Подбираем визуальный редактор для Joomla. Визуальный редактор cms
Подбираем идеальный визуальный редактор для CMS Joomla
Итак, мы подошли к очередному уроку по изучению CMS Joomla. В этой статье мне хотелось бы затронуть тему выбора удобного, а главное простого в использовании визуального редактора для Joomla.
Визуальный редактор – это компонент, который помогает, создавать валидные html страницы не владея при этом особыми знаниями в html. Проще говоря, это панель, что-то на подобии MS Word, используя которую вы можете легко наполнять свой сайт контентом, включая создание таблиц, ссылок и прочих html тегов. Обычно вся панель делается в виде кнопок с характерными обозначениями. Давайте приступим.
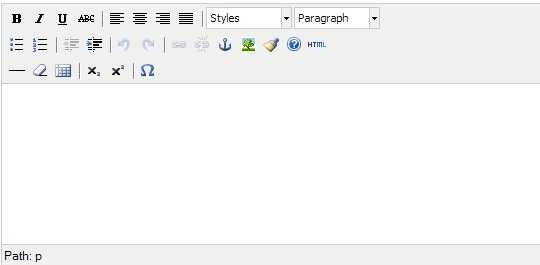
Во-первых, рассмотрим, какой редактор идет по умолчанию. После установки Joomla у вас будет установлен редактор TinyMCE. Если рассуждать об его удобстве и функциональности, то можно сказать что они «слегка хромают». Из плюсов тут особо нечего отметить, тогда давайте выделим основные минусы:
— скудный функционал и оформление;
— нет возможности загрузки фотографий с панели;
— нет возможности загрузки флеша;
— для того чтобы расширить функционал TinyMCE нужно ставить дополнительные расширения.

Как вы понимаете, я не советую пользоваться этим редактором, тем более новичку, это будет крайне неудобно.
Наиболее используемый визуальный редактор для Joomla — JCE editor
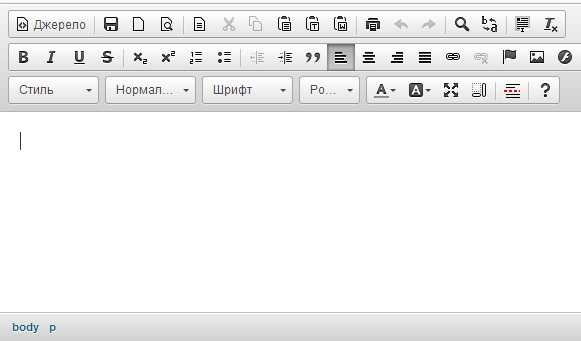
Этот редактор используется на очень многих сайтах. Он завоевал популярность в связи с тем что он бесплатный, простой в использовании и функциональный.

Этот редактор отлично подойдет для новичка. Он обладает всем необходимым:
— имеет широкий функционал по работе с таблицами;
— возможность загрузки фотографий прямо с панели редактора;
— возможность вставки флеш и других медиафайлов;
— гибкость в подгонке под конкретные задачи, об этом немного ниже;
— есть возможность проверки правописания;
— выбор стиля размера семейства шрифта
— и много другого.
Из минусов можно отметить:
— после установки в панели присутствует очень много кнопок, убрать которые можно зайдя в настройки редактора;
— требуется устанавливать, но это скорее просто минус того, что он не идет в комплекте с Joomla.
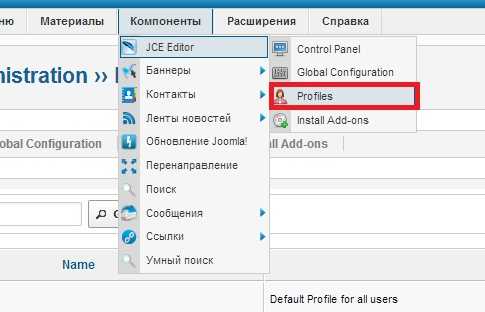
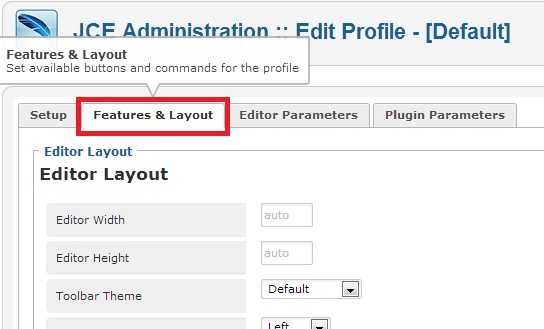
Для того чтобы настроить визуальный редактор JCE editor под конкретные задачи, вам стоит перейти в раздел «Компоненты» — «JCE Editor» — «Profiles» — «Default» — «Features&Layout», и там простым перетягиванием добавить или убрать ненужные значок на панели. Там вы также сможете настроить и другие параметры редактора. Как видите здесь все просто и с этим справиться даже новичок. Ниже приведены скриншоты настроек.




CKeditor
Ну и последним на сегодня будет CKeditor. Очень много людей его полюбила за счет его схожести с MS Word.

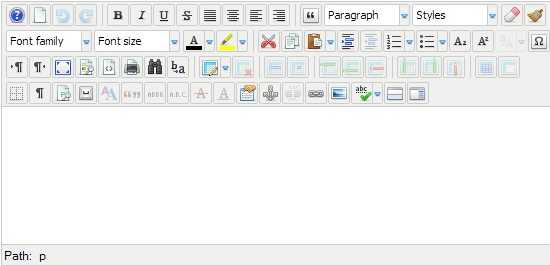
По своему функционалу он очень похож на предыдущий редактор, но все же можно выделить еще пару интересных фишек в его арсенале:
— довольно крупные кнопки, объединенные в группы;
— присутствуют кнопки для работы с формами;
— возможность выбора языкового пакета для панели редактора.
