5 инструментов для оптимизации вашего сайта для мобильных устройств. Оптимизация сайта для мобильных устройств wordpress плагин
Создание мобильной версии сайта на WordPress с помощью плагина WPtouch
Многие вебмастера в марте этого года получили уведомления от Google Webmaster о том, что сайт некорректно отображается на экране мобильного устройства и это может ухудшить его ранжирование в мобильном поиске Google с 21 апреля. Кажется, так и стало происходить.
Я также получил много подобных уведомлений и для ряда сайтов на WordPress стал использовать простейшее решение – плагин WPtouch. Так что сейчас о нём и расскажу, но сначала кое-что о способах создания мобильных версий.
Способы адаптации сайта под мобильные устройства
Всю информацию можно взять из справки Гугла. Главное, что следует понять: существует 3 подхода к этой адаптации:
- Адаптивный дизайн – код страницы не меняется, но меняется отображение элементов в зависимости от размера экрана устройства.
- Динамический показ – код страницы меняется в зависимости от типа устройства (сервер определяет тип устройства и выдаёт разный код для разных устройств).
- Разные URL – для мобильной версии открывается страница с другим URL (например, http://m.vk.com для ВКонтакте).
Мне, как и Гуглу, больше всего нравится 1-й вариант. Это более универсальный и, если можно так сказать, основательный способ создания мобильной версии. Но каждому сайту тут будет нужен индивидуальный подход.
В то же время, для большинства простых контентных сайтов на WordPress подойдёт второй способ, тем более, что с помощью плагина WPtouch всё происходит крайне быстро и просто.
(Это я всё написал, чтоб вы понимали, нужно ли вам ставить плагины, или вы хотите позаморачиваться с переходом на адаптивный дизайн).
Мобильная версия сайта на WordPress с помощью плагина WPtouch
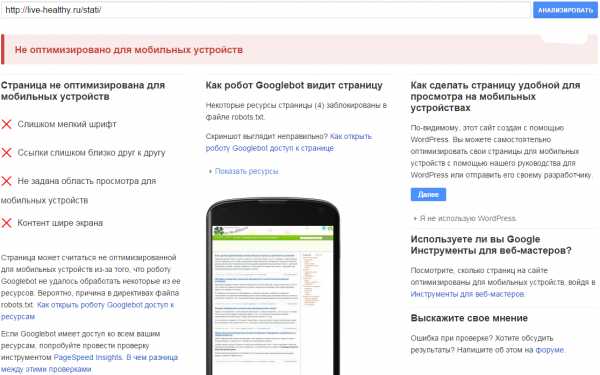
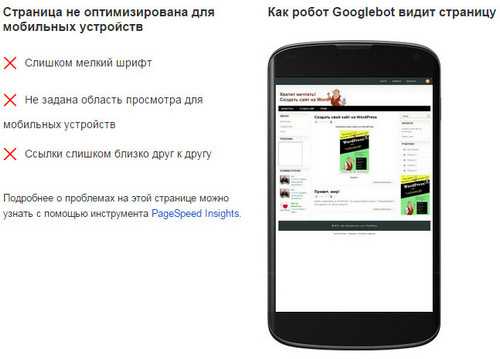
Прежде, чем ставить плагин, проверьте – может у вас уже всё хорошо: https://www.google.com/webmasters/tools/mobile-friendly/ . На картинке ниже пример, когда не всё хорошо:

Проверка веб-страницы в Google на мобильность
Скачать плагин можно здесь: https://wordpress.org/plugins/wptouch/. Установка обычная и сразу после неё можно проверить сайт на мобильность в Гугле:

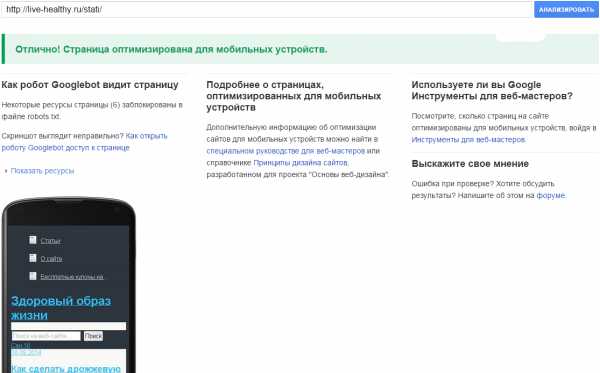
Страница оптимизирована для мобильных устройств
В общем, всё очень просто.
