5 лучших плагинов кнопок социальных сетей для Joomla. Социальные кнопки joomla
5 лучших плагинов кнопок социальных сетей для Joomla - jtemplate.ru
My free templates and extensions for CMS Joomla!
Все рассмотренные в статье плагины бесплатны, устанавливаются стандартно через менеджер расширений.
Для того чтобы плагин начал работать, его необходимо включить, изменив его состояние в пункте меню «Расширения»-»Менеджер плагинов». Далее щелчком левой кнопки мыши следует открыть настройки плагина.
1. AddToAny

Официальный сайт: https://www.addtoany.com/buttons/for/joomla
С помощью плагина AddToAny можно добавить на сайт кнопки Facebook, Twitter, Google+, Pinterest, StumbleUpon и других социальных сетей, а также отправить ссылку на понравившийся материал по электронной почте. Дизайн кнопок современный и лаконичный: за значками Facebook, Twitter и Google+ следует кнопка с плюсом, клик по которой позволяет увидеть сокращенный вариант всех возможных ресурсов, на которых можно поделиться материалом

и его полный список при нажатии на кнопку «More» (не забудьте о полосе прокрутки).

Плагин совместим с Joomla 3.x и Joomla 2.5, имеется неофициальный релиз для Joomla 1.5.
2. SocButtons 1.5

Официальный сайт: http://socext.com/download/socbuttons/71-socbuttons-v15.html
Плагин SocButtons позволяет отображать в статьях кнопки наиболее популярных социальных сетей: Facebook, Twitter, Google +1, LinkedIn, ВКонтакте, Я.ру, Мой мир, Одноклассники.
На вкладке «Плагин» необходимо настроить параметры отображения для каждой из кнопок социальных сетей. При просмотре настроек отображения плагина создается впечатление, что он ориентирован в первую очередь на пользователей Facebook, и вполне возможно, что многие, устанавливая его, ограничиваются именно этой кнопкой. Среди настроек кнопки Facebook, кроме стандартного для всех кнопок параметра «показывать» с вариантами «да, нет», присутствует возможность выбора направления кнопки (вертикальное либо горизонтальное), её ширины, надписи, цветового оформления, шрифта и языка отображения.

Настройки кнопок твиттера и других социальных сетей гораздо скромней:

Для установки кнопки «ВКонтакте» необходимо быть зарегистрированным в этой социальной сети, указать свой сайт в аккаунте и вставить полученный id сайта в настройки кнопки. Для кнопок социальных сетей «Я.ру», «Мой мир» и «Одноклассники» есть опция выбора типа кнопок: «кнопка» или «иконка».
Последняя позиция в опциях настройки плагина показа кнопок социальных сетей – настройки показа кнопок. Их можно отображать или не отображать на главной и в категориях, перед текстом или после него, выравнивать справа или слева, исключая определенные категории или даже страницы.
На вкладке «Дополнительные параметры» можно скрыть копирайт.
В целом, плагин достаточно прост и хорош в случае, если нужно установить кнопки именно этих социальных сетей, либо только Facebook.
Плагин совместим с Joomla 1.5-2.5 и выше.
3. MVSocialbuttons 2.0.0
Официальный сайт: http://joomlamaster.org.ua/plaginy/54-plagin-sotsialnykh-zakladok-joomla-2-kh-i-dzhumla-3-kh-mvsocialbuttons-2-0.html
Плагин MVSocialbuttons 2.0.0 позволяет выводить следующие социальные кнопки: Delicious, Digg, Facebook, Google, LinkedIn, Technorati, Twitter, ВКонтакте, LiveJournal, Мой мир, Я.ру, Одноклассники, БобрДобр и Liveinternet. Дополнительно можно вставить код пяти кнопок любых сервисов.
В настройках плагина предлагается выбрать стиль отображения кнопок:

Далее предлагается определиться с позицией размещения социальных кнопок (вверху материала, в нижней его части или и там, и там), исключить категории и статьи, в которых показ кнопок будет неуместен, или наоборот добавить статьи, в которых нужно отображать кнопки социальных сетей. В данном плагине имеется возможность показа пользовательского заголовка над кнопками социальных сетей, а также вывода ограничительных линий. Опция позиция иконок имеет три варианта: слева, справа и по центру. Для каждой из кнопок социальных сетей дополнительно настраивать ничего не нужно, требуется лишь выбрать те, которые нужно отобразить на сайте.

На вкладке «Дополнительные параметры» имеются формы ввода для вставки произвольного кода кнопок.

Плагин подходит для Joomla 2.5 и её последующих версий.
4. JL Like

Официальный сайт: http://joomline.net/downloads/jllike.html
Плагин позволяет добавлять кнопки социальных сетей Вконтакте, Facebook, Одноклассники, Google+, Яндекс, Мой мир, Linkedin, Pinteres и Twitter. Плагин JL Like совместим со всеми актуальными на данный момент версиями Joomla.
Отличительными свойствами этого плагина является его небольшой вес, а также то, что он не создает внешних ссылок на социальные сети и не подгружает внешних скриптов, благодаря чему сокращает время загрузки страницы. Кроме того, плагин позволяет вести подсчет голосов из социальных сетей.
В настройках плагина кроме опции подгрузки JQuery и секции загрузки библиотек можно включить возможность автодобавления социальных кнопок при создании нового материала, а также выбрать место их расположения.


На отдельной вкладке настройки плагина можно включить все нужные кнопки социальных сетей.

Для вывода по тегу используется комбинация {jllike} , а для запрета его вывода – {jllike-off}. Таким образом, с помощью плагина JL Like социальные кнопки можно вывести в любом месте статьи и даже блоге категории Joomla. Среди минусов стоит отметить отсутствие возможности удаления ссылки на сайт разработчика – для этого рекомендуется приобрести расширенную платную версию.
Плагин совместим с Joomla 2.5 и Joomla 3.x.
5. Плагин кнопка Qip
Официальный сайт: http://jtemplate.ru/ru/moi-raboty/besplatnye-rasshireniya/996-plagin-knopka-qip.html
Плагин кнопка Qip занимает мало места, очень функционален и при этом требует минимум настройки. Так выглядит панель параметров плагина.

