Технологии обработки графической информации. Графические редакторы. Методы и способы оптимизации графических файлов растровой графики
Оптимизация графических изображений
Несмотря на наличие довольно эффективных алгоритмов сжатия графической информации, при сохранении изображений GIF и JPEG на диск записывается определенное количество «липших» данных, таких как невидимые текстовые комментарии, автоматически добавляемые в заголовок файла некоторыми графическими редакторами, ссылки на разработчиков стандарта и соответствующего программного обеспечения и т. д. Все эти дополнения не несут никакой полезной нагрузки и увеличивают размер файла. Чтобы сократить время загрузки иллюстраций в клиентский браузер, используют специальные методы оптимизации изображений.
Существует два способа дополнительной компрессии графических файлов: с использованием специальных утилит, так называемых оптимизаторов графики, и вручную. Рассмотрим оба варианта.
Наиболее удобным и функциональным оптимизатором, предназначенным для сокращения размера размещаемых в Интернете графических изображений, в том числе рекламных баннеров, я считаю программу WebGraphic Optimizer компании Software Solutions. Данную программу можно бесплатно загрузить с сайта разработчика (http:// www.webOpt.com) в виде shareware-версии, доступной для свободного использования в течение 30 дней.
WebGraphics Optimizer — 32-разрядное приложение Windows, содержащее множество функций полноценного графического редактора. Эта программа умеет работать с 24 типами графических файлов, включая PNG, формат Adobe PhotoShop PSD и даже MAC (Mac Paint), применяющийся на компьютерах Apple Macintosh.
Интерфейс WebGraphics Optimizer достаточно прост. На панели инструментов расположено пятнадцать кнопок и меню управления масштабом обрабатываемой картинки. Функции кнопок таковы:
1) создать новый проект WebGraphics Optimizer;
2) открьпь графический файл для редактирования;
3) сохранить текущий проект;
4) отменить последнюю операцию;
5) скопировать выделенные данные в буфер обмена;
6) вставить данные из буфера обмена;
7) сделать снимок экрана;
8) отобразить на экране окно инструментов;
9) отобразить на экране окно редактирования палитры цветов;
10) разместить на изображении трехмерный (фигурный) текст;
11) создать кнопки управления глубиной оптимизации изображения;
12) изменить масштаб отображения графики на экране.
С помощью диалогового окна Color Palette можно сохранять на диск, загружать и редактировать цветовую палитру изображений, представлен -ных в индексированном режиме, в частности файлов GIF. Окно инструментов включает в себя четыре функциональные вкладки, позволяющие оперировать с исходным изображением, редактируя его параметры. Вкладка Resize дает возможность изменить геометрические размеры исходного изображения или его выделенного участка путем перемещения с помощью мыши регуляторов ширины (Width) и высоты (Height) картинки.
С использованием вкладки Color можно корректировать параметры цветопередачи исходного изображения. Рабочее поле данной вкладки содержит выпадающее меню со следующими параметрами:
Brightness — управление яркостью;
Gamma correction — корректировка гаммы;
Contrast — управление контрастностью;
Histogram contrast — настройка контраста гистограммы;
Stretch Intensity — построчная интенсивность отображения иллюстрации;
Invert — инвертирование цветов; Hue — коррекция оттенков;
Saturation — настройка насыщенности цветов;
Histogram equalize — выравнивание цветовой гистограммы;
ЕЛ color — заполнение выделенного участка каким-либо цветом.
Каждая опция данного меню, за исключением пунктов Stretch Intensity, Invert и Histogram equalize, имеет в нижней части окна собственный регулятор настройки, перемещая который, вы можете задать индивидуальные значения того или иного параметра.
Вкладка Fflters содержит различные графические фильтры, повторяющие в основном аналогичные фильтры Adobe PhotoShop. Каждый из них имеет собственные параметры настройки, отображаемые в том же окне чуть ниже основного меню. И наконец, вкладка Sp?cial служит для следующих манипуляций с исходным изображением: поворот картинки на любой угол (Rotate), деформация ее в горизонтальной проекции (Parallelogram) и зеркальное отражение по вертикали или горизонтали (Flip Image).
Все функции, вызываемые нажатием кнопок на панели инструментов, продублированы в панели команд. Более того, программа WebGraphics Optimizer позволяет работать с выделенными участками изображения, которые можно задать при помощи пункта системного меню Edit • Select R?gion, причем выделение фрагментов возможно в виде нескольких геометрических фигур: Rectangle (прямоугольник), Ellipse (овал), Rounded Rectangle (прямоугольник со скругленными краями) и, наконец, Freehand (произвольная фигура). Можно создать копию изображения (команда меню Edit • Duplicdate Image) — эта функция применяется в случае, когда пользователь хочет поэкспериментировать с дублем, опасаясь испортить исходную картинку.
В основном рабочем поле программы отображаются исходное изображение и его оптимизированная копия. В нижней части панели указаны размеры обоих файлов, а также величина сэкономленного на компрессии дискового пространства в процентах. При выборе одного из пяти уровней оптимизации графики для каждого дубликата картинки открывается новый «кадр» рабочего окна, причем вы можете выбрать тот вариант изображения, который в наибольшей степени устраивает вас по качеству и размеру файла.
Безусловно, вы вправе использовать и другие, более простые в эксплуатации программы, например компактный оптимизатор графики GifClean 32, разработанный американским программистом Мартином Харингом (Martin Haring), или какой-либо другой, аналогичной утилитой, широкий выбор которых представлен на серверах, предлагающих бесплатное программное обеспечение, в частности на сайте http:// www.frEeware.ru.
Процедура компрессии файлов JPEG вручную выглядит достаточно просто: в графическом редакторе, позволяющем обрабатывать изображение, при сохранении картинки в файл обычно появляется меню, содержащее регулятор степени сжатия. Он отображается, как правило, в условных пунктах от 1 до 10, причем максимальному сжатию соответствует минимальное качество картинки. Здесь перед дизайнером стоит только одна задача: найти «золотую середину», компромисс между наименьшим объемом файла и качеством полученного изображения. В большинстве случаев такой компромисс удается отыскать экспериментальным путем, изменяя настройки компрессора.
Со стандартом GIF все обстоит гораздо сложнее. Оптимизировать файл по размеру с помощью встроенных функций графических редакторов не всегда возможно, а использование внешних компрессоров зачастую ведет к нежелательной и неоправданной потере качества изображения. Происходит это прежде всего потому, что все без исключения програм-мы-оптимизаторы графики используют один алгоритм сжатия для разных картинок, работающий по методу удаления из палитры GIF неиспользуемых цветов и подстановки вместо них близких оттенков, что, как правило, портит картинку. Поэтому, если вы хотите, чтобы ваш бан-нер выглядел качественно и профессионально, лучше всего оптимизировать GIF вручную. Это занимает чрезвычайно много времени и требует большого терпения, но для получения хорошего результата можно пойти и на такие жертвы.
Поскольку информация об изображении в файле стандарта GIF записывается построчно, чем однороднее будет ваш рисунок по горизонтали, тем компактнее получится файл. Пример? Пожалуйста. Создадим изображение GIF, состоящее из семи цветов, соответствующих спектру радуги: красная полоса, оранжевая, желтая, зеленая, голубая, синяя и фиолетовая, причем все цветовые полосы иллюстрации разместим на картинке вертикально. Размер картинки составляет 210 на 210 пикселов. Как записывается информация о каждой строке такого рисунка в графический файл? Приблизительно так: «первая строка: тридцать точек красного цвета, тридцать точек оранжевого, тридцать точек желтого» и так далее. При сохранении изображения получится файл объемом 3,9 гбайт. Теперь повернем картинку на 90°, чтобы полосы стали горизонтальными. Логическая запись первой строки получится такой: «двести десять точек красного цвета». Компактнее? Конечно! Файл уменьшился почти в три раза, теперь его объем составляет 1,34 кбайт.
Напрашивается вполне логичный вывод: чем больше ваше изображение будет содержать однотонных горизонтальных участков, тем компактнее получится целевой файл.
Следует проследить за тем, чтобы рисунок не содержал большого количества полутонов. Если на картинке синий цвет плавно «перетекает» в белый фон посредством восьми полутоновых переходов голубого оттенка, не проще ли свести этот градиентный участок к трем оттенкам голубого? Теперь, отредактировав вручную палитру файла и удалив из нее все цвета, исчезновение которых не повлияет, по вашему мнению, на качество изображения (пункт Таблица цветов в меню Изображение редактора Adobe Photoshop), вы сократите время загрузки иллюстрации, а также сэкономите определенное количество килобайтов в целевом файле. Помните, что создание прозрачного фона для GIF также способствует уменьшению его объема.
И наконец, с помощью любой подходящей утилиты-оптимизатора графики можно удалить из файла все ненужные комментарии. Ваш бан-нер готов к публикации.
www.delphiplus.org
Растровая и векторная графика
Здравствуйте дорогие читатели! В сегодняшней статье на фотодизарт.ру мы поговорим о том, что такое растровая и векторная графика. Разберем, какие достоинства и недостатки присутствуют в каждом из графических форматов. Наверняка вам уже известно, что все компьютеры работают с графикой в двух графических форматах растровом (точечном) и векторном (объектном).
Растровое изображение представлено в памяти персонального компьютера, как комплекс информации о цвете всех пикселей, упорядоченных каким либо образом. Самым актуальным примером растровой графики в обыденном миру является мозаика. Мозаика состоит из одинаковых элементов разного цвета и в сборе представляет собой единое целое напоминая изображение их точек. В растровом изображение точки до того мелкие, что человеческий глаз их не видит, а видит изображение как единое целое.
Растровая графика — это графическое изображение на компьютере или в другом цифровом виде, состоящее из массива сетки пикселей, или точек различных цветов, которые имеют одинаковый размер и форму.

Схематическое изображение пикселей.
К наиболее популярным форматам растровой графики можно отнести форматы: GIF, JPEG, PNG.
Векторная графика – это перечень всех объектов (линий, фигуры и т.д.) из которых состоит векторное изображение, каждому из объектов в изображение определено, к какому из классов объектов он относится и принадлежит, также приведены определенные параметры для управления объектом.
Аналоги векторным изображениям в реальном мире подобрать не просто. Хотя, например может претендовать геометрия со своими фигурами или же инженерная графика так, как в проектирование каких либо узлов оборудования создаются чертежи, которые состоят из различных геометрических фигур и в итоге составляют единое целое (изображение).

Схематическое представление объектов, которые составляют изображение.
К самым популярным форматам векторной графики можно отнести: CDR, Ai, SVG.
Основные различия растровой и векторной графики

Достоинства растровой графики:
- Растровая графика предоставляет возможность создавать любые изображения не обращая внимание на сложность их исполнения в отличие от векторной графики, которая неспособна предать хорошо переход цветов от одного к другому.
- Широкий спектр применения – растровая графика на сегодняшний день нашла широкое применение в различных областях, от мелких изображений (иконок) до крупных (плакатов).
- Очень высокая скорость обработки изображений различной сложности, при условие что нет необходимости в их масштабирование.
- Представление растровой графики является естественным для большинства устройств и техники ввода-вывода графики.
Недостатки растровой графики:
- Большой размер файлов с простыми растровыми изображениями.
- Невозможно увеличение изображения в масштабе без потери качества.
- Вывод изображения при печати на плоттер является затруднительным.
- При хорошем качестве изображения требуются значительный объем дискового пространства для хранения файлов.
- Сложность преобразования растрового изображения в векторное.
Исходя из вышеуказанных недостатков хранить простые рисунки рекомендуется не в сжатой растровой графике, а использовать векторную.
Достоинства векторной графики:
- Масштабирование размеров без потери качества изображения.
- Масштабированные изображения не увеличиваются в весе ни на один байт.
- Во время масштабирования качество, резкость, четкость и цветовые оттенки изображений не страдают.
- Вес изображения в векторном формате в разы меньше веса изображения в растровом формате.
- При конвертации изображения из векторного формата в растровый, не возникает никакой сложности.
- Толщина линий при изменение масштаба (увеличение или уменьшение) объектов может не изменяться.
Недостатки векторной графики:
- В векторной графике можно изобразить далеко не каждый объект. Объем памяти и интервал времени на отображение векторной графики зависит от количества объектов и их сложности.
- После преобразование из растрового изображения в векторное, обычно качество векторного изображения не высокое.
На сегодняшний день наиболее популярными и востребованными графическими редакторами являются:
Редактор растровой графики: Adobe Photoshop, GIMP.
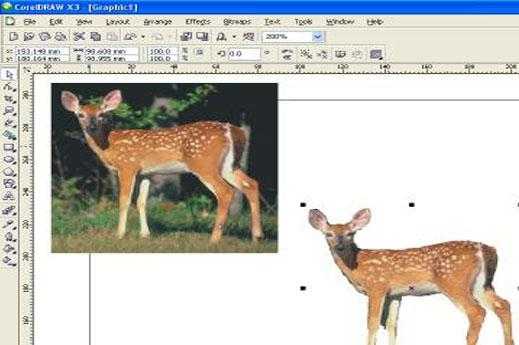
Редакторы векторной графики: CorelDraw и Adobe Illustrator.
Векторная и растровая графика хранится в определенных форматах изображения.
fotodizart.ru
Форматы растровых изображений
Здравствуйте, уважаемые читатели моего сайта! Сегодня хочу поделиться интересным постом на тему того, какие бывают расширения у графики.
Была прошлая пятница, однако Пятничного поста под N3 написать не удалось. Причина банальна — отсутствие свободного времени в связи с квартирным вопросом и рядом других проблем. Но, в эту пятницу фото будет точно. Оно уже есть и было готово вчера к публикации, но все же решил свободное вечернее время потратить на ремонтные работы в квартире. Поэтому, если не смотрели, то обязательно посмотрите пятничный пост №1 и пятничный пост №2 - поднимите себе настроение .
Вернемся к теме поста, а точнее к вопросу, какие форматы картинок бывают? Вообще слово «картинка» применительно к фотографии мне не нравится. Но именно так очень часто звучит этот вопрос, поэтому решил оставить все без изменений. Только внесу одно уточнение. Так, как фотография — это растровое изображение, то и в посте речь пойдет только о растровых форматах графических изображений.
Вообще графические форматы — совокупность правил обработки полученных графических данных, с целью их дальнейшего хранения или редактирования. Как говорится в строчках В. Маяковского «Все профессии нужны, все профессии важны»... Тоже самое можно отнести и форматам изображений.
Разработчики предлагают немало растровых форматов, предназначенных для хранения файлов. Среди наиболее часто используемых стоит назвать следующие: BMP, TIFF, GIF, JPEG, PNG, PSD, ICO . Итак, рассмотрим некоторые плюсы и минусы, а также область применения перечисленных растровых форматов изображений.
Форматы растровых изображений
- BMP - (аббревиатура от Bit Map image) представляет собой стандартный растровый формат и имеет универсальное назначение. Он поддерживается большинством графических редакторов, включая довольно распространенный Paint. Изначально кодирование в нем выполнялось самым простым способом, по пикселям. Но это оказалось неэкономно, поскольку каждый пиксел был представлен лишь одним байтом. Следовательно, становились доступными всего 256 цветов, что существенно ограничивало возможности передачи изображений. В дальнейшем он несколько совершенствовался. Bit Map image почти оптимально подходит для хранения данных и обмена ими с другими подобными приложениями. Но, вместе с тем, занимает слишком много места в памяти, так как необходимо сберегать кодирование всех точек изображения. Файл BMP не поддерживает анимацию и черезстрочное отображение.
- TIFF — (от Taged Image File Format) – универсальный для издательских систем и топографической графики. Такие форматы растровых изображений обеспечивают высокое качество печати. Они создавались для поддержки практически всех программ, предназначенных для работы с файлами точечной графики, поэтому совмещаются со всеми платформами. Широко используют TIFF в полиграфии и издательском деле. Файлы (отсканированные изображения, иллюстрации, факсы и тому подобное) с расширением .tif в этом мощном формате хранят для дальнейшей цветной печати, хотя доступна и монохромная распечатка – в представлениях CMYK и RGB. Не применяется для публикации картинок в компьютерной сети или при создании веб-сайтов, ведь имеет довольно значительные размеры. Непригоден он также для анимации.
- GIF — (по первым буквам от Graphic Interchamge Format) служит для хранения растровых изображений в графике и для обмена ими. Он один из самых «старых» в Интернете, имеет хождение уже длительное время, несмотря на то, что в нем применяются индексированные цвета (в ограниченном наборе). Файлы с расширением .gif широко используют при конструировании Web-сайтов. Среди основных плюсов Graphic Interchamge Format стоит назвать то, что вид картинки не зависит от базовой платформы или от типа браузера, а сжатие происходит без потерь информации. Высококачественно в этом формате отображаются рисунки с незначительным количеством однородных цветов, чертежи, прозрачные картинки и анимация. GIF небольшой по размеру, поэтому быстро загружается, что немаловажно при создании HTML-страниц. Но все же формат имеет существенный недостаток – у него незначительный набор цветов, что ограничивает его возможности при хранении изображений, у которых плавные переходы.
- JPEG — (аббревиатура от Joint Photographic Expert Group) помогает избавиться от изъянов, которые возникают при создании и сбережении изображений в GIF. Здесь используется метод сжатия фотографий или прочих картинок. Эти форматы растровых графических файлов являются наиболее распространенными при хранении многоцветных картинок. Сжатие изображений (они хранятся в файлах с пометкой .jpg).выполняется в плавном режиме, что обеспечивает высокую его степень и снижает потери данных. На жестком диске в JPEG удобно сберегать значительное число картинок, в частности – большие фотоснимки с плавными переходами. Это позволяет существенно сэкономить место на диске. Также с помощью JPEG доступно публиковать вполне приемлемого качества фото в компьютерной сети. Но следует учитывать, что при сжатии часть данных теряется, а при повторном сохранении того же изображения шансы необратимой утери информации возрастают. В этом плане намного улучшает положение усовершенствованная версия формата – JPEG 2000. Правда, поддерживается он не всеми браузерами, что тормозит его распространение.
- PNG — (portable network graphics) позволяет хранить растровую графику в сжатом виде без потерь, причем файлы получаются меньше по объему, чем в GIF. В формате PNG доступно применение практически любого цвета, а также прозрачность. Это обстоятельство раскрывает широкие возможности в веб-конструировании. Сейчас пользуется постоянной популярностью, поскольку состыкуется со всеми платформами, поддерживает черезстрочное отображение, отличается значительной цветовой гаммой, поддерживает анимацию.
- Внутренние форматы растровой графики PSD (сокращение от PhotoShop Document) предназначены для пакетов программы Adobe Photoshop. Они поддерживают все типы изображений, а также их слои в ходе обработки. Сохраняются в файлах с пометкой расширения .psd.
- Формат файлов ICO (Windows icon) используется программами для создания картинок малого размера (так называемых «иконок») в браузерах компьютерных систем. Иконками маркируются веб-проекты в строке «Избранное» или URL.
- Формат файлов RAW — часто называют «сырым» графическим форматом и сравнивают с пленочным негативом. Про этот формат на блоге есть отдельная статья «Формат RAW» .
Существуют и другие форматы растровой графики, про которые речь в статье не шла, но Вы можете написать про них в комментариях, при этом не забывая про конкурс!
ozerkalke.ru
Растровая графика. Форматы растровой графики. Недостатки растровой графики
Компьютерная графика незаметно, но прочно вошла в нашу обыденную жизнь. Она уже давно перестала быть уделом избранных. Каждый раз, перенося фотографии с цифрового фотоаппарата в компьютер или просто нажимая на кнопку «сохранить», чтобы добавить в коллекцию понравившуюся картинку, вы работаете с компьютерной графикой.
Стоит ли тратить время на теорию?
Знание основ того, каким образом функционирует метод работы с изображениями, сослужит вам хорошую службу. Расширения после названия файла перестанут быть для вас некой волшебной абракадаброй, а начнут исправно поставлять важную информацию. Вы сможете сознательно решить, какие изображения лучше сжать, чтобы не засорять место на жестком диске, и грамотно выберете, каким именно способом это можно сделать.
Редактирование собственных фотографий также перейдет из состояния «метода научного тыка» на совершенно новый уровень. А у некоторых невинная забава с изображениями на экране постепенно переходила и в достаточно прибыльную работу.
Разница между растровой и векторной графикой
 На данный момент в компьютерной среде в основном используется векторная и растровая графика. Они кардинально отличаются друг от друга способом кодирования информации.
На данный момент в компьютерной среде в основном используется векторная и растровая графика. Они кардинально отличаются друг от друга способом кодирования информации.
Ни для кого не секрет, что все данные в компьютере записаны с помощью двоичного кода. Таким образом, любая информация, будь то текст, картинка или звук, определенным образом шифруется. Для того чтобы сохранить векторное изображение, оно разбивается на элементарные геометрические фигуры, которые, в свою очередь, описываются простейшими математическими формулами. Таким образом, к примеру, буква «и» для графического редактора будет описана двумя параллельными отрезками заданной длины, которые соединены линией под углом 45 градусов.
Растровое же изображение разбивается по другому принципу. Компьютер дробит картинку на множество точек, которые называют пикселями, и запоминает цвет и расположение каждого пикселя.
Преимущества и недостатки
Если вы работаете с векторным рисунком, то теоретически можете его увеличивать до бесконечности. Причем на качестве изображения это ни в коей мере не отразится. Так как параметры заданы в виде геометрических формул, компьютер просто перерабатывает их и заполняет все пустоты нужными цветами. В результате вы имеете четкое изображение.
Недостатки растровой графики кроются именно в том, что при сжатии (которое в подавляющем большинстве случаев имеет место при сохранении файла) может существенно пострадать качество. Появляется так называемая зернистость. Однако именно растровая графика используется в сложных изображениях. В векторных рисунках можно создать только очень простые картинки. Поэтому сейчас мы сосредоточимся на том, где применяется растровая графика.
Области применения
Растровые изображения идеально передают содержание отсканированных объектов. С их помощью можно работать с полутонами и плавным переходом цвета. Фотографии, снятые цифровым фотоаппаратом, также используют исключительно растровые изображения. Также этот формат служит незаменимым инструментом в области веб-дизайна.
Форматы растровой графики
 Вспомним, что информация об изображении в нашем случае кодируется с помощью точек. Единицей измерения в этой кодировке служит пиксел. Это – наименьшая точка, которую невозможно поделить ни в отношении размера, ни в отношении цвета.
Вспомним, что информация об изображении в нашем случае кодируется с помощью точек. Единицей измерения в этой кодировке служит пиксел. Это – наименьшая точка, которую невозможно поделить ни в отношении размера, ни в отношении цвета.
Количество этих точек на заданную единицу площади называется разрешением. На изображении с большим разрешением (большим количеством отдельных точек) мы увидим четкий рисунок и плавные переходы цвета. Однако в случае, когда разрешение небольшое, качество картинки может сильно страдать (ведь компьютер просто выводит на экран имеющееся в его памяти количество точек и растягивает их до запрашиваемого размера).
Формат файла можно условно сравнить с языком. Для того чтобы передать одну и ту же информацию на разных языках, потребуется разное количество букв, звуков и слов. Также в большинстве случаев будет различаться и грамматическая конструкция. А «переводчиками» с этих «языков» в наших компьютерах служат специализированные программы, которые либо «читают» его, либо конвертируют в нужный формат.
Основным отличием между форматами остается способ сохранения информации. Рассмотрим наиболее распространенные.
BMP
 Это один из первопроходцев. Когда он разрабатывался, растровая графика находилась, можно сказать, у самых истоков своего существования. Создатели особо не заморачивались и запрограммировали BMP на последовательное запоминание каждого пиксела. Фактически, это просто копирование, но с некоторой потерей цвета, так как в распоряжении формата BMP всего 256 цветов.
Это один из первопроходцев. Когда он разрабатывался, растровая графика находилась, можно сказать, у самых истоков своего существования. Создатели особо не заморачивались и запрограммировали BMP на последовательное запоминание каждого пиксела. Фактически, это просто копирование, но с некоторой потерей цвета, так как в распоряжении формата BMP всего 256 цветов.
TIFF
Достаточно громоздкий в масштабах цифровых хранилищ, однако просто незаменимый при выводе информации на печать. В отличие от BMP он поддерживает возможность компрессии (сжатия) информации. Причем для этого можно использовать не один, а несколько разных алгоритмов. Однако если вы не работаете в отрасли полиграфической печати или хотя бы какого-то издательства, серьезная мощность этого формата вам особо не понадобится.
GIF
 Это уже более приближенный к реальному использованию (для неспециалистов) формат. Особенно знаменит он возможностью использования анимационной последовательности. Компьютерная графика, выполненная в этом формате, позволяет также создавать полупрозрачные изображения. Однако плавные переходы цветов вам передать не удастся. Чаще всего применение растровой графики в формате GIF можно увидеть в веб-дизайне. Оно совместимо со всеми платформами и к тому же достаточно компактно сжимает информацию, что является немаловажным фактором в скорости открытия интернет-страниц.
Это уже более приближенный к реальному использованию (для неспециалистов) формат. Особенно знаменит он возможностью использования анимационной последовательности. Компьютерная графика, выполненная в этом формате, позволяет также создавать полупрозрачные изображения. Однако плавные переходы цветов вам передать не удастся. Чаще всего применение растровой графики в формате GIF можно увидеть в веб-дизайне. Оно совместимо со всеми платформами и к тому же достаточно компактно сжимает информацию, что является немаловажным фактором в скорости открытия интернет-страниц.
JPEG
 Наиболее популярный формат. И это вполне заслуженно. Любые графические редакторы растровой графики без сомнения поддерживают этот формат. Он был разработан с конкретной целью – избавиться от ограничений, налагаемых сжатием GIF–файлов. Алгоритм сжатия в этом формате достигает коэффициента в 100 единиц. Это большой показатель. Однако у такого сжатия все-таки есть свои недостатки – происходит некоторая потеря данных, и не исключено, что сохраненное изображение станет несколько размытым. Так как этот формат попросту откидывает информацию, которую считает незначительной, всегда существует риск искажения некоторых деталей.
Наиболее популярный формат. И это вполне заслуженно. Любые графические редакторы растровой графики без сомнения поддерживают этот формат. Он был разработан с конкретной целью – избавиться от ограничений, налагаемых сжатием GIF–файлов. Алгоритм сжатия в этом формате достигает коэффициента в 100 единиц. Это большой показатель. Однако у такого сжатия все-таки есть свои недостатки – происходит некоторая потеря данных, и не исключено, что сохраненное изображение станет несколько размытым. Так как этот формат попросту откидывает информацию, которую считает незначительной, всегда существует риск искажения некоторых деталей.
JPEG 2000
Улучшенный вариант ранней версии. Информация об изображении сжимается еще более компактно, а потерь в качестве стало значительно меньше. Чаще всего этот формат используется для хранения фотографий на жестком диске компьютера и на просторах интернета. Однако следует помнить, что если вы будете неоднократно сохранять одно и то же изображение в форматах JPEG или JPEG 2000, оно каждый раз будет терять частички информации, и в конечном итоге вы получите значительно искаженную, по сравнению с оригиналом, картинку.
PNG
Значительно улучшенный по качеству собрат формата GIF. Сохранив буквально все преимущества своего предшественника, он лишен его недостатков. Используется как для редактирования изображений, так и в дизайне веб-страниц. Кроме того, PNG, в отличие от GIF, официально находится в свободном доступе.
PSD
Растровая графика в формате PSD обрабатывается исключительно в программе Adobe Photoshop. Это внутренний пакет этой программы. Он поддерживает работу со слоями редактируемого изображения.
CDR
Это также внутренний пакет для программы растровой графики Corel DRAW. Как правило, эта программа используется графическими дизайнерами для создания изображений с нуля. Но бесспорно поддерживается и функция редактирования.
Редакторы растровой графики
А теперь немного о программах, которые работают с редактированием изображений.
Наиболее популярной среди пользователей на данный момент является программа Adobe Photoshop, в простонародье именуемая просто "Фотошопом". Эта разработка, по сути, монополизировала работу с растровыми изображениями в среде специалистов по дизайну. Однако программа эта платная и стоит она не так мало. Поэтому начали появляться разработки других компаний. Некоторые из них уже получили достаточно широкое применение.
Что до самого "Фотошопа", то это никак не отразилось на его популярности. Интерфейс этой программы достаточно простой, а в разнообразных видеокурсах и самоучителях недостатка не наблюдается.
В "Фотошопе" вы можете не только сделать коллаж из фотографий или добавить на изображение встроенные эффекты. Простейшие функции этой программы можно освоить очень быстро, и это откроет дверь для безудержного полета фантазии. Вы сможете исправлять недостатки внешности, корректировать цветовую гамму, изменять фон и еще много-много всего.
Графический редактор GIMP
Что до бесплатных программ, то тут можно смело рекомендовать GIMP. Этот графический редактор может легко потеснить раскрученный "Фотошоп". Он превосходно справляется со всеми задачами, необходимыми для редактирования растровых изображений, и имеет некоторые начальные функции для работы с векторной графикой.
Программа GIMP позволяет делать фотографии более насыщенными и живыми, она легко убирает лишние элементы с изображения и может использоваться для подготовки профессиональных дизайнерских проектов. Компьютерная графика, создаваемая с помощью этой программы, выглядит естественной и органично вписывается в общую картину.
Графический редактор Corel DRAW
Было бы неправильно обойти стороной продукцию компании Corel. В Corel DRAW вы сможете с легкостью работать как с растровыми, так и с векторными изображениями. Возможности этого инструмента столь многочисленны, что изучение программы Corel DRAW входит в обязательный курс подготовки графических дизайнеров в колледжах.
Эта программа также платная, и арсенал ее продукции пополняется с завидной регулярностью. Но, несмотря на широчайшие возможности, которые этот графический редактор предоставляет пользователю, его интуитивно понятный интерфейс превращает рабочий процесс в удовольствие.
Бесплатные графические редакторы
И еще буквально пару слов об альтернативных программах для редактирования изображений. В большинстве случаев они прекрасно справляются с запросами среднестатистического пользователя, а места и ресурсов на вашем компьютере забирают в разы меньше. Да и работать с ними по большому счету легче, так как вы не будете перегружены необходимостью выбора среди всевозможных функций, предназначение которых остается до конца не ясным.
Если вы любите необычные и по большей мере шуточные фотографии, попробуйте воспользоваться программой Funny Photo Maker. Там вы найдете множество оригинальных рамок и забавных визуальных эффектов.
Для более серьезных работ подойдет Picasa. Этот редактор заточен под использование в компьютерных сетях. Его новые возможности позволят вам еще проще оформлять свои страницы в социальных сетях. А встроенные эффекты для редактирования не разочаруют даже искушенного специалиста.
Еще одна интересная программа - это Paint.NET. Она очень похожа по своим функциям и возможностям на Adobe Photoshop. А используемые в Paint.NET инструменты могут составить серьезную конкуренцию упомянутому коммерческому аналогу.
fb.ru
Технологии обработки графической информации. Графические редакторы.
Представление данных на мониторе компьютера в графическом виде впервые было реализовано в середине 50-х годов для больших ЭВМ, применявшихся в научных и военных исследованиях. С тех пор графический способ отображения данных стал неотъемлемой принадлежностью подавляющего большинства компьютерных систем.
Для создания и обработки графических изображений используются графические редакторы. Их подразделяют на растровые и векторные. Отдельным предметом считается трехмерная (3D) графика, изучающая приемы и методы построения объемных моделей объектов в виртуальном пространстве.
В растровых графических редакторах (Paint, PhotoShop) изображение представляется как совокупность отдельных точек. Количество точек, приходящееся на единицу размера изображения, называется разрешением. Чем выше разрешение, тем выше получается качество изображения.
Достоинством растровых редакторов является высокая точность в передаче цветов и полутонов, высокая скорость и относительная простота работы.
Недостатком является очень большой объем памяти, требующийся для хранения растровых изображений. Например, пусть имеется фото стандартного размера 10 х 15 см (то есть 4 х 6 дюймов), оцифрованное с разрешением 200 точек на дюйм. В этом случае изображение содержит (4*200)*(6*200)=800*1200=960000 точек. Учитывая, что при стандартной кодировке цвета для одной точки требуется 24 бита (3 байта), получим размер изображения 960000*3=2880000 байтов, или около 2.8 Мбайт.
Другим недостатком является так называемая пикселизация изображений при их увеличении. Раз в оригинале присутствует определенное количество точек, то при увеличении масштаба увеличивается размер точек, и в результате дискретность изображения становится заметной, то есть само изображение искажается.
В векторной графике базовым элементом изображения является линия. Линия описывается математически как единый объект, поэтому объем данных для хранения изображения уменьшается. Например, если изображение состоит из отрезка прямой, проведенной по диагонали экрана, то при растровой графике необходимо хранить параметры (цвет) каждой точки экрана. Если же используется векторная графика, то необходимо хранить цвет всего экрана (1-й параметр), вид линии (2-й параметр), координаты начала и конца линии (3-й – 6-й параметры) и цвет линии (7-й параметр). То есть всего нужно 7 параметров (чисел). Это займет существенно меньше места, чем в случае растрового изображения.
Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, называемыми узлами. Узлы также имеют свойства, параметры которых влияют на форму концов линии и характер сопряжения с другими объектами. Прочие объекты векторной графики состоят из линий.
Таким образом, достоинством векторных редакторов является существенно меньший, чем в растровых редакторах, объем памяти для хранения изображения. Кроме того, можно построить изображение любого размера с любой степенью подробности.
Недостатком является относительно низкая скорость работы, так как изображение каждый раз строится заново.
Для хранения графических изображений применяют специальные форматы. Существует несколько десятков графических форматов. Как правило, несовместимые форматы имеют файлы растровых, векторных, трехмерных изображений, хотя существуют форматы, позволяющие хранить данные разных классов.
Наиболее распространенными форматами являются следующие:
TIFF - для хранения растровых изображений высокого качества
PSD - собственный формат программы Adobe PhotoShop
Windows Bitmap (BMP) - формат хранения растровых изображений, поддерживается всеми приложениями, работающими в среде Windows
JPEG - для хранения растровых изображений; позволяет регулировать соотношение между степенью сжатия файла и качеством изображения
GIF - средство хранения сжатых изображений с фиксированным количеством цветов (256 цветов)
WMF - для хранения векторных изображений в ОС Windows
PDF - формат описания документов, разработанный фирмой Adobe. Предназначен для хранения документов целиком, позволяет получить высокое качество иллюстраций при сравнительно небольшом размере файла.
Важную роль в компьютерной графике играют способы кодирования цвета.
Наиболее распространенной является цветовая модель RGB. В ней любой цвет представляется как сочетание трех основных цветов: красного (Red), зеленого (Green) и синего (Blue). Эта модель служит основой для создания и обработки графических изображений, предназначенных для электронного воспроизведения. Если для задания интенсивности каждого из этих трех цветов использовать только 1 бит (то есть всего 3 бита для задания цвета), то можно представить всего 23=8 цветов. Часто используется еще один дополнительный бит для задания общей яркости, тогда получается 16 цветов в соответствии с таблицей:
| Номер | Яркость | Red | Green | Blue | Цвет |
| 0 | 0 | 0 | 0 | 0 | Черный |
| 1 | 0 | 0 | 0 | 1 | Синий |
| 2 | 0 | 0 | 1 | 0 | Зеленый |
| 3 | 0 | 0 | 1 | 1 | Бирюзовый |
| 4 | 0 | 1 | 0 | 0 | Красный |
| 5 | 0 | 1 | 0 | 1 | Малиновый |
| 6 | 0 | 1 | 1 | 0 | Коричневый |
| 7 | 0 | 1 | 1 | 1 | Серый |
| 8 | 1 | 0 | 0 | 0 | Темно-серый |
| 9 | 1 | 0 | 0 | 1 | Голубой |
| 10 | 1 | 0 | 1 | 0 | Ярко-зеленый |
| 11 | 1 | 0 | 1 | 1 | Светло-бирюзовый |
| 12 | 1 | 1 | 0 | 0 | Ярко-красный |
| 13 | 1 | 1 | 0 | 1 | Ярко-малиновый |
| 14 | 1 | 1 | 1 | 0 | Желтый |
| 15 | 1 | 1 | 1 | 1 | Белый |
Если же для задания яркости каждого из трех основных цветов использовать 1 байт (8 битов), то всего для описания цвета используется 24 бита, и можно задать 224»16 млн цветов.
Цветовая модель CYMK используется при подготовке публикаций к печати. Цветовыми компонентами CYM служат цвета полученные вычитанием основных цветов из белого:
Cyan = белый – красный = зеленый + синий
Magenta = белый – зеленый = красный + синий
Yellow = белый – синий = красный + зеленый.
При нулевых значениях всех этих цветов получается белый цвет. Однако наложение этих цветов не дает чистого черного цвета, поэтому в цветовую модель включен компонент чистого черного цвета (BlacK)
studfiles.net
Графические изображения. Особенности веб-графики — КиберПедия
Цели: Ознакомить учащихся с основными понятиями графических форматов; возможностями оптимизации графических изображений;
План урока.
Организационный момент.
Изложение нового материала.
1) Виды графических форматов их особенности и отличия
2) Оптимизация графических объектов
Закрепление изученного.
Итог урока.
Ход урока.
Организационный момент.
Отметить присутствующих. Сообщить тему урока. Настроить учащихся на восприятие материала.
2. Изложение нового материала.
Графика для web
Оформление Web-страниц подразумевает необходимость размещения максимально возможного объема информации на сравнительно небольшом пространстве. Вы должны исходить из того, что среднестатистический пользователь работает в Интернете с разрешением экрана не более 800x600. Область, которая отображается в окне браузера при таком разрешении экрана, составляет примерно 790x430 пикселов. Чтобы представить величину этой области, вспомните, что значки на рабочем столе Windows имеют размер 32x32 пиксела.
Подготавливая графику для Web-страницы, необходимо помнить о небольших размерах области, с которой вы должны работать. Изображение не должно превышать 700 пикселов по ширине и 400 пикселов по высоте. Но файл даже такой картинки может оказаться слишком большим для передачи по каналам связи сети. Следует также помнить и о том, что часть пользователей могут видеть на своих мониторах только 256 цветов. Поэтому 24-битная графика, способная обеспечить 16,7 миллиона оттенков цвета, не сможет быть оценена некоторой частью зрителей. При этом пользователи не только не смогут увидеть на своих мониторах всей заложенной вами цветовой гаммы, но, кроме того, изображение может оказаться худшего качества, чем в случае использования 8-битной графики, отображающей 256 цветов. К тому же файл окажется в три раза больше по размеру, так как, его размер пропорционален глубине цвета, и, соответственно, будет требовать большего времени для загрузки на экран.
Использование корректной цветовой гаммы важно при разработке любого графического проекта. Для графики Web-страниц необходимо применять цвета модели RGB. Так как для Web-страниц устройством вывода графики является экран монитора, то здесь, как правило, соблюдается условие WYSIWIG - What You See Is What You Get (Что видишь, то и получаешь). Говоря «как правило», мы имеем в виду небольшие индивидуальные отличия мониторов пользователей.
На вопрос «Каков должен быть размер графического файла?», предназначенного для Web, трудно ответить однозначно. Давайте попробуем представить себе, что пользователь, обращающийся к вашему сайту, имеет модем с пропускной способностью 14,4 Кбит/сек, хотя подобные модемы и считаются устаревшими. При использовании такого модема передача блока данных объемом 1 килобайт занимает примерно 1 секунду, так что при объеме графики в 30 килобайт для ее передачи по сети потребуется приблизительно 30 секунд. После таких расчетов возникает следующий вопрос: как долго посетитель, обратившийся к вашему сайту, готов ждать появления на экране загружаемого изображения? Если вы сможете ответить на этот вопрос, то сразу же определите и максимальный размер файла с графическим изображением. Считается, что файл должен иметь такой размер, при котором время его загрузки по сети не превышает одной минуты, что выражается в ограничении размера величиной примерно 60 килобайт.
Размер графического файла, в частности, полученного в результате сканирования изображения, можно определить по следующей формуле:
F = (A/25,4xB/25,4)xD2xC/8,
где
F - размер файла без сжатия в байтах;
А - ширина исходного изображения в мм;
В - длина исходного изображения в мм;
D - графическое разрешение изображения в dpi;
С - глубина цвета в битах.
Таким образом, если вы хотите отсканировать для своей Web-страницы фотографию
размером 10x15 см с разрешением 150 dpi и глубиной цвета 24 бита, то результирующий
файл будет иметь размер 1569378 байт или 1,49 мегабайта.
Любая компьютерная информация может храниться только в определенном формате. Каждый вид информации имеет собственные форматы. Для текста используются одни форматы, для электронных таблиц - другие, для графики -третьи. Формат графической информации обычно определяется программой, в которой она создана. Для Web-графики стандартными считаются форматы JPEG, GIF и PNG.
Формат JPEG (Joint Photographic Experts Group - Объединенная группа экспертов фотографии) - самый популярный формат для хранения фотографических изображений. JPEG является стандартом в Интернете и предназначен для сохранения растровых или точечных изображений со сжатием, уменьшающим размер файла от десятых долей процента до 100 раз, за счет отбрасывания избыточной информации, не влияющей на отображение документа. Но практически диапазон сжатия значительно уже: от 5 до 15 раз. Хотя алгоритм сжатия изображения этого формата и ухудшает качество, он может быть легко настроен на минимальные, практически незаметные для человеческого глаза, потери. Распаковка JPEG-файла происходит автоматически, во время его открытия. Между качеством изображения и степенью уплотнения существует обратная зависимость: чем более высокую степень сжатия для результирующего изображения вы зададите, тем хуже будет его качество.
Существует разновидность формата JPEG, именуемая «прогрессивный JPEG» (p-JPEG). Прогрессивный JPEG отличается от обычного тем, что при выводе на экран изображение появляется почти сразу, но плохого качества, а по мере загрузки качество улучшается. В формате JPEG можно хранить только полноцветные изображения с глубиной цвета 24 пиксела. Существует также версия JPEG для 32-битных изображений, но она пока мало распространена. Обычно формат JPEGрекомендуют использовать для фотографий, на которых снижение качества, сопутствующее сжатию по этой технологии, наименее заметно.
Формат GIF (Graphics Interchange Format - Формат для обмена графической информацией) был разработан специалистами компьютерной сети CompuServe в 1987 году с целью ускорения пересылки файлов по телефонным линиям. Требовалось создать такой формат, который бы содержал достаточно хорошо упакованные данные. Алгоритм распаковки должен был быть при этом встроен во все программы, которые будут работать с этим форматом: утилиты просмотра, графические редакторы и т.п. Именно такой подход и реализован в формате GIF.
Хотя с тех времен пропускная способность модемов увеличилась во много раз, требования к компактности файлов, передаваемых по сетевым каналам, отнюдь не отошли на второй план. Web-страница, которая со всем своим текстом и графикой занимает свыше 40-50 килобайт, уже считается «большой» - и далеко не каждый посетитель дождется, пока она целиком загрузится в его браузер. Профессионализм Web-дизайнера как раз и заключается в том, чтобы отыскать должный баланс между художественностью, информативностью страницы и ее объемом. Вот почему формат GIF, главным достоинством которого является малый размер файлов, до сих пор сохраняет свое значение основного графического формата World Wide Web. Из распространенных графических форматов GIF однозначно уступает по степени сжатия только формату JPEG.
Конечно, GIF - не единственный формат, позволяющий сжимать графические данные; кое-какие способности к сжатию есть у форматов BMP, PCX, TIFF и многих других. Однако GIF - один из немногих форматов, использующих алгоритм сжатия, почти не уступающий по эффективности программам-архиваторам. Иными словами, GIF-файл не нужно архивировать, так как это редко дает ощутимый выигрыш в объеме.
Как и у программ-архиваторов, степень сжатия графической информации в формате GIF сильно зависит от уровня ее повторяемости и предсказуемости, а иногда еще и от ориентации картинки. Поскольку GIF сканирует изображение по строкам, то, к примеру, плавный переход цветов - градиент, направленный сверху вниз, сожмется куда лучше, чем тех же размеров градиент, ориентированный слева направо, а этот последний - лучше, чем градиент по диагонали.
В отличие от формата JPEG, который позволяет достичь серьезного выигрыша в размере при минимально заметных для глаза потерях в качестве, формат GIF пользуется обычным сжатием без потерь. С другой стороны, преимуществом JPEG по сравнению с GIF является возможность хранить полноцветные изображения с 16 миллионами цветов, тогда как GIF ограничен лишь 256-цветной палитрой.
В 1989 году появилась новая, усовершенствованная версия формата GIF, в которой используется «постепенный» показ изображения по мере его загрузки из сети. Эта технология заключается в том, что при показе специально записанных GIF-файлов строки изображения выводятся на экран не подряд, а в определенном порядке: сначала каждая 8-я, затем 4-я и т.д., то есть полностью изображение показывается в четыре прохода. Такая система показа позволяет понять, что изображено на картинке еще до того, как она полностью загрузится, что очень важно на медленных линиях связи. Нечто подобное используется в телевидении для передачи одного полного кадра за два прохода луча - так называемая «чересстрочная развертка». Поэтому такие изображения были названы чересстрочными (interlaced). Приняв из сети очередной проход чересстрочного GIF-файла, браузер не только рисует каждую его строку на своем месте, но и заполняет копиями предыдущей строки все промежутки между строками, иначе после первого прохода изображение было бы почти невидимым. Поэтому сначала чересстрочный GIF состоит из широких горизонтальных полос, которые постепенно сужаются по мере проявления изображения.
Формат PNG (Portable Network Graphics - Переносимая сетевая графика) поддерживается поздними версиями браузеров, например, Netscape Navigator, начиная с версии 4, но широкого распространения пока не получил. Этот формат, основанный на вариации алгоритма сжатия без потерь качества, в отличие от GIF сжимает растровые изображения и по горизонтали, и по вертикали, что обеспечивает более высокую степень сжатия; кроме того, он поддерживает цветные графические изображения с глубиной цвета до 48 бит включительно.
PNG реализует гораздо более эффективный алгоритм чересстрочности. Достаточно сказать, что первый проход, дающий общее представление об изображении, занимает в PNG не одну восьмую исходного файла, как в GIF, а всего лишь одну шестьдесят четвертую — и, тем не менее, распознаваемость картинки при этом заметно лучше.
PNG позволяет хранить полную информацию о степени прозрачности в каждой точке изображения в виде так называемого альфа-канала. Каждый пиксел PNG-файла, вне зависимости от его цвета и местоположения, может иметь любую градацию прозрачности: от нулевой - полная непрозрачность, до абсолютной невидимости.
Чтобы сгладить различия в яркости дисплеев, существующие между разными типами компьютеров и, соответственно, между создаваемыми на них изображениями, PNG позволяет хранить в файле исходный коэффициент яркости того дисплея, на котором изображение было создано. Это дает возможность Программам просмотра перед выводом на экран регулировать яркость изображения, приспосабливая ее к особенностям данной видеосистемы - так называемая гамма-коррекция.
PNG-формат не дает возможности создавать анимационные ролики. Поэтому для хранения анимации или нескольких изображений в одном файле используется вариация формата PNG - формат MNG (Multiple Network Graphics - Множественная сетевая графика). В настоящее время разработчики формата PNG работают над новым форматом PNP(пинап) (Portable Network Photography - Переносимая сетевая фотография), произносится «пинап», который предназначен для хранения фотографических изображений и обладает мощным алгоритмом сжатия с потерей качества.
Возможности оптимизации
Чтобы любое изображение можно было использовать на Web-странице, его необходимо предварительно оптимизировать, уменьшив до минимума размер файла и, следовательно, время загрузки по сети так, чтобы качество изображения при этом заметно не ухудшилось. Оптимизация это, по сути, компромисс между размером файла и качеством изображения.
В формате JPEG изображение сохраняется с глубиной цвета 24 бит и используется сжатие с потерей информации. У него не так уж много способов оптимизации, точнее сказать, два:
• использование прогрессивной развертки;
• оптимальный коэффициент сжатия.
Использование прогрессивной развертки не сказывается на размере изображения, но заметно при загрузке. В случае записи изображения в стандартном формате вывод на экран осуществляется горизонтальными полосами, и до загрузки всего изображения невозможно определить его смысл. Напротив, при записи файла в прогрессивном формате изображение появляется сразу целиком, но в грубой форме, и затем постепенно улучшается. Это дает посетителям сайта возможность сразу же оценить изображение и решить, стоит ли ожидать его окончательной загрузки, что позволяет сэкономить немного времени при просмотре страниц. Общее время загрузки страницы при этом не уменьшается, возникает лишь иллюзия его уменьшения. Прогрессивная развертка JPEG поддерживается всеми браузерами, но не каждый графический пакет может записывать в этом формате. Последние версии Photoshop умеют это делать.
Оптимальный коэффициент сжатия. Это - другая возможность оптимизации изображения в формате JPEG. Для осуществления такой оптимизации нужен графический пакет или утилита, которая позволяет регулировать степень сжатия изображения. Adobe Photoshop позволяет выполнить такую регулировку. Другие программы, например, Photo- Paint и PaintShopPro, также позволяют плавно регулировать степень сжатия в интервале значений от 1 до 255.
Как определить оптимальную степень сжатия? Для этого нужно сохранить изображение при нескольких значениях коэффициента сжатия, а затем внимательно рассмотреть его. Критерием потери качества будут так называемые «дрожащие контуры», наиболее заметные в местах контрастных переходов, и появление пятен в областях с плавными переходами. Тот коэффициент сжатия, при котором искажения еще не видны, но с увеличением коэффициента на одну ступеньку становятся заметными, и будет оптимальным. Размер файла при таком коэффициенте сжатия будет минимально возможным при сохранении качества.
Формат GIF сильно отличается от JPEG и использует совершенно другие методы оптимизации. Он предназначен для хранения изображений с количеством цветов не более 256 и использует сжатие без потерь по методу LZW, который применяется в программах-архиваторах. Методы оптимизации можно разделить на следующие типы, исключая оптимизацию файлов с анимацией:
• уменьшение количества цветов;
• оптимизация палитры изображения;
• стилизация изображения;
• изменение размеров изображения;
• фрагментарная оптимизация;
• оптимизация «прозрачных» изображений;
• использование чересстрочной развертки.
Теперь разберемся по порядку с этими методами и приемами оптимизации.
Уменьшение количества цветов. Для большинства изображений, не являющихся фотографическими, количество необходимых для воспроизведения цветов часто меньше 256. Лишние цвета можно убрать из изображения, тем самым уменьшив его размер. Это возможно потому, что формат GIF поддерживает размер палитры меньше 256 цветов. Теоретически мы можем задать любое число цветов палитры от 2 до 256, например, 45 цветов или 99. Практически же количество цветов в изображении выбирается из ряда: 2, 4, 8, 16, 32, 64, 128, 256. Это связано с тем, что для представления цвета используется всегда целое число бит, а приведенный выше ряд является рядом максимального количества цветов при использовании от 1 до 8 бит на пиксел. В случае, если вы используете в рисунке, допустим, только 97 цветов, для сохранения одного пиксела все равно будет использовано 7 бит, как и при использовании 128 цветов. Поэтому при оптимизации количества цветов нужно ориентироваться на приведенный выше ряд. Это позволит получить более качественную картинку. Уменьшив количество цветов с 256 до 32, можно иногда добиться уменьшения размера файла в 2 раза без заметной потери качества.
Оптимизация палитры изображения. Преобразование полноцветного изображения в индексное, т.е. уменьшение количества цветов до 256 является важной операцией, и здесь следует сказать несколько слов о том, как это делается, современными графическими пакетами.
Палитра конечного изображения может быть либо фиксированной, либо оптимизированной. В первом случае графический редактор просматривает каждую точку изображения и подбирает ближайшую ей по цвету из палитры. Этот способ дает самые худшие результаты с точки зрения правильности воспроизведения цветов. Попробуйте, например, преобразовать фотографию красной розы в индексное изображение, используя палитру, содержащую оттенки зеленого. Это, конечно, крайний случай, но даст вам возможность оценить качество преобразования с использованием фиксированной палитры. Тем не менее, данный способ применяется в основном для того, чтобы изображения приемлемо выглядели на мониторах с малым количеством цветов - 16 или 256. Обычно в этом случае пользуются так называемой безопасной палитрой, состоящей из набора часто используемых цветов и их оттенков. Безопасная палитра гарантирует, что изображения, использующие эту палитру, будут одинаково показаны всеми браузерами.
Во втором случае, когда используется оптимизированная палитра, графический редактор вначалеанализирует рисунок и составляет список всех используемых в изображении цветов. Далее, на основании частоты появления цветов, составляется палитра, которая называется оптимизированной. После этого рисунок снова просматривается, и цвет пиксела изменяется на ближайший из палитры. Этот способ дает гораздо лучшие результаты, и именно его следует применять, если у вас нет причин для использования фиксированной палитры.
При оптимизации конкретного изображения задача состоит в том. чтобы выбрать оптимальное количество цветов в палитре. Здесь уместно сказать о способе увеличения количества используемых цветов при их недостатке - так называемом смешивании (dithering). При этом области, которые в оригинале были залиты однородным цветом, после преобразования заполняются смесью пикселов разных цветов, разбросанных по случайному закону. Как правило, каждый отсутствующий в редуцированной палитре цвет передается пикселами двух самых близких к нему цветов новой палитры. В результате изображение приобретает характерную зернистую, шероховатую фактуру. Очень часто смешивание является единственным способом хоть сколько-нибудь адекватно передать исходные цвета с помощью палитры, в которой этих цветов уже нет. Например, у нас есть 16 стандартных чистых цветов, а нам нужен отсутствующий оранжевый цвет. В таком случае можно составить его из красных и желтых точек, разместив их в шахматном порядке. Издалека будет казаться, что это сплошной оранжевый цвет. Это классический пример смешивания. Его использование при преобразовании изображений может дать очень хорошие результаты. Но с точки зрения оптимизации размеров файла происходит совсем обратное. Смешивание может увеличить размер файла, причем довольно существенно - он может стать больше, чем до оптимизации. А все дело в способе хранения изображения форматом GIF. Изображение перед сохранением на диске подвергается сжатию методом LZW, а основная особенность этого метода заключается в том, что сжатию лучше всего поддаются области, заполненные однородным цветом, и хуже всего - области, состоящие из набора разноцветных точек. Смешивание же как раз основано на том, что получает недостающие цвета путем «перемешивания» точек разных цветов.
Все существующие ныне Web-браузеры, включая Netscape Navigator и Microsoft Internet Explorer, вынуждены при выводе графических файлов на экран изменять их палитру. Во-первых, им приходится приводить к общему знаменателю палитру всех файлов, включенных в одну страницу. Поскольку некоторые компьютерные мониторы не могут отобразить больше 256 цветов одновременно, приходится идти на компромиссы. Во-вторых, в некоторых случаях браузеру приходится также приспосабливать палитру файла к фиксированной системной палитре. Чтобы эти неизбежные преобразования не приводили к совсем уж неприемлемым результатам, все современные браузеры пользуются при замещении палитры смешиванием. Это значит, что даже если ваше изображение состоит из идеально гладких цветовых плоскостей, но его палитра почему-либо не может быть отображена напрямую, то в браузере это изображение неизбежно станет шероховатым.
Однако для очень многих изображений, составляющих нередко основу дизайна страницы, смешивание крайне нежелательно. Что же делать? Выход, хоть и не самый лучший, есть. Оказывается, существует набор из 216 цветов, которые с гарантией никогда не подвергаются смешиванию ни в Netscape Navigator, ни в Internet Explorer, ни в Windows, ни в Macintosh. Если ваше изображение будет содержать только цвета из этого набора или, по крайней мере, к этому набору будут относиться цвета, занимающие наибольшую площадь, в браузере оно будет выглядеть намного чище и привлекательнее. Эту палитру часто называют безопасной (browser-safe palette).
Воспользоваться безопасной палитрой не поздно, даже когда графика уже готова. Однако, если вы хотите иметь больший контроль над цветовой стороной своего дизайна, те графические элементы, для которых хотелось бы избежать смешивания, лучше с самого начала рисовать с использованием безопасной палитры. Безопасная палитра поддерживается последними версиями Adobe Photoshop.
Стилизация изображения. Для уменьшения количества используемых цветов в изображениях, содержащих фотографические сюжеты, возможно применение стилизации фотографии. Для этого можно воспользоваться такими приемами, как тонирование изображения и применение художественных фильтров, имитирующих рисунки. Фотографии, обработанные таким способом, будут сжиматься лучше и требовать палитру, содержащую менее 256 цветов.
Изменение размеров изображения. Этот метод оптимизации основан на изменении размеров рисунка. Его нельзя применять к обычным рисункам, но он очень хорошо подходит для рисунков, состоящих из элементов типа линий и однородных областей. Допустим, нам понадобился рисунок, представляющий собой черный квадрат размером 100x100 пикселов. Для уменьшения размера файла достаточно сделать так называемый однопикселный, т.е. размером 1x1 пиксел, рисунок GIF черного цвета и, как обычно, вставить его в HTML-файл, но размеры картинки указать те, что нужны нам - 100x100. Браузер сам растянет наш пиксел до нужных размеров, и, таким образом, будет достигнута значительная экономия в объеме файла. Подобным же образом можно использовать одно-пикселные рисунки других цветов, но наибольшую пользу может принести прозрачное однопикселное изображение GIF. С его помощью удобно задавать «пустышки» на страницах, абзацные отступы, фиксировать минимальную ширину или высоту таблицы и делать другие полезные вещи.
Фрагментарная оптимизация. Фрагментарная оптимизация применяется в случае, если у вас есть некоторое большое изображение, содержащее сильно отличающиеся по количеству цветов области. В этом случае изображение можно разрезать на фрагменты и поместить их в таблицу, тогда в браузере оно будет выглядеть как единое целое. Теперь каждый фрагмент исходного рисунка оптимизируется отдельно. Для фрагментов, содержащих мало цветов, вполне может хватить палитры в 8 или 16 цветов, а для богатых цветами фрагментов можно использовать полную палитру в 256 цветов или сохранять их в формате JPEG. Этот способ позволяет уменьшить объем, занимаемый исходным файлом, примерно раза в 2-3, в зависимости от конкретного изображения. Кроме того, изображение будет появляться на экране более равномерно, так как все фрагменты будут загружаться параллельно. Однако, если количество фрагментов превысит 10, то возможного выигрыша не получится, так как каждый фрагмент должен будет хранить свою копию палитры и служебной информации.
