Внутренняя перелинковка сайта — основные схемы и программы. Оптимизация сайта схема
Как оптимизировать сайт с помощью схемы data: URL
Здравствуйте, уважаемые читатели!
Партнерка с Призами на сумму 2,000,000 рублей. Участвуете?
Помните партнерку, которая шумела на весь Рунет?
Та самая, которая за 4 запуска сделала 80 000 000 рублей и выплатила миллионы рублей комиссии партнерам?
Смотрите ее продолжение тут >>>
В сегодняшней статье я хочу рассказать еще об одном методе оптимизации сайта, в основе которого лежит схема, которую обычно называют data: URL. Этот метод при его правильном использовании позволяет сократить количество запросов к серверу и, тем самым, ускорить загрузку сайта.
Что такое data: URL?
Под этим термином понимается технология, которая дает возможность заменять некоторые внешние ресурсы на строку непосредственно в коде страницы. В нашем случае изображение, хранящееся на сервере, заменяется кодом в веб-странице. В результате такой замены отпадает необходимость в обращении к серверу, что сокращает время загрузки.
Как это работает?
Как известно, вся информация в компьютере кодируется в виде двоичного кода, его обычно записывают с помощью 0 и 1. Например, текст на диске записан как некоторая последовательность 0 и 1, картинка – другая последовательность 0 и 1. Чтобы компьютер знал, какие это файлы, у них есть расширения.
Например, если у файла расширение .txt, операционная система понимает, что это набор символов, и для его открытия нужно запустить текстовый редактор, который и раскодирует его правильно, в виде текста. Если же у файла расширение .jpeg, ОС определит, что в данном случае закодировано изображение, и для его открытия нужна соответствующая программа – графический редактор или просмотрщик.
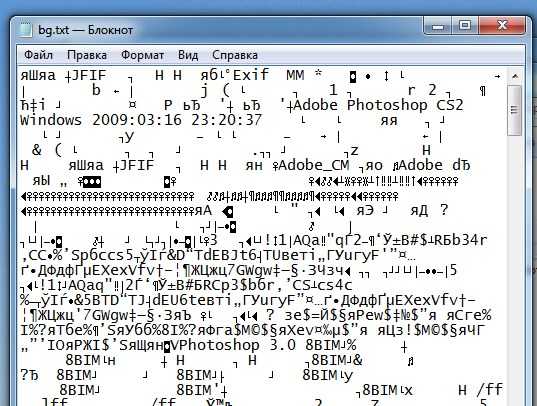
Если же открыть файл не соответствующей ему программой, то она раскодирует его неправильно. Например, ели открыть данные в формате .jpeg с помощью Блокнота, то мы увидим бессмысленный для нас набор символов.  Если теперь эту последовательность перекодировать в двоичный код, а потом открыть графическим редактором, то получится исходная картинка.
Если теперь эту последовательность перекодировать в двоичный код, а потом открыть графическим редактором, то получится исходная картинка.
Именно такой принцип использует схема data: URL. Данные записываются как некий набор символов, а браузер раскодирует их как картинку.
Как закодировать изображение?
Чтобы закодировать выбранную картинку по схеме data: URL, можно воспользоваться специальным онлайн-сервисом, но сразу следует отметить, что для этого подходят лишь небольшие изображения: кнопки, маркеры и т. п. Кроме того, предварительно эти картинки следует оптимизировать и только потом отправлять на конвертацию.
Например, закодируем в формате base64 вот такой простенький маркер.
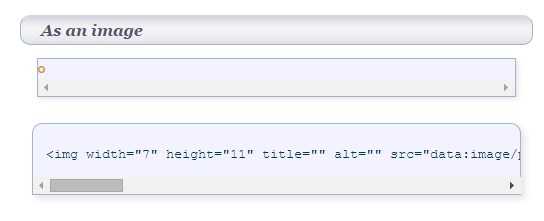
После конвертации мы получаем код, который можно вставить в HTML-страницу.
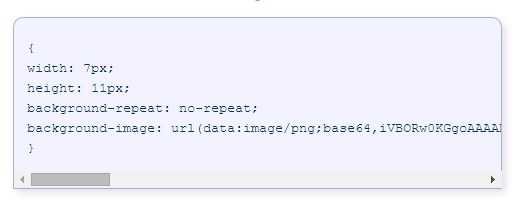
Он содержит обычный тэг img с соответствующими атрибутами. Отличие есть у атрибута src – вместо указания пути к файлу здесь присутствует само изображение в закодированном виде. Ниже сервис выдает HTML-код для создания фона,  а еще ниже просто код.
а еще ниже просто код.
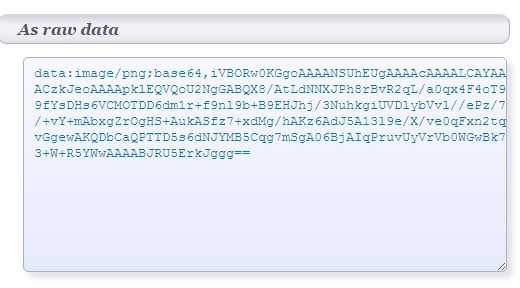
Код содержит вспомогательную информацию:
data: image – сообщает браузеру о том, что тип закодированных данных – изображение,
png – его формат,
base64 – тип представления кода, а дальше идет непосредственно код.
Достоинства и недостатки схемы
Главным достоинством схемы можно считать возможность сокращения числа HTTP-запросов. При большом количестве таких объектов это позволяет значительно сократить время загрузки.
Есть у этой схемы и недостатки:
- Ограничение по длине кода. Эта технология может применяться лишь для маленьких картинок.
- Закодированные по этой схеме изображения приблизительно на треть больше по размеру, чем сохраненные обычным способом.
- Если обычные изображения сохраняются в кэше браузера, то представленные в base64-кодировке не кэшируются.
Выводы: когда применять схему data: URL
Итак, подведем итоги.
Кодирование base64 можно применять только для маленьких изображений.
Код изображения в формате base64 выгодно вставлять в файл CSS. Этот файл кэшируется и при просмотре других страниц не требуется обращаться к серверу для загрузки изображений.
Если же изображение прописано в HTML-коде страницы, то выгоднее это сделать в обычном виде, так как графические файлы кэшируются браузером, а base64-код – нет.
Таким образом, схема data: URL при большом количестве небольших объектов может заметно сэкономить HTTP-запросы и увеличить скорость загрузки сайта. Конечно, применять ее надо продуманно.
Надеюсь, статья оказалась для вас интересной, поделитесь ей в социальных сетях.
До скорой встречи!
kviter.ru
Оптимизация структуры сайта, что это и как сделать?
 Оптимизация структуры сайта является важным этапом в подготовке вашего проекта к качественному и успешному продвижению в поисковых системах. Работу со структурой лучше всего производить на этапе создания и первичного наполнения сайта либо совместить с масштабной модернизацией проекта. Итак, давайте разберемся, что такое структура сайта, какой она бывает, и как создать оптимальный вариант структуры для вашего проекта.
Оптимизация структуры сайта является важным этапом в подготовке вашего проекта к качественному и успешному продвижению в поисковых системах. Работу со структурой лучше всего производить на этапе создания и первичного наполнения сайта либо совместить с масштабной модернизацией проекта. Итак, давайте разберемся, что такое структура сайта, какой она бывает, и как создать оптимальный вариант структуры для вашего проекта.
Разные виды структуры сайта
Структуру вашего будущего сайта лучше всего заранее изобразить в виде схемы на бумаге или в удобном для вас электронном виде. Подумайте, как будет выглядеть ваше меню, каким образом будет осуществляться переход со страницы на страницу. Постарайтесь сделать так, чтобы путь к любой информации был максимально коротким и понятным интуитивно для широкого круга людей.
Существуют следующие виды структуры сайта:
- Линейная. В этом случае посетитель последовательно переходит со страницы на страницу. Используется такая структура обычно в презентациях, документации, в электронных книгах и т.д.

