Mobile-friendly — оптимизировать сайт для мобильных устройств. Оптимизация мобильной версии сайта
Как оптимизировать мобильную версию сайта
Как оптимизировать мобильный сайт: мнения экспертов
Мы попросили экспертов интернет-маркетинга и владельцев сайтов поделиться своим опытом оптимизации мобильных сайтов. В этой статье мы расскажем, как посчитать визиты со смартфонов и планшетов, как влияет скорость загрузки сайта на продажи, и как можно оптимизировать мобильный сайт, сделав его дружелюбным для пользователя. Возможно, это настоящий клондайк для вас и вы легко увеличите продажи за счет мобильного сайта.
Эксперты, принявшие участие в подготовке материала:
- Сергей Устинов, директор по маркетингу онлайн-гипермаркета электроники КотоФото;
- Николай Лукашук, CEO SeoTeam Guru;
- Сергей Кобызев, технический директор Группы компаний ContentHub.
Сколько посетителей заходят на ваш сайт со смартфонов и планшетов?
По данным Statcounter, трафик со смартфонов и планшетов сейчас составляет 25% от всего трафика рунета и постоянно растет.
 Статистика трафика сайтов по устройствам, Statcounter
Статистика трафика сайтов по устройствам, Statcounter
Владельцы сайтов и интернет-магазинов, конечно, в курсе этого тренда и стараются ему соответствовать.
«Заявки и звонки с мобильных устройств — очень важны: для нас сейчас это приоритетное направление в развитии, так как мы ожидаем переход нашей аудитории все глубже в мобайл. Доля мобильных устройств для нашего сайта в целом составляет около 40%. Пользуясь инструментарием Google, мы регулярно прогоняем тесты на быстродействие и скорость загрузки сайта. Новое поколение не привыкло ждать чего-либо. Не успеваешь грузиться — тебя забывают и не возвращаются», - делится опытом Сергей Устинов, директор по маркетингу онлайн-гипермаркета электроники КотоФото.
В некоторых тематиках заходы с мобильных устройств составляют уже больше половины от всего трафика.
Николай Лукашук, CEO SeoTeam Guru рассказывает: «Сейчас на наш сайт 55% посетителей заходят с мобильных, и около 7% составляют планшеты. Мы считаем заходы в Google Analytics, а также хотя бы раз в месяц несколько часов наблюдаем за поведением мобильных пользователей через Яндекс Вебвизор».
Как оптимизировать сайт для мобильных устройств?
Опрошенные эксперты сходятся во мнении, что мобильный сайт должен быть адаптирован под маленькие экраны и быстро загружаться даже при медленном соединении. По мнению Николая Лукашука, оптимизация мобильного сайта прямо влияет на продажи: «Только благодаря уменьшению скорости загрузки на 20%, нам удалось увеличить на 30% продажи с мобильных».
В компании КотоФото сайт регулярно проходит тесты на быстродействие и скорость загрузки c помощью инструментов Google. «Новое поколение не привыкло ждать чего-либо. Не успеваешь грузиться — тебя забывают и не возвращаются», — говорит Сергей Устинов.
Проверить, оптимизирован ли ваш сайт под мобильные устройства можно с помощью инструмента Search Console от Google. А скорость загрузки сайта можно тестировать здесь.
Описание товаров для мобильной версии сайта
Минимальный функционал мобильного сайта часто не дает полноценного пользовательского опыта. Клиент лишен возможности сравнить товары, отфильтровать их по категориям и посмотреть все изображения.
Эксперты предлагают свои способы решения этой проблемы. Так в компании ContentHub используют рич-контент – перечисляют преимущества товара, изобразив их на красиво сверстанных картинках по типу описания товаров на AliExpress. Сергей Кобызев, технический директор ContentHub говорит, что «особенность мобильных сайтов интернет-магазинов состоит в том, что разработчикам необходимо отобразить на экране максимум данных о товарах, при этом не перегрузив посетителей сайта информацией. Как правило, пользователи ленятся читать объемные описания. И если на десктопе посетитель интернет-магазина может изучить подробную таблицу с техническими характеристиками, то на мобильном просто ее пролистает. Лендинг с рич-контентом как нельзя лучше подходит для мобильного формата, удобен для восприятия и позволяет донести важные характеристики до пользователей».