Скажу честно, что для меня здесь присутствует один большой минус – это неудобная работа с картинками, их предварительно нужно загружать на сервер. Это очень напрягает, особенно если вы делаете сайт клиенту, а ему объяснить про загрузку на сервер и прописывание пути, поверьте, не так уж и просто, наверное, потому большинство и используют JCE Editor.
Мы с вами коротко рассмотрели наиболее популярные визуальные редакторы для Joomla на примере Joomla 2.5. А каким визуальным редактором пользуетесь вы?
webprovincia.com
CMS
Руководство пользователяпо управлению «Просто сайтом»
- Общие сведения
- Вход в панель управления сайтом
- Структура CMS
- Визуальный редактор WYSIWYG
- Вставить/редактировать изображение
- Вставить/редактировать ссылку
- Вставить/редактировать таблицу
- Загрузить файл/прайс для скачивания
- Модули CMS
- Страницы
- Меню сайта
- Каталог
- Новости
- Галерея
- Настройка
Общие сведения
Вход в панель управления сайтом
Чтобы войти в панель управления сайтом введите в адресную строку адрес типа "http://example.com/admin", где вместо "http://example.com/" нужно указать адрес вашего сайта.
В появившемся окне введите свои логин и пароль для доступа к сайту.
Структура CMS
После ввода логина и пароля откроется панель управления сайтом.
Верхняя строка справа - имя администратора, согласно введенному логину и паролю, и ссылки на правильный "Выход" (когда потребуется заново вводить логин и пароль для доступа) из панели управления сайтом и "Переход на сайт" (если не предполагается завершить работу в панели управления).
Далее идет список модулей в текущей редакции системы управления сайтом. Количество модулей и их изображения могут отличаться на разных сайтах.
Главным модулем системы считается модуль "Страницы", он и открывается первым.
Практически все модули системы имеют общую структуру:
- на главной странице модуля отображается список его элементов;
- в таблице отображаются определенные параметры каждого элемента;
- справа над таблицей элементов содержится кнопка для добавления нового элемента;
- в последней колонке таблицы элементов содержатся кнопки действий над элементом (при наведении на каждый всплывает подсказка, что это за действие). Наиболее общими кнопками действий являются
Визуальный редактор WYSIWYG
Визуальный редактор имеет две панели для форматирования текста. При загрузке страницы отображается основная панель:
Вставить/редактировать изображение
Кликните по кнопке рядом с текстовым полем «Адрес изображения», откроется файловый менеджер, где можно выбрать изображение на сайте либо загрузить свое с компьютера.
Кликнув правой кнопкой мыши в менеджере, можно выбрать тип отображения папок и файлов или создать новую папку. Имена папок могут состоять только из букв латиницы, иначе могут возникнуть проблемы с загрузкой изображений в эту папку. После создания папки, используйте кнопку «Закрыть» для возврата к списку папок.
Для того чтобы удалить, скопировать или переименовать папку, нужно кликнуть на ней правой кнопкой и выбрать в меню соответствующее действие:
Навигация по папкам происходит с помощью дерева папок в левой части файлового менеджера.
Для того чтобы добавить изображение с компьютера, выбираем вкладку «Закачать».Далее жмём «Выбрать» и в появившемся окне указываем путь к нужному файлу. После того, как вы выбрали файл, он автоматически начнёт загружаться в папку. Когда поле «Очередь закачки» станет пустым, можете нажать кнопку «Закрыть»
Вы окажетесь в папке с только что загруженным файлом. Редактировать его можно кликнув по нему правой кнопкой.
Выделив файл и нажав «Вставить», вы вернётесь в окно выбора изображения. В поле «Адрес» будет указан путь к картинке. Можно добавить название, которое будет отображаться при наведении курсором на изображение, и описание (например, для пользователей с отключенными картинками). В поле «Предварительный просмотр» отображается выбранная картинка.
На вкладке «Внешний вид» можно вручную указать нужные размеры изображения, выравнивание относительно текста. «Вертикальное» и «горизонтальное» пространство – это отступы от картинки до текста. «Граница» рисует вокруг изображения рамку заданной ширины. Все значения нужно указывать в пикселях.
Вкладка «Дополнительные» позволяет выбрать изображение, на которое ваша картинка будет сменяться при наведении и уведении мыши. Функция будет полезна в тех случаях, когда картинку нужно дополнительно выделить.
Когда вы закончите редактировать, нажмите «Вставить». Картинка появится в поле редактора. Вернуться к настройкам изображения можно кликнув по нему правой кнопкой и выбрав в меню «Вставить/редактировать изображение»
Вставить/редактировать ссылку
Выделите часть текста, которую вы хотите сделать ссылкой. Кнопки станут активными. При нажатии на «вставить/редактировать ссылку» появится всплывающее окно:
Ссылка на страницу
Пишем латиницей адрес ссылки. В поле «Название» указываем заголовок, он будет отображаться при наведении курсором на ссылку.
На вкладках «Всплывающее окно», «События» и «Дополнительные» можно редактировать другие параметры ссылки.
