Модуль Ajax формы обратной связи для Joomla 2.5 и Joomla 3. Обратная связь joomla
Модуль Ajax формы обратной связи для Joomla 2.5 и Joomla 3
Модуль blogajaxforma позволяет выводить на сайте форму обратной связи, которая может работать в двух режимах - через PHP для тех, у кого вообще ничего не работает и через Ajax без перезагрузки страницы.
Данный модуль я сделал для упрощения жизни веб программистам, постарался сделать все интуитивно понятно, а главное функционально.
 Особенности модуля:1. В модуле есть вывод 4-х полей (Ваше имя, Номер телефона, Ваш email, Текст сообщения). Каждое из полей можно переименовывать под ваши задачи, отключать/включать их показ в форме, а также делать обязательными для заполнения.2. Возможность отправки по технологии Ajax без перезагрузки страницы.3. Возможность менять стиль формы как угодно.
Особенности модуля:1. В модуле есть вывод 4-х полей (Ваше имя, Номер телефона, Ваш email, Текст сообщения). Каждое из полей можно переименовывать под ваши задачи, отключать/включать их показ в форме, а также делать обязательными для заполнения.2. Возможность отправки по технологии Ajax без перезагрузки страницы.3. Возможность менять стиль формы как угодно.
Установка модуля1. Скачайте модуль blogajaxforma для Joomla 2.5 - 3 и установите его как обычно через менеджер расширений.2. Перейдя в раздел "Менеджер модулей" откройте "Ajax форма обратной связи blogprogram.ru". Состояние -> "Опубликовано" и где показывать - "На всех страницах"
Скриншоты






Настройки модуляЧтобы никого не обидеть, по умолчанию модуль работает в php режиме без Ajax. Протестируйте форму - она уже должна отправлять сообщения.
Чтобы включить Ajax отправку в настройках "Использовать Ajax" выберите "Да". Теперь если напишет (при проверке формы), что "Сообщение успешно отправлено" значит Ajax работает. Если не работает - выберите "Подключ. JQuery биб-ку" -> "Да". Если снова не заработает, значит у вас конфликт JS скриптов. Вам будет необходимо откатить настройки до обычной отправки писем через php, либо отключать скрипты, плагины, которые блокируют Ajax. ps На моих сайтах все работало, когда я тестировал форму в обоих режимах.
В поле "Стиль формы" вы можете поменять .yourajaxformaer1 {width: 410px;} на .yourajaxformaer1 {width: 100%;} чтобы форма была на всю ширину.
Скачать модуль ajax формы для Joomla 2.5 - 3
ps
Для joomla 2.5 также может подойти еще один модуль обратной связи.
Читайте также
blogprogram.ru | 2015-11-20 | Модуль Ajax формы обратной связи для Joomla 2.5 и Joomla 3 | Модуль blogajaxforma позволяет выводить на сайте форму обратной связи, которая может работать в двух режимах - через PHP для тех, у кого вообще ничего | http://blogprogram.ru/wp-content/uploads/2015/11/myauu-131x131.png
blogprogram.ru
Joomla форма обратной связи

