Оптимизация картинок для сайта – как? Оптимизация фотографий
Оптимизация изображений для сайта
Оптимизация изображений для сайта является одним из ключевых действий для всей оптимизации сайта в целом. Правильные изображения, позволяют ранжировать сайт выше, так же собирают поисковый трафик и ещё дают хороший прирост в скорости загрузки сайта!Так как же происходить оптимизация изображений? – Давайте разберём все факторы, которые можно улучшить с помощью картинок и как на эти факторы повлиять.
Факторы оптимизации изображений
Вот основные факторы оптимизации изображений на которые следует обратить внимание:
- Креативность
- Уникальность
- Качество и вес
- Теги Title и alt
- Использование технологий
- Ранжирования в поиске
1. Креативность
Иногда, что бы найти креативную картинку, которая привлечёт много внимания, уходит много времени. Так зачем трудиться и искать именно креативные картинки?
Дело в том, что именно креативность всегда привлекало много внимания. И изображение, которое вы ставите, в последствие собирают трафик из поисковых сервисов картинок. Кроме этого посетители уделяют больше внимания картинкам, когда читают статьи или покупают товар, тем самым можно увеличить конверсию сайта.
Где найти креативные изображения? Многие ищут лишь в сервисах Яндекс или Google. Я же считаю, что это последние варианты к котороым надо обращаться. Рекомендую начать с других сервисов размещения картинок.
Сервисы картинок
Один из самых крупных в мире и крупнейший в Рунете фото-хостинг.много качественных картинокбыстро находятся нужные картинкиплохой перевод на русский языкобязательная регистрация
Крупный хостинг, на котором тоже очень много фотографий и картинок.много качественных картинокоригинальные картинкимного мусорадолго искать
Поисковик картинок, который собирает изображения из различных источников, кроме поисковиков. [возможно картинкой]много качественных изображенийбез регистрациибыстрый поискнету русского языка
2. Уникальность
Далеко не секрет, что поисковикам важна уникальность всего, что есть на сайте, в том числе и картинок. Если у контента нету уникальных картинок, то это здорово может повлиять на поисковую выдачу. Кроме этого, после того как ваша картинка попадает в поисковики, то ссылка может быть не на ваш сайт, а на сайт автора изображения.
Как проверить уникальность картинки?Tineye сервис , который позволяет узнать, сколько копий вашей картинки в интернете.
Как сделать картинку уникальной?К сожалению, способы как: просто переименовать файл или создать новый в котором будет не уникальная картинка – не работают! Что бы сделать изображение уникальным, нужно отредактировать его в фотошопе. Вот фотошоп онлайн Croper, для тех у кого нету обычного. Было много тестов, как сделать изображение уникальным, но самое эффективное именно зеркальное отображение и срезание углов у картинки.
3.Качество и вес
Как убеждают нас ПС Яндекс и Гугл, что их поисковики картинок хорошо определяют качество изображений, а так же ориентируются на вес. Что в свою очередь должно влиять на позиции именно страницы, где есть данные изображения. Чем меньше вес и лучше качество, тем лучше поисковая выдача. Так же уменьшив вес картинки, страница становится легче и быстрее загружается.Какие использовать форматы изображений?На сайте следует использовать 3 формата: GIF, JPG и PNGGIF – позволяет делать картинку качественной с прозрачными частями и анимированной, но и весит она больше других форматов для использования на сайте.JPG – весит меньше всех, поэтому страдает качество. При уменьшение веса картинки, теряется опять же качество. Но для ускорения этот формат подходит больше всего.PNG — этот формат подходит для больших иллюстраций, логотипов, детальных рисунков. Такой формат можно сжимать без потери качества.Вот сервис для сжатия картинок:
4. Теги Title и alt
Title – это заголовок изображения, который можно увидеть, наведя курсор мыши на картинку. Он нужен для поисковиков картинок. Так как это заголовок, поэтому и картинки ищутся именно по этому критерию в первую очередь. В этом поле указываете ключевую фразу и желательно дублируете в тег alt. Количество символов, которые отображаются в ПС — 60 символов.
Alt — Поисковики не видят, что изображено на картинке, именно поэтому и нужен тег alt. Он даёт сигнал поисковикам о том, что находится на картинке. Советую в этом поле писать ключевые слова страницы/статьи/товара. При этом должно быть чистое вхождение ключевых слов или фраз. Это влияет на ранжирование в поисковых системах и имеет большое значение для внутренней оптимизации.
Если ваша страница: создать картинку, то и тег alt будет «создать картинку, сделать картинку, нарисовать картинку» — 55 символов и title «создать картинку» — не более 60 символов. Тем самым у вас получается одна картинка, и несколько ключевых слов или фраз. Так же если картинка не отображается, то пользователь видит ту надпись, что написана в теге alt, о чём не стоит забывать.
5.Использование технологий
Чем больше раз сжимают одно и тоже изображение разными способами тем хуже оно воспринимается. Тоже самое, когда используют разные необычные технологии, которые трудно воспринимаются ПС. Из-за этого, изображения могут не только не индексироваться, но и не отображаться у других пользователей, либо отображаться, но криво.
Рекомендую использовать только проверенные методы сжатия и пользоваться стандартными эффектами для картинок от Фотошопа.
6.Ранжирование
Изначально, новые картинки в поисковиках появляются выше старых, но можно и влиять на выдачу. Перейдем к последнему шагу оптимизации изображений.
- В топе будут картинки в первую очередь с правильными title и description. Title картинки – это то, что вы написали в заголовке, как было написано выше. Description — это описание и происходит от alt тега и окружающих слов картинки.
- Вторым фактором становится популярность изображения, то есть сколько раз картинку просмотрели, скачали, поставили на других сайтах. Советую загрузить картинку на различные тематические трастовые сайты вместе с одинаковым тематическим текстом около картинок, желательно с ссылкой на нахождение картинки.
- Название картинки и url, где картинка находится, должны быть короткими и содержать ключевое слово или фразу. Название может быть как на английском, так и транскрипцией. Но обязательно латинские буквы.
- При продвижение страницы в топ, картинка так же поднимается выше и наоборот если картинка поднимается, то и страница в последствие растёт в позициях.

