Оптимизация изображений на сайте: как быть лучше других. Оптимизация изображений на сайте
Оптимизация изображений для сайта - советы по оптимизации картинок на сайте
Настоящим в соответствии с Федеральным законом № 152-ФЗ «О персональных данных» от 27.07.2006 года Вы подтверждаете свое согласие на сбор, хранение и обработку компанией «Ашманов и партнеры» персональных данных, указанных путем заполнения веб-форм на сайте ashmanov.com и его поддоменов *.ashmanov.com.
Компания «Ашманов и партнеры» гарантирует конфиденциальность получаемой информации. Обработка персональных данных осуществляется в целях эффективного исполнения заказов, договоров и иных обязательств, принятых компанией «Ашманов и партнеры» в качестве обязательных к исполнению.
В случае необходимости предоставления Ваших персональных данных правообладателю, дистрибьютору или реселлеру программного обеспечения в целях регистрации программного обеспечения на Ваше имя, Вы даёте согласие на передачу Ваших персональных данных. Компания «Ашманов и партнеры» гарантирует, что правообладатель, дистрибьютор или реселлер программного обеспечения осуществляет защиту персональных данных на условиях, аналогичных изложенным в Соглашении на обработку персональных данных.
Настоящее согласие распространяется на следующие Ваши персональные данные: фамилия, имя и отчество, адрес электронной почты, контактный телефон, платёжные реквизиты.
Персональные данные хранятся и обрабатываются до завершения всех необходимых процедур либо до ликвидации Компании. Вы можете в любой момент отозвать настоящее согласие, направив письменное уведомление на адрес: 121357, Москва, ул. Верейская, д.29, стр. 134, Бизнес-центр «Верейская плаза 3», офис «Ашманов и партнеры» с пометкой «Отзыв согласия на обработку персональных данных». Вы также можете отказаться от получения электронных сообщений, используя ссылку «Отписаться», расположенную в конце каждого письма.
Вы гарантируете, что представленная информация является полной, точной и достоверной, а также что при представлении информации не нарушаются действующее законодательство Российской Федерации, законные права и интересы третьих лиц. Вся предоставленная информация заполнена Вами в отношении себя лично.
Настоящее согласие действует в течение всего периода хранения персональных данных, если иное не предусмотрено законодательством Российской Федерации.
www.ashmanov.com
Узнайте как правильно делать оптимизацию изображений на своем блоге
Здравствуйте, дорогие читатели моего блога. Как говориться – понедельник день тяжелый, но я все же решил написать на блог небольшую статью.
Я много пишу про контент, но упускаю такую важную вещь как изображения. Их используют в первую очередь для оформления статьи, для того, чтобы статья была более наглядной. Я, как и многие начинающие блоггеры, публикуя статьи, просто вставляю картинки, которые нахожу в интернете, при этом я абсолютно их не оптимизирую, что есть, не очень хорошо, будем это исправлять.
Как оказалось на практике оптимизация изображений для сайта совсем не сложная, но эффективная фишечка.
Для чего нужны изображения на сайте?
Тут можно выделить несколько факторов. Во-первых, это визуальное восприятие материала статьи. Грамотно оформленная и проиллюстрированная статья, будет намного эффективней и полезней текста-«простыни». В связи с этим, посетители вашего сайта будут дольше задерживаться, на вашем ресурсе и тем самым будут повышать поведенческие факторы. На некоторых ресурсах. Например обучающих, без объясняющих изображений просто не обойтись.
«Старайтесь использовать изображения в своих статьях, они сделают ваш ресурс еще более привлекательным. Но не стоит перебарщивать.
Во-вторых, грамотно оптимизированные картинки помогут привлечь дополнительный трафик на сайт через сервисы поисковых систем. В большинстве это мимолетный трафик, но все же он тоже полезен.
Как правильно оптимизировать изображения для сайта?
У меня для этого существует определенный набор действий, которым я с вами поделюсь. Но перед этим хочется отметить, что изображения, которые вы добавляете на сайт, желательно должны быть уникальными, в таком случае вы получите наибольший эффект. О том, как проверить уникальность картинок я писал в этой статье. В следующих своих постах я опишу, как можно сделать уникализацию картинок из поиска. Здесь я этого рассматривать не буду.
