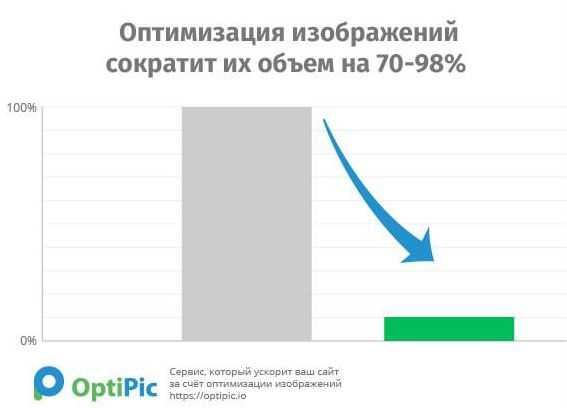
Оптимизация изображения для увеличения скорости загрузки сайта 24. Оптимизация картинок
SEO-оптимизация картинок. Что, зачем, и как
Под «оптимизацией» страниц сайта обычно подразумевается особая подготовка мета-тегов и текста. Особенно текста. Вы нанимаете копирайтера, выдаете ему список ключевых слов, расписываете ТЗ с кучей параметров, потом два-три дня все это дело правите, чтобы подходило под все требования…
Это правильно – текст на странице должен быть особенным. И нужные слова включать, и длины быть подходящей, и чтобы читать интересно было. Но за всем этим часто забывают об еще одном, не менее важном факторе оптимизации сайта – о seo-оптимизации картинок.
Да, картинки на сайте тоже нужно готовить к продвижению. Зачем это делать, на что обратить внимание, и как – читайте дальше.
Что такое seo-оптимизация изображений?
Интернет — это визуальная среда. И хороший сайт просто не может существовать без картинок. А если вы хотите хорошо продвинуть сайт, то не стоит забывать и об оптимизации изображений.
Оптимизация картинок подразумевает под собой использование максимально сжатых, но при этом визуально привлекательных, и подготовленных для продвижения картинок.
Теперь обо всем по порядку.
Для начала нужно немного теории и статистики.
У каждой страницы на сайте есть свой вес. И согласно последним данным, среднестатистический вес одной страницы увеличился на 240%, если сравнивать показатели за 2010 и за 2016 года. И 64% всего содержимого в сети – это изображения.
Источник изображения — httparchive.org
Да, скорость интернета сегодня такая, что в принципе на вес картинок мало кто обращает внимание. А ведь именно они, картинки, утяжеляют страницы вашего сайта. С компьютера – да, не так важно. Но что касается мобильных устройств – тут огромные по весу картинки недопустимы. Если сайт будет долго грузиться, это негативно повлияет на его ранжирование.
Скорость загрузки страницы – важный параметр для поисковых систем. Потому картинки на сайте, который нужно продвигать, должны немного весить.
Для уменьшения веса используют сжатие. Но сжатая картинка теряет визуальную привлекательность — становится тусклой, размытой. Такая картинка неинтересна пользователям. Потому при сжатии нужно находить золотую середину, чтобы малый вес не вредил общему качеству картинки. В конце концов, ваш сайт должен удержать пользователя, который пришел с выдачи. Плохие картинки могут плохо влиять на поведенческие факторы, которые тоже имеют свой вес для SEO.
Подготовленная к продвижению картинка должна также сообщать поисковой сис
adtimes.ru
Как оптимизировать изображения для сайта

Для того, чтобы ваш сайт посещало большое количество человек, уверен на 100%, что вы пишите классные и большие посты.
Затачиваете их под НЧ и СЧ запросы, покупаете внешние ссылки, одним слово применяете стандартные правила SEO.
А знакомо вам такое понятие, как оптимизация изображений, насколько грамотно вы делаете ее на своем блоге (применяете ли оптимизацию картинок для сайта в целом).Дело в том, что когда я только начинал вести данный блог, чтобы хоть как-то украсить статьи, я старался вставлять в них изображения.
Вы скажите, а что тут такого, парень молодец делает контент более привлекательным для читателей. Я так тоже думал, пока не попал под фильтр АГС от Яндекс.
После такого печального события с моим блогом, я очень серьезно стал относиться к ведению, продвижению и наполнения площадки интересным материалом.
Что я делал с картинками на сайте не правильно? ВСЕ! Такого понятия, как seo оптимизация, я знать никогда не знал и если бы не случай, никогда и не узнал.
Мне почему-то казалось, что если взять чужую картинку с других сайтов и скопировать себе, тогда это будет считаться, что у меня появилось уже мое собственное изображение, а алгоритмы поисковиков никак не смогут этого определить.
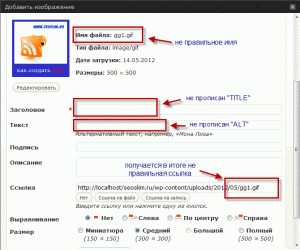
Зачастую имена имели якобы оптимизированные картинки: 3456.png или as12.jpg. Интересно, какое ключевое слово они в себе несли с таким названием?
Поля «ALT» и «TITLE», которые можно было заполнить при добавлении очередной картинки на сайт, так и оставались полями, которые можно было заполнить.

Ни когда не повторяйте моих ошибок. На чужих учитесь, а не на своих. И тогда ни какие фильтры от поисковиков вам не будут страшны, а посещаемость будет только расти.
В данной статье мы научимся правильно делать оптимизацию изображений, разберемся какую она играет роль в увеличение трафика на сайте.
Для чего нужна оптимизация картинок
1) Для того, чтобы ваш сайт получал дополнительных посетителей благодаря переходам по картинкам в выдаче поисковиков.
Обращали ли вы свое внимание, что при некоторых запросах в поисковиках, в выдаче над всеми результатами показываются и картинки, релевантные данному запросу.
В качестве примера давайте введем в строку поиска запрос «компьютер» и посмотрим на выдачу самых популярных систем: Яндекса и Google.

Гугл повел себя немного по другому от Яндекса.

Как видите в выдаче Яндекса, вверху над всеми результатами появились очень привлекательные (вкусные) картинки, которые так и манят сделать по ним переход.
У системы Google ситуация немного иная, так как картинки там появились по центру выдачи, но не думаю, что это как-то помешает собрать дополнительный трафик на сайт.
Немаловажен такой факт, что если вы не выходите в ТОП по какому-то определенному запросу, это не значит, что если сделать оптимизированную картинку под этот запрос, она не выйдет на верхние позиции картинок. Парой так и бывает, что по продвигаемому запросу находишься внизу топ, а по изображениям вверху.
2) Если вы хотите продвинуть коммерческие запросы, то скорее всего, люди будут находить их в выдаче картинок, поэтому здесь оптимизация играет самую важную роль.
3) Контент — рулит! Не сможете без супер мощного и классного контента, сделать популярный и полезный сайт, приносящий пассивный заработок.
А статьи, наполненные только материалом (без использования картинок) не будут привлекательными для посетителей и не смогут раскрыть всю суть вашей мысли. Лично я, если попадаю на страницу, которая представляет собой только один текст, покидаю ее навсегда.
4) Алгоритмы роботов поисковых систем придают статьям, использующим изображения, куда больший вес, чем однородному тексту.
5) Скорость загрузки страниц блога. В наше время скоростных модемов никто не будет ждать больше 5-ти секунд, пока загрузится необходимая страница. А если не сделать оптимизацию изображения, тогда такая страничка не сможет загрузиться и через 20 секунд.
Как делается оптимизация картинок — 12 советов
1) Картинка должна быть уникальная. Об этом я писал в начале этого поста. Если вы думает, что поисковики не умеют определять изображения на уникальность, то вы глубоко заблуждаетесь.
Если приходится использовать заимствованные картинки, тогда старайтесь их хоть немного изменить (измените формат, размер, угол поворота или делайте коллаж).
2) Чем больше размер изображение занимает на странице, тем лучше это скажется на выдаче ее в результатах картинок.
3) Не размещайте картинки вес, у которых больше, чем 50 Кб — помните о посетителях, которые не будут тратить час драгоценного времени, пока загрузится страница.
4) Обязательно оптимизируйте логотип своего сайта или компании. Это немного сможет уберечь собственные картинки от воровства и будет играть роль рекламы домена.
5) Используйте атрибут «ALT». В данном атрибуте прописывайте альтернативное описание изображения. Именно то, что там будет написано, увидят пользователи, если выключен показ рисунков в браузере.
В данный текст, стоит включить ключевое слово, так как атрибут «alt» учитывается при ранжировании страниц.
6) Используйте атрибут «TITLE». В данном атрибуте прописывайте то, что увидят пользователи, если наведут курсор мыши на картинку. Немного изменив описание атрибута «alt» можно использовать его и в «title».
7) Не забывайте про «HEIGHT» и «WIDTH». Данные атрибуты указывают высоту и ширину изображения. Чем больше мы дадим информации поисковикам о картинке, тем лучше это скажется на выдаче.
8 ) Откажитесь от употребления анимированных картинок, если не хотите чтобы поисковики посчитали их за баннеры и не учитывали при ранжировании.
9) Текст, который окружает картинку должен включать в себя ключевые слова. Роботы Яндекса и Гугла придают больший вес тегам <h2>,<h3>,<h4> и т.д., поэтому употребление их в тексте рядом с картинками будет только плюсом.
10) Называйте изображения правильными именами. Если вы поместили изображение о ремонте компьютера, тогда и имя у такой картинки должно быть соответствующее типа «remont-kompyutera», но ни в коем случае не «16-nu» или что-то подобное.
11) Думайте о формате. Google и Яндекс воспринимают рисунки формата png и jpg, как фотографии, а формат gif, как картинки (кнопки или элементы дизайна).
12) Оптимизируйте не только картинку на странице, но и саму страницу. Чем больше вес будет иметь страница, тем больше его будет иметь и картинка.

