Что для сайта важнее: дизайн или SEO? Поисковая оптимизация сайтов дизайне
SEO для веб-дизайнеров: рекомендации | Сей-Хай

Как веб-дизайнеры, неужели мы диаметрально противоположны поисковой оптимизации? Мы знаем, что в центре веб-дизайна – превращение информации на экране в нечто восхитительное и интуитивно узнаваемое с точки зрения эстетики. Кроме того, это коммуникация идеи с другими людьми. У пещерных людей были наскальные рисунки, у древних египтян – иероглифы, а у современного человека – веб-дизайн. Вот, что важно.
Так что же происходит, когда сообщение, которое вы пытаетесь донести людям, должно пройти через безжалостный взор эмоционально искалеченного робота? Этот робот не может рассчитать значимость эстетики. Напротив, он может работать только с ограниченным алгоритмом.
Именно поэтому многие дизайнеры уже не пытаются угодить роботу по имени SEO.
Не зависимо от того, что говорит Голливуд, роботы нам не враги. Так же, как и мы, роботы выполняют миссию по донесению ценности для пользователей.
Что такое SEO?
SEO – это поисковая оптимизация (Search Engine Optimization). Стратегия по развитию и совершенствованию вашего сайта с целью получения более высокого места в выдаче результатов поисковых систем, желательно на первой странице. Мы знаем, что по крайне мере 75% пользователей не идут дальше первой страницы в Google. Это означает, что мы должны находиться на первой странице, чтобы быть замеченными подавляющим числом поисковиков.

Почему SEO важен для веб-дизайнеров?
Быстрый ответ? Потому он важен для ваших клиентов.
Длинный ответ? Согласно исследованиям, более 571 сайта создается каждую секунду. Каждую секунду. Со всеми этими сайтами ваш собственный сайт имеет все шансы на то, чтобы навсегда кануть в лету под названием «За пределами страницы 1 Google».
9 лучших рекомендаций
Давайте посмотрим на 9 лучших SEO рекомендаций для веб-дизайнеров

1. Структура сайта
Когда речь идет о SEO, структура сайта – один из самых главных факторов. Структура сайта подразумевает, как перелинкованы ваши страницы. Поисковой робот судит о вашем сайте по тому, как он настроен. Иерархия файлов и карта сайта играют решающую роль в том, получите вы высокий рейтинг или нет.
Если вы хотите быть найденными большинством посетителей по ключевому слову, ничто не приведет вас быстрее и не удержит, чем логичная верстка, которую легко просматривать. Помните, если роботы счастливы, то все счастливы.
Возьмите за правило не допускать изолированных страниц на вашем сайте, без внутренних и внешних ссылок. На здоровом сайте все страницы должны быть взаимосвязаны и функциональны. Все должно протекать логично и эффективно.

2. Простая навигация
Наряду с логической последовательностью, навигация должна быть в приоритете для любого веб-дизайнера, который заинтересован в поисковой оптимизации.
Для навигации, чем мельче, тем лучше. С компактной архитектурой, у пользователей будет доступ к любой странице через несколько ссылок. Это также относится к архитектуре сайта.
Хорошие новости для поклонников JavaScript: Googlebot теперь обрабатывает JavaScript. Тем не менее, это не повод сходить с ума от JavaScript меню, потому что возможности робота все еще ограничены, когда он наталкивается на сложный язык.
Когда речь идет о навигации, не пытайтесь изобрести велосипед. Сделайте ее простой, сделайте ее короткой (8 пунктов, не больше) и сделайте ее удобной в использовании.

3. Мета-описание
Даже если вы не знакомы с этим понятием, вы точно знаете, что это такое. Мета-описание – это небольшой отрывок на странице поиска, который представляет собой краткий обзор, о чем ваша страница. У каждой страницы вашего сайта есть мета-описание. Это описание составляет 160 символов и меньше.
Мета-описание – замечательная возможность побудить пользователей перейти по вашей ссылке. Это способ обратить внимание на ваше ключевое слово, потому что Google сканирует и выделяет ключевые слова в мета-описании.
Запомните, вам не обязательно писать мета-описания под каждую страницу вашего сайта, только под наиболее важные. Убедитесь, что вы не дублируете ваши мета-описания для нескольких страниц. Если вы не написали собственное мета-описание, Google сделает это за вас.