Ссылка для скачивания файла
Если вы хотите, чтобы по ссылке можно было скачать какой-нибудь файл (например, прайс-лист) нужно сделать следующее:
- Ввести текст, который будет ссылкой. В нашем примере "прайс-лист", и нажать
- В появившемся окне рядом с полем "Адрес ссылки" нажать на иконку файлового менеджера.
- Выбираем нужный файл или добавляем новый с помощью кнопки "Закачать" по аналогии с картинками. Название файла обязательно должно быть латинскими буквами.
Чтобы удалить ссылку, щёлкните по ней правой кнопкой и выберите в меню «Удалить ссылку»
Расширенная версия редактора
Дополнительная панель редактирования позволяет изменить размер и цвет шрифта, вставить таблицу, flash-файлы, смайлы, добавить отступы. Для её открытия необходимо кликнуть по самой правой кнопке в основной панели:
Вставить/редактировать таблицу
Кнопка вызовет окно редактора таблицы.
У редактора есть множество настроек. Например, чтобы создать такую таблицу, нужно сделать следующее:
Нажимаем
- В окне редактора выбираем количество столбцов y, строк x
- Ставим галочку в "Заголовок таблицы"
- Указываем расстояние между ячейками
В визуальном редакторе появится таблица с заданными парамтрами. Если вы не указали ширину и высоту, таблица появится в сжатом виде. Растянуть её можно, потянув левой кнопкой мыши за белые квадраты в уголках.
Чтобы добавить информацию в ячейку, нужно щёлкнуть по ней. В каждую ячейку можно добавить картинку, ссылку, форматировать текст, то есть использовать любые возможности визуального редактора.
Чтобы выделить ячейку цветом, нужно кликнуть по ней правой кнопкой мыши, выбрать "ячейка"-"свойства ячейки"
В появившемся окне много настроек для конкретной ячейки, на вкладке "дополнительные" можно выбрать цвет фона.
Чтобы слить ячейки между собой, кликаем по ячейке правой кнопкой мыши, выбираем ячейка - слить ячейки. В появившемся окне указываем, какие ячейки нужно слить.
Например, чтобы слить ячейки в первой строке, выбираем значения "Столбцы - 2", "Строки - 1". В результате получим такую таблицу:
Нажав на ячейку правой кнопкой и выбрав "свойства таблицы", можно отредактировать всю таблицу целиком. Установить для неё общий цвет фона и фоновый рисунок, толщину границ и их цвет.
Далее жмём «Вставить» («обновить», если вы редактируете уже созданную таблицу). Таблица появится в окне визуального редактора.
Вставка медиа-объекта
Для того, чтобы вставить на сайт флеш-анимацию, необходимо пользоваться кнопкой «Встака медиа-объектов»В поле тип нужно выбрать «Flash»
Выбираем или загружаем нужный файл с помощью файлового менеджера (аналогично тому, как это делается с картинками), указываем желаемые размеры. Дополнительные параметры для объекта можно задать на следующей вкладке.
Модули CMS
В зависимости от лицензии на систему управления сайтом, некоторые модули могут быть недоступны в ней.
Страницы
Модуль управляет структурой сайта.
Первая колонка со стрелками позволяет выстраивать разделы сайта в нужном порядке для "Меню". В области стрелок зажмите левой кнопкой мыши какую-нибудь страницу и начните перетаскивать ее вверх или вниз на нужную позицию.
Во второй колонке изображено графическое изображение типа страницы (для наглядности).
Название страницы, которое отображается в меню на сайте. Меню, в котором отображается ссылка на страницу.
Некоторые "Типы страниц" (например, "Папка") позволяют создавать подразделы на сайте. Если такая возможность для страницы есть, её название в списке страниц становится ссылкой. Кликнув на название, вы попадёте на страницу редактирования подразделов данной страницы (на рисунке чуть выше, подразделы можно создать в разделах "О компании" и "Услуги"). Тип страницы выбирается при её создании или редактировании.
"Псевдоним" — это адрес страницы на сайте относительно текущего раздела сайта. Кликнув по нему, можно перейти на страницу на сайте.
Создание и редактирование страниц
Для создания нужно кликнуть по кнопке «Добавить страницу» справа вверху от списка страниц, а для редактирования по кнопке в списке страниц.
В панели редактирования есть следующие вкладки: "Содержание", "Структура", "Коды" и "SEO".
На вкладке "Содержание" необходимо указать название страницы и оформить текст (таблицы, изображения, ссылки и т.д.), который будет отображаться на сайте. Галочка "Активность" позволяет включать или отключать страницы, т.е. отображать данную страницу на сайте или нет. Аналогично кнопкам и в списке страниц.
На вкладке "Структура" указывается в каком меню сайта будет отображаться ссылка на страницу, URL адрес страницы, ее тип и макет.
В «Меню» при помощи галочки можно разместить ссылку на страницу в нескольких меню.
"URL адрес" - это адрес вашей страницы относительно текущего раздела сайта. Например, адрес сайта — http://example.com/, раздел сайта "О компании" имеет URL адрес "about", тогда по адресу http://example.com/about будет открываться раздел "О компании". А если в разделе "О компании" создать подраздел "Вакансии" и указать ему URL адрес "vacancies", то "Вакансии" можно будет просмотреть по адресу http://example.com/about/vacancies.
По сути, выбирая "Тип страницы", выбирается модуль сайта, которому соответствует редактируемая страница, а также необходимый шаблон страницы из модуля "Дизайн".
Документ — это классическая текстовая страница на сайте. Папка аналогична "Документу", но позволяет создавать подразделы внутри себя.