Уменьшаем вес картинки
Допустим, у вас уже есть уникальные изображения для статьи, и вы уже готовы ее публиковать, но перед этим обязательно проверьте ее вес. На моей практике клиенты часто загружали просто огромные картинки (по несколько мегабайт) и потом писали мне, почему у них долго грузится сайт. Вы должны максимально уменьшать вес всех изображений, тогда скорость загрузки страницы будет высокой, и вы не будете терять своих посетителей. Существую сервисы для оптимизации веса картинок, например, Kraken. С его помощью вы можете загрузить имеющиеся у вас изображения, прямо в веб интерфейсе. Для этого нужно перейти в режим Try Free Web Interface.
Далее нужно выбрать интересующий вас файл.
После чего вы сможете скачать уже оптимизированную картинку.
Честно говоря, я не использую этот сервис, а делаю я этот процесс с помощью программы Photoshop.
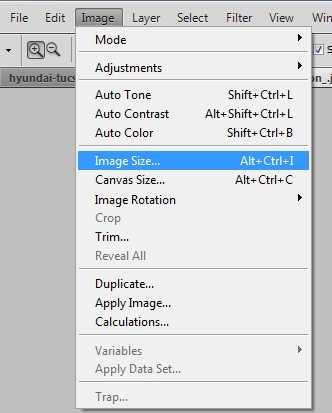
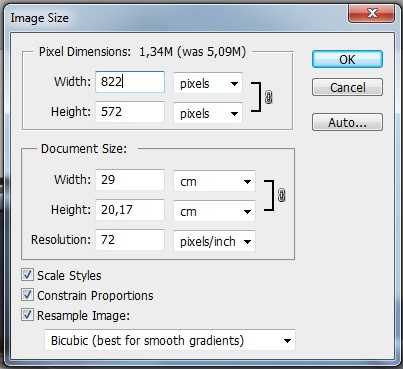
В первую очередь, если это нужно я изменяю размер картинки. Для этого заходу в раздел «Image» — «Image Size»

и там уменьшаю до необходимых размеров.

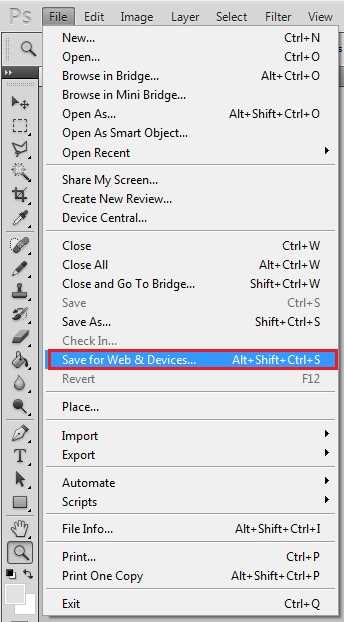
Далее, после обработки изображения выбираю «File» — «Save for Web & Devices…».

Перед вами откроется окно, в котором вы можете произвести очень тонкие настройки своего изображения, но при этом нужно постоянно следить за качеством картинки. Вот исходный размер тестового изображения.
Лично я изменяю, форматы картинок и отслеживаю в окне просмотра размер получившихся картинок.
Также можно проиграться с качеством. Для большинства случаев будет достаточно выставить следующие настройки:
Сохраняю изображение и проверяю результат.
Как видите, размер картинки уменьшился в несколько раз, что в будущем положительно скажется на скорости загрузки страницы.
Идем дальше.
SEO параметры изображения
Тут стоит выделить два основных параметра – это:
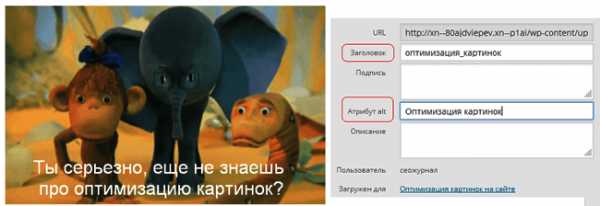
— title – отображается при наведении на картинку;
— alt – так называемый альтернативный текст, который будет отображаться, в случае если ваша картинка будет не доступна.
