Оптимизация работы iOS 10 и удаление ненужных файлов с помощью iCleaner Pro. Ios оптимизация
Улучшаем производительность iOS 9 за три простых шага
На днях мы писали о том, как обстоят дела с производительностью iOS 9 на старых гаджетах, и собирали статистику по каждому из смартфонов и планшетов, которые получат обновление. Как показала статистика, даже большинство пользователей старых iPhone 4s и iPad 2 почувствовали прирост скорости, что подтвердили и синтетические тесты. Тем не менее в Сети появляется все больше сообщений о подтормаживаниях и медленной работе системы. Как исправить ситуацию, если все плохо — мы расскажем в этой статье.
По правде говоря, эти советы почти полностью перекочевали из советов по улучшению производительности iOS 8, с одним существенным отличием.
Отключите прозрачность и анимацию
Эти красивости, сопровождающие владельцев iOS-устройств еще с седьмой итерации, может быть, и уместны на производительных гаджетах линейки, но на «старичках», которые доживают свой последний цикл обновления — обязательны к отключению.
Итак, в поиске настроек находим раздел «Увеличения контраста» и переводим ползунок «Понижение прозрачности» во включенное положение. Возвращаемся на шаг назад и в разделе «Уменьшение движения» включаем одноименный переключатель.
Что получаем в итоге? В шторке уведомлений, в разделе поиска и быстрых настроек прозрачный фон становится однотонным. Кроме этого, приложения сворачиваются с более лаконичной анимацией, которая мне приходится по душе даже больше стандартной. Мой iPhone 5 начал работать заметно быстрее.
Отключаем автоматическое обновление контента приложений
Этот пункт обязателен к выполнению, когда аккумулятор в вашем гаджете «уже не тот» и вы цените каждый час его автономной работы. Стоит ли говорить, что, когда система выполняет обновление, старые смартфоны и планшеты с небольшим количеством оперативной памяти могут заметно «напрячься» и немного подтормаживать. При отключении функции теряете вы совсем немного — статьи из Pocket, задачи Any.Do, заметки, данные мессенджеров и всех тех программ, которым вы разрешили вытягивать информацию в фоне, будут подгружаться, когда вы их откроете.


Отключить эту опцию очень просто: в настройках находим «Обновление контента» и переводим ползунок в неактивное состояние.
Отключаем предложения Siri
Это самая болезненная часть этого гида, ведь предложения штатного помощника в поиске Spotlight — одно из главных нововведений iOS 9. Вам решать, насколько оправдано это действие, и я настоятельно рекомендую сравнить разницу в быстродействии, прежде чем принимать какое-либо решение. Тем не менее, если вы все-таки решили это сделать, находим «Поиск Spotlight» и выключаем переключатель «Предложения Siri».


Лаг включения экрана Spotlight, который уже, кажется, стал традицией для каждой новой версии iOS, конечно, не пропадет, но поиск становится ощутимо быстрее. Ну и в России функциональность этих предложений пока что ограничена — для себя я решил оставить этот ползунок выключенным.
Если же вы сделали все вышеперечисленное, но вам это не помогло — мои вам сожаления и инструкция, которая расскажет, как откатиться обратно на 8.4.1, пока это еще возможно.Оптимизация сайта под IOS | AllForJoomla apps
iPhone сегодня уже не большая редкость. Как и настроенный Интернет в "яблочных" коммуникаторах. Большая часть молодых пользователей выходят в сеть именно с таких устройств, а значит, вы должны оптимизировать свой сайт под IOS.
Такое явление, как "iPhone-манию" игнорировать уже невозможно. В отличие от других продуктов Apple, обладатели которых совсем недавно не учитывались ввиду своей немногочисленности, iPhone и другие "яблочные" коммуникаторы стали настоящим хитом продаж. Большая часть молодых пользователей Интернета использует именно эти устройства, и это нужно понимать владельцу сайта. Я, например, часто пользуюсь своим мобильником, особенно, люблю с него слушать музыку, а хорошие беспроводные наушники выбрал себе на сайте video.wikimart.ru.

IOS имеет некоторые отличия от других операционных систем, и неоптимизированный под такие устройства сайт может загружаться слишком долго и отображаться криво. А это - фактическая смерть вашему ресурсу. Особенно в условиях все большей популяризации коммуникаторов как единственного средства для выхода в сеть.
Как можно оптимизировать сайт под iPhone? Точного плана действий мы дать не сможем. Но некоторые перечисленные ниже советы помогут сделать ваш сайт более дружелюбным к обладателям iPhone.
1. Сохраняйте иконку сайта в формате png. Привычный формат может не "считаться" устройством, в результате чего сайт останется "безликим" для посетителя.
2. Избегайте Flash. Точнее, вполне могут подойти приложения, преобразующие флеш-содержание в javascript или AJAX. Эти языки фактически универсальны, в отличие от флэш. Да и грузиться страница с ними будет куда быстрее.
3. Верстайте страницы правильно. Важно, чтобы она могла "вытягиваться" и "сужаться" при переворачивании устройства. Если в вертикальном положении экрана ваш сайт просматривается не полностью, а частично, это может значительно затруднить просмотр страницы.
4. Экономьте трафик своих пользователей. Не все обладатели нового смартфона могут себе позволить безлимитный Интернет. Да вы и сами понимаете, что далеко не всегда скорость трафика на мобильном устройстве достаточно велика. Страницы будут загружаться долго, если вы переборщите с картинками, скриптами и приложениями.
5. Помните: владелец смартфона не привык набирать текст. Клавиатуры, как вы понимаете, здесь нет, и хоть пользоваться сенсорным экраном куда удобнее, чем клавишами старого мобильного телефона, не надейтесь, что пользователи будут заполнять многочисленные поля формы регистрации или заказа. Максимально упростите их, сделайте функции сохранения, предусмотрите возможность выбора категории вместо ручного заполнения.
Практика показывает: iPhone и другие подобные ему устройства становятся все более и более распространенными, а традиционные компьютеры и ноутбуки уходят в прошлое. Чтобы не остаться в этом прошлом и самому владельцу сайта, нужно постараться как можно лучше оптимизировать ресурс под сенсорные коммуникаторы.
allforjoomla.ru
Можно ли ускорить работу старых iPhone и iPad за счет оптимизации настроек iOS 9?
Создавая iPhone и iPad, компания Apple задумывает их как производительные и высокоэффективные устройства. Во многом ей это удается – пользователи последних моделей смартфонов и планшетов не могут пожаловаться на медленную работу или «тормознутость». Чего нельзя сказать про более старые модели. Новые функции iOS 9 негативным образом сказываются на быстродействии не самых производительных гаджетов.

У проблемы низкой производительности iOS-устройств есть два решения. Самое очевидное – сделать апгрейд устройства. В условиях нынешней экономической ситуации, однако, способ не самый популярный. Второе решение – воспользоваться программной оптимизацией. Считается, что добиться ускорения работы iOS можно за счет отключения некоторых функций операционной системы.
Пользователи iPhone и iPad как правило отключают четыре функции, призванные увеличить быстродействие гаджетов: «Уменьшить движения», эффект прозрачности, фоновое обновление приложений, поиск Spotlight. Можно ли в действительности добиться ускорения устройств Apple таким образом?
Видеоблогер iAppleBytes решил протестировать два iPhone 4s, один из которых работал с настройками по умолчанию, а второй с отключенными опциями. Проводился стандартный тест с последовательным запуском приложений, а также измерялась производительность в Geekbench.
По результатам эксперимента iAppleBytes пришел к выводу, что четыре настройки iOS, которые отключают для оптимизации ОС, не позволяют существенно ускорить iPhone. В некоторых случаях анимация действительно работает быстрее, но об увеличении быстродействия приложении и работы ОС в целом речи не идет.
Следите за новостями Apple в нашем Telegram-канале, а также в приложении MacDigger на iOS.
Присоединяйтесь к нам в Twitter, ВКонтакте, Facebook, Google+ или через RSS, чтобы быть в курсе последних новостей из мира Apple, Microsoft и Google.