Вывод
При правильном подходе, картинки могут собирать почти такой же поисковый трафик как и сама статья. Так же вы получите более выгодные позиции в выдаче поисковиков. Ну и конечно сам сайт станет выглядеть более насыщенным как для поисковиков, так и для пользователей. Поэтому стоит использовать оптимизацию изображений для сайта.
seosko.ru
Простой способ оптимизации изображений для публикации в интернете
Скорость загрузки веб-страниц является одним из факторов «отношения» поисковиков к вашему сайту. Чем быстрее загружаются страницы, тем лояльнее к сайту и пользователи — никому не нравится долго ждать и тратить много трафика.
Широко известен (похоже) закрывающийся гугловский сервис PageSpeed Insights, позволяющий проверить любой опубликованный сайт на предмет скорости загрузки и по итогам проверки выдающий оценку по стобалльной шкале и рекомендации. Обычно среди рекомендаций значится оптимизация и сокращение программного кода, сжатие изображений, настройка серверного и браузерного кэширования и т. д.
Для среднестатистического контентного ресурса на недорогом хостинге и бесплатной CMS типа WordPress (да, я говорю о своём и тысячах подобных сайтов) возможности оптимизации ограничиваются установкой кэширующих плагинов и работой с изображениями. «Корячить» тему и сокращать HTML, CSS и JavaScript код может не каждый, да и такие действия, как правило, приводят к разным ошибкам и «выпадению» функционала.
Для работы с изображениями под WordPress существует ряд плагинов, конвертирующих и сжимающих картинки с потерями или без потерь, на лету или по запросу. Самый лучший, на мой взгляд, из таких плагинов — EWWW Image Optimizer.
В качестве альтернативы можно подключить какой-нибудь CDN-сервис, чтобы статический контент, а именно графика отдавалась со сторонних серверов, немного разгрузив файловый сервер хостинга и за счёт распределения источников ускорив загрузку страниц. В моём случае этим занимается модуль Photon в составе чрезвычайно популярного и периодически подвергающегося ожесточённой критике плагина JetPack.
Всё это в разной степени работает, но есть универсальный способ оптимизации изображений для любых сайтов, работающих не только на WordPress — чтобы начать работу, вам понадобится только Google-аккаунт.
Речь, как ни странно, идёт о Google Photos — сервисе, который предназначен для хранения фотографий, сделанных на Android-смартфоны, и бэкапа изображений и видео установивших специальную утилиту пользователей компьютеров.
В справке к PageSpeed Insights рекомендуемый специалистами Google процесс оптимизации изображений описан так:
Оптимизируйте изображения
Это правило срабатывает, когда PageSpeed Insights обнаруживает, что размер изображений на странице можно уменьшить без особого ущерба качеству.
Общая информация
Постарайтесь свести размер изображений к минимуму: это ускорит загрузку ресурсов. Правильный формат и сжатие изображений позволяет сократить их объем. Благодаря этому пользователи смогут сэкономить время и деньги.
Рекомендации
Следует проводить базовую и расширенную оптимизацию всех изображений. В рамках базовой оптимизации обрезаются ненужные поля, уменьшается глубина цвета (до минимально приемлемого значения), удаляются комментарии и изображение сохраняется в подходящем формате. Базовую оптимизацию можно выполнить с помощью любой программы для редактирования изображений, например GIMP. При расширенной оптимизации проводится сжатие файлов JPEG и PNG (без потерь).
Используйте инструменты сжатия изображений
Существуют инструменты, выполняющие дополнительное сжатие файлов JPEG и PNG без потерь и снижения качества. Для файлов JPEG рекомендуется использовать jpegtran или jpegoptim (доступно только для Linux, выполнять с параметром —strip-all). Для PNG лучше использовать OptiPNG или PNGOUT.
Похоже, в последнем абзаце описаны инструменты, с помощью которых серверы Google автоматически оптимизируют пользовательские изображения, загруженные в Photos. К слову, оптимизируются и попавшие в сервис видеофайлы, но это совершенно неважно при здравствующем YouTube.
Рассмотрим пример. Сегодня я фотографировал для следующей публикации складной нож и прогнал получившиеся фотографии через приложение FastStone Image Viewer («художественная» обрезка + изменение размеров до 1280 точек по ширине). Получилась папка с восемью файлами весом больше 3 (!) мегабайт.
Судя по всему, свежеустановленный просмотрщик FastStone Image Viewer по умолчанию сохраняет отредактированные фотографии в близком к максимальному качестве, что приводит к неоправданно большому «весу» файлов. Но такая настройка в нашем случае вполне оправданна, потому что алгоритмы Google сжимают фотки без видимой потери качества при 100 %-ном мастабировании, а значит, хорошего качества изображения останутся таковыми и после загрузки в Google Photos.
Для удобства лучше поместить загруженные фотографии в новый альбом, который практически сразу после создания можно скачать целиком в виде ZIP-архива:
Если сравнить сжатые в Google Photos фотографии с исходными, получится неслабая экономия.
816 Кб против 3,27 Мб. При этом качество фотографий, на мой взгляд, не пострадало вовсе. Тем же Фейсбуку и ВКонтакте стоит поучиться у Гугла оптимизировать фотографии. Более того, GPhotos наделён неплохими инструментами редактирования изображений — от наложения фильтров до ручной настройки контраста, яркости, насыщенности и т. д.
Таким образом, Google Photos — не только отличное облако для хранения и публикации фотографий, но и мощный инструмент оптимизации изображений для публикации в вебе. Только в случае с WordPress не забудьте отключить оптимизирующие плагины и тот же джетпаковский модуль Photon, иначе уже подготовленные к публикации фотографии подвергнутся дополнительному сжатию, что приведёт к заметной потере качества (см. для примера прошедшие через Google Photos, а затем Photon скриншоты в этой записи).
Поделитесь ссылкой:
Читайте также:
budaev.org
Оптимизация картинок и фотографий на сайте, обзор программ
Оптимизация картинок – важная часть продвижения сайта. Правильно оптимизированные изображения способствуют высшемуранжировнию ресурса в поисковой выдаче и ускоряют скорость загрузки контента. Что же такое оптимизация картинок и как она выполняется?
Оптимизация изображений – это уменьшение размера изображений, использованных в дизайне сайта и в статьях, без потери качества.
Перед тем, как начинать процесс «сжимания» картинок, оцениваем скорость загрузки web-страниц и разбираемся в том, какие показатели мешают улучшать результаты. Поможет в этом сервис PageSpeed Insights. Если страница наберет более 85 из 100 баллов – это хороший результат и именно к такой цифре нужно стремиться.
Например, сейчас результат такой:
А после оптимизации:
Такой результат стал возможен благодаря использованию рекомендаций Google:
Формат PNG
Как оптимизировать картинки, если для их сохранения использован формат PNG? Для этого можно воспользоваться рекомендациями Google:
Если планируется только базовая оптимизация изображений, можно использовать любую программу для редактирования картинок: GIMP, Photoshop и т.д. Но, какая из них лучше? Узнать это поможет небольшой эксперимент. Берем неоптимизированное изображение в формате PNG весом 293 КБ:

Создаем две папки: «GIMP» и «Photoshop» и помещаем в них одну и ту же картинку.
Как выполняется сжатие рисунка, без потери качества, при помощи редакторов GIMP и Photoshop?
Результат получается таким:


Итог: Photoshop выполнил оптимизацию изображения лучше, чем GIMP.
Но, это не значит, что можно пользоваться только этими вариантами. Есть другие, не менее эффективные утилиты для сжатия картинок в формате PNG. Например, OptiPNG и PNGOUT. Результат их работы следующий:


Несмотря на то, что OptiPNG на 1 КБ проиграла Photoshop, весит сама программа всего 96 КБ, а это большой плюс. А вот PNGOUT превзошла своих «конкурентов» по всем параметрам:
Работа с программами
В первую очередь, нужно скачать утилиту OptiPNG или PNGOUT (а может и обе) с официальных сайтов. Затем скопируйте файлы .exe в папку: C:\Windows.
Чтобы «упростить» задачу, достаточно просто скопировать эти файлы из папки Windowsи разместить их ярлыки на рабочем столе. Для удобства ярлык OptiPNG можно сразу назвать opting-o7 (параметр максимального сжатия при котором сохраняется качество). Остается просто перенести нужные картинки на ярлык и подождать, пока программа их оптимизирует.
Такой способ простой, но не очень удобный. Иногда при попытке оптимизировать большое количество изображений может «выскакивать» ошибка. Также не всем понравится постоянно перетягивать файлы.
Поэтому, есть еще один вариант работы с утилитами. Создаем тестовый документ, открываем и прописываем туда код (корректно работает только на ОС Windows):
Сохраняем файл в формате .reg и в кодировке ANSI, запускаем его, соглашаемся со всеми действиями и готово. Утилиты интегрированы в оболочку Windows.
Как же осуществляется оптимизация картинок? Процесс происходит так: правой кнопкой мыши нажимаем на папке, в которой находятся не оптимизированные изображения в формате PNG (файлы другого расширения утилита не изменяет) и выбираем программу, при помощи которой будем сжимать картинки. Можно делать это двумя утилитами по очереди.
Затем открывается командная строка, в которой демонстрируется процесс оптимизации:
Формат JPEG
Чтобы сжать изображение формата JPEG, нужны инструменты Jpegtran или Jpegoptim. Конечно, можно использовать редакторы GIMP и Photoshop. Однако Jpegtran или Jpegoptim эффективнее справляются с задачей оптимизации, поэтому скачиваем и устанавливаем обе программы.
Настройка утилиты Jpegtran
Активирование программы Jpegtran методом внедрения в оболочку Windows– не совсем подходящий вариант для утилиты. Она не будет корректно функционировать, так как код (jpegtran -copynone -optimize -outfile min.image.jpg image.jpg) предназначен для сжатия веса только одной картинки, а не всех файлов в папке.
Это значит, что нужно использовать другой способ активирования утилиты. Jpegtran не обязательно размещать в папкеС:\Windows, а вот копию ее можно здесь сохранить. Размещаем программу jpegtran.exe в любой папке и переименовываем (для удобства) в !jpegtran.
Затем при помощи Notepad++ создаем файл в кодировке UTF-8 (без BOM) с расширением .bat и названием !start. В него помещаем этот код:
Чтобы оптимизировать картинки, необходимо оба файла jpegtran.exe и!start.bat закинуть в одну папке и запустить процесс сжатия, используя файл !start.bat:
Настройка программы Jpegoptim
Утилита Jpegoptim без проблем внедряется в оболочку Windows. Для ее активации необходимо дописать код в конце файла PMGoptim.reg (он уже создан ранее для утилит для картинок формата PNG):
Процесс оптимизации картинок при помощи данной программы прост: нажимаем левой кнопкой мыши на папку с изображениями и выбираем «Run jpegoptim».
Результат работы Jpegtran и Jpegoptim:


Online-сервисы
В Интернете есть множество сервисов, позволяющих эффективно оптимизировать изображения. Иногда результат их работы лучше, чем утилит, рассмотренных выше.
Однако online-сервисы при сжимании изображения ухудшают качество. Иногда всего на несколько пикселей, но искажения все же заметны. То есть размер изображений нас вполне может устраивать, а вот качество оставляет желать лучшего.
Аноним
allexpert.com.ua
Оптимизация картинок для сайта - как?
Всем привет! В этом посте хочу рассказать о том, как можно оптимизировать картинки для сайта. Что такое оптимизация картинки и зачем их вообще оптимизировать? Эта информация будет полезна особенно начинающим пользователям, т.к. именно они грешат загрузкой картинок огромных размеров. Частенько, когда я сдаю сайт клиенту приходится объяснять ему про картинки, что загружать оригинальные картинки – это зло. Поэтому я решил написать этот пост, уверен многим пригодится.
Подготавливать картинки для загрузки на сайт будем при помощи программы Adobe Photoshop. Вообще, редакторов для работы с графическими файлами очень много, но я работаю именно с фотошоп, поэтому покажу как делается это в фотошопе.
Прежде чем приступить к действиям давайте я сначала объясню что такое оптимизация картинки и зачем их нужно оптимизировать.
Оптимизация картинки для Web, т.е. для сайта – это сохранение изображения при оптимальном соотношении качества к его размеру. Иными словами, необходимо найти золотую середину при которой качество картинки не измениться при уменьшении его размера (веса файла). Т.е. при оптимизации картинки человеческий глаз не почувствует разницы в качестве, но размер файла при этом будет минимален.
Теперь давайте разберемся зачем оптимизировать картинки для сайта. Представьте у вас на странице, скажем, в каком-либо обзоре имеется 10 картинок. В не оптимизированном варианте каждая картинка весит ~1 Мб. Т.е. представим, что эти картинки сняты на хорошей камере (хотя в реальности такие картинки весят еще больше). Я здесь беру по минимуму. Все 10 картинок мы загружаем на сайт. В итоге страница с обзором у нас будет весить как минимум 10 Мб. Как минимум потому что на сайте может быть и другая графика, относящаяся к дизайну. Вы представляете грузить страницу в 10 Мб. Я понимаю, что сегодня у каждого в доме имеется проводной интернет и Wi-Fi. А вы подумали о пользователях мобильного интернета? Мне кажется многие пользователи просто не дождутся загрузки страницы вообще.
Теперь давайте представим, что эти же самые картинки после оптимизации будут весить не 1 Мб, а 100 кб. Это в десять раз меньше. В итоге все картинки суммарно будут весить 1 Мб. 1 Мб куда быстрее загрузится на мобильном устройстве, чем 10 Мб.
Дело может быть вовсе и не в мобильных пользователях. Мы должны сделать все, чтобы страницы сайты загружались как можно быстрее. Теперь, когда мы понимаем, что оптимизировать картинки просто необходимо, то давайте уже перейдем к самой процедуре.
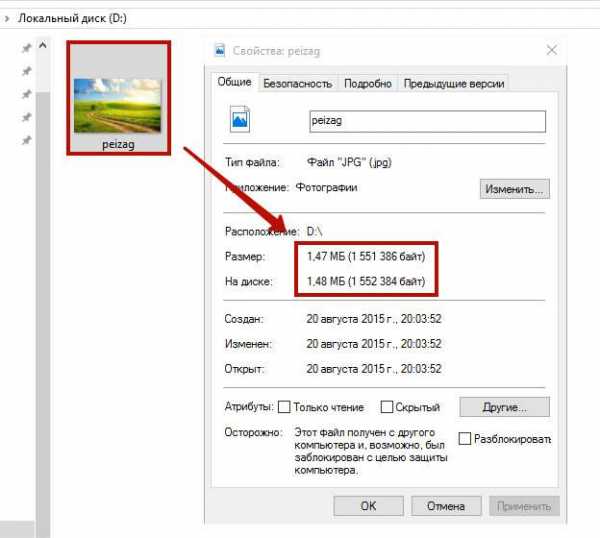
Для примера я возьму любую картинку. Посмотрим на ее размер в оригинале.

Как видим из скриншота картинка весит 1,47 Мб. Это много. Нельзя ее на сайт такую грузить. Также сразу хочу обратить ваше внимание на разрешение картинки, т.е. ее размер. Он указывается в пикселях.

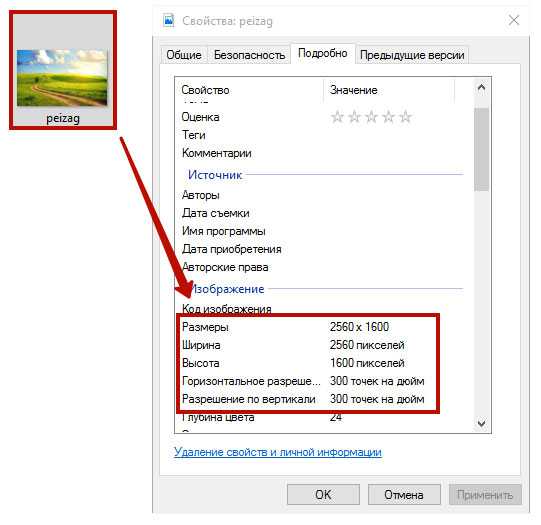
Видим разрешение – 2560 x 1600 пикс. Это тоже очень много. Зачем загружать такую картинку, если она все равно будет уменьшена до ширины главного контейнера сайта. Обычно это не больше 1200 пикс. Если картинка должна открываться в лайтбокс, т.е. всплывать по клику, то разрешение должно быть не более 1200 пикс. Поэтому уменьшаем картинку в 2 этапа – сначала уменьшаем ее разрешение, а потом сохраняем для Web-устройств.
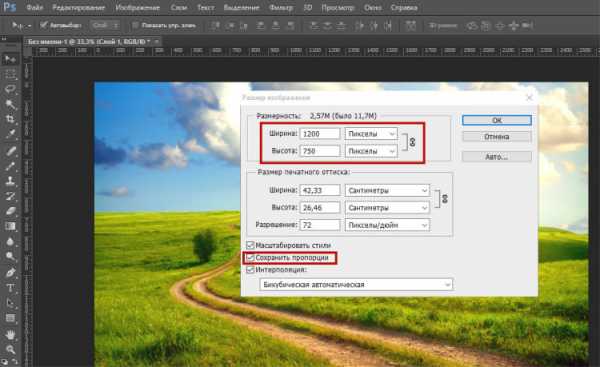
Откроем желаемую картинку в фотошоп: Файл -> Открыть. Далее уменьшаем размер картинки: Изображение -> Размер изображения.

