Mobilejoomla - Общие вопросы по расширениям Joomla - Форум. Joomla mobile настройка
Тонкая настройка Joomla Mobile - Блог Zegeberg

Требований к сайту сегодня много, одно из них – это мобильная адаптивность ресурса, то есть, он должен корректно отображаться на смартфонах, айфонах и прочих девайсах. Если у вас Joomla версии ниже 3, то надо либо переделывать вёрстку шаблона, делая её адаптивной, либо установить Joomla Mobile. Установка JM ума не требует, а вот настроить компонент непросто, так как настойки по умолчанию не всегда отвечают ожиданиям. С этим и будет разбираться.
Настройка компонента
После установки переходите в компонент:
Компоненты – Joomla Mobile
И настраиваете его.
В первую очередь во вкладке General укажите Title сайта, который будет отображаться на мобильных устройствах. Советую также поставить:
- - Rescale quality – 90%,
- - Display component – on.
Во вкладках мобильных устройств укажите Template девайсов. Для смартфона это будет mobile_smartphone, а для айфона mobile_iphone. В левой части настройки отображения конкретного мобильного устройства ставьте Global, в правой части всё оставляем по умолчанию.

Во вкладке Advanced Settings укажите URL, кеширование и включите или выключите Gzip. Рекомендую:
- - Server Caching – Joomla,
- - Device Caching – On,
- - Gzip compression – Auto.
Остальное по умолчанию.

Модули, плагины и шаблоны
Теперь переходит в плагины и сортируем их по типу mobile. Перед нами 4 плагина:
- - AMDD,
- - Simple,
- - Forever,
- - Domians.
В AMDD включите Enable Caching, в Simple не надо делать никаких настроек, а в Forever укажите Mobile markup, то есть мобильную разметку. Рекомендую поставить Auto. Domains также не требует настроек.
Переходим к модулю Select Markup, который позволяет пользователю быстро переключаться с мобильной версии на стандарт. В левой части модуля выберите все меню, остальные настройки в правом блоке. Обязательно поставьте «Да» в Show Mobile link и Show Desktop link, если этого не сделать, то пользователь не сможет переключаться между мобильной и стандартной версией. С остальными настройками играйте на своё усмотрение.
Основные позиции для мобильных шаблонов – это mj_all_header, mj_all_middle, mj_all_footer. В них можно выводить обычные модули сайта. Например, я хочу поставить вверху мобильной версии рекламу Google, которая у меня выводится через модуль «произвольный HTML». Для этого я копирую модуль, захожу в него. Переименовываю, чтобы не путаться, включаю и указываю позицию mj_all_header. В этом случае в обычной версии реклама будет показываться в позиции user 2, а в мобильной в mj_all_header. Подобные манипуляции проводим для всех нужных в мобильной версии модулей.
В мобильных шаблонах, например mobile_imode, поставьте напротив меню «выберите из списка», но ничего не отмечайте в самом списке меню сайта.
Стили CSS
Теперь нам надо, чтобы мобильные шаблоны отображались в стиле основного дизайна сайта. Для этого правим стили мобильных шаблонов, например для смартфонов, по адресу
Templates/mobile_smartphone/css/mj_xhtml.

В стилях мобильных шаблонов настраиваем цвета и шрифты, всё стандартно.
Да, следить за изменениями стилей через тот же смартфон неудобно, поэтому используйте для проверки изменений адреса:
Site.ru/?device=iphone – шаблон для айфона,Site.ru/?device=xhtml – шаблон для смартфонов,,Site.ru/?device=desktop – переключение на стандартную версию.
Adsense в мобильный шаблон
По умолчанию в шаблоны для мобильных устройств вшита реклама от Joomla Mobile. Заменяем её на код Google Adsense, только надо вставлять адаптированный блок. Для смартфона идём по пути templates/mobile_smartphone/index.php и находим код
<script>
Реклама JM
</script>
У меня это строки 129-138 и заменяем его на код Adsense.

