9 советов по оптимизации изображений и видео на сайте. Оптимизация фото на сайт
9 советов по оптимизации изображений и видео на сайте
Оптимизация картинок и видео в статьях — момент, который вебмастера часто оставляют на потом или вовсе про него забывают. Поэтому сегодня говорим о фишках, которые сделают визуальный контент удобнее для посетителей, и при этом положительно скажутся на продвижении страниц в выдаче.
Оптимизация изображений
- Атрибут alt. Все знают, что в атрибуте alt нужно вписать ключ, и в результате во все 10 картинок на странице прописывают в alt один и тот же главный ключ в прямом вхождении. Это чревато переспамом страницы. Рекомендуется прописывать в атрибуте alt описание картинки.
- Лайтбокс. Посетители сайта почти всегда кликают на картинки в статье, даже если изображение и так достаточно большого размера. Они привыкли к кликабельным картинкам и ждут, что после клика произойдёт какое-то действие. Не обманывайте ожиданий пользователей, дайте им возможность рассмотреть изображения во всех подробностях. Для этого используйте лайтбоксы, т.е. специальные плагины, которые открывают картинки в окне поверх статьи. Очень распространенная ошибка — не ставить такие плагины, в итоге по нажатию страница обновляется и в этой вкладке открывается картинка — пользователь по сути теряет связь с текстом статьи.
- Уникальность. Если вы хотите продвигаться по картинкам, то вам важна уникальность. Если брать изображения с других сайтов, то можно столкнуться с проблемой авторского права. Поэтому оптимальный вариант — использовать бесплатные фотостоки, либо делать коллажи, которые поисковики считают уникальными изображениями. Коллажи можно делать и вручную, и программно.
- Размеры и вес. Если контентная область статьи — 700 пикселей, не делайте изображение на 1000 пикселей, сделайте 700. Вес также старайтесь минимизировать, чтобы страница грузилась быстрее.
- Галереи. Галереи изображений — крутая тема, которая настраивается с помощью плагинов. Тогда можно будет использовать такие заголовки h2, как например «Строительство гаража (25 фото)». Такой заголовок с большей вероятностью подцепится в сниппет, и пользователь перейдёт к вам. Нет смысла использовать в тайтле слова «25 фото», так как они могут затеряться среди перечислений (например, «Строительство гаража: инструкция, инструменты, чертежи» и т.д.).
- Оптимальное количество изображений. В некоторых темах количество картинок влияет на продвижение. Смотрите на топ. Если в статьях в топе по 1-2 картинке — оставляйте. Если больше — делайте аналогично.
- Описание после изображения. Если хотите продвинуться по запросу «Схема гаража», разместите его в описании после картинки. Раньше поисковые системы засчитывали описание и до, и после изображения, сейчас описание должно идти сразу после картинки.
Оптимизация видео
- Вставки с видеохостингов. Не используйте только Ютуб, есть много других видеохостингов: Мейл.ру, ВК. Ломайте стереотип о том, что контентный проект — это текст, 2 картинки и видео с Ютуба. Не давайте поисковикам выделять ожидаемые шаблоны, чтобы он загонял ваш сайт под одну гребенку со статейниками.
- Ключи в подзаголовке или в описании видео. Например, подзаголовок может звучать так: «Укладка ламината (видео)». Или прямо в тексте рядом с видео прописать фразу «посмотрите видео про укладку ламината».
Сколько правил из этого списка вы не выполняете? А может быть у вас есть свой крутой лайфхак по оптимизации медиафайлов? Поделитесь в комментариях к этой статье!
если вам понравилась статья, ПОДЕЛИТЕСЬ С ДРУЗЬЯМИ:
Начните обучение
Зарегистрируйтесь, чтобы получить:
Чек-лист по созданию информационного сайта.
3 видеоурока с первыми шагами в сайтах.
10 лучших материалов из Базы Знаний.
Ещё вам может быть интересно:
puzat.ru
Оптимальный размер фото и картинок для сайта. Как оптимизировать изображения для сайта.
