11 способов ускорить загрузку страницы, чтобы сохранить посетителей сайта. Оптимизация загрузки страницы сайта
11 способов ускорить загрузку страницы, чтобы сохранить посетителей сайта
Потому что самый опасный убийца конверсий скрывается за сценой. Скорость загрузки зачастую влияет на конверсии сильнее, чем все остальные факторы.
Влияние скорости
Google проводил эксперимент и получил 20% снижение трафика из-за того, что страница с результатами поиска стала грузиться на 0,5 секунды дольше.
Если страница интернет-магазина не загружается за 3 секунды, он рискует потерять половину входящего трафика. В результате, многие известные интернет-магазины загружаются менее, чем за 1 секунду.
Влияние скорости еще более выражено на мобильных устройствах, где ограниченная мощность процессора и прерывающиеся соединения являются обычным делом. Согласно данным, опубликованным Kinsta, 74% людей с мобильными устройствами уйдут со страницы, если она не загружается за 5 секунд.
И это в нашем мире, где пользование интернетом с мобильных устройств начинает обгонять настольные компьютеры и ноутбуки. Какой вывод? А такой — если страница не загрузится быстро, некому будет конвертироваться. Да, ваш заголовок важен. Предложение ценности для клиента должно быть четким. Хорошо бы и вся страница выглядела приятно. Социальное доказательство добавляет уверенности. Но если нет скорости загрузки, все это уже не важно!
Вот как это можно исправить. Обратите внимание, что для выполнения некоторых рекомендаций может потребоваться помощь специалистов.
1. Почистите свой код
Аккуратный код не просто радует глаз вашего разработчика. Он помогает страницам загружаться быстрее. Уменьшение размеров файлов, в особенности, связанных с фронт-ендом, может дать большой эффект. Даже такие простые вещи, как излишние пробелы, переносы строк и избыточные теги, могут повредить скорости загрузки.
Javascript — это круто. Он позволяет вам добавить разные забавные штуки типа хвоста, тянущегося за курсором мыши по экрану (это сарказм!). Часто Javascript может быть совершенно излишним на посадочной странице. То же самое с Ajax и прочими визуальными штуковинами.
Помните про принцип KISS. Если вы сфокусируетесь на простоте, не нужно тратить силы на всякие дополнительные хитрости.
Но если вам позарез нужны ваши очень важные скрипты, то, по крайней мере, загрузите как можно скорее контент, который «выше сгиба» (above the fold), а потом уже все остальное. Это рекомендуемый Google метод.
Определите, как загружаются ваши скрипты, с помощью средства Varvy и поработайте над оптимизацией по результатам.
2. Минимизируйте HTML и CSS
Если вы уверены в своих технических навыках, прочитайте эту статью и поступите, как там сказано.
Если вы сомневаетесь, просто откройте Google PageSpeed Insights, введите свой URL и отправьте результаты разработчику, которому вы доверяете.
3. Примените GZIP-сжатие
Сжатие с помощью GZIP используется для того, чтобы минимизировать запросы к серверу со стороны вашего браузера. Говоря по-простому, GZIP позволяет уменьшить размеры файлов, чтобы ускорить загрузку. Если вам нужно больше подробностей, то в этой статье все расписано.
Используйте GIDNetwork, чтобы посмотреть, как у вас обстоят дела с компрессией на сайте, а также чтобы получить идеи, что можно улучшить.
4. Минимизируйте редиректы
301-редиректы — это стандартная практика SEO, чтобы показать поисковым серверам, что определенная страница была перенесена на другой URL. Это стандартная практика, использующаяся тогда, когда сайты и страницы эволюционируют со временем. 301-редирект помогает избежать несуществующих страниц и ошибок-404.

Проблема в том, что редиректы могут негативно сказываться на скорости. Google рекомендует минимизировать редиректы или отказаться от них, поскольку они приводят к дополнительным переходам по сети. Это может быть проблемой на мобильных устройствах.
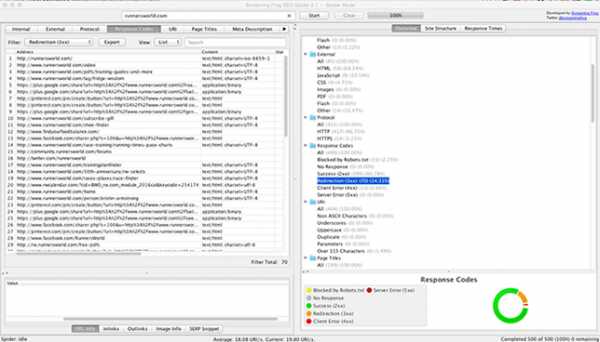
Screaming Frog поможет быстро определить все редиректы на вашем сайте. На примере ниже мы видим, что 14% страниц сайта Runnersworld.com содержат редиректы. Упс!

Главное здесь — это покопаться поглубже. Почему здесь эти редиректы? Какую цель они преследуют? В примере выше мы видим множество временных 302-редиректов, которые можно попробовать почистить, чтобы увеличить скорость загрузки. Вот детальное руководство от Varvy на этот счет.
5. Перенесите скрипты
Верьте или нет, но даже место размещения скриптов может влиять на время загрузки. Например, если скрипт статистики и отслеживания расположен «выше сгиба» или в секции <head> лендинга, браузер должен будет сначала скачать его и исполнить, и только уже потом показывать посетителю тот контент, за которым он, собственно, и пришел на сайт.
Не будем даже упоминать, что дублирование скриптов (распространенная ошибка, когда над страницей работают несколько людей) будет замедлять загрузку страницы.
