Пример Технического задания на разработку сайта. Пример тз на оптимизацию сайта
Образец тз на разработку сайта
Важность технического задания при заказе сайта нельзя недооценивать. Так как часто по итогу получается так, что заказчик услуг недоволен результатом. Чаще всего так бывает, когда стороны пренебрегают составлением технического задания, и заказчик ограничивается формулировкой «удобный, красивый, функциональный».
Надо сказать, что техническое задание в принципе не должно касаться условий о дизайне, так как очень трудно оценить данный результат объективно. «Красота» — понятие исключительно субъективного характера, так же как и «удобство». Посему необходимо отнестись к ТЗ основательно и четко прописать все нюансы, чтобы по окончанию работы избежать спорных ситуаций.
Так же надо упомянуть, что хоть и техническое задание составляется от имени заказчика, но наиболее важное значение оно имеет для исполнителя, коим оно и создается. Текст его должен касаться исключительно технической части, разработан подробно и максимально конкретно. В конце его не лишним будет поместить фразу о том, что остальные моменты, которые не обговорены выше, будут выполнены по усмотрению исполнителя.
Содержание примера технического задания на разработку сайта
В целом, в качестве примера можно привести некую структуру технического задания, которой следует придерживаться для грамотного его составления.
Для начала необходимо ввести исполнителя в курс дела — то есть сообщить тематику сайта, его цель и прочие моменты.
Затем необходимо описать его функциональное назначение, которое должен включать те средства и инструменты, с помощью которых будут достигаться вышеназванные цели. В этом качестве называются разделы и страницы сайта, которые необходимы заказчику, в том числе корзина покупок, каталог и прочие.
Не лишним будет посвятить отдельный раздел расшифровке терминов, которыми оперируют стороны. Важно, чтобы все определения были поняты правильно и исключали двусмысленное понимание.
Самым важным разделом технического задания является указание заказчиком структуры сайта со всеми заголовками и списками. Они включают в себя все данные и сведения, которые должны быть учтены и отображаться. Например, вся информация, которая должна быть видна относительно конкретной новости, разделы, подразделы, ее темы, а так же различные списки, которые могут быть расположены на многих страницах, но в понятии заказчика отображены в различном виде.
Страницы с описательной частью так же должны быть подробно описаны, по возможности добавлена схема, которая будет достаточно наглядно отображать задуманное заказчиком.
Отдельным разделом должны быть упомянуты требования к надежности, то есть той нагрузки, которую должен выдерживать созданный сайт.
Так же важно описать и согласовать все условия относительно хостинга, на котором будет размещен новый сайт.
Необходимо предусмотреть обязанность создателя наполнить сайт и тот объем контента, который должен быть добавлен изначально.
Ну и в окончании следует описать те условия, после которых должна наступить расплата с исполнителем.
Ниже расположен типовой образец и бланк примера тз на разработку сайта, вариант которого можно скачать бесплатно.
Пример Технического задания на создание сайта
2. Название сайта.Сайт Компании ООО "Канцелярские товары". Далее - Фирма.3. Назначение сайта (цель создания сайта).
3.1. Представление Фирмы в Интернет: информация о Фирме, история фирмы, режим работы, цены на товары, справочная информация, сопроводительные графические рисунки, юридический адрес, почтовый адрес, схема проезда, контактная информация.
3.2. Обеспечение возможности доступа к информации о товарах и услугах, предлагаемых фирмой, всем заинтересованным лицам, вне зависимости от их местонахождения.
3.3. Увеличение объёма и расширение региона сбыта имеющихся товаров.
4. Язык сайта.Русский.
5. Объём и состав текстовой информации.Согласно Приложению 1.
6. Основные ключевые слова, которые наиболее точно отражают суть предлагаемых товаров и услуг.Согласно Приложению 1.
Примечание.
Перечень ключевых слов для веб-дизайнера носит справочный характер и не входит в число обязательных параметров, подлежащих проверке при приемке сайта.
Занимаемые сайтом позиции в рейтингах, каталогах и поисковых системах не оговариваются.
7. Объём и состав графической информации.Согласно Приложению 2.
