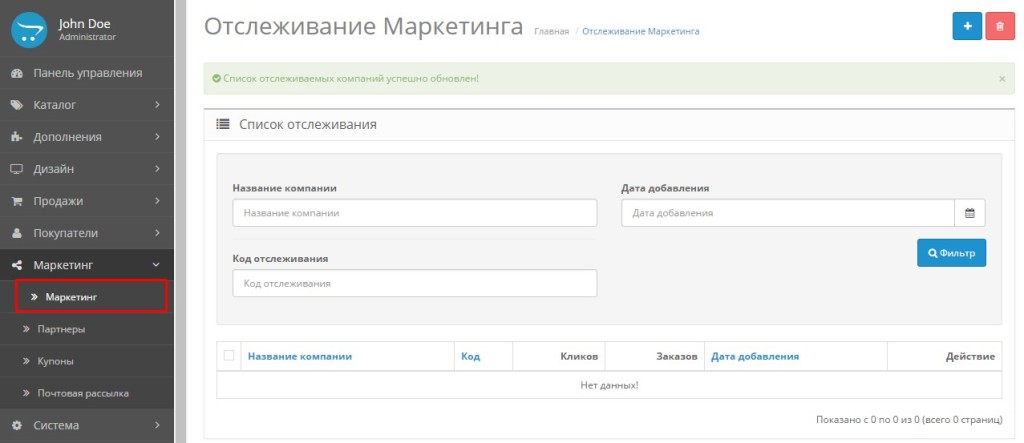
Вход и регистрация во всплывающем окне. Решение для Opencart. Всплывающее окно для opencart
Модуль Custom Popup всплывающее окно для Opencart
Модуль для выведения всплывающих окон Custom Popup для Opencart дает возможность создавать неограниченное количество модальных окон с html содержимым. С помощью этого дополнения можно информировать посетителей сайта в модальном окне opencart о проходящих мероприятиях, сообщать о режиме работы в праздничные дни и тому подобное.
С помощью Custom Popup вы слегкостью создадите всплывающее окно, где сможете вставить любой текст, изображения, видео или HTML-код, который будет показываться вашему клиенту при в ходе на сайт.
Модуль модальные окна для Opencart имеет дополнительные настройки:
- Выбор количества показов окна одному посетителю;
- Выбор времени через которое окно исчезнет после появления:
- Вывод на любой схеме opencart
- Закрытие окна при клике по странице вне окна
| Характеристики дополнения | |
| Совместимость | 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.0, 2.3.0.1, 2.3.0.2, 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0 |
| Язык | русский, английский |
| Ocmod | нет |
| Характеристики дополнения | |
| Совместимость | 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.0, 2.3.0.1, 2.3.0.2, 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0 |
| Язык | русский, английский |
| Ocmod | нет |
- Скачайте файл модуля нужной вам версии Opencart с нашего сайта;
- Перейдите в раздел "Установка дополнений/расширений" и нажмите кнопку "Загрузить";
- Выберите скачанный файл и дождитесь появления текста "Дополнение успешно установлено";
- Затем перейдите в "Менеджер дополнений" и нажмите кнопку "Обновить";
- Теперь нужно дать права на просмотр и управление модулем в разделе "Группы пользователей" нажав "Выделить все"
Alex, 07.12.2017
Возможно ли добавить кнопку для закрытия модульного окна?
Ответ Администратора:
Пока кнопки для закрытия окна нет, при следующем обновлении реализуем.
Исчезает при клике по любой области вне модального окна.
Zanimo, 14.12.2017
модуль адаптирован для мобильных?
Ответ Администратора:
Да, конечно адаптирован под все разрешения.
Сергей, 15.12.2017
а через сколько секунд окно появляется? можно изменять?
Ответ Администратора:
Появляется сразу после полной загрузки страницы, изменить нельзя.
Можно только задать время автоматического закрытия. Также закрывается при клике по темному фону.
Джо, 03.03.2018
Как вставить видео ютуб во всплывающее окно с заголовком?
Ответ Администратора:
Копируете на сайте youtube код и вставляете этот iframe в текстовый редактор окна в режиме "исходный код"
Nik, 13.03.2018
Он всегда всплывает после перезагрузке или один раз?
Ответ Администратора:
Смотрите скриншот. В настройках задаётся количество показов для определенного посетителя. Можно показать всплывающее окно столько раз сколько захотите. Например, указав значение - 3, посетитель увидит окно 3 раза (при загрузке страницы в четвертый раз popup не появится).
