OpenCart 2.x. Как работать с модулем «HTML Content Module». Opencart модуль html содержимое
OpenCart 2.x. Как работать с модулем "HTML Content Module"
Из этого туториала Вы узнаете, как работать с модулем "HTML Content Module" в OpenCart 2.x.
OpenCart 2.x. Как работать с модулем «HTML Content Module»HTML Content Module – это многоязычный модуль, который позволяет отобразить любое содержимое (изображение, HTML, ссылки и т.д.) на вашем вебсайте.
Перейдите на вкладку Расширения -> Модули (Extensions->Modules) в вашей админ панели:
Для того чтобы удалить модуль, найдите его во вкладке Расширения -> Модули (Extensions->Modules) и нажмите на кнопку Удалить (Delete):
Для того чтобы внести изменения в ранее добавленную информацию в модуле, найдите его во вкладке Расширения -> Модули (Extensions->Modules) и нажмите на кнопку Редактировать (Edit).
Вы увидите список элементов:
Название модуля (Module Name) – введите название модуля.
Список доступных языков (The list of available languages) – ознакомьтесь с доступными элементами для всех языков, переключаясь между вкладками языков.
Название элемента (Heading Title) – название элемента.
Описание (Description) – раздел, который позволяет отобразить содержимое (изображение, HTML, ссылки и т.д.)
Статус (Status) – позволяет включить или отключить модуль.
Вы можете ознакомиться с исходным кодом модуля, нажав на кнопку Режим «Код» (Code view):
Нажмите на кнопку Сохранить (Save), для того чтобы сохранить изменения, и обновите ваш сайт:
Это конец данного туториала. Теперь Вы знаете, как работать с модулем "HTML Content Module" в OpenCart 2.x.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
OpenCart 2.x. Как работать с модулем «HTML Content Module»www.templatemonster.com
OpenCart 2.x. Как работать с модулем «HTML Content Module»
Из этого туториала Вы узнаете, как работать с модулем "HTML Content Module" в OpenCart 2.x.
OpenCart 2.x. Как работать с модулем «HTML Content Module»
HTML Content Module – это многоязычный модуль, который позволяет отобразить любое содержимое (изображение, HTML, ссылки и т.д.) на вашем вебсайте.
Перейдите на вкладку Расширения -> Модули (Extensions->Modules) в вашей админ панели:
Для того чтобы удалить модуль, найдите его во вкладке Расширения -> Модули (Extensions->Modules) и нажмите на кнопку Удалить (Delete):
Для того чтобы внести изменения в ранее добавленную информацию в модуле, найдите его во вкладке Расширения -> Модули (Extensions->Modules) и нажмите на кнопку Редактировать (Edit).
Вы увидите список элементов:
Название модуля (Module Name) – введите название модуля.
Список доступных языков (The list of available languages) – ознакомьтесь с доступными элементами для всех языков, переключаясь между вкладками языков.
Название элемента (Heading Title) – название элемента.
Описание (Description) – раздел, который позволяет отобразить содержимое (изображение, HTML, ссылки и т.д.)
Статус (Status) – позволяет включить или отключить модуль.
Вы можете ознакомиться с исходным кодом модуля, нажав на кнопку Режим «Код» (Code view):
Нажмите на кнопку Сохранить (Save), для того чтобы сохранить изменения, и обновите ваш сайт:
Это конец данного туториала. Теперь Вы знаете, как работать с модулем "HTML Content Module" в OpenCart 2.x.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
OpenCart 2.x. Как работать с модулем «HTML Content Module»
info.template-help.com
Маркетинг компания Opencart 2.* | OpenCart Club
В любом бизнесе, что бы держаться на плаву, вам нужно постоянно рекламировать свой продукт, будь то интернет магазин или любой другой товар или услугу.
В эпоху электронной коммерции, реклама и отслеживание ее результатов стало не менее важным этапом в достижении цели, чем сама реклама, что бы применять стратегии, которые создают продажи и доход. В этом уроке, мы рассмотрим как запустить маркетинговую компанию в Opencart, для стимулирования продаж.
От OpenCart 2.0.x и версиями выше, вы увидите новая функция: «Отслеживание Маркетинга”. Данный функционал позволяет создавать маркетинговые кампании. Давайте попробуем понять основную концепция маркетинговых кампании:
Конкретные мероприятия, направленные на содействие продукта, услуги или бизнес. Маркетинговая кампания представляет собой скоординированные ряд шагов, которые могут включать в себя продвижение продукта через различные среды (телевидение, радио, печать, интернет), используя множество различных видов рекламы.