8. Объём и состав текстовой и графической информации в электронном виде.Согласно Приложению 3.
9. Предполагаемая возрастная аудитория сайта.От 18 лет и старше.
9.1. Предполагаемое возрастное ядро аудитории от 18 до 45 лет.9.2. Данная информация носит рекомендательный характер. Цифровые показатели контролю и проверке при приёмке сайта не подлежат.
10. Количество страниц сайта.Сайт должен содержать следующие обязательные html страницы: 1 - Главная (домашняя) страница; 2 - О фирме; 3 - 50 - Перечень товаров и услуг, предлагаемых фирмой ; 51 - 60 - Прайс-лист; 61 - схема проезда; 62 - Предварительный заказ товара и услуги; 63 - Типовой договор; 64 - Вопросы и ответы; 65 - Новости; 66 - 68 - Справочная информация; 69 - Содержание.
Количество html страниц сайта определяется веб-дизайнером самостоятельно, исходя из объёма представленных материалов согласно Приложению 3.
11. Кнопки управления (навигация сайта).Определяются веб-дизайнером самостоятельно.
С каждой страницы сайта должен быть обеспечен переход (установлена гиперссылка) на главную страницу сайта. Сайт должен содержать страницу "Содержание" (карта сайта).
12. Блок схема сайта.Определяется веб-дизайнером самостоятельно.
Головная (начальная) страница сайта должна содержать гиперссылки, обеспечивающие переход с нее на не менее чем 95% страниц сайта, но не более чем 200 гиперссылок.
13. Объём сайта, Мб. Не оговаривается.
14. Оформление рисунков.Все рисунки объемом более 1 Кб должны быть выполнены с замещающим текстом. Рисунки размером более 12 Кб должны быть выполнены с предпросмотром. Формат всех рисунков gif или jpg (jpeg).
15. Пропускная способность линии связи.Среднее время загрузки страниц не должно превышать 35 секунд при скорости соединения 28.8 Кбит/сек. Допускается увеличение времени загрузки отдельных страниц до 50 секунд, но не более чем на 20% числа страниц сайта. Головная (начальная) страница должна иметь время загрузки не более 55 секунд.
Примечание:Во всех случаях не учитывается время загрузки подгружаемых элементов (счетчики, баннеры, информеры и т.д.).
16. Основной диапазон разрешения мониторов, на которых будет просматриваться сайт.От 600х800 до 1240х1024 пикселей (от 15" ЭЛТ до 19" ЭЛТ или 17" LCD).
Основное разрешение, на которое оптимизируется сайт: 1024х768 пикселей (17" ЭЛТ или 15" LCD).
17. Минимальное разрешение монитора, в котором будет просматриваться сайт.600 х 800 пикселей (15" ЭЛТ).
При указанном разрешении допускается возможность просмотра страниц сайта с горизонтальной прокруткой в окне браузера.
18. Основной браузер, которым будет просматриваться сайт, и его минимальная версия.Mozilla Firefox, Opera, IE 6.0 и выше.
19. Цветовая палитра.Основной режим мониторов, на которых будет просматриваться сайт: 15 разрядов цветов и выше (число цветов 65536 и выше).
При разработке сайта должен быть обеспечена возможность его просмотра при использовании безопасной цветовой палитры (разрядность цветов 8). Изменения оттенков цветов, при просмотре сайта с использованием безопасной цветовой палитры, не оговариваются.
20. Общий фон сайта.a) Общий фон сайта светлый (белый). Допускается использование светлого фонового рисунка.б) Общий фон сайта темный (с указанием примерного, или точного по SMYK цвета).
Оптимизация изображений сайта - подгонка фонов рисунка под цвет фона оговаривается отдельно
21. Размер и вид шрифта сайта.Размер шрифта сайта для оформления текста - 10. Размер шрифта для оформления заголовков, названия страниц и т.д. не оговаривается. Вид (название) шрифта не оговаривается.23. Проведение рекламной кампании по раскрутке сайта.Раскрутка сайта определяется отдельным ТЗ. В настоящем ТЗ раскрутка сайта не оговаривается и не входит в состав выполняемых работ (услуг).