Обратная связь обычно используется для страницы с контактами. При выборе этого типа, на сайте появляется специальная форма для отправки сообщений с сайта.
На вкладке "Коды" можно вставить специальный код, который будет подставлен вместо строк "%code1%" и "%code2%" в "Содержании" страницы. Пример с разделом "Контакты" показывает как можно вставить карту проезда Яндекса на страницу.
Если код должен показать карту проезда, то она появится в содержании страницы.
Вкладка "SEO" используется для внутренней оптимизации сайта при продвижении.
"Заголовок h2" соответствует тегу <h2> на сайте. Если это поле не заполнено, то будет использоваться "Название" страницы. "Заголовок Title" - это тег <title> на сайте. В полях "Ключевые слова" и "Описание" вводится содержание мета-тегов keywords и description соответственно.
Меню сайта
Модуль "Меню" является вспомогательным для модуля "Страницы". Он расположен под списком страниц.
Для создания нового меню необходимо нажать кнопку "Добавить меню" справа вверху от списка текущего меню, а для редактирования существующего меню нужно кликнуть по его названию.
На изображении показано редактирование меню "Услуги" и то, как оно может выглядеть на сайте.
В поле "Название" указывается заголовок меню, который может использоваться в шаблоне сайта. "Псевдоним" (латинскими буквами) используется в коде шаблона страницы в модуле "Дизайн" для отображения меню на сайте. В выпадающем списке "Элменеты" при помощи мыши и зажатой клавиши Ctrl на клавиатуре можно выбрать все страницы, которые должны отображаться в этом меню. Параметр "Активность" позволяет включать или отключать меню.
Каталог
Чтобы начать работу с каталогом продукции, перейдите в панели управления на вкладку «Каталог»
На странице каталога представлена вся добавленная на данный момент продукция.
Фильтр продукции
Чтобы облегчить поиск по всем продуктам, используйте фильтр слева.
Нажмите на стрелку рядом с папкой "Каталог", чтобы открыть дерево категорий. Выберите разделы, в которых хотите осуществить поиск.
Заполните поле "Название", если хотите найти какой-либо конкретный товар.
Поле "Активность" позволяет выбрать, какие элементы необходимо найти: включенные (отображаются на сайте, ) – "Да" выключенные (не отображаются на сайте, ) – "Нет"или во все.
"Количество" - выберите, сколько элементов выводить в результатах поиска.
Нажмите кнопку "Фильтр" для отображения результатов поиска.
Быстрое редактирование категорий
Если вы хотите добавить новую категорию или редактировать существующую, кликните по ней правой кнопкой мыши, чтобы появилось контекстное меню:
Таблица товаров
В первой колонке таблицы можно выделить галочкой несколько товаров. Внизу таблицы есть поле "Выбранные:". Нажмите на него, чтобы включить, выключить или удалить выбранные элементы.
Полезно, когда нужно удалить несколько товаров из каталога или выключить те, которых нет в наличии.
Вторая колонка – основная картинка товара. В третьей колонке название товара и категория, к которой он относится. Четвёртая колонка – цена. Пятая – кнопки редактирования товара.
Редактирование товаров
Внимание! В зависимости от редакции системы управления сайтом, некоторые поля могут быть недоступны, либо их может не быть в данном справочном пособии.На вкладке "Описание" указываются основные свойства товара
- Название продукта
- Категория в которой размещается продукт
- Активность - отображать или не отображать продукт на сайте
- Горячее предложение – используется для размещения товара в блоке горячих предложений. Подробнее в модуле "Дизайн".
- Главное Фото товара
- Описание – аннотация для списка товаров
На вкладке "Содержание" указывается подробное описание для страницы товара. Здесь же можно "Загрузить файл" с техническим описанием продукта, например, которые посетители сайта смогут скачать.
"Содержание" – это то, что будет отображаться на сайте на странице продукта. Например:
На вкладке "Фото" загружаются от одной до 10 дополнительных фотографий товара.
На вкладке "SEO" редактируются важные для продвижения сайта мета-теги страницы товара.
После заполнения необходимой ифнормации нажмите "Сохранить", если нужно продолжить редактирование товара или "Сохранить и выйти", чтобы вернуться к списку товаров, сохранив изменения.
Новости
На главной странице модуля отображается архив новостей сайта.
При нажатии кнопки "Добавить новость", либо при клике на название одной из новостей, откроется форма редактирования новости.
Необходимо указать "Заголовок" новости и, пользуясь визуальным редактором, оформить "Содержание" новости.
Аннотация - это краткий текст для архива или блока последних новостей. В аннотацию можно добавить ссылку на страницу новости, например, если в аннотации написать код <a href="%url%">стабилизирует расширяющийся луч</a>, то текст "стабилизирует расширяющийся луч" будет ссылкой на новость. Это удобно, когда блок последних новостей на сайте не содержит заголовков.
В поле "Дата" необходимо указать дату публикации новости. Можно указать дату в будущем, тогда новость появится на сайте только в указанный день и время. Удобно, когда некоторые новости для регулярной публикации были написаны заранее.
"Активность" позволяет отключать новости на сайте.
На вкладке "SEO" указываются важные для продвижения атрибуты новости.
Галерея
Модуль галерея позволяет создать фотогалерею, либо порфтолио работ на сайте.
Фильтр
Чтобы облегчить поиск по всем картинкам, используйте фильтр слева.
- Выберите категории, в которых хотите осуществить поиск.
