Ускорение загрузки сайта. Оптимизация изображений. Оптимизация изображений для ускорения загрузки сайта
Как повысить скорость сайта: 3 правила для картинок
Karina | 23.07.2016
Пользователям нравится, когда сайты загружаются быстро. И Гуглу тоже. Скорость загрузки имеет значение для поисковых систем и влияет на ранжирование сайта. Если ваш сайт имеет высокую скорость загрузки, то вероятность занять высокие позиции в выдаче увеличивается. Считается, что быстрые сайты имеют более высокие показатели конверсии.
Если у вашего сайта проблемы с быстротой загрузки, проведите аудит сайта: есть большая вероятность, что всему виной картинки. Ниже приведены наиболее частые ошибки, которые совершаются при загрузке изображений на сайт.
1. Слишком большой вес файлов
Нередко в маркетинговых целях на сайтах размещаются качественные изображения с высоким разрешением, привлекая посетителей своим эффектным видом. Но проблема в том, что такие фотографии имеют не только большое разрешение, но и большой вес. Их загрузка занимает приличное количество времени. Ситуация усугубляется, если таких изображений на веб-странице есть сразу несколько.
В Сети встречаются сайты, на которых размещены изображения весом от 2 до 5 Мбайт — такое часто попадается на блогах и страницах с контентом. Подобный вес картинок является чересчур большим для веб. Загрузка «тяжелых» графических файлов на сайт (без очень уважительной причины) считается ошибкой, которая приводит к падению скорости загрузки страницы.
Если изображение весит больше чем 500 Кбайт, его обязательно необходимо сжать. Прежде чем приступать к загрузке картинок на сайт, последуйте этим советам:
- Перед тем как загрузить любое изображение, дважды проверьте вес файла (кликните правой кнопкой мыши на изображение и выберите «Свойства»).
- Следите за тем, чтобы вес файла был не более 500 Кбайт (и, в идеале, ниже 100 Кбайт, если это возможно).
- Существует масса удобных онлайн-сервисов, с помощью которых можно быстро уменьшить вес изображения с минимальными потерями качества. Среди них Compressor.io, CompressJPG и TinyPNG.
- Если вы пользуетесь Adobe Photoshop для подготовки изображений, следите за разрешением и убедитесь, что значение DPI установлено на 72 точки на дюйм (Изображение > Размер изображения). При сохранении не забудьте выбрать пункт «Сохранить для Web и устройств», чтобы проконтролировать конечный размер выводимого файла.
- Конвертируйте изображения в правильный формат. В большинстве случаев используется формат JPG. Однако, если в вашей картинке предусмотрена прозрачность, (например, изображение с прозрачным фоном), вам понадобится формат PNG. Иногда хорошо использовать GIF, но если у вас есть сомнения по поводу выбора формата, используйте JPG.
Читайте также: 5 рекомендаций по оптимизации изображений для сайта
Конкретный пример: На фирменном сайте одного из эксклюзивных обувных брендов используется много больших по весу баннеров и фотографий изделий. Как следствие, это привело к снижению оценки скорости загрузки до 20 баллов из 100 согласно сервису Google PageSpeed. После того, как были приняты меры по уменьшению веса картинок, показатель PageSpeed повысился до 58 баллов.
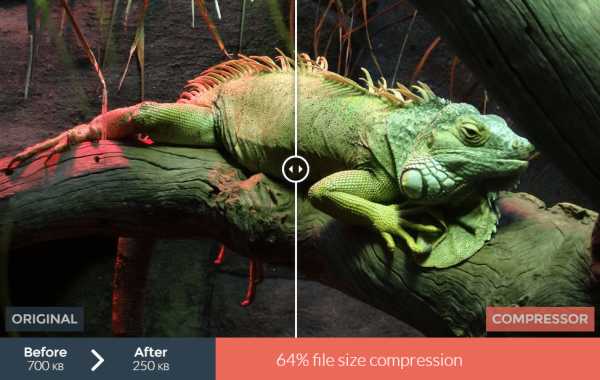
 Compressor.io
Compressor.io
2. Автоматическое масштабирование картинок
Еще одной распространенной ошибкой при работе с изображениями является автоматическое масштабирование больших картинок. Таким образом они выглядят меньше, чем есть на самом деле. Возможно, это экономит время веб-разработчикам и контент-менеджерам, но скорость загрузки и работы сайта при этом страдает.
