Создание и использование дополнительный TV в MODx Revolution. Tv параметры modx
MODx TV параметры
В прошлом уроке мы сделали новостную ленту для нашего сайта, в этом же уроке мы познакомимся еще с одним термином MODx – TV (template variables) параметр.
TV параметр MODx это переменная шаблона, довольно гибкий и часто используемый инструмент.
Где чаще всего применяются TV параметры:
- Добавление изображения-анонса новости или статьи;
- Для вывода количества просмотров статьи;
- Для хранения тегов статей и вывода похожих статей;
- Для создания xml-карты сайта;
- И много другого.
В рамках данного урока мы научимся создавать и назначать шаблонам TV параметры, а также посмотрим, как их можно использовать на практике, а именно как вывести изображение-анонс для нашей новостной ленты.
Создаем TV параметр
Заходим в административную часть сайта и переходим на вкладку TV параметры: «Элементы»-«Управление элементами»-«Параметры (TV)».


«Имя параметра» - наименование нашего нового параметра, давайте назовем его img.
«Заголовок» - заголовок параметра, впишем - изображение для статьи.
«Описание» - описание параметра, заполним – изображение-анонс для ленты новостей.
«Существующая категория» - выберите свою категорию, для группировки параметра по категории, если их будет много, то так проще его найти.
«Тип ввода» - типа параметра, выберите из списка «Image».
Остальные поля оставляем по умолчанию, осталось только назначить наш параметр для шаблона нашей новости, для этого из списка шаблонов поставьте галочку напротив вашего шаблона:

Нажмите сохранить и перейдите в редактирование ресурса любой новости добавленной ранее, если вы все сделали верно, то заметите, что у вас при редактировании ресурса появилось еще одно поле:

Вот мы и создали наш первый TV параметр MODx.
Назначаем изображение для ресурса
Нажимаем на кнопку «Вставить» в открывшемся окне выбираем файл, или загружаем его с компьютера, сохраняем наш ресурс.
Давайте создадим 3 изображения размером 100x100 пикселей и назначим эти изображения для наших ресурсов новостей.
Мы назначили ресурсам наши изображения, остается только вывести их на главной странице, откройте наш HTML шаблон главной страницы index.html и найдите кусок кода, который отвечает за вывод анонса новостей на странице:

Как вы видите анонс новостей представляет собой ненумерованный список, причем последний элемент списка имеет класс last.
Открываем наш шаблон главной страницы и удаляем список из него, то есть все содержимое между тегами ul, выключая сами теги, а вместо них вставляем следующую конструкцию:
{ {MAINNEWS}}
Как вы догадались это вызов чанка, который будет отвечать за вывод анонса новостей, теперь создадим сам чанк.
Создаем новый чанк, как мы это делали в уроке 4 , называем его MAINNEWS и в содержимое чанка вставляем следующий код:
[ [Ditto? &parents=`8` &display=`3` &tpl=`new-tpl` &tplLast=`new-last-tpl`]]
Это не что иное, как вызов сниппета Ditto c параметрами: parents – идентификатор контейнера, из которого будут выбираться новости в моем случае 8, display – количество новостей в выборке, tpl – имя чанка для шаблона новости, tplLast – имя чанка для шаблона последней новости в списке.
Остается создать 2 чанка для шаблона, заходим на страницу создания чанков создаем чанк, указываем имя чанка tpl и копируем в содержимое чанка код из index.html, который отвечает за вывод новости:

Заменяем атрибут src нашего изображения на [ +img+], в атрибут alt вписываем [ +pagetitle+], текст между тегами h3 заменяем на [ +pagetitle+], анонс новости заменяем на [ +introtext+], атрибут ссылки href меняем на [~~], а надпись «Continue Reading» меняем на «Подробнее».
Создаем второй чанк с именем new-last-tpl, копируем в его содержимое код из HTML шаблона, отвечающий за вывод последней новости с классом last и проделываем для него тоже самое. Обновляем нашу главную страницу, если Вы все сделали правильно, то у вас должно получиться следующее:

На этом наш урок окончен, мы научились создавать TV параметры для шаблонов, в дальнейшем я покажу, как их еще можно применять на практике. А в следующем уроке мы познакомимся еще с одним сниппетом MODx – eForm и создадим для нашего сайта контактную форму.
modx-evo.ru
Modx TV (переменные шаблона)
В предыдущих статьях мы разбили шаблон на чанки и на его основе создали несколько дополнительных шаблонов. Сейчас наш сайт еще статичный (так как весь контент прописан в самом коде), сейчас мы начнем это понемногу исправлять при помощи переменных шаблона MODX или их еще называют TV полями.
Что такое TV
TV в MODX – это пользовательские поля, которые можно выводить в шаблонах. Причем когда вы их создаете, вы назначаете им шаблоны, и их нельзя будет использовать в других не соотносящихся шаблонах. TV позволяют Вам при построении дизайна сайта быть более гибкими, и использовать намного больше полей, чем задано умолчанию.
По идее TV — это обычные поля, так как у них такой же синтаксис, как и у полей по умолчанию, единственно вы создаете их и выводите сами. Кстати их еще называют дополнительными полями. У этих дополнительных полей также имеются типы ввода и вывода, которые дают возможность быть не просто полями текста, а полями тегов, изображений, да практически любого контента. Вы даже можете самостоятельно создавать свои пользовательские типы полей. До этого дойдем позже. Сейчас мы рассмотрим только основы (более подробно о TV можно прочитать в руководствах). В дальнейшем мы будем еще возвращаться к TV, так как они являются гибким и мощным инструментом.
Теории я думаю на сегодня достаточно! Теперь начнём пробовать все на практике.
Давайте еще раз взглянем на чанк «content» из главного шаблона:

Как вы видите он формируется из картинок разделов и названия разделов [[*pagetitle]] – это к стати тоже по идее стандартное TV.
 [[*pagetitle]] уже есть, осталась картинка, давайте создадим дополнительное поле для картинки и назначим его шаблону для категорий.
[[*pagetitle]] уже есть, осталась картинка, давайте создадим дополнительное поле для картинки и назначим его шаблону для категорий.
Создание дополнительных полей в MODX Revolution
Для того, что бы создать дополнительное поле в дереве с боку перейдите во вкладку «Элементы» и нажмите на иконку «Новый TV», либо щелкните правой кнопкой мыши на «Дополнительные поля» и выберите «Новое дополнительное поле» для создания новой TV.