1. Форматы изображений для загрузки на сайт
Загружайте изображения на сайт в распространенных графических форматах: jpeg, gif, png.
-
 Для сохранения качества фотографий, а также рисунков с градиентными заливками, лучше использовать формат jpeg.
Для сохранения качества фотографий, а также рисунков с градиентными заливками, лучше использовать формат jpeg. -
Для простых рисунков и особенно черно-белой графики, подойдет формат gif. Также форматы gif и png поддерживают прозрачность; то есть, воспользовавшись ими, Вы сможете сохранить рисунок на прозрачном фоне.
-
Формат png представляет собою нечто среднее между jpeg и gif. Он более щадяще, чем gif обрабатывает сложные изображения, и поддерживает прозрачность, в отличие от jpeg. Минусом сохранения изображений в этом формате является большой вес итоговых файлов при удовлетворительном качестве картинки и наоборот, низкое качество картинки при необходимости сохранения ее с малым «весом», т.е., - с сильным сжатием.
2. Размер изображения в пикселях и его «вес» в килобайтах
 Когда Интернет делал первые шаги, скорости соединения были низкими, поэтому вес каждой страницы имел очень важное значение. В настоящее время требования к оптимизации веса страниц не столь жестки.
Когда Интернет делал первые шаги, скорости соединения были низкими, поэтому вес каждой страницы имел очень важное значение. В настоящее время требования к оптимизации веса страниц не столь жестки.
Однако, и сейчас, неправильным будет заставлять пользователя грузить к себе картинки весом по 500-1000 Кб, т.к. для пользователей мобильного интернета, это - потерянные секунды и рубли.
«Вес» картинки тесно (но не линейно) связан с ее размером в пикселях, а также со степенью ее сжатия.
2.1 Оптимальный размер фото для сайта. Каким должен быть размер, в пикселях, изображения для сайта?
 Оттолкнувшись от средней ширины текстовой страницы сайта в 700-1000 пкс и предположив, что картинки будут занимать на этой странице не более 2\3 ширины, мы получим, что максимальная ширина картинки не должна превышать 400-600 пкс, ( кроме тех случаев, когда мы собираемся разместить картинку во всю ширину страницы.
Оттолкнувшись от средней ширины текстовой страницы сайта в 700-1000 пкс и предположив, что картинки будут занимать на этой странице не более 2\3 ширины, мы получим, что максимальная ширина картинки не должна превышать 400-600 пкс, ( кроме тех случаев, когда мы собираемся разместить картинку во всю ширину страницы.
Как правило, редактор контента, в любой системе управления сайтом, позволяет подгонять размер уже закачанной картинки под желаемое значение, поэтому мы сохраняем картинку в максимальном размере, который может понадобиться и «поджимаем» ее уже по месту, в системе управления сайтом.
Если же мы начнем растягивать в редакторе контента изначально маленькую картинку, то следствием этого будет низкое качество в отображении ее на странице.
2.2 Оптимальный «вес», в килобайтах, изображения для сайта
 Предположим, мы уже уменьшили размер изображения для сайта в каком-либо графическом редакторе до 400-600 пкс по ширине. Следующим шагом будет уменьшение веса изображения. Потому что разница в весе изображений, сохраненных в 100% jpeg ( без сжатия) и в 50% jpeg, может быть «в разы».
Предположим, мы уже уменьшили размер изображения для сайта в каком-либо графическом редакторе до 400-600 пкс по ширине. Следующим шагом будет уменьшение веса изображения. Потому что разница в весе изображений, сохраненных в 100% jpeg ( без сжатия) и в 50% jpeg, может быть «в разы».