Форма обратной связи для Joomla 3, представляет собой определенный набор полей формы, заполнив которые, пользователь получает возможность отправить сообщение пользователю, к которому привязана данная форма. Как правило, сообщения отправляются на почтовые ящики администраторам сайта и это очень удобно, так как при этом посетители связываются на прямую, с человеком, который может решить ту, или иную проблему. И на самом деле, для любого сайта обратная связь с посетителями очень важна, так как это не только вопросы по различным темам, но и пожелания по работе некоторых элементов и сайта в целом. Которые, возможно, помогут исправить некие недочеты, или улучшить работу сайта. А это привлечет дополнительных посетителей на сайт, что является главной целью, любого владельца сайта.
В данной статье мы рассмотрим стандартные инструменты CMS Joomla, благодаря которым достаточно легко создается форма обратной связи джумла. Конечно, можно использовать различные сторонние расширения, но по большому счету, в 90% случаев, вполне достаточно стандартного функционала CMS.
Создание контакта
Как было сказано, выше, форма обратной связи отправляет сообщение на почту, определенного пользователя, и соответственно возникает вполне законный вопрос, а как привязать пользователя к конкретной форме? Для этого необходимо создать так называемый “Контакт” – это элемент стандартного компонента “com_contact”, который привязывается к определенному пользователю и содержит, если это необходимо, дополнительную информацию и настройки по отображению формы обратной связи.
Для создания “Контакта” – открываем в панель администратора CMS Joomla.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
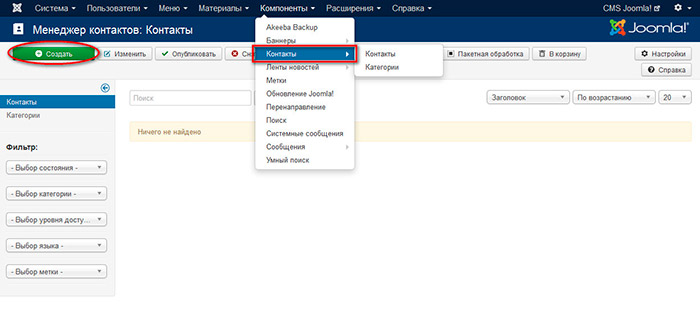
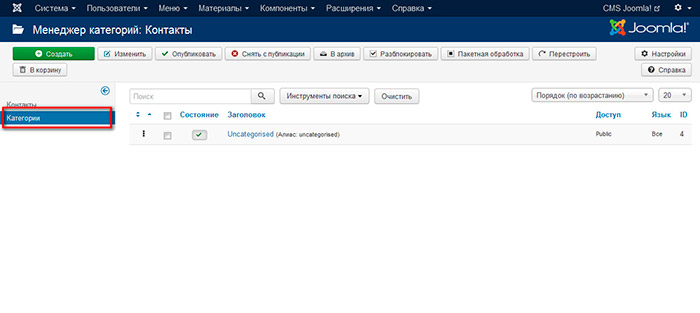
Затем, используя пункт “Компоненты”, главного меню, переходим по ссылке “Контакты”.

Если Вы планируете создать несколько “Контактов” и соответственно несколько форм обратной связи, то “Контакты”, можно разделить по категориям. Для этого необходимо перейти в раздел “Категории”, использовав меню левой колонки.

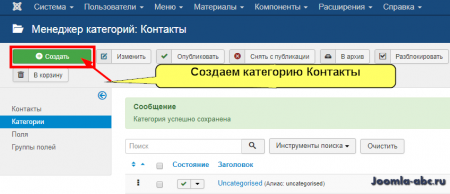
Для создания “Контакта”, кликаем по кнопке “Создать”.

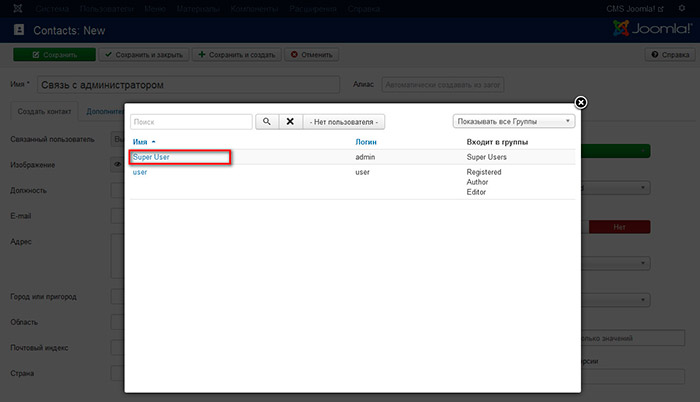
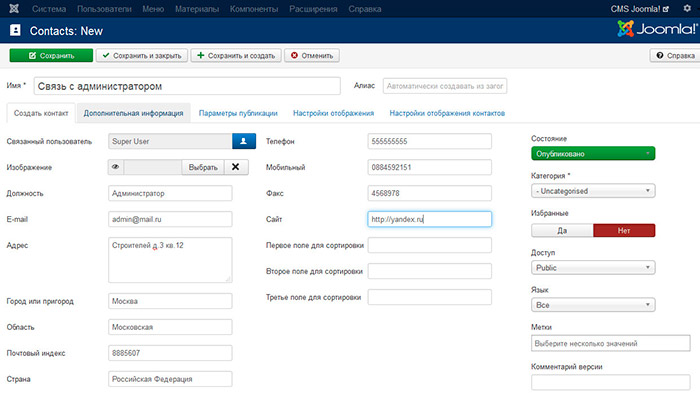
На данной странице, обязательно необходимо указать название контакта, в одноименном поле, а так же, на вкладке “Создать контакт”, при помощи всплывающего поля “Связанный пользователь”, выбрать пользователя, который будет привязан к создаваемому контакту.

