«Худеем к лету»: оптимизация размера изображений для сайта. Пакетная оптимизация изображений для web
Оптимизация изображений для сайта: пакетная обработка с помощью jpegtran | optipng
Сайт без изображений — анахронизм. Так думают многие, и это не лишено здравого смысла. Вспомните, давно ли вы в последний раз попадали на такой сайт и как долго пробыли на нём.
Текстовые данные занимают гораздо меньший размер, нежели изображения. Но люди, как известно, любят глазами. Стало быть, картинки будут несомненным плюсом повествованию.
Вообще, говоря про текст мы подразумеваем и его содержание, и удобное визуальное представление, включающее абзацы, списки, цитаты, таблицы. Однако этого недостаточно, и даже новостные сайты стараются снабжать работы журналистов изображениями.

Давайте исходить из того, что изображения сайту нужны. Это могут быть фото, схемы, просто поясняющие картинки.
Давным-давно, когда Путин не казался вечным, делал я свой первый веб-портал медицинской направленности. Нужно было разместить картинки к атласу. Очевидно, что анатомическое строение тела без рисунков представить довольно сложно, и тем более описа́ть словами. И я, не мудрствуя, залил картинки в bmp (формат без сжатия). Нужно ли говорить, что весили они дофигища? Более того, часть браузеров не умела показывать такие картинки.
Так зачем же оптимизировать изображения? Простой пример — фото. Современные телефоны имеют камеры в 8, 12 и даже больше, мегапикселей. 12 МП соответствует изображению в 4000×3000 пикселей. В зависимости от сложности сцены, это соответствует размеру 2-5 мегабайт, и даже больше. Десяток фото — и размер страницы сильно раздувается. Изображение вписывается в область контента, значит браузер должен сначала всё скачать, отмасштабировать и лишь потом вывести. Для слабых процессоров или при небольшом размере оперативной памяти — катастрофа.
А теперь представим, что пользователь смотрит сайт с телефона. В этом случае загрузки страницы можно просто не дождаться. Значит, картинки нужно предварительно уменьшать.
Кто-то возразит, что смысла в этом никакого, современные CMS при загрузке изображений автоматически делают уменьшенные копии. Но все ли располагают свои сайты на VPS или VIP-тарифах? Загрузить одно 12 МП изображение может и выйдет, но для его обработки PHP потребуется выделить 35+ мегабайт (в теории, на деле больше) для хранения, а затем ещё невесть сколько для создания уменьшенной копии. Дешёвые тарифы сразу упрутся в превышение ресурсов. Хороший хостер попросит пользователя больше так не делать, плохой — проигнорирует, ибо для него важны только деньги, а не работоспособность сервисов.
И вот, мы решили действовать правильно. Сами предварительно уменьшаем изображения, после чего заливаем на сайт. Так и движку проще, и людям. Всё? Не совсем.
Многие редакторы сохраняют исходные чанки (мета-информация, части файла, не относящиеся к изображению), содержащие дополнительную информацию. Например, если сфотографировать что-то на телефон, перекинуть файл на комп, жмакнуть по нему правой клавишей и выбрать «Свойства → Подробно», увидим данные по устройству: на какую камеру фотографировали, выдержку, ISO и прочее. Для пользователя эта информация бесполезна, значит, от неё можно избавиться.
Ну подумаешь, один чанк. Что там, ворох информации что ли содержится? Представьте себе. Иногда получаешь изображения, в которых сотни килобайт таких данных. Буквально сегодня, прислали для размещения лого размером 584 КБ. При этом, полезная информация составляла всего 14 КБ! Как по мне, не совсем правильно заставлять посетителя качать 570 КБ сверху.
Давайте подведём промежуточные итоги. Для того, чтобы пользователям сайта сделать хорошо, нужно:
- Уменьшить размер изображения. В помощь любой графический редактор.
- Выбросить из файла ненужны части. По сути, пользователю нужна лишь картинка.
- Попытаться дополнительно уменьшить размер изображения.
Первый пункт подразумевает индивидуальную работу над каждым файлом. Это затратно по времени, зато приносит наилучший результат. Мы открываем каждый файл, обрезаем, уменьшаем, после чего сохраняем с приемлемым качеством.
А вот пункты 2 и 3 можно отдать на растерзание специальным программам. Софта для работы с изображениями множество. Гугл рекомендует следующие программы:
- jpegtran для изображений формата JPG.
- optipng и pngout для изображений формата PNG.
Немного про п. 3. Графические редакторы обычно не заморачиваются с этим. Они просто сохраняют изображение, выбирая загодя заложенные алгоритмы сжатия с одинаковыми настройками, коэффициентами квантования и прочим. К тому же, многие честно переносят имеющуюся мета-информацию и добавляют свою, дополнительно увеличивая размер файла.
Предпосылки
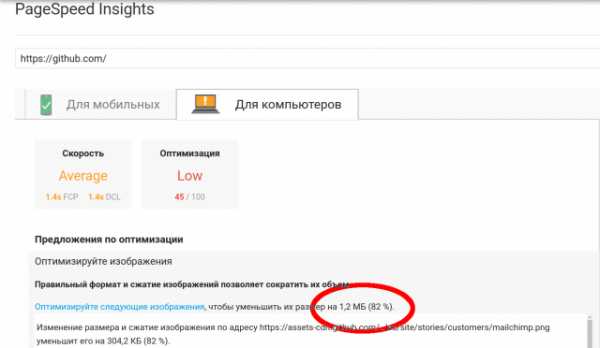
Год назад массово заговорили о сервисе PageSpeed Insights от Google. По сути, это рекомендации поискового гиганта на тему «как сделать хорошо». Просто вбейте адрес сайта и получите список предложений по оптимизации. Там же можно скачать уже оптимизированные ресурсы, включая изображения, для своего сайта. Правда, это актуально только для проверяемой страницы.
Если у Вас есть сайт, обязательно посмотрите эту статью. Особо полезно тем, кто используется WordPress.
Используем рекомендации для изображений
Вроде просто: скачать указанные Гуглом программы и прогнать все имеющиеся на сервере файлы через них. Проблема в том, что данные утилиты консольные. Они за раз принимают лишь 1 файл. Но мы же не зря в прошлой статье уделили время пакетным файлам, верно?
Информации из статьи вполне достаточно, чтобы создать свой обработчик файлов скопом, поэтому расписывать где что не буду. Просто предлагаю скачать готовую сборочку, которой пользуюсь сам.
Скачать архив (212 КБ)
Структура архива
В архиве содержится папка [OptimizeImg]. Для начала работы распакуйте её куда-нибудь. У меня размещена в c:\temp\ но это не принципиально. Главное, чтобы путь не содержал восклицательные знаки.
Далее. В этой папке содержится поддиректория [uploads]. Сюда нужно помещать файлы, требующие обработки. Самое приятное, что можно запихнуть хоть структуру папок/файлов.
Есть ещё 3 программы: jpegtran.exe | optipng.exe | pngout.exe — это те самые утилиты, рекомендуемые Гуглом. Скачаны с соответствующих официальных сайтов/репозитариев. Если сомневаетесь, или просто хотите обновить версию, скачайте из доверенного источника и замените имеющиеся.
И, наконец, сердце тулзы. Батнички:
- 1.bat
- 3.bat
- 3-go.bat
- 3-opti-to-out.bat
- 3-out-to-opti.bat
Первый файл — 1.bat — воссоздаёт структуру из [uploads]. Создаются 3 дополнительные папки: [jpg_jpegtran] [png_optipng] [png_pngout] с обработанными минимизированными файлами своего типа (jpg — только *.jpg-файлы, аналогично и с png).
3.bat последовательно запускает на исполнение три пакетных файла:
- 3-go.bat практически аналогичен 1.bat. Пропускает jpg/png файлы через минимизаторы. Результатом работы будут 3 папки (см. выше) с соответствующими изображениями.
- 3-opti-to-out.bat создаёт папку [png_optipng-to-pngout], в которую пишутся файлы, обработанные optipng + pngout (именно в такой последовательности).
- 3-out-to-opti.bat создаёт папку [png_pngout-to-optipng], в которую пишутся файлы, обработанные pngout + optipng. Аналогично предыдущему, только в иной последовательности.
В принципе, для наших нужд достаточно только 1.bat. Пакетники 3x появились в результате изысканий и ошибкам в работе предыдущей версии батника. Так получилось, что в ходе ошибки файлы для pngout брались из директории optipng. И каково же было моё удивление, когда запуск старой версии выдавал в 1.5 раза меньший размер, нежели в обновлённом батнике. В итоге оказалось, что двойная обработка может неплохо «доужать» картинки. Но это требует почти в 2 раза больше времени. Так что сами решайте, нужно ли оно.
Краткая инструкция по работе
- Скачать архив.
- Распаковать его.
- Зайти в свежераспакованную папку [OptimizeImg].
- Все файлы, требующие ужатия, скопировать в папку [upload].
- Запустить 1.bat и ждать. Если файлов много, и они png, ждать долго.
- Когда в чёрном окошке появится сообщение о необходимости нажать клавишу для продолжения — всё готово. Осталось взять содержимое созданных папок и скопировать на хостинг по фтп, перезаписывая старые файлы.
Для примера. Пусть у Вас блог на WordPress. Все изображения хранятся в [/wp-content/uploads/]. Заходим в папку сайта (по фтп), заходим в [wp-content] и просто копируем [uploads] в одноимённую папку OptimizeImg. Запускаем 1.bat и ожидаем. После окончания работы содежимое [jpg_jpegtran] (заходим туда!) заливаем на сервер. На запросы об имеющихся файлах отвечаем перезаписью. Аналогичный трюк для png, только сначала смотрим, какая папка — [png_optipng] или [png_pngout] — занимает меньше места, её содержимое и заливаем.
Не нужно бояться повредить остальные файлы. Батники работают только с jpg/png, и в новосозданные папки пишутся только изображения этих типов.
Надеюсь, кому-то будет полезно. Успехов!
Дополнения
- Путь к [OptimizeImg] не должен содержать восклицательных знаков ! и процентов %
- Запускать скрипты от имени администратора не нужно. Более того, в этом случае они могут не работать!
- …
Автор публикации
1 892не в сети 1 день
x64 (aka andi)
Комментарии: 2752Публикации: 385Регистрация: 02-04-2009 Загрузка...a-panov.ru
Оптимизация изображений для web

