Обзор Responsivizer. Мобильный сайт Joomla. Мобильная версия joomla
Responsivizer создание мобильной версии Joomla
- Тип – компонент для создания мобильной версии сайта на Joomla 1.5-3.х.
Responsivizer – это расширение, которое позволяет сделать мобильную версию сайта Joomla 1.5-3.х. При этом Вам не нужно будет менять свой основной шаблон сайта и даже не нужно вносить в него никаких изменений. Общий принцип работы Responsivizer такой. Когда кто-то заходит на Ваш сайт с мобильного устройства, Responsivizer понимает это и отдаёт посетителю (или поисковому роботу) Ваш сайт, но уже с адаптированным под мобильные устройства шаблоном (шаблоны встроены в компонент). Вы можете настроить мобильную версию сайта, меняя темы оформления (шаблоны), настраивая мобильное меню, изменяя состав\положение модулей и так далее. Ваш сайт станет удобнее для посетителей и будет соответствовать рекомендациям от Яндекс, Google и Bing. Как известно, наличие мобильной версии сайта – это один из алгоритмов ранжирования Google «Google mobile-friendly». Яндекс также уделяет данному вопросу соответствующее внимание.
Обратите внимание, что Responsivizer создаёт мобильную версию сайта, а не AMP страницы. Для создания AMP страниц воспользуйтесь специальным расширением - JAmp.
Не стоит пренебрегать комфортом посетителей, заходящих на сайт с мобильных устройств. Их становится всё больше и больше. В исследовании Яндекса «Развитие интернета в регионах России» (апрель 2016) явно видно, что доля мобильного трафика большая и продолжает расти.
Если у Вас нет возможности сделать адаптивный дизайн своего сайта, и на шаблон с адаптивным дизайном Вы не перешли, но мобильная версия нужна, тут Responsivizer может помочь.
В обзоре будет участвовать последняя, на момент написания статьи (30.11.2016), русскоязычная версия Responsivizer 2.4.3 в Joomla 3.6.4. Шаблон сайта Protostar 1.0, установлены демонстрационные данные Joomla – «Визитка» (на английском языке).
На официальном сайте расширений Joomla 157 отзывов, расширение добавлено 19 ноября 2014 года.
- Общий рейтинг – 100 из 100.
- Функциональность – 100 из 100.
- Простота использования – 100 из 100.
- Документация – 100 из 100.
- Поддержка – 100 из 100.
- Соотношение цена\качество – 100 из 100.
Особенности Responsivizer
Рассмотрим основные возможности и особенности данного расширения.
Создание мобильной версии сайта Joomla.
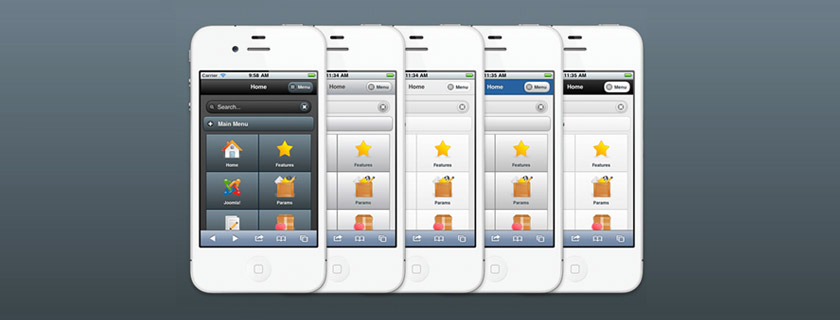
- Подходит для создания мобильного сайта под iPhone, iPad, Android, Windows Phone и другие мобильные устройства (рисунок ниже).
 Мобильный сайт Joomla
Мобильный сайт Joomla- Создание мобильной версии сайта на основном домене.
- Адаптация сайта под мобильные устройства без изменения Вашего основного шаблона сайта.
- Автоматическое определение захода пользователя с мобильного устройства и получение им мобильной версии сайта.
- Соответствие требованиям к мобильной версии сайта, предъявляемые Яндексом, Google и Bing.
- Возможность использования Вашего сайта в качестве нативного приложения на мобильном устройстве.
- Совместимость с любым шаблоном Joomla.
- Возможность задавать свою собственную главную страницу для мобильной версии сайта.
- Менеджер перенаправлений для управления перенаправлениями пользователей мобильной версии сайта на определённые страницы пунктов меню.
- Несколько встроенных мобильных шаблонов.
- Множество настроек без необходимости правки исходного кода или CSS.
- Адаптация интерфейса сайта для упрощения навигации по нему при помощи касаний.
- Возможность настройки мобильного меню.
- Возможность самостоятельного переключения пользователями на обычную версию сайта.
- Адаптированный модуль кнопок социальных сетей.
- Возможность вставки номеров телефона по нажатию, на которые будет происходить набор номера.
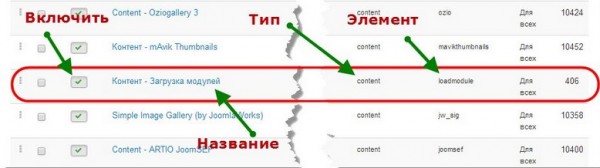
- Настройка макета мобильного шаблона путём включения\исключения отображаемых модулей (рисунок ниже).
 Как сделать мобильную версию сайта Joomla
Как сделать мобильную версию сайта Joomla- Мобильные шаблоны разработаны на HTML5 и CSS3 с учётом рекомендаций W3C.
- Наличие встроенного в компонент модуля слайд-шоу.
- Поддержка адаптации размеров видео под экраны мобильных устройств с Youtube, Vimeo и так далее.
- Поддержка адаптации размеров таблиц, iframe и других аналогичных элементов страниц под экраны мобильных устройств.
- Настройки для упрощения добавления логотипа в мобильную версию сайта.
Оптимизация скорости загрузки. Если Вас интересует возможность увеличения скорости загрузки сайта, советую ознакомиться с расширениями JotCache и JCH Optimize.