Например, большой баннер-картинка, размещенный на одной из страниц, также может быть использован в качестве миниатюры в другом месте на сайте. Разработчик, вместо того чтобы сделать несколько версий изображения (например, 1000×425 пикселей для баннера и 64×64 для сайдбара), использует код для автоматического масштабирования того же полноразмерного баннера для отображения в виде небольшого эскиза. Из-за этого большое изображение загружается в сайдбаре без необходимости. Это сокращает время разработки, но негативно влияет на скорость загрузки сайта (особенно если учесть, что таких масштабированных миниатюр в сайдбаре намного больше, чем одна). Не говоря уже о том, что при масштабировании картинки могут искажаться. Так, если картинка масштабируется с 1000×425 до 64×64 пикселей, она, конечно же, будет выглядеть сплюснуто.
Обращайте внимание, когда одно и то же изображение используется на сайте несколько раз. Если вам нужно 12 вариантов размеров одной картинки для различных разделов на сайте (что-то вроде 25×25, 45×45, 250×250, 670×670, 50×50, 64×64, 90×90, 150×160, 110×110, 175×175 и 185×185), то вы, вероятно, можете захотеть сэкономить время на масштабировании, ограничившись всего несколькими размерами. Этого лучше не делать. Для оптимизации загрузки страниц гораздо лучше создать отдельные изображения под каждый необходимый размер. Поверьте, ваш труд окупится.
 Сравнение веса картинки при разных размерах
Сравнение веса картинки при разных размерах3. Отсутствие кэширования изображений
Даже если вы честно следуете двум предыдущим правилам, страница, которая перегружена картинками, все еще может недостаточно быстро загружаться. Поскольку изображения — это статический контент, отличным способом улучшить скорость загрузки сайта является кэширование (CDN).
Кэширование — это процесс сохранения данных в области временного хранения, называемой кэшем. Возможно, вы замечали, что веб-сайты, которые вы посещали в прошлом, при повторном просмотре загружаются быстрее, чем сайты, на которые вы заходите впервые? Это происходит потому, что посещенный сайт кэшируется вашим компьютером.
CDN (сеть доставки контента) представляет собой сеть серверов, которая передает кэшированное содержимое (например, изображения) с веб-сайтов пользователю, основываясь на его географическом местоположении. Например, если вы находитесь в Нью-Йорке и просматриваете индийский веб-сайт, вы можете загрузить изображения с сервера, расположенного в Нью-Йорке, вместо того чтобы качать их с другого конца света.
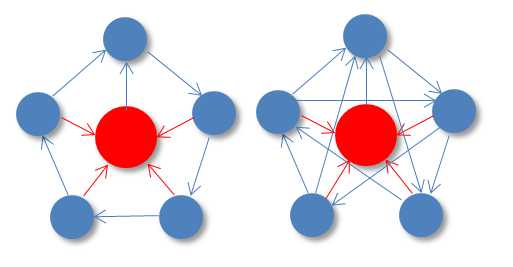
 Принцип работы CDN
Принцип работы CDNКартинки и любой другой статический контент с сайта, использующего кэширование, будет грузиться намного быстрее, особенно в «час пик», поскольку этот контент запрашивается не непосредственно с веб-сервера, а из кэша, что обеспечивает гораздо более высокую скорость.
Кроме того, CDN помогает обслуживать большее количество посетителей одновременно. Если ваш сайт привлек внезапный всплеск трафика, CDN поможет ресурсу поддерживать продуктивную работу.
Ускорение загрузки сайта. Оптимизация изображений
Большое значение в ускорении загрузки сайта имеют правильно оптимизированный изображения.