Перед вами откроется окно создания переменной шаблона. Здесь нужно ввести имя переменной и ее заголовок (ну и подпись, описание и категорию по желанию).

Старайтесь указывать вашим переменным шаблона имена, которое покажут их предназначение. Заголовок переменной так же важен, т.к. он будет являться подсказкой для контент-менеджера/редактора сайта о том, что представляет собой это поле и для вас будет подсказкой.
Далее переходим во вкладку «Параметры ввода» и указываем тип поля (в моем случае это “Простая загрузка файла” (можно еще указать дополнительные настройки для того поля), если вы не устанавливали дополнительного пакета FastUploadTV, то такого типа у вас не будет, можно просто выбрать Изображение.).

Как Вы уже заметили, есть и прочие типы ввода и вывода, но мы рассмотрим их в дальнейшем.Параметры вывода оставляем по умолчанию и переходим во вкладку «Доступно для шаблонов» и установите галочку на против своего шаблона (шаблонов) в которых понадобиться это TV.

Все необходимое поле создано, не забудьте сохранить.
Небольшая подсказка: Если какое либо TV поле, которое вы хотите создать, похоже на ранее созданное, то вы можете просто напросто дублировать его, вместо того чтобы создавать идентичное TV, тем самым ускорить процесс создания нового TV. Для этого используйте опцию «Копировать».
Где располагаются дополнительные TV
Дополнительные поля по умолчанию располагаются во вкладке “Дополнительные поля”, при редактировании страниц.

Ну а если вы настраивали MODX по моим урокам, то оно будет находиться под основным контентом.

С этим я думаю все понятно.
Как выводить TV в шаблонах
Для наглядности, к примеру у вас вот так выглядит страница.

Картинка и ниже текст.
Статический код того шаблона выглядит так (ну вернее часть кода где картинка и контент):
<div> <img src="https://web-revenue.ru/Ustanovka-paketov-MODX.png" alt="Установка пакетов MODX"> </div> <h2>Установка пакетов MODX</h2> - заголовок <div> <p>Какой либо текст</p> <p>еще текст и т.д..</p> </div>
<div> <img src="https://web-revenue.ru/Ustanovka-paketov-MODX.png" alt="Установка пакетов MODX"> </div> <h2>Установка пакетов MODX</h2> - заголовок <div> <p>Какой либо текст</p> <p>еще текст и т.д..</p> </div> |
А вот как это будет выглядеть динамически:
<div> <img src="[[*image]] " alt="[[*pagetitle]]"> </div> <h2>[[*pagetitle]]</h2> <div> [[*content]] </div>
<div> <img src="[[*image]] " alt="[[*pagetitle]]"> </div> <h2>[[*pagetitle]]</h2> <div> [[*content]] </div> |
Краткий разбор:
<img src=»[[*image]] » alt=»[[*pagetitle]]» class=»disappear appear»> — здесь мы вызвали наше TV image, в атрибут изображения alt (подпись, если эта картинка не отобразиться на сайте у кого нибудь) мы подставили стандартное поле заголовка (название статьи при редактировании документов).<h2 class=»post-tile entry-title»>[[*pagetitle]]</h2> — выводим Заголовок статьи (стандартное поле)<div class=»entry-content»>[[*content]]</div> — Выводим стандартное TV content (на рисунках выше, это где текстовый редактор), т.е. все содержимое, что вы заполнили в том текстовом редакторе выведется на сайт.
Вот еще в качестве напоминания, из одной прошлой статьи, немного вам синтаксиса:
 Надеюсь доходчиво, объяснил!
Надеюсь доходчиво, объяснил!
Сейчас мы рассмотрели малую часть основ дополнительных полей, но мы ещё не раз будем возвращаться к ним.
В следующей статье мы изучим, что такое сниппеты и создадим один сниппет.
web-revenue.ru
Modx вывод параметра tv, вызов сниппета, добавление и редактирование статей.
Всем привет дорогие друзья и преданные читатели моего блога! Сегодня я решил поделиться статьей, а точнее решением проблемы, которая возникла у меня на работе.
Ведь как говорится день прожит зря, если не узнал что-то нового для себя или не получил нового опыта. Он сегодня был во всей красе.Я расскажу про MODx и то, как задавать и выводить параметры tv, как обращаться с чанками, вызывать сниппеты, а также научимся, добавлять и редактировать статьи.
Почему сегодня я говорю про MODx?
Дело в том, что у нас в студии поступил на продвижение сайт интернет магазин автомобильной тематики, в частности автосигнализации, автомагнитолы и прочие атрибуты. Обычное клиентское продвижение проекта. Но в какой –то момент у меня возник откровенный «затык» в том, как вставить текст на главную страницу под товарами в modx.
Вроде логика у всех CMS одна, есть текстовое поле, вставил, прописал тайтлы, дескрипшены, в общем сделал правильную внутреннюю оптимизацию сайта. Но не тут то было..Текст я добавил, но он у меня не отображался в браузере. Ничего вразумительного в мою голову не приходило. А задача висит и ее надо делать. И тут мой коллега подсказал, в каком ключе нужно двигаться и прямо сейчас я распишу шаги, чтобы у вас не возникало таких же проблем, как они возникли у меня.
Добавление новой статьи в MODx
Начнем с этого шага, когда вам нужно создать простую страничку и вывести ее на сайт. Для этого мы заходим в панель управления, вот как она выглядит

Теперь определяем «родителя», т. е тот раздел от которого у нас пойдет наша новая страница. Я возьму ее от раздела «Новости».

Теперь нажимаем правую кнопку мыши каждый на своем разделе, я это сделаю у категории «Новости» и выберем Дочерний ресурс и нажмем на него.