И вам на самом деле нужно иметь пять различных счетчиков статистики и аналитики? Возможно, нет. Если так — попробуйте отказаться от чего-то, что реально не используется в работе.
6. Ограничьте число плагинов WordPress (или другой CMS)
Откройте консоль WordPress и посмотрите, сколько у вас там установлено плагинов за годы работы вашей команды. Наверняка там окажется что-то, что вы уже не используете, либо что-то, что вы установили, чтобы попробовать, но не оказались удовлетворены результатом, но плагин остался и работает.
Возможно, вы сможете отказаться от некоторых плагинов, а какие-то хорошо бы заменить профессиональным кодом от вашего разработчика вместо какой-то заплатки от неизвестного автора.
Собрать целую кучу решений, написанных разными авторами для разных задач, и затолкать это все в один сайт, который становится похожим на Франкенштейна... Это рецепт для катастрофы.
Если вы хотите провести быструю диагностику вашего сайта на WordPress, вам не понравится это предложение, но... Вам надо установить еще один плагин! Plugin Performance Profiler измерит производительность плагинов и их влияние на скорость загрузки, после чего вы сможете принять более обоснованное решение, что оставить, а что выкинуть.
7. Купите нормальный хостинг
Если у вас есть планы когда-то зарабатывать на вашем сайте, как, вероятно, у всех наших читателей, то хостинг за $3 на GoDaddy в этом плохой помощник. Главная проблема в том, что дешевые предложения по хостингу реализованы на разделяемых ресурсах, что означает, что вы делите серверные ресурсы с многими другими сайтами, и высоконагруженные «соседи» могут негативно сказаться на вас.
Это особенно важно для интернет-магазинов, где вы можете внезапно испытать значительный приток трафика, если ваша рекламная кампания, что называется, «удалась».
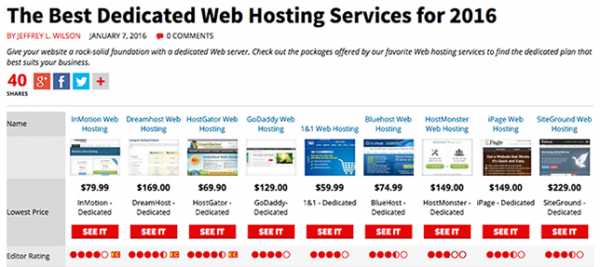
PCMag подготовил рейтинг хостингов с выделенными серверами.

Если вы сами не рискнете управлять своим сервером, ваше решение — выделенный управляемый хостинг. Провайдеры в этом случае обычно предлагают и дополнительную защиту от внешних угроз, и регулярное резервное копирование на случай каких-то проблем или даже ваших собственных ошибок.
8. Используйте подходящий размер картинок
Требовать от браузеров брать картинку 1200×600 пикселей и подгонять ее под размер экрана на всех устройствах, запрашивающих страницу, это куча лишнего трафика и расходуемой процессорной мощности. В особенности это справедливо для мобильных устройств, где процессоры не так мощны, связь прерывистая, а размер картинки на экране редко больше спичечного коробка.
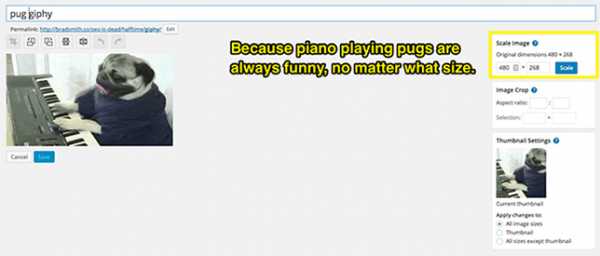
Используйте размер картинки, подходящий ее размещению — возможно, разные варианты картинок для разных устройств. Если это кажется вам слишком сложным, хотя бы воспользуйтесь встроенными средствами ресамплинга картинок, которыми обладают большинство CMS, например, тот же WordPress.

9. Сжимайте картинки
Следующим шагом должно быть сжатие картинок. Про это часто забывают, а Radware сообщает, что 45% из топ-100 интернет-магазинов не используют сжатые изображения.
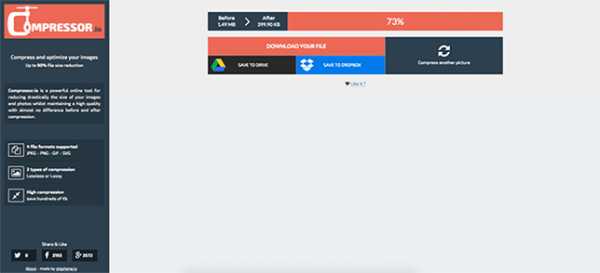
Но сжатие картинок может быть едва ли не самым простым действием, которое может дать быстрый результат в плане скорости загрузки. Существует множество бесплатных средств типа TinyJPG или Compressor.io, которые значительно уменьшат размеры файлов. Показанный ниже тест дал 73% сжатия. Умножьте это на все картинки на вашем сайте, и вы поймете огромный масштаб возможного ускорения.

10. Передавайте картинки через CDN
Прибегнуть к использованию сети распространения контента (CDN), это как получить помощь от серверов, расположенных поближе к посетителям сайта. CDN будет доставлять контент с наиболее близких серверов и таким образом сократит время загрузки страницы.
CDN не обязательно должен быть внешним. Существуют сервисы — например, Айри.рф — которые передают весь сайт целиком через CDN, реализуя все преимущества географического приближения сайта к пользователям без изменения кода сайта.
11. Внешний хостинг
Другая возможность — это перенести большие файлы, например, картинки, аудио, видео, на внешние хостинговые платформы, такие как Imgur для картинок или Wistia для видео.