В случае, если изображения уже загружены на сайт, ручная оптимизация может занят довольно много времени, особенно для сайтов с большим количеством изображений. Автоматизировать и упростить процесс нам поможет сервис автоматического сжатия изображений OptiPic.io.
Возможности и преимущества сервиса OptiPic
Видео
Ускорение загрузки сайта
Сжатие изображений ускоряет сайт согласно Google PageSpeed Insights. Благодаря этой процедуре можно добиться сжатия изображений до 98%. А средний показатель сжатия - порядка 70%. Кроме этого наши специалисты готовы провести комплексное ускорение сайта.
Автоматическое сжатие
Полностью автоматизированный процесс. Просто подключайте сайт к сервису и система сама будет искать все изображения и сжимать их.
Мониторинг изменений
Сервис постоянно будет искать измененные и новые только что добавленные изображения и ставить их в очередь на сжатие.
Простое подключение
Легко подключить к любому сайту на PHP. Поддерживаются все известные CMS и фреймворки, а также самописные сайты на PHP.
Отличное сжатие
Выбирайте на свой вкус - сжатие изображений без потери качества, или с потерей качества но максимальной эффективностью сжатия до 98%.
Resize (уменьшение)
Укажите максимально возможную ширину и высоту. И изображения будут уменьшаться по максимальной стороне до указанных размеров.
Сохранение оригиналов
Сервис работает абсолютно безопасно и осторожно. При сжатии изображений на сайте их оригинальные версии сохраняются рядом и при желании их можно восстановить в один клик.
Пример работы сервиса на CMS Joomla - http://joomla3.brooksite.ru/
brooksite.ru
Ускорение загрузки сайта путем оптимизации картинок
JOOMLA! 1.5
JOOMLA! 2.5+
JOOMLA! 3.X
Продолжаем серию уроков по ускорению работы сайтов.
Сегодня вы ознакомитесь с практическим примером, в котором сайт будет протестирован до и после оптимизации картинок.
Нам в этом поможет сервис от Google.
PageSpeed Insights
Есть множество онлайн-сервисов для тестирования скорости сайта. Решено было выбрать PageSpeed Insights от Google.
Во-первых, это одна из самых авторитетных корпораций в Интернете.
Во-вторых, поисковая система Google давным-давно стала учитывать при ранжировании сайтов скорость их загрузки.
В-третьих, работа сервиса заключается не только в голой статистике, но и в подробных практических советах, направленных на устранение выявленных недостатков.
Итак, открываем тестовый сайт.
PageSpeed Insights
Шаг 1. Первичный тест скорости загрузки сайта
Вставляем в адресную строку ссылку на главную страницу ресурса.
Нажимаем кнопку АНАЛИЗИРОВАТЬ и спустя несколько секунд получаем результат теста на двух вкладках: «Для мобильных» и «Для компьютера». На тест для мобильных телефонов пока не обращаем внимание, нас сегодня интересует - Для компьютера .
Удивительно высокая статистика – 53 из 100. Но ничего, заботливый Гугл ниже указывает причины такой скорости и дает рекомендации.

Шаг 2. Анализ изображений, подлежащих оптимизации
На первом месте в блоке Исправьте обязательно предлагается оптимизировать изображения. В данном уроке мы этим и займемся.
Открываем список изображений, которые необходимо оптимизировать.

Предлагается оптимизировать картинки, которые не показываются на главной странице. А именно, находятся на закрытых вкладках блока «Архив журнала».
При этом, модуль почему-то подгружает не миниатюры картинок журналов, что указано в настройках расширения, а их полные изображения размером 300-400 Кб?!
Шаг 3. Оптимизация изображений
Поочередно выбираем изображения из списка Исправьте обязательно и оптимизируем их, уменьшая вес, а в некоторых случаях и размер.
По оптимизации картинок на сайте имеется несколько материалов:
Шаг 4. Тест после оптимизации картинок
Перед запуском нового анализа сайта, необходимо подождать 30 секунд, после последнего изменения страниц проверяемого ресурса.
Тест показал - 43 из 100. То есть, после оптимизации картинок скорость сайта выросла на 10 процентов!