Александр, 07.06.2018
Здравствуйте подскажите модуль не работает. Установил модуль настройки провел. На сайте не появился?
Ответ Администратора:
После включения и настройки модуль необходимо добавить в нужную схеме для вывода на сайте.
Александр, 07.06.2018
Подскажите как добавить кнопку в окошко? За ранее спасибо
Ответ Администратора:
Какую кнопку? Для закрытия окна или в теле самого сообщения? Или может быть сразу кнопку "бабло")))
Для закрытия окна перед
<div>Добавить
<div> <button type="button" data-dismiss="modal">×</button> <h5> </h5> </div>Для добавления кнопки в тело сообщения в режиме "исходник" добавляете
<a href="#">Нажми меня</a>или
<button type="button">Нажми меня</button>Алексей, 22.06.2018
Добрый день! Можно ли задать, чтобы окно всплывало при попытке выходя пользователя с сайта?
Ответ Администратора:
Такой возможности нет
Написать отзыв или задать вопрос
ocmod.net
Всплывающие окна OpenCart (ОпенКарт) и ocStore
| Совместимость | OpenCart 1.5.3.1, OpenCart 1.5.4.1, OpenCart 1.5.5.1, OpenCart 1.5.6, OpenCart 1.5.6.1, OpenCart 1.5.6.2, OpenCart 1.5.6.3, OpenCart 1.5.6.4, OpenCart 2.0, OpenCart 2.1, OpenCart 2.2, OpenCart 2.3, OpenCart 3.0, OCStore 1.5.3.1, OCStore 1.5.4.1, OCStore 1.5.5.1, OCStore 1.5.5.1.1, OCStore 1.5.5.1.2, OCStore 2.1, OCStore 2.3, OcShop 1.5.6.4.х, Opencart.pro 2.0.3.х, Opencart.pro 2.1, Opencart.pro 2.3 |
Например: - информационные окна - окно с акцией - окно с подтверждением возраста (или любые с принятием условий) - окно уведомление о использовании cookie - окно при попытке ухода посетителя с сайта (только в opencart 2 и выше).
Оформлять и заполнять окна информацией можно через визуальный редактор или в режиме HTML-кода. Окна адаптивные.
Окно отправляется в сон после: - клика по крестику закрытия - после перехода по любой ссылке, размещённой в нём - после положительного принятия условий
Можно создавать несколько окон в одном или разных макетах, каждое со своим содержанием и настройками.
Для работы модуля необходимо php 5.5 и выше + включённый ionCube Loader на хостинге Если вы не знаете состояние этих параметров, то скачайте модификатор и следуйте инструкции. Ключ активации можно получить через личное сообщение, указав адрес сайта, где будет использоваться модуль.Тестовый сайт должен быть поддоменом основного сайта или папка на локальном сервере без точки в названии.
v13 - фикс при работе сайта по https - устранена кликабельность и прокрутка на сайте при активном окне - другие мелкие улучшенияv12 - добавлены кнопки согласия - добавлена возможность выключения редактора - мелкие правки и улучшения
v11 - добавлена версия для opencart 3
v10 - добавлена возможность показывать окна при выходе с сайта (opencart 2) - мелкие улучшения (opencart 2)
v09 - добавлена версия для opencart 2.3 - добавлены стили для кнопок принятия решения - добавлена поддержка ckeditor в ocstore - исправлены мелкие ошибки
| Основное | |
| Способ распространения | Платно |
| Совместимость | OpenCart 1.5.3.1, OpenCart 1.5.4.1, OpenCart 1.5.5.1, OpenCart 1.5.6, OpenCart 1.5.6.1, OpenCart 1.5.6.2, OpenCart 1.5.6.3, OpenCart 1.5.6.4, OpenCart 2.0, OpenCart 2.1, OpenCart 2.2, OpenCart 2.3, OpenCart 3.0, OCStore 1.5.3.1, OCStore 1.5.4.1, OCStore 1.5.5.1, OCStore 1.5.5.1.1, OCStore 1.5.5.1.2, OCStore 2.1, OCStore 2.3, OcShop 1.5.6.4.х, Opencart.pro 2.0.3.х, Opencart.pro 2.1, Opencart.pro 2.3 |
| VQmod | Да |
| Ocmod | Да |
| Статистика | |
| В первый раз файл добавлен | 28.07.2016 |
| Последнее изменение | 31.07.2018 |
| Просмотров | 2202 |
| Покупок | 26 |
Файлы будут доступны после покупки
liveopencart.ru
Авторизация во всплывающем окне на CMS Opencart
5 мая 2014 By Сергей Нечипорук
Здравствуйте читатели моего блога, в сегодняшней статье расскажу вам, как установить и правильно настроить всплывающие окна для входа в личный кабинет и для регистрации новых покупателей.