Это может быть не так важно для картинок, а видео и аудио лучше всегда хостить на внешнем сервисе. Использование так называемого rich media растет бурными темпами. По прогнозам, 74% мирового интернет-трафика в 2017 году будет составлять видео.
Внешние платформы для медиа также дают возможности для большего охвата аудитории, а также различные функции для взаимодействия и конверсий. Основатель Wistia Крис Сэведж предлагает еще ряд идей, почему лучше пользоваться внешним хостингом для видео.
Заключение
74% людей уйдут с сайта, если он не загрузился за 5 секунд. Это означает, что вы можете применять лучшие мировые практики в плане оптимизации конверсии. Но если страница не загрузится быстро, это было все зря.
Способы ускорения загрузки вашего сайта могут быть как самыми базовыми (полноценный хостинг и удаление ненужных плагинов), так и более продвинутыми (минимизация кода). Но что бы вы ни сделали, это все равно лучше, чем игнорировать проблему скорости загрузки.
Да, внедрение этих изменений займет много времени, но это даст также шанс вашему сайту выстоять в битве за высокую конверсию.
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на Cossa.
www.cossa.ru
5 простых способов ускорить сайт
Задержка просмотра страницы даже на одну секунду может снизить количество просмотров страниц, конверсий и ухудшить уровень удовлетворенности клиентов.
На HubSpot опубликовали статью о 5 простых способах ускорить сайт в эпоху требовательных пользователей. Ничего сверхсекретного, но советы полезные и действительно простые. Ниже – краткое содержание статьи.
Итак, как ускорить страницы:
1. Оптимизируйте изображения
Многие вебмастера заливают изображения и меняют их масштаб уже на сайте при помощи CSS. В таком случае браузер все равно загружает их в полном размере, тем самым тратя на это время пользователя.
Масштабируйте изображения, прежде чем заливать их на сайт, – так вы можете уменьшить их в 2 раза.
Второй способ оптимизации – сжать изображения.
Для этого можно использовать специальные бесплатные сервисы типа tinypng.com, которые сжимают их без потери качества. Так вы сможете уменьшить размер изображений на 25-80%.
2. Включите кэширование браузера
Это позволит временно хранить определенные данные на компьютерах пользователей – им не придется ждать каждый раз загрузки одних и тех же элементов.
Как долго будут храниться данные, зависит от настроек браузера пользователя и вашего сервера.
Чтобы настроить кэширование, используйте один из ресурсов ниже или свяжитесь с техподдержкой вашего хостинга.
3. Включите сжатие
Сжать свой сайт – практически то же самое, что заархивировать его. Сжав его, вы сможете сэкономить время на загрузке 50-70% HTML и CSS файлов, а это тонны данных.
Сжатие входит в настройки сервера – как оно будет работать, зависит от того, какие настройки вы сделаете. Ниже есть настройки для наиболее распространенных веб-серверов. Если вашего нет, свяжитесь со своей хостинг-компанией:
4. Оптимизация CSS
CSS загружается до того как люди видят ваш сайт. Чем больше времени требуется на загрузку CSS, тем дольше будет ждать пользователь.
Что делать?
Во-первых, спросите себя: Использую ли я все CSS-файлы? Если нет, избавьтесь от лишнего кода в файлах.
Во-вторых, сведите размер CSS до минимума – для этого используйте возможности своей CMS либо, если такая возможность не предусмотрена (а в WordPress и Joomla она не предусмотрена), используйте бесплатный сервис типа csscompressor.com.
Просто скопируйте свой CSS и нажмите “Compress” (Сжать).
5. Размещайте JavaScript-файлы внизу страницы
Если вы размещаете JS-файлы вверху, перед основным контентом, как делают на большинстве сайтов, они будут подгружаться раньше остального контента, и это заставит ваших пользователей ждать.
Чтобы не задерживать загрузку страницы, размещайте JS-скрипты внизу страницы, прямо перед закрытием тэга body. Тогда большая часть вашего сайта сможет подргужаться перед загрузкой скриптов.
Еще один метод – использовать атрибуты defer и async, размещая файлы JavaScript на сайте.
Важный момент – прежде чем использовать их, убедитесь, что понимаете разницу между ними:
- Атрибут async подгружает скрипты раньше остального контента страницы, это значит, что скрипты могут быть загружены вне положенной очереди. Более лёгкие файлы подгружаются первыми. Это может быть хорошо для одних скриптов, но губительно для других.
- Атрибут defer загружает ваши скрипты после того как подгрузится контент, также в определенном порядке. Убедитесь, что при такой очередности ваш сайт загружается корректно.
Например, вы можете взять стандартный скрипт:
<script type=”text/javascript” src=”/path/filename.js”></script>
И добавить немного кода, чтобы он подгружался тогда, когда вы хотите:
<script type=”text/javascript” src=”/path/filename.js” defer></script> <script type=”text/javascript” src=”/path/filename.js” async></script>
Важность ваших скриптов будет определяться атрибутами, которые вы им присвоите, так, более важные скрипты получат атрибут async, менее важные – defer.
Всегда тестируйте все внесенные изменения, чтобы не сломать свой сайт.
Напоминание: Проверить скорость загрузки страниц можно с помощью сервиса Google PageSpeed Insights либо GTMetrics.
С ростом ожиданий пользователей будут увеличиваться размеры страниц наших сайтов и тянуть их вниз. Мы, как маркетологи, не можем этого допустить. Помните, что задержка даже в 1 секунду может привести к потере лида.
blog.seolib.ru
Тормозит сайт? Как ускорить загрузку сайта с минимальными усилиями — Легко!