В последующих уроках мы продолжим устранять недостатки и приближаться к отметке в 100!
Ссылки из урока:
Источник
Поделитесь статьей со своими друзьями в социальных сетях.
vitaliykulikov.ru
Оптимизация изображений для WEB сайта. Ускоряем загрузку сайта
Оптимизация изображений для WEB сайта. Ускоряем свой сайт за счет оптимизации изображений сайта.
В данной статье будет рассмотрен еще один способ оптимизации и ускорения работы Вашего сайта. В этот раз, речь пойдет об оптимизации всех изображений Вашего сайта. Так как изображения составляют не малую часть от общего объема страницы, то их правильная оптимизация даст заметный прирост скорости загрузки страниц Вашего сайта.
Давайте рассмотрим все этапы оптимизации изображений для WEB более подробно.
Шаг 1. Сохраняем изображения для WEB в Photoshop.
Ни для кого не секрет, что большинство WEB дизайнеров создают будущий дизайн страниц в программе Adobe Photoshop. Данная программа уже включает в себя набор инструментов оптимизации изображений для WEB.
При создании изображений для WEB в Photoshop, нам нужно сохранять изображения не как обычно, а использовать стандартную возможность сохранения изображений для WEB, заложенную разработчиками программы (Файл -> Сохранить для WEB и устройств…).
Давайте сравним для наглядности все способы сохранения изображений.
Мы для примера будем использовать наш логотип, размером 500px на 500px. Давайте сохраним его привычным способом (Файл -> Сохранить Как…)


Теперь давайте сохраним тоже изображения через Файл -> Сохранить для WEB и устройств…

В левой половине окна отображается исходное изображение, в правом окне отображается изображение, оптимизированное для WEB. Вы можете выбрать тип сохраняемого изображения и изменить настройки каждого формата, количество цветов, если это PNG или GIF, качество сжатия JPEG, и так далее. Тем самым изменяя данные параметры и выбирая различные форматы сохраняемого изображения, Вы можете добиться уменьшения объема изображения, без потери качества.
Мы, для сохранения нашего логотипа выбрали PNG-8 и сократили палитру цветов до 32. В результате мы получили оптимизированное для WEB изображение, объем которого составил 21,92 Кб, против 91,1 Кб, при сохранении изображения обычным способом.
Удаляем из изображений не нужные метаданные.
Все форматы изображений, используемые в WEB, содержат в себе различные метаданные, такие как автор, тип камеры, дату и т.д. Все эти данные не представляют никакой ценности, но увеличивают объем изображения. Давайте попробуем избавиться от этих метаданных.
Существует много способов, и программ которые позволяют выполнить данную процедуру. Мы в своей практике используем программу Webify. Которая позволяет удалять метаданные из всех используемых в WEB, форматах изображений. Данную программу Вы сможете скачать в конце данной статьи.
Программа имеет удобный и понятный русский интерфейс, и позволяет обрабатывать как одиночные файлы изображений, так и может выполнять групповую обработку файлов. При обработке изображений данная программа показывает выигрыш после оптимизации в процентах и в Кб.
Оптимизировав изображение с нашим логотипом, с помощью данной программы, мы получили выигрыш в 2 Кб, и объем оптимизированного изображения составил всего 19 Кб.

Используя все перечисленные способы оптимизации изображений для WEB сайта, Вы в разы сократите общий объем вашей страницы, и тем самым увеличите скорость загрузки Вашего сайта.
Если у Вас возникли вопросы по данному уроку, Вы можете задать их в комментариях в конце статьи.
Скачать программу Webify для оптимизации изображений для WEB
Прокомментировать статьюwww.09web.ru
Как ускорить загрузку сайта | DmitriyZhilin.ru
Времена, когда пользователи пользовались телефонными модемами для подключения к интернету и были готовы ждать долгой загрузки веб страниц прошли. Сегодня все привыкли к высокой скорости передачи данных, хорошей производительности серверов и компьютеров, а технологии позволяют сделать сайт быстрым без особых проблем, главное все настроить. Сегодня речь пойдет о том, как ускорить загрузку сайта.

