.
N.B.Если в рамках вашего интернет-магазина или компании проводятся акции в связи с грядущими праздниками, то незамедлительно поделитесь этой новостью на различных тематических новостных порталах со ссылкой на ваш ресурс.8 Обменивайтесь ссылками
Принцип действия очень прост. Вы пишете администратору сайта, портала, блога со схожей тематикой и предлагаете обменяться ссылками или статьями.
N.B. Обратите внимание, что обмен ссылками желательно производить с тематическими ресурсами. Поэтому, если вы продаете детские вещи, то не стоит обмениваться ссылками с сайтами строительной тематики.9 Проводите акции и конкурсы
Прекрасный метод, который позволит получить естественную ссылку на свой ресурс без особого труда. Вы размещаете на сайте информацию об акциях вашей компании, а посетители знакомятся и делятся ей на страницах соц.сети, портала, форума, где продолжает обсуждаться эта тема.
10 Публикуйте полезный, интересный и уникальный контент
Пишите на своем сайте не просто продающие тексты, а полезную и подробную информацию об услугах/товарах, которые действительно помогут посетителю. В таком случае посетители вашего сайта будут рекомендовать ее другим пользователям, привлекая на ваш сайт большое количество естественных ссылок.
11 Наращивайте ссылочную массу с помощью бирж
В настоящее время существует огромное разнообразие бирж купли-продажи ссылок. Одной из самых популярных является Sape.ru. Стоит отметить, что текст каждой ссылки должен быть уникальным. Не стоит использовать только ссылки с прямыми анкорами. Лучше всего их разбавлять какими-либо словами (например, название региона, стоимость).
Ключи можно включать как в прямом, так и в морфологическом вхождении. Также стоит побольше использовать естественных ссылок, где в качестве анкора выступают слова «здесь», «тут», которые непосредственно в себе содержат ссылку на ваш интернет-ресурс.
N.B. Наращивать ссылочную массу нужно очень осторожно. Каждую неделю можно закупать по 10-15 ссылок со временем постепенно увеличивая это количество. Очень быстрое увеличение ссылочной массы может привести к бану вашего сайта.Вот собственно и все! Как видите, наращивание ссылочной массы сайта можно вести в различных направлениях. Выбирайте самые подходящие для вас и приступайте к росту динамики ссылочного профиля вашего сайта в геометрической прогрессии.
artjoker.ua
Оптимизация сайта, чек-лист
>
>
Оптимизация сайта, чек-лист
вРаскрутка и SEOОптимизация сайта – это комплекс работ по улучшению сайта с целью его продвижения.
Поисковые системы ранжируют сайты по множеству параметров. Показывая на первом месте сайты наиболее релевантные запросу пользователя. Оптимизация позволяет поисковикам лучше понять, о чем ваш сайт. Чем лучше поисковики понимают, о чем сайт, тем больше шансов у сайта попасть в ТОП.
А ваш сайт оптимизирован?
Владельцы сайтов, да и горе-сеошники часто гонятся за ростом тИЦ и PR. Мы уже не раз говорили, что не стоит обращать внимание на эти показатели – на ранжирование сайтов они не влияют. Лучше направить силы и средства на оптимизацию и улучшение сайта для пользователей. Эти факторы в большей степени влияют на выдачу.
В статье я приведу некоторые параметры, на которые стоит ориентироваться при оптимизации сайта.
Оптимизация контента
- Тег title – пожалуй, один из самых важных параметров в определении релевантности страницы поисковому запросу. Поэтому следите, чтобы он был заполнен правильно.
- Тег title должен содержать 1-2 ключевые фразы из семантического ядра.
- Должен быть уникальным для каждой страницы сайта.
- Используйте ключевые слова ближе к началу тега.
- Не пишите заголовок ЗАГЛАВНЫМИ буквами.
- Не стоит использовать спецсимволы (допустимы двоеточия и тире).
- Будьте осторожны с запятыми и точками – для многих поисковиков они являются разделителями ключевых слов. Например, если убрать запятую между словами «Москва Санкт-Петербург» в Title: «Книжный магазин Москва Санкт-Петербург….», то это нас избавит от необходимости повторения словосочетания «Книжный магазин». Т.к. без запятой тег будет равнозначно подходить под оба запроса «Книжный магазин Москва» и «Книжный магазин Санкт-Петербург».
