Как оптимизировать сайт под мобильные устройства? Оптимизация сайта под устройства
Оптимизация сайта под мобильные устройства
Все больше людей начинают заходить в просторы интернета через мобильные телефоны, смартфоны и планшеты. Для пользователей интернета — действительно великая радость. Конечно, возникают некоторые проблемы в веб студий, которые создают сайты. Прошли времена, когда программисты и верстальщики знали два-три языка программирования и спокойно работали годами применяя изученные знания. Если вы наблюдаете за сферой программирования, то видите, что от программистов и верстальщиков сайта через каждые полгода требуются новые знания и умения. Скажите, кто когда-то знал о библиотеках JQery, фреймворке AngularJS?
Тоже самое касается сферы сео оптимизции сайтов. Частые изменения алгоритмов поисковых систем заставляют оптимизаторов постоянно совершенствовать свои знания. Все самоучки записываются на курсы и семинары. Одной из новых требований поисковых систем является оптимизация сайтов под мобильные устройства. И это справедливо. Действительно многие люди заходят на сайты через мобильные телефоны и желают получить качественный контент для чтения. Тексты и фотографии должны появляться на экране в соответствующего размера, чтобы пользователю не приходилось делать частые манипуляции для увеличения или уменьшения размера представленного материала. Конечно, адаптация материалов делается согласно рекомендациям поисковых систем.
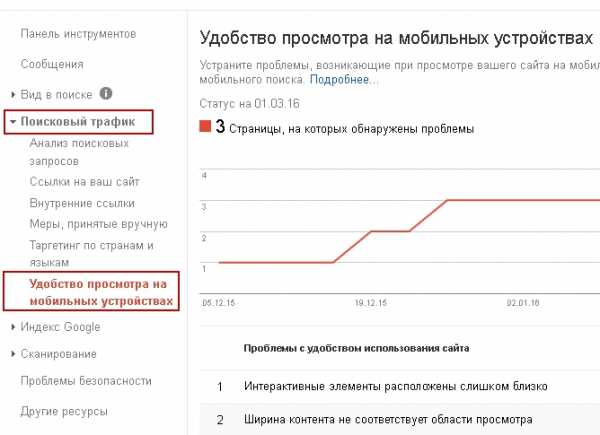
В Google есть замечательный инструмент в сервисе для веб мастеров. Он так и называется: «Удобство просмотра на мобильных устройствах». Этот инструмент анализирует насколько правильно мы адаптировали сайт для мобильных телефонов. Если сделано что-то не правильно мы увидим график, на котором будут указаны страницы с ошибками. Чтобы воспользоваться инструмент, заходим в гугл веб мастер -> «Поисковый трафик» -> «Удобство просмотра на мобильных устройствах».  Итак, что мы видим. Вверху график со страницами, на которых обнаружены ошибки. Ниже расположены заголовки с описанием проблем. Нажимая на ссылку проблемы мы попадаем на список страниц, которые относятся именно к данной проблеме. В нашем случаи система зафиксировала три страницы, в которых интерактивные элементы расположены слишком близко друг к другу. Чтобы увидеть более детальный анализ нажимаем на ссылку самой страницы. Система предлагает три варианта для дальнейших действий:
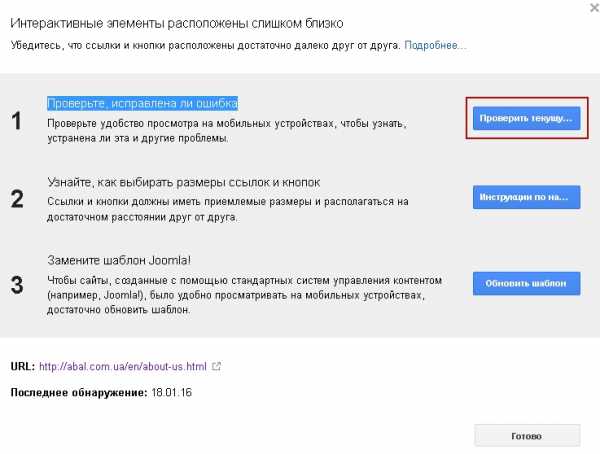
Итак, что мы видим. Вверху график со страницами, на которых обнаружены ошибки. Ниже расположены заголовки с описанием проблем. Нажимая на ссылку проблемы мы попадаем на список страниц, которые относятся именно к данной проблеме. В нашем случаи система зафиксировала три страницы, в которых интерактивные элементы расположены слишком близко друг к другу. Чтобы увидеть более детальный анализ нажимаем на ссылку самой страницы. Система предлагает три варианта для дальнейших действий:
- Проверить исправлена ли ошибка.