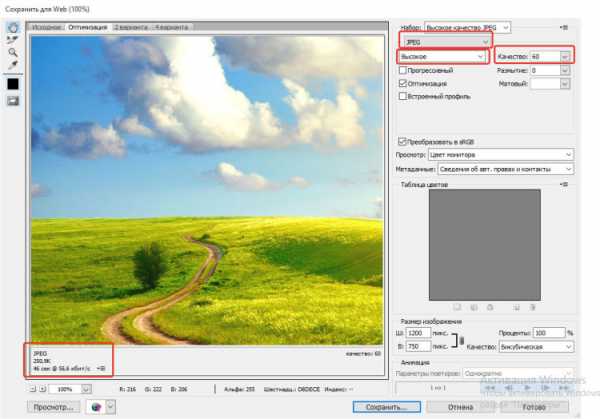
Далее, сохраним уже уменьшенный файл в формате JPG: Файл -> Сохранить для Web или жмем комбинацию клавиш Ctrl + Shift + Alt + S. В открывшемся окне выбираем формат – JPG и выставляем качество – Высокое – 60. Качество – 60 – это как раз то оптимальное соотношение качество/вес файла.

Обратите внимание на вес файла после сохранения – 250,9 Кб. А было ведь 1,47 Мб, вес сократился чуть более в 5 раз.
Почему мы выбрали формат JPG, а не PNG или GIF? Формат JPG этот как раз тот формат при котором оптимизация графического файла будет максимальным. Но следует иметь в виду, что этот формат не поддерживает прозрачность. Для поддержки прозрачности следует использовать формат PNG, но вес файла в таком формате увеличивается в разы. GIF формат используют для небольших файлов (иконки) или для анимированных картинок.
Как оптимизировать несколько картинок за один раз?
Способ, что мы рассмотрели выше позволяет оптимизировать картинки по одному. Есть, конечно, в фотошоп функционал для массовой обработки, но я в нем так и не разобрался. Для массового изменения размеров картинок я использую небольшую программку – XnView MP. Я записал небольшой видеообзор по работе с этой программой, можете посмотреть. Особенно порадовала меня программа тем, что на выходе получались уже оптимизированные файлы для Web, причем еще оказалось, что XnView MP лучше оптимизирует картинки, чем фотошоп.
И последнее, хотелось бы сказать, что на многих сайтах уже заложен функционал обрезки фотографий при загрузке. Т.е. фотографии обрезаются по заданным настройкам. Но, как я проверял скрипт загрузки и обрезки картинок не так хорошо оптимизирует картинки под Web, как, например, это сделает фотошоп. Т.е. я брал ту картинку, которая уже была обработана загрузчиком и прогонял ее через фотошоп. В результате мне удавалось сжать размер в еще несколько раз.
Например, такой скрипт-загрузчик фото стоит на движке WordPress. Но тем не менее какие бы ни стояли загрузчики я всегда сохраняю все картинки для сайта в фотошоп для Web и только после этого можно получить оптимизированное изображение на сайте не в ущерб качеству.
Вот и все, что я хотел сказать по поводу оптимизации картинок для сайта. Если вы знаете какие-либо другие программы для оптимизации, то буду рад если поделитесь в комментариях.
Всем пока. До новых встреч!
Заур Магомедов
Верстальщик с большим опытом работы. Занимаюсь созданием сайтов с 2009 года. Постоянно обучаюсь и совершенствую свои навыки. Веду свои проекты, в том числе и данный блог.
У меня вы можете:
Оцените пост:
Загрузка...Проверка орфографии
zaurmag.ru
Оптимизация изображений на сайте для продвижения!
Привет всем SEO оптимизаторам, заинтересованным в продвижении своего блога! На связи Денис Максимов.
В этой статье затрону тему оптимизации изображений, которые вы загружаете. Возможно, что многие не знают как работать с изображениями, как изменять размер и формат, как делать описание и какие должны быть ссылки у изображений и многое другое. В этой статье, я постараюсь, все вам рассказать и показать.
Мой график показов до и после оптимизации:
На графике видно, что после всех операций с картинками увеличились показы в google.
Прежде чем я начну, хочу поделиться своим мнением, по поводу оптимизации изображений. Нужно это для увеличения индексации блога и его продвижения в Топ выдачи разумеется. Если сделать не только правильный размер, формат и ссылки, а еще и Seo описания настроить, хотя бы для основных изображений, то будет вообще класс. Вы сами в яндексе или гугле пользуйтесь поиском по картинкам, видео или новостям? Так вот, если у вас загружена картинка без всяких Seo описаний, то шанс, что она будет также в поиске не велик. Точнее она будет в поиске, но никто ее не увидит, так как она не релевантная запросу.
Данный процесс оптимизации меня заинтересовал, когда я заглянул в файловый менеджер на своем хостинге и увидел, что папка «UPLOADS» содержащая все изображения контента, размером 500 мб. Стало понятно, что я вообще не правильно загружал все свои картинки, ну не должно столько весить. У каждого изображения было несколько таких же копий разных размеров от 500 кб. до 5 мб. Пришлось заняться этой проблемой, из за этого сбился с графика написания постов. Итак, начнем!
Для того чтобы картинка отображалась правильно, у нее должен быть ровный адрес — ссылка (URL). Сделать это просто. Например, если вы скачали ее с интернета или скинули с телефона, планшета переименуйте ее, желательно конечно в ключевое слово. Например для добавления картинки в статью ( добавить сайт в яндекс — то название картинки - dobavit' sajt v yandex). Короче пишите название на латинице, или сделайте транслит. А после этого уже добавляйте ее на сайт.
Оптимизация изображений на сайте в Adobe Photoshop!
Все вы знаете программу Adobe Photoshop, но, не все ей умеют пользоваться, у нее множество различных функций и настроек, что разобраться во всем, просто нереально. Так как, эта статья про оптимизацию картинок, такую функцию мы и разберем в этой программе. Скачать фотошоп можете на этой странице.
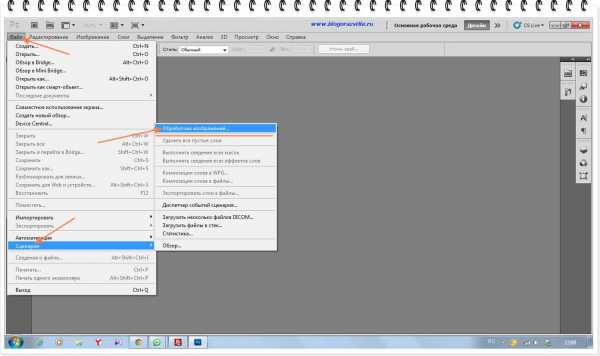
После скачивания и установки фотошоп, запустите программу. Далее мышкой жмем файл — сценарии и выбираем обработчик изображений.