24. Срок разработки сайта. Четыре недели с момента оплаты 50% от оговоренной суммы.
25. Порядок передачи сайта.Веб-дизайнер передает доступ в админку сайта, с правами администратора, а также логин, пароль и название (код передачи данных) по протоколу ftp.
Заказчик обязан проверить наличие грамматических, орфографических и смысловых ошибок на сайте в течение трёх рабочих дней. Обнаруженные ошибки веб-дизайнер обязан устранить в течение трёх рабочих дней.
26. Сопровождение сайта.Сопровождение сайта определяется отдельным ТЗ. В настоящем ТЗ сопровождение сайта не оговаривается и не входит в состав выполняемых работ (услуг).
27. Дополнительные условия.Каждая страница сайта должна содержать логотип и название Фирмы. Внизу на каждой странице сайта должна быть указана контактная информация.
Сайт должен содержать не менее трёх счетчиков подсчета посетителей. Счётчики устанавливаются на каждой странице сайта.
Приложение:1. Текстовая информация на 150л.2. Графическая информация на 450л.3. Текстовая (формат Word) и графическая информация (формат jpeg и gif), представленные в Приложении 1 и 2 на CD ROM.
Примечание:
1. Названия и имена вымышленные. Любые совпадения случайны.2. Задание на сайт может быть изменено с учетом конкретных требований.3. Задание на сайт предназначено для русскоязычных сайтов, объемом не более 100 html страниц. Если сайт имеет версию на иностранном языке или версию для просмотра на мобильных устройствах, задание на сайт должно быть дополнено соответствующими пунктами.4. Веб-дизайнер не несет ответственности за несоответствие сайта эстетическим ожиданиям заказчика при условии выполнения технического задания на сайт.8. При наличии всего контента сайта, техническое задание на сайт мы можем оперативно согласовать в вашем присутствии. Контент - первооснова для определения того, каким будет сайт: количество html страниц, структура, компоновка, система навигации и т.д.
webcomme.ru
Техническое задание (ТЗ) на сайт, бриф на продвижение, техническое задание (ТЗ) и бриф на дизайн
На сайте собраны документы по темам: техническое задание (ТЗ) на разработку сайта, логотипа, фирменного стиля , бриф на создание сайта, бриф на продвижение сайта. А так же сопутствующая информация: ГОСТы, как написать ТЗ, программа для создания технического задания. Все ТЗ и брифы можно скачать в формате Word.
47 брифов, 58 ТЗ, 8 договоров и все это за 150 руб. Подробнее
Техническое задание описывает разработку веб-сервиса www.shopoo.ru и его систему администрирования.
Описание:Техническое задание на сайт содержит описание структуры, функционала и внешнего вида веб-сервиса.
Техническое задание описывает разработку туристического портала.
Описание:Техническое задание на сайт содержит описание дизайна и функционала тур портала.
Техническое задание описывает разработку сайта IT-компании – хостинг, домены, интернет-провайдер, аутсорсинг.
Описание:Техническое задание на сайт содержит описание дизайна и функционала сайта.
Бриф на продвижение сайта представляет из себя анкету с вопросами, ответы на которые определяют задачу SEO-оптимизации сайта.
Описание: Бриф содержит вопросы касаемо ключевых слов, выбора поисковых машин, места в выдаче, общего бюджета и прочих параметров продвижения.
Бриф представляет из себя анкету с вопросами, ответы на которые определяют задачу разработки дизайна сайта.
Описание: Бриф содержит вопросы касаемо компании, концепции сайта, а также требований/пожеланий к дизайну.
Бриф представляет из себя анкету с вопросами, ответы на которые определяют задачу оптимизации сайта.
Описание: Бриф содержит вопросы касаемо торговой марки, коммерческих задач, целевой группы воздействия, а также продвигаемого интернет-ресурса.
Бриф представляет из себя анкету с вопросами, ответы на которые определяют задачу разработки редизайна сайта.
Описание: Бриф содержит вопросы касаемо фирменного стиля, продукции, задач и стиля сайта, а также пользователей ресурса.