Поделись этой статьей с друзьями
www.macdigger.ru
Blue Shift или оптимизация времени запуска iOS-приложения. Лекция Яндекса / Блог компании Яндекс / Хабр
Казалось бы, при загрузке приложения можно и потерпеть секунду-другую. Но когда ваша программа используется часто, а в конкурентах — аналог от производителя самой ОС, то даже время запуска начинает сказываться. Разработчик Яндекса Виктор Брыксин bobermaniac выступил на встрече сообщества CocoaHeads в офисе наших коллег в Mail.Ru и рассказал, как заставить iOS-приложение запускаться побыстрее.Наш браузер себе такого позволить не мог. У браузера есть ряд сценариев, которые требуют от приложения немедленного отклика. Пользователь должен иметь возможность быстро, на лету, открыть браузер, вбить что-то в поисковую строчку, получить ответ или прочитать что-то на бегу. Наверное, вы тоже на бегу, в переходах метро, читаете какие-то статейки урывками, потому что времени не очень много.
Естественно, у браузера есть фичи, от которых мы не можем просто так избавиться — ради них пользователи пользуются нашим продуктом.
Кроме того, у нас есть конкуренты. И один из наших главных конкурентов — встроенный в iOS браузер Safari, который стотонной гирей над нами нависает, занимает такое же доминирующее положение, как в свое время занимал IE в Windows, если вы помните. С ним нам тоже приходится конкурировать, поэтому необходимо постоянно уменьшать время запуска нашего браузера.
В свое время мы подошли к этой проблеме с наивностью, свойственной всем разработчикам. По их мнению, чтобы оптимизировать что-то, достаточно профилировщика и собственного опыта.
К нам в определенный момент подходил менеджер и говорил, что приложение тупит, тормозит, все плохо. Разработчики говорили — окей, посмотрим, оптимизируем, все будет прекрасно.
Оптимизировали. В результате получалась сборочка, которую тестирование себе брало и садилось с секундомером, потому что требовалось проверить, что мы все сделали правильно, нигде не налажали и все запускается быстрее. С секундомером они замеряли время старта, убеждались, что оно стало меньше, все прекрасно.
В дальнейшем этот подход эволюционировал. Вместо того, чтобы сажать тестировщика и давать ему секундомер, мы начали использовать видео. Снимали видео до оптимизации и после, накладывали друг на друга, смотрели покадрово, где какой элемент браузера появляется, как реагирует, все ли хорошо.
В дальнейшем менеджер почувствовал в себе видеомонтажера. Он начал снимать по пять видео до, по пять видео после, чтобы нивелировать эффекты, связанные со случайностью. Всем известно, что иногда время старта зависит от погоды на Марсе, и с этим просто ничего нельзя сделать. Менеджер обрел навыки видеомонтажера, но нам это не помогало. У такого подхода было огромное количество проблем.
Менеджер обрел навыки видеомонтажера, но нам это не помогало. У такого подхода было огромное количество проблем.
В первую очередь, об оптимизации мы вспоминали только тогда, когда все начинало тормозить. Мы оптимизировали, а через некоторое время все это деградировало. Кто-то вносит другие изменения, появляются новые фичи, и со временем опять все становится очень плохо. И у нас не было инструментов, чтобы контролировать это. А если мы не хотим потерять какой-то эффект, нам нужно осуществлять непрерывный контроль. К сожалению, вариант с видео, который мы использовали, достаточно трудоемок, чтобы использовать его постоянно. Он нам не подходил.
В первую очередь мы поговорим о метриках — без нихвообще невозможен никакой процесс, особенно такой, как оптимизация.
Мы поговорим о том, что из чужого опыта удалось адаптировать для себя. Поговорим о проекте Fake UI — благодаря ему нам удалось построить интерфейс, который буквально вылетает в лицо пользователю и говорит: «Работай со мной быстрее».
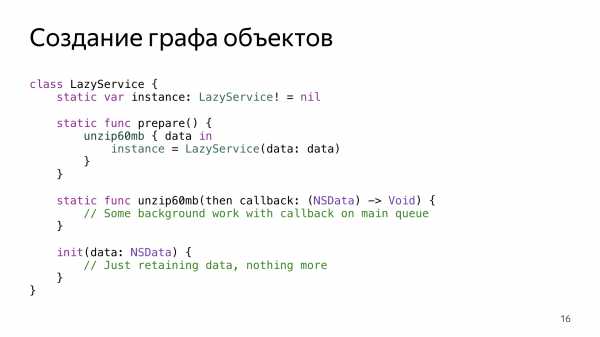
Вкратце расскажу об устранении горячих точек. Это тема, в которой немного понимают все, кто хоть раз занимался оптимизацией. Про ленивые сервисы, которые принесли нам очень много проблем, и об оценке, которую мы в итоге получаем.
Начнем с метрик. Вот первое и главное, с чем надо выходить с этого доклада. Если у вас нет удобных метрик, вы никогда не сможете сделать удобную оптимизацию, которая будет поддерживаться. Пример с видео. Менеджеру надо потратить очень много времени, чтобы снять метрики по видео, мы не могли снимать их постоянно. В итоге это делалось как-то, все терялось, и самое главное, мы не могли в промежутке найти, где потерялась та или иная оптимизация. Поэтому чем чаще мы будем снимать метрики, тем лучше для нас.
Метрики должны сниматься быстро, часто, быть простыми и понятными. Для браузера мы все выбранные метрики поделили на две большие группы — основные и вспомогательные. Основные — это те, что непосредственно ощущает пользователь, что влияют на его ощущение от работы браузера, и те, которые он видит. Они должны быть количественными, с цифрами легко работать, можно их складывать, вычитать, даже вычитать квадратные корни, но я лично не пробовал. И самое главное — они должны быть объективными. Как показал пример тестировщика с секундомером, слишком много стохастических факторов приводят к тому, что метрика вместо того, чтобы показывать эффект от приносимых улучшений, начинает показывать температуру за окном.
Основные метрики — это то, что мы хотим улучшать в процессе разработки продукта. Есть вспомогательные метрики. Они очень похожи на основные, за исключением того, что они уже существуют в мире разработчика. Это какие-то вещи, которые пользователям не видны, но разработчику скажут о том, что происходит у него в продукте, гораздо больше, чем обычное число. Для Яндекс.Браузера мы выбрали четыре метрики. Две из них вспомогательные, существуют для разработчика, и две основные.
Для Яндекс.Браузера мы выбрали четыре метрики. Две из них вспомогательные, существуют для разработчика, и две основные.
Все эти метрики являются числами, которые показывают количество, условно, секунд, которые проходят от момента, когда пользователь тыкает на иконку приложения.
Первая точка, которую мы снимаем, это момент, когда запускается Main. Вторая, как только в оконной иерархии появился RootViewController и у него есть View. Мы снимаем точку, в которой выполняется ViewWillAppear.
Третья метрика — ViewDidAppear. Четвертая, самая интересная, это то, что мы в конце ViewDidAppear запускаем на главный поток с помощью Dispatch Async блок. И тот момент, когда он выполнится, это четвертая позиция, которую мы назвали UI Ready, самая важная. Мы еще часто будем в дальнейшем использовать. И основные оценки будем давать по ней.
Вкратце о том, что каждая из этих цифр значит. Main показывает самую понятную вещь — это момент, когда мы запустили приложение, весь образ запускается в память, происходят load, initialise, все что касается динамически загружаемых библиотек находится там. Он показывает эффект от тех библиотек, что у нас загружены в проект.
После этого выполняется application:didFinishLaunchingWithOptions, естественно. Конфигурируются некоторые сервисы, которые в дальнейшем будут использоваться, и после этого наступает момент ViewDidAppear.
Поэтому второе число ViewDidAppear показывает эффект от сконфигурированных, наших уже, собственных пользовательских сервисов.
В свою очередь ViewDidAppear как основная метрика показывает момент, когда пользователь наконец увидел на экране интерфейс приложения, с которым собирается работать.