Поэтому в основном, это реклама вашего продукта через различные средства массовой информации.Давайте рассмотрим простой приме. Представим, что скоро Рождество, и вы хотите рекламировать определенные продукты вашего интернет-магазина в рамках «Рождественской кампании». Таким образом, вы создаете определенные баннеры, связанные с этими продуктами и разместить их на своем сайте и на сторонних ресурсах.
Каждая кампания идентифицируется уникальной ссылкой, которая позволяет отслеживать продажи, сгенерированные конкретной кампанией. Таким образом, мы можем анализировать трафик по определенной рекламе, продажи с нее и на основе данной информации принимать решения о целесообразности продолжения данной компании.
Как создать маркетинговые кампании со стороны Административной панели.
Теперь, давайте пройдем процесс создания кампании в админке OpenCart.
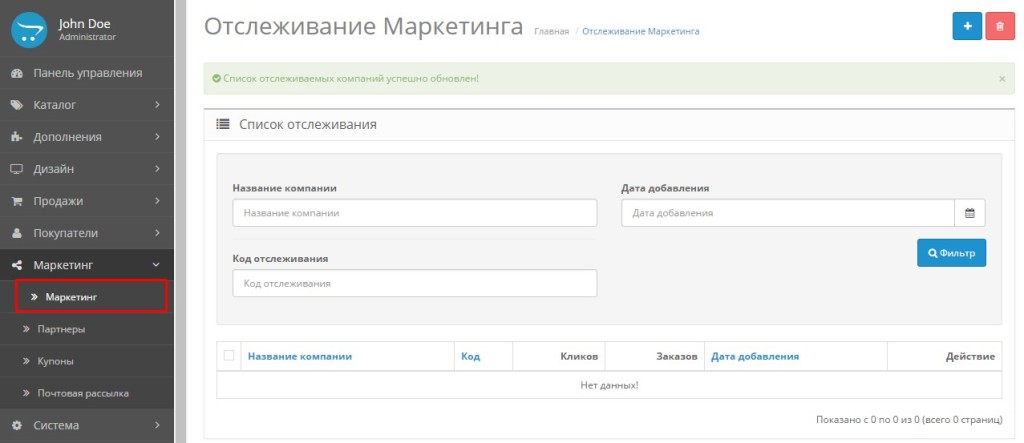
Войти в административную панель сайта и перейдите Маркетинг/ Маркетинг.

Здесь мы видим раздел, в котором будут отображаться созданные нами компании. Для удобства поиска нужных нам рекламных компаний на странице присутствует фильтр.
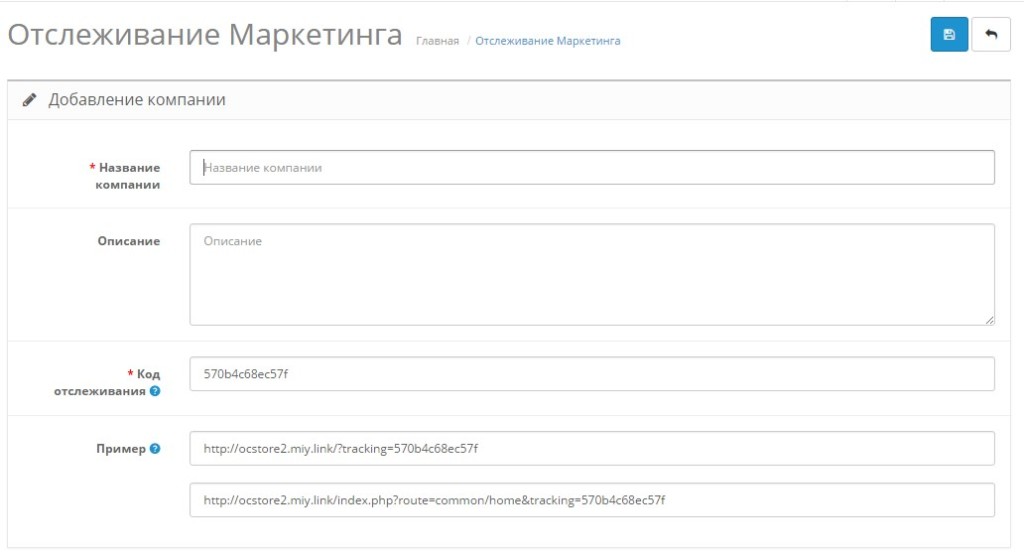
Для создания новой рекламной компании нужно нажать кнопку «Добавить» в виде плюсика.После нажатия нас будет перенаправлено на страницу «Отслеживание Маркетинга»

Заполните поля обязательные к заполнению (они отмечены звездочкой).Поле «Код отслеживания», уже будет заполнено, его изменять не нужно. В данном поле надо вводить уникальный код для отслеживания, его система генерирует самостоятельно.Так же Система генерирует примеры ссылок рекламных компаний. На данный момент мы не будем обращать на это внимания, и просто сохраним нашу новую компанию. Ниже я приведу пример ссылок для рекламной компании определенного товара.
