6 секретных техник оптимизации JPEG-изображений. Оптимизация хаффмана в фотографии
Уменьшение размера фотографий |
После того, как оцифрованы фотографии в формате JPEG, возникает необходимость оптимизировать их размер. Точнее, размер jpeg-файла с фотографией. Это нужно и для того, чтобы папка с фото занимала меньше места на диске (физическом или облачном), и для более быстрой передачи фото по интернету, и для увеличения скорости обмена фото между гаджетами и т.п. При этом главным критерием такой оптимизации является отсутствие визуального ухудшения качества изображения. Конечно, при увеличении изображений (оригинала и оптимизированного) разница рано или поздно всё равно обнаружится, задача оптимизатора в этом случае – отодвинуть границу заметности в сторону более значительного увеличения. Обычно используются 2 способа уменьшения размера фотографий:• повторное пережатие с уменьшением разрешения фото, потери качества значительны;• повторная перепаковка фото, качество не ухудшается, но эта операция для большого количества фотографий занимает много процессорного времени. Тем не менее, есть программы, которые обеспечивают сжатие в разы, при этом качество фотографии визуально не деградирует хотя бы при 200%-м увеличении. Опишем одну из них, дающую очень неплохие результаты по уменьшению размера фото файла.
RIOT (Radical Image Optimization Tool) для уменьшения размера фотографий
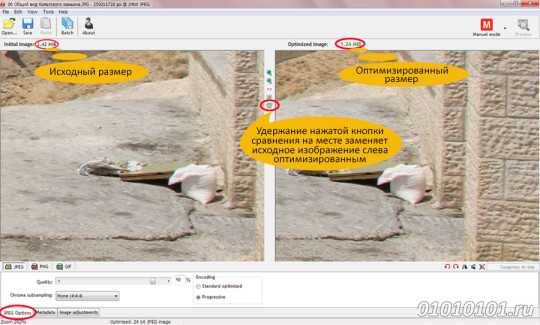
Дословно RIOT – инструмент для радикальной оптимизации изображений. Программа бесплатная и её можно установить как приложение или как плагин. Основные функции:• Сохраняет и оптимизирует JPEG, GIF и PNG файлы, используя простой, понятный пользовательский интерфейс.• Работает с двойным окном (оригинал / оптимизированное изображение) или одинарным (оптимизированное изображение). Автоматический предварительный просмотр оптимизированного изображения.• Сжимает файлы до нужного порога размера.• Поддерживается пакетная оптимизация (обработка нескольких файлов одновременно).• Даёт возможность сохранить или удалить метаданные (комментарии, IPTC, Adobe XMP, профили EXIF, профили ICC).• Передаёт метаданные между файлами разных поддерживаемых форматов изображения.• Общие инструменты: панорамирование и масштабирование, поворота, отражение.• Основные настройки изображения: яркость, контрастность, гамма, негатив.• Зрительно уменьшает количество уникальных цветов для PNG и GIF изображений, чтобы уменьшить размер файла (доступны два способа квантования: Xiaolin Wu и NeuQuant).• Изменяет размер изображения с помощью хорошо известных ресемплирующих фильтров (например, Lanczos3, Catmull-Rom бикубического и др.)• Сжатие в результате сравнимо с коммерческими продуктами, а иногда и лучше.• Адаптивный алгоритм тональной компрессии (Drago), используемый для HDR изображений. Процесс работы RIOT:1. Открываем исходное изображение, нажав на кнопку Open…, и выбираем файл.Также можно открыть путём перетаскивания в окно программы (гораздо удобнее).2. Выбираем наиболее подходящий формат (JPEG, GIF или PNG).3. Регулируем (при необходимости) настройки до тех пор, пока оптимизированное изображение (на панели предварительного просмотра изображений справа) не будет выглядеть так как нужно именно вам. Полученный размер файла отображается в верхней части.4. Сохраняем изображение, нажав на кнопку Save.Кроме того, доступен пакетный режим, если надо использовать одинаковые настройки для нескольких фото. Настройка JPEGПоскольку JPEG – наиболее распространённый формат для хранения домашних фотографий, настройки для форматов PNG и GIF мы здесь опустим. Кликаем по кнопке JPEG options внизу окна программы: 
Пакетное уменьшение размера фотографий
Для обработки сразу нескольких изображений можно использовать пакетный оптимизатор.В пакетном режиме используются те же настройки, что и для одного изображения, в том числе настройки формата, метаданных и настройки изображения. Основной процесс обработки:1. Сначала загружаем одно фото, пробуем разные настройки RIOT, пока не достигнем нужного результата, а затем открываем Batch оптимизатор и используем те же настройки для всех изображений.2. Загружаем все фото с помощью выпадающего списка «Add images»: Удерживайте клавишу Ctrl нажатой, чтобы выбрать более одного изображения одновременно или же добавляйте целые папки и подпапки.3. Если вы хотите использовать дополнительные задачи, такие как изменение размера, поворот, зеркальное отражение, сжатие до определённого размера, то их можно выбрать из выпадающего меню с надписью «Additional tasks».4. Выбираем папку вывода (то есть, где будут содержаться все оптимизированные фотографии), нажав на кнопку с многоточием.5. Настраиваем параметры пакетной обработки нажатием на кнопку «Settings» вверху справа.Текущая версия RIOT даёт возможность выбрать следующие опции:• Перезаписывать существующие файлы (по умолчанию).• Удалить исходные файлы после завершения (используйте осторожно).• Сохранить оригинальную дату/время.• Отчёт об изменения размера файла (отображать или не отображать).Затем подтверждаем их кнопкой «Apply».6. Нажимаем кнопку «Start», удобно откидываемся в кресле и расслабляемся, пока все фотографии не будут обработаны.
Инструмент ResampleОчень распространенная задача при оптимизации изображения – уменьшить размер изображения в пикселях. При этом опять же не допустить заметного ухудшения качества. Изменение размера осуществляется с помощью так называемых «ресемплинг-фильтров» или интерполяцияонных фильтров, которые определяют, какие пиксели должны быть добавлены в случае увеличения или какие должны быть удалены в случае уменьшения размера. Не имеет никакого смысла в использовании большого изображения, если оно показывается на экране меньшего размера. Например, при просмотре фотографий размером 4К на экране телевизора 1920х1080 или фоторамки 720х480. Поэтому даже лучше изменить размеры фото с помощью специализированных алгоритмов, чтобы обеспечить неизменное качество изображения. В большинстве случаев гаджет не обеспечит такой оптимальный ресемплинг, как RIOT. Более того, на ресемплинг больших фотографий телевизор, фоторамка и т.п. будут тратить дополнительное время. Следовательно, используя ресемплинг RIOT, вы получите:• Меньший размер файла.• Высокое качество изображения.• Быстрое время отклика от программ-браузеров или устройств. Интерполирующие фильтры для ресемплинга, имеющиеся в RIOT1. Box фильтр. Является самым простым и быстрым: он вычисляет новые пиксели на основе значения ближайшего пикселя в исходном изображении. Это приводит к появлению «квадратов» при увеличении и зернистости при уменьшении размера. Лучше всего работает с фото, не содержащими наклонных линий. 2. Bilinear. Быстрый фильтр, с пониженным качеством. Который рассматривает ближайшие области размером 2×2, окружающие неизвестный пиксель. Затем берёт средневзвешенное значение. Это приводит к более плавным линиям изображений. Рекомендуется как быстрая альтернатива в другим фильтрах при изменении размера искусственных изображений, таких как текстуры или градиенты. 3. Семейство фильтров Cubic. Бикубическая интерполяция рассматривает уже области размером 4х4, т.е. в общей сложности 16 пикселей. Даёт заметно более чёткие изображения, чем предыдущие два метода и, возможно, идеальное сочетание времени обработки и качества оптимизированной фотографии. По этой причине они являются стандартом во многих программах редактирования изображений (в том числе Adobe Photoshop). В RIOT имеются следующие бикубические фильтры:• Mitchell/Netravali.• Catmull-Rom (лучший среди бикубических).• B-Spline 4-го порядка. 4. Lanczos3. Наиболее подходящий и обеспечивающий наилучший результат фильтр для фотоизображений без резких переходов. Фильтр медленнее бикубических примерно в 3 раза. Он наиболее чёткий, но и может подчеркнуть артефакты JPEG. Теперь, когда всё известно о том, как быстро и без потерь качества уменьшить размер фотографии, можно приступить к оптимизации своей фото-библиотеки и заметно увеличить скорость обмена сжатыми фотографиями как в сети, так и между устройствами.Удачной оптимизации!
Автор: Алексей Касьянов.
http://01010101.ru/otcifrovka-foto/umenshenie-razmera-fotografij.htmlУменьшение размера фотографий2015-01-18T03:10:49+00:00Алексей КасьяновОцифровка фотооцифровка фотоПосле того, как оцифрованы фотографии в формате JPEG, возникает необходимость оптимизировать их размер. Точнее, размер jpeg-файла с фотографией. Это нужно и для того, чтобы папка с фото занимала меньше места на диске (физическом или облачном), и для более быстрой передачи фото по интернету, и для увеличения скорости обмена фото...Алексей КасьяновАлексей Касьянов[email protected]01010101.ru
6 секретных техник оптимизации JPEG-изображений
Оптимизация изображений на сегодняшний день занимает ключевое место, когда речь идет о скорости сайта. Хотя все изображения запрашиваются на этапе полной загрузки (уже после отрисовки страницы в браузере), но от 50% до 90% размера страниц сайта — это именно изображения. И грамотная работа с ними (а не только Save for Web в Photoshop) позволяет существенно уменьшить размер сайта и сделать его быстрее для пользователей.
В статье пойдет речь о тех приемах, которые многие, скорее всего, не знают. Не все из них просты в освоении или могут быть автоматизированы, но знание этих приемов позволит сделать изображения меньше по размеру и не потерять в качестве.
Я предполагаю, что вы уже умеете сохранять изображение без избыточной мета-информации в нужном на страницах сайте размере. И даже знаете, чем отличается последовательные (progressive) JPEG-изображения от обычных. Далее будут разобраны дополнительные инструменты и техники, которыми можно дополнить ваш арсенал работы с изображениями.
1. Оптимизация для решетки 8×8