 Рич-контент, пример от ContentHub
Рич-контент, пример от ContentHub
Каталог и листинг товаров для мобильной версии сайта
Компания Content Hub советует особое внимание уделить формату поиска по каталогу. Сергей Кобызев рекомендует продублировать на мобильном сайте упрощенную структуру основного ресурса: «Некоторые пользователи хотят самостоятельно кликать по разделам, поэтому полезно продублировать их на мобильном сайте. К примеру, если в десктопной версии при наведении “мышки” на основные разделы каталога открывается список подразделов, то в мобильной версии стоит вывести на “Главную” страницу основные категории. Для магазина бытовой техники это могут быть: “Холодильники”, “Стиральные машины”, “Плиты”, “Варочные панели”, “Мелкая бытовая техника”. Однако стоит учесть, что часть посетителей сайтов не хотят проходить весь путь от “Главной” страницы до карточки нужного товара и предпочитают воспользоваться поиском, поэтому на основную страницу сайта стоит добавить поисковую строку. Оба варианта стоит протестировать.
На мобильных сайтах большое значение имеет листинг товаров. Если на десктопе пользователь может открыть в разных вкладках несколько страниц продуктов, то в смартфоне делать это неудобно. А значит необходимо отобразить в листинге информацию, которая позволит посетителям сайта сделать выбор, не переходя на карточки товаров. К примеру, можно обозначить ключевые характеристики в виде иконок, размещенных на фотографиях товаров. Допустим, в случае с косметическим кремом одна иконка подскажет, что он предназначен для рук, вторая – что он увлажняющий, третья – что объем банки 50мл. А если речь идет о лекарственных средствах, на иконах стоит указать: форму выпуска (таблетки, капсулы, сироп), количество препарата в упаковке и необходимость наличия рецепта. Таким образом, пользователям достаточно сделать 1-2 шага до нужного раздела и они смогут выбор товар на странице листинга».
 Иконки для мобильной версии, пример от ContentHub
Иконки для мобильной версии, пример от ContentHub
Мессенджер на мобильном сайте
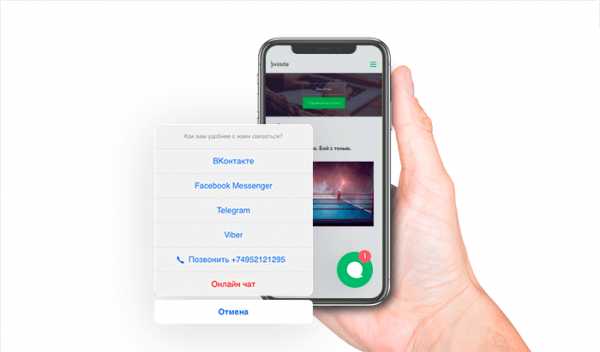
Эксперты сходятся во мнении, что для мобильного сайта крайне важна не только скорость загрузки, но и скорость ответа на заявку пользователя. Николай Лукашук говорит, что «как правило заявки с мобильных устройств приходят во время первого контакта. Важно как можно быстрее реагировать и отвечать». Проще всего получать заявки в режиме реального времени с помощью мобильного виджета, позволяющего клиенту написать через любой удобный канал связи - онлайн-чат, социальные сети или мессенджеры.
Например, в JivoSite чат открывается при клике клиента и не мешает навигации. Можно подобрать цвет чата и интегрировать в чат нужные вам каналы связи и звонок. Более того, даже если у вас на сайте нет корзины, в можете выставлять счет клиенту прямо в чате.
 Мобильный виджет JivoSite
Мобильный виджет JivoSite
В этой статье можно более подробно ознакомиться с возможностями мобильного чата.
Также можно настроить звонок в один клик в всплывающем меню, чтобы не заставлять клиента запоминать или записывать ваш номер телефона.
Ремаркетинг и возврат покупателя
По данным Google, 7 из 10 владельцев смартфонов только просматривают справочную информацию о товаре на телефоне перед покупкой и сравнивают цены в магазинах. А покупают товар уже с большого монитора в более комфортной обстановке или в ближайшем оффлайн-магазине.
Что касается России, то по данным Criteo CA, 20% всех продаж через ПК совершаются после клика с мобильного устройства.
Сергей Устинов из КотоФото считает, что все зависит от специфики товара: «Подбор силовой техники (power tools) требует детального рассмотрения на большом экране. Куда проще выбирать смартфон на смартфоне».
В компании Seoteam.guru людям, которые сразу не покупают, показывается ремаркетинг, а решение о покупке принимается уже с десктопа.
Отслеживать такие кроссплатформенные конверсии можно в Google Analytics. Более подробнее об этом можно почитать здесь.
Конверсия на мобильном сайте
Мобильная конверсия – это доля визитов со смартфонов и планшетов на сайт, во время которых посетители выполнили целевое действие (Action).
Интернет-магазины отслеживают добавление товара в корзину и оформление заказа. Так, в КотоФото отслеживается «оформление заказа на покупку товара - целевое действие, определяющее конверсию с мобильного устройства».