- Расширенное offline кэширование, позволяющее использовать сайт на мобильном устройстве даже без подключения к сети (ограниченные возможности).
- Оптимизация изображений.
- Оптимизация CSS.
- Оптимизация скриптов (JC)
Разное.
- Поддержка Joomla 1.5, 1.6, 1.7, 2.5, 3.х.
- Совместимость с компонентом для создания интернет-магазина VirtueMart.
- Переведён на русский язык. Включая всплывающие подсказки к опциям.
- Простая интеграция с Google Analytics.
- Удобная административная панель управления мобильной версией сайта из админки Joomla.
- Встроенный в компонент эмулятор устройства, для проверки сайта прямо в админке Joomla (рисунок ниже).
 Мобильная версия Joomla
Мобильная версия Joomla- Возможность редактирования файлов мобильного шаблона прямо в админке Джумла.
- Наличие документации по компоненту (на английском).
- Оперативная и качественная техническая поддержка.
- Удобная админка и наличие статистической информации по основным «элементам» мобильной версии сайта (рисунок ниже).
- Встроенная система проверки и получения обновлений компонента.
 Responsivizer
ResponsivizerОбратите внимание, что не все вышеперечисленные возможности доступны для Joomla 1.5. Для уточнения, пожалуйста, обратитесь к разработчику.
У расширения достаточно много настроек. Буду рассматривать только наиболее интересные, с моей точки зрения, опции.
Настройки шаблона
Все настройки Responsivizer разделены на девять вкладок. На вкладках опции визуально разделены на «области».
- Основное.
- Размеры.
- Поля и отступы.
- Предварительно настроенные темы.
- Цвета.
- Шрифты.
- Настройки меню.
- Иконки соц. сетей.
- Социальное распространение.
Вкладка Основное (рисунок ниже). В области Складные элементы собраны настройки, которые позволяют настроить сворачивание и разворачивание заголовков модулей, сами модули и меню.
 Основное
ОсновноеНапример, включить опцию Сворачивать аккордеоны модулей, на мобильной версии сайта вместо модулей будут показаны только их заголовки с иконкой двух треугольников (рисунок ниже). По нажатию на иконку или заголовок аккордеон развернётся и покажет содержимое модуля. Это может существенно сэкономить место на странице, но потребует от пользователя дополнительных нажатий, если он захочет воспользоваться каким-то модулем.
 Пример свёрнутого модуля
Пример свёрнутого модуля Пример логотипа
Пример логотипаВ области Google Analytics можно подключить код отслеживания для сбора статистики сайта в одноимённый сервис аналитики. Чтобы подключить другой сервис, например, Яндекс.Метрика, придётся добавить код в шаблон сайта путём правки файлов. Это можно сделать или по FTP или в разделе Responsivizer Редактор файлов шаблона. О нём мы поговорим в следующей статье.
В области Настройки Вы сможете включить\отключить некоторые элементы материалов Joomla. Например, иконку печати, имя автора материала, дату создания и так далее. Также в этой области есть настройки, которые позволят указать CSS-селекторы для разных элементов материалов (таблицы, фреймы, пагинация и т.д.). Задав эти селекторы в данных настройках, а также применив их к тем или иным элементам, можно сделать эти элементы адаптивными в мобильной версии сайта. Например, если у Вас на странице есть таблица, которая в мобильной версии выходит за края экрана, то можно задать ей CSS-селектор, указать его же в опции Преобразовать выбранные таблицы в адаптивные, и Responsivizer попытается изменить отображение таблицы на мобильном устройстве пользователя так, чтобы она не вылезала за края экрана. Если Вам интересно создание адаптивных таблиц, таблиц с фильтром, сортировкой, графиками, импортом\экспортом в\из Excel, полезно ознакомиться с компонентом Droptables.
В области Настройки подвала можно указать контент, который будет отображаться в нижней части сайта, и задать номера телефонов, по нажатию на которые будет происходить набор номера телефона (если устройство пользователя это поддерживает). На рисунке ниже «Aleksius.com» – это ссылка, заданная в редакторе (опция Описание подвала). Но там может быть текст, видео, изображения и всё, что можно добавить при помощи визуального текстового редактора, который у Вас установлен.
 Пример свёрнутого модуля
Пример свёрнутого модуляВкладка Размеры (рисунок ниже). На данной вкладке можно изменить размеры различных элементов и позиций шаблона мобильной версия Joomla.
 Размеры
РазмерыВкладка Поля и отступы (рисунок ниже). Эта вкладка аналогична предыдущей, но позволяет указать расстояния между различными элементами сайта. Наведя курсор мыши на иконку вопросительного знака справа от поля ввода значения каждой опции, появится визуальная подсказка, за что именно отвечает данная опция.