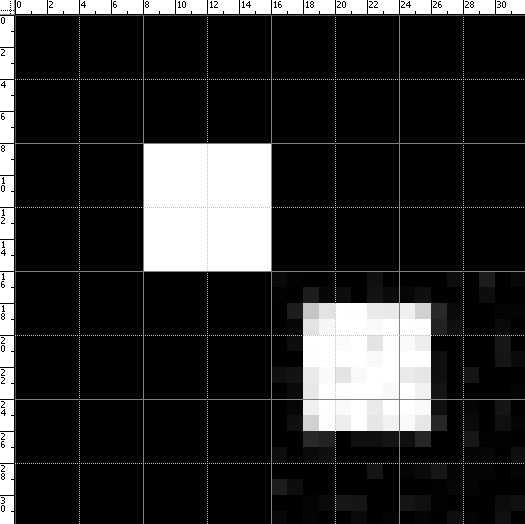
Достаточно известный прием (автор метода — Сергей Чикуёнок), использующий особенность JPEG сжимать изображение квадратами 8×8 (из-за DCT преобразования). Для оптимальной четкости изображения (и понижения его качества без видимого ущерба для картинки) нужно выровнять границы элементов изображения по решетке 8×8.
При переводе в формат JPEG изображение нарезается на квадраты 8×8, которые могут быть независимо оптимизированы (с большим числом деталей — с лучшим качеством, однотонные — с меньшем качеством). Если детали изображения не будут совпадать с решеткой 8×8, то на границе решетки будет существенное размытие деталей (которое, конечно, можно нивелировать за счет более высокого качества сжатия — но это приведет к увеличению размера изображения).
Выигрыш от такой техники обычно составляет 5-10%.
Для автоматизации техники возможно настроить смещение границ изображения на 1-4 пикселя по обоим осям с тем же качеством (и сохранение среди результирующих изображений). Изображения меньшего размера будет лучше оптимизировано под решетку 8×8.
2. Селективная оптимизация

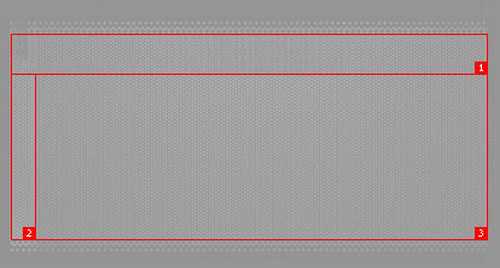
Логичным продолжением оптимизации для решетки 8×8 будет выборочное качество изображения (количество деталей) для разных зон изображения. Техника называется Selective optimization и доступна в нескольких инструментах.
В частности, в Adobe Photoshop необходимо создать одну или несколько масок изображений для лучшего качества (остальное изображение будет сжато сильнее) и применить ее при сохранении JPEG изображения (подробная инструкция). В результате — при том же качестве отображения деталей размер изображения будет меньше.
Эта техника дает выигрыш в 3-20% относительно исходного изображения.
3. Оптимизация цвета и яркости

Еще один прием от Сергея позволяет отбросить цветовую информацию для тех частей изображения, которые комбинируют черный и другой цвет в мелких текстурах. За счет уменьшения информации о смене цвета JPEG получается меньше по размеру, но на качестве изображения это не отражается (ведь все равно, какая нулевая яркость у цвета, если он черный).
Прием достаточно сложен в освоении: нужно переключиться в режим Lab Color, затем в Channels выбрать цвета, у которых уменьшить детализацию (смазать фон), затем меняем Levels, чтобы цвет изображения остался прежним. (Полная версия руководства доступна здесь).
Выигрыш от таких манипуляций с изображением может достигать еще 10-15%.
4. Оптимизация субвыборки

В качестве более автоматизируемой альтернативы уменьшению цветовой информации с сохранением яркости изображения можно рассмотреть технику Chroma subsampling (субвыборка яркости). Если кратко, то при сохранении канала яркости в YCbCr-представлении изображения (Y — яркость, Cb — один цвет (синий), Cr — второй цвет (красный)) уменьшаются различия в цветах соседних пикселей. 1×1 subsampling означает отсутствие каких-либо изменений в цвете, 2×1 и 1×2 усредняют информацию только по одному измерению (горизонтали или вертикали, соответственно). 2×2 subsampling усредняет информацию сразу в 4 пикселях.
В другом представлении схемы — J:a:b (например, 4:2:2) — первая цифра означает ширину области усреднения (в данном случае 4 пикселя), вторая цифра — число результирующих значений цветов в первой строке, третья цифра — число результирующих цветов во второй строке. Всего строк 2 (высота области — 4 пикселя). Таким образом, схема 4:2:2 соответствует 2×1 subsampling, 4:4:4 — 1×1 subsampling, 4:2:0 — 2×2 subsampling, 4:4:0 — 1×2 subsampling.
Последнюю схему subsampling поддерживает большое количество оборудования и прикладных программ. В частности, ImageMagick (через опцию -sampling-factor) и GIMP. По результативности схема 4:2:0 позволяет выиграть 17%.
5. Качество меньше 100%
«100% качество» не гарантирует отсутствия изменений при сохранении изображения (оно, в любом случае, будет хуже исходного, поскольку используется DCT и таблицы Хаффмана). Но такой режим включает максимальное количество деталей и минимальный радиус фильтров, и это не улучшает качества изображения, а только увеличивает его размер.
Оптимальным будет использование 90-95% максимального качества (в зависимости от вашего редактора или консольной утилиты): это либо 90-95% при максимуме 100%, либо 10-11 при максимуме в 12. В этом случае размер изображения будет меньше при том же визуальном качестве. И из изображения не будут удалены небольшие детали (что может произойти при дополнительных оптимизациях, включаемых в вашем редакторе, по умолчанию, при качестве меньше 90).
6. Оптимизация таблиц Хаффмана