Из минусов следует отметить отсутствие возможности выбора отдельных кнопок социальных сетей, а также английский интерфейс настройки. Плагин предлагает четыре стиля отображения кнопок:

Кроме того, можно настроить расположение и выравнивание социальных кнопок, исключить категории и статьи, в которых кнопки отображаться не будут.
Плагин разработан для Joomla 2.5/3.x.
5 лучших плагинов кнопок социальных сетей для Joomla
Templates und Erweiterungen für Joomla!
Все рассмотренные в статье плагины бесплатны, устанавливаются стандартно через менеджер расширений.
Для того чтобы плагин начал работать, его необходимо включить, изменив его состояние в пункте меню «Расширения»-»Менеджер плагинов». Далее щелчком левой кнопки мыши следует открыть настройки плагина.
1. AddToAny

Официальный сайт: https://www.addtoany.com/buttons/for/joomla
С помощью плагина AddToAny можно добавить на сайт кнопки Facebook, Twitter, Google+, Pinterest, StumbleUpon и других социальных сетей, а также отправить ссылку на понравившийся материал по электронной почте. Дизайн кнопок современный и лаконичный: за значками Facebook, Twitter и Google+ следует кнопка с плюсом, клик по которой позволяет увидеть сокращенный вариант всех возможных ресурсов, на которых можно поделиться материалом

и его полный список при нажатии на кнопку «More» (не забудьте о полосе прокрутки).

Плагин совместим с Joomla 3.x и Joomla 2.5, имеется неофициальный релиз для Joomla 1.5.
2. SocButtons 1.5

Официальный сайт: http://socext.com/download/socbuttons/71-socbuttons-v15.html
Плагин SocButtons позволяет отображать в статьях кнопки наиболее популярных социальных сетей: Facebook, Twitter, Google +1, LinkedIn, ВКонтакте, Я.ру, Мой мир, Одноклассники.
На вкладке «Плагин» необходимо настроить параметры отображения для каждой из кнопок социальных сетей. При просмотре настроек отображения плагина создается впечатление, что он ориентирован в первую очередь на пользователей Facebook, и вполне возможно, что многие, устанавливая его, ограничиваются именно этой кнопкой. Среди настроек кнопки Facebook, кроме стандартного для всех кнопок параметра «показывать» с вариантами «да, нет», присутствует возможность выбора направления кнопки (вертикальное либо горизонтальное), её ширины, надписи, цветового оформления, шрифта и языка отображения.

Настройки кнопок твиттера и других социальных сетей гораздо скромней:

Для установки кнопки «ВКонтакте» необходимо быть зарегистрированным в этой социальной сети, указать свой сайт в аккаунте и вставить полученный id сайта в настройки кнопки. Для кнопок социальных сетей «Я.ру», «Мой мир» и «Одноклассники» есть опция выбора типа кнопок: «кнопка» или «иконка».
Последняя позиция в опциях настройки плагина показа кнопок социальных сетей – настройки показа кнопок. Их можно отображать или не отображать на главной и в категориях, перед текстом или после него, выравнивать справа или слева, исключая определенные категории или даже страницы.
На вкладке «Дополнительные параметры» можно скрыть копирайт.
В целом, плагин достаточно прост и хорош в случае, если нужно установить кнопки именно этих социальных сетей, либо только Facebook.
Плагин совместим с Joomla 1.5-2.5 и выше.
3. MVSocialbuttons 2.0.0
Официальный сайт: http://joomlamaster.org.ua/plaginy/54-plagin-sotsialnykh-zakladok-joomla-2-kh-i-dzhumla-3-kh-mvsocialbuttons-2-0.html
Плагин MVSocialbuttons 2.0.0 позволяет выводить следующие социальные кнопки: Delicious, Digg, Facebook, Google, LinkedIn, Technorati, Twitter, ВКонтакте, LiveJournal, Мой мир, Я.ру, Одноклассники, БобрДобр и Liveinternet. Дополнительно можно вставить код пяти кнопок любых сервисов.
В настройках плагина предлагается выбрать стиль отображения кнопок:

Далее предлагается определиться с позицией размещения социальных кнопок (вверху материала, в нижней его части или и там, и там), исключить категории и статьи, в которых показ кнопок будет неуместен, или наоборот добавить статьи, в которых нужно отображать кнопки социальных сетей. В данном плагине имеется возможность показа пользовательского заголовка над кнопками социальных сетей, а также вывода ограничительных линий. Опция позиция иконок имеет три варианта: слева, справа и по центру. Для каждой из кнопок социальных сетей дополнительно настраивать ничего не нужно, требуется лишь выбрать те, которые нужно отобразить на сайте.

На вкладке «Дополнительные параметры» имеются формы ввода для вставки произвольного кода кнопок.

Плагин подходит для Joomla 2.5 и её последующих версий.
4. JL Like

Официальный сайт: http://joomline.net/downloads/jllike.html
Плагин позволяет добавлять кнопки социальных сетей Вконтакте, Facebook, Одноклассники, Google+, Яндекс, Мой мир, Linkedin, Pinteres и Twitter. Плагин JL Like совместим со всеми актуальными на данный момент версиями Joomla.
Отличительными свойствами этого плагина является его небольшой вес, а также то, что он не создает внешних ссылок на социальные сети и не подгружает внешних скриптов, благодаря чему сокращает время загрузки страницы. Кроме того, плагин позволяет вести подсчет голосов из социальных сетей.
В настройках плагина кроме опции подгрузки JQuery и секции загрузки библиотек можно включить возможность автодобавления социальных кнопок при создании нового материала, а также выбрать место их расположения.


На отдельной вкладке настройки плагина можно включить все нужные кнопки социальных сетей.

Для вывода по тегу используется комбинация {jllike} , а для запрета его вывода – {jllike-off}. Таким образом, с помощью плагина JL Like социальные кнопки можно вывести в любом месте статьи и даже блоге категории Joomla. Среди минусов стоит отметить отсутствие возможности удаления ссылки на сайт разработчика – для этого рекомендуется приобрести расширенную платную версию.
Плагин совместим с Joomla 2.5 и Joomla 3.x.
5. Плагин кнопка Qip
Официальный сайт: http://jtemplate.ru/ru/moi-raboty/besplatnye-rasshireniya/996-plagin-knopka-qip.html
Плагин кнопка Qip занимает мало места, очень функционален и при этом требует минимум настройки. Так выглядит панель параметров плагина.