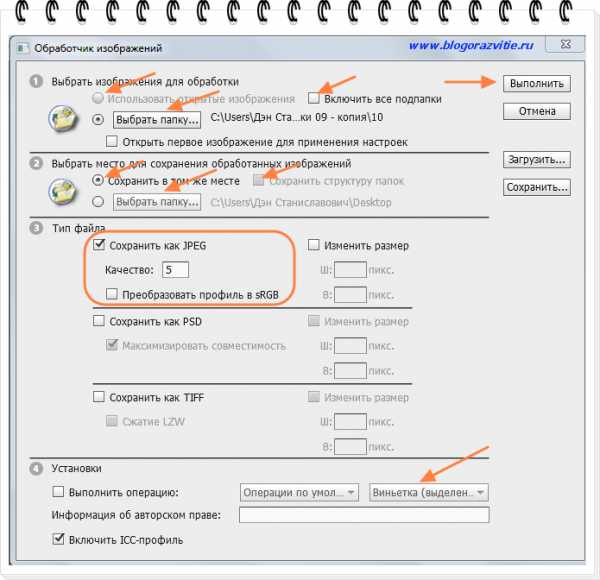
Открылось новое окно где необходимо сделать настройки вашего изображения или целой папки с ними.
 Если вам нужно сделать сценарий для одной картинки, то сначала откройте картинку, а потом уже файл — сценарии и выбираете обработчик изображений.
Если вам нужно сделать сценарий для одной картинки, то сначала откройте картинку, а потом уже файл — сценарии и выбираете обработчик изображений.
Для выбора всей папки, нажмите выбор папки, и если нужно включите все под папки. Далее выберите место для сохранения обработанных изображений. Тип файла оставляете как есть, и в низу есть установки, можете также что нибудь поэкспериментировать.
В общем, там все понятно, думаю разберетесь. Вот только, жалко в формат PNG таким способом не сохранить, или может я не знаю :)
Перед тем как нажать на выполнение задачи, запомните размер вашего изображения или папки. Я обрабатывал целую папку, и был вообще в шоке от результата, (с 413 мб у меня получилось 31 мб) и по качеству нет претензий. В папке было 261 изображение. Делайте вывод!
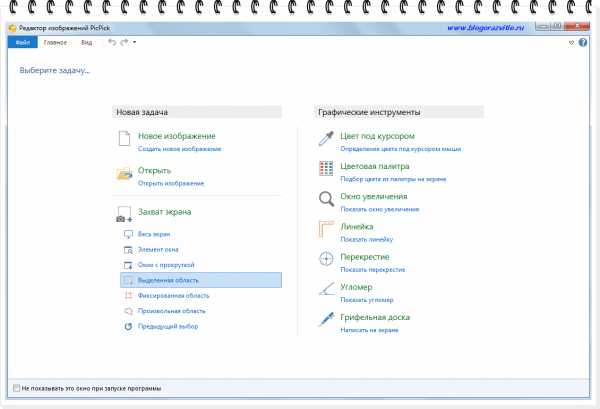
Оптимизация изображений на сайте с помощью программы PicPick!
Очень крутая программка для работы с изображениями. Полностью на русском языке. Для скачивания нажмите здесь, а если при установке возникли проблемы, то найдите ее в интернете и скачайте другую версию.
Я пользуюсь ей постоянно, и все изображения проходят через нее. У меня в основном скрины с рабочего стола.
Главное окно редактора выглядит вот так:

При наведении курсора на изображение, посмотрите какая ссылка отображается в браузере, она у меня на латинском, такая же должна быть и у вас.
У редактора множество настроек и все на русском языке, что очень удобно для пользователей.
Для того чтобы уменьшить размер картинки есть несколько способов. Обычную фотографию можно уменьшить в весе сделав ее скриншот. Для этого откройте свою картинку, далее в редакторе выбрать к примеру «выделенная область» и выделить тут часть, которая нужна для отображения. Откроется окно с вашим скрином. Перейдите в раздел «размер» для изменения размера.

