Быстрая оптимизация MODx Revo. Directresize revo modx
Быстрая оптимизация MODx Revo – Заметки по Web
Не буду вдаваться в тонкости оптимизации, лишь дам совет по быстрому приведению в порядок.Кое-кто до сих пор сидит на неподдерживаемой Evo из-за того, что она работает чуть быстрее. Я же рекомендую всегда использовать новейшее ПО. Поэтому разбираем на примере MODx Revolution.
1. Выводим внизу каждой страницы в комментарии:
<!-- [^t^], [^q^], [^qt^] -->Что означает:[^t^] — время, затраченное на генерирование страницы[^q^] — количество запросов к базе данных[^qt^] — время, затраченное на запросы к базе данных

Гугл внимательно следит за скоростью загрузки сайта.
На одном из проектов красовались безрадостные «цифры»:
<!-- 0,250, 62, 0,0038 -->Особенно поразило значение 62, означающее количество запросов к базе данных. Даже в особо сложных случаях их должно быть как минимум втрое меньше.
Ну, собственно, начнем оптимизацию.
2. Убираем по максимуму все некешируемые чанки.Из конструкций вида [[!chunk]] нужно убрать восклицательные знаки. Оставляем: сниппеты форм, регистрации и getPages.Эфект роста производительности особенно заметен при включении кэширования главного и дополнительных меню.
3. Настраиваем минимальную вложенность чанков и сниппетов.Вывод
<title>[[*pagetitle]]</title>должен выводиться в шаблоне, а не в чанке head.То же самое проделываем с тегами, которые задаются в плейсхолдерах, например description и keywords.
4. Лишние чанки и сниппеты не нужны.Каждый дополнительный вызов замедляет работу MODx.
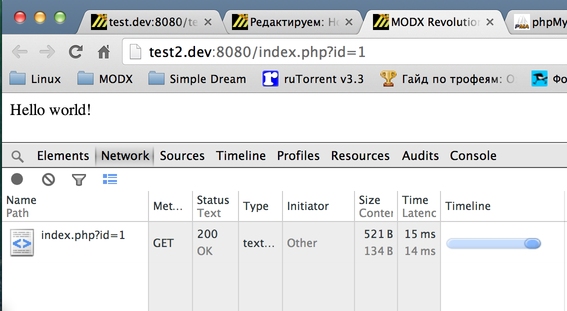
Проделав вышеуказанные манипуляции, смотрим на нашу статистику в исходном коде:
<!-- 0,052, 2, 0,0001 -->Отличный результат! Запросов к б/д после генерации кэша всего 1-2, скорость генерации выросла в 5 раз. Количество запросов уменьшено на 60! Теперь сайт шустро грузится и не вызывает лишнего ожидания.

Чистый MODx — максимальная производительность.
Итак мы ускорили свой MODx Revo. У вас может возникнуть вопрос: есть ли к чему стремиться? — Конечно, ведь чистый MODx без шаблонов на локальном сервере загружается за 15 мс. Собственно это и есть максимальная скорость.
Хочется отметить, что в большинстве случаев после оптимизации движка необходимо скинуть вес самой страницы, но это уже тема, достойная отдельного поста.
UPDATE: кроме вывода общего времени загрузки можно использовать плагин debugParser, который позволяет увидеть скорость загрузки каждого вызова без их поочерёдного отключения.
zooks.ru
Переезд с MODx evo на MODX revo 2.2.4-pl | Инструкции
Здравствуйте уважаемые коллеги и гости моего сайта! Сегодня я расскажу как я переезжал с MODx evolution на MODX revolution. Сразу же хочется оговориться, выбранный мной способ переезда не претендует на уникальность и качество. На момент написания статьи идеального варианта для себя я не нашел. Было несколько вариантов:
- Переносить вручную - Этот вариант, после некоторого раздумья, отверг раз и навсегда. Слишком это не реально, долго и муторно. Получается так, что сайт придется переписать заново.
- Синхронизировать базы данных вручную - Пробовал, выкинул в мусор и этот вариант.
- Написать скрипт - Не очень силен в php, да и время летом жалко на разбор и написание скрипта.
- Воспользоваться компонентом provisioner - Вот о нем я и раскажу...
Итак, компонент provisioner.
Это транспортный помощник для переноса сайта между разными версиями MODX revolution и переезда с MODx evolution на MODX revolution. На сегодняшний день версия 1.1.0-PL, выпущенная в январе 2012 года. MODX revo 2.2.4-pl выпущен гораздо позже. Но это меня не остановило, и то что сам разработчик предупреждает "Provisioner не сможет правильно войти в Revo 2.2 и выше и 2.1.3, поэтому не может быть использован для этих сайтов". Далее расскажу что делал я.
Скачал компонент provisioner, скачивать и устанавливать лучше с управление пакетами в MODX revo. Для этого нужно перейти на вкладку: Система/Управление пакетами и перейти "Загрузить дополнения". В строке поиска ищем наш компонент provisioner. После того как загрузите, его нужно еще и установить. После удачной установки и обновлении страницы, в панели должна появиться вкладка "Компоненты".
Если появилась, значит вы все сделали правильно.
Прежде чем запустить provisioner, я скопировал в revo все папки с моими рабочими файлами, изображениями, стилями, файлами для скачивания и т.д в ту же директорию что и на evo. Как вы заметили, revo поставляется пустым, все пользовательские папки нужно будет создавать самим. С одной стороны это очень даже удобно. Т.к. в evo у меня все пользовательские папки находились в assets/, то и в revo я создал те же самые папки в assets/ и перенес содержимое. Сделал я это для того, чтобы все ссылки и стили после переезда остались рабочими. Думаю тут понятно. Устанавливаю я свой revo на локальный сервер, затем буду переносить на хостинг. Теперь вернемся к provisioner, запустите его.