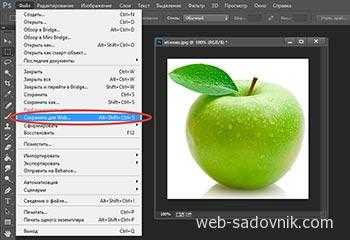
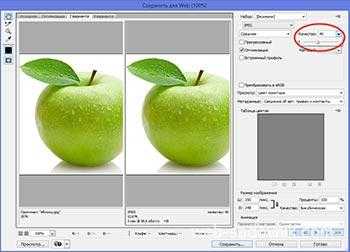
Если мы используем в работе Фотошоп, мы должны выбрать, в меню «Файл», функцию «Сохранить для web». Пользуясь другим графическим редактором, нужно отыскать опцию, позволяющую выбрать степень сжатия в диалоге сохранения файла.
При сохранении файла для web мы должны достигнуть разумного компромисса между качеством картинки и ее весом. Это делается «на глаз», т.к. сжатие по разному влияет на различные изображения.
Например, для фотографии шириной 400пкс, оптимальный вес для сайта будет 35 – 70 Кб. Разумеется, чем больше вес картинок, тем дольше будет грузиться страница сайта. Поисковые системы также, при прочих равных, дадут более низкую оценку тяжелым страницам.
Страницы (и любые документы) общим весом более 10Мб, вообще, не индексируются поисковыми системами.
Посмотреть видеоурок по обработке изображений для сайта
3. Имя файла
Для хорошей индексации графического файла, правильным именем файла, с точки зрения seo, будет осмысленное имя, написанное на английском языке или транслитом (только латиница!), не содержащее никаких других символов, кроме букв латинского алфавита, цифр, символов нижнего подчеркивания и тире. Например: prodvijenie-saitov.jpeg
4. Заполнение атрибутов изображений на сайте
 Для web-изображений предусмотрено 2 вида атрибутов:
Для web-изображений предусмотрено 2 вида атрибутов:
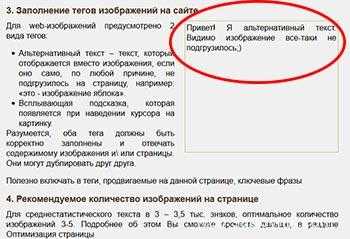
- Альтернативный текст (alt) – текст, который отображается вместо изображения, если оно само, по любой причине, не подгрузилось на страницу, например: «это - изображение яблока».
- Всплывающая подсказка (title), которая появляется при наведении курсора на картинку.
Разумеется, оба атрибута должны быть корректно заполнены и отвечать содержимому изображения и\ или страницы. Содержимое тегов может дублироваться.
Полезно включать в атрибуты, продвигаемые на данной странице, ключевые фразы.
5. Рекомендуемое количество изображений на странице
Для среднестатистического текста в 3 – 3,5 тыс. знаков, оптимальное количество изображений 3-5. Подробнее об этом Вы сможете прочесть дальше, в разделе Оптимизация страницы
Читать далее
Подготовка материалов к постановке на сайт
Как оптимизировать web-страницу?Как загружать картинки на сайт. Оптимизация изображений
Всем привет! Сегодня на SEO-Mayak.com мы снова будем говорить о картинках для сайта, но в этот раз речь пойдет не о том, где брать изображения для сайта, а о том как загружать картинки на сайт и как оптимизировать изображения.
Тема уже заезженная, но как я убедился: далеко не все, а особенно начинающие веб-мастера, заботятся о снижении нагрузки на сервер.
Дело в том, что пока на блоге мало статей и посетителей, скорость загрузки страниц вполне нормальная и вроде бы ничего не предвещает проблем, но когда статей станет уже больше 100 и посещаемость возрастет до 1000 уников в сутки, то только тогда блогеры начинают заботится о скорости сайта.
Скорость загрузки страниц — это очень в важный показатель и ставится в один ряд с поведенческими факторами и релевантностью, от которых в свою очередь зависят позиции сайта в поисковой выдаче.
Кто не знает, что такое поведенческий фактор и релевантность, советую подписаться на обновления блога.
Поэтому к подготовке изображений для загрузки на сайт надо относиться со всей серьезностью и уделять этому время.