Также можете еще много чего сделать, пробуйте, изучайте.
После всех манипуляций для их сохранения, кликните на файл — выберите сохранить как и нажмите на нужный вам формат. Я у себя на блоге делаю формат PNG для изображений, мне кажется получается наименьший вес у картинки.
Это изображение весит 339 кб. Есть возможность уменьшить его еще более чем в 2 раза. Для этого откройте его в Adobe Photoshop и проделайте действия указанные выше. Кликнув на: файл — сценарии — обработчик изображений и нажмите выполнить (картинка весит теперь 121 кб в формате JPEG).
Или откройте: файл — сохранить для web и устройств. Чтобы качество осталось хорошим, то поставьте 70 % в формате JPEG и нажмите сохранить (картинка получилась 73 кб ). Можете пожертвовать качеством, и вес будет вообще маленьким.
У данной программы очень много полезных и нужных функций, также я очень часто пользуюсь функцией — цвет под курсором. С помощью этой приблуды я меняю цвета на всем блоге.
Оптимизация изображений на сайте редактором XnConvert!
Для скачивания кликните сюда.
Еще одна мега крутая программа, про которую я узнал совсем недавно и еще не успел с ней хорошенько познакомиться.
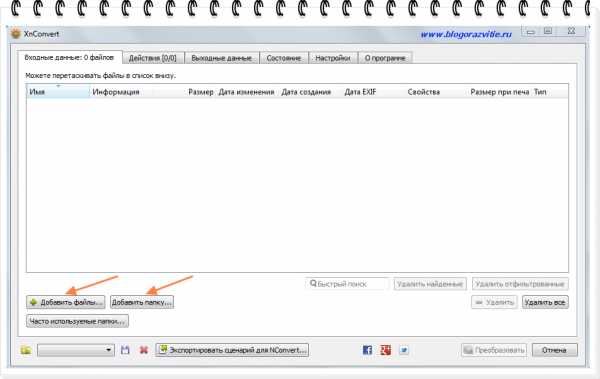
В этой программе также можно уменьшить вес и размеры изображений, как отдельно так и всей папки. После установки ее на ваш компьютер запустите. Откроется вот такое окно программы.

Если вы хотите изменить размер картинки, то нажмите добавить файлы и выберите их на компьютере. Перейдите на вкладку — выходные данные, и измените место для хранения новых изображений, а также в поле (имя файла) оставьте только — {Filename}. Чуть ниже в этой же вкладке поставьте галку — сохранять структуру папок. Во вкладке действия выберите нужное действие, которое будете производить ( в нашем случае — изменение размера). Также выберите — удаление метаданных, и нажмите преобразовать.
Приведу пример одной из картинок, которая прошла через программу XnConvert. До преобразования она весила 2,1 мб, а после стала 719 кб. Качество ее не изменилось.

А теперь эту оптимизированную картинку сохраним в Jpeg в программе Adobe Photoshop. Для этого, открываем ее в фотошоп, далее — файл, сохранить для Web и устройств. Качество ставим 70% и галку на прогрессивный поставьте. Все, нажимаем сохранить. Смотрим, что получилось.

