Оптимальный алгоритм создания сайтов. Как создать сайт качественно. Алгоритм создания сайта от индивидуального дизайна до оптимизации
Алгоритм создания сайта для чайников. 7 шагов
От автора: приветствую вас, дорогой читатель. Что такое, по вашему, алгоритм создания сайта и из чего он состоит? В этой статье я попробую ответить на этот вопрос.
Хочу сразу сказать, что нет и не будет какого-то единого алгоритма в создании сайта, потому что сегодня его можно создать очень разными способами, в зависимости от ваших знаний, денежных вложений и потребностей.
Например, веб-ресурс можно создать в конструкторе, можно заказать его разработку команду профессионалов, можно воспользоваться услугами площадки, где можно даже бесплатно разместить свой проект. Но давайте подробнее рассмотрим сам алгоритм, чтобы вы четко понимали, чем какие этапы при создании ресурса нужно соблюсти.
Цель
Первый вопрос, на который нужно ответить: “Какова цель создания этого сайта?” Без ответа на него нет смысла двигаться дальше. Вы скажете, что это естественно, но много неплохих проектов сегодня уже заброшены просто потому, что не было четкой цели при их создании.
Вы должны определиться, какой именно вам нужен ресурс и что он будет давать людям, которые будут на него заходить. Например, если фрилансер хочет увеличить количество заказов, он может создать свой личный блог, где поделиться своими статьями и портфолио. В этом случае его цель – с помощью сайта привлечь к себе больше клиентов, поднять свою репутацию и профессионализм в глазах других людей.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееОпределиться с именем
Доменное имя – это то, что закрепиться за вашим проектом на долгие годы, поэтому нужно очень ответственно подойти к его выбору. Оно должно отражать основную суть, идею сайта. Иногда особо думать над названием не надо. Например, если компания называется так то, то очевидно, что ее именем нужно назвать и сайт, главное, чтобы доменное имя не было занято, но если так, то можно подобрать близкое по звучанию слово, либо сделать имя из 2-3 слов.
Если вы создаете личный блог, то доменным именем может быть просто ваше имя и фамилия. В подборе имени вам могут помочь различные специальные инструменты.
Определиться с дизайном
Каким должен быть дизайн? Уникальным? Или подойдет шаблон? Во втором случае вы экономите массу времени и денег, но и не получаете тех преимуществ, которые могли бы получить при уникальном оформлении. Сегодня любому крупному проекту просто необходим свой собственный, уникальный дизайн, иначе он просто не будет воспринят серьезно.
Также в последние года все более важным становится, чтобы дизайн был адаптивным, то есть подстраивался и изменялся под мобильные устройства, чтобы просматривать сайт было удобно.
Решить, что будет наполнять сайт
По-хорошему, этот вопрос должен быть решен еще перед созданием дизайн, чтобы оформление можно было создать для разных типов страниц. Например, на блоге стандартно выделяют три разных типа страниц по структуре: главная, страница вывода постов и сам пост.
Если это интернет-магазин, то тут будет все по-другому. Вместо постов будут товары и их описание. Вместо вывода постов – каталог товаров и т.д.
Определить, какой функционал нужен на сайте
Один из самых важных этапов. Вы должны постараться выписать все, что должно быть у вас на ресурсе. Например, что такого должно быть в интернет-магазине? Желательно, там должна быть возможность оставлять отзывы на товары, перетаскивать их в корзину, рассчитывать общую стоимость заказа, сохранять этот результат до тех пор, пока пользователь не нажмет на кнопку оформления заказа. Очевидно, что должна быть система приема платежей, возможность посмотреть подробные характеристики, а может быть, даже сравнить товары.
В определении функционала вам может помочь просмотр других сайтов. Например, если вы хотите создать свой информационный проект, вам будет полезно глянуть, какие возможности есть у успешных проектов подобного типа, желательно с учетом вашей тематики.
Реализация дизайна, верстка и установка на движок
Обычно это выглядит так. Когда все продумано, остается нарисовать дизайн вашего проекта, утвердить его, сверстать с помощью html и css, после чего натянуть на движок, который вы выберете.
Движок тоже нужно выбирать исходя из того, какой вам нужен функционал. Например, хорошие блоги обычно держат на WordPress, интернет-магазин быстро и легко создается на OpenCart, многофунциональный Drupal подойдет для проектов, где нужно реализовать много возможностей и т.д. Так или иначе, вам полезно будет разбираться в движках хоть немного, либо проконсультироваться по этому поводу с человеком, который разбирается.
Покупка хостинга и публичная публикация в интернете
Все предыдущие этапы нужно выполнять на локальном сервере. Там вы можете экспериментировать сколько угодно, чтобы довести проект до нужного состояния. После того, как все готово, вы можете разместить свой проект в сети.
Для этого вы сами должны выбрать хостера, у которого купите место, а также сам тариф. Для более менее важных и серьезных проектов рекомендую сразу же брать виртуальный выделенный сервер. Позднее вы сможете сменить тариф на более мощный, если в этом будет необходимость.
Итак, вам нужно приобрести место на удаленном сервере, скопировать туда файлы движка, установить его, поставить разработанный шаблон и настроить сайт. На этом, конечно, работа ни в коем случае не заканчиваеся, потому что теперь вам предстоит наполнять проект, но все равно можно выдохнуть – самый ответственный этап позади.
