Проверить скорость загрузки сайта. Обзор 13 популярных сервисов. Проверка оптимизации сайта его скорости и ошибки
Проверка Скорости Загрузки Сайта Онлайн ТОП-5 (Обзор)
СОДЕРЖАНИЕ СТАТЬИ:
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Сегодня будет честный обзор пятерки самых востребованных и лучших онлайн сервисов для проверки скорости загрузки сайта. Также Вы узнаете в этом материале для чего вообще нужна проверка скорости загрузки сайта. Если Вы заинтересовались в этом и Вам нужно срочно узнать как и где лучше всего проверить свой ресурс? Тогда Вы попали по адресу! Давайте начнем?! Поехали ...
Никто не любит медленный сайт! Ни Яндекс, ни Google и остальные поисковые системы и их роботы, а также «Вы» — посетители веб-ресурсов! Вы тоже ненавидите медленно загружающиеся страницы сайтов. Не так ли? Вы сразу же уходите с таких «висячих» сайтов и открываете другой, который загружается быстрее. Пусть даже там информации меньше и она ни на столько важна и актуальна, но он открылся сразу и не загружался долго, как предыдущий ресурс. Я прав? Конечно же прав!
Почему так важна скорость загрузки сайта для поисковых систем и пользователей?
В принципе я уже ответил на этот вопрос выше. Но давайте разберемся более подробно, в чем секрет нелюбви поисковых систем и пользователей интернета к медленным сайтам?
Поисковики (Яндекс, Google и др.) терпеть не могут, когда сайт грузится более 3 секунд. Их роботы сразу же уходят с таких ресурсов и не индексируют их. Соответственно это отражается на SEO продвижении и раскрутке сайта. Когда веб-сайт не индексируется поисковыми системами, он никогда не сможет попасть в ТОП поисковой выдачи. Следовательно будет он «висеть» на задворках и никто его не увидит!
Допустим, что кто-то из посетителей все же добрался до такого сайта и нашел его. Кликнув по ссылке в ожидании получения нужной информации, посетитель не будет ждать, как и робот поисковика, пока страница «медленного» сайта загрузится и откроется его взору. Он сразу же перейдет на другой ресурс, который откроется быстрее.
Вывод таков: Чем быстрее скорость загрузки сайта и его страниц, тем больше вероятность, что он попадет в индекс поисковых машин и соответственно скорее выйдет в ТОП поисковой выдачи. И естественно получит множество посетителей и кликов!
Теперь переходим к основному, зачем мы сегодня все здесь собрались. ТОП-5 Онлайн Сервисов для проверки скорости загрузки сайта ...
1 Онлайн Сервис — Pingdom
 pingdom
pingdom
Pingdom — Это англоязычный ресурс, но он очень информативен и с точностью до 100% дает Вам полную картину, когда делается проверка скорости загрузки сайта.
Здесь Вы сможете протестировать свой ресурс из различных регионов США, а затем сравнить результаты для большей точности. Также можно увидеть загрузку разных элементов вашего сайта (скриптов, изображений, css файлов и т.д.). Это даст Вам отправную точку для размышлений над тем, что и как можно оптимизировать на сайте для его ускорения загрузки.
Вообщем очень удобный и многофункциональный сервис, который поможет Вам сделать SEO оптимизацию своего сайта.
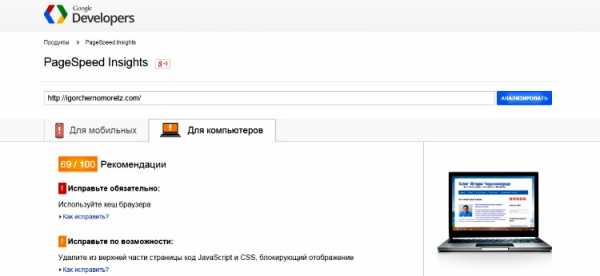
2 Проверка скорости загрузки сайта от Google - PageSpeed Insights
PageSpeed Insights
PageSpeed Insights — Сервис онлайн от Google сделает проверку скорости загрузки сайта по ссылке, вставленной в строку поиска (как на скриншоте выше). Можно проверять каждую страницу сайта в отдельности или весь сайт целиком!
Результаты все на русском языке, что довольно удобно. Здесь Вы сможете увидеть скорость загрузки как для мобильной версии сайта, так и для декстопной.
В результатах проверки скорости загрузки вашего сайта можете видеть предложения для SEO оптимизации. Раскройте вкладку и посмотрите, что необходимо проделать на вашем сайте, чтобы он смог быстрее загружаться.
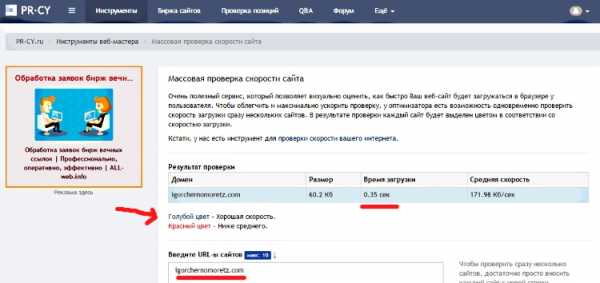
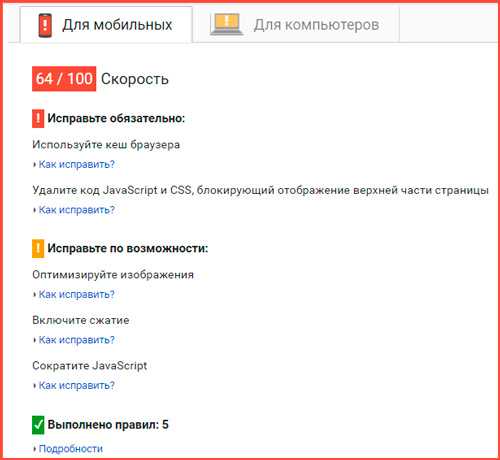
3 Онлайн Анализ сайта (проверка скорости загрузки сайта, его оптимизации и ошибки) - PR-CY
pr-cy
PR-CY — Данный онлайн сервис предлагает широкий спектр услуг по SEO оптимизации сайта и исправлению ошибок, выявленных в ходе его анализа по ссылке. Нужно просто вставить ссылку своего ресурса в поле для проверки и нажать на кнопку. Желательно сначала зарегистрироваться на сервисе, тогда проверка скорости загрузки сайта и его полный анализ будет намного качественнее и информативнее!
Анализ в этом сервисе похож на предыдущий от Google. Вы также можете определить, что и как необходимо исправить на своем сайте для его повышения скорости загрузки и SEO оптимизации, раскрыв вкладки предложенные после анализа. Попробуйте и не пожалеете!
4 Проверка скорости загрузки вашего сайта с GTmetrix
gtmetrix
GTmetrix - дает Вам представление о том, насколько хороша скорость загрузки вашего сайта, и дает рекомендации по его оптимизации. На скриншоте выше Вы можете видеть, что анализ ресурса очень информативен. Сервер данного ресурса располагается в Канаде (Ванкувер).
Раскрывайте вкладки и смотрите, что нужно оптимизировать на вашем сайте!
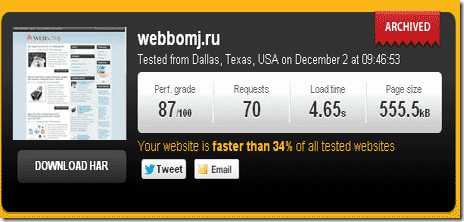
5 Онлайн инструмент для проверки скорости загрузки сайта - Web Page Performance Test
 Web Page Performance Test
Web Page Performance Test
Web Page Performance Test — Сервер данного сервиса находится в далеком США (Даллас). Он способен протестировать ваш сайт за считанные секунды, причем делает за это время два сканирования. После анализа предоставляет скриншоты с видами сайта при каждой его загрузке.
Интересный ресурс, который следует испытать каждому вебмастеру для сравнения!
К стати сказать! Вы перевели свой сайт на HTTPS? Нет?! Тогда Вам срочно нужно это сделать прямо сейчас! Почему? Потому, что SSL сертификаты делают его намного безопаснее и повышают рейтинг среди поисковых машин. Особенно любит это Google!
Сайты с HTTPS в отличие от сайтов на простом HTTP, без SSL сертификата, ранжируются теперь поисковыми роботами намного выше. Соответственно SEO продвижение и оптимизация сайтов с https, будет проходить намного быстрее и легче! Примите к сведению и исправьте ситуацию!
На этом пока все. Всем удачи и благополучия! До новых встреч!
pribylwm.ru
Проверка скорости сайта и как добиться быстродействия ресурса
Доброго времени суток, дорогие друзья. Не секрет, что задачей любого веб-мастера является повышение показателей ранжирования его сайта в поисковых системах, что ведет к увеличению посещаемости и заинтересованности со стороны потенциальных рекламодателей. Но не все владельцы интернет-площадок уделяют должное внимание быстродействию своего ресурса, являющегося важным фактором для оценки со стороны поисковиков.
Поэтому сегодня я предлагаю поговорить о том, почему и насколько важна проверка скорости сайта гугл и какими способами ее можно повысить.
Почему важно добиваться максимального быстродействия сайта?
Ежедневно в сети появляются новые ресурсы, готовые удовлетворить любые запросы пользователей. Такая конкуренция ведет к тому, что люди становятся более нетерпимыми в вопросе необходимости ожидания загрузки сайта. Если еще несколько лет назад, согласно статистическим данным, пользователи Интернета готовы были смиренно ждать открытия страницы в течение 10 секунд, то сегодня эта цифра снизилась до 2-4 секунд.
Вам кажется, что это глупости? Давайте представим, что перед вами 5 магазинов с одинаковым продуктовым ассортиментом. Вы решили в обеденный перерыв забежать и купить себе перекус. Логично, что вы выбираете ближайший магазин, и вдруг вам говорят, что нужно подождать, так как продавец пудрит носик. Даю гарантию, что вы отправитесь в следующую торговую точку, которая расположена тут же, но, в отличие от первой, готова вас тут же обслужить. Более того, уверен, что в следующий раз вы принципиально не пойдете в первый магазин, где вами пренебрегли.
Ситуация с сайтом аналогична. Людям абсолютно все равно, насколько тяжелы ваши плагины или раздуты страницы. Их интересует только то, насколько комфортно им пользоваться вашим ресурсом.
Медленная загрузка сайта не только раздражает пользователей, но и негативно воспринимается поисковыми системами. Во-первых, они оценивают поведенческие факторы, поэтому отказы от дальнейшего открытия страницы являются сигналам того, что с ресурсом проблемы. Это, в свою очередь, автоматически снижает его поисковые рейтинги.
Во-вторых, у любого поисковика имеется специальный робот, сканирующий все сайты в сети и отправляющий собранную информацию в базу данных для анализа. При этом на каждом ресурсе такой бот проводит строго определенное время. Если в течение него он успел просмотреть все или большинство страниц, делается вывод о хорошем быстродействии площадки. В противном случае поисковая система получает сигнал о том, что скорость загрузки не соответствует нужному показателю.
Следовательно, такой, казалось бы, не столь важный показатель, как быстродействие сайта, на самом деле оказывает влияние на:
- результаты выдачи поисковиков;
- отношение пользователей к ресурсу;
- нагрузку на сервер;
- производительность сайта и глубину его просмотра.
Поэтому, чем ниже скорость ресурса, тем меньше его эффективность и посещаемость, интерес со стороны рекламодателей и итоговый заработок.
Как проверить параметр быстродействия площадки?
Надеюсь, что я убедил вас в необходимости обратить внимание на скорость загрузки вашего сайта.
Для оценки и анализа данного показателя существует достаточно большое число программ и сервисов. По моему мнению, наиболее простым и удобным является бесплатный инструмент от крупнейшего поисковика Google – PageSpeed Insights. Это онлайн-версия плагина PageSpeed, который можно установить для браузеров Firefox или Google Chrome.
С его помощью можно быстро и легко протестировать ресурс не только на скорость загрузки на стационарных компьютерах, но и на мобильных гаджетах, что в наше время немаловажно.
Кстати, учитывая, что огромное число людей предпочитает использовать для интернет-серфинга именно мобильные устройства, я настоятельно рекомендую адаптировать свой сайт под них или создать отдельные мобильные версии. Это позволит вам не терять потенциальных посетителей и не множить число отказов с их стороны.
Кроме того, PageSpeed Insights не только выявит проблемные места, но и даст конкретные и подробные рекомендации по их оптимизации.
Для онлайн-проверки быстродействия ресурса перейдите на страницу сервиса: http://developers.google.com/speed/pagespeed/insights/, введите URL сайта и нажмите кнопку «Анализировать». После этого вы увидите оценку скорости загрузки в баллах отдельно для мобильных гаджетов и ПК. Одновременно дается эскиз того, как ваша страница выглядит на выбранном устройстве.