Делать мы все будем с помощью специального БЕСПЛАТНОГО модуля, который можно скачать вот тут.
Загрузив модуль и распаковав, его вы увидите две папки, которые рассчитаны на различные версии Opencart. Я работаю с версией 1.5.4.1.
Если у Вас не установлен модуль Simple, который заменяет стандартные формы регистрации и оформления заказа, то вся установка займет у вас несколько минут. Достаточно скопировать файлы из папки «opencart_1531to1541».
Как видите для корректной работы данного дополнения нужно, чтобы у вас был установлен Vqmod.
После загрузки, вы сможете получить нужный вам результат.
Так как я постоянно используют модуль Simple, то у меня не вышло сразу установить данное расширение. Пришлось немного покопаться в коде.
После установки при клике на ссылку «Вход», у меня появлялось всплывающее окно, как и было нужно. Но при клике на «Регистрация», я получал ошибку «Request unsuccessful: Not Found» в popupокне.
Попросту говоря модуль, не мог найти нужный урл. Как оказалось, он подтягивал урл, который включал в себя конструкцию /simpleregister.
Для исправления этой ошибки, вам нужно будет исправить один код и загрузить готовое решение себе на сервер.
Итак, для начала идем в директорию /catalog/language/russian/common/ и правим файл header.php. В нем находим строчку:
$_['text_welcome'] = '<a href="%s">Войти</a> или <a href="%s">зарегистрироваться</a>';И заменяем ее на:
$_['text_welcome'] = '<a href="%s">Войти</a> или <a href="/index.php?route=account/register">зарегистрироваться</a>';К этой статье прикрепляю файлы, которые были исправлены. Вам нужно будет просто загрузить их на свой сервер.
Если вы используете не дефолтный шаблон, вам нужно будет скопировать все файлы в соответствующие папки в вашем шаблоне.
Скачать исправленные файлы.
Перед тем как проводить любые манипуляции советую делать бэкап всего сайта.
Если вы все сделали правильно, на выходе у вас должно получиться следующее.

webprovincia.com
Всплывающие окна - OpenCart Russia
| Название файла | Имя файла | Дата | Действие |
| Всплывающие окна | opencart_file_14976.zip | 2018-07-28 07:07:54 | Платный файл |
* Возможность скачивания появится после покупки
C помощью данного модуля можно легко создавать и показывать всплывающие окна посетителям при первом и последующих заходах на сайт.
Примеры: - информационные окна - окно с акцией - окно с подтверждением возраста (или любые с принятием условий) - окно уведомление о использовании cookie - окно при попытке ухода посетителя с сайта (только в opencart 2 и выше).
Оформлять и заполнять окна информацией можно через визуальный редактор или в режиме HTML-кода. Окна адаптивные.
Окно отправляется в сон после: - клика по крестику закрытия - после перехода по любой ссылке, размещённой в нём - после положительного принятия условий
Можно создавать несколько окон в одном или разных макетах, каждое со своим содержанием и настройками.
Поддержка версий OpenCart: 1.5 — 3.0, а также аналогичных сборок на его основе
Для работы модуля необходимо php 5.5 и выше + включённый ionCube Loader на хостинге
Если вы не знаете состояние этих параметров, то скачайте модификатор и следуйте инструкции.
Ключ активации высылается по запросу через сообщение Укажите в нём номер заказа и адрес сайта, на котором будет использоваться модуль.
Изменения версий
v13 - фикс при работе сайта по https - устранена кликабельность и прокрутка на сайте при активном окне - другие мелкие улучшения
v12 - добавлены кнопки согласия - добавлена возможность выключения редактора - мелкие правки и улучшения
v11 - добавлена версия для opencart 3
v10 - добавлена возможность показывать окна при выходе с сайта (opencart 2) - мелкие улучшения (opencart 2)
v09 - добавлена версия для opencart 2.3 - добавлены стили для кнопок принятия решения - добавлена поддержка ckeditor в ocstore - исправлены мелкие ошибки
Написать отзыв
* Выполните Вход в свой аккаунт, для получения возможности оставить отзыв о товаре.shop.opencart-russia.ru
Всплывающее окно с акцией | Nulled Warez Scripts

Информация :
Внимание форумчане! При создании тем, или выкладывании какой-либо информации проверьте в какой ветке форума вы находитесь! Не путайте Opencart и Opencart2. При несоблюдении данного условия выносится соответствующее наказание! И потом не говорите что вас НЕ ПРЕДУПРЕЖДАЛИ! По возможности используйте обменники mail, yandex, google, dropbox, rghost Дабы избежать просьб перезалить и проблем с рекламой!