Как же можно подготовить картинку, ведь она уже и так готовая? Всё верно, только вес картинки не должен превышать 40Kb или быть близким к этой цифре, а размеры (пропорции) изображения надо оптимизировать под ширину страницы сайта заранее.
Как сжать изображение без потери качества
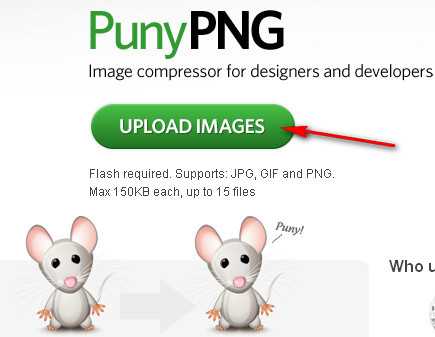
Для наглядного эксперимента воспользуюсь онлайн сервисом для сжатия изображений punypng.com.
Я специально подготовил картинку размером 450х333 пикселя и весом 57,3 kb:

Прохожу несложную процедуру регистрации и загружаю эту картинку:

Какое-то время сервис обрабатывал изображения, но результат превзошел все мои ожидания:
Картинка потеряла в весе аж 43% и стала весить не 57.3 kb, а всего 32.8kb. Просто здорово! Но тут же в голову приходит мысль — «Наверное теперь качество картинки будет отвратительное, надо срочно проверить». Жму на кнопочку — «DOWNLOAD» и скачиваю обработанную картинку на свой компьютер.
Когда я оценил сжатую картинку, то просто влюбился в этот онлайн сервис. Здорово, супер, замечательно, классно — буду теперь всегда им пользоваться 🙂 Вот как выглядит сжатое изображение:

Так вот, дорогие друзья и коллеги. Сжатое, почти в два раза, изображение безусловно снизит время его загрузки, а если одна страница вмешает с десяток таких изображений…
PunyPng — это просто «spa слон» какой-то или «фитнес центр», при частом посещении которого, Ваш сайт будет иметь «самую стройную фигуру» 🙂
Впрочем сервис PunyPng может сжимать одновременно до 15 изображений, что согласитесь очень удобно.
Уверен, что многие веб-мастера призадумаются -«Блин, это что теперь мне надо каждую фотку из всех моих 200 статей прогнать через этот сервис, а потом залить обратно на сервер через редактор Wopdress?»
Могу немного Вас упокоить. Сделать можно все гораздо проще, если Вы конечно умеете пользоваться FTP клиентом Filezilla.
Все фотографии с вашего блога хранятся в папке — «wp-content/uploads», где они разделены по годам и месяцам. Так вот с помощью FTP клиента, скачиваем папочки с изображениями и по 15 штук закидываем их на сервис PunyPng, сжимаем и потом таким же образом помещаем их обратно на сервер. Самое главное при этой операции случайно не изменить формат или название картинки, чтобы WordPress не запутался.
Оптимизация изображений путем сжатия — обязательная процедура перед их загрузкой на сайт.
Ладно, с сжатием изображений мы разобрались, теперь надо правильно их загрузить на сайт, чтобы они не оставляли совершенно не нужные дубли.
Как правильно загружать картинки на сайт
К примеру, вы уже оптимизировали изображение, сжали его и подогнали пропорции под вашу страницу. Так, теперь немного подробней о пропорциях.
В среднем ширина страницы блогов составляет 600 пикселей, конечно у кого-то может быть больше или меньше. Дело в том, что если загрузить картинку с пропорциями width (ширина) — 800 пикселей, а height (высота) — 500 пикселей, то конечно такое изображение не поместится на страницу, и чтобы вставить это изображение, придется менять размер непосредственно в редакторе WordPress.
Что же в этом страшного? При открытии статьи, картинка должна изменить свой размер, чтобы отобразится на странице, при этом теряются драгоценные миллисекунды. Считается, что если открытие страницы занимает более 4 секунд, то пользователь покидает сайт.