В интернете достаточно статей и проектов для ресайза изображений. Почему же нужна еще одна? В этой статье я расскажу почему нас не удовлетворили текущие решения и пришлось пилить собственное.
Проблема
Давайте сначала разберемся зачем мы делали ресайз картинок. Мы, как веб сервис, заинтересованы в максимально быстрой загрузке страниц у пользователя. Это нравится пользователям и повышает конверсию. Если у пользователя медленный или мобильный интернет, то крайне важно, чтобы страницы были легкими, не тратили понапрасну трафик пользователя и ресурсы его процессора. Один из пунктов, который в этом помогает это изменение размеров изображений.
Мы решаем две проблемы. Первая проблема в том, что изображения часто не пережаты под нужное разрешение, то есть клиенту приходится не только качать ненужные ему данные, но и тратить ресурсы CPU на ресайз картинки силами браузера. Решение: отдавать пользователю картинки в том разрешении, в котором они будут показаны в браузере.
Вторая проблема в том, что изображения обычно недостаточно хорошо сжаты, то есть можно закодировать их оптимальнее, что увеличит скорость загрузки страницы без субъективной потери качества изображения. Решение: оптимизировать картинки перед отдачей клиенту.
В качестве примера, как делать не нужно можно посмотреть на главную страницу такого известного сайта, как github.com. При весе страницы 2 Мб, 1.2 из них занимают бесполезные картинки, которые можно оптимизировать и не загружать.