Главная > Блог > Тормозит сайт? Как ускорить загрузку сайта с минимальными усилиями — Легко!Многие владельцы сайтов (а еще больше — их пользователи) стыкаются с проблемой медленных сайтов и задаются вопросом, как ускорить загрузку сайта. Проблема с медленно работающими сайтами — не только в том, что ваш сайт просто себе медленно работает.
Основные последствия «тормозных» сайтов:
- ухудшение пользовательского восприятия, и, как следствие
- ухудшение поведенческих факторов для вашего сайта (показатели отказов, время пребывания на сайте, глубина просмотра, достежение целей и высокие конверсии) и понижение в выдаче поисковиков, и, как следствие
- уменьшение количества посетителей, а следственно
- уменьшение продаж, уменьшение прибыли от сайта.
Как вы видите, это более чем серьезные причины, чтоб заняться оптимизацией загрузки и работы сайта.
Я опишу более-менее простые шаги, способные наиболее повлиять на увеличение скорости работы сайта. Приступим. Все паттерны оптимизации будут в основной степени зависеть от каждого частного случая, но для обобщения я приведу усредненные рекомендации, способные повлиять на большинство причин и лучшим способом увеличить скорость загрузки сайта.
Есть шаги оптимизации, направленные на увеличение «начальной», свежей загрузки контента в браузер пользователя, который впервые посещает ваш сайт — «новый пользователь». Также, существует ряд оптимизаций, направленных на улучшение работы сайта для последующих загрузок страниц, либо для вернувшихся пользователей.
Я сразу отмечу, что я не буду касаться настроек хостинга или серьезные изменения в «бек-энде» вашего сайта. Вместо этого, будем больше фокусироваться на клиентской оптимизации и тех вещах, которые может сделать даже средней руки специалист.
Она будет заключаться в 3 простых инструкциях:
Это и есть тот простой и чудесный рецепт, способный как ускорить загрузку сайта в 2-5 раз, так и уменьшить количество трафика при сравнительно небольших затратах усилий, что особо актуально при «мобильном» интернет-серфинге.
Уменьшение количества запросов к сайту для ускорения первоначальной загрузки страницы
Для новых пользователей, а еще больше — для сайтов, где важна скорость открытия одной из страниц (главной, как у поисковиков Google.com, Bing.com) оптимально, когда страница сайта делает минимальное количество запросов к серверу, не содержит больших файлов (более 150-200 кБ.). Это дает наиболее существенный прирост к скорости загрузки самой страницы (при условии, что остальные факторы не замедляют загрузку и рендеринг страницы).
Посмотрите на загрузку элементов главной страницы поисковика Bing.com в популярном сервисе проверки работы сайта Gtmetrix.com:
Для достижения такого эффекта, вы можете полностью перенести CSS и JavaScript вашего сайта в тело самой страницы — сделать их «инлайновыми». Таким образом, вы избавитесь от загрузки внешних файлов. Обратной стороной медали является то, что данный шаг увеличит размер самой страницы и сделает невозможным использование прироста скорости загрузки за счет кеширования внешних файлов для повторной загрузки страницы. Для поисковика Bing или аналогичных сервисов, где важна скорость первоначальной загрузки страницы, а не расчет на постоянных пользователей и посетителей, это будет правильным шагом.
В идеале: хороший результат оптимизации для среднего сайта — 1 внешний файл .css и 2-3 файла javascript — подключенная библиотека jquery (или mootools, …), один общий файл скриптов в head сайта и 1 файл в футере, перед закрывающим </body> тегом. Либо и библиотека, и 1 общий файл скриптов в футере.
Многие популярные системы управления сайтами (CMS) имеют решения для объединения и кеширования файлов стилей и скрпитов в виде плагинов или встроенного функционала. Примеры такого — ScriptMerge для Joomla или W3TotalCache для WordPress, умеющий объединять и минифицировать файлы и отдавать их кешированные копии, таким образом экономя в количестве запросов и размере самих файлов.
Кроме объединения скриптов и файлов стилей, необходимо подумать и про другие загружаемые элементы — картинки, иконки и т.д. Используйте разумно технологии спрайтов для растровых элементов вашего шаблона, для набора векторных изображений попробуйте использовать готовые иконочные шрифты или создайте свой собственный, с загрузкой только используемых элементов (это уменьшит размер самого файла шрифтов) на сайте https://icomoon.io/app/. Данный сервис позволяет загружать свои векторные файлы и объединять их в 1 файл шрифта. Также, вы можете скачать растровый вариант элементов и сделать растровый спрайт. Таким образом, вместо загрузки лишних 20 файликов и ожидания очереди их загрузки вы в 1 поток скачаете файл, содержащий все необходимые элементы, и финальный размер спрайта почти всегда будет меньше, чем суммарный размер объединяемых файлов. Для поддержки прозрачности используйте для создания спрайтов 24-битный PNG формат.
Сжатие и уменьшение больших файлов
Правильное сжатие, с оптимальным балансом для размера/качества выходного файла, является важным элементом всей стратегии построения сайта. Для быстрого и эффективного результата в сжатии JPG, PNG картинок воспользуйтесь сервисом tinypng.com. Данный сервис отлично оптимизирует PNG изображения (примерно 60-70 процентов экономии — за счет удаления альфа-каналов и других шагов оптимизации) и сжимает без видимых потерь качества файлы JPG (3-30% в зависимости от файла).