Техническое задание описывает разработку интернет-магазина цветов.
Описание:Техническое задание на разработку интернет-магазина содержит описание дизайна и функционала сайта.
Техническое задание описывает разработку интерактивной (flash) карты страны.
Описание: Перемещение по карте, изменение масштаба карты, измерение расстояний на карте, открытие планов городов.
Бриф представляет из себя анкету с вопросами, ответы на которые определяют задачу разработки дизайна сайта.
Описание: Бриф содержит вопросы касаемо исходных материалов, фирменного стиля, назначения и области деятельности сайта, а также посетителей ресурса.
Бриф представляет из себя анкету с вопросами, ответы на которые определяют задачу разработки интернет-магазина.
Описание: Бриф содержит вопросы касаемо дизайна, CMS, набора функций, портрета покупателей и т.д..
Техническое задание описывает разработку интернет-магазина с корзиной товаров, регистрацией, каталогом и сравнением товаров.
Описание:Техническое задание на интернет-магазин содержит описание функционала стандартного интернет-магазина
Техническое задание описывает разработку flash (флеш) сайта.
Описание: Флеш сайт рекламного агентства в современном стиле с динамично подгружаемым содержимым и программными эффектами.
Техническое задание описывает разработку сайта о недвижимости
Описание: Небольшой сайт с предложениями по недвижимости: главаня страница, каталог с фотографиями, ценами и описанием, страница конкретного предложения с большими фотографиями и описанием.
Бриф представляет из себя анкету с вопросами, ответы на которые определяют задачу разработки рекламного ролика.
Описание: Бриф содержит вопросы касаемо продукта, целевой аудитории, целей и идеи ролика, оформления рекламного ролика, а также хронометража.
Бриф представляет из себя анкету с вопросами, ответы на которые определяют задачу разработки выставочного стенда.
Описание: Бриф содержит вопросы касаемо продукта, целевой аудитории, выставки, параметров выставочного стенда, а также способа представления продукции.
Бриф представляет из себя анкету с вопросами, ответы на которые определяют задачу разработки слогана.
Описание: Бриф содержит вопросы касаемо продукта, стилистики, проводившихся маркетинговых исследований, а также целевой аудитории.
Бриф представляет из себя анкету с вопросами, ответы на которые определяют задачу разработки дизайна веб-сайта.
Описание: Бриф содержит вопросы касаемо продукции, потребителей, целей проекта, коммерческих задач, а также структуры сайта. Все пункты анкеты с подробными объяснениями.
Бриф представляет из себя анкету с вопросами, ответы на которые определяют задачу разработки дизайна сайта.
Описание: Бриф содержит вопросы касаемо целевой группы, продуктов/услуг компании, технических и графических аспектах сайта.
Первая 2 3 Последняя
www.freetz.ru
Примеры SEO-текстов, мини ТЗ для копирайтера, оптимизатора. Как писать SEO текст?
 Прежде всего нужно понять под какой запрос и для какого вида страницы нужен контент?
Прежде всего нужно понять под какой запрос и для какого вида страницы нужен контент?
Например у нас коммерческий сайт и нужен текст под запрос “радиоуправляемые танки” на страницу категории товаров.
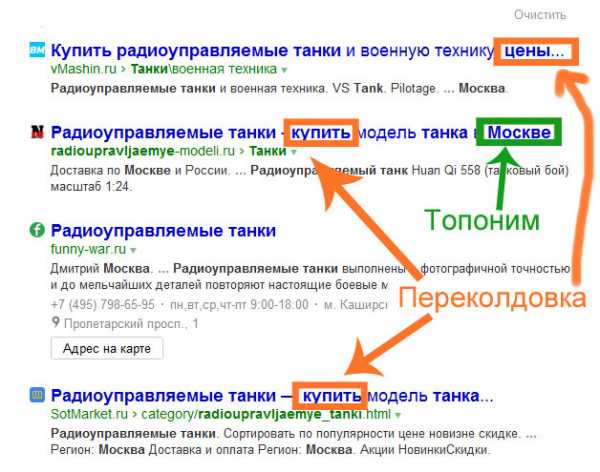
Или же у нас информационный сайт и нужен контент под запрос “как склеить бумажный танк“. В 1-ом случае у нас геозависимый запрос, так как выдача меняется при изменении региона. Открываем яндекс и смотрим для региона Москва топ 5-10 сайтов.