Второй пример — наш Хабр. Скриншот приводить не буду, что бы не растягивать статью, результаты по ссылке. На хабре картинкам изменяют разрешение на нужное, но не оптимизируют их. Это позволило бы сократить их размер на 650 Кб (50%).
Во многих местах на сайте нужны уменьшенные версии картинок, например чтобы в ленте новостей показывать уменьшенную версию картинки новости. Мы это реализуем следующим образом— на нашем сервере хранится только картинка в максимальном качестве, а при необходимости вставить ее отресайженную версию надо дописать в конец урла требуемое разрешение через "@". Тогда запрос отправится не за файлом, а на наш ресайзящий бэкенд и вернет отресайженную и оптимизированную версию картинки.
Распространенные решения
Все, что будет сказано далее относится к JPEG и PNG изображениям, т.к. это наиболее популярные форматы в интернете.
Вбив в google что-то вроде «image resize backend» вы увидите, что в половине случаев предлагается использовать Nginx, другая часть— это различные самописные сервисы, чаще всего Node.js.
Из nginx, а точнее из libgd, которая используется в модуле nginx’а мы смогли выжать на тестовой картинке 63 RPS, что неплохо, но хотелось бы быстрее и больше гибкости. Graphicsmagick тоже не подходит, т.к. его скорость работы слишком низкая. К тому же оба эти решения выдают не оптимизированные изображения. Большинство других решений, например на Node предлагают использовать Sharp для ресайза, MozJPEG для оптимизации JPEG изображений и pngquant для оптимизации PNG.
Мы и сами достаточно долгое время пользовались самописной связкой из Nod’ы, Libvips и MozJPEG c pngquant, но в один из дней задались вопросом— «А можно ли сделать ресайз быстрее и менее требовательным к ресурсам?».
Спойлер: можно. ;)
Теперь хорошо бы выяснить, как можно ускорить наше приложение. Изучив код приложения мы выяснили, что imagemin, который использовался для оптимизации, а в частности его плагины MozJPEG и pngquant при работе дергают одноименные утилиты через os.Exec. Будем это дело однозначно выпиливать и использовать только биндинги к Cи'шным либам. Для ресайза использовался модуль Sharp, который представляет собой биндинг к С библиотеке Libvips.
Наша реализация
Гуглеж показал, что Libvips по прежнему лидер по скорости и конкурировать с ним может только OpenCV. Значит будем использовать Libvips и в нашей реализации, это уже проверенное решение и он имеет готовый биндинг для Go. Пора попробовать написать прототип и посмотреть что из этого выйдет.
Пару слов о том, почему для попытки решения данной проблемы был выбран Golang. Во первых он достаточно быстрый, вы же еще помните, что мы хотим сделать быстрый ресайз. Код на нем легко читать и поддерживать. Последним требованием была возможность работы с C библиотека, нам это пригодится.
Быстро написали прототип, протестировали и поняли, что несмотря на большее, чем в Sharp, количество внутренних крутилок, Libvips по-прежнему выдает на выход не оптимизированные изображения. С этим надо что-то делать. Опять обращаемся ко всемогущему гуглу и узнаем, что лучший вариант это по-прежнему MozJPEG. Тут начинают закрадываться сомнения, что мы сейчас напишем то же самое, что было на Node, только на Go. Но внимательно почитав описание MoZJPEG узнаем, что она является форком libjpeg-turbo и совместима с ней.
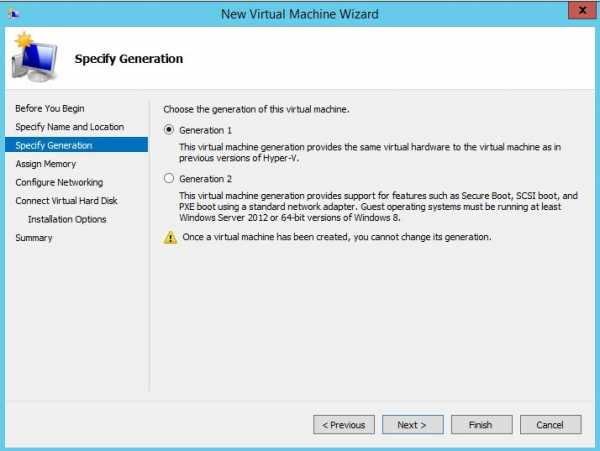
Выглядит очень многообещающе. Дело за малым — собрать свою версию Libvips, в которой jpeg-turbo заменен на версию от Mozila. Для сборки мы выбрали Alpine Linux, т.к. приложение все равно планировалось публиковать с помощью Докера и Alpine имеет очень приятный формат конфига пакета, очень похожий на используемый в Arch Linux.
 |  |
Собрали, протестировали. Теперь Libvips сразу при ресайзе выдает оптимизированную версию. То есть в Node версии версии мы сначала делали ресайз, а потом еще раз пропускали картинку через decoder-encoder. Теперь мы только делаем ресайз.
С JPEG разобрались, а что делать с png. Для решения этой задачи была найдена библиотека libpngquant. Она не очень популярная, несмотря на то, что консольная утилита pngquant, которая базируется на ней, используется во многих решениях. Так же к ней был найден биндинг на Go, немного заброшенный и с утечкой памяти, пришлось его форкнуть починить, дополнить документацией и всем остальным, что подобает приличному проекту. Libpngquant мы тоже собрали в виде Alpine пакета для простой установки.
Благодаря тому, что теперь изображение не требуется сохранять в файл для обработки c помощью pngquant мы можем немного оптимизировать процесс. Например не сжимать картинку при ресайзе в Libvips, а только после обработки в pngquant. Это позволит сохранить немного драгоценного процессорного времени. Надо ли говорить, что мы так же очень экономим благодаря тому, что вызов C библиотеки гораздо быстрее запуска консольной утилиты.
 |  |
 |  |
После того, как прототип был написан, протестирован на моем пк и выдавал приличные 25 RPS на мобильном двух ядерном проце, сжирая весь CPU, захотелось увидеть сколько можно выжать из него на нормальном железе. Запускаем код на шести ядерной машине, натравливаем Jmeter и WTF??? Получаем 30 RPS. Пробуем разобраться что за фигня.
Libvips сам реализует многопоточность, то есть нам нужно только инициализировать библиотеку и в дальнейшем мы можем безопасно обращаться к ней из любого потока. Но у нас почему-то Libvips работает в 1 поток, что ограничивает нас одним ядром. Еще 1 ядро занимает pngquant. Итого получается, что наша супер быстрая ресайзилка отлично работает только на ноутбуке разработчика, а на остальных машинах не может утилизировать все ресурсы. ;)
Смотрим исходники биндинга к Libvips и видим, что там CONCURRENCY по умолчанию выставляется в 1 из-за возникавших в Libvips гонок данных. Но судя по баг трекеру эти проблемы давно исправлены. Выставили CONCURRENCY обратно, тестируем. Ничего не поменялось, Libvips по-прежнему отказывался ресайзить изображения многопоточно. Все попытки побороть эту проблему потерпели неудачу и сказать по правде, я запарился ее решать и решил обойти проблему на другом уровне.
Все более или менее современные ядра Linux (3.9+ и 2.6.32-417+ в CentOS 6) поддерживают опцию SO_REUSE, которая позволяет использовать один порт нескольким экземплярам приложения. Данный подход удобнее, чем балансировка средствами стороннего ПО, такого как HAProxy, т.к. не требует конфигурации и позволяет быстро добавлять и убирать инстансы. Поэтому мы использовали SO_REUSE и опцию "--scale" в Docker compose, которая позволяет указать количество запускаемых экземпляров.
Время мерить
Пришло время оценить результат наших трудов.
Конфигурация:
- CPU: Intel Xeon E5-1650 v3 @ 3.50GHz 6 cores (12 vCPU)
- RAM: 64 Gb (используется около 1-2 Gb)
- Кол-во воркеров: 12
Результаты:
Больше бенчмарков (правда без сравнения с Node версией) на wiki странице.Как видно переделывали ресайз мы не напрасно, увеличение скорости составило от 30 до 400% (в некоторых случаях). Если требуется ресайзить еще быстрее, то можно покрутить ручки «speed» и «quality» в libimagequant. Они позволят дополнительно сократить размер или увеличить скорость кодирования ценой потери качества изображения.
Код проекта на GitHub.Биндинг Go к libimagequant так же на GitHub.
Автор: Владимир
Источник
www.pvsm.ru
оптимизация размера изображений для сайта
Ни для кого не секрет, что поисковые системы больше симпатизируют сайтам, загружающимся быстро. Но что делать, если изображения на сайте для вас «стали слишком велики» и «не по фигуре»? Само собой — оптимизировать.
В первую очередь в данной статье я хочу поговорить именно о размере файлов, так как о SEO-оптимизации мои коллеги уже писали в выпуске №39 — «9 методов эффективной оптимизации изображений».
Начну, как водится, издалека.
Шаг #1. Как понять, что оптимизировать изображения необходимо?
Как определить, что изображения на сайте слишком велики? Естественно, иногда это видно уже по тому, как сайт загружается со слабым интернет-соединением (например, при использовании мобильного устройства). Но это не самый удобный вариант, тем более если сайтов достаточно много.
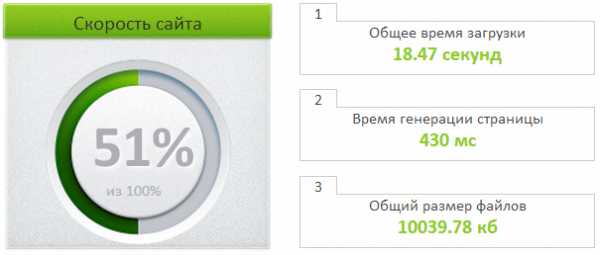
Гораздо проще воспользоваться одним из бесплатных сервисов, определяющих необходимость оптимизации изображений онлайн. Можете выбрать любой, функционал у них достаточно схож. Я использую SiteSpeed.ru, и причины для этого просты: он бесплатный, в его работе легко разобраться, и отчеты, которые создает сервис на выходе, выглядят так, что их не стыдно показать клиенту SEO-продвижения.
Набираем адрес сайта и ждем результат онлайн-теста
По итогам теста одного из сайтов, с которыми я работаю, сервис выдал, что при открытии главной страницы загружается целых 10 мегабайт данных. Подобный показатель можно считать провальным и над ним точно необходимо работать.