Конечно, можно покопаться ещё в настройках плагина или приобрести его Pro-версию, но если вам просто нужно, чтобы Гугл был доволен – WPtouch прекрасно подойдёт.
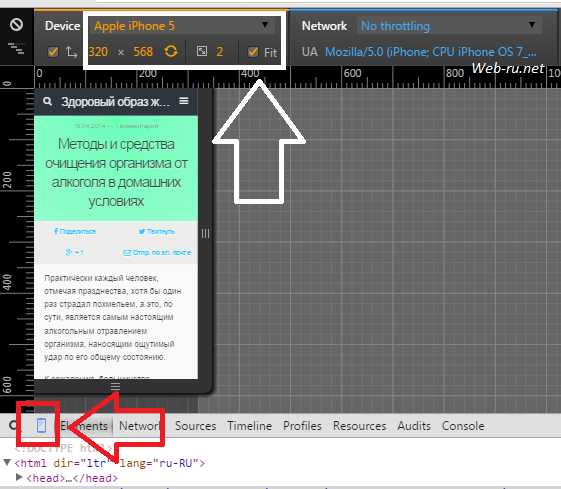
Кстати, чтобы через десктопный браузер посмотреть, как будет выглядеть сайт с мобильного устройства, надо (для браузеров на основе Chrome) нажать F12 и в появившемся окошке перейти в режим просмотра с мобильных (красная стрелочка), а далее выбрать само устройство (белая) и обновить страницу:

Эмуляция мобильных устройств в Google Chrome
Единственное, что мне не очень нравится в этом плагине – это то, что на одних сайтах у меня отображается реклама от Google AdSense (она появляется внутри поста), а на других – нет.
Но вообще, для вставки AdSense у них предусмотрена Pro-версия.
Плагин WPtouch и кэширование на WordPress
Важный момент: в настройках кэширующего плагина следует создать два кеша – один для десктопных страниц, другой – для мобильных. В Hyper cache это делается путём установки галочки рядом с “Определять мобильные устройства”. Иначе может получиться весьма забавно – на экране компьютера отобразится мобильная версия.
Таким образом, если вам нужно получить простую мобильную версию сайта на WordPress и не терять позиций в Google, то плагин WPtouch – это то, что надо.
uscms.ru
WPTouch плагин - оптимизация сайта для просмотра на мобильных устройствах
Итак, свершилось, с 21 апреля 2015 года Гугл запустил новый алгоритм, который будет учитывать уровень удобства просмотра сайта на мобильных устройствах. Если таковой показатель будет низким — соответствующий сайт будет понижаться в поисковой выдаче.
Сегодняшняя статья очень нужна тем, кто не подготовился к судному дню от гуглей 🙂 Плагин WPTouch позволит за считанные минуты решить проблему адаптации сайта без ковыряния в коде. К делу!
Занимаясь созданием сайта, мало кто задумывается о разработке мобильной его версии. А ведь на деле оказывается, что те сайты, которые вовремя разработали мобильную версию своего ресурса, и посетителей имеют больше, и поисковые системы их больше любя и чаще выводят на первые страницы по запросам.
Но как создать мобильную версию сайта? Использовав плагин WPTouch.
WPTouch – WordPress плагин
WPTouch — плагин от WordPress, предназначенный для создания мобильной версии сайта. Плагин позволяет быстро настроить и адаптировать любой сайт под отображение на мобильном устройстве.
Основные настройки плагина позволяют выбирать вид отображения названия сайта, его регионализацию и режим отображения в целом.
Также есть возможность выбора темы для отображения мобильной версии. Существуют и параметры настройки отображения страниц — цвет фона, наличие картинок, эмблем, шрифты и другое. При желании, всегда можно выбрать, какие именно страницы отображать, а какие — нет. Скачать плагин можно на официальном сайте WordPress или же добавить его напрямую через панель администратора сайта.Установка приложения не занимает много времени, как впрочем, и настройка самого сайта. Тут стоит отметить, что при работе с плагинов, желательно наличие мобильного устройства, с помощью которого можно просматривать мобильную версию сайта и вносить коррективы в его настройки.