Прописывая эти параметры, вы придаете картинке определенного смысла (ключа), по которому она будет находиться в поисковиках.
«Не стоит прописывать множество тайтлов и альтов, заточенных под ключевики для изображений на одно странице – это может привести к переспаму!
Эти параметры зачастую можно вписать прямо в визуальном редакторе практически любой CMS, поэтому трудностей с этим быть не должно.
«Еще один совет от меня, старайтесь использовать качественные фотографии на своих ресурсах, размытые картинки совсем не радуют глаз, а наоборот отпугивают посетителей.
На этом сегодня все. Как видите в простой оптимизации картинок нет ничего сложного. Да нужно потратить несколько минут вашего времени, но все же эффект будет положительным. А пользоватся этим или нет, решать только вам J. Подписывайтесь на обновления, до новых уроков.
webprovincia.com
Оптимизация изображений на сайте

Многие люди при создании сайта даже не задумываются об уникальности изображений и их оптимизации. Ведь куда проще разместить найденное в интернете понравившееся изображение. Однако, по прошествии определенного времени владелец ресурса замечает, что сайт плохо индексируется и его выдача по поисковым запросам начинает снижаться. Это может означать то, что ресурс содержит много плагиата и не исключено, что графического.Конечно, это не повод наполнять сайт только полезным и уникальным контентом. Без изображений сайт не будет привлекать посетителей. Ведь, как известно, много пользователей находят интересующую их информацию по картинкам.
Проверка уникальности изображения
Проверить уникальность картинок можно с помощью специальных сервисов и специально разработанных для этой цели программ. С их помощью вы проверите, размещалось ли данное изображение в интернете ранее и на каких сайтах, а исходя из этих данных, сможете продумать следующие шаги в оптимизации изображений.
Как сделать изображение уникальным
Конечно, лучше использовать авторские изображения или фотографии, однако не у всех есть возможность нанять фотографа для этой цели.В таком случае можно использовать картинки, найденные в интернете и обработанные с помощью Adobe Photoshop или другого графического редактора. Технологий уникализации изображений множество, но большинство их трудно найти в интернете, а те, что лежат в открытом доступе либо малоэффективны, либо вообще пустая трата времени. Ведь опытный оптимизатор вряд ли захочет делиться своими секретами. Но всегда можно обратиться к команде сеошников. Если команда профессиональная, они наверняка будут знать, как это сделать.
Размер изображения
Для поисковой системы совсем не важен размер изображения, которое будет размещено на странице. Однако грамотнее будет указать точные размеры в HTML-коде (в пикселях). Такой прием позволит увеличить скорость загрузки картинки, т. к. браузер заранее определит размер изображения и, не дожидаясь полной загрузки картинки, продолжит загружать контент.
Также следует помнить, что изображения нужного размера лучше подготовить заранее, а не масштабировать их посредством HTML.
Оптимизация изображений ALT и TITLE
Самые важные атрибуты для картинок при оптимизации изображений – ALT и TITLE. С их помощью посетитель быстрее найдет нужное изображение, которое приведет его на сайт.
Атрибут ALT позволяет понять, что именно изображено на картинке тем пользователям, которые в целях экономии отключают просмотр графики. Кроме того, этот тег читают поисковые системы, которые выдают изображения согласно поисковому запросу. Для тега ALT можно использовать ключевые слова к странице. Также желательно, чтобы картинка отражала содержание статьи.
Такой элемент считается обязательным, если для владельца ресурса важна SEO оптимизация.
Согласно стандартам тег ALT не должен быть слишком длинным, а вот TITLE – это дополнительная информация о картинке, где можно полностью описать изображение. Атрибут TITLE будет отражать эту информацию при наведении на картинку курсора. Поэтому стоит задуматься, прежде чем просто написать набор ключевых слов или фраз.