Максимально возможное число баллов – 100. Добиться этого результата практически невозможно, так как оптимизировать можно только внутренние параметры сайта, а не внешние факторы. Но стремиться к данному значению нужно. Считается, что если быстродействие ресурса оценено в 90 баллов и выше – это достойный результат. Скорость ниже 70 баллов свидетельствует о серьезных проблемах с сайтом, которые необходимо в срочном порядке решать.
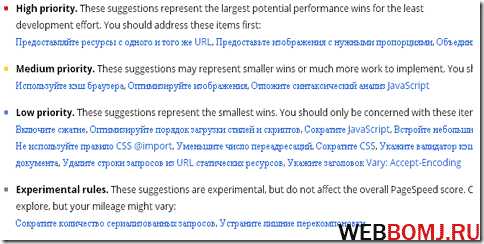
Также инструмент выдает список причин, влияющих на медленную загрузку. Они разделены на группы, выделенные разным цветом:
- красным – обозначающим очень серьезные ошибки, обязательные к скорейшему исправлению;
- оранжевым – некритичные ошибки, которые, по возможности, лучше ликвидировать;
- зеленым – показывающим правильно оформленные элементы, не требующие коррекции.
Наряду с указанием ошибок, сервис PageSpeed Insights дает и рекомендации по их устранению, чем значительно облегчает жизнь веб-мастера.
Как ускорить показатель быстродействия ресурса?
К наиболее частым причинам, приводящим к ухудшению скорости загрузки сайта, относятся:
- Ошибки в коде либо применение устаревших html-компонентов. В результате браузер вынужден затрачивать на открытие ресурса дополнительное время. Для поиска подобных ошибок можно использовать Validator.worg, а вот для их исправления, вероятнее всего, потребуется помощь опытного программиста.