Вкладка Предварительно настроенные темы (рисунок ниже). На этой вкладке Вы можете выбрать одну из восьми доступных тем оформления (шаблонов).
 Предварительно настроенные темы
Предварительно настроенные темыВкладка Цвета (рисунок ниже). Содержит ряд опций, которые помогут изменить цветовое оформление различных элементов шаблона мобильного сайта Joomla и дадут возможность задать и настроить изображение в качестве фона. Есть как предварительно настроенные цветовые схемы, так и возможность задавать свои собственные цвета.
 Цвета
ЦветаВкладка Шрифты (рисунок ниже). На ней Вы можете указать размер и гарнитуру шрифтов сайта. Доступно 18 «стандартных» шрифтов, включая Arial, Verdana и т.д., а также есть возможность использовать шрифты Google.
 Шрифты
ШрифтыВкладка Настройки меню (рисунок ниже). Данная вкладка позволит изменить настройки мобильного меню Joomla.
 Настройки мобильного меню
Настройки мобильного менюДоступно два типа меню: Спадающий и Аккордеон (на рисунке ниже в верхней части – Спадающий, в нижней – Аккордеон). Некоторые значения опций данной вкладки зависят от того, какой именно тип меню был выбран.
 Мобильное меню Joomla
Мобильное меню JoomlaВ области Расстояние и размер можно сконфигурировать ширину и отступы пунктов меню.
Область Макет позволяет настроить «поведение» мобильного меню Joomla, зафиксировать его, добавить анимацию, изменить положение кнопки меню и добавить в меню поле поиска.
Вкладка Иконки соц. сетей (рисунок ниже). Позволяет добавить ссылки в виде пиктограмм на Ваши страницы в социальных сервисах. Плюс, можно вставить ссылку на RSS и ссылку на совершение звонка в Skype. Если какой-то социальной сети нет, можно использовать любую из доступных, но заменить иконку на соответствующую. Иконки находятся в «templates/responsivizer/images/social-icons/».
 Иконки соц. сетей
Иконки соц. сетейНа рисунке ниже показан пример отображения кнопок соц. сетей в подвале мобильной версии сайта Джумла.
 Иконки соц. сетей на сайте
Иконки соц. сетей на сайтеВкладка Социальное распространение (рисунок ниже). Тут собраны опции, которые позволяют добавить на страницы сайта кнопки «шаринга» в такие социальные сети: Facebook, Twitter, LinkedIn, Google+, Pinterest. То есть, по нажатию на эту кнопку посетителю, на его страницу в соц. сети, будет отправлена «заметка» о понравившейся странице. Кроме того на данной вкладке есть возможность активации протокола Open Graph. Это улучшит формирование «заметки», отправляемой в социальные сети.
 Вкладка Социальное распространение
Вкладка Социальное распространениеНа рисунке ниже показан пример кнопок шаринга в социальные сети под статьёй на сайте.
 Социальное распространение
Социальное распространениеНастройки плагинов
В состав Responsivizer входит несколько плагинов. В данном разделе (рисунок ниже) собраны опции, которые позволяют настроить эти плагины. Все они разделены на пять вкладок.
- Настройки плагинов.
- Сжатие изображений.
- Настраиваемая домашняя страница.
- Исключения.
- Пересортировка модулей.
Вкладка Главные настройки (рисунок ниже). Тут, в области Главные настройки, Вы можете активировать опции, которые включат автоматическое распознавание устройства, с которого пользователь заходит на сайт. Если Responsivizer опознает такого пользователя, ему будет загружена мобильная версия Joomla.
- Всегда переключаться на шаблон Responsivizer. Если выбрано Да, то в качестве шаблона сайта всегда будет задан шаблон Responsivizer, включая шаблон сайта для настольных компьютеров. Эта опция полезна на стадии разработки, так как позволяет работать с шаблоном Responsivizer из Вашего обычного браузера.
- Активация offline кэша. Выберите данную опцию, чтобы глобально активировать offline кэширование страниц. Если Вы отключите этот глобальный параметр, все страницы, которые Вы включили в offline список, больше не будут кэшироваться, даже если опубликованы. Отмечу, что данная опция позволяет пользователю работать с сайтом даже без подключения к интернету (с ограничениями). Помимо этого, она помогает сократить время загрузки страниц и снизить нагрузку на сервер.
- Включить как нативное мобильное приложение. Когда опция включена, в случае если пользователи добавили Ваш сайт на домашний экран мобильного устройства и нажали на иконку приложения для его открытия, сайт будет показан в полноэкранном режиме без границ и адресной строки, работая как нативное приложение. Рекомендуется включить и выбрать иконку приложения домашнего экрана в настройках шаблона (Настройки шаблона – Основное – Иконка мобильной домашней страницы), чтобы быть уверенным, что пользователи смогут добавить красивую иконку Вашего сайта себе на домашний экран смартфона\планшета. Рекомендуется использовать квадратное изображение как максимально подходящее для мобильных устройств. Лучшее разрешение для устройств Apple – 152х152 пикселя.
 Настройки плагинов
Настройки плагиновВ области Кнопка переключения на обычный шаблон можно активировать вывод специальной ссылки, которая позволит пользователям, зашедшим с мобильных устройств, переключиться на обычную версию сайта и наоборот (рисунок ниже).
 Переключатель
ПереключательВ области Расширенные можно задать, какой именно шаблон будет применяться для мобильного сайта Joomla, включить отладку и задать ещё пару настроек, которые понадобятся в случае возникновения проблем с управлением шаблонов или обновлением со старой на новую версии Responsivizer.
Вкладка Сжатие изображений (рисунок ниже). Позволит настроить процесс изменения размера изображений и степени их сжатия. Рекомендую включить эти возможности, а уровень обработки оставить по умолчанию – Auto. Если на сайте есть анимированные GIF-изображения, то рекомендую исключить их из данных процессов.
Все эти операции позволят сократить время загрузки страницы и мобильный трафик пользователя. Изображения не только будут сжаты в плане качества, но также будет изменён их размер согласно разрешению экрана мобильного устройства пользователя.
 Сжатие изображений
Сжатие изображенийВкладка Настраиваемая домашняя страница (рисунок ниже). Тут Вы сможете указать домашнюю\главную страницу мобильной версии сайта. Она может отличаться или совпадать с главной страницей обычной версии сайта.
 Настраиваемая домашняя страница
Настраиваемая домашняя страницаВкладка Исключения (рисунок ниже). На данной вкладке можно указать страницы сайта, для которых не будет применяться мобильный шаблон. Они останутся неизменными согласно обычной версии сайта. Еще Вы сможете отключить выполнение плагинов Joomla в мобильной версии сайта. Это улучшит совместимость и удобство использования, а также повысит скорость загрузки сайта.
 Исключения
ИсключенияВкладка Пересортировка модулей (рисунок ниже). Опции данной вкладки помогут в «глобальной» настройке обработки и отображения модулей. Например, можно будет указать, куда (вверх или вниз мобильного шаблона) нужно помещать вновь созданные модули. О возможностях более тонкой и индивидуальной настройки модулей поговорим в следующей статье.
 Пересортировка модулей
Пересортировка модулейРусификатор
Скачать русификатор Responsivizer.
Вопрос о том, как сделать мобильную версию сайта Joomla, особенно для её устаревших версий 1.5-2.5, может возникнуть для любого типа сайта. От лэндинга до интернет-магазина. По моему мнению, если нет возможности обзавестись адаптивным шаблоном, Responsivizer значительно облегчает и ускоряет процесс адаптации сайта под мобильные устройства. Более того, он позволяет достаточно тонко настроить содержимое и функциональность сайта, сделав использование веб-ресурса более комфортным для посетителей.
В следующей статье «Обзор Responsivizer. Мобильная версия сайта Joomla» мы поговорим о настройках слайд-шоу, модулей, эмуляторе устройств и других полезных возможностях компонента.
Полезные ссылки:
aleksius.com
Что такое мобильная версия сайта | Шаблоны Joomla