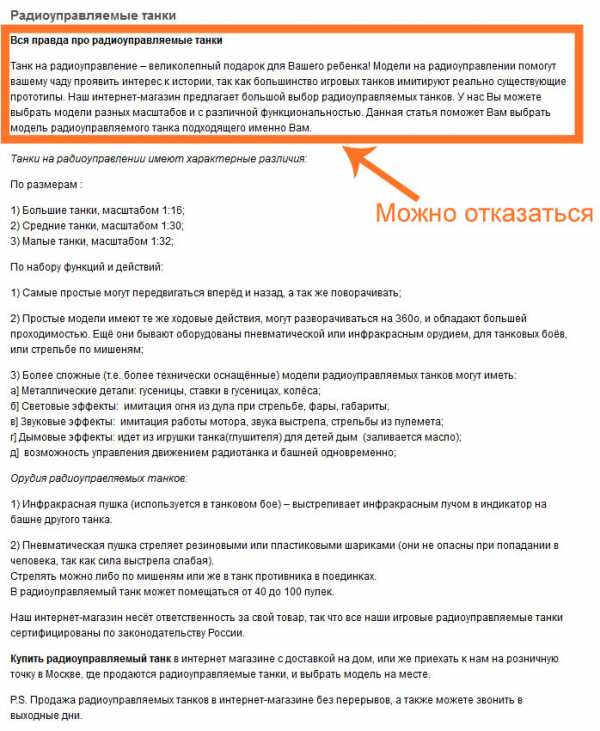
Там находятся категории как с листингом товаров так и без него, внизу используется контент. Можно изучить кусочек текста (без заголовков) внизу сайта, который находится на 1-ом месте, используя advego.ru. Процент вхождения ключевого слова (тошнотность) 4%, вода 68%, количество символов 2300. Для других сайтов из топа они будут примерно такими же.
Универсальное ТЗ для копирайтера
- Объем текста: 1200-3000 символов
- 1 чистое и 1 морфологическое вхождение
- Процент вхождения ключевого слова: 2% (по умолчанию)
- Добавление в контент спецтерминов, слов из подсветки, переколдовки, тематического корпуса, топонимы (географические привязки).
- Не используйте связки из 2-ух последовательных прилагательных
- Отсутствие стоп-слов и проверка на водянистость glvrd.ru
- h2 от 1-7 слов
- Необходимо попадание прямого запроса в 6 слов (порядок и словоформа не важны)
- Уникальность, не менее 90%, по Etxt антиплагиат (по методу обнаружения рерайта)

Пример текста из топа по запросу “радиоуправляемые танки” (регион Москва)
 Для категорий товаров на сайте интернет-магазина можно не писать текст внизу страницы, просто увеличив количество выводимых товаров в списке. Хороший пример – appliances.wikimart.ru/large/refrigerators. Главное следить, чтобы отсутствовали проблемы с индексацией разделов в яндексе.
Для категорий товаров на сайте интернет-магазина можно не писать текст внизу страницы, просто увеличив количество выводимых товаров в списке. Хороший пример – appliances.wikimart.ru/large/refrigerators. Главное следить, чтобы отсутствовали проблемы с индексацией разделов в яндексе.
На карточки товаров возможно наложение фильтра за одинаковые сниппеты, в случае, если вы копировали описание товара из общедоступного каталога. Здесь поможет минимальная шаблонизация текста на основе макросов.
Для информационных сайтов важно:
- Качество контента: достоверность и полнота раскрытия вопроса
- Объем материалов по теме
А как вы работаете с копирайтерами?
blog.seonic.pro
Пример Технического задания на разработку сайта — :onlyweb
Большинство людей, решившихся на создание сайта, не знают, какие технические требования необходимо выполнить и какие работы надо обязательно сделать.
