Правильное заполнение мета - тегов title и description в примерах. Мета тег title opencart
Автоматическая генерация метатегов title, description, keywords для opencart 2.x
Итак, на моем проекте areasoft уже практически все готово, он находится в стадии наполнения контентом. Но на данном этапе у каждого, кто хоть как-то знаком с seo возникнет вопрос: «Как заполнять метатеги?»
Действительно, заполнение метатегов title, keywords, description вручную процесс очень времязатратный, тем более его можно автоматизировать.
Для этого мы будем использовать шаблоны автоматической генерации тегов, причем отдельные для элементов и для разделов.
Чтобы при каждом обновлении не перетирать измененные файлы и не терять функционал, я написал небольшой модификатор. Функции его следующие:
- Автоматически генерирует метатеги для разделов (категорий) по указанным в модификаторе шаблонам;
- Автоматически генерирует метатеги для элементов (товаров) по указанным в модификаторе шаблонам;
- Убирает проверку на корректность заполнения метатега title, что позволит оставлять поле пустым и не мучиться с забиванием его произвольными символами.
Совместимость
Модификатор проверен на opencart 2.0.3.1 и 2.1.0.1
Инструкция по установке и настройке
Настройка и установка модификатора очень проста:
- Скачайте архив и распакуйте его;
- Откройте файл meta.ocmod.xml с помощью текстового редактора;
- В части file path="catalog/controller/product/category.php" измените шаблоны тегов для разделов на свои;
- В части file path="catalog/controller/product/product.php" аналогично измените шаблоны тегов для элементов на свои;
- Залейте файл модификатора в папку system в корне сайта. После того, как файл будет залит, обязательно зайдите в административную панель -> модули -> модификаторы и нажмите кнопку «Обновить» в правом верхнем углу.
Архив с модификатором
Самая важная часть. Ссылка на архив с модификатором:Автоматическая генерация метатегов для opencart 2.x
Платная установка
Если у кого-то что-то не получилось, возможна платная установка стоимостью всего 300 рублей.
Поддержать автора
Если вы воспользовались данным модификатором и искренне благодарны, можете поддержать автора, переведя любую сумму через форму ниже или сделав репост статьи с помощью кнопок социальных сетей в подвале страницы.
P.S. Благодарю за помощь команду форума opencart-russia.ru
krasnoseo.ru
Оптимизация мета-тегов title, keywords, description | IT портал
 В этой статье мы расскажем о том, что такое title, description, keywords и как их грамотно их заполнять. Данные элементы являются очень важной составляющей SEO оптимизации сайта, поэтому им следует уделить особое вниманием.Оптимизация мета-тегов – это один из основных, очень важных этапов внутренней оптимизации сайта. В тегах title, keywords и description описывается название страниц сайта их краткое содержание и ключевые слова. Поисковые системы используют эти теги для представления информации о странице в результатах поиска. Правильно составленные мета-теги могут повлиять на позиции сайта в выдаче и улучшить посещаемость сайта.
В этой статье мы расскажем о том, что такое title, description, keywords и как их грамотно их заполнять. Данные элементы являются очень важной составляющей SEO оптимизации сайта, поэтому им следует уделить особое вниманием.Оптимизация мета-тегов – это один из основных, очень важных этапов внутренней оптимизации сайта. В тегах title, keywords и description описывается название страниц сайта их краткое содержание и ключевые слова. Поисковые системы используют эти теги для представления информации о странице в результатах поиска. Правильно составленные мета-теги могут повлиять на позиции сайта в выдаче и улучшить посещаемость сайта.
Что такое Мета-тег title
HTML представление:<title>Здесь прописывается заголовок</title>Title – тег, в котором содержится название страницы сайта. Этот заголовок отображается в самом верху окна браузера и в результатах поисковой выдаче в качестве названия страницы.Очень важно, что бы тег title присутствовал абсолютно на всех страницах сайта и был уникальным для каждой из страниц. Этот тег является наиболее значимым тегом для продвижения сайта.