Оптимизация изображений весьма важна для привлечения дополнительного трафика на сайт. Ведь сайт создается именно для того, чтобы привлечь посетителей.
itargis.com
Оптимизация изображений на сайте

Как и зачем оптимизировать изображения на сайте?
По данным статистики Google более трети всех запросов в интернете так или иначе связаны с изображениями. Поэтому оптимизация изображений - важная составляющая СЕО-продвижения сайта. Это обязательная процедура для любой страницы, которая претендует войти в топ выдачи. Она не только благоприятно влияет на ранжирование интернет-ресурса, но и привлекает дополнительный трафик на сайт. К тому же графика - это больше половины содержимого страницы, и ею никак нельзя пренебречь.
Разберемся, что из себя представляет оптимизация, и как ее сделать.
Что это и для чего?
Оптимизация изображений для сайта - это целый комплекс мер, направленных на оптимальную настройку графического контента для улучшения поведенческих факторов пользователей и повышения релевантности страницы.
Для СЕО-специалистов наибольшее значение имеет второй пункт. Достигается он за счет повышения скорости загрузки сайта, так как современные поисковики учитывают ее при ранжировании. Это не самый главный фактор, но при прочих равных достоинствах выше будет тот сайт, который грузится быстрее.
Он сильно влияет и на лояльность посетителей, что подтверждается исследованиями компании Walmart. Были сравнены конверсии при различных скоростях загрузки. Исследователи пришли к выводу: чем быстрее отображается содержимое страницы, тем больше целевых действий совершает пользователей. Если Ваш сайт не работает максимально быстро, то Вы упускаете потенциальных клиентов.
Таким образом, оптимизация изображений - это обработка абсолютно всех изображений на странице с целью уменьшения их размера в байтах без потери качества с целью ускорения загрузки страницы.
Почему увеличивается скорость загрузки?
Чтобы ответить на этот вопрос, нужно знать, из чего состоит страница среднестатистического сайта. В ее состав входят:
- html-код - это верстка, разметка и текстовый контент;
- java - скрипты, выполняющиеся браузерами;
- css-файлы, содержащие стили;
- видео-файлы;
- изображения.
Более половины содержимого всех интернет-ресурсов в байтах - изображения. Их большой объем создает проблемы при загрузке. Оптимизация изображений для сайта способно уменьшить их "вес" до 98%, что значительно ускоряет загрузку страницы. Особенно это заметно при работе со смартфонов.
Как оптимизировать?
Оптимизация включает в себя несколько этапов:
- Выбор правильного формата.
Каждое изображение имеет определенный формат. В сети наиболее распространенными являются три формата:
- jpg - самый распространенный формат. Идеально подходит для фотографий и различного рода сложных изображений. Легко сжимается до нужного размера, но при этом теряется качество.
- png - применяется для картинок с небольшим количеством цветов. Используется для создания кнопок, логотипов, простых картинок и т.п. Главное преимущество - легко масштабируется до нужного размера. Основной недостаток - чем больше цветов, тем больше "вес". Непригоден для сложных изображений. Есть два вида этого формата: png-8 и png-24.
- gif - устаревший, но все еще использующийся формат. Если раньше с помощью него создавали и изображения, и анимацию, то сейчас он необходим лишь для второго. Для обычных картинок уже неактуален.
При проведении оптимизации изображений дизайн сайта проверяется на соответствие содержимого картинки ее формату. В случае выбора неправильного формата вносятся соответствующие правки. Конечно, кроме gif, png и jpg есть и другие расширения, главное условие - уместное их применение.
2. Ширина и высота.
Основное правило этого пункта - изображения должны загружаться в том же геометрическом размере, в котором они будут показываться пользователю. Разработчики часто забывают об этом, в результате получается так, что посетитель видит картинку в малом размере, а по факту браузер грузит больший ее вариант. Поэтому теряется драгоценное время загрузки, что особенно ощутимо на страницах с большим количеством графики.
3. Размер файла.