4. Контент
Вы можете считать меня занудой, но все мы знаем, что контент имеет первостепенное значение. Канули в прошлое те дни, когда контент набивали или размещали невидимым текстом. В наши дни роботы достаточно умны и знают, что правильно, а что нет.
Поисковые системы вознаграждают длинные посты. Если у вас есть блог (который я настоятельно рекомендую), важно найти время на обработку контента, который принесет ценность вашему сайту. Если вы больше дизайнер, а не писатель, наймите кого-то, кто сможет вам помочь.

5. Оптимизация изображений
Когда-нибудь сталкивались с DCIM34292.jpg? Да, я тоже. Когда вы не тратите время на то, чтобы назвать ваши изображения, вы теряете ценный SEO. Только подумайте, как здорово переименовать изображение в соответствии с тем, что на нем, например, smithers-web-design-mock-up.jpg. Вы не только четко поясняете, что изображено на картинке, но и увеличиваете количество ключевых слов.
Еще один способ оптимизировать ваши изображения – включать Alt теги. Эти теги отображаются в браузере, когда изображение невозможно загрузить. Они также отображаются при наведении на изображение.

6. Оптимизация URL
Говоря о тире, убедитесь, что вы оптимизировали URL, используя ключевые слова через тире. Если ваш блог о «white hat SEO», то URL должен быть www.yoursite.com/white-hat-seo.
Помните о целевых ключевых словах, используйте их не только в заголовке поста в блоге, но и в URL данного поста. Это еще один способ оптимизации сайта под поисковые системы.
Также, избегайте использовать слитые слова. Избегайте нижних подчеркиваний (_). Вместо этого, разделяйте слова тире (-).

7. Абсолютные URL для внутренних ссылок
Эта практика является простой, но действенной. Есть два типа ссылок:
Абсолютные, например, <a href=”www.yoursite.com”>.
Относительные, например, <a href=”/home.html”>.
Если вы используете относительное линкование, рассмотрите следующее: абсолютные ссылки сокращают путаницу и время отклика сервера.

8. Скорость сайта
Исследование показывают, что 40% пользователей покидают сайт, если его загрузка длится больше 3 секунд. Это время, которое вы тратите на чтение предложения. Я знаю, что вы хотите впечатлить пользователей дизайном «не для школьников», но если больше половины ваших посетителей не задерживаются, то какой в нем смысл?
Низкая скорость также негативно влияет на SEO. С 2010 года Google отмечает, что скорость загрузки страницы — один из главных показателей, влияющих на ее ранжирование. Хотя мы точно не знаем, что роботы классифицируют как «быстро» и «медленно», мы знаем, что важно оптимизировать ваш back-end с логической структурой сайта.
Как быстро обнаружить, что тянет ваш сайт вниз?
Google PageSpeed Insights
Пожалуйста.
Если вы не взяли за привычку просматривать PageSpeed Insights, то он может помочь узнать, сколько вещей вы сделали неправильно. Этот инструмент поможет выявить, что тормозит ваш сайт, а также предложит пути решения проблем.
В отношении скорости сайта, обращайте пристальное внимание на степень сжатия изображений, кэширование статического контента и уплотнение кода JavaScript. Каков итог? Сделайте свой back-end максимально простым и компактным.