Советы по написанию заголовка страницы. Как правильно составлять title?:
— Заголовок должен в нескольких словах давать представление об информации на странице.
— Самая оптимальная длина заголовка должна быть в рамках от 50 до 80 символов.
— Постарайтесь разместить наиболее высокочастотные запросы как можно ближе к началу Вашего заголовка.
— В title необходимо включить основные высокочастотные продвигаемые запросы, но их не должно быть слишком много. Переспам в title и description поисковые системы могут расценить как попытку обмана и пессимизировать сайт в поисковой выдаче. Не следует просто перечислять в title ключевые слова, например: «натяжной потолок, купить натяжной потолок, интернет-магазин потолков». Лучше скомпоновать все фразы и написать так: «Купить натяжные потолки в Киеве по лучшим ценам – интернет-магазин потолков».
— Не стоит использовать ключевые слова точно в таком виде, как их ищут пользователи. Текст заголовка должен оставаться читабельным. К примеру, не стоит писать «матрас купить киев». Лучше написать: «купить матрас в Киеве».
— Рекомендуем использовать в заголовке название компании, но всегда обращайте внимание на ключевые слова в названии для предотвращения переспама. К примеру: «Супер Двери».
— Не следует использовать не информативные заголовки такие как «новая статья», «первая запись», «1» и так далее.
Что такое Мета-тег description
HTML представление:<metaname="description" content="Краткое описание содержания статьи. Содержит порядка 140-190 символов"/>Мета-тег description – этот тег, который предоставляет краткое описание содержания страницы. Он не отображается на самой странице, его текст выводится на странице результатов поиска под заголовком. Содержание этого мета тега поисковые системы часто используют в качестве сниппета в результатах поиска. Предназначение описания (description) – привлекать людей из поисковых систем, ведь большинство пользователей при выборе из результатов поиска опираются именно на краткое описание.Вот как выглядит мета-тег дескрипшен в поисковой системе Google:
Как правильно составлять description?
— Описание для каждой страницы должно быть уникальным и отражать ее содержание
— Длина описания должна быть в рамках от 140 до 190 символов.
— В description нужно включить основные продвигаемые ключевые слова.
— Используйте глаголы, которые побуждают к действию. Например: заказывайте, покупайте, ознакомьтесь.
— Опишите основные преимущества, которые могут привлечь потенциальных посетителей. Например: бесплатная установка, бесплатная доставка, большой ассортимент, гарантия.
— Перейдя на страницу сайта, посетитель должен найти всю ту информацию, которая была описана в description. Пишите только правдивую информацию.
— Перед тем, как писать мета-теги для страниц сайта, необходимо изучить поисковую выдачу по основным продвигаемым запросам. Оценить, как написаны мета-теги у конкурентов, какие запросы они используют. Постараться сделать title и description более привлекательными, чем у них.
Что такое Мета-тег Keywords?
HTML код мета тега keywords имеет следующий вид:<meta name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3, ключевое слово 4"/>В мета-теге Keywords — указываются ключевые слова через запятую. Указанные слова обязательно должны встречаться в тексте страницы. Отношение поисковиков к этому мету тегу весьма спорное. Например, Google в своих рекомендациях даже не упоминает о нем. Если раньше по нему поисковики определяли тематическую принадлежность страницы, то сейчас они могут его воспринимать негативно. Не указывайте слишком много ключевых слов в keywords, иначе это будет воспринято как спам. Сначала указывайте самые важные ключевые слова, потом менее значимые – старайтесь их не повторять.
— Рекомендуем писать не более 3-7 ключевых слов
Похожие материалы:
it-media.kiev.ua
Тег title - правильно заполняем заголовок страницы
Что такое тег <title>?
<title> (от англ. «заголовок», «название») — основной тег, который описывает краткое содержимое страницы. По сути, это «технический» заголовок, который Вы не увидите на сайте. Найти его можно только в названии вкладки браузера.