Скачать плагин можно на официальном сайте WordPress или же добавить его напрямую через панель администратора сайта.Установка приложения не занимает много времени, как впрочем, и настройка самого сайта. Тут стоит отметить, что при работе с плагинов, желательно наличие мобильного устройства, с помощью которого можно просматривать мобильную версию сайта и вносить коррективы в его настройки.
Отметим также, что приложение является бесплатным, а для англоязычных его версий всегда можно найти русификатор, который значительно упростит работу с WPTouch.
Преимущества мобильной версии сайта от WPTouch
Как уже говорилось, с помощью плагина WPTouch можно создавать удобную мобильную версию сайта. Но какие преимущества больной версии сайта, созданной с помощью плагина WPTouch?
Что ж, их немало. Давайте разберем основные из них.1. Выдача на первые страницы поисковиков. Работая с мобильными устройствами, пользователь хочет находить по своему запросу максимально сжатый по размерам и удобный сайт. Поисковые системы учитывают это при ранжировании результатов и выдают на первые страницы поиска те сайты, которые имеют свою мобильную версию. Учитывая то, что с каждым днем все больше и больше пользователей заходит в интернет при помощи мобильных устройств, то наличие мобильной версии сайта является огромным преимуществом.
2. Скорость загрузки. Второй немаловажный момент для любого сайта. Кому будет охота ждать несколько минут, пока прогрузится очередная страница сайта. Пользователь быстрее уйдет на другой сайт, чем будет ждать, пока загрузятся все картинки и изображения полноценной версии сайта. При использовании мобильной версии, страницы сайта существенно уменьшаются, что отображается на скорости его загрузки.
3. Удобный дизайн и читабельность. Правильно настроив мобильную версию, вы сделаете сайт более удобным для просмотра с телефона или планшета, значительно упростите его навигацию. При этом наполнение сайта никоим образом не пострадает, зато пользователь получит массу преимуществ. Вспомните хотя бы мобильную версию ВКонтакте, которая весьма ценится пользователями.
4. Возможность выбора режима отображения. При желании, пользователь сам может решить, хочет ли он просматривать полную версию сайта или же ему будет достаточно и мобильной. Данный параметр также можно настроить с помощью WPTouch.
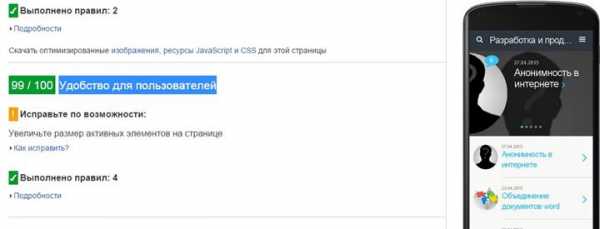
Как видите, использование плагина WPTouch имеет массу преимуществ и позволяет создавать удобные версии обычных сайтов. Это, в свою очередь, влияет на посещаемость сайта и его выдачу в поисковых системах.Ну и на конец, собственно и результат использования WPTouch плагина на нашем сайте: проверяем с помощью инструмента PageSpeed Insights от гугл. Обратите внимание, до установки плагина уровень удобство для пользователей составлял 56%!
Читайте также о других полезных плагинах для WordPress в соответствующем разделе блога.
wpget.ru
5 инструментов для оптимизации вашего сайта для мобильных устройств на YasnoPonyatno.com

Люди просматривают веб-страницы на смартфонах и планшетах больше, чем когда-либо.
Ваш WordPress сайт оптимизирован для мобильного просмотра страниц? Если нет, вы должны рассмотреть вопрос об установке WordPress темы. Это очень легко сделать. Перед вами обзор пяти мобильных тем WordPress, некоторые из которых являются бесплатными.
