Плагины для оптимизации картинок на сайте. Оптимизация изображений на сайте wordpress плагин
Оптимизация картинок сайта с помощью плагина
Медиаконтент на сайте занимает больше всего оперативной памяти хостинга. К нему относятся видео, аудио файлы, ну и, конечно же, картинки. Текст по сравнению с вышеперечисленными файлами имеет ничтожно малый вес.
Если ваш сайт изобилует большим количеством изображений, то стоит подумать об их оптимизации. Оптимизация картинок увеличит скорость загрузки страницы, что, несомненно, если не привлечет, то удержит нетерпеливых посетителей на вашем сайте.
В этой статье речь пойдет о плагинах для работы с картинками, в том числе и для их оптимизации.
Оптимизация картинок на сайте
EWWW Image Optimizer. С этим плагином оптимизация картинок на WordPress осуществляется уже во время их загрузки. Также дополнение оптимизирует уже загруженные изображения в медиафайлах.
Плагин осуществляет быструю загрузку страниц путем уменьшения исходного веса изображений, это также уменьшит время при создании резервных копий сайта. Оптимизация картинок осуществляется автоматически и занимает считанные минуты.
Плагин достигает наивысшей эффективности благодаря использованию современных алгоритмов сжатия. Более совершенна оптимизация картинок расширения jpg, а на оптимизацию файлов png уходит больше времени. Оптимизация картинок не влияет на качество изображений (оно остается исходным), к конвертации это не относится. О сжатии картинок мы рассказывали здесь.
WP Smush pro. Плагин аналогичен предыдущему, увеличивает скорость загрузки, улучшает поведенческие факторы сайта, доступно сжатие с потерями качества и без. Доступна работа с файлами в таких популярных расширениях как gif, png, jpg.
Вы можете оптимизировать изображения по одной или группами, максимальное количество изображений в которых не может превышать 50. Изображения в высоком качестве можно сжимать почти в два раза, при этом на внешнем виде это практически не отразится. Компрессия же без потерь менее эффективна, однако при этом сохраняется 100% исходного качества.
Optimus – WordPress Image Optimizer. Данное решение можно назвать сервисом, так как плагин задействует свой сервер, на котором хранятся алгоритмы сжатия. Плагин отправляет на сервер изображение, после чего возвращает сжатый аналог, загружая его в медиабиблиотеку.
Сжатие файлов осуществляется абсолютно без потерь качества, вес же сжимаемого файла может достигать до 70% от исходного, все зависит от расширения изображения.
Как видите, существует немало способов, сделать сайт лучше без потерь качества контента.
Вам также будет интересно узнать о том, какие требования следует предъявлять изображениям для сайта.
Также по этой теме:
wpuroki.ru
Лучший плагин для оптимизации изображений на WordPress
Пришло время автоматизировать работу по оптимизации изображений на сайте. Начал проводить эксперименты, смотреть рейтинги плагинов. Для тестирования выбрал 3 штуки.
- WP Smush — Image Optimization
- EWWW Image Optimizer
- Compress JPEG & PNG images
Ставил их на свои сайты в этом же порядке. И в итоге остановил свой выбор на последних двух. Теперь попробую по порядку рассказать все их плюсы и минусы, а выводы делайте уже сами.
WP Smush — Image Optimization
Производит очень хорошее первое впечатление. Красочное оформление страницы настроек, огромный функционал и как я понимаю очень широкие возможности и все это за 3200 руб. в месяц. по подписке на их плагины, темы и видео курсы Вордпресс. То есть ко всему прочему можно будет скачать 147 дополнительных платных плагинов на все случаи жизни. И это здорово, но дорого.
Ну а бесплатная версия очень слабо уменьшает вес картинок, процентов 10% наверное это максимум. В общем не стоит нашего с вами внимания.
Когда я буду зарабатывать на своем сайте миллионы я обязательно вернусь к рассмотрению данного продукта, но пока он мне не по карману.
EWWW Image Optimizer
Бесплатная версия так же бесполезная. Оно и понятно, всем хочется хоть немножко заработать. Любителям халявы ничего хорошего не обещают.
А вот если у Вас есть хотя бы 1 доллар в месяц, услуга так же предоставляется по подписке, то можно оптимизировать 200 изображений. Или приобрести более выгодный пакет оптом.
Картинки сжимаются в 10 раз, сайты моих клиентов просто летают после оптимизации.