- Узнать рекомендации относительно необходимых размеров и расположения ссылок и кнопок. Инструкция от Google.
- Если используете популярный движок, то будет предложение обновить шаблон.

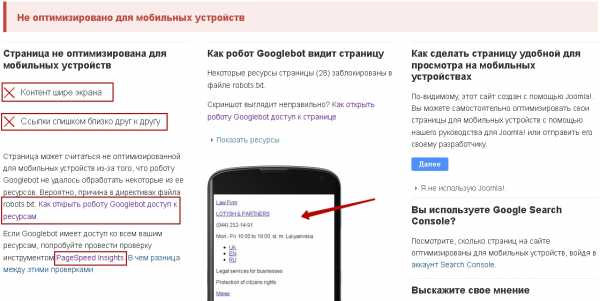
Для нас наиболее важной является первое предложение. Мы нажимаем кнопку «Проверить текущую версию» пункта №1. Открывается новая страница, на которой видим небольшой снимок нашего сайта. Таким его видит робот поисковой системы. Обратите внимание, что сверху слева идут четкие указания, что контент не оптимизирован для мобильных устройств. У сайта замечены две проблемы: «Контент шире экрана» и «Ссылки слишком близко друг к другу». На картинке видно, что страница выглядит без оформления. Это потому, что в robots.txt заблокированы некоторые файлы шаблона сайта для Googlebot. Собственно, об этом сообщает система в верхнем сообщении по центру под заголовком «Как робот Googlebot видит страницу». В шаблоне заблокированы 28 ресурсов. Чтобы страница корректно отображалась для робота нужно в файле robots.txt открыть к ним доступ.

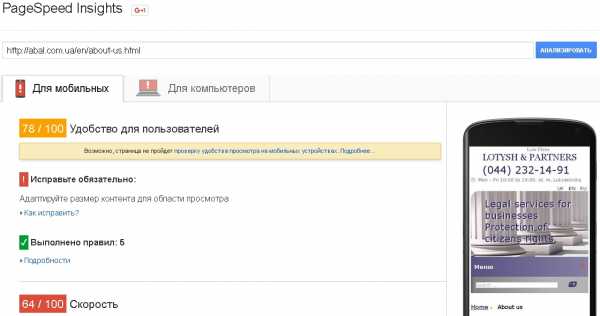
Для просмотра других недостатков в адаптивном отображении перейдем по ссылке PageSpeed Insights (слева внизу в тексте). В результате открывается инструмент PageSpeed Insights. Здесь все прекрасно расписано и показано, что нужно исправить.  Особенно обратите внимание на проблемы под названием «Исправьте обязательно». Если вы не занимаетесь веб программирования, то лучше все рекомендации скопировать в один файл и выслать веб мастеру или программисту для их исправления.
Особенно обратите внимание на проблемы под названием «Исправьте обязательно». Если вы не занимаетесь веб программирования, то лучше все рекомендации скопировать в один файл и выслать веб мастеру или программисту для их исправления.
Для быстрого анализа воспользуйтесь ссылкой https://developers.google.com/speed/pagespeed/insights
Похожие статьи:
www.seok.com.ua
Как оптимизировать сайт под мобильные устройства? — Storia.me
В первую очередь SEO-специалистам следует уделить особое внимание созданию мобильных версий сайтов. Нужно озаботиться формированием ускоренных мобильных страниц. В рамках решения этой задачи очень важно создать удобный интерфейс для пользователей мобильных устройств. Большое значение будет иметь и скорость загрузки мобильной страницы до навигации, и сама эта навигация.