Располагается <title> между тегами <head></head> в головной части сайта.

Синтаксис этого тега крайне прост. Начинается он с открывающего <title>, далее идет словесное описание, которое обрамляется закрывающим </title>.
<title>Тут находится заголовок страницы сайта</title>
<title> это мета-тег?
Несмотря на расхожее мнение, тег <title> не относится к группе meta тегов. Все теги упомянутой группы начинаются с meta и содержат в себе несколько параметров. Давайте рассмотрим настоящий meta тег на примере description и author
<meta name=»description» content=»Текстовое содержание тега» />
<meta name=»author» content=»Алексей Типин» />
Как мы видим, meta имеют совершенно другой синтаксис.
Но, почему тогда многие называют <title> мета тегом? Ответ прост. Все дело в том, что <title> наряду с некоторыми meta тегами, является одним из важнейших элементов внутренней оптимизации. Из-за этого множество SEO специалистов говорят о нем в совокупности с meta тегами.
Кроме того, располагается <title> там же, где и meta, межу <head></head>. Именно поэтому многие по ошибке относят его не к своей группе.

Роли тегов <title>, keywords и description
<title> играет колоссальную роль в продвижении конкретной страницы и сайта в целом.
Во-первых, именно он является основным заголовком, который описывает суть страницы.
Во-вторых, именно <title> выводится в качествен ссылки в сниппете.

Если выстроить приоритетность тегов для поисковой системы, то на первом месте будет герой нашей сегодняшний статьи — тег <title>.
Мета тег description так же играет важную роль. Зачастую из него берется описание для сниппета. Подробнее о нем мы писали в предыдущей статье от 31 июля 2017.
Если говорить о keywords, то этот тег уже пережил свои лучшие годы. Поисковые системы не обращают на него никакого внимания. Ходит легенда, что при заполнении keywords поисковик сразу проверяет статью на переспам указанных в нем ключевиков. Правда это или нет, мы не знаем.
Как заполнять тег title?
Заполнение тега <title> основывается на трех столпах — статистика ключевых слов, удобство для пользователей и технические требования.
Статистика ключевых слов
Так как <title> является одним из основных элементов внутренней оптимизации, он должен содержать главные ключевые слова страницы. При этом, не должно быть переоптимизации или несвязного списка ключевиков.
Удобство для пользователей
Так как именно из <title> поисковые системы берут заголовок для сниппета, очень важно, что бы он был читаем и легко воспринимался.
Технические требования
<title> как и любой другой тег должен отвечать ряду технических требований.
-
Не превышать положенную длину;
-
Быть написан на том же языке, что и страница ресурса;
-
Располагаться между тегами <head></head>;
-
Иметь корректный синтаксис.
Содержимое тега <title>
Итоговое содержимое тега должно быть емким и понятным, но при этом иметь основные ключевые слова. В этом и заключается сложность написания.
Очень часто можно увидеть, что заголовок делится на две части: «Описание страницы» и «| Название компании«. Если Ваш бренд не является общеизвестным, мы бы не советовали так делать.
Длинна тега <title>
Корректная длинна тега <title> всего 60 символов. Именно такой объем могут показать в сниппете поисковые системы.

Если Вы выйдете за рамки 60 символов, ничего страшного не случиться, заголовок в сниппете будет обрезан троеточием.
Какой он — правильный тег <title>?
Правильный <title> отвечает всем следующим требованиям:
-
Имеет длину не более 60, но и не менее 35 символов;
-
Полностью описывает содержимое конкретной страницы, а не сайта или раздела;
-
Легко читаем;
-
Привлекает пользователя;
-
Не содержит сложных аббревиатур и сокращений;
-
Не обманывает и не вводит в заблуждение;
-
Содержит в себе основные ключевые слова страницы;
-
Не является копией meta description;
-
Написан на том же языке, что и содержимое страницы;
-
Не является поисковым спамом или списком ключевых слов.
Уверены, что Ваш тег полностью отвечает всем вышеперечисленным требованиям? Тогда можете считать его просто превосходным.
Тег <title> для Opencart
Практически все популярные CMS поддерживают функцию корректировки <title> без дополнительных модулей и виджетов. OpenCart исключением не является.
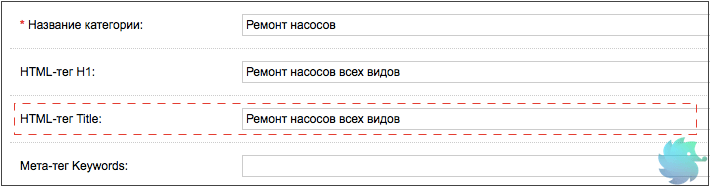
В разделе редактирования каждой статьи имеется ряд полей, среди которых есть «HTML-тег Title«. Именно это поле Вам и нужно.