Из минусов следует отметить отсутствие возможности выбора отдельных кнопок социальных сетей, а также английский интерфейс настройки. Плагин предлагает четыре стиля отображения кнопок:

Кроме того, можно настроить расположение и выравнивание социальных кнопок, исключить категории и статьи, в которых кнопки отображаться не будут.
Плагин разработан для Joomla 2.5/3.x.
www.jtemplate.ru
Плавающие социальные кнопки для сайта на Joomla — Soft Setup
Важность социальных кнопок для сайта в доказательствах не нуждается и важно, чтобы они были на видном, легко доступном, месте. Решить все эти задачи поможет размещение на сайте плавающих социальных кнопок, которые всегда будут видны пользователю и в любой момент он сможет поделиться понравившейся записью.
Добавить плавающие социальные кнопки для joomla поможет скрипт с сайта share42.com.
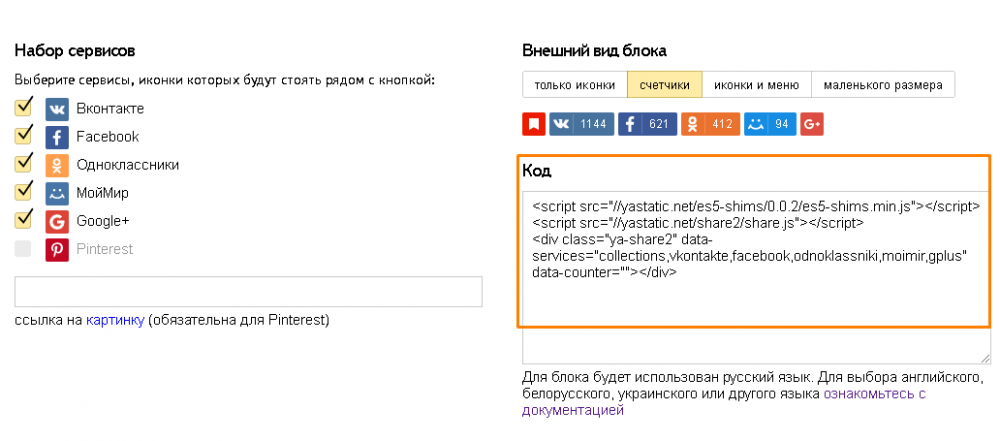
Перед тем как скачать скрипт с сайта нужно выбрать размер кнопок и социальные сервисы, указать опции размещения панели кнопок. Опции позволяют указать вертикальное или горизонтальное расположение панели, выбрать кодировку сайта (для joomla кодировка utf-8), а так же включить счетчики нажатия кнопок.
После того как все настройки указаны скачиваем сгенерированный скрипт и приступаем к его внедрению на сайт.
Создадим в корне сайта папку share42 и размещаем там файл с кнопками icon.png и скрипт share42.js.
Внедряем в шаблон сайта в самое начало тега body следующий код:
<div data-top1="270" data-top2="70" data-margin="30"></div> <script type="text/javascript" src="<?php echo $this->baseurl; ?>/share42/share42.js"></script>
<div data-top1="270" data-top2="70" data-margin="30"></div> <script type="text/javascript" src="<?php echo $this->baseurl; ?>/share42/share42.js"></script> |
Отредактировать шаблон сайта можно здесь templates/[ваш_шаблон]/index.php. Причем путь расположения файла может отличаться. Если ваш шаблон студийный и использует фреймворк, например WARP, то путь может быть таким /templates/[ваш_шаблон]/styles/[ваш_шаблон]/layots/theme.php. Если нет желания заниматься поисками расположения шаблона, то можно воспользоваться менеджером шаблонов в административной панели.
Параметр data-top1 — задает отступ сверху в начальном положении, data-top2 — отступ сверху после прокрутки, data-margin — отступ от края.
Остается добавить таблицу стилей.
#share42 {padding: 6px 6px 0; background: #FFF; border: 1px solid #E9E9E9; border-radius: 4px;} #share42:hover {background: #F6F6F6; border: 1px solid #D4D4D4; box-shadow: 0 0 5px #DDD;} #share42 a {opacity: 0.5} #share42:hover a {opacity: 0.7} #share42 a:hover {opacity: 1}
#share42 {padding: 6px 6px 0; background: #FFF; border: 1px solid #E9E9E9; border-radius: 4px;} #share42:hover {background: #F6F6F6; border: 1px solid #D4D4D4; box-shadow: 0 0 5px #DDD;} #share42 a {opacity: 0.5} #share42:hover a {opacity: 0.7} #share42 a:hover {opacity: 1} |
soft-setup.ru
Как вставить кнопки социальных сетей в материал Joomla

Как вставить кнопки социальных сетей в материал Joomla, без использования плагинов и модулей. Используем блок от Яндекса.
Кнопки социальных сетей помогают посетителям быстро поделиться интересной информацией с вашего сайта в соц.сетях.Это увеличивает посещаемость сайта, увеличивает его присутствие в соцсетях, и улучшает поведенческие факторы.
Конструкторов подобных кнопок великое множество.И здесь есть один момент!
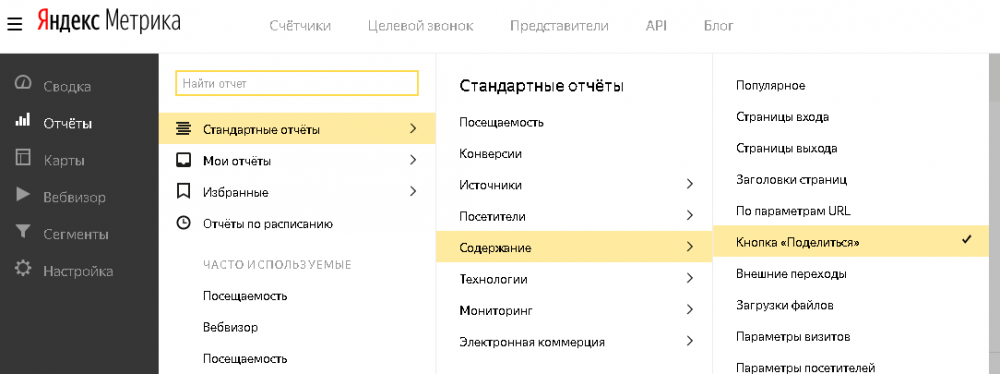
Учитывать нажатия на кнопки соц.сетей, Яндекс может только если на сайте установлен их блок "Поделиться".Ссылка на конструктор блока >>
Это подтверждает наличие в Я.Метрике отчётов по кнопке "Поделиться".

Если установлены другие соц.кнопки, то Яндекс ничего не может гарантировать. Скорее всего он не зафиксирует переходы, а значит не учтёт поведенческие факторы.
Поэтому я буду ставить именно этот блок социальных кнопок от Яндекса.Конечно, дело ваше, можете использовать любой другой сервис какой вам нравиться.
Будем ставить этот блок напрямую в шаблон, без использования всяких плагинов и модулей.
Шаг 1. Выясняем есть ли в установленном шаблоне переопределение макета для материалов.
Немного поясню: в Joomla существуют макеты для каждого компонента и модуля. Это типа маленьких шаблонов.И эти макеты можно переопределить и сделать их по своему. Что мы и сделаем)
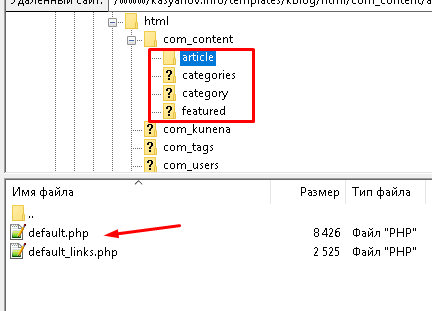
В установленном шаблоне должна быть папка html - в ней хранятся все переопределения макетов.Внутри этой папки должна быть папка com_content - здесь хранятся переопределения макетов для материалов. Они сгруппированы по принадлежности.
- article - шаблоны для полного текста материала
- categories - шаблоны страницы со списокм категорий
- category - шаблоны страницы категории (в виде списка и в виде блога)
- featured - шаблоны страницы избранных материалов