Ограничения по длине тега Title для разных поисковых систем разные. В среднем, рекомендуем составлять тег Title около 70 символов. Делать title очень длинным не стоит, т.к. каждое используемое слово уменьшает релевантный вес остальных.
- Мета-тег description. К нему требования немного другие. Кто-то спросит – зачем его вообще заполнять? Объясню: тег description может выводиться в качестве сниппета. Если он не заполнен, то текст для сниппетов подбирается поисковиками с сайта автоматически – не всегда удачно.
- Тег description стоит прописать на всех страницах и сделать его уникальным для каждой.
- Не должен совпадать с title.
- Должен включать в себя ключевые слова в порядке убывания важности, но не более 3-5 на 1 страницу.
- Длину тега желательно ограничить 200 символами. Дэнни Салливан, один из самых известных экспертов в области интернет-маркетинга, говорит, что индексируется не более 200-250 символов мета-описания, а отображается еще меньше, в зависимости от поисковой машины.
- Описание должно быть составлено для людей, а не для поисковых роботов.
Узнать подробнее о тегах Title и Description.
- Теги h2-H6. Правильное оформление заголовков помогает посетителю быстрее сориентироваться на странице. Также использование тегов h2, h3, h4 и т.д. позволяет увеличить количество ключевых слов на сайте, индексируемых поисковиками.
Правила составления тегов заголовков:
- Заголовки высшего уровня находятся выше на странице. Т.е. заголовок h2 всегда располагается выше заголовка h3, и т.д.
- Теги заголовков не должны содержать в себе ничего, кроме текста. Не используйте в тегах ссылки, картинки и другой контент.
- Не советуем использовать теги h2-H6 вместе с другими тегами.
- Т.к. теги заголовков привлекают внимание поисковиков на важные элементы текста, такое внимание должно быть аргументированным. Заголовок или подзаголовок текста обязательно должен содержать ключевые слова.
- Тег h2 должен быть на каждой странице и только один раз.
- Атрибут alt тега <img>. Помогает поисковикам понять, какое изображение на картинке. Содержание атрибута помогает индексации сайта — ключевые слова в описании картинок учитываются поисковиками и влияют на рейтинг сайта.
Атрибут alt должен:
- Содержать ключевые слова.
- Соответствовать картинке.
- Уникальность текстов.
Каждый текст сайта должен быть уникальным и нигде, кроме этого сайта, не размещаться. Неуникальные тексты снижают рейтинг сайта в поисковых системах.
Закрепить свое авторство за текстами можно с помощью сервиса Яндекс.Вебмастер. О том, как проверить уникальность и закрепить авторство, читайте в статье «Проверяем текст на … уникальность».
Техническая оптимизация
- Файл robots.txt. Текстовый файл, размещается в корне сайта и предназначен для роботов поисковиков. В файле указываются директивы индексации сайта.
Обязательно укажите в robots.txt путь к карте сайта, основной хост ресурса. Закройте от индексации лишнюю информацию, например профили пользователей, версии для печати, информацию о заказах и т.д. Подробнее о robots.txt
- Карта сайта (sitemap.xml). Корректно сформированная карта сайта поможет пользователям в поиске информации. Поисковые роботы, в свою очередь, будут чаще посещать сайт и лучше его индексировать. Путь к карте сайта укажите в файле robots.txt.
- Зеркала сайта.Зеркалами считаются сайты, являющиеся полными или частичными копиями друг друга, доступные по разным адресам.
У многих сайтов, к сожалению, не настроен 301-й редирект. Из-за этого сайт может некорректно показываться в выдаче. 301-й редирект позволяет сделать склейку адресов сайта. Обязательно укажите главное зеркало в директиве Host (в файле robots.txt).
- Скорость загрузки страниц.Учитывается поисковиками при ранжировании сайтов. В среднем скорость загрузки страниц не должна превышать 3-5 секунд. Также скорость важна и для пользователей.
Проверить скорость загрузки страниц можно с помощью различных сервисов. Один из них GooglePageSpeedInsights. Сервис покажет основные ошибки и даст конкретные советы по улучшению этого параметра.