9. Расширенные сниппеты

Аналогично мета-описаниям, расширенные сниппеты отображаются на странице результатов и предоставляют дополнительную информацию.
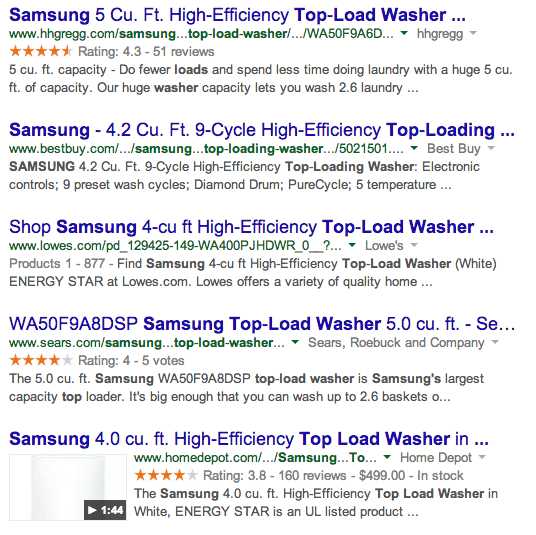
Когда вы ищите «лучшие стиральные машины samsung», то обратите внимание, что некоторые сайты предоставляют рейтинги, отзывы, цены и наличие товара на складе. Эта информация предоставляется поисковой системе и увеличивает объем органического траффика, потому что привлекает внимание и незамедлительно дает человеку ценную информацию по ключевому слову.
В дополнение к этим сниппетам, расширенная опция, которая включает изображение продукта или видео, это часть вашего маркетинга в поисковых системах. Google покончил с авторством аватарок, но (по крайней мере пока) вы все еще можете использовать визуальный маркетинг для придания пикантности вашим мета-описаниям с расширенными сниппетами.
Узнайте больше о расширенных сниппетах и структурированных данных, посетив дискуссию Google.