После, этого можно кликать по кнопке “Сохранить”, для добавления контакта в базу данных. Но если Вы хотите, что бы на странице, формы обратной связи так же отображалась дополнительная информация, о пользователе, то необходимо заполнить поля, на текущей вкладке. То есть указать, должность, e-mail, адрес проживания, телефон и т.д,, человека, который получит сообщение пользователя.


Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееНа вкладке “Дополнительная информация”, можно указать краткую информацию о привязанном пользователе в виде текста. Для удобства, в Вашем распоряжении визуальный текстовый редактор.

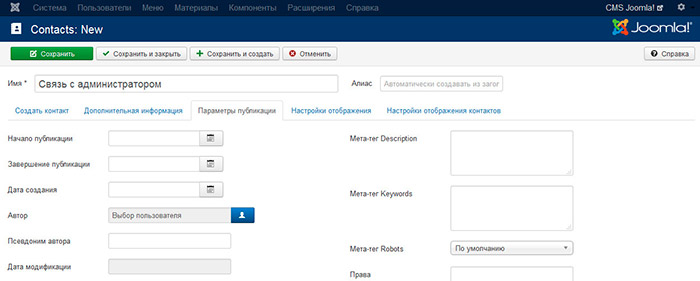
На вкладке “Параметры публикации”, Вы можете указать дату публикации контакта и данные для формирования мета-тегов (meta-keywords, meta-description и т.д).

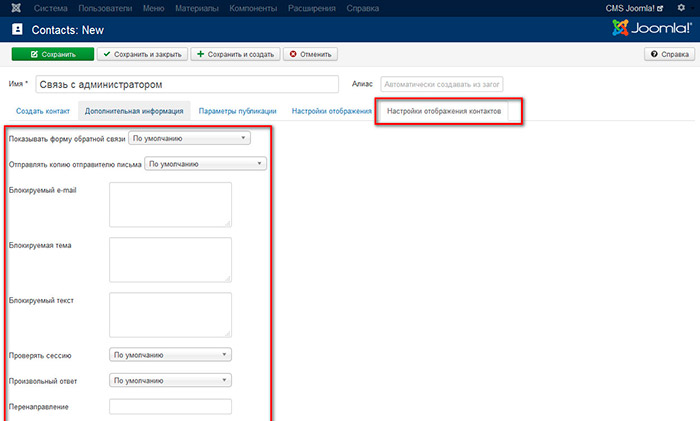
Вкладки “Настройки отображения” и “ Настройки отображения контактов” содержат параметры для настройки отображения информации о контакте, а также отображения формы обратной связи.

Отображение формы обратной связи
Форма обратной связи джумла 3, может быть отображена на отдельной странице сайта, используя меню Joomla. Для этого в панели администратора, переходим в менеджер меню.

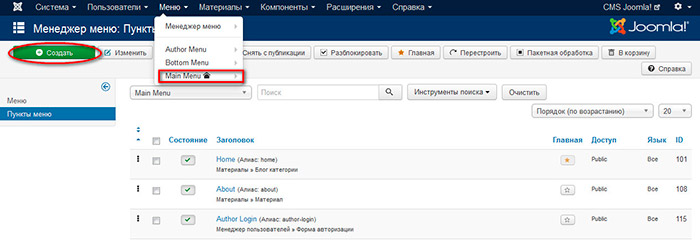
И кликаем по кнопке “Создать”, для создания нового элемента.

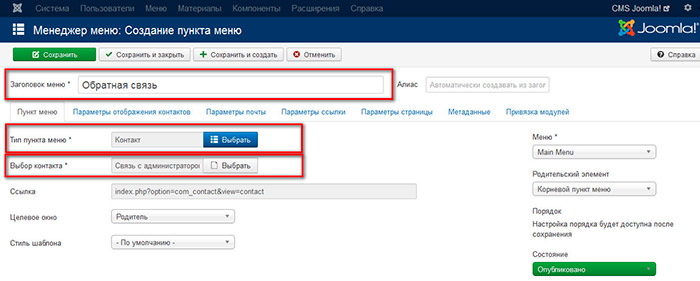
Обратите внимание, что указав заголовок будущего пункта меню, необходимо, обязательно выбрать его тип в параметре “Тип пункта меню”.