Вот шаблон правильной оптимизации изображений:
| <img title="название изображения, используя ключевое слово" src="http://seoslim.ru/wp-content/uploads/2012/05/besplatno.jpg" alt="альтернативное название с ключевиком" /> |
<img title="название изображения, используя ключевое слово" src="http://seoslim.ru/wp-content/uploads/2012/05/besplatno.jpg" alt="альтернативное название с ключевиком" />
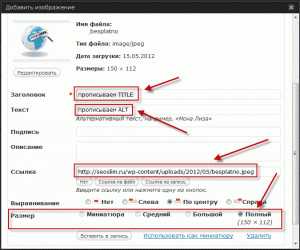
Так как я использую wordpress, поэтому он помогает в оптимизации. При добавлении очередной картинки нужно только заполнить необходимые поля и оптимизация почти готова.

Выбираете нужное изображения и в поле «Заголовок» прописываем title картинки. В поле «Текст» пишем alt изображения. Ну а из поля «Размер» выбираем необходимый размер width и height.
Заключение
Теперь у вас не возникнет проблем, чтобы правильно сделать оптимизацию графики статей и шаблона на сайте.
Как только у меня появится немного больше свободного времени, я планирую оптимизировать картинки всех старых постов площадки.
Если есть, вопросы задавайте — помогу всем. Пока!
seoslim.ru
10 советов по оптимизации изображений для сайта
Если вы — владелец интернет-магазина, без умений оптимизировать изображения вам никак не обойтись. Этот навык вам пригодится как для привлечения покупателей, которые ищут товар, просматривая картинки в Google, или же для увеличения скорости загрузки сайта: и первое, и второе играет важную роль в успешности онлайн-бизнеса.

Задавались ли вы когда-нибудь такими вопросами:
- Почему во время поиска изображений в Googlе я не вижу картинок со своего сайта?
- Нужно ли добавлять альт теги к изображениям?
- В чём разница между JPEG, GIF, PNG форматами и какой из них лучше выбрать?
Данная статья ответит на эти и на множество других вопросов, так что давайте приступим:
1. Присваивайте изображениям описательные названия, используя простые понятные слова
Конечно, загрузить сотню изображений, оставив им названия, присвоенные фотоаппаратом, намного проще. Но прежде, чем вы начнёте так делать, прочтите, почему так делать нельзя.
Когда речь идёт о SEO оптимизации изображений, то использование в их названиях тех ключевых слов, которые употребляются на своём сайте, является просто необходимым, ведь только так поисковая система сумеет найти их и вашу страницу: поисковики сканируют не только те слова, что присутствуют у вас на странице, но также и названия файлов.

Для примера воспользуемся вот этой фотографией:
Можно оставить название, которое автоматически сгенерировала камера, например DCMIMAGE10.jpg. Однако намного разумнее будет назвать файл 2012-Ford-Mustang-LX-Red.jpg
Не лишним будет проверить, как покупатели вводят запросы на вашем сайте, какие шаблоны они используют. Для вышеуказанного примера возможны такие варианты запросов:
- 2012 Red Ford Mustang LX
- Ford Mustang LX Red 2012
- Red Ford Mustang LX 2012
Выработайте привычку проводить анализ сайта, ищите критерии, шаблоны в поисковых запросах покупателей. Выделите наиболее распространённый шаблон и применяйте его в названиях файлов.
Если вам лень заниматься столь скрупулёзным трудом, то хотя бы приучите себя включать в названия ключевые слова (и постарайтесь, чтобы названия были описательными!)
2. Оптимизируйте альт теги с умом
Альт теги (alt tags) это текстовые альтернативы изображениям, необходимые в случаях, когда браузер не способен отобразить фотографию. Но даже если фотография отображается как следует, вы можете навести на неё курсор и увидеть альт теговый текст этого изображения (зависит от настроек браузера).
Этот атрибут тоже полезен в SEO оптимизации. Присвоение соответствующих альт тегов изображениям делает сайт и изображения более заметными для поисковых механизмов, особенно если это ключевые слова. Стоит отметить, что альт теги, пожалуй, лучшая гарантия того, что Google выдаст в окне поиска ваш сайт.
Давайте взглянем на исходный код альт тегов:
Задача первостепенной важности: заполнить альт теги для каждого изображения товара на вашем сайте.
Вот несколько правил касательно альт тегов:
- Описания приводите на понятном английском языке (латинскими буквами, если на русском), как и в случае с изображениями.
- Если вы реализуете товары, имеющие номера моделей, их также следует вводить в альт теги.
- Не вводите ненужных слов (например: alt = ”форд мустанг мощный автомобиль купить сейчас самые низкие цены продажа со скидкой”)
- Не используйте альт теги в изображениях, которые используете для украшения сайта. Поисковые механизмы могут отреагировать на такое действие резким понижением приоритета всех изображений без исключения.
И, наконец, просто поверяйте время от времени содержимое сайта. Просмотрите правильность всех источников, убедитесь, что все альт теги заполнены должным образом.
3. Правильно подбирайте размеры изображения и ракурс
На сегодняшний день люди стремятся показать товар с разных углов. Снова возьмём в качестве примера Форд Мустанг: навряд ли вы выложите всего одно изображение автомобиля, особенно если намереваетесь его продать. В ваших же интересах продемонстрировать:
- Интерьер авто
- Заднюю часть машины, особенно этот прекрасный спойлер
- Снимок дисков крупным планом
- Снимок того, что под капотом — это же Мустанг!
И лучшим способом подчеркнуть все прелести автомобиля — заполнить альт теги, присвоив каждому изображению свой уникальный тег:
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg -> где тегом будет: alt = ” 2012 Ford Mustang LX Red Leather Interior Trim “
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg -> с тегом: alt = ” 2012 Ford Mustang LX Red Rear View Air Spoiler “
Главное здесь — сделать теги описательными, дабы привлечь потенциальных покупателей на сайт: за это немалый кусок работы Google вознаградит вас клиентами.
Крупные изображения
Вам, несомненно, захочется загрузить изображения большего размера, чтобы те радовали глаз посетителей — но будьте осторожны!
Ни при каких обстоятельствах не уменьшайте загруженное на сайт большое изображения при помощи исходного кода! Это лишь увеличит время загрузки страницы, поскольку большой размер файла всё равно будет подгружаться лишние минуты.
Вместо этого загрузите изображение поменьше и сделайте возможным просмотр его увеличенного варианта при помощи автоматически всплывающего окна либо отдельной страницы.
4. Стремитесь к максимально меньшему размеру изображения
Задумайтесь:
- Большинство потребителей ждут загрузки сайта с компьютера или планшета около трёх секунд.
- …и около пяти секунд для загрузки страницы с телефона.
- Сотрудники Amazon подсчитали, что если скорость загрузки страницы увеличить на 1 секунду, компания теряет 1.6 миллиардов долларов в год.
- В поисковых алгоритмах Google также используется время загрузки страницы.
Если на вашем сайте есть изображения, которые медленно «разворачиваются» на экране в течение 15 секунд, то… можете попрощаться с потенциальными покупателями.
И что делать?
Когда покупатель заходит на сайт, то именно от величины файлов зависит, как долго ему придётся «висеть» на данной странице. Говоря конкретно об изображениях: чем больше изображение, тем дольше время ожидания. Но есть и такое: сайт интернет-магазина Shopify автоматически сжимает изображения, поэтому для пользователей данного сервиса такой проблемы не возникает.
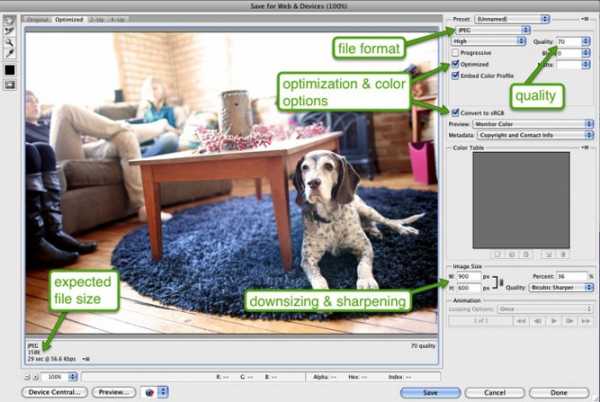
Если вы можете уменьшить размер файла, это прямым образом увеличит скорость загрузки страницы, что в свою очередь сохранит для вас посетителей. Если вы пользуетесь Photoshop, то можете воспользоваться опцией “Save for Web” (Сохранение для использования в сети). Данная команда позволит сохранить изображение, максимально уменьшая его размер без потери качества.
Но оптимизировать вручную каждую картинку на сайте очень трудоемко. К счастью, этот процесс можно легко автоматизировать. В этом вам поможет сервис OptiPic.io. Подключив один раз этот сервис к своему сайту, все ваши изображения на сайте автоматически оптимизируются. Мало того, оптимизируются не только те изображения, что есть у вас на сайте на данный момент.
Но и в дальнейшем когда вы будете добавлять новые изображения на свой сайт (через панель управления или просто через ftp), сервис их тоже автоматически оптимизирует. Таким образом вопрос с оптимизацией и сжатием изображений полностью снимается – все сделает за вас OptiPic.
Подключить можно любой сайт, который работает на любой CMS, фреймворке или даже самописном движке. Процесс подключения очень прост и займет буквально пару минут.