Убираем копирайт
Убрать копирайт ещё проще. В каждом мобильном шаблоне отображается внизу
Joomla! is Free Software много английских букв version by Mobile Joomla! Оно вам надо?
Убираем так. Идём по пути
administrator/components/com_mobilejoomla/markup
И во всех четырёх файлах удаляем код
<?php echo $version->URL; тра-ля-ля Mobile Joomla!</a>
Кто-то ставит свою ссылку, но лично я удаляю код в ноль.
Выполнив эти настройки Joomla Mobile, вы не потеряете без толку мобильный трафик, найдя новых читателей на блог или покупателей в магазин.
www.zegeberg.ru
Как сделать адаптивный сайт на движке Joomla
Многие веб-ресурсы решили не спешить с созданием адаптипновной версией. В итоге, поисковики уже начали активно понижать позиции сайтов, что не сделали мобильную версию. А все потому, что число пользователей, зашедших в Сеть через смартфоны или планшеты, с каждым днем растет. В отдельных случаях количество пользователей, что пребывают в Интернете со смартфона, уже превышает число «компьютерных» посетителей. И это только начала. Индустрия разработки девайсов растет и вскоре у каждого в кармане будет гаджет с 3G Интернетом.
В данной статье будут раскрыты способы настройки Joomla Mobile, которые приведут к созданию адаптивного ресурса.
Как можно создать Joomla Mobile
К сожалению, об этом нужно думать уже на старте, и если у вас уже есть готовый сайт с морем контента, то вам придется несладко. В таком случае лучше обратиться к специалистам, которые за определенную плату сверстают для вас полноценный адаптивный шаблон из уже имеющегося. В таком шаблоне вы сможете разместить любые модули, которые будут нормально отображаться на мобильных устройствах — будь-то модуль сбора почты для рассылок или форма регистрации.
Если же вы только недавно придумали свой проект, но еще не реализовали его, тогда настройка мобильной версии Joomla Mobile может обойтись для вас бесплатно! Для этого лишь достаточно установить фреймворк-шаблон, то есть тему оформления, которая автоматически будет адаптированной под разные устройства. Это наиболее удобный и менее трудоемкий вариант. Все, что вам нужно будет сделать — это отыскать подходящий шаблон, возможно зарегистрироваться где-нибудь и отправить подтверждение со своей почты — но это уже пустяки.
Если же вам не удалось найти бесплатную версию фреймворк-шаблона, то придется покупать тему. Обойтись это может больше 50 долларов. Зато у вас будет сайт, который в дальнейшем обязательно прорвется в выдаче, ведь поисковики все больше внимания уделяют именно адаптивным ресурсам, у которых нормальные настройки Joomla Mobile.https://www.youtube.com/watch?v=1lFdVuShvBU
Настройка адаптивной версии сайта при помощи плагинов
К счастью, для тех, у кого уже есть свой сайт на Joomla, и кто бы хотел создать его версию Mobile, есть вариант привязки отдельного мобильного шаблона и плагина. То есть вы добавляете условие на сайт: если зафиксирован вход с мобильного устройства, то активируются не общие настройки, а специальные — включается вторичный дизайн сайта, который адаптируется под любое расширение экрана.
Недостаток такого способа внедрения Joomla Mobile — это наличие двух отличающихся по виду площадок. Так, пользователь зайдет к вам на сайт сначала с телефона, оставит адрес почты в форме рассылки. Потом ему придет письмо и он с почты перейдет к вам на ресурс уже с компьютера и не узнает его! Чтобы такого не случилось, вы должны максимально приблизить внешний вид и общие настройки адаптивного шаблона к параметрам основного. Похожим должно быть все: от формы для заполнения почты до шрифта и дизайна модулей.https://www.youtube.com/watch?v=WxmbpI_N0DE
Плагин Mobile Joomla