- Древовидная. По своему виду такая структура несколько похожа на генетическое древо. Здесь есть «Родитель» — Главная страница, далее идут Разделы, Подразделы и пр. Древовидную структуру применяют в качестве основы при разработке большинства сайтов.

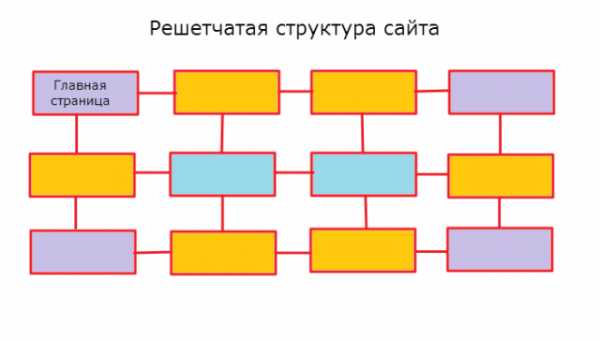
- Решетчатая структура – это усовершенствованный вариант древовидной, в которой все ветви между собой также связаны при помощи перекрестных ссылок.

Очень важно понимать, что нет «хороших» или «плохих» видов структуры сайта, есть уместные и неуместные в конкретном случае.
Чаще всего на этапе разработки сайта создается некое «дерево», в основе которого – главная страница, первый уровень «ветвей» – основные пункты меню, а далее идет ветвление на вложенные разделы.
Идеальным считается «Дерево», состоящее из 2-3 уровней, дальнейшее «ветвление» применяется по мере необходимости, но сео-специалисты рекомендуют его избегать. Считается, что страницы, расположенные дальше, чем в 3 кликах от главной страницы, имеют меньший поисковый вес в Гугле, Яндекс и в большинстве других поисковых системах.
Оптимизация структуры веб-сайта: создаем «решетку»
Итак, вы создали приблизительную схему вашего сайта. При необходимости в отдельных случаях (книги, разделы с презентациями), добавили фрагменты с линейной структурой. Но хочется большего, хочется получить качественную решетчатую структуру, ведь именно такие сайты наилучшим образом индексируются в Яндексе и Google.
Самый простой метод – это использование перекрестных ссылок. Т.е. на каждой странице будет присутствовать ссылка на другую страницу, находящуюся на том же «уровне». Это могут быть, например, «похожие товары» в Интернет-магазине или текстовые ссылки в статьях.
Для того чтобы ссылки не были расставлены хаотично, лучше всего воспользоваться вашей схемой сайта, в которой нужно будет четко обозначить, с какой страницы на какую будут вести внутренние ссылки.
Одним из самых удобных считается метод, при котором на странице Excel создается таблица с «деревом сайта», далее, в каждую ячейку вписывают ключевые фразы, наиболее подходящие для этой страницы. А для создания перекрестных ссылок можно брать ключевую фразу с одной ячейки и добавлять ее в другую.
В будущем при написании текста вы используете также и дополнительный ключевой запрос. Он же и станет потом анкором (фразой со ссылкой на соседнюю страницу). Таким образом, вы сумеете равномерно обменять ссылками основные страницы вашего сайта и создадите структуру «Решетку».
Важно помнить: оптимизация структуры веб сайта должна производиться, в первую очередь, для людей! Поисковые системы, кроме технических параметров, обязательно оценивают вашу структуру с точки зрения удобства, да и посетители на хорошем сайте задержатся дольше.
Оптимизация структуры сайта для людей: юзабилити
Сложный термин «юзабилили» на самом деле описывает очень простое понятие: удобство и привлекательность сайта с точки зрения посетителей. Если мы говорим о структуре, то здесь очень важно продумать следующие факторы:
- Меню должно быть «говорящим» и понятным интуитивно. Если посетитель не сумеет быстро понять, где ему искать нужную информацию, он просто уйдет на другой сайт. Учитывайте это при разработке структуры сайта.
- Число вложений в меню (подменю) нужно сделать минимальным. И здесь важны не только технические требования от сео-специалистов, о которых мы говорили выше, но и удобство ваших посетителей. Люди не склонны совершать большое количество «кликов» при поиске информации. Чем меньше вложений – тем выше вероятность, что посетитель найдет то, что ему нужно.
- С другой стороны, меню не должно быть слишком длинным. Иначе вы рискуете потерять посетителя, который просто не найдет нужный ему пункт, так как не воспользуется «скролингом». И вообще, в длинном списке искать информацию всегда сложнее.
Основываясь на этих, в чем-то даже противоречивых требованиях, вам нужно найти ту самую «золотую середину» и сделать сайт максимально удобным и понятным для посетителей.
Качественная оптимизация структуры веб сайта – это очень важный этап для развития любого проекта. Пока ваш сайт насчитывает менее 20 страниц, грамотная перелинковка (обмен внутренними ссылками) может быть реализована своими силами. Но такие сайты очень сложно продвигать в Гугле и Яндекс. А к тому времени, как проект разрастается до значительного количества страниц, правильная структура и внутренняя оптимизация становятся невероятно сложными и часто запутанными.
Очень важно: заранее продумайте стратегию внутренней оптимизации структуры сайта таким образом, чтобы с самого начала категории, статьи, товарные позиции и другая информация располагалась удобно, а добавление новых страниц не создавало путаницу. А потому оптимальным решением будет доверить оптимизацию структуры сайта профессионалам.
seoklub.ru
Внутренняя перелинковка сайта - основные схемы
Недавно я писал статью “Внутренняя оптимизация сайта для поисковых систем”, где описаны все шаги которые необходимо сделать, перед продвижение сайта в интернете. Внутренняя перелинковка занимает в этом списке одну из главных (важных) позиций, поэтому сегодня рассмотрим несколько популярных схем.
Термин «внутренняя перелинковка» можно довольно часто встретить в лексиконе SEO-оптимизаторов и вебмастеров. Как правило, перелинковкой называют проставление внутренних ссылок с одних страниц сайта на другие. В результате должна сформироваться определенная система внутренних ссылок, способствующая более качественной индексации ресурса и более грамотному распределению ссылочного веса. Кроме того, проставленные нужным образом ссылки сделают систему навигации на сайте более понятной и удобной (а это наверняка отразится на пользователях, улучшит поведенческие факторы).

По умолчанию внутренняя перелинковка уже реализована на большинстве сайтов. Посудите сами — после создания ресурса (с использованием CMS или без нее) все основные страницы и разделы уже связаны друг с другом. Нет страниц или разделов, которые не имели бы на себя ссылок с каких-то других страниц. Задача вебмастера / оптимизатора — сделать изначально существующую систему внутренних ссылок еще более понятной, удобной и эффективной (в плане улучшения юзабилити и SEO-показателей сайта).
Мы с вами рассмотрим лишь SEO-составляющую внутренней перелинковки, так как в большинстве случаев она является основной. Управляя размещением внутренних ссылок, можно управлять распределением веса между отдельными страницами ресурса. Чем больше внутренних ссылок будет вести на какую-то определенную страницу, тем большую значимость (по сравнению с другими страницами) она будет иметь в глазах поисковых систем. Конечно, ценность внутренних ссылок значительно меньше, чем ценность внешних ссылок, но зато они являются абсолютно бесплатными. Также вы можете свободно ими управлять — менять расположение, оформление и т.д.
Используемая схема внутренней перелинковки, как правило, определяется целями и задачами, которые поставил перед сайтом вебмастер или оптимизатор. Ниже кратко расскажем о трех основных схемах, которые можно сделать вручную.
- Универсальная схема.
- Схема продвижения по низкочастотным (НЧ) поисковым запросам.
- Схема продвижения по высокочастотным (ВЧ) запросам.
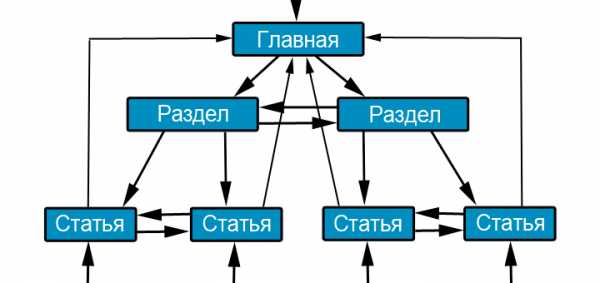
1. Универсальная схема. Именно такую схему можно чаще всего встретить на многих коммерческих и информационных сайтах. В данном случае ссылочный вес распределяется более-менее равномерно. При этом наибольший вес все равно принимает главная страница. Чуть меньшим весом обладают страницы разделов сайта. Еще меньшим весом обладают страницы с контентом, размещающиеся на нижних уровнях. Чтобы создать такую схему, нужно связать обратными ссылками главную и страницы всех разделов. Также следует связать друг с другом страницы всех разделов, страницы с контентом в пределах одного раздела и поставить ссылки со всех контентных страниц на главную.