Настройка отслеживания со стороны продающей части сайта (Front-End)
Итак. Мы создали компанию. И теперь мы готовы отслеживать ее. Ка я писал выше, мы можем разместить компанию, как на собственном сайте, так и на любом другом стороннем ресурсе (конечно же с разрешения его владельца 😉 ). Для простоты, мы разместим созданную компанию на нашем же сайте с помощью ” HTML Содержимое” модуль OpenCart! Для тех, кто не знаком с этим модулем, ” HTML Содержимое” Модуль позволяет создать пользовательский HTML блоки контента на вашем сайте.
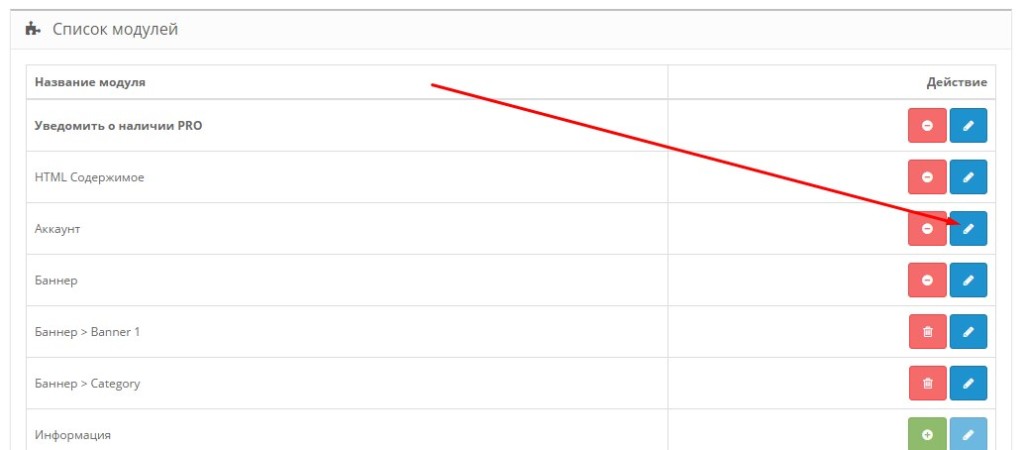
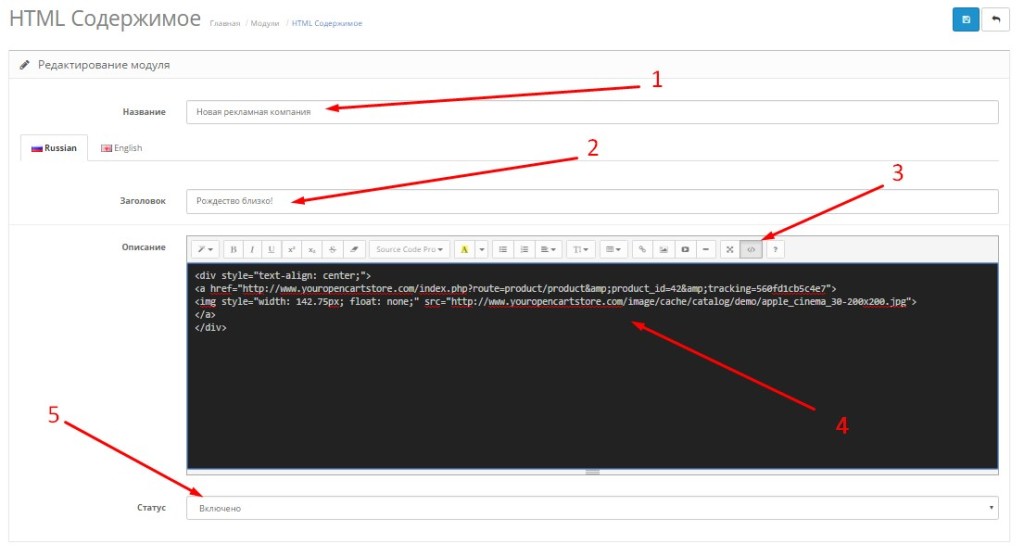
Перейдите Дополнения > Модули и установите модуль ” HTML Содержимое”, если он уже не установлен. После включения, нажмите на кнопку редактирования, чтобы создать новый экземпляр модуля, как показано на следующем рисунке.