Дополнительным стимулом для ускорения загрузки сайта является учет времени открытия страниц при ранжировании в поисковых системах.
Во-первых, сайты которые не укладываются в определенные нормы по скорости, автоматом понижаются в выдаче поисковиками.
Во-вторых, люди не хотят ждать и легко переходят на другой сайт, стоящий рядом в выдаче, что существенно ухудшает поведенческие факторы. Плохие поведенческие, опять же, понижают позиции вы выдаче.
В одной из статей я уже рассказывал о том, как понять, почему медленно работает сайта на WordPress, если вы используете эту CMS, то почитайте ту статью. Сегодняшние рекомендации будут более универсальными и не привязаны к движку. В этой статье вы получите фундаментальные советы по повышению скорости web-страниц.
1. Уменьшайте количество файлов
Снижение количества файлов на странице, приводит к уменьшению необходимых HTTP соединений для их загрузки, тем самым ускоряя этот процесс. Но как же это сделать? Можно использовать следующие техники:
Используйте CSS спрайты
Вместо того, чтобы использовать раздельные изображения для фона различных элементов, можно объединить их в одно и использовать технику CSS спрайтов для этого файла. Это заметно уменьшит количество загружаемых файлов и ускорит загрузку страницы.
Объединяйте CSS/JS файлы в один
Если страницы содержат множество CSS/JS файлов, то их объединение может значительно уменьшить количество запросов.
2. Уменьшайте размер файлов
Большие файлы совершенно очевидно требуют много времени для загрузки, потому с помощью определенных техник вы можете уменьшить размер файлов.
Уменьшайте HTML файл
Используйте HTML-минификатор, например HTML Tidy, он уберет лишние пробелы и переносы строк.
Уменьшайте CSS/JS файлы
Использование инструментов вроде jscompress, помогут уменьшить размер ваших JavaScript/CSS файлов за счет их оптимизации. Проблема в том, что разобраться со сжатыми таким образом кодами будет почти нереально, поэтому стоит вести разные версии файлов, одну оптимизированную выгружать на сайт, а вторую, в читаемом виде, использовать для разработки.
Упаковывайте JavaScript
JS компрессоры, такие как Packer могут сжать ваш JS код и довольно неплохо уменьшить его размер, за счет удаления комментариев, изменения форматирования, обускации и переименования переменных.
Оптимизируйте изображения для Web
Перед добавление изображений на страницу, оптимизируйте ее для Web. При создании изображения графическим редактором, таким как Photoshop, используйте пункт «Сохранить изображение для Web» и выбирайте оптимальные настройки.
Так же вы можете использовать инструменты для оптимизации своих изображений, которые я описывал в статье Как уменьшить вес картинки.
3. Оптимизации серверной стороны
Кэшируйте динамические страницы
При использовании кэширования динамических страницы сервер отдает браузеру статические файлы, что занимает гораздо меньше времени, чем генерация страницы. Веб-серверы, такие как Apache оптимизированы для очень эффективного обслуживания статического контента. При использовании WordPress для кэширования страниц вам подойдут плагины Hyper Cache или WP-Super Cache. Для других CMS ищите аналогичные варианты.
Включите GZip
Большинство современных браузеров умеют работать с GZip, использование которого на стороне сервера позволяет уменьшить размер HTML, CSS/JS файлов до отправки их браузеру, за счет чего сокращается объем передаваемого трафика.
Используйте заголовки Expires для статического контента
Для контента который изменяется не часто, например, изображения, CSS, JS файлы, добавление заголовка Expires позволит использовать кэширование браузера. Установка Expires на дату в будущем позволяет заставить браузер не запрашивать ресурсы повторно, а брать их из кэша.