Именно от него главным образом зависит конечная скорость загрузки страницы и сайта в целом. Это важнейший показатель. Именно с ним возникают основные проблемы, так как уменьшение "веса" обязательно сопряжено с потерей качества. Найти золотую середину непросто. Можно попробовать выполнить это вручную, например, с помощью Photoshop, но это трудоемкий и кропотливый процесс. Идеальное решение - обратиться в сервис оптимизации изображений.
Уменьшаем размер с помощью OptiPic.io.
Сервис OptiPic.io - мощный инструмент для уменьшения размера изображения до оптимального без существенных потерь в качестве. С помощью сложного алгоритма из файла удаляются служебные данные и объединяются похожие цвета. В итоге получается изображение, внешне практически не отличимое от оригинала, но уменьшенное в байтах на 70-98%. В результате Вы получаете:
- значительное увеличение скорости загрузки сайта;
- прирост целевых действий посетителей;
- рациональное использование дискового пространства;
- стабильную работу интернет-ресурса;
- улучшение ранжирования;
- увеличение показателей Google Pagespeed Insights;
- уменьшение нагрузки на сервер.
Сервис оптимизации изображений OptiPic.io полностью автоматизирован. После быстрого подключения к нему он самостоятельно в фоновом режиме просканирует весь сайт и сожмет изображения. В случае изменения или обновления контента он также выполнит оптимизацию без каких-либо дополнительных манипуляций с Вашей стороны.
Преимущества OptiPic.io:
- полная автоматизация;
- постоянный мониторинг сайта;
- функционирование в фоновом режиме;
- URL остается прежним;
- взаимодействие с любым сайтом на php;
- работа на обычных хостингах;
- русскоязычная поддержка;
- простая и понятная установка;
- отсутствие ежемесячных платежей;
- бесплатный пробный период .
Оптимизация изображений - обязательная процедура для любого серьезного сайта. С OptiPic.io - это быстро, просто и выгодно. Чтобы получить скидку в размере 10%, просто зарегистрируйтесь по ссылке:
Вернуться в список статейbvorona.su
Для чего необходима оптимизация картинок на сайте

Оптимизация картинок – это всего лишь один из факторов, который важен для оптимизации ресурса. Хорошо оптимизированные картинки могут давать очень хороший трафик из сервисов поиска картинок Яндекс Картинки и Google Картинки.
Оптимизация картинок включает в первую очередь оптимизация атрибутов Alt и Title, а также сжатие изображений. В сегодняшней статье наша задача разобраться с основами оптимизации картинок на сайте.
Оптимизация картинок – это очень важна часть оптимизации всего ресурса, наряду с оптимизацией контента и перелинковкой страниц.

Качественная оптимизация картинок обладает несколькими очень важными преимуществами:
- Получение трафика из сервисов для поиска картинок;
- Оптимизирует скорость загрузки страниц сайта;
От таких преимуществ не стоит отказываться. Ведь участие картинок из сайта в поиске – это очень приличный трафик. Всем известно, если изображение не будет оптимизированным для сайта, то это негативно отразится на времени загрузки страницы.
Увеличение времени загрузки страниц приведет к ухудшению поведенческих факторов, которые оказывают большой вес на ранжирование сайта в поисковой системе. Ранжирование изображений зависит в первую очередь от заполненных атрибутов Alt и Title. Правильное заполнение Alt и Title может дать хорошие места картинок при ранжировании.
Высокие места в поисковой выдаче способно дать очень хороший трафик из поиска изображений.
Снижение «веса» картинки снижает нагрузку на хостинг и практически не влияет на время загрузки сайта. Проверить время загрузки сайта можно в многочисленных онлайн-сервисах. Поскольку на продвижение сайта влияет даже favicon, то говорить о ненужности оптимизации изображений – глупо.
Оптимизация изображений. Общие правила
Давайте же более подробно рассмотрим все тонкости оптимизации картинок, которая просто необходима для каждого сайта и блога.
1) Формат изображений
Формат изображений должен быть: JPEG, GIF, BMP или PNG. Для попадания в поиск, картинка не должна быть слишком маленькой.

2) Площадь картинки
Перед установкой картинок в статью необходимо для начала определить площадь, которую она будет занимать на странице. Обязательно откорректируйте высоту и ширину картинки, дабы она идеально встала на страницу. Отредактировать картинку лучше всего в Paint.