Справа у нас появляется область где мы заполняем и редактируем основные поля. Сейчас я расскажу про каждый из них

- Заголовок – это то, что будет отображаться в тегах h2 на вашем сайте
- Расширенный заголовок – заголовок для поисковиков или title (отличный от заголовка страницы h2). На это поле не обращайте внимание, читайте внимательно дальше я вам объясню что к чему.
- Описание вашего ресурса.
- Псевдоним – это по сути урл вашей новой страницы. Поле работает только при включении дружественных урлов, или как говорят в народе – ЧПУ ссылки (например http://yourdomain.ru/vasha-novaya-statya )
- Атрибуты ссылки – открыть либо в новом окне либо оставить в текущем. Не трогайте это поле, я оставил его по умолчанию.
- Аннотация (введение) – краткое описание ресурса (будет выводиться под ссылкой на саму новость). Вот пример:

Вот как она выглядит в редакторе

- Шаблон – это html код, в котором будут собраны самые важные настройки, чанки. Шаблоны мы можем задавать самостоятельно. Наша новая страничка принадлежит к новостному шаблону.
- Пункт меню – мы страницу в меню выводить не будем, поэтому пропускаем это поле. В том случае если вы хотите чтобы в меню отображалась ваша страница, дайте ей произвольное название.
И обязательно должна быть галочка «Показывать в меню»
Теперь я заполню самые важные поля – это заголовок, псевдоним, аннотация. Как в этом примере:

Теперь добавим основной контент в нашу текстовую область. Как вы уже догадались она будет отличаться от аннотации. Называется это поле «Содержимое ресурса»

Здесь есть такой же редактор, как и в большинстве популярных cms. Сюда мы добавим произвольный текст. Например он может выглядеть вот так:

И нажимаем на кнопку «Сохранить». Она сверху с зеленой галочкой.
И теперь смотрим, что она появилась в структуре раздела «Новостей». Она в самом низу.

В браузере она будет в самом верху, как самая свежая и новая запись на вашем сайте.

Окей, с добавлением новой статьи мы разобрались. Теперь давайте разберем ситуацию, когда у нас есть каталог товаров на главной странице и нам нужно добавить текст и при этом у нас совсем иной шаблон, не текстовой. Как быть в этом случае?
Добавление нового поля в уже имеющийся шаблон
Сейчас вы все поймете. Исходные данные следующие – у нас есть каталог с товарами и нам снизу нужно разместить текст, который важен с точки зрения seo. Для этой цели я выбрал страницу с иммобилайзерами. Как вы прекрасно видите, текста на странице нет, только перечень товаров.

Нам потребуется добавить сюда произвольный текст. Как нам это сделать?
Шаг 1
Идем в раздел с Иммобилайзерами. Они выделены отдельной категорией и видим список подразделов, нам же нужны «Иммобилайзеры Агент». Скриншот ниже все показывает.

Шаг 2
Нажимаем на нашу подкатегорию правой кнопкой мыши и выбираем пункт «Редактировать».

Шаг 3
Тут мы видим всю уже знакомую нам картину с названием раздела, псевдонимом страницы и шаблоном.

Шаг 4
Теперь давайте напишем произвольный текст, сохраним нашу запись и посмотрим как она будет выглядеть в браузере.

Вот что мы видим:

Решение проблемы следующее. Нам нужно будет из админки modx зайти в раздел «Элементы» и выбрать пункт «Управление элементами». Как показано здесь:

И видим набор вкладок в этом разделе.

Так как наш раздел Иммобилайзеры относится к каталогу, то и шаблон мы выберем соответствующий «Каталог» и в нем произведем одну хитрую манипуляцию.

Кликаем на «Каталог» и вот что мы видим внутри этого шаблона.

Перед нами во всей красе предстал код, который формирует стиль и структуру содержимого страницы. Вас, должно быть, заинтересует следующий момент – необычное представление тегов вот такой структуры {header}
Это глобальный контейнер или «ящик» в котором скрыты еще одни настройки, которые уже принадлежат другому контейнеру. Дело в том, что такова логика многих CMS, они похожи на матрешки. Сделано это для удобства разработчика, чтобы можно было вносить изменения в каком-то отдельно взятом блоке, не меняя полностью структуру. В MODx постоянные участки кода называют чанками. Так вот нам нужно вставить вот такой чанк, такого вида [*content*] до закрывающего тега div. Это показано на этом скриншоте:

И нажимаем на «Сохранить».
Сейчас объясню в чем польза использования чанков modx. Они создают новые поля в тех шаблонах, которым они присвоены. Т. е у нас может быть 20 и 20 разных раздело с разными товарами и группами товаров, но все они принадлежат к одному постоянному чанку – «Каталог». Т.е если он отсутствует, то текста не будет ни на одном из этих 20-30 разделов, даже если вы в текстовой редактор внесете текст и сохраните его. В этом мы убедились в примерах выше.
Теперь посмотрим что у нас получилось при добавлении этого чанка в шаблон modx
Бинго! Наш текст появился.Теперь сколько бы товаров не добавили наш произвольный текст меняться не будет. Он – постоянен.
Далее нам нужно произвести seo оптимизацию раздела. Тут я тоже столкнулся с одной проблемой. Сейчас я поведаю вам о ней и расскажу как ее избежать.
Как оптимизировать страницу в Modx
Помните я говорил вам в начале, что не стоит трогать поле «Расширенный заголовок», который отвечает за вывод названия для поисковиков, т.е title. Так вот, он у меня не сработал..и по умолчанию в тайтле прописывался заголовок в h2, а это немного неправильно с точки зрения продвижения. Объясню почему.
Например, в заголовке вы пишите «Иммобилайзеры Агент», а продвигаете вы ее по ключу «купить иммобилайзеры по недорогой цене в нашем супер магазине. Звоните по тел. 888888», в таком случае у вас вся эта «портянка» попадет в заголовок h2, что пользователя отпугнет. Сейчас следуйте за моими действиями.
В них я покажу, как вывести отдельный modx параметр tv заголовка для поисковиков (пользователи не увидят его на странице, он будет отображаться только во вкладке браузера).
Для этого мы заходим в уже понятный нам раздел «Элементы» — > «Управление элементами» и переходим во вкладку «Параметры (TV)».

В нем мы будем задавать дополнительные блоки, которые мы хотим видеть на странице редактирования страницы. Нажимаем на «Новый параметр (TV)» и в нем мы уже можем задать имя для нашего нового параметра и его описание, чтобы не запутаться. Как заметили в предыдущем скриншоте я уже создал отдельный параметр назвав его seotitle

Итак, вернемся к созданию параметра modx. Я покажу что я делал на примере параметра seotitle.

Я присвоил ему имя, заголовок, сделал описание, чтобы не запутаться самому и тип ввода – текстовое поле. Это обязательно! Далее я прописал, что этот параметр будет доступен для типов шаблонов, проставив все галочки.