Кодирование Хаффмана позволяет представить цветовую информацию (по разным каналам) в качестве сжимаемой таблицы (с потерей информации). JPEG-файлы используют именно эти таблицы. Оптимальный выбор порядка расположения коэффициентов в такой таблице позволяет существенно сократить ее размер. Этим и пользуются различные варианты утилит для оптимизации таблиц Хаффмана.
Наиболее известной является jpegtran, которая входит в набор libjpeg-progs и во множество утилит редактирования и оптимизации изображения. Менее известным вариантом оптимизатора является набор библиотек libjpeg-turbo, который содержит улучшенные инструкции и дополнительную оптимизацию для таблиц Хаффмана.
И совсем малоизвестным будет пакет mozjpeg, который реализует все наработки libjpeg-turbo и некоторые дополнительные улучшения по производительности. Каждая из описанных библиотек обратно совместима с jpegtran (и может использоваться как полноценная замена этой утилите).
Выигрыш от оптимизированных таблиц Хаффмана составляет 5-20% на изображение.
Описанные 6 методик, без всякого сомнения, дополнят ваш инструментарий и позволят получить меньшие по размеру JPEG изображения с тем же качеством.
Источник: searchengines.ru
spark.ru
Как уменьшить JPEG-изображения - Flatro.ru
Формат JPEG (в силу DCT-кодирования и таблиц Хаффмана) изначально подразумевает потерю качества. И даже сохранение в режиме «100%» не устранит потерь. Но эти потери можно сделать незаметными для глаза или допустимыми в конкретном случае использования. Или использовать некоторые особенности формата, чтобы кодировать JPEG совсем без потерь.
Оптимизация для Web
Базовый совет: при сохранении в любом редакторе (Photoshop, Gimp и др.) используйте отдельную опцию «Сохранить для Web». Это сделает изображение совместимым по цветовой палитре со всеми браузерами. А также удалит из него некоторую дополнительную информацию (например, превью-изображения), которая необходима обычным редакторам для быстрого просмотра множества изображений, но совершенно не подходит браузерам (которые не используют превью в JPEG-изображениях ни в каком виде).
Естественно, что фактические размеры изображения должны соответствовать максимальным размерам, используемым на сайте. Наиболее частая ошибка в работе с картинками на сайте: взять их в исходном виде, без приведения к нужным размерам. Это многократно увеличивает размер сайта и существенно замедляет его загрузку.
Удаление мета-информации

В качестве дальнейшей оптимизации JPEG без воздействия на цветовые данные можно и стоит рассмотреть различные утилиты для удаления EXIF-чанков и комментариев.
Лучшей в данном классе утилит будет ExifTool, которая доступна для всех платформ. ExifTool распознает дополнительные теги (EXIF чанки) почти всех устройств и прикладных программ и позволяет безболезненно для качества изображения их убрать (или извлечь или заменить).
Удаление мета-информации и EXIF-чанков производится вне основных данных изображения (DCT-преобразования и таблиц Хаффмана) и гарантирует сохранение качества.
«Последовательная» оптимизация
Формат JPEG содержит еще одну интересную особенность — возможность делать несколько кадров изображения, отрисовывая их последовательно (от этого и происходит термин «последовательные» (progressive) JPEG). Есть вероятность, что первоначально эту возможность хотели использовать для JPEG-анимации, но в конкретной реализации она нашла лучшее применение.
«Последовательные» JPEG улучшают пользовательское восприятие при загрузке больших файлов (сначала показывается смазанная копия, затем она улучшается в поступлением данных) и обладают меньшим размером (в среднем, если JPEG изображение больше 10 Кб).
Сейчас «последовательные» JPEG файлы поддерживаются всеми браузерами, и нет никаких причин их не использовать. Не всегда такие файлы будут меньше обычных, но проверку на размер обычной и «последовательной» версии необходимо выполнять при сохранении или оптимизации файлов.
Выигрыш в размере «последовательных» JPEG обычно не больше 20% от исходного размера файла.
Необходим сайт, мобильное приложение, услуги по SEO или контекстной рекламе? Тендерная площадка WORKSPACE поможет выбрать оптимального исполнителя. База проекта насчитывает более 10 500 агентств. Сервис работает БЕСПЛАТНО как для заказчиков, так и для исполнителей.
Сохранение не в 100% качестве

100% качество (максимальный уровень качества в графическом редакторе) при сохранении JPEG-файлов не подразумевает отсутствие потерь. В силу ограничений формата каждый JPEG файл представляет информацию с потерями. Но можно уменьшить размер файла и, практически, не увеличить чисто потерь.
Оптимальным будет использование 90-95% максимального качества (в зависимости от вашего редактора или консольной утилиты): это либо 90-95% при максимуме 100%, либо 10-11 при максимуме в 12. В этом случае размер изображения будет меньше при том же визуальном качестве. И из изображения не будут удалены небольшие детали (что может произойти при дополнительных оптимизациях, включаемых в вашем редакторе, по умолчанию, при качестве меньше 90).
Как видно из графика выше, даже использование качества 95 вместо 100 обычно позволяет сократить размер в 1,5-2 раза.
Использование другого формата

Не всегда изображения в JPEG-формате будут заниматьменьше места. Иногда правильнее сохранять их в SVG (логотипы), PNG (при небольшой цветовой палитре) или даже в WebP (если все браузеры ваших пользователей это поддерживают). Даже если формат WebP не полностью поддерживается в браузерах (на текущих момент покрытие составляет в районе 70%), можно сохранять изображение в двух форматах — лучшем из стандартных (например, JPEG) и альтернативном (WebP) и отправлять пользователям те изображения, которые поддерживает их браузер (определяя это по HTTP заголовку Accept).
Правильное определение формата изображение может сократить размер в 2-3 раза.
Оптимизация для Retina-устройств

При использовании изображений двойного разрешения для соответствующих устройств (с Retina) можно применять следующую хитрость. Поскольку физически большее изображение отобразится в меньшую площадь, то исходное изображение можно сохранить с существенно меньшим качеством (при этом потери качества не будут заметны при попиксельном сравнении).
На примере выше более высокая степень сжатия для изображения с двойной плотностью пикселей дало 30% выигрыша в размере без видимой потери качества.
Описанные методики позволяют существенно (иногда в несколько раз) сократить размер JPEG-изображения и применить к ним другие, продвинутые техники оптимизации.
Оптимизация для решетки 8×8

Достаточно известный прием (автор метода — Сергей Чикуёнок), использующий особенность JPEG сжимать изображение квадратами 8×8 (из-за DCT преобразования). Для оптимальной четкости изображения (и понижения его качества без видимого ущерба для картинки) нужно выровнять границы элементов изображения по решетке 8×8.
При переводе в формат JPEG изображение нарезается на квадраты 8×8, которые могут быть независимо оптимизированы (с большим числом деталей — с лучшим качеством, однотонные — с меньшем качеством). Если детали изображения не будут совпадать с решеткой 8×8, то на границе решетки будет существенное размытие деталей (которое, конечно, можно нивелировать за счет более высокого качества сжатия — но это приведет к увеличению размера изображения).
Выигрыш от такой техники обычно составляет 5-10%.
Для автоматизации техники возможно настроить смещение границ изображения на 1-4 пикселя по обоим осям с тем же качеством (и сохранение среди результирующих изображений). Изображения меньшего размера будет лучше оптимизировано под решетку 8×8.
Селективная оптимизация

Логичным продолжением оптимизации для решетки 8×8 будет выборочное качество изображения (количество деталей) для разных зон изображения. Техника называется Selective optimization и доступна в нескольких инструментах.
В частности, в Adobe Photoshop необходимо создать одну или несколько масок изображений для лучшего качества (остальное изображение будет сжато сильнее) и применить ее при сохранении JPEG изображения (подробная инструкция). В результате — при том же качестве отображения деталей размер изображения будет меньше.
Эта техника дает выигрыш в 3-20% относительно исходного изображения.
Оптимизация цвета и яркости