Заполните детали, как показано на следующем рисунке. Среди других полей, поле «Описание» имеет самое важное значение, я использовал HTML код, который будет отображать изображение рекламируемого товара. Кроме того, убедитесь, что статус имеет значение «Включено».

И так, рассмотрим введенный код в поле «Описание»
<div> <a href="http://www.ваш сайт/index.php?route=product/product&product_id=42&tracking=570b4c68ec57f"> <img src="http://www. ваш сайт/image/cache/catalog/demo/apple_cinema_30-200x200.jpg"> </a> </div>Это самый простой вид кода, который будет отображать изображение, связанный с вашей кампанией. В приведенном выше примере, мы использовали “Apple Cinema 30” продукт в нашем примере кампании, а это значит, что при нажатии на изображение будет открыть страницу с подробным описанием продукта.
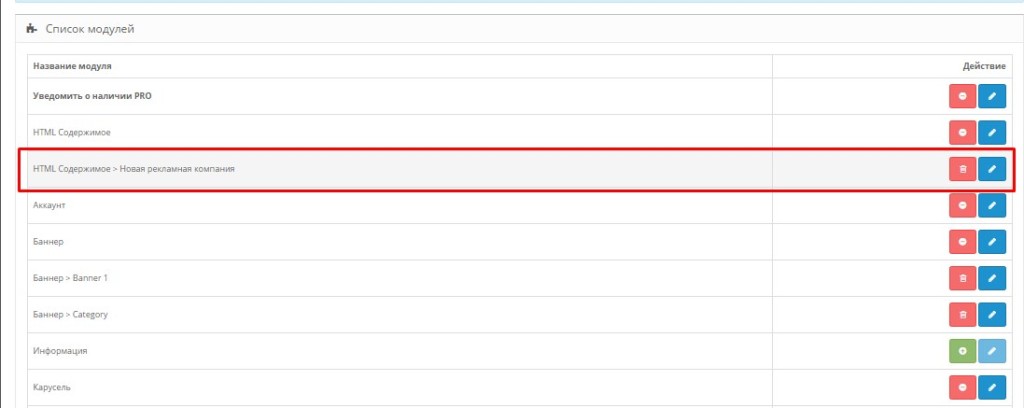
Важно отметить здесь “отслеживание = 560fd1cb5c4e7”, который будет отслеживать клики. Убедитесь, что вы используете код отслеживания из нашей “Рождественской кампании”. Очевидно, что вы можете использовать любое другое изображение вместо изображения, используемого в приведенном выше примере. Теперь сохраните модуль, и он будет отображаться в списке, как показано здесь.

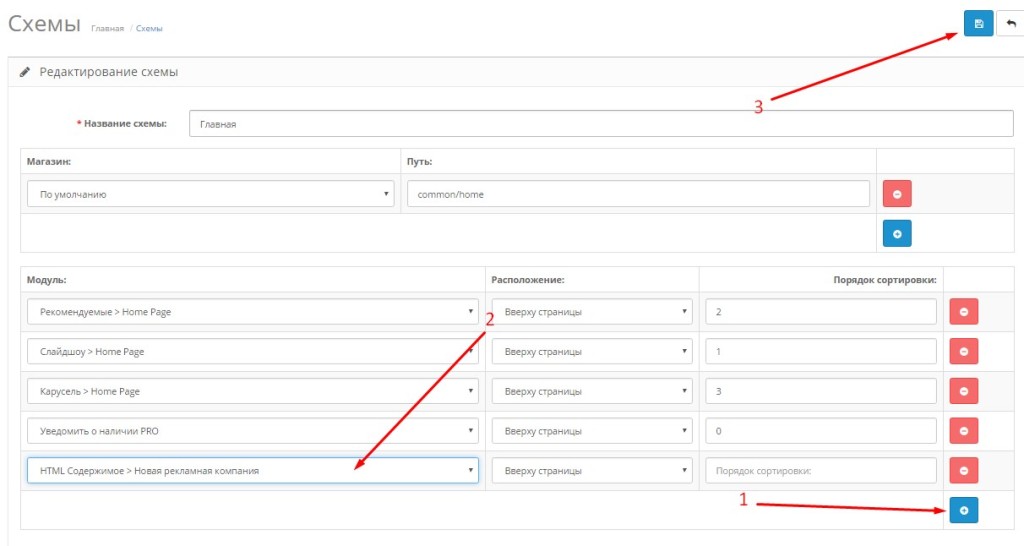
Теперь, нам нужно вновь созданный контент раздел, разместить на нашем сайте. Размещать будем на главной странице в верхней части сайта.Перейдите Дизайн > Схемы. Перейдите в редактирование макета Главная и добавьте новый модуль HTML Содержимое>Новая рекламная компания. Расположение – выбираем «Вверху страницы».