1. Any Mobile Theme Switcher
Это лучший выбор для пользователей WordPress. Он получил прекрасные отзывы и данный инструмент бесплатный. Плагин использует простую тему по умолчанию, которая используется на вашем сайте, когда он обнаруживает мобильный браузер. Затем он отображает тему в виде параметра, настроенного в разделе администрирования из WordPress.
Вы можете выбрать другую мобильную тему для всех мобильных браузеров, в том числе тему, предназначенную для iPhone, IPad, Andriod , Windows Phone, Blackberry, Opera Mini и др.

2. WordPress Mobile Pack
Если вы хотите больше настраиваемых функций и не слишком придирчивы в том, как выглядит мобильный макет, плагин wordpress-mobile-pack еще один замечательный вариант. Он выступает в качестве полного набора инструментов для мобилизации вашего сайта WordPress, в том числе тем, мобильного коммутатора и даже мобильных виджетов. Конструкция держится просто и не особенно впечатляет, но когда дело доходит до просмотра с мобильных устройств, удобство очевидно.
Особенности включают в себя мобильный коммутатор, стандартную тему, набор передовых тем для Nokia и WebKit устройств, пользовательских настроек цвета, адаптацию устройства для изображений, мобильную админ-панель, мобильные виджеты, аналитику, штрих-код виджета и автоматическое объявление. И это все тоже бесплатно.

3. WP Mobile Detector
Другой большой свободный выбор WordPress Тем для мобильных телефонов. Плагин WP Mobile Detector может обнаружить стандартные и расширенные мобильные устройства , а затем отображает совместимую мобилизованную тему. Вы можете выбрать один из нескольких тематических вариантов.
Вы получите современную мобильную статистику, опции для изменения размера изображения, автоматическое форматирования контента.

4. My Mobile Page WordPress Theme
ThemeForest.com имеет одни из самых красивых тем премиум, которые вы когда-либо видели, и если вы хотите мобильную тему, которая более приятна для глаз, мы рекомендуем именно этот инструмент. Если вы включаете много изображений на сайт -это прекрасный вариант.
Это тема имеет автоматическое определение разрешения, так что отображает содержимое должным образом для устройств, таких как IPad. Остальные многочисленные функции в роде слайдшоу вы мы можете получить за небольшую плату. Чтобы разместить эту тему на одном веб-сайте, вы можете сделать это на Theme Forest всего за $ 25.

5. ElegantThemes.com
ElegantThemes.com является еще одним популярным ресурсом для премиум WordPress тем, и их плагин является первоклассным. Красиво оформленная, эта мобильная тема определенно придаст вашему сайту отличный вид на мобильных устройствах без ущерба для навигации и удобства.
Плагин имеет заголовок для отображения вашего логотипа, вариант расположения блога и мобильных оптимизированных комментариев. Он также позволяет регулировать структуру сайта для получения дополнительной возможности настройки.
ElegantThemes.com создан больше как клуб на сайте, так что вместо того чтобы платить фиксированную плату за одну тему, вы платите около $ 40 в месяц, чтобы стать членом клуба, где у вас есть доступ ко всем темам и плагинам.

yasnoponyatno.com
Мобильная версия wordpress сайта
Доброе время суток,если оно доброе, не знаю как у вас, но у меня что-то полный 3,14здец на работе — «почему ты не работаешь, как тебе говорят, я тебе задачу поставил еще в субботу и на почту скинул материал», только в субботу выходной был. Дома — что за зарплата (2900 грн. по курсу $ — 116) да, да, вот такая в МНС зарплата. Что-то я отклонился от тематики статьи, а она весьма интересная и актуальна на сегодняшний день мобильная версия wordpress сайта.Итак, рассмотрим, для чего это необходимо, как узнать оптимизирован ли сайт под мобильное устройство, как создать мобильный сайт для wordpress.
