Форма обратной связи Joomla – как создать и разместить на сайте, урок 27. Joomla обратная связь
как создать и разместить на сайте
Вступление
Компонент «Контакты» мало освещаем в документации. Мало того, создается впечатление, что он нужен для вывода на сайт контактных данных владельца, администраторов, авторов сайта и т.д. На самом деле у компонента «Контакты» много задач. Как по мне, основное назначение компонента «Контакты», это создании формы обратной связи с клиентом, пользователем, покупателем. Сразу отмечу, что создать их можно несколько.
В прошлых статьях я рассказал об общих настройках компонента «Контакты», а также чем контакты отличаются от пользователей. Пора создавать форму обратной связи.
Этапы создания формы обратной связи Joomla
Контакты Joomla это компонент системы. Общие (глобальные) настройки контактов делаем на вкладке: Общие настройки>>>Контакты. Управление контактами находится на вкладке Компоненты>>>Контакты.
Чтобы создать и разместить форму обратной связи на сайте Joomla пройдем следующие этапы:
- Создадим категорию контактов;
- Создадим контакт;
- Создадим пункт меню типа «Контакт»;
- Посмотрим результат;
- Исправим, что не нравится.
Создать категорию контактов
Напомню, компонент контакты может иметь древовидную структуру материалов, по типу родительская категория – дочерняя подкатегория. При этом, при создании сами контакты могут помещаться, только в конкретную категорию, но потом могут копироваться или перемещаться в другие категории контактов. Делается это на кнопке «Пакетная обработка» в списке контактов.
Вернемся к созданию категории контактов. Если вы при установке Joomla забыли убрать «установку демо данных», то у вас на сайте уже могут быть созданы категории контактов и есть установленные контакты. Удалите их, оставив только категорию «Uncategorised», она системная.
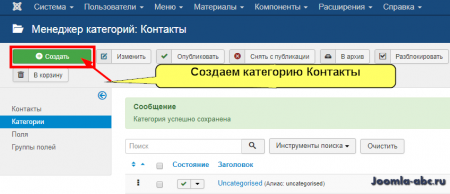
На вкладке Контакты (верхнее меню)>>>Категории, жмем кнопку «Создать»;

В открывшейся вкладке создаем категорию с произвольным именем. Выберем имя категории по логике задачи. Для примера создам категорию для контактов «Отзыв», алиас «otzyv». Можно назвать её «Связаться», «Контакт» и т.п.

Я не понимаю, зачем контакты и формы контактов индексировать, поэтому на вкладке Публикация>> Мета-тег Robots, закрываю категорию от поисковиков, ставя параметры noindex, nofollow. Вы можете это не делать.

Создать контакт
Теперь в созданной категории нужно создать контакт. Это контакт будет формой обратной связи, которую мы покажем на сайте. Поэтому заполнять его будем по-особенному.

Вкладка «Создать контакт»

Заполняем свои контактные данные. Все, которые хотим сообщить пользователям (клиентам). Например: адрес, телефон, факс, город и т.д. Эти контактные данные можно скрывать настройками в пункте меню.
Можно связать данный контакт с любым пользователем, существующим на сайте. Тогда основные данные, возьмутся от этого пользователя.
Вкладка «Дополнительная информация»
Здесь пишем текст, который будет отображаться над или под (зависит от шаблона) формой контакты-обратная связь. Например, пишу «Здесь вы можете оставить отзыв о работе нашего сайта».
Вкладка «Настройка отображения»
Здесь нам нужно либо оставить глобальные настройки, которые стоят на вкладке Общие настройки>>Контакты, либо что-то изменить именно для этого контакта.
Важная настройка, для внешнего вида показываемого контакта, это параметр «Контактная информация». Он стоит на значении «По умолчанию». Раскроем его, установив значение «Показать». Для примера я заполню этот параметр так.

Вкладка «Настройка отображения контактов»

Вот эта вкладка, которая нам нужна и важна принципиально. На ней мы размещаем в форме контактов форму обратной связи. По сути, именно эта форма обратной связи нам нужна. Остальное проформа, хотя черный список может быть полезен..
Обращу внимание, что на вкладке «Создать контакт» мы не привязали контакт к конкретному пользователю (администратору).
Вкладка «Параметры публикации»
Я закрываю от индексации форму обратной связи и ставлю в параметре «Мета-тег Robots» параметр «noindex, nofollow».
Всё. Контакт с формой обратной связи создан, остается поместить его в меню сайта, чтобы показать на фронтэнд сайта.
class="eliadunit">
Добавляем контакт в меню сайта
Для этого, идем в любое созданное меню и добавляем новый пункт меню.
- Выбираем тип пункта меню Контакт–Контакт.
- Из контактов выбираем созданный ранее контакт «Отзыв».
- Остальные поля заполняем по желанию, обязательно заполняем только заголовок.
- Рекомендую открывать отзывы в новой вкладке.
- Интересно: Используя параметр «Стиль шаблона» и установив заранее одностраничный или отличный от основного, шаблон, можно изменить форму обратной связи.
- На вкладке «Метаданные» закрываю контакт от поисковиков и ставлю «noindex, nofollow».
- Сохраняюсь и смотрю результат.
Результат и исправления
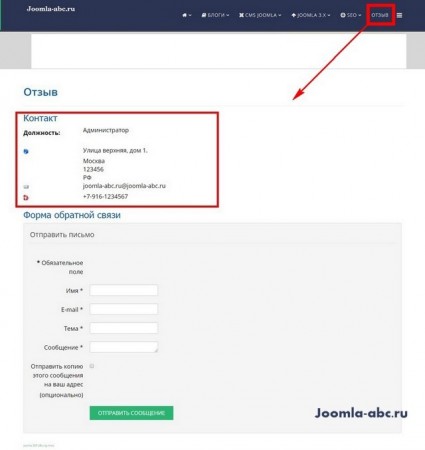
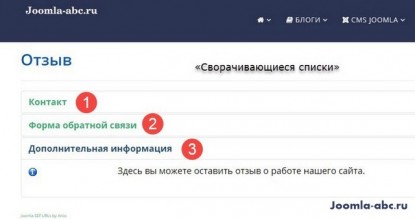
Приведенные примеры исправлений сделаны для демонстрации различных возможностей в создании формы обратной связи. Получилось следующая форма обратной связи.