Особенности мобильной оптимизации
При серфинге посредством мобильных устройств на первый план выходит удобство и простота взаимодействия пользователя с сайтом. Именно это и обусловило особенности оптимизации для гаджетов. Кроме того, результаты мобильного поиска привязаны к местоположению пользователя, поэтому мобильный трафик, зачастую, это региональный трафик. В работе следует учитывать и то, что частотность запросов в мобильном поиске отличается от частотности в обычном поиске, и статистику запросов мобильной выдачи приходится собирать отдельно. Из-за этого и семантическое ядро мобильной версии сайта будет отличаться.
Оптимизация под мобильные устройства сайта Wizard.Sape
Методы оптимизации под мобильные устройства
Существуют различные подходы к оптимизации сайта для мобильных устройств.
Мобильная версия — при заходе с мобильного устройства происходит перенаправление пользователя на поддомен. В качестве имени поддомена обычно используют варианты: m.sitename.com, mobile.sitename.com, pda.sitename.com и пр. Сервер определяет тип устройства и перенаправляет на нужную страницу. Для разных типов устройств используются разные варианты кода и разные URL страниц.
Плюсы такого подхода:
- быстрая загрузка;
- в мобильную версию легко вносить правки, не касаясь основного сайта;
- простота и удобство для пользователей.
Минусы:
- использование дополнительных URL;
- дублирование контента и возможность появления ошибки 404;
- ограничение доступа к нужному контенту из-за упрощения функционала.
Вынос мобильной версии на поддомен подойдет для интернет-магазинов, каталогов, интернет-порталов, социальных сетей.
Динамический показ — для мобильных устройств сайт будет доступен по тому же адресу, но при загрузке документов будет использоваться специально разработанный для мобильных устройств шаблон. Как и в предыдущем случае, сервер определит тип устройства и, если пользователь зашёл с планшета или телефона, документ будет формироваться с использованием соответствующего шаблона.
Плюсы:
- ненужные JavaScript можно удалить из HTML;
- можно настроить для каждого устройства свою верстку и свои приложения.
- сложности при разработке;
- вероятность ошибки при определении типов мобильных устройств (если это какой-то редкий телефон, на нём будет отображена десктопная версия сайта).
Подойдет для информационного сайта, блога, форума, для интернет-магазинов.
Адаптивный дизайн — когда URL и код не изменяются. Сервер отдаёт всем устройствам (и мобильным, и десктопным) одинаковый HTML-код, который адаптируется в зависимости от размеров экрана с помощью CSS. В этом случае, нужно проследить, чтобы были открыты для индексации нужные файлы CSS, JavaScript и изображения.
Плюсы:
- простота разработки;
- URL сайта не изменяется.
Минусы:
- безальтернативность;
- скрипты и стили, которые не используются в мобильной версии, будут подгружаться и замедлять загрузку.
Подойдет для сайта-визитки, информационного сайта, блога, одностраничника, интернет-магазина (с простой структурой, дизайном и/или небольшим ассортиментом), сайта услуг или форума.
Как проверить мобильность сайта?
Проверить свой сайт на удобство сайта для мобильных пользователей можно с помощью следующих инструментов:
- Page Speed Insights – проверяет скорость загрузки, а также дает рекомендации по ускорению и оптимизации сайта под мобильные устройства.
- Google Mobile-Friendly Tool — внутренний сервис поисковой системы Google для проверки удобства просмотра сайтов на мобильных гаджетах.
- Проверка мобильных страниц в Яндекс.Вебмастер – проверяет лояльность сайта к мобильным пользователям.
- Fetch and Render в Google Search Console – с помощью этого инструмента вы можете посмотреть, как мобильную версию вашего сайта видит робот поисковой системы Google.
Как правильно оптимизировать сайт под мобильные устройства?
Оптимизация сайта для мобильных устройств, в первую очередь, означает реализацию простой и понятной навигации, позволяющей быстро найти нужный контент.
Рассмотрим несколько характеристик эффективного мобильного сайта:
- Быстрая загрузка. Почти половина пользователей мобильных устройств покидает сайт, если страница загружается дольше 3 секунд. Максимально сократите время появления контента на экране, чтобы можно было легко переходить из одного раздела в другой.
- Удобная навигация. Небольшой размер экрана может усложнить поиск необходимой информации. Если страницу нужно все время прокручивать или масштабировать, скорее всего, пользователи на ней не задержатся. Чтобы сделать поиск информации удобным, упростите меню и сделайте так, чтобы контент был виден полностью, а текст можно было прочесть без увеличения масштаба.