Сегодня в сети много вспомогательных площадок и движков, благодаря которым алгоритм создания сайта для чайников заметно упрощается, но если вы хотите самостоятельно разобраться в этом деле и стать настоящим профессионалом в деле сайтостроения, то вам не обойтись без тщательного обучения. В этом вам может помочь наш проект.
Многое из того, чтобы было написано в этой статье, вы также можете посмотреть в нашем видео об этапах создания интернет-ресурса, где все раскладывается по полочкам. Ну а на этом я буду заканчивать. Надеюсь, для себя вы узнали что-то новое. А если хотите узнавать еще больше, обязательно подписывайтесь на наш образовательный портал.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееФреймворк YII2: теория и первая практика
Овладейте азами фреймворка Yii2 за 5 дней!
Получитьwebformyself.com
Создание сайта - алгоритм разработки

- какие задачи в будущем будет выполнять сайт,
- на какую аудиторию он рассчитан (какие посетители необходимы сайту?),
- что вы хотите донести до этой аудитории,
- каковы будут особенности функционала сайта,
- кто и как будет поддерживать сайт, его функционирование, наполнение контентом, обновление.
Давайте разделим весь процесс разработки на основные этапы:
- анализ функционала сайта, выявление его будущей аудитории,
- регистрация доменного имени,
- определение структуры, навигации сайта,
- создание дизайна,
- процесс верстки вашего макета,
- интеграция макета в CMS Joomla, установка необходимых для расширения функционала компонентов и модулей,
- наполнение сайта контентом,
- тестирование и последующее обнародование сайта в сети интернет
- хостинг,
- этап поисковой оптимизации сайта
Теперь рассмотрим каждый из этих этапов подробнее.
Анализ
Какой функционал будет у будущего сайта? Какие задачи перед ним стоят? Чего вы ждёте от сайта? Что вы предоставите посетителям сайта? Эти вопросы помогут вам определить будущее сайта и представить каким он должен быть.
Регистрация доменного имени
Сделайте имя вашего сайта простым и легким для запоминания, тогда люди будут охотнее делиться им с друзьями и знакомыми, тем самым рекламируя ваш сайт. В России актуальнее создавать домен в зоне RU, однако имя сайта может быть занято. В таком случае можете регистрировать в зонах net, org, com и т.д.
Проектирование
На этапе составления технического задания сформулируйте понимание работы навигации вашего сайта (подробнее о ТЗ). Не забудьте так же создать хотя бы простейшую карту сайта. Техническое задание крайне важно, для любой разработки, в последствии оно сэкономит ваши средства и время.
Дизайн сайта
Этапу дизайна всегда уделяется большое внимание, ведь именно индивидуальный подход может выделить веб-сайт среди конкурентов этого же направления. Соответствует ли дизайн сайта вашим требованиям и представлениям о нём, а так же собственной тематике, предлагаемому на нём контенту. Всё это предстоит проработать на этапе разработки дизайна сайта.
Верстка
Верстка – это трансформация выбранного вами дизайна в HTML-код. Здесь есть свои особенности. Показателем хорошей верстки является отлаженная и быстрая работа вашего сайта на всех браузерах, которыми только может воспользоваться клиент. В основном большинство пользователей не станут устанавливать дополнительное ПО для просмотра вашего веб-сайта.
Система управления сайтом (CMS)
Немаловажной задачей является выбор движка сайта, платформы с помощью которой вы будете управлять его содержимым и чем проще будет управление им – тем лучше. Так же, зачастую вам придётся менять структуру сайта (особенно на первых этапах) Затруднения на этом этапе так же нежелательны. Подробнее о системах управления контентом.
Наполнение контентом
В случае использования CMS Joomla процесс наполнения контентом достаточно прост. Конечно, он все же занимает некоторое время. На что стоит обратить внимание – это готовность самих текстов. Зачастую именно наполнение контентом тормозит основной запуск, позаботьтесь о материалах заранее. Чаще всего лучше распределить ответственность за наполнение и поручить его подготовку заказчикам, пока ведётся основная работа. Подробнее об управлении контентом в Joomla!
Тестирование и выкладка
Окончательное тестирование определённо важная часть процесса, когда необходимо проверить работают ли все компоненты, выложен ли необходимый контент.
Лишь после финального тестирования можно переходить к этапу выкладки на хостинг.
Хостинг
Устанавливая платформу на хостинг (что это?) вы резервируете место на жёстком диске локального серврера, постоянно находящегося в сети для того, чтобы ваши посетители всегда имели к нему лоступ. Необходимо, чтобы сервер работал непрерывно, не смотря ни на что. Так же, необходимо как можно чаще создавать резервные копии веб-сайта для того, чтобы восстановить его работоспособность в любой момент. Подробнее об установке на хостинг.
Поисковая оптимизация сайта
Поисковая оптимизация сайта – это важный аспект, влияющий на популярность вашего сайта в интернете. При помощи неё вы привлекаете больше целевой аудитории, за меньшую плату. Даже если у вас очень красивый и интересный сайт, о нём мало кто узнает, если не сможет найти его в Google (как увеличить Google PR страницы?) или другом поисковике (подробнее о недобросовестном продвижении сайта).
После того как сайт запущен работа над ним только начинается. Для маркетинговой отдачи необходимо будет:
- следить за обновлением контента
- раскручивать сайт в сети
- создавать опросы среди пользователей и наполнять сайт недостающим функционалом
Это будет не просто на первых этапах, но всегда оправдает себя. Веб-сайт является эталоном успешного бизнеса.
joomla.ru
Оптимальный алгоритм создания сайтов. Как создать сайт качественно.