Посмотрите на 2 файла ниже — они примерно одинакового размера, но на файле JPG заметны видимые артефакты:

Рис. 1 — оптимизированный файл png. Нажмите, чтоб увеличить

Рис. 2 — оптимизированный файл jpg. Нажмите, чтоб увеличить
Правильная оптимизация типов, форматов и размеров файлов — это половина дела в ускорении работы сайта. Используйте JPG для полноцветных фотографий, с градиентами и большим количеством цветов, используйте GIF или PNG для изображений с «простыми» цветами, где количество цветов ограничено (256, 512). JPG файлы теряют четкость при сохранении в низком качестве (jpeg 0-60), картинка покрывается артефактами. PNG сохраняется без потерь, артефактов на файлах не бывает. Вы можете сравнить размеры и качество, сохранив и сжав один и тот же файл в обоих форматах. Присмотревшись, можно увидеть артефакты в файле формата jpg.

В идеале: загрузка нескольких (2-30 или более) файлов примерно одинакового размера для лучшего распараллеливания скачивания, отсутствие слишком больших графических файлов (более 300-350 кБ), общий размер загружаемой страницы — до 500-600 кБ, отложенная загрузка больших файлов (используя ajax, jquery .load() и подобные техники), что не повлияет на общую загрузку страницы. Также можно применить загрузку большого количества файлов с разных поддоменов\доменов для того, чтоб обойти ограничение на количество одновременно загружаемых объектов с 1 домена\поддомена. Для живого примера можете посмотреть загрузку этой страницы и то, с каких поддоменов грузятся изображения.
Иногда, действительно, будет полезно разделить 1 большой файл на 2 отдельных для того, чтоб его скачивание прошло в 2 потока и файл быстрее попал к пользователю. Это может, к примеру, быть тяжелая фоновая картинка сайта, которую без проблем можно разделить на 2 и через стили задать вид, будто бы это 1 картинка без разделения.
Сжатие javascript и css файлов — также довольно простой метод. Воспользуйтесь сервисами Google Closure Compiler ( http://closure-compiler.appspot.com/home ) для уменьшения вашего файла скриптов (Внимание! Обязательно делайте бекапы оригинальных файлов и проверяйте функционирование сайта после любых работ с данным инструментом!). CSS-файлы можно оптимизировать с помощью YUI Compressor от Yahoo! ( http://refresh-sf.com/yui/ ). Снова повторюсь — делайте бекапы и проверяйте, все ли в порядке после таких оптимизаций.
Оптимизация кода
Тут следует обратить внимание на такие рекомендации:
- порядок подключения в коде вашей страницы внешних файлов стилей и скриптов должен быть таким — сначала все подключаемые файлы .css, а послед все внешние файлы скриптов;
- все файлы скриптов, которые можно без проблем для работоспособности, подключить в футере, а не в разделе head вашего сайта, должны быть подключены там — сразу перед закрывающим тегом </body>. Это улучшит скорость рендеринга страницы, так как браузер не будет ждать загрузки этих файлов, чтоб отобразить страницу пользователю;
- «чистота» и валидность кода также имеют значение. Правильно написанный код, без ошибок, наличия излишних тегов или откровенно мусорного кода, быстрее обработается браузером и будет отображен пользователю.
И небольшой совет — не вставляйте тексты из программы MS Word (и других текстовых редакторов с сложным форматирование) в визуальный редактор вашего сайта при публикации страниц — это внесет в код кучу лишних тегов, необходимых только для Ворда, но не для вашего сайта. Вставляйте тексты в простой блокнот (Notepad.exe, Notepad++) и копируйте уже оттуда. Это упростит и уменьшит код страницы.
Это и есть самые простые и эффективные способы улучшить быстродействие сайта. Конечно, перед оптимизацией необходимо проводить полный анализ загрузки и работы сайта, и определять, где же именно кроется основная проблема (возможные проблемные места — хостинг, проблемы в работе cms, отсутствие серверного кеширования, работа плохо написанного скрипта, который блокирует работу всего сайта и другие), но большинство сайтов все-же получит определенный прирост в скорости, выполнив именно эти нехитрые рекомендации.
Напоследок, тем, кто всерьез заинтересовался данным вопросом, я настоятельно рекомендую почитать книгу «Реактивные Веб-Сайты» (скачать). Она более полно откроет вам глаза на данный вопрос.
Успешных оптимизаций!
- <Ссылочный бюджет в современных реалиях СЕО — что и сколько это?
- Интеграция Google Universal Analytics и CRM-системы (на примере Salesforce)>
www.metrics.com.ua
6 советов, как повысить скорость загрузки страниц и увеличить рейтинг
| Скотт Фассер — директор по маркетингу одного из подразделений Optify. Имеет 20-летний опыт запуска различных продуктов и сервисов в е-коммерции, компьютерных играх и других областях. |
Алгоритмы ранжирования Google учитывают скорость загрузки страницы
9 апреля 2010 года Google официально объявили о том, что в их алгоритмах учитывается скорость загрузки страницы. Слухи ходили задолго до этого — когда компания стала подчеркнуто внимательно относиться к скорости, выпуская продукты Chrome (быстрый браузер) и SPDY (быстрый протокол передачи веб-контента) и продвигая сверхскоростные широкополосные каналы. В этой статье мы постараемся объяснить, как Google определяет скорость, и как вы можете проверить скорость загрузки своих страниц и увеличить ее.
Мы считаем, что скорость загрузки страницы — отличное дополнение к остальному списку факторов, определяющих ранжирование страниц в Google, и на это есть две основные причины:
1. Скорость загрузки страницы крайне важна для удобства пользователей. Исследования показывают, что в голове среднего пользователя словно тикают часы, пока он ждет открытия страницы. С ростом скорости пользования интернетом вообще, ожидания в плане скорости тоже повысились. Здесь можно прочитать пост Google на тему внутреннего тестирования скорости и ее влияния. Итак, быстрая загрузка — это хорошо.