- Заполните поле «Название», если хотите найти какую-то конкретную картинку.
- Поле «Активность» позволяет выбрать, в каких картинках искать:включенных (отображаются на сайте, ) – «Да»выключенных (не отображаются на сайте, ) – «Нет»или во всех.
- «Количество» - выберите, сколько картинок выводить в результатах поиска.
Нажмите и в табличке справа появятся картинки с нужными характеристиками.
Таблица изображений
В первой колонке таблицы можно выделить галочкой несколько картинок. Внизу таблицы есть меню "Выбранные:". Нажмите на него, чтобы включить, выключить или удалить выбранные элементы, затем нажмите "Выполнить"
Во второй колонке уменьшенная копия самой картинки.
В третьей колонке название-ссылка на редактирование картинки и категория, к которой она принадлежит.
В четвёртой колонке – кнопки управления картинкой: редактировать картинку, включить\выключить картинку (отображать или не отображать на сайте), удалить картинку.
Добавление фото
Нажмите .
Фото - выберите на компьютере нужную картинкуНазвание - дайте картинке названиеКатегория - выберите категорию из спискаАктивность - показывать\не показывать на сайте
Нажимаем "Сохранить"
Категории
На этой вкладке можно добавлять и редактировать категории картинок.
1. Номер категории2. Заглавная картинка категории3. Название-ссылка на редактирование категории4. Сортировка - порядок отображения категорий на сайте5. Псевдоним - часть URL-адреса страницы с категорией.6. Редактирование категории, включение\выключение категории, удаление категории.
Добавление категории
Нажмите
Свойства
1. Назовите категорию2. Добавьте заглавное фото категории3. Опишите категорию. Это описание появится на сайте на странице со всеми категориями.
4. Укажите, какой по счёту будет категория5. Включите категорию
Содержание
Здесь нужно добавить содержание страницы категории. Добавленный в примере текст на сайте будет выглядеть так:
Не забудьте нажать "Сохранить".
Настройка
Модуль позволяет изменить некоторые стандартные параметры системы управления сайтом, а также добавить свои параметры, которые могут использоваться в модуле "Дизайн".prostosait.by
Редактирование страниц (5): Визуальный редактор
Вы уже знаете, что редактор контента страниц работает в двух режимах: как визуальный (WYSIWYG) редактор, и как редактор HTML-кода.Для визуального редактора используетсф Tiny MCE, а для редактора кода, в т.ч. HTML-кода в редакторе страницы, - Code Mirror. Пользовательский интерфейс обоих адаптирован для работы в админке, а также расширен необходимыми для Composite C1 CMS возможностями.
Давайте сначала мы рассмотрим работу в визуальном редакторе.
Переключение между режимами редактора контента
По умолчанию, редактор контента страниц работает в режиме визуального редактора.Чтобы переключиться в режим редактирования HTML-кода, вам нужно нажать кнопку "Код" (Code) в правом верхнем углу на вкладке "Контент" в редакторе страницы.

Нажав ту же саму кнопку, которая сменит свое название на "Дизайн" (Visual), вы переключитесь обратно в режим визуального редактора.
Визуальный редактор
Возможности визуального редактора собраны в виде кнопок и ниспадающих списков на панели инструментов на вкладке "Контент".Здесь есть привычные для любого редактора кнопки для форматирования текста.
Кроме того, здесь есть два ниспадающих списка:- Список стилей
- Список классов
Следует заметить, что можно настроить, какие кнопки и элементы списков будут доступны в редакторе. (Это отдельная тема и на ней нужно остановиться в отдельном сообщении. Для самых нетерпеливых я скажу, что настройка кнопок и элементов меню осуществляется в файле ~\Frontend\Config\VisualEditor\common.xml. На англ. языке можно почитать о том, как это делается здесь.)
Кроме того, в редакторе имеется меню "Добавить" (Insert), пункты которого позволяют вставлять:
- таблицы
- изображения
- С1-функции
- специальные символы
- и некоторых контекстах - поля
Особое внимание я бы хотел уделить работе со стилями, о чем пойдет речь в следующем сообщении.
Далее мы рассмотрим два способа вставки текста.Читайте также в этом блоге:
compositec1.blogspot.com
Как выбрать визуальный редактор для верстки web-страниц
При создании сайта вам поможет визуальный редактор. Существует не один инструмент для верстки web-страниц. Надо выбрать оптимальный вариант, для этого можно поработать в нескольких, а потом остановиться на том, который понравится.
Каждого помощника для верстки web-сайтов можно отнести к одному из двух типов:
- визуальный редактор;
- текстовый.
Особенности визуальных редакторов
Визуальный редактор по сравнению с текстовым имеет преимущества. Он не требует глубоких знаний CSS, HTML, PHP и других технологий, необходимых для разметки страниц. Элементы сайта можно разместить как на листе бумаги, а редактор самостоятельно напишет код. Важно осознавать, что каждый визуальный редактор не идеален. У любого из них есть ограничения в возможностях. Если заниматься серьезно разработкой сайтов, то надо уметь писать код самостоятельно, для этого профессионалы пользуются текстовыми редакторами.
Какой редактор выбрать?
Если хотите научиться создавать качественные сайты, то вам нужно использовать текстовый помощник. Тем, кто не хочет тратить время на изучение необходимых технологий, подойдет визуальный редактор. Он сэкономит время. Впрочем, лучше всего пользоваться редакторами двух типов.