Еще один прием от Сергея позволяет отбросить цветовую информацию для тех частей изображения, которые комбинируют черный и другой цвет в мелких текстурах. За счет уменьшения информации о смене цвета JPEG получается меньше по размеру, но на качестве изображения это не отражается (ведь все равно, какая нулевая яркость у цвета, если он черный).
Прием достаточно сложен в освоении: нужно переключиться в режим Lab Color, затем в Channels выбрать цвета, у которых уменьшить детализацию (смазать фон), затем меняем Levels, чтобы цвет изображения остался прежним. Полная версия руководства доступна здесь.
Выигрыш от таких манипуляций с изображением может достигать еще 10-15%.
Оптимизация субвыборки

В качестве более автоматизируемой альтернативы уменьшению цветовой информации с сохранением яркости изображения можно рассмотреть технику Chroma subsampling (субвыборка яркости). Если кратко, то при сохранении канала яркости в YCbCr-представлении изображения (Y — яркость, Cb — один цвет (синий), Cr — второй цвет (красный)) уменьшаются различия в цветах соседних пикселей. 1×1 subsampling означает отсутствие каких-либо изменений в цвете, 2×1 и 1×2 усредняют информацию только по одному измерению (горизонтали или вертикали, соответственно). 2×2 subsampling усредняет информацию сразу в 4 пикселях.
В другом представлении схемы — J:a:b (например, 4:2:2) — первая цифра означает ширину области усреднения (в данном случае 4 пикселя), вторая цифра — число результирующих значений цветов в первой строке, третья цифра — число результирующих цветов во второй строке. Всего строк 2 (высота области — 4 пикселя). Таким образом, схема 4:2:2 соответствует 2×1 subsampling, 4:4:4 — 1×1 subsampling, 4:2:0 — 2×2 subsampling, 4:4:0 — 1×2 subsampling.
Последнюю схему subsampling поддерживает большое количество оборудования и прикладных программ. В частности, ImageMagick (через опцию -sampling-factor) и GIMP. По результативности схема 4:2:0 позволяет выиграть 17% размера изображения.
flatro.ru
6 секретных техник оптимизации JPEG-изображений - Новостной дайджест
Оптимизация изображений на сегодняшний день занимает ключевое место, когда речь идет о скорости сайта. Хотя все изображения запрашиваются на этапе полной загрузки (уже после отрисовки страницы в браузере), но от 50% до 90% размера страниц сайта — это именно изображения. И грамотная работа с ними (а не только Save for Web в Photoshop) позволяет существенно уменьшить размер сайта и сделать его быстрее для пользователей.
В статье пойдет речь о тех приемах, которые многие, скорее всего, не знают. Не все из них просты в освоении или могут быть автоматизированы, но знание этих приемов позволит сделать изображения меньше по размеру и не потерять в качестве.
Я предполагаю, что вы уже умеете сохранять изображение без избыточной мета-информации в нужном на страницах сайте размере. И даже знаете, чем отличается последовательные (progressive) JPEG-изображения от обычных. Далее будут разобраны дополнительные инструменты и техники, которыми можно дополнить ваш арсенал работы с изображениями.
1. Оптимизация для решетки 8×8

Достаточно известный прием (автор метода — Сергей Чикуёнок), использующий особенность JPEG сжимать изображение квадратами 8×8 (из-за DCT преобразования). Для оптимальной четкости изображения (и понижения его качества без видимого ущерба для картинки) нужно выровнять границы элементов изображения по решетке 8×8.
При переводе в формат JPEG изображение нарезается на квадраты 8×8, которые могут быть независимо оптимизированы (с большим числом деталей — с лучшим качеством, однотонные — с меньшем качеством). Если детали изображения не будут совпадать с решеткой 8×8, то на границе решетки будет существенное размытие деталей (которое, конечно, можно нивелировать за счет более высокого качества сжатия — но это приведет к увеличению размера изображения).
Выигрыш от такой техники обычно составляет 5-10%.
Для автоматизации техники возможно настроить смещение границ изображения на 1-4 пикселя по обоим осям с тем же качеством (и сохранение среди результирующих изображений). Изображения меньшего размера будет лучше оптимизировано под решетку 8×8.
2. Селективная оптимизация

Логичным продолжением оптимизации для решетки 8×8 будет выборочное качество изображения (количество деталей) для разных зон изображения. Техника называется Selective optimization и доступна в нескольких инструментах.
В частности, в Adobe Photoshop необходимо создать одну или несколько масок изображений для лучшего качества (остальное изображение будет сжато сильнее) и применить ее при сохранении JPEG изображения (подробная инструкция). В результате — при том же качестве отображения деталей размер изображения будет меньше.
Эта техника дает выигрыш в 3-20% относительно исходного изображения.
3. Оптимизация цвета и яркости

Еще один прием от Сергея позволяет отбросить цветовую информацию для тех частей изображения, которые комбинируют черный и другой цвет в мелких текстурах. За счет уменьшения информации о смене цвета JPEG получается меньше по размеру, но на качестве изображения это не отражается (ведь все равно, какая нулевая яркость у цвета, если он черный).
Прием достаточно сложен в освоении: нужно переключиться в режим Lab Color, затем в Channels выбрать цвета, у которых уменьшить детализацию (смазать фон), затем меняем Levels, чтобы цвет изображения остался прежним. (Полная версия руководства доступна здесь).
Выигрыш от таких манипуляций с изображением может достигать еще 10-15%.
4. Оптимизация субвыборки

В качестве более автоматизируемой альтернативы уменьшению цветовой информации с сохранением яркости изображения можно рассмотреть технику Chroma subsampling (субвыборка яркости). Если кратко, то при сохранении канала яркости в YCbCr-представлении изображения (Y — яркость, Cb — один цвет (синий), Cr — второй цвет (красный)) уменьшаются различия в цветах соседних пикселей. 1×1 subsampling означает отсутствие каких-либо изменений в цвете, 2×1 и 1×2 усредняют информацию только по одному измерению (горизонтали или вертикали, соответственно). 2×2 subsampling усредняет информацию сразу в 4 пикселях.
В другом представлении схемы — J:a:b (например, 4:2:2) — первая цифра означает ширину области усреднения (в данном случае 4 пикселя), вторая цифра — число результирующих значений цветов в первой строке, третья цифра — число результирующих цветов во второй строке. Всего строк 2 (высота области — 4 пикселя). Таким образом, схема 4:2:2 соответствует 2×1 subsampling, 4:4:4 — 1×1 subsampling, 4:2:0 — 2×2 subsampling, 4:4:0 — 1×2 subsampling.
Последнюю схему subsampling поддерживает большое количество оборудования и прикладных программ. В частности, ImageMagick (через опцию -sampling-factor) и GIMP. По результативности схема 4:2:0 позволяет выиграть 17%.
5. Качество меньше 100%
«100% качество» не гарантирует отсутствия изменений при сохранении изображения (оно, в любом случае, будет хуже исходного, поскольку используется DCT и таблицы Хаффмана). Но такой режим включает максимальное количество деталей и минимальный радиус фильтров, и это не улучшает качества изображения, а только увеличивает его размер.
Оптимальным будет использование 90-95% максимального качества (в зависимости от вашего редактора или консольной утилиты): это либо 90-95% при максимуме 100%, либо 10-11 при максимуме в 12. В этом случае размер изображения будет меньше при том же визуальном качестве. И из изображения не будут удалены небольшие детали (что может произойти при дополнительных оптимизациях, включаемых в вашем редакторе, по умолчанию, при качестве меньше 90).
6. Оптимизация таблиц Хаффмана