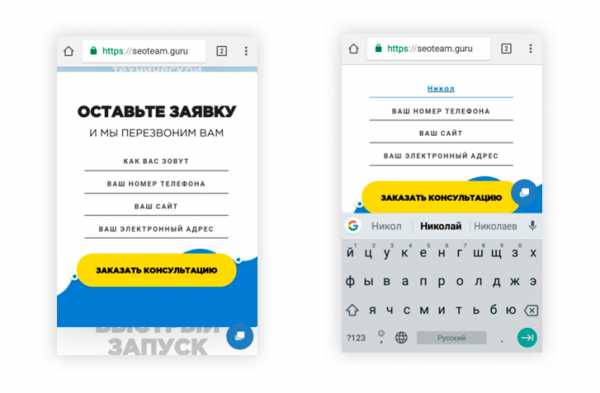
Сайты услуг считают конверсию по числу обращений в отдел продаж через чат, форму заявок или по телефону. Компания Seoteam.guru, предоставляющая услуги по онлайн-маркетингу, отслеживает заявки на консультацию через форму.
«Мы собираем заявки с помощью формы “Заказать консультацию”. Поля формы масштабируются под экран пользователя», - говорит Николай Лукашук, – «Если путь обрывается ищем где и как улучшить сайт».
 Форма «Заказать консультацию» от Seoteam.guru
Форма «Заказать консультацию» от Seoteam.guru
Диалоги в чате и заказ обратного звонка - это тоже целевые действия и по ним можно настроить цели в GA или Яндекс-Метрике.
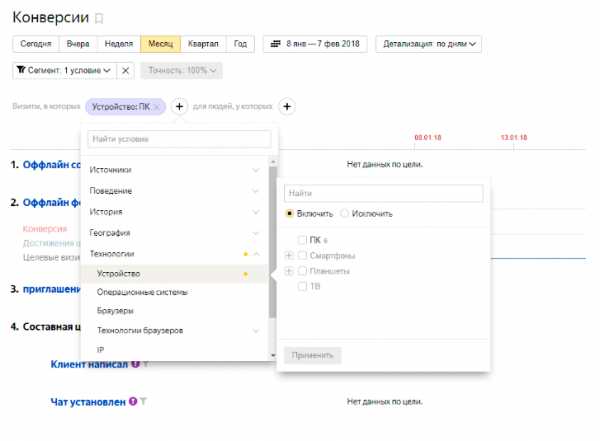
Если вы собираете заявки через JivoSite, мобильную конверсию можно посчитать в Яндекс-Метрике, отфильтровав цели по устройствам. Подробную инструкцию можно посмотреть здесь.
 Подсчет мобильной конверсии в Яндекс-Метрике
Подсчет мобильной конверсии в Яндекс-Метрике
Импульсивные покупки на мобильном сайте
Общение в чате как раз дает тот недостающий пользовательский опыт, которого не хватает клиенту на сокращенной мобильной версии сайта. За счет вашей скорости реакции на обращение увеличивается процент импульсивных покупок.
Конечно, нужно учитывать особенности вашей целевой аудитории: возраст, отношение к смартфонам и распорядок дня.
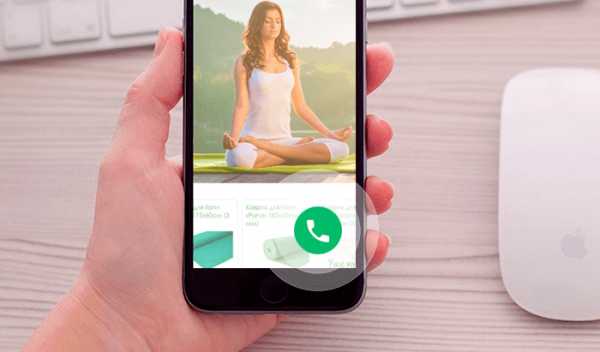
Так Андрей, владелец интернет-магазина товаров для йоги, yogamart.ru получает больше половины обращений именно с помощью обратных звонков, а не чатов: «Моим клиентам проще позвонить, чем писать с маленького экрана. Это люди зрелого возраста, им вообще трудно излагать свои мысли в чатах, они долго набирают текст, это их напрягает. Человеку нужна консультация. Не заморачиваться и что-то долго выбирать на сайте, а просто сразу позвонить».
Поэтому номер телефона компании на мобильном сайте обязательно должен быть интерактивным: никому не удобно его запоминать, куда-то записывать и потом вам звонить. Используйте готовые решения с минимальным количеством нажатий: звонок в один клик, обратный звонок.
 Мобильный обратный звонок от JivoSite
Мобильный обратный звонок от JivoSite
Обратный звонок на мобильных устройствах позволяет за 30 секунд получить бесплатный входящий звонок от компетентного менеджера. В этой статье мы писали, как за счет активации обратного звонка можно увеличить количество звонков даже с неидеального мобильного сайта.