Пару слов о Parallax и SEO
Пост о SEO и веб-дизайне будет неполным, если не упомянуть о горячем тренде индустрии – Parallax. Да, мы все без ума от parallax scrolling, это же так здорово – иметь одностраничный сайт. В Parallax так много преимуществ. Он симпатичный. Он идеально подходит для направления посетителей к хронологическому отображению информации. Это лучший способ повествования.
Тем не менее, темная сторона сайтов, основанных на Parallax, — это растворение ключевых слов. Все находится на одной странице, а это не дает вам возможности отполировать каждое ключевое слово к индивидуальной теме. Вместо этого все свалено в одну кучу и поисковые боты не могут выделить главное.
В дополнение, внешние ссылки могут вести только на ваш главный URL. Вы ничего не получаете от ссылок, когда ваш сайт занимает одну страницу.
Конечно, я не оставлю вас без решения данной проблемы. Вместо того, чтобы полагаться на Parallax в отношении вашего сайта, убедитесь, что у вас есть несколько внутренних страниц для вторичной информации. Сохраните главную страницу на Parallax, но используйте традиционное линкование для страниц типа О компании, Контакты, Портфолио.
Автор статьи : Jacqueline
Перевод : Sayhi
say-hi.me
Что такое поисковая оптимизация - Студия «Вэл Дизайн»
Цель и суть поисковой оптимизации
Поисковая оптимизация (SEO — search engine optimization) — комплексный процесс, куда входят работы по корректировке HTML-кода, текстового наполнения (контента) сайта, структуры сайта, контроль внешних факторов (входящие ссылки на ресурс), направленный на повышение позиций сайта в поисковых системах по поисковым запросам пользователей. Соответственно, чем выше позиции Вашего сайта в поисковых системах, тем больше посетителей будут приходить на Ваш сайт.
Направления поисковой оптимизации
При выведении тех или иных результатов поисковые роботы оценивают релевантность страницы, т.е. соответствие содержания страницы поисковому запросу. По мимо релевантности важным фактором, является вес сайта, т.е. его авторитетность. Вес сайта определяется количеством и качеством входящих ссылок на сайт. Можно выделить два фактора, которые нужно учитывать при раскрутке сайта. Соответственно, отсюда и два направления в работе по продвижению сайта.
Внутренние факторы продвижения сайтов
Внутренние факторы — это те факторы, которые находятся под контролем владельца сайта. Сюда относятся: приведение текста и разметки страниц в соответствие с выбранными запросами, улучшение качества и количества текста на сайте, стилистическое оформление текста (заголовки, жирный шрифт), улучшение структуры и навигации, использование внутренних ссылок.
Особое значение в процессе поисковой оптимизации нужно уделять качеству текста. Текст должен быть seo-ориентированным. Релевантность страниц зависит от соответствия ее содержания поисковому запросу и определяется плотностью ключевых слов на странице. Современные алгоритмы поисковых роботов производят семантический анализ страниц, тем самым происходит отсеивание страниц со слишком высокой плотностью ключевых слов — т.е. поисковой спам (плотность ключевых слов в тексте — более 8%), а также страниц с низкой плотностью ключевых слов — менее 3%. Оптимальная плотность ключевых слов — 5-7 % от текстового содержимого веб-страницы, при этом ключевые слова (фразы) должны встречаться в тексте как минимум 3-4 раза.
Внешние факторы продвижения сайтов
К внешним факторам относится количество и качество входящих ссылок на данный ресурс. Основные виды работ в этом направлении — обмен ссылками, регистрация в каталогах и прочие мероприятия для повышения и стимулирования ссылаемости на ресурс. Количество и качество ссылок влияет на авторитетность сайта, т.е. чем больше входящих ссылок на ресурс, тем более авторитетным он считается, кроме того важным моментом является качество ссылок, т.е. важна тематика ссылающегося на вас сайта (чем ближе сайт по тематике, тем лучше), а также важен вес ссылающегося на вас сайта, т.е. важно не количество ссылок, а скорее их качество. Таким образом, у каждой страницы есть свой рейтинг или ранг. В Яндексе он называется Индекс Цитирования, а в Google — PageRank. Данный фактор учитывается при ранжировании страниц поисковыми системами.
При работе по поисковой оптимизации сайта, специалисты студии «Вэл Дизайн» используют только легальные методы по продвижению сайтов, т.е. оптимизаторская работа происходит без применения официально запрещённых поисковыми системами методов раскрутки ресурса. Мы предлагаем только качественное продвижение сайтов.
welldesign.ru
Что главнее дизайн или СЕО
Недавно беседовал с контент-стратегом о том, что отечественный рынок SEO находится в кризисе. Естественно, трафик уходит на второстепенный план, оставляя почетное место контенту. Сделайте оценку любого магазина — все удачные проекты придают дополнительную ценность пользователям.