Кодирование Хаффмана позволяет представить цветовую информацию (по разным каналам) в качестве сжимаемой таблицы (с потерей информации). JPEG-файлы используют именно эти таблицы. Оптимальный выбор порядка расположения коэффициентов в такой таблице позволяет существенно сократить ее размер. Этим и пользуются различные варианты утилит для оптимизации таблиц Хаффмана.
Наиболее известной является jpegtran, которая входит в набор libjpeg-progs и во множество утилит редактирования и оптимизации изображения. Менее известным вариантом оптимизатора является набор библиотек libjpeg-turbo, который содержит улучшенные инструкции и дополнительную оптимизацию для таблиц Хаффмана.
И совсем малоизвестным будет пакет mozjpeg, который реализует все наработки libjpeg-turbo и некоторые дополнительные улучшения по производительности. Каждая из описанных библиотек обратно совместима с jpegtran (и может использоваться как полноценная замена этой утилите).
Выигрыш от оптимизированных таблиц Хаффмана составляет 5-20% на изображение.
Описанные 6 методик, без всякого сомнения, дополнят ваш инструментарий и позволят получить меньшие по размеру JPEG изображения с тем же качеством.
Источник: Searchengines.ru
digest.isfor.biz
Алгоритмы сжатия изображений / Хабр
Легко подсчитать, что несжатое полноцветное изображение, размером 2000*1000 пикселов будет иметь размер около 6 мегабайт. Если говорить об изображениях, получаемых с профессиональных камер или сканеров высокого разрешения, то их размер может быть ещё больше. Не смотря на быстрый рост ёмкости устройств хранения, по-прежнему весьма актуальными остаются различные алгоритмы сжатия изображений. Все существующие алгоритмы можно разделить на два больших класса:- Алгоритмы сжатия без потерь;
- Алгоритмы сжатия с потерями.
Алгоритмы сжатия без потерь
Алгоритм RLE
Все алгоритмы серии RLE основаны на очень простой идее: повторяющиеся группы элементов заменяются на пару (количество повторов, повторяющийся элемент). Рассмотрим этот алгоритм на примере последовательности бит. В этой последовательности будут чередовать группы нулей и единиц. Причём в группах зачастую будет более одного элемента. Тогда последовательности 11111 000000 11111111 00 будет соответствовать следующий набор чисел 5 6 8 2. Эти числа обозначают количество повторений (отсчёт начинается с единиц), но эти числа тоже необходимо кодировать. Будем считать, что число повторений лежит в пределах от 0 до 7 (т.е. нам хватит 3 бит для кодирования числа повторов). Тогда рассмотренная выше последовательность кодируется следующей последовательностью чисел 5 6 7 0 1 2. Легко подсчитать, что для кодирования исходной последовательности требуется 21 бит, а в сжатом по методу RLE виде эта последовательность занимает 18 бит. Хоть этот алгоритм и очень прост, но эффективность его сравнительно низка. Более того, в некоторых случаях применение этого алгоритма приводит не к уменьшению, а к увеличению длины последовательности. Для примера рассмотрим следующую последовательность 111 0000 11111111 00. Соответствующая ей RL-последовательность выглядит так: 3 4 7 0 1 2. Длина исходной последовательности – 17 бит, длина сжатой последовательности – 18 бит. Этот алгоритм наиболее эффективен для чёрно-белых изображений. Также он часто используется, как один из промежуточных этапов сжатия более сложных алгоритмов.Словарные алгоритмы
Идея, лежащая в основе словарных алгоритмов, заключается в том, что происходит кодирование цепочек элементов исходной последовательности. При этом кодировании используется специальный словарь, который получается на основе исходной последовательности. Существует целое семейство словарных алгоритмов, но мы рассмотрим наиболее распространённый алгоритм LZW, названный в честь его разработчиков Лепеля, Зива и Уэлча. Словарь в этом алгоритме представляет собой таблицу, которая заполняется цепочками кодирования по мере работы алгоритма. При декодировании сжатого кода словарь восстанавливается автоматически, поэтому нет необходимости передавать словарь вместе с сжатым кодом. Словарь инициализируется всеми одноэлементными цепочками, т.е. первые строки словаря представляют собой алфавит, в котором мы производим кодирование. При сжатии происходит поиск наиболее длинной цепочки уже записанной в словарь. Каждый раз, когда встречается цепочка, ещё не записанная в словарь, она добавляется туда, при этом выводится сжатый код, соответствующий уже записанной в словаре цепочки. В теории на размер словаря не накладывается никаких ограничений, но на практике есть смысл этот размер ограничивать, так как со временем начинаются встречаться цепочки, которые больше в тексте не встречаются. Кроме того, при увеличении размеры таблицы вдвое мы должны выделять лишний бит для хранения сжатых кодов. Для того чтобы не допускать таких ситуаций, вводится специальный код, символизирующий инициализацию таблицы всеми одноэлементными цепочками. Рассмотрим пример сжатия алгоритмом. Будем сжимать строку кукушкакукушонкукупилакапюшон. Предположим, что словарь будет вмещать 32 позиции, а значит, каждый его код будет занимать 5 бит. Изначально словарь заполнен следующим образом: Эта таблица есть, как и на стороне того, кто сжимает информацию, так и на стороне того, кто распаковывает. Сейчас мы рассмотрим процесс сжатия.
В таблице представлен процесс заполнения словаря. Легко подсчитать, что полученный сжатый код занимает 105 бит, а исходный текст (при условии, что на кодирование одного символа мы тратим 4 бита) занимает 116 бит. По сути, процесс декодирования сводится к прямой расшифровке кодов, при этом важно, чтобы таблица была инициализирована также, как и при кодировании. Теперь рассмотрим алгоритм декодирования. Строку, добавленную в словарь на i-ом шаге мы можем полностью определить только на i+1. Очевидно, что i-ая строка должна заканчиваться на первый символ i+1 строки. Т.о. мы только что разобрались, как можно восстанавливать словарь. Некоторый интерес представляет ситуация, когда кодируется последовательность вида cScSc, где c — это один символ, а S — строка, причём слово cS уже есть в словаре. На первый взгляд может показаться, что декодер не сможет разрешить такую ситуацию, но на самом деле все строки такого типа всегда должны заканчиваться на тот же символ, на который они начинаются.
Алгоритмы статистического кодирования
Алгоритмы этой серии ставят наиболее частым элементам последовательностей наиболее короткий сжатый код. Т.е. последовательности одинаковой длины кодируются сжатыми кодами различной длины. Причём, чем чаще встречается последовательность, тем короче, соответствующий ей сжатый код.Алгоритм Хаффмана Алгоритм Хаффмана позволяет строить префиксные коды. Можно рассматривать префиксные коды как пути на двоичном дереве: прохождение от узла к его левому сыну соответствует 0 в коде, а к правому сыну – 1. Если мы пометим листья дерева кодируемыми символами, то получим представление префиксного кода в виде двоичного дерева. Опишем алгоритм построения дерева Хаффмана и получения кодов Хаффмана.- Символы входного алфавита образуют список свободных узлов. Каждый лист имеет вес, который равен частоте появления символа
- Выбираются два свободных узла дерева с наименьшими весами
- Создается их родитель с весом, равным их суммарному весу
- Родитель добавляется в список свободных узлов, а двое его детей удаляются из этого списка
- Одной дуге, выходящей из родителя, ставится в соответствие бит 1, другой — бит 0
- Шаги, начиная со второго, повторяются до тех пор, пока в списке свободных узлов не останется только один свободный узел. Он и будет считаться корнем дерева.
Алгоритмы сжатия с потерями
Не смотря на множество весьма эффективных алгоритмов сжатия без потерь, становится очевидно, что эти алгоритмы не обеспечивают (и не могут обеспечить) достаточной степени сжатия. Сжатие с потерями (применительно к изображениям) основывается на особенностях человеческого зрения. Мы рассмотрим основные идеи, лежащие в основе алгоритма сжатия изображений JPEG.Алгоритм сжатия JPEG