Нас интересует компонент “Контакты” и непосредственно вид — “Контакт”, то есть страница показа информации по определенному контакту. При этом, после выбора типа меню, необходимо выбрать “Контакт”, в параметре “ Выбор контакта”, данные которого будут отображены на экране, вместе с формой обратной связи. После этого, кликаем по кнопке “Сохранить” для добавления пункта меню в базу данных. Так же на странице добавления нового пункта меню, в дополнительных вкладках, присутствуют параметры для настройки отображения информации на странице, сформированной данным пунктом меню.
Теперь можно перейти в пользовательскую часть сайта и проверить работоспособность формы обратной связи.

На этом данный урок завершен. Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Все очень просто!
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Получить
webformyself.com
Простая обратная связь на Joomla 2.5 (модуль)
Часто помимо стандартного компонента контакты в Joomla 2.5 необходима еще одна обратная связь с произвольными полями, которые вы сами сможете сделать в админке. Именно для этого и создан модуль, о котором пойдет речь в этой статье.
 С помощью данного модуля вы сможете легко создать практически любые формы обратной связи с проверкой почты на спам. Также можно создавать несколько форм на одной страничке, что очень удобно. Формы могут быть с произвольными полями, например Имя, должность, телефон, радиокнопками, выпадающими списками.
С помощью данного модуля вы сможете легко создать практически любые формы обратной связи с проверкой почты на спам. Также можно создавать несколько форм на одной страничке, что очень удобно. Формы могут быть с произвольными полями, например Имя, должность, телефон, радиокнопками, выпадающими списками.
Установка и настройка
После скачки и установки модуля, - откройте его.
В поле Sender email - впишите тот email, который будет как email отправителя
В поле Recieve email - впишите тот email, на который будет приходить почта
Лично я всегда ставлю одинаковые email-ы, на которые будет приходить почта
В поле Mail subject введите тему письма, которая будет приходить вам на почту
Поле Simple code содержит простой код формы, с помощью которой вы можете изменить форму и ее элементы, об этом позже.
Поле Ok text - здесь вы можете написать свой текст при успешной отправки формы, я обычно ставлю ссылку на сайт: <a href="/">Сообщение успешно отправлено. Вернуться назад</a>
После того, как вы сохраните изменения и выведите модуль обратной связи куда-нибудь в позицию своего шаблона Joomla 2.5, она сразу заработает как на скрине сверху.