Заключение
Оптимизация мобильного сайта прямо влияет на продажи. Однако важна не только скорость загрузки, но и скорость ответа на заявку пользователя.Когда позвонить или написать в компанию легко, мобильный сайт становится дружелюбнее и конвертирует больше заявок. Главное – отвечайте на звонки и консультируйте клиентов сразу же.
170 206 сайтов доверяют JivoSite
JivoSite помогает превратить посетителей сайта в покупателей. Установите JivoSite сегодня и получите месяц Профессиональной версии бесплатно
Установить JivoSite сейчас!Как оптимизировать мобильную версию сайта для поисковых систем?
Поисковые флагманы уже давно анонсировали, что приоритет поисковой выдачи на смартфонах будет отдан мобильным версиям сайтов. Это значит, что если ваш сайт не проходит проверку на оптимизацию для мобильных устройств mobile-friendly (так называемая «мобилопригодность» сайта), то велика вероятность, что на смартфоне его позиции в выдаче будут ниже. Но создание удачной мобильной версии — это только половина дела. Важно настроить сайт для его индексации поисковыми системами. О том, как сделать это правильно, мы и расскажем.
Часто версия для смартфонов содержит урезанный контент или запускается на поддомене: в итоге мы имеем два сайта с похожим содержанием. Поговорим о том, как сообщить поисковым системам, что это разные версии одного контента, и какую версию индексировать, чтобы в итоге не потерять позиции в поисковой выдаче.Правильная настройка мобильной версии зависит от способа ее реализации. Существует три вида:
1. Адаптивный дизайн основного сайта. Предполагает, что у вас существует одна версия сайта, которая автоматически адаптируется под размеры разных экранов: десктопов или мобильных устройств.

2. Динамический показ. Мобильная и десктопная версии выглядят по разному, имеют разные коды (HTML, либо CSS), но находятся по одному адресу (URL). При запросе этого адреса с разных устройств выдаются либо страницы, написанные для мобильных устройств, либо десктопные версии.
3. Собственный URL для мобильной версии (размещение на поддомене). Мобильная версия отличается от декстопной и имеет другой адрес. Например, версия для сайта site.ru , версия на поддомене будет иметь адрес m.site.ru.
Подробнее об этом можно почитать у Google.
Как оптимизировать мобильную версию сайта? С точки зрения SEO гораздо удобнее использовать динамический показ разных вариантов кода. Это исключает необходимость скрытия и дублирования части контента (в адаптивной версии, например, это может быть дублирование меню) и дополнительной настройки переадресации (как для мобильной версии на отдельном URL).
Но случаются различные ситуации, и поэтому необходимо ориентироваться на решение конкретной задачи и выбирать способ, максимально удобный для вас. А пока давайте рассмотрим основные действия по настройке при реализации каждого сценария для правильной интерпретации мобильной версии сайта поисковыми системами.
Настройка адаптивной версии сайта
Так для правильной интерпретации поисковыми системами созданного адаптивного дизайна необходимо добавить в заголовок документа метатег “viewport”.
<meta name="viewport" content="width=device-width">
Он содержит инструкции для браузера по корректировке размеров и масштабированию страницы по ширине экрана устройства. Если этого элемента нет, мобильные браузеры по умолчанию показывают страницу для экрана компьютера, и сайт не проходит проверку на оптимизацию под мобильные устройства.


Настройка динамического показа разных версий сайта
Для динамического показа важно, чтобы поисковый бот прав ильно определял устройство, с которого пользователь просматривает сайт и выдавал в ответ верный код. Для этого можно воспользоваться HTTP-заголовком “Vary” или добавить элемент “User-Agent”.Размещение мобильной версии на собственном URL
В случае с созданием собственного URL существует 2 способа размещения:· В отдельный раздел сайта (в папку). При этом мобильная версия сайта будет иметь вид: site.ru/m/.
· На отдельный поддомен. При этом мобильная версия сайта будет иметь вид: m.site.ru
При этом если Google однозначно интерпретирует оба варианта, то Яндекс может неверно воспринять размещения в папке. В связи с этим рекомендуется размещать мобильную версию сайта на поддомене.
Настройка мобильной версии на поддомене
Но когда мы размещаем версию на поддомене, мы фактически частично или полностью дублируем контент собственного сайта. Уникальность предоставленной информации — это важный фактор ранжирования, и, создавая собственную копию, мы рискуем потерять позиции. Чтобы этого не произошло, необходимо показать поисковому боту, что перед ним две версии одного сайта. Для этого нужно связать версии метатегами <link> и настроить переадресацию.
Еще один момент, который необходимо учесть при оптимизации мобильной версии сайта с точки зрения SEO: важно присутствие всех продвигаемых разделов — основных точек входа. Если у вас нет «мобильного дубля» для продвигаемой страницы, то в построении мобильной выдачи будет участвовать десктопная версия. Вполне логично, что она может ранжироваться хуже, чем страницы других сайтов, заточенные под смартфоны.