- Простота выполнения действий. Пользователи должны иметь возможность легко выполнить действие на сайте, например связаться с вами, найти товар или совершить покупку. Сократите количество шагов заполнения формы и проведения транзакции.
Оптимизация под мобильные устройства одновременно проще и сложнее обычной оптимизации сайта. С одной стороны, для мобильных устройств сайт нужно упростить, сделать его максимально лаконичным, легким, быстрым и точным. С другой стороны, сделать это, сохранив необходимую функциональность, довольно сложно. Сайт, отображающийся пользователю в мобильной выдаче, должен быть простым, ярким, лаконичным, быстрым, но при этом наглядным и выдавать пользователю полноценную информацию.
Однако, преодолев эти сложности и создав удобный для просмотра с телефона или планшета сайт, вы сможете не только получать заслуженный мобильный трафик, но и в дальнейшем монетизировать его, увеличивая конверсию своего мобильного сайта, и, соответственно, отдачу от бизнеса в целом. Но об этом читайте в одной из наших следующих статей.
Если вы хотите идти в ногу со временем, опережать своих конкурентов, или хотя бы не отставать от них, не пренебрегайте оптимизацией сайта под мобильные устройства. Это гарантированный дополнительный трафик и конверсии в продажи.
storia.me
Оптимизация сайта под мобильные устройства в 2017 году

Для мобильности любого сайта важна простота и комфортность пользователя при просмотре. Результаты поиска зачастую адаптированы и привязаны к месту, где находится сам пользователь. Из-за этого мобильный трафик называют региональным. Стоит отметить, что поиск обычный от мобильного отличается частотой запросов. При мобильном варианте запросы собираются отдельно. Отсюда следует, что и семантическое ядро также отличается от стандартного вида поиска информации. Проверить мобильную версию можно при помощи: Яндекс.Вебмастер, Google Webmaster Tools.
Как проверяется скорость загрузки мобильного сайта?
Для проверки скорости сайта необходимо воспользоваться такими инструментами:
Page Speed Insights – это основной метод, проверяющий не только корректность требований по отношению к пользователю, но и предоставляющий всю необходимую информацию для преобразования обычного варианта в мобильный.
pingdom.com - дает оценку скорости загрузки страниц из разных мест и регионов, дает подсказки и рекомендации по оптимизации ресурса.
Другие способы проверки мобильности сайта:
Fetch and Render. (он же Google-бот) помогает просмотреть сайт с помощью робота и увидеть результат мобильности ресурса со стороны системы поиска Google.Google Mobile-Friendly Tools – сервис, позволяющий проверить мобильную пригодность вашей страницы. Также, используя его, можно увидеть и проанализировать дизайнерское оформление сайта, скорость загрузки и отображения информации.W3 mobile checker – специальный инструмент, созданный в помощь разработчикам при усовершенствовании ресурса по требованиям мобильного типа.Resizer – инструмент, который помогает проанализировать и проверить контент на любых устройствах.Quirktools – это сервис, с помощью которого просматривается сайт на всех устройствах.
Методы и способы мобильной оптимизации
1. Мобильная версия сайта. Мобильная версия дает возможность изменять как код, так и URL в отдельности для оборудования. Изначально сервис определяет вид устройства, а после направляет на специальную страницу, которая работает с данным оборудованием. Преимущество в такой версии заключаются в том, что можно с лёгкостью внести правки, при этом, не изменяя основной сайт. Любая информация на мобильном сайте быстро загружается. Разобраться пользователю всегда просто, а работать одно удовольствие. Отрицательной стороной является момент ограничения контента из-за возможности дублирования.2. Динамический показ (RESS — Responsive Design + Server Side). Имеет в наличии один URL, но разные коды. Поисковый робот сканирует HTML и CSS, чтобы выбрать лучший вариант для отправки на запрошенный URL сервис. Преимущества такой характеристики заключаются в том, что можно самостоятельно выбрать приложение и настроить для необходимого устройства. Отрицательная сторона заключается в сложности разработки.3. Адаптивный дизайн. Используется только тогда, когда URL и код изменить нельзя. На всевозможные оборудования отправляется единый HTML-код, адаптирующийся по размерам экрана. Преимущества – лёгкий в использовании, не имеет необходимости изменять URL. Минус заключается в медленной работе во время загрузки.