JPEG на данный момент один из самых распространенных способов сжатия изображений с потерями. Опишем основные шаги, лежащие в основе этого алгоритма. Будем считать, что на вход алгоритма сжатия поступает изображение с глубиной цвета 24 бита на пиксел (изображение представлено в цветовой модели RGB).Перевод в цветовое пространство YCbCr В цветовой модели YCbCr мы представляем изображение в виде яркостной компоненты (Y) и двух цветоразностных компонент (Cb,Cr). Человеческий глаз более восприимчив к яркости, а не к цвету, поэтому алгоритм JPEG вносит по возможности минимальные изменения в яркостную компоненту (Y), а в цветоразностные компоненты могут вноситься значительные изменения. Перевод осуществляется по следующей формуле: Выбор Kr и Kb зависит от оборудования. Обычно берётся Kb=0.114;Kr=0.299. В последнее время также используется Kb=0.0722;Kr=0.2126, что лучше отражает характеристики современных устройств отображения.Субдискретизация компонент цветности После перевода в цветовое пространство YCbCr выполняется дискретизация. Возможен один из трёх способов дискретизации: 4- :4:4 – отсутствует субдискретизация;
- 4:2:2 – компоненты цветности меняются через одну по горизонтали;
- 4:2:0 – компоненты цветности меняются через одну строку по горизонтали, при этом по вертикали они меняются через строку.
 При этом для большинства реальных изображений в начале будут идти ненулевые коэффициенты, а ближе к концу будут идти нули.RLE- кодировние Используется особый вид RLE-кодирования: выводятся пары чисел, причём первое число в паре кодирует количество нулей, а второе – значение после последовательности нулей. Т.е. код для последовательности 0 0 15 42 0 0 0 44 будет следующим (2;15)(0;42)(3;44).Кодирование методом Хаффмана Используется описанный выше алгоритм Хаффмана. При кодировании используется заранее определённая таблица. Алгоритм декодирования заключается в обращении выполненных преобразований. К достоинствам алгоритма можно отнести высокую степень сжатие (5 и более раз), относительно невысокая сложность (с учётом специальных процессорных инструкций), патентная чистота. Недостаток – артефакты, заметные для человеческого глаза.
При этом для большинства реальных изображений в начале будут идти ненулевые коэффициенты, а ближе к концу будут идти нули.RLE- кодировние Используется особый вид RLE-кодирования: выводятся пары чисел, причём первое число в паре кодирует количество нулей, а второе – значение после последовательности нулей. Т.е. код для последовательности 0 0 15 42 0 0 0 44 будет следующим (2;15)(0;42)(3;44).Кодирование методом Хаффмана Используется описанный выше алгоритм Хаффмана. При кодировании используется заранее определённая таблица. Алгоритм декодирования заключается в обращении выполненных преобразований. К достоинствам алгоритма можно отнести высокую степень сжатие (5 и более раз), относительно невысокая сложность (с учётом специальных процессорных инструкций), патентная чистота. Недостаток – артефакты, заметные для человеческого глаза.Фрактальное сжатие
Фрактальное сжатие – это относительно новая область. Фрактал – сложная геометрическая фигура, обладающая свойством самоподобия. Алгоритмы фрактального сжатия сейчас активно развиваются, но идеи, лежащие в их основе можно описать следующей последовательностью действий. Процесс сжатия:- Разделение изображения на неперекрывающиеся области (домены). Набор доменов должен покрывать всё изображение полностью.
- Выбор ранговых областей. Ранговые области могут перекрываться и не покрывать целиком всё изображение.
- Фрактальное преобразование: для каждого домена подбирается такая ранговая область, которая после аффинного преобразования наиболее точно аппроксимирует домен.
- Сжатие и сохранение параметров аффинного преобразования. В файл записывается информация о расположении доменов и ранговых областей, а также сжатые коэффициенты аффинных преобразований.
- Создание двух изображений одинакового размера A и B. Размер и содержание областей не имеют значения.
- Изображение B делится на домены так же, как и на первой стадии процесса сжатия. Для каждого домена области B проводится соответствующее аффинное преобразование ранговых областей изображения A, описанное коэффициентами из сжатого файла. Результат помещается в область B. После преобразования получается совершенно новое изображение.
- Преобразование данных из области B в область A. Этот шаг повторяет шаг 3, только изображения A и B поменялись местами.
- Шаги 3 и 4 повторяются до тех пор, пока изображения A и B не станут неразличимыми.
habr.com
Сжатие фотографий без видимой потери качества: опыт Yelp / Хабр
На Yelp хранится более 100 миллионов пользовательских фотографий, от картинок ужинов и причёсок до одной из наших последних фич, #yelfies. Эти изображения составляют основную часть трафика для пользователей приложения и веб-сайта, а их хранение и передача обходятся недёшево. Стараясь предоставить людям наилучший сервис, мы усиленно работали над оптимизацией всех фотографий и добились среднего уменьшения размера на 30%. Это экономит людям время и трафик, а также сокращает наши расходы на обслуживание этих изображений. Ах да, и мы сделали это без ухудшения качества фотографий!Исходные данные
Yelp хранит пользовательские фотографии уже 12 лет. Мы сохраняем lossless-форматы (PNG, GIF) как PNG, а все остальные форматы в JPEG. Для сохранения файлов используются Python и Pillow, а загрузки фотографий начинаются примерно с такого сниппета:# do a typical thumbnail, preserving aspect ratio new_photo = photo.copy() new_photo.thumbnail( (width, height), resample=PIL.Image.ANTIALIAS, ) thumbfile = cStringIO.StringIO() save_args = {'format': format} if format == 'JPEG': save_args['quality'] = 85 new_photo.save(thumbfile, **save_args)После этого мы начинаем искать варианты для оптимизации размера файла без потери качества.Оптимизации
Во-первых, нужно решить, обрабатывать файлы самим или позволить CDN-провайдеру магическим образом изменить наши фотографии. Поскольку мы ставим приоритетом высокое качество контента, то имеет смысл самим оценить варианты и потенциальные компромиссы между размером и качеством. Мы приступили к исследованию текущего положения дел с оптимизацией размера файлов — какие изменения могут быть сделаны и как поменяется размер/качество с каждым из них. По окончании исследования мы решили работать по трём основным направлениям. Остальная часть статьи посвящена рассказу о том, что мы сделали и какую выгоду извлекли из каждой оптимизации.- Изменения в Pillow
- Флаг Optimize
- Progressive JPEG
- Изменения в логике фотоприложения
- Распознавание больших PNG
- Динамическое качество JPEG
- Изменения в энкодере JPEG
- Mozjpeg (треллис-квантование, кастомная матрица квантования)
Изменения в Pillow
Флаг Optimize
Это одно из самых простых изменений, которые мы сделали: передать Pillow ответственность за дополнительную экономию размера файла за счёт времени CPU (optimize=True). По определению, это никак не отразится на качестве фотографий.Для JPEG этот флаг означает указание энкодеру найти оптимальный код Хаффмана, сделав дополнительный проход при сканировании каждого изображения. Каждый первый проход, вместо записи в файл, вычисляет статистику вхождений по каждому значению, эта информация нужна для идеального кодирования. В стандарте PNG используется zlib, так что флаг оптимизации в данном случае указывает энкодеру использовать gzip -9 вместо gzip -6.
Такое изменение было просто сделать, но выяснилось, что оно не является идеальным решением, сокращая размер файлов всего на несколько процентов.
Progressive JPEG
При сохранении JPEG можно выбрать несколько различных типов:- Baseline JPEG, которые загружаются сверху вниз