С помощью следующего кода можно установить заголовки Expires в Apache используя файл .htaccess (тут подробнее про настройку файла htaccess):
<FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)(\.gz)?$"> Header set Expires "Thu, 31 Dec 2016 12:00:00 GMT" Header unset ETag FileETag None </FilesMatch>
<FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)(\.gz)?$"> Header set Expires "Thu, 31 Dec 2016 12:00:00 GMT" Header unset ETag FileETag None </FilesMatch> |
Использование заголовков Expires для статического контента существенно улучшит опыт пользователей вернувшихся на ваш сайт, т.к. весь статический контент будет обслужен локальным кэшем браузера.
Используйте косую черту в URLах
Этот метод мало известен, однако известно что он увеличивает производительность. Всегда добавляйте косую черту (/) в конце адресов гиперссылок. Это уменьшит накладные расходы сервера при необходимости 301 HTTP Redirect, т.е. при перенаправлении на адрес с косой чертой в конце, если вы заходили по адресу без нее.
Избавьтесь от ошибок 404

404 ошибка (Страница не найдена) приводит к накладным расходам как на стороне сервера, так и в браузере. Проверьте серверные логи или найдите битые ссылки и исправьте их. Как правильно настроить страницу ошибки 404 описано здесь.
Всегда используйте favicon.ico
Большинство браузеров пытаются найти favicon.ico для домена, чтобы добавить маленькую иконку сайта, вне зависимости от того указана ли она в html. Если вы не хотите использовать favicon.ico, то просто разместите прозрачную иконку в корень своего сайта, и браузер не будет получать 404 ошибку при попытке ее открыть.
4. Оптимизация HTML
Другой хороший способ улучшить скорость Вашего сайта, это оптимизация html Вашей страницы таким образом, чтобы она выводилась на экран так быстро, на сколько это возможно, улучшая восприятие посетителем Вашего сайта. Далее мы рассмотрим несколько советов по HTML оптимизации ускоряющих рендер.
Загружайте таблицы стилей в верху страницы
Всегда размещайте ссылки на файлы таблиц стилей в верхней части вашей страницы, в теге <head>, это приведет к постепенной загрузки страницы. По мере получения браузером HTML контента, он будет выводить его, применяя CSS стили.
Размещайте JavaScript в низу страницы
Когда браузер встречает JavaScript файл, он начинает загружать его и останавливает загрузку других ресурсов. Поэтому вы должны стараться размещать весь JS код в конце страницы, за исключением важных функций, необходимых для корректного вывода страницы.
Избегайте использования @import
Если вы используете @import для внешних таблиц стилей, то прекратите это делать, т.к. @import может приводить к последовательной загрузке таблиц стилей, вместо параллельной, а при большом количестве подключений таблиц порядок их загрузки также может измениться. Всегда используйте <link> для подключения таблиц стилей.
Избегайте CSS выражений
В некоторых случаях CSS выражения можно применять, но они крайне не эффективно выполняются в браузерах. Каждая загрузка страницы, прокрутка и движение мыши приводят к вычислению CSS выражения веб браузером, этот процесс может происходить тысячи раз. Хотите проверить — поставьте внутри выражения счетчик.
Указывайте высоту и ширину изображений
Наличие размеров элемента img сообщает браузеру размеры картинки еще до ее загрузки с сервера. В ином случае, браузер узнает о размере изображения только после полной его загрузки.
Избегайте масштабирования изображений в браузере
Если вы используете свойства ширины и высоты тэга img для отображения большого изображения как небольшого, вы вынуждаете браузер делать дополнительную работу для вывода страницы. Лучше использовать миниатюру изображения со ссылкой.
Очевидно, что оба последних совета не применимы в случае использования адаптивности.
Выделяйте JS/CSS код во внешние файлы.
Старайтесь выделять весь JS/CSS код во внешние файлы, вместо того, чтобы размещать его прямо в HTML. Браузеры умеют кэшировать JS/CSS файлы, что будет полезно при возвращении посетителя.
5. Прочие оптимизации
Кроме техник о которых было сказано выше, существуют и другие способы ускорить загрузку страницы.