Как настроить метатеги
На мобильном сайте в коде прописываем метатег “canonical”, указывающий в качестве канонической страницу десктопного сайта. На десктопном сайте — метатег “alternate”, указывающий в качестве альтернативной страницу мобильного сайта.
Например, для главной страницы сайта http://site.ru прописываем следующее:
http://m.site.ru" >
Для главной страницы мобильного сайта http://m.site.ru прописываем
http://site.ru">
Как настроить редирект (переадресацию)
После того как эти страницы будут связаны, необходимо настроить переадресацию с помощью 302-го редиректа. При этом переадресовывать необходимо постранично, так как перенаправление поисковика на нерелевантные страницы (например, на главную) будет считаться ошибкой.
Как мы видим, наиболее проста в настройке адаптивная версия. И при этом ее настройка под нужды SEO-продвижения требует минимального вмешательства разработчиков.
Техническая оптимизация мобильной версии — достаточно сложный процесс. Сами поисковые системы еще не до конца сформировали требования к мобильной выдаче и постоянно вносят дополнения в список критериев. При этом Яндекс и Google могут по-разному интерпретировать одни и те же действия и иногда даже противоречат друг другу. Чтобы сохранять позиции в поисковых системах, важно постоянно отслеживать изменения, происходящие в алгоритмах работы ботов и дорабатывать мобильные версии с учетом меняющихся требований.
www.directline.pro
Оптимизация сайта для мобильных устройств » Блог Николая Иванова
Маленький человек может сделать многое.
Здравствуйте, друзья!Наверное, каждый, кто имеет блог и аккаунт в Гугле, получал письмо об оптимизации сайта для мобильных устройств.
Причем в письме указывалось, что преимущество в продвижении и поисковой выдаче Google будет предоставляться сайтам, у которых проведена оптимизация сайта для мобильных устройств.
Как всегда, мы начинаем оптимизацию сайта для мобильных устройств в самом конце указанных поисковиками сроков, и конечно не успеваем.
Я не исключение. Хотя у меня стоит бесплатная версия плагина WPtoch, но об этом ниже в статье.
Если у вас не адаптивная версия темы, которая самостоятельно подстраивается под мобильные устройства, будь это смартфон или планшет.
Тогда вам придется подбирать плагин для оптимизации сайта под мобильные устройства.
Оптимизация сайта для мобильных устройств плагинами
Я перечислю несколько плагинов, не буду описывать их возможности, потому что к разным темам нужно подбирать свой плагин.
Список плагинов
- WP Touch
- JetPack
- WiziApp
- WP Mobile Detector
- WordPress Mobile Pack
- WordPress Mobile Edition
- Wopple Architect Vjbile Pladin
- Duda Mobile Website Builder
После выбора плагина и установки его на сайте проверьте его работу через телефон или планшет, и обязательно в Гугле. Ссылка на проверочный сервер здесь.
Например, мою тему ни один плагин не оптимизирует под мобильные устройства. Значит, придется подбирать тему с адаптивным дизайном. Что это такое?
Оптимизация сайта для мобильных адаптивными темами
Адаптивная тема позволяет уменьшать экран просмотра страницы сайта до размеров смартфонов. При этом самостоятельно определяется размер экрана посетителя, будь это телефон или планшет.
Если вы не хотите менять тему сайта, тогда придется создавать мобильную версию сайта и синхронизировать ее с основным сайтом.
Но это не простой способ и для создания мобильного сайта необходимо что-то понимать в программировании или заказывать мобильную версию у профессионалов.
Кроме того возникают вопросы с обновлением темы и сохранением внесенных изменений.
Поэтому торопитесь выбирать способ оптимизации сайта для мобильных устройств, чтобы сохранить посетителей и не попасть в немилость поисковых систем.
С вами был Николай Иванов.
До встречи в статье «Продвижение статьи в ТОП-1».
ОСТАВЬТЕ КОММЕНТАРИЙ, ЗАДАЙТЕ ВОПРОС ИЛИ РАССКАЖИТЕ ДРУЗЬМ.Поделиться ссылкой:
Понравилось это:
Нравится Загрузка...
somemoreinfo.ru
Оптимизация мобильной версии, оптимизация мобильной версии сайта проверка
Оптимизацию сайта можно сделать двумя способами: сделать мобильную версию, либо сделать адаптивную верстку. Рассмотрим первый способ и опишем важные моменты при работе с мобильным сайтом. При подготовке чек-листа следует учитывать принципиально важные моменты.
- У robots.txt не должно быть проблем с доступом к js- и css-файлам для поисковых роботов и картинок, иначе позиции в выдаче останутся на низком уровне.
