Как поменять Favicon в Joomla. Иконка сайта joomla
Как установить (поменять) фавикон (favicon) на сайт joomla

От автора: приветствую Вас уважаемые читатели. В данной статье мы с Вами поговорим о маленькой, но в то же время полезной детали любого хорошего сайта, иконке для CMS Joomla – favicon. Вы узнаете как добавить faviconна сайте, а так же изменить уже существующий.
Для тех, кто не знает favicon – это маленький значок (иконка) сайта, который отображается веб-браузером во вкладке непосредственно перед заголовком сайта, или если быть более точным, перед содержимым тега title. То есть по большому счету это изображение определенного формата и размера с расширением ico.

При этом согласитесь, что правильно подобранный favicon, придает сайту уникальности и неповторимости, а так же быстро запоминается пользователями. Поисковые системы, формируя список поисковой выдачи (список с результатами поиска), так же отображают favicon, перед заголовком сайта.


Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееА значит, первое, что бросится в глаза пользователю, это как раз иконка – значок сайта, соответственно, даже не стоит говорить о том, что если пользователь увидит среди них знакомую – это подтолкнёт его на посещение сайта. Поэтому вопрос, как поменять фавикон в joomla 3, достаточно популярен среди новичков и далее я постараюсь привести подробный ответ.
Для обеспечения кроссбраузерности, создавая favicon, как правило, выбирают формат изображения ico, потому как он поддерживается абсолютно всеми браузерами. Хотя сейчас современные браузеры поддерживают такие форматы как PNG и GIF, а Mozilla FireFox еще и JPEG, а также Анимированный GIF. Но, так или иначе, встречаются пользователи, которые используют устаревшие версии веб-браузеров, поэтому на мой взгляд, стоит все же использовать общепринятый формат ico.
Определившись с форматом, давайте выясним размер изображения, которое может использоваться в качестве значка сайта. Здесь все просто, размер favicon довольно “стандартен” и составляет 16х16 пикселей, если необходимо обеспечить максимальную кроссбраузерность. При этом для различных мобильных устройств и их специфических браузеров, можно использовать значки размером 32×32, 96×96 и даже 192×192 пикселей.
Теперь давайте поговорим о том, как установить фавикон на сайт Joomla. Но, так как иконки пока у нас нет, давайте ее создадим. Наиболее удобный способ создания — это использование on-line генераторов, так как тем самым Вы избавляете себя от установки дополнительного программного обеспечения, и как правило, данные сервисы вместе с созданными иконками предлагают скопировать код, который необходим для отображения значка.
Один из популярнейших сервисов по созданию иконок favicon, в данное время – это генератор favicon.ru, который мы с Вами и используем в данной статье. Так же довольно неплохой генератор favicon-generator (favicon-generator.org), который вместо одной иконки, создает целый архив в котором сгенерированы значки различных размеров. Соответственно для каждого размера, так же приводится код подключения.
Для создания favicon, выберем следующее изображение.

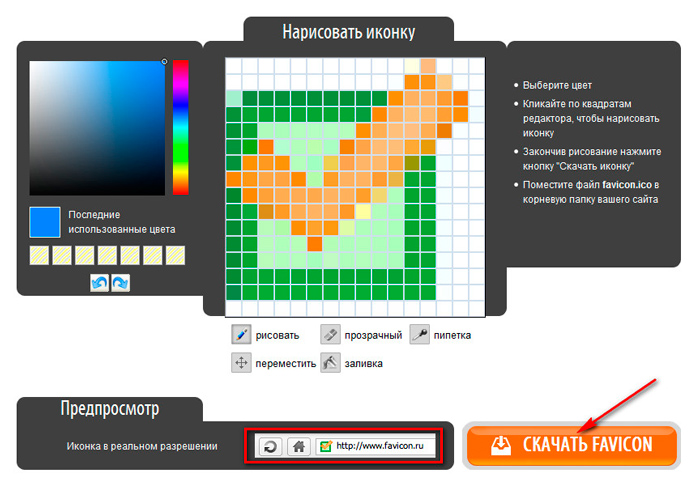
Далее переходим на сайт favicon.ru.

Теперь достаточно загрузить выбранное изображение, с помощью специальной формы и по большому счету генерация будет завершена.