Что, если у меня нет Photoshop?
Если данной программы у вас нет — не беда. В интернете найдётся достаточно онлайн-редакторов, позволяющих работать с изображениями. Adobe даже выпустила онлайн приложение photoshop.com. Данная программа не обладает всеми функциями обычного Photoshop, однако там есть все базовые инструменты для работы с изображениями и за её использование вам не придётся отдавать баснословные суммы.
Вот ещё несколько удобных онлайн-редакторов:
- PicMonkey — эксперты описывают его как «просто потрясающий редактор»
- Pixlr — очень удобный редактор, к которому также абсолютно бесплатно прилагается приложение на смартфон, так что работать можно хоть на ходу
- FotoFlexer — ещё один довольно продвинутый онлайн-редактор, который позволяет работать даже со слоями
И, наконец, всегда есть GIMP. GIMP — общедоступная, бесплатная программа, работающая на Windоws, Mac и Linux. Приложение может всё то же, что и Photoshop, однако не столь удобно в использовании. Но среди бесплатных приложений найти что-либо лучше, чем GIMP, просто невозможно.
Сколько должны «весить» изображения?
Золотое правило электронной торговли — стремиться загружать изображения, размером не более 70 килобайт. И не всегда это просто, особенно когда речь идёт о крупных изображениях, но к вопросу о размерах я вернусь чуть позже.
5. Запомните, какой формат использовать, и в каких случаях
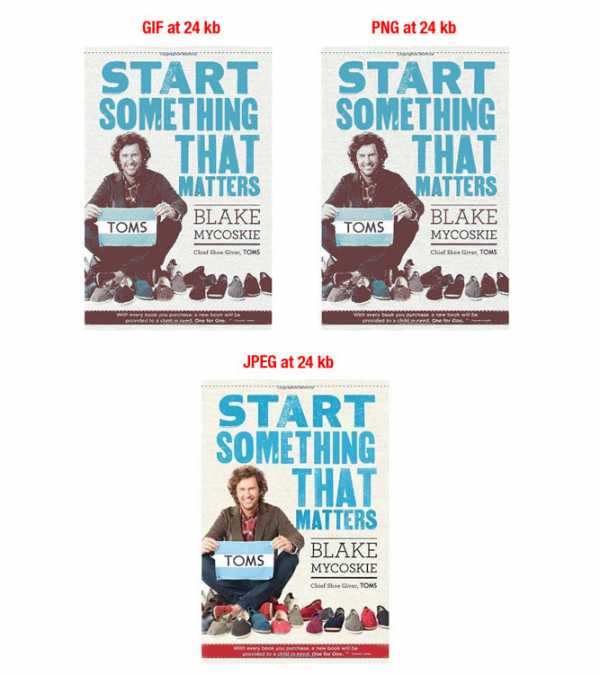
Существуют три основных типа файлов, в которых сохраняются изображения: JPEG, GIF и PNG.
Рассмотрим все три на примере одного и того же изображения и сравним разницу.

JPEG (или .jpg), наиболее распространённое расширение для изображений в Интернете, а также одно из старейших. JPEG файлы легко сжимаются до очень малых размеров, благодаря чему можно получить очень качественное изображение весьма скромных размеров. На фотографии выше видна чёткая картинка, а размер файла крайне мал.

GIF (.gif) не могут обеспечить столь высокое качество, как у JPEG, а потому используются для более простых изображений, таких как иконки или картинки декоративного эффекта. Также GIF поддерживают анимацию, о чём наверняка знает каждый пользователь Reddit.
Что касается оптимизации, GIF отлично подходят для простых изображений на странице, содержащих в себе лишь несколько цветов, однако для более сложных изображений или фотографий GIF будет не лучшим выбором. Привлекательность использования GIF становится тем ниже, чем выше размер и качество файла. Фотография ноутбука чуть выше вполне позволяет использовать формат GIF ввиду того, что фотография мала размером.


Формат PNG становится всё более и более популярной альтернативой GIF. Во-первых, PNG поддерживает больше цветов, нежели GIF, и изображения этого формата со временем не теряют в качестве при многократных сохранениях, как это происходит с JPEG.
Однако обратите внимание, что изображение PNG-24 «весит» в три раза больше, чем версия PNG-8. Так что будьте внимательны, когда работаете с этим форматом.
Как видите, JPEG тут бесспорный победитель. При подгонке изображения под один и тот же размер, качество у GIF и PGN существенно снижается.

А вот несколько рекомендаций по использованию разных форматов:
- В электронной торговле для большинства случаев лучшим выбором будет JPEG. Этот формат обеспечит наилучшее качество при наименьшем размере файлов.
- Никогда не используйте GIF в больших изображениях товаров. Файлы данного формата весьма крупные по размерам и эффективного способа уменьшить их не существует. Используйте GIF для миниатюр, пиктограмм и декоративных изображений.
- PNG является хорошей альтернативой как JPEG, так и GIF. Если у вас нет иной возможности получить фотографии товара кроме как в PNG формате, попробуйте использовать PNG-8, а не PNG-24. PNG идеально подходит для декоративных изображений ввиду исключительно малых размеров последних.
Большинство программ для редактирования изображений позволяют сохранять файлы в любом из перечисленных форматов.
6. Запомните, как надо обращаться с миниатюрами
Большинство торговых сайтов используют миниатюры. Это прекрасное средство для быстрого обзора различных категорий товаров и не требуют сколь значительного места.

Итак, миниатюры очень удобны в использовании, но будьте предельно осторожны, поскольку они могут повлиять на время загрузки страницы. Как правило, сайт начинает предлагать изображения миниатюр в тот самый критический период, когда клиент решает: уйти с сайта или же совершить покупку. Если загрузка страницы будет медленной, то результатом может стать потеря очередного покупателя.
- Делайте миниатюры настолько малыми, насколько это возможно. Лучше немного пожертвовать качеством в угоду компактности.
- Используйте различные альт теги. Не стоит прикреплять один и тот же тег к одному и тому же изображению разного размера. Более того, делайте теги максимально непохожими. Захочется ли вам, чтобы в поиске появлялась миниатюра, а не основное фото? Можно даже вовсе не прикреплять теги к миниатюрам.
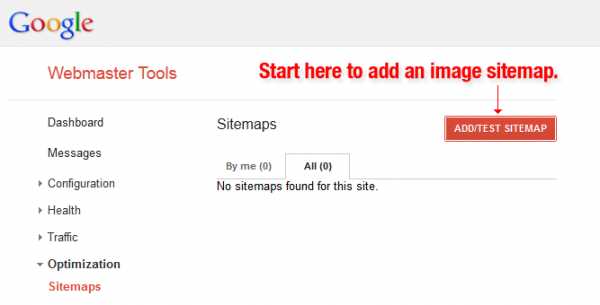
7. Используйте визуальные карты сайта
Если ваш сайт использует галереи JavaScript, всплывающие изображения или любые другие яркие и заметные средства, облегчающие пользование сайтов, визуальные карты помогут Google заметить ваш сайт.
Поисковые роботы не способны найти изображение, не указанное в исходном коде страницы. Поэтому для того, чтобы дать роботу понять, что эти изображения существуют, укажите их местоположение на визуальной карте сайта.

У Google имеется довольно много указаний по поводу того, как следует загружать изображения, чтобы поисковый механизм дал им высокий приоритет.Также вы можете использовать расширения для изображений на Google Sitemaps, так Google будет получать больше информации об изображениях вашего ресурса, что позволит Google обнаружить больше изображений, нежели это может сделать обычная поисковая система.
Использовать карты сайта пусть и не даёт гарантии того, что Google проиндексирует ваши изображения, однако это значительно оптимизирует работу сайта. В Google Webmaster Tools содержится множество советов для правильного составления карты сайта и грамотного выбора изображений для неё.
При работе с Google Sitemaps важно присваивать изображениям специальные теги. Также можно сделать отдельную карту сайта непосредственно для самих изображений. Главное в этом процессе — указывать в тегах всю необходимую информацию, как в существующих картах, так и в последующих. При работе над созданием карты сайта с описанием изображений, пользуйтесь вот этими рекомендациями.
8. С осторожностью используйте на сайте декоративные элементы
На сайте часто можно встретить целый набор декоративных изображений: фон, границы, кнопки. Любая картинка, не относящаяся к товарам, может считаться декоративным изображением.
И хотя они делают сайт эстетически более привлекательным, в своей совокупности декоративные изображения способны занять немало места, а это негативно скажется на скорости загрузки сайта. Именно по этой причине мы рекомендуем вам внимательнее просмотреть средства украшения вашего сайта и убедиться, что эта красота не мешает посетителям становиться покупателями.
Первое, что нужно сделать: проверить размеры всех декоративных изображений на сайте и применить шаблон, который уменьшит размеры если не для всех, то для большинства из них.
Вот несколько советов, как уменьшить размеры файлов декоративных изображений:
- Изображения, выступающие в качестве границ или узоров, переведите в формат PNG-8 или GIF. Можно создать отличные изображения всего в несколько сотен байт величиной.
- По возможности для создания цветных зон используйте каскадные таблицы стилей (CSS). Всё, что можно заменить на CSS — заменяйте.
- Обратите внимание на фоновые обои. Нередко случается так, что их размер неоправданно велик. Уменьшите размер, следя за тем, чтобы не испортить качество.
Есть одна маленькая хитрость, способная уменьшить размер фонового изображения: вырежьте середину изображения. Сделайте её блёклой или прозрачной. Это работает.
9. С осторожностью используйте сети передачи данных (CDN)
Продавцам на том же Shopify бояться этих сетей ни к чему, поскольку наша компания уже является для них решением вопроса о размещении сайта, а вот другим следует проявлять бдительность. Сегодня CDN стали востребованным средством размещения изображений и мультимедиа файлов. Они могут и уменьшить время загрузки страницы, и решить проблемы с пропускной способностью.
Негативная сторона таких сетей возникает, когда дело доходит до обратных ссылок. Кто-то из вас не знает, а кто-то знает наверняка, что обратные ссылки являются очень важными для организатора поисковых систем. Чем больше у вас обратных ссылок, тем чаще вас находят поисковые службы.
Когда же вы размещаете изображение на сети передачи данных, то вы зачастую просто убираете изображение со своего домена и размещаете его на CDN, поэтому, когда кто-то щёлкает на ваше изображение, то он переходит не на ваш сайт, а на сайт сети передачи данных.
Исходя из этого вот ещё несколько золотых правил:
- Не стоит слепо вестись на всё, что находится «в тренде». Ваша первостепенная задача, определить, является ли данное решение оптимальным для вашего бизнеса.
- Если сайт успешно работает и на нём ежемесячно проводятся тысячи операций, тогда использование CDN будет хорошим решением, поскольку сеть нивелирует проблемы пропускной способности.
- Если сайт посещают всего несколько тысяч человек в день, то, вероятно, ваш домен способен справиться с такой нагрузкой самостоятельно.
Существуют различные способы SEO оптимизации относительно использования CDN, но лучше воспользоваться помощью профессионала, способного разработать оптимальную стратегию действий для вашего бизнеса.
10. Проверяйте изображения
Перед оптимизацией изображений стоит всего одна задача — получить более высокие результаты. Мы обсудили вопрос об уменьшении размера изображений, как заставить поисковые службы индексировать их, но как можно проверить изображения и узнать, как заставить их работать на вас и приносить прибыль?
- Проверьте количество изображений товаров на одну страницу: поскольку для сайтов, занимающихся электронной коммерцией, время загрузки играет ключевую роль, логично предположить, что чем меньше изображений на странице, тем активнее клиенты будут листать страницы и тем больше покупок будет совершено. Но также возможно и обратное: увеличение количества изображений сделает просмотр сайта более интересным, что, опять же, приведёт к большему числу покупок. Единственный способ найти правильное решение — проверить оба варианта.
- Какие ракурсы товаров клиенты предпочитают больше: вам наверняка будет приятно видеть, насколько дружелюбнее становятся покупатели, когда у них есть возможность обозревать товары с того ракурса, с которого они хотят его (товар) видеть. Надежней всего выяснить предпочтения посетителей — устроить опрос мнений: ЧТО во время просмотра изображений привлекает их больше всего. Устраивать опросы клиентов время от времени — ещё одна полезная привычка, которой стоит обзавестись.
- Определите, сколько товаров стоит размещать на одной странице конкретной категории товаров: 10, 20, а может 100? Попробуйте разные варианты и выясните, какой нравится клиентам больше всего.
(справа сверху – вниз налево)
Источник
blog.seonic.pro
Как оптимизировать картинки (изображения) на сайте Wordpress с помощью сервисов и программ. Специальный обзор
Всем привет друзья! В этой статье я расскажу про важность оптимизации изображений и картинок на вашем сайте, без разницы используете ли вы CMS WordPress, Joomla или же у вас просто статический сайт. Оптимизация каждой картинки служит важным звеном в цепочке внутренней seo оптимизации и ранжирования сайта в поиске по картинкам (при условии, что все ваши изображения уникальные и нигде не встречаются, например скриншоты, если вы создаете обучающую статью).
Мало кто занимается этой процедурой, а ведь из мельчайших деталей складывается общая картина продвижения.
Безусловным плюсом грамотной оптимизации картинок служит быстрая их загрузка, это ведет к повышению скорости и улучшению поведенческих факторов на сайте. Об этом мы поговорим чуть дальше. А теперь немного углубимся в материальную часть нашей заметки. Взглянем на процесс изнутри. Итак, у вас есть статья и вы хотите в нее разместить медиафайлы. Чуть ниже приведу важные советы, которыми пользуюсь сам.
Называйте ваши картинки до загрузки на сайт
Под этим пунктом я имею ввиду, что ваши файлы должны называться не DCIM111223.jpeg , или 1231231dsrgib.png . В общем суть вы уловили. Если вы размещаете на своем сайте картинку с автомобилем красного Форда Мустанга, то название картинки лучше прописать следующее:
2012-Ford-Mustang-LX-Red.jpeg