 Вот некоторые WYSIWYG-редакторы для HTML:
Вот некоторые WYSIWYG-редакторы для HTML:
- Adobe GoLive;
- Adobe Dreamweaver;
- Quanta Plus;
- Mozilla Composer;
- Web Page Maker и многие другие.
Что такое CMS?
Теперь давайте поговорим о CMS. Это система управления контентом (содержимым). Ее используют для управления сайтом. Основная функция CMS – отображать страницы интернет-ресурса пользователям, формируя их из шаблонов и контента, в роли которого выступают таблицы, тексты, изображения, материалы, хранящиеся в базах данных. Еще одна важная функция CMS – помощь владельцам без глубоких знаний в управлении сайтом. CMS дает возможность опубликовать новости, сделать новые страницы, выложить видео и так далее. Есть, конечно, и такие системы, для работы которых нужны специальные знания. Выбрать CMS непросто, так как существует много однотипных систем, а надо остановиться на лучшей.
 Перечислим некоторые наиболее известные CMS:
Перечислим некоторые наиболее известные CMS:
- WordPress;
- Joomla;
- Drupal;
- Expression Engine.
Joomla – продвинутая CMS, имеющая много функций. Устанавливать ее быстро. Она позволяет делать и простые, и сложные сайты. Стандартный визуальный редактор Joomla неплохой, но в нем нет таких полезных вещей, например, как возможность выбора файлов на хостинге, чтобы сделать ссылку в статье на них. Обратите внимание на такие визуальные редакторы, как JCK Editor, JCE Editor.
 Почему важно знать CSS?
Почему важно знать CSS?
Для грамотного и красивого оформления любого сайта важно знать CSS – каскадные таблицы стилей. Любой начинающий веб-программист должен уделить им внимание. Это тип языка, который используют для изменения внешнего вида страниц. Важно выбрать оптимальный визуальный редактор CSS, чтобы он хорошо помогал в работе над сайтом. Например, Stylezer – известный CSS-редактор. В нем можно редактировать все объекты в режиме реального времени. Многие отмечают, что он значительно увеличивает скорость верстки сайта, но и стоит он около 80 долларов.
Еще есть такие известные редакторы CSS:
- Style Master;
- TopStyle;
- CodeLobster и другие.
Визуальных редакторов много, среди них есть бесплатные и платные. Важно найти универсальный, отвечающий вашим требованиям.
fb.ru
Визуальный редактор openWYSIWYG | Блог вебмастера Романа Чернышова
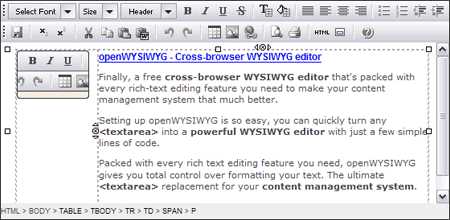
Хочу поделиться опытом работы с текстовым редактором написанным на JavaScript и DHTML с простым названием openWYSIWYG. В последнее время я все чаще стал использовать в своих проектах именно его. Безусловно существует еще масса других не менее интересных и достойных редакторов которые я использую, но я расскажу вам именно об этом.
Как вы уже наверное догадались приставка «Open» говорит о том, что редактор пишется и распространяется с открытым исходным кодом, при этом он совершенно бесплатен и обладает достаточно богатым функционалом. Прекрасно работает со всеми современными браузерами (кроме Chrome), а также поддерживается IE6. Редактор openWYSIWYG в последнее время стремительно набирает популярность, и уже обзавелся множеством почитателей, что в свою очередь отражается на поддержке редактора свободным сообществом. В можно встретить интернете предостаточно статей и прочих материалов по использованию openWYSIWYG.
Сам же редактор состоит из четырех скриптов написанных на JavaScript и одного скрипта для загрузки файлов изображений на сервер, написанного на PHP (кстати на офф. сайте поддержки пишут что редактор совершенно не использует PHP, немного все же использует). Если сравнивать его с другими популярными редактором то становится ясно, что он очень компактен. Например TinyMCE состоит из ~250 файлов, что порой не очень то удобно.
Основным достоинством можно считать простоту установи редактора, и прикрутке его к любой CMS. Кстати моя собственная система управления контентом rcheCMS в последних версиях включает в себя именно этот редактор (Возможно в будущем будет другой, но пока этот вполне устраивает большинство пользователей).
Для установки редактора достаточно в любом месте HTML страница подключить скрипты редактора и инициализировать сам редактор:
| <script type="text/javascript" src="s/scripts/wysiwyg.js"></script> <script type="text/javascript" src="js/scripts/wysiwyg-settings.js"></script> <script type="text/javascript"> var mysettings = new WYSIWYG.Settings(); // путь к папке с PHP скриптом загрузки изображений mysettings.ImagePopupFile = "addons/imagelibrary/insert_image.php"; // ширина окна редактора mysettings.ImagePopupWidth = 600; // высота окна редактора mysettings.ImagePopupHeight = 300; WYSIWYG.attach('textarea1', full); // </script> |
Последняя строка отвечает за инициализацию и применение соответствующих настроек к редактору. Можно по желанию регулировать (добавлять, удалять) кнопки на панели.
Строка WYSIWYG.attach(‘textarea1’, full) содержит значение full, это говорит о выводе редактора со всеми возможными кнопками на панели (рис.1), при этом возможно значение small — выводит мини-редактор (рис.2). Кроме всего вы можете вписать в это поле собственное значение, предварительно настроив его отображение в файле wysiwyg-settings.js.