Как видно из скриншота шаблонов в папке может быть несколько.Напрмиер в папке article (шаблоны для полного текста статьи), есть 2 шаблона:
- default.php - основной шаблон
- default_links.php - шаблон для отображения дополнительных ссылок статьи.
нам нужен файл default.php
Полный путь до него:
ваш_сайт/templates/ваш_шаблон/html/com_content/article/default.php
Если папки html/com_content нет в вашем шаблоне.
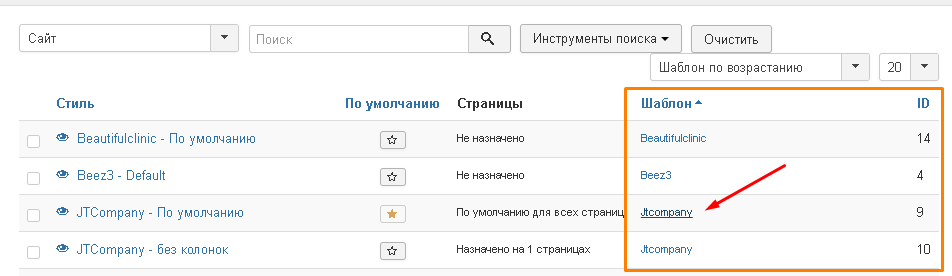
Такое может быть. Значит идём в адимнку Joomla -> Менеджер шаблонов.
Вы увидите список шаблонов, кликаем по вашему шаблону (в 2-ой колонке - шаблоны), который стоит по умолчанию.

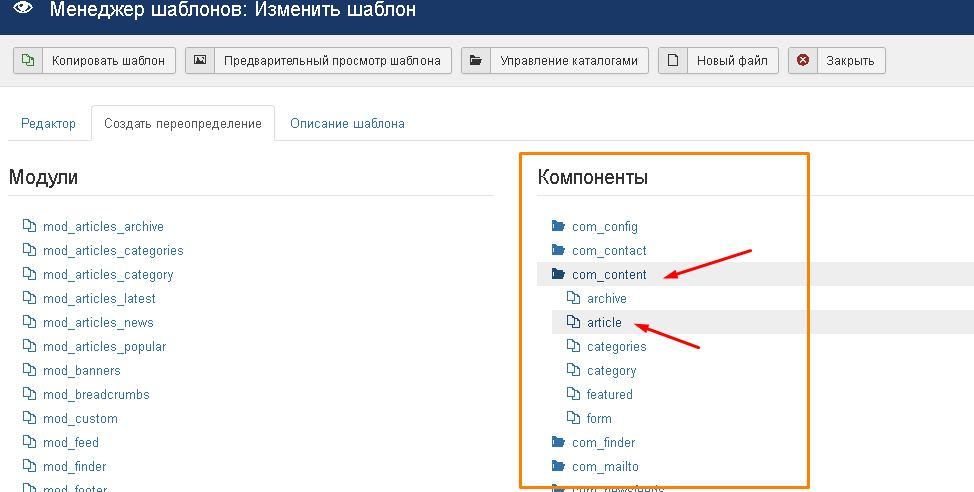
Далее идём на вкладку "Создать переопределение".
В колонке "Компоненты", находим com_content, разворачиваем и кликаем по article

И видим что создалось переопределение.
Теперь можно открыть файл default.php, который лежит в папке /html/com_content/article
Открыть его можно через FTP или через панель хостинга, где вам удобнее.
Шаг 2. Вставляем код, полученный из конструктора кнопок.
Теперь нужно скопировать предложенный код для блока поделиться - https://tech.yandex.ru/share/

Скопировали? Ок.
Как вы могли заметить в файле default.php содержится html код вперемешку с php. Если вы читаете эту статью, то наверное, разбираетесь в html.Если нет, то вот бесплатный курс >>
Примерно на 111 строке видим блок div с itemprop = articleBodyВ этом блоке, через $this->item->text, выводится текст статьи.
Код кнопок можно вставить перед этим блоком или после него.Смотря где вы хотите выводить социальные кнопки.
Я создал ещё один блок div с классом my_share_buttons и поместил в него код из конструктора.Дополнительный блок я создал чтобы им можно было управлять через CSS стили.
Получилось так:

А в статье выглядит так:

Дополнительно для блока .my_share_buttons можно добавить отступы, фон и другие стили.
Шаг 3. Проверяем работу сайта и кнопок.
Не забываем проверить работу сайта и самих кнопок.Попробуйте поделиться статьёй в своей соц.сети.
Таким образом мы вставили социальные кнпоки, без использования всяких модулей и плагинов.Теперь Яндекс.Метрика будет учитывать клики по этим кнопкам и мы можем видеть эту статистику.
Примечание: вставлять кнопки лучше на сайте, который размещён на хостинге.На локалке они будут долго загружаться.
Также посмотрите как вставить социальные кнопки в карточку товара JoomShopping.
На этом всё. Спасибо за внимание.