И наконец UI Ready. На момент, когда интерфейс показан, он может быть заблокирован огромным количеством кода, который все еще должен выполниться на главном потоке. Из-за этого пользователь видит, но потрогать не может.
Четвертая метрика UI Ready, когда мы планируем блок на главный поток, показывает, когда он наконец разгрузился, и пользователь может взаимодействовать с нашим приложением.
Основная гипотеза, от которой мы отталкивались, что если мы уменьшим метрику UI Ready, то есть тот момент, когда пользователь сможет работать с приложением, то пользователь это заметит, поймет, что для него это хорошо, сможет радоваться продукту больше. А значит, у нас будут расти продуктовые метрики, такие как процент возврата. То есть мы должны наблюдать на графиках корреляцию: время старта UI Ready идет вниз — продуктовые метрики идут вверх.
Чтобы оценивать эффект от оптимизации, мы собираем метрики у разработчиков. Как только разработчик что-то делает, мы берем его сборку, после того как pull request влился в мастер, мы с мастера собираем сборки постоянно и отправляем на специальный тестировочный стенд. Это обычный Mac, подключенный к сети, к которому подключено устройство, у нас это был iPad Mini на базе iOS 8, как самое тормозное устройство на тот момент. На него ставится сборка, и запускается несколько сотен раз. Каждый раз мы получаем какие-то цифры по всем четырем метрикам, собираем их, усредняем и отправляем на специальный стенд, где по этим цифрам строится красивый график того, как время меняется с течением времени. Позже я эти графики покажу.
Эти цифры мы используем, чтобы быстро понять, к чему приводят изменения, которые мы вносим в проект.
Естественно, мы это делаем для пользователей, и собираем метрики у пользователей тоже. Те пользователи, которые разрешили отправку анонимной статистики, мы берем эти цифры и отправляем себе. Естественно, пользователя нельзя попросить запустить наше приложение 200 раз, но количество пользователей в принципе нивелирует здесь эффект случайности.
Надеюсь, вы поняли, что метрики — это важно. И когда у вас встанет такая задача, вы воспользуетесь этим советом.
Что касается того опыта, что мы переняли у других людей, в первую очередь я хотел бы сослаться на доклад моего коллеги Николая Лихогруда — «Оптимизация времени запуска iOS-приложений». Он касается прежде всего времени запуска системных вещей, таких как загрузка динамических библиотек, что я говорил вначале, метрика Main, загрузка образа. Все это очень хорошо там описано, и мы тоже воспользовались его советами, отказались от динамических библиотек в браузере, все линкуется статистически.
Он касается прежде всего времени запуска системных вещей, таких как загрузка динамических библиотек, что я говорил вначале, метрика Main, загрузка образа. Все это очень хорошо там описано, и мы тоже воспользовались его советами, отказались от динамических библиотек в браузере, все линкуется статистически.
Естественно, мы отказались от Swift, когда мы все это делали, у нас был еще iOS 7, для которого поддержка Swift сильно влияла на метрики и приводила к огромному росту всех цифр. Мы попробовали его использовать, увидели рост и отказались от этой идеи достаточно быстро.
Удивительно, но улучшение быстродействия показало просто перевод ресурсов из сырых ресурсов… Кто знает, мы можем просто положить картинку в xcassets, которые грузятся гораздо быстрее сырых ресурсов. И для проектов с большой историей, когда некоторые вещи просто не трогаются в силу того, что это никому не надо, это может быть актуально, если у вас еще есть сырые ресурсы в проекте, рекомендую их перевести в xcassets, и вы на ровном месте получите выигрыш в производительности.
К сожалению, у нас есть библиотеки, которые негативно влияют на время старта. Видимо, из-за того, что там выполняются множественные лоады и подобная штука. В первую очередь мы столкнулись с этим при использовали Facebook SDK, для которого мы воспользовались ленивой загрузкой и поздним связыванием, при котором мы не взаимодействуем с этой библиотекой напрямую, а используем Dial D и тому подобные вещи.
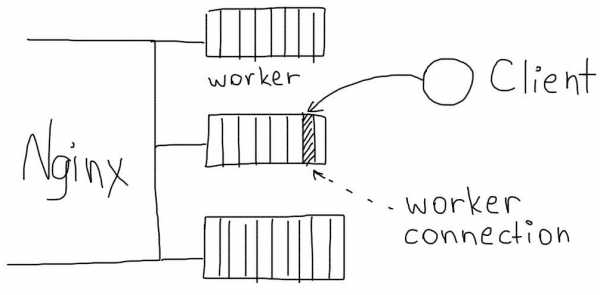
У меня не будет такого хардкора, как у моих коллег. Будет много красивых картинок. Первая проблема в браузере — это проблема ядра. Многие знают или догадываются, что браузер основан на ядре Chromium, там есть код и от наших ребят, оно шарится между нашим десктопным браузером, мобильным браузером, и предоставляет множество функциональности, без которой работа браузера была бы не особо полезна.
Первая проблема в браузере — это проблема ядра. Многие знают или догадываются, что браузер основан на ядре Chromium, там есть код и от наших ребят, оно шарится между нашим десктопным браузером, мобильным браузером, и предоставляет множество функциональности, без которой работа браузера была бы не особо полезна.
Проблема iOS версии, что ядро для iOS — это монолит. Это большой объем кода, который загружается одномоментно, некоторое время работает, и только когда он наконец загрузится, мы можем предоставить пользователю какую-то функциональность.
С этим невозможно было мириться. Пользователь вроде уже увидел интерфейс, но ядро не загрузилось, интерфейс заблокирован, он ничего не может сделать.
Мы решили с этим что-то предпринять.
Первая идея, которая у нас была — а что если его выпилить? Если ядро тормозит, давайте его просто выкинем и не будет никаких проблем, все станет прекрасно.
Мы даже не пытались. Понятно, что когда ядро тебе дает огромное количество переиспользуемой функциональности, то выкинуть его, означало бы написать его с нуля, но уже своими силами. Пойти на это — это бессмысленно, выкидывать код, который работает, чтобы написать еще один такой же, который будет работать хуже.
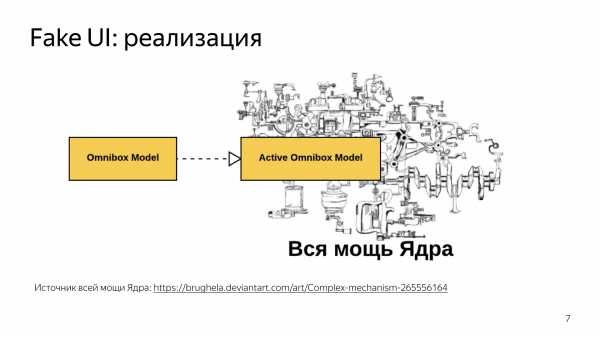
Мы пошли по другому пути. Если есть UI, зависящий от ядра, который не может ничего сделать без него, почему бы не дать пользователю другой UI? Маленький, который, возможно, умеет не все, но может прекрасно работать без ядра, и который позволит пользователю выполнить какой-то набор сценариев, характерных для режима, когда нам надо быстро открыть приложение, и быстро в нем что-то сделать.
Естественно, он будет интерактивным, в нем можно будет писать, и он должен прозрачно переключиться на большой UI, как только ядро будет загружено.