Также, возьмите за правило: «НЕ НАЗЫВАЙТЕ все ваши картинки русскими буквами». Во-первых, они плохо обрабатываются CMS и создают ошибки при проверке битых ссылок Broken Link Checker. Кстати, настоятельно рекомендую установить этот плагин у себя и просматривать общее состояние всех ваших ссылок на сайте. Так сказать, поддерживать сайт в ссылочной чистоте. Кстати, есть специальный плагин для изменения названия картинок из админки в Вордпресс. Читайте.
Оптимизация мета тегов
Да, друзья мои не только у страницы есть мета теги, такие как title, description, keywords. Изображения тоже имеют свои теги – это alt и title. Когда вставляете картинку очень важно их прописывать. Для нашего примера выше это будет выглядеть вот так:
На данном скриншоте мы показываем поиску описание нашего изображения заключенного в тег alt. Если пользователь будет путешествовать по сайту с отключенными изображениями (что в наше время звучит дико при бешенном интернете), то вместо них будет показано именно это описание.
Не забываем также, что у картинок есть еще и названия, которые заключаются в тег title и при наведении на нее, будет подсвечиваться именно ее название.
Не зацикливайтесь на seo по картинкам
Так как большинство вебмастеров понимает пользу ранжирования сайта по картинкам, то начинают максимально к каждой добавлять ключевые слова, которые не всегда могут правильно характеризовать само изображение. Что я имею ввиду? Допустим, вы публикуете медиафайл, на котором изображено заднее стекло автомобиля и ваш ключевой запрос к этой странице автосервис в Минске, к примеру. Так вот НЕ НУЖНО в мета тегах указывать «автосервис в Минске», а укажите такое – «замена задних стекол в Минске» это будет логично и грамотно. Поисковики не дураки и умеют распознавать накрутку от естественности. Так, что будьте более естественными при оптимизаций изображений на сайте.
Уменьшайте вес изображений
На самом деле это очень важный пункт, хоть он и на четвертой позиции. Все свои картинки вы изначално должны уменьшать. Не нужно «с дуру» загружать изображения с камеры Айфона, которые весят по 2 мегабайта. Представляете сколько усилий нужно, чтобы открыть все ваши картинки на одной странице, а если их десятки…Выводы напрашиваются сами собой. Так как же все-таки оптимизировать картинки, уменьшив их вес? Ответ просто. Используйте Фотошоп. Он для меня является настольной программой, которая всегда должна быть под рукой у каждого блоггера. Если вам не нужен весь функционал программы, дистрибутив которой весит порядка 700 мегабайт, можете воспользоваться «укороченной версией», именуемой portable.

Открываем наше изображение в этой программе. Я советую придерживаться одного формата размера всех ваших картинок. Например, я использую фиксированный размер по длине в 520 пикселей, кто –то меньше, кто-то больше. Для себя я определил именно эти измерения.

Нажимаем Ок. Следующим шагом нам необходимо будет сохранить картинку для Web. Идем в файл и выбираем соответствующий пункт.

Далее мы должны выбрать формат для сохранения нашего изображения. Я рекомендую пользоваться либо png, либо jpeg. Если вы делаете скриншоты своих действий, то лучше будет сохранять в последнем варианте, так как картинка будет весить минимально при заданных значениях. Качество делайте около 40. В итоге у вас получится что-то наподобие вот этого:

При этом вес картинки будет очень маленьким, то что нам и нужно.
С этим моментом разобрались. Двигаемся дальше.
Оптимизация изображений для сайта на WordPress
Вот здесь я советую вам быть очень внимательными, поскольку большинство из вас уже на начальной стадии создания сайта допускают роковую ошибку и не подозревают о ней. Дело в том, что когда вы загружаете изображение в библиотеку медиафайлов, то вы думаете что загружается только одно изображение. Спешу вас огорчить дорогие друзья! Нет и еще раз нет. Загружается несколько форматов медиафайлов, т.е картинка ваша дублируется несколько раз в нескольких форматах размеров! Теперь вы представляете себе шок. Я тоже в свое время это испытал. Не огорчайтесь. Если вы только начали вести свой онлайн дневник на Вордпресс, то еще есть время все исправить.
Что конкретно делал я
Сейчас я расскажу, какие действия проделывал я, чтобы оптимизировать картинки на своем сайте smarticle.ru
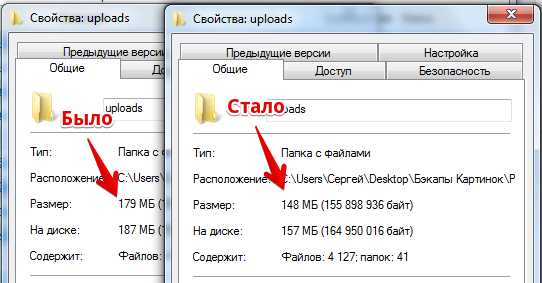
Первым шагом я зашел по фтп доступу у вручную (!) удалял все дубликаты. Ниже пример 1 картинки, которая растиражировала себя в 4-х форматах.
Изначально изображение 01_post.jpg я загрузил один раз, а места он мне занял в итоге чуть больше 72 кб. А теперь включите голову и представьте, что у вас на блоге сотни картинок…Печально, но я делал все вручную.
Путь где хранятся все ваши картинки в записях находится вот по такому адресу:
Public_html/wp-content/uploads/папки по годам/папка по месяцам
Public_html/wp-content/uploads/папки по годам/папка по месяцам |
После того, как все это сделаете, переходите ко второму шагу. В нем мы будем задавать правило для добавления медиафайлов на блог. Идете в «Настройки — Медиафайлы» и ставите для миниатюр значение по нулям вот так:

Сохраняете изменения и можете тихо радоваться. Времени у вас уйдет у каждого по разному в зависимости от количества картинок. Еще раз напоминаю – НЕ СТАВИТЕ картинку как Медиафайл, т. е при загрузки должны делать вот так:

Программы для оптимизации изображений
Если вы не хотите поштучно оптимизировать каждое ваше изображение, то есть решение. Здесь я приведу список программ с помощью которых вы можете уменьшить вес всех картинок одним нажатием мыши. И потом снова загрузить их к себе на сервер. Последовательность будет такая, сначала все скачиваете по фтп доступу – целиком всю папку. Смотрите не перепутайте для каждого года и каждого месяца отдельно выгружайте, иначе потом у вас будут ошибки (картинка не найдена). Итак, приступаем к обзору программ.
Riot
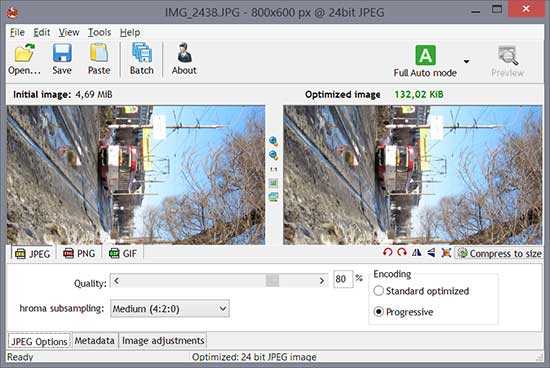
Radical Image Optimization Tool – если не хотите разбираться в настройках, то это то, что вам нужно. Программа может: оптимизировать картинки, поворачивать,сжимать до определенного объема, смена размера в точках и многое другое.
Диалоговое окно программы интуитивно понятно: слева размещено изображение до, а справа После и итоговые размеры файла:

Если вы хотите включить пакетный режим оптимизации, тогда вам нужно нажать на кнопку Batch. Просто перетаскивайте все необходимые файлы и не забудьте указать финальную папку, куда будут загружены оптимизированные изображения. Программка сделает все самостоятельно.