- Скорость загрузки можно оптимизировать при поддержке PageSpeed Insight (скорость загрузки должна быть не ниже 70)Профессиональные рекомендации по этим вопросам размещены в Google.
- В коде страниц должен быть тег viewport: это обеспечит оптимальную ширину окна, настроенную под экран мобильного устройства. В противном случае мелкоформатное изображение будет доступно не для всех пользователей.
- Если десктопная и мобильная версии сайта привязаны к общему адресу, но при этом отображается разный html-код (контент), необходимо дать команду поисковикам, что на сайте используется разный контент. Это удобно сделать, применяя HTTP-заголовки Vary в формате User-Agent. Google для смартфонов примет к сведению такой вариант мобильной версии (на Яндексе нет такой возможности).
- Переадресация используется тогда, когда мобильная версия базируется на поддомене, и нуждается в регулярном анализе корректности работы.
- Тег <link rel=»alternate»> должен отображаться в блоке <head> сайта. Это устранит вероятность контент-дублирования и восприятия поисковиками версий сайта в качестве разных ресурсов.
- Favicon для мобильных систем можно загрузить на сайт. В блоке <head> он прописывается как и стандартный favicon.ico.
- Контент оптимальных размеров под формат экрана. Информация должна размещаться таким образом, чтобы пользователю не пришлось прибегать к функции «прокрутка вниз-вбок».
- Размер шрифта должен делать текст читабельным. Нельзя упускать из вида, что тексты на мобильных устройствах отображаются в одном формате, а на десктопе – в другом.
- Формат кнопок должен быть подспорьем (а не вызывать затруднения из-за чрезмерной компактности) для пользователей мобильной версии в процессе работы с информацией вашего сайта.
Продолжение читайте во второй части статьи! Не пропустите!
web4site-msk.ru
Оптимизация мобильной версии, оптимизация мобильной версии сайта проверка
Оптимизацию сайта можно сделать двумя способами: сделать мобильную версию, либо сделать адаптивную верстку. Рассмотрим первый способ и опишем важные моменты при работе с мобильным сайтом. При подготовке чек-листа следует учитывать принципиально важные моменты.
- У robots.txt не должно быть проблем с доступом к js- и css-файлам для поисковых роботов и картинок, иначе позиции в выдаче останутся на низком уровне.
- Скорость загрузки можно оптимизировать при поддержке PageSpeed Insight (скорость загрузки должна быть не ниже 70)Профессиональные рекомендации по этим вопросам размещены в Google.
- В коде страниц должен быть тег viewport: это обеспечит оптимальную ширину окна, настроенную под экран мобильного устройства. В противном случае мелкоформатное изображение будет доступно не для всех пользователей.
- Если десктопная и мобильная версии сайта привязаны к общему адресу, но при этом отображается разный html-код (контент), необходимо дать команду поисковикам, что на сайте используется разный контент. Это удобно сделать, применяя HTTP-заголовки Vary в формате User-Agent. Google для смартфонов примет к сведению такой вариант мобильной версии (на Яндексе нет такой возможности).
- Переадресация используется тогда, когда мобильная версия базируется на поддомене, и нуждается в регулярном анализе корректности работы.
- Тег <link rel=»alternate»> должен отображаться в блоке <head> сайта. Это устранит вероятность контент-дублирования и восприятия поисковиками версий сайта в качестве разных ресурсов.
- Favicon для мобильных систем можно загрузить на сайт. В блоке <head> он прописывается как и стандартный favicon.ico.
- Контент оптимальных размеров под формат экрана. Информация должна размещаться таким образом, чтобы пользователю не пришлось прибегать к функции «прокрутка вниз-вбок».
- Размер шрифта должен делать текст читабельным. Нельзя упускать из вида, что тексты на мобильных устройствах отображаются в одном формате, а на десктопе – в другом.
- Формат кнопок должен быть подспорьем (а не вызывать затруднения из-за чрезмерной компактности) для пользователей мобильной версии в процессе работы с информацией вашего сайта.
Продолжение читайте во второй части статьи! Не пропустите!
web4site13.ru
Mobile-friendly - оптимизировать сайт для мобильных устройств | ТВОЙ ПОМОЩНИК
Написал Елена Молгачева в 13 апреля 2015, 20:49 Отредактировано: 13 марта 2016, 09:52
Мобильная версия сайта срочно!
Продвинутые блогеры уже давно создали мобильные версии для своих сайтов.
Гугл тоже настоятельно советует всем оптимизировать сайт для мобильных устройств и сделать его mobile-friendly.
Но, если раньше это было желательно, но необязательно, то теперь настал тот самый момент, когда мобильная версия сайта нужна срочно.
Как говорится, пока жареный петух не клюнет…
Так вот этот исторический момент уже настал. Клевать, правда, будет не жареный петух, а очередной пингвин Гугла (алгоритм Google Penguin).