Результаты
Назвать точный оптимальный объем страницы достаточно сложно. Самый очевидный способ определить его — подумать, на какого покупателя вы нацелены. Готов ли пользователь ждать 18 секунд, пока страница загрузится? Или все-таки ваши продукт или услуга не настолько уникальны и редки?
Также в более подробных результатах вы может узнать, какие именно изображения являются самыми тяжелыми:
Самые «долгие» файлы
Итак, теперь мы знаем, что на сайте проблемы точно есть. Настало время их решать.
Шаг #2. Скачиваем все изображения с сайта
Я рекомендую скачать абсолютно все изображения, сделать их бэкап (резервную копию) и сохранить в архиве на всякий случай, потому что если что-то пойдет не по плану, то у вас будет возможность вернуться к тому, с чего начали.
Получить все изображения с сайта проще всего, воспользовавшись FTP-доступом и походив по всем папкам. Обычно почти все изображения хранятся в одной папке сервера, и их будет легко загрузить.
В более редких случаях (или если необходимо поработать над одним-двумя изображениями) вы можете это сделать силами CMS, но есть вероятность, что вы столкнетесь с некоторыми сложностями, поэтому я рекомендую FTP.
Как именно это сделать, спросите у более опытных коллег или поисковых систем по запросу вида «как подключиться к FTP-серверу».
Шаг #3. Отделяем зерна от плевел
На данном этапе вам необходимо разделить все изображения по группам, например, изображения карточек товаров отделить от сертификатов, рукописных отзывов, примеров работ и прочего. Каждую группу собираем в свою папку, каждую папку оптимизируем отдельно от других. Как вариант — можно обработать только самые большие фото, отсортировав все элементы по размерам файла или изображения.
Хороший пример: мы нашли фотографии в оригинальном фотокачестве
Совсем маленькие изображения нет смысла брать, потому что с ними иногда происходит «магия» — они становятся только больше.
В очередной раз вспоминаем о бэкапе и переходим к следующему шагу.
Шаг #4. Оптимизируем изображения
Настало время уменьшить имеющиеся изображения. Вариантов инструментов, с помощью которых можно выполнить оптимизацию, достаточно много, поговорим о некоторых из них:
RIOT
RIOT (Radical Image Optimization Tool) — подойдет любому, кто не хочет долго разбираться в настройках. Из возможностей: оптимизация, поворот изображения, сжатие до определенного объема, смена размера в точках и т.д.
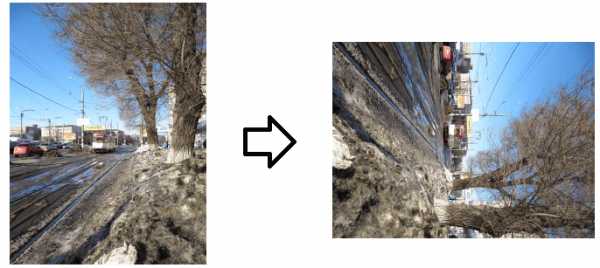
При работе обращайте внимание на такой нюанс: внутри тестовых фотографий была записана информация с сенсоров камеры о том, что фото вертикальные, что они были сделаны с определенными параметрами съемки и в определенном месте на карте. Программа эти данные удаляет, и в итоге мои тестовые фото «развернуло» не в ту сторону:

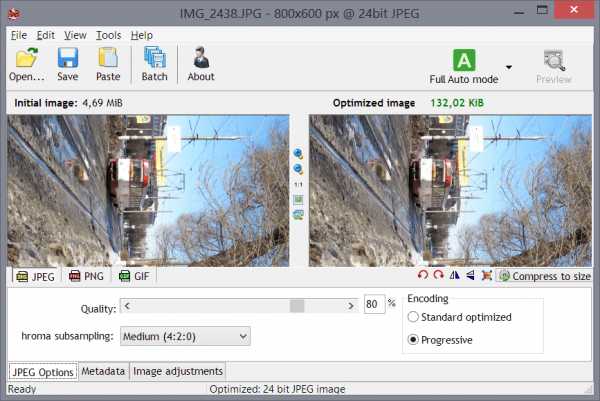
Окно программы выглядит просто — слева изображение «До», справа «После» и размеры итогового файла:

Рабочее окно RIOT
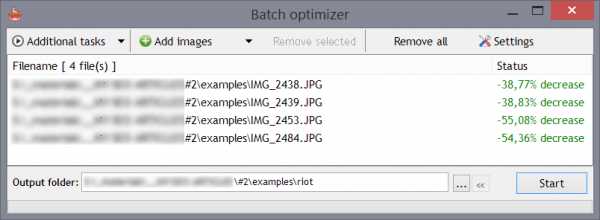
Пакетный режим оптимизации изображений вызывается по нажатию на кнопку «Batch» и содержит минимум настроек — можно перетащить на окно программы все нужные файлы и указать итоговую папку. Программа сделает все сама.