И по умолчанию в «Права доступа» уже стоит галочка «Без группы (доступен для всех). Ее оставляете.

После этого сохраняете все изменения.
После этого нам нужно перейти в раздел «Чанки» и добавить этот параметр в контейнер Header. Это представлено на рисунке ниже:

Заходим внутрь и произведем соответствующие изменения.

Вставляем наш параметр TV в этот чанк и сохраняем изменения. Что при этом произойдет?
Теперь для каждой вашей страницы вы можете задавать уникальный title, который вы будете прописывать в отдельно взятой странице. Давайте посмотрим на наш подраздел «Иммобилайзеры Агент» в режиме редактирования и в самом низу мы увидим наше текстовое поле, где система предложит нам самим задать заголовок для поисковых систем.

Теперь давайте наберем в этом поле текст, который увидят поисковики. Сразу замечу, что название раздела у нас «Иммобилайзеры Агент» (он для пользователей), а для поисковиков мы укажем следующий текст в тайтле «Большой выбор иммобилайзеров Агент в Воронеже по привлекательным ценам». Сохраним и вот что увидим.

Отлично сделано! Теперь у нас заголовок страницы отличен от заголовка для поисковиков.
Если у вас возникли трудности, то пишите мне на почту, добавляйтесь в социальных сетях и оставляйте комментарии. Я думаю, что проблем возникнуть не должно. Чуть позже я запишу видеурок инструкцию, как можно выводить страницы modx, создавать чанки, задавать параметры tv для каждого типа шаблонов.
Все будет предельно понятно и доходчиво. Пост получился очень большим. Писал 2,5 часа. Сам разобрался и для вас шпаргалку набросал. Всем удачи и не забывайте «жмакать» на социальные кнопочки и рассказывать друзьям о нашем проекте.
smarticle.ru
Выборка по Значению TV параметра
Привет всем читателям ModxClub, первым делом пользуясь случаем хочу поздравить и мало-ли кому напомнить о том что наступил новый год ;)
В поисках истока решения по поводу выборки ресурсов с критериями по значению их Телевизоров «Дополнительных полей(Template Variables/TV)», не смог найти именно корень этой возможность и в чем она проявляется, а именно сейчас будет кому-как покажется, средней сложности SQL запрос.
Раньше ведь мы могли(я мог=D) только взять ресурс и припасти все его TV параметры, но зачем тогда нужна сама таблица modx_site_tmplvar_contentvalues? я недоумевал, да и не было времени у меня чтобы вникнуть в вопрос самостоятельно, ведь разрабы Modx могли обеспечить хранение значений или даже ключей+значений конкретного ресурса через поле modx_site_content.properties которое хранит через xPDO JSON массив.
Я припас запрос SQL который может решить задачи посредством вложенных SELECT значений: для меня была задача поставить запрос таким образом — что-бы запрос был шаблонным и имел любые возможности построения критерий по ключ=значение, точно так-же как и обычная выборка ресурсов с их условиями.
SELECT * FROM `modx_site_content` LEFT JOIN `modx_site_tmplvar_contentvalues` ON `modx_site_tmplvar_contentvalues`.`contentid` = `modx_site_content`.`id` WHERE ( `modx_site_tmplvar_contentvalues`.`tmplvarid` = ( SELECT `modx_site_tmplvars`.`id` FROM `modx_site_tmplvars` WHERE `modx_site_tmplvars`.`name`='icon' ) AND `modx_site_tmplvar_contentvalues`.`value` = 'example-icon' ) OR ( `modx_site_tmplvar_contentvalues`.`tmplvarid` = ( SELECT `modx_site_tmplvars`.`id` FROM `modx_site_tmplvars` WHERE `modx_site_tmplvars`.`name`='isCosmos' ) AND `modx_site_tmplvar_contentvalues`.`value` = 'IS' )
Главное чтобы код отображался в исходном формате и желательно с подсветкой, а-то подумают что я криворучкиц патцан)))) Код SQL запроса в принципе демонстрирует корень того как можно просто ставить критерии на дополнительные поля при обращении за modResource коллекцией или просто объектом.
Первым делом JOIN`имся в таблицу Значений дополнительных полей
LEFT JOIN `modx_site_tmplvar_contentvalues`
соответственно сопоставляя ресурс и ссылку с таблицы TV на этот ресурс.
ON `modx_site_tmplvar_contentvalues`.`contentid` = `modx_site_content`.`id`
Далее идет тот самый шаблонный метод становления критерии
WHERE ( `modx_site_tmplvar_contentvalues`.`tmplvarid` = ( SELECT `modx_site_tmplvars`.`id` FROM `modx_site_tmplvars` WHERE `modx_site_tmplvars`.`name`='icon' ) AND `modx_site_tmplvar_contentvalues`.`value` = 'example-icon' ) OR ( `modx_site_tmplvar_contentvalues`.`tmplvarid` = ( SELECT `modx_site_tmplvars`.`id` FROM `modx_site_tmplvars` WHERE `modx_site_tmplvars`.`name`='isCosmos' ) AND `modx_site_tmplvar_contentvalues`.`value` = 'IS' )