Еще в конце февраля 2015 года Google разослал всем предупредительные письма о том, чтобы блогеры проверили, насколько дружественен их сайт к различным мобильным устройствам (mobile-friendly).
Такое письмо получила и я, но почему-то его не заметила, не открыла и не прочитала. А напрасно.
При проверке доходов от рекламы в Google AdSense я тоже обнаружила новый пункт оценки сайта — «Много устройств». Но так как там у меня стояло 4 балла из 5, то я тоже особо не встревожилась.
И вот, наконец, мне на глаза попалась статья, что срок уже истекает, и 21 апреля 2015 года наступает тот самый дедлайн (граничный срок), когда будет обновлен поисковый алгоритм Google. И все, кто не позаботился о мобильной версии для своего сайта, могут оказаться на задворках поисковой выдачи, и позиции их сайтов могут пострадать. А посещаемость, как следствие этого процесса, упасть.
Признаться, я уже пробовала создавать мобильную версию для своего сайта на WordPress.И изучила уже целых 2 способа того, как это сделать.
2 способа сделать мобильную версию WordPress сайта.
Сначала я попыталась сделать мобильный сайт с помощью сервиса DudaMobile.
Кстати, мне очень понравился этот вариант, так как он позволяет «мобилизировать» не только содержимое сайта, но и его боковые колонки (сайдбары).
Конструктор мобильной версии, который там предоставляют, до определенных размеров сайта можно использовать бесплатно. Мой сайт в эти размеры вписался.
Почему же этот вариант не прижился у меня?
Дело в том, что в случае с DudaMobile, мобильная версия сайта будет находиться не на Вашем домене (сервере, где расположен Ваш сайт), а на домене (сервере) DudaMobile. Для этого устанавливается специальный плагин, который осуществляет переадресацию. И сервис дополнительно предоставляет статистику по посещениям Вашего сайта с мобильных устройств (присылает на почту еженедельно).
Поэтому, когда я обнаружила, что после установки DudaMobile, у меня начала падать посещаемость сайта, которая фиксируется расположенными на нем счетчиками, то я этот плагин у себя деактивировала.Кстати, справку по установленным на моем сайте плагинам, можно посмотреть здесь ( таблица в самом низу страницы).
Суммировать каждый раз вручную посещаемость со стационарных и мобильных устройств мне показалось неудобным.
Хотя DudaMobile предоставляет много замечательных возможностей, особенно для коммерческих сайтов, включая то, что можно сразу же позвонить и сделать заказ.
Второй бесплатный вариант оптимизировать сайт для мобильных устройств, который я нашла, – это установка плагина WPtouch.
Но этот плагин предлагает бесплатно только одну мобильную тему. Я решила опробовать ее на своем запасном блоге. Но там у меня почему-то сделать это сразу не получилось. Поэтому свои попытки мобилизации я забросила.
Просмотрела на свой сайт с мобилы, убедилась, что шрифт, хоть и мелкий, но его можно увеличить. И отложила решение проблемы на неопределенный срок. Пока не припечет.
Припекло.
Теперь же я быстренько установила на своем рабочем сайте плагин WPtouch, не меняя никаких настроек. Все оставила по умолчанию. Просто просмотрела, как будет выглядеть мобильная версия сайта, и нажала сохранить.
И, о, чудо! Плагин установился и заработал нормально.
Но в предложенной мобильной теме боковые колонки Вашего сайта совсем не участвуют. Их просто обрезают.
А DudaMobile оптимизирует, в том числе, и сайдбары. Они выстраиваются в одну колонку и показываются в конце любой открытой для просмотра страницы.
А в случае установки плагина WPtouch, информация, которая расположена в боковых колонках сайта, посетителям с мобильных устройств не будет видна.
Сразу возникает мысль, что главное все-таки содержание.
Хотя сами статьи и страницы сайта отображаются корректно, включая вставленные туда иллюстрации и видео.
Рекомедую обязательно проверить все свои страницы из горизонтального меню сайта.
Мне пришлось редактировать некоторые из них, чтобы они соответствовали требованиям отображения на мобильных устройствах. Для этого я уменьшила по размеру несколько изображений, а таблицы переделала из трех колонок на две. Иначе пройти проверку без ошибок не удавалось.
Проверка на mobile-friendly.
И, самое главное, Google остался довольным. Проверка по ссылке
https://www.google.com/webmasters/tools/mobile-friendly/
показала, что все соответствует предъявленным требованиям, и сайт переходит в разряд mobile-friendly.
Так что этот вариант я советую владельцам сайтов на Вордпресс, чтобы быстро решить назревшую проблему создания мобильной версии сайта.
Какие советы еще дает Google по этой теме?
Я для себя выделила следующее.
1. Советуют обновить версию WordPress и установленные плагины (в том числе и тему) до последних существующих версий.