Страница 1 из 2 1 2 Вперёд >-
fotojam Создатель
Регистр.: 15 мар 2013 Сообщения: 21 Симпатии: 0 Кто знает как реализовать возможность, чтобы при заходе на сайт всплывало окно с картинками товаров, так сказать быстрой продажи, т.е. предлагать клиенты допустим какие-то новинки, и подписка на рассылку соответственно, может есть модуль? -
FosFer Постоялец
Регистр.: 23 окт 2012 Сообщения: 55 Симпатии: 11 Модуля нет. Искал пожий функционал.Как вариант для подписки можно использовать модуль: http://opencartforum.ru/files/file/15-news-letter-module/
Картинки с товарами можете сами сделать. Все это оформить как html блок добавить туда подписку. и повесить обработчик.Если вы не особо сильны в джаваскрипте. то вот держите урок по созданию всплывающего модального окна:http://dbmast.ru/sozdaem-vsplyvayus...e-sajta-s-pomoshhyu-css3-i-nemnogo-javascript
risk_plus нравится это. -
brett
Регистр.: 3 фев 2009 Сообщения: 213 Симпатии: 33 Скачал модуль News Letter, поставил, работает, но несовсемСама картинка при заходе на веб верхняя часть под шапкой как поправить?И подписчики я так понял нигде не появляются ибо некуда ошибка- PHP Notice: Error: Table 'pr_lp.subscribe' doesn't exist<br />Error No: 1146<br />SELECT * FROM subscribe where email_id='[email protected]' AND store_id='0' in /home/pr/domains/mail.com/public_html/system/database/mysql.php on line 49что нужно подправить?Спасибо заранее -
vika89 Создатель
Регистр.: 9 апр 2013 Сообщения: 31 Симпатии: 38 не знаю насколько верно, но думаю дело в теге z-index, у вас по всей видимости хэдер по z-index стоит выше, надо прописать z-index модулю например 99999. А вы отсюда качали или покупали. Я установила все ок, и подписка прекрасно работает в купе с mailchimp.
brett нравится это. -
brett
Регистр.: 3 фев 2009 Сообщения: 213 Симпатии: 33 скачал на нуледе, хотел линк кинуть, но уже не нашел модулья так понял ето в шаблоне шопа надо править или прописать в модуле newsletter?версия шопа 1.5.4.1и от mailchimp не отказался б -
vika89 Создатель
Регистр.: 9 апр 2013 Сообщения: 31 Симпатии: 38 да в свойствах модуля, можете попробовать через firebug mozilla или через google в реальном времени изменять картинку и найти строчку где изменить код -
lopuhnet Постоялец
Регистр.: 4 июн 2013 Сообщения: 62 Симпатии: 9 Тоже интересует такой вопрос, что если сделать попуп окно, в виже картинки? Гугл ругаться не будет? -
vika89 Создатель
Регистр.: 9 апр 2013 Сообщения: 31 Симпатии: 38 Почему он должен ругаться? Вы посмотрите, практически на всех сайтах к примеру шмоточных, попапы это картинки. Или есть какая-то инфа на этот счет у гугла? -
lopuhnet Постоялец
Регистр.: 4 июн 2013 Сообщения: 62 Симпатии: 9 vika89 сказал(а): ↑Почему он должен ругаться? Вы посмотрите, практически на всех сайтах к примеру шмоточных, попапы это картинки. Или есть какая-то инфа на этот счет у гугла?
Нажмите, чтобы раскрыть...
Инфы нет, просто всегда пытался держатся подальше от всяких попАпов или попУпов.Попробую найти скрипт, может даже и получится.
-
sa2491 Постоялец
Регистр.: 12 май 2012 Сообщения: 68 Симпатии: 13 Тож задумал такое нововведение. lopuhnet сказал(а): ↑ Инфы нет, просто всегда пытался держатся подальше от всяких попАпов или попУпов.Попробую найти скрипт, может даже и получится.
Нажмите, чтобы раскрыть...