Разделю это на части, здесь 1 блок в скобках = 1 критерию по полю, опишу блок подробнее:
( `modx_site_tmplvar_contentvalues`.`tmplvarid` = ( SELECT `modx_site_tmplvars`.`id` FROM `modx_site_tmplvars` WHERE `modx_site_tmplvars`.`name`= <abbr title="icon">{%ИМЯ_TV_ПАРАМЕТРА%}</abbr> ) AND `modx_site_tmplvar_contentvalues`.`value` {&ОПЕРАТОР_ВЫРАЖЕНИЯ&} {%ИСКОМОЕ_ЗНАЧЕНИЕ_TV%} )
Далее, после 1ого блока — идет оператор OR — это сопоставимо WHERE условию —
WHERE `column` = 'value' OR ... bla bla where statements
UPD1: Оператор AND пока не допустим, я ушел в поиск решения для этой возможности /END_UPD UPD2: Альтернатива более лучший вариант:
SELECT * FROM `modx_site_content` AS `resource` WHERE ( `resource`.`id` IN ( SELECT `val`.`contentid` FROM `modx_site_tmplvars` AS `tv` LEFT JOIN `modx_site_tmplvar_contentvalues` AS `val` ON `tv`.`id` = `val`.`tmplvarid` WHERE ( (tv.name = 'icon' AND val.value = 'example-icon') OR (tv.name = 'isCosmos' AND val.value = 'IS') ) ) )
Еще не думал о оптимизации этого отрывка, просто здесь по логике чем больше критерий по TV — тем больше вложенных SELECT получается, Я пока не знаю как это отразится на производительности
Код выдумал буквально только-что)
Все это дело я еще не впихивал в xPDO реалии, но как многие знают в нем есть возможность подготовки критерии из нативного SQL,
Я мог бы и растянуть статью до моментов с использованием из xPDO и тех прелестях которые открываются с помощью этого не мало важного момента, привести много скринов и time-тестов производительности(которых пока не знаю), но сам решил отписаться вкратце, времени есть не много) сегодня мне стукает 20, поэтому новый топик думаю будет приемлимым)
UPD: Нашел я все-же решение которое будет выбирать по значениям нескольких TV, кидаю все наброски:
/** @sql ver 1 SUPPORT ONLY OR STATEMENT AND JOINING MAIN TABLE TO modx_site_tmplvar_contentvalues **/ SELECT * FROM `modx_site_content` LEFT JOIN `modx_site_tmplvar_contentvalues` ON `modx_site_tmplvar_contentvalues`.`contentid` = `modx_site_content`.`id` WHERE ( `modx_site_tmplvar_contentvalues`.`tmplvarid` = ( SELECT `modx_site_tmplvars`.`id` FROM `modx_site_tmplvars` WHERE `modx_site_tmplvars`.`name`='icon' ) AND `modx_site_tmplvar_contentvalues`.`value` = 'example-icon' ) OR ( `modx_site_tmplvar_contentvalues`.`tmplvarid` = ( SELECT `modx_site_tmplvars`.`id` FROM `modx_site_tmplvars` WHERE `modx_site_tmplvars`.`name`='isCosmos' ) AND `modx_site_tmplvar_contentvalues`.`value` = 'IS' ) /** SQL ver 2 SUPPORT ONLY OR STATEMENT ***/ SELECT * FROM `modx_site_content` AS `resource` WHERE ( `resource`.`id` IN ( SELECT `val`.`contentid` FROM `modx_site_tmplvars` AS `tv` INNER JOIN `modx_site_tmplvar_contentvalues` AS `val` ON `tv`.`id` = `val`.`tmplvarid` WHERE ( (tv.name = 'icon' AND val.value = 'example-icon') OR (tv.name = 'isCosmos' AND val.value = 'IS') ) ) ) /** SQL ver 3 SUPPORT COMPLETE STATEMENTS ***/ SELECT * FROM `modx_site_content` AS `resource` WHERE ( ( `resource`.`id` IN ( SELECT `val`.`contentid` FROM `modx_site_tmplvars` AS `tv` INNER JOIN `modx_site_tmplvar_contentvalues` AS `val` ON `tv`.`id` = `val`.`tmplvarid` WHERE (tv.name = 'icon' AND val.value = 'example-icon') ) ) AND ( `resource`.`id` IN ( SELECT `val`.`contentid` FROM `modx_site_tmplvars` AS `tv` INNER JOIN `modx_site_tmplvar_contentvalues` AS `val` ON `tv`.`id` = `val`.`tmplvarid` WHERE (tv.name = 'isCosmos' AND val.value = 'IS') ) ) )
modxclub.ru
Создание и использование дополнительный TV в MODx Revolution
Разберём и научимся использовать TV в MODX Revo.
TV - дополнительные поля, которые вы можете заполнять при создание нового ресурса. Эти поля позволяют фильтровать и выводить различные значения.
К примеру, вывести миниатюру изображения ресурса его родителю (рубрике), как в обычном блоге. Простой текст, который нужно выводить в определённое место, видеоролики, флешролики, простые метки и многое другое.
Пример работы, миниатюра статьи
Рассмотрим простое использование, создадим TV (миниатюру изображения) для ресурсов - статей, которые будет выводиться в рубрику.
1. Для начала создадим наше TV, для этого во вкладке «Элементы» создадим дополнительное поле.