В строке "Account" впишите ваш логин для входа в админку EVO, поле: "Password" - пишем пароль, который используем для входа в MODx-evo. Следующая строка- "URL" - доменное имя сайта. В следующем поле, нам предлагают внести идентификатор сайта, в evo идентификатор сайта отсутствует, по крайней мере в конфиге его нет, поэтому оставляем пустым.
- Remote site type (Тип удаленного сайта), выбираем Evolution
- Action (Действие), выбираем "Войти"
Стоп, забыл самое главное. Чтобы Evolution отдал Revolution документы, нужно его подготовить. Для этого в папку MODx Evolution - assets/snippets/ необходимо поместить шлюз revogateway. Найти его можно выше по ссылке provisioner, или скачать у меня. Еще одна не маловажная вещь. Я свой revo-сайт устанавливаю на локальном сервере, а подключаюсь к evo-сайту на удаленном сервере, т.е. к хостингу. Если вы делаете также, не забудьте закомментировать в файле "hosts" ip-адрес вашего сайта на локальном сервере. На этом подготовка закончена, поля заполнены, пытаемся зайти на наш удаленный сайт Evolution, жмем "GO". При удачном входе, фонарик "Action" должен переключиться на "Выйти".
Если переключился, значит вы все сделали правильно и подключение к удаленному Evolution произошло успешно. В вкладках "Ресурсы", "Элементы" компонента provisioner ничего не появится, сколько дерево не обновляй. В вкладке "Файлы" должен появиться список папок, если пусто, попробуйте обновить дерево.
Хочу вас "обрадовать"..., это нам ничего не даст, как не импортируй. Хоть правой кнопкой мыши, хоть левой, хоть рукой, или ногой, или еще чем-нибудь... все бестолку. Или это работает только между сайтами REVO (я не проверял пока), или эта версия provisioner конфликтует с MODX revo 2.2.4, о чем и писал автор компонента. Как бы там не было, на все это плюем "сносим revo и пользуемся дальше нашим проверенным EVO", или переходим на вкладку "Evolution Site Import".
Так как сниппеты и плагины написанные для evo - не работают в revo, я импортирую только чанки. Они должны перенестись. Жмем "Импорт".
Нам предлагают нажать "Да" если мы хотим продолжить импорт. Нажимаем и.... все, ничего не происходит. После перезагрузки браузера все по старому, сайт не импортировался. Не отчаиваемся, перезагружать браузер не нужно, это все-таки конфликт. Просто жмем еще раз "Импорт" и видим начало импорта сайта EVO.
И наблюдать за этой полоской, которая доходит до конца и начинает сначала можно до бесконечности (я на всю ночь оставлял, не помогло). Поэтому, думается мне, что после первого заполнения полоски сайт уже импортировался. Я после запуска импорта, сходил покурил, и просто обновил вкладку браузера, и перезагрузил админку. После перезагрузки у меня в дереве ресурсов REVO появился мой сайт в полном объеме, кроме сниппетов и плагинов естественно.
Чанки уже перезаписаны под REVO. Все служебные теги EVO заменены под стандарт REVO. Мой сайт открывается на локальном сервере в таком виде, в котором и должен. Не хватает только тех элементов, за которые отвечали плагины и сниппеты. Но это уже мелочи.
Надеюсь я смог вам помочь!
UPD: в чанках нужно проверить ссылки, у меня не правильно переписались ссылки evo [~[+id+]~], переписать на стандарт revo: [[~[[+id]]]].
marabar.ru
Студия веб дизайна Шаркон | MODx Evolution, DirectResize 0.9 и php 5.3
MODx Evolution, DirectResize 0.9 и php 5.3 - дружба навек
Недавно переезжал на новый сервер, и вроде ПО старого сервера и нового не очень сильно отличалось, но с одной заковыкой пришлось изрядно попотеть.
Итак, переезд с php 5.2 на php 5.3 не предвещал беды, тем более голый MODx и там, и там крутится абсолютно одинаково. Перетащил файлы, базу, зашел на главную страницу - все ОК, начал перетаскивать следующий сайт, а тучи уже начали сгущаться... Если коротко, то картинки обработанные DirectResize 0.9 перестали отображаться. При нажатии на картинку выходит куча ошибок phpthumb. Решение оказалось элементарным, хотя и пришлось убить полдня на изобретение велосипедов и прочтение кучи форумов (на этой куче, кстати, решения не нашел, может у них другой DirectResize?):
- качаем новый phpthumb отсюда: http://phpthumb.sourceforge.net/#download
- удаляем все в папке: /assets/snippets/phpthumb/
- распаковываем в эту папку содержимое скачанного архива
- открываем файл /assets/plugins/directresize/directResize.php
- ищем следующее выражение: "&src=" и заменяем на "&src=/" (у меня это 438-я строка)
- торт готов.
В поисках этого слэша, я перебрал кучу настроек php, настройки phpthumb. В DirectResize не искал, потому что demo-пример, идущий в комплекте с phpthumb на моем новом сервере тоже не заработал, потерял кучу времени.
P.S. DirectResize 0.8 и вообще, все что выдает ошибки, связанные с ereg, eregi и прочими переносятся еще проще (если сайт в UTF-8 и есть доступ к php.ini или apache.conf):
1-й способ (у Вас есть доступ к apache.conf) добавляем строки, выделенные жирным шрифтом:
<VirtualHost ... > ServerName ... ... php_admin_value mbstring.func_overload 7 php_admin_value mbstring.internal_encoding UTF-8 ... </VirtualHost>2-й способ (у Вас есть доступ к php.ini) добавляем в этот самый php.ini следующие строки:
mbstring.func_overload = 7 mbstring.internal_encoding = UTF-8www.lisov.org