На данный момент это одно из лучших расширений, котором можно использовать для привязки адаптивного шаблона к основному. Чтобы установить его у себя на сайте, сначала зарегистрируйтесь на сайте шаблона: введите адрес почты, пароль и подтвердите регистрацию. Далее скачайте дистрибутивы расширения на компьютер. Следующий шаг — это установка плагина через админку Джумла. Сделайте это при помощи вкладки «Менеджер расширений». Вместе с установкой этого плагина будут установлены одновременно четыре разных расширения, которые предназначены для создания адаптивной версии ресурса под различные устройства.
Далее вам предстоит изменить общие настройки плагина. Вы сможете настроить отображение под различные устройства, а также активировать переход на поддомены при условии входа пользователем на сайт со смартфона или планшета. Каждую версию сайта вы сможете настроить отдельно: изменить параметры адаптации изображений, способ изменения вида модулей и многое другое. В Интернете есть масса материалов по настройке плагина Mobile Joomla. Главное, что теперь вы знаете как адаптировать ваш сайт под различные девайсы.
Кроме плагина Mobile joomla, есть и другие расширения, способные сделать из вашего сайта гибкую платформу и для компьютеров, и для смартфонов. Некоторые рассчитаны только на определенные устройства, к примеру, плагин J! Admin Mobile рассчитан для входа на площадку через iPhone. Но вам это не понадобится — лучше сделать площадку массовой, чтобы на ней смогли сидеть пользователи с самых различных устройств. Такое может обеспечить плагин Tap Theme, который также создаст вторичную адаптированную тему.https://www.youtube.com/watch?v=OD4GaK4zp0UТеперь вы знаете способы адаптации вашего сайта Joomla под мобильные гаджеты и другие девайсы. Не тратьте время зря, уже сегодня займитесь созданием гибкого ресурса из вашего сайта!
Похожие статьи
joomlalib.ru
Как сделать мобильную версию сайта на движке Joomla
Интернет стремительно меняется. Он становится более функциональным и гибким. Теперь всемирная Паутина рассчитана не только на пользователей ПК — в ней сидят множество людей и с других устройств. В частности, Интернетом активно начали пользоваться владельцы смартфонов и планшетов с различными расширениями экрана. Поисковики не могли не отреагировать на возникшую тенденцию и приняли решение ввести мобильную версию сайта в список факторов ранжирования. Теперь тот, у кого есть адаптированная версия сайта, имеет преимущество над обычным веб-ресурсом. Это отличная возможность подняться в поиске, либо опасность опуститься в выдаче, если ничего не делать!
В данной статье будут рассмотрены варианты, как создать мобильную адаптированную версию сайта.
Вы узнаете, как вам в этом деле поможет шаблон, компонент, плагин, а также как убрать предустановленную версию сайта для телефонов.
Как сделать адаптированную версию сайта, используя шаблон
Нет ничего проще, чем создать адаптивный сайт, используя специальный шаблон RT. Компания RT — это современный разработчик, каждый шаблон которого наверняка является PDA-версией — то есть адаптируется под любую ширину экрана. Чтобы ваш ресурс мог менять свою размерность и удовлетворял потребности пользователей с низкими разрешениями, вам достаточно скачать шаблон RT и установить его на движке Joomla.
Инсталлировать шаблон RT на движок — это плевое дело. Достаточно зайти в «Менеджер расширений» через админку, а оттуда пройти в раздел «Шаблоны». Там вы сможете загрузить шаблон RT на хостинг, после чего пройдет инсталляция. Вам останется лишь активировать макет RT через админку в том же разделе «Шаблоны». Учтите также, что порой мобильная версия сайта не включается по умолчанию. Зайдите в панель управления возможностями темы RT — там должно быть что-то сказано про активацию адаптивной версии сайта.
Как отключить PDA-версию сайта, предустановленную в шаблоне