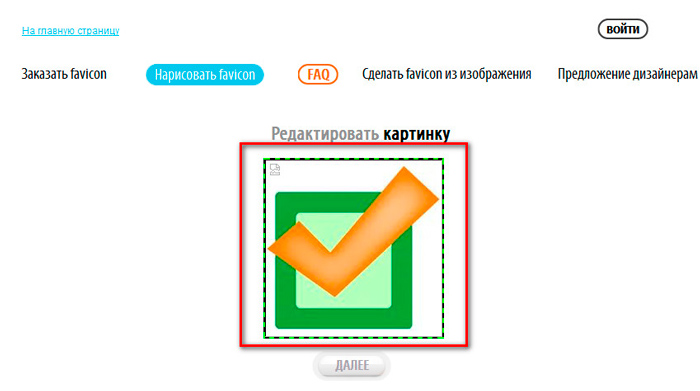
После загрузки изображения, выбираем интересующую область, из которой будет сформирована иконка и нажимаем“Далее”.

После генерации, Вы можете увидеть пример отображения нового favicon в браузере и если вид Вас устраивает, кликаете по кнопке “Скачать favicon”, для скачивания файла. Таким образом, иконка готова.
Фавикон в джумле – располагается в корне каталога активного шаблона. К примеру, для шаблона Beez3, это папка — templates\beez3. А значит, скачанный файл достаточно поместить в указанную папку, тем самым заменив стандартный значок, и обновить информацию в браузере. Код, который отображает favicon в браузере, генерируется непосредственно движком Joomla, поэтому в ручную, его прописывать не нужно. Кому интересно уточню, что данный код формируется по адресу \libraries\joomla\document\html, в файле html.php. Для отображения иконки, в ядре Joomla предусмотрен специальный метод, под названием addFavicon(), который и вызывается в выше указанном файле.
Теперь, Вы знаете как поменять favicon в joomla 3, единственное хотел бы, так сказать для общего развития, привести код, для отображения иконки – дляслучая, если Вам нужно будет прописывать его вручную.
<link rel="shortcut icon" href="/templates/beez3/favicon.ico" type="image/x-icon">Как Вы понимаете в атрибуте href, тега link, необходимо указать путь к изображению favicon.
На этом данный урок завершен. Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Все очень просто!
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Получить
webformyself.com
10Установка логотипа и иконки Сделай сайт на joomla 3

Первый серьёзный опыт вмешательства в Джумлу. Установка данных в папки дистрибутива. Страшно? Только на...


http://dmitriysleptsov.com/dengi-i-biznes/kak-sdelat-sayt-na-joomla.html Дмитрий Слепцов Курс "Как сделать сайт на Joomla!" Изменение логотипа...

В нашем уроке речь пойдет об онлайн сервисах, в которых Вы без особого труда и не имея специальных навыков...

В настоящем уроке выполняются практические действия по созданию и настройке пунктов меню. Рассказывается...

В этом уроке вы узнаете как создать/изменить иконку сайта favicon на сайте под управление Joomla. Тег для добавлен...

В этом уроке мы с вами создадим и установим большое количество модулей на страничках сайта. Мы получим перв...

В этом уроке мы установим модуль и плагин мега меню. Очень функциональное расширение, позволяющее выводить...

В этом уроке я покажу модуль с помощью которого вы с легкостью сможете сделать ваш сайт на Joomla многоязычным....

В этом уроке мы шлифуем сайт, пробегая по всем страничкам, удаляя недочеты и исправляя ошибки и неточности...

Бесплатный хостинг и поддомен на 30 https://goo.gl/sKURpo Дополнительные материалы: https://goo.gl/h5rI5R | Готовый шаблон: https://g...

Доступ к дополнительным файлам миникурса и описанию каждого урока здесь: http://academy-joomla.ru/

Советы более глубокого уровня по настройке шаблона, а именно - как изменить favicon,logo и copyright. Если у вас есть...


Ссылка на дополнительные материалы https://cloud.mail.ru/public/5qNS/kC3TQcYjS.

Как создать сайт на Joomla читайте на сайте http://goo.gl/RHmo4j Ссылка на скачивание изображения логотипа - https://yadi.sk/d/E2...

Урок из курса "Правка адаптивных шаблонов joomla" http://1bunakov.ru/joomla/2/

Замена иконки сайта в joomla. Как изменить иконку сайта в джумле.

В этом видео вы узнаете о самом лучшем бесплатном форуме для Joomla, а так же в этом уроке мы произведем установ...

Бесплатный курс - http://khomichenko.com/marafon/online-business/ Как поменять логотип в сайте Joomla. Какой принцып нахождения...