- Progressive JPEG, которые загружаются от размытых к чётким. Опцию прогрессирующих изображений легко активировать в Pillow (progressive=True). В результате, качество субъективно повышается (так и есть, легче заметить частичное отсутствие изображения, чем его неидеальную резкость)
 Пример, как работает рендеринг Baseline JPEG
Пример, как работает рендеринг Baseline JPEG  Пример, как работает рендеринг Progressive JPEG
Пример, как работает рендеринг Progressive JPEG
Изменения в логике фотоприложения
Распознавание больших PNG
Yelp работает с двумя форматами для пользовательского контента — JPEG и PNG. JPEG отлично подходит для фотографий, но обычно не справляется с высококонтрастным дизайнерским контентом (таким как логотипы). В отличие от него, PNG сжимает изображение абсолютно без потерь, отлично подходит для графики, но слишком громоздок для фотографий, где маленькие искажения всё равно не заметны. В тех случаях, когда пользователи загружают фотографии в формате PNG, мы можем сэкономить много места, если распознаем такие файлы и сохраним их в JPEG. Один из основных источников фотографий PNG на Yelp — это скриншоты с мобильных устройств и приложений, которые изменяют фотографии, накладывая эффекты и добавляя рамки. Слева: типичный скомбинированный PNG с логотипом и рамкой. Справа: типичный PNG, полученный со скриншота
Слева: типичный скомбинированный PNG с логотипом и рамкой. Справа: типичный PNG, полученный со скриншота
Мы хотели уменьшить количество таких необязательных PNG, но было важно не переусердствовать, изменяя форматы или ухудшая качество логотипов, графики и т. д. Как мы можем определить, что изображение является фотографией? По пикселям?
Проведя проверку на экспериментальной выборке из 2500 изображений, мы выяснили, что сочетание размера файла и количества уникальных пикселей позволяет довольно точно определить фотографии. Мы генерируем уменьшенную копию на максимальном разрешении и проверяем, если размер файла больше 300 КиБ. Если так, то проверяем пиксели изображения, есть ли там больше 216 уникальных цветов (Yelp конвертирует загруженные изображения RGBA в RGB, но если бы мы этого не делали, то всё равно проверяли бы это).
На экспериментальной выборке такие ручные настройки по определению «больших картинок» выявляет 88% всех файлов, которые потенциально подходят для оптимизации без ложных срабатываний на графику.
Динамическое качество JPEG
Первый и самый известный способ уменьшить размер файлов JPEG — настройка под названием quality. Многие приложения, способные сохранять в формате JPEG, определяют quality в виде числа.Качество — это некая абстракция. На самом деле, существуют отдельные уровни качества для каждого из цветовых каналов изображения JPEG. Уровни качества от 0 до 100 соответствуют различным таблицам квантования для цветовых каналов и определяют, сколько данных будет потеряно (обычно в высоких частотах). Квантование сигнала — это один из шагов в процессе кодирования JPEG, когда теряется информация.
Простейший способ уменьшить размер файла — это ухудшить качество изображения, допустив больше шума. Впрочем, не каждое изображение теряет одинаковое количество информации при одном и том же уровне качества.
Мы можем динамически изменять настройки качества, оптимизируя их для каждого отдельного изображения, чтобы достичь идеального баланса между качеством и размером. Есть два способа сделать это:
- Снизу вверх (Bottom-up): Эти алгоритмы генерируют настроенные таблицы квантования, обрабатывая изображение на уровне блоков 8×8 пикселей. Они одновременно рассчитывают, сколько теоретического качества было потеряно и как эти потерянные данные усиливают или сокращают видимость искажений для человеческого глаза.
- Сверху вниз (Top-down): Эти алгоритмы сравнивают целое изображение с его оригинальной версией и определяют, сколько информации было потеряно. Последовательно генерируя кандидатов с различными настройками качества, мы можем выбрать того, который соответствует минимальному уровню оценки, смотря какой алгоритм оценки мы используем.
Так что мы обратились ко второму подходу: использование делённого пополам алгоритма для генерации изображений-кандидатов на разных уровнях качества и оценка падения качества каждого изображения путём вычисления его индекса структурного сходства (SSIM) с помощью pyssim до тех пор, пока это значение находится в пределах настраиваемого, но статичного порога. Это позволило нам выборочно понизить средний размер файла (и среднее качество) только для изображений, которые были выше воспринимаемого порога.
На диаграмме внизу мы отобразили значения SSIM для 2500 изображений, заново сгенерированных с тремя разными настройками качества.
- Оригинальные изображения, созданные с помощью текущего метода при quality = 85, показаны синим цветом.
- Альтернативный подход для снижения размера файлов, со снижением настройки качества до quality = 80, показан красным цветом.
- И наконец подход, на котором мы в итоге остановились, динамическое качество SSIM 80-85, показан оранжевым цветом. Здесь качество выбирается из диапазона от 80 до 85 (включительно), в зависимости от совпадения или превышения соотношения SSIM: предварительно вычисляемого статической величины, которая совершает этот переход где-то посредине диапазона изображений. Это позволяет нам снизить средний размер файла без понижения качества плохо выглядящих изображений.
 Индексы SSIM для 2500 изображений с тремя разными стратегиями изменения настроек качества
Индексы SSIM для 2500 изображений с тремя разными стратегиями изменения настроек качества
SSIM? Существует несколько алгоритмов изменения качества изображений, которые пытаются имитировать человеческую систему зрения. Мы оценили многие из них и думаем, что SSIM, хотя и более старый, но лучше всех подходит для такой итеративной оптимизации благодаря своим характеристикам:
- Чувствителен к ошибке квантования JPEG
- Быстрый, простой алгоритм
- Может быть рассчитан на нативных объектах PIL без конвертации изображений в PNG и передачи их в приложения CLI (см. #2)
Изменения в энкодере JPEG
Mozjpeg
Mozjpeg — это open-source форк libjpeg-turbo, который пожертвовал временем выполнения ради размера файлов. Такой подход хорошо совместим с офлайновыи конвейером по регенерации файлов. С потреблением ресурсов в 3-5 раз больше, чем libjpeg-turbo, этот алгоритм делает изображения меньше по размеру!Одно из отличий mozjpeg в том, что он использует альтернативную таблицу квантования. Как упоминалось выше, качество — это абстракция таблиц квантования для каждого цветового канала. Всё указывает на то, что дефолтные таблицы квантования JPEG довольно легко превзойти. Как говорится в спецификациях JPEG:
Эти таблицы приводятся только как примеры и необязательно подходят для какого-то конкретного приложения. Так что естественно, вас не должно удивлять, что эти таблицы используются по умолчанию в большинстве реализаций энкодеров…Mozjpeg сделал за нас трудную работу сравнительного тестирования альтернативных таблиц и при генерации изображений использует альтернативные таблицы, которые проявляют себя лучше всего.
Mozjpeg + Pillow
В большинстве дистрибутивов Linux по умолчанию установлен libjpeg. Так что mozjpeg под Pillow не работает по умолчанию, но это не слишком сложно настроить в конфигурации. При сборке mozjpeg используйте флаг --with-jpeg8 и убедитесь, что он может быть залинкован с Pillow. Если вы используете Docker, то можно сделать такой Dockerfile:FROM ubuntu:xenial RUN apt-get update \ && DEBIAN_FRONTEND=noninteractive apt-get -y --no-install-recommends install \ # build tools nasm \ build-essential \ autoconf \ automake \ libtool \ pkg-config \ # python tools python \ python-dev \ python-pip \ python-setuptools \ # cleanup && apt-get clean \ && rm -rf /var/lib/apt/lists/* /tmp/* /var/tmp/* # Download and compile mozjpeg ADD https://github.com/mozilla/mozjpeg/archive/v3.2-pre.tar.gz /mozjpeg-src/v3.2-pre.tar.gz RUN tar -xzf /mozjpeg-src/v3.2-pre.tar.gz -C /mozjpeg-src/ WORKDIR /mozjpeg-src/mozjpeg-3.2-pre RUN autoreconf -fiv \ && ./configure --with-jpeg8 \ && make install prefix=/usr libdir=/usr/lib64 RUN echo "/usr/lib64\n" > /etc/ld.so.conf.d/mozjpeg.conf RUN ldconfig # Build Pillow RUN pip install virtualenv \ && virtualenv /virtualenv_run \ && /virtualenv_run/bin/pip install --upgrade pip \ && /virtualenv_run/bin/pip install --no-binary=:all: Pillow==4.0.0 Это всё! Собирайте и сможете использовать Pillow с mozjpeg в нормальном процессе обработки изображений.Эффект