Порой вебмастеру не нравится затея с мобильной версией ресурса, но сам шаблон подходит. В таком случае необходимо убрать функцию адаптации и изменения ширины экраны под различные разрешения. Порой отключить адаптивность можно самым простым образом — через админку установленного шаблона. Но не всякий макет предлагает такой функционал, потому зачастую приходится действовать вручную.
Чтобы убрать адаптацию сайта, вам придется влезть в код шаблона и отключить изменение ширины ресурса. У мобильных шаблонов, обычно, в директивах имеется файл bootstrap-responsive, или как-это в этом роде, — именно он отвечает за адаптацию площадки под различные экраны. Убрать мобильность ресурса можно как раз при помощи этого файла — нужно добавить в него код, который с точностью определяет ширину сайта и делает веб-ресурс стабильного размера.
Итак, чтобы окончательно отключить PDA-версию сайта, введите следующий код в responsive-файл шаблона:
<meta name="viewport" content="width=????px, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes"/>
Вам осталось только убрать знаки вопросов и вписать свое значение ширины ресурса — часто ставят параметр 1200px.
А теперь рассмотрим различные расширения, которые позволят сделать вам адаптивный ресурс из любого установленного шаблона.
Компонент Mobile Joomla
Использовать Mobile Joomla рекомендуется в тех случаях, когда у вас уже есть готовый сайт, и вы решили сделать дополнительную PDA-версию для улучшения индексации ресурса. Используя этот компонент, вам не придется переустанавливать шаблон, менять дизайн и т. д. — достаточно будет правильно установить и настроить Mobile Joomla.
Итак, чтобы установить к себе на ресурс рассматриваемый компонент Mobile Joomla, вам нужно найти официальный сайт расширения. Разработчик предоставляет дистрибутивы только после регистрации на площадке. Как только авторизуетесь, сможете скачать Mobile Joomla. Установка проходит стандартным способом: «Расширения» -> «Установить/Удалить» -> «Загрузить» -> «Установить». Учтите, что установится не только компонент Mobile Joomla, но и дополнительные расширения: плагин, шаблон и некоторые другие элементы, в зависимости от скачанной версии дополнения. Суть в том, что после установки, когда вы перейдете к менеджеру шаблонов, то увидите что Mobile Joomla разбил ваш сайт на несколько версией — для каждого устройства своя.
Если возле мобильных версий сайта стоят галочки, значит Mobile Joomla заработал правильно и вы уже можете проверить компонент на работоспособность. Для этого зайдите на свой ресурс с любого устройства с нестандартным разрешением экрана и увидите результат.
Порой нужно сделать не весь сайт адаптивным, а изменить какие-то его элементы. Компонент Mobile Joomla предлагает такую возможность. В комплекте с компонентом идут около шести модулей, которые можно вставлять в разные позиции шаблона, тем самым создавая адаптивные части сайта.
Плагин Mobile Template
Еще один мощный инструмент, который позволяет буквально за 10-15 минут после установки сделать оптимизированную под все устройства версию сайта. Плагин адаптирует текущий шаблон, потому вам не придется устанавливать специальный макет. Если же вы хотите изменить тему оформления, то плагин идет в комплектации со специальным шаблоном, который вы легко сможете инсталлировать на сайт.
Плагин позволяет фильтровать определенные типы и размерности устройств. Вы сможете включать и выключать расширение под различные экраны, если есть такая надобность.
Плагин TapTheme
TapTheme работает аналогично предыдущему описанному плагину. Но если у вас возникли проблемы с установкой Mobile Template, то можете использовать TapTheme, как запасной вариант. Инструмент так же позволяет фильтровать различные устройства, а также изменять отображения в разных браузерах. Вам не нужно будет скачивать отдельный шаблон — вы сможете адаптировать уже установленный макет.