Мобильная версия своего сайта
Зачем необходимо оптимизировать сайт под мобильное устройство? Ответов на данный вопрос можно навести множество, к примеру, многие поисковые системы анализируют сайты, и дают оценку В результате чего могут понизить в ранжировании и выдачи той или иной ПС, а учитывая развитие мобильных и планшетных устройств, и сколько людей ими пользуются, вы будите терять целевой трафик, к тому же и посетителям будет неприятно просматривать ваш сайт из-за маленького шрифта, и плотности элементов.Проверить сайт как он отображается на мобильном устройстве можно здесьhttps://developers.google.com и тутhttps://www.google.com/webmasters/tools/mobile-friendly/
В результате чего могут понизить в ранжировании и выдачи той или иной ПС, а учитывая развитие мобильных и планшетных устройств, и сколько людей ими пользуются, вы будите терять целевой трафик, к тому же и посетителям будет неприятно просматривать ваш сайт из-за маленького шрифта, и плотности элементов.Проверить сайт как он отображается на мобильном устройстве можно здесьhttps://developers.google.com и тутhttps://www.google.com/webmasters/tools/mobile-friendly/
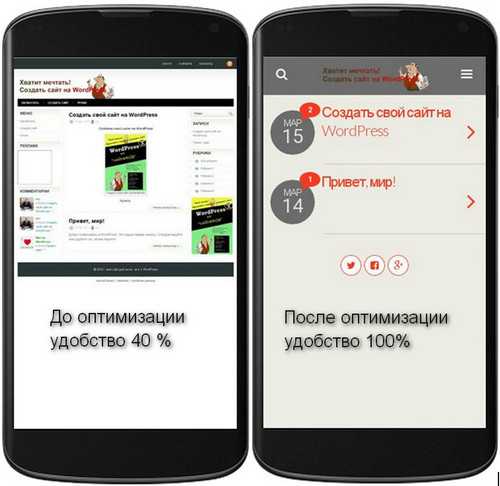
Результат вы сами видите без комментариев.
Оптимизировать сайт для мобильных устройств
Итак, если после проверки своего сайта на удобство у вас показало 40% стоит задуматься про его оптимизацию под мобильные устройства, здесь можно выбрать два варианта.Первый заказать на фрилансе или погуглить и найти в рутине человека, который вам это сделает, стоимость от 30 до 60 зеленных долларов.Второй способ разобраться самостоятельно, а пока будите разбираться использовать плагин WPtouch Mobile Plugin который на первое время (может и на постоянно) отображать удобство на 100% и это бесплатно.
Настройка плагина WPtouch Mobile Plugin
Установка плагина происходит мгновенно, с настройками немного можно проиграться и это к лучшему вы сможете создать мобильный сайт на свое усмотрение выбрав цветовую гамму для ссылок, фона сайта, шапки и т.д.Итак, поехали к настройки плагина WPtouch Mobile PluginВ админ. панели справа появится установленный плагин
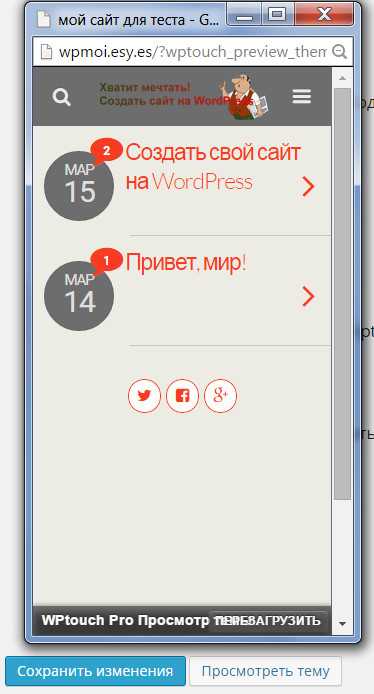
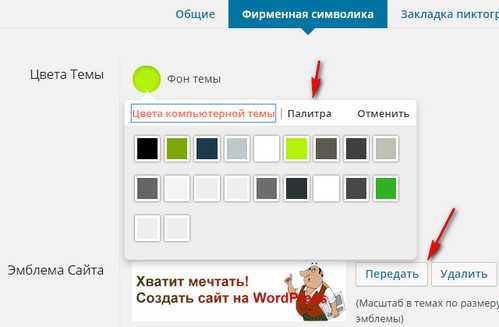
Переходим в раздел ► Базовые настройки здесь все довольно просто и понятно (указываем название сайта, все остальные пункты оставляем без изменений). Снизу имеется кнопка для просмотра заданных настроек, используем. Переходим в следующий пункт ►Темы и расширения учитывая, что мы используем бесплатный плагин, вам будет доступна только одна тема Bauhaus 1.4.6 другие темы pro стоят от 40 $.Переходим ► Настроить откроется вкладка с параметрами Bauhaus здесь будет 5 подменю смотрим на скриншотОбщие — устанавливаем сколько желаете вывести на блоге записей, исключить категории указав id категории через запятую в результате чего данная категория и статьи которые в ней имеются не будут отображаться на главной, с другими пунктами в этом подменю проблем точно не будет.Фирменная символика — здесь весьма интересный раздел задаем (выбираем цвет) устанавливаем специальное изображение, прописываем ссылки для установки кнопок социальных сетей.