Как видим, качество осталось хорошим, а вес картинки всего 142 кб.
Подведем итоги! Для хорошей индексации и скорости вашего сайта оптимизация изображений на сайте просто необходима. Во первых, ссылка на картинку должна быть на латинском языке! Во вторых, размер и вес картинки должен быть наименьшим не теряя качество. В третьих, у изображения должна быть Seo оптимизация, также как и у статей (заголовок, описание и атрибут Alt)
На этом у меня все. До новых встреч!
Продвигайте сайт правильно!
blogorazvitie.ru
Оптимизация изображений для сайта
О том, что на сайт должны загружаться только сжатые изображения и вообще их необходимо специально готовить для размещения на веб-странице, приходится говорить очень часто. В статье, посвященной скорости загрузки, тоже касалась этого вопроса, потому что оптимизация изображений очень влияет на важнейший показатель для сайта – скорость его загрузки, и иногда даже больше, чем скрипты и стили. Но если не подготовленный технически человек будет испытывать трудности с оптимизацией JS и CSS, то уменьшить объем картинок может даже ребенок. Можно сжать изображения онлайн без потери качества на множестве ресурсов. Мне привычен Tinypng, который оптимизирует изображения с расширением и png, и img. На их качество на выходе скорее может повлиять изменение размеров.
На приведенном ниже примере качество пострадало при уменьшении размера. Обычно, если текст становится нечитаемым, отказываюсь от уменьшения размера скриншота в пользу удобства или корректирую в графическом редакторе.
Нужный размер в формате png весил 107 килобайт, при сохранении его с расширением img вес стал 45 килобайт.
Теперь отправляем оба файла (для сравнения степени компрессии) в Tinypng и вот что получаем:
- Файл с расширением png весом 107 kb сжат на 69% и стал в результате весить 33,1 kb.
- Файл с расширением img весом 45 kb сжат всего на 44% и стал весить 26,9 kb.
Загружаем оптимизированные изображения на компьютер и публикуем на сайте.
Все эти манипуляции показала для примера. Каждый может сам определиться, с каким расширением ему нужны картинки на сайт, в зависимости от их содержания. Элементы дизайна обычно прозрачные, находящиеся в готовых шаблонах требуют сжатия.
Прошу обратить внимание, что на скриншоте сайт с адаптивной версткой, а двигаться быстро ему мешают эти обведенные красным почти 200 килобайт иллюстраций. Судя по процентам, улучшить это можно почти вдвое.
Плагин WP Smush для оптимизации изображений
Палочкой-выручалочкой для меня на Вордпресс стал плагин WP Smush, который умудряется дожать и сжатые картинки (верхнюю сократил еще на 13%). Устанавливается обычным способом через добавление и поиск плагинов в административной панели. После активации можно сразу запустить оптимизацию всех имеющихся изображений. В зависимости от объема накопившейся для плагина работы, процесс может занять несколько часов.
Как заменить изображения на сайте
Сайты на Вордпресс дают возможность замены изображений непосредственно в админке, если мы обходимся без плагинов. Нужно проследить, чтобы и название, и расширение файла были теми же, что у исходного. Тогда гарантированно не получим битых ссылок на картинки.
И еще один момент, касающийся ширины и высоты изображений: если такой движок, как WordPress, позволяет форматировать уже загруженный снимок (из 3000*2000 px получать, например, требуемые 600*400), делать этого не стоит. Все варианты допустимых форматов замусоривают сайт. Удалять потом лишнее, чтобы очистить место на диске, куда сложнее и рискованнее, нежели подготовить сразу нужный размер.
Как заменить изображения на хостинге
Если мы скачиваем архив оптимизированных файлов, предложенный developers по окончании проверки, открываем его и обнаруживаем папку с image.
Ее нужно извлечь и перенести в удобное место на компьютере. На хостинге находим папку с загруженными изображениями и по одному заменяем на сжатые (тем, у кого опыта нет, поступать иначе не советую). Для элементов, используемых в оформлении сайта, путь указан в результатах проверки на developers. Показывается при наведении курсора на выбранную строку.
nadezhdakhachaturova.ru
Оптимизация фотографий для размещения в интернет — Фото-ресурс.
Имеется пара вариантов оптимизации фотографий для интернета. Оптимизация фотографий содержится в устранении недочётов изображения, в выборе подходящего размера и наконец, в преобразовании изображения в подходящий формат. В первую очередь, необходимо перенести фотографию в программу редактирования изображений. Фотография возможно перенесена посредством сканера, из цифрового фотоаппарата либо из твёрдого диска.
Пристально взглянуть на фотографию и решите, что вы желаете поменять. К недочётам, требующим трансформации либо устранения, относятся мутность, изменение цвета, осветление и затемнение.От мутности возможно избавиться посредством опции «резкость». С целью достижения отличных показателей воспользуйтесь данной опцией, перед тем как приступать к каким-либо вторым преобразованиям.Во многих программах редактирования изображений имеется опция «автокоррекция», которая настроит резкость, контрастность и цветовую гамму фотографии. Если вы воспользовались данной опцией, но итог вам не пришолся по нраву либо в случае если в вашей программе нет данной опции, вы имеете возможность поменять изображение самостоятельно. Поменять оттенки и тон возможно самостоятельно, смешивая противоположные цвета.
Так, к примеру, в случае если на вашей фотографии преобладает светло синий тон, попытайтесь добавить мало оранжевого. В случае если на фотографии преобладает зеленоватый тон, добавьте мало красного.При необходимости отрегулируйте затемнение и осветление изображения. Не забывайте, что регулирование осветления фотографии может придать изображению плоский вид. Дабы устранить данный недочёт усильте контрастность, которая разрешит выделить разные элементы на фотографии.
Если вы желаете усилить яркость изображения, отрегулируйте насыщенность цветов по собственному усмотрению.Взяв удовлетворительное изображение, вы имеете возможность персонализировать его, добавив заголовок либо надпись. В некоторых программах редактирования изображений имеется инструмент «текст», что разрешит это сделать. Надпись возможно любой: ваше имя, наименование местности изображенной на снимке, дата, отметка об авторском праве а также занимательная либо забавная цитата. Применяйте инструмент «текст» для нанесения текста конкретно на фотографию.
Надпись лучше размещать в нижней части изображения, дабы она не отвлекала внимание от самого изображения.Если вы желаете, дабы ваша фотография поместилась в определённое пространство на веб-странице, необходимо её уменьшить, сохранив наряду с этим пропорции изображения. В этом случае изображение не будет искажено и будет стремительнее загружаться при её просмотре в веб-браузере.Последний ход оптимизации фотографии для интернета содержится в сохранении её в подходящем формате. JPG и PNG – два самые популярных формата изображений. JPG – обычный формат для отображения фотографий в сети. Формат JPG разрешает существенно снизить размер изображения, тем самым снабжая более стремительную его загрузку, но формат JPG кроме этого и искажает изображение, уменьшая его подробности. Искажение при сжатии выше 75% в большинстве случаев не различимо невооружённым глазом.
Сжатие изображения менее указанного процента приводит к потере подробностей равную степени сжатия.Формат PNG употребляется реже формата JPG, поскольку он выдаёт достаточно большой размер файла. Преимущество сохранения в формате PNG в том, что он сохраняет уровень качества изображения. Не забывайте, что из-за размера не все сайты принимают изображения в формате PNG.Оптимизация фотографий разрешает сделать броским и привлекательным кроме того плохое изображение. Но вам потребуется время, дабы поэкспериментировать с дешёвыми способами и отыскать самые подходящие.
В случае если у вас нет программы Photoshop, вы имеете возможность воспользоваться одной из бесплатных программ для редактирования фотографий.
Оптимизация изображений для размещения в сети
Интересно почитать:
Самые интересный результаты подобранные по Вашим интересам:
-
Как подготовить фотографию к загрузке в интернет
Каждому начинающему фотографу хочется делиться собственными снимками со привычными, приятелями и, само собой разумеется, сотрудниками по увлечению,…
-
Введение в hdr фотографию (high dynamic range) — программы для hdr фото, hdr в фотошоп
HDR (High Dynamic Range Image) — изображение с высоким динамическим диапазоном пользуется все большей популярностью как среди фотографов, так и среди…
-
11 Онлайн-сервисов для обработки фотографий
Самые занимательные онлайн сервисы обработки фотографий Существует пара онлайн-сервисов, разрешающих улучшить уровень качества фотографии, вносить в…
-
Печать цифровых фотографий — что нужно знать
Одно из несомненных преимуществ цифровой фотографии содержится в том, что готовые изображения неизменно возможно взглянуть на экране собственной камеры…
-
Фотография и гистограмма
Для многих фотография и гистограмма — это два совсем различных обозначения, каковые не смогут иметь тесных неспециализированных линия. Но все совсем в…
-
Idlast — сервис для оптимизации загрузки на shutterstock
Мы рады сказать Вам о переезде idlast.com на новый домен idlast.microstock.ru. Сейчас сервис idlast будет развиваться при помощи microstock.ru В чем…
foto-matrix.ru