(рис. 1)
(рис. 2)
(рис. 3)
Сам же код страницы HTML будет при этом выглядеть достаточно просто:
| <textarea name="textarea1" >Текст новости...</textarea> |
Все прочие настройки можно изменить в самом фале редактора wysiwyg.js, как пути расположения файла с изображениям кнопочек, так и пути для загрузки изображений на сервер.
Если у вас возникают вопросы по работе с редактором openWYSIWYG, можете смело задавать их в комментариях, я постараюсь ответить.
Похожие записи
rche.ru
отменить действие | |
отменить отмену | |
перейти в режим редактирования html-кода | |
форматирование текста, возможные варианты:
в стилях сайта особым образом выделяются данные текстовые элементы. | |
выделение блока текста жирным | |
выделение блока текста курсивом | |
зачеркнуть блок текста | |
список с маркерами | |
нумерованный список | |
уменьшить отступ | |
увеличить отступ | |
изображение: редактирование свойств изображения, загрузка изображения с локального компьютера. | |
добавление видео на страницу | |
добавление изображения из фотогалереи на сервере | |
вставка таблицы и управления элементами таблицы | |
вставка (удаление) ссылки | |
выравнивание текста:
| |
вставить горизонтальную линию | |
изменить размер шрифта | |
изменить шрифт | |
изменить цвет текста | |
выделить текст заливкой |
visiri.ru
Cms с визуальным редактором шаблонов
Cms с визуальным редактором шаблонов
Интересное о Joomla Здравствуйте дорогие друзья и любители Joomla.|Сегодня будет не обычная статья о расширениях для Joomla.|Сегодня мы с вами будем выбирать лучший визуальный html редактор для CMS Joomla с помощью голосования.|Кандидатов я выбрал достойных, по этому я думаю вы точно проголосуете за одного из них.|Ниже я приведу плюсы и минусы каждого из визуальных html редакторов по моему мнению.|Также вы можете добавить свои доводы в сторону того или иного визуального html редактора в комментариях и я их добавлю в статью.|Для тех кто только начинает работать с CMS Joomla и не совсем знаком со всеми деталями мы рассмотрим что такое визуальный html редактор и для чего он нужен.|Визуальный WYSIWYG html редактор — это программа или в нашем случае расширение, которое работает по принципу WYSIWYG — от англ.|Как вы поняли из заголовка, мы рассмотрим 3 визуальных html редактора для Joomla и начнем мы пожалуй из стандартного TinyMCE.|TinyMCE — это html редактор, который идет по-умолчанию с самой CMS Joomla и не требует дополнительной настройки или установки.|Тот кто работает с Joomla думаю со мной согласится, что было бы неплохо чтоб по-умолчанию шел более функциональный визуальный редактор или хотя бы расширили возможности в этом редакторе.|Расширение JCE editor — это самый популярный визуальный html редактор в каталоге расширений Joomla JED.|Имеет поддержку всех версий Joomla.|Я думаю многие из вам пользуются этим редактором, по этому хотелось бы услышать ваше мнение по поводу плюсов и минусов редактора JCE в комментариях.|А для тех, кто хочет его опробовать скачать визуальный редактор JCE.|Подошла очередь и к моему любимому визуальному редактору для Joomla — CKeditor.|Раньше он назывался FCKeditor и выпускался в виде плагина, но сейчас он идет компонентом и сменил название на CKeditor, но функционал у него остался на том же высоком уровне.|Жду ваших отзывов по поводу визуального редактора CKeditor в комментариях.|А скачать редактор можно здесь.|Краткий обзор визуальных html редакторов подошел к концу и приходит время проголосовать за лучшего визуального html редактора для CMS Joomla.|Если голосование приживется, то мы с вами выберем самые лучшие расширения для нашего пользования.|А на этом пост Лучший визуальный html редактор для CMS Joomla подошел к завершению.|Не забываем отдать голос за любимое расширение.|Реализация не та что у Д.|У вас выходит через фрейм, не совсем понял как.|Для джумлы бы такое а?|Да для Joomla было бы не плохо, может быть в будущем реализую.|А что именно тебя не зацепило?|Тут уже оказывается у него админка есть, у тебя с админкой?|Проблема с накруткой решена?|Ну и конечно эффект есть уже по трафу?|Есть сайт игровой тематики с трафиком в 10к… сейчас прикручу туда наверно… Да эта версия с админокой, и защита от накрутки стоит.|Голосовать можно раз в сутки, не важно с какого аккаунта.|Не зацепило то, что много текста лишнего.|Так Joomla — TinyMCE же настраивается на экспертный вид в настройках плагина и приобретат почти всё, что записано к нему в минусы — почему это не учтено?|Спасибо за замечание, но даже при всех настройках все проблемы остаються кроме работы со шрифтами.|Не поможете, добрые люди?|Такого компонента, поскольку я знаю, нет.|Я применял скрипт, его можете найти в интернете, и да он платный.|Демо можете прям здесь и смотреть.|Каким образом можно загружать фото и медиа через окно редактора?|Получить ссылку на материал — да, можно, а на изображение или флеш не вижу.|Так или иначе эту ссылку приходиться брать в Ftp или другом файлменеджере.|В каком редакторе вы не видите?|В JCE и в CKeditor есть кнопки для вставки изображений, которые позволяют грузить фото из компьютера и сразу ссылку ставят не нее.|Но, такая же возможность есть и в стандартном TinyMCE.|Причем окно загрузки изображения один в один такое же.