Можно манипулировать медиабиблиотекой, и любыми элементами дизайна, просто указав в настройках полный путь к файлам.
Что он умеет еще:
- Конвертировать форматы между собой. JPG / PNG / GIF / WebP.
- Делать Resize (Изменение размеров) по заданным настройкам.
Compress JPEG & PNG images
Этот я вообще считаю своей находкой, единственный его минус это, то что он сжимает только изображения из медиабиблиотеки. До файлов дизайна лежащих в папке шаблона ему не добраться. В остальном полный улет.
- Так же раз в 10 уменьшает вес файлов.
- 500 бесплатных сжатий каждый месяц, куда нужно больше боюсь предположить.
- А если нужно больше — регистрируйте несколько аккаунтов и все Ok.
- Кстати EWWW Image Optimizer работает именно на его основе. Просто ребята расширили функционал и назвали по другому.
saytov.com
Оптимизации изображений WordPress плагином WP Smush.it
У WordPress есть один недостаток, который сразу не заметен, но его обязательно почувствуют те, кто будут пользоваться этой CMS долго, особенно на слабом хостинге – эта система управления сайтом очень требовательна, и создаёт большую нагрузку на серверы хостингов. Даже сама по себе, без дополнительных плагинов и сложных шаблонов WordPress является тяжёлой CMS. Поэтому необходимо всё оптимизировать, чтобы свети нагрузку к минимуму.
Вообще об ускорении WordPress написано очень-очень много материалов, настолько, что из них можно составить целую книгу. Эту статью мы посвятим только одной стороне вопроса, и расскажем, как происходит оптимизация изображений.
Как оптимизация изображений ускорит сайт
Каждый раз, когда вы загружаете картинку на сайт и когда страница с этой картинкой загружается посетителем, создаётся определённая нагрузка на сервер хостинга. Она тем выше, чем больше весит изображение и чем больше их количество. Соответственно, на сайтах с большим количество высококачественных картинок, расположенных на не очень сильном хостинге, возможны такие нагрузки, что сайт просто «ляжет» и будет недоступен. Тут спасёт оптимизация изображений.
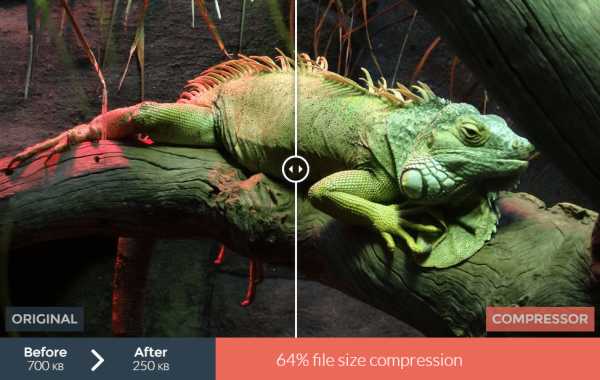
Оптимизация изображений подразумевает уменьшение её веса в мегабайтах. Сделать это можно разнообразными способами. Например, просто уменьшить вес, что повлечёт ухудшение качества настолько, что пользователь заметит это. Можно также воспользоваться практичным способом, и оптимизировать картинку через специальные сервисы, который следят за тем, чтобы потери качества были не видны глазу. Это, конечно же, хороший метод, но он не подойдёт, когда у вас сотни картинок. В этом случае нужно автоматизировать весь процесс.
Плагин для оптимизации изображений
В WordPress оптимизация изображений без потерь качества и на автоматическом уровне может быть произведена с помощью маленького плагина WP Smush.it. Он настолько прост, что у него даже нет настроек. Просто скачайте, установите и активируйте плагин и уже сейчас все новые картинки на сайте будут оптимизированы.
Чтобы оптимизировать изображения, которые уже были загружены до установки плагина, необходимо перейти в библиотеку метафайлов, выделить необходимые картинки и нажать на кнопку Smush.it. А если вы заметили, что оптимизация изображения для сайта привела к потерям качества, то можно отменить влияние плагина, нажав на «Re-smush».
Достоинства плагина очевидны:
- Он простой и лёгкий;
- Он автоматический;
- Он позволяет откатить внесённые изменения;
- Он позволяет обработать уже имеющиеся файлы.
А о других способах оптимизации вы можете узнать тут.
Также по этой теме:
wpuroki.ru