- Медленная связь с сервером. Причина может быть как в самом сервере, так и в тяжелой CMS или самописных плагинах. Для контроля можно протестировать ресурс без включенных плагинов и со стандартным шаблоном. Вообще, старайтесь не использовать большое число плагинов и заменяйте их, где это возможно, прописанным кодом.
- Неоптимизированные изображения, занимающие много места. Рекомендуется использовать программы сжатия тяжелых картинок, предназначенных для веб-форматов, например, обычный Photoshop. Оптимальный размер изображения – от 600 до 1500 пикселей с расширением jpg или png.
- Отключенный плагин кеширования. Его активация позволяет браузеру повторно не загружать все файлы CSS и JS при заходе на каждую станицу ресурса, так как они сохраняются в кеше. Также целесообразно объединить файлы CSS и JS в две группы с целью сокращения обращений к серверу.
- Неотключенная функция автосохранения черновиков. Это ведет к тому, что любое редактирование или написание записи дублируется в черновик, увеличивая размер базы данных и снижая скорость ее работы. Поэтому нужно не только отключить режим автосохранения, но и «почистить» базу от уже имеющихся копий.
- Перегруженный JavaScript. Подкорректировать его можно даже без обращения к программисту. Для этого следует открыть скрипт в текстовом редакторе и «подчистить»: удалить табуляцию, комментарии и переносы, что позволит «облегчить» его. Также постарайтесь переместить скрипт в конец страницы, чтобы он грузился после главного контента.
Исправление вышеперечисленных недочетов способно существенно ускорить быстродействие веб-ресурса.
Следует помнить, что скорость загрузки сайта является важным, но не единственным фактором, влияющим на рейтинги ресурса в поисковых системах. Поэтому один лишь хороший показатель быстродействия не гарантирует высоких результатов выдачи поисковиков. Зато он гарантирует комфорт для пользователей, для которых, собственно, мы с вами и работаем.

Надеюсь, что моя статья поможет вам повысить скорость загрузки вашей интернет-площадки, что явится важным шагом на пути роста ее показателей поискового ранжирования. А я прощаюсь с вами и буду благодарен за рекомендацию моего опуса в соцсетях.
investbro.ru
Как проверить скорость загрузки сайта — ускоряем ваш сайт
 Здравствуйте уважаемые читатели блога webbomj.ru. В сегодняшней статье я расскажу о том, как проверить скорость загрузки сайта, опишу несколько сервисов, с которыми я сам работаю. Статья в рамках рубрики работа со структурой.
Здравствуйте уважаемые читатели блога webbomj.ru. В сегодняшней статье я расскажу о том, как проверить скорость загрузки сайта, опишу несколько сервисов, с которыми я сам работаю. Статья в рамках рубрики работа со структурой.
План статьи:
Скорость загрузки сайта– введение.
Посетители заходя на ваш сайт надеются получить информацию по нужной им, теме. Они находят сайт в поиске ПС, нажимают. Сайт загружается десять секунд, двадцать и тут начинает кончаться терпение у посетителя и он закрывает вашу страницу. В итоге вы теряете посетителя и увеличиваете процент показателя отказов (поведенческий фактор).
Для того, чтобы уменьшить потери посетителей такому сайту необходимо провести оптимизацию скорости загрузки сайта. Для этого, ему необходимо:
- Поработать с файлами стилей.
- Присмотреться к хорошему серверу (если данный плохой, это может существенно увеличить скорость загрузки сайта).
- Уменьшить вес страниц (сжать картинки, убрать скрипты и т.д).
Единственный фактор, которым мы не можем управлять — это скорость интернета у пользователей. Сайт должен быстро загружаться, даже у пользователей с медленным интернетом, так как они тоже могут посетить его.
Для наглядности приведу таблицу размера / скорости интернета:
 Думаю и у вас кончиться терпения после десяти секунд ожидания. Поэтому старайтесь увеличить скорость загрузки. Как увеличить скорость загрузки я расскажу в следующих статьях.
Думаю и у вас кончиться терпения после десяти секунд ожидания. Поэтому старайтесь увеличить скорость загрузки. Как увеличить скорость загрузки я расскажу в следующих статьях.
Как проверить скорость загрузки сайта.
На сегодняшний день существует множество сервисов, плагинов, программ, которые показывают скорость загрузки вашего сайта. Для отладки, нам необходимо проанализировать, что и как долго загружается на нашем сайте (необходимы данные, а лучше графики).
Рассмотрим несколько вариантов, которыми пользуюсь лично я. Итак:
Google инструменты — эффективность сайта.
О панели инструментов Google я уже рассказывал, сейчас же, рассмотрим меню — Лаборатория, эффективность сайта.
Раньше, данная функция работала, свой блог я оптимизировал с помощью инструмента эффективность сайта. Сейчас же Google пере направляет нас на Google pagespeed Developers, который дает рекомендации по улучшению скорости загрузки сайта.
Ресурс — developers.google.com/speed/pagespeed/insights.
Заходим на сайт вбиваем URL вашего сайта и нажимаем кнопку анализировать (Analyz). Ресурс, немного думая, выдаст вам результат. А именно скорость загрузки сайта по 100 бальной шкале. Например, моя главная страница показывает:
Как видно на скриншоте сервис показывает 72 бала из возможных 100, вообще, есть, что оптимизировать на сайте (внутреннюю оптимизацию сайта никто не отменял). Ниже приводятся рекомендации по оптимизации скорости загрузки страницы:

Нажав на любую ссылку, вы попадаете на страницу с пояснениями, именно для вашего ресурса. Вы можете уже, с помощью данного ресурса, увеличить скорость загрузки сайта.
Все об ускорении сайта — webo.in
Сервис webo.in — разработан российскими разработчиками. Сервис предоставляет возможность проверить скорость загрузки страницы.
Адрес сервиса — webo.in
Заходите на сервис, вбиваете URL сайта, вбиваете email и ждете письма на почту. Далее приходит 2 письма из которого ссылка на отчет. В отчете вы можете увидеть на шкале загрузок, значение для вашего сайта, которое будет служить вам точкой сравнения. Например у меня шкала показывает:

Минусы:
1. Данный сервис показывает кнопку узнать стоимость ускорения каждых 500 знаков:
2. Также, чтобы определить скорость загрузки сайта, необходимо написать email на который придет отчет, я так понимаю email уходит в подписную базу.
3. Не нашел четких инструкций, по улучшению скорости, зато нашел цифру за которую скорость загрузки сайта улучшиться — 19 тыс. рублей.
Сервис — pingdom.
А теперь перейдем, к еще одному моему любимому сервису — pingdom.com. Сервис англоязычный, но трудности с работой не представляет.
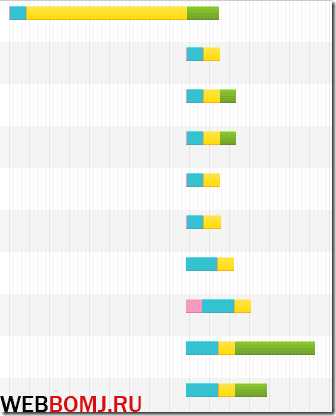
Также вбиваете URL страницы сайта (помните, что ЧПУ ссылки более ценятся в SEO) и сервис меряет скорость загрузки по выбранным вам настройкам (откуда именно USA или Netherlands). Сервис предоставляет информацию загрузки в виде шкалы:

На шкале вы можете увидеть какие элементы (скрипты, запросы), как загружаются (скорость загрузки элементов). Также выше вы можете увидеть общие баллы по 100 бальной шкале, как в google.