- Отображение сайта на разных устройствах. Более 60% пользователей используют разные устройства для выхода в Интернет (смартфоны, планшеты, нетбуки и т.п.), и ежедневно эта цифра растет.
Проверьте свой сайт на разных устройствах, посмотрите, корректно ли он работает на планшете, смартфоне и т.п.
- Семантическая разметка. Наличие разметки Schema.org является показателем качественного сайта. Эта разметка помогает поисковикам брать информацию с сайта и правильно обрабатывать ее в поисковой выдаче. Больше информации о семантической разметке читайте тут.
- Стабильная работа сайта. К сожалению, не все сайты до сих пор работают стабильно. Проверить работу своего сайта вам поможет счетчик Яндекс.Метрики (раздел Мониторинг). Система покажет, в какое время сайт был недоступен и почему.
Большинство параметров уже выполнено? Отлично. Остальные недочеты надо доработать.
P. S. Если Вы не уверены, что сможете самостоятельно провести оптимизацию грамотно, мы всегда готовы вам помочь. Цена работ по оптимизации сайта у нас 9 500 рублей. Подробнее »
источник: 1ps.ru
ucoz-site.ru
проверь свой сайт на ошибки оптимизации – Бизнес-информатика ЭУ-459
Если долго размышлять о природе сайта, то время от времени цепочка логических построений приводит к выводу о том, что самое главное во всём этом мероприятии — борьба за читателя. Именно количество читателей является самым действенным инструментом благоприобретательства для владельца сайта. А готов ли наш сайт к продвижению? Какие недочёты будут препятствовать его развитию? Предлагаемый чек-лист поможет найти и устранить типовые ошибки, которые могут мешать продвижению.
Настройки индексации
Индексация сайта поисковыми роботами — фундамент честного и успешного продвижения сайта. Проверьте настройки для быстрой и корректной индексации своего проекта.
- 1. Создать и настроить файл robots.txtએ
- 2. Определить основное зеркало (с www или без) и настроить 301 редирект.
- 3. Закрыть от индексации служебные страницы.
- 4. Настроить canonical, закрыть дубли к индексации.
- 5. Настроить ошибку HTTP 404એ.
- 6. Убедиться, что у главной страницы отсутствуют дубли (index.html, index.php и др).
- 7. Вынести весь cssએ, jsએ код в отдельные файлы.
- 8. Убедиться, что скорость загрузки любой страницы сайта не превышает 5 сек.
- 9. Удостовериться, что на сайте отсутствуют битые ссылки.
- 10. Сгенерировать sitemapએ и прописать ее в robots.txt.
- 11. Проверить htmlએ код сайта на валидность.
- 12. Убедиться, что на сайте нет страниц, ссылающихся на себя (циклические ссылки).
- 13. Убедиться, что флешએ элементы не содержат важный для индексации контент.
- 14. Оптимизировать вес изображений.
Содержание сайта
Содержание сайта — это именно то, за чем читатели приходят на сайт. Оно должно быть полезным, удобно и красиво оформленным. Ошибки или переоптимизация легко могут стать причиной плохого ранжирования или наложения фильтра. Проверьте, все ли вы правильно сделали.
- 1. Проверить уникальность текстов.
- 2. Удостовериться, что тексты удобно оформлены и не перенасыщены ключевыми словами.
- 3. Убедиться, что тег h2 используется на странице 1 раз и отображает основной смысл страницы.
- 4. Проверить, не используются ли подзаголовки h3, h4 для оформления служебных элементов.
- 5. Убедиться, что сквозные блоки не превышают по объему основную часть страницы.
- 6. Оптимизировать изображения (атрибуты «alt», «title»).
- 7. Убедиться, что читатели и роботы поисковых систем видят сайт одинаково.
- 8. Удалить или закрыть к индексации внешние ссылки на сайты с сомнительной репутацией.
- 9. Убедиться, что страницы не содержат избыточной и агрессивной рекламы.
Структура сайта
Удобная и понятная навигация, когда читатель легко может найти на сайте нужную информацию и всегда понимает, в каком разделе он находится, — это несомненный плюс сайта. Поисковые системы заботятся о читателях сети, и продуманная структура сайта положительно скажется на ранжировании.
- 1. При генерации URLએ страниц всегда использовать ЧПУ (человеко-понятные урлы).