Ничего не нашлось? Наверн придется писать самому
nulled.in
IMCallMeAskMe (OC 3) - Заказать обратный звонок / Задать вопрос (всплывающие окна)
| Название файла | Имя файла | Дата | Действие |
| IMCallMeAskMe(OC3)_1.4.1.zip | opencart_file_5402.zip | 2017-11-22 16:11:57 | Платный файл |
| IMCallMeAskMe(OC3)_1.5.0.zip | opencart_file_8387.zip | 2018-02-28 02:02:04 | Платный файл |
* Возможность скачивания появится после покупки
IMCallMeAskMe (OC 3) - Заказать обратный звонок / Задать вопрос (всплывающие окна)
Версию для OpenCart (ocStore) 2.0 - 2.2 можно найти тут:
http://shop.opencart-russia.ru/imcallmeaskme
Версию для OpenCart (ocStore) 2.3 можно найти тут:
http://shop.opencart-russia.ru/imcallmeaskme23
Всплывающие модальные окошки "Заказать обратный звонок / Задать вопрос" помогают решать два важных вопроса:
- Решить проблемы пользователя, предоставив ему простой и удобный способ получить недостающую ему информацию или узнать ответы на нераскрытые вопросы
- И как следствие, Повысить конверсию магазина за счет удержанных посетителей
И эти задачи можно решить при помощь модуля IMCallMeAskMe, который предоставляет собой весьма гибкий инструмент.
Демо OpenCart
Плюсы
- Возможность создавать уникальные окошки под каждый язык (одно окно на один язык; так же смотрите скриншоты)
- Уведомления по почте с указанием всех полей и URL адреса, с которого было осуществлено действие, что особенно полезно для анализа страниц
- Гибкая система настроек (смотрите скриншоты)
- Поддержка мультиязычности (нескольких локализаций)
- Можно задавать под каждый язык разные Email адреса, чтобы разделить поток писем
- Каждое окно можно настроить совершенно по разному. Например, одно окно сделать для вопросов пользователей, другое для обратного звонка. Или же просто акцентировать пользователей внутри формы на разные детали (смотрите в скриншотах, что позволяет модуль)
- Подправить названия или добавить свои комментарии в данном модуле - займет 5 минут.
- При добавлении языка, окно не будет пустовать, так как предусмотрены настройки по умолчанию (на русском языке).
- Динамическая подгрузка окна. Лишнего текста на момент загрузки страницы не будет
- Валидация полей
- Не нужен vqmod
- Статистика по заявкам с возможностью оставить комментарии и указывать статусы, что полезно в таких вещах, как заказать звонок
- Учет UTM меток с рекламных площадок (utm_source, utm_medium, utm_campaign, utm_content, utm_term). Метки хранятся отдельно в статистике, так что вы всегда можете использовать таблицу для сторонних расчетов.
- Возможность вывода панели статистики на главную панель
- Можете настраивать формат письма (задается в локализационном файле). Доступные теги ([site_name], [site_url], [name], [email], [tel], [utm_source], [utm_medium], [utm_campaign], [utm_content], [utm_term], [text], [url],)
- Можете сами настраивать регулярные выражения для проверки полей (в случае отсутствия регулярок, поле считается заполненным, если оно не пустое)
- Можно временно отключать отправку писем к конкретных окошек
- Есть поле «Файл», в который можно прикрепить 1 файл к сообщению (по умолчанию поле для форм отключено).
- Защита от спама на основе токенов (маркеров)
Вопрос интеграции
Мигающая анимационная кнопка может быть не всегда удобной, поэтому в механизме предусмотрено использование ваших кнопок, блоков и прочего. Для этого достаточно в шаблоне или в блоке (там, где будете использовать) прописать для html-элемента CSS класс «imcallask-click» (без кавычек). Например, так:
<a class="imcallask-click" href="#">Обратный звонок</a>
Теперь, нажав на такую ссылку будет открываться форма модуля IMCallMeAskMe для текущего языка пользователя.
Кроме того, вы так же можете добавить в дополнение к кнопке и любые другие элементы
Для этого достаточно в шаблоне или в блоке (там, где будете использовать) прописать для html-элемента CSS класс «imcallask-click-additional» (без кавычек). Например, так:
<a class="imcallask-click-additional" href="#">Обратный звонок</a>
Прикрепляемые файлы
В модуле для форм можно включить поле «Файл», позволяющее прикреплять 1 файл к сообщению (настройки аналогичны другим полям). По умолчанию, поле отключено.