Постараюсь в этом посте изложить доступным языком минимальный перечень работ для каждого сайта. Может в какой-то степени, эта информация сможет вам объяснить, почему работы под ключ по созданию сайта стоят не дешево. Итак, приступим:
Пример: техническое задание на создание и разработку интернет-сайта.
- Эскизное составление плана сайта, определение начального количества страниц, выявление цветовых предпочтений, логического представления информации.
- Подбор ключевых слов по тематике сайта, разделение их на группы и формирование стратегии подачи будущего контента сайта, оптимального для удовлетворения поисковых потребностей будущих посетителей. Понимание перемещения по сайту будущих посетителей.
- Подбор и регистрация доменного имени сайта, с учетом его тематики.
- Привязка доменного имени к безопасному протоколу https!!!
- Подключение доменного имени к хостингу и настройка его технических параметров с расчетом быстродействия и надежности. Установка на хостинг платформы ВордПресс.
- Подбор подходящего шаблона ВордПресс с учетом тематики, проверка работоспособности шаблона по задачам сайта.
- Настройка шаблона WP, проверка документации темы, установка недостающих плагинов, регистрация на сайте ВордПресс, смена логина на вход административной панели, смена автора статей и регистрация редакторов контента.
- Установка и настройка защиты сайта с помощью бесплатного плагина
- Установка и настройка плагина поисковой оптимизации, транслитерации, кеширования (быстродействия) сайта.
- Установка перенаправления с www.(vk.com) на основной домен (без www (https://vk.com))
- Внесение и наполнение контента сайта, прописывание Тайтл, дискрипшн, ключевых слов, альтов для каждого элемента сайта (страниц, записей, фотографий, видео и т.д.)
- Установка фавикона сайта.
- Необходимая корректировка стиля сайта (CSS-файлов)
- Тестирование корректной работы сайта во всех браузерах, включая мобильные.
- Проверка контента на орфографические ошибки и на смысловую подачу материала.
- Добавление метрики (статистики) сайта в Гугл и Яндекс.
- Подключение сайта к вебмастеру Яндекса и Гугла, регистрация в бесплатных каталогах.
- Связь сайта с соц.сетями и добавление кнопок расшаривания.
- Составление карты сайта, файла robots.txt, и других тех.файлов связанных с оптимизацией работы сайта
- Проверка сайта основными веб-инструментами Гугл и Яндекс. Оптимизация кода ВордПресс в целях быстродействия и корректности работы.
- Передача всех паролей и явок заказчику, с первоначальными объяснениями по работе в админ панели.
Вкратце, все основные этапы я перечислил. Получился образец технического задания по разработке сайта на платформе ВордПресс. Обязательно, перед заказом сайта покажите этот список Вашему веб-разработчику и убедитесь, что он готов сделать все перечисленные пункты, в противном случае, ищите нового.
Продолжить изучать, как Правильно создать сайт
autoarenda-spb.ru
Техническое задание на оптимизацию веб-сайта
| г. Ярославль, ул. Володарского 101 оф. 216,218 Тел./Факс 8 4852 73 33 66 e-mail: [email protected] |
Техническое задание на оптимизацию веб-сайта
http://www.housekeeper.ru/
| Исполнитель | Заказчик |
| ^ «23» ноября 2009 | Мусаев М.А. «23» ноября 2009 |
Оглавление
Оглавление 21.Общее описание 3
2.Доменные имена 3
3.Терминология 3
4.Подготовка и публикация текстовых материалов 3
5.Требования к технической инфраструктуре 3
5.1.Клиентское обеспечение 3
5.2.Серверное обеспечение 4
6.Используемые технологии 4
7.Система управления информацией 5
8.Функциональности структурных составляющих веб-ресурса 5
8.1.Распределение прав доступа 5
8.2.Структура и навигация 5
8.3.Главная страница 6
8.4.Второстепенная страница 6
8.5.Главное меню 7
8.6.Поиск по сайту 7
8.7.Блок иконок 7
8.8.Навигационная цепочка 7
8.9.Личный кабинет 8
Форма авторизации 8
Клуб 8
Форумы 8
Фотогалереи 8