C каждым днем мобильный интернет становится все доступней. Кроме того, возрастает количество точек с бесплатной раздачей Wi-Fi, ими оснащают даже общественный транспорт. Потому мобильный телефон и смартфон становится одним из главных устройств для выхода в интернет. По некоторым данным число выходов во всемирную сеть с телефона значительно превышает число выходов с ПК или ноутбука. Не удивительно, что наш телефон – больше, чем просто средство связи, и когда он ломается, мы тут же несем его в службу ремонта мобильных телефонов без промедления.
Исходя из всего этого, владельцам сайтов самое время побеспокоится о том, чтобы их ресурсы корректно отображались не только на мониторах персональных компьютеров, но и на дисплеях мобильных телефонов и смартфонов.

Для этого есть два пути – сайт должен иметь либо адаптивный дизайн, либо мобильную версию. Адаптивный дизайн – это особая его функциональность, которая позволяет адаптироваться под разрешение любого экрана. Достигается она использованием специальных инструментов и связана с определенными качествами верстки.
Мобильная версия сайта – это нечто другое. Это отдельный вариант сайта, который специально сделан для запуска на электронных мобильных устройствах. Главное отличие мобильной версии от материнского, полноценного сайта в его «весе», а значит скорости запуска. Мобильная версия сайта сделана так, чтобы самая важная информация быстро и эффективно отображалась, а лишние детали были совсем убраны. Важно только учесть все особенности основного сайта и сделать мобильную версию в его стиле и с использованием узнаваемого дизайна. Это нужно для того, чтобы пользователь, который привык к сайту и хорошо на нем ориентируется, не испытывал трудностей при просмотре облегченной мобильной версии.