Скачать модуль
Теперь поговорим о том как менять поля в этом модуле обратной связи для Joomla 2.5
Рассмотрим стандартный код поля Simple code:
<style type="text/css">form.simpleForm label{display:block;}form.simpleForm label span{color:#ff0000;}form.simpleForm input.inputtext{width:215px;}form.simpleForm textarea.inputtext{width:215px;height:100px;}form.simpleForm textarea.inputtext_small{width:215px;height:50px;}</style> <p>{element label="Ваше имя" type="text" required="required" error="Введите ваше имя" /}</p> <p>{element label="Ваше сообщение" type="textarea" required="required" error="Введите ваше сообщение" /}</p> {element type="captcha" label="Проверочный код" /} <p>{element type="submit" value="Отправить" /}</p>
В <style>...</style> - стиль формы - можете поменять как угодно
В тегах типа <p>{element label="Ваше имя" type="text" required="required" error="Введите ваше имя" /}</p> - элементы формы, здесь:
label="Ваше имя" - подпись текстового поля,
type="text" - тип поля - сейчас стандартный ввод текста,
required="required" - означает, что форма обязательна к заполнению,
error="Введите ваше имя" - текст ошибки, если поле не заполнено.
Чтобы добавить новое текстовое поле, просто продублируйте рассмотренную выше запись, только не забудьте поменять label (подпись к полю).
Чтобы поле стало выпадающим списком, пишите так:
<p> {element label="Ваше хобби:" type="select"} {option label="Рыбалка" value="Рыбалка" /} {option label="Охота" value="Охота" /} {/element} </p>
Данный модуль совсем не грузить движок, приятного использования!
ps
Для joomla 2.5/3 также может подойти еще один модуль обратной связи.
Читайте также
blogprogram.ru | 2015-07-06 | Простая обратная связь на Joomla 2.5 (модуль) | Часто помимо стандартного компонента контакты в Joomla 2.5 необходима еще одна обратная связь с произвольными полями, которые вы сами сможете сделать | http://blogprogram.ru/wp-content/uploads/2015/07/FireShot-Capture-galaxy-note-4-duvar-kagitlari-46-teknov_-http___www.teknovi.com_wp-content_up-131x131.png
blogprogram.ru
Урок № 14. Организация обратной связи в Joomla 3.x
Часто, при написании сайта, требуется создание формы обратной связи, чтобы посетители могли отослать письмо администратору или модератору. Часто это реализуется при помощи посторонних модулей, которые утяжеляют сайт. Но это излишне, ведь в Joomla 3.х уже реализована данная функция.
Встроенная форма обратной связи обладает рядом преимуществ:
• имеет удобный и красивый интерфейс;
• максимально простая настройка;
• являясь пунктом меню, присутствует на всех станицах сайта;
• реализация оперативной отправки сообщений;
• отсутствие надобности перегрузки страницы;
• встроенная защита от спама, ведь письмо приходит на электронный ящик администратора.
Можно реализовать любое количество информационных полей, но обязательными являются:
• имя;
• e-mail;
• тема;
• окно сообщения.
Создание формы обратной связи в CMS Joomla 3.x
Заходим в административную панель сайта и дальше:
Меню «Компоненты» – Контакты – Контакты
01
В Менеджере контактов нажимаем кнопку «Создать» и в открывшемся окне заполняем пустые поля
02
Во вкладке «Параметры публикации» выбираем пользователя
03
Далее просматриваем остальные вкладки и вносим необходимую информацию
04
05
06
07
После этого сохраняем созданный контакт и приступаем к созданию пункта меню для него:
08
Нажимаем в «Тип пункта меню» на кнопку «Выбрать»:
09
Во всплывающем меню выбираем пункт «Контакт» и заполняем остальные поля:
10
Во вкладке «Обязательные параметры» выбираем контакт:
11
12
13
Просматриваем остальные вкладки и вносим необходимые параметры. В моем случае это было излишне.
По окончании жмем «Сохранить и Закрыть» и переходим на главную страницу сайта для проверки результата. Жмем на новый пункт меню и видим форму:
14
Нажав на «Форма обратной связи» получаем:
15
Чтобы эта форма открывалась изначально в развернутом виде, во вкладке «Параметры отображения контактов» при создании пункта меню выставляем Формат отображения «Обычный».
16
Как видите, нет ничего сложного в создании этой формы обратной связи.
Удачи вам при создании сайтов!
Часто, при написании сайта, требуется создание формы обратной связи, чтобы посетители могли отослать письмо администратору или модератору. Многие это реализуют при помощи посторонних модулей, которые утяжеляют сайт. Но это излишне, ведь в Joomla 3.х уже реализована данная функция.
Встроенная форма обратной связи обладает рядом преимуществ:
- имеет удобный и красивый интерфейс;
- максимально простая настройка;
- являясь пунктом меню, присутствует на всех станицах сайта;
- реализация оперативной отправки сообщений;
- отсутствие надобности перегрузки страницы;
- встроенная защита от спама, ведь письмо приходит на электронный ящик администратора.
Можно реализовать любое количество информационных полей, но обязательными являются:
- имя;
- e-mail;
- тема;
- окно сообщения.
Создание формы обратной связи в CMS Joomla 3.x
Заходим в административную панель сайта и дальше:
Меню «Компоненты» – Контакты – Контакты

В Менеджере контактов нажимаем кнопку «Создать» и в открывшемся окне заполняем пустые поля

Во вкладке «Параметры публикации» выбираем пользователя

Далее просматриваем остальные вкладки и вносим необходимую информацию:




После этого сохраняем созданный контакт и приступаем к созданию пункта меню для него:

Нажимаем в «Тип пункта меню» на кнопку «Выбрать»:

Во всплывающем меню выбираем пункт «Контакт» и заполняем остальные поля:

Во вкладке «Обязательные параметры» выбираем контакт:



Просматриваем остальные вкладки и вносим необходимые параметры. В моем случае это было излишне.
По окончании жмем «Сохранить и Закрыть» и переходим на главную страницу сайта для проверки результата. Жмем на новый пункт меню и видим форму:

Нажав на «Форма обратной связи» получаем:

Чтобы эта форма открывалась изначально в развернутом виде, во вкладке «Параметры отображения контактов» при создании пункта меню выставляем Формат отображения «Обычный».