- 2. Убедиться, что URLએ отображают структуру сайта и не содержат кириллических букв.
- 3. Проверить, доступна ли к индексации навигация сайта.
- 4. Использовать «хлебные крошки».
- 5. Удостовериться, что основные разделы доступны с главной страницы в один клик, остальные – максимум в три клика.
- 6. Проверить, нет ли на сайте тупиковых страниц.
- 7. Сделать удобный поиск по сайту.
Оптимизация сниппетов
Ваш сайт хорошо ранжируется, но переходов с поиска все равно мало? Проверьте, все ли в порядке с вашими сниппетએами. За счет правильной оптимизации поисковых сниппетએов можно значительно увеличить количество переходов.
- 1. Прописать на всех страницах уникальные Title, способные привлечь внимание читателя.
- 2. Проверить, содержит ли Description каждой страницы краткое описание ее содержания.
- 3. Убедиться, что длина Title не более 70 символов, длина Description – не более 140 символов.
- 4. Использовать микроразметку (RDFએ) для выделения отзывов, характеристик товаров, быстрых ссылок и навигационных цепочек.
- 5. Добавить информацию в Я.Справочник, чтобы в сниппете отображался адрес компании.
- 6. Добавить в сниппетએ ссылки на профили компании в социальных сетях.
Юзабилити
Ваш сайт создан для читателей? Значит им должно быть удобно. Это и есть юзабилитиએ, юзабельность. На удобном сайте проводят больше времени, чаще возвращаются на него — все это влияет на поведенческие факторы, от которых сегодня напрямую зависят позиции сайта.
- 1. Проанализировать содержание на странице. Контент должен быть структурирован и удобен для восприятия.
- 2. Убедиться, что сайт одинаково отображается и работает во всех популярных версиях браузеров.
- 3. Проверьте работоспособность всех форм.
- 4. На каждой странице читатель должен понимать, где он находится.
- 5. На посадочных страницах должен быть явный призыв к действию.
- 6. Если это интернет-магазинએ — то в любом экране должна быть видна кнопка «купить».
- 7. Убедиться, что на всех страницах единый стиль оформления.
- 4. Не используйте яркие мигающие элементы на сайте. Это относится как к тексту, так и к картинкам.
- 8. Контакты должны быть доступны на любой странице.
- 9. Расположить наиболее важные разделы первыми.
- 10. Проверьте, не перегружена ли страница лишней информацией.
- 11. Убедиться, что текст читабельный (цвет, шрифт, кегль, междустрочный интервал).
- 12. Проверить, содержат ли ссылки-картинки всплывающие подсказки.
- 13. Убедиться, что предусмотрена возможность возврата на предыдущий уровень сайта без использования средств браузера.
- 14. Проверить сайт на грамматические и орфографические ошибки.
- 15. Адаптировать сайт под наиболее популярные разрешения экрана.
- 16. Убедиться, что названия ссылок понятны и читатель понимает, куда он перейдет, нажав на нее.
- 17. Логотип в шапке сайта должен быть оформлен как ссылка на главную страницу.
- 18. Создать для сайта запоминающийся фавиконએ.
P.S. Прочитайте статью о независимых счётчиках на сайтах ещё раз и попытайтесь понять их ценность в контексте этого чек-листа.