Присутствуют четыре вкладки, которые дают понять, что необходимо поменять в сайте, чтобы увеличить производительность. Если вам, что то становиться непонятно используйте переводчик (например Google translater).
Итак для того, чтобы замерить скорость загрузки сайта нужно использовать один из трех сервисов, что были описаны выше. Это самые используемые вебмастерами сервисы по ускорению страниц сайта (также читайте сервисы для анализа). Также часто используют плагин для Firefox — page speed и расширение для Google Chrome — Speed tracer.
Далее вам необходимо исправить ошибки (также читайте SEO аудит бесплатно, за 20 минут) и ускорить загрузку сайта (блога). Ну об этом уже в следующей серии.
Уважаемые читатели, если вам что-то непонятно из представленного материал, просьба написать в комментарии я с удовольствием помогу вам, решить вашу проблему.
Посмотрите похожие посты:
webbomj.ru
Проверить скорость загрузки сайта. Обзор 13 сервисов Блог Игоря Черноморца
 Приветствую всех присутствующих на этом блоге!
Приветствую всех присутствующих на этом блоге!
Вы не обратили внимание на то, что в последнее время в блогинге присутствует какая-то истерия по поводу того, как проверить скорость загрузки сайта?
Почти на каждом блоге постоянно публикуются статьи с обзорами сервисов, благодаря которым проводится проверка скорости загрузки страниц сайта, а также советы, как именно можно ускорить свой сайт.
Я всегда с интересом читал такие статьи, но ничего конкретного по этому поводу не предпринимал.
Мне всегда казалось, что мой блог загружается достаточно быстро, поэтому нет смысла тратить время на разные проверки и оптимизацию.
Содержание статьи
Скорость загрузки сайта. Неужели это так важно?
Конечно же это был риторический вопрос
Все прекрасно понимают, как это важно, чтобы скорость загрузки сайта был максимально высок..
Для примера, вот вам маленькая аналогия.
В наше время люди очень серьёзно относятся к проблеме, связанной с недостатком времени.1) Если вы опоздаете на собеседование, то вероятно не получите работу.
2) Если вы опоздаете на выступление своего ребёнка в школе или в садике, то он вам этого не забудет в течении долгого времени, а жена не забудет до конца жизни
3) Если вы опоздаете на рейс самолёта, то будьте готовы платить дважды за билет.
Как в реальном мире, так и в дигитальном, время очень ценится, особенно это касается времени загрузки страниц сайта. Ведь после того, как ваши посетители заходят на сайт, чтобы почитать содержимое, они ожидают увидеть его сразу, мгновенно, а не ждать несколько секунд, пока загрузится весь сайт.
Обратите внимание на то, что посетители не готовы ждать несколько секунд! Вы представляете, всего-то каких-то несколько секунд и вы можете потерять драгоценных и долгожданных посетителей.
Когда я об этом задумался, то решил всерьёз заняться ускорением загрузки своего сайта.
Кроме того, если вы до сих пор не знали, то ещё в 2010 году Google сообщил, что он начнёт лучше ранжировать сайты, скорость загрузки которых удовлетворяет алгоритмы этой поисковой системы.
То есть, если вы максимально разгоните скорость своего веб ресурса, то поймаете двух зайцев одновременно. Вы получите приоритет как от самого Google, так и от простых посетителей.
Проверка скорости загрузки сайта. Обзор 13 онлайн сервисов
В данной статье я не буду давать вам советы, как ускорить время загрузки сайта, так как сам до сих пор в этом не разобрался на 100%. Но уже как месяц я экспериментирую со своим блогом, оптимизирую картинки, сжимаю коды, устанавливаю кеширование и т.п.
Только тогда, когда я добьюсь реальных результатов, напишу отдельную статью с подробным отчётом и конкретными советами.
Перед тем как начать оптимизировать и ускорять свой сайт, нужно произвести проверку скорости загрузки сайта на данный момент.
Для такой проверки в интернете существует большое количество сервисов. Но для этой статьи я отобрал только 13 самых популярных, а главное бесплатных. И сейчас я сделаю каждому такому сервису мини обзор.
Поехали.
PageSpeed Insights

Итак, первый сервис о котором сейчас пойдёт речь, это инструмент от самого Google — PageSpeed Insight
Для проверки скорости загрузки вашего сайта в этом сервисе, нужно пройти по этой https://developers.google.com/speed/pagespeed/insights
По моему мнению и по мнению многих веб мастеров, этот сервис считается самым достоверным, так как он разработан программистами такого монстра как Google.
А вы помните, я говорил, что Гугл ранжирует сайты лучше, скорость которых будет удовлетворять алгоритмы этой системы? Поэтому, ни в коем случае вам нельзя игнорировать данный инструмент и нужно пытаться максимально придерживаться его рекомендациям.
Этот сервис оценивает скорость загрузки сайта по 100 бальной шкале.
Как вы можете видеть, скорость моего сайта Google оценил в 69 балов из 100, что не очень хорошо.
Ниже, инструмент даёт мне рекомендации и подсказки, благодаря которым я могу увеличить скорость.Но как я уже говорил, в этой статье мы не будем углубляться в эти подробности. Для этого будет опубликован отдельный пост.
PR-CY

Сервис PR-CY считается очень качественным и в этом я убедился сам. Поэтому я ему доверяю.
По результату проверки PR-CY, вы видите, что время загрузки моего сайта — 0.35 секунд.
При всех повторных проверках моя скорость не изменилась, что меня очень порадовало.
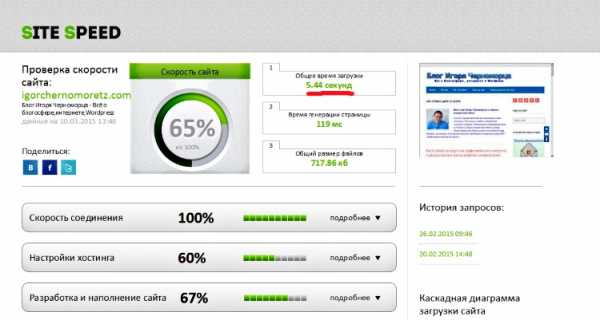
SITESPEED