Как видите, нет ничего сложного в создании этой формы обратной связи.
Удачи вам при создании сайтов!
joomla-lesson.ru
Форма обратной связи Joomla 2.5, 3. Контакт форма-модуль
Форма обратной связи Joomla 2.5, 3 через модуль
Для связи с владельцем сайта или менеджерами проекта нужна форма обратной связи, которая представлена в Joomla 2.5 и 3.0 в виде дополнительного расширения, которое называется «компонент» или «модуль». Установка расширения занимает мало времени, но чтобы форма обратной связи была рабочей её нужно настроить. В этом материале мы рассмотрим самые популярные расширения, которые реализуют функции отправки сообщения, то есть модули и плагины формы обратной связи.
Вместо предисловия. Друзья, среди огромного количества возможных расширений в репозитории Joomla можно выбрать несколько штук, которые действительно будут выполнять свои задачи на 100%. Сейчас трудно найти модуль или плагин, установив который, форма обратной связи будет корректно отображаться без доработок шаблона. Мы постарались собрать здесь 5 наиболее лёгких в освоении и удобных в работе расширения, которые можно скачать с официального сайта производителя.
ALF Contact для Joomla 2.5 / 3.4 (компонент).
http://www.alfsoft.com/joomla/alfcontact
ALF Contact – прекрасный компонент для Joomla, программное обеспечение студии ALF, который гибко настраивается и порой может показаться сложным. Да, именно «сложным», но это и привлекает. Форма обратной связи ALF Contact для Joomla 2.5 и 3.4 имеет огромное количество настроек. Можно ставить уровни допуска с индивидуальным набором опций, например для продаж, или выставления счетов могут быть установлены разные префиксы и дополнительные поля, которые могут быть отключены для показа неавторизованным пользователям. Среди всего прочего, в компоненте предусмотрена защита от спама – на выбор ReCaptcha или Captchas.
Настройка ALF CONTACT:
1) Чтобы форма обратной связи правильно работала её нужно настроить. Скачав архив с компонентом установите его через «Менеджер расширений» Joomla. После удачного завершения этого процесса, расширение отобразится в списке установленных компонентов.
2) Создаем пункт меню (на примере Joomla 3.x) с ALF Contact – это будет новая форма обратной связи на веб-сайте. Выполняем следующие операции: в административной панели выбираете «Меню > Создать новый пункт», в сплывающем окне выбираем «Тип меню» - «ALF Contact» и подпункт «Contact Form» (англ.: отображение контактной формы).

3) Третий шаг – настройка пользователей, которым будут приходить сообщения, отправленные через форму обратной связи. Настраиваем контакты, на странице расширения «Компонент» - «ALF Contact».

4) Перед глазами будет изображение всех контактов, которые были предустановленны в качестве «демо» данных». Всё что требуется сделать – редактировать имеющихся пользователей или создать нового, где нужно будет указать: имя, email, дополнительные поля формы и т.п.

5) Среди настроек компонента также доступны: установка капчи (reCaptcha или Captchas), кнопки обновления формы, формат письма (простой текст или форматированный E-mail), возможность отправки копии на почтовый ящик отправителя.
6) Что можно сделать, чтобы форма обратной связи ALF Contact работала на максимум возможностей? Опции расширения позволяют ограничить длину сообщения; если пользователь зарегистрирован на сайте, автоматически заполняются поля имени, фамилии и др.; как говорилось ранее можно поставить одну из двух капч на выбор (для использования нужна регистрация на сервисах captha).

Отдельной опцией можно настроить редирект на определенный URL после отправки формы, указать сопроводительный текст или выбрать страницу, на которую пользователь будет перенаправлен.

7) Вид формы обратной связи на сайте Joomla:

Сreative Contact Form
http://creative-solutions.net/joomla/creative-contact-form
Более 65,800+ пользователей установили Creative Contact Form на свои сайты под управлением CMS Joomla 2.5 и 3.x! Это достаточно мощная форма обратной связи, которая обладает красивыми визуальными эффектами и огромным количеством разнообразных полезных функций. Всего за несколько минут после установки вы сможете создать удивительную, простую и удобную форму обратной связи, которая будет отвечать всем критериям веб-сайтов современного уровня.
Форма обратной связи CreativeContact для Joomla может быть выбрана из предустановленных вариантов:
1) Базовая контактная форма
2) Форма обратной связи с простой Captcha
3) Форма обратной связи с простой reCaptcha (нужна регистрация домена в сервисе, это бесплатно)
4) Контактная форма с картой Google
5) Контактная форма с информацией «О нас»
6) Мини форма обратной связи
7) Форма с вложением файлов
8) Контактная форма с календарем
9) Форма обратной связи с указанием события (афиша)
10) Простая заявка
11) Онлайн-бронирование гостиницы
12) Форма бронирования номера
13) Оценочная форма с отправкой на адрес получателя
14) Комплексная форма обратной связи
15) Контактная форма для подачи заявок по работе
16) Все элементы на демо-версии.
Кроме всего вышеперечисленного в Creative Contact Form предустановленно более 22 стилей оформления, которые подлежат корректировкам. Итого 16 шаблонов и 22 готовых дизайна!
Бесплатная версия позволяет создать форму обратной связи в базовом виде. Скачайте и установите Creative Contact Form через «Менеджер расширений», в CMS Joomla третьего поколения можно установить расширение в автоматическом режиме через вкладку «Установить из каталога JED». JED – это Joomla Extension Directory (репозиторий расширений Joomla).
После успешной установки в разделе «Компоненты Joomla» - «Creative Contact Form» будет видно три иконки: Формы, Поля и Шаблоны.

