MobileJoomla! — превращаем сайт Joomla в мобильный сайт Joomla. Mobile joomla настройка
Mobile Joomla – создаем мобильную версию сайта ~ Страницы Интернета
Разработчики позиционируют Mobile Joomla! как лучший инструмент, позволяющий адаптировать ваш сайт на Joomla под мобильные устройства. И практика показывает, что это действительно так. Конечно же, не так мгновенно, как заявляют разработчики, но разобравшись в теме, у вас действительно получится создать качественную версию своего сайта для мобильных устройств.
В этой статье мы поговорим о том, как установить Mobile Joomla и настроить шаблон Elegance.
Используя Mobile Joomla, вам не нужно будет создавать из своего обычного сайта специальный отдельный вариант его мобильной версии. Все просто - мобильная адаптация для Joomla с минимум усилиями. Этот мощный инструмент умеет определять браузер пользователя и загружать нужную версию сайта. Тестирование подтвердило, что сайт работает бесперебойно, как на ПК, так и на устройствах под управлением Android и iOS. Сайт имеет вполне приемлемый и адекватный вид.Стоит отметить, что клуб Mobile Joomla! дает возможность воспользоваться шаблоном Elegance только по подписке. Оплатив $69, вы получите сам шаблон, а также обновления на протяжении года. По окончании этого срока вы сможете и дальше использовать шаблон, однако, чтобы получать обновления нужно будет продлевать подписку. Кроме платных шаблонов, есть также и бесплатные, которые подойдут для ознакомления с расширением. В этой статье мы будем рассматривать именно шаблон Elegance.
Устанавливаем Mobile Joomla!
С установкой не должно возникнуть никаких проблем, она достаточно простая и быстрая. Нужно просто скачать установочный пакет со странички Mobile Joomla! и установить его с помощью менеджера расширений, аналогично другим плагинам. Оно поддерживает как Joomla 1.5, так и Joomla 2.5. Шаблон Elegance предусматривает установку отдельным архивом. Внутри будет два файла в формате .zip:
- mobile_elegance_j15-1.06.zip
- mobile_elegance_j16-1.17-j25-1.06.zip
Если ваш сайт работает еще на Joomla 1.5, то в менеджере расширений нужно установить первый файл. Для Joomla 2.5 необходимо использовать второй.
Активируем шаблон Elegance
Если вы сделали все правильно, в административной панели в перечне компонентов появится Mobile Joomla!, на главной странице админки тоже появится иконка расширения. А открыв менеджер шаблонов, вы увидите 5 новых шаблонов:
- mobile_wap;
- mobile_smarthpone;
- mobile_iphone;
- mobile_imode;
- mobile_elegance.
Все они должны иметь зеленую галочку, кроме шаблона Elegance. Его нужно настроить прямо в компоненте Mobile Joomla.
Чтобы активировать шаблон Elegance, необходимо открыть настройки компонента Mobile Joomla. Здесь вы сможете назначать шаблоны для тех или иных устройств: iPhone, смартфона, I-mode или WAP (каждому устройству необходимо назначить шаблон). В первой графе вы увидите выпадающий список – это как раз то, что нам нужно.
Выбираем здесь наш шаблон Elegance и устанавливаем его. Далее, если хотите, можете поработать с настройками под этим выпадающим списком. На этом установку Mobile Joomla и назначение шаблона Elegance можно считать законченной.
internet-pages.blogspot.com
Как адаптировать Joomla для мобильных устройств

В сети доля пользователей смартфонов и планшетов растёт со скоростью полёта баллистической торпеды, для них на сайтах надо создавать удобство с учётом специфики их устройств и скорости интернета. Если этого не делать для них, то они не сделают покупки у вас. Сегодня я поведаю, как адаптировать сайт на Joomla для мобильных устройств, какое бывает Mobile Friendly и что можно сделать для адаптации своими руками, без заказа услуг у программиста.
Напомню, что Google с 21 апреля 2015 года учитывает Mobile Friendly при ранжировании сайтов для мобильных устройств.
Решения mobile friendly
Что такое адаптация под мобилу или планшет? Это значит, что сайт должен при заходе на него со смартфона или иного устройства:
- - Быстро загружаться,
- - Легко читаться,
- - Положительно восприниматься и быть удобным для совершения активных действий.
На примере классической CMS Joomla можно сказать следующее – движок отлично читается при вызове сайта с компьютера, но сайт выглядит кривым и сирым при визите с мобильного устройства. Почему это происходит? Из-за разных размеров экрана и меньшей скорости интернета, ведь засунуть в дисплей смарта web-документ, созданный для большого расширения, да ещё на меньшей скорости невозможно.
Сделать сайт дружественным мобильным устройства, то есть адаптировать его под них, можно тремя способами:
- - Заказать адаптивный дизайн,
- - Настроить динамический показ страниц,
- - Предлагать для разных устройств разные версии сайта по разным адресам.
Если у вас планшет Самсунг или другой девайс, то можете сами проверить работоспособность адаптации на нём – это будет лучше всяких сторонних сервисов. Требование одно – устройство должно быть рабочим, если есть проблемы с девайсом, глючит там его или колбасит, то сначала бегом в ремонт, купив при необходимости заранее запчасти для планшетов sumsung на http://novena.pro. Так дешевле и надёжнее, чем за глаза покупать детали в мастерской. Ладно, отвлёкся, движемся дальше по адаптации под мобильные устройства.
Адаптивный дизайн
Адаптивный дизайн предполагает специальную вёрстку, при которой размеры сегментов страниц указываются не в пикселях, а в процентах (упрощённое объяснение). В этом случае адрес документа один, код HTML один, но web-документ автоматом показывается с учётом размеров экрана устройства пользователя.
Из плюсов адаптивного дизайна отмечу:
- - Хорошую производительность сайта,
- - Один урл для всех устройств,
- - Одни функции в разных экранах.
Есть и минусы. Выделю:
- - Дорого,
- - Заказывать вёрстку надо у профи, иначе она будет кривая.

Динамический показ страниц
Оптимально. В этом случае страницы выдаются пользователю с учётом особенностей его устройства, при этом адреса документов сохраняются, просто отображение идёт через дополнительные мобильные шаблоны. Проще говоря, сайт остаётся тот же, только с учётом специфики устройства ему предлагается разный HTML код.
Плюсы:
- - Неизменный url,
- - Быстрая загрузка страниц,
- - Широкие возможности для оптимизации.
Минусы:
- - Неидеальное отображение страниц на нестандартных расширениях экрана,
- - Профессиональные решения платные,
- - Внешний вид сайта при визите с компьютера и с мобильного отличается.
Разные версии сайта по разным адресам
В этом случае придётся работать практически с разными версиями сайта, которые будут выдаваться по разным же адресам. Сайт определяет устройство пользователя и предлагает ему ту или иную версию web-документов.
Серьёзных плюсов я не вижу, из минусов выделю разные адреса, что создаёт проблему продвижению сайта и увеличивает объёма сайта в целом.
Joomla Mobile – адаптация своими силами

Компонент Joomla Mobile легко установить своими силами и несложно настроить. Есть бесплатные и платные версии, при наличии ровных рук и бесплатной хватит с головой. JM предлагает динамический, то есть самый оптимальный, вариант адаптации. При установке компонента на сайте появляется несколько мобильных шаблонов, они будут отдаваться пользователю, в зависимости от типа его устройства.
Устанавливается JM через менеджер расширений, после чего надо кое-что подкрутить ручками. Так зайдите в панель компонента:
Компоненты – Joomla Mobile
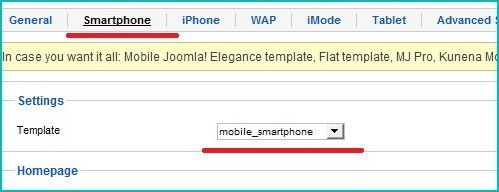
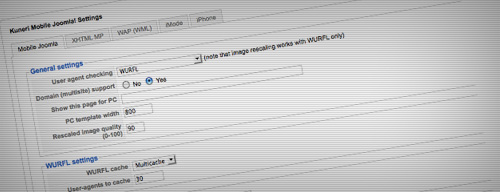
И вручную установите шаблоны для разных типов устройств. Так во вкладке Smartphone шаблон (Template) должен стоять mobile_smartphone, во вкладке iPhone, соответственно, шаблон mobile_iphone (на скрине). Основные настройки можно не трогать, они неплохо живут по умолчанию.
Во вкладке Advanced Settings установите настройки как на скрине 2 – сжатие на автомате, кэширование выключено – при желании можно потом поставить кэширование с JotCache (плагин).
Если же вам нужны расширенные возможности, то установите MobileJoomla Pro – всё равно дешевле адаптивной вёрстки.
Проверить скорость загрузки и уровень адаптации под мобильные устройства средствами Google можно тут - https://developers.google.com/speed/pagespeed/insights/.
www.zegeberg.ru
Мобильная версия Joomla сайта, три способа реализации
class="eliadunit">Вступление
Еще год назад я бы начинал эту статью, с рассказа об увеличении количества мобильных пользователей и убеждения о необходимости иметь мобильную версию сайта. Сейчас очевидность корректного отражения сайта на мобильных устройствах не вызывает сомнения и не требует убеждения. Стоит только разобраться, что такое Мобильная версия Joomla сайта и как её реализовать на практике.
Три подхода к одной проблеме
Обратите внимание, что для пользователя, мобильная версия Joomla сайта это возможность читать и использовать ваш ресурс на своём мобильном устройстве. Пользователю не важно, как вы это реализуете, ему важен результат. Он должен открыть ваш сайт на своём мобильном устройстве и прочитать нужную информацию или совершить нужно действие, например, купить товар.
Вы, как владелец сайта, можете реализовать, такую возможность тремя различными способами:
- Создать мобильную версию сайта;
- Использовать адаптивный дизайн;
- RESS (адаптивный веб-дизайн + серверные компоненты).
Посмотрите все три этих решения и выберете лучшее для своих задач.

Мобильная версия Joomla сайта
Сразу включаем мозг. Мобильная версия сайта это отдельный сайт, который можно просматривать на мобильных устройствах. Мобильная версия сайта существует на отдельном поддомене или в отдельной директории. Пользователь может попасть на мобильный сайт через ссылку перенаправления или непосредственно из поиска, если страницы мобильной версии в это поиск попали. Также возможна установка программного обеспечения, которое будет определять User-agent пользователя и в браузере автоматом показывать ему мобильную версию вашего сайта.
К серьёзным минусам этого способа относим:
- Наличие полного дубля сайта, который нужно либо закрывать от поисковиков, либо работать с мета-тегами rel=" alternative" и rel="canonical".
- Не добавляет данный способ удобства для пользователя. Зачем пользователю запоминать ваш сайт по двум адресам или искать кнопку переключения.
На сегодня мобильная версия сайта Joomla, как способ показа сайта на мобильных устройствам, практически не используется, так как есть способ адаптивного дизайна.
Адаптивный дизайн Joomla сайта
Адаптивный дизайн сайта это способ при котором ширина сайта (max-width: ) автоматические перестраивается под размеры используемого мобильного устройства.
Реализовать адаптивный дизайн не сложно. Выручают CSS3 и HTML5, а также браузеры, которые их поддерживают. При верстке сайта используется метод mobile-first, который по умолчанию показывает сайт в виде одной колонки и меню под кнопкой в «три полоски». С увеличением экрана, сайт начинает раздвигаться.
Адаптивный дизайн Joomla сайта реализуется на уровне шаблонов, который называются отзывчивые (responsive) или просто адаптивные.
class="eliadunit">Установив именно такой шаблон, вы не буду иметь проблем с отображением вашего сайта на мобильных устройствах. Только нужно в настройках шаблона включить этот «отзывчивый режим».
По теме статьи: Что такое адаптивный шаблон Joomla 3 и Где скачать шаблон Joomla
Явные плюсы этого способа не требуют комментариев. Так как найти отзывчивый шаблон для Joomla 3 это не проблема, больше того, практически нельзя найти не адаптированный шаблон для Joomla 3.x, то этот вариант лучший.
Расширения адаптивного дизайна
Если по каким либо причинам вы не перешли на адаптивный шаблон, и разумно не используете мобильную версию Joomla сайта, то нужно работать с расширениями, которые сделают ваш сайт адаптивным. Например, такими компонентами и плагинами:
Responsivizer
Компонент для создания адаптивного мобильного сайта, на версиях Joomla 1.5, 1.6, 1.7, 2.5, 3.x. Стоит компонент 59$. Вот его адрес в каталоге расширений: https://extensions.joomla.org/extension/responsivizer/.
Mobile Joomla!
Хорошее расширение, позволяющее адаптировать ваш сайт Joomla для iPhone, iPad, Android. К сожалению, работает только на версиях Joomla! 1.5, 1.6, 1.7, 2.5, 3.0, 3.1. Вот адрес сайта этого инструмента: https://www.mobilejoomla.com/.
RESS
В начале статьи я упоминал о способе RESS (адаптивный веб-дизайн + серверные компоненты). На Joomla он реализовывался расширением Mobile Joomla!. Возможно будут другие попытки.

Давайте посмотрим, что такое RESS. RESS это гибридное решение появившееся в конце 2011. Оно объединило преимущества адаптивного веб-дизайна и серверных компонентов. RESS оптимизирует определенные элементы адаптивных шаблонов на стороне сервера, чтобы они работали и улучшали работу сайта на мобильных устройствах.
Вывод
На сегодня, мобильная версия Joomla лучше всего реализуется использованием шаблона с адаптивным дизайном. Этот способ наиболее прост для пользователя и не требует дополнительных работ на сайте, кроме включения адаптивного дизайна в настройках шаблона.
©joomla3-x.ru
Еще статьи
class="eliadunit">
joomla3-x.ru
Делаем мобильную версию сайта с Mobile Joomla – часть III

Это завершающая 3-я статья из цикла материалов делаем мобильную версию сайта с Mobile Joomla. Компонент Mobile Joomla – мощное расширение для создания мобильной версии сайта на Joomla. В первой части статьи рассматривалась установка и настройка Mobile Joomla! в ракурсе шаблона Elegance. Вторая часть посвящена управлению шаблоном через менеджер шаблонов, а также рассказано, как изменить логотип, как использовать цветовые гаммы и настраивать модули. В завершающей статье я расскажу о продвинутых настройках Mobile Joomla.
В качестве примера можете открыть на смартфоне сайты GoozerNation.com и FSCgroup.com. В первой статье мы рассматриваем стандартную версию сайта, просматриваемую посредством Amazon Fire. Во второй части я установил мобильную версию для отображенияи просмотра на сайте FSCgroup.com посредством Fire, в то время как Goozernation.com по-прежнему отображается как стандартная версия при просмотре через Fire. Должен заметить, что у обоих сайтов отображается мобильная версия через Fire. Не уверен, чем вызвана разница, но оба сайта смотрятся довольно неплохо. Поскольку плохого ничего не обнаружено, то проблемы нет. Возможно, это как-то было связано с кэшированием.
Продвинутые настройки
Перед тем, как начать, должен рассказать как вглядит фронтальная часть страницы сайта. Это блог, в котором отображается вступительный текст к нескольким статьям с ссылками «Читать далее» и «Комментарии». В мобильной версии эти ссылки перенесены. Ссылка «Читать далее» работает отлично. А вот ссылка на комментарии работает некорректно. Для того, чтобы исправить ошибку, необходимо залезть в CSS.
Удаление ссылок «Читать далее» и «Комментарии»
Для внесения изменений в CSS мобильной версии, идем в Менеджер шаблонов и выбираем шаблон Elegance. И теперь открываем на редактирование. В конце CSS файла находим:
JComments div.jcomments-links { text-align: right; }Эта строка отвечает за отображение ссылки «Комментарии». Для того, чтобы эта ссылка не отображалась, закомментируем исходную строку со стилями и добавляем новую: /* JComments div.jcomments-links { text-align: right; } */ .jcomments-links{display:none;}В результате ссылки «Комментарии» и «Читать далее» перестанут отображаться во фронтальной части; на мой взгляд, теперь вид мобильной версии сайта более аккуратен. Посетители сайта по-прежнему могут перейти в полную версию статьи, нажав на заголовок материала.
Если комментарии к статье были написаны в обычном режиме сайта (не мобильном), комментарии будут видны в нижней части материала. В следующей статье я расскажу о расширении Kunena forum для Mobile Joomla!, работающее как часы и которое я сейчас использую вместо расширения JComments.
Удаление двойных заголовков
Осталось сделать последнее усилие, благодаря которому сайт на базе шаблона Elegance полностью нас устроит – это устранить дубли заголовков. Проблема заключается в появлении заголовков материалов дважды если посетители переходят в режим полной статьи. Это вызвано настройками материалов и глобальной конфигурацией. Я выставил показ заголовков в меню и в материалах. Это и приводит к показу двойных заголовков в мобильной версии. Поскольку я не хочу отключать отображение заголовков в обычной версии сайта, придется залезть в HTML/PHP разметку шаблона Elegance. Для решения данного вопроса нужно открыть:templates/mobile_elegance/html/com_content/article/default.php
После чего я удаляю следующий кусок кода:
И буууум! Дубли исчезли в мобильной версии сайта. Можно почувствовать облегчение.
Форум поддержки Mobile Joomla!
С одной стороны, расширение Mobile Joomla! легко установить и настроить, но с другой, как и следовало ожидать, Joomla - это не универсальный комбайн и не панацея. Существует масса расширений и не все из них работают хорошо друг с другом. Это важно помнить и хорошо представлять себе перед приобретением шаблона Elegance. Будьте готовы потратить своё время на разбор проблем и решение вопросов с кодом и приятно знать, что разработчики Mobile Joomla! готовы оказать помощь на форуме расширения Mobile Joomla.
Не знаю, чтобы я делал без помощи разработчиков Mobile Joomla! Они всегда отвечали на мои посты в течение 24 часов, и если даже не удавалось решить вопрос с первого раза, они продолжали отвечать на вопросы, пока не удавалось полностью решить вопрос. Я весьма доволен полученным результатом и надеюсь, вам удастся значительно улучшить и расширить сайт мобильной версией при помощи Mobile Joomla!
cmscafe.ru
MobileJoomla! — превращаем сайт Joomla в мобильный сайт Joomla / Хабр
К вопросу об отображении сайтов на мобильных устройствах. Сегодня в переписке с человеком наткнулся на сайт MobileJoomla!, который предлагает инструменты для конвертирования вашего Joomla сайта в мобильный сайт, который будет отображаться в большинстве мобильных телефонов и кпк.Что они предлагают?
Как там написано, сайт будет совместим со всеми телефонами в мире, в том числе iPhone, смартфоны, iMode и wap.
Просто устанавливается и настраивается. Установили, прочитали инструкцию и можно пользоваться.
Гибкая система параметров и настроек, подготовит ваш мобильный сайт для отображения на любом мобильном устройстве.
Современные методы обнаружения устройств и умные методы адаптации информационного наполнения обеспечивают лучший внешний вид именно на вашем мобильном устройстве.
WURFL интеграция, поддержка новейших устройств. Мгновенное обновление параметров.
Ну и на сладкое:
- Расширенный User Agent Detaction (несколько методов WURFL, Compact WURFL, фиксированный или отсутствует).
- Поддержка Milti site.
- Расширенная адаптация изображения.
- Гибкие параметры настройки макета.
- Перенаправление на поддомен
- Расширенная классификация устройств: XHTML, iPhone, и iMode WAP.
- Специальные шаблоны для каждой категории устройств.
- Разные меню для каждой категории устройств.
- Полностью настраиваемый, за счёт использования различных модулей и шаблонов.
- Совместимость с модулями, компонентами и расширениями Joomla. Но разработка ещё на альфа-стадии. www.mobilejoomla.com
habr.com
Делаем мобильную версию сайта с Mobile Joomla – часть II

Это вторая часть из цикла трех статей делаем мобильную версий сайта Mobile Joomla. MJ – мощный компонент для создания мобильной версии Joomla. В первой части рассмотрены общие представления о Mobile Joomla, а также подробно описан процесс установки расширения и настройки шаблона Elegance. В третьей части освещены вопросы продвинутой настройки.
В данной статье мы изучим менеджер шаблонов, замену изображения логотипа, работе с цветами шаблона и использование модулей. Скачать Mobile Joomla можно здесь. А сейчас подробно изучим, как работать с клубным шаблоном Elegance, любезно предоставленным разработчиком.
Для примера посмотрите через смартфон следующие сайты GoozerNation.com и FSCgroup.com.
В первой части я упомянул о стандартной версии сайта, которая отображалась при просмотре через Amazon Fire. Должен добавить, что теперь при просмотре через Fire сайта FSCgroup.com отображается его мобильная версия. Однако, на Goozernation.com всё ещё отображается стандартная версия, если просматривать сайт через Fire. Я не знаю, что является этому причиной, но оба сайта смотрятся довольно хорошо.
Использование менеджера шаблонов
Давайте продолжим с разбором базового функционала и изучим опции в менеджере шаблонов. Лично я не собираюсь ничего менять в отображении левой колонки, однако возможно вам понадобится внести небольшие изменения в настройки правой колонке. Первое - вы увидите выпадающую стрелку под названием «Show in header» (Отображение в хэдере). Это область, в которой отображается логотип в виде картинки, название сайта или и то, и другое. Я выбрал режим отображение логотипа-картинки. Если вам нужно включить режим отображения логотипа, то вам понадобится изменить изображение логотипа, что можно довольно легко сделать с помощью Mobile Joomla!
Смена изображения логотипа в шаблоне

Сразу ниже настройки отображения в хэдере (Show in header) можно увидеть путь к изображению логотипа. Существует два способа для замены логотипа. Первый – изменить путь к изображению логотипа и второй – заменить файл logo.png через FTP менеджер. Я решил изменить дефолтное лого чтобы посмотреть корректно ли ото отображается мой логотип на смартфоне и нет ли искажений изображения. Корректное разрешение для логотипа: 284x84 пикселей.
Отключаем Ajax навигацию
Если вы считаете, что нет необходимости проверять работоспособность шаблона Elegance на мобильном телефоне, то вероятно вы разбираетесь в вопросах дизайна и программирования лучше, чем я. Но если все-таки задаться проверкой отображения шаблона на телефоне, то можно заметить, что не все из имеющихся страниц загружаются корректно, Например, вы можете увидеть только большие баннеры, либо открыть страницу с контактами и получить длинную строку e-mail адресов. Если вы столкнулись с подобным некорректным отображением навигации, то это легко поправить. В менеджере шаблонов в правой колонке сразу под опцией выбора пути к изображению логотипа есть опция отключения Ajax навигации. Включение режима «нет» может привести к печальным последствиям отображения разметки содержимого сайта в мобильной версии.
Если у вас по-прежнему возникают проблемы, то одна из причин – это использование системного стринга {loadpositions} в содержимом статей, что не очень хорошо сочетается с Mobile Joomla!. Мне пришлось удалить баннерную рекламу под статьями, поскольку она была попросту большой и разваливала мобильную разметку. Однако, {loadpositions} хорошо сочетается с отображением содержимого «Most Read» (наиболее читаемые материалы) и «Newest» (новые материалы) как в стандартной, так и в мобильной версии.
Смена цветов шаблона Elegance
Другой вариант настройки мобильной версии шаблона – конфигурация цветов шаблона через менеджер шаблонов. Можно индивидуально изменить темы страницы материала, чердака (header), подвала (footer), контента, пагинации, области заголовка и текста системных сообщений.Варианты выбора цветов для каждой темы в базовом варианте одинаковы и вы можете выбрать черный, синий, белый, серый или жёлтый цвета.
Разбор модулей Elegance
Давайте снова вернемся к настройкам Mobile Joomla! через меню компонента для погружения на более продвинутый уровень владения Mobile Joomla! Я упоминаю об этом, поскольку пришлось изрядно поломать голову, прежде чем я смог разобраться с принципом работы мобильного шаблона и то, что у такого шаблона есть собственные модули. Это действительно так – вы можете создавать модули, которые будут отображаться только в шаблоне Elegance и не влиять на стандартный шаблон. На изображении ниже показаны настройки по умолчанию для смартфона, которые, кстати, идентичны для iPhone и пр. устройств.

Некоторые из этих модулей пусты и вы можете просто их отключить без настройки показа на страницах. Однако другие модули имеют большое значение, поскольку отвечают за отображение блоков шаблона в мобильной версии сайта.
- Top module #1 (верхний модуль #1): mj_smartphone_header = Отображение заголовка сайта
- Top module #2 (верхний модуль #2): mj_smartphone_header2 = Пустой
- Top module #3: (верхний модуль #3) mj_all_header = Отображение главного меню
- Mid module #1 (средний модуль #1): mj_smartphone_middle = Пустой
- Mid module #2 (средний модуль #2): mj_smartphone_middle2 = Пустой
- Mid module #3 (средний модуль #3): mj_all_middle = Пустой
- Bottom module #1 (нижний модуль #1): mj_smartphone_footer = Пустой
- Bottom module #2 (нижний модуль #2): mj_smartphone_footer2 = Изначально пустой, но я добавил отображение контекстной рекламы Google
- Bottom module #3 (нижний модуль #3): mj_all_footer = ссылка на стандартную версию сайта
Для своего сайта я отключил большую часть модулей за исключением модулей header, footer2 (который я изменил – о чем будет рассказано в следующей части статьи) и all_footer, поскольку полагаю, что предоставление посетителям возможности перейти в стандартную версию сайта, если это требуется, весьма полезно.
Настройка модулей шаблона Elegance
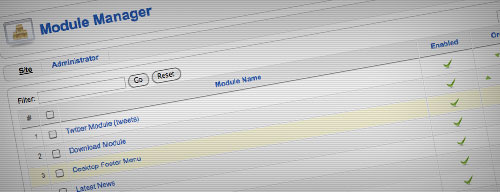
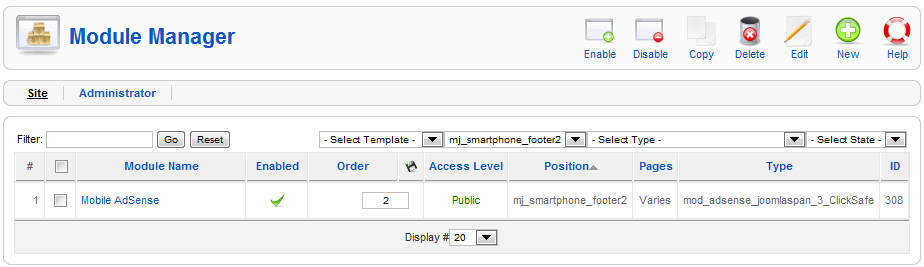
Теперь перейдем к менеджеру модулей. Если на сайте используется куча модулей, можно сортировать отображение только позиций шаблона Elegance выбрав в выпадающем списке нужную позицию. Это проиллюстрировано на изображении ниже.

Пара замечаний. Вы можете называть модули наиболее подходящими названиями и можете использовать любые типы модулей (правда, это в теории, на практике ещё не проверено). Наиболее важная часть находится в позиции mj_smartphone_footer2 (контекстная реклама). Я переименовал модуль в Mobile AdSense и настроил плагин Google AdSense.
А теперь настроим этот модуль в соответствии с отображением в мобильной версии. Нужно подобрать размер рекламного блока, который впишется в разметку шаблона мобильной версии сайта, я выбрал размер 234 x 60 пикселей (половина баннера).
Теперь, когда у нас есть настроенный и опубликованный модуль, вернемся в настройки Mobile Joomla! в раздел меню компонента (Component menu). Если хотите, чтобы модуль контекстной рекламы отображался в верхней и в нижней части страницы, это можно выставить в настройках модуля, как показано на иллюстрации ниже.
Выставив настройки таким образом, мы получим отображение контекстной рекламы в верхней и нижней частях каждой страницы сайта.

В части III мы продолжим увлекательное путешествие по компоненту Mobile Joomla! и познакомимся с более продвинутой настройкой компонента.
cmscafe.ru