Ссылка на deviantart
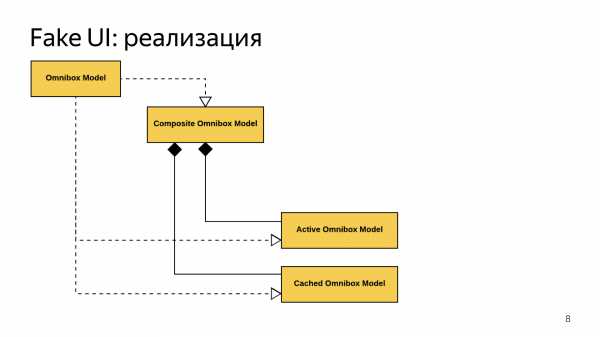
Как мы это сделали на примере такого компонента, как Omnibox?Все знают или догадываются, что браузер состоит из WebView и текстового филда для ввода запроса. Естественно, это не так. Филд для ввода запроса называется Omnibox. Ядро давало множество вещей, такие как саджесты, красивое форматирование URL, там же была работа с progress bar, и без этого всего Omnibox был мало функционален. Но нам очень хотелось, чтобы мы дали пользователю возможность до старта взять и что-то туда ввести. Мы взяли большой Omnibox и разделили его на два. Старая модель Omnibox осталась точно такой же, так же работала с ядром. Рядом мы положили новую модель, которая была полностью от него оторвана, работала с какими-то кэшированными данными, мы их объединили в один большой композит, который маршрутизовал вызовы в зависимости от того, было ли загружено ядро или нет.
Мы взяли большой Omnibox и разделили его на два. Старая модель Omnibox осталась точно такой же, так же работала с ядром. Рядом мы положили новую модель, которая была полностью от него оторвана, работала с какими-то кэшированными данными, мы их объединили в один большой композит, который маршрутизовал вызовы в зависимости от того, было ли загружено ядро или нет.
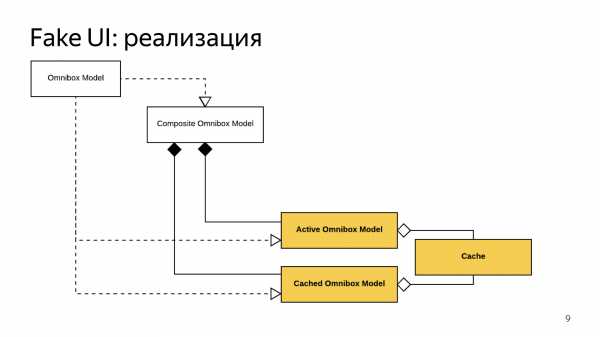
Пока ядро не загружено, у нас вызовы шли в кэшированный Omnibox и ответы шли оттуда. Как только ядро загружалось, мы переключались. Чтобы у пользователя не было ощущения, что у него что-то сломалось, когда он выгрузил браузер, потом снова его запустил и увидел пустой Omnibox, а только что он был заполнен, мы сделали небольшой кэшик. Большой Omnibox, зависящий от ядра, писал в этот кэш, а кешированный Omnibox, как только он поднимался, из этого кэша читал и давал пользователю то состояние, с которым он остался.
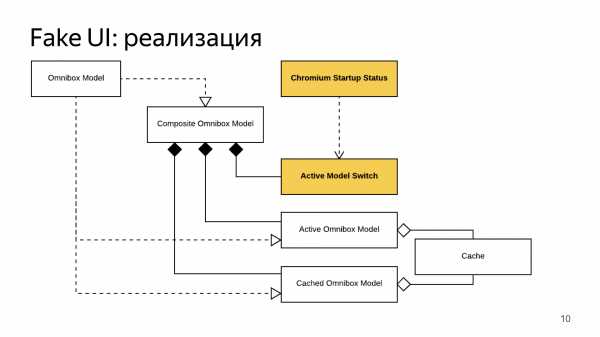
Чтобы у пользователя не было ощущения, что у него что-то сломалось, когда он выгрузил браузер, потом снова его запустил и увидел пустой Omnibox, а только что он был заполнен, мы сделали небольшой кэшик. Большой Omnibox, зависящий от ядра, писал в этот кэш, а кешированный Omnibox, как только он поднимался, из этого кэша читал и давал пользователю то состояние, с которым он остался. И чтобы поддержать бесшовное переключение, мы сделали небольшой компонент, который в момент, когда ядро наконец стартует, фактически синхронизирует состояние кеширования Omnibox с нормальным. И для пользователя все выглядит так, будто он просто запустил браузер, начал в нем что-то делать и браузер просто работает. Он даже не замечает момента переключения.
И чтобы поддержать бесшовное переключение, мы сделали небольшой компонент, который в момент, когда ядро наконец стартует, фактически синхронизирует состояние кеширования Omnibox с нормальным. И для пользователя все выглядит так, будто он просто запустил браузер, начал в нем что-то делать и браузер просто работает. Он даже не замечает момента переключения.
При этом интерфейс стал стартовать гораздо быстрее. Как я уже говорил, раньше до старта ядра мы делали просто UserInteractionEnabled = null, и нет, уважаемый пользователь, ты ничего не сделаешь. Теперь мы разрешили UserInteraction, и увидели, что проблемы остались.
К сожалению, помимо ядра у нас были собственные сервисы, написанные нами. Некоторые из них тоже от ядра зависели и очень любили подписываться на callback, который сигнализировал о том, что ядро наконец запущено.
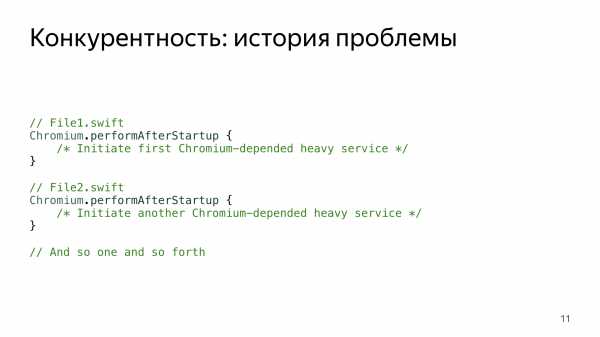
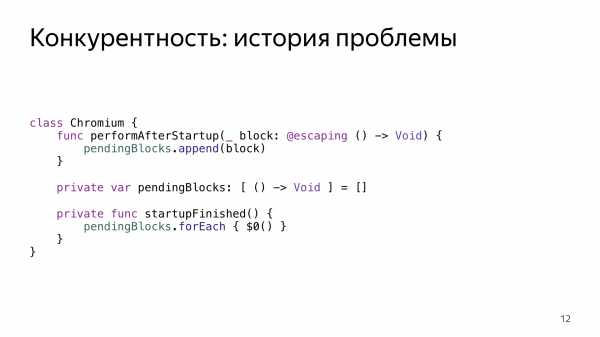
В тот момент, когда ядро загрузилось, все эти сервисы радостно бежали инициализироваться, и забивали главный поток, в результате чего интерфейс есть, взаимодействовать с ним можно было бы, но главный поток забит, в него не проходит ни одно сообщение. Выглядело это примерно так. Было два десятка таких условных сервисов, которые что-то там делали, иногда делали много. Пока их было один-два, это не было проблемой, но их число постоянно росло вместе с ростом числа фич.
Выглядело это примерно так. Было два десятка таких условных сервисов, которые что-то там делали, иногда делали много. Пока их было один-два, это не было проблемой, но их число постоянно росло вместе с ростом числа фич. Сам по себе Chromium.performAfterStartup ничего не делал, он просто брал все колбэки, которые на него подписались, и большой пачкой записывал в главный поток. 20 сервисов в главном потоке — увы, надо было что-то сделать.
Сам по себе Chromium.performAfterStartup ничего не делал, он просто брал все колбэки, которые на него подписались, и большой пачкой записывал в главный поток. 20 сервисов в главном потоке — увы, надо было что-то сделать.
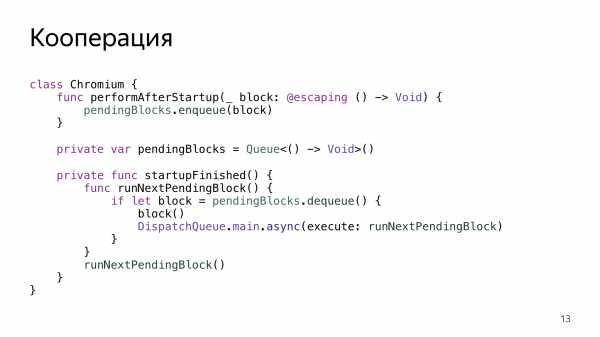
Поэтому мы отказались от одномоментного запуска всех сервисов. Первое, что мы сделали, некоторые сервисы перестали ждать Chromium, а были отложены на более поздний срок.
