OpenCart 2.x. Как редактировать страницы содержимого. Как редактировать страницы opencart
OpenCart 2.x. Как редактировать страницы содержимого
Из этого туториала Вы узнаете, как редактировать страницы содержимого (edit content pages) в OpenCart 2.x.
OpenCart 2.x. Как редактировать страницы содержимого
Для того чтобы редактировать страницы в вашем магазине OpenCart, следуйте таким инструкциям:
Для того чтобы внести изменения в страницу Политика конфиденциальности (Privacy Policy) или в другую информационную страницу, перейдите в админ панель (Dashboard). Откройте вкладку Каталог (Catalog) и выберите вкладку Информация (Information):
Следующий шаг: выберите страницу, в которую Вы хотите внести изменения из Списка информационных страниц (Information List) и нажмите на кнопку Редактировать (Edit) в правом углу:
Как Вы можете видеть, во вкладке Общие настройки (General) Вы можете изменить Заголовок (Title) страницы, Описание (Description), которое отображает основное содержимое страницы и настройки Метаданных (Meta). Обратите внимание, что Вы можете внести различные изменения для каждого языка (every language), который используется на вашем сайте.
Следующий раздел, который Вы можете видеть, — Данные (Data). В разделе «Данные» Вы можете изменить магазин, в котором Вам нужно внести изменения в определённую страницу. Если Вы используете несколько магазинов, эта функция будет Вам полезна. Также, Вы можете изменить настройки SEO, расположение (location) внизу сайта, Статус (Status) и Порядок (Order).
Во вкладке Дизайн (Design) Вы можете изменить макет страницы на любой из вариантов, предложенных в выпадающем списке.
Мы изменим только текстовое описание страницы. Например, мы добавим слово «test». В общих настройках есть разные настройки для текста, Вы можете изменить шрифт, цвет, выравнивание, добавить таблицы, ссылки, вставить изображения и видео. Также, здесь Вы можете добавить содержимое HTML:
Сохраните (Save) изменения и обновите (refresh) ваш сайт. Вы можете редактировать все информационные страницы (you can change all information pages) вашего сайта аналогично.
Вернитесь на ваш сайт и обновите страницу, которая содержит текст, который Вы изменили. Вы можете видеть, что изменения были внесены успешно.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
OpenCart 2.x. Как редактировать страницы содержимого
info.template-help.com
OpenCart 1.5.x. Как отредактировать страницу Contact us
Эта инструкция продемонстрирует, как редактировать страницу Contact us в шаблоне OpenCart.
Мы отредактируем разделы Info и Map
Войдите в административную панель OpenCart. В строке адреса в вашем браузере напишите your_domain_name/admin и перейдите по этому адресу.
Введите имя пользователя и пароль.
В верхнем меню выберите System > Settings и нажмите кнопку Edit.
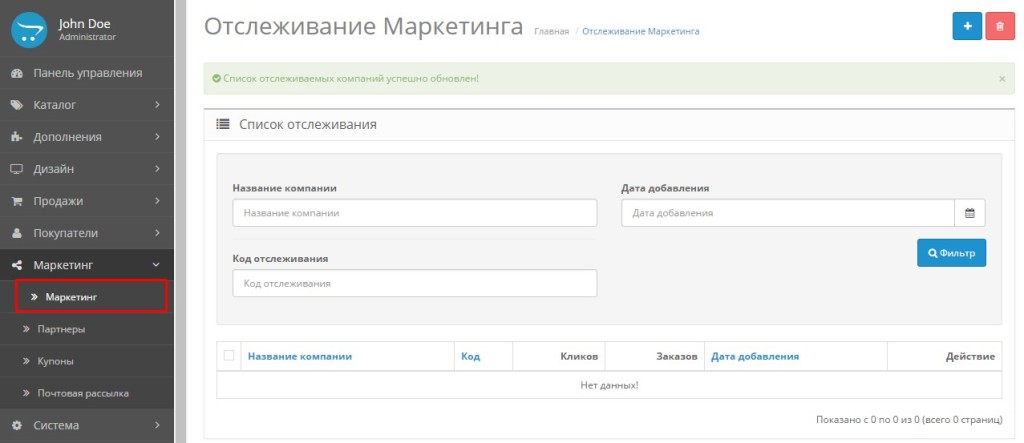
Отредактируйте раздел info страницы Contact us и сохраните изменения.
Для редактирования расположения на карте мы должны отредактировать файл страницы contact us.