Какие правила важны при создании мобильной версии сайта? Во-первых, нужно избегать больших графических файлов, в том числе и тех, которые играют роль фона или заставки. На мобильной версии сайта не должно быть пустот, мелкого шрифта, небольших деталей дизайна, которые будут затруднять доступ к информации и ее понимание. Важные материалы, а также кнопки управления, меню, прокрутки должны быть, наоборот, выразительными, чтобы их можно было легко и комфортно использовать. Не стоит перегружать мобильную версию яркими сочетаниями цветов, элементами декора, картинками и прочим, что, во-первых, снижает концентрацию внимания и даже раздражает, а во-вторых, влияет на трафик, а значит на оплату услуг мобильного интернета. Также следует избегать горизонтальной прокрутки и бокового меню. Чаще всего мобильный телефон или смартфон находится в вертикальном положении и управляется одной рукой, потому вертикальная прокрутка более удобна. Обязательно нужно учитывать особенности мобильных браузеров, которые работают с некоторыми отличиями от их «стационарных» версий. Не стоит применять Flash технологии, которые в большинстве случаев не совместимы с мобильными операционными системами.
Мобильная версия сайта удобна также тем, что пользователь сам решает, нужно ли ее запускать или нет. Для быстрого получения информации она, безусловно, удобней. Но для длительного серфинга в интернете лучше все же пользоваться полной версией. Но главное преимущество мобильной версии – это то, что ценят все интернет-пользователи. Она быстрая, не использует много трафика и дает нужную информацию без каких-либо лишних манипуляций с сенсором или клавиатурой.
В эпоху гегемонии мобильного интернета нужно обязательно позаботиться об удобстве пользователя при просмотре сайта, ведь это значительно расширит аудиторию и поможет превратиться случайному гостю ресурса в благодарного клиента.
Полезное
joomla-prof.ru
Создание мобильной версии сайта на Joomla - обзор решений