Для загрузки файлов используется стандартный механизм OpenCart. Так что ко всем загружаемым файлам автоматически применяются настройки интернет-магазина (расширение файлов, проверка на php и прочее).
Все загруженные файлы хранятся в каталоге system/IMCallMeAskMe/Uploads/. Если будете открывать этот каталог через ФТП, то не удаляйте index.html (настоятельно рекомендуется, так как index.html предназначен для защиты от просмотра всех файлов в каталоге).
Так же не удаляйте файл .htaccess, так как в опенкарт 2.3 и выше используются специальные директивы для безопасности. Если же файл удалить, то вы не сможете открыть сохраненные файлы.
Ссылка на файл так же попадает в текст электронного письма и отображается в таблице статистики заявок.
При удалении заявки, удаляется прикрепленный файл.
Защита от спама на основе токенов (маркеров)
Данный тип защиты предназначен для противодействия обычным автоматическим средствам рассылки спама. Кроме того, плюсом данного механизма является то, что он не портит внешний вид формы обратного звонка каптчей (и подобными вещами), так как механизм чисто технический.
Суть его проста. При открытии формы пользователем, ему в сессии добавляется случайный параметр — токен (маркер). Соответственно, если при отправке токена в форме нет, то такая заявка не сохраняется и не отправляется.
Для противодействия средствам рассылки с подгрузкой страницы обратной связи (CURL и подобные), параметр устанавливается с помощью JavaScript.
Особенности
- Модуль использует bootstrap и jquery
- После добавления языка, для него будет показываться окошко, но стандартного вида и с настройками по умолчанию (на русском).
- Для отключения модуля — его необходимо удалять в админке. Включение же происходит обратным образом. Все настройки при этом сохраняются и храняться в базе
- Проверьте, что у вас на хостинге включен модуль «mbstring» для php. В 99% случаев, по умолчанию этот модуль включен.
Установка
- Распакуйте в корень сайта. Не волнуйтесь, никакие файлы не будут заменены
- Откройте админку и установите модуль
- Откройте в админке модуль (редактирование)
- Возможно потребуется обновить модификаторы
- Настройте так, как необходимо
Обновление
- Замените файлы в корне из архива
- Переустановите модуль (ваши настройки сохранятся!!!)
- Возможно потребуется обновить модификаторы и почистить Кэш твига
- Используйте
Что делать, если у вас нестандартная тема
Вначале проверьте, что после установки кнопка не появилась. Вполне возможно, что вам ничего не нужно делать. Но, если же кнопка не появилась, то необходимо вручную в шаблон (tpl - html) подключить всего две строки:
<script src="catalog/view/javascript/IMCallMeAskMe/jquery.imcallask.js" type="text/javascript"></script><link href="catalog/view/javascript/IMCallMeAskMe/jquery.imcallback.css" rel="stylesheet" />
Учтите, что строки должны идти после подключения jQuery и bootstrap. Например, вы можете их вообще вынести в футер страницы. После этого очистите кэш, обновите модификаторы и перезагрузите страницу в браузере. Кнопка должна появиться.
Лицензия и использование
Сделано для версий OpenCart 3.0.1.1 - 3.0.2.0
Лицензия распространяется только для одного сайта. Т.е. 1 домен + все поддомены = 1 оплата. Купив модуль вы автоматически соглашаетесь с текстом лицензии. Модуль имеет принцип распространения "as is" ("Как есть").
Ввод лицензионного ключа необходимо осуществить в течение 5 дней после установки модуля. Лицензионный ключ состоит из двух частей.
Ключи необходимо вводить так, как они были присланы, без лишних пробелов и символов.
Запрещается несанкционированное использование, копирование, перепродажа, передача модуля третьим лицам, а также иные способы распространения, в том числе в ознакомительных целях.
Если вы приобрели модуль до введения лицензирования, то вам необходимо написать мне и указать при этом доменное имя сайта и тестовый домен, если таковой имеется (учтите, что тестовый домен должен быть тестовым, то есть поддоменом какого-либо сайта).
Если у вас русский домен, то необходимо указывать то имя, которое указано в config.php в корне сайта.
История версий
Версия 1.5.0 - Добавлено поле для загрузки файла - Для удобства, теперь, в таблице статистики поля, которых нет, скрываются, кроме имени, почты и телефона - Защита от спама на основе токенов - Исправление мелочей
Версия 1.4.1
- Мелкие правки
Версия 1.4.0 - Переделка версии с OpenCart 2
shop.opencart-russia.ru