2. Скорость загрузки страницы — это фактор, который разработчик может измерить, отследить и оптимизировать. Многое в алгоритме Google неподвластно нашему контролю, но этот показатель мы можем улучшить. Ниже перечислено несколько средств, с помощью которых можно проанализировать скорость работы сайта, а также 6 советов, как повысить скорость загрузки страниц и увеличить рейтинг.
Как Google определяет скорость?
Два основных метода анализа загрузки страницы:
1. Отклик Google-боту. GoogleBot — это программа-агент, которая сканирует ссылки по всей сети, распределяя страницы и контент по категориям и отправляя все это Google, который обрабатывает полученные данные с помощью собственного алгоритма. Google-бот просто собирает информацию, он не анализирует и не оценивает ее. Однако у него есть некоторые ограничения относительно того, насколько полно он просканирует ту или иную страницу, поскольку просмотр миллиардов страниц занимает много времени. Это одна из причин, по которым рекомендуется иметь «чистый» код, размещать хороший контент в верхней части страницы и помещать повторяющийся код (например, CSS) в отдельные файлы.
2. Время загрузки по данным Google Toolbar. Google очень агрессивно продвигает и популяризирует свои бесплатные инструменты. Одна из причин этому — возможность для Google использовать свою панель инструментов как платформу для анализа отдельных сайтов и страниц.
Инструменты для измерения скорости загрузки страницы
Существует множество бесплатных инструментов и плагинов для измерения быстродействия сайта. Вот несколько лучших, на наш взгляд:
1. Если у вас есть аккаунт в Google Webmaster (а он у вас должен быть), то вы можете воспользоваться специальным инструментом в разделе Labs. Он позволит вам получить общее представление о том, насколько быстро грузятся ваши страницы относительно страниц других сайтов в статистике.
2. Page Speed — это плагин для браузеров Firebug/Firefox, который определяет, насколько хорошо грузится страница, и дает рекомендации по ее исправлению.
3. YSlow — еще один плагин для Firebug/Firefox, анализирующий скорость и предоставляющий рекомендации.
Что это изменение алгоритма означает для вас
Улучшение скорости загрузки страницы не так критично, как, скажем, правильные теги title, структура URL, уникальный контент или качественные входящие ссылки. Но при прочих равных у страницы, которая быстрее грузится, есть преимущество. Несомненно, быстрые страницы удобнее для пользователей, а это означает рост посещений, уменьшение показателя ненужных просмотров и увеличение количества просмотров за посещение. В любом случае, лучше сделать все возможное, чтобы ваши страницы грузились быстро.
6 способов повысить скорость загрузки страниц и увеличить рейтинг
1. Оптимизируйте изображения: крупные картинки можно обрезать, сжать и увеличить скорость их загрузки.2. Вместо фоновых изображений используйте просто цвета: так загрузка будет происходить быстрее.3. Пользуйтесь кэшем: кэширование удобно для пользователей, поскольку картинки и другие статичные файлы загружаются только при первом посещении, а при последующих этого уже не требуется.4. Загружайте внешний Javascript и вызываемые объекты в последнюю очередь: худшее, что вы можете сделать — заставить своих посетителей ждать, пока загрузится весь контент одновременно. По возможности сделайте так, чтобы ваш контент грузился первым, а внешний контент — после него.5. Пользуйтесь отдельными файлами для повторяющегося кода: отдельные файлы чаще всего используются с таблицами стилей CSS и позволяют облегчить html-код страницы (меньше строк кода), а также дают центральный, легко находимый файл для внесения изменений в важные участки кода (например, в таблицы стилей).6. Для организации страниц используйте стили CSS вместо таблиц HTML: прежде чем загружать саму таблицу, веб-браузеры (IE, Firefox и др.) ждут, пока загрузится весь ее контент. CSS делает этот процесс быстрее (и проще для обновления).
Что делать дальше
1. Выберите один из приведенных выше инструментов и установите его.2. Проведите тестирование скорости загрузки для главной и еще нескольких страниц разных типов.3. Определите, какие компоненты можно улучшить. Обсудите это с вашими техническими сотрудниками и с вебмастером.4. Для сравнения проведите те же тесты со страницами конкурентов.
Надеюсь, все вышеизложенное поможет вам ускорить загрузку страниц вашего сайта — это оценят и пользователи, и поисковики.
blog.seopult.ru
Ускорение загрузки страниц сайта
Компания Google заявила, что скорость загрузки страниц интернет проектов станет одним из важных критериев ранжировании сайтов. С июня 2018 года скорость загрузки сайта станет официальным фактором ранжирования сайтов в мобильной выдаче.
Обязательное условие при создании идеального сайта.
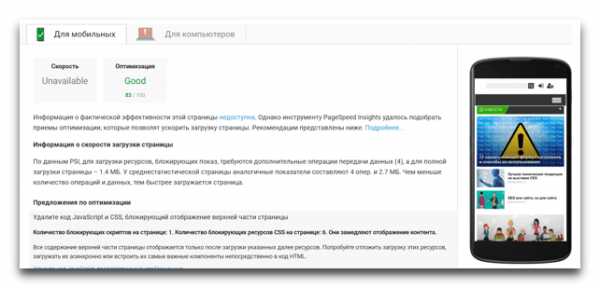
Проверка скорости загрузки страниц на всех устройствах с помощью Google PageSpeed InsightsВ случае с web страницами, под скоростью понимается не количество мегабайт в секунду, а большой набор параметров конфигурации Веб-сервера и CMS сайта, от которых напрямую зависит время открытия страниц.
На что же влияет загрузка страниц и стоит ли вообще заниматься оптимизацией:
1. Потеря потенциальных клиентов — все мы постоянно торопимся и не хотим ждать даже лишнюю секунду, потому что информации в интернете достаточно и можно найти другой сайт, который загрузиться намного быстрее.