В этом уроке вы научитесь менять шапку сайта на Joomla 3 и добавлять телефоны или контакты в шапку Joomla 3. Мой...

Как установить модуль на Joomla 3.

Урок Иконка Фавикон - как создать вкладку ,которая будет выделять ваш сайт от других. Ставим лайки! Подписы...

Перед тем, как начать вплотную работать с административной панелью, а главное папками и файлами Joomla, неплох...

В данном уроке мы установим иконки социальных сетей для расшаривания материалов в социальных сетях. Выводи...

Установка счетчика посещаемости Яндекс Метрика на сайты Joomla 3 и Joomla 2.5.

СОЗДАНИЕ МОДУЛЯ ПОХОЖИЕ МЕТКИ В JOOMLA 3 https://maxfad.ru/veb/joomla/255-sozdanie-modulya-pokhozhie-metki-v-joomla-3.html Поддержите ...

Доступно расскажет как можно изменить иконку сайта и строку лого. Дополнительные материалы -http://yadi.sk/d/poKRheL6Lb...

Из видео вы узнаете, где найти (или сделать самостоятельно) #фавикон для сайта и как его установить. Рассматр...

http://dmitriysleptsov.com/dengi-i-biznes/kak-sdelat-sayt-na-joomla.html Дмитрий Слепцов Курс "Как сделать сайт на Joomla!" Создание фавикона...

Модная галерея для Joomla "Balboa gallery PRO" Автор: Федор Васильев Ознакомиться с курсом: http://fedorvasiliev.ru/Fashion-Gallery-for-Joomla/...

В этом видео уроке мы уберем видимые следы joomla. Мы уберем meta name generator в joomla 3. Content joomla open source content management.

Как создать свою иконку в формате ico для сайта ? В этом уроке мы научимся делать иконки (значки) для ваших...

Скрипт недвижимости CMS Sitebill http://www.sitebill.ru/j/realty/

В этом уроке я покажу как легко можно заменить логотипы админки Joomla на свои, и сменить цвета панели, далеко...

Иногда Joomla может выдавать пустую белую страницу с ошибкой "invalid token" при повторной авторизации на сайте,...


Бесплатный курс - http://www.homichenko.ru/start/site_joomla/1/

как обновить движок джумла до последней версии.