При создании более 600 сайтов и веб-приложений мы разработали оптимальный алгоритм создания ресурсов любого уровня сложности. При нем достигается максимальное качество и экономится время. Благодаря этому алгоритму, заказчик полностью ориентируется в процессе. С первой недели он имеет представление какой ресурс он получит на финише. Все наглядно и прозрачно. Полное взаимопонимание и комфортный диалог. Создать сайт любой сложности — лего и комфортно!
Ни для кого не секрет, что разработка качественного сайта — процесс длительный, с массой нюансов, в которые заказчик начинает вникать перед самой сдачей проекта исполнителем. Утвердили цвета стилистику и набор функционала, но на финишной прямой оказывается, что многие моменты реализованы не так как ожидалось, некоторые формы выполняют другие функции, хотя в документе с ТЗ все было четко описано. После подписания ТЗ студия ушла в разработку и в режиме «молчание» нарисовала дизайн и презентовала заказчику. Красивая картинка утверждена, но при разработке программной части, точнее при ее сдаче, начинают появляться нюансы, которые затягивают срок реализации проекта, появляется негатив и негодование с обоих сторон. Чаще всего, коса на камень попадает еще до запуска проекта. По факту, напрасно потраченное время у исполнителя и предоплата — со стороны заказчика.
Для избежания подобных ситуаций мы разработали свой собственный алгоритм разработки сайта и взаимодействия. Он четко работает и не допускает появления подобных ситуаций в рабочем процессе.

Суть алгоритма — разделить большой объем работ на этапы, причем каждый этап дополняет друг друга, утверждается и служит отправной точкой для следующего этапа. Процесс выстроен в три основные этапа:
1. Проектирование

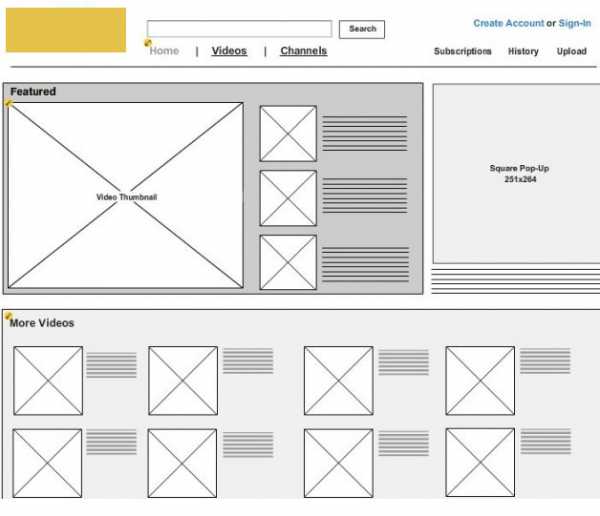
На этом этапе основной задачей является детальная схема работы сайта, все логические связки. Помимо общей логики сайта прорабатывается расстановка элементов на каждом типе страницы. Проектирование — самый важный этап, тк от его качества зависит конверсия, навигация, читаемость, время пребывания пользователя на сайте. Каждая из страниц проектировки строится в схематике. Что позволяет наглядно и удобно отображать весь функционал, кроме этого, не потребуется много времени для быстрого изменения, замены модулей и элементов при тестировании. Этот этап позволяет достаточно быстро проработать и оттестировать оптимальный вид страницы, оптимальный алгоритм навигации по сайту. Проектировка презентуется заказчику с описанием всех функциональных моментов, всех форм и типов страниц. В ней обговаривается и утверждается каждая мелочь, позиция каждой кнопки и формы. Утвержденная проектировка является залогом успешного запуска проекта.

После утверждения оптимального варианта проектировки приступаем ко второму этапу — разработке дизайна.
2. Дизайн.

Разработка дизайна начинается с проработки эскизных версий. Из них выбирается оптимальный и дорабатывается до чистового варианта. Прорисовываются все страницы сайта и функциональные модули. Прорисовываются все элементы в активных и пассивных состояниях, тестируются на мониторах с разной диагональю, создаются необходимые библиотеки графических частей.
Как результат — сайт имеет внешний облик, к которому разрабатывается программная часть. Дизайн утвержден заказчиком, продемонстрированы все реакции, стили всех форм и составляющих.
3. Девелопмент (программирование).

Процесс включает в себя верстку дизайна, разработку и настройку системы управления, настройку зоны администрирования. Также, предусматривается возможность достройки модулей в будущем. Как показывает практика, гораздо эффективнее работают системы управления, написанные студиями, чем бесплатные или условно бесплатные платформы. В данный момент бесплатные или «шаблонные платформы» стают все более уязвимыми, они не в состоянии выдерживать вирусные атаки, и не могут гарантировать стабильную работу сайта в будущем. Также, есть достаточно большие проблемы с реализацией расширений функционала, когда необходимо немного отойти от шаблонного предложения. Достраивать крайне сложно, и стабильная работоспособность не гарантируется.
Системы управления, разработанные под конкретный проект имеют множество преимуществ, когда сайт создается на длительное время и его стабильная работа крайне необходима.
- Устойчивость к вирусным атакам.
- Набор функционала, который необходим имеено для этого проекта.
- Возможность расширения системы любым функционалом в будущем.
- Удобная зона администрирования.
- Техническая поддержка.