На тестовых файлах программа показала себя так: 12,5 Мб превратились в 7,06 Мб при сохранении оригинального размера 4000х3000 точек и в 0,32 Мб — для размера 800х600.
Online Image Optimizer
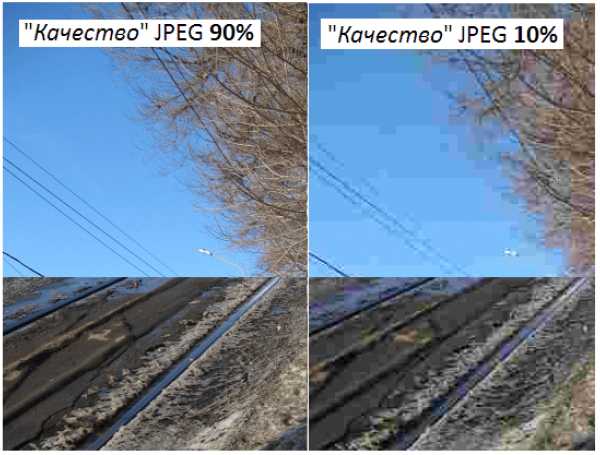
Online Image Optimizer — онлайн-сервис для оптимизации изображений, который хорош, наверное, только для того, чтобы понять, как именно работает параметр «Качество» у JPEG-фотографий:

Сравнение «качества» сохранения изображений
В данном случае по итогу работы мы получаем несколько изображений различного качества, из которых нам самим придется выбирать и вручную сохранять понравившиеся.
Основные минусы сервиса в том, что ограничение по размеру изначального изображения 2,83 Мб, и в том, что не предусмотрен пакетный режим. Тестовые примеры оказались гораздо больше по размеру, так что формально считаем, что сервис пройти тест не смог. Но в ознакомительных целях его указываем — посмотреть, как «качество» при сохранении влияет на фото, действительно полезно.
Irfan View
Irfan View, по моему мнению, один из самых удобных «просмотрщиков» изображений: работает быстро, функций огромное множество. Предусмотрена даже пакетная обработка.

Рабочее окно программы Irfan View
Если RIOT — пример программы, где достаточно нажать всего лишь одну кнопку, чтобы получить результат, то Irfan View таковой уже не является — возможностей у программы очень много, вплоть до того, что RIOT входит в ее состав как один из внутренних модулей.
Примечательна же программа как раз этим разнообразием: при желании можно изменить в процентах или в точках размеры (вплоть до указания, сколько точек должно быть по более длинной стороне или по более короткой). Возможно пакетное переименование и преобразования: повороты, эффекты, повышение резкости, размытия, изменения в цвете и многое другое.
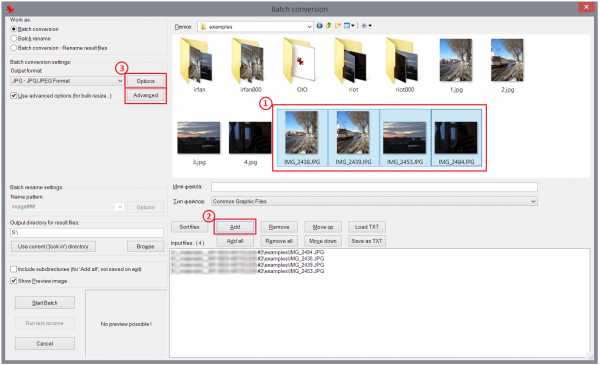
Пакетные функции обработки открываются в меню «File » > «Batch conversion/rename» или по горячей клавише «b».
Для оптимизации размера изображений данной программой вам необходимо:
1. Выделить нужные файлы.
2. Добавить их в список файлов на работу.
3. Указать дополнительные настройки в обоих меню.
Параметр «Save Quality» (качество) оптимально устанавливать в пределах 80—94.
Размер в точках оптимально использовать не более 800 по длинной стороне для большинства изображений (таких как фотографии карточек товаров, примеры работ), кроме, разве что, сертификатов и рукописных отзывов.

На тестовых файлах программа показала себя так: 12,5 Мб превратились в 6,08—9,42 Мб при сохранении оригинального размера 4000х3000 точек и в 0,36—0,56 Мб — для размера 800х600 (и это с минимальным изменением настроек и указанием качества изображения).
Итоги
Последнее, что останется сделать в итоге, — выложить на сервер оптимизированные файлы. И тут снова на помощь должны прийти FTP-доступ или CMS.
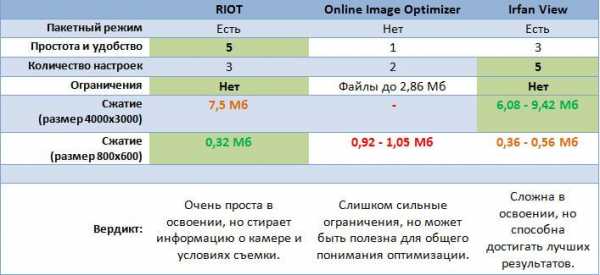
В заключение отмечу, что в целом размер файлов при грамотной оптимизации можно уменьшить до 2—12 раз в зависимости от сайта и исходных материалов, что, соответственно, увеличит скорость загрузки сайта. Для вашего удобства я свел все вышесказанное в небольшую таблицу:

Также вы можете писать вопросы по теме, и я постараюсь ответить на них в комментариях.
Удачной всем оптимизации и подготовки к горячему сезону.
prozhector.ru
Оптимизация изображений для сайта и блога
Оптимизация изображений для сайта позволяет ускорить загрузку ресурса, что положительно скажется на его продвижении в поисковых системах. Причем оптимизировать необходимо все имеющиеся изображения на сайте, включая все изображения темы шаблона. Изображения занимают самый большой объём из всего контента веб-страницы и непосредственно влияют на время загрузки страницы.Особенно заметно это происходит для пользователей мобильных устройств. Долгая загрузка страницы на смартфоне, не только вызывает раздражение, но и отражается на счете за интернет. Поэтому перед публикацией контента в интернете, необходимо проверять каждое изображение на оптимальный размер и качество. Главное условие для этого, сжатие изображений в нужном формате минимально приемлевого качества. Выбор правильного метода сжатия позволяет получить наилучший результат для визуального просмотра изображений на веб-страницах.
Методы сжатия делятся на две группы:
- Сжатие изображений с потерями
- Сжатие изображений без потерь
Сжатие с потерями позволяет получить более высокий коэффициент сжатия, но изображения получаются невысокого качества. Сжатие без потерь дает более низкий коэффициент сжатия, но изображения получаются высокого качества. Для публикаций в интернете в основном используются три формата изображений — PNG, JPEG, GIF. Выбор того или иного формата зависит от размера и качества изображения. Наименьший размер, минимально приемливого качества и будет определять необходимый формат для публикаций.
Для сжатия изображений можно воспользоваться как специальными сервисами (PunyPNG, Image Optimizer), так и программами. У сервисов есть один серьезный недостаток — для связи с ними нужен интернет и браузер, которые в нужный момент могут отказать. Программы в большинстве своем позволяют обходится без этого и работать с ними удобнее и быстрее в разы. Одна из лучших программ для сжатия изображений — бесплатная программа RIOT. Минимум действий от пользователя для быстрого получения оптимизированного файла.
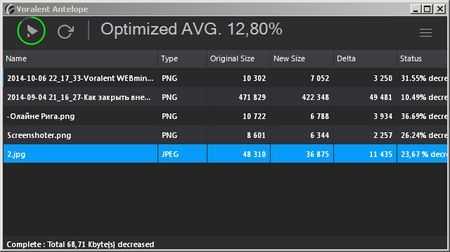
Voralent Antelope

Voralent Antelope — бесплатная программа для пакетного сжатия изображений в формате PNG и JPEG. Уменьшает размер файлов изображений без потери качества.
Основные возможности программы Antelope (Антилопа)
- Пакетная обработка
- Сжатие без потерь
- Сжатие с потерями
- Режим предварительного просмотра
- Drag-and-drop
- Резервное копирование файлов
Работать с программой очень легко, просто перетащите изображение или папку с файлами (например папку «uploads» в wordpress) в окно программы и нажмите кнопку «Optimize». «Антилопа» очень быстро перезапишет все файлы, степень сжатия которых можно увидеть в графическом виде. Двойной клик по элементу в списке, откроет окно предварительного просмотра изображения.По сравнению с оригиналом, программа может в режиме без потерь уменьшить размер файла до 30%, в режиме с потерями уменьшает размер файла до 60%.
Программы RIOT и Antelope хорошо дополняют друг друга, так как не всегда только одной программой, удается получить наименьший размер приемливого качества pазных форматов. Работают без инсталляции на устройство.
Скачать программу можно на оффициальном сайте, где выложены обычный инсталлятор и портабельная версия программы.
www.websteel.ru
Пакетная оптимизация изображений на сайте
Для любого сайта важна скорость загрузки страницы и немаловажную роль в этом играет размер изображений.Поэтому их нужно периодически оптимизировать.Для оптимизации удобно использовать утилиты:optipng — для оптимизации PNG и GIF файлов;jpegoptim — для оптимизации JPG файлов.
Сначала нужно установить данные утилиты:
apt-get install optipng jpegoptim
apt-get install optipng jpegoptim |
find /var/www -type f -name "*.png" -exec optipng {} \;
find /var/www -type f -name "*.png" -exec optipng {} \; |
Поиск и оптимизация PNG файлов.
find /var/www -type f -name "*.gif" -exec optipng {} \;
find /var/www -type f -name "*.gif" -exec optipng {} \; |
Поиск и оптимизация GIF файлов.
find /var/www -type f -name "*.jpg" -exec jpegoptim --strip-all {} \;
find /var/www -type f -name "*.jpg" -exec jpegoptim --strip-all {} \; |
Поиск и оптимизация JPG файлов.
Остальные поддерживаемые файлы можно оптимизировать так же. Утилита optipng так же поддерживает графические форматы BMP, PNM и TIFF.
Заказать создание и поддержку безопасной IT-инфраструктуры любой сложностиБыть уверенным в своей IT-инфраструктуре — это быть уверенным в завтрашнем дне. Для того, чтобы сделать заказ: |
blackdiver.net
Оптимизация изображений для web – просто о сложном
Скорость загрузки страниц сайта оказывает существенное влияние при ранжировании статей в поисковой выдаче и улучшает поведенческие факторы. Ранее я уже писал о простом способе ускорения блога с помощью простого плагина здесь, а сегодня поговорим об элементе SEO направления и прекрасной возможности повысить позиции сайта в поиске.
Чтобы уменьшить скорость загрузки страниц необходимо оптимизировать красивые фотографии, разноцветные картинки и живописные изображения. Под понятием Оптимизация Изображений для Web я подразумеваю некие действия по изменению их формата и размера с сохранением их качества.
Чем больший размер у размещаемой картинки на сайте, тем дольше грузится страница, а это не в лучшую сторону сказывается на продвижении блога. Чтобы было всё по красоте, будем уменьшать вес, размер и качество иллюстраций, но все это в позволительных пределах.
Web оптимизация – это довольно просто, хоть и звучит пугающе :smile:, от Вас требуется лишь желание и чуток времени.
Как оптимизировать изображения для web?
I) Для начала нужна сама картинка. Про самые доступные способы, где её взять в интернете, можете узнать из этой статьи.
II) Определиться для чего она нам нужна:
- Если требуется добавить качественное фото или подробную инструкцию с мелкими деталями, то в запись на блоге следует вставлять файлы с большим разрешением.
- Если необходимо разместить иллюстрацию на ширину зоны контента, то смысла в высоком разрешении нет. Не стоит добавлять картинки большого размера, если на сайте используется их уменьшенная версия. Будет и так всё понятно, к тому же не стоит захламлять место на хостинге ненужными килобайтами.
 Например, ширина поля контента на моем блоге равна 530px (пикселей) и в этом случае размещать фотку шириной 600px, 1000px, а тем более 3000px – плохая идея, всё равно её будут видеть читатели в размере не более 530px.
Например, ширина поля контента на моем блоге равна 530px (пикселей) и в этом случае размещать фотку шириной 600px, 1000px, а тем более 3000px – плохая идея, всё равно её будут видеть читатели в размере не более 530px.
Узнать ширину зоны контента на своем блоге можете методом тыка или же с помощью расширения Firebug для Google Chrome (обязательно научитесь им пользоваться, пригодится ещё не раз).
III) Самое главное правило – получить по возможности как можно меньший вес для картинки. Опытные оптимизаторы советуют размещать на страницах веб-сайта иллюстрации весом не более 40Кб.
Для оптимизации фото и изображений используют графические редакторы. Сам я пользуюсь в основном двумя:
- Программой Adobe Photoshop (при создании или редактировании собственных фотографий).
- Стандартными программами и приложениями для Windows. К примеру, программой для быстрого просмотра ASDSee.
Последний III-ий пункт рассмотрим сейчас подробней.
Программа для оптимизации изображений, картинок, фото. Принцип работы
Первая программа: Начнем с популярного и не заменимого Adobe Photoshop. Я опишу способ, как уменьшить размер изображения, а полное руководство работы с программой можете отыскать в интернете.
- Открываем картинку в Фотошоп, которую требуется web оптимизировать.
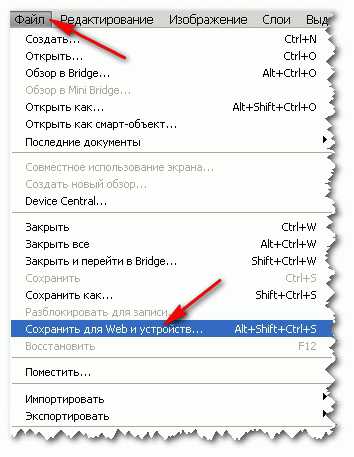
- Переходим в верхнее меню во вкладку Файл, где выбираем Сохранить для Web и устройств…