Online Image Optimizer
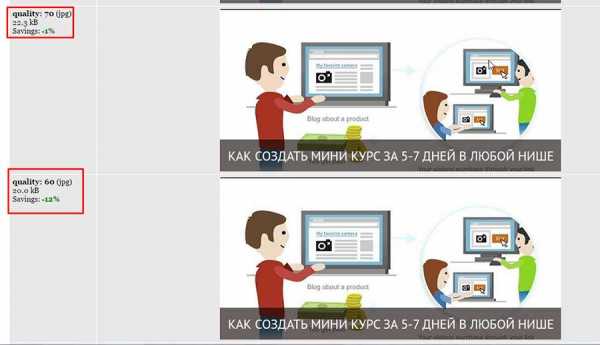
Это уже онлайн сервис для оптимизации картинок для вашего сайта. Интерфейс тоже предельно прост. Загружаете картинку или указываете ее урл, выбираете в какой формат конвертировать и нажимаете на кнопку Optimize.
Также эта программа хороша тем, что можно сравнивать параметр Качество у Jpeg фотографий (кликабельно):

Irfan View
Достаточно функциональная программа, отличающаяся удобным «просмотрщиком» изображений. Достаточно быстро работает, большое количество функций. Также предусмотрена пакетная обработка фотографий.
В этой программе вам уже придется чуточку разобраться в настройках. Если в Riot все делалось одним движением мышки, то здесь гораздо больше возможностей.
Вы свободно можете изменить в процентах или точках размеры картинки (даже можно конкретно указать сколько точек должно быть по более длинной стороне и по более короткой). Также возможно задавать различные эффекты: повороты, преобразования, повышение резкости, размытие, изменение в цвете и другое.
Чтобы запустить пакетную обработку нужно зайти в меню File-Batch conversion/rename или с помощью горячей клавиши b.
Для изменения размера и оптимизации картинок вам необходимо:
- Выделить все ваши медиафайлы.
- Добавить их в очередь файлов на работу.
- Указать дополнительные настройки в обоих меню.
Параметр Save Quality можно установить в пределах 80-94.
Размер в точках можно выставлять не более 800 по одной стороне для большинства картинок (например примеры работ, карточки товаров).

Полезные сервисы по сжатию и оптимизации картинок
А сейчас самое время перейти к описанию сервисов, которые предоставляют свои инструменты по оптимизации изображений. Их немного, самые классные будут в этом списке.
PunyPNG

Бесплатный и интересный онлайн сервис, которым по достоинству пользуются веб мастера и разработчики, когда хотят сжать изображения по максимуму. В него можно загружать до 10 файлов за раз и затем скачать все это одним архивом. Данный сервис понимает форматы gif, png, jpg.
Официальный сайт здесь — http://www.punypng.com
TinyPng
Если сравнивать с предыдущим инструментом, то наш следующий кандидат обладает функционалом drag’n’drop, благодаря чему вы можете спокойно перетаскивать файлы, которые необходимо уменьшить. Недостаток наверное только один заметил – он работает исключительно с png форматом картинок.
Пользуемся вот по этому адресу — https://tinypng.com
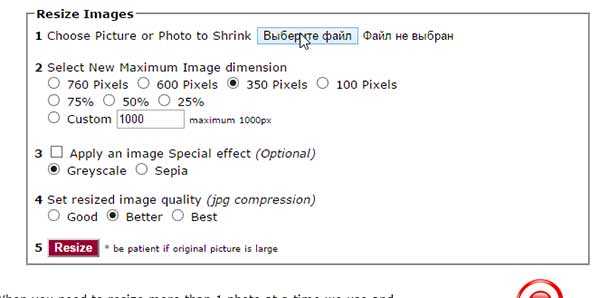
Shrink Pictures

Этот полезный инструмент позволяет не только оптимизировать картинки на вашем сайте, но и менять соотношения сторон в пикселях и процентах, а также применять различные эффекты. Можно задать качество у картинки.
Переходите по ссылке тут — http://www.shrinkpictures.com
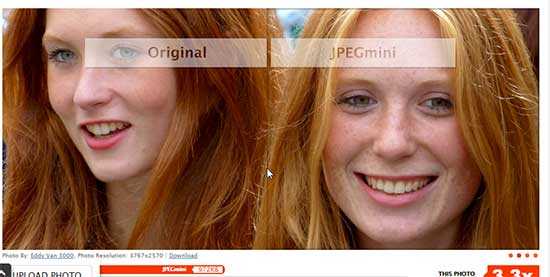
JPEGMini
 А теперь приготовьтесь уважаемые вебмастера…С помощью этого сервиса вы легко можете изменить размер изображения до 5 раз, без особых потерь качества. Ваша картинка будет выглядеть абсолютно одинаково, как и до оптимизации. Данное решение позволит значительно сэкономить вам много места на диске и заметно ускорит ваш сайт.
А теперь приготовьтесь уважаемые вебмастера…С помощью этого сервиса вы легко можете изменить размер изображения до 5 раз, без особых потерь качества. Ваша картинка будет выглядеть абсолютно одинаково, как и до оптимизации. Данное решение позволит значительно сэкономить вам много места на диске и заметно ускорит ваш сайт.
Официальный источник — http://www.jpegmini.com
Image Optimizer

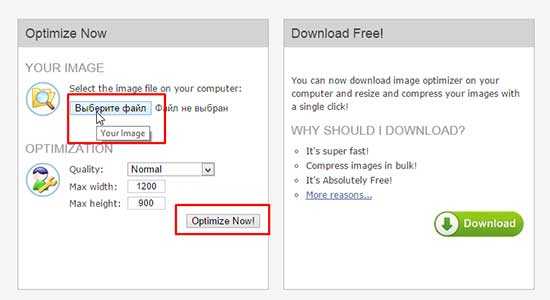
Самый простой и без наворотов сервис с понятным управлением по оптимизации картинок в режиме онлайн. Выбираете нужные изображения, качество на выходе, размеры и получайте результат. Еще одним неоспоримым преимуществом является возможность скачивания программы на свой компьютер и работать независимо от наличия интернета.
Адрес — http://www.imageoptimizer.net/Pages/Home.aspx
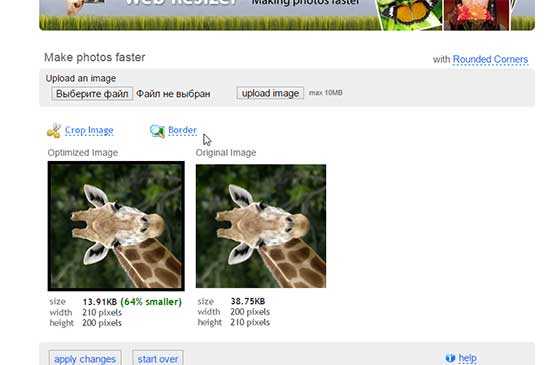
Web Resizer

Поигрался с этой штуковиной и понял, что очень хороший инструмент. Большой функционал. Картинки можно поворачивать, есть сравнение по размерам исходного и оптимизированного файла. Можно применять множество фильтров, задавать рамку, резкость, размеры и много чего интересного.
Также там есть инструмент скругления углов у изображений.
Задаете нужный интервал от 0 до 999 и получаете скругленную картинку. Вот так у меня получилось.

Сайт — http://webresizer.com/resizer/
Jpeg Optimizer

Дизайн сайта, конечно, привет из двухтысячных, но не за дизайном мы на него пришли. Здесь все очень просто: выбираете файл на вашем компьютере, уровень компрессии (сжатия), финальные размеры картинки и нажимаете Optimize Photo.
Переходим сюда — http://jpeg-optimizer.com
Kraken

Быстрый сервис с дружелюбным юзабилити. Можете без проблем загрузить изображения или указать его адрес и сжать его. А можно просто взять и перетащить картинку в окно браузера
Официальный адрес в интернете — https://kraken.io
На этом все дорогие друзья. Постарался до мельчайших деталей описать все возможные варианты оптимизации картинок на вашем сайте. Выбирайте полюбившийся вам и используйте его при всякой удобной возможности.
Помните, что поисковики любят быстрые сайты и отдают им предпочтение в результатах выдачи. Всем пока. Не забывайте жать на социальные кнопки и делиться материалом со своими друзьями. Подписывайтесь на канал в Youtube. Берегите себя и отличного настроения Вам!
smarticle.ru
Сжатие и оптимизация всех изображений на сайте за 1 клик — JPG, PNG и GIF
Привет, друзья! В посте я расскажу, как с помощью одного интересного инструмента можно практически в 1 клик сжать все изображения на сайте. Это должен сделать практически каждый вебмастер/оптимизатор/владелец ресурса. Способ легкий, автоматизированный и бесплатный.
Если 5-7 лет назад в основе оптимизации лежало ссылочное продвижение, работа над тегами Title, добавление ключевых слов, то сейчас владельцы веб-проектов и оптимизаторы стали работать по всем фронтам. Один из них — быстрая загрузка ресурса (один из факторов ранжирования в Google). С развитием мобильного интернета данное направление усилило свою актуальность.

Одним из основных факторов быстрой загрузки сайта являются оптимизированные изображения: фотографии, картинки в текстах, элементы дизайна. Чем меньше они "весят", тем быстрее загружается страница. Несколько месяцев назад я серьезно задумался об оптимизации изображений на своих проектах. Пару недель назад я нашел волшебную "кнопку", которая позволяет сжать все файлы на сайте без потери качества. Ниже рассказ об этом.
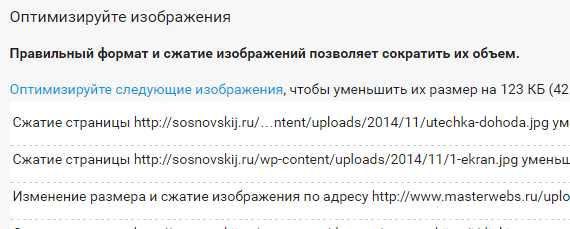
Возможно, это будет первая серия из цикла постов по оптимизации загрузки сайта (как вариант по Google PageSpeed Tools) — я еще не решил. Если так, то она будет называться "Оптимизируйте изображения".