Подключитесь к серверу по FTP с помощью FTP менеджера или файлового менеджера в контрольной панели вашего зостинга. Перейдите в папку /catalog/view/theme/themeXXX/template/information.
Отредактируйте файл contact.tpl с помощью любого PHP или HTML редактора.
Найдите строку похожую на следующую:
<iframe frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://maps.google.com/maps... >Интересующий нас фрагмент кода заканчивается </iframe>.
Перейдите на http://maps.google.com для создания новой карты.
Найдите место, которое вы хотели бы отображать на карте и нажмите кнопку Link.
Нажмите ‘Customize and preview embedded map’ для подстройки вашей карты.
Проверьте размер карты в файле contact.tpl (проверьте <iframe width=»385″ height=»243″. Ширина и высота это то, что нам нужно) и установите соответствующие значения для вашей карты.
Скопируйте код из поля ‘Copy and paste this HTML to embed in your website’. Вам потребуется только часть его начинающаяся с <iframe … и заканчивающаяся </iframe>.
Теперь вы должны заменить старый код в файле contact.tpl на новый. Сохраните изменения и загрузите файл обратно на сервер в папку /catalog/view/theme/themeXXX/template/information.
Посмотрите подробную видеоинструкцию:
OpenCart. HКак отредактировать страницу Contact us.
OpenCart 1.5.x. Как отредактировать страницу Contact us, 5.0 out of 5 based on 1 ratinginfo.template-help.com
Чем и как редактировать файлы сайта
В этой статье, речь пойдет о том, какие программы лучше использовать для правки кода в файлах вашего сайта. Как я заметил, многие выкладывают в интернет решения тех или иных проблем или задач, которые требуют непосредственной правкой кода в файлах движка. И при этом многие забывают объяснить, как правильно вносить эти изменения, что бы сайт продолжал работать, и не появлялось множество ошибок.
В этой статье я постараюсь максимально подробно расписать, как и какими средствами лучше вносить изменения.
И так, для начала вам понадобится менеджер файлов. Я отдаю предпочтение NotPad++.
Качаем на официальном сайте и устанавливаем себе на компьютер.
Далее понадобится узнать у своего хостинг провайдера параметры доступа к сайту по ФТП.
Это:
Порт – не обязательный параметр
Логин – для доступа по FTP
Пароль – для доступа по FTP
После того, как эти данные у нас есть, нужно выбрать FTP клиент (программа, которая позволяет подключаться к серверу и управлять файлами сайта). Таких программ существует много, одни из самых популярных это, наверное – Total Commander и Fille Zilla. Я отдаю предпочтение именно второй, и в этом есть свои причины, одна из которых – автоматическое слежение за изменением файла.
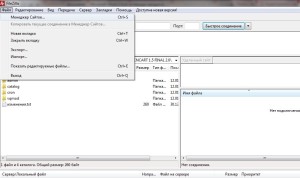
Значит, качаем данную программу с официального сайта (она бесплатная) и устанавливаем ее себе на компьютер. После чего запускаем и начинаем настраивать подключение к серверу, где лежит наш с вами сайт. Переходим в меню Файл/Менеджер сайта (Изображение 1)