Заранее подгоняйте размеры изображения под ширину вашего сайта. Нежелательно, чтобы размеры картинки изменялись в процессе открытия страницы, это значительно снижает скорость ее загрузки.
Итак, мы оптимизировали картинку, заранее подогнали размеры и загрузили ее на сайт. При этом у нас автоматически создалось 3 изображения разных размеров: миниатюра, средний размер и исходный размер.
Если с миниатюрами и исходным размером все понятно и они нужны. А вот для чего нужен средний размер? Я думаю он просто лишний, так как практически не используется и просто занимает место на сервере, тем самым утяжеляет блог.
Про использование миниатюр в wordpress читайте в следующих статьях: похожие записи с миниатюрами без плагина — выводим под каждой статьей, блок популярных записей с миниатюрами без плагина — выводим в сайдбаре, а также использование миниатюр на главной странице.
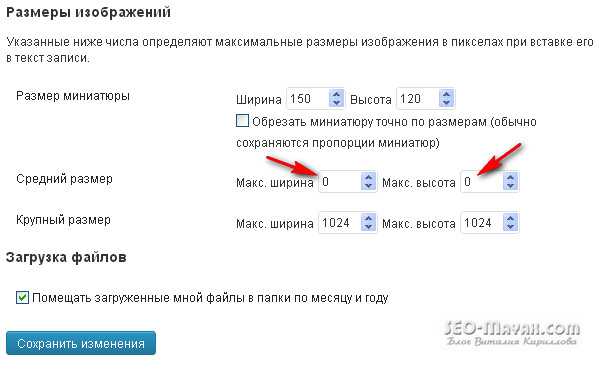
Для того, чтобы избавиться от, совершенно не нужного, среднего размера картинок заходим в Админ-панель -> Параметры -> Медиафайлы и рядом со строчкой — «Средний размер» ставим нули:

Для некоторых тематик бывает, что не нужны даже миниатюры, так что если есть такая необходимость, то можно таким же образом отказаться и от миниатюр.
Идем дальше.
Как загружать картинки на сайт со сторонних хранилищ
Хотел рассмотреть еще одну возможность загрузки картинок. Это особенно актуально для фотоблогов, т.е сайтов, использующих большое количество фотографий. Дело в том, что существует возможность использовать ресурсы сторонних хранилищ, например таких, как Яндекс фотки и уже оттуда подгружать изображения , тем самым существенно облегчая сам сайт. Чтобы работать с сервисами Яндекс Вы должны быть зарегистрированы — «Регистрация сайта в поисковых системах Яндекс, Google, Bing, Mail.ru и других»