- Возможность бесплатных и безболезненных обновлений.
После разработки программирования ресурс выпускается на тестовую площадку. На ней, в течении фиксированного отрезка времени сайт наполняется тестовым или живым контентом и досконально проверяется работоспособность всех систем. Подключаются внешние модули, например, интернет-кашельки, системы анализирования трафика и тд. После полной проверки и наполнения контентом ресурс выпускается в Интернет.
Адаптивный дизайн сайта.
Респонсив версия строится после тестирования полной версии сайта. Для ее создания выбираются необходимые форматы устройств. Задача — сохранить читабельность ресурса, удобную навигацию и наглядность. Также, в большинстве случаев, отпадает необходимость в отдельных мобильных приложениях. Т.к. адаптивная версия передает весь функционал сайта.


Мы успешно пользуемся нашим алгоритмом при создании сайтов уже довольно давно. Отзывы от клиентов только положительные. Все наглядно, четко и понятно. Также, и специалистам, которые находятся по нашу сторону, гораздо облегчает процесс. На каждом из этапов мы имеем четко поставленную задачу, минимальное количество правок, на сложных этапах 2 и 3.
Если Вы коллега — внедрите эту систему у себя в студии и не пожалеете.
Если Вы заказчик — размещайте заказ, и увидите, что создавать сайты любого уровня сложности, у нас — удобно, оперативно и профессионально!
blog.pioneers.com.ua
Алгоритм создания сайта для новичков
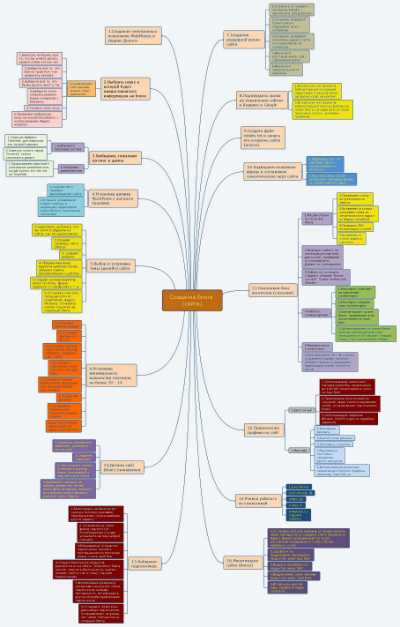
Здравствуйте друзья! В статье представлен алгоритм создания сайта для новичков в виде интеллект карты. Зная последовательность выполнения тех или иных шагов, можно правильно и безошибочно создать свой блог, такой блог полюбят поисковики и станут его интенсивно продвигать.
Создание собственного блога, трудности новичков
В процессе обучения новичков, выяснилось, что создание собственного блога является для них достаточно проблематичным вопросом. Конечно, если вести новичка за руку, давать ему нужную информацию, проверять выполнение домашних заданий, давать обратную связь и указывать на допущенные ошибки, то проблем нет. Создание собственного блога проходит по наработанному сценарию и позже блог нормально продвигается и начинает приносить деньги (идёт его монетизация).
Но что делать тысячам новичков, которые хотят создать свой блог (построить сайт) самостоятельно, ведь не у всех есть деньги на оплату обучения? Разработка сайта на стороне тоже стоит денег. Создание, продвижение и монетизация блога это сложный и многоступенчатый процесс, откуда знает новичок, как правильно создать блог?
В Интернете полно информации на эту тему, как говорится, возьмите и создайте блог (сайт) сами, но не всё так просто. Дело в том, что есть курсы по созданию сайтов, есть много технических статей о том, как сделать те или иные действия. По таким материалам Вы сможете купить домен и хостинг, сможете установить тему, даже настроить её. А что дальше, как развивать блог (сайт), как привлекать трафик, как добиться высокой посещаемости и так далее.
В этом и заключается главная сложность – в Интернете полно материалов, причем часто эти материалы высокого качества, но эти материалы разрозненные, разработка и создание сайтов по ним достаточно сложна. Дело в том, что многие действия нужно выполнять в строго определенном порядке. Например, нужно сначала сделать действие номер 5, а потом уже делать действие номер 6. По факту, у новичков нет плана работ по созданию сайта, поэтому, сначала делаются пункты 6, 10, 13 и только потом, возможно, пункт 5.
Отсюда получаются грубые ошибки, сайт не продвигается, а иногда попадает сразу в БАН поисковых систем. Статьи на блоге пишутся и пишутся, а посещаемость не растёт. Многие блоггеры просто бросают свои блоги и больше их не ведут. А ведь можно было правильно создавать блог, сделать правильные настройки и получить продвинутый блог, который зарабатывал бы деньги.
к оглавлению ↑Алгоритм создания сайта для новичков
Целью данной статьи является оказание помощи новичкам в создании и продвижении сайтов. Для этого мной был составлен своеобразный алгоритм создания сайта (блога) в виде интеллект карты, которая сможет провести за руку любого новичка. В ней изложена очередность выполнения тех или иных действий, как бы прописаны шаги для создания своего ресурса.
Имея на руках план создания сайта, можно четко планировать пошагово всю работу от выбора ниши, установки движка WordPress и темы до сбора подписной базы и монетизации своего сайта. Найти конкретный материал в Интернете это дело техники.
Итак, что представляет собой интеллект карта по созданию сайта? В ней представлено 16 последовательных главных шагов, которые делятся на вспомогательные шаги (смотрите рисунок). Для удобства восприятия интеллект карта выполнена различными цветами, по сути, это план работ.