|Предлагаю убрать этот пункт из из недостатков TinyMCE.|А вот по поводу добавления ссылок на другие материалы и вставки флеш полностью согласен,TinyMCE этого не умеет.|Если вы имели ввиду кнопку загрузки изображений снизу окна редактора, то это стандартное окно самой Joomla, но не редактора.|Так что TinyMCE не может загружать фото на сайт.|Да, эту кнопку я имел в виду.|Но кроме нее я нашел только одну кнопку для вставки изображения и при нажатии на нее я нигде не вижу возможности вставить изображение, не зная ссылки на него.|Прикрепляю изображение с пометками.|Может есть еще какой-то способ вставки картинки, который я не нашел?|Я уже раз 10 посмотрел.|Полей для вставки ссылки предостаточно, но откуда эту ссылку взять в самом редакторе?|Вспомнил, что нужно дополнительно скачать файлы на сервер, чтоб возможность появилась все ссылки и инструкция в Компоненты — CKeditor —вкладка File Browser , за что как раз и минус поставил редактору.|Скачивал, но снова ничего.|Все свои действия записал на видео.|Если найдете 12 минут просмотреть и подсказать что делаю не так, буду очень благодарен.|Почти все шаги правильные, но тебя подвел английский язык.|Нужно сначала скопировать доп.|Все дело в том что ты перезаписал нужный файл, файлом из папки.|Если все правильно сделаешь, то появится дополнительная вкладка в окне.|В Хроме не подгружает рисунки через кнопку на нижней панели — выбор файла на компе не активен, а в Мозиле — все работает….|По моему опыту, редактор CKeditor всегда лучший!|Но вот в Chrome он как то некорректно работает.|Из трех выше перечисленных, и мною испробованных, редактор CKeditor лучший.|Здравствуйте, не работает правая кнопка мыши функции вставить, копировать в редакторе TinyMCE в чем может быть проблема?|Nauca Научись работать с Joomla.|Лучший визуальный html редактор для CMS Joomla.|Красивые сайты на Joomla.|Коментарии к Лучший визуальный html редактор для CMS Joomla.|В jce глюк в последних версиях, при работе через Google Chrome.|А что именно глючит?|Есть сайт игровой тематики с трафиком в 10к… сейчас прикручу туда наверно….|Да эта версия с админокой, и защита от накрутки стоит.|Таймер — Обратный отсчет может отключить?|Нет это не паблик, платная версия.|Таймер может отключу может позже.|Голос отдал за jcе.|Как, блин, реализовать такое-же голосование на joomla?|Руками В виде компонента.|Есть такой компонент для джумлятины, но он платный и подозрительный.|Кинь ссылку на этот компонент, посмотрим.|Ну вроде нормальный, но над ним работать еще нужно, да и цена завишена.|А вы посмотрите все вкладки окна….|Выложите на Youtube и дайте ссылку.|Вот ссылка на Youtube.|В СKEditor не меняется язык, какой бы не ставил.|А вы случайно не через браузер Chrome работаете?|Новости блога по e-mail:.|Оптимизация сайта на Joomla.|Эффективное продвижение сайта с помощью лизингового брокера.|Компоненты Joomla для осуществления электронной коммерции.|Полноценная реклама с помощью компонентов Joomla.|Блог Nauca - научись работать с Joomla.|Блог о том как работать с шаблонами, плагинами, модулями и компонентами CMS Joomla.|Также скачать шаблоны Joomla, разнообразные хаки, хитрости и просто новости о всем что имеет отношение к CMS Joomla.|Использование материалов сайта возможно только при наличии согласия автора и активной индексируемой ссылки на источник.|Не нужно настраивать и дополнительно устанавливать.|Возможностьвыбирать размер шрифта текста.|Возможность выбирать семейство шрифта.|Нет возможности загружать flash объекты.|Нет возможности ставить ссылку на другой материал сайта через редактор.|Для расширения функционала нужно дополнительно настраивать редактор.|Очень хороший функционал в целом.|Возможность загружать картинки через редактор и добавлять к ним свойства через окно редактора.|Есть возможность выставлять размер и семейство шрифта текста.|Множество функций для работы с текстом.|Есть возможность ставить ссылку на материалы из сайта через окно редактора.|Проверка правописания в самом редакторе.|Есть возможность работать с медиа: Flash, Quicktime, Windows Media и др.|Нужно дополнительно устанавливать расширение.|Не заметная кнопка загрузки картинки нужно внимательно присмотреться чтоб найти ее.|Много не нужных кнопок на панели, которые загромождают редактор можно было их объединить в одну, например кнопки работы с таблицей.|Для работы с медиа нужно дополнительно устанавливать плагин.|На вид очень напоминает MS Word, что позволяет интуитивно понять, какая кнопка за что отвечает.|Есть возможность выставлять размер и семейство шрифта текста и др примочки с текстом.|Можно загружать фото и медиа через окно редактора.|Есть очистка текста от лишнего кода при вставке из MS Word.|Есть кнопки для работы с формами текстовые поля, кнопки, переключатели и др.|Все кнопки объедены в групы.|Есть возможность настройки окна редактора скины и нужного набора кнопок.|Выбор языка редактора очень много языков.|Тонкая настройка параметров редактора.|Для работы с медиа нужно дополнительно копировать файлы на сервер.|Хочешь получать на e-mail свежие статьи о компонентах, модулях, плагинах и других полезных вещах связанных с Joomla?|Не пропусти ничего полезного, подпишись на новости блога Nauca:.ovneedga.kl.com.ua