Выводы поисковых систем по отношению работы мобильности сайта:
GOOGLE не выбирает системы с адаптацией, хотя и рекомендует адаптированный дизайн.ЯНДЕКС положительно относится ко всем типам оптимизации и адаптирования. Предоставляет возможность веб-мастерам самостоятельно оптимизировать сайт. Для выбора наилучшего метода стоит определиться с заданиями пользователя на странице.
Оптимизация сайта под определённое мобильное устройство
1. Скорость загрузки должна быть до трёх секунд. Сервис Page Speed Insights поможет в данном случае сжать данные сайта, облегчить работу в нем и оптимизировать сайт под мобильный вариант. Здесь пользователь может использовать асинхронную загрузку скриптов, при этом оставаясь на сайте.2. Запрещено блокировать JavaScript и CSS. Используя программу Google Search Console, можно проверить блокировку, чтобы в дальнейшем избежать низкого уровня и позиций в целом.3. Отсутствие 404 ошибки. Программы Xenu, ScreamingFrog или Google Search Console помогут определить проблемы ошибки при сканировании. Для отсутствия дублирования мобильной версии и ведущего контента необходимо произвести правильную настройку индексации. В случае попадания мобильной версии в простой поисковик нужно воспользоваться кодом <link rel="canonical" href="http://www.site.com/page-1"/>, используя адрес m.site.com/page1. На главном сайте вводится код <link rel="alternate" media="handheld" href="http://m.site.com/page-1" />., используя адрес m.site.com/page1. На главном сайте вводится код . После введения система сама подбирает лучший URL вариант.4. Правильно настроенный редирект на мобильном сайте позволяет выполнять переадресацию без ошибок при поиске. На одной странице должно содержаться до 5 редиректов, больше вариантов не выполняют поисковой системой индексацию.5. Анимацию формата Flash и видео с проприетарным проигрывателем необходимо применять на теги HTML5. Благодаря этому в дальнейшей работе во всех браузерах не будет никаких проблем.
Accelerated Mobile Page. Что это?
AMP – это разработанный проект системы Google, имеющий доступный исходный код. Данная программа позволяет ускорить и улучшить работу мобильного поиска. Такая технология позволяет сделать проще мобильную страницу, устранить недостатки, сделать больше конверсию и монетизацию сайта. АМР известна благодаря облегченности и лучшей работе загрузки данных на мобильном оборудовании. Вся информация хранится в кеше поисковой системы и базируется на следующих компонентах:
- AMP HTML. Считается основой HTML, имеющей расширенные пользовательские теги.
- AMP JS. Она же основная библиотека JS, управляющая загрузкой ресурсов и отвечающая за раздачу пользовательских тегов.
- AMP Cache. Другими словами это прокси-сервер, извлекающий MP HTML, производящий кэширование и повышающий скорость загрузки страниц.
Преимущества:
- не требует индивидуальной конфигурации сервера;
- контент доступен для сканирования.
- Отрицательные стороны:
- ограниченность;
- использование одного JavaScriptа;
- вероятность отклонений, ошибочных данных по отрицательным показателям посетителей;
- индивидуально разработанная специфика в работе.
Для правильности отображения АМР необходимо на обычную страницу ввести:<link rel="amphtml" href="https://www.site.com/url/to/amp-version.html" />.
Как проверяется разметка страниц АМР?
Проверяется и создаётся правильность страниц с помощью Search Console Google. Она необходима для устранения всевозможных ошибок.
Выводы:
Обычная оптимизация сайта считается намного проще мобильной. Чтобы можно было работать на мобильном гаджете, сайт необходимо упростить, сделав его понятным и доступным. Но выполнить это трудно, так как вся информация обязана быть яркой, но быстрой в работе.Если учитывать все вышеуказанные положительные и отрицательные стороны для оптимизации работы сайтов на мобильных устройствах, тогда есть возможность одновременно получить трафик и увеличить конверсию сайта, монетизируя его при этом. Это приведет к увеличению отдачи в данном бизнесе.
internet-step.com
Оптимизация сайта под мобильные устройства
Мобильные устройства завоевали мир. Просмотреть почту, узнать дорогу, забронировать билеты, заказать пиццу, прочитать последние новости можно с простенького смартфона. Наши первоклашки бодро шагают в школу с телефонами, а бабушки требуют привозить внуков вместе с планшетами. В эпоху мобильного интернета игнорирование мобильного трафика в бизнесе равносильно самоубийству. Как же оптимизировать сайты для мобильных устройств?