Мобильные технологии уже прочно вошли в нашу жизнь и все чаще в кулуарах Joomla можно слышать вопрос: "Как сделать мобильную версию сайта на Joomla?"
Существует два различных способа решения этой задачи, выбор в пользу одиного из которых возможно сделать в зависимости от того, что за шаблон используется на сайте.
Варианты решения мобильной версии сайта на Joomla:
- Фреймворки шаблонов. Если вы все еще выбираете будущий шаблон сайта, выберите тот шаблон, который уже оптимизирован под наши нужды и автоматически подстраивается под мобильные браузеры.
- Шаблон в сочетании с плагином: если на сайте уже используется утвержденный шаблон и нет возможности его оптимизировать под мобильную версию, существуют решения в виде связи: мобильный шаблон и плагин, определяющий с какого устройства зашел пользователь и в случае, если это мобильное устройство, пользователю отобразится соответствующий мобильный шаблон.
Ниже приводится подробный обзор решений, позволяющих создать мобильную версию сайта на Joomla, а также обзор шаблонов панели администратора, позволяющих редактировать и управлять сайтом с мобильного телефона.
Фреймворк шаблона: Rocket Theme и Gantry Framework



Фреймворк шаблона: Joomlart и T3 Framework

- Сайт: http://joomlart.com
- Фреймворк: https://www.joomlart.com/documentation
- Цена: фреймворк доступен к бесплатному скачиванию. Шаблоны клуба Joomlart, созданные на базе T3 стоят от 59$ и выше.
- Иллюстративные картинки и видео:


Фреймворк шаблона: Joomla Junkie и Morph Framework

- Сайт: http://joomlajunkie.com
- Фреймворк: Morph
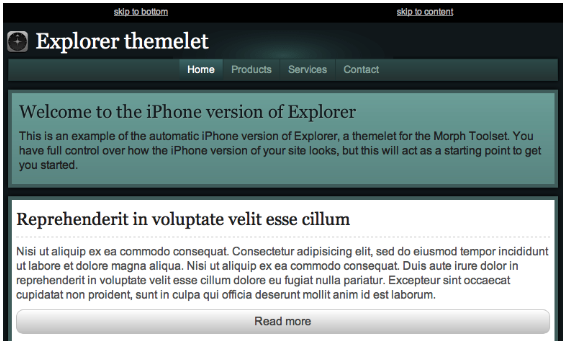
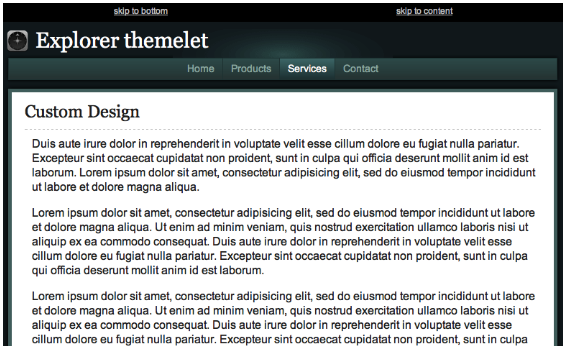
- Пример мобильной версии шаблона: http://www.joomlajunkie.com/demo/themelets/explorer/
- Цена: Фреймворк доступен к скачиванию для членов клуба JoomlaJunkie (стоимость подписки от $49)
- Иллюстративные картинки и видео:


Шаблон плюс плагин: Tap Theme

- Сайт: http://taptheme.com
- Цена: 29$ за каждый шаблон для iPhone, Android и iPad версий.
- Иллюстративные картинки и видео:


Шаблон плюс плагин: Mobile Joomla



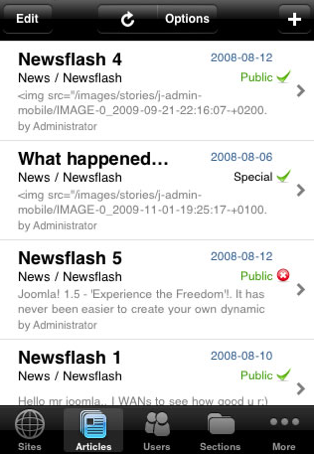
Управление сайтом через iPhone: J! Admin Mobile

- Сайт: covertapps.com
- Цена: бесплатно или за 9$
- Иллюстрации:


cmscafe.ru