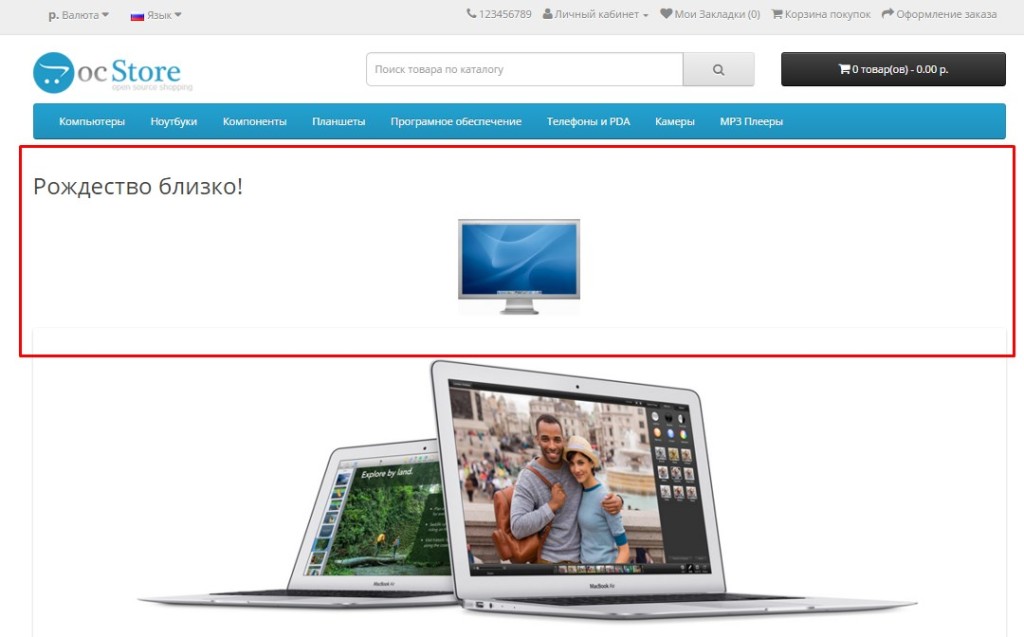
Переходим на главную страницу нашего сайта. Если все сделали правильно, то мы должны увидетьИзображение нашего товара.

Отслеживание статистики
Итак. Мы сделали компанию и разместили баннер на сайте. Теперь проверим, как это работает.Для проверки, перейдите на главную страницу вашего сайта и кликните по изображению нашего товара с рекламной компании. После клика вас будет перенаправлено на страницу с описанием данного товара и совершите покупку данного товара.Теперь вы можете зайти в административную панель в раздел Маркетинг > Маркетинг и увидеть информацию по нашей компании. Столбцы «Кликов» и «Заказов» показывают, сколько раз наш модуль кампании был нажат, и купили товара или нет после перехода! Итак, таким образом, вы можете создать столько угодно кампаний, и отслеживать, были ли они успешными!
Вывод
В этой статье мы рассмотрели важную маркетинговую концепцию кампании. Мы также создали кампанию в OpenCart, и опубликовал его на главную страницу.
Оставляйте свои вопросы и предложения в комментариях к статье. Так же вы можете задавать вопросы, используя форму обратной связи.Все кто читает наши статьи и интересуется интернет продажами и интернет магазинами, мы также предлагаем широкий спектр доработок, модулей и других функциональных решений для Opencart и ocStore, которые могут бить полезными для вашего бизнеса. Ознакомиться с нашими работами можно здесь и здесь.
ocart.club