2. Ухудшение поведенческих факторов — из первого пункта вытекает то, что человек, не дожидаясь полной загрузки страницы, покидает ее, а это поисковой системой считается как отказ. Чем больше процент отказов, тем, по мнению поисковой системы, менее полезным считается контент и сайт понижается в поисковой выдаче.
3. Проблемы с мобильным трафиком — сейчас большинство для поиска информации в интернете используют мобильные устройства. Скорость интернета в мобильных гаджетах оставляет желать лучшего. Но никто не хочет терять дополнительный поток трафик на сайт, поэтому необходимо выжать максимум из оптимизации сайта для мобильных устройств: как по скорости загрузки, так и по удобству просмотра.
Поэтому всегда необходимо проверять скорость загрузки страниц.
4. Алгоритм mobile-friendly — который Google официально объявил весной 2015 года. Согласно ему страницы, которые корректно отображаются на мобильных устройствах, будут ранжироваться выше в результатах мобильного поиска.
После анализа содержимого страницы своего сайта на этом сервисе, необходимо выполнить все предложенные рекомендации. Google PageSpeed Insights приводит рекомендации по способам устранения недочетов влияющих на загрузку сайта. 
Ведь, оптимизированная страница:
• Имеет лучшее ранжирование.
• Улучшается скорость загрузки сайта в целом.
• Посетитель быстрее получит искомую информацию
Google PageSpeed Insights
Посетить: Google PageSpeed Insights
Google Page Speed в любой момент абсолютно бесплатно предоставит Вам подробный отчет и список рекомендаций по улучшению параметров производительности вашего сайта, которые несомненно приведут к ускорению загрузки страниц Вашего сайта.
Например, самое элементарное сжатие картинок.
Более подробно о способах устранения причин медленной загрузки сайта и самых популярных сервисах для улучшения быстродействия сайта, читайте на странице: Как ускорить скорость загрузки сайта для лучшего ранжированияОценка выполняется с точки зрения оптимальных методов повышения скорости отдачи страниц Веб-сервером (Web Performance Best Practices). В данном случае речь идет о таких методах, как:
1. Оптимизация кеширования: оптимизация кеширования статических объектов сайта (CSS, скриптов на JavaScript и изображений) как браузерами, так и прокси-серверами;
2. Уменьшение round-trip times (RTT): сокращение числа DNS-запросов и HTTP-редиректов; объединение файлов, содержащих скрипты на JavaScript; объединение файлов, содержащик CSS; упорядочивание файлов, содержащих CSS и скрипты на JavaScript, а также встроенных скриптов на JavaScript; использование четырех-пяти Веб-серверов для обеспечения параллелельной загрузки компонентов страниц;
3. Уменьшение размера запросов: уменьшение размера cookie’s; загрузка статических объектов из доменов, не использующих cookie’s;
4. Уменьшение размера ответов: использование Gzip-компрессии; удаление ссылок на неиспользуемые CSS; компактное написание кода JavaScript; компактное написание CSS; задержка загрузки кода на JavaScript, который запускается не сразу после загрузки страницы; оптимизация изображений; использование уникальных URL для всех компонентов страниц с целью снижения RTT;
5. Оптимизация рендерингаРе́ндеринг (англ. rendering — «визуализация») — термин в компьютерной графике, обозначающий процесс получения изображения по модели с помощью компьютерной программы. страниц браузером: отказ от неэффективных CSS-селекторов; отказ от CSS-выражений; перемещение ссылок на CSS, а также встроенных CSS в заголовки документов; определение размеров изображений.
ex-hort.ru
Как ускорить загрузку веб-страниц
Доступ к сети Интернет уже давно существует практически из любой точки земного шара, существуют всевозможные средства, позволяющие обеспечить доступ в Интернет на очень высокой скорости, но все же создатели сайтов стараются оптимизировать свои проекты. Оптимизация страниц сайта и html-кода направлена на ускорение загрузки веб-страниц и обеспечение более стабильной работы сайта.
Пользователям “всемирной паутины” очень нравится, когда сайт быстро загружается и мало кто будет терпеть медленную скорость загрузки страницы и тем более, когда веб-страницы отображаются некорректно.
Существует несколько вариантов оптимизации кода, вот некоторые из них. Стоит отметить, что эти способы очень просты в применении и их использование считается хорошим тоном в веб-дизайне и создании сайтов.
- При написании html-кода очень рекомендуется избегать написания правил css и кода JavaScript непосредственно в тегах. То есть, вложение кода не так хорошо воспринимается браузерами, поэтому файлы css и JavaScript лучше привязывать к страницам сайта при помощи ссылок (тег link)
- Важным моментом в написании кода для веб-страниц и грубейшей ошибкой в веб-дизайне является неправильное размещение таблиц стилей и скриптов. Стили css должны располагаться вверху веб-страницы, а скрипты внизу. Это связанно с тем, что загрузка веб-страниц и чтение браузером кода происходит сверху вниз. Соответственно стили, которые должны загружаться в первую очередь загрузятся в конце и страница сайта отобразится не в лучшем виде.
- Страница html тоже имеет свой размер, этот размер определяет размещенное в ней содержимое. Поэтому желательно воздержаться от написания больших комментариев и отступов в html-коде. Нужно добавить, что сжимать код нужно после того, как все работы над ним закончены, иначе можно запутаться в собственном коде.
- При написании каскадных таблиц стилей используя несколько файлов рекомендуется объединить эти файлы, конечно, если это представляется возможным. Объединение файлов позволит ускорить их загрузку путем уменьшения количества http-запросов. Уменьшая количество http-запросов скорость загрузки страниц сайта тем самым увеличивается.