Ограничения по количеству символов данное поле не имеет, поэтому придерживаемся основных требований написания.
Тег <title> для Joomla!
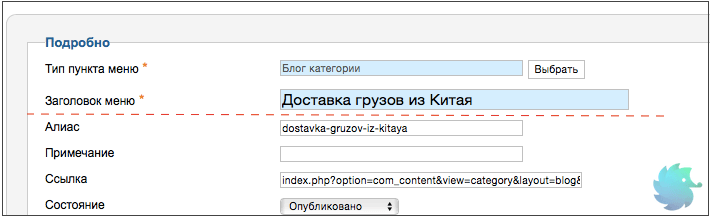
По умолчанию в Joomla! 2.5.x в <title> выводится название пункта меню. («Верхнее меню панели управления» -> «Ваше меню» -> «Необходимый пункт«)

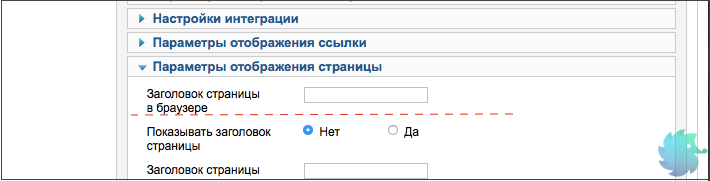
Так же, есть способ прописать независимый <title>. Это сделано на случай, когда пункт меню должен отличаться от заголовка страницы. Сделать это можно в правом раскрывающемся меню в разделе «Параметры отображения страницы«. Вам нужен пункт «Заголовок страницы в браузере«

Тег <title> для WordPress
Для создания <title> в WordPress мы обычно рекомендуем бесплатный плагин All In One SEO Pack. С его помощью намного удобнее заполнять meta теги и заголовки.
После того, как Вы установите плагин, под областью редактирования стати появятся следующие поля.

Для них определено символьное ограничение, поэтому с длинной заголовка Вы не ошибетесь.
Задать заголовок для главной страницы можно перейдя в левом меню на вкладку «All In One SEO Pack» -> «Настройки главной страницы«
<title> для Интернет-магазинов
С точки зрения SEO, Интернет-магазины можно считать особым видом сайтов. Они имеют ряд исключений и особенностей в сравнении с остальной массой ресурсов. К примеру, только им «разрешено» иметь неуникальный контент в виде технического описания товара.
Имеют свои особенности и правила написания тегов <title>.
Для главной страницы
<title> главной страницы любого Интернет-магазина должен быть обобщенным и вкратце описывать весь сайт.


Не стоит перечислять в заголовке товары, условия доставки, подаваемые бренды, а так же то, чего нету на главной странице. Разместите название своей компании и расскажите в двух словах о направлении деятельности.
Учитывайте, что на главную страницу магазина из поисковой выдачи будут переходить, в основном, по брендовым запросам.
Для категории
В этом случае <title> должен полностью описывать содержимое категории. Не нужно перечислять товары, писать стоимость, условия доставки и реализации.

Страницы с категориями будут часто показываться в поисковой выдаче, поэтом сделайте заголовок легко читаемым и привлекательным.
Вы можете добавить в <title> категории наиболее популярные ключевые слова, если они не повлияют на читабельность заголовка.
Для товаров
<Title> карточки с товаром обязательно должен содержать в себе название самого товара, быть кратким и понятным.

Допускается
-
Включение таких слов, как «с доставкой», «купить» и т.д.;
-
Добавление названия категории или Интернет-магазина;
-
Наличие стоимости;
Не допускается
-
Названия нескольких товаров для одной карточки;
-
Очень длинное техническое наименование товара;
-
Копирование заголовков категорий или других страниц;
-
Наличие ключевых слов или переспама.
<title> для Landing Page
Основной особенностью и преимуществом landing page является наличие всего одной страницы. Соответственно и <title> у лэндинга может быть только один. Именно поэтому он должен отвечать повышенным требованиям.
-
Содержать основное ключевое слово;
-
Быть легко читаемым и понятным;
-
Полностью описывать содержимое лэндинга;
-
Поисковые системы не должны найти никакого переспама, иначе о SEO можно будет забыть;
-
Быть конкретным и описывать одно направление деятельности. Не нужно писать обобщенных фраз;
-
Если Ваш бренд не является широко известным, повремените с его добавлением. Он лишь займет ценное место;
-
Соблюдать все остальные требования для хороших <title>.
Отнеситесь со всей ответственностью к написанию заголовка, у лэндинга он всего один!