Оптимизация «прозрачных» изображений. Формат GIF позволяет сохранять так называемые «прозрачные» изображения. На самом деле, GIF не поддерживает прозрачность в изображениях - альфа-канал - он лишь позволяет назначить одному любому цвету в палитре атрибут прозрачности. Если браузер рисует на экране такое изображение, то, встречая «прозрачный» пиксел, он просто игнорирует его и не показывает на экране. Само по себе это хорошо, но в случае использования метода сглаживания краев изображения (anti-aliasing) и последующего сохранения в формате GIF, возникает проблема появления ореола вокруг прозрачного изображения в случае, если GIF показывается на фоне, отличном от того, на котором происходило сглаживание и который стал прозрачным. Единственным способом уменьшения проявления этого эффекта является назначение прозрачности цвету, близкому к цвету фона, на котором будет использоваться GIF, и проведение сглаживания на этом же фоне.
Какой формат использовать? Вопрос о том, в каком формате хранить нужное вам изображение, не так прост, как кажется. Очень часто можно прочитать, что фотографические изображения, поскольку они имеют более 256 цветов, следует хранить в формате JPEG, а рисунки в формате GIF. Это правило действительно верно в большинстве случаев. Однако могут быть и исключения. В ряде случаев, если вам требуется особое качество изображения, следует предпочесть GIF. Дело в том, что главной помехой в использовании JPEG является то, что изображения, сохраненные в этом формате, в отличие от GIF имеют визуально заметные искажения. Они тем заметнее, чем больше величина сжатия и меньше геометрические размеры деталей изображения. Считается, что если исходный размер файла сжимается до 10 раз то искажения будут не очень заметны. В то же время, если в достаточно «интеллектуальной» программе уменьшить количество цветов фотографии до 256 этих 256 цветов в большинстве случаев хватит на то, чтобы изображение ж проиграло в визуальном восприятии.
Поэтому в том случае, когда для вас существенно, чтобы картинка воспроизводилась с минимальными искажениями, сделайте два файла - в GIF и JPEG-форматах и посмотрите, какой файл при устраивающем вас качестве займет меньше места на диске.
Во всяком случае, имейте в виду следующие обстоятельства:
• Чем больше на рисунке мелких и контрастных деталей, тем сильнее будут заметны искажения, вносимые при сжатии в формате JPEG.
• Чем крупнее геометрические размеры изображения в пикселах и чем ниже контрастность снимка, тем искажения JPEG будут меньше заметны.
• Чем больше на рисунке контрастных и мелких деталей, тем более крупный размер файла получится при сохранении в формате GIF.
• Чем большую площадь занимают однородно окрашенные участки и чем большую горизонтальную протяженность имеют детали рисунка, тем меньший размер займет на диске файл GIF.
• Файлы, записанные в чересстрочном (interlaced) формате GIF и в прогрессивном формате JPEG, то есть так, чтобы изображение «проявлялось» постепенно, будут, при прочих равных условиях, иметь больший размер.
Но есть две области, где GIF - вне конкуренции. Первая - это создание анимированных, то есть движущихся изображений. На самом деле анимированный GIF -это несколько графических изображений, записанных в один файл. Последовательный показ этих изображений создает иллюзию движения. В файле GIF хранится информация о том, сколько раз в секунду надо менять изображение, в какой последовательности показывать картинки и т.д. Для создания анимированного изображения вы в любом графическом редакторе рисуете картинки, из которых будет строиться анимация, а затем загружаете их в специальную программу подготовки анимации, где указываете, как эти картинки должны чередоваться. Таких программ существует большое количество.
Другое незаменимое свойство GIF - это возможность получения прозрачного фона изображения, то есть такого фона, сквозь который видно все, что под ним находится. Создавать GIF с прозрачным фоном может любой профессиональный графический редактор, например, Adobe Photoshop.
3.Вопросы для закрепления.
1)Какие виды графических форматов Вы знаете?
2)Какой объем графического файла допустим на web – странице? ».
3)Назовите способы оптимизации графических файлов
4)Чем отличается формат Gif от Jpg?
4.Домашние задание: Подготовить графические файлы для сайта и оптимизировать их.
Подготовить рефераты на тему: «Форматы, применяемые для представления графики в сети Интернет», «Методы интеграции изображений в документ», «Приемы позволяющие осуществить фрагментацию изображений», «Принципы создания GIF-анимации», «Программы для оптимизации изображений».
Лекция 5
cyberpedia.su
Растровая и векторная графика: что для чего?
Как не запутаться в многообразии форматов графических изображений
В процессе работы с графическими изображениями часто возникает вопрос, какой программой открыть тот или иной файл. Знание возможностей и особенностей форматов графических изображений позволяет сделать правильный выбор для хранения и передачи информации. В данной статье Вы найдёте описание самых популярных форматов, их характеристики и область применения.
Всю компьютерную графику можно разделить на растровую и векторную, - остановимся на каждом виде подробнее.
|
Растровая графика |
Векторная графика |
|
При использовании растровой графики изображение отображается в виде большого числа пикселей (пиксель - мельчайший элемент изображения). Растровая графика позволяет воспроизвести любое изображение вне зависимости от сложности. |
При использовании векторной графики изображение формируется из математических описаний составляющих его графических объектов (отрезка, окружности, прямоугольника и т.п.). Векторная графика открывает неограниченные возможности для идеального масштабирования. |
|
Возможности |
|
|
|
Существует множество программ, работающих с графическими изображениями и использующих определенные графические форматы (способы кодирования информации).
Расширение файла в названии изображения указывает на используемый формат графики. Так, файлы *.bmp , *.tif , *psd, *.gif , *.png , *.jpg и др. соответствуют форматам растровых графических файлов. Файлы *.wmf , *.cdr, *.ai *, eps и др. соответствуют форматам векторных графических файлов.
Что определяют форматы графических файлов?
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия).
BMP (Bit MaP image) - родной формат Windows, применяется для хранения растровых изображений и обмена данными с другими приложениями. Способен хранить как индексированный (до 256 цветов), так и RGB-цвет (16,7 млн. оттенков).
TIFF (Tagged Image File Format) - включает в себя алгоритм сжатия без потерь информации, является лучшим выбором при импорте растровой графики в векторные программы и издательские системы. Ему доступен весь диапазон цветовых моделей от одноцветной до RGB, CMYK.
PSD (Adobe Photoshop Document) - родной формат популярного растрового редактора Photoshop, позволяет записывать изображение с полной информацией, проделанной в Photoshop.
GIF (Graphics Interchange Format) - формат, рекомендуемый для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на интернет-сайтах.
PNG (Portable Network Graphic) - недавно разработанный для Сети формат, призванный заменить собой устаревший GIF. Использует сжатие без потерь. Глубина цвета может быть любой, вплоть до 48 бит. Формат позволяет получать одинаковое отображение информации независимо от аппаратуры пользователя.
JPEG (Joint Photographic Experts Group) - этим форматом лучше сжимаются растровые картинки фотографического качества, в отличие от логотипов или схем. Чем больше степень сжатия, тем хуже качество изображения при открытии файла. В JPEG следует сохранять только конечный вариант работы.
WMF (Windows MetaFile) - еще один родной формат Windows. Искажает цвет, не может сохранять ряд параметров, которые могут быть присвоены объектам в различных векторных редакторах, не понимается программами на Macintosh.
CDR (CorelDRaw files) - в файлах применяется компрессия для векторов и растра отдельно, могут внедряться шрифты. Файлы имеют огромное рабочее поле 45х45 метров (этот параметр важен для наружной рекламы).
AI (AdobeIllustrator files) - отличается наибольшей стабильностью и совместимостью с PostScript. Формат Illustrator является наилучшим посредником при передаче векторов из одной программы в другую, с РС на Macintosh и назад.
EPS (Encapsulated PostScript) - предназначен для передачи векторов и растра в издательские системы, создается почти всеми программами, работающими с графикой. Использовать его имеет смысл только тогда, когда вывод осуществляется на PostScript-устройстве.
Надеемся, вы получили необходимую информацию и теперь легко сможете сориентироваться в выборе того или иного формата для хранения изображения.
www.nwpro.ru