8.10.Раздел «Участвуй в жизни портала» 8
8.11.Статьи 8
8.12.Конкурс 9
8.13.Полезный совет 9
8.14.Анекдот 10
8.15.Мудрая мысль 10
9.Требования к интерфейсу 10
9.1.Составление низкоуровневых прототипов веб-ресурса 10
9.2.Создание стилевого решения веб-ресурса 10
10.Процедура передачи выполненных работ 11
10.1.План тестирования 11
10.2.Списки уточняющих требований 11
11.Критерии успешности выполнения проекта 11
- Общее описание
- Доменные имена
Система управления информацией размещается по адресу http://www.housekeeper.ru/bitrix/admin/
- Терминология
| Термин | Описание |
| Администратор | Лицо, имеющее неограниченный доступ ко всем элементам системы, занимающееся поддержкой ресурса. |
| Контент | Совокупность данных, хранимых на сервере |
| Редактор | Лицо, занимающееся редактированием контента и имеющее ограниченный доступ к элементам системы |
| Пользователь | Лицо, имеющее возможность просматривать информацию ресурса через броузер. |
| Хостинг | Сдача в аренду части серверного пространства; поддержание работоспособности пользовательского сайта на своих веб-серверах. |
| Сайт (веб-ресурс) | Здесь: Сайт для домохозяек |
| Провайдер | Здесь: Провайдер услуг Internet. Компания или другая организация, предоставляющая услуги Internet: - подключение к Internet через свои компьютеры, являющиеся частью Internet; - хостинг и т.д. |
| Бриф | Здесь: Короткое информационное сообщение |
| CMS | сокр. от content management solution Здесь: Система управления контентом 1С-Битрикс. |
- Подготовка и публикация текстовых материалов
Исполнитель создаёт структуру ресурса согласно Техническому заданию и наполняет ресурс необходимым для тестирования контентом.
- Требования к технической инфраструктуре
- Клиентское обеспечение
1. Платформа — IBM PC-совместимый
2. Процессор — не менее 400 Мгц
3. Оперативная память — не менее 128 Мб
4. Разрешение монитора — от 1280*1024.
5. Цветность монитора — не менее 32 бит
6. Масштаб изображения — 96 точек на дюйм
7. Операционная система — Windows 98/2000/ME/XP/2003/Vista
8. Веб-браузер — Internet Explorer 7.0/8.0, Opera
9. JavaScript — включено
10. Cookies — включено
11. Запуск неподписанных ActiveX-компонент — разрешен (только для доступа в административный интерфейс)
12. Настройки веб-браузера — по умолчанию
13. Персонализации отображения страниц в веб-браузере — не используются
14. Размер шрифтов — средний
15. Кодировка отображения страниц — windows-1251
- Серверное обеспечение
1. Платформа — IBM PC-совместимый
2. Процессор — Intel Pentium III и выше, частотой не менее 1 ГГц.
3. Оперативная память — не менее 512 Мб
4. Сервер баз данных — MySQL 5.0 и выше
5. Веб-сервер — Apache 2.2 и выше / IIS 5.0 и выше
6. Дополнительное программное обеспечение — PHP 5.2.x.Приёмка работ Заказчиком производится исключительно с использованием указанного программного и аппаратного обеспечения.
- Используемые технологии
| Технология | Применение |
| ^ | Разметка и оформление страниц |
| PHP, SQL, JavaScript | Бизнес-логика |
| GIF, JPEG, PNG | Оформление страниц |
- Система управления информацией
- Функциональности структурных составляющих веб-ресурса
- Распределение прав доступа
| Список действий | Роли | ||
| Неавторизованный пользователь | Авторизованный пользователь | Администратор сайта (AD) | |
| Регистрация | + | + | + |
| Форум | Просмотр | Участие | Полный доступ |
| Дневники (Блог) | Просмотр | Создание | Полный доступ |
| Фотогалерея | Просмотр | Просмотр | ^ |
| Клуб (Социальная сеть) | Нет доступа | Работа в публичной части с правом создания групп | Полный доступ |
| Доступ в административную часть и управление сайтов | - | - | Полный доступ |
- Структура и навигация
Функционирование внешней части веб-ресурса
На внешней части веб-ресурса должны быть расположены навигационные панели и меню, отражающие реальную структуру веб-ресурса в различных ее разрезах.