3) Ключевые слова в заголовке картинки
При создании заголовка изображения необходимо использовать ключевые слова для успешного продвижения изображений. Ключевые слова, применяемые в заголовках, необходимо применять ключевые слова те же, что и в тексте.
4) Сжатие картинки
Если изображение готово, необходимо сжать его. Для сжатия изображений существует множество программ, например FastStone Image Viewer или онлайн сервис compressjpeg.com.
5) Атрибут Title и Alt
Оптимизация картинок включает также продуманное заполнение атрибутов Title и Alt. При заполнении этих атрибутов нужно использовать ключевые слова, используемые для продвижения статьи. В идеале, текст в атрибутах должен отличаться. В атрибутах желательно не использовать более 15 слов.
Текст Title – это текст, который видит пользователь сайта при появлении курсора над картинкой.
Текст Alt — предназначен для поисковиков и используются для ранжирования в поиске.
После выполнения всех вышеперечисленных методов оптимизации картинок, то вероятность появления картинки в поиске значительно увеличится.
Заканчивая сегодняшний пост, хочется еще раз сказать о важности оптимизации изображений в продвижении любого сайта. Корректное заполнение атрибутов позволит картинке попасть в поиск, а это увеличит посещаемость ресурса. Использования сжатых изображений помогает увеличить скорость загрузки сайта, а это в свою очередь положительно отразиться на позициях сайта в поисковой выдаче.
xn--80ajdviepev.xn--p1ai
Как происходит оптимизация изображений на сайте
Вебмастера часто оставляют на потом оптимизацию картинок на своём сайте, а позже и вовсе об этом забывают. Однако, мультимедиа является дополнительным источником трафика, а также значительно влияет на восприятие материала, а также и на поведенческие факторы.
В это статье мы расскажем о том, как происходит оптимизация изображений на сайте, как сделать так, чтобы картинки приносили пользу и были удобны посетителям. На большинстве сайтов изображения остаются второстепенным контентом, и благодаря их улучшению, вы можете стать лучше конкурентов.

Атрибут Alt
Наверняка, уже все знают, что в атрибут Alt нужно записать ключевую фразу, под которую написана статья. Однако, иногда, в некоторых случаях этот совет понимают не правильно. Так, допустим, если в статье десяток картинок, то в каждой пишут один и тот же Alt – одну и ту же ключевую фразу. Это может привести к SEO-спаму. Поэтому рекомендуется разнообразить Alt, если картинок много – использовать похожие ключи или в другом виде вхождения.
Лайтбокс
Подавляющее большинство аудитории кликает на изображение, так как они привыкли, что после клика что-то происходит. Они будут кликать, даже если картинка достаточно большого размера. Эффект лайтбокса уже стал популярен и все его знают. Поэтому оптимизация изображений на сайте должна включать в себя использование этого эффекта.
В условиях WordPRess это можно легко реализовать с помощью специальных плагинов. Например, можно использовать одно из дополнений, о которых говорится здесь.
Уникальность
Если вы хотите улучшить трафик из поиска по картинкам, то вам нужно публиковать на сайте только уникальные изображения. Такие картинки можно нарисовать самому, сделать коллаж, сфотографировать или пойти какими-либо другими путями.
Однако, если изображение неуникально, то это не скажется на позициях сайта в поисковой выдаче по тексту.
Вес и размер
Не стоит публиковать на сайте картинки со слишком большим разрешением, если не подразумевается, что их будут распечатывать. Достаточно стандартного разрешения, которое оптимально смотрится на компьютере.
Оптимизация изображения для сайта сводится к уменьшению их веса, так как большие картинки будут замедлять скорость загрузки сайта.
Описание
Для того, чтобы картинки приносили пользу и в поиске по тексту, сделайте для них описания. Описания должны располагаться после изображения, и в нём следует использовать ключевые фразы из статьи. Описание должно описывать картинку, а не быть каким-то не относящимся к изображению.
Также по этой теме:
wpuroki.ru