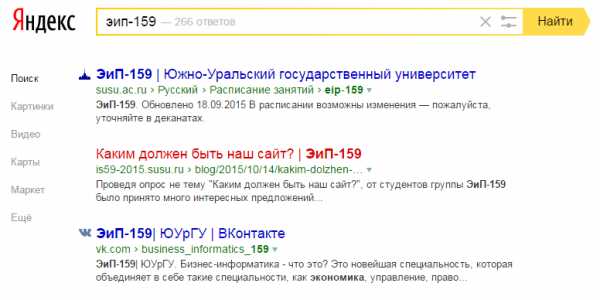
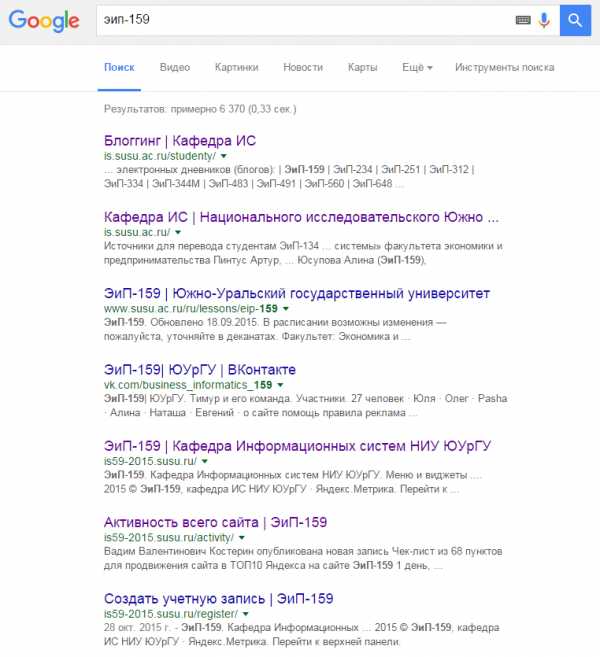
И вот наш результат на 20.11.2015, прошло всего полтора месяца со дня создания сайта, а по названию группы Яндекс поместил нас на 2-е место после сайта ЮУрГУ, что вполне по русски и объяснимо.
А Google сделал чисто по английски — связал название группы ближе с названием кафедры, не с университетом:
Так, что наше поведение правильное.
Чек-лист: проверь свой сайт на ошибки оптимизации by Костерин Вадим Валентинович is licensed under a Creative Commons Attribution-NonCommercial 4.0 International License.
is59-2015.susu.ru
Чек-лист: SEO анализ оптимизации контента сайта

Поисковые системы Яндекс и Google давно сделали анонсы: хороший контент сайта является одним из трех главных факторов, влияющих на ранжирование вашего сайта. Но что конкретно делает ваш контент «хорошим» для поискового робота?
Эффективный контент-маркетинг является ключевым моментом для современного SEO-продвижения. SEO без контента — это то же самое, что и машина без топлива: можно сделать, но двигаться она не будет. Такая машина никому не нужна. Но нужно понимать, что не о всяком SEO-контенте в данном случае идет речь. Однако, поисковые системы не дают информацию о том, каким именно должен быть контент вашего сайта: до этого приходится додумываться самостоятельно путем проб и ошибок. В этой статье мы и разберем 4 основных шага для чек-листа, через которые вы должны пропустить свою нынешнюю работу над контентом вашего созданного интернет-магазина: все ли вы делаете из вышеописанного и делаете ли верно?
Шаг 1: Стратегия для создания контента для SEO
Большинство маркетологов до сих пор прибегают к одному и тому же плану действий: сначала заказ текстов, затем адаптация их под ключевые слова и добавление внутренней перелинковки.
Однако на самом деле, эффективный контент-маркетинг должен начинаться с ключевых слов для страницы и понимания, что именно нужно посетителям для каждого конкретного случая.
Как только вы внимательно изучите ключевые запросы и представите, какую именно информацию ищут пользователи, вы сможете делать самый лучший контент: посетители получат то, что искали и проведут максимум времени на странице вашего сайта, а это в свою очередь повысит позиции в поисковой выдаче.
Итак, чтобы получить контент, который нужен вашим посетителям и который поможет вытянуть SEO продвижение на новый уровень, удостоверьтесь в следующем:
Качественный контент:
- Основан на понимании того, что нужно вашей аудитории, а также ключевых запросов и целей посетителей. Пишите статьи или заказывайте таким образом, чтобы контент был максимально понятен вашей аудитории и в нем была заложена именно та информация, которую ищет посетитель поисковой сети.
- Помогает пользователям достигнуть их целей. Каждая страница вашего сайта должна представлять собой конечную цель для посетителей из поиска. Именно поэтому тексты, объем которых превышает 1000 слов, ранжируются лучше: по статистике такой контент способен дать пользователю то, что он ищет. Объем в данном случае говорит о полезности контента на странице вашего интернет-магазина/сайта. Но не забывайте и о показатели водности: желательно, чтобы «вода» в тексте не превышала 15%. Это можно проверить во множестве интернет сервисов по работе с текстами.