dh-agency.ru
Правильное заполнение мета - тегов title и description в примерах
Ни для кого не секрет что поисковые системы на данный момент черпают информацию о вашем сайте из размещённых на нём текстов.Однако, помимо текстов, вы можете передать поисковым системам дополнительную информацию о страницах своего сайта, а именно: заголовок (title) и описание страницы (description). Эта информация подскажет поисковым системам, что является самым важным на странице.
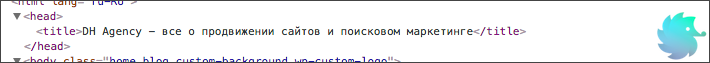
Мета-теги title и description находятся в самом начале кода HTML-страницы (между тегами <head> и </head>). В opencart есть возможность указать для каждой страницы свои уникальные теги title и description.
Когда вы просматриваете страницу, то в заголовке браузера в самом верху отображается текст – это и есть тег title (заголовок открытой страницы):
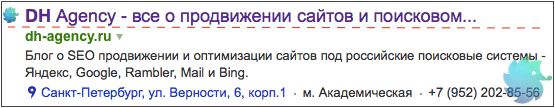
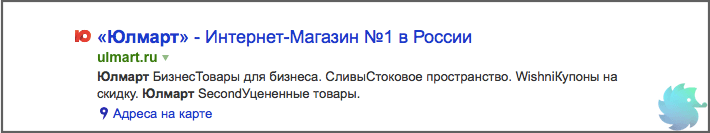
А в поисковых системах тег title отображается как ссылка для перехода на сайт.А ниже располагается краткое описание страницы и за это у нас отвечает тег description
Тег title должен содержать в себе важные ключевые слова. Самое важное ключевое слово должно находиться как можно ближе к началу заголовка. Но не следует в заголовок "запихивать" набор ключевых слов как это делают многие и ждать чуда что ваш сайт вылезет в топ, этого не произойдёт никогда, пишите полными предложениями. А самым главным является то, что на всех страницах сайта тег <title> должен быть различным и отражать реальное содержание страницы.И так от теории переходим к практике:
Пример №1
Сайт publichall.ru
Код на сайте:<title>Подарки оптом, подарки сотрудникам, рекламные сувениры, корпоративные подарки.</title>
Ошибка:В заголовке использованы только ключевые слова.
Исправленный код:<title>Купить подарки и сувениры, футболки с логотипом от Паблик Холл. Тел. (495) 769-97-83</title>
Пример №2
Сайт amk-1.ru
Код на сайте:<title>«Автомоечный комплекс №1»: автомойка, шиномонтаж, кафе, сауна, комната отдыха.</title>
Ошибка:Информация, которую будут искать пользователи (автомойка, шиномонтаж), находится не в начале заголовка.
Исправленный код:<title>Автомойка в Воронеже, шиномонтаж и балансировка. Тел. (473) 24-42-777</title>
Пример №3
Сайт dextella.ru
Код на сайте:<title>Новости</title>
Ошибка:Слишком кратко и неинформативно.
Исправленный код:<title>Юридические услуги в Санкт-Петербурге, ведение дел в арбитражных судах – компания Декстелла</title>
С title разобрались переходим к description:
description - это описание сайта для поисковых систем. Так же, как и в заголовке, чем ближе к началу страницы находится самое важное ключевое слово, тем лучше. В этом теге нужно дать краткое резюме страницы. Именно это описание будет выведено поисковой системой в результатах поиска. Некоторые индивидуумы считаю что если они запихают как можно больше ключей в дескрипшн тем скорее сайт так же выйдет в топ, но те времена прошли когда можно было 100500 раз прописать фразу "купить мешок кукурузы" и вылезти в топ. сейчас всё обстоит иначе, текст должен быть максимально читабельным и полностью отображать содержимое страницы. Так же длина description не должна превышать 150 символ всё что будет свыше 150 обрежется ботом и не учтётся. И содержимое decripton желательно делать отличаемым от содержимого title.Переходим к практике:
Пример №1
Сайт salonleal.ru
Код на сайте:<meta name="description" content="Салон красоты ЛЕАЛЬ самый лучший Салон красоты москвы, салон красоты, парикмахерская, парикмахерская москва, стрижка в москве, похудеть москва, стрижка не дорого, как похудеть, похудеть москва,"/>