2. На первой вкладке указываем имя, его мы будем использовать для вывода.

3. Далее заходим во вкладку «Параметры ввода» и здесь мы указываем в каком формате мы будем записывать наше tv. Выберем изображение, тем самым при создании, мы сможем через диспетчер файлов загружать и выбирать изображения.

4. Заходим в пункт «Параметры вывода», где мы будем выбирать, в каком формате будем выводить наше tv. Указываем текст и при выводе мы будем получать адрес на наше изображение, к примеру: images/img.jpg.

5. Заходим во вкладку «Доступно для шаблонов» и и выбираем шаблон для наших статей. Вы сможете писать tv во всех записях, у которых выбран данный шаблон.

6. Наше дополнительное поле создано, сохраняем его.
7. Заходим в редактирование нашего ресурса (шаблон которого мы указали выше) и переходим в новую вкладку «Дополнительные поля», где у нас появляется наше поле.

Нажмите на кнопку внутри дополнительного поля и откроется диспетчер файлов, загружаем или выбираем наше изображение.

8. Сохраняем запись, теперь мы сможем вывести наше изображение, как в самой статье, так и в рубрике.
9. Чтобы вывести в самой статье, заходим в шаблон статей и в нужном месте вызываем миниатюру:
<img src="[[*image]]" alt=""/>Теперь в каждой статье будет выводиться изображение, где заполнено дополнительное поле.
Также прошу рассмотреть следующий вариант вызова
[[*image:notempty=`<img src="[[*blog]]" alt="">`]]Лучше использовать такую запись. Она гласит - если дополнительное поле не заполнено, то мы ничего не выводим. Если использовать первый вариант, то во всех статьях, где не заполнено поле, будет выводится изображения без адреса.
10. Теперь выведем наше tv в родителе (рубрике), для этого заходим в его шаблон и вызываем наши рубрики с дополнительными полями:
[[!pdoResources? &limit=`10` &parents=`[[*id]]` &tpl=`blog` &includeTVs=`image`]]Главное подключить наше tv, за это отвечает - &includeTVs, где мы пишем имя нашего поля.
Теперь в чанке оформления blog, мы вызываем наше поле:
<h3><a href="[[~[[+id]]]]">[[+pagetitle]]</a></h3> <p>[[+introtext]]</p> <a href="[[~[[+id]]]]"><img alt="" src="[[+tv.blog]]"></a> <a href="[[~[[+id]]]]">Читать далее</a>Вот так просто и работать с дополнительными полями в modx, все они работают по аналогии с этим примером.
uscms.ru
web master | Фото для новости. ТV-параметры в MODx Evo
Главная » MODx- профессиональный инструмент для разработки сайтов » Фото для новости. ТV-параметры в MODx EvoВ сегодняшней статье мы рассмотрим TV параметры, которые позволяют добавлять дополнительные поля к записям и выводить их в нужном вам месте.
TV параметр MODx это переменная шаблона, довольно гибкий и часто используемый инструмент.
Где чаще всего применяются TV параметры:
- Добавление изображения-анонса новости или статьи;
- Для вывода количества просмотров статьи;
- Для хранения тегов статей и вывода похожих статей;
- Для создания xml-карты сайта;
- И много другого.
Для создания TV параметра, следуем по вкладкам «Элементы» — «Управление элементами» — Вкладка «Параметры (TV)».
Создаем новый параметр.
Заполняем поля.
Вкладка «Общие»
- Имя параметра – вводите без пробелов на английском языке. Я для примера введу img_blog.
- Заголовок – это подпись поля в админке. Я введу «Картинка для новостей и портфолио».
- Описание – в этом поле указывается дополнительная информация, например размер картинки. Я введу «Картинка размером 150 на 150 пикселей».
- Тип ввода – в нашем случае это будет image.
Вкладка «Свойства»
- Доступ шаблонов – здесь нужно галочками указать для каких шаблонов нужно применять этот параметр. В нашем случае нужно поставить галочку напротив «Внутренняя страница сайта».
Жмем сохранить.
Теперь переходим во вкладку «Чанки» и редактируем чанк – «novosti». Там должен быть код:
|
После этого в дереве материалов нажимаем редактировать одну из новостей и опускаемся вниз страницы. Под текстовым полем у вас должна быть панель дополнительных параметров.
Нажимаем «Вставить», перед вами откроется медиа менеджер MODx. В левом верхнем углу выбираем загрузить и закачиваем предварительно заготовленную картинку. После чего сохраняем нашу статью.
Это действие нужно повторить для всех новостей.
Обновляем страницу сайта и видим результат.
На этом сегодня все. Если у вас есть вопросы, задавайте их в комментариях.
Не забывайте написать ваш комментарий, понравилась ли статья. От вас пару слов, а мне — признание поисковых систем, что пишу нормальные человеческий статьи. Заранее спасибо вам!

profwebsit.ru
Таксономия в modx revo (custom TV input) — Денис Дыранов
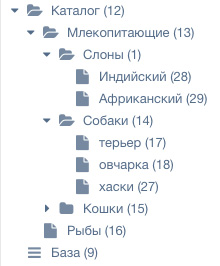
Таксономия, поправьте, если я не прав, — это такой способ классификации и систематизации, при котором один объект может относиться к нескольким классам. Например, у нас есть терьер Тузик, овчарка Рекс, кот Барсик и рыбка Немо. И есть такая структура:
- Млекопитающие
- Собаки
- терьеры
- овчарки
- Коты
- Собаки
- Рыбы
Тузик, будучи терьером, относится и к собакам, и к млекопитающим. То же самое с Рексом, он — собака и млекопитающее. Барсик относится к котам и млекопитающим, а Немо — рыба и млекопитающим не является.
Таксономия может быть очень полезна при разработке сайтов-каталогов, в которых один объект так же может относиться к нескольким категориям и группам категорий. Вот, например, каталог артистов. Артист может быть одновременно и музыкантом, и ведущим, и фокусником. Кроме того, музыку он может исполнять в различных стилях.
Таксономия «из коробки» имеется во многих CMS. Особенно хорошо этот термин знаком пользователям Drupal. Для моего любимого ModX существует плагин Taxonomies, но работает он... несколько странно... Надо что-то делать.
Начнем
Для начала создадим структуру каталога в дереве ресурсов. Для ресурсов в этой структуре нам понадобится отдельный шаблон — назовем его «section». Кроме того, шаблон понадобится и для объектов — назовем его «object».
 Так как каждый объект каталога у нас может принадлежать к нескольким категориям, нет никакого смысла хранить объекты внутри категорий. Можно было бы, конечно, создать ресурс внутри одной из категорий, а в остальных сделать ссылку на него, но это, по-моему, извращение. Работать с таким каталогом будет очень не удобно. Поэтому для хранения объектов создадим ещё один ресурс, который будет нашей «Базой данных» :-) Чтоб не потеряться среди тысяч дочерних ресурсов «базы» имеет смысл воспользоваться плагином Collections.
Так как каждый объект каталога у нас может принадлежать к нескольким категориям, нет никакого смысла хранить объекты внутри категорий. Можно было бы, конечно, создать ресурс внутри одной из категорий, а в остальных сделать ссылку на него, но это, по-моему, извращение. Работать с таким каталогом будет очень не удобно. Поэтому для хранения объектов создадим ещё один ресурс, который будет нашей «Базой данных» :-) Чтоб не потеряться среди тысяч дочерних ресурсов «базы» имеет смысл воспользоваться плагином Collections.
Теперь нужно объекты из «базы» как-то привязать к структуре каталога. Причём каждый объект может быть привязан сразу к нескольким категориям. Более того, при выборе дочерней категории, было бы неплохо сразу отмечать и родительские — именно поэтому мы не можем использовать теги — у них нет структуры, они не бывают дочерними/родительскими. В принципе, мы могли бы создать отдельное TV с тегами для каждой группы категорий каталога. Тогда само TV обозначало бы группу, у которой были бы дочерние элементы — теги, но таких TV может получится слишком много, да и каждое TV — это лишние запросы в БД.
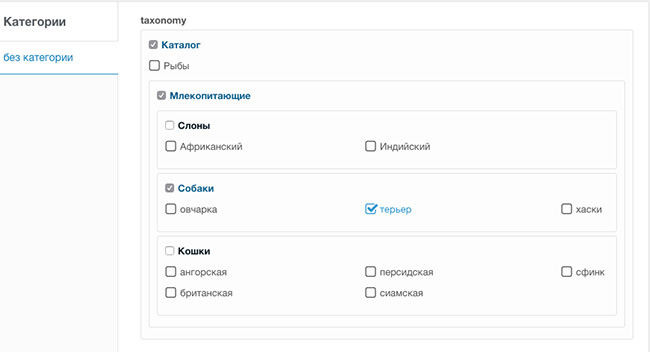
TV cо своими параметрами ввода
Итак, нам нужен TV, в котором будет храниться список родительских ресурсов, и нам нужен удобный способ редактирования этого списка. То есть нужен свой TV input. Я сделал такой:

Как делаются custom TV input? Нужно создать 4 файла:
- /core/model/modx/processors/element/tv/renders/mgr/input/taxonomytv.class.php — основной код на php, который передает данные в шаблон TV.
- /core/model/modx/processors/element/tv/renders/mgr/inputproperties/taxonomytv.php — вызов шаблона с дополнительными настройками TV.
- /manager/templates/default/element/tv/renders/input/taxonomytv.tpl — шаблон TV. Форма из смеси JavaScript, EXT.js и Smarty. Обрабатывает данные, полученные от taxonomytv.class.php. Здесь важны id элементов формы из которых modx получит обновленные данные.
- /manager/templates/default/element/tv/renders/inputproperties/taxonomytvprops.tpl — шаблон дополнительных настроек TV.
Я сделал эти файлы на основе стандартных TV инпутов: resourceList и checkbox.
Ещё раз. Я сделал TV «taxonomy» и назначил ему параметр ввода «taxonomytv», который является кастомным и скачать вы его сможете в конце статьи. Естественно, не забываем назначить TV для шаблона Object.
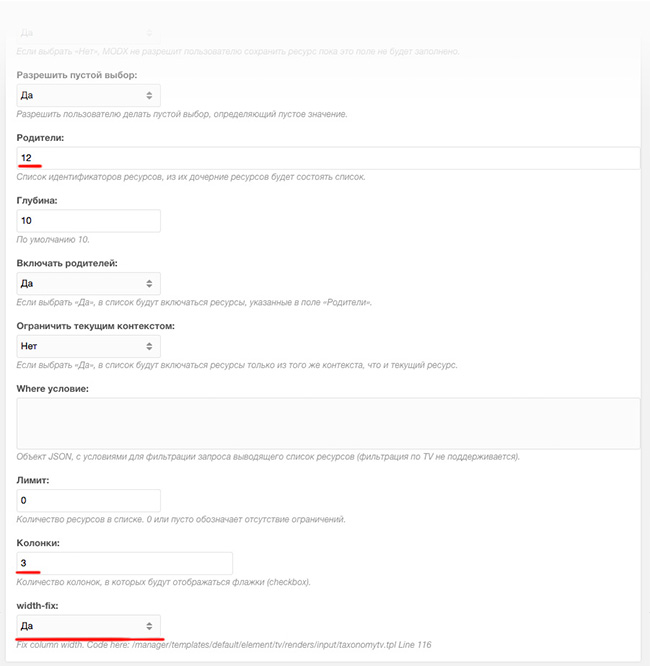
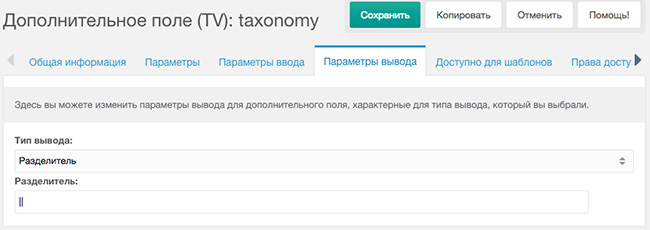
В настройках TV, во вкладке «параметры ввода» нам нужно указать id родителя структуры. Чекбоксы могут выстраиваться в несколько колонок. width-fix — костыль для правильного отображения чекбоксов, так как у модикса с этим есть некоторые проблемы — неправильно высчитывается ширина блока .x-column-inner. Если у вас не отображаются чекбоксы или колонки чекбоксов слишком широкие, попробуйте включить width-fix.

В параметрах вывода TV нужно выбрать тип вывода «разделитель» и в качестве разделителя указать ||.

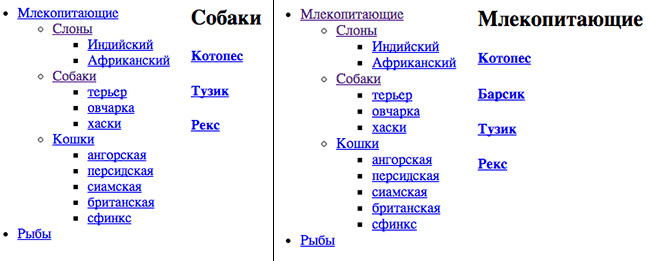
Создаем новую запись в «базе» и видим структуру каталога в TV taxonomy. При выборе овчарки выбираются и собаки и млекопитающие — все родительские элементы. Выключаем чекбокс — выключаются родительские. Вложенность возможна бесконечная.
BIG
Фильтрация в getResources
Теперь в TV taxonomy хранится список id категорий, к которым принадлежит данный ресурс вида: id||id2||id3. Для того, чтобы отобразить все ресурсы в данной категории, нужно задать фильтрацию по TV для getResources в шаблоне Section. В простейшем случае это делается так:
&tvFilters=`taxonomy==%[[*id]]%`Но проценты здесь — любое продолжение строки, поэтому вместе с ресурсами с id 8 отобразятся и 18 и 88 и все остальные, в id которых присутствует 8. Поэтому параметры фильтрации нужно уточнить:
&tvFilters=`taxonomy==[[*id]]||taxonomy==[[*id]]|%||taxonomy==%|[[*id]]||taxonomy==%|[[*id]]|%`— получаем 8| или |8| или |8, других вариантов быть не может.
Итак, у нас есть «база данных» — ресурс типа «Коллекция», где хранятся все наши записи. У нас есть структура каталога в виде дерева обычных ресурсов. И есть кастомный TV, чтоб присваивать записям «родителей» из структуры. В шаблоне каталога «section» у нас вызов getresources такого вида:
[[getResources? &parents=`9` &tpl=`object-list` &showHidden=`1` &includeContent=`1` &includeTVs=`1` &processTVs=`1` &tvPrefix=`` &tvFilters=`taxonomy==[[*id]]||taxonomy==[[*id]]|%||taxonomy==%|[[*id]]||taxonomy==%|[[*id]]|%` ]]Здесь в качестве параметра parents указан id нашей «базы данных». В принципе, всё уже должно работать. При этом у нас в базе вполне может присутствовать Котопёс и он отобразиться в разделах: Кошки, Собаки и Млекопитающие.