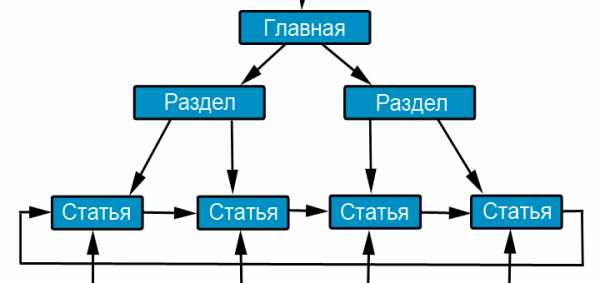
2. Схема продвижения по низкочастотным (НЧ) поисковым запросам. Использование такой схемы больше характерно для интернет-магазинов, так как здесь каждой странице с описанием товара соответствует определенный низкочастотный запрос (НЧ). Суть данного способа перелинковки заключается в том, что наибольший вес передается внутренним страницам с контентом (или описанием товара). Это позволяет немного увеличить их значимость и привлечь дополнительных посетителей с поисковиков. Для создания перелинковки нужно проставить ссылки с главной на страницы с основными разделами, а с них — на страницы с контентом. Обратные ссылки, ведущие от контентных страниц к страницам разделов и главной, следует закрыть при помощи noindex. В конце следует связать друг с другом внутренние контентные страницы по принципу замкнутого кольца.

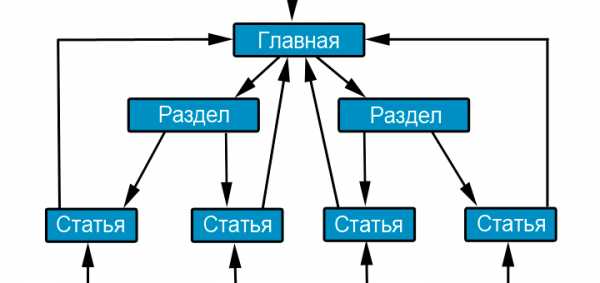
3. Схема продвижения по высокочастотным (ВЧ) запросам. Здесь речь идет о «прокачке» главной страницы ресурса, которая, как правило, продвигается по высокочастотным (ВЧ) или среднечастотным (СЧ) поисковым фразам. Такую схему чаще всего используют на крупных корпоративных сайтах, относящихся к определенной коммерческой тематике. На данных ресурсах нет большого количества внутренних страниц с описанием товаров, как в интернет-магазине, поэтому для продвижения целесообразно использовать средне и высокочастотные запросы. Для начала нужно проставить ссылки с главной на страницы разделов. Затем — со страниц разделов на контентные страницы. В конце ссылки со всех контентных страниц проставляются на главную, тем самым передавая ей свой вес. Можно создать здесь и обратные ссылки, но они должны быть закрыты посредством noindex.

Программы для создания внутренней перелинковки сайта
Можно использовать различного рода программы, которые подскажут как лучше сделать перелинковку вашего сайта. Для этих целей отлично подойдут:
- Linkoscop — платная программа.
- Pageweight — платная программа.
- Различного рода скрипты которые можно найти в интернете (колдунщик, HTracer).
- Netpeak Spider — можно посмотреть распределение веса по каждой из страниц.
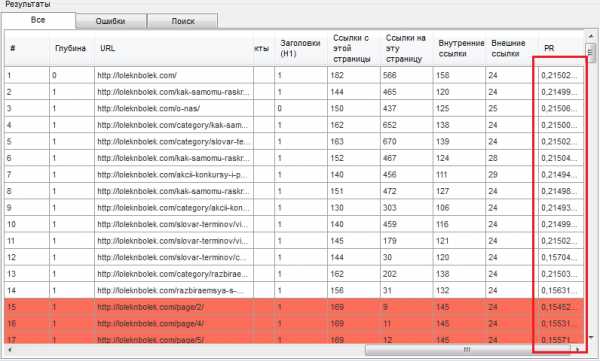
Вот пример распределения веса на нашем сайте, используем программу Netpeak Spider.

Внутренняя перелинковка сайта — один из главных моментов внутренней оптимизации, я думаю Вы — это поняли. С ее помощью можно увеличить вес продвигаемых страниц, что может привести к повышению посещаемости ресурса.
loleknbolek.com
Структура сайта в виде схемы: примеры и подробный разбор
 Статья родилась не случайно, ведь большинство пользователей заинтересованы вопросом: что такое структура сайта в виде схемы и как ее сделать самостоятельно без навыков? Начинающему мастеру создать достаточно сложно, поэтому разберем подробно вопрос.
Статья родилась не случайно, ведь большинство пользователей заинтересованы вопросом: что такое структура сайта в виде схемы и как ее сделать самостоятельно без навыков? Начинающему мастеру создать достаточно сложно, поэтому разберем подробно вопрос.
Имея полностью сделанный сайт, надо настроить его конструкцию, намного трудней разработать схему его продвижения на будущее. Если ваш сайт представлен в индексе, но схема не очень или отсутствует, то стоит быстренько представит в виде схемы.
Понятие структуры сайта
Понятие структуры ресурса представляет собой систему расположения адресов по точной и правильно сформированной в виде схеме. По сути она похожа на файловую систему компьютера, где каждая папка упакована отдельно.
Для лучшего понимания разделяют на следующие части:
- Где я нахожусь или вход.
- Куда я могу перейти в дальнейшем.
- Взаимосвязанные категории.
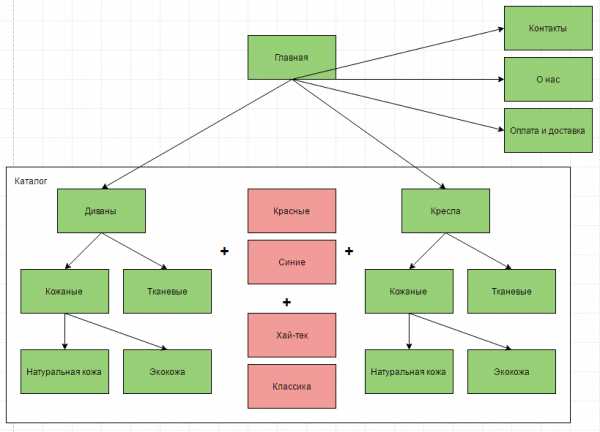
Таким образом, чем лучше будет сформирована основа, тем лучше и комфортней будет вашим посетителям. Приведу пример самой простой схемы интернет-магазина. Здесь сразу видно, что все располагается на своих местах и удобная навигация для посетителей.
Здесь сразу видно, что все располагается на своих местах и удобная навигация для посетителей.
Так же советую прочитать про то как скачать видео с youtube, про отличную программу для сжатия фото, и как удалить amisites.
Cтруктура сайта в виде схемы: требования
Структура сайта в виде схемы и требования предъявляются к правильно разработанному проекту. Главным образом их формируют поисковики, поэтому под них обычно подстраиваются вебмастера. Однако не стоит забывать, что первым делом необходимо позаботиться о посетителях, а уж затем о роботах.
Поисковые системы анализируют сайт по-своему, беря во внимание URL. Надо сказать, что структура сайта и URL являются одинаковыми понятиями. У каждого поисковика свои требования, расскажу о них вкратце.
Требования от Яндекс:
- Старайтесь поддерживать четкое расположение ссылок. Все документы должны относиться к определенному разделу. Кроме того, на каждую страницу должна идти хотя бы одна ссылка, много ресурсов образовательного учреждения не берут во внимание.
- Не забывайте про карту проекта, она может ускорить индексацию.
- Один адрес должен быть доступным только по одной ссылке.
Требования от Google:
- Структуру следует делать простой.
- URL понятны для обычных пользователей.
- Применяйте слова, а не идентификаторы.
- Не стоит делать очень длинные и сложные адреса.
Правильная основа и примеры в схемах
Честно говоря, побродив по просторам интернета, прочитал много лишней информации, так как не все вебмастера умеют четко обозначить понятие структуры сделал примеры. Некоторые придумали кучу разных схем и названий, а также непонятно откуда взятых описаний.
Я постараюсь рассказать вам все подробно. Давайте по порядку. Конструкция сайта подразделяется на следующие виды:
- Простая или двухуровневая. То есть предусмотрена главная и несколько внутренних (подходит для образовательных организаций).
- Сложная древовидная структура. Здесь имеются больше трех уровней вложенности, такую видел даже у школьного блога.