Ошибки при публикации изображений
При загрузке изображений многие делают 3 главные ошибки:
- Загружают большие картинки, которые, например, посредством CSS уменьшаются на заданные размеры. Причем, файл изображения загружается полный, а показывается "урезанным". Необходимо следовать правилу — загружать картинки того размера, который будет показываться на сайте (исключение, если по клику открывается оригинал).
- Загружают неоптимизированные изображения (например, для файла 500 на 400 размер в 150 КБ является слишком большим). Второе правило — публиковать оптимизированные сжатые картинки.
- Этим пунктом "балуются" противоположники первых двух. Есть вебмастера, которые в погоне за уменьшением размера, пережимают изображения. Те становятся хуже качеством, и это бросается в глаза.
Что касается первого пункта, то я не уверен, что есть универсальное решение, которое сможет массово и автоматически обрезать картинки до нужного размера (обычно по сайту они используются разных размеров). Третий пункт также не спасти. А вот второй исправить вполне возможно.
Что там говорить, я и сам публикую картинки, которые по сжатию далеки от идеала. На самом деле, многое зависит от графического редактора, в котором происходит сохранение файла. Даже фотошоп с его сохранением для WEB не достигает максимально сжатого изображения. Для этого необходимы другие инструменты.
Уверен, что у многих из вас есть ресурсы, на которых опубликованы неоптимизированные картинки. Необходимо исправлять ситуацию .
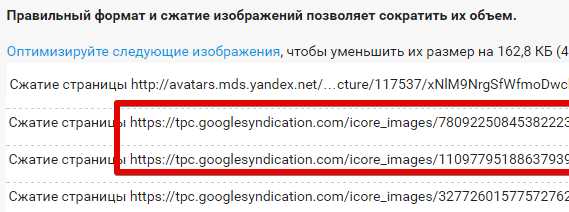
P.S. Google PageSpeed Tools часто советует оптимизировать изображения, к которым вебмастер не имеет доступа. Причем, это могут быть картинки из Google Adsense.

Здесь же часто встречаются граватары и иконки с РСЯ. Сжать данные файлы у вас вряд ли получится. Поэтому либо на это не обращать внимание (приоритетнее), либо удалить вывод рекламы, граватаров (зависит от вашей ситуации, что вам важнее).
Задачи и трудности при поиске их решения
Задача не совсем ординарная, поэтому я сразу искал идеальное решение:
- Массовость. Нужно сжать не 20 и не 200, а к примеру 2000 изображений. Даже если какой-то инструмент и позволит работать с одной сотней файлов, то это будет неидеальный вариант.
- Автоматизация. Добавил 2000 файлов, нажал старт и продолжил заниматься своими делами .
- Обработанные изображения не должны потерять в качестве.
- Универсальность. Инструмент должен работать со всеми популярными форматами: PNG, JPG, GIF.
- Полученные картинки не должны поменять своего имени. Данный пункт необходим для того, чтобы готовые файлы без проблем загрузить обратно на сервер.
Безусловно, в интернете встречались варианты, но все они не соответствовали пяти пунктам. В какие-то сервисы можно было загружать до 100 файлов за раз, другие — меняли имя картинки (imagename.png -> imagename-min.png), третьи могли работать, например, только с PNG или JPG (у меня в блоге, например, встречаются как JPG, так и PNG с GIF).
Optipic.io — как сжимать картинки на полном автомате?
Все предыдущие пункты легко реализуются в сервисе по автоматическому сжатию изображений Optipic.io. Он сожмет картинки на вашем сайте и ускорит загрузку его страниц. Работает с самыми популярными форматами: JPG и PNG. 2 варианта компрессии: без потери качества или с небольшой потерей, но с максимальной эффективностью. Resize, мониторинг новых графических файлов, сохранение оригиналов и многое другое.
Подключить модуль сервиса можно легко любому сайту на PHP, включая популярные CMS (для них есть специальные плагины). Гибкое ценообразование и скидки для некоммерческих проектов.

FileOptimizer — чудо-инструмент для сжатия изображений
Тот, кто ищет, однажды обязательно найдет. Вот и я при поиске наткнулся на обзор инструментария для оптимизации картинок. В нем нашел очень интересную и полезную программу FileOptimizer (страница для скачивания по этой же ссылке).

Чудо-утилита для поставленной задачи. По-другому и не скажешь . Программа умеет в автоматическом и массовом режиме сжимать сотню форматов (включая GIF, PNG и JPG) без потери качества и изменения имен файлов. Например, я сейчас активно ей пользуюсь. Для одного из сайтов получилось сжать изображения на 17% (то есть практически на пятую часть).

Результат не феноменальный, но достойный. Тем более, что к этому я был практически не причастен: все оптимизировалось автоматически.
Существуют разные алгоритмы для сжатия и оптимизации определенного формата файла. FileOptimizer представляет собой программный комплекс с большинством подобных алгоритмов. Это позволяет достигать отличных результатов в автоматическом режиме.
Сейчас я покажу примеры сжатия картинок различных форматов. В качестве подопытного возьму первое изображение в посте.
PNG (153 КБ) - cкриншот программы Monosnap (конечно, такие фото лучше сохранять в jpg, но для примера работы программы вполне подойдет ).

После обработки — 114 КБ (72% от оригинала).

JPG (24595 Б). Обработка файла с помощью pixlr.com (онлайн фотошоп).

После обработки 23025 КБ (93% от оригинала). Здесь результат похуже, потому что pixlr.com сам по себе довольно неплохо сжимает.

Формат GIF также сжимается, но обычно не более 3-5%. Им обычно мало кто пользуется, поэтому не сильно принципиально.
У тех сайтов, на которых публикуются картинки без предварительной обработки, будут результаты намного впечатлительнее.
Что нужно оптимизировать?
- В первую очередь, изображения, которые публикуются в контенте материалов (например, в wordpress это папка называется uploads).
- Картинки шаблона оформления/дизайна/темы.
- Файлы, которые публикуют пользователи (например, актуально для форумов ).
- Картинки кэша (если используются).
Перед оптимизацией данных пунктов я рекомендую сделать их бэкап. Еще ни разу не было случая, когда кто-нибудь ругался на то, что он сделал лишнее резервное копирование .
Инструкция и советы по использованию программы
На самом деле, пользоваться Fileoptimizer предельно просто. Но все же существует несколько моментов, на которые я хотел бы обратить внимание. Основные настройки программы выглядят так.

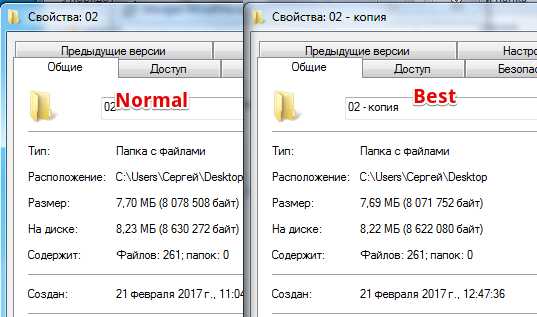
1) Optimization Level (уровень оптимизации от Fast до Best). Я пробовал вариант с Normal и вариант с Best. Различия незначительны, а вот время на выполнение во втором случае увеличилось в 2 раза. Поэтому советую выбирать вариант Normal.

2) Process priority (приоритет процесса от Idle до Realtime). Настройка регулирует выделение ресурсов вашего компьютера на выполнение процесса. Idle выделяет минимальное количество ресурсов, realtime, наоборот. ПК, на котором я сжимаю картинки, не самый производительный, поэтому выбираю Normal. Это не мешает мне работать с другими приложениями. Если выбрать Realtime, то может "заикаться" музыка, проигрываемая в браузере.
В общем, здесь многое зависит от мощностей вашей машины. Если она мощная, то выделяйте больше ресурсов (можно поиграться с выбором). В таком случае, процесс оптимизации пройдет быстрее.
3) Check for updates (проверка на обновления). Думаю. что сами разберетесь .
4) Log level позволяет вести логирование данных. Я оставил на None (не использовать).
5) Галочка Keep file attributes позволит сохранить атрибут файла: системный, только для чтения и так далее.
6) Do not use recycle bin — я поставил здесь галочку. Дело в том, что изначально программа отправляет оригинальный файл в корзину, а оптимизированный оставляет в папке, где он собственно и находился. Если вы не сразу удаляете все, что попадает в корзину, а на всякий случай оставляете на неделю-месяц, то советую поставить галочку, чтобы в ней не собиралось тысячи удаленных изображений. Все равно бояться нечего: бэкапы уже сделаны.
Есть еще несколько настроек для конкретных форматов (JPG, PNG, для GIF нет), но я галочки там не ставил. Можно достигнуть более сильного сжатия, но с потерями качества или отображаемости картинок.
Вот и все на сегодня! Скачивайте программу, добавляйте свои файлы (Add files или просто перетянуть нужную папку), оптимизируйте их и закачивайте обратно на сервер. А я же от вас жду отзывы по утилите и результаты по сжатию изображений .
Загрузка...sosnovskij.ru
Оптимизация изображения для увеличения скорости загрузки сайта
Здравствуйте, дорогие друзья. Сегодня я расскажу как оптимизировать изображения для ускорения загрузки сайта. Но, для начала расскажу, почему ни писал почти неделю. Эту неделю я боролся с бюрократией, пытался получить новый загранпаспорт. Вы просто не представляете, что сейчас творится в паспортных столах, — это просто кошмар (очереди, давка, скандалы). Ещё хуже, чем обычно. Всё очень медленно. У меня такое ощущение, что в первый раз я получил паспорт гораздо проще и быстрей.
В общем, «плюнул» я на это. Зашёл на просторы Интернета, зарегистрировался на портале госуслуг и оформил получение данной услуги, без очередей и траты драгоценного времени.
А к чему я это всё, а к тому, что эта ситуация напоминает мне положение дел с сайтами и блогами. Медленная загрузка сайта не только раздражает, но вообще заставляет многих посетителей закрыть сайт, не дождавшись загрузки. Посетители могут даже не узнать о вашем полезном контенте, если не дождутся загрузки сайта.
И хотя сегодня практически у каждого пользователя высокоскоростной интернет и видимая загрузка сайтов не так заметна, поисковики всё же учитывают параметр «Скорость загрузки страницы», как один из факторов ранжирования сайта. Плюс ко всему скорость загрузки положительно влияет на поведенческие факторы, что тоже не маловажно.
Безусловно, параметров, влияющих на скорость загрузки сайта, достаточно, много. И в одной статье рассмотреть всё это не возможно. Поэтому начнём с самой распространённой причины, замедляющей скорость загрузки сайта, — не оптимизированные изображения.
Где узнать о причинах медленной загрузки сайта
Сервисов для проверки скорости загрузки сайта – много. Но мы поговорим о сервисах, которые показывают причины медленной загрузки.
Я использую два сервиса:
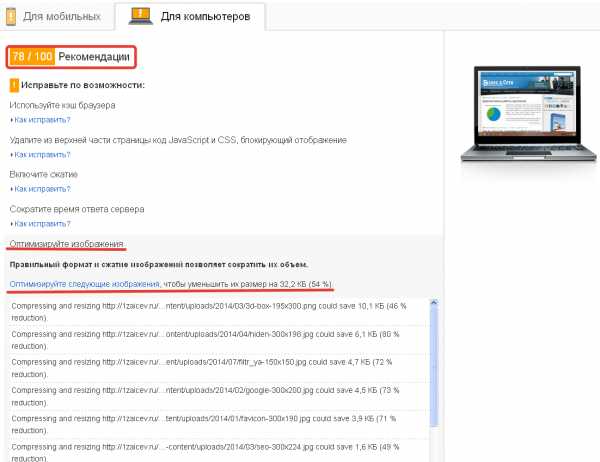
PageSpeedInsights – сервис от Google, по 100 бальной шкале показывает показатель скорости загрузки сайта для мобильных устройств и компьютеров. И даёт рекомендации по устранению причин медленной загрузки. Плюс данного сервиса – русский язык и хорошая справка. Минус – нет готовых решений.