- Обеспечивая привязку стилей к коду, следует избегать @import, так как такой способ запрещает параллельную загрузку других файлов. Отсутствие параллельной загрузки значительно замедляет загрузку веб-страницы и браузер тратит больше времени на считывание кода.
- Следует добавить, что использование библиотеки JQuery является неотъемлемой частью в создании веб-страниц, поэтому желательно использовать библиотеку последней версии, что бы избежать проблем с отображением и загрузкой плагинов JQuery.
- Размещая на сайте изображения и используя их превью, стоит обратиться к такой хитрости, как создание отдельных превью, а не сжатие изображение при помощи задания масштаба. Браузер тратит некоторое время и объем информации на сжатие изображения, так что такой способ позволит сэкономить некоторое время.
Используя один из этих способов заметного результата не будет видно, а вот применив совокупность этих способов сразу станет заметно, как ускорится загрузка страниц вашего веб-сайта.
15-03-2016
lpgenerator.ru
Оптимизация загрузки страниц сайта с помощью сервиса GTmetrix
Подробности Категория: Сказки Старого Юзера Опубликовано 20.07.2014 12:01 Просмотров: 744Дорогие вебмастера!
Сегодня я познакомлю вас с весьма полезным сервисом GTmetrix, который позволяет провести бесплатно в режиме онлайн подробнейший анализ любой страницы вашего сайта (и не только вашего) на предмет его оптимизации с точки зрения скорости загрузки. При этом сервис выдает суммарную оценку и оценку по каждому параметру. Но самое ценное то, что при этом выдаются конкретные рекомендации по оптимизации каждого параметра.
При заходе на главную страницу сервиса мы видим строку, куда нужно ввести адрес интересующей вас страницы.
При этом анализ можно провести не только бесплатно, но даже не регистрируясь в системе. Правда, регистрация дает дополнительные бесплатные возможности, например, сохранение итогов ранее проведенных анализов (до 5 страниц, которые можно мониторить и до 20 страниц, которые можно сохранить в истории). Если нужно больше страниц, то можно купить один из платных тарифов.
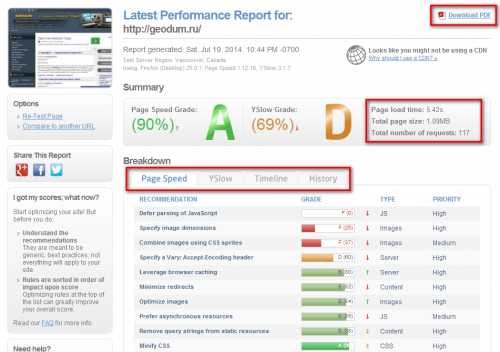
Результаты анализа, например, главной страницы моего сайта выглядят таким образом:

Анализ ведется с помощью инструментов Page Speed и YSlow, результаты для каждого представлены в отдельных вкладках. В правой части окна указано общее время загрузки страницы, ее размер и число запросов к серверу. Результаты оцениваются по 6-балльной шкале от А (отлично) до F (очень плохо).
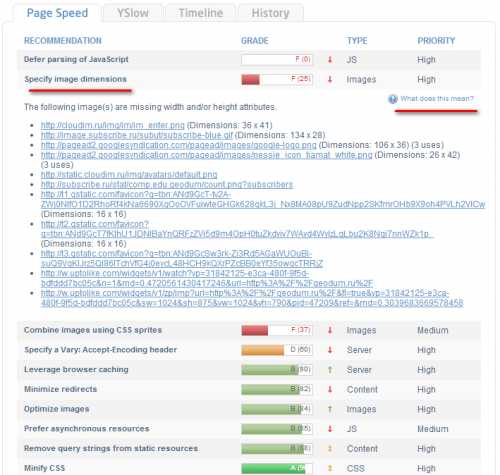
При нажатии на каждый параметр открывается список слабых мест, которые нужно оптимизировать для ускорения загрузки страницы и даются конкретные рекомендации.

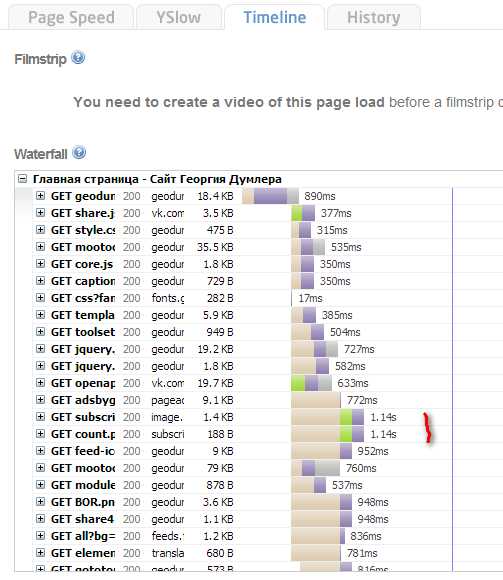
Во вкладке Timeline выводится список последовательных запросов при загрузке страницы с указанием времени загрузки. По этой диаграмме можно отследить наиболее тяжелые запросы, чтобы подумать, как их минимизировать.

При настройке можно задать рабочий сервер в любой части света и ряд других параметров. Например, можно задать запись видео о загрузке страницы, которое затем можно проиграть в замедленном темпе.
Можно задать мониторинг нескольких страниц и предупреждение вас по email , если мониторинг покажет выход за пределы допустимых значений ряда параметров.
Ведется также история анализа страниц.
Любой результат можно сохранить и загрузить на компьютер в виде PDF файла.
geodum.ru