Насколько каждое из этих улучшений было важным для нас? Мы начали со случайной выборки из 2500 бизнес-фотографий Yelp, пропустили их через наш конвейер обработки и измерили изменение размера.- Изменения в настройках Pillow дали экономию 4,5%
- Определение больших PNG дало экономию 6,2%
- Динамическое качество дало экономию 4,5%
- Переход на энкодер mozjpeg дал экономию 13,8%
 Изменение среднего размера файла со временем, у CDN (вместе с другими файлами, которые не являются изображениями)
Изменение среднего размера файла со временем, у CDN (вместе с другими файлами, которые не являются изображениями)
Чего мы не делали
Этот раздел посвящён описанию нескольких других типичных оптимизаций, которые вы можете использовать, но они не подходили для Yelp либо по причине дефолтных настроек наших инструментов, либо по причине сознательного отказа идти на такой компромисс.Субдискретизация
Субдискретизация — основной фактор в определении и качества, и размера файлов веб-изображений. В интернете можно найти более подробное описание субдискретизации, но для этой статьи достаточно сказать, что мы уже выполняем субдискретизацию до 4:1:1 (это настройки по умолчанию Pillow, если не указать другие настройки), так что мы вряд ли получим какой-то выигрыш при дальнейшей оптимизации.Кодирование PNG с потерями
Зная то, что мы делаем с PNG, вариант с сохранением этих изображений в прежнем формате, но используя энкодер с потерями вроде pngmini, имеет смысл, но мы всё равно выбрали вариант сжатия в JPEG. Тем не менее, автор энкодера говорит о сжатии файлов на 72-85%, так что это альтернативный вариант с обоснованными результатами.Более современные форматы
Поддержка более современных форматов вроде WebP или JPEG2k определённо рассматривалась нами. Но даже если бы мы реализовали этот гипотетический проект, всё равно остался бы длинный хвост пользователей, которым нужны изображения JPEG/PNG, так что усилия по их оптимизации в любом случае были не напрасными.SVG
Мы применяем SVG во многих местах на сайте, например, для статических изображений, которые создали наши дизайнеры к руководству по стилю. Хотя этот формат и инструменты оптимизации вроде svgo хорошо сокращают размер страницы, для нашей задачи они не подходят.Магия вендора
Существует слишком много компаний, которые предлагают доставку, изменение размера, кадрирование, транскодирование изображений как сервис. В том числе open-source thumbor. Может быть, для нас в будущем это самый простой способ реализовать поддержку отзывчивых изображений, динамических типов контента и остаться на острие прогресса. Но сейчас мы справляемся своими силами.Дополнительная литература
Две упомянутые здесь книги абсолютно самодостаточны за пределами контекста этой статьи и крайне рекомендуются для дальнейшего чтения по предмету.habr.com
Тест Lossless-оптимизаторов изображений (PNG и JPG) / Хабр
Для многих не секрет, что большинство изображений в форматах JPEG и PNG содержат избыточную информацию, которая может быть удалена без потери качества. Обычно это достигается за счет эвристических алгоритмов перебора различных параметров компрессии и выбора наименее затратного варианта. Применение оптимизаторов особенно важно на файлах, которые используются на посещаемых сайтах, для экономии дискового пространства, трафика и уменьшения времени загрузки страниц у пользователей. Программ такого типа довольно много и мы поставили себе цель найти какие же оптимизаторы сжимают лучше и работают быстро.В тесте принимали участие следующие программы.
Для PNG:
1. Leanify 0.4.3 (x64) 2. pingo v0.79c 3. pinga v0.09 4. OptiPNG 0.7.6 5. pngout 6. PngOptimizer 2.5 (x64) 7. advpng aka AdvanceCOMP v1.23 8. ECT 0.6 (x64) 9. TruePNG 0.6.2.2 10. pngwolf-zopfli 1.1.1 (x64)
Для JPEG:
1. Leanify 0.4.3 (x64) 2. pingo v0.79c 3. ECT 0.6 (x64) 4. mozjpeg 3.2 (x64) 5. jhead 3.00 6. jpegoptim v1.4.4 (x64) 7. jpegtran Было отобрано 100 PNG файлов и 100 JPG файлов в качестве тестовой выборки. Разных размеров и разрешения от совсем маленьких до огромных. Каждая из программ была запущена на всём наборе. Считался размер файла после оптимизации и сколько времени потребовалось программе на оптимизацию. Сводные таблицы приведены ниже.
Таблица 1. Лучшие оптимизаторы PNG по уровню компрессии
| Максимум | 88.49 | |
| 1 место | ECT | 88.98 |
| 2 место | Leanify | 89.62 |
| 3 место | Pingo | 89.69 |
| 4 место | pngwolf | 91.34 |
| 5 место | pngout | 91.85 |
| 6 место | TRUEPng | 93.01 |
| 7 место | Optipng | 94.19 |
| 8 место | pinga | 94.8 |
| 9 место | PNGOptimizer | 95.13 |
| 10 место | advpng | 97.27 |
| 1 место | PNGOptimizer | 00:04:08 |
| 2 место | pinga | 00:21:41 |
| 3 место | Pingo | 00:23:15 |
| 4 место | TruePNG | 01:53:29 |
| 5 место | Leanify | 01:57:00 |
| 6 место | pngout | 02:53:09 |
| 7 место | pngwolf | 02:55:26 |
| 8 место | ECT | 03:06:08 |
| 9 место | advpng | 03:25:34 |
| 10 место | Optipng | 03:39:05 |
| Pingo | 3 | 3 | 6 | - |
| Leanify | 5 | 2 | 7 | + |
| ECT | 8 | 1 | 9 | + |
| PNGOptimizer | 1 | 9 | 10 | + |
| TruePNG | 4 | 6 | 10 | - |
| pinga | 2 | 8 | 10 | - |
| pngout | 6 | 5 | 11 | + |
| pngwolf | 7 | 4 | 11 | + |
| Optipng | 10 | 7 | 17 | + |
| advpng | 9 | 10 | 19 | + |
| 1 место | ECT | 89.996 |
| 1 место | pingo | 89.996 |
| 1 место | leanify | 89.997 |
| 1 место | mozjpeg | 89.999 |
| 5 место | jpegoptim | 90.880 |
| 6 место | jpegtran | 90.924 |
| 7 место | jhead | 99.592 |
| 1 место | jhead | 00:00:25 |
| 2 место | jpegtran | 00:00:52 |
| 3 место | jpegoptim | 00:01:03 |
| 4 место | leanify | 00:01:30 |
| 5 место | pingo | 00:01:42 |
| 6 место | mozjpeg | 00:01:55 |
| 7 место | ECT | 00:02:52 |
| leanify | 4 | 1 | 5 | + |
| jpegoptim | 3 | 2 | 5 | + |
| jpegtran | 2 | 3 | 5 | + |
| jhead | 1 | 4 | 5 | + |
| pingo | 5 | 1 | 6 | - |
| mozjpeg | 6 | 1 | 7 | + |
| ECT | 7 | 1 | 8 | + |
Параметры запусков
Тестирование проводилось на платформе Windows 10 (x64), i7 — 4930K, 32gb RAM. Все программы где стоит плюсик в графе Open Source соберутся на Linux. Не работают под Linux только 3 программы: Pingo, Pinga и TRUEpng.PNG:
Leanify -i 15 -q Pingo -s4 pinga -lossless -more Optipng -o7 -strip all -quiet pngout /s0 /q /y /r /d0 /mincodes0 /k1 PngOptimizer -file advpng -z -q -4 -i 20 ECT --allfilters --mt-deflate -strip --strict -quiet -9 TruePNG /i0 /tz /quiet /y /md remove all /g0 /o4 pngwolf --strip-optional --out-deflate=zopfli,iter=30 --in= --out=JPEG:Leanify -i 15 -q Pingo -s4 ECT --mt-deflate -strip -progressive --allfilters --strict -quiet -9 mozjpegtran -outfile -progressive jhead -autorot -purejpg -di -dx -dt -zt -q jpegoptim --strip-all -o -q --all-progressive jpegtran -copy none -progressive Для своих внутренних целей решили использовать Leanify. И сделали небольшой тестовый сайтик, если кому-то нужно оптимизировать небольшое число изображений он-лайн:→ lossless-image-optimization.com
Для локального запуска можно использовать FileOptimizer. Он запускает последовательно почти все указанные выше оптимизаторы один за одним на одном файле и как следствие работает достаточно долго, но выдаёт результат близкий к максимальному.
Ссылки → Архив с тестовыми файлами PNG (100 штук) → Архив с тестовыми файлами JPG (100 штук) → Подробная таблица по всем файлам на Google.Docs
habr.com