URL проекта
Мобильную версию сайта обычно выносят на поддомен http://m.sait.ru или сабфолдер http://sait.ru/m/.
Новый «робот» Google - GoogleBot Mobile - ищет и заносит в индекс отдельные мобильные версии стандартных сайтов. Страницы мобильной версии сайта на отдельном URL не будут смешиваться в поиске со страницами базового сайта. Имея две страницы сайта, проиндексированные под одну, вы повышаете свои шансы на получение большого поискового трафика.
Если некоторые страницы сайта полностью идентичны страничкам мобильной версии, можно оставить те же URL для мобильного поиска, но желательно применить редиректы и канонические теги.
Мобильные страницы, не являющиеся абсолютными дублями обычных страничек сайта, в канонических тегах не нуждаются.
Дизайн и структура
Адаптивный дизайн мобильного сайта, как правило, предполагает смену отображения информации через CSS-стили в зависимости от используемого пользователем браузера. Вы можете приобрести для вашей CMS тему, в которой уже реализован адаптивный дизайн, или дать задание веб-дизайнеру адаптировать действующий нам сайте дизайн.
Структура мобильной версии сайта должна быть лаконичной, а дизайн – упрощенным, но выдержанным в общем стиле. Не пытайтесь втиснуть максимум контента на страницу.
Обозначьте действительно важные и полезные разделы, разместите только конкретную, относящуюся к делу информацию, отключите рекламу. Помните, что большинство пользователей мобильного поиска не будут искать иголку истины среди стога информации.
На страничке мобильной версии можно поместить небольшой текст с коротеньким описанием миссии сайта. Пусть посетитель поймет, что найденный ресурс поможет найти ответ на все вопросы.
Включив в мобильную версию разделы, отсутствующие в декстопной версии сайта, обязательно поместите ссылки на них на главной.
Подача контента должна быть максимально простой. Значительно улучшат интерфейс кнопки «Назад» и «Вперед». Максимально упростить способ оплаты помогут PayPal, cookies и почтовые индексы.
Для того, чтобы пользователи могли сохранить полезную информацию и в дальнейшем к ней вернуться, предложите им возможность загрузить контент в PDF формате. Посетители сайта непременно это оценят.
Контент будет выглядеть аккуратно, если в процессе верстки активно использовать возможности CSS. Увеличение кнопок и прочих элементов на странице непременно стоит задать в описании стиля в CSS. Пользователи не любят увеличивать масштаб, сделайте всю работу за них.
Не любят пользователи и прокрутку. Постарайтесь обеспечить подачу самой необходимой информации и появление формы авторизации сразу после загрузки страницы. Информацию большого объема лучше делите на блоки и размещайте на отдельных страничках.
Оптимизируйте изображения для мобильной версии с помощью Google Goggles. Добейтесь того, чтобы изображения быстро грузились, а шрифт легко читался. Размер изображений задавайте в процентах, а не пикселях. Проверьте, все ли элементы сайта хорошо видны на маленьких экранах.
Постарайтесь не использовать на мобильном сайте технологии Java, Flash, Ajax и Frames. Предпочтение отдавайте HTML 5 для смартфонов и планшетов, cHTML (iMode), XHTML (WAP 2.0) или WML (WAP 1.2).
HTML5 и CSS3 помогут организовать сворачивание страницы и горизонтальной навигации. Так вы сможете компактно разместить контент на странице.
Если на стандартной версии сайта используется технология Flash, обязательно настройте редирект на мобильную версию.
Убедитесь, что версия сайта корректно работает на различных мобильных устройствах и в разных браузерах. Проверьте скорость загрузки страниц и правильность отображения контента. Помните, что не у всех есть смартфоны, некоторые люди пользуются обычными телефонами. Позаботьтесь и о них.