Sitespeed — очень интересный сервис. Он даёт подробные рекомендации по ускорению сайта и указывает на возможные проблемы с его загрузкой.
Этот инструмент показал время загрузки моего сайта — 5.44 секунды, хотя другой сервис PR-CY показал мне — 0.35 секунды. Надеюсь, что PR-CY прав
MAINSPY

Mainspy — отличный сервис, который пользуется популярностью у многих блогеров. И это наверно неспроста, так как я тоже убедился в его качестве и достоверности.
Результат проверки Mainspy и PR-CY аналогичны — 0.32 секунды. Так что я довольный
SEOGADGET

На сервис Seogadget, я уже делал небольшой обзор в статье про проверку позиций сайта в поисковиках.
Лично мне он очень импонирует, своей простотой и возможностями.
Посмотрите какой результат проверки он мне выдал.
Обалдеть! 0.12 секунд!
Конечно тяжело поверить в такую высокую скорость, но для повышения самоуверенности, я люблю проверять в этом сервисе
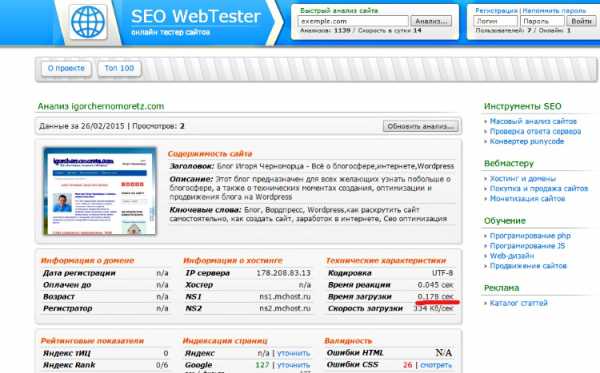
SEOWEBTESTER

Seo Webtester — отличный сервис, который производит полный анализ сайта и одновременно проверяет его время загрузки.
Результат проверки моего сайта в этом сервисе, меня очень порадовал — 0.178 секунд.
WEBMASTERS

Об этом сервисе я узнал совсем недавно, но отзывы о нём были неплохие, поэтому я решил внести его в мой список.
Вот такой результат вышел у меня.
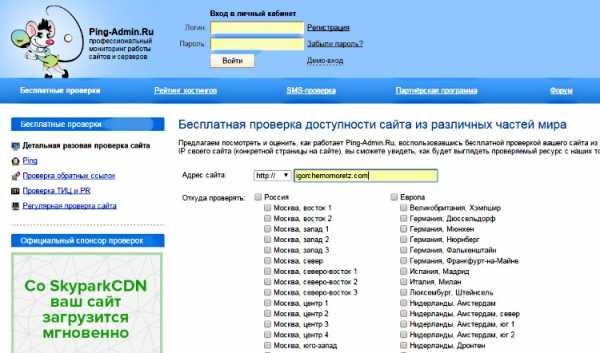
Ping-Admin

Ping-Admin — ещё один классный сервис, который проверяет скорость загрузки сайта из разных регионов мира, что в принципе делает эту проверку более правдоподобной.
Об этом сервисе я узнал благодаря Алексею Кобзареву, который посоветовал его мне в комментариях к этой статье. Так что, спасибо тебе Алексей за полезное дополнение.
Зарубежные сервисы для проверки скорости загрузки страниц сайта
Я решил разделить, между зарубежными и русскими сервисами.
Дело в том, что зарубежные сервисы скорей всего покажут вам отличные от отечественных сайтов результаты скорости сайта, так как их сервера находятся на большом расстоянии от места нахождения наших хостинг компаний. Поэтому, скорость сайта, показанная на зарубежных сервисах, будет относительная. Возьмите это в расчёт.
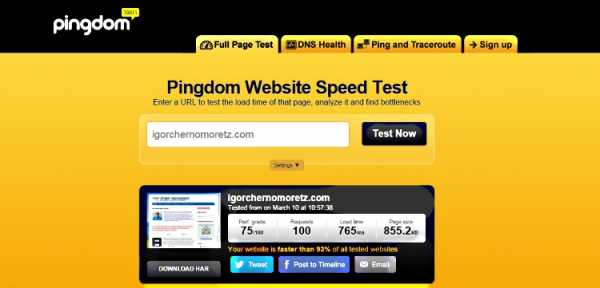
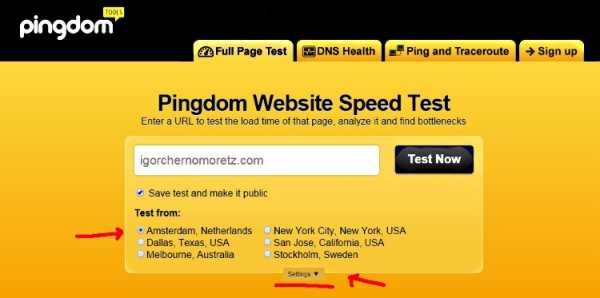
PINGDOM

Сервис Pingdom, считается также одним из самых популярных в сети.
Несмотря на то, что многие блогеры преклоняются перед этим сервисом и считают его самым качественным, у меня раньше имелось абсолютно иное мнение, но как оказалось, просто я не правильно использовал сервис. Читайте дальше и всё поймёте.
Дело в том, что при каждой такой проверки сайта, сервис показывает разное время.
Например, обратите внимание на время загрузки моего сайта, которое отображается на первом скриншоте — 765ms. То есть, по результату сервиса Pingdom мой сайт грузится менее чем за секунду, а это очень круто!
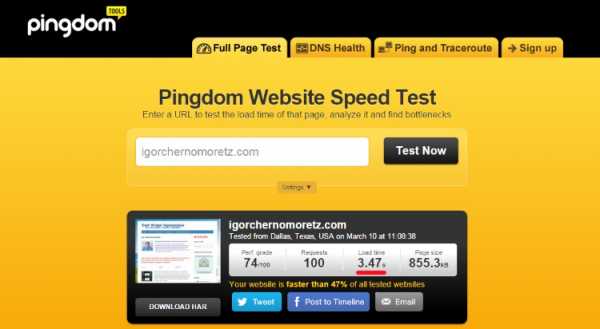
Через 30 минут я сделал повторную проверку и вот результат.

Как вы можете видеть, скорость выросла с 765 ms до 3.47 s
Ну как такое может быть? За полчаса мой блог начал загружаться почти в пять раз медленней?
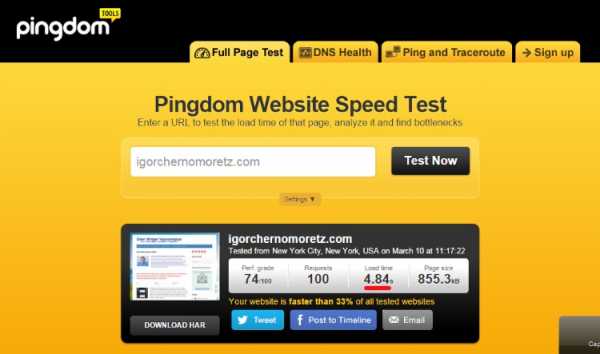
Для прикола я сделал ещё одну проверку, дабы убедиться в недостоверности этого инструмента. А вот и результат.