Больше вариантов по сути нет. Конечно, вы наверняка встречались с такими понятиями, как линейная, смешанная, решетчатая и т.д., но это всего лишь выдумки и дополнения.
Разделяется структура на эти типы:
- Правильная или идеальная. То есть логически созданная, понятная посетителям и роботам.
- Не правильная. Здесь отсутствует логика и нет четкой схемы расположения.
Примеры схем конструкции сайта
Изначально хочу привести пример простейшей конструкции одностраничного сайта.Как видите, она больше подходит для небольших проектов, где тема каждой страницы очень похожа с предыдущей. Если помимо главной хотите добавить еще много дополнительных, то необходима структура, разбивание на абзацы и группы. Только в этом случае все будет сделано правильно и положительно скажется на продвижении.
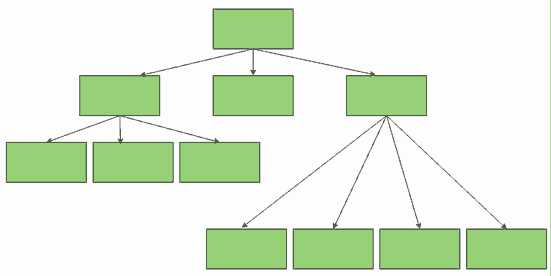
Далее…древовидная является самой распространенной. Она применяется на большинстве больших сайтов, интернет — магазина и порталах. Вот ее внешний вид:
Внутренняя и внешняя структуры
То, что я описал выше, относится к внутренней структуре. Необходимо тщательно продумать, каким сайт будет в будущем. От этого параметра зависит продвижение и индексация.
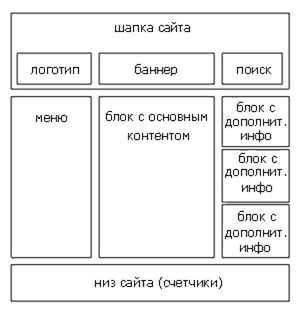
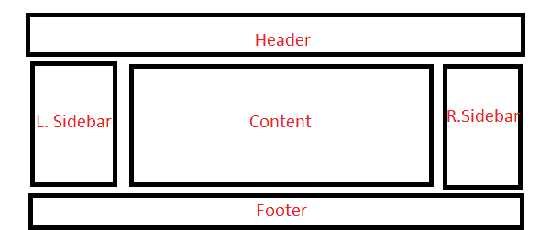
Внешняя основа довольно обширна. К ней относятся юзабилити, красочность дизайна, удобство навигации и прочие аспекты. Однако предусмотрено одно правило, которое ни в коем случае нарушать нельзя. Все пользователи привыкли видеть стандартное расположение блоков на сайте. Например: Базовые элементы на ресурсе располагаются по следующему принципу:
Базовые элементы на ресурсе располагаются по следующему принципу:
- Шапка, голова и хедер – это названия верхушки, где располагается эмблема, меню и добавочные элементы.
- Сайдбар или боковое меню. Его можно делать, а можно и нет. Эти блоки несут дополнительную информацию и их задачей является, насколько можно дольше задержать посетителей.
- Основной блок. В этом случае контент должен быть легко читаемым и заметным посетителям на первой странице.
- Подвал проекта где размещается информация о контактах и полезные ссылки.
Пункты изменения конструкции проекта
Основное понятие мы разобрали, теперь переходим к наиболее интересному. С чего начать изменение ресурса? Рассмотрим подробно.
- Четко продумываем и переписываем на отдельный лист, как будут выглядеть проект в виде схемы. Здесь следует заранее указать адреса страниц для удобства (особенно для интернет-магазина).
- Используем дополнительные рубрики с ключевиками.
- Распределяем по категориям, пакуем их в отдельные листы или файлы.
- Придумываем ключи для формирования контента.
- Прописываем для каждой страницы URL.
- Готовим тексты дополнительных адресов.
- Добавляем рубрики и контент к ним.
- Меняем структуру ссылок.
- Перенаправляем старые адреса ссылок на новые.
- Меняем внутренние ссылки, делаем перелинковку.
На первый взгляд может показаться, что все очень сложно. Но если разобраться, то работа занимает максимум неделю при среднем количестве контента.
Онлайн программа для создания внутренней структуры
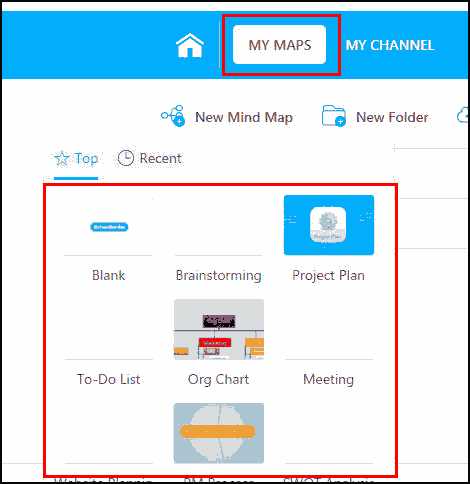
Программа mindmeister лучший выбор, советую. Основная задача делать интеллектуальные карты в виде схемы. Регистрация идет в две минуты. После регистрации вам дан начальный пакет в три бесплатных карты. Чтобы начать делать нажимаем my maps и выбираем шаблон.