Читайте тут http://workion.ru/kak-dobavit-banner-na-sajt.html Созданием сайта решают заняться многие пользователи, ведь это отли...
la viela capitulo 4 como desbloquear o bootloader do moto e xt1025 pokemon ascension gba como configurar pcsx2 1.2.1 para pc fraco bugio vermelho assassins creed 4 como ganhar mobis no habbo servidores de minecraft pirata com build battle baixar happy chick atualizado download do darklbp video do godenot roblox
debojj.net
Как поменять Favicon в Joomla
В данном уроке мы рассмотрим как поменять Favicon Joomla на свой уникальный Favicon.
Favicon - это маленький значок 16\16 px, который отображается в адресной строке браузера, рядом с URL, во вкладках браузера, в поисковой выдаче и рекламных объявлениях Яндекса и т. д.
![]()
Joomla является очень популярной CMS системой с огромным функционалом, на которой построено большое количество сайтов. По умолчанию в данной системе и стандартных шаблонах используется свой значок Favicon. Он имеет несколько разновидностей и встречается очень часто.
Ошибкой многих владельцев сайтов, построенных на базе CMS Joomla является, то что они не используют свой уникальный Favicon. Наверняка вы встречали в поисковой выдаче Яндекса сайты вот с такими значками:
 Преимущества использования уникального Favicon.
Преимущества использования уникального Favicon.
+ 1. Этот маленький значок позволяет выделиться вашему сайту среди огромного количества других ресурсов.
+ 2. Фавикон является важным инструментом брэндинга, который может помочь посетителю обратить внимание на ваш сайт и будет служить визуальным напоминанием о нем.
+ 3. Favicon отображается на странице поисковой выдачи Яндекса и может увеличивать кликабельность и количетсво переходов на ваш сайт.
+ 4. Если вы покупаете контекстную рекламу в Рекламной сети Яндекса, то возле обьявления ведущего на ваш сайт, так же будет отображаться этот значек и это будет влиять на количество кликов.
Именно поэтому важно иметь уникальный значек фавикон для сайта.
![]()
Как создать Favicon.
Создать Favicon можно при помощи любого графического редактора, но окончательный его вариант должен иметь раширение .ico. Поэту вам понадобится программа которая может сохранять графические файлы в данном формате. Так как устанавливать такую программу только для того, чтобы сохранить одно изображение будет излишне. То лучше всего воспользоваться специальным сервисом позволяющим это сделать.
Само изображение можно как создать самостоятельно так и использовать уже готовую заготовку. Но помните, что оно должно вписываться в дизайн вашего сайта, быть заметным и уникальным.
Не буду приводить здесь весь процесс создания фавикон подробно смотрите урок как создать Favicon.
Как установить Favicon в Joomla.
![]()
Теперь про то, как установить ваш Favicon вместо стандартного фавикона Joomla.
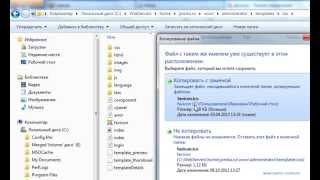
Если в шаблоне, который вы используете на сайте уже имеется файл favicon.ico, то вам достаточно просто заменить его на свой. Как это проверить? Зайдите в папку с вашим сайтом, далее перейдите в папку templates/название вашего шаблона/. Если в этой папке имеется файл favicon.ico, то просто замените его на свой.
Если у вас другая ситуация, то вначале необходимо подключить фавикон к вашему сайту. В начале поменстите ваш значок в корневую папку с вашим сайтом.
После этого в файле index.php вашего шаблона необходимо прописать путь к данному файлу. Для этого в файде index.php перед тегом </head> необходимо вставить следующие строчки:
<link rel="icon" href="/favicon.ico" type="image/x-icon"> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">В коде выше, указаны относительные пути к файлу favicon.ico, в некоторых случаях нужно указывать обсолютные пути, для этого замените "/favicon.ico" на http://ваш-сайт.ru/favicon.ico
Добавить данный код вы можете двумя способами:
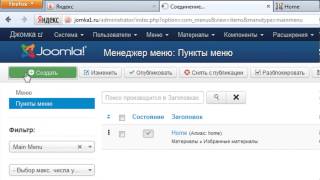
1. В административной панели Joomla пройдите в пункт Расширения >> Менеджер шаблонов. Откроется таблица в которой будут отображаться все шаблоны установленные в вашей системе. В колонке "Шаблон" найдите название вашего шаблона и кликните по нему.
На открывшейся странице кликните по ссылке "Изменить шаблон главной страницы" в результате чего откроется для редактирования файл index.php вашего шаблона. В коде найдите тег </head> и перед ним вставьте предложенный выше код и нажмите на кнопку "Сохранить".
2. Второй способ заключается в том, что вы можете зайти в папку с вашей темой и отредактировать файл index.php при помощи какого либо редактора, например Notepad2.
Разместить файлик favicon.ico можно не только в корневой директории сайта, но и в любой другой. Однако некоторые сервисы и программы ищут его именно в этой директории поэту для своих сайтов я размещаю его именно в корневой директории и вам советую делать так же.Что делать, если установленный Favicon не отображается.
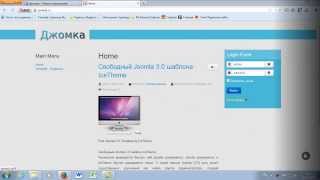
Как только вы установите новый Favicon на Joomla, вам конечно же захочется посмотреть как он будет выглядеть во вкладках вашего браузера, но после перезагрузки страницы вам все равно будет показан старая пиктограмма.
Для того, чтобы отобразился ваш новый favicon необходимо очистить кеш браузера или зайти на сайт с того браузера с которого ранее вы на его не заходили.
Если ваш favicon не отображается в результатах поиска Яндекса, то значит Яндекс его еще не проиндексировал. Все дело в том, что у Яндекса имеется специальный бот, который занимается индексацией фавиконок.
Он находит вашу иконку, преобразует ее в формат .png и загружает на свой сервер откуда и производит ее показ. Поэтому пока он не проведет все эти операции с новой иконкой в результатах поиска она не покажется.
Если вы завершили создание своего сайта и ищете для его виртуальный хостинг или хотите перенести сайт на более качественный хостинг, то можете воспользоваться услугами хостинг-провайдера HostLand.
Если при заказе хостинга укажете промо-код 4edc1eb4 - получите целый месяц хостинга абсолютно бесплатно.
Вам могут пригодится материалы:
ПодробностиОпубликовано: 23 Май 2013
Обновлено: 07 Сентябрь 2013
Просмотров: 37321
webmastermix.ru