Обязательно дайте мобильным пользователям возможность перейти на полную версию сайта для настольных компьютеров.
Ключевые слова
Люди ищут в мобильном поиске немного иначе, чем с ПК. Запросы становятся короче и конкретнее. Постарайтесь лучше узнать потенциальных мобильных пользователей. Что они ищут и почему? На помощь вам придет инструмент подбора ключевых слов от AdWords.
Оценивая количество запросов, связанных с вашими услугами, продуктами и брендом, вы сможете подсчитать процент запросов в мобильном поиске. Сравнивайте трафик, показы и объемы мобильного поиска с показателями, характерными для поиска обычного. Выделяйте слова и понятия наиболее релевантные для юзеров, пользующихся смартфонами и планшетами.
Неплохую службу в получении представлений о вашей целевой аудитории также сослужат инструменты для отслеживания демографического портрета пользователей.
Мобильные приложения
Владельцам интернет-магазинов советуем разработать приложение, которое позволит пользователю напрямую попасть на главную страницу магазина или страницу с товарами без использования поиска в web. Грамотно скроенное приложение упрощает работу с сайтом, ускоряет загрузку страничек, оптимизирует процесс оплаты.
Не спешите браться за разработку мобильных приложений, не создав интересного мобильного сайта. Приложения появляются в поиске далеко не по всем ключевым запросам. Да и ссылка на ваше творение в этом случае принесет больше пользы магазину или сервису, распространяющему приложение, чем вам.
Внешняя и внутренняя оптимизация
Драка за первые позиции в мобильном поиске еще жестче, чем в традиционном. Первые три позиции в мобильной выдаче значат еще больше, чем топ в выдаче для ПК.
Все страницы мобильной версии должны иметь метатеги title и description и структурные элементы текста с подзаголовками. Обязательно создайте мобильную карту сайта, продумайте файл robot.txt.
Пройдите верификацию мобильного сайта в панели вебмастера в Google и Яндексе, чтобы отслеживать проблемы с индексацией.
Мобильному сайту нужна ссылочная масса. Если вы используете одинаковые URL-адреса страниц для десктопной и мобильной версий, то вам не придется организовывать отдельное продвижение мобильной версии. Если мобильная версия вынесена на поддомен, поставьте на нее ссылочку с главной страницы основного проекта.
Разработка и продвижение мобильной версии сайта – это верный путь увеличению трафика и завоеванию благодарных клиентов.
www.rodinalinkov.ru
Оптимизация сайта под мобильные устройства. Мобильное SEO-продвижение.
С каждым годом, а то и месяцем , IT-сфера совершенствуется и прогрессирует, и то, что ещё вчера мы считали новинкой, сегодня превратилось в обыденность. Одной из главных тенденций последнего времени – является массовый переход на мобильные гаджеты (смартфоры, планшеты). Под новую «волну» подстраивается вся IT-сфера, разрабатывается огромная масса всевозможных мобильных приложений, внедряются различные мобильные сервисы, сайты адаптируются под всевозможные разрешения экрана, чтобы пользователю было комфортно пользоваться веб-ресурсом, независимо от того, с какого устройства он на него зашел.
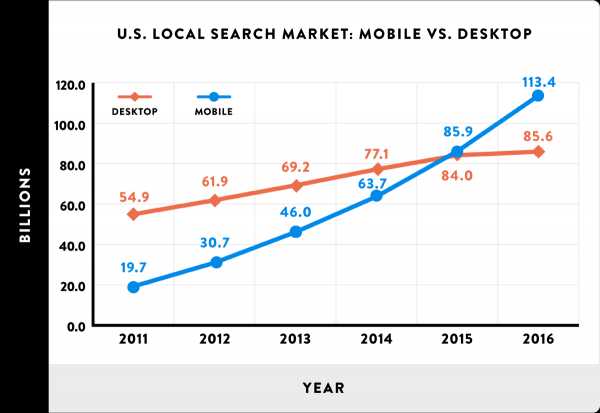
Разумеется, новая тенденция не могла не коснуться и SEO. В 2016 году случилось неизбежное – мобильные устройства впервые обошли персональные компьютеры в качестве инструмента, используемого для веб-серфинга. Впрочем, мало для кого это стало сюрпризом, и куда все движется, сомнений не осталось.