В основном это все, что касалось статистики и прочих вещей, которые пользователям либо не необходимы, либо не являются необходимыми прямо сразу. Все, что мы могли отложить, мы отложили на более дальний срок. Мы решили, что те сервисы, которые мы не смогли отложить, мы будем запускать по одному — просто давая возможность главному потоку что-то провернуть в промежутке между запусками сервисов. Таким образом у пользователей хоть и был интерфейс, который лагал, но в то же время у него была возможность с ним взаимодействовать. И он был еще чуть-чуть ближе к счастью.
Мы решили, что те сервисы, которые мы не смогли отложить, мы будем запускать по одному — просто давая возможность главному потоку что-то провернуть в промежутке между запусками сервисов. Таким образом у пользователей хоть и был интерфейс, который лагал, но в то же время у него была возможность с ним взаимодействовать. И он был еще чуть-чуть ближе к счастью.
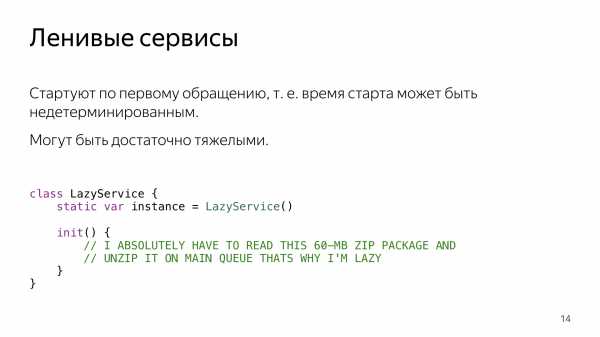
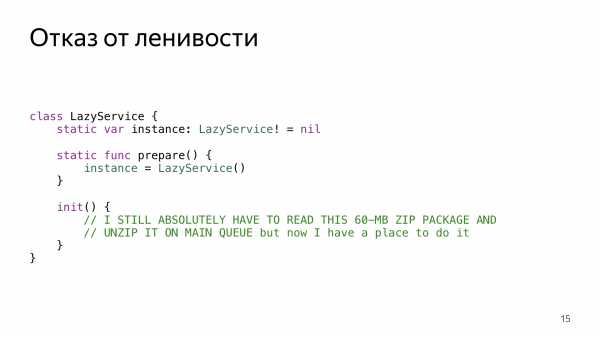
К сожалению, счастье было недолгим, потому что появились ленивые сервисы. Проблема ленивых сервисов в том, что время их запуска не определено. С одной стороны, это не проблема, а их преимущество, потому что мы можем использовать ленивые сервисы тогда, нам необходимо максимально отложить его запуск до того момента, когда он действительно понадобится. Но бывает так, что ленивые сервисы, ссылаясь друг на друга, и трогая друг друга, собираются в огромные пачки, начинают запускаться всей толпой, в этом месте образуется горячая точка, которая может переместиться в другое место, если случайно задеть там этот ленивый сервис. Поэтому мы приняли решение, что отсутствие контроля это не очень хорошо для приложения, и мы будем отказываться от ленивости — прежде всего за счет того, что мы выделили определенные точки, где должны подгружаться те или иные сервисы.
Проблема ленивых сервисов в том, что время их запуска не определено. С одной стороны, это не проблема, а их преимущество, потому что мы можем использовать ленивые сервисы тогда, нам необходимо максимально отложить его запуск до того момента, когда он действительно понадобится. Но бывает так, что ленивые сервисы, ссылаясь друг на друга, и трогая друг друга, собираются в огромные пачки, начинают запускаться всей толпой, в этом месте образуется горячая точка, которая может переместиться в другое место, если случайно задеть там этот ленивый сервис. Поэтому мы приняли решение, что отсутствие контроля это не очень хорошо для приложения, и мы будем отказываться от ленивости — прежде всего за счет того, что мы выделили определенные точки, где должны подгружаться те или иные сервисы. Эти точки были там, где мы хотим, где приложение может быть более разгруженным и можно его запустить. А к моменту, когда кто-то начинает работать с этим сервисом, сервис был полностью готов.
Эти точки были там, где мы хотим, где приложение может быть более разгруженным и можно его запустить. А к моменту, когда кто-то начинает работать с этим сервисом, сервис был полностью готов. Кроме того, естественно, рекомендуется, чтобы никаких тяжелых операций на главном потоке при запуске сервиса не было. Главный поток слишком важен для пользователя, чтобы просто забивать его чтением каких-то файлов и тому подобной ерундой. Все задачи, требующие большого количества времени, должны быть вынесены в отдельные потоки.
Кроме того, естественно, рекомендуется, чтобы никаких тяжелых операций на главном потоке при запуске сервиса не было. Главный поток слишком важен для пользователя, чтобы просто забивать его чтением каких-то файлов и тому подобной ерундой. Все задачи, требующие большого количества времени, должны быть вынесены в отдельные потоки.
В браузере, чтобы понимать, когда был загружен тот или иной сервис в таких случаях, мы используем Promise. Я не касаюсь этой темы, про него уже много рассказывали.
Реальные графики с продакшена. Мы действительно уменьшили время старта приложения. Это то, что у нас получилось. Эти ужасные пилообразные линии — средние. Почему они такие? К сожалению, у нас есть одна нерешенная проблема, связанная с тем, что когда мы замеряем у пользователя время, иногда по каким-то причинам это время слишком велико. Например, некоторые пользователи в статистику сообщали, что время старта — четыре года, во что я с трудом верю, потому что четыре года сидеть и смотреть на сплэш-скрин — это слишком даже для меня, который привык к 7-секундному запуску.
Мы действительно уменьшили время старта приложения. Это то, что у нас получилось. Эти ужасные пилообразные линии — средние. Почему они такие? К сожалению, у нас есть одна нерешенная проблема, связанная с тем, что когда мы замеряем у пользователя время, иногда по каким-то причинам это время слишком велико. Например, некоторые пользователи в статистику сообщали, что время старта — четыре года, во что я с трудом верю, потому что четыре года сидеть и смотреть на сплэш-скрин — это слишком даже для меня, который привык к 7-секундному запуску.
Но можно посмотреть на квантили 50%, 70% и 90%. Это то, как у пользователя в массе снижалось время старта по мере наших оптимизаций.
В конце небольшой рост, связанный с тем, что мы в очередной раз перешли с этапа оптимизации на этап добавления новых фич. Фичи аффектят время старта, и через некоторое время нам снова придется выполнять процесс оптимизации.
Что касается метрик у разработчиков, тут такой график.  График красивый и даже страшный, но он выполняет свою работу. Он показывает, что именно происходит. Думаю, даже первый раз видя этот график, вы сможете сказать, где получилось классно, а где мы крупно облажались.
График красивый и даже страшный, но он выполняет свою работу. Он показывает, что именно происходит. Думаю, даже первый раз видя этот график, вы сможете сказать, где получилось классно, а где мы крупно облажались. Я могу даже выделить отдельные точки, где происходили те или иные вещи.
Я могу даже выделить отдельные точки, где происходили те или иные вещи.
Я говорил про Swift и про то, что сейчас это не является проблемой. У нас есть маленькая точка, где мы видим рост Main. Он с расстояния не очень очевиден, но он есть и не очень большой — по крайней мере, не настолько большой, чтобы продолжать не использовать Swift. Поэтому сейчас есть Swift, мы на нем пишем.
Эти графики дали возможность все сразу оценивать. У нас даже появился алгоритм, по которому мы вносим изменения в проект. Первое, что мы делаем: разработчик садится со старым добрым профилировщиком, делает оптимизации, готовит pull request, с которого мы собираем сборку. Мы отправляем ее на наш замечательный тестировочный стенд, который делает несколько сотен прогонов и дает четыре цифры. Мы их сравниваем с текущим мастером, который, в свою очередь, постоянно проверяется, и мы можем сказать, хорошо поработал разработчик или стоит еще поработать. Если кто-то что-то случайно зацепил и зааффектил время старта, то не позднее чем через два часа мы об этом узнаем и с легкостью найдем тот коммит, где произошла проблема.
В заключение: сначала метрики и только потом оптимизации. Без метрик все оптимизации рано или поздно потеряются, а это точно не то, чего хотите вы и ваши пользователи. Бессмысленно делать одну и ту же работу несколько раз, а пользователям очень нравится, когда приложение стартует быстро и очень не нравится видеть сплэш-скрин по семь секунд. Спасибо.
habr.com
Как ощутимо ускорить любой iPhone на iOS 11, изменив всего один параметр
Во время выставки WWDC 2017 компания Apple пообещала, что финальная версия операционной системы iOS 11 будет работать невероятно стабильно, быстро и плавно. Увы, но этого так и не произошло. Более того, даже если сравнивать скорость работы самых последних поколений iPhone, то можно легко заметить, что на iOS 10 они работали ощутимо стабильнее и быстрее. Владельцы iPhone 5s и iPhone 6 (Plus) страдают еще больше, поскольку система работает на них настолько медленно и плохо, что у некоторых даже отпадает всякое желание пользоваться этими смартфонами.
Одним из самых слабых мест операционной системы iOS 11, даже после обновления до сборки iOS 11.1, являются анимации. Они очень сильно замедляют скорость работы всех iPhone, но взамен предоставляют красивые визуальные эффект. Компания Apple считает, что они гораздо важнее, чем скорость работы, однако она все же удосужилась добавить в свою ОС настройку, которая позволяет ощутимо ускорить любой iPhone, изменив всего один параметр.

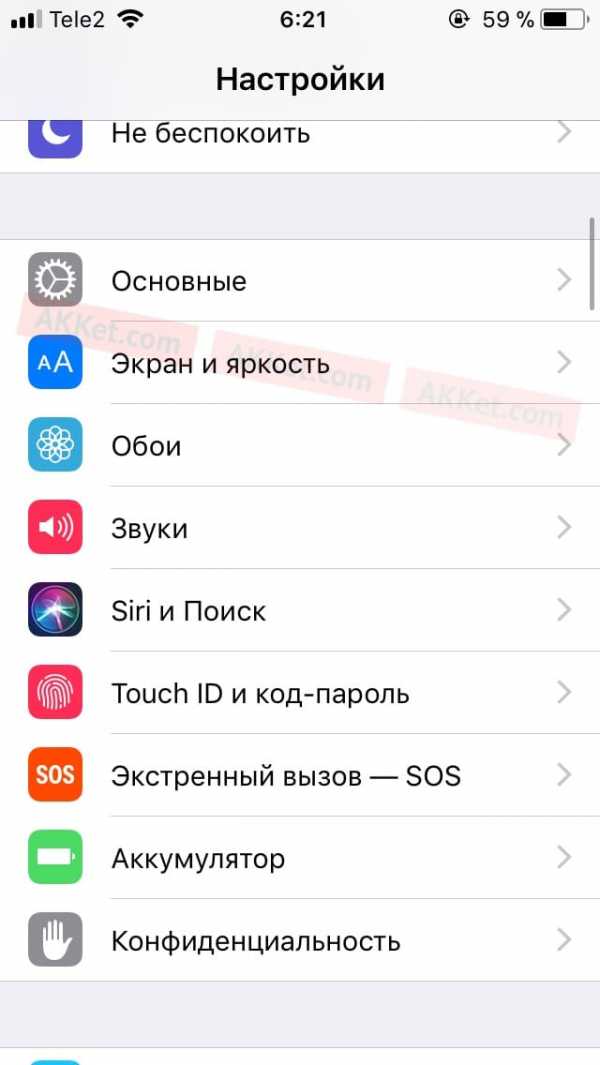
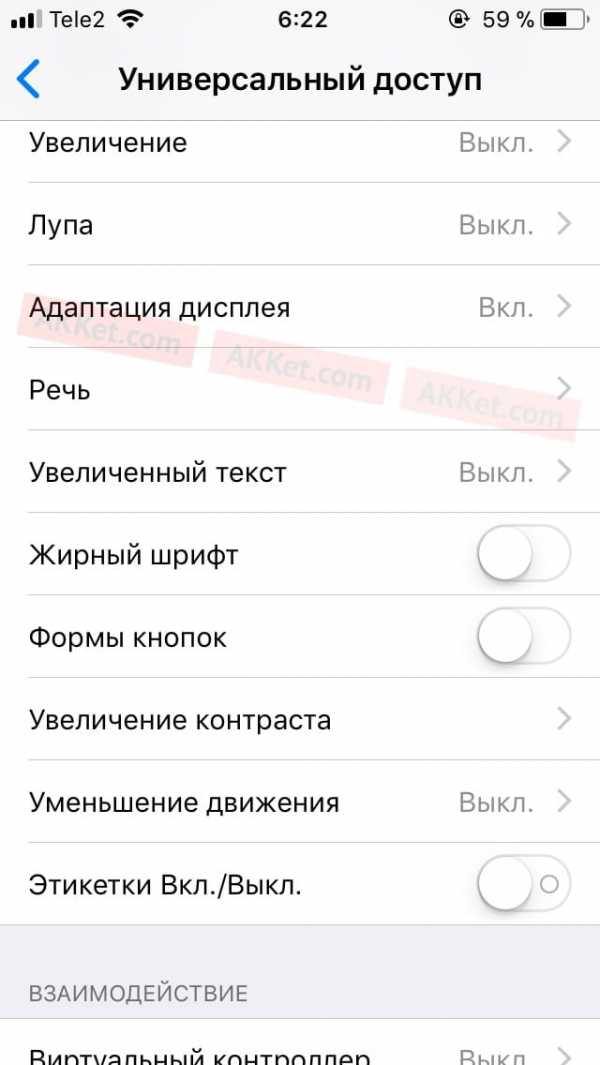
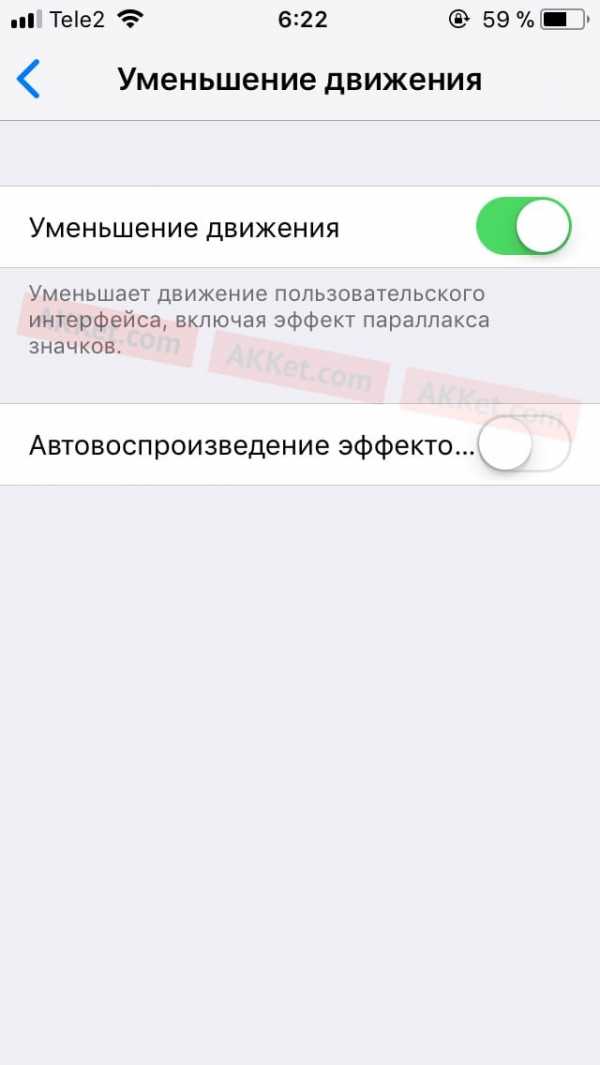
Для того чтобы увеличить скорость работы любого iPhone и iPad под управлением iOS 11 необходимо запустить «Настройки», после чего перейти в «Основные» и выбрать «Универсальный доступ». Здесь находится раздел «Уменьшения движения», который требуется открыть и актировать соответствующий переключатель, после чего перевести появившийся тумблер «Автовоспроизведение эффект» в неактивное положение.




Если все было сделано правильно, то уже после перехода на рабочий стал станет заметно, что iPhone на iOS 11 стал работать ощутимо быстрее. Это связано с тем, что большая часть визуальных эффектов с красочными анимациями была отключена. Наиболее сильно эффект от изменения этого параметра можно ощутить при запуске каких-то приложений или во время вызова клавиатуры для набора текста. Теперь все будет работать настолько быстро, насколько это вообще возможно.
До 21 октября включительно у всех желающих есть уникальная возможность бесплатно получить спортивный браслет Xiaomi Mi Band 3, потратив на это всего 1 минуту своего личного времени.
Присоединяйтесь к нам в Twitter, Facebook, ВКонтакте, YouTube, Google+ и RSS чтобы быть в курсе последних новостей из мира технологий будущего.
akket.com
Оптимизация работы iOS 10 и удаление ненужных файлов с помощью iCleaner Pro
По мере работы с мобильным устройством происходят изменения на уровне операционной системы. И далеко не всегда они положительным образом отражаются на быстродействии iPhone и iPad. Повысить эффективность работы гаджетов и очистить систему от «мусора» можно при помощи приложения iCleaner Pro. О том как установить эту утилиту на iOS-устройство без джейлбрейка, далее в нашей статьей.

iCleaner Pro – одно из наиболее продвинутых решений для очистки iPhone и iPad от «мусора». Она проста и понятна в управлении и удаляет данные приложений, кэши, логи, частично загруженные пакеты, неиспользуемые, а также временные файлы, обеспечивая тем самым более быструю работу ОС и освобождая место на внутренней флеш-памяти. Вследствие этого уничтожаются и следы онлайн-активности пользователя, например, история навигации в Интернете.
iCleaner Pro была написана для безопасного использования. Утилита получила несколько уровней проверки безопасности, для того чтобы быть уверенным, что не будет удалено ничего нужного. Установить iCleaner Pro на iPhone и iPad можно следующим образом.
Шаг 1: Загрузите IPA-файл приложения iCleaner Pro на этой странице.
Шаг 2: Воспользуйтесь одной из следующих инструкций для того, чтобы загрузить iCleaner Pro на свой iPhone или iPad в обход App Store:
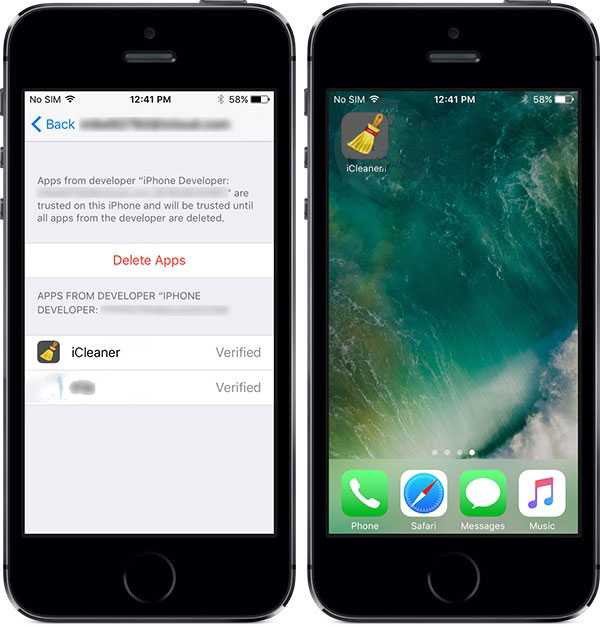
Шаг 3: После того, как вы установили iCleaner Pro на устройство, откройте на нем приложение Настройки –> Основные –> Профили –> [Имя разработчика], после чего нажмите кнопку «Доверять».

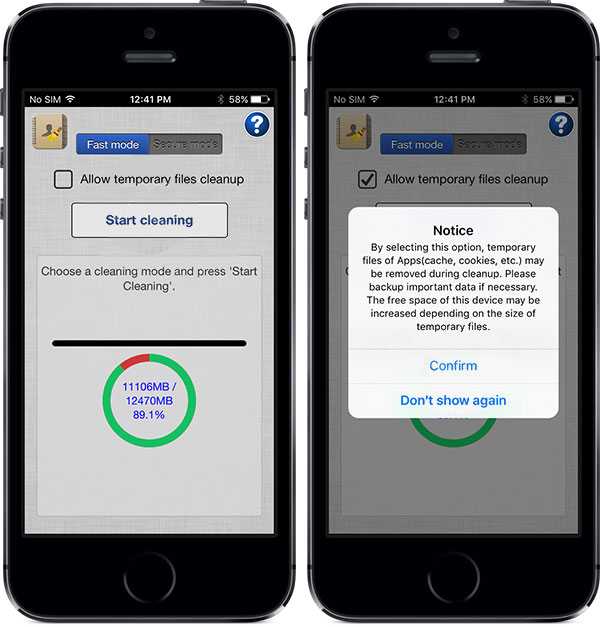
Шаг 4: Теперь вы можете запустить iCleaner Pro. На главном меню поставьте галочку Allow temporary files cleanup.

Шаг 5: Теперь нажмите Start cleaning для очистки устройства. По умолчанию выбран быстрый режим, нажмите Continue, чтобы продолжить.

Шаг 6: На сканирование и очистку данных может уйти 5-10 минут. Дождитесь завершения.
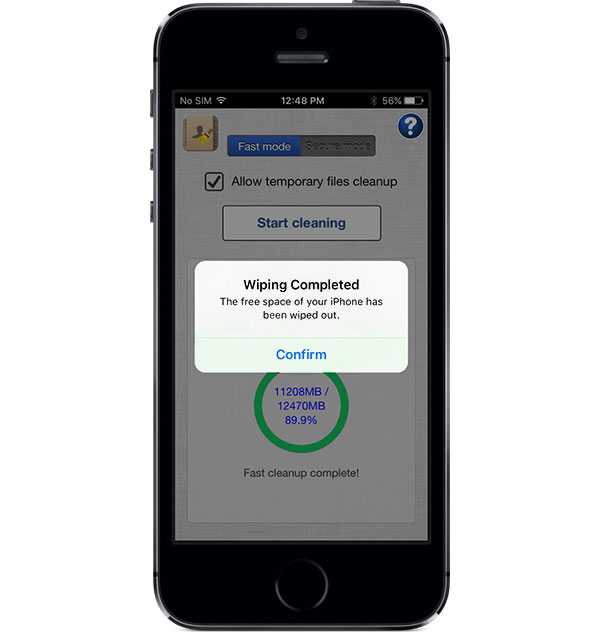
Шаг 7: В конце появится сообщение Wiping Completed. Проверьте, в настройках, сколько iCleaner Pro очистил данных.
Следите за новостями Apple в нашем Telegram-канале, а также в приложении MacDigger на iOS.
Присоединяйтесь к нам в Twitter, ВКонтакте, Facebook, Google+ или через RSS, чтобы быть в курсе последних новостей из мира Apple, Microsoft и Google.
Поделись этой статьей с друзьями
www.macdigger.ru
Как сократить время запуска приложений под iOS / Блог компании JUG.ru Group / Хабр
Мобильные процессоры и память все быстрее, а приложения загружаются все так же. В чем соль? Вопрос времени запуска iOS-приложений занимает ум не одного разработчика (особенно после перехода на Swift). Мы решили выяснить причины долгой загрузки и варианты решения этой проблемы у Николая Лихогруда, разработчика Мобильных Яндекс.Карт.
Под катом: типичные грабли, полезные инструменты и правильные подходы к решению проблем с производительностью. — Расскажите, пожалуйста, в двух словах о себе и своей работе.
Николай Лихогруд: В 2012 году я окончил факультет Вычислительной Математики и Кибернетики МГУ и почти сразу начал работать в компании Any Void под руководством Юрия Подорожного. Какое-то время проработал там над различными проектами, набрался опыта, а после нашего перехода в «Яндекс» переключился на Мобильные Яндекс.Карты. В этом проекте Я уже почти 3 года, последний год работаю руководителем группы.
— Какую роль в вашей работе играют эксперименты с ускорением запуска iOS-приложений?
Николай Лихогруд: Время запуска — один из ключевых показателей мобильного приложения. Яндекс.Карты должны помогать пользователям быстро понять, где они находятся и куда нужно идти. Если приложение долго запускается, то оно будет раздражать людей, они будут уходить к конкурентам или писать гневные отзывы. Как руководитель разработки я напрямую отвечаю за этот ключевой показатель, и за последнее время мы проделали много работы в направлении его улучшения.
— На каком месте борьба за сокращение времени запуска приложения стоит в общей последовательности работ по улучшению производительности приложения?
Николай Лихогруд: Все зависит от того, на чем написано ваше приложение — на Objective-C или на Swift, и на какой парк устройств оно ориентировано. Приложения на Objective-C принципиально запускаются быстрее благодаря тому, что библиотеки Objective-C runtime встроены в систему, и код на Objective-C может быть скомпилирован в статические библиотеки. Это избавляет от ресурсоемких операций по загрузке динамических библиотек при запуске. Со Swift ситуация совсем другая — даже пустое приложение на iPhone 5 грузится 2 секунды. Поэтому для Swift проблема запуска выходит на первое место.
— Существуют ли какие-то типичные грабли (связанные со скоростью запуска приложений), на которые чаще всего «наступают» разработчики?
Николай Лихогруд: Одна из самых главных проблем — использование подов, написанных на Swift, т.к. в этом случае все таргеты CocoaPods собираются в отдельные динамические библиотеки. Даже если в проекте мало кода в основном таргете, поды на Swift могут увеличить время запуска в несколько раз
— Можно ли с ними как-то бороться (помимо очевидного решения — не использовать CocoaPods со Swift)?
Николай Лихогруд: Да. Есть способ, позволяющий, с одной стороны, подтягивать зависимости через CocoaPods, но с другой стороны не компилировать их в отдельные динамические библиотеки.
— Эти «грабли» актуальны для всех версий iOS (Swift)? Или у каждой версии есть свой «джентльменский набор» подводных камней?
Николай Лихогруд: На данный момент это верно для всех версий Swift и для всех iOS, как для старых, так и для новых. Загрузка пользовательских динамических библиотек выполняется долго, особенно на 32-битных устройствах. Разработчики Apple пытаются улучшить ситуацию. Например, в iOS 9.3 они уменьшили время проверки подписи динамических библиотек, но радикально ситуация не изменилась.
— С чего, на ваш взгляд, надо начинать работу в направлении оптимизации времени запуска приложения?
Николай Лихогруд: Первый шаг — включить переменную окружения DYLD_PRINT_STATISTICS и посмотреть, сколько времени уходит на pre-main и after-main — т.е. на части запуска, за которые ответственны система и непосредственно ваше приложение. Это позволит выявить, где именно проблемы — в вашем коде или в работе системного загрузчика, который собирает образ приложения в памяти. Дальнейшие действия зависят от результатов замеров. Есть способы уменьшить время системной части загрузки, а свой код оптимизируется как обычно — тут отлично помогает профилировщик.
— В рамках своего доклада на Mobius 2017 вы подробнее будете рассказывать именно про системную часть загрузки приложений на Swift?
Николай Лихогруд: Да. Поскольку у нас приложение на Swift, основная проблема была именно с системной частью. Я подробно расскажу, как нужно замерять pre-main и after-main, про холодный и теплый запуски, про способы оптимизации времени pre-main. Также немного затрону и оптимизацию собственного кода — в нашем проекте было несколько простых моментов, которые дали хороший прирост. Возможно, этот опыт кому-нибудь пригодится. Но в целом, оптимизация after-main относится к более общей задаче оптимизации iOS приложений, поэтому на ней я подробно останавливаться не буду, т.к. в каждом приложении свои проблемы — в отличие от системной части, оптимизация которой для всех приложений одинакова.
— Есть ли у вас какой-то предпочтительный инструментарий для работы над ускорением запуска приложения?
Николай Лихогруд: Основной инструмент — переменная DYLD_PRINT_STATISTICS, которая выводит статистику работы системного загрузчика. Также есть возможность выводить загружаемые динамические библиотеки через переменную DYLD_PRINT_LIBRARIES. Для более продвинутых пользователей существуют консольные утилиты, позволяющие смотреть зависимости отдельных библиотек, таблицы символов, сколько rebase и bind будет проведено при загрузке. Но на эти параметры сложно повлиять вручную, особенно для сторонних библиотек.
— Может ли обновление iOS само по себе решить все проблемы с временем запуска (без дополнительной оптимизации)?
Николай Лихогруд: Проблема в том, что Swift еще достаточно молод и продолжает активно развиваться, независимо от iOS. Поэтому в каждое приложение на Swift встраиваются используемые Swift Standard Libraries, и поэтому для Swift нет статической линковки. Но в какой-то момент Swift стабилизируется, станет частью операционной системы, для него сделают нормальную линковку. И тогда вся эта проблема с медленным запуском проектов на Swift полностью исчезнет, на первый план выйдет оптимизация after-main, как в Objective-C. Это дело не завтрашнего дня, но ближайшего будущего.
— Если проблема на самом деле в незрелости Swift, то так ли нужно использовать сейчас именно его? Нельзя ли продолжать писать на Objective C?
Николай Лихогруд: Swift продвигается самим Apple, и за ним будущее разработки под iOS. Уже сейчас существуют фреймворки, переставшие развивать свои имплементации на Objective-C. Так или иначе, Objective-C потихоньку становится некоей архаикой. На Swift писать действительно здорово — удобно и современно. Используя Objective-C, в какой-то момент вы придете к тому, что вам не хватит objective-c — swift interoperability для использования современных фреймворков или вы столкнетесь с проблемами найма новых разработчиков, ведь большинство новичков учат сейчас Swift. Конечно, в данный момент приходится сталкиваться с определенными проблемами качества компилятора, тормозами Xcode, временем запуска. Но они решатся, когда Swift завершит свое развитие.
— Предположим, мы решим проблему с временем запуска приложения для текущей версии iOS. Может ли с обновлением iOS достигнутый результат исчезнуть?
Николай Лихогруд: Есть вероятность изменений в iOS SDK, которые приведут к увеличению времени пользовательской части загрузки, но время pre-main обновление системы вряд ли ухудшит. Правда, с каждым разом новые iOS все хуже и хуже работают на старых устройствах — iPhone 5 работал на родной iOS 6 объективно лучше, чем с последней iOS 10. Но топовые устройства это коснется еще нескоро.
— Посоветуете ли вы какие-то источники информации по проблеме ускорения запуска приложений на Swift?
Николай Лихогруд: Обязательным к изучению является доклад WWDC 2016 «Optimizing App Startup Time» . До этого разработчики Apple о проблеме практически не упоминали, а на WWDC 2016 посвятили времени запуска отдельную сессию, раскрыли детали работы загрузчика и возможные источники оптимизаций. Еще есть хороший доклад Mail.Ru на Хабре про оптимизации времени запуска, но, правда, речь там идет о приложении на Objective C, поэтому проблему сокращения pre-main упомянута вскользь — не глубже, чем на WWDC. Зато много времени уделено работе с профилировщиком, оптимизации after-main и Continuous Integration.
Как было отмечено выше, более детальные рекомендации по оптимизации времени запуска iOS приложений на Swift специалист даст в рамках своего доклада на Mobius 2017.
Также на конференции вас ждут другие доклады про оптимизацию производительности под iOS: — The Mysterious Swift Performance. Marcin Krzyżanowski, PSPDFKit GmbH; — 60 fps UI на iOS. Сергей Пронин, App in the Air.
habr.com