В таком деле SEO почти бессильно.
Хотя подождите. SEO ≠ трафик! Еще SEO является и внутренней оптимизацией ресурса: корректный кодинг, юзабилити, хорошие метатеги, эргономика и множественные правки, которые мы делаем для того, чтобы контент имел вполне качественный вид на внешних площадках: не только при поисковой выдаче рекомендательных сервисов, но и в социальных сетях, парсерах.
SEO очищает дорогу для нужного контента. И создание сервиса только с позиции стиля станет дорогой в никуда. Редизайн или разработка эффективного сайта должна начинаться с SEO.
Десять роковых ошибок при редизайне портала:
1.Вы не задумываетесь о SEO с начала процесса.
2.Отказываетесь от проведения качественного SEO-аудита, а сразу приступаете к разработке новой платформы.
3.Не придаете значения топовым ключевым словам с предыдущего ресурса (следовательно, создаете изначально ослабленную структуру площадки).
4.Забываете про 301-й редирект.
5.Не уделяете необходимого внимания структуре URL.
6.Не обращаете внимания на «плохие» обратные ссылки, что переносятся со старого сайта.
7.Считаете, что адаптивный дизайн является лишним.
8.Не открыли рабочие страницы портала для индексации поисковыми роботами.
9.Не проверили, правильно ли на новом сайте работают коды Яндекс.Метрики и Google Analytics.
10.Разучились смотреть на ресурс глазами обычных пользователей.
Создаем сайт с чистого листа
Алгоритм необходимых действий является практически одинаковым для редизайна и создания портала с нуля. Давайте рассмотрим важные пункты на сложном пути к созданию продающей веб-площадки.
Сделайте ресурс любимчиком Google
Сегодня мы вступили в новейшую эпоху SEO, и одни только ключевые слова практически не работают. В том случае, когда копирайтеры перестарались с вхождениями, то можете получить санкции.
Если оптимизаторы спрятали ключи, чтобы тихонько отдать их поисковому роботу , то получите санкции.
В ситуации, если вы выполняете все, что хочет Google: создаете контент хорошего качества, то ключевые слова будут достаточно эффективными, обязательными и полезными. Для определения идеального семантического ядра вашему новому (либо обновленному) сайту, нужно сделать полный SEO-аудит прошлой площадки и проанализировать конкурентскую стратегию.
Сам Google говорит, что при создании полезного информационного сайта, создайте страницы с четким и подробным описанием тематики. Хорошо подумайте, по каким именно ключевым словам пользователь будет искать ваши страницы, и вставьте такие слова в текст. Не используйте целые списки ключевых слов и не старайтесь публиковать различное содержание для поисковых систем. Не нужно создавать такие страницы, которые предназначены только для сканеров. Если портал содержит страницы, тексты и ссылки, что не предназначены для посетителей, Google часто рассматривает такие ситуации в качестве способа ввести в заблуждение, и может даже игнорировать подобный сайт.
При аудите обратите особое внимание на такие показатели:
- среднее количество посещаемости уникальных пользователей за один месяц;
-топовые слова-ключи, влияющие на ранжирование, генерацию лидов и трафик;
- число и качество входящих ссылок;
-общая численность индексированных страниц;
- количество страниц с максимальным трафиком.
Эти данные дадут возможность нарисовать точный портрет будущего сайта: какие необходимы страницы, от чего лучше отказаться, возле каких ключей построить рекламные кампании, каким образом сделать навигацию по ресурсу, чтобы предоставить удобство пользователям и Гуглботу.
Оптимальная структура URL
Представим, что вы решили запустить интернет-магазин с огромным ассортиментом продукции. Существует вероятность того, что со старта завалите портал длинными и странными URL-адресами. Приоритетом номер один должно быть создание правильной структуры URL. Подумаете, а причем тогда SEO? Поисковые роботы предпочитают короткие и простые URL, отвечающие содержанию страницы.
Цитата Google:
Структура URL портала должна быть предельно понятной. Попытайтесь сделать контент таким образом, чтобы URL имел логическую структуру и был понятным человеку (используйте слова, а не идентификаторы, которые состоят из множества цифр). Чересчур сложные URL, особенно состоящие с нескольких параметров, могут усложнить работу сканеров. Вследствие чего, робот Googlebot может использовать намного больше ресурсов с целью передачи данных. Существует вероятность, что он не сумеет полностью сканировать все содержание сайта.Обязательны ЧПУ (веб-адреса, которые легко воспринимаются человеком).
Резиновые ресурсы без ГМО
Google одобряет адаптивный дизайн, поэтому «резиновый сайт» будет вашим лучшим выбором из всех доступных вариантов:
Адаптивный дизайн обозначает, что на всех устройствах постоянно открываются одни и те же URL. При этом код HTML не меняется, а адаптация страницы к конкретной платформе происходит за счет разметки CSS. В своих рекомендациях Google предлагает использовать такую конфигурацию.
Важным аргументом в пользу responsive design: в таком случае Google может индексировать больше контента на портале, чтобы использовать наиболее актуальные данные о содержании.
Еще единый URL для страницы на различных платформах обозначает, что трафик не будет делиться между десктопным и мобильным сайтами. Независимо от их устройства посетители смогут делиться одной и той же ссылкой. Таким образом, страница получит абсолютно весь трафик, который заслужила. А адаптивный дизайн повысит скорость загрузки страниц (отсутствуют редиректы), а пользователи постоянно видят одно и то же содержание.
Вы с самого начала должны работать над SEO
Дизайн сайта является не только эстетикой. Естественно, стильные визуальные элементы привлекут внимание, но нужно помнить одно правило: главное, что под капотом. А там работает новое поколение сеошников, и только они смогут обеспечить надежную работоспособность всего механизма.
Если у людей не получается вас отыскать через поиск, а навигация на сайте состоит из сложных ссылок, то совершенно неважно, насколько прекрасна обертка.
Знаете, в чем заключается секрет огромных бюджетов для продвижения и постоянных трудностей с вашим проектом? Оказывается, что все нужно делать вовремя. Работа по оптимизации сайта начинается задолго до того, как его соберут. Программирование, дизайн и SEO не является вопросом приоритетов или собственных предпочтений.
Это сумма вашего потенциального заработка на готовом сайте.
Итак, закрыв глаза на оптимизацию в самом начале проекта, вы серьезно рискуете потерять то, что делали с большим трудом в течении многих месяцев. Все очень важно, начиная с самой структуры портала и завершая мета-описанием страниц. Если вы решили заняться данной работой серьезно, пожалуйста, берите во внимание перспективу и не доверяйте абсолютно никому, кроме мастеров.
seogorod.ru
Самые распространенные ошибки веб-дизайна, которые убивают SEO вашего сайта
Разработка веб-сайта – это комплексная задача. Она включает в себя аспекты юзабилити, практичность, основные принципы продвижения бренда и старый добрый дизайн – это только некоторые из них. Иногда дизайнеры и разработчики в погоне за новейшими технологиями при создании нового сайта забывают о том, как применение этих технологий скажется на ранжировании сайта в поисковых системах.
Анализируя некоторые новые разработки с точки зрения SEO, мы часто видим, что те же самые проблемы возникают раз за разом. А ведь этих оплошностей на этапе проектирования можно было бы легко избежать, следуя некоторым базовым принципам.
Ниже приводится краткое описание наиболее распространенных проблем, с которыми мы сталкивались, и несколько советов, которые с технической точки зрения должны помочь в их решении. Или, по крайней мере, минимизировать потери.
1. Не используйте устаревшие технологии сайтостроения
Сегодня уже редко можно встретить сайты, сделанные полностью на флеше (flash) или с использованием фрэймов для фона веб-страницы. Тем не менее, относительно часто попадаются сайты, в которых эти методы использованы, чтобы вывести отдельные элементы контента. Например, когда дизайнер хочет использовать анимацию или другие визуальные эффекты, чтобы реализовать сложные концепции.
В то же время, средствами HTML5 в сочетании с JavaScript в большинстве случаев можно сделать то же самое. И такой код страниц будет более приемлем для поисковых систем. Попробуйте использовать лучшие технологии, рекомендованные WWC, и убедитесь, что все содержимое сайта доступно для сканирования роботам поисковых систем.
2. Храните ваш контент на AJAX
AJAX великолепен. Это отличная технология для улучшения user experience (опыт взаимодействия) пользователя и уменьшения времени загрузки страницы. Так как с сервера загружается только запрошенная информация, без необходимости загружать всю страницу. Тем не менее, стоит быть осторожным в использовании этого метода. Чтобы избежать ситуации, когда часть страницы становится невидимой для поискового робота.
Официальная позиция Google по поводу AJAX состоит в том, что поисковые машины в состоянии обрабатывать Javascript и AJAX. И они, безусловно, прогрессируют в этом направлении. Однако на текущий момент объективная ситуация такова — никто не знает наверняка, как роботы Google взаимодействуют с этим функционалом. Поэтому желательно, чтобы AJAX использовался только тогда, когда на то есть очень веские причины с точки зрения user experience.