Внимание!
Дело в том, что в этом сервисе есть дополнительные настройки, в которых вы можете выбрать конкретную страну, из которой будет производиться проверка на скорость сайта. Соответственно, если выбрать страну, сервер которой находятся далеко от местонахождения вашей хостинг компании, то скорость будет низкая.Если же в этих настройках не делать выбор страны, то сервис делает проверку из разных стран, случайным образом и поэтому скорость постоянно меняется!
Итак, для достоверного результата, нужно зайти в настройки (settings) и выбрать одну из стран, приближённую к местонахождению вашего сервера. В моём случае, это или Амстердам или Стокгольм.

После выбора определённой страны (в моём случае это Амстердам), я сделал 5 проверок и скорость вышла почти одинаковая, каждый раз.
Мой вердикт такой — отличный сервис!
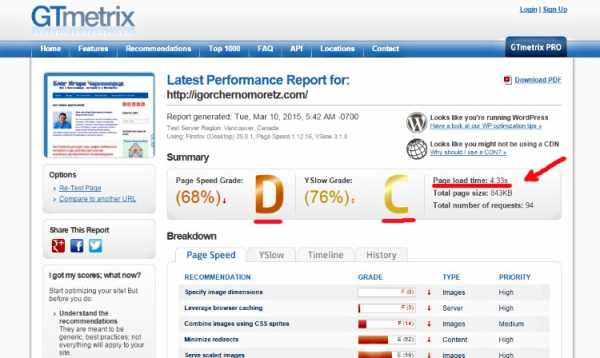
GTMETRIX

Gtmetrix — интересный инструмент, который предоставляет различную информацию по улучшению скорости сайта. Он также хранит историю, для сравнения улучшения или ухудшения результатов в последующих проверках.
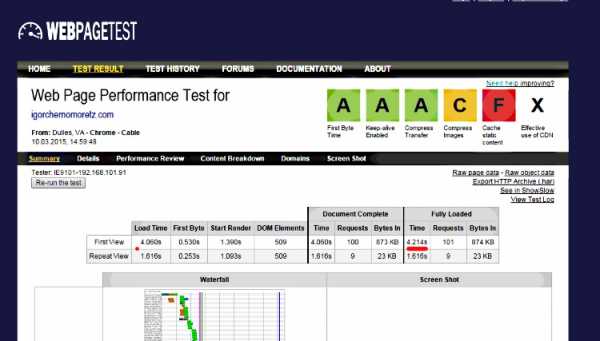
WEBPAGETEST

Ещё один популярный и известный зарубежный сервис — WEBPAGETEST.ORG
Он загружает страницу сайта дважды, для достоверного результата. Также он выявляет правильное кеширование страниц сайта и показывает подробную статистику всех проверок.
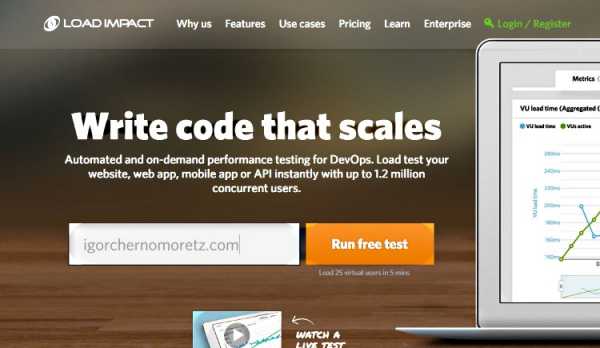
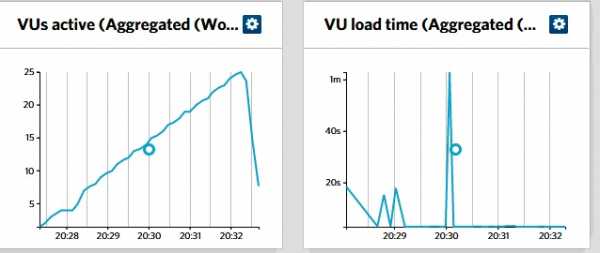
LOADIMPACT

Обратите внимание на этот уникальный и интересный сервис — LOADIMPACT.COM
Он проверяет на сколько ваш сайт может выдержать нагрузку большого количества посетителей и активных соединений. То есть, в какой-то степени это напоминает лёгкую ddos атаку, со стороны хакеров.
Честно говоря, я не совсем разобрался во всех тонкостях, но мне кажется, что результат был положительным
А вот и результат теста.

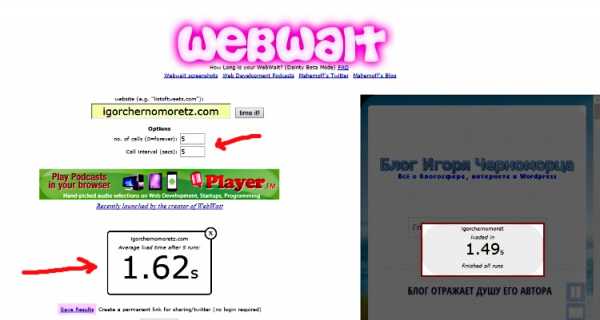
WEBWAIT

Webwait — это сравнительно простой сервис, но мне он понравился. Как говорят — «Чем проще тем надёжнее»
И несмотря на то, что сервис зарубежный, он показал время загрузки моего сайта всего лишь 1.62 секунды.
А вы заметили, что мне нравятся только те сервисы, которые показали скорость моего сайта, удовлетворяющую моим желаниям?Всё!
А сейчас подведём итог.
1) PageSpeed Insights — 69 из 1002) PR-CY.RU — 0.35 секунд
3) SITESPEED.RU — 5.44 секунд
4) MAINSPY.RU — 0.32 секунд
5) SEOGADGET.RU — 0.12 секунд
6) SEOWEBTESTER.COM — 0.178 секунд
7) WEBMASTERS.RU — 0.3 секунд
8) PING-ADMIN.RU — от 0.1 до 1.9 (в зависимости, с какого региона идёт проверка)
9) TOOLS.PINGDOM — от 765 миллисекунд до 4.84 секунд (в зависимости, с какого региона идёт проверка)
10) GMETRIX.COM — 4.33 секунд
11) WEBPAGETEST.ORG — 4.21 секунд
12) LOADIMPACT.COM — вроде бы нормально
13) WEBWAIT.COM — 1.62 секунд
Мне кажется, что по результатам 13-и сервисов, скорость моего блога совсем неплохая! А как вам кажется?
Будет интересно сравнить результаты, после оптимизации блога.
Мне будет очень интересно узнать ваше мнение о сервисах, описанных в этой статье. Были ли вы знакомы раньше с этими сервисами? С помощью каких сервисов вы проверяете скорость своего сайта?
Жду вас в комментариях!
Пока пока.
С уважением, Игорь Черноморец
igorchernomoretz.com
Измерить скорость загрузки сайта онлайн: Яндекс и Google проверка
Уважаемые разработчики и владельцы сайтов, приветствую вас у себя в блоге start-luck. Возможно вы этого не знали. Для меня самого эта информация только недавно стала открытием. Скорость загрузки сайта влияет на место в поисковой выдаче. Представляете, оптимизируешь статьи, борешься за конверсию, создаешь уникальный контент, а из-за какой-то ерунды не можешь занять первого места? Не справедливо.
Поэтому сегодня мы будем обсуждать как измерить скорость загрузки сайта. Раз уж этот момент так сильно влияет на ранжирование, постараемся справиться с проблемами и найти способы разгона портала до максимума.
Но для начала я хочу привести вам несколько онлайн сервисов, которые помогут определить скорость загрузки наиболее точно и эффективно.