В формах можно найти список созданных или имеющихся форм обратной связи (forms) , в полях (fields) – структура формы, перенаправления на страницу, а в шаблонах (templates) – настройка вида отображения. Для того, чтобы редактировать контактную форму нажмите на заранее установленном варианте, появится следующее:

Здесь форме можно присвоить имя, заголовок, различные тексты уведомлений, а также указать в процентном соотношении ширину окна. После изменения настроек можно предварительно посмотреть, что же получилось – для этого нажмите «See Templates Demo».
На вкладке Поля (fields) можно настроить следующие параметры (имя, email, страна, вспомогательные вопросы):

Полей, которые доступны для формы обратной связи очень много, это и ссылка на сайт и выпадающие списки с нумерацией и функцией множественного выбора, кнопка оправления сообщения и многое другое:

Чтобы форма обратной связи в Joomla отобразилась, нужно создать пункт меню с указанием типа «Creative Contact Form» или вывести ее с помощью shortcode (код формы) на произвольную страницу сайта.
Общий вид формы бесплатной версии выглядит так:

AiContactSafe
http://www.algisinfo.com/en/download/category/1-free-extensions.html
Гибкая форма обратной связи, которую можно отобразить в любом месте на странице с контентом. В этой контактной форме можно настроить загрузку вложений, а также что очень полезно – можно оформить вывод в любой модульной позиции.
В этом расширении несколько возможностей, за которые отвечают модули и плагины:
1) Модуль mod_aiContactSafe – вывод формы обратной связи в модульной позиции.
2) Плагин plg_aiContactSafeForm – вывод формы обратной связи в материале сайта на Joomla.
3) Плагин plg_aiContactSafeLink – вставляет ссылку в статье на форму обратной связи.
Как установить? – Зарегистрируйтесь на сайте разработчика, скачайте архив и установите стандартным способом через «Менеджер расширений» Joomla.
После установки расширение будет отображено в списке компонентов под названием «Форма обратной связи». Если навести курсор манипулятора на этот пункт, появятся подпункты:
1) Сообщения – здесь хранятся все сообщения, которые были отправлены через форму обратной связи. У каждого сообщения много параметров: имя отправителя, email, тема, ip-адрес, ID, дата отправления и добавления. Все структурировано и удобно в работе.
2) Вложения – здесь хранятся все отправленные файлы через контактную форму.
3) Профайлы – это настройка формы обратной связи Joomla. Огромное количество опций, которые при необходимости можно изменить. Тут есть настройка от спама, дублирование сообщений на email и многое другое.
4) Поля – это поля формы. Можно создавать и редактировать имеющиеся. Содержат типы и метки, можно сделать простое текстовое поле, обязательное к заполнению или выпадающее списком для выбора.
5) Статусы сообщения (Statuses). Различные параметры сообщений, которые по-умолчанию различаются как «новые», «прочитанные», «с ответом», и «архивные».
6) Панель управления – здесь глобальные настройки. Защита от спама, параметры формы обратной связи, список стоп-слов, запрет IP-адресов и многое другое.
7) О программе – тут все просто. Информация о версии программного обеспечения, лицензионных условиях и разработчике.
Форма обратной связи AiContactSage для Joomla:
![]()
Почему эта форма обратной связи так популярна, спросите вы? Благодаря своим «заводским» параметрам безопасности, пожалуй, это единственная контактная форма такого типа. Здесь собственная капча, которая задает случайные слова для каждого языка или различные задания (математика), которые настраиваются с большим количеством полей. Этот антиспам просто непробиваемый. К сожалению, данная форма поддерживается лишь системой Joomla 2.5.
FlexiContact
http://www.lesarbresdesign.info/extensions/flexicontact
Форма обратной связи для сайтов на Joomla под названием FlexiContact очень популярна среди огромного комьюнити по всему миру. Данная контактная форма проста в настройке и предлагает множество готовых, предустановленных вариантов. Есть две версии – коммерческая и бесплатная. Для сайта вполне достаточно бесплатной, но если требуются более «узкие» функции рекомендуем приобрести профессиональную версию. Расширение устанавливается на Joomla 2.5 и 3.x, последняя актуальная версия на момент написания данного материала - Version 8.07.02.