Хороший способ проверить, как Google воспринимает ваш сайт – это использовать функцию «Просмотреть как Google» в «Инструментах для веб-мастеров». Проверьте исходный код, убедитесь, что текст, который вы хотите сделать видимым для поисковой системы, распознается на вашем сайте. Используйте метод PushState для создания различных URL-адресов, чтобы Google мог просканировать различные версии страницы, созданные скриптами AJAX.
3. Не размещайте основное содержание страницы ниже первого сгиба
Еще одна распространенная ошибка, когда сайты, особенно те, для которых реклама является основным источником доходов, размещают слишком много рекламных баннеров или изображений в верхней части страницы. Это может дать хороший результат в плане большого количества кликов по объявлениям, но в то же время может оказать негативное влияние на user experience.
Google официально признал, что отображение основного содержания страницы ниже первого сгиба может повредить SEO. Поэтому важно обеспечить легкий доступ к основному текстовому содержанию страницы, без использования полосы прокрутки.
4. Слишком тяжелые страницы из-за переизбытка изображений
Мы все прекрасно понимаем, что изображения и другая графика являются важными элементами любого веб-проекта. Сейчас это более актуально, чем когда-либо. Современные технологии открывают почти безграничные возможности в том, что касается графики.
Однако использование слишком большого количества изображений или визуальных элементов в пределах одного сайта может сделать страницу слишком «тяжелой», скорость загрузки страниц снизится почти до улиточьей.
Одним из лучших способов предотвратить или, по крайней мере, минимизировать ущерб от этой проблемы является использование способов Google Page Speed. Это весьма полезный инструмент, который был разработан Google, с целью помочь веб-мастерам в вопросе оптимизации времени загрузки веб-страниц. Если загрузка страницы начинает занимать слишком много времени, значит стоит проинспектировать плотность размещения на ней визуальных элементов.
Есть множество других доступных средств для оптимизации изображений под веб. Включая оптимизацию средствами Photoshop или с помощью сервиса Yahoo — Smush.it, которые предлагают сжатие изображений без потерь качества, а также позволяют убрать из файлов ненужные байты.
5. Уделяйте внимание внутренней перелинковке страниц
Внутренние взаимосвязи вашего сайта имеют огромное влияние на его ранжирование. Взаимосвязи между страницами определяются внутренними ссылками. Качественная система навигации помогает поисковым системам понять, какие из страниц вашего веб-сайта являются более важными, и они с большей вероятность будут ранжироваться более высоко.
Ключевым моментом в этом вопросе является установление и поддержка баланса в распределении ссылок, которые нужны для нормальной навигации по сайту и теми ссылками, которые призваны сделать акцент на более важные страницы.
В качестве примера можно привести splash-страницы или домашние страницы. На них очень часто размещается большое количество графики, но зато очень мало ссылок, которые бы могли передавать статический вес другим страницам.
Попробуйте разработать прозрачную навигацию для пользователей и убрать все ненужные ссылки, чтобы максимально передавать статический вес тем страницам, которые вы в первую очередь хотите продвигать.
6. Мыслите интерактивно. Действуйте интерактивно
Насколько только это возможно, сайт должен подстраиваться под запросы с различных типов устройств. С точки зрения SEO это объясняется несколькими причинами. Во-первых, Google полностью воспринимает структуру мобильной версии сайта (так как она является практически идентичной версии для настольных устройств).
Опыт пользователя при работе с мобильной версией также очень схож. Кроме того, сохраняя те же ссылки, что и в стационарной версии, вы еще больше увеличиваете ссылочную массу, и можете добиться этим лучшей позиции сайта в поисковой выдаче.
07. И наконец …
Не забудьте проинспектировать фундаментальные элементы поисковой оптимизации сайта: Проверьте его видимость в поисковых системах (Screaming Frog – наиболее подходящий для этого инструмент), не используйте изображения для представления текста, убедитесь, что у вас правильно прописаны тайтлы, описания и заголовки, а также ключевые слова для наиболее ценных страниц вашего сайта, которые вы хотите продвигать.
Часто, применяя передовые методы SEO, агентства не уделяют надлежащего внимания этим простым фундаментальным вопросам. Однако сами владельцы должны понимать — очень важно при создании сайта прежде, чем давать задачу на разработку различных графических элементов, продумать ключевые моменты SEO. И лишь после этого можно приступать к работе над визуальной частью.
Перевод статьи «Top design missteps that will kill your website’s SEO» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru