Инструменты вебмастера и оптимизатора. Инструменты для оптимизации сайта
Инструменты вебмастера (сеошника) для анализа и оптимизации сайта
Я не буду разжевывать понятные вещи, такие как: что такое sitemap и для чего он нужен, почему текст и картинки должны быть уникальны и так далее. Это статья просто про инструменты вебмастера, которые может использовать в работе любой оптимизатор, веб-технолог, веб-программист, сеошник или просто предприниматель со своим сайтом. Сервисы описаны вкратце, но по каждому из них в будущем планирую написать расширенную статью. Итак, приступим к краткому обзору программ!
Проверка скорости сайта
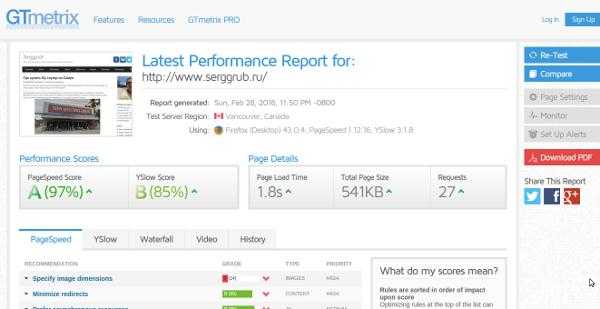
Проверяем с помощью сервиса GTmetrix. Это бесплатный сервис, разработанный канадскими молодцами. С помощью Page Speed and YSlow он анализирует сайт и выдает по нему ошибки и рекомендации к их исправлению. Тем самым зная, что нужно поправить, Вы улучшаете свой проект, избавляетесь от лишних ошибок и улучшаете скорость сайта. Вскоре я напишу отдельную подробную статью по GTmetrix, где подробно распишу его достоинства и методы улучшения скорости сайта. Ждите с нетерпением ;) Так же для тех, кто не силен в английском языке, могу предложить сам сервис PageSpeed Insights от Google. Там даются те же самые рекомендации, только на русском языке.
Бонус к PageSpeed Insights
В отчете могут встретиться некоторые сокращенные многоточием строки с полным адресом картинок, скриптов или иных файлов. Чтобы сформировать четкий отчет и скопировать адрес файла полностью, прибегаем к одной интересной хитрости. В браузере Google Chrome устанавливаем расширение jQuerify. После установки нажимаем на иконку программы на панели браузера – должен появится зеленый значок «$». После этого открываем Console: Ctrl + Shift + I, вставляем строчку кода и жмем Enter:
jQuery('.url-external').each(function(){jQuery(this).text(jQuery(this).attr('data-title'))})
После этого закрываем консоль и копируем строчки без многоточия. Приятного копирования и составления грамотного отчета!
Обнаружение ошибок HTML кода
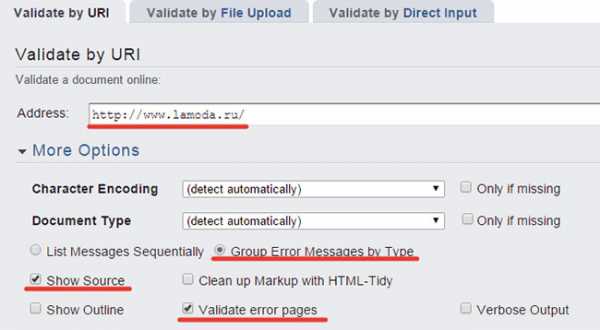
Для выявления ошибок на стороне HTML разметки повсеместно все веб-специалисты пользуются валидатором W3C. Это инструмент анализа сайта, выполняющее проверку кода на соответствие общепринятым стандартам консорциума W3C. Данный валидатор служит нам верой и правдой уже много лет, правда давно не обновлялся, но это не мешает ему быть самым популярным валидатором HTML. Сильнейших аналогов я пока не видел. Итак, как им пользоваться и структурировать данные в понятном виде? Вставляем УРЛ главной страницы сайта в строку, далее открываем дополнительные опции More Options. Отмечаем нужные нам параметры, которые ниже отмечены на скрине: Show Source – показать источник ошибки; Validate error pages – подтвердить страницы ошибок; Group Error Messages by Type - групповые сообщения об ошибках по типу. 
Анализ склейки домена, зеркал сайта, кодировки сайта и т.д.
Лично мне нравится сервис Bertal – показывает исчерпывающую информацию в доступном виде. Поминаю, что какую то информацию можно достать в коде сайта такую как кодировка или проверить на зеркало с www /без www в ручную, но в этом сервисе просто и быстро проверить всё разом. Склейку проверяем удаляя или добавляя www, в зависимости от настроек сайта. Зеркальность с другими сайтами проверяем в сервисе XSeo.
Определение CMS сайта
Для тех, кто часто анализирует сайты нужно определять какая админка прикручена к исследуемому ресурсу. Для этого есть несколько сервисов и способов, но я лично пользуюсь сервисом 2ip. Конечно не всегда данный сервис находит CMS, которая используется на сайте, но если находит, то делает это быстро. Полезный сервис на вооружении быстрого анализа. Вообще сервис 2ip славится своими небольшими бесплатными сервисами, которые могут быстро провести поверхностное исследование вашего сайта. Настоятельно рекомендую полазить по сервисам данного сайта. Я лично ещё пользуюсь сервисом быстрой проверкой сайта на вирусы и вредоносные скрипты от этой компании. Для моментальной и элементарной проверки сайта этого достаточно!
Проверка правильности составления файла robots.txt
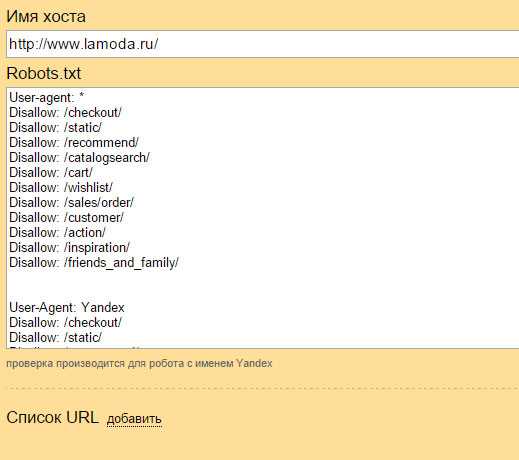
Для этого используем наш всеми любимый Яндекс - Валидатор Robots.txt Просто забиваем URL сайта в строку «Имя хоста» и нажимаем кнопку «Загрузить robots.txt с сайта»  Для проверки оптимизации сайта можно внести списком несколько ссылок с исследуемого сайта и посмотреть, закрыты они от индексации или нет. Так же можно корректировать правила robots.txt, вносить изменения, скопировать все правила и вставить их в файл. Подробнее о составлении правильного файла robots.txt читайте в статье, которую я напишу чуть позже и дам здесь на неё ссылку.
Для проверки оптимизации сайта можно внести списком несколько ссылок с исследуемого сайта и посмотреть, закрыты они от индексации или нет. Так же можно корректировать правила robots.txt, вносить изменения, скопировать все правила и вставить их в файл. Подробнее о составлении правильного файла robots.txt читайте в статье, которую я напишу чуть позже и дам здесь на неё ссылку.
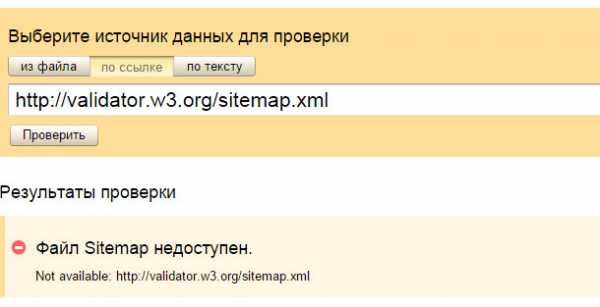
Проверка корректности и наличия Sitemap
Опять же, как и в случае с robots, пребегнем к помощи Яндекса - Валидатор Sitemap. Если сервис говорит нам, что файл sitemap недоступен, значит файла нет или он не корректно прописан, что равносильно его отсутствию.  На проверку можно отправить файл, вставить ссылку вида http://ВашСайт/sitemap.xml (в основном файл называет именно так) или вставить саму разметку sitemap.
На проверку можно отправить файл, вставить ссылку вида http://ВашСайт/sitemap.xml (в основном файл называет именно так) или вставить саму разметку sitemap.
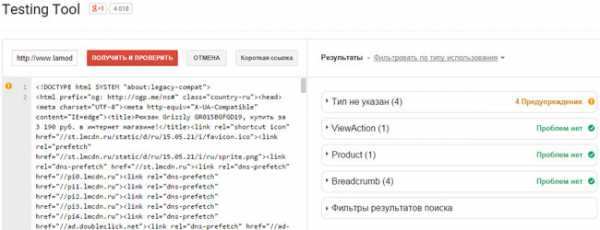
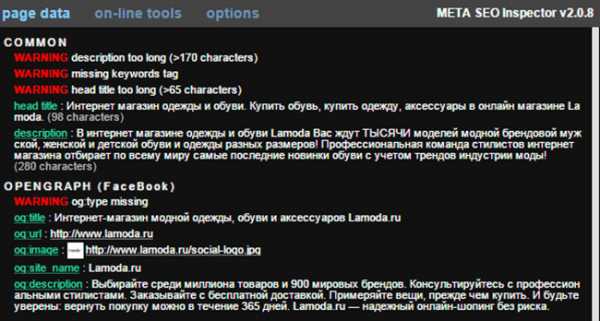
Проверка микроразметки и тега GEO
Здесь сразу две программы для сео оптимизации делят первое место пьедестала. Это валидатор микроразметки от Яндекса и Testing Tool от Google. Я лично пользуюсь гугловским сервисом? т.к. в нем все данные структурированы и понятно показаны, а в яндексовском валидаторе всё свалено в кучу и бывает что отображается всё вперемешку. 
 Обычно теги geo отображаются в расширении перед подзаголовком OpenGraph. На инспектируемом сайте этих тегов не нашлось, потому что этому сайту они не нужны, т.к. сайт является онлайновым магазином с без адреса. Итак, пользуемся любым из перечисленных сервисов. Яндекс молодчина расписал в подробностях на русском языке как и для чего нужно делать микроразметку. Ну а если у вас нет Geo тега на сайте, сделайте, не поленитесь!
Обычно теги geo отображаются в расширении перед подзаголовком OpenGraph. На инспектируемом сайте этих тегов не нашлось, потому что этому сайту они не нужны, т.к. сайт является онлайновым магазином с без адреса. Итак, пользуемся любым из перечисленных сервисов. Яндекс молодчина расписал в подробностях на русском языке как и для чего нужно делать микроразметку. Ну а если у вас нет Geo тега на сайте, сделайте, не поленитесь!Проверка вирусов, фильтра АГС и понижающего фильтра, проиндексированных страниц
Здесь впервые в этой статье мы сталкиваемся с платным сервисом для анализа сайта от Seolib. Сервис хоть и платный, но данное исследование у вас отнимет не больше одного рубля! Это детище Юрия Кушнерова и Елены Камской позволяет проверять позиции сайтов, диагностировать различные поисковые санкции, проводить анализ ссылок и влияние ссылочного ранжирования для ключевых слов, подбирает для вас ключевые слова, анализирует ТОП, определяет релевантность текстов, так же имеет несколько сервисов для анализа сайта и генерации robots, sitemap и мета тегов. Советую зарегистрироваться в сервисе, оценить его функциональность и иметь его на вооружении своего сайта.
Анализ внутренних ссылок сайта
О том, как добыть все ссылки сайта, проанализировать мета теги (такие как title, description, keywords, h2, h3, посмотреть битые ссылки, возможные дубли страниц и т.д.), а так же как анализировать колоссального размера сайты больше 50 тысяч страниц читайте мою статью "Анализ внутренних ссылок сайта" на нашем блоге про два очень хороших инструмента для аудита сайта Screaming Frog и XML-Sitemaps.com.
Проверка уникальности текста
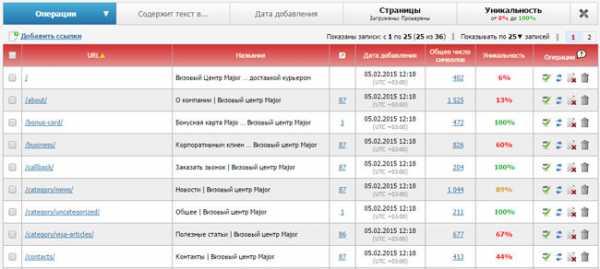
Есть множество инструментов для проверки сайта на уникальность текстов, но я, как опытный оптимизатор, привык использовать проект Text.ru. Сервис является как платным, так и бесплатным. В бесплатном режиме текст можно проверять только вставляя его вручную, при этом соблюдая "очередь" на проверку. В платном же можно загружать сайт целиком, при этом есть несколько способов: позволить сервису самостоятельно найти все страницы сайта или загрузить их в ручную. После попадания ссылок на анализ, сервис предоставляет информацию по каждой странице: url, title и общее количество символов на странице. 
Проверка уникальности изображений
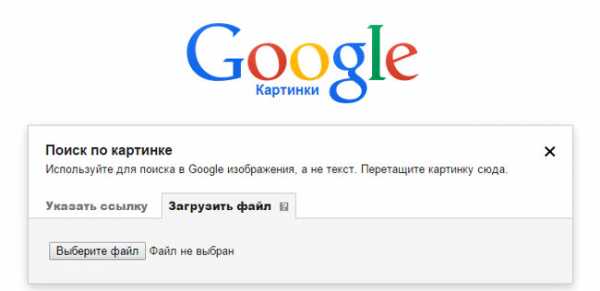
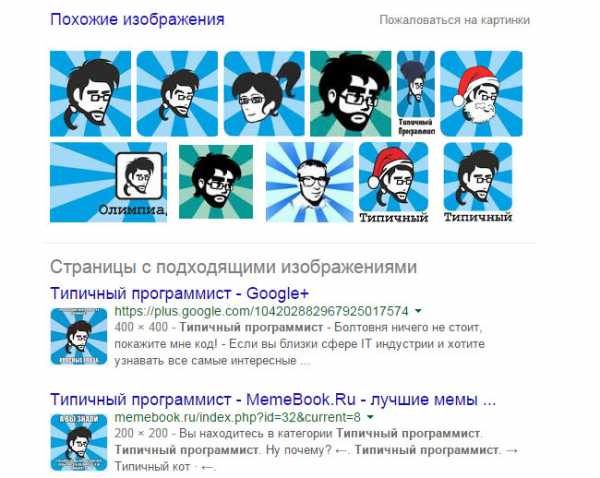
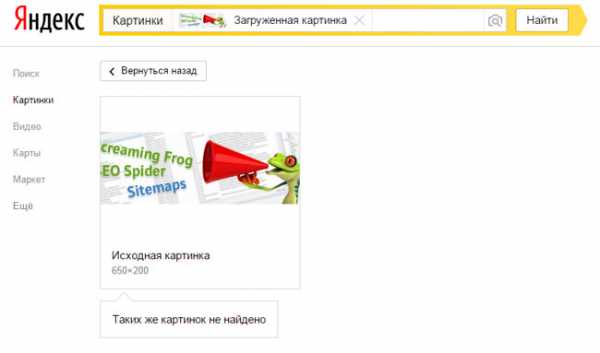
Здесь всё просто! При том, что существует не мало сервисов и методов для проверки уникальности картинок таких как TinEye, самым безотказным и правильным методом будет использование поиска Яндекса и Google. Можно пользоваться любым из этих поисковиков для диагностирования уникальности, но для объективности данных желательно проверить изображения в обоих поисковиках.  Для примера я взял сервис Google Images. В него можно грузить изображения как ссылкой, так и файлом. Собственно в Яндекс.Картинках тоже самое.
Для примера я взял сервис Google Images. В него можно грузить изображения как ссылкой, так и файлом. Собственно в Яндекс.Картинках тоже самое. 
 В скрине выше приведен пример проверки в Яндексе. Он сообщил, что "Таких же картинок не найдено". А вот Google нашел кучу похожих лягушек в своих базах. Так что для Яндекса изображение будет уникальным, а для Google нет.
В скрине выше приведен пример проверки в Яндексе. Он сообщил, что "Таких же картинок не найдено". А вот Google нашел кучу похожих лягушек в своих базах. Так что для Яндекса изображение будет уникальным, а для Google нет.Проверка тошноты текста
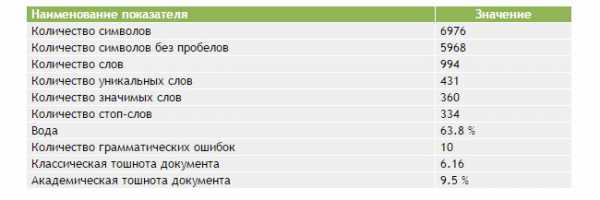
Тут несомненным лидером я считаю сервис Advego с его инструментами web мастера, а именно семантический анализ текста. Он прост в использовании - копируете текст со страницы, вставляете в обработчик сервиса и нажимаете "Проверить". Ничего лишнего! На выдаче мы получим данные:
- статистика текста;
- семантическое ядро страницы;
- слова и стоп слова, а так же частота их использования.
Ну и собственно саму тошноту текста, которая нам так нужна:  При этом мы получаем подробные данные о контенте страницы.
При этом мы получаем подробные данные о контенте страницы.
Поиск битых ссылок и картинок
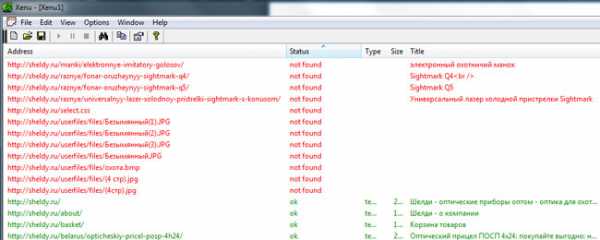
В этом пункте статьи мы обратимся к проверенной и "бородатой" программе Xenu. Она скачивается на компьютер, не требует дополнительных сложных настроек и интуитивно понятна. Она анализирует все файлы сайта, включая css, javascript, изображения с сайта, страницы и т.д. 
Проверка исходящих и внутренних ссылок сайта
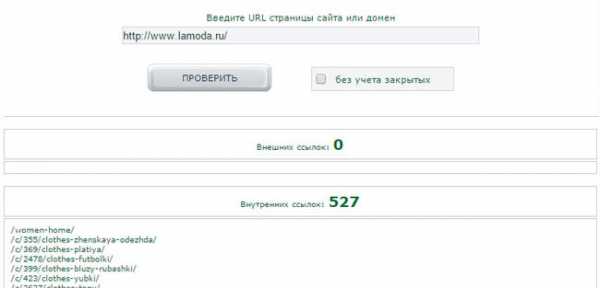
В последнее время для решения этой задачи начал прибегать к сервису Mainspy.  Ничего сложного в этой программе для аудита сайта нет - вставляем ссылку и поехали! Так же на этом сайте есть уйма полезных инструментов для оптимизаторов и вебмастеров.
Ничего сложного в этой программе для аудита сайта нет - вставляем ссылку и поехали! Так же на этом сайте есть уйма полезных инструментов для оптимизаторов и вебмастеров.
Внешние ссылочные факторы и несуществующие страницы
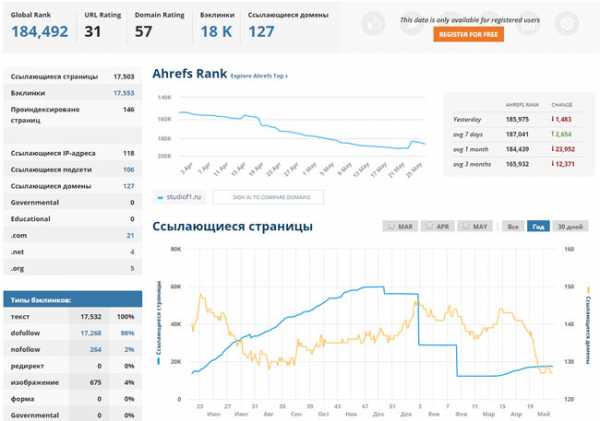
В этом пункте мы рассмотрим сервис Ahrefs. Несмотря на то, что он является коммерческим сервисом, многие его фишки доступны бесплатно (а также после прохождения регистрации снимается ряд ограничений). Итак, рассмотрим какие плюсы имеются у сервиса Ahrefs и как его использовать для анализа внешней факторов сайта. Возможности Ahrefs:
- поиск количества и источников обратных ссылок;
- просмотр и экспорт анкор-листа;
- анализ позиций;
- поиск страниц сайта, на которые чаще всего ссылаются;
- анализ ссылок на поддомены;
- поиск наиболее часто ссылающихся доменов;
- просмотр последних найденных обратных ссылок;
- а так же посмотреть часто ссылающиеся страны и доменные зоны.
 Скриншон не описывает и маленькой доли возможностей этого seo сервиса по анализу сайта! Настоятельно советую зарегистрироваться и проанализировать свой сайт!
Скриншон не описывает и маленькой доли возможностей этого seo сервиса по анализу сайта! Настоятельно советую зарегистрироваться и проанализировать свой сайт!
Проверка наличия Last-Modified
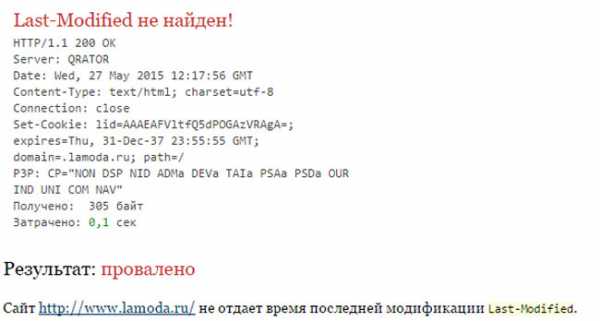
Функцией заголовка, как можно догадаться из названия, служит информирование клиента о дате последней модификации документа. Как написано в помощи Яндекса: "робот не сможет получить информацию о том, обновилась ли страница сайта с момента последнего индексирования. А так как число страниц, получаемых роботом с сайта за один заход, ограничено, изменившиеся страницы будут переиндексироваться реже" Так что заголовок Last Modified важен для сайта. Чтобы проверить, есть он на сайте или нет, прибегнем к сервису Last-Modified.com Как можно наблюдать выше исследуемый сайт не прошел проверку. Если у вас не настроен Last Modified на сайте - настройте его, не поленитесь.
Как можно наблюдать выше исследуемый сайт не прошел проверку. Если у вас не настроен Last Modified на сайте - настройте его, не поленитесь.
Бонус к статье: чистка кэша в браузере
Иногда нужно быстро очистить кэш не всего браузера, а именно одной страницы или всего сайта. Для выполнения этой задачи есть несколько способов.
Комбинации клавиш в браузерах
- Google Chrome: Нажмите Ctrl+Shift+R (⌘+Shift+R на Mac)
- Firefox / Safari: Удерживая клавишу Shift, нажмите на панели инструментов Обновить либо нажмите Ctrl+F5 или Ctrl+R (⌘+R на Mac)
- Internet Explorer: Удерживая Ctrl, нажмите Обновить либо нажмите Ctrl+F5
- Opera: Выберите очистку кэша в меню Инструменты → Настройки
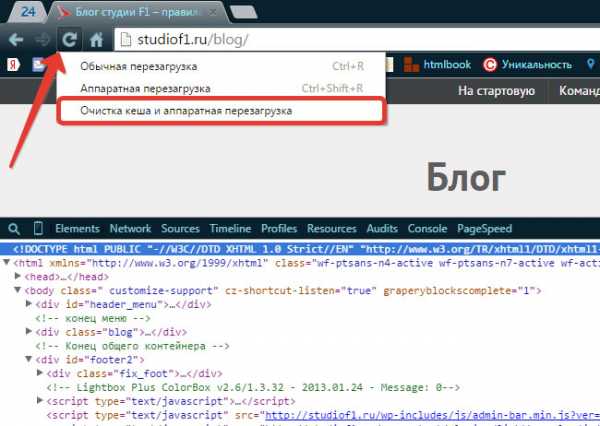
Небольшая хитрость в Google Chrome
Необходимо зайти на нужную страницу, включить отладчик (F12) и при включенном отладчике нажать правой кнопкой мыши на кнопку перезагрузки страницы в панели браузера. В появившимся окошке кликаем по пункту "Очистка кеша и аппаратная перезагрузка". 
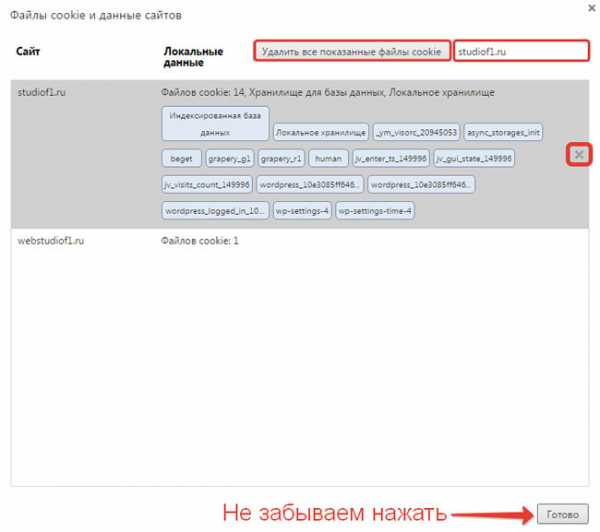
Файлы cookie и данные сайтов в Google Chrome
Для очистки кэша всего сайта в Google Chrome используем Settings → Cookies Вписываем URL сайта в поиск, после этого все файлы и хранилища. Нажимаем "Удалить все показанные файлы cookies" и не забываем нажать перед выходом кнопку "Готово"
Вписываем URL сайта в поиск, после этого все файлы и хранилища. Нажимаем "Удалить все показанные файлы cookies" и не забываем нажать перед выходом кнопку "Готово"
Хочешь стать экспертом в SEO?
Пройди курсы от SEO Интеллект
ПодробнееПонравилось? Репост!
studiof1.ru
Три лучших инструмента для создания SEO-оптимизированного сайта

За последние 10 лет требования к веб-сайтам значительно возросли. Большое внимание уделяется дизайну UX, адаптации сайта к мобильным устройствам и, конечно же, SEO-оптимизации. Не позаботившись должным образом о SEO-оптимизации сайта, вы вряд ли увидите его в ТОП-10 поисковой выдачи любого поисковика.
Почему важно, чтобы сайт был на первой странице результатов поиска?
Согласно результатам исследований, в наше время пребывание сайта на первой странице поисковой выдачи — не роскошь, а необходимость! Именно поэтому стоит уделить особое внимание результатам органического поиска (ранжированию сайтов по степени релевантности конкретному запросу). Исследования, проведенные UserCentric, показывают, что онлайн реклама в наши дни не эффективна — на нее обращают внимание менее 30% пользователей. Данное высказывание справедливо в частности для поисковых систем Google и.
Согласно результатам другого опроса, только 25% пользователей поисковых систем заходят дальше первой страницы органического поиска. Более того, 60% пользователей находят нужную информацию на первых трех сайтах в поисковой выдаче.
Как видите, о SEO-оптимизации сайта стоит задуматься уже на ранних этапах его разработки. Предлагаем вам ознакомиться с наиболее популярными и простыми инструментами для создания качественно оптимизированных веб-сайтов.

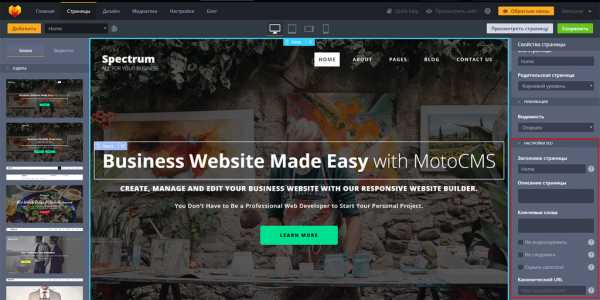
MotoCMS 3 —конструктор сайтов, который может похвастаться множеством полезных функций, оригинальных шаблонов и вариантов адаптивного дизайна. Выбрав шаблон, его можно с легкостью отредактировать благодаря встроенной drag-and-dropадмин панели.
В разделе “Настройки” вы можете изменить основные SEO-параметры сайта: задать заголовок (title) и URL-адрес, разрешить/запретить использование постоянных ссылок (permalinks), добавить или удалить суффикс .html для конкретной страницы. К сожалению, в данном разделе нельзя изменить описание сайта в целом (description), но вы легко можете добавить его на каждую страницу с помощью соответствующего мета-тега.
В том же разделе вы можете изменить настройки инструментов веб-аналитики. Для этого необходимо синхронизировать аккаунты в Google Analytics и Google Webmaster Tools с вашим сайтом. Сделать это просто — для работы с Google Analytics нужно добавить ваш идентификатор отслеживания, а в случае с WebmasterTools вставить специальный HTML-тег.
Что касается оптимизации отдельной страницы, то все необходимые настройки можно найти в админ панели. Вы можете изменить заголовок страницы, URL, мета теги и ключевые слова. Также вы можете указать участки текста и ссылки, запрещенные для индексирования (теги noindex и nofollow). Не лишней будет и оптимизация изображений — добавление заголовков (атрибут title) и ALTтекста (атрибут alt) и это наверняка поможет получить дополнительных посетителей на сайт.
Преимущества:
- расширенные SEO-настройки как для всего сайта, так и для отдельных страниц;
- возможность использования постоянных ссылок;
- синхронизация с Google Analytics и Google Webmaster Tools;
- полноценная оптимизация изображений;
- возможность использования тегов noindex и nofollow.
Недостатки:
- нельзя задать мета-описание для всего сайта (тем не менее, его можно добавить для каждой страницы отдельно).

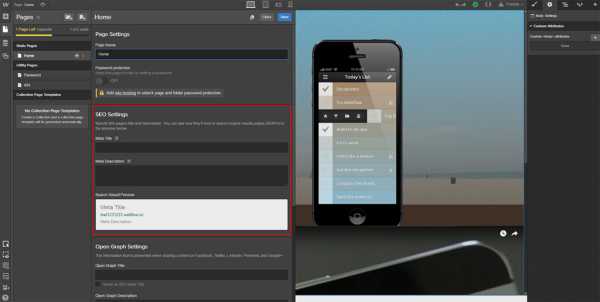
Webflow — быстро развивающийся конструктор, позволяющий как создавать сайты с нуля, так и использовать готовые шаблоны. Данный конструктор отличается упорядоченной панелью инструментов, с помощью которой можно настроить все: от дизайна и исходного кода до SEO и хостинга.
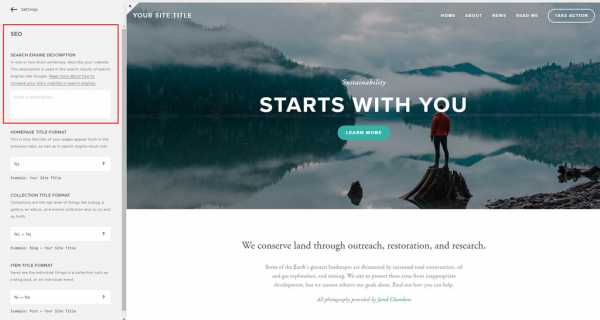
После выбора шаблона вы сможете изменить настройки оптимизации сайта в разделе “SEO”. В данном разделе можно изменить заголовок и мета-описание сайта, поработать с картой (sitemap), задать содержимое файла robots.txt, и даже разрешить/запретить индексацию поддоменов. Стоит заметить, что данные настройки доступны только клиентам, использующим платный тариф. В бесплатной версии конструктора SEO-настройки недоступны.
Webflow позволяет вам синхронизировать аккаунт GoogleAnalytics с сайтом. На соответствующей странице можно также добавить специальный мета-тег для подтверждения права собственности на сайт.
Редактируя дизайн сайта и добавляя новые страницы, вы можете менять настройки SEO прямо в админ панели. Для каждой страницы можно указать заголовок, описание и URL-адрес. Также вы можете указать ключевое слово, соответствующее содержимому конкретной страницы.
Плюсы:
- удобные SEO-настройки для веб-сайта и конкретных страниц;
- возможность изменения заголовка и описания страницы, добавления slug (концевой части URL, идентифицирующей страницу) и ключевых слов;
- возможность создания карты сайта и файла robots.txt;
- синхронизация с Google Analytics.
Недостатки:
- необходимость покупки платной версии для доступа к SEO-настройкам;
- нельзя оптимизировать изображения.

Популярный конструктор сайтов Squarespace предлагает клиентам уже готовые SEO-настройки. Создавая сайт со Squarespace, вы можете работать только с базовыми настройками (заголовки и описания). Это касается как отдельных страниц, так и веб-сайта в целом. Есть также возможность менять URL-адреса сайта и конкретных страниц.
Squarespace автоматически генерирует карту вашего сайта, которую можно добавить в поисковые системы с помощью Google WebmasterTools. Что касается счетчиков статистики, то всю необходимую статистическую информацию за час, сутки или за месяц вы можете получить с помощью встроенных инструментов веб-аналитики. Для получения более подробных сведений о статистике вы можете добавить на сайт GoogleAnalytics.
Если же вы хотите работать с расширенными настройками SEO, Squarespace вам явно не подойдет. Данный конструктор не позволяет добавлять ключевые слова, оптимизировать изображения и т.д.. К тому же, интерфейс Squarespace нельзя назвать интуитивно понятным. Отдельного раздела для настроек SEO там нет. Некоторые пункты, связанные с SEO, можно найти в разделе “Расширенные настройки”.
Плюсы:
- множество SEO-настроек, заданных по умолчанию, что наверняка понравится новичкам;
- возможность редактирования URL-адресов;
- автоматическое создание карты сайта.
Минусы:
- небольшое количество настроек SEO;
- можно изменить только заголовки и описания страниц;
- отсутствие оптимизации изображений;
- нельзя добавлять ключевые слова;
- SEO-настройки сложно найти в меню.
Угнаться за современными тенденциями мира высоких технологий нелегко — в этой сфере все с каждым днем меняется. Поэтому можно с уверенностью сказать, что со временем SEO-настройки вышеописанных инструментов кардинально изменятся, и мы сможем эффективно использовать множество новых функций для продвижения сайтов.
Рассказать друзьям
xdan.ru
Инструменты для оптимизации работы сайта
http://da-info.pro/Golden boy | Men's Group | Мужской стиль
21 мар 201840 Полезных сервисов для оптимизации работы сайта
Сохраните себе, чтобы обязательно использовать!
1. RDS Многофункциональный сервис для быстрого анализа сайтов. http://www.recipdonor.com/
2. SEOquake Программа, позволяющая пользователю на лету получать обширный ряд параметров просматриваемой страницы. http://www.seoquake.com/
3. Web Developer Toolbar Плагин для Firefox и Chrome. Дает возможность взглянуть на сайт так, как его видит робот, и получить много другой полезной информации. http://www.fortress-design.com/
4. Firebug Lite for Google Chrome Позволяет анализировать код сайта, время загрузки файлов и элементов. https://goo.gl/oW78Do
5. Yandex Wordstat Helper Упрощает подбор запросов в Wordstat. http://arcticlab.ru/yandex-wordstat-helper/
6. Check My Links Программа автоматически сканирует веб-страницы сайта и определяет, какие ссылки на них рабочие, а какие битые. https://goo.gl/6eRHzK
7. Fusion Tables Приложение Google создает графики, диаграммы и карты. https://goo.gl/fazYe7
8. Timeline Сервис, который помогает создавать интерактивные хроники событий в виде виджета с горизонтальной прокруткой. http://www.simile-widgets.org/timeline/
9. Leaflet Java Script библиотека для создания интерактивных карт, адаптированных для мобильных устройств. http://leafletjs.com/
10. Tagxedo Генератор облака тегов. Любые формы, цвета, размеры. http://www.tagxedo.com/
11. Creately Сервис для создания диаграмм: более 50 типов и форм, 1000 примеров. http://creately.com/
12. Sisense Платформа, которая агрегирует и визуализирует информацию из разных источников. http://www.sisense.com/
13. Piktochart Простой и удобный инструмент для создания изображений. http://piktochart.com/
14. Easel Онлайн-сервис для создания инфографики, пользоваться которым можно бесплатно. http://www.easel.ly/
15. Tableau Public Онлайн-инструмент для создания аналитических диаграмм и инфографики. http://www.tableau.com/
16. OmniGraffle Программа для создания схем и диаграмм, создания прототипов мобильных и веб-интерфейсов. https://www.omnigroup.com/omnigraffle
17. Google Charts Сервис для построения графиков и диаграмм. Изображение можно оформить при помощи заголовка, цветовой заливки, линий различных типов и других опций. https://goo.gl/h72cJK
18. Optimizely Простой и функциональный инструмент для проведения А/В-тестирования. https://www.optimizely.com
19. Сhangeagain Сервис для А/В-тестирования, интегрированный с Google Analytics. http://www.changeagain.me/ru/
20. Usabilityhub Данный ресурс предлагает сразу несколько простых инструментов для тестирования юзабилити-сайта. https://usabilityhub.com/
21. Clicky Простой и удобный сервис, предлагающий мониторинг и анализ данных в реальном времени. https://clicky.com/
22. Kissmetrics Известный западный аналитический сервис, позволяющий больше узнать о поведении пользователей на сайте. https://www.kissmetrics.com/
23. MixPanel Основной функционал выстроен вокруг статистики, которая позволяет узнать больше о каждом отдельном посетителе сайта. https://mixpanel.com/
24. Яндекс.Вебмастер Сервис, предоставляющий информацию о том, как индексируются сайты в Яндексе. https://webmaster.yandex.ru/
25. Инструменты для вебмастеров Google Инструменты и средства диагностики, чтобы создавать и оптимизировать сайты и мобильные приложения с учетом рекомендаций Google. https://goo.gl/SUwpDE
26. Ahrefs Инструмент находит обратные ссылки на ваш сайт или на сайт конкурента. https://ru.ahrefs.com/
27. Open Site Explorer Сервис позволяет провести беглый анализ ссылок на сайте, включая наиболее «весомые», а также наиболее кликабельные исходящие ссылки. https://moz.com/researchtools/ose/
28. MajesticSEO Сервис для сбора и анализа обратных ссылок. https://ru.majestic.com/
29. Linkpad Бесплатный сервис поиска обратных ссылок. https://www.linkpad.ru/
30. UptimeRobot Бесплатный сервис для мониторинга работоспособности сайта. https://uptimerobot.com/
31. Mobile-friendly Test Инструмент от Google, помогающий узнать, насколько сайт оптимизирован для просмотра с мобильных устройств. http://goo.gl/3KWRP2
32. XML Sitemaps Инструмент позволяет создавать карты сайта. Пользователю потребуется только ввести URL и указать некоторые параметры, и инструмент создаст карту сайта, которую можно будет загрузить в Google Webmaster Tools. https://www.xml-sitemaps.com/
33. Screaming Frog Анализ внутренней оптимизации и технического анализа сайта. http://www.screamingfrog.co.uk/seo-spider/
34. Allpositions Мониторинг, анализ и проверка позиций сайта в поисковых системах. http://allpositions.ru/
35. TOPvisor Проверка позиций сайта в поисковых системах: Яндекс, Google и позиции видео в видеохостинге Youtube. https://topvisor.ru/
36. SeoRate Сервис для анализа видимости сайтов в поисковых системах по тематическим запросам. С его помощью можно автоматически снимать данные о позициях сайтов в поисковиках и отслеживать значимые изменения в результатах ранжирования. http://www.seorate.ru/
37. TOP-Inspector Сервис проверки позиций в поисковых системах Яндекс и Google. http://top-inspector.ru/
38. Prodvigator Сервис позволяет узнать, какие ключевые фразы приводят посетителей на сайты конкурентов, тексты объявлений и их среднюю стоимость. http://prodvigator.ru/
39. SimilarWeb Позволяет провести быстрый анализ трафика на конкурирующие сайты. http://www.similarweb.com/
40. SpyWords Данные по контекстной рекламе и поисковому продвижению конкурентов: от текстов объявлений до дневного бюджета. http://spywords.ru/

da-info.pro
SEO инструменты
Утилиты для работы с текстом, кодировщики, конверторы
Кодирование и декодирование URL Кодирует и раскодирует URL, в файловом пути или параметрах которых содержатся символы, отличные от латиницы.
Кодировщик символов для HTML Позволяет заменять символы их HTML кодами, показывает двоичный код символов в разных кодировках. Полезен для анализа проблем с разными кодировками.
Подсчет слов и символов в тексте Используется для составления описаний, когда задан лимит на число знаков, также полезен для оценки длины текста.
Конвертор форматов времени и даты Перевод времени в Юлианский день, в Unix время и просто по временных зонам по всему миру.
Поиск ближайших гео объектов Выводит список ближайших гео объектов определенного типа (метро, улицы, населенные пункты, районы) к заданному адресу и показывает расстояние до них.
Обработка списков URL Нормализует списки URL, удаляет дубликаты, осуществляет множественные операции пересечения и разности (сравнивает списки).
Голосовой ввод текста и транскрибирование Ввод текста голосом и транскрибация (перевод аудио в текст) из youtube и html5 видео и аудио с основных мировых языков.
Инструменты для анализа и оптимизации сайта
Проверка позиций сайта в Yandex и Google по ключевым словам Полезен для глубокой (до 500 позиций) проверки в Yandex по регионам.
SEO плагин для IE Проверяет индексацию ссылок в Yandex и Google. Осуществляет настраиваемый импорт данных с веб страниц.
SEO расширение для Chrome Автоматизация простейших SEO задач на странице: поиск ссылки, вывод мета данных, внутренних и внешних ссылок, проверка индексации и.т.д.
Анализатор перелинковки сайта Расчет ссылочных весов страниц сайта (PageRank). Сканирует сайт и рассчитывает матрицу ссылок сайта.
Статистика сайта на php Проверка посещений сайта. Показывает активность роботов поисковиков.
Генератор файла sitemap Полезен для быстрого создание файла sitemap на основе списка URL.
Экспресс анализ сайта Актуальные ссылки на важнейшие сервисы по анализу сайтов.
SEO анализ страницы сайта Избранные инструменты для проверки и анализа веб страниц
Популярность веб страницы в соц. сетях Показывает метрику "Поделиться" для веб страницы в крупнейших российских социальных сетях
Проверка уровня конкуренции ключевых слов Содержит подготовленные запросы для определения уровня конкуренции ключевых фраз в Yandex и Google.
Информационные и вспомогательные инструменты
Срезы статистики LiveInternet.ru Позволяет быстро получать доли поискового трафика для групп сайтов различных тематик и географической принадлежности.
Диапазоны символов unicode Генерирует таблицы символов диапазонов unicode и показывает код символов для вставки в браузер.
Проверка отработки медиа запросов браузером Показывает основные характеристики устройства и окна браузера, с которого выполнен вход.
www.design-sites.ru
Список инструментов для оптимизации блога или сайта
Для блога требуется постоянная оптимизация, для этого многие, как и я пользуются сайтами и инструментами для облегчения работы в написание статей или постов. В этом посте мой список инструментов для оптимизации, которыми я постоянно пользуюсь, чтобы писать лучше и следить за жизнью моего блога в сети.3 сайта для проверки скорости загрузки блога
Каждый раз, когда я что-то меняю на блоге и это может повлиять на его скорость загрузки в браузере. Я использую инструменты для проверки скорости сайта. Также они показывают, что влияет на заторможенность блога.Пользуюсь тремя, чтобы понять общую картину:
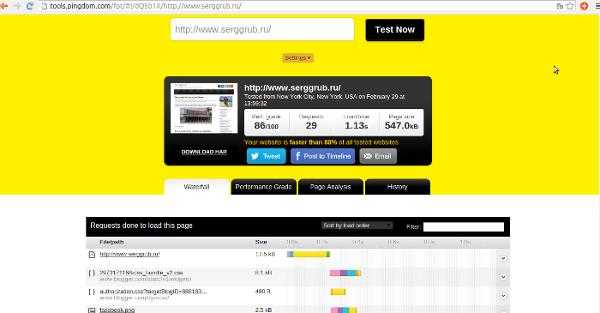
Google PageSpeed Insights — показывает, что влияет на медленную загрузку. Если загружается нормально, то менять ничего не нужно. Но всегда можно найти что исправить или улучшить.Pingdom Tools — этот сайт мне нравится, но каждый раз показывает разное время загрузки сайта. Это из-за того, как быстро он получает обратные сигналы. Но общую картину показывает, что тормозит на сайте или на определённой странице.

GTmetrix — можно найти много полезного с помощью этого инструмента. Например, ему не нравятся, что у меня много фотографий и они много весят, тем самым долго загружаются, у кого медленный интернет.

Глядя на мой блог в этих инструментах, постоянно хочется удалить Яндекс Метрику и уменьшить число фотографий в постах. В будущем есть планах удалить Метрику из Блога. Но это сделаю позже, когда я кое-что попробую на блоге изменить. Ведь она показывает много интересного, успешны были изменения или нет.
Проверка и оптимизация постов
Яндекс подбор слов — помогает подобрать и сделать лучше заголовок и добавить немного ключевых слов в текст. Чтобы слова не были пустышками, которыми никто не пользуется в интернете для поиска. Тем самым, мы помогаем пользователю найти статью в интернете. Ведь можно написать хорошую статью и пользователь не сможет её найти из-за плохого заголовка.Транслит Яндекс онлайн — делает транслит русских слов для понятного URL адреса страницы или названия файла изображений. Раньше пользовался другим, но сейчас пользуюсь этим инструментом.
Text.ru — этот инструмент редко использую. Иногда через него просматриваю нет ли у меня переспама в тексте ключевыми словами. На уникальность текста не смотрю, так как пишу статьи сам и знаю, что текст будет уникальным.
Ускорения индексации страниц блога.
Google Webmaster — есть очень полезный инструмент в Гугле веб-мастере, называется он «Посмотреть, как Googlebot», находится он в сканирование. Этот инструмент ускоряет индексацию страниц. Например, написал пост, ввёл адрес новой страницы, нажимаю «Сканировать», а после кнопку «Добавить в индекс» и тут же страница появляется в поиске Google.Примерно такой же инструмент есть у «Яндекса сообщить о новом сайте». Но он добавляет только страницы, которых нет в индексе Яндекса, переиндексировать старую страницу он не может. Я часто переписываю статью и отправляю на переиндексацию страницы в Google, а вот Яша в этом не помощник. Надо ждать, когда он сам найдёт страницу и заново проиндексирует.
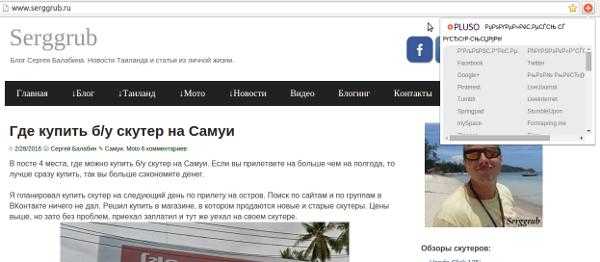
Pluso: Делитесь интересным — это расширение для браузера Google. С помощью него я делаю репосты во все свои аккаунты в социальные сети. Получается очень быстро, не надо открывать новые вкладки в браузере. Социальные сети помогают ускорить индексацию и помогают получить больший вес страницы в глазах поисковиков.
В окошке для репостов у меня какие-то глюки, но свою работу делает исправно. Обычно выглядит гораздо красивее (иконки соц. сетей и нормально написаны названия).

Статистика блога и важные показатели
Аналитика и Метрика — они не для того, чтобы тупо смотреть заходы. В них можно просматривать скорость загрузки страниц, сколько просмотров было одного посетителя, куда зашёл, как себя вёл и что ему не понравилось на странице. Функций очень много и постоянно добавляются новые.У Яндекса супераналитика, там у него есть «Карта кликов», где можно посмотреть куда нажимают мышкой. Благодаря этому, можно убрать то, что людям не нужно на блоге. Например, на мою морду на блоге кликают постоянно.
Яндекс Вебвизор - просматривать действия читателя. Можно просматривать, дочитал ли до конца читатель или бросил на полпути. Это может говорить о том, что надо исправить текст или ему просто неинтересна тема и написано очень плохо. Короче, полезные инструменты для тех, кто хочет сделать сайт лучше для читателей!
Читайте также: Как сделать успешный блог?
Сейчас я пытаюсь улучшить поведенческие факторы на блоге. Для этого, я оставляю ссылки в постах на другие статьи и изменению дизайн в блоге по мелочам. Думаю, что через месяц напишу, как повлияли некоторые изменения на блоге или это ничего не дало. Хочу увеличить время пребывания на блоге и просмотры страниц за одну сессию.
Если у вас есть замечания и хотите что-то добавить, то пишите в комментариях. Буду признателен!
www.serggrub.ru
Анализ сайта — Инструменты для вебмастера и оптимизатора
У вас есть свой сайт и вы хотите продвигать его в поиске, и хотите делать это самостоятельно, не прибегая к услугам веб студии или фрилансера? Тогда вам нужно знать о некоторых инструментах, которые помогут вам в продвижении сайта. Один из таких инструментов — наш сервис «Анализ сайта». Вам только то и нужно, что ввести в строку поиска адрес сайта, например, therealist.ru и вы получите подробную информацию о качестве поисковой оптимизации вашего сайта. Анализ сайта включает в себя анализ мета-тегов, плотности ключевых слов и релевантность заголовка к тексту страницы, а также показатели Alexa Rank, PR, тИЦ и много других, немаловажных для поиска критериев. В результате вы сможете подкорректировать информацию, которую видят пользователи и поисковики, в соответствии с полученным результатом анализа сайта.
А также при помощи нашего сервиса для анализа сайта вы можете проверить и проконтролировать деятельность компании, которая занимается продвижением сайта.
В любом случае такой сервис будет полезен. Даже профессионалы могут воспользоваться этим сервисом, чтобы не тратить лишнее время на рутинную работу.
Надеемся, что наш сервис АНАЛИЗ САЙТА будет вам полезен.
pr-cy.ru — Анализ сайта — проверка ТИЦ, ПР, позиций и других параметровЕсли вы всерьез заинтересованы в эффективности оптимизации своего ресурса, то вам придется постоянно проводить мониторинг состояния сайта. Только в этом случае вы сможете не просто исправить существующие ошибки, но и предотвратить появление новых ошибок в дальнейшем. Анализ сайтов предоставляет уникальную возможность получить исчерпывающую информацию относительно вашего домена и сайта.Какую информацию я получу после анализа домена?Проведя анализ домена, вы сможете ознакомиться с такими показателями сайта, как тИЦ Яндекса, наличие сайта в каталоге Яндекса, узнать количество проиндексированных страниц поисковыми системами, определить количество упоминаний о вашем домене, а также полный список всех ссылающихся страниц. Кроме того будет показана сводка о возрасте сайта, указана компания-хостер, где размещается ресурс физически, и IP адрес вашего сайта.
analizsaita.com — Анализ Сайта онлайн, SEO анализаторОнлайн сервис анализ сайта — это набор SEO инструментов доступных бесплатно для вебмастера и оптимизатора, которые помогут в процессе продвижения и оптимизации интернет ресурсов. Анализатор будет полезен для оценки посещаемости конкурентов и online контроля собственной страницы или домена в дополнение к статистике Google Analytics или Яндекс Метрика. На данной странице расположен полный список инструментов, которые периодически модернизируются и дополняются.