Ошибка:Простое перечисление ключевых слов.
Исправленный код:<meta name="description" content="Салон красоты Леаль предлагает Вам парикмахерские услуги, японский маникюр, разглаживание волос, ленточное наращивание волос. Новинка – ши лак! Ждем Вас!"/>
Пример №2
Сайт anapa132.ru
Код на сайте:<meta name="description" content="Туризм, отдых, курорт, путешествия, размещение, Анапа, без посредников, дешево, недорого, частная, минигостиница, `Семейный отдых`, отдых, курорт Анапа, семейный отдых, отдых с детьми, семьей, детский, отдых в Анапе, на берегу, Черное море, без выезда за рубеж, солнечный, курорт, России, фото Анапы, фотоальбом, фото, фотографии, песчаный, туризм, турпоездка, тур, поездка на Черное море, автотурист, автотуризм, автопутешествие, путешествие, автостоп, автокемпинг, галечный, пляж, черноморское, побережье, анапа, частный сектор, санаторий, гостиница, лечение, оздоровление, грязи, лечебные, ингаляции, кино, мини-гостиница, семейный, центр, песчаный, галечный, Анапа, Витязево, Джемете, Сукко, Утриш, гостинницы, базы отдыха, квартиры, курортной, черноморской, зоны, пансионат, дайвинг, кайтинг, серфинг, курорт Анапа, аквапарк, дельфинарий, водные, лыжи, аттракционы, горки, водный стадион, воднолыжный, море, летний, лето, отпуск, детский" />
Ошибка:Слишком длинное описание, опять же перечисление ключевых слов.
Исправленный код:<meta name="description" content="Предлагаем недорогой семейный отдых с детьми в Анапе. К вашим услугам размещение в мини-гостинице на берегу Черного моря. Мы всегда рады гостям!" />
Пример №3
Сайт taxconsult.kz
Код на сайте:<meta name="description" content="Бухгалтерские услуги в Алматы" />
Ошибка:Слишком короткое описание.
Исправленный код:<meta name="description" content="Компания TaxConsult предлагает бухгалтерские услуги в Алматы. Для Вас: консультирование в области налогообложения, постановка и ведение бухгалтерского учета, регистрация ИП и многое другое." />
С мета - тегами title и description вроде разобрались.
Есть у нас ещё такой тег как: " h2"В сборках ocstore уже давно включена возможность редактирования тегов h2 в стандартной сборке такой возможности пока что нету.И так тег h2 должен быть только один на всю страницу, так же тег не должен содержать ключивики такие как к примеру "купить мешок кукурузы бесплатно с доставкой по всей галактике за наш счёт" нет! Тег h2 должен содержать название страницы или товара продаваемого не странице например "мешок кукурузы" и больше ничего.
Хотелось бы ещё добавить что содержимое перечисленных выше тегов должно быть уникальным для каждой странице, так же забыл сказать что в тег title можно добавить одно ваше преимущество например вы работаете без предоплат с бесплатной доставкой тогда тег можно сделать таким: "Купить мешок кукурузы в Томбове с бесплатной доставкой без предоплаты." тоже самое и с description.
Как видите, все довольно просто. Главное, чтобы содержимое мета-тегов совпадало с содержимым страницы – тогда мета-теги будут давать полезную информацию и поисковым системам, и посетителям вашего сайта. А значит, помогать продвигать сайт!
P.S. Совсем забыл про тег kewords может и правильно сделал то что забыл, так как google официально заявил еще полтора года назад что тег keyword больше они не учитывают совсем и заполнять его нету никакого смысла, почти так же заявил и yandex: "тег keyword может быть учтён в редких случаях, но в 99% он не учитывается вовсе.
ibazh.com