Создаете карту сайта в виде блок схемы и сохраняете. Интерфейс интуитивно понятный разбирать не буду.
Вывод
Из всего вышеперечисленного мной, можно сделать единственный вывод: структура сайта играет основополагающую роль в продвижении. Если вы уверены, что она плохая, то обязательно соберитесь с силами и измените ее. В результате вы получите колоссальные изменения.
Вы можете самостоятельно изучить конструкцию своего проекта или использовать полезные сервисы и программы. Однако, лично я рекомендую относиться к ним с осторожностью, так как все они работают не столько направленно. Одним из них является онлайн сервис byinsecure.com.
Надеюсь, теперь стало понятно, что такое структура сайта в виде схемы и как ее можно составлять. Применяйте полученные знания на практике. Успехов!
wpsovet.ru
Поисковая оптимизация сайта (SEO) в деталях
Поисковая оптимизация сайта (SEO)
Продолжаю публикацию глав из нашей бесплатной SEO-книги «Эффективное продвижение сайтов». На этот раз речь пойдет о поисковом продвижении сайта, в частности о подготовке разделов и страниц под запросы, а также о внутренней перелинковке и распределении веса между страницами. Это мощнейшие инструменты внутренней оптимизации, которые позволяют творить чудеса и увеличивать позиции сайта в поисковых системах даже без использования других методов продвижения. Подробнее о том, как это делать, мы сейчас и поговорим.
Хотя сегодня многие употребляют термин SEO для обозначения всего процесса продвижения сайта, более правильно говорить о SEO в его первоначальном значении. SEO или, по-русски, «поисковая оптимизация» – это внутренние работы по сайту для улучшения его видимости в поисковых системах.
Оптимизация сайта – это основа продвижения. Если на сайте не будет грамотной оптимизации и хороших поведенческих факторов – никакие внешние усилия и танцы с бубном не помогут продвинуть сайт в топ по конкурентным запросам. Причем важно сразу разделить две смежные области работы над сайтом:
- Поисковая оптимизация сайта. Ее еще называют внутренней оптимизацией или работой над внутренними факторами. При этом работы на сайте ведутся в отрыве от любых внешних факторов (обратных ссылок, поведения пользователей и т.д). Задача поисковой оптимизации заключается в том, чтобы подготовить, оформить и разместить контент сайта, начиная от метатегов и заканчивая текстами на страницах. При правильном подходе позиции сайта в поиске устремляются вверх. Но незначительные, на первый взгляд, ошибки могут привести к печальному результату, начиная с низких позиций и заканчивая санкциями поисковых систем.
- Работа над поведенческими факторами. Целью работы над поведенческими факторами посетителей сайта является увеличение активности пользователей на сайте, рост конверсии (то есть превращение посетителей в клиентов), побуждение посетителей повторно возвращаться на сайт. Высокая активность пользователей на сайте – это позитивный сигнал для поисковых систем. Но если пользователи часто сразу покидают сайт при переходе из поиска, это плохой знак для поисковиков. Позиции таких сайтов в поиске будут понижаться, особенно по конкурентным запросам.
Но похоже, что большинство оптимизаторов не уделяют должного внимания поисковой оптимизации сайта. Это является самой частой и грубой ошибкой в продвижении сайта. Ознакомьтесь со следующим примечательным кейсом, который показывает, как ошибки оптимизации затрудняют продвижение, и как простым их исправлением можно уйти в настоящий отрыв…
Кейс «Прорыв после поисковой оптимизации»
Этот кейс размещен на блоге Лены Камской, руководителя и основателя компании SiteClinic:
«Многие владельцы сайтов искренне верят, что дорогой дизайн, авторский контент и известность ресурса избавляют их от необходимости следовать элементарным требованиям поисковых систем. Считается, что раз уж сайт такой хороший, то поисковик просто обязан закрывать глаза на собственные рекомендации и лить туда трафик по всем целевым запросам.
Во многих случаях так оно и есть – ни для кого не секрет, что при прочих равных условиях старым известным сайтам получить посетителей из поиска намного проще, чем новым. И то, что прощается авторитетам, для новичков может сыграть роковую роль.
Тем не менее даже старые трастовые сайты могут терять много трафика из-за элементарных ошибок во внутренней оптимизации. Исправление этих ошибок не требует больших вложений, но может принести очень заметный эффект.
…В конце июня к нам обратился владелец сайта с просьбой провести внутреннюю оптимизацию под ключ с целью облегчить продвижение по запросам (сайт находился далеко за топ-50). В письме упоминалось, что длительные усилия других SEO-специалистов так и не дали никаких результатов, поэтому сперва мы подумали о санкциях. Но более детальный «осмотр пациента» и беглый анализ ссылочной массы опровергли это предположение – ни видимых симптомов, ни явных причин для наложения фильтра не было.
Внутренняя оптимизация заняла ровно 2 недели. В пятницу, 19 июля, мы отправили отчет клиенту, а уже через 6 дней сами радовались наступившему результату.
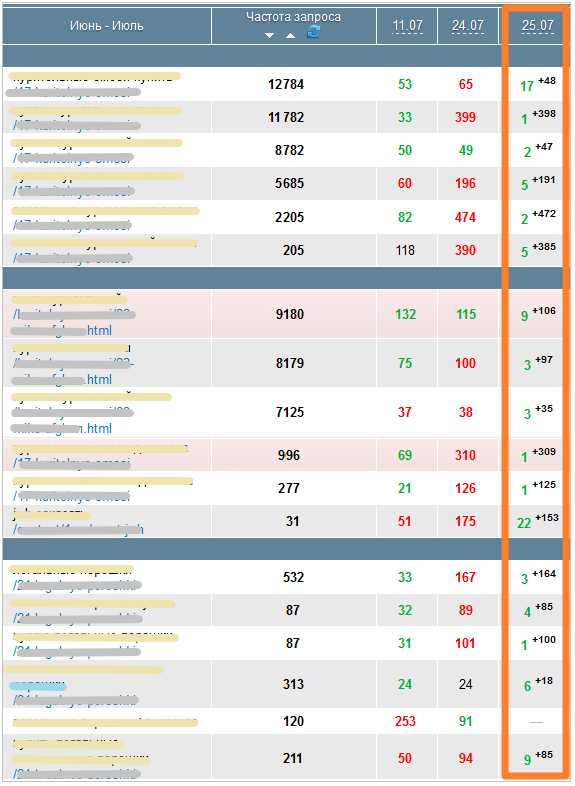
Позиции до и после оптимизации:

Как у нас получилось так быстро вылечить пациента? Боюсь, не спалю тему и не открою большую тайну – мы просто привели сайт в полное соответствие Рекомендациям Яндекса для вебмастеров. Исправления ошибок внутренней оптимизации оказалось вполне достаточно для того, чтобы поднять сайт в топ 3-5 без докупки ссылок и писем в Яндекс.
Что именно по внутренней оптимизации мы делали
1. Привели в порядок Title и метатеги. Перечисления запросов в заголовках заменили на человекопонятный текст. Прописали уникальные keywords и description для каждой страницы.
2. Исправили URL-адреса:
a. убрали мусор с URL, сделали их короткими и отображающими суть содержания страниц;
b. заменили кириллические адреса на транслит;
c. сократили адреса, которые полностью повторяли содержание title.
3. Почистили контент от переспама. Удалили спамовые конструкции и запросы с умышленными опечатками. Их было немного, но мы всегда избавляемся от таких элементов.
4. Перераспределили ключевые слова по страницам таким образом, чтобы каждой группе запросов соответствовала наиболее релевантная страница.
5. Заменили водянистые тексты на содержательное описание продукции. Сделали так, чтобы пользователю сразу было понятно, что описывается на странице – какой продукт, какие его характеристики и т.д.
6. Правильно оформили тексты, которые не требовали полной замены. Разместили заголовки, разделили абзацы, расставили акценты таким образом, чтобы тексты легче воспринимались.
7. Создали и залили на сервер Robots.txt с запретом на индексацию системных страниц.
Также мы внимательно проанализировали конкурентов и составили инструкции по улучшению конверсий, но до скачка сайта в топ клиент еще не успел это реализовать.
Я прекрасно понимаю владельцев сайтов, которые не хотят вникать в технические детали и подстраивать свой ресурс под поисковые алгоритмы. Вполне справедливо ожидать от поисковика лояльности, если ты делаешь качественный веб-продукт. Но, увы, мы не можем заставить поисковик подстроиться под нас – если мы хотим получить долю выгоды от поискового трафика, то должны соблюдать общие правила, нравится нам это или нет».
Отличный классический кейс. В нем затронуты почти все аспекты внутренней оптимизации сайта. Пришло время остановиться на каждом из них более подробно.
Готовим разделы и страницы под запросы
Настоятельно рекомендуем приступать к этому шагу подготовки разделов и страниц только после тщательного подбора ключей. Готовить структуру сайта и добавлять новые страницы нужно, когда известно, по каким именно запросам будет продвигаться сайт.
Давайте вернемся к сайту Copylancer.ru и на его примере обсудим подготовку разделов и страниц под запросы. На этапе подбора ключей мы отобрали около 150 фраз и разбили их на 3 группы:
1. Коммерческие ключи. По ним на сайт приходит целевая аудитория.
2. Сопутствующие ключи. Это информационные запросы типа «кто такой копирайтер», по ним идет в основном нецелевая аудитория, которую вполне можно конвертировать в целевую. Для сбора и конверсии такого трафика на сайте будет создан дополнительный информационный раздел.
3. Сопутствующие ключи, связанные с проверкой уникальности. Имея собственную систему проверки уникальности FindCopy, сервис может собирать этот трафик и частично конвертировать его в клиентов Копилансера.
Самые важные для любого проекта ключи – это коммерческие ключи. Именно по ним на сайт попадает целевая аудитория – будущие клиенты. Для продвижения по важнейшим коммерческим ключам можно использовать главную страницу сайта. При этом желательно, чтобы количество продвигаемых на любой странице ключей не превышало 4-7 штук. Чем меньше ключей на странице, тем легче ее оптимизировать.
Кроме того, при разбиении большого количества ключей по разным страницам можно ожидать куда более хороших результатов по поведенческим факторам. Это очевидно. Представьте страницу, которая одновременно заточена под продажу авто 10 разных марок, да еще и под аренду и лизинг транспорта. А теперь представьте другую страницу, которая создана конкретно под лизинг, где ему посвящено всё: от изображений и текстов до интерактивного калькулятора стоимости лизинга. На какой из двух страниц, скорее всего, задержится посетитель, который хочет взять машину в лизинг?
Главную страницу оптимально продвигать по 3-5 запросам, в крайнем случае по 7 запросам. Для других коммерческих запросов нужно подготовить отдельные страницы. Последнее время такие страницы часто называют лэндингами – это сокращение от английской фразы «landing page», то есть «посадочная страница».
Для сопутствующих запросов можно создать отдельный раздел с информационными статьями. Продвигая коммерческий сайт, нужно держать в голове следующее правило: важно не просто собрать трафик по сопутствующим запросам, но затем конвертировать его в продажи. Ведь что толку для сайта по продажам авто собирать 10 000 пользователей каждый день, если ни один из них никогда не станет клиентом?
А вот удивительно простой и интересный кейс по сбору и конвертации трафика по сопутствующим ключам:
Кейс «Сбор и конверсия некоммерческого НЧ и СЧ трафика»
«После запуска сервиса Вебэффектор началась его активная рекламная кампания, которая обходилась весьма и весьма недешево. Возникла идея по сбору некоммерческого трафика с целью дальнейшей его конверсии в клиентов сервиса. Это позволило бы значительно снизить стоимость каждого привлеченного клиента.
Была реализована идея добавления на сайт SEO-энциклопедии, в которой было собрано около 300 статей, раскрывающих основные понятия и термины, связанные с продвижением сайтов. Эти статьи были рассчитаны на сбор низкочастотного (НЧ) и среднечастотного (СЧ) трафика, по которому конкуренция была невелика.
Далее на Копилансере был заказан и написан добротный уникальный текст для каждого термина и размещен в разделе Вики Вебэффектора. После размещения и индексации этих статей поисковый трафик на SEO-энциклопедию быстро вырос примерно до 800 посетителей в сутки.
Оставалось дело за малым – конвертировать часть посетителей в клиентов сервиса. Для этого на всех страницах со статьями сверху на самом видном месте был размещен специальный блок, который сейчас выглядит так:

Результаты по конверсии оказались выше ожиданий, поставленная задача была выполнена. Плюс ко всему Вебэффектор получил изрядное количество естественных ссылок на вики, которые усилили ссылочный профиль сайта».
Кстати, буквально через несколько месяцев прямой конкурент Вебэффектора – сервис «Руки» добавил на свой сайт аналогичную вики с динамическим баннером для конверсии трафика:
Именно здесь начинается настоящее боевое SEO. Нужно подключить воображение, чтобы придумать интересный раздел для сбора трафика по сопутствующим ключам и способ его конверсии. Проще всего подсмотреть идеи у лидеров рынка и, если получится, сделать еще лучше. Главное, не забывать конвертировать трафик в клиентов, например размещением подобных блоков с ссылками на продающие разделы сайта (пример с Findcopy ниже):

Давайте рассмотрим еще один интересный кейс по сбору и конверсии трафика по сопутствующим запросам.
Кейс «Сервис оценки сайтов для сбора и конверсии трафика»
«В обойме проектов Мирафокс есть популярная биржа сайтов Телдери. В какой-то момент возникла идея создания калькулятора стоимости сайтов для сбора трафика и частичной его конверсии в клиентов Телдери. К тому же в этом деле у Телдери было уникальное преимущество, так как расчет стоимости сайтов можно было делать на основе реальных сделок. А калькуляторы конкурентов брали цифры из воздуха.
Трафик предполагалось собирать по запросам типа «Сколько стоит сайт», «Стоимость сайта» и т.п., а также по НЧ-запросам, например адресам доменов, которые ранее уже были проверены на предмет стоимости. Вскоре у Телдери появился собственный калькулятор на Cost.Telderi.ru.
Для конверсии на страницах с результатами оценки сайтов были установлены большие заметные кнопки, которые отправляли посетителей на Телдери:
При средней посещаемости 500 уников в сутки примерно 80 из них переходят на сайт Телдери, что вполне неплохо в данной нише».
Итак, чтобы собрать трафик по конкурентным сопутствующим запросам, может понадобиться создание дополнительного мини-сервиса. Важно, чтобы сервис был качественным и обеспечивал переход посетителей на основной коммерческий раздел сайта.
И напоследок важный совет по семантическому ядру: не устраивайте конкуренцию между страницами сайта по одним и тем же запросам. Не нужно продвигать одни и те же ключи на разных страницах – это будет только во вред. Также не нужно ставить внутренние ссылки с одинаковыми анкорами, но ведущими на разные страницы, например одна ссылка «купить монитор Hewlett Packard» ведет на одну страницу, а другая ссылка с таким же текстом ведет на другую. Наоборот – нужно накапливать весь вес по разным запросам на разных страницах.
Мы только что коснулись вопроса «накопления веса» на страницах. Что это такое, и как она копится, мы обсудим далее…
Внутренняя перелинковка или как распределять вес между страницами
Под перелинковкой подразумеваются связи между страницами сайта при помощи ссылок. Чем больше внутренних страниц сайта ссылаются на какую-то одну страницу, тем больше будет ее вес для поисковых систем. Причем вес конечной страницы зависит не только от количества ссылающихся на нее страниц, но и от их собственного веса. Ссылка с одной главной страницы может передать больше веса, чем с десятка внутренних. Таким образом, перелинковка используется для перераспределения веса между страницами.
Вторая цель перелинковки – это усиление веса страниц по конкретным ключам. Если на какую-то страницу ведут внутренние ссылки с анкором «лучшие газовые ключи», то вес этой страницы по данному ключу будет выше, чем если бы таких ссылок не было.
Понимание этих основ перелинковки позволяет творить настоящие чудеса оптимизации, повышая позиции страниц в поисковых системах даже без применения других методов продвижения. Главное, следовать простым правилам:
- Чем более конкурентным является ключ, тем больше страниц должно ссылаться на продвигаемую страницу с нужным анкором.
- Самые конкурентные ключи лучше размещать на главной странице.
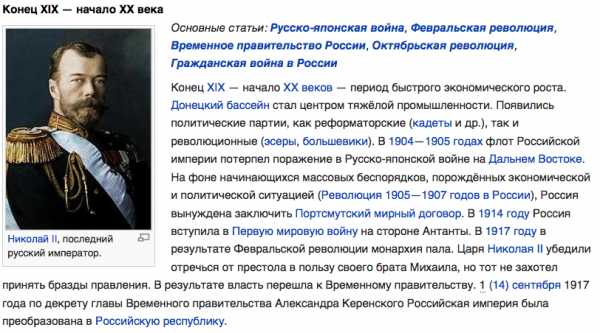
- Низкоконкурентные НЧ-запросы можно эффективно продвигать в информационном разделе сайта, просто ставя ссылки с нужными анкорами, ведущие с одних статей раздела на другие. Это очень похоже на Википедию, где почти все статьи перелинкованы друг с другом. Смотрите фрагмент статьи Википедии «Россия», где в коротком фрагменте содержатся 23 ссылки на другие страницы сайта:

Сила перелинковки особенно хорошо заметна при работе с НЧ-запросами. Только за счет перелинковки можно в разы увеличить поисковый трафик на информационные разделы сайта. И этот ресурс не стоит упускать. Дополнительный трафик после успешной перелинковки может исчисляться тысячами посетителей в сутки. Однако перелинковка на сайтах, где имеется лишь до десятка или пары десятков страниц, будет слабо сказываться на трафике. Поэтому призываем серьезно рассмотреть возможность создания информационного раздела на сайте на десятки, а лучше сотни страниц.
Схема работы над перелинковкой обычно следующая:
1. Подбор ключей, под которые будут продвигаться страницы. Допустим, продвигается сайт по продаже автозапчастей для нескольких марок авто. В этом случае не лишним будет создание раздела по ремонту этих марок. В этой теме можно собрать массу трафика по сопутствующим запросам. Подбирается несколько сотен ключей, связанных с ремонтом и названием деталей.
2. Добавление контента, оптимизированного под эти ключи. На этом этапе прорабатывается структура и пишутся тексты для сбора трафика. Под каждый запрос или небольшую группу связанных запросов готовится отдельная статья. Например, статья по основным поломкам инжектора, по замене топливного фильтра и т.д. Важно, чтобы статьи были содержательными и полезными — где необходимо, присутствовали схемы, картинки, таблицы. В противном случае пользователи будут приходить на сайт по запросам и тут же его покидать, что ухудшит поведенческие факторы и снизит позиции по этим запросам.
3. Оптимизация уже имеющегося контента под эти ключи. Если на сайте уже имеется контент, который можно использовать для сбора трафика, то нужно оптимизировать его под выбранные ключи, начиная с самых популярных. Вопрос оптимизации мы рассмотрим позже…
4. Поиск по сайту ключевых фраз с целью превратить их в ссылки. Если в текстах имеются продвигаемые ключи, например в тексте о замене топливного фильтра есть фраза «замена масляного фильтра», то, конечно, нужно превратить эту фразу в ссылку. Ссылка должна вести на страницу, которая продвигается по этому ключу. Поиск по сотням страниц – это невероятно долго и сложно, поэтому эту часть работы лучше автоматизировать. Тот же Key Collector, который мы ранее упоминали, позволяет ускорить эту работу.
5. Добавление на разные страницы ключевых фраз со ссылками на продвигаемые страницы. Если на страницах нет упоминания нужных ключей, чтобы превратить их в ссылки, то нужно добавить такие упоминания. Например, в статье по съему торпедо можно коснуться чуть ли не всех деталей приборной панели и поставить ссылки на связанные с ними статьи. Но важно делать это разумно и помнить, что бесполезный текст ради ссылок будет иметь плохие поведенческие факторы, что усложнит продвижение. Кстати, на этом шаге многие экономят, добавляя ключи не в текст, а в любое другое место на странице: внизу под текстом, в меню и т.д… Это намного проще, быстрее и легко поддается автоматизации. Есть даже плагины на Вордпресс для этих целей. Однако лучше делать ссылки в самом тексте.
Один маленький совет: избегайте ссылочного переспама, не ставьте много похожих ссылок на одной странице, например: «Скидки и акции в Москве», «Скидки и акции в Дмитрове», «Скидки и акции в Зеленограде» — за такой переспам будет следовать неизбежное наказание в виде потери трафика.
И еще одна важная деталь: не используйте для навигации по сайту ссылки через яваскрипт или флеш, а только обычные ссылки в HTML-коде через стандартный тег <a>, например <a href=”www.site.ru/page1.php”>Ссылка</a>. Хотя поисковые системы сильно продвинулись в вопросе распознавания логики работы скриптов, лучше не усложнять их работу. К тому же в инструкции для вебмастеров от Яндекса до сих пор можно найти такую рекомендацию: «…Но существуют и другие способы навигации между страницами. Например, можно использовать технологии JavaScript или Flash. Робот Яндекса не переходит по таким ссылкам, поэтому следует дублировать ссылки, реализованные при помощи скриптов, обычными текстовыми ссылками».
А теперь давайте изучим кейс по перелинковке от Александра Люстика. Приводим здесь самые ценные выдержки со страницы его блога «Продвижение за счет внутренних ресурсов сайта».
Кейс «Практика перелинковки сайта»
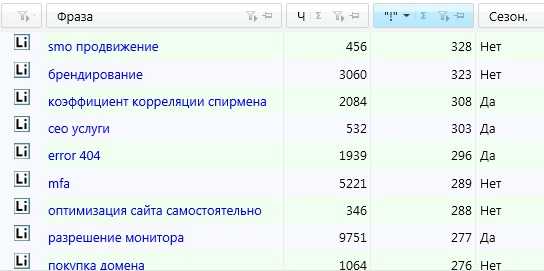
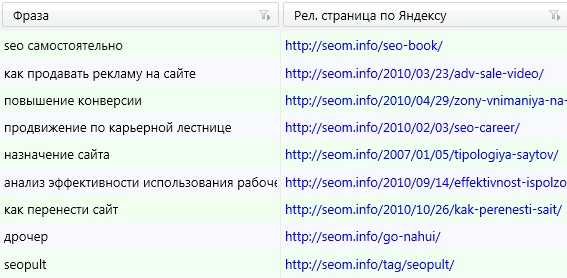
«На примере блога SEOM.infо мы получим выгрузку запросов и определим для нее нужные параметры. Для нас будет достаточно морфологической частотности «!запрос», после чего с помощью фильтра уберем нули.

Отсортируем по убыванию, выделяем запросы и отправляем на поиск релевантной страницы. Я ориентируюсь на Яндекс.

Так как у нас сортировка по убыванию частотности, то начинаем обрабатывать ключевые слова с самых высоких показателей, добираясь в том числе и до низкочастотных запросов.
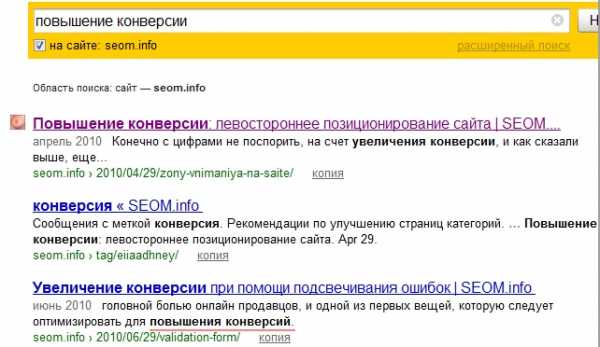
Возьмем выражение «Повышение конверсии». У нас определена страница, вроде бы целевая статья, значит, мы можем снять позиции и посмотреть, на каком месте она находится (разумеется, можно проделывать то же самое и без съема позиций!).
66 место, плохо для данной фразы, значит, нужно сделать так, чтобы на эту страницу ссылались другие страницы сайта с данным ключевым словом, а также с тем, что считает релевантным сама поисковая система.
Используем поиск по сайту с использованием ключевого слова «Повышение конверсии».