Топ сервисов для анализа
Каждый пользователь живет в своем ритме. На некоторых телефонах и даже во многих районах областных городов интернет слабенький. Пользователи привыкают к этому и спокойно ждут отображения страничек. Но основная масса пользуется оптоволокном и высокой степенью загрузки. Поисковики соответственно учитывают в основном их пожелания.
Кроме того существуют некие 100%, о них узнаете чуть позже. Этого уровня можно достичь делая на своем сайте все правильно: используя кеш, включив сжатие, оптимизируя загрузку временного контента, а также работой с html, css и JavaScript.
С Яндексом чуть попроще вы увидите это чуть позже, но Google никогда не поставит на первое место сайт, который будет долго загружаться. Итак, как проверить скорость загрузки?
Гугл проверка
Если мы создаем сайт для читателей и поисковых систем, то должны ориентироваться на первую и вторую категорию посетителей – бездушную и вполне милую, дружелюбную, человеческую. Ходить по домам и спрашивать лично устраивает ли вашу аудиторию сайт будет глупо, лучше обратиться за помощью поисковика.
Первое место в моем списке лучших инструментов для определения скорости занимает гугловский PageSpeed Tools.
Пользоваться сервисом проще простого. Заходите, вводите адрес сайта или любой его страницы, которую хотите проверить, и жмете «Анализировать».
В результате вы увидите скорость адаптивной версии для мобильных устройств и компьютерной. Чуть ниже располагается оценка портала от 1 до 100 и список претензий с руководством о том, как устранить ошибки.
Недостатки делятся на обязательные к устранению и рекомендованные, которые вы можете игнорировать или исправить. По желанию.

Яндекс
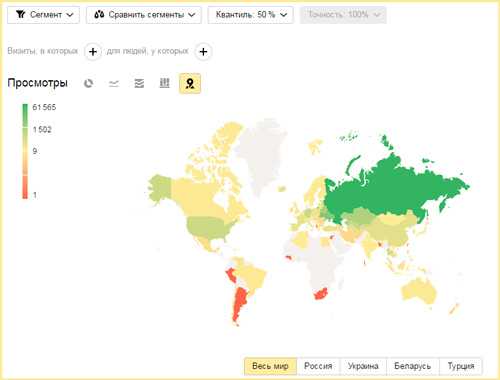
Онлайн сервиса у Яндекса нет, но есть замечательная Яндекс Метрика, счетчик, который указывает не только на то кто именно зашел на сайт, какие поисковые фразы наиболее популярны для вашего блога, в каком браузере чаще открывают сайт, но и время загрузки страниц.

Яндекс отображает время в секундах до отрисовки страниц, то есть с ввода вашего URL или нажатия на ссылку до того момента пока сайт начнет потихонечку грузиться. Если вы когда-то пользовались медленным интернетом, то знаете, что некоторое время в браузере может просто висеть белый экран.
Также Яндекс указывает время до полной загрузки, то есть с момента перехода и до отображения всех элементов страницы.
Откуда появляется эта величина? Изначально может показаться, что это среднестатистическое между всеми пользователями, зашедшими на сайт. Отнюдь, дело совсем в другом. Тут учитывается одна интересная настройка –квантиль. По умолчанию показатель установлен на 50%, то есть в 50 процентов случаев была определена именно эта скорость. Если поменять значение на 90, то вы можете увидеть другие результаты, характерные для этого процента ваших посетителей.

Pr-cy.ru
Еще один сервис с определением скорости загрузки Pr-cy.ru, о нем я уже говорил, когда писал о проверке позиций по ключевым запросам, а также о анализе конкурентов. Это прекрасный сервис, способный на многое, в том числе установку счетчика посещаемости, цену за которую можно продать ваш сайт и проверку скорости, что нам сейчас и нужно.
Он также анализирует как загружаются страницы с компьютера и с телефона.

По окончанию проверки система выдаст вам рекомендации, которые позволят ускорить проект. По каждому из пунктов вам предложат прочитать статью, в которой подробно разъясняется как устранить проблему. Пользоваться ли советами – решать вам, но знать о них, на мой взгляд, в любом случае полезно.

Единственный недостаток, скорость указывается в процентах до максимального. То есть 100% — это идеальный вариант, который вы можете достичь с учетом всех рекомендаций.
Gtmetrix.com
Ну и еще один сервис, который показывает скорость в секундах — Gtmetrix.com. Я привожу его на тот случай, если вас интересуют именно временные рамки, но по какой-то причине вы не хотите устанавливать Яндекс Метрику или у вас есть желание ее перепроверить.
Все очень просто, вставляете ссылку и жмете: «Анализировать». В результате получаете необходимые данные. Единственный существенный недостаток ресурса заключается в том, что он англоязычный. Не все поймут, не каждый оценит.
Как просто и быстро увеличить скорость новичку
Предположим, проверка оказалась не настолько удачной как вам того хотелось. Что делать, особенно если вы ничего не поняли в тех рекомендациях, которые вам дали? На мой взгляд самый простой способ нанять фрилансера.
Не бойтесь просить о помощи, особенно если вы за нее готовы заплатить. Для этого есть замечательный сервис Fl.ru.