Алгоритм создания сайта предполагает, что исполнитель будет придерживаться его и выполнять все пункты последовательно. Например, сначала надо завести электронные кошельки, выбрать нишу и только потом приступать к выбору и покупке хостинга и домена. Кстати, алгоритм показывает действиями из шести пунктов, как стоит выбирать нишу.
Далее последовательно даются рекомендации по выбору хостинга, установке движка WordPress, выбора и установке темы. Показан минимальный набор нужных плагинов, которые нужно устанавливать на свой сайт (блог). Алгоритм построения сайта показывает по шагам, какие следует выбрать для работы сервисы на первом этапе, какие последовательные шаги нужно сделать для сохранения блога от потери на хостинге. Не забываем и про составление файла robots.txt.
Большое внимание в представленной интеллект карте уделено наполнению блога контентом, здесь и написание и оптимизация статей, картинок, работа с комментариями, прелинковка статей. Показано, какие шаги нужно предпринять для работы со статистикой блога, по привлечению трафика на блог, а также создание подписной базы и монетизация блога. Конечно, здесь не все перечислено, остальное надо смотреть.
Друзья, если Вы не знаете, как создать блог правильно (раньше этого не делали), то эта интеллект карта Вам будет верным помощником, Вы получите в руки план создания блога и не только, это план создания собственного бизнеса в Интернете. Ведь собранные подписчики будут приносить Вам деньги. Даже если у Вас есть блог (сайт) Вам эта интеллект карта сможет принести пользу, например в продвижении своего ресурса и его монетизации.
На основании представленной интеллект карты мной будет создан полный видео-курс по созданию блога, его продвижению и монетизации, но эта работа большая и потребует времени. Вы можете уже сейчас скачать интеллект карту и начать по ней работать. Скачать интеллект карту можно по этой ссылке с моего блога.
к оглавлению ↑Заключение
Представленный алгоритм создания сайта предусматривает основные моменты и шаги. Применив этот алгоритм на практике, Вы гарантированно получите результат. Вы создадите свой блог (сайт) с минимальным количеством ошибок. Будете интенсивно продвигать свой ресурс пока не получите приемлемую для Вас посещаемость. Ваш блог сразу полюбят поисковые системы. Конечно, сайты (блоги) отличаются друг от друга, но это можно будет отдельно учесть.
Важнейшим моментом для продвижения любого блога, являются статьи. Многое будет зависеть от того, какие статьи Вы пишете, настолько правильно Вы их оптимизируете. Для правильного написания и оптимизации статей Вы можете использовать мою бесплатную книгу «Как написать статью для блога». Либо приобрести мой платный видео-курс «Как написать и оптимизировать статью на блоге». Скачивайте интеллект карту и используйте её для своей работы. Удачи Вам!
C уважением, Иван Кунпан.
P.S. Известно, что от правильного написания и оптимизации статей зависит продвижение блога, зависят его позиции. О том, как это правильно делать показано в моей интеллект карте «Пошаговый алгоритм написания мощных статей для блога«, можете использовать эти знания.
Просмотров: 1638
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку "Подписаться"
Вы можете почитать:
biz-iskun.ru
Как создать сайт с нуля: последовательный алгоритм действий
Всем привет! Дорогие мои читатели. Наконец мы подошли непосредственно к теме создания сайта. Эта тема довольно обширная, поэтому все нюансы вряд ли удастся рассмотреть. Я сосредоточусь на том, чтобы рассказать вам о своем опыте: как делал я и почему.
Итак, прочитав эту статью, вы узнаете, как создать сайт с нуля. Но в первую очередь я хочу условно разделить этот процесс на несколько важных этапов (в итоге получится содержание статьи):
- Выбор тематики или ниши для своего ресурса
- Структура блога
- Составление семантического ядра
- Покупка домена
- Регистрация на хостинге
- Установка движка wordpress или другого
- Выбор шаблона
- Базовые настройки платформы и необходимые плагины
- Наполнение контентом
Про некоторые из этих пунктов на моем блоге уже есть статьи, а про другие – нет.
Сегодня я обзорно расскажу про все этапы создания блога, а более подробно уделю внимание каждому пункту, когда придет время и будет желание писать об этом
Выбор тематики блога
На этом пункте останавливаться совсем не будем. Об этом можете почитать две подробные статьи на моем блоге здесь и здесь.
Скажу одно: это очень важный этап и отнестись к нему следует очень серьезно.
Структура блога
Подробно про этот этап также читайте статью, которую я уже написал. Вы должны конкретно определиться с тем, о чем вы будете писать в свой блог.
Составление семантического ядра
Семантическое ядро – это список ключевых запросов, под которые вы будете писать статьи.
Этот этап похож на предыдущий, но в отличие от него он менее творческий и более технический.
Поверьте моему опыту: каждый день самому придумывать темы для статей – это неправильно, да и не получится. Возможно, первый месяц у вас будет много идей, но со временем вы станете реально напрягать свой мозг, думая, что же написать сегодня.
Поэтому проще создать список тем заранее на 3 месяца, полгода или год вперед. Я использую для этого программу keykollector. В ближайшем будущем я планирую создать руководство для новичков по использованию этой программы.