Получаем список страниц, по очередности – убывание по релевантности.
Выкидываем страницы тегов, значит, у нас остаются другие страницы сайта со статьями. На них-то мы и будем ставить внутренние ссылки на целевую страницу со всех выражений, которые помечает жирным сама поисковая система.

Работа монотонная, но частично автоматизируемая при помощи дешевой рабочей силы или программ (повторяюсь –дадим этот инструмент в публичный доступ), а пока можете делать это самостоятельно.
Этими манипуляциями вы убиваете трех зайцев:
- Улучшаете внутреннюю перелинковку для пользователей, что скажется в лучшую сторону на конверсии.
- Улучшаете внутреннее ссылочное, которое работает отлично.
- Повышаете позиции по ключевым словам.
Но ведь это только часть работы и только ссылки. Что делать дальше для улучшения ранжирования сайта по ключевым словам?
Все очень просто, с одной стороны, а с другой – довольно сложно и требует автоматизации и работы мозга. Используем имеющиеся данные и снимаем позиции по запросам.

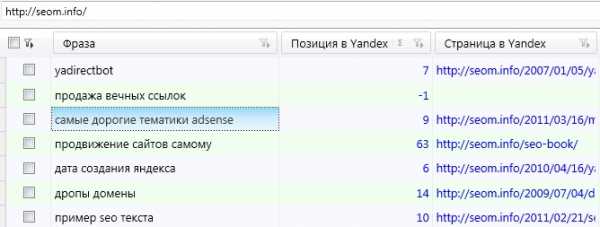
Прорабатываем также каждое ключевое слово, даже те, которых нет в топе. Возьмем, например, «самые дорогие тематики Adsense», как видим, – НЧ запрос в десятке, но нам нужно выше!
Смотрим, в сниппете отсутствует прямое вхождение запроса.
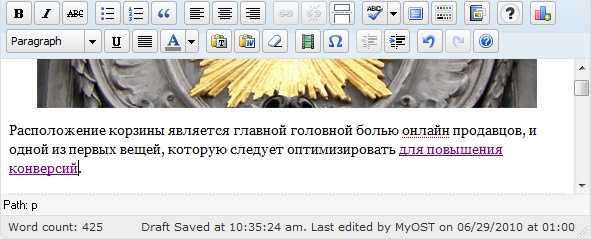
Я думаю, вы прекрасно догадываетесь что мы сейчас сделаем? Правильно, добавим этот запрос на страницу.
Разумеется, я не призываю делать просто прямые включения слов на странице. Вписывать их нужно в имеющийся контент, чтобы это выглядело органически!
Если некуда вписать ключевое слово в существующей статье, чтобы это выглядело естественно, допишите еще один абзац и сделайте прямое включение запроса в него.
Как правило, эта работа требует много времени, но результаты ее проведения того стоят. Вы не только занимаетесь улучшением сайта и его контента для пользователей, но и существенно повышаете авторитет, а также позиции отдельных страниц.

Результаты такой работы вас поразят очень сильно. Вы можете проводить данную работу постоянно либо с определенной периодичностью, разделив этапы продвижения сайта на временные промежутки в 1-3 месяца.
Я использую данный метод в работе с заказчиками уже больше 2-ух лет, когда речь идет о трафиковом продвижении в частности. Также и с теми заказчиками, которые не против таких работ по сайту, так как нужно постоянно вносить изменения на сайт, а это большие трудозатраты даже с нынешним уровнем автоматизации процессов продвижения сайта».
Хороший кейс по перелинковке. Кстати, обратили внимание, что в нем рассматривался вопрос не только правильной расстановки ссылок, но и оптимизации текстов? Оптимизация текстов и перелинковка – это как родные братья. Изучите еще один потрясающий кейс, в котором важную роль сыграла оптимизация, работа над юзабилити, что особо важно, перелинковка.
Кейс «Перелинковка и рост трафика в 10 раз до 16 000 посетителей в день»
«Антон Попов, SEO-специалист компании Мирафокс, с 2012 года помогал ребятам из PR-CY.ru продвигать их проект. Проект огромный, и на нем проводится множество работ. Сюда входит и доработка различных инструментов, и наращивание трафика на информационные разделы, и многое другое.
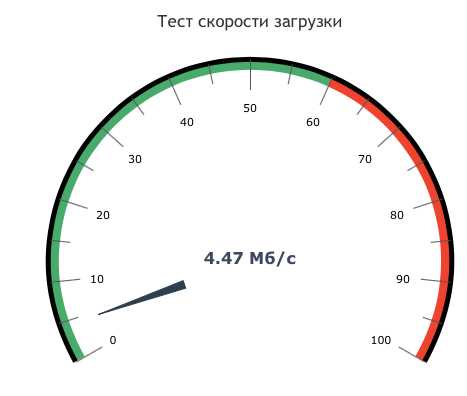
Антон и команда PR-CY решили остановиться на достаточно популярном инструменте – проверке скорости интернета, который размещался по адресу (pr-cy.ru/speed_test_internet/).
Перед ними стояла задача привлечения максимального трафика на этот инструмент.
Что было сделано:
1. Для раздела были собраны ключевые слова из подсказок, Вордстата, статистики Рамблера и Гугла.
2. Провели внутреннюю оптимизацию (TITLE адаптировали под необходимые ключи, поменяли текст с добавлением вхождений ключей).
3. Следующим этапом стало ссылочное. Антон начал «ковырять» ссылки (проверка ссылочного на таком крупном проекте – очень сложная задача, так как ссылок очень много) и заметил, что на сайт проставлены в том числе платные ссылки со статей. Но все они ведут на страницы «полезных материалов». Автоссылки для такого проекта неэффективны, поэтому от них отказались. А вот вечные ссылки от Миралинкс и Gogetlinks были весьма кстати. Но, поскольку они вели не туда, куда нужно, было принято решение организовать перелинковку и слить ссылочный вес с «полезных статей» на те «тулзины», которые ребята продвигали, в том числе на проверку скорости интернета.
4. Доработка инструмента – над этим очень хорошо поработала команда PR-CY. В частности, проработка интерфейсов, юзабилити и создание карты городов для тестирования скорости провайдеров.

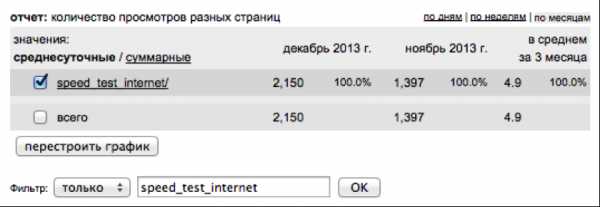
Оптимизация, перелинковка и редизайн «тулзы» были завершены, и трафик начал постепенно расти. В ноябре 2013-ого, когда еще проводились работы над разделом, трафик был в районе 1 400 посетителей в сутки:

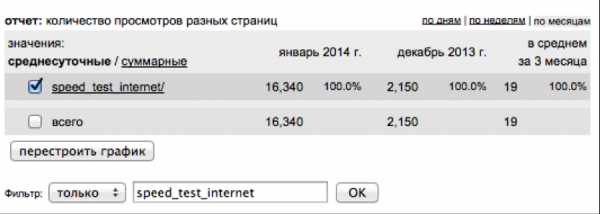
Но уже в январе 2014-ого средний трафик превысил 16 000 посетителей в день, а сайт вошел в топ-3 по нужным запросам!»

Да, перелинковка – это сила. Но такого красивого кейса не было бы, если бы не грамотная оптимизация страниц, описанная во 2-ом пункте кейса. Поэтому самое время обсудить вопрос правильной оптимизации страниц сайта… Об этом и пойдет речь в следующей главе.
Предыдущие главы обновленной книги «Эффективное продвижение сайтов»:
Как Яндекс и Гугл ранжируют сайты
Семантическое ядро
blog.gogetlinks.net