В первую очередь, необходимо адаптировать и оптимизировать Web-ресурс под мобильные устройства. Зачем? Как? Ответы дальше…
Зачем оптимизировать сайт под мобильные устройства?
- Комфорт. Пользователю должно быть удобно на вашем сайте, с какого бы устройства он на него не зашел. Мобильные страницы должны грузиться быстро, контент должен быть читабельным, навигация должна быть понятна, скрипты корректно работать, а элементы сайта не наезжать друг на друга. В противном случае, пользователь покидает ваш сайт и уходит к вашим конкурентам.

- Мобильный индекс. В ноябре 2016 года Google начал тестирование mobile-first индекса, согласно концепции которого, в будущем, алгоритмы будут составлять оценку релевантности в первую очередь на основе мобильной версии страницы. И только в случае ее отсутствия – десктопной. Не смотря на то, что это все ещё позиционируется как «эксперимент», общий вектор движения понятен.
- Скорость работы. При соблюдении рекомендаций по адаптации сайта под мобильные устройства, ваш сайт будет работать значительно быстрее. Достаточно оптимизировать графику и скрипты.
- Прибыль. Пренебрегая «мобильными пользователями», бизнес может тереть до 80% потенциальных клиентов, в зависимости от сферы деятельности.
- Требования поисковых систем. Google, четко дал понять – сайты, не адаптированные под мобильные устройства, будут ранжироваться хуже. Думать, что Яндекс поведет себя как-то иначе, нежели его «западный брат», по меньшей мере, наивно. Яндекс, ещё в феврале 2016 года, запустил алгоритм – Владивосток, который в ранжировании ответов для мобильного поиска учитывает мобилопригодность веб-страниц. Т.е. в мобильной выдаче, при прочих равных, выше будут ранжироваться мобилопригодные сраницы. Узнать, какие страницы Яндек считает мобилопригодными и как это проверить, вы можете здесь.
Как провести оптимизацию мобильной версии сайта?
Есть 3-и способа:
1) Настроить мобильные URL-адреса для разных устройств. Т.е. ваш сайт определяет устройство используемое посетителем и направляет его на адрес адаптированный специально для данного устройства.

С позиции SEO - это самый неудачный вариант. Во-первых, один и тот же контент на разных URL-ах, а это дубль, что есть проблема, которую придётся решать, во-вторых, мобильная версия сайта при таком варианте – это по сути, отдельный, новый сайт, с абсолютно чистым ссылочным профилем, что для SEO не есть хорошо. Есть и другие отрицательные моменты, но на них мы в данной статье задерживаться не будем, т.к. они не столь значительны.
2) Динамический показ. Для всех устройств отображается один и тот же URL-адрес, но с разным кодом HTML/CSS в зависимости от устройства.

С позиции SEO этот вариант лучше предыдущего, но тоже имеет свои минусы. Необходимо постоянно держать «руку на пульсе» и создавать разные версии контента для новых устройств, в противном случае, сайт может не распознать устройство и показать версию, которая будет некорректно отображаться.
3) Адаптивный дизайн. Макет страницы динамически подстраивается под заданные размеры окна браузера.

Таким образом, контент один, URL един, отображение на всех устройствах корректно. Все счастливы! А если серьёзно, то, по мнению большинства авторитетных специалистов, это лучший вариант из всех возможных на данный момент. Более того, Google рекомендует адаптивный дизайн.
А теперь давайте подведём итоги.
Выводы
Сегодня работа оптимизатора уже намного обширнее и сложнее, чем работа с ключевыми словами и покупкой ссылок. Это больше, чем оптимизация метаданных. Это даже больше чем интересный и уникальный контент. Вебмастеринг и SEO перестали быть вотчинами одиночек-дилетантов и стали уделом команд профессионалов разного профиля — от веб-дизайна до программирования, от копирайтинга до маркетинга. Только команда профессионалов с большим опытом, может создать по-настоящему качественный и успешный онлайн-продукт!
Будьте в тренде, не пренебрегайте теми возможностями, которые открывает нам «всемирная паутина», если вы откажетесь от мобильного трафика, этим с удовольствием воспользуются ваши конкуренты.
koncep.ru