Отвечу на вопрос: почему самому не придумать 100 тем, а пользоваться программой. Ответ: она позволяет найти ключевые запросы, которые удовлетворяют следующим критериям:
- Низкочастотные
- Низкоконкурентные
- Дорогие
Именно такие запросы нам и нужны, чтобы продвигать молодой блог. Узнайте, каким алгоритмом я пользуюсь при составлении СЯ.
Приобретение доменного имени
Что такое домен и как его создать, читайте тут.
От себя я могу порекомендовать две надежные компании, где можно купить домен:
- Regru
- Webnames.ru
- Sprinthost.ru
Первая и вторая компания занимаются продажей доменных имен, первая более известная и предлагает больше дополнительных услуг, а третья – выступает в качестве посредника.
Sprinthost – это компания, предоставляющая хостинг. Но через нее можно на выгодных условиях приобрести домен. Этот вариант подойдет, если вы решите размещать свой сайт именно в этой компании.
При выборе доменного имени следуйте правилам:
- Чем короче тем лучше
- Должно легко запоминаться и произноситься
- Должно отражать тематику или автора
Выбор хостинга
Что это такое, какие виды бывают – читайте здесь.Мой сайт https://abdullinru.ru размещен на хостинге fastVPS, но также у меня есть опыт работы и со спринтхостом.
Для меня самыми важными критериями при выборе компании является:
- Надежность
- безопасность
- Удобство
- Хорошая служба поддержки
И fastVPS, и спринхост я считаю хорошими компаниями, которым можно доверять. Я выбрал fastVPS по следующим причинам:
- Качество услуг выше
- Поддержка по моему вообще решает любые вопросы
- Это виртуальный выделенный хостинг
Спринтхост – специализируется на предоставлении виртуального хостинга, хотя и выделенный вариант тоже присутствует.
FastVPS – специализируется чисто на виртуальном выделенном хостинге.
Поэтому мой выбор это фастВПС. Если я хочу купить хороший вкусный и свежий хлеб, то я найду его именно в хлебном магазине, а не в супермаркете, где продается всё подряд. Это относится практически к любому товару или услуге.
В защиту обычного виртуального хостинга могу сказать, что он дешевый – порядка 150 рублей в месяц. Но вы будете делить ip-адрес, оперативную память сервера с множеством других ресурсов сети.
А я свой блог очень люблю и дорожу им, поэтому для него отдельный ip-адрес и выделенные ресурсы сервера. Но здесь ценник уже 500 руб в месяц, хотя есть тарифы и дешевле. Всё зависит от объема жесткого диска и выделенной оперативной памяти.
После регистрации необходимо произвести базовые настройки:
- Привязать уже купленный домен
- Создать фтп пользователя
- Создать базу данных и ее пользователя
- Настроить резервное копирование на всякий случай
Подробная информация о том, как разместить свой web-ресурс на качественном сервере в интернете, находятся тут.
Установка движка wordpress
Это очень простой и быстрый этап. Для закачки движка вордпресс на сервер (хостинг) можно воспользоваться программой fileZilla или файловым менеджером непосредственно в панели управления.
Можете почитать более подробно про закачку вордпресс на хостинг.
Выбор шаблона
После того как вы установите вордпресс, ваш сайт по умолчанию будет совсем неуникальным. Стандартная тема wordpress вряд ли кому-то понравится. Ваш сайт должен быть максимально уникальным и отличаться от множества других сайтов в интернете. Это залог вашего успеха.
Для этого:
- Установите другую бесплатную тему
- Купите платную тему
- Закажите создание уникального шаблона с нуля
Бесплатную тему можно скачать в интернете. Введите в поисковик запрос и вы найдете то, что ищете. Минусы бесплатных тем:
- Их многие используют, вы не будете уникальными
- Наличие ошибок в коде и возможно вирусов
Платная тема это почти то же самое что и бесплатная, но она более уникальная, так как не все хотят тратить деньги. Цена порядка 500-1000 рублей.
Для создания уникального шаблона с нуля вам потребуется искать исполнителя. Для этого идеально подходят сайты удаленных работников – fl.ru и weblancer.net.
Но это потребует уже солидных денег – от 5000 рублей и более. Даже наверное от 10 000 рублей. А кроме денег это потребует времени – от месяца и более.
Также рекомендую к прочтению еще один материал, в котором всё изложено подробнее.
Базовые настройки платформы и необходимые плагины
Платформу вордпресс необходимо правильно настроить, чтобы ваш блог в дальнейшем быстро индексировался поисковыми системами и продвигался в интернете.
К базовым настройкам я бы отнес:
- Безопасность
- Ссылки ЧПУ (человеко-понятный УРЛ)
- Сео
- Xml-карта
- Файл robots.txt
В основном всё это настраивается при помощи плагинов. Но плагины это уже отдельная тема. Подробнее читайте здесь.
Вообще каждому плагину, который я использую на своем блоге, можно посвятить отдельную статью. Поэтому наберитесь терпения – всё будет в свое время. А если терпения нет, рекомендую пройти бесплатный курс по Вордпресс: там вы найдете все ответы на вопросы.
Наполнение контентом
Когда ваш блог будет полностью настроен, пора публиковать в него статьи. Публиковать желательно с определенной периодичностью: каждый день, раз в три дня или раз в неделю. Вообще чем чаще, тем лучше для развития сайта.
Написанные вами статьи должны удовлетворять следующим требованиям:
- Нравиться людям
- быть уникальными
- нравиться поисковым системам.
Кстати у меня есть подробное руководство по написанию и публикации статей по всем требованиям. А также на моем блоге есть отдельная статья на эту тему. Смотрите здесь.