Переходим в следующий пункт ►Темы и расширения учитывая, что мы используем бесплатный плагин, вам будет доступна только одна тема Bauhaus 1.4.6 другие темы pro стоят от 40 $.Переходим ► Настроить откроется вкладка с параметрами Bauhaus здесь будет 5 подменю смотрим на скриншотОбщие — устанавливаем сколько желаете вывести на блоге записей, исключить категории указав id категории через запятую в результате чего данная категория и статьи которые в ней имеются не будут отображаться на главной, с другими пунктами в этом подменю проблем точно не будет.Фирменная символика — здесь весьма интересный раздел задаем (выбираем цвет) устанавливаем специальное изображение, прописываем ссылки для установки кнопок социальных сетей. Остальные три подменю только для версии pro.
Остальные три подменю только для версии pro.
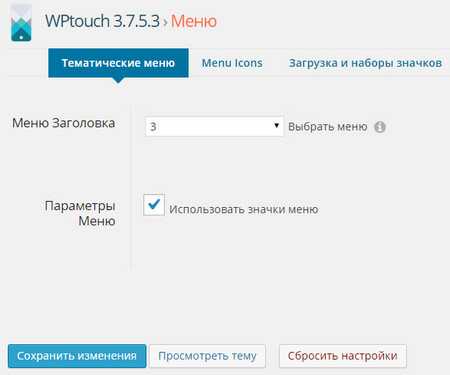
Переходим ► меню здесь буду подменю
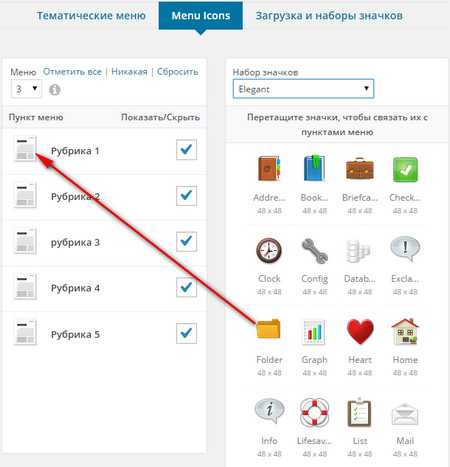
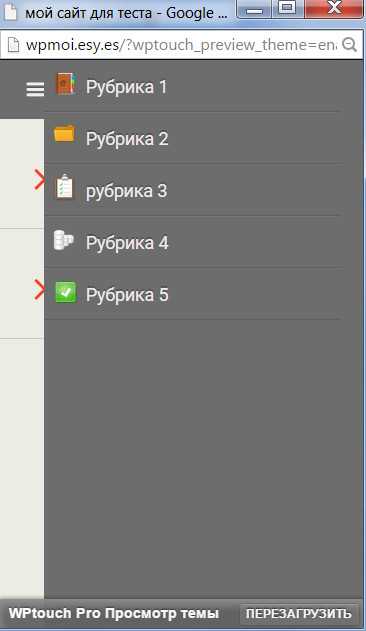
Тематика меню — выбираем свое меню которое у вас создано и отметьте использовать значки, значки для меню задаются в Menu lcons перетянув мышью сохраняем, в итоге получим неплохое оформленное меню и в целом бесплатную версию мобильного сайта.
сохраняем, в итоге получим неплохое оформленное меню и в целом бесплатную версию мобильного сайта. Удачи.
Удачи.
С уважением, Андрей Юрийчук
zarobitok.ru