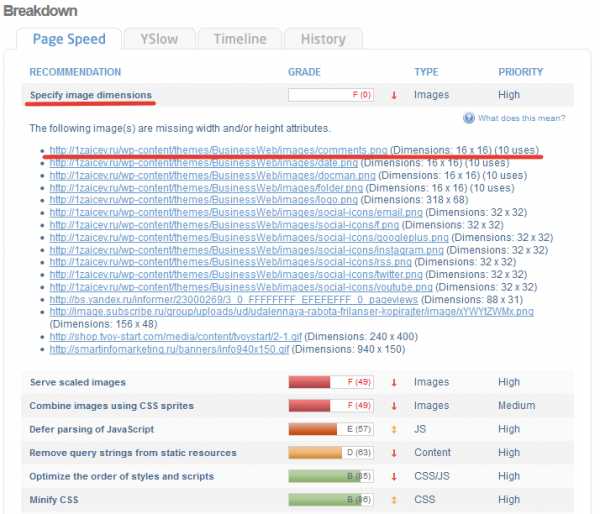
PageSpeed
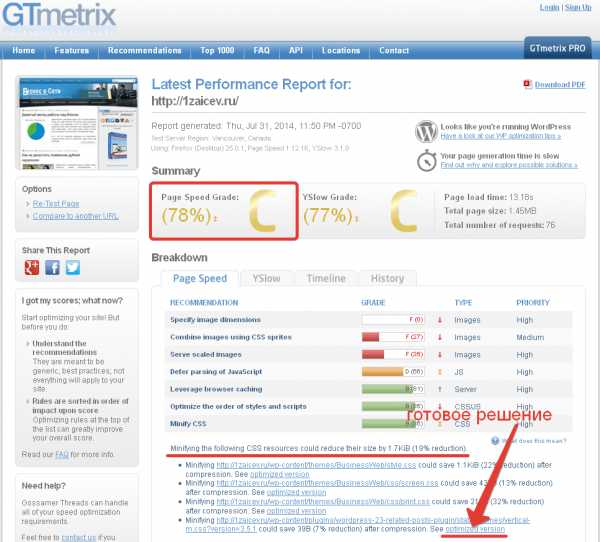
GTmetrix – этот сервис аналогичен Гугловскому, также проводит анализ сайта и выдаёт причины снижающие скорость загрузки сайта. Показатель скорости загрузки выражается в зарубежной системе оценки (где, А – высшая оценка). Плюс сервиса – наличие готовых решений (не на все причины конечно). Минус – отсутствие русского языка (хотя это сомнительный минус).

GTmetrix
Как видно на скриншотах, процентные показатели в этих сервисах схожие. Поэтому выполнять рекомендации можно одного из сервисов.
Зачем нужна оптимизация изображения
Как правило, оба сервиса при анализе указывают на самые проблемные изображения. Но все, же лучше провести оптимизацию всех изображений. Это конечно актуально для тех, кто не задумывался об этом ранее.
К вопросу о том, что такое оптимизация изображения и как её делать? Скажу по-простому, — под оптимизацией изображения подразумевается уменьшение размера без потери качества. Только не надо путать размер (вес) файла с шириной и высотой в точках. Так же к оптимизации относится указание размеров изображения в HTML и CSS коде, и некоторые другие премудрости.
Средства оптимизации изображений
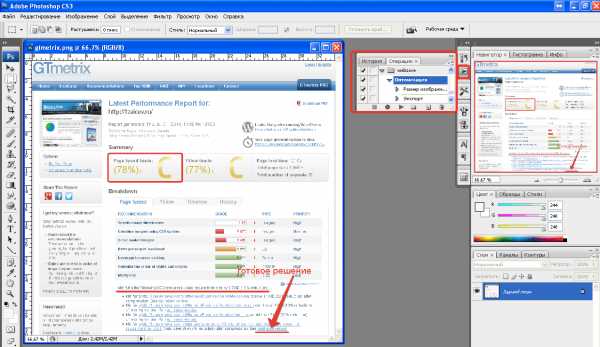
У кого есть Photoshop – можно делать с помощью этого графического редактора. Я именно так и делаю. Создал сценарий и одной кнопкой оптимизирую скриншоты к статьям.

Photoshop
Но этот способ хорош, когда вы оптимизируете текущие изображения и знаете, как работать с фотошопом. Но для оптимизации изображений вовсе не обязательно владеть фотошопом.
Альтернативой будут два онлайн сервиса позволяющие оптимизировать изображения ничем не хуже. Правда, загружать изображения нужно по очереди. Это универсальные оптимизаторы, позволяющие оптимизировать файлы форматов JPG, PNG, GIF.
Compressor.io – наилучший результат сжатия (среди многих сервисов протестированных мной).
SiteReportCard – есть удобная возможность выбрать один из результатов оптимизации.
Но если вы хотите максимально уменьшить размер изображения и при этом не потерять в качестве, тогда советую использовать онлайн сервисы ориентированные на определённый формат:
TinyPNG – из протестированных мною сервисов, этот показал наилучшие результаты с изображениями в формате PNG. К тому же можно загружать до 20 изображений одновременно. Но вот обратно скачивать всё же придётся по одному.
JPEG Optimizer – данный сервис лучше всех справляется с изображениями в формате JPEG.
В общем как видите инструментов достаточно и все хороши по-своему.
Массовая оптимизация изображений
Но вот когда нужно оптимизировать сразу десятки и сотни изображений, то на помощь приходит очень удобный сервис по оптимизации изображений. Им я уже давно пользуюсь в том случае, когда нужно сразу оптимизировать очень много изображений.
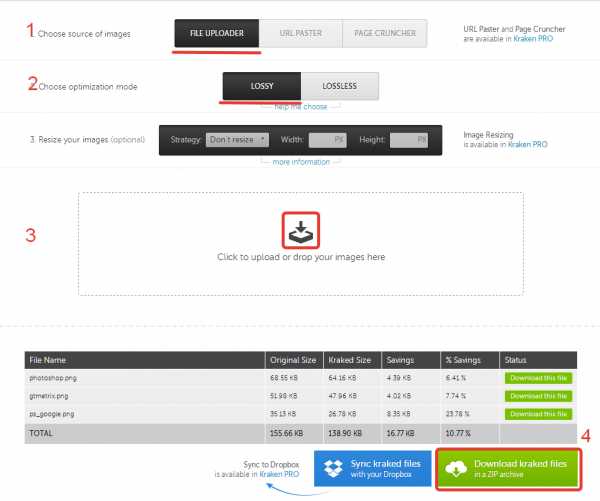
Kraken.io – через этот сервис Вы можете оптимизировать сразу несколько изображений. Максимальный размер одного файла или суммарный вес всех изображений не должны превышать 10Мб. Вы можете за один раз оптимизировать несколько десятков, а то и сотню изображений. А ещё здесь есть возможность, скачать оптимизированные изображения в один клик, zip-архивом.
Правда, у этого сервиса не лучший процент сжатия изображения, но это практически не заметно.

Krakin
Если вы будете оптимизировать изображения, загруженные ранее на сайт, то советую использовать FTP-соединение. Так Вы быстрей скачаете и далее загрузите обратно оптимизированные изображения.
Если у Вас блог на платформе WordPress, то изображения будут храниться в
http://vashdomen/wp-content/uploads
и
http://vashdomen/wp-content/themes/vashtema/images
Это чаще всего, хотя могут быть и исключения.
Как узнать какое изображение тормозить загрузку сайта и оптимизировать его
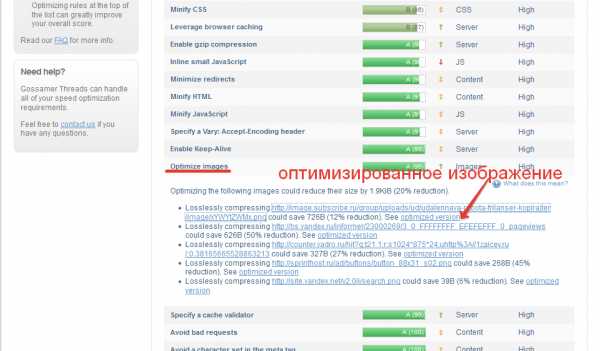
Вот тут то и понадобится сервис GTmetrix. Проведя анализ сайта, нужно перейти в раздел «Optimizeimages». Здесь будут представлены все изображения требующие оптимизации и более того – уже готовый оптимизированный вариант изображения.