Буду заканчивать данный пост. Прочитав всё от начала до конца, вы узнали, из каких основных этапов состоит создание своего блога в интернете.
Поделитесь этим бесценным материалом в соц.сетях и, конечно же, подписывайтесь на обновления блога, получать мои новые статью на почту.
С уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
abdullinru.ru
Современные тенденции и подходы в веб-разработке
Отзыв от Пастушенкова Андрея
Купленные курсы:
- Joomla-Профессионал: создание расширений для Joomla
- Фреймворк CakePHP: с нуля до гуру
- Интернет-магазин на Joomla
- Joomla-Мастер: с нуля до Премиум шаблона
- Интернет-магазин под ключ
- Премиум клуб
- Joomla-Ученик
Самое главное, чего я добился — это независимость! Независимость от места и города работы, от «ошейника» территориального нахождения.
Что не менее важно — это избавился от стереотипа о том, что учиться поздно и главное «стабильность». Наконец-то осуществляю свою десятилетнюю мечту стать программистом и разработчиком.
Всё это потому, что я теперь умею писать PHP и JavaScript скрипты, могу верстать страницы сайта, делать динамические веб-приложения, владею рядом фреймворков и CMS. Я получил ключ от двери в новое будущее, методологию развития и обучения, а это куда важнее любых знаний в отдельности.
Начинал практически с самого нуля. До подписки на «Премиум клуб» и до покупки отдельных курсов лишь бегло был знаком с HTML4 и CSS, с которыми начал знакомиться самостоятельно, будучи одержимый новой и интересной для меня идеей, связанной с моей давней мечтой научиться сайтостроению и программированию.
До приобретения курсов и подписки на «Премиум клуб», я не знал даже как правильно вести своё обучение, с чего вообще надо начинать, с чем своё обучение сопрягать, чем логично и методично продолжить.
Пробовал пару других «учителей», но их цель заработок на тех, кто хочет учиться, а не само обучение и выход на конкретные результаты каждого ученика в частности. Такие недоучителя отбивают всякие мотивации и желание учиться…
Принять решение о покупке целого ряда курсов и подписка на «Премиум клуб» было принято после ознакомления с сайтом http://webformyself.com, с уроками для начинающих, которых достаточно много и они абсолютно бесплатные.
Они на столько содержательные и приносят для обучающего реальные результаты, что невозможно было не задаться вопросом «А чему же тогда можно научиться с помощью коммерческих предложений, если бесплатно настолько мощный обучающий материал?».
Контрольно приобрёл один курс и в нём на моё удивление содержался целый ряд мощнейших и реально мощных обучающих бонусов, которые-то и создали тот самый крепкий фундамент с мотивацией на развитие. Так же благодаря акции скидок я смог приобрести гораздо больше, чем рассчитывал изначально, в том числе на скидку я приобрёл подписку «Премиум клуба», а это важный аргумент для любого семейного бюджета.
Я научился целому и очень объёмному ряду навыков.
Вот лишь несколько из них: благодаря подписке на «Премиум клуб» научился программированию на РНР, в том числе Объектно-Ориентированному; Работе с базами данных MySQL и составлению сложных запросов, в том числе с использованием функций SQL, а это делает любого более конкурентноспособным в этой нише; Овладел таким мощным инструментом программирования, как «регулярные выражения»; Ознакомился с рядом фреймворков и CMS, да и много чему ещё.
Благодаря коммерческим курсам полученные базовые знания значительно расширил, получил новые дополнительные навыки сайтостроения, смог по итогу самостоятельно реализовывать сложные динамические веб-приложения как на чистом РНР, так более быстрыми способами с использованием фреймворков и CMS, к которым, к тому, научился благодаря этим курсам самостоятельно создавать плагины и расширения.
Про казалось бы обычные HTML-вёрстки и CSS можно вообще молчать — прокачался до достаточно высокого уровня!
Ну и не менее важно то, что благодаря команде webformyself я получил ключ и методологию для вхождения и изучения прочих, в том числе не «декстопных» языков программирования.
Очень сильно обращает на себя подача материала в курсах. Информация подаётся очень лёгким и доступным языком, с приведением достаточно понятных образных примеров и ассоциаций, но при этом полезного материала подаётся очень много, нет никакой «воды».
Так же делается сильный акцент на тех вещах, которые реально в практике пригодятся, но в прочих источниках они скудно освещены. Одним словом с теорией подаётся и личный богатый опыт.
Хочется так же отметить полезность даваемых к каждому уроку домашних заданий, которые тщательно проработаны и помогают гораздо глубже освоить новый материал.
Конечно же я не собираюсь останавливаться на достигнутом и продолжаю учиться у команды webformyself. По возможности буду и дальше приобретать курсы, получать новые знания и навыки, в общем прокачиваться на максимум, ну и конечно же я теперь вечный подписчик «Премиум клуба», т.к. выходят регулярно всё новые и новые курсы, а в веб-разработке всегда надо идти следом за развитием веба. http://webformyself.com в этом помогают как никто иной.
Через полгода я планирую стать достаточно продвинутым разработчиком и рнр-программистом, а ещё через полгода ещё более продвинутым. На горизонте реализация идеи о собственной веб-студии.
Ко всему прочему хотелось бы добавить слова благодарности команде http://webformyself.com, которые без преувеличения помогли перезапустить мою жизнь и направить её в более правильное, чем до того, русло.