Ссылки на разделы в шаблоне getResources
Не хватает отображения ссылок на родителей под каждой записью — по типу тегов. Если в чанке object-list (шаблон getResources) мы попытаемся отобразить тв, просто написав его название, то на выходе мы получим простую строку из id документов-родителей через разделитель ||. Нужно превратить эту строку из TV taxonomy в осмысленные ссылки на разделы.
Можно было бы написать сниппет, который разбивает строку из TV, ищет по каждому id нужный ресурс и формирует на него ссылку. Но в таком случае, при отображении каждой записи из «базы», для каждого «родителя» этой записи нам нужен был бы отдельный запрос к MySQL (или что у вас там). Более того, можно было бы сделать custom TV output, но у него были бы те же проблемы.
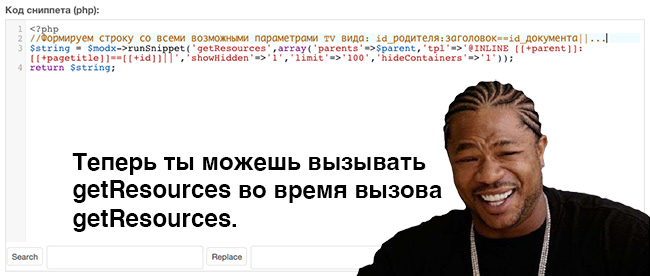
Поэтому я решил сделать 2 сниппета. Первый taxonomyString — вызывается один раз вместе с getResources и формирует строку со всем необходимым для создания ссылки из id в TV. Строка имеет вид: id_родителя1:pagetitle1==id_ресурса1||id_родителя2:pagetitle2==id_ресурса2 — и так для всех категорий каталога.
В качестве параметра taxonomyString принимает id корневого ресурса структуры каталога. Таким образом вызов getResources в шаблоне Section у нас становится таким:
[[!getResources? &parents=`9` &tpl=`object-list` &showHidden=`1` &includeContent=`1` &includeTVs=`1` &processTVs=`1` &tvPrefix=`` &tvFilters=`taxonomy==[[*id]]||taxonomy==[[*id]]|%||taxonomy==%|[[*id]]||taxonomy==%|[[*id]]|%` &string=`[[!taxonomyString? &parent=`12`]]` ]]Заметьте, что parents для getResources — это id базы, а parent для taxonomyString — id корня каталога.
По сути, код taxonomyString — это вызов getResources внутри getResources, так что если вы, например, хотите отображать «папки» категорий, вы можете убрать отсюда 'hideContainers'=>'1'.

Второй сниппет taxonomyLinks вызывается из чанка object-list (tpl getResources). Он принимает два параметра: tvs — это наш TV taxonomy и string — это строка от первого сниппета. В примере чанк object-list выглядит так:
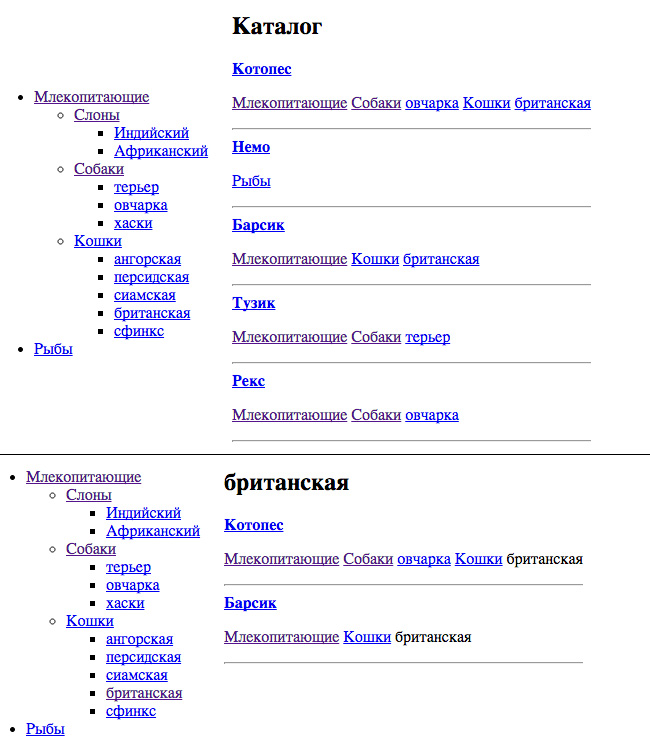
[[+pagetitle]] [[!taxonomyLinks? &string=`[[+string]]` &tvs=`[[+taxonomy]]`]]TaxonomyLinks как раз и занимается формированием ссылки из id, но при этом он не обращается к БД сайта, а берёт все необходимые данные из строки, полученной от taxonomyString. Каждой ссылке присваивается класс taxonomy и класс в зависимости от id группы: taxgroup5, taxgroup10 и т. д. Ссылка на текущую страницу заменяется span'ом с теми же классами.
Результат:

Скорее всего всё точно так же должно работать и с pdoResources. Достаточно заменить getResources на pdoResources в шаблоне section и в сниппете taxonomyLinks.
Установка
- Качаем архив taxonomyTV.zip
- Создаем 2 сниппета taxonomyString и taxonomyLinks и вставляем в них содержимое файлов snippet-taxonomyString.php и snippet-taxonomyLinks.php соответственно.
- taxonomytv.class.php копируем в /core/model/modx/processors/element/tv/renders/mgr/input/
- taxonomytv.php копируем в /core/model/modx/processors/element/tv/renders/mgr/inputproperties/
- taxonomyTV.tpl копируем в /manager/templates/default/element/tv/renders/input/
- taxonomytvprops.tpl копируем в /manager/templates/default/element/tv/renders/inputproperties/
- Теперь можно создать TV «taxonomy», присвоить ему параметр ввода taxonomytv и заново перечитать статью следуя всем указаниям :-)
В очередной раз напомню, что я дизайнер, а не программист и используете вы этот код на свой страх и риск. Если вы найдёте баги, и тем более если вы сможете их исправить, пишите на [email protected].
dyranov.ru