Функционирование системы управления информацией
Внутренняя часть веб-ресурса должна позволять изменять структуру ресурса и контролировать содержание навигационных панелей на сайте.
- Главная страница
Шапка:
Название сайта
Слоган сайта
Блок иконок (главная, карта сайта, отправить письмо)
Меню «Статьи» с иконками
Поиск
Левая колонка:
Блок конкурс
Баннер
Текст мудрой мысли
Правая колонка:
Личный кабинет
Полезный совет
Анекдот
Центральная колонка:
Список актуальных статей
Футер:
Текстовый блок
Банер google
Учасник Rambler top 100
Копирайт исполнителя;При разработке дизайна страниц допускается при технической необходимости по инициативе Исполнителя добавлять или сокращать количество элементов страниц, но не более чем на 5%, незначительно перемещать элементы по частям страниц.
- Второстепенная страница
Шапка:
Название сайта
Слоган сайта
Блок иконок (главная, карта сайта, отправить письмо)
^
Поиск
Левая колонка:
Меню текущего раздела (при наличии подразделов)
Блок конкурс
Баннер
Текст мудрой мысли
Правая колонка:
Личный кабинет
Полезный совет
Бегун
Центральная часть страницы:
Навигационная цепочка
иконка раздела + Название страницы
Содержание страницы
^
Текстовый блок
Банер google
Учасник Rambler top 100
Копирайт исполнителя;
- Главное меню
Меню имеет 6 разделов, каждый раздел может иметь одну вложенность. При наведении на наименование раздела и/или подложку раздела, изменяется их цвет. При переходе по какому-либо пункту меню, в левой колонке сайта отображается «Подменю», с перечнем подразделов. Если подразделов в разделе нет, то подменю не отображается. В центральной части страницы отображается список последних элементов (6 шт.) соответствующих текущему разделу или подразделу. При необходимости под списком элементов отображается постраничный навигатор.
^
vbibl.ru
Пример технического задания на оптимизацию сайта на сайте DeepSeo.Ru
Google TranslateEnglish
HomelessIn выложил Пример технического задания на оптимизацию сайта на сайте DeepSEO.ru
Советую многим посмотреть как грамотно пишется техническое задание на оптимизацию сайта, лучше учиться на чужих ошибках-чем делать свои,это аксиома.Самое главное с данного документа на его основе можно проанализировать структуру своего сайта,что изменить что-то добавить.Естественно надо учитывать, что не все моменты с задания подойдут вам, так как оно заточено под специфику сайта для продажи софта,хотя немного не понял по 4 пункту зачем ему посоветовали убрать ссылку на PAD файл(применяется для самбмита программ)-по опыту при набивании каталога программного обеспечения заточенного под определенную тему часто ищут ссылки на PAD файл,чтоб добавить программу в каталог-не у всех начинающих есть деньги на покупку баз PAD файлов или владельцы действительно белых каталогов,которые сами в основном добавляют программы и на них нет форм сабмита, из-за этого пукта сайт запросто может лишится естественных бесплатных бэков,пусть не так их будет много но не помешают уж точно.
Вообщем достаточно интересная заметка,тем более отрадно что автор делится тем за что он заплатил достаточно неплохую сумму.Кстати с новосельем его,мечты сбываются и это хорошо...
Тоже хотелось бы когда то переехать бы на свой домен,как видите с примера выше все вполне реально и осуществимо.
В заключении,рекомендую почитать у него довольно итересные трюки и уловки в сео:
Конвертим на амазоне тех кто не сконвертился адсенсом (или чуть больше прибыли с вашего МФА сайта)
Читать целиком Почти идеальный сайт для Adsense арбитража
Получаем бэки с микроблогов на новом блоге DeepSEO.ru
Учим FeedBurner не искажать линки в RSS фиде

Чем он в принципе и занимается,рекомендую добавить в закладки и почитывать RSS
Related Posts : Оптимизация сайта
seotraff.blogspot.com