Сохраните эту информацию к себе, чтобы не потерять:
И подписывайтесь на наш онлайн-журнал.С уважением, Олег Касьянов.
joomlatown.net
Социальные кнопки Joomla 2.5 – 3
- Тип – сервис для размещения у себя на сайте кнопок социальных сетей.
AddThis – это сервис, обладающий очень большим количеством возможностей по размещению кнопок социальных сетей и дополнительных модулей на сайте. Независимо от того, на какой системе управления содержимым (CMS) сделан сайт. Даже если он статический, AddThis всё равно Вам пригодится. Помимо размещения различных «социальных инструментов» сервис предоставляет большое количество статистической информации о том, как пользователи используют тот или иной «социальный инструмент» на Вашем сайте.
Обзор сервиса будет производиться на примере использования социальных кнопок Joomla 2.5 – 3. Но для сайтов, сделанных не на Joomla, разница будет несущественной или совсем отсутствующей. Разве что внедрение AddThis на сайт будет немного отличаться. Отмечу, что количество возможностей AddThis слишком велико даже для цикла из десяти статей. Поэтому затрону только небольшую часть того, что предоставляет данный сервис. Также стоит учесть, что сервис активно развивается. Обзор проходит в Pro версии с 16.06.2014 по 18.06.2014.
В статье «Обзор ValAddThis plugin. Социальные закладки для Joomla» уже был затронут данный сервис и плагин, позволяющий осуществить интеграцию AddThis с Joomla. С тех пор пользуюсь API сервиса без сторонних расширений. Отмечу, что есть возможность бесплатного и платного использования сервиса. AddThis и AddThis Pro соответственно.
Если Вас заинтересовала тема продвижения сайта в социальных сетях, то в статье «Обзор BuzzBundle. Продвижение в социальных медиа» можно найти описание программы, позволяющей автоматизировать работу в различных соц. сетях (Twitter, Facebook, Google+, LinkedIn) и дающей возможность управлять множеством аккаунтов и персонажей из одного интерфейса.
В качестве альтернативы AddThis предлагаю обратить своё внимание на сервис Uptolike.ru. В статье «Как сделать сайт на Джумла (часть 5). Пошаговая инструкция» есть видео урок, в котором показан пример вставки кнопок соц. сетей на сайт.
AddThis
Кратко перечислю основные особенности данного сервиса.
- Интеграция с сайтом независимо от платформы, на которой он построен. К примеру, я интегрировал данный сервис со своим сайтом на Joomla и с сайтом на Incomedia Website X5.
- Простота интеграции и использования.
- Подробная статистика социальных сетей, в которые отправляли заметки Ваши пользователи и из которых приходили новые посетители на Ваш сайт.
- Наличие инструментов для распространения (от англ. «Share»), последователей (от англ. «Follow») и рекомендаций контента (от англ. «Recommended Content»).
- Возможность настройки каждого инструмента.
- Все инструменты переведены более чем на 70 языков. Включая украинский и русский.
- Социальные кнопки Joomla 2.5 – 3 будут настраиваться для каждого конкретного пользователя Вашего сайта на основании его личных предпочтений (если AddThis их знает).
- Поддержка реагирующего дизайна.
- Получение еженедельного отчёта на почту с возможностью просмотра его расширенного вида на сайте.
- Наличие API для более тонкой настройки инструментов.
- Интеграция с Google Analytics.
По данным на середину июня 2014 данный сервис используют 14 миллионов сайтов по всему миру, в день социальные кнопки AddThis показываются на 3,5 миллиарда страниц по всему миру, 1,6 миллиарда уникальных посетителей в месяц видят соц. кнопки AddThis (источник).
Попытаюсь кратко перечислить, что Вам может дать AddThis. То есть, для чего он нужен.
- Привлечение трафика на свой сайт из социальных сервисов.
- Популяризация Вашего сайта в социальных сетях.
- Продвижение нужного Вам содержимого Вашим пользователям. Например, показ рекомендованного контента зашедшим на сайт посетителям.
- Подробная статистика социальных сетей по Вашему сайту.
Социальные кнопки Joomla 2.5 – 3 AddThis Pro
Рассмотрим интеграцию различных социальных инструментов AddThis Pro (платная версия) с сайтом на Joomla 2.5. Все они делятся на три категории:
- Инструменты распространения («Share»).
- Инструменты последователей («Follow»).
- Рекомендованный контент («Recommended Content»).
Бесплатные инструменты будут рассмотрены в статье «Обзор AddThis. Социальные кнопки Joomla».
Инструменты распространения
После регистрации в AddThis перейдите в панель управления, в раздел Tool Gallery (рисунок ниже). Здесь Вам доступен весь набор платных («Pro») и бесплатных («FREE») инструментов. Социальные кнопки Joomla 2.5 – 3 находятся в области Share Tools.

Но перед тем, как приступить к настройкам, нажмите на ссылку «Get the Code» в правом верхнем углу страницы. Перед Вами появится всплывающее окно (рисунок ниже) с кодом, который нужно вставить на Ваш сайт.

Скопируйте его. Далее, Вам необходимо вставить код на Ваш сайт. Можно внедрить его в файл «index.php» шаблона сайта перед тегом «</header>». Тогда социальные кнопки Joomla 2.5 – 3 будут отображаться на всех страницах сайта, где применён этот шаблон. Бывают исключения, когда кнопки не отображаются на «специфических» страницах. Например, на страницах с результатами поиска. Если поиск организован при помощи Яндекс поиск по сайту.
Лично я рекомендую разместить код AddThis Joomla в модуле типа «HTML-код». Это «стандартный» модуль Joomla (рисунок ниже). Такой подход не требует изменения файла шаблона, позволяет более гибко управлять выводом кнопок на тех или иных страницах сайта и упрощает процесс включения\отключения кнопок.

Отключите показ заголовка, выберите позицию «debug» и укажите привязку модуля к пунктам меню. По сути – где надо показывать кнопки соц. сетей. Если у Вас возникли проблемы при вставке кода, то перейдите в менеджер плагинов Joomla, выключите редактор «TinyMCE» и включите редактор «Без редактора» (рисунок ниже).

После успешной вставки кода AddThis Joomla вернёмся в панель управления сервисом. Рассмотрим настройки каждого из инструментов Pro версии
Sharing Sidebar Counters. Данный инструмент позволяет расположить социальные кнопки Joomla 2.5 – 3 сбоку от основной области сайта. Пример можно увидеть рядом с этой статьёй. Особенность инструмента – отображение общего количества ссылок на эту страницу в разных социальных сервисах.
- Choose a side. Положение кнопок (слева или справа от страницы).
- Theme. Тема цветового оформления кнопок. Обратите внимание, что при изменении тех или иных настроек в верхней части окна отображается, как будут выглядеть кнопки на Вашем сайте.
- Number of Buttons. Количество кнопок. Можно указать от 1 до 10. Обратите внимание на то, что всегда будет отображаться кнопка «Ещё». Если выбрано количество «1», будет отображаться только эта кнопка.

По нажатии на кнопку «Ещё» перед посетителем сайта появится всплывающее окно со списком всех доступных социальных сервисов и инструментов (печать, отправка на e-mail и так далее) (рисунок ниже). Всего 293 инструмента. На рисунке ниже кнопка «Ещё» обведена белым и находится в левой части изображения.

Думаю, что 5-6 кнопок социальных сетей будет достаточно. Хочу отметить, что перечень кнопок, которые будут отображены, зависит от каждого конкретного пользователя. Так как AddThis использует огромное количество пользователей по всем миру, данный сервис показывает перечень социальных кнопок на основании предпочтений каждого пользователя. Тем самым отображая персонально для каждого наиболее полезные инструменты. Или, хотя бы, пытается так сделать. Из собственных наблюдений делаю вывод, что это срабатывает достаточно часто. Такое «поведение» AddThis Joomla положительно сказывается на вовлеченности посетителей Вашего сайта в процесс распространения ссылок на сайт в социальных сервисах.
Но можно указать и свой набор кнопок. Для этого нажмите на ссылку «select your own». И перетаскивайте нужные Вам сервисы из списка «Available Services» слева в список «Selected Services» справа.