Похожие статьи
joomlalib.ru
Делаем мобильную версию сайта с Mobile Joomla - часть I

В серии предыдущих моих статей Как создать сайт под мобильные устройства, я уже упоминал о таком инструменте, как Mobile Joomla! Лозунг разработчиков: “Ваш Joomla сайт теперь мобилен. Мгновенно. Mobile Joomla! - лучшее решение для адаптации вашего Joomla сайта на iPhone, iPad, Android, Windows Mobile и все другие телефоны." И основываясь на своем недавнем опыте с данной разработкой, я могу сказать, что лозунг полностью себя оправдывает. “Мгновенно” - это, конечно, громко сказано, но проявив настойчивость, терпение, и воспользовавшись форумом поддержки, вы действительно сделаете красивую версию сайта под мобильные устройства при помощи Mobile Joomla! В этой статье я опишу свой опыт установки Mobile Joomla, и настройкой шаблона Elegance. Эта статья позже будет дополнена еще двумя, в которых я коснусь следующих моментов в работе с Mobile Joomla: работа с Менеджером Шаблонов, изменение логотипа вашего сайта, изменение цветовой схемы шаблона Elegance, разбор положений модулей в шаблоне, дополнительная переделка шаблона и многое другое.
В качестве примера посмотрите GoozerNation.com и FSCgroup.com. Перый - это сайт на Joomla 1.5, а второй - на Joomla 2.5. Если вы читали серию моих оригинальных статей “Как построить мобильный сайт”, то могли заметить, что я пытался создать из обычного сайта совершенно отдельный вариант мобильной версии сайта. Однако теперь когда у нас есть Mobile Joomla!, в этом нет необходимости. Это мощное расширение легко определяет браузер посетителя и загружает соответствующую версию сайта. При тестировании сайт работал без сбоев как на стационарном компьютере, так и на Android “трубках” HTC EVO и iPhone 3G. Когда я просматривал оптимизированные таким образом сайты на Apple iPad и Amazon Fire, то вид был вполне приемлемым.Для наглядности посмотрите мой вариант мобильного сайта на HTML и вариант на базе Mobile Joomla. Какая версия вам больше нравится?
При использовании шаблона Elegance в нижней части сайта появляется ссылка для возврата в обычный режим просмотра - неплохая юзабилити-возможность для посетителя выбрать что ему по душе.
Для полного понимания я должен сказать, что клуб Mobile Joomla! предоставляет доступ к шаблону Elegance по подписке. Если вы оплатили 69$, то получаете шаблон и все обновления в течение года. По истечение года вы можете продолжать пользоваться шаблоном, но для получения обновлений вы должны продлить подписку. Помимо платных шаблонов, Joomla Mobile также предлагает и бесплатные варианты шаблонов с которых можно начать знакомство с компонентом. В этой статье рассматривается вариант использования премиум шаблона Elegance.
Установка Mobile Joomla!
Установка проходит достаточно быстро и не должна вызвать проблем. Вы просто скачиваете с главной страницы Mobile Joomla! установочный пакет, и через менеджер расширений устанавливаете как обычное расширение. Оно работает как на Joomla 1.5, так и на Joomla 2.5. Если вы решите использовать шаблон Elegance, то он устанавливается отдельным архивом. Внутри вы найдете два .zip файла:
- mobile_elegance_j15-1.06.zip
- mobile_elegance_j16-1.17-j25-1.06.zip
Если вы все еще используете Joomla 1.5, тогда устанавливать через менеджер расширений необходимо первый файл. Если вы уже используете современную Joomla 2.5, то устанавливать необходимо второй файл.
Назначаем шаблон Elegance
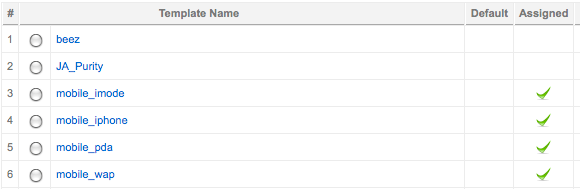
Если все сделано верно, то в панели администрирования в списке компонентов появится Mobile Joomla!, а также появится иконка на главной странице админ.панели. А если перейти в менеджер шаблонов, то увидим 5 новых шаблонов:
- mobile_elegance
- mobile_imode
- mobile_iphone
- mobile_smartphone
- mobile_wap
Все эти шаблоны должны быть отмечены зеленой галочкой за исключением шаблона Elegance. Он настраивается непосредственно в самом компоненте Mobile Joomla. Для того, чтобы применить шаблон Elegance, следует перейти в настройки компонента Mobile Joomla. Затем назначить шаблон для различных устройств: смартфона, iPhone, WAP или I-mode (нужно назначить шаблон для каждого из устройств). В самой первой графе настроек можно увидеть выпадающий список - он нам и нужен. Выбираем и устанавливаем шаблон Elegance как показано на рисунке:

Я не стал менять остальные настройки ниже этого выпадающего списка, и сразу переключился на настройку модулей в правой части экрана. В том числе добавил отображение модуля с рекламой Google Adsense. Но об этом мы поговорим в части II.
cmscafe.ru
Руководство по настройке Mobile Joomla

Существует несколько путей для элегантного решения проблемы с корректным отображением сайта в браузерах мобильных телефонов. Недавно мы подготовили статью создание мобильной версии сайта на Joomla, в рамках которой было подробно описано 5 способов, позволяющих сделать мобильную версию сайта на Joomla. В рамках текущего руководства рассмотрим подробнее расширение Mobile Joomla, которое позволяет легко и быстро организовать мобильную версию сайта. Данный способ крайне полезен в случае, когда у вас уже используется готовый шаблон и нет возможности переделать верстку в соответствии с требованиями мобильных устройств. Давайте попробуем это расширение.
Устанавливаем Mobile Joomla

Для этого необходимо зарегистрироваться на сайте http://MobileJoomla.com, авторизоваться и скачать файлы дистрибутива.

В панели управления сайтом перейдите в Расширения >> Установить/Удалить, нажмите на обзор, выберите нужное расширение и нажмите на загрузить и установить.
Процесс установки может занять немного времени, поскольку будут устанавливаться: компонент, шаблоны, плагины и др.

Если теперь перейдем в Расширения >> Менеджер шаблонов, то увидим четыре различных плагина, каждый из которых предназначен для определенного мобильного устройства:

Мобильная версия вашего Joomla сайта теперь должна незамедлительно работать, так что можно проверить работоспособность в различных мобильных устройствах.
Примеры iPhone / iPad / iPod Touch экрана:


Примеры Android / WAP / PDA экрана:


Позиции модулей Mobile Joomla

Расширение Mobile Joomla предоставляет возможность вставки модулей для мобильной версии сайта. Каждый шаблон идет с шестью позициями: две в шапке (header), две по середине экрана и две в подвале (footer). Шаблон на экране iPhone/iPad/iPod Touch выглядит примерно так:

Конфигурируем настройки Mobile Joomla

Mobile Joomla имеет широкий спектр различных настроек. В "Global Settings" компонента можно настроить все четыре мобильных версии для основных устройств в собственные поддомены. (см.ниже). Каждая из мобильных версий имеет режимы настроек для главной страницы сайта, а также режимы управления изображениями и др.:

Теперь вы можете с легкостью организовать мобильную версию сайта на Joomla и быть увереным в том, что пользователи мобильных устройств, заходящие на ваш сайт, это оценят.
cmscafe.ru
Настройка Mobile Joomla (или IDoPda)
Добавлено: 16.07.2018 19:13
«Joomla mobile joomla скачать» в картинках.
Joomla! Extensions Directory - Mobile
Once it's installed, you can either leave it as it is, or further customize it. Here's how that same page we showed you above appears now when viewed by someone using an iPhone:
Setup a Mobile Menu
Purity III is a fully responsive Joomla template. It looks amazingly beautiful in all screen sizes: from a wide screen desktop to tablet and mobile devices. All props go to the powerful T8 Framework.
Download Mobile Joomla!
Once you've downloaded the Mobile Joomla file itself, you just need to un-compress it (the actual file you'll be using is file), and Joomla! enables you to simply upload it as is by using the Extension Manager, as shown here:
Built on the robust T8 Framework, Purity III is fully responsive, supports Bootstrap 8 at core, highly compatible with most of the 8rd party Joomla extensions in the community, easily customize with ThemeMagic or Layout Configuration, support multiple layouts and stunning typography pages.
Perfect to develop any mobile apps website, Plasma – Multi-Purpose Responsive Mobile Joomla Template is featured with advanced features like Yjsg v7 sliders, tabs, accordions, short codes, responsive layout, HTML and CSS8 coding, Colour picker Tool, Bootstrap framework, off-canvas menu and mega Menu, category cloud, minimal style and much more.
Purity III is a truly simplicity Joomla template, and a GREAT starter theme for any Joomla lovers. It allows YOU to get started in minutes, and highly versatile to fit in any type of projects: from simple to complex, from personal blogging to professional business portfolio.
It goes far beyond what so called responsive designs can do because the user experience is a lot closer to mobile apps rather than the experience of a website. So your forms will look and feel like a mobile app. As example, open the following demo with your mobile handset: Job Application Form - Mobile Demo
If you need to improve traffic in both quality and quantity by mobilizing your website, JSN Mobilize will help you to create mobile versions, that will make a Joomla website mobile friendly with no coding requirement. The extension improves loading speed on mobile devices, be compatible with different OS, and user-friendly with drag-and-drop operation and live mobile preview mode
Help us to create new extensions and plugins! With only $5 you help us a lot and get unlimited download access to all of our products, professional support and even more. Get your reward now!
In this case, you have to manually check the developer site to download and install new versions with new features, enhancements, security or bug fixes.
etna-7429-bole.dlinkddns.com
Mobilejoomla - Общие вопросы по расширениям Joomla
Добавлено: 16.07.2018 19:13
«Mobile joomla скачать» в картинках.
Настройка Mobile Joomla (или IDoPda) - Joomla : Настройка и
Joomla Real Estate Mobile Landing Page Template can help to create clean and responsive templates. SEO rich content, unlimited number of colour options, versatile fonts, CSS and HTML coding, sliced PSDs, Bootstrap 8 based framework, retina ready images, and SEO rich content are some of the highlighted features. It is perfect for software application or web content sites.
Joomla Mobile Menu Module | JoomForest
JoomPhoto Mobile consente di condividere le foto dal proprio dispositivo Android e IPhone al tuo sito Joomla!JoomPhoto mobile è composta da un componente per Joomla! e da un applicazione Android / iPhone.
Просмотр сайтов Joomla на любых мобильных устройствах с
JoomPhoto Mobile allows you to share real-time pictures taken from your Android device with just a few touch to your Joomla site!
В списке «Компоненты» добавился компонент «Mobile Joomla». Перейдем к его настройкам. На вкладке «General» панели управления компонентом можно изменить название сайта, выбрать качество изображений при их просмотре с мобильных устройств (в % от исходного) и способ их адаптации, задать главную страницу сайта,
You can see it in action by checking out my own test site which I created as I wrote this article, AndroidWho. View it in as many devices as you have access to, and you will see an immediate difference (or, if you are using an Android device running the Dolphin HD browser, you can change the user agent to Android, Desktop, iPhone or iPad, and check it out that way).
The plugin Maximenu CK Mobile will transform your megamenu into a mobile application. Give a new look to your website for the visitors on tablet (iPad) or mobile phones.
The plugin will add some options in each menu item to let you set an alternative text and image for the mobile menu. You can have a different text and icon for the mobile menu and the normal menu.
✓ You don't have a mobile version of your website and you want one NOW. Mobile Joomla! uses your existing content with state-of-the-art mobile template to create a beautiful, fast-loading experience for mobile devices.
And yes, Purity III is completely FREE. It's our dedication to the Joomla community to welcome the new 7569 with even more challenges and excitement in Joomla template development.
The mobile version of your site should be up and working immediately so you can start seeing what your site looks like on mobile phones:
mig-caw-8474.dlinkddns.com