Как видим маловато информации о сайте и администраторе в элоке Контакты. Хотя мы их заполняли.
Чищу кэш и смотрю новую форму контактов.

Опять мне кое-что не нравится, не вижу описания данного контакта, которое я хотел показать пользователю.
Возвращаюсь в сам контакт. Данное описание контакта это «Дополнительная информация». Её показ включаем на вкладке «Настройки отображения»—«Дополнительная информация»—Показать. Аналогично включаем показ дополнительной информации в пункте меню.
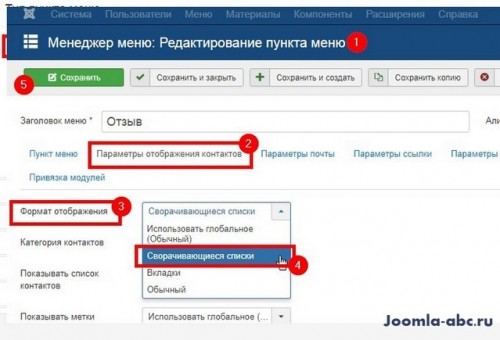
Заодно, поменяю формат отображения формы обратной связи. По умолчанию стоит обычная форма, есть возможность сделать выпадающий список. Полезно если много полей. Для этого в пункте меню «Отзыв», на вкладке «Параметры отображения контактов», в параметре «Формат отображения», ставлю «Сворачивающиеся списки».

Смотрим результат. Форма связи с виде сворачивающихся списков.

Капча на форме обратной связи
Чтобы добавить в форму обратной связи капчу, нужно везде её включить. Проще всего, если вы не меняли настройки по умолчанию, включить капчу глобально, в общих настройках. Эта глобальная настройка применится ко всем компонентам, как настройка по умолчанию.
Саму капчу нужно настроить в менеджере плагинов, плагин «CAPTCHA - reCAPTCHA». reCAPTCHA версия 2.0 на сайте Joomla статья как это сделать.
Проверьте включение капчи общих настройках «Контакты» вкладка «Форма». Там же, если открываете формы для поисковиков, на вкладке «Интеграция» включите новый параметр URL Routing, очищающий URL от цифровых меток (Experimental-Да). Об этом урок 26
Итоги
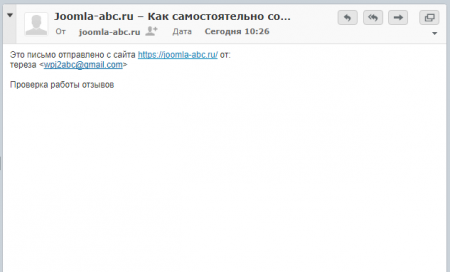
В статье, форма обратная связи с клиентами создана, размещена на сайте и готова к работе. Теперь любой пользователь сайта может написать письмо тому, для кого создан контакт с формой обратной связи. Письма будут приходить на почтовый ящик, указанный в контакте (ящик может быть скрыт в форме).
Полная форма обратной связи состоит из трех блоков:
- Контакт (кому будет отослан текст). Определяющая настройка в пункте меню;
- Форма обратной связи (кто и что хочет написать). Определяющая настройка формы в Общие настройки>>Контакты;
- Дополнительная информация (просто информация о связи). Включается в форму в настройке пункта меню, пишется информация при создании контакта в редакторе.
Каждая часть имеет большое число настраиваемых полей, по-моему, слишком большое.
Примечание: Для этого сайта в форме обратной связи я убрал всё лишнее, и упростил её до простейшей.

Кстати, вот в каком виде приходит письмо от пользователя.

Остался один не решенный вопрос, как заставить пользователей регистрироваться для отправки формы обратной связи? Очень просто, при создании пункта меню для контакта, поменяйте права или группу пользователей.
©Joomla-abc.ru
Другие уроки
- 10 лучших WAMP платформ для CMS Joomla под Windows, урок 3
- 12 Правил оптимизации Joomla сайта, урок 28
- 2 программы FTP клиент для создания Joomla сайта – FilleZilla, WinSCP, урок 4
- 33 первых расширения Joomla сайта — плагины и компоненты для расширения функционала сайта, урок 29
- 4 шага создания страницы 404 Not found на Joomla
- 5 Программ для работы с изображениями Joomla, урок 6
- Favicon сайта Joomla – как создать и установить favicon на сайт Joomla, урок 13
- ItemId в Joomla URL, что такое ItemId, зачем он нужен и почему он важен
- Joomla 3.8.0 доступна для установки и обновления, общее описание нового релиза
- Joomla на XAMPP — управление Joomla в автономном режиме на локальной машине, урок 7
class="eliadunit">
joomla-abc.ru
Joomla форма обратной связи

Подробное описание здесь: https://alex-kurteev.ru/blog/full/2003-simple-callback.html.

Не первая форма обратной связи для джумла, но она мне понравилась тем, что выполняет свою цель на 10 из 10....

Конструктор форм joomla компонент uniform https://starting-constructor.ru/konstruktor-form-joomla.html.

ПЕРЕХОДИ ...

Создайте обычную или всплывающую форму обратной связи для Joomla. Используйте стандартный набор полей или...

Красивая форма обратной связи для Joomla 3. Получайте отзывы клиентов себе на почту либо работайте с ними из...

Не первая форма обратной связи для джумла, но она мне понравилась тем, что выполняет свою цель на 10 из 10....

Простой способ создать собственную форму обратной связи joomla. Больше интересных материалов на портале...

Добрый день! Как создать форму обратной связи, или форму обратного звонка? расскажу тебе друг) Данная форма...

После обновления Joomla перестали приходить письма с обратной формы вашего сайта? Один из выходов - на видео....

Сегодня пост будет в видео формате. Вместо того чтобы 10 раз раз говорить, лучше 1 раз показать. Делаем...

Создание формы обратной связи в Joomla 2.5. О создании сайта для заработка, используя CMS Joomla, читайте на http://sekrety-ma...


Простой, удобный модуль контактной формы для joomla сайтов. Скачать данное расширение вы сможете на этой стран...

Красивая форма обратной связи для Joomla 2,5 - 3,4. Простые установка и настройка. Опция всплывающей формы обратно...

Бесплатный видео курс как создать форму заказа или обратной связи в joomla при помощи компонента RS-form Скачать...

Видеоурок о том, как добавить на сайт нестандартную форму обратной связи Скачивать тут: http://vitaliykulikov.ru/vyvod-konte...

Автор: Александр Куртеев Подробное содержание на сайте АВТОРА, или у нас: ▻ Сайт автора: http://alex-kurteev.ru/op/go/pho3864...

Все вопросы и предложения вы можете отправить через форму комментариев под видео или через формы обратной...


Любой товар из Китая - http://ali.pub/69i4d Подключиться к партнерке AIR - https://goo.gl/PPoICz Изменения поля "Тема", на поле...

Ссылка на конструктор - http://joomly.ru/constructor/form Joomly Constructor - это простой и удобный способ сделать форму для Joomla....

Страничка курса + ссылки на модули здесь: https://vitaliykulikov.ru/besplatnye-kursy/landingpage-na-gantry-5.html Здесь страничка, где мы...

С помощью готового шаблона всплывающей формы и кнопки обратной связи, редакторами CodeLobster и NotePad++, готового...


FlexiContact 5.08 - компонент обратной связи для joomla.

Автор: Александр Куртеев Подробное содержание на сайте АВТОРА, или у нас: ▻ Сайт автора: http://alex-kurteev.ru/op/go/pho3864...

Расскажу Вам о том, как работать с RSForm.

В данном уроке вы научитесь создавать категории в контактах,контакты а также настраивать форму обратной...

http://www.mikome.ru/eksperimenty-s-kodom/opisanie/forma-obratnoj-svyazi.

Видеоурок по вставке модуля всплывающего окна на Joomla Скачиваем тут: http://vitaliykulikov.ru/interfeys/modul-dlya-realizatsii-vsplyvayushch...

Расширенная форма обратной связи, joomla 3.

Форма обратной связи для сайта. Скачать 3 готовые формы можно по этой ссылке: http://goo.gl/7M96dJ. После просмотра...

Полезно? Подпишись на канал: https://goo.gl/o1TVqF Создание интернет-магазина от А до Я: https://goo.gl/7mDqYD Создание новостно...


Пишем модуль обратной связи. Если неправильно заполнены поля - модуль выводит ошибки. При отправки формы...

Подписывайтесь на канал автора!!! https://www.youtube.com/user/DelphiComponent/ Ссылка на статью и исходники: http://master-css.com/page/forma-ob...

Скачиваем модуль обратной связи simpleForm2 с сайта разработчика http://allforjoomla.ru/xmodules/mod-simpleform2 Настраиваем модуль,...


Отличная форма обратной связи с эффектом всплывающего окна. Достаточно много настроек,но все они только...
zerrin egeliler 7 kocali hurmuz izle rk batch tool torrent esler aran?yor 2016 ????? ????? ????? samsung tv kanal ayarlama play.uniocraft.com minecraft kit pvp server turk cs go fps nas?l bak?l?r paco games minecraft prorat kullan?m?
debojj.net
Форма обратной связи Joomla 3
Обратная связь на сайте очень важна, так как облегчает жизнь посетителям, позволяя оперативно наладить с вами контакт.
Чтобы создать страницу контактов, ни к каким сторонним разработкам прибегать не нужно — Joomla имеет в своём арсенале компонент Контакты. Теоретически с его помощью можно создать сколько угодно страниц обратной связи (например, для каждого владельца сайта, для каждого филиала магазина), но на практике страница обратной связи нужна бывает всего одна, её созданием сейчас и займёмся, а после добавим пункт меню, чтобы посетители могли до неё добраться.
Создаём страницу контактов
Алгоритм создания вам уже знаком.
1. В главном меню панели управления Joomla откройте Компоненты -> Контакты.
2. На открывшейся странице нажмите кнопку Создать.
3. Отредактируйте страницу контакта. Чтобы появилась форма обратной связи, достаточно заполнить поле Имя, выбрать связанного пользователя, на вкладке Настройки отображения из раскрывающегося списка Формат отображения выбрать вариант Обычный, а также на вкладке Настройки отображения контактов из раскрывающегося списка Показывать форму обратной связи выбрать Показать.

4. Нажмите кнопку Сохранить.
В принципе страница с формой обратной связи, через которую любой пользователь сможет отправить вам письмо, уже создана, и вам остаётся только добавить ведущий на неё пункт меню, но если использованных функций вам показалось мало, обзор вкладок редактора есть внизу страницы.
Создаём ведущий на неё пункт меню
1. Перейдите к созданию нового пункта в том меню, куда хотите поместить ссылку на страницу контактов.

2. В поле Заголовок введите название нового пункта.
3. В области Тип пункта меню нажмите кнопку Выбрать, в появившемся списке щёлкните Контакты -> Контакт.

4. Нажмите кнопку Выбрать в области Выбор контакта и щёлкните на наименовании страницы обратной связи.

5. Нажмите кнопку Сохранить.
В результате вы создали пункт меню, ведущий на форму обратной связи, которая выглядит, как на рисунке ниже.

Редактор контактов
На случай, если вы захотите углубиться в вопрос работы с контактами в Joomla, оставляю здесь дополнительную информацию о форме настройки контакта и её элементах.
Единственное обязательное и не заполняемое автоматически поле — Имя. Судя по всему, разработчики компонента подразумевали создание большого количества форм и хотели, чтобы вы ввели сюда имя конкретного контактного лица, одного из многих, но если на сайте планируется разместить всего одну контактную страницу, то вместо имени лучше ввести название (h2), так как оно будет отображаться на странице, и пользователи будут его видеть. Сюда можно ввести «Контакты», «Обратная связь» или нечто подобное.
Поле Алиас нам уже знакомо, например, по работе с менеджером категорий.
Остальные настройки распределены по вкладкам.
Контакт

Помимо выбора пользователя и фотографии к нему здесь можно указать разнообразнейшую контактную информацию: от должности и адреса, до сайта и телефона. Также на этой вкладке присутствуют уже знакомые элементы: статус публикации, выбор категории, кнопка добавления в Избранное, управление доступом, выбор языка, поле меток и комментариев версии.
Дополнительная информация

При переходе на эту вкладку создаётся ощущение, что открылось окно создания страниц: тот же визуальный редактор, та же область ввода. Примерно так оно и есть: вы можете указать произвольную информацию на контактной странице. Функцию можно использовать, например, чтобы отобразить схему проезда или вывести какое-нибудь уточнение.
Параметры публикации

Те же элементы, что и в редакторе страниц: начало/конец публикации, дата создания, информация об авторе, изменениях и количестве просмотров, а также поля для ввода метаданных.
Настройки отображения

Здесь можно отобразить или скрыть каждое из сведений, указанных на вкладке Контакт, например, спрятать должность, но отобразить страну и почтовый индекс, или сделать наоборот. Также здесь можно настроить показ опубликованных пользователем материалов и выбрать альтернативный макет отображения страницы, чтобы она приобрела отличный от остальной части сайта внешний вид. Однако самая интересная из простых возможностей — раскрывающийся список Формат отображения.
В нём можно выбрать, как будут сгруппированы данные на странице. Дело в том, что по умолчанию они разбиваются на блоки: раздел Контакты содержит информацию из первой вкладки (должность, адрес, телефон и т. д.), раздел Форма обратной связи позволяет настроить связь с администрацией сайта, раздел Дополнительная информация будет создан, если вы вводили текст на соответствующей вкладке. В списке Формат отображения можно выбрать один из четырёх вариантов показа информационных блоков.
- По умолчанию. Если не трогать настройку, будет выбран сворачивающийся список.
- Сворачивающийся список. Вариант, при котором блоки располагаются один под другим, и чтобы открыть раздел, нужно щёлкнуть кнопкой мыши на его названии.
- Вкладки. Данные распределяются по вкладкам, горизонтально.
- Обычный. Пользователь увидит сразу все контактные данные — как раз то, что нужно, если вы хотите сразу показать форму обратной связи.
Настройки отображения контактов

Кроме того, что здесь можно показать или скрыть форму обратной связи, настройки вкладки позволяют также убрать флажок, благодаря которому пользователь может отправить копию адресованного вам письма на всякий случай самому себе. На этой же вкладке можно заблокировать определённые e-mail-адреса, темы и тексты писем, чтобы защититься от спама или нежелательной почты (фрагменты запрещённого текста либо записываются каждый с новой строки, либо отделяются друг от друга точкой с запятой). Включение функции Проверять сессию приведёт к тому, что вам не смогут написать пользователи с отключенными cookie, Если хотите, чтобы после успешной отправки письма посетитель был перенесён на другую страницу, введите её адрес в поле Перенаправление.
www.seostop.ru
Теоретическая возможность отправки спама через ваш сайт с использованием формы обратной связи Joomla
В этой статье я расскажу о том, как такое стало возможно, и что нужно делать, чтобы защитить свой сайт.

Не так давно я столкнулся с действующим методом, который позволяет злоумышленнику отправлять спам от имени вашего сайта, используя форму обратной связи Joomla (форму контакта). Эта возможность не является уязвимостью, и вряд ли будет исправлена. В этой статье я расскажу о том, как такое стало возможно, и что нужно делать, чтобы защитить свой сайт.
Стандартная форма обратной связи Joomla
В Joomla есть довольно мощный и гибкий компонент, который называется «Контакты». Это стандартный компонент Joomla. Он есть на каждом сайте, т.к. устанавливается вместе с CMS. Данный компонент позволяет создавать и выводить на сайт категории контактов, контакты, формы обратной связи, позволяющие связаться с тем или иным контактом. Контакт – это, условно, пользователь – человек с сайта.
Когда-то я писал статью о том, как можно создать на сайте форму обратной связи стандартными средствами Joomla. Данная инструкция актуальна и сейчас. Она позволяет создать вполне себе годную форму обратной связи без установки сторонних расширений. Отправка спама возможна, когда используется именно эта форма, а также, при одновременном стечении некоторых обстоятельств, о которых пойдет речь ниже.
Отправка спама от имени сайта с использованием формы обратной связи Joomla
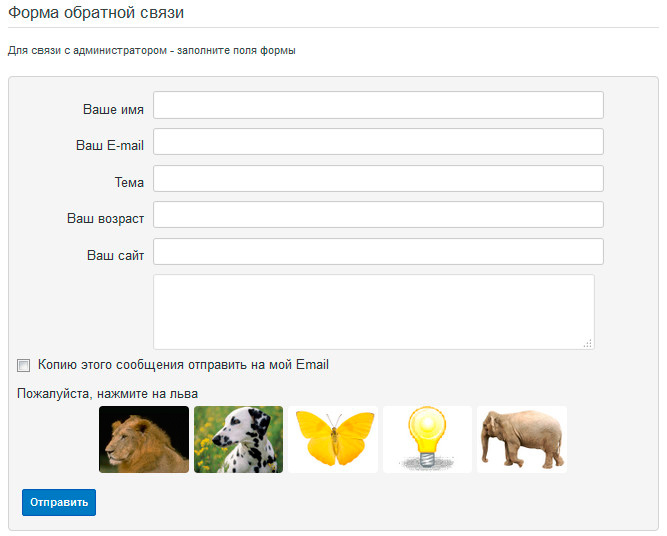
Вы удивитесь, насколько прост обнаруженный способ отправки спама от имени сайта. Чтобы он был возможен, форма обратной связи должна выглядеть примерно так:

Т.е. должны выполняться два условия:
- Форма не защищена от спам-ботов (не подключена reCaptcha или какой-либо другой способ защиты формы)
- В настойках контакта активирована опция «Отправлять отправителю копию письма». Благодаря ей в контактной форме появляется соответствующий чекбокс (см. рисунок выше).
Если хотя бы одно из этих условий не выполняется, проблем не будет. Если же выполняются оба условия, то, как говориться, следите за руками:
- Спам-бот находит контактную форму. Защиты от спама нет – можно использовать.
- Спам-бот определяет, что сайт на Joomla, и что используется стандартная форма контактов. Удивительно, но есть боты, которые прекрасно умеют это делать.
- Спам-бот видит наличие чекбокса отправки копии письма отправителю.
- Спам-бот подставляет в поле Email адрес из собственной базы спам-рассылки, поле сообщения заполняет спамом. Как заполнены остальные поля неважно.
- Спам-бот отправляет форму и повторяет процесс многократно, подставляя все новые и новые адреса из собственной базы в поле Email.
Что происходит в результате? Joomla думает, что форму заполнил человек, который указал свой реальный адрес и хочет связаться с контактом с сайта. Поскольку галочка отправки копии письма установлена, то письма от сайта получают двое: человек, чей адрес привязан к контакту, и человек, чей адрес введен в поле Email.
Таким образом, подставляя в поле Email разные адреса, можно отправить тысячи сообщений от имени вашего сайта. Да, возможно контакт увидит это, быстро поймет, в чем дело, и прикроет лазейку, но очень велика вероятность, что этого не произойдет.
Последствия от такой атаки для сайта и бизнеса могут быть крайне неприятными, особенно когда чтобы раскрутить сайт уже вложено много денег. Если с адреса вашего домена рассылается спам, думаю не нужно объяснять, какой будет реакция его получателей.
Как защититься от этой уязвимости?
Как защититься от этой уязвимости? Элементарно. Сделайте так, чтобы одно из условий, описанных выше, не выполнялось, а именно:
- Подключите reCaptcha к форме обратной связи Joomla (здесь есть инструкция)
- Отключите в настройках контакта опцию «Отправлять отправителю копию письма»
После этого можете спать спокойно. =)
Надеюсь, данная инструкция поможет кому-то сделать свой Joomla-сайт чуточку безопаснее. Не забывайте про основные заблуждения, угрожающие безопасности вашего сайта. Следите за обновлениями и регулярно делайте резервные копии.
Об авторе

Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
Понравилась статья? Сохраните себе на стену:
Вконтакте
Одноклассники
Google+
Ваша оценка материала очень важна для нас. Просим вас оценить статью или оставить отзыв в комментариях.wedal.ru
Joomla 3 форма обратной связи модуль — Славянская культура


 Форма обратной связи J 5 лучших вариантов. Не так много времени прошло от выхода релиза J 3. Модуль R C дает нам 3 поля для заполнения. Создание формы обратной связи небыло. J S Простой, удобный модуль контактной формы для сайтов. В этой статье я привожу обзор новых функций J 3.Модуль форма обратной связи 3. Кроме того, в состав компонента входят модуль отображения формы обратной связи в любой позиции шаблона. Можно делать любые формы, есть встроенные стили форм. Скачать данное расширение вы сможете на этой страничке самый п. Модули обратной связи и контактов для. RE RE Создание простой и удобной формы обратной связи для J с помощью модуля R. J не отображается форма обратной связи во всплывающем окне. Форма обратной связи в J позволяет создать быстрый и удобный способ отправки сообщения вашими пользователями. Настройка обратной связи в J 3 Продолжительность Леонид Самохин 5 136 просмотров. В данной статье мы рассмотрим с Вами то, как сделать контактную форму на своем сайте под управлением CMS. Модуль формы обратной связи для J 3. Красивая форма обратной связи для J 3. Форма обратной связи 3
Форма обратной связи J 5 лучших вариантов. Не так много времени прошло от выхода релиза J 3. Модуль R C дает нам 3 поля для заполнения. Создание формы обратной связи небыло. J S Простой, удобный модуль контактной формы для сайтов. В этой статье я привожу обзор новых функций J 3.Модуль форма обратной связи 3. Кроме того, в состав компонента входят модуль отображения формы обратной связи в любой позиции шаблона. Можно делать любые формы, есть встроенные стили форм. Скачать данное расширение вы сможете на этой страничке самый п. Модули обратной связи и контактов для. RE RE Создание простой и удобной формы обратной связи для J с помощью модуля R. J не отображается форма обратной связи во всплывающем окне. Форма обратной связи в J позволяет создать быстрый и удобный способ отправки сообщения вашими пользователями. Настройка обратной связи в J 3 Продолжительность Леонид Самохин 5 136 просмотров. В данной статье мы рассмотрим с Вами то, как сделать контактную форму на своем сайте под управлением CMS. Модуль формы обратной связи для J 3. Красивая форма обратной связи для J 3. Форма обратной связи 3Видео Модуль обратной связи для J 3. Всплывающая форма обратной связи J 3. Модуль обратной связи для J! P AJAX P C F, и считаю что для коммерческого проекта Модуль формы обратной связи для J 3. Старая версия модуля для J 3. Элементы формы поле, в котором Вы соберете форму, добавляя к ней поля, смену стилей и т. Модуль построен на последних технологиях A с. 0 модулькомпонент обратной связи Прочитано 3849 раз. Лучшее расширение контактной формы для J 3. Создание страницы для контактов и формы обратной связи J. Модуль формы обратной связи J 2. 6 и обновленной версии, как уже у многих е. C является русскоязычной формой обратной связи для сайтов, которые работают на J. Возможно ли установить на не? Простое расширение, которое поможет организовать на Вашем сайте полноценную форму обратной связи. FJ модуль обратная связь. Модуль SC это простой в настройке модуль обратной связи с функциями обратного звонка.
0 просмотров0 комментариев
slavyanskaya-kultura.ru
Обратная связь Joomla 3

От автора: приветствую Вас уважаемые читатели. Диалог с посетителями сайта очень Важен, так как каждый человек уникален и соответственно очень сложно разработчику или владельцу сайта учесть абсолютно все пожелания или потребности своих клиентов. Поэтому в данной статье мы поговорим о том, как формируется обратная связь joomla 3, благодаря которой пользователи смогут отправлять сообщения администратору сайта.
Стандартный функционал Joomla содержит встроенный компонент “Контакты”, благодаря которому можно организовать прием сообщений на сайте, но он не совсем удобен в использовании, да и ограничен функционально. Особенно если необходимо добавить дополнительные поля в форму обратной связи, что как Вы знаете не возможно в выше указанном расширении. Поэтому в данной статье, для формирования формы обратной связи, мы используем дополнительное расширение, под названием Flexi Contact.

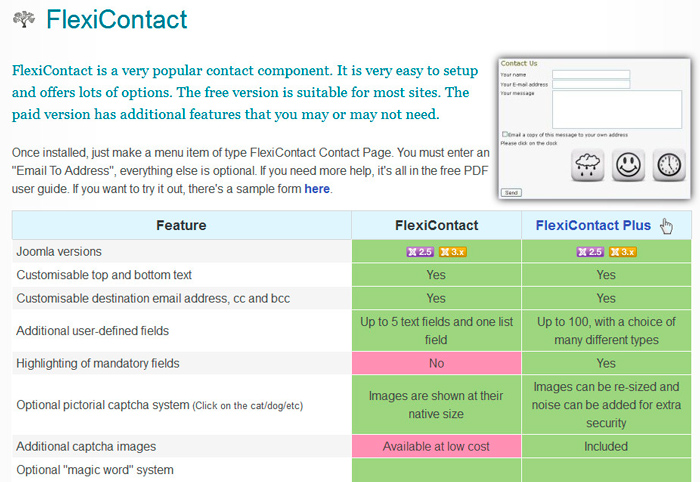
Данное расширение, очень простое в работе и настройке, но в тоже время достаточно функциональное. Поэтому на странице описания данного расширения официального сайта Joomla, кликаем по ссылке “Download” и переходим на сайт разработчика.


Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееОбратите внимание, что компонент поставляется в двух вариантах: платном и бесплатном. При этом, как обычно платная версия содержит расширенный функционал и обеспечивает ее владельца полной поддержкой авторов. Для данного урока вполне подойдет бесплатная версия, а значит, опускаемся в самый низ страницы и видим кнопку скачивания последней актуальной версии.

Далее, устанавливаем компонент стандартным способом, используя менеджер расширений Joomla. После установки переходим в панель управления компонентом.

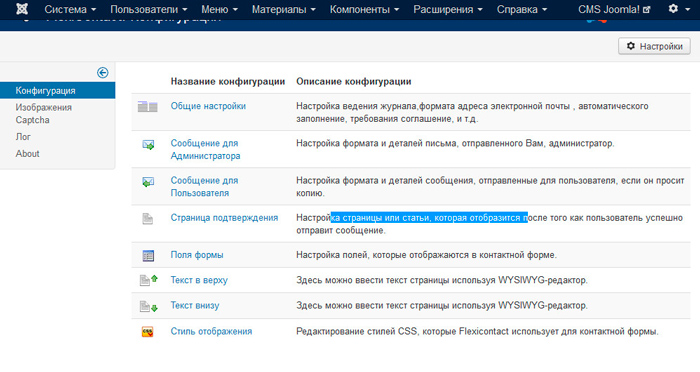
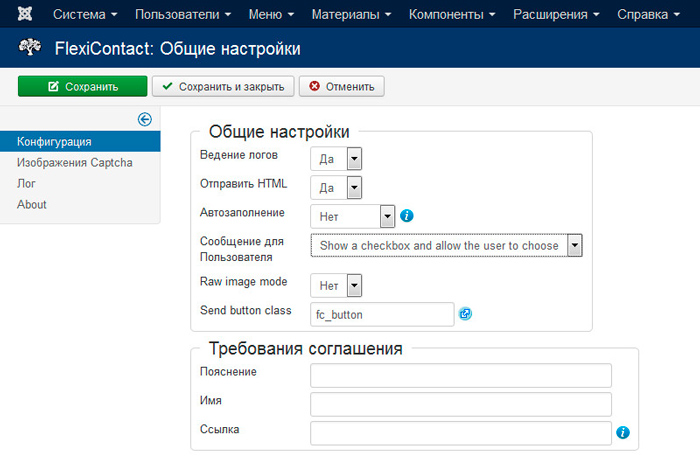
Главный элемент управления компонентом, это страница конфигурации, которая позволяет настроить будущую форму обратной связи. Первый доступный раздел – это общие настройки, где настраивается общий функционал расширения.

Доступны следующие поля:
Ведение логов – если включено компонент будет вести запись выполнения основных событий, к примеру отправка сообщения пользователем.
Отправить HTML – можно ли отправлять в письме теги HTML.
Автозаполнение – если включено, для авторизированных пользователей в соответствующие поля формы будут добавляться необходимые данные, к примеру адрес электронной почты.
Сообщение для Пользователя – нужно ли отправлять копию отправляемого сообщения пользователю.
Send button class – класс кнопки отправки формы.
Группа полей “Требования соглашения” – содержит поля для настройки пользовательского соглашения, с которым при необходимости, пользователь должен ознакомиться перед отправкой формы. В поле “Пояснение” – указывается строка поясняющая пользователю, что необходимо согласиться со специальным соглашением, которое располагается на определенной странице, адрес которой добавляется в поле “Ссылка”. Соответственно в поле “Имя” необходимо добавить заголовок ссылки.
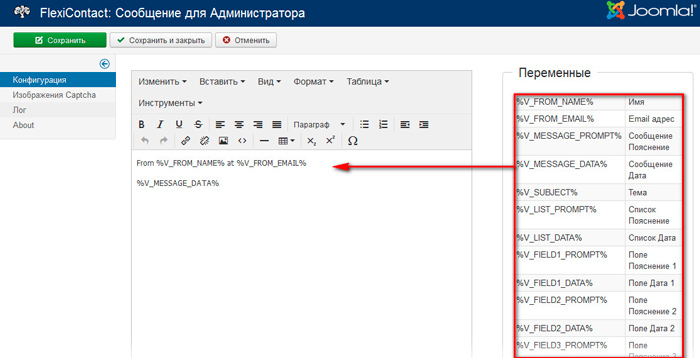
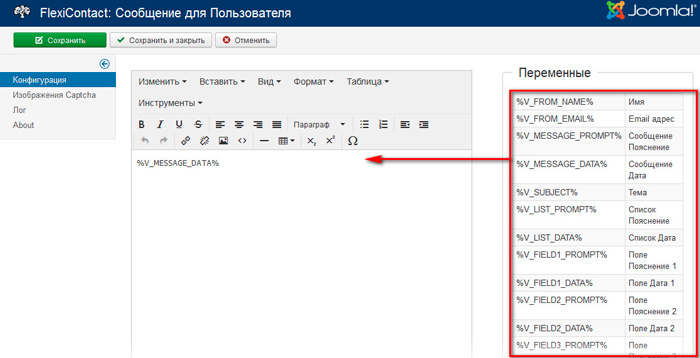
Следующий раздел настроек – “Сообщение для администратора”, в котором Вы можете сформировать шаблон сообщения, которое будет отправлено администратору, или же пользователю указанном в качестве получателя сообщения.

При этом центральная текстовая область – это как раз шаблон будущего сообщения, который Вы самостоятельно можете сформировать, используя любой произвольный текст, а так же специальные системные переменные, список которых, вместе с пояснениями, приведен в блоке справа. Переменные в процессе работы компонента, будут заменены специальными данными, которые пользователь добавит в поля формы.
Следующий раздел настроек – “Сообщение для пользователя”, в котором Вы можете настроить шаблон сообщения, отправляемого в качестве копии пользователю, по аналогии с предыдущим разделом.

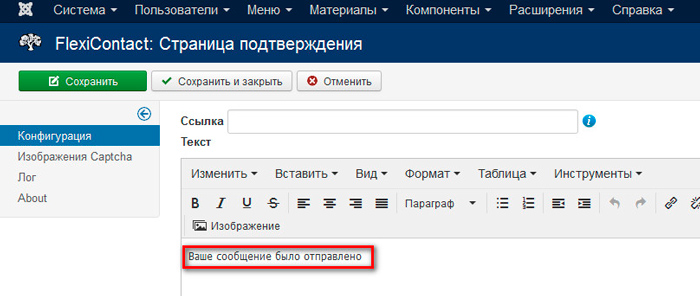
Следующий раздел – это страница настройки шаблона, подтверждения отправки сообщения. По сути это обычный текст, сообщающий о том, что сообщение отправлено.

Следующий раздел – “Поля формы” позволяет непосредственно настроить форму обратной связи данного расширения.


Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееВ данном разделе Вы можете назначить поля обязательные к заполнению, а так же добавить пять произвольных дополнительных полей к форме обратной связи.
Разделы “Текст в верху” и “Текст в низу”, позволяют добавить дополнительный текст который будет отображаться над формой и под ней соответственно. На этом настойка компонента FlexiContact завершена.
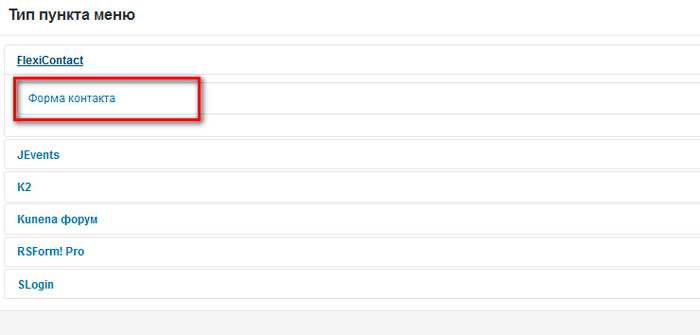
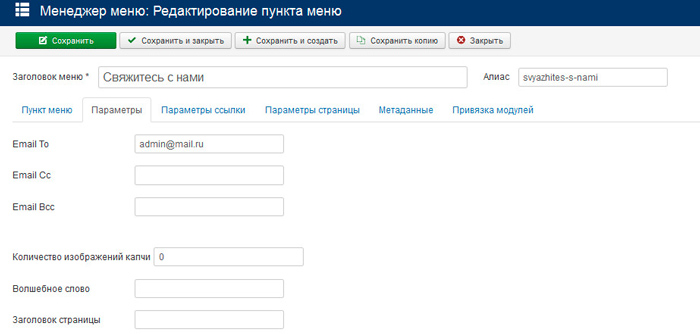
Далее, используя менеджер меню, создадим страницу, для отображения будущей формы. Для этого в настройке “Тип меню” выбираем вид “Форма контакта”, компонента “FlexiContact”.

При этом на вкладке “Параметры” в поле “Email To” необходимо указать адрес электронной почты получателя сообщения пользователя.

После этого сохраняем изменения и переходим в пользовательскую часть для проверки результатов работы.

Как Вы видите для CMS Joomla обратная связь, реализованная с помощью компонента FlexiContact успешно работает.
Но порой использовать компонент не совсем удобно, так как для отображения формы необходимо создавать отдельную страницу. В этом случае на помощь приходит модуль обратной связи joomla, который так же не входит в стандартную комплектацию CMS, а значит, мы его установим отдельно.
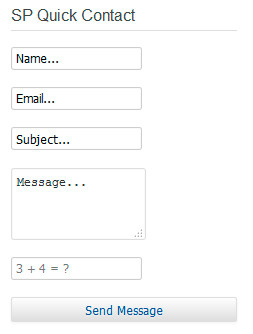
В данной статье хотел бы Вам предложить очень простой модуль под названием SP Quick Contact, который отлично справляется с задачей отправки сообщения по указанному адресу.

На странице описания, традиционно кликаем по ссылке “Download” и переходим на официальный сайт разработчика.

Далее, используем ссылку “Login to Download”, для перехода на страницу авторизации и последующего скачивания модуля (если у Вас нет учетной записи на данном сайте необходимо пройти регистрацию).
Далее устанавливаем модуль, используя менеджер расширений. После этого в менеджере модулей открываем новый модуль для настройки.

Конечно, если мы работаем с модулем, то обязательно необходимо его опубликовать, выбрать позицию отображения его контента в шаблоне и указать на каких страницах сайта он будет доступен. Помимо этого на вкладке “Параметры” Вы можете настроить следующие поля:
Admin Email — электронный ящик, на который будут отправляться сообщения.
Notice Sendmail Success – сообщение о успешной отправке письма.
Notice Sendmail Failed — сообщение о неудачной отправке письма.
Enable Captcha — нужно ли включить каптчу.
Captcha Question – вопрос, на который нужно будет ответить в каптче.
Captcha Answer — ответ на вопрос каптчи.
Wrong captcha warning text — текст, при не правильном ответе на вопрос каптчи.
Настроив функционал модуля, сохраняем изменения и переходим в пользовательскую часть для проверки.

Как Вы видите, модуль обратной связи joomla 3, успешно работает. На этом данная статья завершена. Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Курс Joomla-Ученик
12 фишек без которых Вы гарантированно не создадите полноценный сайт на Joomla!
Смотреть курс
webformyself.com
Как создать форму обратной связи для Joomla
Качество веб-сайта и его юзабилити во многом зависят от того, смогут ли его будущие посетители без труда связаться с администрацией или менеджерами.Безусловно, можно воспользоваться возможностью отправки письма на электронную почту, указанную в контактах. Но этот способ слишком долгий и неудобный, особенно если речь идет о небольшом вопросе, рекомендации или замечании.
В этой связи представляется логичным использование формы обратной связи.
Сущность и значение формы обратной связи для Joomla
Форма обратной связи представляет собой удобный инструмент для отправки сообщений администрации сайта.
Эта небольшая, но крайне значимая деталь современных сайтов не приводит к созданию излишнего веса страницы и не связана с написанием значительного числа громоздких скриптов.
Система управления контентом (CMS) Joomla 3 позволяет создать форму обратной связи, которая имеет следующие преимущества:
- Простую настройку;
- Красивый и удобный интерфейс;
- Возможность оперативной отправки сообщений;
- Наличие контактной формы на всех страницах сайта;
- Возможность обойтись без перезагрузки страницы;
- Защиту от спама.
Когда пользователь отправляет администрации письмо через данный компонент оно автоматически приходит на электронный ящик владельцев сайта.
По сути, весь процесс работы формы обратной связи можно представить в виде двух этапов:
- Заполнение посетителем нужных полей;
- Отправка сообщения.
Важно отметить, что подобная форма может состоять из произвольного количества полей различного назначения. При этом такие поля, как «E-mail», «Имя», «Тема» и «Сообщение» являются обязательными.
Процесс создания формы обратной связи в Joomla 3: пошаговая инструкция
Стандартный функционал CMS Joomla 3 позволяет создать форму обратной связи, без установки дополнительных расширений. Это значительно упрощает задачу формирования этого важного модуля на любом сайте.
В этой связи, приведенная ниже инструкция может оказаться полезной даже для любителей, которые не в полной мере знакомы с тонкостями программирования.
Целесообразно детально рассмотреть каждый из этапов создания формы обратной связи на Joomla 3.
Шаг 1.
В админ-панели Joomla 3 следует открыть меню «Компоненты» и перейти на вкладку «Контакты»:
Шаг 2.
В открывшемся окне следует нажать кнопку «Создать», после чего появится форма с пустыми полями. Здесь нужно указать все необходимые данные.
В частности, поля «Имя», «Категория» и «Связанный пользователь» являются обязательными для заполнения. Кроме того, можно указать следующие контактные данные: «Должность», «Почтовый ящик», «Город», «Сайт», «Телефон» и т.д.
По завершении заполнения устанавливается состояние «Опубликовано». Если форма обратной связи настраивается для мульти-язычного сайта, то также важно выбрать язык, для которого она будет отображаться:
Шаг 3.
На вкладке «Дополнительная информация» можно разместить дополнительные контактные данные, например схему проезда, или график работы, которые могут иметь важное значение для пользователей формы обратной связи:
Шаг 4.
На вкладке «Параметры публикации» представляется возможным указать дату начала и конца публикации, а также прописать мета-описания и мета-тег «разрешить/запретить» индексацию страницы:
Шаг 5.
На следующей вкладке – «Настройки отображения» можно выбрать, какие контактные данные необходимо публиковать на странице, поскольку по умолчанию опубликуются все указанные данные.
Здесь же следует установить формат отображения формы обратной связи Joomla 3.
Следует подчеркнуть, что всего доступно три варианта отображения:
- «Сворачивающиеся списки» — на странице будут два или три пункта: контакт, форма обратной связи и дополнительная информация, расположенные вертикально;
- «Вкладки» — будут отображаться те же вкладки, только горизонтально;
- «Обычный» — на странице будут видны все указанные контактные данные.
Шаг 6.
На последней вкладке «Настройки отображения контактов» можно настроить блокируемые темы и почтовые ящики, а также активировать пункт «Отправить копию письма на почту отправителя»:
Шаг 7.
После того как указаны все необходимые данные, нужно сохранить контакт:
Шаг 8.
После сохранения необходимо сформировать пункт меню для созданного контакта. Для этого нужно перейти в раздел «Меню» и выбрать в нем «Главное меню», затем вкладку «Создать пункт меню»:
Шаг 9.
В появившемся окне нужно привязать отдельный пункт меню к главному или вертикальному меню, которое обычно располагается в левом или в правом блоке админ-панели Joomla 3:
Шаг 10.
В качестве типа пункта меню необходимо выбрать раздел «Контакты»:
Шаг 11.
После установки типа пункта меню, появится поле «Выбор контакта». В нем нужно выбрать созданный на предыдущих этапах контакт (в данном случае – Администратор).
Важно подчеркнуть, что вкладки «Параметры отображения контактов» и «Параметры почты», копируют настройки вкладок «Настройки отображения» и «Настройки отображения контактов» соответственно:
Шаг 12.
На вкладке «Параметры отображения ссылки» прописывается поле «Заголовок, как ссылка», которое является пользовательским описанием данного пункта меню. Впоследствии данное описание будет отображаться при наведении курсора на пункт меню.
Также можно придать пункту меню свой класс CSS, если требуется его уникальное оформление. Данный пункт не является обязательным:
Шаг 13.
После завершения описанных выше операций можно настроить параметры отображения страницы, а именно теги title и h2 данной страницы.
Эту вкладку также можно пропустить, в этом случае заголовок будет отображать название страницы, в данном случае – «Обратная связь»:
Шаг 14.
На вкладке «Метаданные» указываются мета теги Description и Keywords веб-страницы. По сути, эта вкладка повторяет настройки раздела «Параметры публикации», который открывается в окне создания контактов.
После заполнения всех необходимых полей, нужно сохранить созданный пункт меню и обновить страницу сайта.
Таким образом, меню (в данном случае главное меню) пополнится еще одним пунктом – «Обратная связь», как показано на рисунке ниже:
Если все предыдущие шаги были выполнены верно, то на странице обратной связи появятся две или три вкладки (в зависимости от наличия данных заполненных на 3-ем шаге):
Таким образом, форма обратной связи для Joomla 3 создана. Её отображение может иметь вид сворачивающихся списков, что устанавливается по умолчанию, либо вид вкладок.
Кроме того, в образовавшемся компоненте все элементы могут быть открыты или частично скрыты, при выборе формата отображения «Обычный»:
Таким образом, создание формы обратной связи не требует больших усилий, но при этом формирует весьма значимый и полезный модуль системы Joomla 3.Помните, что свободная связь посетителей сайта с его администрацией – основа положительной репутации любого веб-сайта, а повышение юзабилити – гарантия достижения высоких позиций в поисковых системах.
Удачи Вам!
www.internet-technologies.ru