FlexiContact – это многоязычный компонент, который подходит даже самому требовательному пользователю. Для установки нужно скачать архив с компонентом и установить стандартным образом, через «Менеджер расширений». После установки оно будет доступно в меню «Компоненты». Настройки формы очень понятные, тем более производитель не поленился и перевел инструкцию на русский язык.
Настройки FlexiContact
![]()
1) Общие настройки – настройка журнала (логи, события), формат адреа электронной почты, автозаполнение полей (происходит при авторизации на сайте).
2) Сообщение для администратора. Визуальный редактор в этом и следующем пункте помогает быстро разобраться с сообщениями.
3) Сообщение для пользователя.
4) Поля формы – настраиваются поля, особенности и типы.
Разница между платной и бесплатной версией:В бесплатной версии FlexiContact нельзя выделять обязательные (*required) и отсутствует возможность добавить вложение к сообщению.
Общий вид формы обратной связи FlexiContact:
![]()
Simple Email Form
http://joomla.unlikelysource.org/
Это просто замечательная форма, которая хоть и идёт последней в списке лучших форм этого материала, но это не значит, что она хуже тех, что выше. Напротив, данная форма поддерживается Joomla 1.5/2.5/3.x – то есть устанавливается абсолютно на все ветки джумла, даже на 1.5 версию, которая уже долгое время не поддерживается.
Форма обратной связи «Simple Email Form» - это простое и защищенное от спама расширение, которое подходит для любого веб-проекта. Расширение включает языковую поддержку 26 языков. Для работы с этим модулем, перейдите по ссылке и скачайте архив. Установите модуль обратной связи через «Менеджер расширений» Joomla, а после установки установите его статус с неактивного на активный, все это делается «Менеджере модулей».
Первоочередные настройки: установка языка формы, установка электронного ящика для получения писем и настройка выравнивания заголовка. В этом модуле восемь настраиваемых типов полей: выпадающий список, простое текстовое поле, обязательное текстовое поле, множественный выбор, переключатель и другие.
Как включить отображение модуля на странице материала Joomla?- В настройках модуля нужно выбрать вариант отображения формы, делается это на вкладке «Привязка к пунктам меню» (в Joomla 3). Можно выбрать отображение ни на одной странице, на всех страницах, только на указанных (этот вариант, если вывод планируется на 1 странице, например «Контакты»), и на всех страницах кроме указанных. Вкладка модуля «Дополнительные параметры» позволяет изменить настройки кеширования, безопасности (капча) и автоматическое дублирование отправленного сообщения адресату.
Общий вид формы Simple Email Form

Вывод:
Давайте соберем всё, что написано выше в один итог. Форма обратной связи должна работать, это самое главное условие, на втором месте стоит внешний вид, на третьем функционал.
Для корпоративных, бизнес сайтов, которые не стремятся за внешним видом, хорошим вариантом будет «ALF Contact». Дизайн этого компонента универсальный и подходит для различных проектов, не обязательно корпоративное направление.
Форма обратной связи на основе плагина «Creative Contact Form», как уже понятно из названия – отличается оригинальностью внешнего вида, наличием огромного количества стилей оформления и опций. Бесплатная версия немного урезана и не поддерживает прикрепление файлов к сообщению.
Расширения «AiContactSafe», «FlexiContact» и «Simple Email Form» приблизительно равны по функционалу, даже в базовой версии есть возможность прикреплять файлы и настраивать капчу. Среди них можно выделить «Simple Email Form», форму, которая легка в настройке и удобна в использовании.
Компонент «AiContactSafe» практически идеальный, единственным недостатком можно назвать ограниченную совместимость, которая доступна лишь для сайтов на Joomla версии 2.5.
Обратите внимание на «Creative Contact Form» и «Simple Email Form» - эти два расширения вне конкуренции и заслуживают внимания.
joomlatpl.ru