Преподаватели и авторы курсов открыли для меня этот невероятно захватывающий мир сайтостроения и веб-программирования. Я считаю, что мне повезло в том, что я достаточно быстро нашёл http://webformyself.com, тем самым сэкономив кучу времени и денег, что для очень важно для любого семейного бюджета.
Спасибо Вам команда WebForMySelf!
webformyself.com
Создание сайта - алгоритм разработки
 Разработка сайта – это кропотливая работа, в ней зачастую задействовано несколько человек.Для успешного создания сайта необходимо изначально определиться:
Разработка сайта – это кропотливая работа, в ней зачастую задействовано несколько человек.Для успешного создания сайта необходимо изначально определиться:
- какие задачи в будущем будет выполнять сайт,
- на какую аудиторию он рассчитан (какие посетители необходимы сайту?),
- что вы хотите донести до этой аудитории,
- каковы будут особенности функционала сайта,
- кто и как будет поддерживать сайт, его функционирование, наполнение контентом, обновление.
Давайте разделим весь процесс разработки на основные этапы:
- анализ функционала сайта, выявление его будущей аудитории,
- регистрация доменного имени,
- определение структуры, навигации сайта,
- создание дизайна,
- процесс верстки вашего макета,
- интеграция макета в CMS Joomla, установка необходимых для расширения функционала компонентов и модулей,
- наполнение сайта контентом,
- тестирование и последующее обнародование сайта в сети интернет
- хостинг,
- этап поисковой оптимизации сайта
Теперь рассмотрим каждый из этих этапов подробнее.
Анализ
Какой функционал будет у будущего сайта? Какие задачи перед ним стоят? Чего вы ждёте от сайта? Что вы предоставите посетителям сайта? Эти вопросы помогут вам определить будущее сайта и представить каким он должен быть.
Регистрация доменного имени
Сделайте имя вашего сайта простым и легким для запоминания, тогда люди будут охотнее делиться им с друзьями и знакомыми, тем самым рекламируя ваш сайт. В России актуальнее создавать домен в зоне RU, однако имя сайта может быть занято. В таком случае можете регистрировать в зонах net, org, com и т.д.
Проектирование
На этапе составления технического задания сформулируйте понимание работы навигации вашего сайта (подробнее о ТЗ). Не забудьте так же создать хотя бы простейшую карту сайта. Техническое задание крайне важно, для любой разработки, в последствии оно сэкономит ваши средства и время.
Дизайн сайта
Этапу дизайна всегда уделяется большое внимание, ведь именно индивидуальный подход может выделить веб-сайт среди конкурентов этого же направления. Соответствует ли дизайн сайта вашим требованиям и представлениям о нём, а так же собственной тематике, предлагаемому на нём контенту. Всё это предстоит проработать на этапе разработки дизайна сайта.
Верстка
Верстка – это трансформация выбранного вами дизайна в HTML-код. Здесь есть свои особенности. Показателем хорошей верстки является отлаженная и быстрая работа вашего сайта на всех браузерах, которыми только может воспользоваться клиент. В основном большинство пользователей не станут устанавливать дополнительное ПО для просмотра вашего веб-сайта.
Система управления сайтом (CMS)
Немаловажной задачей является выбор движка сайта, платформы с помощью которой вы будете управлять его содержимым и чем проще будет управление им – тем лучше. Так же, зачастую вам придётся менять структуру сайта (особенно на первых этапах) Затруднения на этом этапе так же нежелательны. Подробнее о системах управления контентом.
Наполнение контентом
В случае использования CMS Joomla процесс наполнения контентом достаточно прост. Конечно, он все же занимает некоторое время. На что стоит обратить внимание – это готовность самих текстов. Зачастую именно наполнение контентом тормозит основной запуск, позаботьтесь о материалах заранее. Чаще всего лучше распределить ответственность за наполнение и поручить его подготовку заказчикам, пока ведётся основная работа. Подробнее об управлении контентом в Joomla!
Тестирование и выкладка
Окончательное тестирование определённо важная часть процесса, когда необходимо проверить работают ли все компоненты, выложен ли необходимый контент.
Лишь после финального тестирования можно переходить к этапу выкладки на хостинг.
Хостинг
Устанавливая платформу на хостинг (что это?) вы резервируете место на жёстком диске локального серврера, постоянно находящегося в сети для того, чтобы ваши посетители всегда имели к нему лоступ. Необходимо, чтобы сервер работал непрерывно, не смотря ни на что. Так же, необходимо как можно чаще создавать резервные копии веб-сайта для того, чтобы восстановить его работоспособность в любой момент. Подробнее об установке на хостинг.
Поисковая оптимизация сайта
Поисковая оптимизация сайта – это важный аспект, влияющий на популярность вашего сайта в интернете. При помощи неё вы привлекаете больше целевой аудитории, за меньшую плату. Даже если у вас очень красивый и интересный сайт, о нём мало кто узнает, если не сможет найти его в Google (как увеличить Google PR страницы?) или другом поисковике (подробнее о недобросовестном продвижении сайта).
После того как сайт запущен работа над ним только начинается. Для маркетинговой отдачи необходимо будет:
- следить за обновлением контента
- раскручивать сайт в сети
- создавать опросы среди пользователей и наполнять сайт недостающим функционалом
Это будет не просто на первых этапах, но всегда оправдает себя. Веб-сайт является эталоном успешного бизнеса.
joomla.ru