- Hide on Home page. Можно отключить социальные кнопки Joomla 2.5 – 3 для отображения на главной странице сайта.
- Responsive Width. Можно задать значение ширины области просмотра сайта в пикселях, при достижении которой соц. кнопки перейдут в «отзывчивый режим» (рисунок ниже). Это очень удобно в случае, если посетитель просматривает сайт с мобильного устройства.

- Vertical Offset. Вертикальный отступ от верха или низа страницы в пикселях. По сути – смещение AddThis Joomla от центра страницы.
- Show Thank You, Follow Message, Recommended Content Message. Это текст сообщений (рисунок ниже), которые будут появляться после того, как пользователь поделится ссылкой на Ваш сайт в одной из социальных сетей. Оно появится один раз за сеанс пользователя (для каждого конкретного браузера). Обратите внимание, что рекомендованного контента или ссылок на Ваш профиль в социальных сетях может не быть. По моим наблюдениям для рекомендации контента необходимо, чтобы сервис обладал достаточной информацией о том, кому рекомендуется контент. А ссылки на социальные сети настраиваются отдельно. Об этом Мы поговорим далее.

Некоторые из вышеперечисленных опций аналогичны схожим опциям для других инструментов, поэтому не будем их рассматривать.
Responsive Sharing Buttons. Данный инструмент, в основном, нацелен на размещение кнопок социальных сетей для мобильных устройств. Набор настроек схож с инструментом Sharing Sidebar Counters. Исключение – Вам необходимо отдельно добавить код из поля Get The Code на Ваш сайт.

Custom Sharing Buttons. Этот инструмент даёт возможность настроить цветовое оформление, в котором будут отображаться социальные кнопки Joomla 2.5 – 3 (рисунок ниже). Для этого можно воспользоваться одной из семи тем или ввести свой цвет в поле Hex #.
Опция Show Share Counts позволяет включить или отключить показ количества раз, которое пользователи поделились ссылкой в соц. сетях.

Mobile Sharing Toolbar. AddThis Joomla позволяет активировать показ специальной панели (рисунок ниже) в случае, если ширина области просмотра страницы сайта менее, чем указанная в поле Responsive Width.

При помощи опции Position можно задать позицию отображения панели. Вверху или внизу. На рисунке ниже показан пример отображения подобной панели.

Инструменты последователей
В области Follow Tools есть четыре инструмента (рисунок ниже), которые позволяют настроить отображение кнопок социальных сетей со ссылками на Ваши профили в этих сетях.

На рисунке ниже показан пример, как может выглядеть этот инструмент на сайте.

На рисунке ниже показаны настройки данного инструмента. Рассмотрим те из них, которые ранее не встречались.
- Shape. Форма кнопок.
- Services. URL адреса Ваших профилей в социальных сервисах. Например, надо вводить не «https://www.facebook.com/aleksej.horoshevskij», а только «aleksej.horoshevskij». Обратите Ваше внимание, когда необходимо дать возможность подписки на RSS ленту сайта через Feedburner, как у меня, то необходимо ввести полный путь включая протокол. Например, «http://feeds.feedburner.com/aleksius/» (без кавычек).

Рекомендованный контент
В области Recommended Content есть семь инструментов (рисунок ниже), которые позволяют настроить отображение блока с рекомендованным контентом для Ваших посетителей.

На рисунке ниже показан пример, как может выглядеть этот инструмент на сайте.

Опции, доступные для этого инструмента (рисунок ниже), были рассмотрены выше в статье.

Можно задавать, какой контент необходимо рекомендовать. Для этого нажмите на ссылку «promoting» в верхней части окна настроек. Вы перейдёте на страницу, где в поле What page would you like to promote? нужно ввести полный URL адрес страницы, которую хотите принудительно отобразить в инструменте рекомендации контента (рисунок ниже). В области Select a tool you'd like to promote to укажите инструмент, в котором Вы хотите продвигать указанный URL. Учтите, что для одного инструмента доступно продвижение одного URL адреса.

На страннице «Hide Content» (рисунок ниже) в поле What page would youlike to hide? можно указать URL-адрес страницы, которую Вы хотите скрыть из отображения, отобразить в инструменте рекомендации контента.

Перейдём к рассмотрению статистических данных, которые будут Вам доступны при использовании данного сервиса.
Статистика социальных сетей AddThis Pro
Вся статистика разделена на четыре страницы.
- Общая.
- Распространение.
- Последователи.
- Рекомендации.
Рассмотрим каждый из них немного подробнее на примере статистики сайта Aleksius.com за 08.06.2014 – 18.06.2014. Отмечу, что набор показателей будет меняться в зависимости от того, какие именно инструменты используются на том или ином сайте.
Зная эти данные, можно решать, какие инструменты AddThis Joomla наиболее удобны Вашим посетителям, какие страницы сайта наиболее интересны, из какой социальной сети к Вам приходит самое большое количество пользователей и так далее. Обладая подобной информацией можно более точно строить стратегию продвижения своего сайта в социальных сетях и отслеживать её результативность.
Общая
Общая статистика социальных сетей (рисунок ниже) - это сводная краткая информация по всем инструментам AddThis Joomla.

В верхней части страницы расположен график, на котором видны переходы из социальных сетей на Ваш сайт («Social Clicks») и переходы по ссылкам рекомендованного контента внутри сайта («Recirculated Clicks»). При желании можно отобразить только один из этих показателей.
В области «Clicks by Page» указаны страницы сайта и количество раз, которое пользователи переходили на указанные страницы из социальных сетей.
Область «Shares» отображает список социальных сетей с указанием количества ссылок в эту сеть в порядке их убывания.
Ниже области «Shares» расположена область «Follows» (рисунок ниже). В ней отображены переходы посетителей Вашего сайта по ссылкам из инструмента распространения в социальные сети и на RSS-ленту.

Распространение
Статистика социальных сетей «Распространение» (рисунок ниже) даёт возможность увидеть данные по активности Ваших посетителей в плане «рекламирования» страниц сайта в социальных сетях.