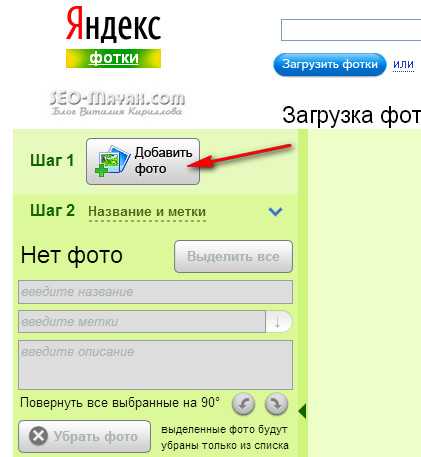
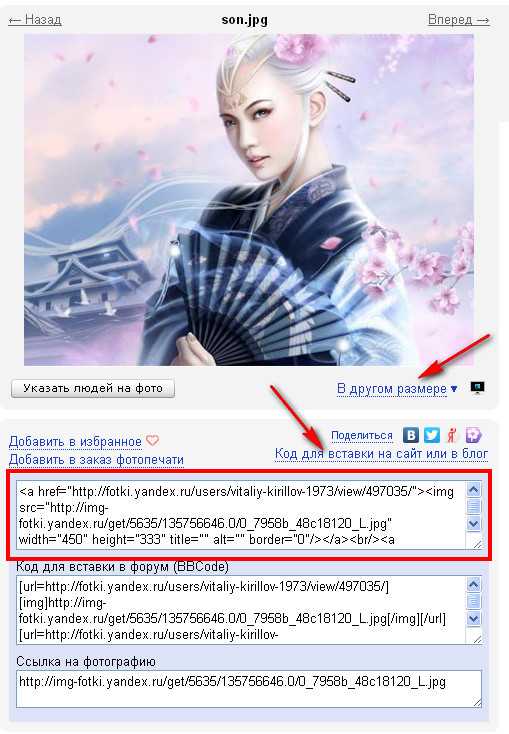
Для того, чтобы загрузить картинку нам надо попасть на Яндекс фотки и кликнуть по кнопке — «Загрузить фотки»:
Далее, откроется следующая страница , где надо будет выбрать изображение с компьютера:

После того, как Вы выбрали изображение, внизу страницы нажимаем кнопку — «Загрузить» и картинка загрузится на Яндекс фотки. Далее выделяем нужное изображение:

Если кликнуть по ссылке — «В другом размере», то можно выбрать исходный или предложенные Яндексом размеры. Далее, кликаем по надписи — «Код для вставки на сайт или в блог», копируем верхний код, от тега <a>, до закрывающего тега </a>, выделенный квадратом и вставляем в редактор WordPress в HTML режиме. Вот та самая фотография, только подгруженная не с самого блога, а с Яндекс фоток:

Обращаю Ваше внимание, что скопированный код изображения с Яндекс фоток является открытой ссылкой и ее необходимо закрыть тегом nofollow, а еще лучше скрыть ссылку с помощью AJAX.
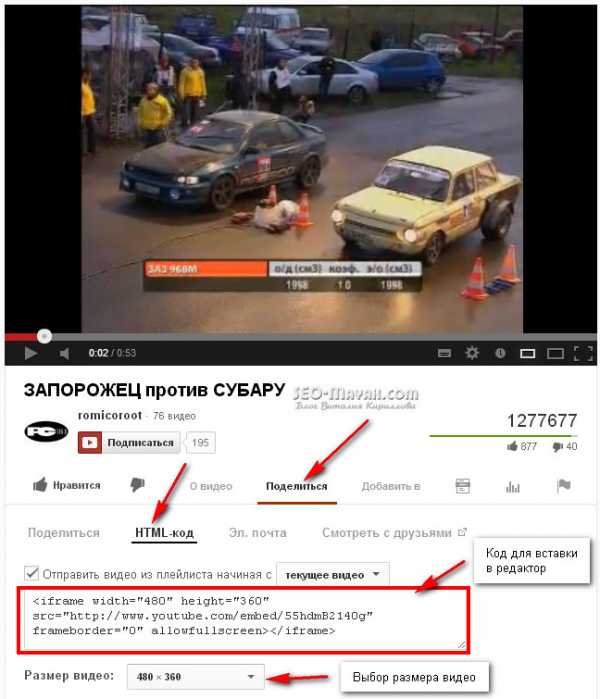
Похожая история со вставкой видео с YouTube. Представляю подробных скриншот:

Это видео с YouTube вставлено посредством скопированного кода, что делает совершенно бесполезным использование плагина Video Embedder, от которого я благополучно избавился.
Надеюсь статья получилось интересной и не менее полезной. Удачи!
С уважением, Виталий Кириллов
seo-mayak.com
Как правильно оптимизировать картинки для сайта
Постараюсь сделать краткую инструкцию по правильному использованию изображений на сайте.
Речь пойдет не об элементах дизайна, а о картинках в виде контента (фото, галереи, скриншоты, инструкции, сканы документов и т.д.).
Главная проблема — Контент-менеджер или сам заказчик получает фото для размещения на сайте и сразу загружает их на сайт.
Это проблема №1, потому что никто не смотрит, что там за фотки, какого они размера, веса и как называются, а это всё важные моменты, потому что:
- Размер фото не должен превышать ширину того блока, в котором изображение будет находиться, то есть, если это фото размещенное внутри статьи и его размер внутри контента будет 300px, то совершенно не нужно загружать фото шириной 5000px, если же это фото для слайдера или галереи, которая может использовать попап, тогда максимальная ширина фото будет соответствовать ширине экрана, я обычно задаю 1920px.
- Вес фоток не должен измеряться в Мегабайтах, оптимально, чтобы размер фоток был до 200 КБ, но может быть и больше в зависимости от размера и формата изображения. Но если фото весит больше 1Мб, тогда это проблема.
- Название фото должно быть прописано только латиницей без пробелов и спецсимволов. Нельзя использовать кириллицу, пробелы и спецсимволы, из-за того, что на различных хостингах с таким форматом могут возникнуть проблемы, и почти на всех хостингах после архивации-разархивации (при переносе или восстановлении из бекапа) кириллица будет преобразована в какие-то непонятные знаки, и пути к файлам, сохраненные в базе данных или прописанных в коде не будут соответствовать обновленным именам файлов… Только латиница.
Теперь представим ситуацию, что мы получили от заказчика 20 фоток, которые нужно добавить в галерею. Мы могли бы просто взять и сразу их загрузить, но вы уже начали читать эту статью и начали думать.
20 фоток весят 93МБ? Наверное, стоит уменьшить их вес. Ширина некоторых фото 5000px? Зачем, если галерея сайта ограничивает размер фото до 1200px. Все фотки имеют разные названия и, чаще всего, это набор символов и цифр, сгенерированный камерой и ничем не полезный ни для пользователя, ни для поисковых систем? Тогда лучше использовать простой шаблон в названии фоток с привязкой к какому-то событию или названию статьи.
Если, нужно изменить одно или два изображения, тогда это будет проще и быстрее сделать с помощью Photoshop, через CTRL+ALT+i поменять размер и сохранить результат для WEB через CTRL+ALT+SHIFT+S.
Но у нас 20 фоток (а бывает и больше), тогда нужен инструмент для пакетного изменения изображений.
Пакетная обработка изображений.
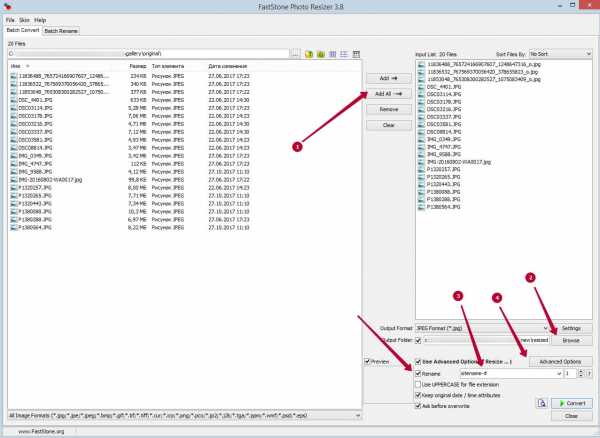
С помощью программы FastStone Photo Resizer мы можем пакетно изменить размеры и названия для фоток. Скачать ее можно здесь faststone.org/FSResizerDownload.htm.
Краткая инструкция:
- Добавляем файлы для обработки (1), выбираем папку для обработанных файлов (2), задаем новое имя для файлов (3) и задаем настройки для ресайза (4)

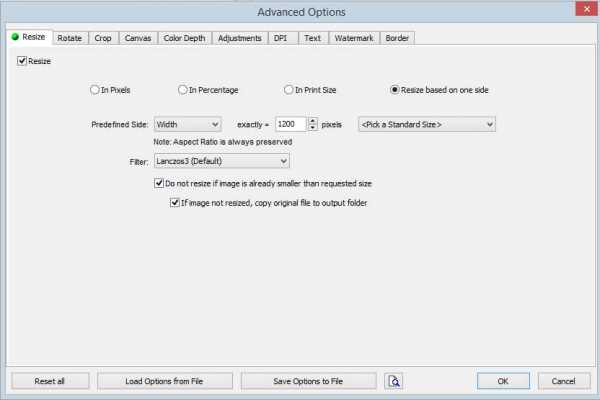
- В настройках для данного сайта я задаю ресайз до 1200px, потому что там галерея ограничивает размер фото до 1200, а, обычно, для галерей я задаю размер 1920

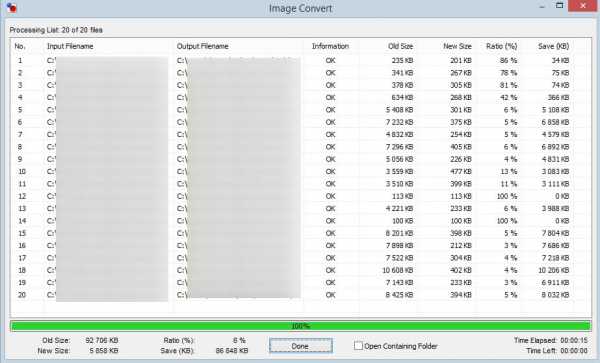
- На выходе получаем такие результаты:
 как видим, общий вес был 93МБ, а стал 6Мб, что для 20 файлов довольно таки неплохо.
как видим, общий вес был 93МБ, а стал 6Мб, что для 20 файлов довольно таки неплохо.
Данный результат неплох, но не идеален. Для того, чтобы Google Page Speed не ругался на вес фоток, мы их еще немного оптимизируем.
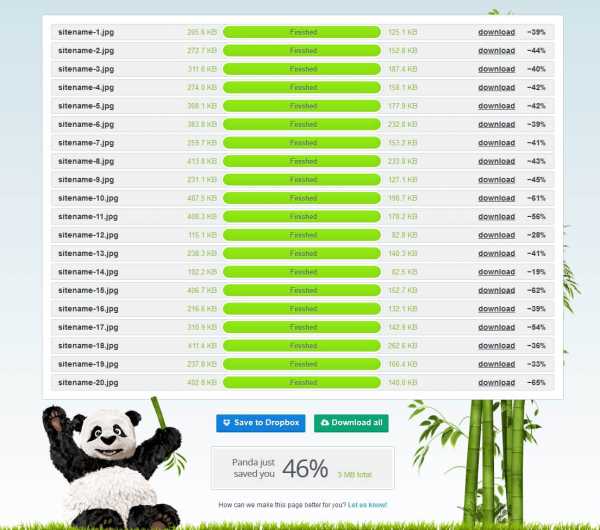
Для финальной оптимизации изображений отлично подойдет 1 из 2 онлайн ресурсов tinypng.com или kraken.io. Я сейчас пользуюсь, в основном, первым.
И это позволяет нам сжать фотки еще на 46% сохранив при этом еще 3МБ
По итогу, наша страница будет загружать пользователю не 93Мб больших изображений, а загрузит всего навсего 3Мб фоток нужного размера. Плюс экономится место на вашем хостинге, потому что 10 таких галерей и дешевый хостинг уже будет забит почти на 1 Гигабайт, тогда как 10 галерей по 3МБ займет всего 30МБ.
В данной статье всего 4 картинки, но оптимизировав их через tinypng.com я уменьшил вес с 1370КБ до 350КБ, или на 75%, может и мелочь, но пользователю нужно будет загрузить на 1МБ меньше, значит страница загрузится быстрее.
Важно проверить качество изображений после всех процедур, так как могут появиться артефакты, тонкие линии могут размыться, а сложные рисунки с мелкими деталями могут поплыть. Поэтому, если вам качество графических материалов важнее их веса и скорости загрузки на сайте, тогда можно пропустить последний шаг.
Чуть позже я еще напишу что-нибудь про альты и тайтлы, но неизвестно когда.
denis-creative.com