- Включает в себя призыв к действию или делает очевидным следующий шаг. Когда вы знаете портрет покупателя и их типичное поведение на тех или иных страницах интернет-магазина, вы можете с помощью контента направлять их к совершению нужных вам действий. Это является плюсом не только для вас, но и для пользователей: это упрощает работу с сайтом и сокращает время, затрачиваемое на совершение, например, покупки.
Смотрите также как собрать семантическое ядро для сайта
Шаг 2: Грамотно оформите свой качественный контент
Грамотно созданный дизайн полезен для SEO-продвижения. Когда пользователи увлечены работой с сайтом, они больше «потребляют» контента и делятся им. Поэтому так важно проработать структуру дизайна сайта.
На данный момент существует множество мнений, какими особенностями и характеристиками должен обладать контент при качественном дизайне сайта. Мы собрали самые ключевые из них и предлагаем проверить, соответствует ли контент вашего сайта хотя бы 5 из них:
- Простой для понимания
- Неожиданный/Удивляющий пользователя с хорошей стороны
- Содержащий в себе конкретную информацию
- Содержащий в себе опыт автора/компании
- Эмоциональный/Вызывающий эмоции у пользователя
- Развлекательный
- Вдохновляющий
- Образовательный
- Подходящий по смыслу
- «Глубокий» по смысловому содержанию
- Обладающий практическими функциями
- Обладающий уникальностью
- Вызывающий доверие
Как видите, все пункты довольно-таки сложно заключить в контент одной страницы: однако 5 и более задействовать нужно. Помните, вы создаете контент для людей и в конечном итоге, поисковые системы поймут это и добавят фору вашему сайту в поисковой выдаче.
Качественный контент:
- Написан для вашей аудитории, а не для вас. Не употребляйте жаргонных слов или наоборот, слишком профессиональных, непонятных вашему потребителю.
- Он должен быть таким, каким людям захотелось бы поделиться. После написания статьи взгляните на нее под другим углом — а вам хотелось бы поделиться этой информацией со знакомыми или друзьями? Проверьте возможности: кнопки должны находиться в удобном месте и не сливаться с контентом, но и не «гореть красным пламенем» перед глазами читателя.
- Хорошо оптимизированным для человеческого глаза: разбит на небольшие абзацы, иметь легкие и завлекающие подзаголовки, в некоторых местах выделение цветом, нумерованные списки и так далее. Все это создает структуру контента и делает его приятным и желанным для ознакомления.
- Имеет идеальные заголовки и подзаголовки по содержанию: некоторые состоят из возражения, некоторые включают в себя временные рамки, некоторые носят вопросительный характер. Все эти приемы способны заинтересовать посетителя страницы и пригласить его к чтению.
- Лучше, чем у конкурентов. Изучите топ 3-5 страниц ваших конкурентов по основному запросу и спросите себя — а чем ваш контент превосходит их?
Шаг 3: Создание правильного контента
Есть ли что-то более отталкивающее, как грамматическая ошибка в тексте? Нет. Наверняка нет. И даже несмотря на то, что ошибки не влияют на ранжирование поисковыми системами, они влияют на доверие к сайту посетителей.
Также в данном шаге стоит отметить и такую особенность, как ссылки на другие авторитетные ресурсы. Этот метод дает понять поисковому роботу, что вы точно знаете о чем пишите. Резюмируем оба этих пункта:
Качественный контент:
- Без грамматических и пунктуационных ошибок. Всегда. Отправьте свои тексты редактору: это стоит небольших денег, однако стоит того. От этого зависит весь имидж вашего бизнеса.
- Ссылайтесь на хорошие, обладающие репутацией, сайты. Википедия является отличным вариантом: Google ее любит и признает ее авторитетность, а вслед и ваше знание своего контента страницы.
Смотрите также Как написать статью для сайта или блога, которую с интересом прочитают
Шаг 4: Проверьте ваше использование ключевых слов
Конечно, вы наверняка уже собрали семантику и постоянно мониторите новые узкоспециализированные запросы. Речь в данном пункте не об этом: важно не только какие ключевые фразы вы включаете в продвижение, но и каким именно образом.
Это правда, что в последнее время ключевые слова играют все меньшую роль в ранжировании. Впрочем, и ранее переспам поисковыми фразами негативно сказывался на сайте: однако сейчас отношение поисковых систем стало еще более строгим. Поэтому так важно использовать ключевые слова правильно и соблюдать определенные правила, выявленные многолетним опытом seo специалистов.