На верхнем графике отображается такая информация.
- Sharing Sidebar. Информация о количестве отправленных ссылок на страницы Вашего сайта в социальные сети при помощи кнопок, непосредственно расположенных на боковой панели. Например, в инструменте «Sharing Sidebar Counters» это кнопки, которые видны без нажатия на кнопку «Ещё».
- Sharing Buttons. Информация о том, сколько раз были отправлены ссылки на страницы Вашего сайта в социальные сети при помощи кнопок, которые появляются при нажатии на кнопку «Ещё».
- Mobile Sharing Toolbar. Информация о том, сколько раз были отправлены ссылки на страницы Вашего сайта в социальные сети при помощи инструмента «Mobile Sharing Toolbar». В основном, это информация о мобильных устройствах (смартфоны, планшеты).
В области «Shares by Page» указана информация по страницам сайта, с которых была отправка ссылки в социальные сети (столбец «Share»), и на которые переходили посетители из социальных сетей (столбец «Social Clicks»).
В области «Shares by Tool» указан список инструментов по уровню популярности их использования Вашими посетителями. Позволяет принять адекватное решение относительно инструментов наиболее удобных для пользователей, а значит выгодное для Вас.
В области «Shares by Service» указан список социальных сервисов по количеству отправленных пользователями заметок о Вашем сайте в соц. сервисы.
Последователи
Статистика социальных сетей «Последователи» (рисунок ниже) даёт возможность увидеть данные о переходах Ваших пользователей по ссылкам из инструментов «Последователей» в социальные сети и на RSS-ленту.

Так как на моём сайте используется только один инструмент последователей, то и данные на графике «Total Follows» и в области «Follows by Tool» отображаются только для него.
В области «Follows by Page» указан список URL-адресов, с которых были переходы на Ваш профиль в социальных сервисах.
Рекомендации
Статистика социальных сетей «Рекомендации» (рисунок ниже) отображает данные об использовании Вашими посетителями инструментов «Рекомендованный контент».

Так как на моём сайте используется только один инструмент «Recommended Content Sidebar», данные на графике «Recirculated Clicks» и в области «Clicks by Tool» отображаются только для него.
В области «Clicks by Page» указан список URL-адресов, на которые переходили пользователи из данного инструмента.
В следующей статье «Обзор AddThis. Социальные кнопки Joomla» мы продолжим рассмотрение данного сервиса и затронем его бесплатные возможности.
Похожие материалы
Полезные ссылки:
aleksius.com
Социальные кнопки для Joomla 3 (кнопки социальных сетей)

От автора: приветствую Вас, дорогой друг. Социальные сети, в настоящее время пользуются огромнейшей популярностью у пользователей интернета. Что оказывает благоприятное действие на продвижение сайтов, в функционале которого, предусмотрено взаимодействие с ними. Потому как, посещая страницы социальных сетей, пользователи очень часто делятся впечатлениями со своими друзьями или подписчиками, о различной новой информации, найденной на просторах интернета, и не редко, приводят ссылки на интересующие страницы сайтов. Поэтому в данной статье мы с Вами поговорим о том, как добавить социальные кнопки для joomla 3, которые значительно упростят посетителям публикацию ссылок на страницы Вашего сайта.
В CMS Joomla кнопки социальных сетей, не предусмотрены стандартным функционалом, а значит необходимо использовать дополнительные расширения для добавления данного инструмента. Предлагаю воспользоваться плагином SocButtons, который очень прост в работе и настройке. Данный плагин Вы сможете скачать на официальном сайте расширений Joomla, по следующей ссылке.

Кликая по кнопке “Download”, Вас перенаправят на официальную страницу разработчика данного плагина.


Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееСсылка скачивания плагина располагается в самом низу его описания.

После скачивания, переходим в панель администратора CMS и устанавливаем расширение стандартным способом, используя менеджер расширений.

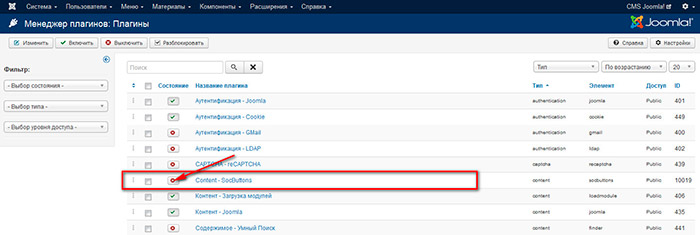
Теперь давайте добавим кнопки социальных сетей на сайт joomla 3, путем активации и настройки, установленного плагина. Напомню, что для активации ранее установленного плагина, необходимо перейти в менеджер плагинов (Главное меню панели администратора ->”Расширения” ->”Менеджер плагинов”) и кликнуть по кнопке состояния интересующего плагина.

Для настройки плагина, в менеджере плагинов, необходимо кликнуть по его названию, тем самым перейдя на страницу его полного описания и настроек.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
На вкладке “Плагин” приведены настройки для каждой социальной сети в отдельности. То есть включение, либо отключение одной из кнопок, параметры размеров кнопок, режим работы, надписи и т.д. Отдельного внимания заслуживает кнопка для социальной сети “ВКонтакте”, потому как для ее работы, в настройках, необходимо указать идентификатор Вашего приложения, которое необходимо создать в вышеуказанной соц. сети.
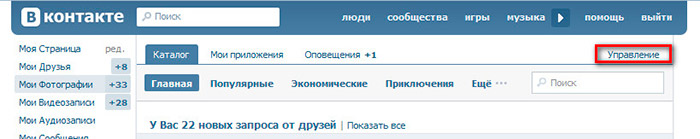
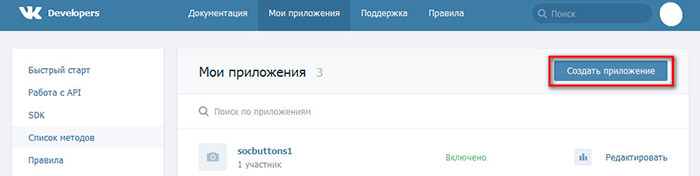
Для создания приложения “ВКонтакте”, достаточно перейти в собственный акаунт, в раздел “Приложения”.

А затем, перейдя по ссылке “Управление”, Вы получите возможность создать собственное приложение.

Для создания приложения, необходимо кликнуть по соответствующей кнопке.

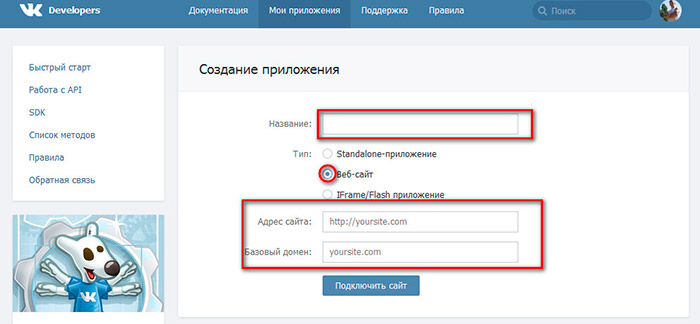
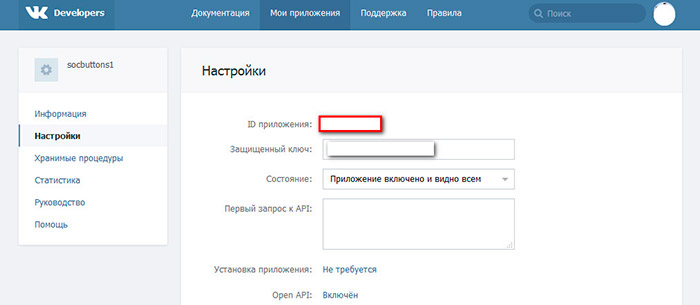
Далее указываете название Вашего приложения (произвольно), выбираете “Тип” – “Веб-сайт” и прописываете адрес Вашего сайта. Затем кликаете по кнопке “Подключить сайт”. На следующем этапе Вам потребуется подтвердить создание приложения, путем ввода специального кода, который придет на Ваш мобильный телефон (номер телефона Вы указывали при регистрации своей учетной записи). Как только приложение будет создано, в его настройках Вы найдете необходимый идентификатор.