Когда дело касается текстов или иной работы, не связанной с детальной работой на сервере, я обычно предлагаю воспользоваться Weblacer. Откровенно, мне эта система нравится больше, но у FL есть значительное преимущество. Цены за проекты тут в основном выше, сейчас вас это касаться не будет рублей за 500-1000 можно договориться с человеком.
Однако, практически все пользователи этой системы боятся негативного отзыва, довольно жестокие правила устанавливает и сама система, поэтому за свой аккаунт народ держится.
Выбирайте исполнителя, который уже давно в системе, посмотрите отзывы в его аккаунте и можно со спокойной душой делать дополнительный аккаунт с временным паролем. Ничего смертельного не произойдет.
Ну вот и все. Если эта статья была вам полезна – подписывайтесь на рассылку и сможете узнать больше о том, как продвинуть ваш блог. До новых встреч и удачи.
start-luck.ru
Как проверить скорость загрузки сайта?
Есть много сервисов, хороших и не очень, простых и сложных, которые предназначены для проверки скорости сайта. На этой странице я решил собрать все такие сервисы, чтобы потом быстро к ним обращаться при необходимости. Как проверить скорость сайта? Все сервисы на одной странице!
Google Speed Page - текст скорости сайта от самого Гугла, показываем проблемные моменты как для десктопной версии, так и для мобильной. В времени загрузки не указывает.
PR-CY - русский аналог предыдущего теста, скорее всего данные берет именно там, в пользовании удобнее первого.SiteSpeed - проверка скорости сайта. Мне очень нравится этот тест, не раз его использовал, выдает полную информацию о загрузке всех объектов.
Pingdom Website Speed Test - зарубежный аналог предыдущего сервиса, выдает очень подробную информацию.
Web Page Test - еще один очень подробный тест, которым я не раз пользовался.
MainSpy - показывает время загрузки сайта. Больше никакой информации нет, показывает заниженное время.
Raskruty - очень простенький тест скорости загрузки сайта.
Web Site Optimisation - еще один зарубежный тест скорости ресурса. Выдает подробную таблицу, но вот с кириллице слабовато...
Show Slow - тоже неплохой анализатор скорости сайта. Для работы требует авторизации, но можно войти и через социальные сети.
Red Boot - проверяет доступность и степень сжатия тех или иных компонентов страницы.
Site Speed - показывает время отклика сайта в разных странах. Удобная и важная вещь, особенно, если ваш хостинг находится далеко от ваших целевых посетителей.
Loadimpact - этот сервис не проверяет скорость сайта, а проверяет, какую нагрузку может выдержать ваш сайт. Хотя цель теста в первую очередь другая, но и тут показывается скорость сайта.
Prolog - очень простой и удобный сервис проверки скорости сайта, показывает, что больше всего тормозит сайт.
Если вы знаете еще как проверить скорость загрузки сайта, то напишите о них и я добавлю их в этот список.
СОВЕТ ВЕБМАСТЕРУ: Умение зарабатывать в интернете - это только пол дела, вторая половина - это умение ВЫГОДНО обналичивать электронные деньги. Вот список офшорных банковских карт, на которые можно выводить средства и потом снимать с них хрустящие купюры:
1. Epayments - можно открыть счет в долларах, евро и рублях. Формально банка нет, юридический адрес в Лондоне, но можно получить реквизиты банка в Латвии.
2. AdvCash - Офшорный банк находится в Белизе, можно открыть счет в долларах, евро, фунтах и рублях.
3. Payeer - Штаб квартира этой платежной системы находится в Грузии, тут так же можно открыть счет в долларах, евро и рублях.
4. Capitalist - Можно создать счета в долларах, евро и рублях. Низкие тарифы на вывод. Компания зарегистрирована в юрисдикции Британских Виргинских Островов.
Во всех случаях можно заказать банковскую карту, которую пришлют вам по обычной почте. Активируете ее и идете снимать деньги банкомат! Тарифы смотрите на сайтах платежных систем.
Опубликовано 20 Июл 2015 13:54 © Блокнот вебмастера
Нажмите, чтобы оставить или посмотреть отзыв или комментарий...
zmoe.ru
Скорость загрузки сайта: как проверить и улучшить?

Скорость загрузки сайта означает время, за которое сайт полностью загрузится в браузере пользователя, отобразятся все элементы страницы. Обычно время загрузки сайта измеряется в секундах или миллисекундах. Например, в Яндекс.Метрике данный показатель рассчитывается в миллисекундах (мс).
Оптимальная скорость загрузки
Идеальное время загрузки – от 1 до 2 секунд. Оптимальным можно считать показатели до 3-4 секунд. Если скорость ниже – пользователь может не дождаться отображения сайта и закрыть окно браузера. Либо «медленный» сайт начнет его раздражать.
Медленные сайты могут ухудшать свои позиции в поиске, поскольку посетители могут чаще покидать такие сайты. Ухудшить ситуацию может также низкий аптайм. На видео-хостингах скорость загрузки видео вообще является одним из важнейших факторов ранжирования.
Инструменты для измерения скорости загрузки
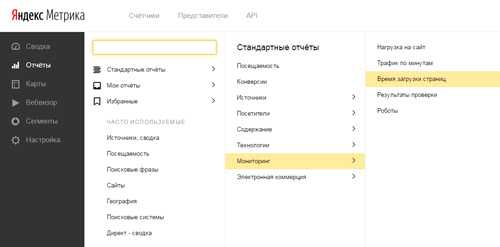
Данный показатель измеряют системы аналитики, например, Яндекс.Метрика. В данной системе скорость загрузки сайта можно посмотреть в отчете «Мониторинг» – «Время загрузки страниц». При этом Метрика раскладывает процесс загрузки на составляющие: ответ сервера, подключение к серверу, DNS, время полной отрисовки и т.д. Это позволяет понять, на каком этапе идут основные временные потери.
Плюс Метрики – возможность отследить скорость загрузки сайта в динамике. Например, сравнить этот показатель до оптимизации кода сайта и после.
Если вам нужно измерить текущее время загрузки сайта, можно использовать различные онлайн-инструменты. Они бесплатны и не требуют регистрации:
Ряд из сервисов предоставят дополнительную информацию, а также рекомендации по улучшению показателя.
Как ускорить загрузку сайта?
- Оптимизируйте количество элементов и скриптов на сайте.
- Осторожно используйте сторонние виджеты, информеры. Они могут замедлять загрузку сайта.
- Оптимизируйте размер фотографий и графики, особенно для мобильных пользователей.
- Используйте встроенные в систему управления системы для ускорения загрузки сайта, например, кеширование.
- Используйте качественный хостинг.
Это лишь базовые рекомендации. На конкретном сайте список доработок может отличаться.
Оптимизация времени загрузки с помощью PageSpeed Insights
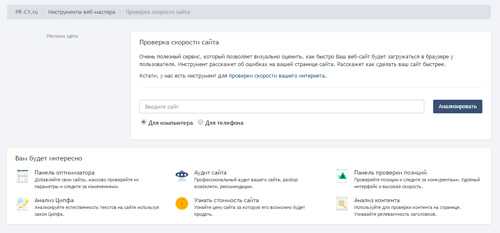
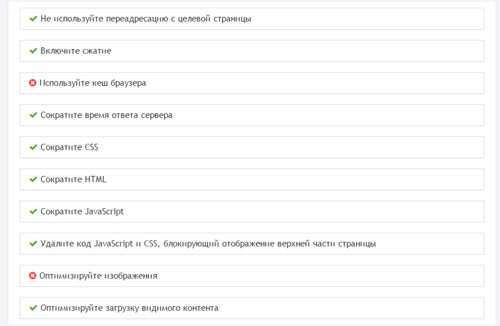
Сервис PageSpeed Insights предоставляется Google. Расположен по адресу: https://developers.google.com/speed/pagespeed/insights/. Сервис выдает рекомендации по ускорению загрузки сайта на компьютерах и мобильных устройствах. Также он показывает уровень текущей оптимизации сайта с точки зрения скорости загрузки.
Инструмент рассматривает только независимые от сети аспекты, так как у каждого пользователя разная скорость подключения. Каждая рекомендация имеет индикатор приоритета, соответствующий ее важности.
Если вы не можете разобраться в рекомендациях – привлеките программистов. Найти их можно, например, на биржах фриланса.
adblogger.ru