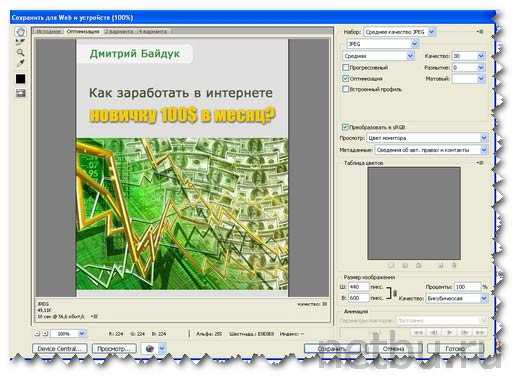
- Откроется вот такое окно с иллюстрацией. Теперь разберемся, на что здесь нужно смотреть и что в первую очередь делать:

- В нижнем правом углу настраиваем размер изображения в пикселях или в процентах:
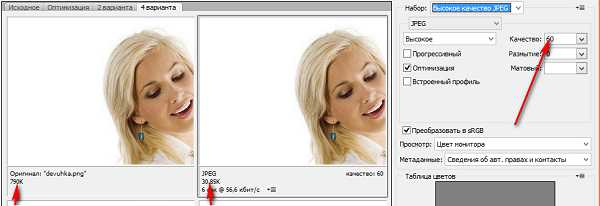
- В верхнем правом углу выбираем тип файла для сохранения. К примеру, возьмем JPEG:
- Теперь настраим качество:
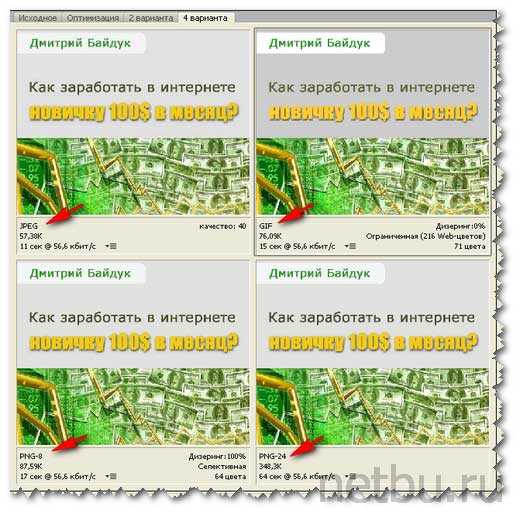
- Чтобы проще было понять, как это всё работает и какое качество лучше для оптимизации фотографий, перейдем в окно просмотра и включим вкладку 4 варианта:
 В первом окне у меня находится неоптимизированное и самое высококачественное фото с размером файла 228,9Кб. При очень медленном интернете со скоростью 56,6 кбит/с время загрузки такой картинки составит 42 секунды. Согласитесь, можно повеситься перед компьютером за такое время ;). Параметры каждой фотки смотрите в окне под самой фотографией, а получаемое качество довольно просто оценить в окне просмотра.
Из всех вариантов меньше 40Кб весит картинка в 4-ой окне с нулевым качеством, но выглядит она совсем неважно. В моем случае лучше уменьшить общий размер (ширину и высоту в пикселях), тем самым можно увеличить качество картинки оставляя тот же вес. А если не получается уменьшить, так пусть всё остается как было, главное чтобы читатель смог разобраться ;).
В первом окне у меня находится неоптимизированное и самое высококачественное фото с размером файла 228,9Кб. При очень медленном интернете со скоростью 56,6 кбит/с время загрузки такой картинки составит 42 секунды. Согласитесь, можно повеситься перед компьютером за такое время ;). Параметры каждой фотки смотрите в окне под самой фотографией, а получаемое качество довольно просто оценить в окне просмотра.
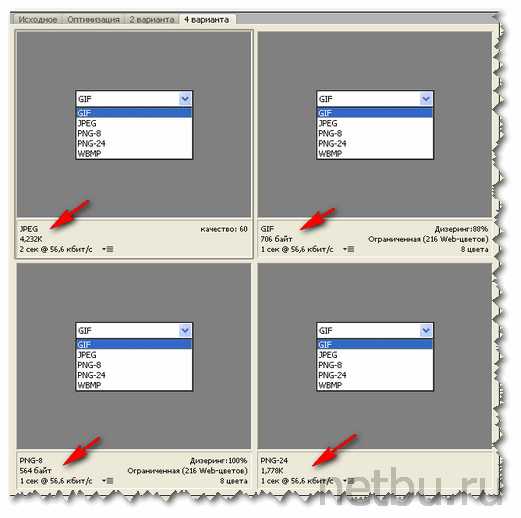
Из всех вариантов меньше 40Кб весит картинка в 4-ой окне с нулевым качеством, но выглядит она совсем неважно. В моем случае лучше уменьшить общий размер (ширину и высоту в пикселях), тем самым можно увеличить качество картинки оставляя тот же вес. А если не получается уменьшить, так пусть всё остается как было, главное чтобы читатель смог разобраться ;). - А сейчас узнаем, как оптимизировать картинки различных типов файлов JPEG, GIF, PNG-8, PNG-24 и сравним их параметры:
 Согласно параметрам (смотрите по стрелке) в явные лидеры выбился формат JPEG, а самым отстающим стал PNG-24.
Согласно параметрам (смотрите по стрелке) в явные лидеры выбился формат JPEG, а самым отстающим стал PNG-24. - А если взять картинку из нескольких цветов, то на высоте оказываются форматы GIF и PNG-8:

- Настроив качество и размер изображения, нажмите на сохранение.
Подведем итог. Для веб оптимизации выбираем нужный формат:
- JPEG для фотографий и цветных рисунков.
- GIF и PNG для однотонных изображений с несколькими цветами и оттенками.
- WBMP для черно-белых. Я его никогда не использовал, хватает первых двух с головой.
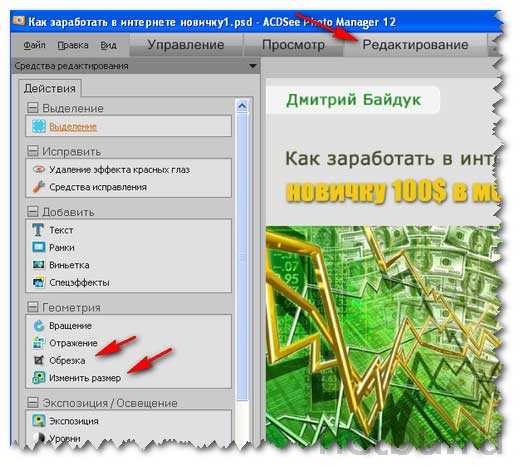
Вторая программа: Гораздо быстрее рисунки и картинки оптимизировать не через Фотошоп, а через просмотрщик. Смотришь фотки и тут же их сохраняешь как надо. Важно руку набить на этом, а дальше дело пойдет. Здесь же на месте сразу подрезаешь, изменяешь размер и сохраняешь в нужный формат через функцию Сохранить как…
Пересмотрите свой сайт или блог, ведь Вы можете увеличить скорость его загрузки оптимизируя картинки в контенте и дизайне (шапка, иконки, баннеры). И, конечно же, сам сайт будет занимать меньше места на хостинге.
И помните о самом главном для чего вообще создается сайт – привлечь посетителей. Поэтому оптимизация изображений для web непременно нужна, но уделите ещё несколько минут на написание человеческого названия и описания картинки для сайта, не забудьте, что в названии следует прописать ключевые слова, то есть их SEO оптимизировать.
После этих шагов можете быть уверенными, что с медиаконтентом на блоге у Вас все отлично :smile:.
Новость
Наконец-то я решил выпустить свой инфопродукт и решил начать с электронной книги, а точнее со шпаргалки для новичков. Долго не мог придумать, чтобы такого интересного написать, но все-таки после долгих раздумий продукт у меня родился, чему я сказочно рад :smile:. Это реально большое событие для меня!
Конечно, для закоренелых блоггеров в книге-шпаргалке ничего нового нет, а вот новичкам будет интересно почитать. В общем, зацените мою электронную шпаргалку “Как заработать в интернете новику 100$ в месяц?”:
Форма подписки Smartresponder выглядит жутковато, но делать нечего, остальные формы просто не дружат со стилями блога и отображаются совсем криво. В сайдбаре вообще старую форму пришлось поставить, только она кое как получилась.
Остался лишь один волнующий меня вопрос по настройке автоматической рассылки. Несколько раз перенастраивал рассылку через Smartresponder и теперь сам запутался, оправляется ли письмо со ссылкой на книгу или нет.
Буду очень признателен, если подпишитесь на рассылку и сообщите в комментариях с каким успехом и как быстро доходит письмо для скачивания шпаргалки. Может у Вас есть какие дополнения или замечания? А кто-то из Вас что-то подобное пробовал делать?
И подписывайтесь на получение обновлений по e-mail, будет интересно!
По традиции предлагаю посмотреть видео ролик. Все-таки не заканчиваются таланты на земле украинской:
С уважением, Дмитрий Байдук
Поделиться ссылкой с друзьями
Похожие материалы:
netbu.ru
Оптимизация изображений для Web | Блог Ольги Закомирной
Оптимизация изображений для Web
 Наибольший объем памяти на странице занимают изображения. Чем они меньше используют дискового пространства, тем быстрее будут загружаться страницы. Принципиально важно, чтобы каждый посетитель, невзирая на возможности своего компьютера и пропускную способность интернета, получал доступ к страницам веб-сайта как можно быстрее.Изначально перед оптимизацией всех изображений на сайте следует отобрать не очень нужные. На страницах должны быть только важные картинки, без которых никак не обойтись. Хороший дизайн можно создать, не используя много изображений. Для показа текста не нужно применять картинки. Гораздо эффективнее использовать специальные веб-шрифты.
Наибольший объем памяти на странице занимают изображения. Чем они меньше используют дискового пространства, тем быстрее будут загружаться страницы. Принципиально важно, чтобы каждый посетитель, невзирая на возможности своего компьютера и пропускную способность интернета, получал доступ к страницам веб-сайта как можно быстрее.Изначально перед оптимизацией всех изображений на сайте следует отобрать не очень нужные. На страницах должны быть только важные картинки, без которых никак не обойтись. Хороший дизайн можно создать, не используя много изображений. Для показа текста не нужно применять картинки. Гораздо эффективнее использовать специальные веб-шрифты.
Для оптимизации изображения следует выбрать правильный формат. На сегодняшний день чаще всего применяются три формата изображений: GIF, PNG, JPEG. Первый формат хорошо подходит для анимации. PNG следует использовать, если нужно сберечь мелкие детали в высоком разрешении. Картинки подобные фотографиям лучше хранить в формате JPEG. Верно подобранный формат может значительно уменьшить объем памяти, требуемый для хранения изображения.Правильно оптимизировав все изображения, можно значительно ускорить работу ресурса. Для каждой картинки, которая размещается на сайте, следует подобрать правильный формат.Чтобы уменьшить вес картинки в Photoshop, надо Открыть файл, а затем Сохранить для Web, далее сохраняем в формате JPEG, качество 60 и смотрим разницу веса оптимизированной картинки и оригинала, сохраняем.

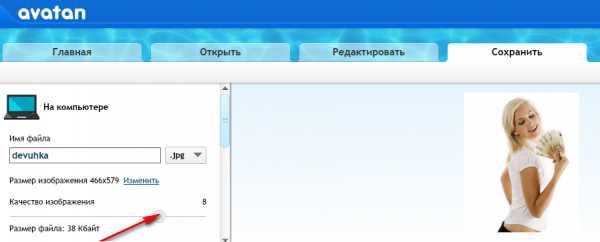
По такому же принципу оптимизируем изображение в онлайн-сервисе для обработки фотографий AVATAN.RU. Открываем фото в редакторе и нажимаем Сохранить. Программа сама уменьшает вес вашей картинки, а дополнительно при сохранении уменьшаем качество изображения двигая ползунок.

Чтобы дизайн сайта был красивым, необходимо для этого использовать картинки и фоновые изображения, а чтобы ваши странички сайта загружались быстрее, оптимизируйте ваши изображения.
Понравилась статья, поделись с друзьями:
Я в социальных сетях:
Метки: полезные советы
dengedoma.ru