Качественный контент:
- Не заспамлен основной ключевой фразой. Используйте функцию «Найти» в документе и проверьте, сколько раз она встречается в тексте. Старайтесь заменять ее в остальных случаях синонимами. Поисковые системы их поймут.
- Организуйте разделы и подразделы своего сайта в соответствии с семантическим ядром. Так, поисковая система лучше поймет, какой раздел к чему конкретно относится и сможет ранжировать более грамотно.
- Используйте поисковые фразы в своем тексте максимально натурально: изменяйте словоформы, окончания, разбавляйте другими словами, используйте выше указанные синонимы. Это все придаст вашей статье естественности и даст фору в позициях страницы на поиске.
- Используйте ключевые фразы в изображениях с умом: не переусердствуйте с их прямыми вхождениями и не используйте их везде (название изображения, его alt описание и стандартное описание). Но в то же время не забывайте про использование.
- Создавайте заголовки и название контента в первую очередь для людей, а уже потом с точки зрения SEO. Если получается вставить основной запрос в title — отлично, если же нет — пусть лучше название привлечет больше посетителей на сайт и не будет их отталкивать.
- Не спамьте ключевыми запросами url путь страницы. Особенно в том случае, если у вас получилось разместить основное ключевое слово в title.
- Старайтесь вставлять основной запрос в самом начале текста, а именно в первых 100 словах: это положительно влияет на позиции в поисковой выдаче.
Смотрите также руководство по SEO-оптимизации сайта и составлению ТЗ на копирайтинг SEO-текстов
Шаг-бонус: Некоторые технические моменты для успешного SEO-контента
Техническая сторона SEO — это уже совсем другой разговор. Как правило, она включает в себя внутреннюю оптимизацию сайта и массовую проверку на всевозможные ошибки. Однако сегодня мы рассмотрим именно SEO-оптимизацию контента. Вот несколько моментов, которые вы должны знать и использовать в своем интернет-магазине:
- Скорость загрузки страницы должна составлять 5 и менее секунд. Проверьте, чтобы графическая, аудио и видео часть не влияла сильно отрицательно на процесс загрузки страницы.
- Идеальная работа сайта с мобильных устройств. Для всех это уже стало нормой: любой сайт должен иметь адаптируемый дизайн под все виды устройств, как мобильных, так и планшетных. Однако в данном случае не будет лишним проверить центрирование контента и удобство использования различных форм: форма подписки на ресурс, форма заполнения информации о себе и так далее.
- Каждая страница вашего сайта должна автоматически при создании добавляться в XML карту сайта и только так. Подскажите поисковым системам о ее существовании и дате создания/редактирования.
- Проверьте внутренние ссылки и есть ли они у вас в статьях. Внутренние ссылки обязательно должны быть релевантными, а также по мере возможности включать в себя ключевые фразы.
- У ваших страниц должны быть короткие url адреса. Как показывает статистика, те страницы, которые находятся в топе, состоят не более, чем из 59 символов.
Если вы еще выбираете платформу для создания интернет-магазина, то попробуйте платформу Дигистр. При ее разработке мы учитываем все необходимые технические SEO требования к магазинам.
Двигайтесь только вперед и создавайте лучший контент для своего сайта
Говорят, красота находится в глазах смотрящего. Однако нам предстоит создавать статьи сайта не только для посетителей, но и для роботов поисковых систем. Если быть точнее — для целевой аудитории, так говорят Яндекс и Google.
К счастью, поисковые системы пусть все еще и обладают немного расплывчатыми и неясными для нас алгоритмами, но все же выводы мы можем сделать. А именно: на данный момент существуют сотни деталей, на которые обращает внимание робот при ранжировании страниц сайтов.
Работайте по принципам SEO контент-маркетинга: только в этом случае ваша «машина» будет обладать те только хорошими характеристиками, но и наличием топлива в баке. А это значит, что все будет работать. Продолжайте улучшать свой сайт и следить за изменениями на рынке интернет-маркетинга.
Было полезно? Оцените, пожалуйста, и поделитесь с друзьями!
Чек-лист: SEO анализ оптимизации контента сайта
5 (100%) - 1 оценокdigistr.ru