Параметры оптимизации изображения
Нужно только скачать его и загрузить по указанному пути.
Кстати, если вы видите что необходимо оптимизировать изображения счётчиков или баннеров, которые загружаются со сторонних сайтов, то вам нет смысла оптимизировать такие изображения. Если вы конечно не хотите загрузить это изображения к себе на хостинг и переписать пути к ним в исходном коде.
И если сайт у Вас не захламлён такими изображениями, то и нечего переживать.
Использование изображений нужного масштаба
Если после анализа сайта вы видите низкий показатель «Serve scaled images»,

Не соответствие размеров
следовательно, оригинальный размер изображения изменён в HTML или CSS. Вот вам пример: на предыдущем скриншоте видно, что оригинал указанного мной изображения 300х300, а в исходном коде это изображение уменьшено до 200х200 пикселей.
Размеры в коде
Так вот нужно изменить изображение до нужных 200х200 пикселей. Это легко сделать в фотошопе или бесплатном графическом онлайн редакторе Pixlr Edition.
Для начала скачиваете изображение к себе на компьютер, редактируете, и закачивает обратно по тому же адресу. В WodrPress дальше делать ничего не надо. А вот если это самописная страница, не забудьте в HTML коде указать нужные параметры ширины (width=»200″) и высоты (height=»200″). Отсутствие этих параметров влияет на скорость загрузки сайта, о чём свидетельствует параметр «Specify image dimensions» при анализе сайта в GTmetrix.

Сведения о размерах изображения
Как видно на скриншоте в моей теме не хватает параметров (16х16, 32х32) для иконок комментариев, категорий, даты и так далее.
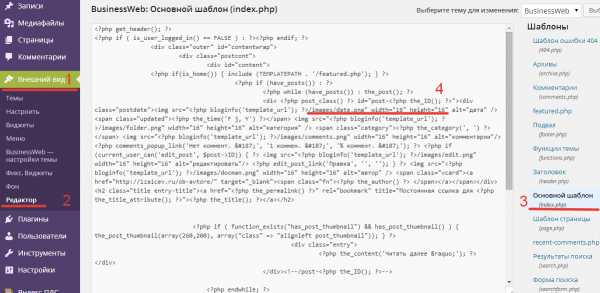
Как указать параметры ширины и высоты изображения в теме WordPress
Итак, разберём мой пример. В моей теме не указаны размеры вот этих изображений:

Изображения без указания размера
Значит нужно найти в шаблоне место, где выводятся эти изображения. А выводятся они на главной странице и на странице материала. За главную страницу отвечает файл (index.php), а за материал отвечает файл (single.php).
Так вот отрываем административную панель WordPress– «Внешний вид» > «Редактор» — нужный файл. И добавляем параметры ширины и высоты, на основе предложенных размеров в отчёте GTmetrix.

Вставка параметров размера
Вот и всё, нет ни каких хитростей. И так по аналогии вы дорабатываете все свои изображения. Но помните при работе с исходным кодом будьте очень аккуратны, внимательно смотрите, куда прописываете параметры. Ведь достаточно затереть кавычку и ничего не получится. В общем если не уверены, делай резервные копии редактируемых файлов. Это поможет всё исправить, если сделаете ошибку.
А ещё скорей всего у вас в отчёте будет низкий показатель по параметру «Combine images using CSS sprites». Это параметр сообщает, что на сайте есть одинаковые изображения, которые можно объединить в спрайты для ускорения загрузки сайта. Но в двух словах этого не рассказать. Поэтому об этом поговорим в следующих статьях. А пока у вас есть над чем работать.
Так же посмотрите видеоурок, в нём я наглядно показываю как пользоваться сервисами и как оптимизировать изображения.
На этом у меня сегодня всё. Желаю вам удачи, друзья. Оптимизируйте свои изображения, это первый шаг на пути к быстрой загрузке сайта.
До встречи в следующих статьях.
С уважением, Максим Зайцев.

1zaicev.ru
Оптимизация изображений (картинок и фотографий) сайта
- SEO Блог
- Веб-дизайн

Неоптимизированные изображения: фотографии и картинки, в том числе используемые в дизайне для оформления сайта, существенно замедляют загрузку страниц сайта и для того, чтобы ваши сайты грузились намного быстрее, сегодня я решил рассказать вам как оптимизировать изображения. В статье я постараюсь объяснить вам процесс и способы оптимизации изображений которые вы публикуете в статьях, а также используемых в дизайне вашей темы фоновых изображений и иконок.
Данной статьей я начинаю цикл публикаций о технической стороне внутренней оптимизации сайтов, их кода, а так-же других элементов дизайна и структуры сайтов и если данная тема вам интересна, не забудьте подписаться на блог, дабы не пропустить ни одной публикации.
Как оптимизировать изображения
Для начала рассмотрим процесс оптимизации изображений и фотографий перед их публикацией в статье. В зависимости от размера и качества вес каждой неоптимизированной картинки или фотографии может достигать астрономической величины 100Kb или даже 200Kb, что можно сравнить с текстовым документом состоящим примерно из 35 тыс. слов или 200.000 символов. Ну как впечатляет? По сути это целая книга или диссертация из 110 стандартных формата A4 страниц.
Оптимизация картинок и фотографий для публикации на сайте
Для того, чтобы публикуемые вами изображения имели хорошее качество но небольшой вес их следует сохранять в соответствующем и наиболее оптимальном для каждого их типа формате. Самые распространенные форматы изображений: JPG, GIF и PNG (8 или 24).
JPG - самый оптимальный формат для фотографий и многоцветных изображений с большим количеством оттенков и полутонов. Изображения в этом формате имеют расширение .jpg и имеют самое лучшее качество при относительно небольшом весе файлов.
GIF - весьма популярный формат графических изображений более низкого качества (не более 256 цветов), поддерживающий прозрачность и анимацию и именно поэтому его чаще всего используют для создания анимированных баннеров, иконок, аватаров и других картинок сайта с расширением .gif.
PNG - еще один формат изображений, имеющий самую высокую степень сжатия графических файлов при поддержке прозрачности и намного большего чем у формата GIF количества цветов. Картинки сохраненные в этом формате имеют расширение .png являются полноцветными и не теряют качества при самом максимальном уменьшении веса. Поэтому этот формат оптимально использовать для фоновых картинок с градиентом, красивых иконок с прозрачными участками. Единственным минусом этого формата является отсутствие поддержки в ранних версиях браузера Internet Explorer (IE 5,5-6), который обходится применением css-хаков.
Но это еще не все. Мы можем уменьшить вес изображений еще больше, но для этого нам понадобится графический редактор изображений. Лично я при работе с изображениями использую Photoshop (куда уж без него) и PaintNet (бесплатная программа для работы с изображениями) и именно на их примере я обьясню как оптимизируются изображения для сайта.
В Фотошопе: открываем изображение, на вкладке ФАЙЛ (File) жмем на пункт СОХРАНИТЬ ДЛЯ WEB (Save for Web) и во всплывающем окне выставляем нужный формат и качество изображения.

На скриншоте хорошо видна разница между неоптимизированной фотографией (вес: 269K) и оптимизированной (я понизил качество до 70% а вес фотографии уменьшился до 35,18K, это почти в 8 раз).
В Paint.Net: открываем изображение, на вкладке ФАЙЛ выбираем пункт СОХРАНИТЬ КАК..., во всплывающем окне вводим желаемое название файла, жмем на кнопку СОХРАНИТЬ и во всплывшем окне выставляем нужное качество изображения в процентах.

Как видите я выбрал для использованной в примере фотографии те-же самые 70%, но полученный результат, превзошел даже полученный Фотошопе (чего я и сам не ожидал). Напомню, исходный вес изображения у нас был 269K, фотошоп при качестве 70% сжал его до 35K, a Paint.Net до 22,5K.
Если у вас нет графического редактора, вы можете воспользоваться оптимизацией изображений онлайн, или англоязычным онлайн оптимизатором изображений, загрузив на один из этих сайтов свою картинку или фотографию и выбрав оптимальное качество и нужный вес из множества предложенных вариантов.
Итак, мы уже выбрали оптимальный формат, уменьшили вес и теперь можно приступать к публикации изображений на сайте, но публикуя их, не забудьте о поисковой оптимизации: заполните атрибуты ALT и TITLE тега IMG текстом соответствующим тому, что на нем изображено. Конечно в случае отсутствия в этих атрибутах текста, поисковые системы будут судить о изображении по тексту расположенному вблизи, но заполнив их вы облегчите поисковикам эту задачу.
Оптимизация фоновых изображений, используемых в дизайне сайта
Красивый дизайн очень важен для сайта и его посетителей, но еще более важен красивый оптимизированный, не замедляющий загрузку страниц дизайн. И добиться этого можно оптимизацией использованных в нем картинок и изображений.
Для оптимизации фоновых изображений, картинок и различных иконок сайта могут использоваться различные методы, в том числе и сжатие обычными способами описанными мной выше, а кроме них еще:
- Использование спрайтов - все используемые изображения и картинки собираются в один файл (спрайт, как правило это png) и выводятся в нужном месте при помощи позиционирования в CSS (свойством: background-position).
- Кодирование изображений в base64 - реальные изображения весят намного больше, чем их закодированная в формате base64 текстовая версия. Я обычно использую онлайн сервис, при помощи которого можно не только кодировать но и раскодировать любое изображение
Оба вышеуказанных метода позволяют существенно увеличить скорость загрузки сайта, за счет уменьшения количества элементов необходимых для загрузки каждой страницы, в связи с чем уменьшается количество HTTP запросов к серверу, а кроме того кодированные в base64 и собранные в спрайт изображения выводимые посредством CSS стилей кешируются браузерами, а значит при вторичном посещении вашего сайта пользователем он загрузится еще быстрее.
Комментарии к статье
← Предыдущая статьяСледующая статья →
seodiz.ru