cy-pr.com — Анализ сайта, проверка тИЦ и PR, позиции в Яндекс и GoogleСервис это комплексный анализ сайта, позволяющий узнать все характеристики интересующего доменного имени. Введите в центральную форму название домена, и Вы получите исчерпывающую информацию о нем. Вам будет известна дата регистрации и регистратор, статус домена, название, ключевые слова и описание сайта. Сервис анализа покажет наличие свободных доменных имен в других зонах, информацию о владельце(Whois), тИЦ и PR, наличие в Яндекс каталоге и DMOZ.org, скорость работы сайта и его видимость в поисковых системах, количество проиндексированных страниц в Яндекс, Google и других поисковиках. Вам станет известна география посетителей сайта, статистика посещаемости ресурса, количество внешних ссылок и упоминаний. Анализ сайта предоставит так же информацию о конкурентах, даст возможность проверить валидность HTML и CSS, увидеть кэш сайта и узнать его историю. Информация, полученная с помощью сервиса анализа сайта является исчерпывающей и не нуждается в дополнении. Вы можете проверить здесь как свой сайт, так и сайт конкурента. Всё, что нужно сделать, это ввести URL сайта в центральную форму, остальное сервис сделает сам за считанные секунды.
Кроме анализа сайта, сервис предоставит Вам так же множество различных инструментов для дальнейшей оптимизации и развития Вашего ресурса. Сегодня это не только анализ и помощь в разработке сайта, это дружное сообщество заинтересованных профессионалов. Вступайте в мир тех, кто делает интернет таким, каким мы видим его сегодня!
анализ-сайта.com — Инструменты для вебмастера и оптимизатора, анализ сайта, проверка ТиЦ и PRКомплексный анализ сайта, который поможет узнать основные характеристики вашего сайта. Узнать тИЦ, PR, IP ваш и вашего сайта, скорость интернета, создать Favicon, генератор паролей, кодирование Base64 и многое другое.
Наш сервис – это уникальный набор инструментов и технологий автоматического контроля эффективности работы вашего сайта. Причем тематика портала, анализ сайта которого вы хотите заказать, для нас значения не имеет. Мы проведем полный анализ сайта, разложив его, что называется «по полочки», изнутри. То есть мы, не просто проверим слаженность механизмов работы его структурной части. Мы поможем вам реально увидеть его позицию в современном инете. И покажем, на каком месте его видят пользователи этой всемирной сети.
Анализ сайта онлайн на SEOGadge — Инструменты SEO-анализа сайтов«SEOGadget» — это набор аналитических инструментов для веб-мастеров. Сервис позволяет осуществлять массовую проверку тиц и pr, индексацию в поисковиках, анализировать позиции сайта по запросам, проверять обратные ссылки, посещаемость и прочее. Многие инструменты позволяют проводить одновременный анализ сразу нескольких десятков сайтов.Сервис бесплатный, все виды анализа не имеют ограничений на количество проверок
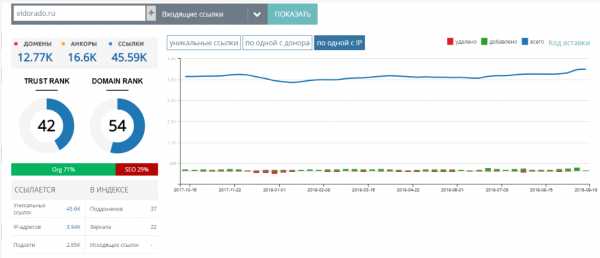
xtool — Оценка траста xt, бесплатный seo анализ cайтов в Яндексе для оптимизаторов и вебмастеровСервис проводит полный анализ сайта бесплатно — оценивает в режиме онлайн трастовость xt в Яндексе, тиц, pr, посещаемость, заспамленность, санкции, внешние ссылки и другие сео параметры. Правда в настоящее время существует ограничение по количеству запросов в течение суток.
Экспресс анализ веб сайта в Яндексе заключается в определении по нашему собственному алгоритму трастовости xt сайтов в Яндексе. Эта величина прежде всего говорит о том, насколько качественным поисковая система считает данный сайт/страницу.
Объектом анализа может выступать как в целом веб сайт, так и его страницы по отдельности.
Прежде всего сервис предназначен для seo оптимизаторов — для выбора страниц для покупки ссылок при продвижении сайтов, так как анализируется в большей степени именно способности страницы и сайта как донора. Сам алгоритм закрытый, но вы можете посмотреть какие сео параметры влияют на xt здесь. Мы не берём данные с потолка, мы анализируем Яндекс в online режиме.
Наш алгоритм основан на собственных многолетних исследованиях в области seo и сейчас с успехом используется непосредственно для продвижения сайтов как нами так и многими сео-конторами, ставшими нашими постоянными клиентами. Кроме xt при проверке показывается количество ссылок на сайт с других ресурсов, количество исходящих ссылок, тиц и pr, оценивается его посещаемость, заспамленность ссылками, санкции в Яндексе за контент, а также многие другие seo показатели. На отображаемых графиках можно увидеть историю того или иного параметра.
webdomainservice.net — Анализ сайтаПолный анализ сайта и отображение истории сканирования домена на графике. Подробная информация о сайте. Возможность проверить домен на все СЕО параметры, а также на наличие в популярных каталогах. Наш анализ сайта — это мощный инструмент продвижения в руках оптимизаторов.
webmasta.org — Инструмент Анализ сайта позволяет провести комплексное исследование основных показателей сайта. Анализ SEO параметров сайта поможет эффективнее продвинуть сайт.Нуждаетесь в эффективном мониторинге вашего сайта? Введите его адрес в пустую строчку сервиса, и вы совершенно бесплатно получите полный анализ сайта, включая общие данные о странице, основные показатели сайта, количество проиндексированных страниц в различных поисковых системах и разнообразную дополнительную информацию. Все это позволит вам более результативно работать над продвижением сайта.
Анализ сайта — это лучший способ провести быструю и непредвзятую проверку Вашего интернет-ресурса. В результате анализа Вашего сайта, Вы увидите его сильные и слабые стороны, получите рекомендации по его улучшению, а также, примерную оценку потенциала доходности Вашего интернет-проекта.
msurf.ru — Анализ сайта. Проверка тиц и PR. Определение позиций сайта в Яндекс и GoogleАнализ сайта – необходимый инструмент для оптимизатора и вебмастера.Анализ сайта в режиме онлайн предоставит комплексную информацию о Вашем ресурсе в популярных поисковых системах Google и Yandex:
— Ключевые слова— Позиции сайта по ключевым словам— Количество проиндексированных страниц— Внутренние и внешние ссылки на сайт— Определение тематического индекса цитирования (тИЦ) и PageRank (PR)— Скорость и время загрузки сайта— Качество контента— История сайта— Местоположение сервера— Упоминание сайта в социальных закладках— Наличие сайта в популярных каталогах (Яндекс каталог и DMOZ)
Анализ сайтов предоставляется совершенно бесплатно. Наша система анализа сайтов автоматически сохраняет историю изменения показателей анализируемого ресурса. Бесплатный анализ сайта даст неоспоримое преимущество не только при анализе своего сайта, но и сайтов конкурентов. Проверить тиц, проверить пр, проверить позиции в Яндекс и Google, провести качественный анализ сайта с помощью нашей системы анализа сайтов Вы сможете в один клик.
www.therealist.ru