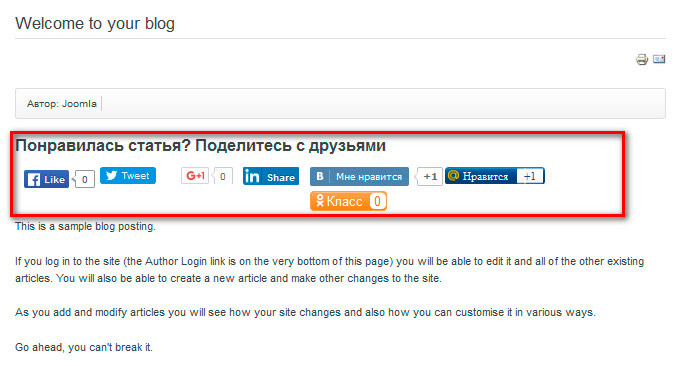
Теперь можно перейти в пользовательскую часть и открыть произвольную запись, для проверки работоспособности плагина.

Как Вы видите, социальные кнопки joomla, реализуются достаточно просто, используя подходящее расширение. Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Все очень просто!
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Получить
webformyself.com
Кнопки социальных сетей на сайт Joomla в К2 кодом бесплатно самому
Кажется, что в интернете можно найти решение любого вопроса. Но, статей на тему “Как поставить кнопки социальных сетей на сайт Joomla в расширение К2 бесплатно” нет. К2 нужно для организации входа на сайт нескольких авторов. Например, для сайта агентства недвижимости или коллективного блога. Допускаю, что у многих блогеров ссылки на соц. сети встроены в шаблон. И им этот вопрос неактуален.
Во всемирной паутине нашла только одно предложение. На официальном сайте приложений Joomla https://extensions.joomla.org можно купить плагин JL Like PRO за $13.
Плагин для Joomla
Отзывов на этот плагин нет. Непонятно, это то, что нужно или не то….
Плагины для соц. сетей Joomla
Бесплатные плагины для joomla социальные кнопки, конечно, есть. Но, не такие, как требуются. Например, соц. кнопки от Uptolike. Uptolike предлагает плагин “Поделиться” для WordPress и Joomla. Подпишись, скачай, настрой и готово! Кнопки красивые, настраиваются легко.

Плагин легко настроить

Кнопки отображаются в обычных материалах сайта, но их нет на “Главной странице”, и нет в материалах, размещённых в К2.Интересно, понимают ли владельцы сайтов на Wordpress, как им повезло! Для Wordpress создано огромное количество прекрасных бесплатных шаблонов и плагинов, о которых владельцы сайтов Joomla могут только мечтать.
Как установить кнопки социальных сетей на сайт Joomla
Методом проб и ошибок, я разместила под объявлениями красивые кнопочки. Можно посмотреть на этом сайтеhttp://lidergrad.com/katalog-nedvizhimosti/kvartiry/item/379-prodaetsya-1-komn-kvartira-32-2kv-m-na-ul-druzhnaya-d-3Если, ссылка не рабочая, значит, квартиру продали, и страница не существует. 
Вставляем код кнопок на сайт
Как настроить такие красивые кнопки соц сеть joomla, и где взять код написано в этой статье.
Итак, код joomla социальные кнопки есть. Теперь разберёмся, куда же его вставить, чтобы отобразился под статьей в К2.Откроем вкладку Расширения – Менеджер шаблонов – Шаблоны. 
Выбираем тот шаблон, на котором работает сайт.  В правой колонке выбираем html – com_k2 – default – item.php
В правой колонке выбираем html – com_k2 – default – item.php

Как найти нужный файл
Объясню, почему открыла именно этот файл. В моем шаблоне тоже есть встроенные кнопки соц.сетей. Но, всего 3 кнопки: Twitter, Facebook и Google+. Добавить другие не было возможности. И эти работали неправильно. Facebook только ставил “лайк”, в Twitter и Google+ картинки не копировались, отправлялись только ссылки. Ерунда, какая-то.
Есть замечательное расширение для разработчиков сайта Firebug. С его помощью можно узнать, где находится нужный код. Как работать с этим расширением покажу здесь.  Открывшийся код внимательно читаем. И, оказывается, что кнопки соцсети joomla нужно установить в файл К2 -item. Далее, открываем этот файл, и смотрим, где стоят коды встроенных в шаблон кнопок социальных сетей. Их легко найти по названию сети Twitter, Facebook и прочие.
Открывшийся код внимательно читаем. И, оказывается, что кнопки соцсети joomla нужно установить в файл К2 -item. Далее, открываем этот файл, и смотрим, где стоят коды встроенных в шаблон кнопок социальных сетей. Их легко найти по названию сети Twitter, Facebook и прочие.
Вставляем полученный /нужный/ код немного выше этого кода. Чтобы не было связи с предустановленными кнопками. Потому, что, если вы отключите родные кнопки, то и те, что поставили сейчас не будут показываться.
Я установила код сюда, перед кнопкой Twitter. 
Долго рассказывать, но быстро и легко делается. Мне самой будет полезно вспомнить, если забуду, куда и как ставить кнопки социальных сетей на сайт Joomla в К2.
Плагин от Uptolike оказался не нужен. Напомню,
Как удалить плагин в joomla 3
Открываем Менеджер расширений – Управление. 
Выбираем нужный плагин или расширение, и жмем “Деинсталировать”.

Сайты на движке Joomla меньше распространены в Рунете. Хотя, Джумла имеет больше возможностей для создания коммерческого сайта, чем WP. Если, разобраться с устройством CMS, то всё окажется не так уж и сложно. Жалко только, что на некоторые технические вопросы по Joomla нет статей умных блогеров. Я буду очень рада, если кому-то помогу разобраться, как установить кнопки социальных сетей на сайт Joomla в К2 бесплатно самому.
internetdlyachainikov.ru