Сокращайте DNS запросы
Браузеру для разрешения доменного адреса в IP-адрес требует примерно 20-120 милисекунд для каждого нового адреса. Поэтому, если вы используете ресурсы на множестве доменов, например, изображения, скрипты и т.п. то старайтесь перенести их на свой сайт, это уменьшит число DNS запросов.
Используйте несколько доменов для статического контента
Как известно у браузеров существует ограничение на количество одновременно принимаемых файлов с одного домена, поэтому использование поддоменов поможет распараллелить загрузку Вашей страницы. Например если Ваш сайт называется мойсайт.рф, то статичный контент может отдаваться например с доменов стат1.мойсайт.рф и стат2.мойсайт.рф. Это не приведет к увеличению числа DNS запросов, поскольку запрос для мойсайт.рф уже выполнен.
Используйте домены без cookies для статического контента
Если Ваш сайт использует куки, как это делает большинство сайтов сегодня, то вы должны знать, для каждого запроса к серверу, вместе с запросом отправляются и куки. Это просто накладные расходы для статического контента вроде JS/CSS/изображений. Раздавайте статический контент с доменов без куки, чтобы избежать этого. Многие крупные сайты пользуются этой техникой, например Yahoo использует yimg.com для обслуживания статического контента. YouTube использует ytimg.com для статики.
Используйте сети доставки контента
Использование CDN существенно улучшает опыт посетителя Вашей страницы, поскольку контент загружается с ближайшего к нему сервера. Это уменьшает сетевые задержки, если сервер расположен далеко, а также распределяет нагрузку между несколькими серверами. CDN обладает высокой эффективностью, и такой же высокой ценой, что делает их доступными только для очень больших сайтов.
Используйте оптимизационные инструменты

Используйте инструменты вроде PingDom, Google PageSpeed для проверки своего сайта. Они будут очень полезны для вас, т.к. покажут время загрузки сайта и покажут проблемные области с советами по их устранению, все это поможет сделать ваш сайт «мгновенным».
В конкретных случаях могут быть использованы и другие способы ускорить загрузку сайта, как и что предпринять дополнительно смотрите по вашей CMS. Остались вопросы — задавайте их в комментариях.
dmitriyzhilin.ru
Оптимизация изображений - 100% по PageSpeed
Важность оптимизации
Здравствуйте.
В одной из прошлых статей я делал обзор и сравнение бесплатного функционала лучших плагинов для оптимизации изображений.
Конечно, каждый из них набрал популярность, обрел стабильность, и справляется со своей основной задачей. Тем не менее, возможность максимально качественного сжатия открывается обычно на платных тарифах.
Люди довольствуются либо потерей десятков килобайт и падением оценки в PageSpeed Insigths, либо покупают премиум пакеты для обработки изображений.
Максимальное сжатие и экономия веса страницы особенно важны для:
- интернет-магазинов, для которых любая задержка губительна;
- высокопосещаемых новостных и информационных порталов;
- других сайтов с большим количеством медиаконтента.
Недавно мне пришло на почту письмо от автора и веб-разработчика, с просьбой протестировать и написать обзор нового созданного им плагина, который является полностью бесплатным и выдает максимально эффективное сжатие.
к содержанию ↑
Выбор кодировщика и удобного способа
Ключевой идей для Игоря (автора плагина) является использование лучших кодировщиков на сегодняшний день, возможность выбирать из них, задавать нужные опции, а также производить обработку на внешнем сервере для ускорения процесса.
Плагин вы можете скачать из репозитория.
Opti MozJpeg Guetzli WebP
Он недавно появился в репозитории, пока даже нет утвержденного перевода. Но это не страшно. Так как вся документация и вопросы по использованию плагина доступны на официальном сайте как минимум на трех языках.
Качайте, пробуйте, пишите автору вопросы и идеи, он отзывчивый человек (я уже обратился и получил ответ). Игорь вкладывает много труда в развитие плагина, обновляет и следит за актуальностью.
Итак, краеугольные возможности плагина.
Доступны на выбор 3 кодировщика (возможно добавление новых в будущем):
- mozjpeg — самый популярный кодировщик изображений на сегодняшний день, обесп
wp-best.ru