2. Если сайт расположен на отдельном домене (как в моем случае), а не на поддомене WordPress.com, то можно использовать один из следующих плагинов: Jetpack, WPTouch, WP Mobile Detector. В таком случае можно не менять шаблон самого сайта на WordPress, а для мобильных устройств с помощью этих плагинов для Вашего сайта будет построена более простая специальная мобильная версия, которая будет отличаться от привычного вида (отображения) сайта на стационарных устройствах.
3. Для сайта на CMS (движке) WordPress можно подобрать и установить другой шаблон (тему) WordPress, которая оптимизирована для мобильных устройств и самостоятельно легко адаптируется к просмотру сайта на любом экране. Для этого нужно найти тему, которая обеспечивает responsive layout (адаптивный дизайн). В таком случае Ваш сайт на любом экране будет выглядеть примерно одинаково.
4. Можно глубоко разобраться самому или нанять специалиста, чтобы оптимизировать сайт для мобильных устройств с его помощью, и создать свой неповторимый адаптивный дизайн блога.
Все эти советы, Вы можете самостоятельно изучить здесь.
И выбрать один из предложенных вариантов. Вот только сделать это нужно как можно быстрее. Времени осталось мало.
Желаю успехов!
P.S. Кстати, на моем запасном Вордпресс блоге плагин WPtouch так и не установился корректно. Бьюсь над решением задачи.
Елена и tvoy-internet.ru
tvoy-internet.ru
Советы по оптимизации мобильной версии сайта : Google и Яндекс
В данной статье будет затронута тема правильной оптимизации мобильной версии сайта, а также проблемы, которые могут возникнуть в процессе работы. У многих вебмастеров/оптимизаторов возникают с этим трудности(скорее всего потому, что все слишком умны для чтения справки, это для новичков), хотя на самом деле всё просто, нужно лишь зайти и почитать справки поисковых систем по этому вопросу.
Постараюсь создать что-то вроде шпаргалки и описать в одном месте кратко и понятно что и как нужно сделать чтобы не было проблем с ранжированием сайта в поисковых системах после внедрения мобильной версии сайта.
Страница справки поисковой системы Google — оптимизация мобильной версии сайта для Google.
Обязательно прочитайте, там множество полезной информации.
Если кратко, то нужно выполнить всего-лишь 2 пункта:
- Разместите на каждой странице для настольных компьютеров специальный тег с атрибутом link rel=»alternate», который будет вести на соответствующую страницу мобильного сайта. Это поможет роботу GoogleBot найти контент, оптимизированный для мобильных устройств.
В код страницы для настольных компьютеров необходимо добавить следующий фрагмент:
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.inweb.ua/" >
Т.е. нам нужно указать поисковой системе что существует ещё и второй вариант страницы сайта.link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.inweb.ua/" >
- На страницах мобильного сайта нужно разместить тег canonical, ведущий на соответствующую страницы с обычным форматированием.
На каждой странице мобильного сайта размещаем тег canonical, который ведет на версию этой же страницы но с обычным форматированием :
<link rel="canonical" href="https://inweb.ua/" >
link rel="canonical" href="https://inweb.ua/" > |
При помощи данного кода мы «склеиваем» мобильную версию сайта с версией для обычных компьютеров.
Яндекс
Для поисковой системы Яндекс всё очень просто, не нужно делать вообще ничего.Справка поисковой системы Яндекс по оптимизации мобильной версии сайта — Мобильная версия сайта
Для того чтобы окончательно убедится в этом — я обратился к Платону Щукину и получил следующий ответ:
Здравствуйте!Не беспокойтесь, никаких санкций в связи с дублированием информации на мобильной и основной версии сайта нашими алгоритмами не предусмотрено.Информацию о том, как указать роботу на наличие мобильной версии сайта Вы можете найти на странице нашей помощи: http://help.yandex.ru/webmaster/?id=1121707.
Т.е. чтобы не было проблем с ранжированием достаточно создать мобильную версию сайта на поддомене m.site.ru?
Здравствуйте, Владислав!Да, этого будет достаточно.
Отсюда делаем вывод:
Для поисковой системы Яндекс оптимизировать мобильную версию или же сайт для обычных компьютеров не нужно, алгоритм сам корректно распознает где мобильная версия, а где нет, в отличие от поисковой системы Google.
Update:
Яндекс совсем недавно обновил рекомендации по оптимизации мобильной версии сайта. Теперь необходимо выполнить те же рекомендации что и для поисковой системы Google, но не обязательно указывать каноническую страницу.
Более подробно ознакомиться с требованиями поисковой системы Яндекс можно на странице справки.
Если вы нашли ошибку, выделите участок текста и нажмите Ctrl + Enter или воспользуйтесь ссылкой, чтобы сообщить нам.
inweb.ua