(Изображение 1)
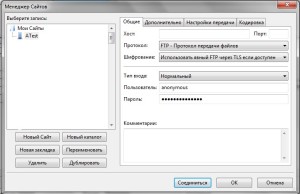
В открывшемся окне нажимаем кнопку «Новый сайт» и в форме над кнопкой появится новая папка с названием «Новый сайт». Его можно сразу изменить и назвать например в соответствии с названием вашего доменного имени, дабы в дальнейшем не путаться , среди множества подключений к другим сайтам(да именно так, в данной программе можно создавать неограниченное количество подключений к разным серверам и подключаться к ним буквально по одному щелчку мышки). Я назову свою папочку «ATest». Теперь обратим внимание на правую часть окна программы, там мы будем вводить данные для подключения (изображение 2).

(Изображение 2)
Итак начинаем заполнять поля в программе, соответствующими данными которые нам дал хостер.
Для ввода Логина в поле «Пользователь» и пароля, нужно изменить поле «Тип входа» на «Нормальный»
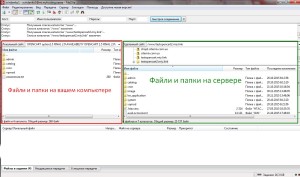
После того как вы ввели все данные просто жмем «Соединиться». И если все сделано правильно то вы должны увидеть примерно такую картинку как на изображении 3.

(Изображении 3)
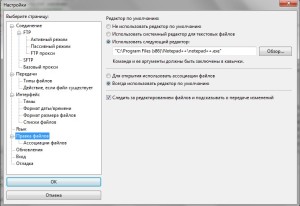
Теперь идем в меню Редактирование/Настройки …/Правка файлов и в разделе «Редактор по умолчанию» ставим галочку возле «Использовать следующий редактор».

(Изображение 4)
Как работать с файлами в File Zill.
Для перемещения файла с компьютера на сервер и обратно, вам просто нужно выделив нужный элемент (файл или папку) и не отпуская левую кнопку мышки просто перетянуть его в противоположное окно.
Теперь поговорим о самом редактировании файлов
Что бы открыть файл на редактирование нужно щёлкнуть правой кнопкой мышки по нужному объекту и выбрать, с выпавшего меню, пункт «Просмотр/Правка». И нужный файл откроется в нужном нам редакторе для редактирования.
Теперь для более удобного восприятия написанного кода вам надо зайти в пункт «Синтаксис/ Р /PHP. Таким способом мы даем понять программе что смотрим файл написанный на языке php и весь код будет понятно подсвечен, что в разы улучшает его восприятие .
Теперь один из самых важных, а может и самых важный момент, для которого и была написана вся эта статья. В 99% -х случаем все файлы нужно сохранять в кодировке «Кодировка в UTF-8 без BOM», что бы ваш сайт не выдавал ошибок из за скрытых символов которые могут появится при сохранении кода в других кодировках. Перед внесением любых правок вам надо зайти в раздел «Кодировка» и в выпавшем меню выбрать «Кодировка в UTF-8 без BOM»

(Изображение 5)
Теперь после внесения изменений в файле вы просто нажимаете «Сохранить» (изображение дискети в верхнем левом углу редактора) . Автоматически наш FTP клиент, поймет что произошло изменение файла и спросит перезаписать ли старый файл на сервере новым?

(Изображение 6)
Просто соглашаетесь нажатием кнопочки «ок» и все, дело сделано.
Надеюсь, эта инструкция поможет многим избежать ошибок во время правки файлов.
Спасибо за внимание.
ocart.club
Как изменить отображение картинок на странице товара в OpenCart? — Toster.ru
Есть проблема – у любого товара есть главное изображение, которое будет отображаться как превью на разных страницах. Например, на главной. У меня это изображение имеет разрешение 263x181, и на главной выглядит вот так:Но вот если перейти на страницу товара, то эта картинка будет стоять на первом месте в и занимать больше всего места. Выглядит это вот так:Несложно догадаться, что будет, если кликнуть на неё – картинка низкого разрешения растягивается и выглядит это неприятно:
При этом при ниже располагаются картинки подходящего разрешения.
Вот код из product.tpl:
<div> <?php if ($thumb || $images) { ?> <ul> <?php if ($thumb) { ?> <li><a href="<?php echo $popup; ?>" title="<?php echo $heading_title; ?>"><img src="<?php echo $thumb; ?>" title="<?php echo $heading_title; ?>" alt="<?php echo $heading_title; ?>" /></a></li> <?php } ?> <?php if ($images) { ?> <?php foreach ($images as $image) { ?> <li><a href="<?php echo $image['popup']; ?>" title="<?php echo $heading_title; ?>"> <img src="<?php echo $image['thumb']; ?>" title="<?php echo $heading_title; ?>" alt="<?php echo $heading_title; ?>" /></a></li> <?php } ?> <?php } ?> </ul>toster.ru